Wohin mit dem Einkaufswagen in WordPress 2011?
Veröffentlicht: 2022-11-12Wenn Sie das WordPress 2011-Theme verwenden, fragen Sie sich vielleicht, wo Sie den Einkaufswagen hinstellen sollen. Der Warenkorb kann an mehreren Stellen auf Ihrer WordPress-Seite platziert werden. Die häufigste Position befindet sich in der Kopfzeile am oberen Rand der Seite. Andere häufige Orte sind die Seitenleiste, die Fußzeile und der Inhaltsbereich.
Wie füge ich einen Einkaufswagen zu WordPress hinzu?

Fügen Sie einen Einkaufswagen zu einem Beitrag oder einer Seite mit dem Shortcode [show_WP_shopping_cart] hinzu oder fügen Sie den Einkaufswagen einem Seitenleisten-Widget hinzu, wenn Sie eine Seitenleiste verwenden. Der Warenkorb ist nur sichtbar, wenn ein Kunde ein Produkt in den Warenkorb legt.
Ein Warenkorb macht es einfacher, Ihre Produkte zu verkaufen und Zahlungen von Ihrer WordPress-Website zu akzeptieren. Wir zeigen Ihnen in diesem Artikel, wie Sie WooCommerce, das beliebteste E-Commerce-Plugin für WordPress, integrieren. WooCommerce ist ein kostenloses Open-Source-Plugin, mit dem Sie sowohl physische als auch digitale Artikel auf Ihrer WordPress-Website verkaufen können. Mit WooCommerce können Sie sowohl physische Waren als auch digitale Downloads verkaufen. Sie können Mitgliedschaften, Abonnements verkaufen und Veranstaltungsbuchungen vornehmen, zusätzlich zum Verkauf von Mitgliedschaften, Abonnements und Veranstaltungsbuchungen. Der erste Schritt besteht darin, ein WordPress-Theme für Ihren Online-Shop auszuwählen. Es wird empfohlen, alle empfohlenen WooCommerce-Extras zu installieren.
Sie können Ihre Verkäufe und Conversions mit einer benutzerdefinierten WooCommerce-Warenkorbseite erheblich steigern. Der erste Schritt besteht darin, Zahlungsoptionen zu erstellen. Bevor Sie Ihre Produkte verkaufen können, müssen Sie zunächst Ihre Zahlungsmethoden einrichten. Der Drag-and-Drop-Seitenersteller von SeedProd wird von über einer Million Websites verwendet. Sie können das WooCommerce-Plugin aktivieren, nachdem es aktiviert wurde, indem Sie zu SeedProd gehen. Erstellen Sie einen Produktlizenzschlüssel, indem Sie zu Einstellungen gehen. Der nächste Abschnitt enthält eine Bibliothek mit Zielseitenvorlagen, die Sie zum Erstellen einer vorgefertigten Seite verwenden können.
Wir verwenden die leere Vorlage, um alle erforderlichen Elemente in dieses Handbuch aufzunehmen, sodass Sie nur die Hauptelemente einfügen sollten. Mit den erweiterten Blöcken von SeedProd können Sie entscheiden, wie Ihre Testimonials aussehen. Wenn Sie mehrere Testimonials hinzufügen möchten, können Sie dies tun, indem Sie ein verschiebbares Karussell verwenden oder mehrere Testimonials hinzufügen. Der Countdown-Timer-Block enthält einen Tick-Down-Timer und eine Countdown-Uhr. Wenn Sie mit der Erstellung Ihrer benutzerdefinierten Einkaufswagenseite fertig sind, ist es an der Zeit, sie auf Ihrer Website zu platzieren. Damit es angezeigt wird, müssen Sie die Warenkorb-URL in den WooCommerce-Einstellungen ändern. Es ist auch möglich, einen Bereich für beliebte Produkte hinzuzufügen. Als Ergebnis können Sie andere Produkte empfehlen, an denen Ihre Kunden interessiert sein könnten.
Was ist WordPress Warenkorb?
Das eCommerce-Einkaufswagen-Plugin ist ein einfaches Warenkorb-Plugin, das es Ihrer WordPress-Website ermöglicht, genau so auszusehen und zu funktionieren wie mit eCommerce. Die Technologie ähnelt WooCommerce insofern, als Sie neben Geschenkkarten sowohl digitale als auch physische Waren verkaufen können.
