Was ist der Unterschied zwischen einem Webdesigner und einem Webentwickler?
Veröffentlicht: 2022-10-28Webdesigner und -entwickler tragen zu professionellen Teams bei, die bei der Erstellung von Websites helfen. Sie helfen bei der Gestaltung des Aussehens und der Entwicklung der Funktionalität einer vollständigen Website und gelten als notwendiges Kapital jedes Weberstellungsteams.
Da sie letztendlich zur genauen Ursache beitragen, wird es schwieriger, die Unterschiede zwischen den beiden zu verstehen. Zusammen ermöglichen sie die Erstellung von Websites, werden jedoch auf unterschiedliche Bereiche angewendet.
Webdesigner manifestieren die Vision einer Website. Sie sind in der Regel Grafiker, die für die Erstellung des Gesamtlayouts und der visuellen Eindrücke einer Website verantwortlich sind. Auf der anderen Seite nutzen Entwickler ihr Wissen über Programmiersprachen wie HTML, JavaScript, PHP und Python, um die Funktionalität einer Website zu strukturieren und die Designs in praktische Websites umzuwandeln.
Unabhängig davon, ob Sie sich bezüglich Ihrer Karriere als Webdesigner nicht sicher sind oder Zweifel an der Einstellung eines Designers oder Entwicklers haben, hilft Ihnen der folgende Artikel, die Unterschiede zwischen einem Webdesigner und einem Webentwickler vollständig zu verstehen.
Wer ist ein Webdesigner?

Ein erfolgreicher Designer ist ein qualifizierter Meister der Kreativität, des Grafikdesigns und der technischen Webfähigkeiten. Daher haben Webdesigner vielfältige Aufgaben und eine Kernaufgabe, das Layout und den visuellen Eindruck einer Website zu erstellen.
Ziel ist es, die Website optisch ansprechend und benutzerfreundlich zu gestalten und die Besucher dazu anzuregen, so viel Zeit wie möglich auf der Website zu verbringen. Webdesigner sind dafür verantwortlich, die Rahmenbedingungen zu visualisieren und Seiten so zu gestalten, dass sie geräteübergreifend richtig interpretiert werden.
Sie müssen über die neuesten Trends auf dem Laufenden bleiben und sich an bestimmte Standards und bewährte Designpraktiken halten. Webdesigner arbeiten oft an der Erstellung eines Webdesign-Styleguides, der aus Markenbildern, Farbschemata, Schriftarten usw. besteht.
Webdesigner beschäftigen sich auch mit einer enormen Menge an Recherchen und Tests, um sicherzustellen, dass das Design die Erwartungen der Besucher und Kundenanforderungen erfüllt. Darüber hinaus müssen sie die Praktikabilität ihrer Designstruktur nach der Codierung der Website berücksichtigen; wenn es unmöglich ist zu codieren, lohnt es sich nicht!
Darüber hinaus sind Webdesigner gelegentlich für Aufgaben und Aufgaben nach dem Start verantwortlich, z. B. das Erstellen von Inhalten, das Bereitstellen von Updates, das Behandeln von Wartungsarbeiten und das Durchführen von Diagnosen.
Webdesigner sind auf verschiedene Aspekte des Webdesigns spezialisiert, die sie voneinander trennen.
Arten von Webdesignern
Im Laufe der Zeit hat sich das Webdesign auf mehrere Bereiche ausgeweitet, um sich auf verschiedene Arbeitsaspekte zu konzentrieren. Benutzererfahrung (UX), Benutzeroberfläche (UI) und visuelle Designer.
User Experience (UX) Designer
UX-Design befasst sich mit der Zusammenarbeit von Benutzern und Produkten, wie Websites und Apps. UX-Designer kombinieren Technologie, Psychologie, Wirtschaft, Forschung und Designwissen, um Produkte zu entwickeln, die Benutzern und Besuchern das ultimative Erlebnis bieten.
Ziel ist es, die Interaktion der Menschen mit den Produkten zu optimieren und das Erlebnis unkompliziert, ausreichend, zugänglich und angenehm zu gestalten.
Wenn ein Produkt alle oben genannten Punkte erfüllt, werden die Kunden nicht nur bleiben, sondern auch Ihren Produkten/Dienstleistungen treu bleiben und Sie an Freunde und Familie weiterempfehlen. UX-Designer sind also für die allgemeine Zufriedenheit mit einem Produkt verantwortlich.
