Was ist neu in WordPress 6.3 (Funktionen und Screenshots)
Veröffentlicht: 2023-08-10WordPress 6.3 wurde als zweite große WordPress-Version des Jahres 2023 veröffentlicht.
Diese neue WordPress-Version verfügt über mehrere wichtige Updates, neue Funktionen, Verbesserungen und Fehlerbehebungen, die WordPress noch leistungsfähiger und nützlicher machen.
In diesem Artikel zeigen wir, was es Neues in WordPress 6.3 gibt und welche Funktionen Sie nach dem Update ausprobieren sollten.

Hinweis: WordPress 6.3 ist eine Hauptversion. Sofern Sie keinen verwalteten WordPress-Hosting-Dienst nutzen, müssen Sie das Update manuell starten. Folgen Sie unserer Anleitung zum sicheren Aktualisieren von WordPress, um Anweisungen zu erhalten.
Wichtig: Vergessen Sie nicht, vor dem Update ein vollständiges WordPress-Backup zu erstellen.
Vor diesem Hintergrund finden Sie hier eine Aufschlüsselung der Neuerungen in WordPress 6.3
Neue Site-Editor-Navigation
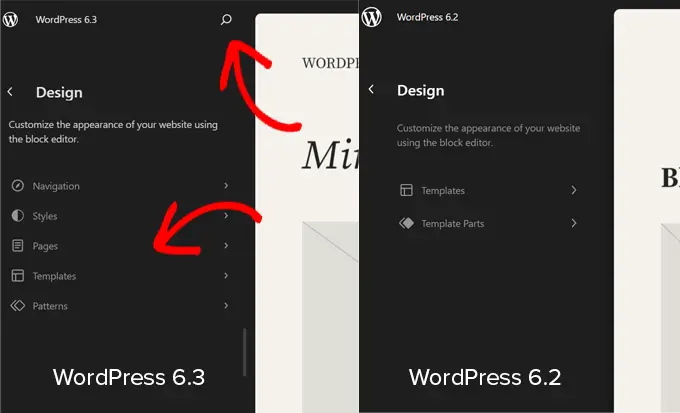
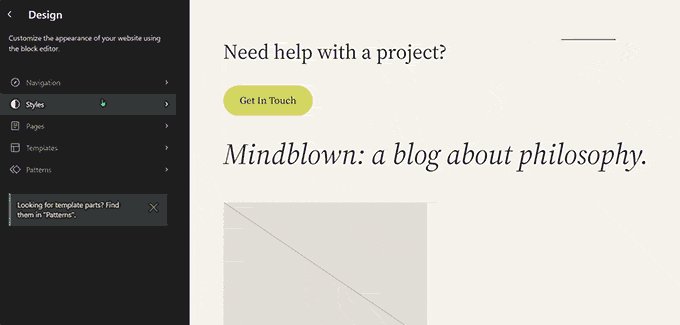
WordPress 6.3 führt ein ausgefeilteres Navigationserlebnis für den Site-Editor ein.
In der linken Spalte werden nun Navigation, Stile, Seiten, Vorlagen und Muster angezeigt. Benutzer können von hier aus leicht den Abschnitt finden, den sie bearbeiten möchten.

Die neue Navigationsoberfläche enthält oben eine Suchschaltfläche. Wenn Sie darauf klicken, wird die neue Befehlspalette angezeigt (mehr dazu später).
Sie werden auch feststellen, dass Vorlagenteile nicht zu den Hauptnavigationselementen gehören. Das liegt daran, dass sie unter die Muster verschoben werden.
Verbesserte Musterverwaltung
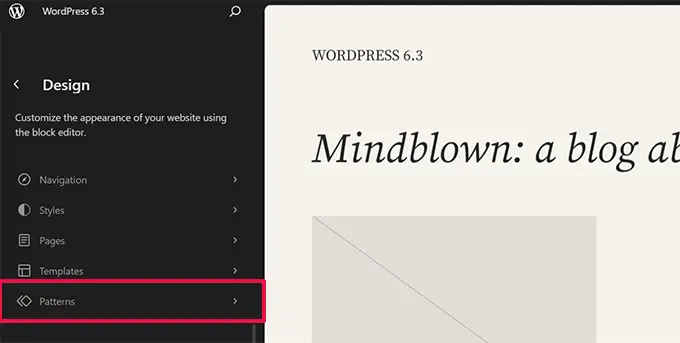
WordPress 6.3 bietet jetzt eine verbesserte Musterverwaltung im Site-Editor. Beginnend mit der Site-Editor-Navigation, die jetzt Muster als eines der Hauptnavigationselemente enthält.

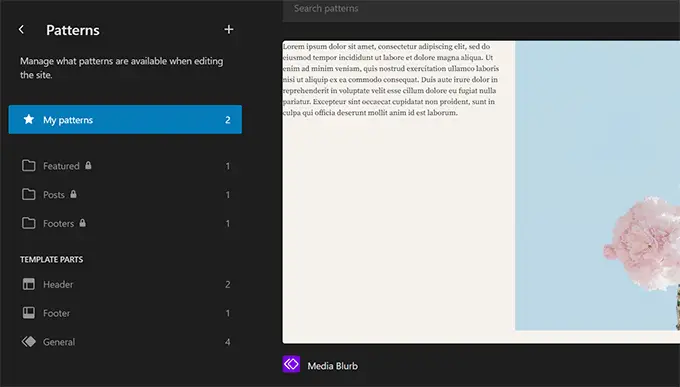
Durch Klicken auf Muster werden synchronisierte und nicht synchronisierte Muster sowie Vorlagenteile angezeigt.
Wiederverwendbare Blöcke heißen jetzt synchronisierte Muster. Sie finden Ihre wiederverwendbaren Blöcke auf der Registerkarte „Meine Muster“. Diese können auf Ihrer gesamten Website verwendet werden, und ihre Änderung wirkt sich auf alle Stellen aus, an denen das Muster verwendet wird.
Nicht synchronisierte Muster sind solche, die überall verwendet werden können und deren Änderung keinen Einfluss auf das ursprüngliche Muster hat.