So erstellen Sie einen Einkaufswagen für Ihre WordPress-Website
WordPress ist ein beliebtes Content-Management-System (CMS), das von Millionen von Websites heruntergeladen und verwendet wurde. Das kostenlose Tool enthält keine Funktionen, die mit einer kostenpflichtigen Version geliefert werden, wie z. B. einen Warenkorb oder eine Zahlungsabwicklung. Ein Plugin eines Drittanbieters ist erforderlich, wenn Sie einen Warenkorb für Ihre Website erstellen möchten. Indem Sie zur Registerkarte Shop-Einstellungen gehen und Einbettungsoptionen auswählen, können Sie einen Warenkorb mit einem Plugin erstellen. Durch Klicken auf die Schaltfläche Jetzt kaufen können Sie den gewünschten Einbettungstyp kaufen. Wählen Sie ein Produkt aus dem Dropdown-Menü aus. Scrollen Sie weiter nach unten, um den generierten Code zu kopieren, der für jedes Produkt oben im Fenster „Warenkorb einbetten“ angezeigt wird (der Code für dieses Produkt ist derselbe). Sobald Sie den generierten Code erhalten haben, müssen Sie ihn installieren und konfigurieren. Indem Sie die Website des Plugins besuchen und auf den Aktivierungslink klicken, können Sie es aktivieren. Sie werden dann aufgefordert, Ihren WordPress-Benutzernamen und Ihr Passwort einzugeben. Wenn Sie sich anmelden, sehen Sie ein Popup-Fenster, in dem Sie aufgefordert werden, das Plugin zu aktivieren. Sobald das Plugin aktiviert ist, müssen Sie es konfigurieren. Dieser Schritt kann durch Klicken auf den Link Einstellungen auf der Website des Plugins abgeschlossen werden. Danach können Sie die Einstellungen für Ihren Shop auswählen. Um den Einkaufswagen zu verwenden, geben Sie die Produkt-ID und die Menge sowie die Beschreibung des Einkaufswagens ein. Sie können auch einen Preis für jedes Ihrer Produkte festlegen. In den folgenden Schritten werden Sie aufgefordert, Zahlungsinformationen einzugeben. Sie müssen das Plugin dann testen, nachdem Sie die Konfiguration abgeschlossen haben. Dies kann erreicht werden, indem Sie auf Ihre Website gehen und ein Produkt hinzufügen. Nach dem Hinzufügen des Produkts muss die Konfiguration durch Klicken auf den Testlink überprüft werden. Wenn alles glatt geht, wird das Produkt durch Klicken auf die Schaltfläche Produkt hinzufügen Ihrem Warenkorb hinzugefügt. Gerne beantworten wir Ihre Fragen zur Erstellung eines Warenkorbs für Ihre Website.
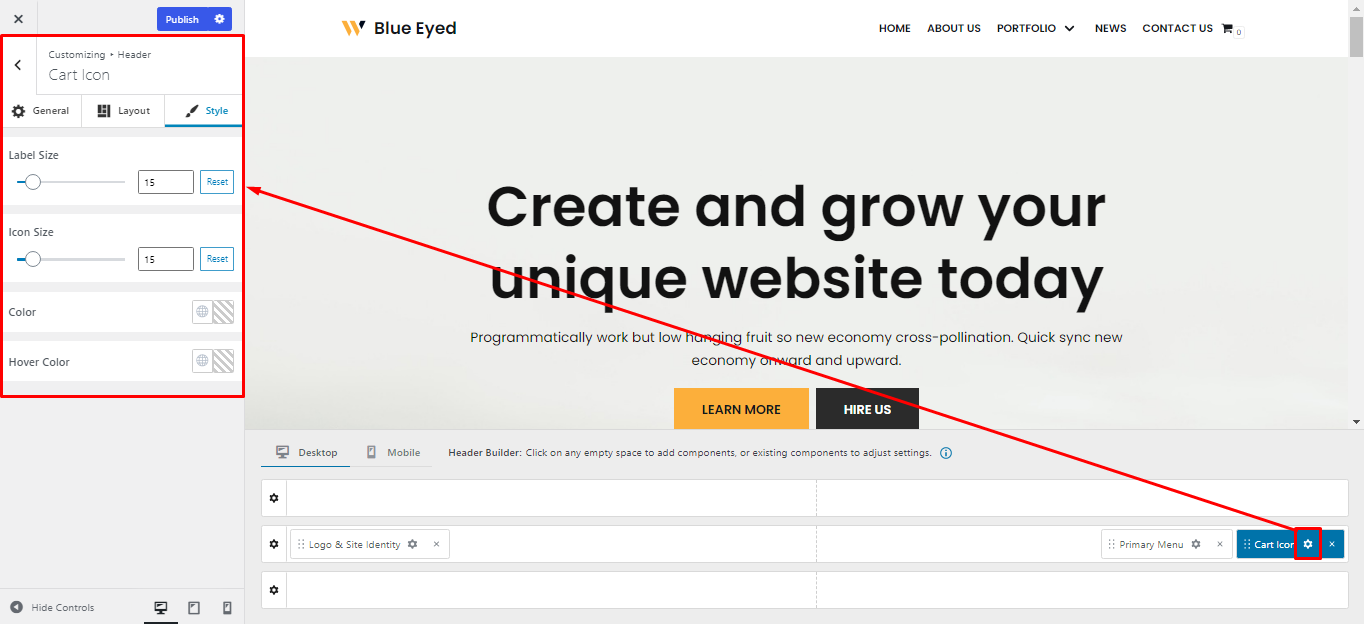
Wie füge ich das Warenkorb-Symbol zu meiner WordPress-Kopfzeile hinzu?

