Wo man Blog-Header-Code zu einem WordPress-Theme hinzufügt
Veröffentlicht: 2022-11-12Eine der häufigsten Fragen, die uns gestellt werden, ist, wo man Header-Code zu einem WordPress-Theme bloggt . Die Antwort ist eigentlich ganz einfach. Sie müssen auf die header.php-Datei Ihres Themes zugreifen und dann Ihren Code ganz oben in die Datei einfügen. Sobald Sie Ihre Änderungen gespeichert haben, ist Ihr Code auf Ihrer Website live.
Wo füge ich den Header-Code in WordPress ein?

In WordPress können Sie Header-Code in der header.php-Datei des Themes oder in einem Plugin hinzufügen.
Code kann auf zwei Arten zu Ihrer WordPress-Kopf- oder Fußzeile hinzugefügt werden. Dazu gibt es zwei Möglichkeiten: Bearbeiten Sie das Design manuell oder verwenden Sie ein Plugin. Benutzerdefinierte Funktionen und Benutzerdaten können Ihrer Website einfach hinzugefügt werden, indem Sie eine der Ihnen zur Verfügung stehenden Methoden verwenden. Einige der mit Ihrem WordPress-Theme verknüpften Dateien müssen bearbeitet werden, um manuell Code zu Ihrer Kopf- oder Fußzeile hinzuzufügen. Mit einem Plugin können Sie mit einem Klick auf eine Schaltfläche ein untergeordnetes Thema erstellen. Es wurden mehrere Plugins für Header, Footer und Post Injection entwickelt. Nachdem Sie das Plugin installiert und aktiviert haben, können Sie es verwenden.
Nachdem Sie das Programm installiert haben, werden Sie die Schaltfläche Einstellungen in Ihrem Dashboard zusammen mit der Kopf- und Fußzeile bemerken. Auf dieser Seite finden Sie einen Texteditor, mit dem Sie Codeausschnitte hinzufügen können. Sie können auch Tracking-Code für Google Analytics oder benutzerdefiniertes JavaScript in eine Seitenleiste einfügen.
So fügen Sie Code zu Kopf- und Fußzeile in WordPress hinzu
Der Code für die Kopf- und Fußzeile ist in WordPress als Teil des Codepakets enthalten. Wenn Sie der Kopf- und Fußzeile Ihrer WordPress-Website benutzerdefinierten Code hinzufügen möchten, gehen Sie zum Abschnitt „Code-Snippets“ Ihres Admin-Bereichs und wählen Sie die entsprechende Option aus. Nachdem Sie den Code erstellt haben, können Sie Stile und Bilder hinzufügen. Wenn Sie bereit sind, Ihren Header vollständig zu deaktivieren, gehen Sie zu Darstellung und deaktivieren Sie das Kontrollkästchen Aktivieren. In beiden Fällen können Sie die Header-Datei selbst bearbeiten und alle erforderlichen Änderungen vornehmen.
Wie füge ich einem WordPress-Theme einen Header hinzu?

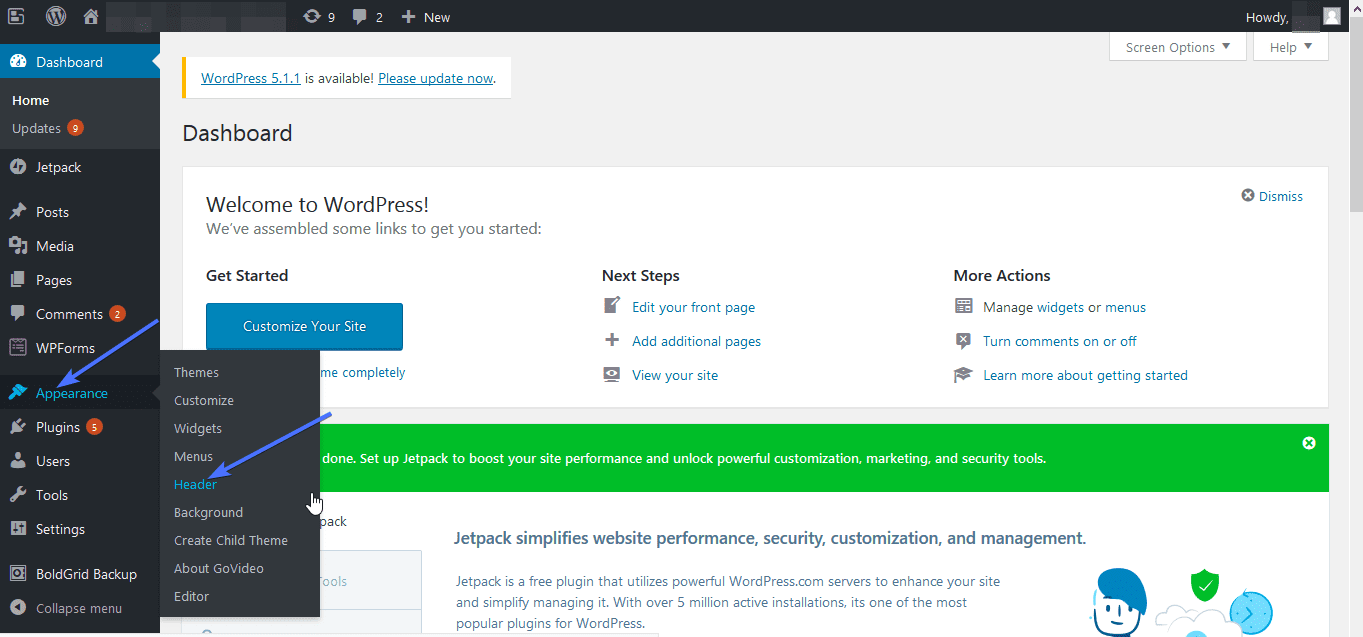
Unter Darstellung finden Sie die Header-Dateien Ihres Designs. Sie können dem WordPress- Adminbereich eine Designdatei hinzufügen, indem Sie auf Datei-Editor klicken. Es ist alles im "Stil". Der Website-Header-Bereich verfügt über ein Dropdown-Menü, mit dem Sie Code in den CSS-Designdateien auswählen und löschen können.
