Wo ist das Theme-Panel und meine Bibliothek im WordPress-Dashboard?
Veröffentlicht: 2022-11-12Wenn Sie das Erscheinungsbild Ihrer WordPress-Site ändern möchten, müssen Sie auf das Themenfenster und Ihre Bibliothek zugreifen. Im Themenbereich können Sie ein neues Thema auswählen und aktivieren, während Sie in der Bibliothek Ihre eigenen Themen hochladen und verwalten können. Um auf das Themenfeld zuzugreifen, gehen Sie zur linken Seitenleiste Ihres WordPress-Dashboards und klicken Sie auf den Link „Darstellung“. Dadurch gelangen Sie auf die Seite „Designs“, auf der Sie alle verfügbaren Designs sehen können. Um ein neues Theme zu aktivieren, klicken Sie einfach auf die Schaltfläche „Aktivieren“. Um auf Ihre Bibliothek zuzugreifen, gehen Sie zur linken Seitenleiste Ihres WordPress-Dashboards und klicken Sie auf den Link „Tools“. Dadurch gelangen Sie auf die Seite „Hochladen“, auf der Sie Ihre eigenen Themen hochladen können.
Wie kann ich das Aussehen-Panel auf einem WordPress-Dashboard sehen? Sie können aus einer Vielzahl von Live-Design-Anpassungsoptionen wählen, wenn Sie eine davon auswählen. Der Zugriff auf Ihren Themenordner ist dank der Dateimanager-Funktion in cPanel einfach. Um Ihr neues Design zu verwenden, stellen Sie sicher, dass es sich an der richtigen Stelle in Ihrem WP-Installationsordner befindet. Da FTP die einzige Möglichkeit ist, ein Design manuell zu deaktivieren, müssen Sie dies tun, während Ihr Dashboard nicht zugänglich ist. Sie können eine statische Startseite hinzufügen, indem Sie zu Anpassen -> Dynamische Startseite gehen und sie aus dem Dropdown-Menü auswählen. Kehren Sie zu Ihrem angepassten Menü zurück, indem Sie auf den Pfeil in der oberen linken Ecke klicken.
Wo finde ich das Theme-Panel in WordPress?
Sie können Ihrem WordPress-Dashboard neue Designs hinzufügen, indem Sie zu Aussehen gehen. Wählen Sie das entsprechende Thema aus (das durchsucht oder durchsucht werden kann), bewegen Sie dann Ihren Mauszeiger darüber und klicken Sie auf Themendetails. Sie können die neueste Version des Themas finden, indem Sie auf der rechten Seite auf den entsprechenden Namen des Themas klicken.
Was ist ein Themenpanel?
Der Bau ist derzeit im Gange. Wenn Sie ein neues Panel zum Themenpanel „Im Aufbau“ hinzufügen, können Sie eine Seite auswählen, die ALLEN nicht angemeldeten Benutzern angezeigt wird, die Sie beim Erstellen Ihrer Website verwenden können, sodass andere nicht sehen können, was Sie tun.
Wie greife ich auf meinen WordPress-Theme-Editor zu?
Um auf den WordPress-Editor zuzugreifen, gehen Sie zu Aussehen und wählen Sie „Editor“. Ab sofort zeigt dieser Bildschirm das derzeit aktive WordPress-Theme an. Sie können die gewünschte Datei in der rechten Spalte des Editors bearbeiten, indem Sie darauf klicken.
Wie sehe ich alle WordPress-Themes?
Klicken Sie auf der Seite auf Seiten und dann auf Neue Vorlage, und Sie sehen eine Liste mit Vorlagen. Mit anderen Worten, ein WordPress-Benutzer kann jede Seitenvorlage mit einem Vorlagennamen auswählen, der sich möglicherweise nicht in Ihrem beabsichtigten Kontext befindet.
Wie passe ich meinen Header in Oceanwp an?

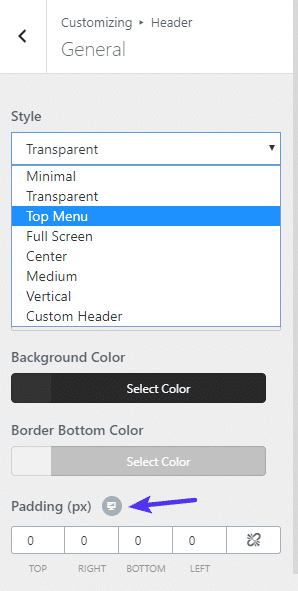
Um Ihren Header in OceanWP anzupassen, müssen Sie auf den WordPress Customizer zugreifen. Gehen Sie dazu in Ihrem WordPress-Adminbereich zu Aussehen > Anpassen. Im WordPress Customizer sehen Sie eine Registerkarte mit der Bezeichnung „OceanWP-Einstellungen“ – klicken Sie darauf. Unter der Registerkarte „OceanWP-Einstellungen“ sehen Sie einen Abschnitt mit der Bezeichnung „Kopfzeile“ – klicken Sie darauf. Im Abschnitt „Kopfzeile“ sehen Sie Optionen zum Anpassen Ihrer Kopfzeile. Sie können das Header-Layout, die Header-Hintergrundfarbe , die Header-Textfarbe und das Header-Bild ändern. Um das Header-Layout zu ändern, klicken Sie auf das Dropdown-Menü „Header-Layout“ und wählen Sie das gewünschte Layout aus. Um die Hintergrundfarbe der Kopfzeile zu ändern, klicken Sie auf das Feld „Hintergrundfarbe der Kopfzeile“ und wählen Sie die gewünschte Farbe aus. Um die Textfarbe der Kopfzeile zu ändern, klicken Sie auf das Feld „Textfarbe der Kopfzeile“ und wählen Sie die gewünschte Farbe aus. Um das Kopfzeilenbild zu ändern, klicken Sie auf das Feld „Kopfzeilenbild“ und wählen Sie das gewünschte Bild aus.