Der erste Schritt besteht darin, zu WordPress Admin zu navigieren und Darstellung > Darstellung > Anpassen > Kopfzeile > und Daten auszuwählen. Der zweite Schritt ist die Auswahl von „Mini Cart“ am Ende des Abschnitts. Wenn Sie bei der Option „ Mini-Wagen-Seitenleiste “ „Ein“ auswählen, wird ein einzelnes Dropdown-Menü angezeigt.

Wir werden Sie in diesem Artikel durch die Verwendung des WooCommerce-Warenkorbsymbols in der Kopfzeile von zwei großen WordPress-Themes, Astra und Nimva, führen. Sie können das Warenkorb-Symbol in der WordPress-Kopfzeile ein- oder ausschalten, indem Sie die folgenden Anweisungen befolgen. In Astra Pro können Sie das Einkaufswagensymbol auch zur Kopfzeile „Über/Unter“ hinzufügen. Befolgen Sie diese Anweisungen, um ein Symbol für einen Einkaufswagen zu den Kopfzeilen „Above“ und „Below“ von Astra Pro hinzuzufügen. Stellen Sie zunächst sicher, dass Sie das WooCommerce Menu Cart-Plugin installiert haben. Um die Einstellungen zu konfigurieren, nachdem Sie das Plugin aktiviert haben, gehen Sie zur Haupteinstellungsseite. Wenn Sie nur das Standardsymbol in der kostenlosen Version des Plugins haben, führen Sie ein Upgrade auf die Pro-Version durch, um weitere Optionen zu erhalten.
Um die Preise anzuzeigen, kann das WooCommerce-Menü-Warenkorb-Plugin auf verschiedene Arten konfiguriert werden. Es kann nach rechts, links oder irgendwo dazwischen schweben, solange es in der entsprechenden Reihenfolge angezeigt wird. Wenn Sie möchten, dass der Warenkorb anders angezeigt wird, können Sie beliebige benutzerdefinierte CSS-Klassen einfügen. Als letzten Schritt haben Sie die Möglichkeit, benutzerdefiniertes AJAX zu verwenden.
So entfernen Sie das Woocommerce-Einkaufswagensymbol aus Ihrer Kopfzeile
Um ein WooCommerce-Menü-Warenkorb-Setup vorzunehmen, klicken Sie auf die Registerkarte Header-Einstellungen, sobald Sie sie gefunden haben. Das Warenkorb-Symbol aktivieren befindet sich hier. Wenn Sie möchten, dass das Warenkorb-Symbol angezeigt wird, lassen Sie dies beim Erstellen Ihrer Kopfzeile aktiviert.
Bietet WordPress Einkaufswagen an?

Ja, WordPress bietet eine Warenkorbfunktion , mit der Sie Produkte und Dienstleistungen online verkaufen können. Sie können Produkte und Dienstleistungen zu Ihrem Warenkorb hinzufügen und Kunden können sie über Ihre Website kaufen. WordPress bietet auch eine Vielzahl von Plugins und Themes, mit denen Sie Ihr Einkaufserlebnis anpassen können.