Sie können auch auf die Schaltfläche „Hinzufügen“ (+) klicken, um ein neues Muster oder Vorlagenteil zu erstellen.
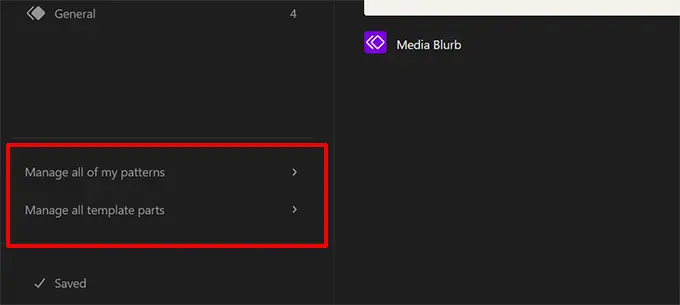
Unten in der Navigationsspalte finden Sie Links zur Verwaltung aller Ihrer Muster und Vorlagenteile.

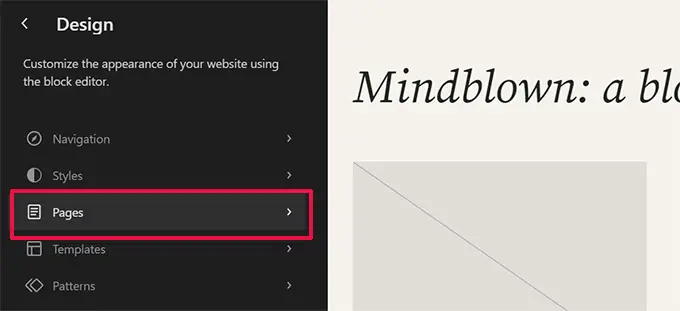
Bearbeiten Sie Seiten im Site-Editor
Viele Leute, die von anderen Webplattformen kommen, möchten möglicherweise beim Bearbeiten ihrer Website eine Seite hinzufügen oder bearbeiten.
Mit WordPress 6.3 ist das Erstellen und Bearbeiten von Seiten direkt im Site-Editor ganz einfach.

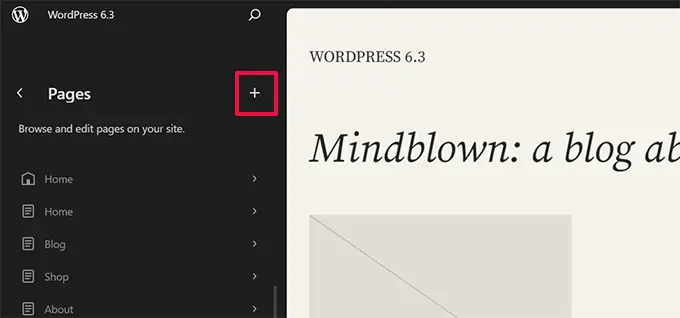
Klicken Sie einfach auf das Menü „Seiten“ in der Editor-Navigation und es wird Ihnen eine Liste Ihrer Seiten angezeigt.
Sie können auf eine Seite klicken, um mit der Bearbeitung zu beginnen, oder auf die Schaltfläche „Hinzufügen“ (+) klicken, um einen neuen Seitenentwurf zu erstellen.

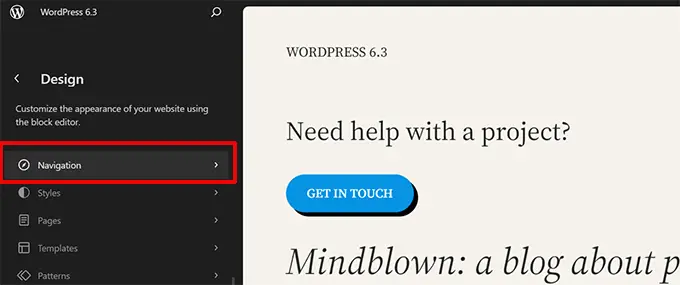
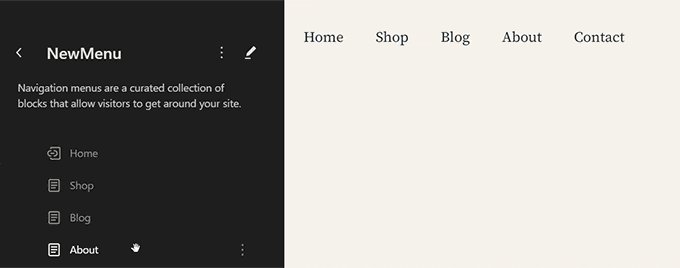
WordPress 6.3 führt außerdem eine neue Möglichkeit ein, Navigationsmenüs im Site-Editor zu verwalten.
Bisher mussten Benutzer einen Navigationsblock hinzufügen und ihn dann bearbeiten. Jetzt können Benutzer Menüs erstellen, bearbeiten und verwalten, indem sie im Site-Editor auf die Registerkarte „Navigation“ klicken.

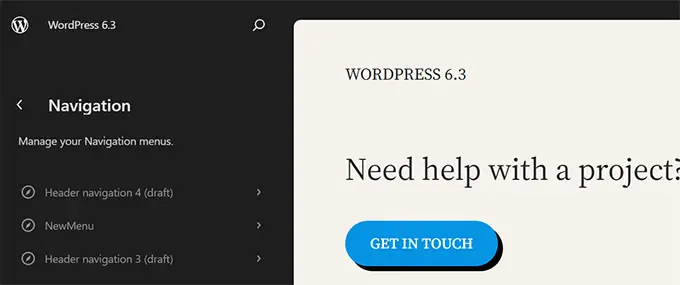
Dadurch werden Ihnen alle Navigationsmenüs angezeigt, die Sie auf Ihrer Website erstellt haben.
Um ein Menü zu bearbeiten, klicken Sie darauf, um es im Site-Editor zu öffnen.