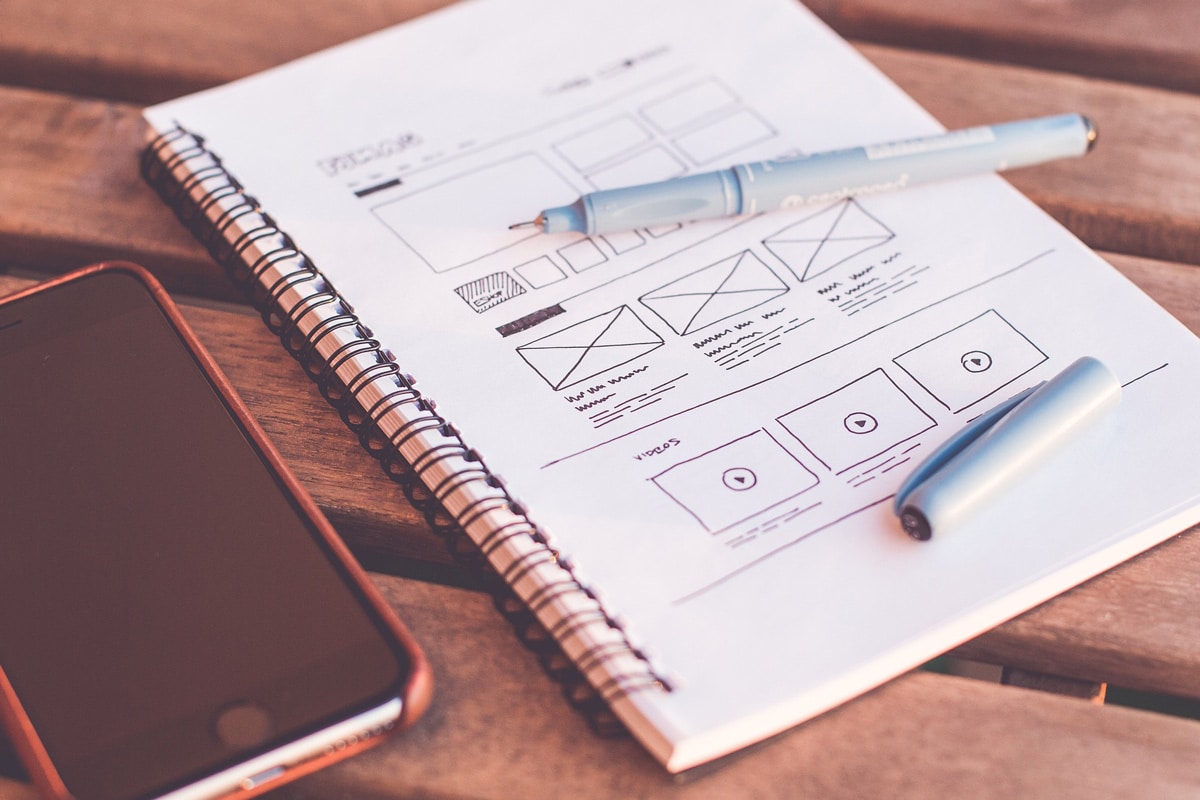
Sie müssen die Marke und die Zielgruppe verstehen, solide recherchieren, detaillierte Analysen durchführen, Wireframes entwerfen und erstellen und Benutzertests durchführen.
In der Zwischenzeit arbeiten UX-Designer aktiv mit UI-Designern zusammen, um visuelle oder Schnittstellenelemente hinzuzufügen und das Produktdesign abzuschließen. Erfahren Sie unten mehr über UI-Designer.
Benutzeroberfläche (UI)

UI-Design betont das visuelle Erlebnis. Das Design der Benutzeroberfläche ist ein wesentlicher Bestandteil des UX-Designs, das darin besteht, das Erscheinungsbild eines Produkts / einer Dienstleistung zu erstellen und die praktische Organisation visueller Elemente zu erstellen.
Das Ziel ist es, eine Benutzeroberfläche zu entwerfen, die einfach, funktional und angenehm für Benutzer und Besucher ist, um mit einem Produkt/einer Dienstleistung zu interagieren. Gutes UI-Design verbessert die Benutzerfreundlichkeit und optimiert Conversions.
UI-Designs versuchen, den Aufwand zu minimieren, den Benutzer aufwenden müssen, um mit einem Produkt zu interagieren, und helfen ihnen, ihre Ziele bequemer zu erreichen. Designer müssen ihre Zielgruppe recherchieren und das Design an ihre Anforderungen anpassen.
Es ist auch entscheidend, die Benutzeroberfläche ästhetisch ansprechend zu gestalten, da statistisch bewiesen ist, dass Schnittstellen mit besserem Aussehen gemäß dem ästhetischen Usability-Effekt als benutzerfreundlicher angesehen werden.
UI-Designer arbeiten Seite an Seite mit UX-Designern und spielen eine wesentliche Rolle im Webdesign. Am Ende steht ein perfekt auf die Verarbeitung optimiertes Produkt mit ansprechender Ästhetik.