Mit dem WordPress-Shopping-Cart-Plugin von Tribulant können Sie schnell und einfach einen Online-Shop mit einem voll funktionsfähigen Warenkorb in jede WordPress-Seite integrieren. Es umfasst mehrere Zahlungsgateways und Versandmethoden, die es Kunden einfach machen, Produkte online zu bestellen. Es ist einfach zu konvertieren. Durch die gleichzeitige Verwendung mehrerer Zahlungsgateways können Sie Ihren Kunden ermöglichen, ihre bevorzugte Zahlungsmethode während des Bezahlvorgangs auszuwählen. Kunden können Rabattgutscheine über Rabattgutscheine nutzen, indem sie unser Rabattgutscheinsystem nutzen. Sie sollten für jedes Produkt in Ihrem Online-Shop einen SEO-Titel, eine Beschreibung und Keywords angeben. Mit dieser Funktion können Suchmaschinen Ihren Shop einfacher auflisten.
Holen Sie sich einen Einkaufswagen auf Ihrer WordPress-Site
Es gibt einige Plugins, die Ihnen helfen können, verschiedene Zahlungsoptionen an der Kasse anzubieten, unbegrenzte Produkte zu verwalten und Ihrem WordPress-Menü ein Einkaufswagensymbol hinzuzufügen, aber WordPress enthält keine integrierte Einkaufswagenfunktion . Mit WP Easy Cart können Sie kostenlos einen Warenkorb erstellen.
Wie fügt man einer WordPress-Seite eine Leiste hinzu?
Um einer WordPress-Seite eine Leiste hinzuzufügen, müssen Sie das Plugin WP-PageNavi installieren und aktivieren. Sobald das Plugin aktiviert ist, müssen Sie Ihre Seite bearbeiten und den folgenden Code am Ende der Seite hinzufügen:
Speichern Sie Ihre Änderungen und die Leiste sollte jetzt auf Ihrer WordPress-Seite sichtbar sein.
Sobald der Text geändert wurde, können Sie Artikel hinzufügen und die Reihenfolge ändern. Es besteht auch die Möglichkeit, das Menü auf der Seite zu verschieben. Am besten fügen Sie dem Menü ein benutzerdefiniertes Widget hinzu, indem Sie auf die Widget-Registerkarte klicken und es per Drag-and-Drop an die gewünschte Position ziehen.
Die Kopfleiste zeigt den Text und HTML an.
Über den Textbereich können Sie auswählen, welche Art von HTML-Code Sie eingeben möchten. Die obere Kopfleiste und das Menü enthalten diesen Text.
Das Menü befindet sich oben in der Kopfleiste.
Sie können auf eine Seite, einen Beitrag oder einen anderen Beitrag auf Ihrer Website verlinken, indem Sie auf den Link im Menü klicken.
Hier wird die obere Leiste der Fußzeile hervorgehoben. Es bietet ein Widget für eine mobile Anwendung.
Wenn Sie der oberen Kopfleiste ein Widget hinzufügen möchten, klicken Sie auf die Widget-Registerkarte und ziehen Sie es per Drag & Drop an die gewünschte Position.
So fügen Sie ein sekundäres Menü in WordPress hinzu
Die obere Leiste in der Seitenleiste ist fett hervorgehoben. Der Abschnitt „Erscheinungsbild“ befindet sich im WordPress-Dashboard. Unter den Optionen Linker Inhalt/Rechter Inhalt haben Sie die Möglichkeit, einen aus dem Dropdown-Menü auszuwählen.
Wenn Sie hier klicken, können Sie auf die Menüs zugreifen. Die Option „Neues Menü erstellen“ befindet sich im Customizer. Das neue Menü wird entweder oben in der linken oder rechten Leiste angezeigt. Um dem sekundären Menü neue Elemente hinzuzufügen, klicken Sie auf Weiter. Sie sind jetzt einem Zuhause einen Schritt näher gekommen.
Navigationsmenü Sie können einfach auf ein beliebiges Element zeigen und klicken, um es zu ändern. Der Navigationsmenüblock kann zu Ihrer Seite hinzugefügt werden, indem Sie ihn aus der linken Spalte nach unten ziehen. Danach liegt es an Ihnen, das Menü auszuwählen, das Sie hier verwenden möchten.