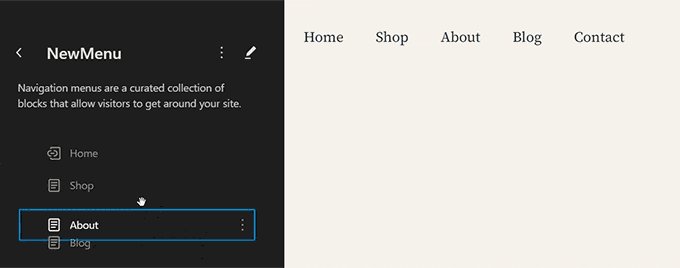
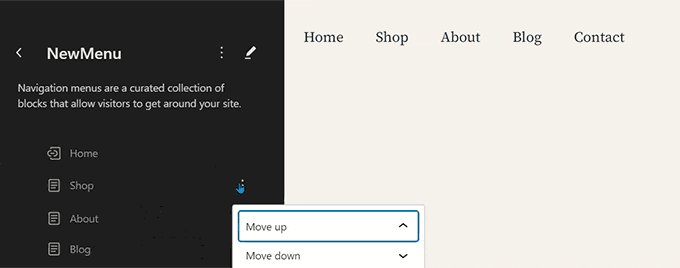
Zunächst sehen Sie die Menüpunkte als Liste in der Navigationsspalte. Wenn Sie sie nur neu anordnen möchten, können Sie die Menüpunkte nach oben und unten verschieben.
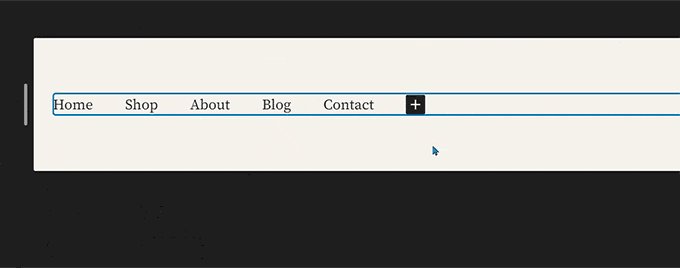
Um ein Menü zu bearbeiten, klicken Sie auf die Schaltfläche „Bearbeiten“ oder auf die Editor-Leinwand und beginnen Sie mit der Bearbeitung des Menüs im Site-Editor.

Wechseln Sie ganz einfach den Designstil im Site-Editor
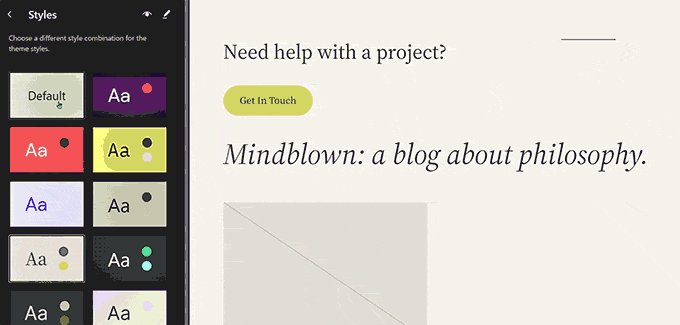
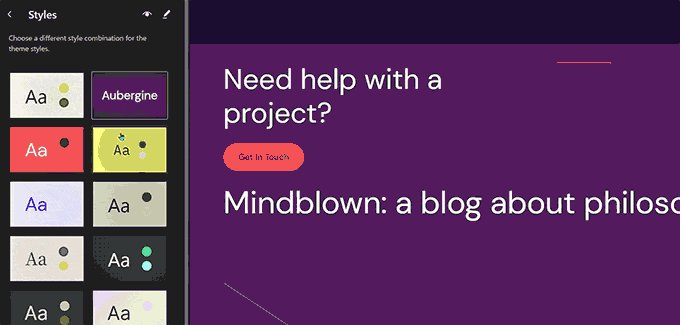
Früher waren Design-Stile unter dem Bedienfeld „Stile“ im Site-Editor versteckt. Dies machte sie für Anfänger etwas weniger auffällig.
Jetzt können Benutzer die Stile in der Site-Editor-Navigation selbst sehen. Auf diese Weise können sie mit dem von ihnen bevorzugten Stil beginnen und ihn sofort nach ihren Wünschen bearbeiten.

Vorschau der Themes im Site-Editor
Zuvor konnten Benutzer WordPress-Themes mithilfe des Theme Customizer in der Vorschau anzeigen. Dadurch konnten Benutzer eine Vorschau eines Themas anzeigen, ohne es auf ihrer Website zu aktivieren.
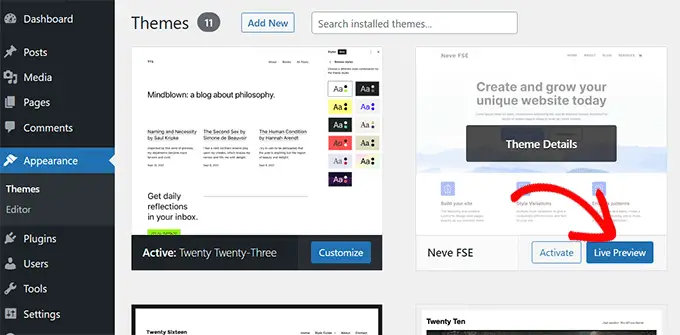
Mit WordPress 6.3 können Sie Blockthemen im Site-Editor in der Vorschau anzeigen. Gehen Sie im Admin-Bereich zur Seite „Darstellung“ und klicken Sie unter einem Blockthema auf die Schaltfläche „Live-Vorschau“.