Visuelle Designer
Visuelle Designer repräsentieren gleichzeitig eine Mischung aus UX und UI. Sie entwickeln die Elemente und visuellen Eindrücke einer Website, entwerfen die Layouts, schaffen die Rahmenbedingungen und sorgen dafür, dass das Erlebnis eine gute Atmosphäre liefert, damit die Benutzer so lange wie möglich bleiben.
Das Ziel ist es, ein entzückendes, unkompliziertes und praktisches Produkt zu entwerfen, das die Konversionen optimiert und für Menschen geschaffen ist, um bequem damit zu interagieren.
Visuelle Designer verwenden eine Handvoll Tools, um ihre Arbeit zu erledigen, wie z. B. Adobe Creative Suite für Design und Bearbeitung, WordPress oder andere CMS zum Erstellen des Layouts, Figma oder andere Prototyping-Tools zum Entwickeln des Wireframes und vieles mehr.
Visuelle Designer können auch eng mit Webdesignern zusammenarbeiten, um Hilfe bei der Visualisierung des Layouts und Frameworks der Website zu erhalten, und sie dann verwenden, um Modelle zu erstellen, um sie während des gesamten Verfahrens zu testen.
Fähigkeitensets von Webdesignern
Webdesigner beherrschen je nach Rolle oder Spezialgebiet verschiedene Fähigkeiten. Die folgende Liste zeigt jedoch einige häufiger gesehene Fähigkeiten:
Kenntnisse in HTML/CSS

HTML und CSS sind die grundlegende Grundlage aller Seiten im Web. Beides sind Programmiersprachen, die als Kerntechnologie bei der Entwicklung von Webseiten verwendet werden. HTML ermöglicht es Entwicklern, die Struktur einer Seite zu erstellen, und CSS lässt sie in der Zwischenzeit das Layout erstellen. Dieses Power-Duo wird verwendet, um relativ einfache Webseiten zu erstellen, ist aber für die Erstellung jeder Website unerlässlich.
Alle Webdesigner müssen über ausreichende Kenntnisse in HTML und CSS verfügen. Andernfalls verstehen sie die Mechanik einer Website nicht vollständig und können ein Layout nicht richtig erstellen.
Prinzipien des Webdesigns
Ein gutes Design erfüllt die beabsichtigte Funktion und schafft gleichzeitig ein angenehmes Benutzererlebnis. Funktionalität, Einheitlichkeit, Einfachheit, Bildsprache, Farben und Typografie tragen alle zu einem guten Design bei.
Daher können einige Richtlinien und Prinzipien Designern helfen, Fehler beim Erstellen eines Webdesigns zu vermeiden, z. B. Betonung, Wiederholung, Kontrast, Ausrichtung, Proportion, Weißraum und Bewegung.
Interaktives Webdesign
Ein responsives Webdesign weist darauf hin, dass die Struktur und Entwicklung von Produkten hinsichtlich Bildschirmgröße, Plattform und Ausrichtung unterschiedlich auf unterschiedliche Nutzer eingehen muss. Wenn der Benutzer zwischen Geräten wechselt, sollte sich das Produkt auch an die neue Umgebung anpassen und die Auflösung, Größen und Skriptfähigkeiten anpassen.
Einfach ausgedrückt müssen Designer ein Produkt strukturieren, das automatisch auf die Vorlieben des Benutzers reagieren kann.
Conversion-Rate-Optimierung (CRO)
Designer müssen die Layouts optimieren, um den Anteil der Benutzer zu erhöhen, die die Website nutzen und die beabsichtigten Aktionen ausführen. Zu diesen Aktionen gehören das Ausfüllen eines Formulars, das Klicken auf einen Link, die Anmeldung usw.
CRO-Praktiken umfassen normalerweise die Entwicklung von Ideen für die visuellen Elemente eines Produkts, die zu mehr Conversions führen. Diese Ideen werden dann gegeneinander getestet, um erfolgreiche Ideen zu ermitteln.
User-Journey-Maps
User Journey Mapping oder Customer Journey Mapping ermöglicht es Designern, die Erfahrungen der Besucher mit einem Produkt zu verstehen und wie sie sich später fühlen.
Ein guter Designer macht sich diese Ergebnisse zunutze und deckt Momente der Frustration und Freude auf. Letztendlich verwenden sie die Informationen, um das Design zu optimieren und die Benutzererfahrung zu verbessern.
Prototypen
Ideen stellen keinen Wert dar, wenn sie die Tests nicht bestehen. Wenn Designer Lösungen entwickeln, die die Bedürfnisse der Benutzer erfüllen, müssen sie diese testen, indem sie ein experimentelles Modell der Idee erstellen. Anhand des Feedbacks können Designer überprüfen, wie gut die Struktur den Wünschen der Benutzer entspricht.
Prototyping und Wireframing sind entscheidende Bestandteile des Webdesigns und helfen, Zeit und Ressourcen für die Entwicklung von Produkten zu vermeiden, die möglicherweise nicht funktionieren.