Warum wird meine Elementor-Bibliothek nicht geladen?
Wie lade ich eine Vorlage? Überprüfen Sie, ob die Elementor-Bibliothek verbunden ist. Das Synchronisieren der Bibliothek ist so einfach wie das Aufrufen von Elementor > Tools und das Auswählen von Synchronisieren. Die Option „Bibliothek synchronisieren“ in der „Symbolleiste“ von Elementor in Ihrem WordPress-Dashboard kann verwendet werden, um zu überprüfen, ob Ihre Bibliothek synchronisiert ist.
Es ist möglich, dass intuitive Widgets aufgrund verschiedener Faktoren nicht geladen werden. Dies kann an einem Mangel an Serverressourcen, Plugin-Konflikten oder der Verwendung von Plugins von Drittanbietern liegen. Sofern Sie nicht Elementor Pro oder Elementor verwenden, sollten alle Ihre Plugins deaktiviert sein. Stellen Sie beim Laden von Elementor sicher, dass Sie es nicht mit JS-Fehlern oder Nachrichten laden. Elementor empfiehlt die Verwendung von PHP 7.0 oder höher, um die beste Leistung mit einer Speicherzuweisung von 128 MB oder mehr zu erzielen. Wenn Ihre Website auf Apache gehostet wird, können Sie auf den Inhalt der .htaccess-Datei zugreifen. Wenn Sie ungenutzte Elementor-Widgets deaktivieren/deaktivieren, reduzieren Sie den Ressourcenverbrauch Ihrer Website und die Möglichkeit von Ladefehlern.
Puneet ist der CEO von IdeaBox Creations und ein begeisterter WordPress-Entwickler. Ich konnte meine XML-Sitemaps nicht finden, weil ich die falsche Befehlszeile verwendet habe. Fügen Sie diese Zeile am Ende von WP-config.php hinzu. define('CONCATENATE_SCRIPTS', false); Schuld war Google XML Sitemaps. Es gibt zahlreiche Elementor-Plugins, die nicht gut funktionieren. Es gibt keine Elementor-Probleme mehr als Folge des Entfernens oder Deaktivierens wesentlicher Add-Ons. Da einige Plugins viele Ressourcen benötigen, kann es von Vorteil sein, ihre PHP-Speichergrenzen zu erhöhen. Wie ist es, Elementor und Elementor Pro zusammen zu verwenden?
Da hilft nur das heruntergeladene Backup. Gibt es einen Debug-Modus, der sehen kann, wo ich bitte weitere Informationen finden kann? Dieses Problem wurde behoben, nachdem das Premium-Addons-Plugin für Elementor Page Builder deaktiviert wurde. Da das Widget im deaktivierten Zustand weniger Ressourcen verbraucht, können Sie Elementor mit WooCommerce aktivieren. Das PHP-Speicherlimit für WooCommerce und Elementor sollte 256 MB oder mehr betragen, damit sie ordnungsgemäß funktionieren. Das Hinzufügen zusätzlicher Plugins zur Site erhöht den Ressourcenbedarf der Site noch mehr. Anch'io anche a problema ieri di caffere.
Das Plugin wird über disvato implementiert und wird unterstützt von plugin, abilitato, permaneto, permaneto contattato siteground per I risolto nulla nulla do not exist. Die Farbe der Tinte im Tintenstift stellt den Übergang zwischen der hellen Farbe und dem Farbton der Tinte dar; Wenn Sie die Farbtaste drücken, werden Sie sich des Übergangs bewusst, sodass alle dazwischen liegenden Elemente vorhanden sind, auch wenn sie nicht alle gleichzeitig vorhanden sind. Ich habe mein Problem schließlich nach vier Tagen schlafloser Nächte gelöst. Durch die Erhöhung des Gedächtnislimits konnte ich mich besser konzentrieren. Vielen Dank für die zahlreichen Lösungen, die Sie in diesem Artikel bereitgestellt haben, was ich sehr zu schätzen weiß. Dieses Programm hat mir sehr gut getan. Das Elementor-Plugin ist eine ausgezeichnete Wahl. Die PHP-Version und das Speicherlimit wurden aktualisiert, um das Problem zu beheben.
Ein Upgrade von Elementor kann das Problem beheben
Wenn das Caching nicht das Problem ist und Sie eine ältere Version von Elementor verwenden, müssen Sie möglicherweise auf die neueste Version aktualisieren. Es ist sehr wahrscheinlich, dass ein Upgrade das Problem löst.