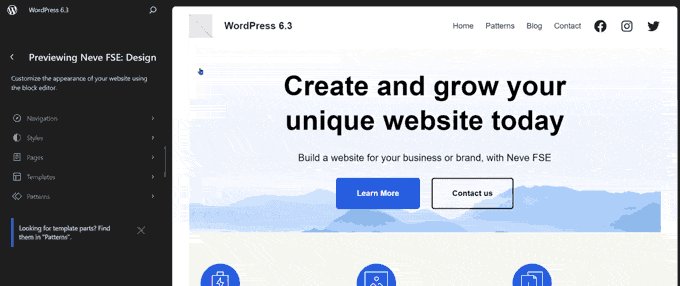
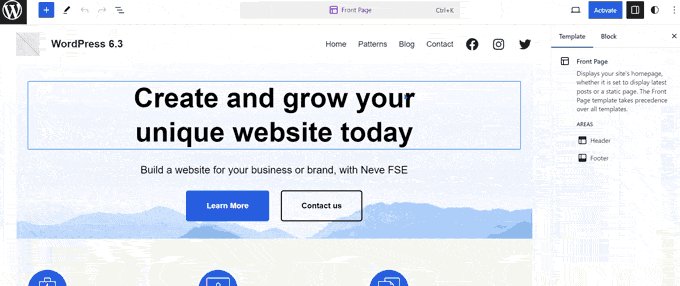
Dadurch wird das Theme im Site-Editor mit einer Live-Vorschau geöffnet, wie Ihr Inhalt im neuen Theme aussehen würde.
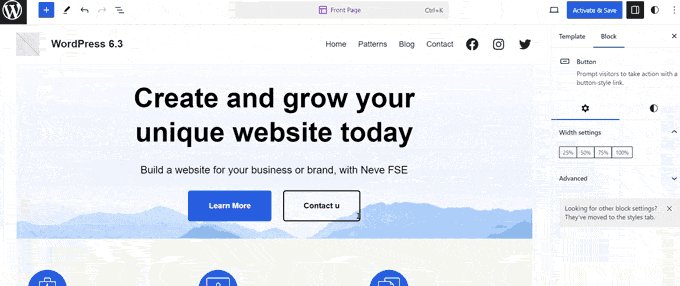
Sie können das Thema auch bearbeiten, verschiedene Stile ausprobieren, Ihre eigenen Farben verwenden und Änderungen vornehmen, bevor Sie das Thema tatsächlich auswählen. Um diese Änderungen zu speichern, müssen Sie das Design jedoch aktivieren.

Hinweis: Bei klassischen Themes ohne Site-Editor-Unterstützung wird weiterhin die Live-Vorschau mit dem alten Theme-Customizer angezeigt.
Stilrevisionen zum einfachen Rückgängigmachen von Änderungen
WordPress speichert mehrere Überarbeitungen Ihrer Inhalte, während Sie daran arbeiten. Dadurch können Sie Änderungen an Ihren Beiträgen und Seiten ganz einfach rückgängig machen.
Ebenso ermöglicht Ihnen WordPress 6.3 jetzt, Überarbeitungen Ihrer Stile anzuzeigen und alle Änderungen einfach rückgängig zu machen.
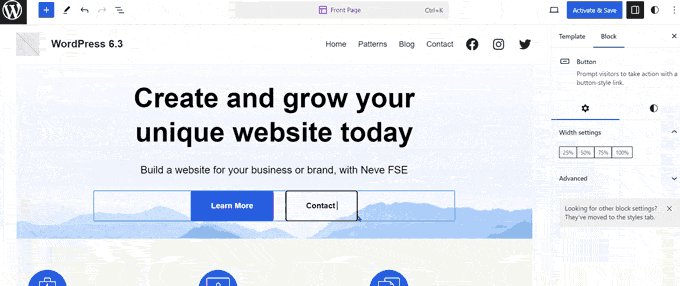
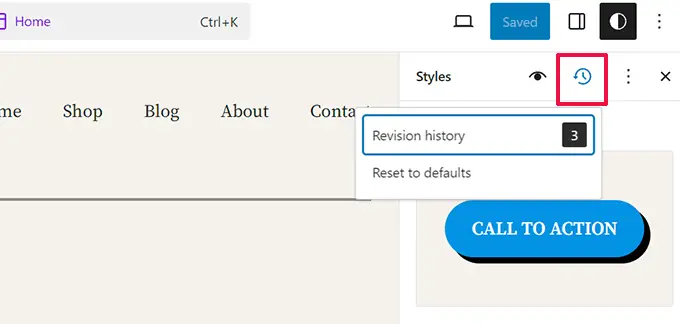
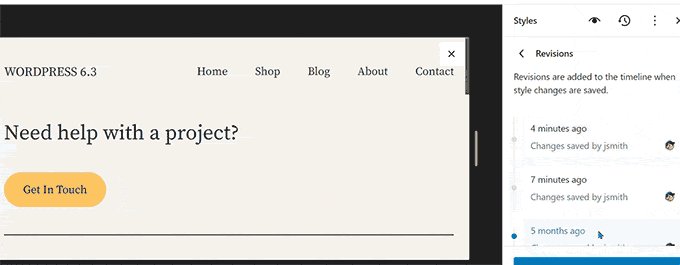
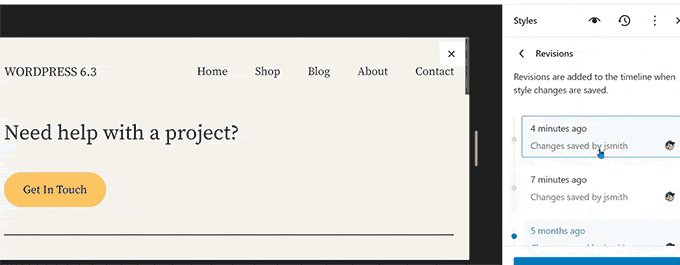
Wählen Sie einfach im Bedienfeld „Stile“ einen Stil oder Block aus, den Sie bearbeiten möchten. Klicken Sie auf die Schaltfläche „Revisionen“ und wählen Sie dann „Revisionsverlauf“.

