Wo man Json-Schema im Astra WordPress-Theme hinzufügt
Veröffentlicht: 2022-11-12Angenommen, Sie möchten eine Einführung in JSON Schema: JSON Schema ist ein Standard zum Spezifizieren der Struktur und des Formats von JSON-Daten. Es kann zur Validierung von Daten aus JSON-Dateien sowie zur automatischen Generierung von Dokumentationen für JSON-Daten verwendet werden. Das JSON-Schema ähnelt dem XML-Schema , wurde jedoch speziell für JSON-Daten entwickelt. Es gibt ein paar verschiedene Orte, an denen Sie JSON-Schema zu Ihrer WordPress-Site hinzufügen können. Eine Möglichkeit besteht darin, es der Datei functions.php Ihres Themes hinzuzufügen. Sie können es auch zu einem Plugin oder Child-Theme hinzufügen.
Die theme.json-Datei eines WordPress-Blockdesigns kann verwendet werden, um ein Schema zu erstellen, das beim Schreiben von Code effizient und präzise ist. Um Schema effektiv zu verwenden, benötigen Sie einen Texteditor, der damit arbeiten kann. Dein Schema besteht aus zwei Zeilen, die oben in deinem Theme oder Child-Theme sichtbar sind. Wenn ich das Komma wieder an seine ursprüngliche Position zurücksetze, verschwinden die Linien in der verschnörkelten Kursivschrift. Sie können viel mehr über den Abschnitt erfahren, wenn Sie den Mauszeiger über benutzerdefinierte Vorlagen bewegen . Du hast Recht, es ist ziemlich cool. schema kann mit WordPress-Themes verwendet werden, wie im folgenden kurzen Video beschrieben. Sie können diese Funktion kostenlos ausprobieren, indem Sie unsere Website besuchen.
Wie füge ich einen Schemacode zu WordPress hinzu?

Das Hinzufügen eines Schemacodes zu WordPress ist ein ziemlich einfacher Vorgang. Zuerst müssen Sie eine neue Datei in Ihrem WordPress-Designordner erstellen. Öffnen Sie als Nächstes die neue Datei und fügen Sie den Schemacode darin ein. Speichern Sie abschließend die Datei und laden Sie sie auf Ihre WordPress-Site hoch.
Je nachdem, welches Plugin Sie auswählen, können Sie ein Schema in WordPress einbinden. Es gibt ein paar kostenlose Schema-Plugins, die jedoch selten gut gewartet werden. Es ist wichtig, dass Sie über ein Premium-Plugin verfügen, das auf dem neuesten Stand ist und die meisten wichtigen Schematypen unterstützt. Die folgende Liste enthält einige gängige Schematypen, aber hier ist eine größere Liste verfügbar. Sie können auch Schritt-für-Schritt-Anleitungen hinzufügen, indem Sie WP Rich Snippets oder HowTo verwenden. Sie müssen alle erforderlichen Felder ausfüllen, um das von Ihnen angegebene Schema verwenden zu können. Es gibt einige Felder, die erforderlich sind, andere sind optional, und Sie sollten sie gegebenenfalls ausfüllen.
Der Code muss im Rich Results Test von Google getestet werden, bevor er in einen HTML-Block eingefügt wird. Einige Plugins können verwendet werden, um Ihrer Website schnell und einfach ein Schema hinzuzufügen. Google verwendet diese Daten, um Schemamuster zu identifizieren und Schemas an anderer Stelle auf Ihrer Website automatisch zu erkennen. Es ist viel einfacher, einige Felder mit einer Vorlage auszufüllen, und ich kann auch sicherstellen, dass ich auf dem richtigen Weg bin, um die entsprechenden Felder auszufüllen. Googles Add schema With Data Highlighter kann verwendet werden, um das Schema hervorzuheben.
Wählen Sie den Tabellenknoten im linken Bereich der Seite „Tabellen“ aus. Wählen Sie im rechten Bereich die Schaltfläche Hinzufügen aus. Klicken Sie auf die Schaltfläche Tabelle hinzufügen, wenn Sie eine neue Tabelle hinzufügen möchten, und geben Sie den Tabellennamen in das Feld Tabellenname ein. Durch Klicken auf den Knoten können Sie im rechten Bereich auf den Bereich Spalten zugreifen. Wählen Sie im linken Bereich Dieses Element hinzufügen aus. Um eine Spalte hinzuzufügen, wählen Sie den Spaltennamen im Feld „Spaltenname“ aus und klicken dann im Dialogfeld „Spalte hinzufügen“ auf die Schaltfläche „Hinzufügen“. Der Knoten „Ansichten“ befindet sich im rechten Bereich unter dem Menü „Prioritäten“. Wenn Sie auf die Schaltfläche Ansicht hinzufügen klicken, werden Sie aufgefordert, einen Namen für die Ansicht einzugeben, was Sie im Feld Ansichtsname tun können. Wählen Sie im rechten Bereich den Knoten Datenbanken aus. Wenn Sie auf die Schaltfläche Datenbank hinzufügen klicken, geben Sie im Feld Datenbankname einen Namen für die Datenbank ein. Klicken Sie im rechten Bereich darauf, um auf den Sicherheitsknoten zuzugreifen. Klicken Sie auf die Schaltfläche Sicherheit hinzufügen, um Ihrer Liste eine Sicherheit hinzuzufügen, nachdem Sie einen Namen in das Feld Sicherheitsname eingegeben haben. Der Knoten für das Schema befindet sich im rechten Bereich. Wählen Sie den Schemanamen im Feld Schemaname aus und klicken Sie dann auf die Schaltfläche Hinzufügen, wenn Sie ihn hinzufügen möchten. Navigieren Sie zum rechten Bereich und klicken Sie auf OK auf die Schaltfläche OK. Sie können Ihren Blog-Beiträgen und Seiten ganz einfach ein Schema hinzufügen. Um Ihr Schema auf einem Beitrag oder einer Seite anzuzeigen, scrollen Sie nach unten zum Abschnitt AIOSEO-Einstellungen am Ende der Seite oder des Beitrags. Im neuen Fenster können Sie den Schematyp auswählen. Erweitern Sie im Objekt-Explorer den Datenbankordner, um ein Schema zu erstellen. Das Datenbankschema einer neuen Datenbank soll in der bestehenden Datenbank erweitert werden. Sie können das Schema anzeigen, indem Sie mit der rechten Maustaste auf den Ordner „Sicherheit“ klicken und im Dropdown-Menü „Neu“ auswählen. Geben Sie im Dialogfeld „Schema – Neu“ einen Namen für das neue Schema in das Feld „Schemaname“ auf der Seite „Allgemein“ ein.