Markenidentität
Branding ist der Prozess der Erforschung, Formulierung und Anwendung einer Reihe einzigartiger Merkmale auf ein Produkt, die ihm helfen, sich öffentlich von anderen Produkten abzuheben. Während des Verfahrens bestimmen Designer die Zielgruppe, verorten die Position des Unternehmens auf dem Markt, definieren die Persönlichkeit des Unternehmens und entwerfen ein Logo mit einem Slogan.
Die Markenidentität verbessert die Kundenerkennung und hilft neuen Kunden, sich mit den Produkten/Dienstleistungen zu verbinden.
Werkzeuge und Software
Webdesigner verwenden eine Handvoll Tools, die ihnen helfen, reibungsloser zu testen, den Arbeitsablauf zu beschleunigen und Projekte schneller bereitzustellen. Diese Tools können Visual Studio Code, Figma, Adobe XD, Photoshop, Sketch, Webflow, Framer usw. umfassen.
Die Werkzeuge wurden alle entwickelt, um die Effizienz der Designer und die Qualität der Arbeit zu steigern. Sie heben nicht nur die Grenzen traditioneller Designs auf, sondern öffnen auch die Tür zu Tausenden neuer Ideen.
Kommunikation und Zusammenarbeit
Designer brauchen ausgezeichnete Kommunikationsfähigkeiten, um die Erwartungen der Kunden angemessen zu besprechen. Darüber hinaus müssen Designer je nach Rolle und Fachgebiet mit anderen Designern und Entwicklern zusammenarbeiten. Ohne solide Fähigkeiten zur Zusammenarbeit läuft das Projekt möglicherweise nicht so reibungslos wie erwartet und es treten viele Probleme auf.
Wer ist ein Webentwickler?
Ein Webentwickler ist ein Programmierer mit Erfahrung in der Erstellung von Produkten im Web. Sie beherrschen in der Regel Programmiersprachen wie HTML/CSS, C#, Ruby, JavaScript, Python, PHP usw.
Webentwickler zielen darauf ab, Layouts, Designs und Prototypen mithilfe von Programmiersprachen in funktionale Websites oder Anwendungen umzuwandeln. Ihre Aufgabe umfasst die Programmierung, die Konfiguration von Datenbanken und die Integration von Schnittstellenfunktionen und -funktionen. Einfach ausgedrückt schaffen sie die Kernstruktur und Technologie, die die Ideen der Designer in voll funktionsfähige Produkte umsetzt.
Darüber hinaus sind Webentwickler gelegentlich dafür verantwortlich, kontinuierliche Tests und Debugging durchzuführen, und können mit der Abwicklung mehrerer Post-Launch-Dienste beauftragt werden. Einige Beispiele sind die Bereitstellung von technischem Support, Wartung und Behebung von Serverproblemen.
Webentwickler müssen außerdem über die neuesten Trends auf dem Laufenden bleiben und sich an bestimmte Standards und bewährte Codierungspraktiken halten. Nur dann können sie die Vision eines Webdesigners konstruieren und ihr Leben einhauchen.
Webentwickler spezialisieren sich auf verschiedene Rollen, die sie voneinander trennen.
Arten von Webentwicklern
Obwohl die Webentwicklung relativ unkompliziert begann, wurde sie zu einer Aufgabe, die mehr als eine Person zu bewältigen hatte. Im Laufe der Zeit stiegen die Erwartungen an das, was eine Website oder eine Anwendung leisten kann, was dazu führte, dass sich Entwickler an fortschrittlicheres Wissen und fortschrittlichere Technologien hielten, um die Anforderungen zu erfüllen.
Die Webentwicklung wurde schließlich in drei Spezialgebiete aufgeteilt, um die enorme Menge an Arbeit auf mehrere Gruppen zu verteilen. Front-End, Back-End und Full-Stack.
Front-End-Webentwickler
Front-End-Entwickler erstellen Websites und Anwendungen mithilfe von Webtechnologie und Software. Sie implementieren das Design durch Webcodierungssprachen wie HTML, CSS, JavaScript und andere Sprachen und erstellen die Benutzeroberfläche, mit der Benutzer auf einem Produkt interagieren.
Das Ziel von Front-End-Entwicklern ist es, sicherzustellen, dass Benutzer einfach mit den Seiten interagieren, im Produkt navigieren und erforderliche Aktionen ausführen können. Sie erfüllen ihre Aufgaben, indem sie die Kunst des Designs mit einem Wissen über Technologie und Programmierung kombinieren, um das Erscheinungsbild einer Website zu entwickeln.