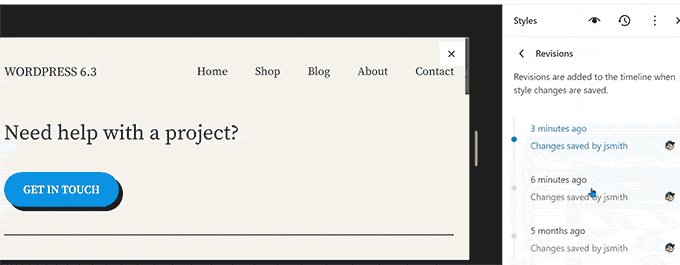
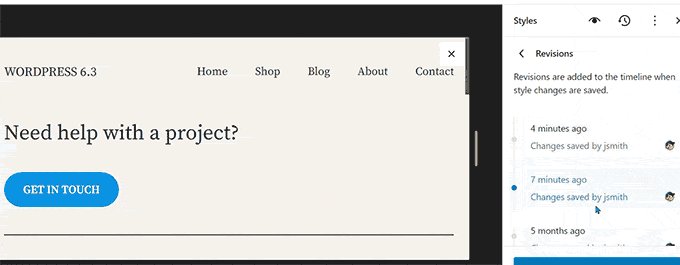
Dadurch werden Ihnen die Änderungen angezeigt, die Sie an diesem bestimmten Stil oder Block vorgenommen haben. Sie können zwischen verschiedenen Revisionen wechseln, um zu sehen, wie ein Artikel zu diesem Zeitpunkt aussah.

Um Änderungen rückgängig zu machen, klicken Sie einfach auf die Schaltfläche „Übernehmen“ und WordPress stellt diese Revision wieder her.

Vorstellung des neuen Befehlspaletten-Tools
Mithilfe von Tastaturkürzeln können Sie produktiver arbeiten, indem Sie Dinge schnell erledigen, ohne die Finger von der Tastatur zu nehmen.
WordPress verfügt bereits über eine Reihe von Tastaturkürzeln, aber mit WordPress 6.3 gibt es jetzt auch ein Befehlspaletten-Tool.
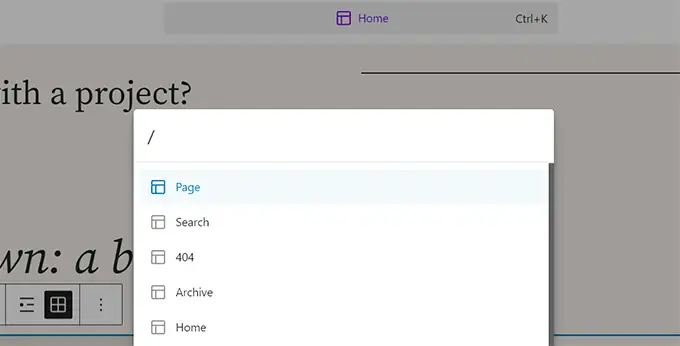
Um es auszuprobieren, bearbeiten Sie einfach einen WordPress-Beitrag oder eine WordPress-Seite oder öffnen Sie den Site-Editor. Sobald Sie sich im Editor befinden, drücken Sie die Tasten STRG+K oder Befehl+K auf Ihrer Tastatur.

Es wird ein Such-Popup angezeigt, in dem Sie Tastaturkürzel zum Umschalten von Bedienfeldern, zum Erstellen neuer Beiträge oder Seiten, zum Navigieren zum Site-Editor und mehr finden.
Das Befehlspalettentool verfügt außerdem über eine API, die es Drittentwicklern ermöglicht, dem Tool eigene Befehle hinzuzufügen.
Zwei neue Blöcke im Blockeditor
Der Blockeditor in WordPress 6.3 wird mit zwei brandneuen Blöcken ausgeliefert, die Sie verwenden können.
Fußnotenblock
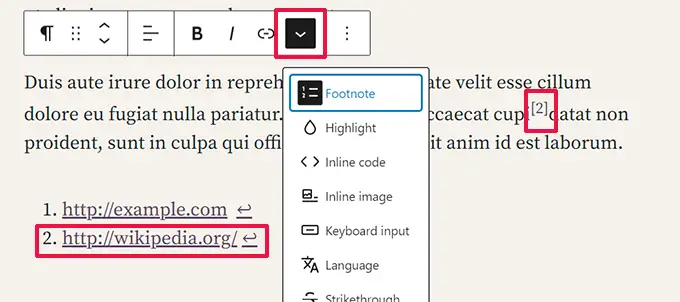
Fußnoten sind die einfachste Möglichkeit, am Ende Ihres Artikels Verweise auf Ressourcen bereitzustellen. Allerdings mussten WordPress-Benutzer sie manuell erstellen oder separate Plugins verwenden, um Fußnoten hinzuzufügen.
Mit WordPress 6.3 können Sie jetzt einfach den Fußnotenblock verwenden. Wählen Sie einfach die Option „Fußnote“ über das Dreipunktmenü in der Symbolleiste.