Ein Header ist das wichtigste visuelle Element Ihrer Website, das oben angezeigt wird. Benutzerdefinierte Header-Bilder können zu WordPress hinzugefügt werden, indem einfach Text, Widgets und andere Elemente hinzugefügt werden. Mit der Website-Builder-Software Templatetoaster können Sie mit dem WordPress-Theme-Builder benutzerdefinierte Header erstellen. Jede Seite einer WordPress-Website kann einen anderen benutzerdefinierten Header haben. Wenn Sie beispielsweise Produktfunktionen zum Abschnitt „Über uns“ hinzufügen möchten, können Sie die Überschriften für diesen Abschnitt sowie die restlichen Seiten ohne sie einfügen. Sobald die Quelle des Header-Bildes ausgewählt wurde, müssen Sie es nur noch bearbeiten. GIMP, paint.net und andere Tools können verwendet werden, um das Bild zu verjüngen.
Ein Logo, Video oder Hintergrundbild kann zu Ihrer WordPress-Homepage hinzugefügt werden. Um dem Header einen Textbereich hinzuzufügen, müssen Sie zuerst site-branding.php: codieren. Wenn Sie soziale Symbole auf Ihre eigene einzigartige Weise gestalten möchten, müssen Sie CSS einbinden. Ihr Computer kann die Kopfzeile des Videos durchsuchen, das Sie hinzufügen möchten, damit Sie es auswählen können. Benutzerdefinierte WordPress-Header-Typen können erstellt werden, indem für jede Seite ein anderer hinzugefügt wird, z. B. mit einem Bild oder einem Video, und indem Widget- oder Widget-Funktionen verwendet werden. Erstellen Sie Ihren benutzerdefinierten Header in wenigen Minuten mit nur wenigen Mausklicks auf der Drop-in-Oberfläche. Die folgenden Schritte zeigen Ihnen, wie Sie mit TemplateToaster einen benutzerdefinierten Header in WordPress einfügen.
Dem Textbereich können einfacher Text, Schaltflächen, Listen und andere Elemente hinzugefügt werden. Um die Textbereiche zu ändern, klicken Sie auf die Schaltfläche „Textbereiche“. Durch Doppelklicken auf den Inhalt wird dieser besser sichtbar. Durch Klicken auf eine Editor-Registerkarte können Sie den Inhalt ändern. Wählen Sie die Option „Soziale Symbole“ auf der Registerkarte „Kopfzeile “ . Wenn Sie ein Bild aus einer Social-Icon-Galerie auswählen möchten, klicken Sie auf die Schaltfläche „Anzeigen“. Wenn Sie ein anderes Symbol wünschen, können Sie auch diesen Abschnitt verwenden.

So deaktivieren Sie die leere Seitenvorlage in WordPress
Der WordPress-Administrator kann das Kontrollkästchen „Leere Seitenvorlage“ deaktivieren.
Wie füge ich Code zum WordPress-Theme hinzu?
Wenn Sie mit der Arbeit mit Code vertraut sind, können Sie Code direkt zu Ihrem WordPress-Theme hinzufügen. Dies kann durch den Zugriff auf die Designdateien über das WordPress-Dashboard oder durch die Verwendung eines Dateimanager-Plugins erfolgen. Sobald Sie Zugriff auf die Designdateien haben, können Sie Ihren Code zur entsprechenden Datei hinzufügen. Wenn Sie beispielsweise dem Header Ihres Designs einen Code hinzufügen möchten, fügen Sie ihn der Datei header.php hinzu.