Frontend-Entwicklung wird auch als clientseitige Entwicklung bezeichnet. Wie der Name schon sagt, erstellen solche Entwickler das, was die Benutzer sehen, was die Codierung der visuellen Elemente eines Produkts beinhaltet. Infolgedessen gibt es erhebliche Überschneidungen und eine enge Zusammenarbeit zwischen Front-End-Entwicklern und Webdesignern.
Letztendlich testen und debuggen Frontend-Entwickler die erstellte Schnittstelle, um ihre Funktionalität, Ästhetik und die beste Benutzererfahrung sicherzustellen.
Backend-Webentwickler
Back-End-Entwickler stellen die Kerntechnologie zusammen, die hinter einer Website steckt. Solche Entwickler sind professionelle Programmierer mehrerer Sprachen, darunter Java, SQL, C#, NodeJS und andere serverseitige Frameworks, die es ihnen ermöglichen, auf Webservern und Datenbanken zu programmieren, mit denen Benutzer nicht interagieren.
Back-End-Entwickler zielen darauf ab, die Mechanismen zu konstruieren und aufrechtzuerhalten, die es Websites und Anwendungen ermöglichen, Daten zu verarbeiten und Aktionen auszuführen. Im Gegensatz zu Front-End-Entwicklern, die über das manövrieren, was Sie auf einer Website sehen, arbeiten Back-End-Entwickler mit Datenspeicherung, digitalem Schutz und anderen serverseitigen Verfahren, die Benutzer nicht sehen.
Die Backend-Entwicklung wird auch als serverseitige Entwicklung bezeichnet. Wie der Name schon sagt, arbeiten solche Entwickler an Aspekten eines Produkts, die hinter den Kulissen ablaufen, die Benutzer vom Frontend aus nicht sehen können.
Schließlich testen und debuggen Back-End-Entwickler die erstellte Technologie, um sicherzustellen, dass sie die angeforderten Funktionalitäten des Produkts liefert.

Full-Stack-Webentwickler
Full-Stack-Entwickler beherrschen das Front- und Backend eines Produkts. Sie verfügen über ausgezeichnete Kenntnisse darüber, wie alle Aspekte des Produkts zusammen funktionieren, und sind daher auch professionelle Programmierer vieler Webcodierungssprachen. Full-Stack-Entwickler wissen auch, wie man Server, APIs, Abfragedatenbanken und vieles mehr konfiguriert.
Full-Stack-Entwickler zielen darauf ab, auf allen Ebenen zu arbeiten und Front-End- und Back-End-Entwicklern dabei zu helfen, einwandfrei zusammenzuarbeiten. Sie haben Erfahrung mit Front-End- und Back-End-Sprachen, Frameworks, Servern, Netzwerken und Hosting-Umgebungen.
Diese Entwickler verbringen viele Jahre damit, in verschiedenen Rollen zu arbeiten, um das gesamte Wissen in einem Paket zu meistern. Dieses fundierte Fachwissen wird natürlich genutzt, um Arbeitsstrategien zu beraten, anzuleiten und zu entwickeln.
Schließlich testen und debuggen Full-Stack-Entwickler den gesamten Körper eines Computerprodukts und stellen seine Funktionalität im gesamten System sicher.
Skillsets von Webentwicklern
Webentwickler beherrschen je nach Rolle oder Spezialgebiet Dutzende von Fähigkeiten. Die folgende Liste zeigt jedoch einige bedeutendere:
Codierungs-/Programmiersprachen
Codierungs- und Programmiersprachen sind die wichtigsten Werkzeuge eines jeden Webentwicklers. Diese Sprachen sind eine Möglichkeit, mit Computern zu kommunizieren und ihnen zu sagen, wie sie in verschiedenen Situationen funktionieren sollen.
Webentwickler beherrschen je nach Rolle und Fachgebiet mehrere Sprachen, darunter JavaScript, Python, HTML, CSS, Java, SQL, NoSQL, C#, Rust, Perl und viele mehr.
JavaScript-Frameworks
JavaScript-Frameworks sind Sammlungen von Codebibliotheken, die Entwicklern vorgefertigten Code zur Verfügung stellen. Solche Bibliotheken sind Vorlagen, die standardmäßige Programmierpraktiken behandeln, um zu vermeiden, dass Ressourcen verschwendet werden, um jedes Feature von Grund auf neu zu erstellen.
Entwickler verwenden solche Bibliotheken, um komplexe Produkte auf der Grundlage eines vorhandenen Satzes von Funktionen zu erstellen, um den Prozess schneller und effizienter zu gestalten.
Testen und Debuggen
Webprodukte haben viele komplexe Teile, die mehrere Tests und Debugging erfordern, um die Probleme zu lokalisieren und zu neutralisieren. Entwickler testen ihre Produkte, um sicherzustellen, dass es keine Probleme gibt und dass sie die Benutzeranforderungen erfüllen.