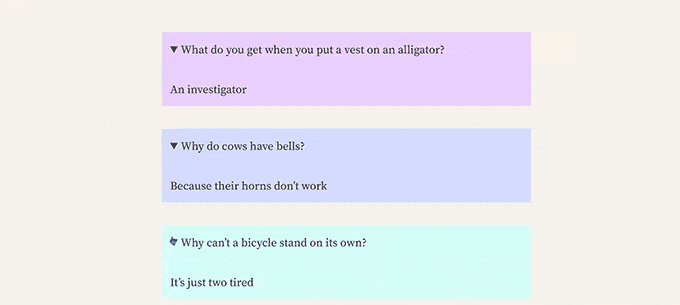
Der Detailblock
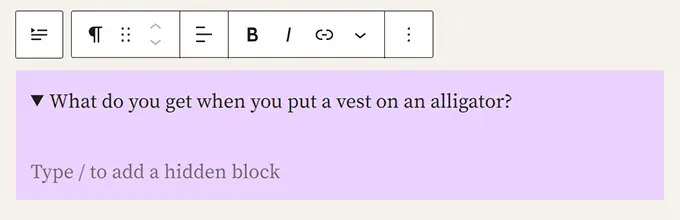
Mit dem Detailblock können Sie Inhalte ausblenden, sodass Benutzer auf ein Element klicken müssen, um den ausgeblendeten Inhalt anzuzeigen.
Fügen Sie einfach den Block „Details“ hinzu und stellen Sie den Inhalt bereit, den die Benutzer sehen sollen. Darunter können Sie Inhalte bereitstellen, die angezeigt werden, wenn Benutzer auf den sichtbaren Inhalt klicken.

Sie können jede Art von Block hinzufügen, der ausgeblendet werden soll, einschließlich Absätze, Bilder, Medien, durch Plugins hinzugefügte Blöcke und mehr.
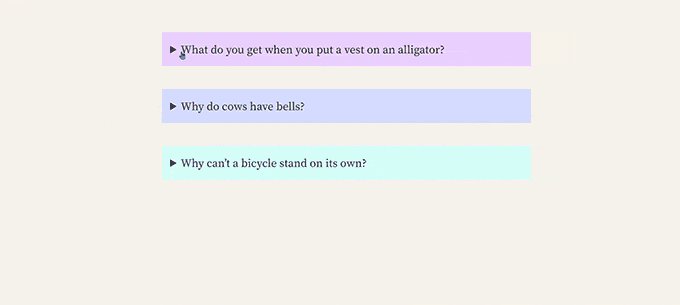
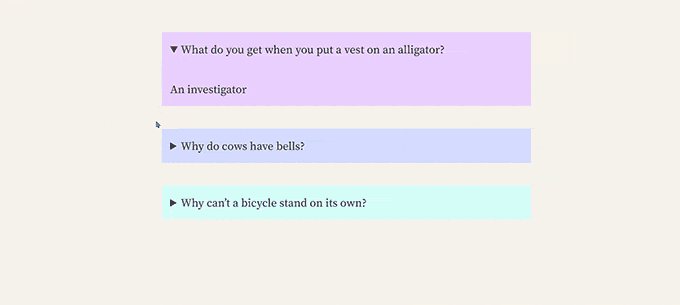
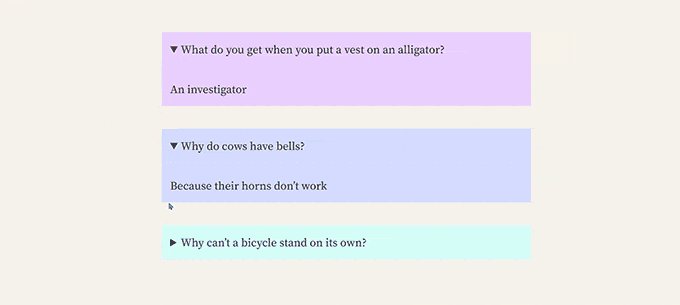
Sie können auch mehrere Detailfelder zusammenfügen, um einen FAQ-Bereich, Quizfragen, Infofelder und mehr zu erstellen.

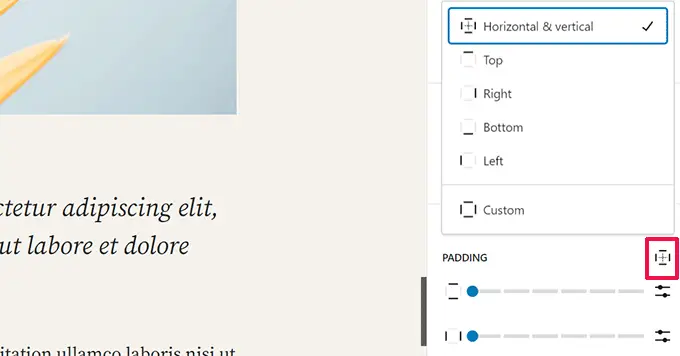
Bessere Polster- und Randwerkzeuge
Wenn Benutzer zuvor die Verknüpfung der Auffüll- und Randwerkzeuge aufhoben, nahmen diese viel Platz ein.
Die neuen Polster- und Randwerkzeuge nehmen jetzt viel weniger Platz ein und sind benutzerfreundlicher.

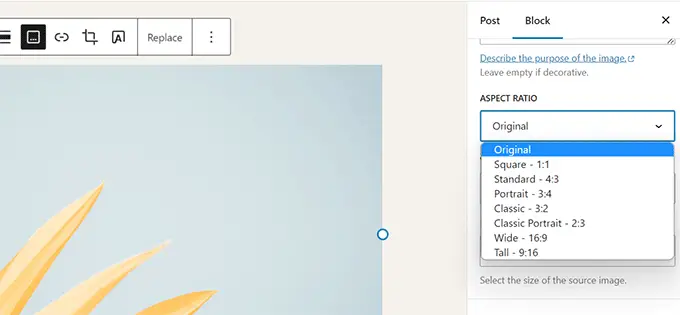
Wählen Sie das Seitenverhältnis für Ihre Bilder aus
Mit WordPress 6.3 können Benutzer das Seitenverhältnis für die Anzeige eines Bildes auswählen. Anstatt die Größe eines Bildes zu ändern und zuzuschneiden, können Benutzer jetzt ein Seitenverhältnis wählen, das auf allen Geräten gut aussieht.