Mit über 1 Million WordPress-Websites ist WPCode das beliebteste Code-Snippet-Plugin. Einfach ausgedrückt, es macht es einfach, Code-Snippets zu WordPress hinzuzufügen, ohne die Datei functions.php bearbeiten zu müssen. WPCode bietet auch die Möglichkeit, Tracking-Codes für Google Analytics, Facebook Pixel und Google AdSense hinzuzufügen. Das Code-Snippets-Plugin fügt der WordPress-Admin-Leiste einen neuen Menüpunkt hinzu, nachdem Sie es aktiviert haben. Wenn Sie darauf klicken, wird eine Liste aller benutzerdefinierten Code-Snippets angezeigt, die Sie auf Ihrer Website gespeichert haben. Wenn Sie benutzerdefinierten Code hinzufügen möchten, gehen Sie zum Link „Snippet verwenden“ unter der Option „Fügen Sie Ihren benutzerdefinierten Code hinzu (neues Snippet)“. Einfügungen können im Codefeld vorgenommen werden, indem Sie auf die Einfügungsoption klicken.
Die beiden häufigsten Optionen sind das Einfügen von Haupt- und Nebenzeichen. Sie können mit den Standardeinstellungen einfügen und codieren. Wenn Sie möchten, dass ein Snippet früher als andere angezeigt wird, setzen Sie die Priorität für das Snippet auf eine niedrigere Zahl, z. B. 5, damit es früher angezeigt wird. Im Abschnitt „Smart Conditional Logic“ können Sie Snippets basierend auf einer Reihe von Regeln ein- oder ausblenden. So ist es beispielsweise möglich, Code-Snippets an angemeldete Benutzer zu swipen, das Laden von Code-Snippets zu bestimmten Seiten-URLs jedoch nicht. Mit dem WPCode-Plugin können Sie benutzerdefinierte Code-Snippets in WordPress problemlos verwalten. Code-Snippets können auf Ihrer Website gespeichert werden, ohne dass sie aktiviert werden müssen, und sie können jederzeit aktiviert oder deaktiviert werden. Wenn Sie Ihre Website auf einen anderen Server migrieren, können Sie ganz einfach Code-Snippets von Ihrer vorherigen Website auf die neue importieren.
Wo ist der Theme-Header in WordPress?
Es gibt keinen festen Speicherort für den Theme-Header in WordPress. Einige Themes platzieren den Header-Code in der Datei header.php, während andere ihn in der Datei index.php platzieren. Der WordPress Codex empfiehlt, den Header-Code in der Datei header.php zu platzieren.
WordPress-Header-Code
In WordPress befindet sich der Header-Code in der Datei header.php. Diese Datei enthält den Code, der den Header Ihrer WordPress-Site anzeigt. Der Header-Code enthält das Tag, das das Tag, die Tags und die Tags enthält. Der Kopfzeilencode enthält auch das Tag, das das Kopfzeilenbild, den Kopfzeilentext und das Navigationsmenü enthält.
Wenn Sie ein Tracking-Skript verwenden, müssen Sie Code-Snippets in die Fußzeile oder Kopfzeile Ihrer WordPress-Site einfügen. WordPress erlaubt es Ihnen nicht, sehr umfangreiche Änderungen an diesen Dateien vorzunehmen. Die meisten Benutzer empfehlen die Verwendung der Plugin-Methode. Diejenigen, die über fortgeschrittene WordPress-Kenntnisse verfügen, bevorzugen jedoch möglicherweise die manuelle Codierung. Aufgrund des Google AMP-Plugins können Sie Code-Snippets in die Kopf- und Fußzeile Ihrer WordPress-Seiten einfügen. Wenn Sie mit den PHP-Grundlagen nicht vertraut sind, empfehlen wir die Verwendung der Plugin-Methode anstelle der PHP-Grundlagen. Es besteht die Möglichkeit, dass die Verwendung der manuellen Methode für Sie zu zeitaufwändig ist.
Wenn Sie der Kopf- oder Fußzeile Ihrer WordPress-Site Code-Snippets hinzufügen möchten, gehen Sie wie folgt vor. Wenn Anweisungen verwendet werden, um nur ein bestimmtes Code-Snippet zu einer bestimmten Seite hinzuzufügen, können Sie mehr Kontrolle darüber geben, wo Ihre Code-Snippets erscheinen. Die Plugin-Methode, die einfacher zu erlernen ist und weitaus mehr Funktionen bietet, ist die beste Wahl.
So verwenden Sie den Customizer, um Ihre WordPress-Site aufzupeppen
Sie können praktisch alles auf Ihrer WordPress-Seite mit dem Customizer anpassen, einem leistungsstarken Tool, das die meisten Menschen nicht kennen. Nachdem Sie den Customizer aufgerufen haben, wählen Sie die Registerkarte Kopfzeile (oder Fußzeile) und Sie sehen eine Liste mit Optionen, die Sie anpassen können.
Darüber hinaus können Sie zusätzlich zu den zuvor erwähnten Optionen die Größe, Schriftart und Farbe Ihrer Kopf- (oder Fußzeile) ändern. Es ist auch möglich, Bilder und Text in das Design einzubinden. Mit anderen Worten, wenn Sie Ihrer WordPress-Site etwas Flair verleihen möchten, ist der Customizer ein großartiger Ausgangspunkt.