Testen ist die Methode, um zu überprüfen, ob ein Produkt technische Probleme hat oder nicht, während Debuggen das Verfahren zur Behebung darstellt.
Datenbanken
Datenbanken sind organisierte Speicher von Daten, auf die auf einem Computer, in Clustern oder in Cloud-Speichern zugegriffen werden kann. Wie der Name schon sagt, werden sie auch verwendet, um digitale Daten auf eine Weise zu speichern, die zugänglich, verwaltbar und leicht zu aktualisieren ist.
Basierend auf ihrem Spezialgebiet benötigen Entwickler ein solides Verständnis von Datenbanken wie MySQL, Oracle, PostgreSQL, Microsoft SQL Server, MongoDB, Redis, Elasticsearch usw.
Content-Management-Systeme (CMS)
Ein Content-Management-System (CMS) ist eine Software, die es Benutzern mit begrenzten technischen Kenntnissen ermöglicht, den Inhalt der Website zu erstellen, zu verwalten und zu bearbeiten. WordPress zum Beispiel ist das beliebteste CMS, das es Benutzern ermöglicht, ihr System von Webseiten ohne technische Kenntnisse zu erstellen.
Webentwickler wissen, wie sie solche Tools an die Anforderungen ihrer Kunden anpassen und sie verwenden, um Flexibilität zu erreichen und sich auf die Behebung komplexerer Projekte zu konzentrieren.
Suchmaschinenoptimierung (SEO)
Die Suchmaschinenoptimierung umfasst Praktiken, die mehrere Faktoren auf einer Website verbessern, um in Suchmaschinen wie Google einen höheren Rang einzunehmen. Es zielt darauf ab, mehr organischen Traffic zu erhalten, indem es auf der Ergebnisseite höher eingestuft wird.
Entwickler arbeiten mit SEO-Spezialisten zusammen, um Probleme zu ermitteln und zu beheben, die sich auf die Position einer Website in den Suchmaschinenergebnissen auswirken.
Problemlösung und Kommunikation
Gute Entwickler haben einen analytischen Verstand und sehnen sich danach, Probleme zu beheben. Ohne solche Eigenschaften sind Entwickler einfach Menschen, die nur eine zweite Sprache beherrschen und nicht mehr. Solche Fähigkeiten sind besonders praktisch zum Testen und Debuggen.
Entwickler benötigen auch solide Kommunikationsfähigkeiten, um die Erwartungen der Kunden angemessen zu besprechen und bequem mit Designern zusammenzuarbeiten.
Was unterscheidet einen Webdesigner von einem Webentwickler?
Nachdem Sie nun verstanden haben, was Webdesigner und -entwickler tun, können Sie sich die wichtigsten Unterschiede zwischen den beiden ansehen, um die Hauptunterschiede zu verstehen.
- Fokus: Webdesigner konzentrieren sich darauf, die ideale Ästhetik, Benutzerfreundlichkeit und Erfahrung der Benutzer zu schaffen. In der Zwischenzeit sind Webentwickler für die Entwicklung der Kerntechnologie und -struktur verantwortlich, die die Designs zum Leben erwecken.
- Arbeit: Webdesigner arbeiten daran, eine Idee zu entwickeln, die den Anforderungen des Kunden entspricht. Sie visualisieren es und entwerfen eine Schnittstelle, die eine hervorragende Benutzererfahrung gewährleistet. Andererseits entscheiden Webentwickler, ob die Idee technisch plausibel ist. Wenn ja, konstruieren sie den Code, um ihn zu starten.
- Wissen: Webdesigner sind anständige Forscher mit viel Wissen über visuelle Eindrücke, Benutzeroberflächenstandards und die kreativen Eindrücke eines Produkts. Inzwischen haben Webentwickler ein solides Verständnis für komplizierte Programmiersprachen und Frameworks.
- Rollen: Webdesign umfasst drei Spezialgebiete, UI-Design, UX-Design und visuelles Design. Gleichzeitig umfasst die Webentwicklung Front-End-, Back-End- und Full-Stack-Entwickler.
- Tools: Webdesigner verwenden Bearbeitungssoftware wie Adobe Creative Cloud, Prototyping-Tools wie Figma und Content-Management-Systeme wie WordPress. Im Vergleich dazu verwenden Webentwickler Codebibliotheken, Problemverfolgungssoftware, FTP-Clients und CMSs.
Sowohl Webdesign als auch Webentwicklung spielen eine entscheidende Rolle bei der Erstellung, Strukturierung und Pflege von Websites. Letztendlich sind beide aufeinander angewiesen, um ein qualitativ hochwertiges Produkt zu liefern, und keiner könnte es ohne den anderen schaffen.