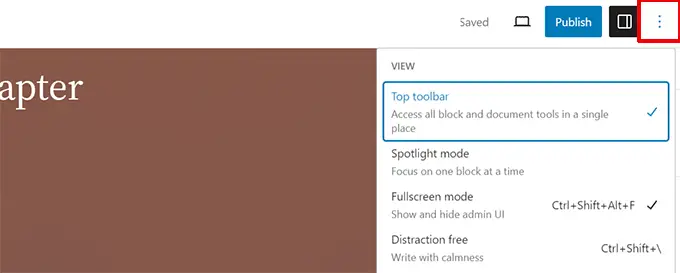
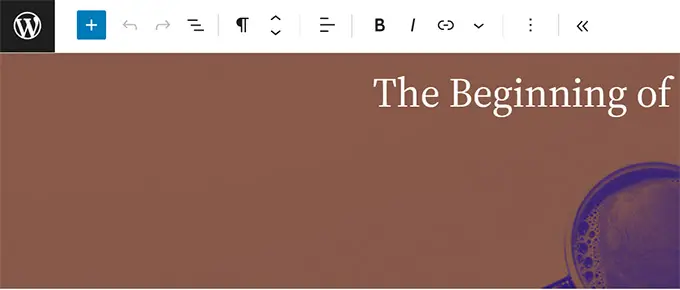
Verbesserte obere Symbolleiste
WordPress zeigt eine Symbolleiste über dem Block an, an dem Sie im Post-Editor arbeiten.
Für ein übersichtlicheres Bearbeitungserlebnis besteht außerdem die Möglichkeit, die Symbolleiste nach oben zu verschieben.

Allerdings erschien die obere Symbolleiste direkt unter der Symbolleiste oben.
Es nahm mehr Platz ein und sah nicht gut aus.
WordPress 6.3 enthält jetzt eine verbesserte Symbolleiste im oberen Bereich für einen einfacheren und schnelleren Zugriff.

Abdeckblock mit Layout- und Farboptionen
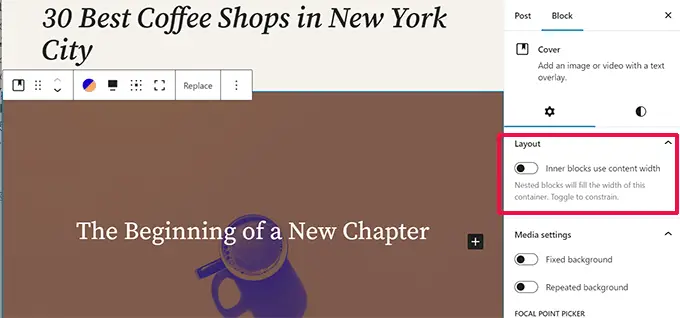
Auch der Cover-Block hat in WordPress 6.3 ein Facelift erhalten.
Genau wie beim Gruppenblock können Benutzer jetzt das Layout für den Cover-Block auswählen.

Es enthält außerdem weitere Designoptionen im Blockeinstellungsfeld.
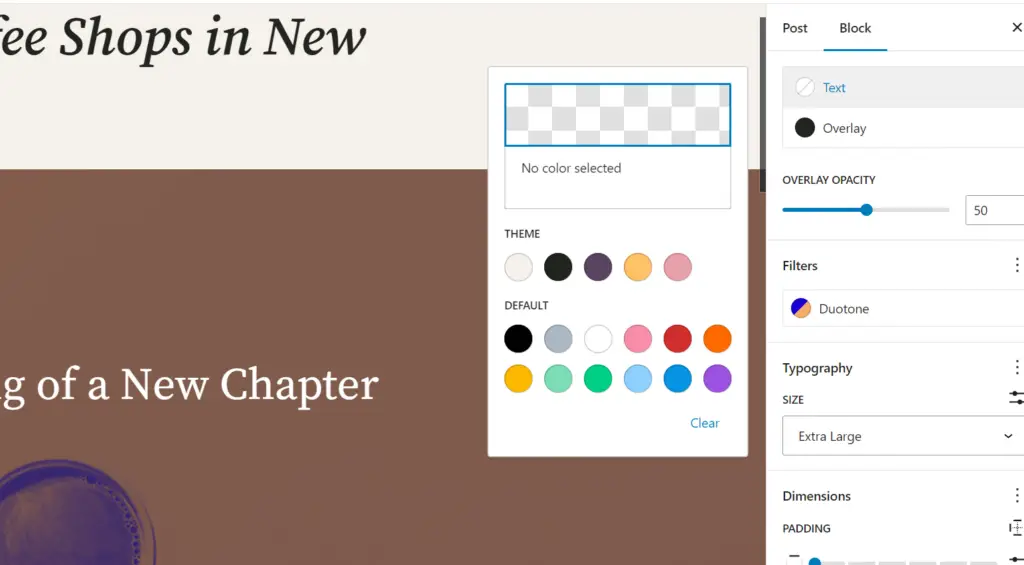
Sie können Duotone-Filter auch mit einem Cover-Block wie dem Image-Block verwenden.