So fügen Sie ein FAQ-Schema in WordPress ohne ein Plugin hinzu
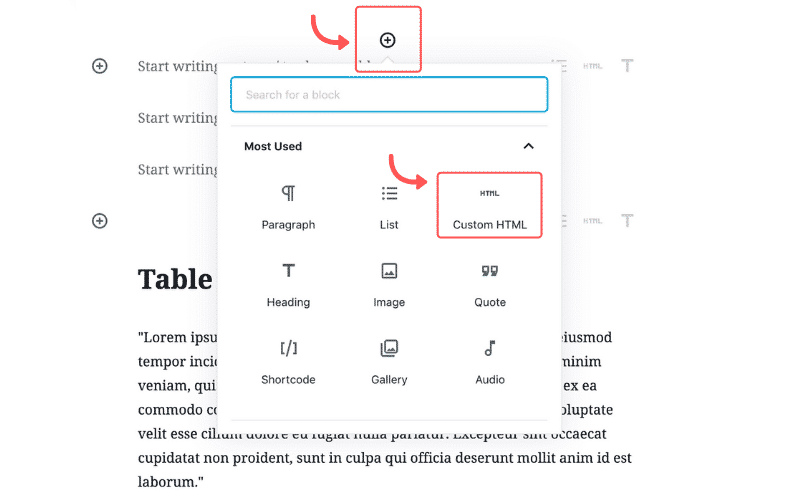
Um ein FAQ-Schema in WordPress ohne die Verwendung eines Plugins zu installieren, erstellen Sie zuerst eine JSON-LD-Datei und fügen Sie sie dann in Ihren benutzerdefinierten HTML-Block ein. Sie können dann das FAQ-Schema im Dropdown-Menü auf der rechten Seite des benutzerdefinierten HTML-Blocks auswählen.
Was ist das Plugin für Schema-Markup?
Dieses Plugin ist eine ideale Wahl für SEO und Schema-Markup . WPSSO unterstützt das Markup von Schemas für Facebook oder Open Graph, Googles Knowledge Graph, Googles Rich Results und viele andere Dienste.
Mit der Schema-App können Marken strukturierte Daten verwenden, um Suchrankings und organischen Traffic auf WordPress-Seiten zu verbessern. Durch die automatische Erstellung von Schema-Markups für Artikelseiten, Blogbeiträge, Suchseiten, Autorenseiten und Sammlungsseiten können Sie auch Bewertungen zu WooCommerce-Produkten und -Diensten erstellen. Wir arbeiten mit Unternehmen jeder Größe zusammen und unser Kundenerfolgsteam kann Ihnen helfen, den ROI zu messen.
Was ist das Schema Pro-Plugin?
Mit dem Programm Schema Pro können Sie strukturierte Daten in Ihre Website importieren. Suchmaschinen werden verstehen, was Sie zu sagen haben, wenn sie es sehen. Wenn Sie Einzelheiten angeben und deutlich machen, wovon Sie sprechen, können Suchmaschinen Ihren Eintrag auf kreative Weise für relevante Suchanfragen anzeigen.
So beschleunigen Sie die Ladezeit Ihrer Website auf Mobilgeräten
Wenn Sie AMP auf Ihrem Mobilgerät verwenden, beschleunigt dies den Ladevorgang Ihrer Website. Das AMP-Plugin wird von Plugin-fähigen Websites verwendet, um auf das AMP-Framework zuzugreifen. Das AMP-Plug-in wurde am 13. Juni 2022 auf WordPress.com-Websites installiert, die vor diesem Datum erstellt wurden.
Wie finde ich Schema-Markup?
Sie finden den Structured Data Tester auf der Registerkarte „Wartung“ der Schema-App. Das auf dieser Seite gefundene Schema-Markup wird angezeigt, wenn die URL eingegeben wurde. Dieses Testtool ist das einzige, das keine von dynamic schema.org generierten Daten zwischenspeichert.