Der Hauptunterschied besteht darin, dass das Webdesign die visuelle Arbeit betont, die für die Schaffung einer soliden Benutzererfahrung und Benutzeroberfläche unerlässlich ist. Im Gegensatz dazu konzentriert sich die Webentwicklung auf die Technologie des Produkts, wie z. B. die Codierung und den Umgang mit Servern.
Sind sie Linkshirn oder Rechtshirn?

Wissenschaftlich gesehen ist die linke Seite unseres Gehirns für die Interpretation von Logik, Zahlen, Mathematik und vernünftigen Urteilen verantwortlich. Die rechte Gehirnhälfte hingegen ist für die Interpretation von Kunst, Design, Musik und Kreativität zuständig.
Dies sind physiologische Tatsachen und dürfen nicht missverstanden werden. Sie zeigen die Seite des ultimativen Potenzials des Gehirns von jemandem. Sie bestimmen jedoch nicht, wie erfolgreich man werden kann.
Wir haben linkshirnige Designer, die erfolgreicher sind als rechtshirnige. Wir haben auch rechtshirnige Entwickler, die erfolgreicher sind als linkshirnige.
Das Fazit ist, dass solche Faktoren zwar zählen, aber nicht alles sind, was zählt. Deiner Leidenschaft zu folgen ist!
Welchen Fachmann sollten Sie einstellen: einen Webdesigner oder einen Webentwickler ?
Je nach Art Ihres Projekts kann die Notwendigkeit eines Webdesigners, Entwicklers oder beider entstehen. Beispielsweise erfordert die Entwicklung einer Website von Grund auf sowohl Entwickler als auch Designer. Sie benötigen Designer, die Layouts, Frameworks, visuelle Eindrücke und eine Benutzeroberfläche entwerfen, die eine ideale Benutzererfahrung bietet.
Sie verlangen auch, dass Entwickler das eigentliche Produkt und seine Kerntechnologie erstellen, damit das Produkt zum Leben erweckt wird und so funktioniert, wie es sollte. Hier sind andere Szenarien, um es besser zu verstehen:
- Entwerfen eines neuen Layouts/Frameworks: Webdesigner.
- Entwicklung einer neuen Funktion eines Produkts: Webentwickler.
- Erstellen einer Anwendung: Webentwickler.
- Markenidentität strukturieren: Webdesigner.
- Serverseitige Probleme beheben: Webentwickler.
- Fotos und Videos gestalten und bearbeiten: Webdesigner.
Wenn Sie immer noch Schwierigkeiten haben herauszufinden, ob Sie einen Webdesigner oder -entwickler benötigen, sollten Sie sich an eine Agentur wenden, um weitere Unterstützung zu erhalten.
Kosten eines Web Webdesigners vs. eines Webentwicklers?
Die Kosten für einen Webdesigner und einen Webentwickler hängen von mehreren Faktoren ab, wie z. B. dem Fachwissen und dem Standort. Ein freiberuflicher Webdesigner kostet jedoch etwa 12 bis 55 US-Dollar pro Stunde. Auf der anderen Seite kostet ein freiberuflicher Webentwickler etwa 30 bis 65 US-Dollar pro Stunde. Darüber hinaus berechnet eine durchschnittliche Agentur etwa 60 bis 100 US-Dollar pro Stunde für Designer und Entwickler, die an Ihrem Produkt arbeiten.
Wenn Sie daran denken, eine ideale Website für Ihr Unternehmen zu erstellen und Webdesigner und -entwickler einzustellen, sollten Sie 6000 bis 7000 US-Dollar ausgeben, damit es funktioniert.
Mythen des Webdesigns und der Webentwicklung

Es gibt viele allgemein geglaubte Klischees über die meisten Jobs, und wie der Name schon sagt, sind sie nicht wahr. Solche falschen Überzeugungen gibt es auch im Webdesign und in der Entwicklung; Bevor Sie sich für eine Karriere in einem der beiden entscheiden, sollten Sie sie vollständig verstehen.
Webentwicklung ist anspruchsvoller als Webdesign
Viele Leute glauben, dass Webentwicklung mehr technisches Wissen erfordert, und dass es schwieriger ist, sich diese Fähigkeit anzueignen als Webdesign. Aber die Wahrheit ist, dass das Erlernen von Fähigkeiten von Anfang an eine komplizierte Aufgabe ist. Nur Ihre Stärken und Schwächen können Ihren passenden Weg bestimmen.
Webentwickler verdienen mehr Geld
Ein durchschnittlicher Webentwickler verdient mehr Geld als ein durchschnittlicher Webdesigner. Wenn Sie sich jedoch spezifischere Bereiche des Webdesigns ansehen, können Sie feststellen, dass die Gehälter auch sehr konkurrenzfähig sind.
Es ist wichtig zu verstehen, dass beide Karrieren den Menschen helfen, viel Geld zu verdienen. Also, anstatt darüber nachzudenken, was mehr Geld bringen kann, sollten Sie nach dem suchen, das besser zu Ihnen passt und Sie glücklich macht.