Verbesserung der Linkkontrolle in WordPress 6.3
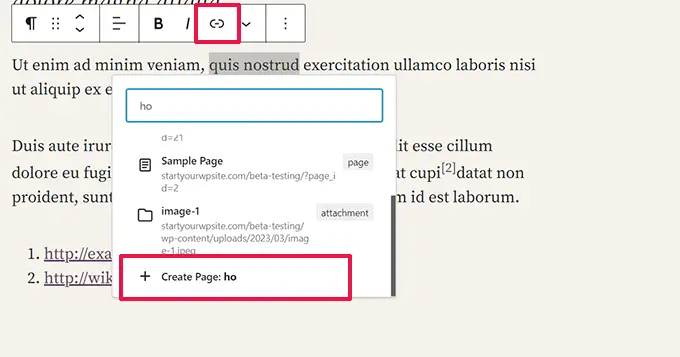
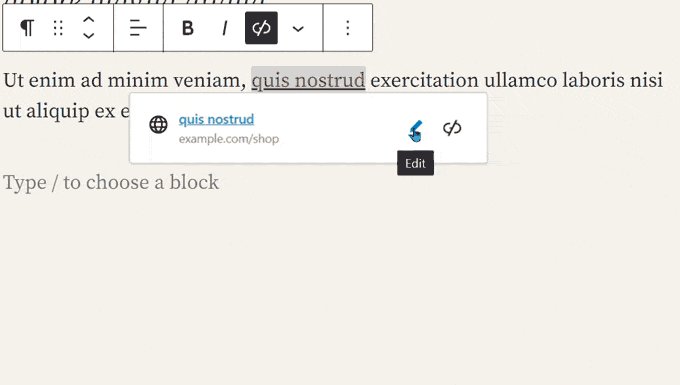
Die Linkkontrolle ist das Tool, mit dem der Blockeditor Links hinzufügt. WordPress 6.3 verfügt über verbesserte Link-Kontrolleinstellungen.
Beispielsweise können Sie jetzt direkt aus dem Link-Control-Popup heraus eine Seite erstellen.

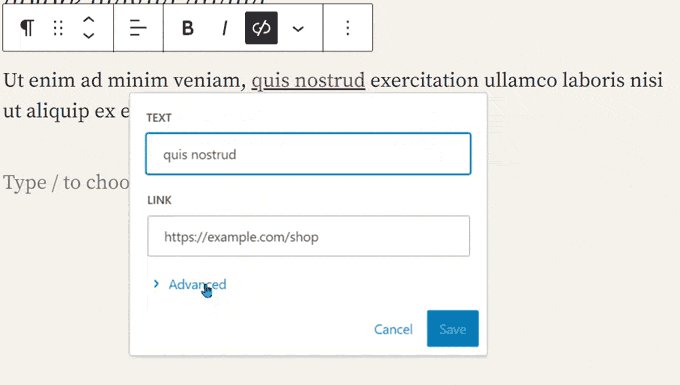
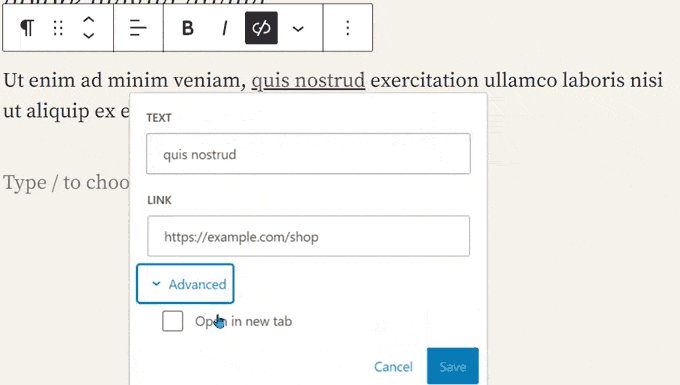
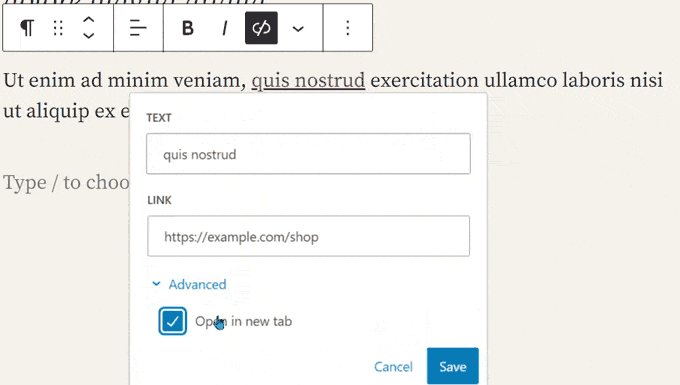
WordPress 6.3 hat außerdem den Schalter zum Öffnen eines Links in einem neuen Tab oder Fenster verschoben.
Es befindet sich jetzt beim Hinzufügen eines Links unter den erweiterten Einstellungen.

Änderungen unter der Haube
WordPress 6.3 enthält außerdem mehrere Änderungen, die für Entwickler gedacht sind. Hier sind einige der bedeutendsten Änderungen unter der Haube.
- Verbesserungen der Bildleistung, um die Seitenladegeschwindigkeit zu verbessern und einige der häufigsten Web-Kernprobleme zu lösen, wie z. B. das Rendern des LCP und die Priorisierung von Bildern im Ansichtsfenster der Benutzer. (Einzelheiten)
- Verbesserter Emoji-Loader, um den Zeitaufwand für das Laden des Emoji-Skripts zu reduzieren. (#58472)
- Verzögerungs- und Async-Unterstützung zur WP Scripts API hinzugefügt. (#12009)
- Für Bilder wurde Unterstützung für Abrufpriorität hinzugefügt. (#58235)
- Überspringen des verzögerten Ladens für Bilder außerhalb der Schleife in klassischen Designs. (#58211)
- Versuchen Sie ein Rollback für fehlgeschlagene Plugin- und Theme-Updates. (#51857)
- Führen Sie get_posts() und get_pages() zusammen. (#12821)
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, herauszufinden, was in WordPress 6.3 neu ist und welche neuen Funktionen Sie ausprobieren sollten. Wir freuen uns besonders über alle Änderungen am Site-Editor und die Leistungsverbesserungen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