Webdesigner programmieren überhaupt nicht
Webdesigner müssen keine professionellen Programmierer sein oder über übermäßige Programmierkenntnisse verfügen. Das Verständnis von grundlegendem HTML und CSS kann ihnen jedoch helfen, ein Design zu erstellen, das ein Entwickler programmieren kann.
Die besten Designer verfügen immer über ausreichende Programmierkenntnisse, um ihre Designs zu optimieren. Schließlich ist eine Struktur, die Entwickler nicht erstellen können, auch das Design nicht wert.
Den richtigen Beruf wählen
So viele Unternehmen gehen derzeit online, daher ist heute der perfekte Zeitpunkt, um eine Karriere im Erstellen von Websites anzustreben. Die Entscheidung, ob Sie als Webentwickler oder Webdesigner arbeiten, liegt jedoch ganz bei Ihnen.
Fragen Sie sich, welche Aspekte der Weberstellung Sie spannender finden. Wenn Sie visuelle Konzepte, Layouts, Prototypen und Benutzerfreundlichkeit bevorzugen, ist Webdesign vielleicht besser für Sie geeignet. Auf der anderen Seite passt die Webentwicklung am besten zu Ihnen, wenn Sie sich mehr für die Entwicklung von Technologie, Programmierung und Fehlerbehebung interessieren.
Es ist auch wichtig, Karrieremöglichkeiten zu erkunden, um einen Überblick über die Branchennachfrage, finanzielle Aspekte und das potenzielle Wachstum jeder Rolle zu erhalten. Sowohl für Webdesigner als auch für Entwickler stehen weltweit zahlreiche Optionen zur Verfügung. Wie bei anderen Jobs variieren die wirtschaftlichen Vorteile je nach Ihren Fähigkeiten, Ihrer Erfahrung und Ihrem Standort.
Sie sollten auch über die Fähigkeiten und Eigenschaften nachdenken, die für jede Position erforderlich sind. Viele Projekte und Ressourcen wie Bücher und Online-Kurse können Ihre Fähigkeiten verbessern und Ihre Erfahrungen erweitern.
Schließlich geht es vor allem darum, etwas auszuwählen, das am besten zu Ihren persönlichen Vorlieben passt.
Portfolios von Webdesignern und Webentwicklern

Portfolios spielen eine entscheidende Rolle, ob Sie einen Job bekommen oder nicht. Ob Webdesigner oder Entwickler, Ihre Erfahrung zeigt viel über Ihr Potenzial und Ihre zukünftigen Erfolge.
Portfolios von Webdesignern
Webdesigner präsentieren ihre Fähigkeiten und Erfahrungen auf Websites wie Behance und Dribbble. Solche Websites bieten die besten Tools, um Ihre Expertise in Farbstrategien, Grafikdesign und Innovation zu präsentieren.
Webdesigner können auch davon profitieren, eine persönliche Portfolio-Website zu erstellen, um ihre Arbeit auszustellen und so zu erleben, wie sie es möchten.
Portfolios von Webentwicklern
Entwickler nutzen GitHub hauptsächlich, um ihre Fähigkeiten zur Umgestaltung zu demonstrieren und ihren Code so zusammenzufassen, dass er für andere Entwickler intelligent und verständlich ist.
Entwickler können auch von der Erstellung einer persönlichen Portfolio-Website und Cloud-basierten Website-Hosting-Diensten profitieren, um statische Produkte auszustellen, die sie erstellt haben.
Endeffekt
Die Weberstellung besteht aus einer Reihe von Aufgaben für ein Team von Designern und Entwicklern. Alle Verantwortlichkeiten tragen letztendlich dazu bei, Körper, Geist und Seele eines digitalen Produkts zu erschaffen.
Es gibt verschiedene Webdesigner, die sich jeweils um einen kritischen Teil des Webdesigns kümmern. Beispielsweise sind UX-Designer dafür verantwortlich, eine Strategie zu entwickeln, die das ultimative Benutzererlebnis bietet, damit die Benutzer mit der Website interagieren.
Webentwickler kümmern sich auch jeweils um einen wichtigen Aspekt der Weberstellung. Beispielsweise sind Front-End-Entwickler dafür verantwortlich, den Teil einer Website zu erstellen, den Benutzer sehen und mit dem sie interagieren. Daher müssen sie eng mit Webdesignern zusammenarbeiten.
Webdesigner und Entwickler sind zwei wesentliche Aspekte der Weberstellung, die sich aufeinander verlassen, um ein ideales Produkt zu erstellen. Das Webdesign betont den sichtbaren Teil der Arbeit, während sich die Webentwicklung auf die Kernstrukturen und die Codierung konzentriert.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
