Welches Bildformat ist 2023 am wichtigsten?
Veröffentlicht: 2023-02-28Nicht sicher über den Unterschied zwischen AVIF und WebP für Bilder? ️
PNG und JPG waren schon immer die bevorzugten Bilddateiformate für WordPress. Allerdings gibt es jetzt eine wachsende Liste von Next-Gen-Formaten wie AVIF und WebP, die mit ihnen konkurrieren. Wenn Sie sie gerade erst entdecken, wissen Sie möglicherweise nicht, was diese Formate sind oder welches für Ihre Anforderungen am besten geeignet ist.
Es stellt sich heraus, dass es einige wesentliche Unterschiede in Bezug auf Komprimierung, Qualität und Browserunterstützung gibt, wenn Sie AVIF vs. WebP in Betracht ziehen. Sie sollten also alle diese Faktoren berücksichtigen. Außerdem ist die Verwendung von AVIF und WebP in WordPress etwas komplexer als das einfache Hochladen Ihrer Bilder.
Eine Einführung in AVIF vs. WebP
WebP und AVIF sind Formate der nächsten Generation, die darauf abzielen, kleinere Dateigrößen zu erzeugen und gleichzeitig ein qualitativ hochwertiges Bild beizubehalten. Google hat uns WebP 2010 vorgestellt, während AVIF noch sehr neu ist. Es wurde erst 2019 gegründet.
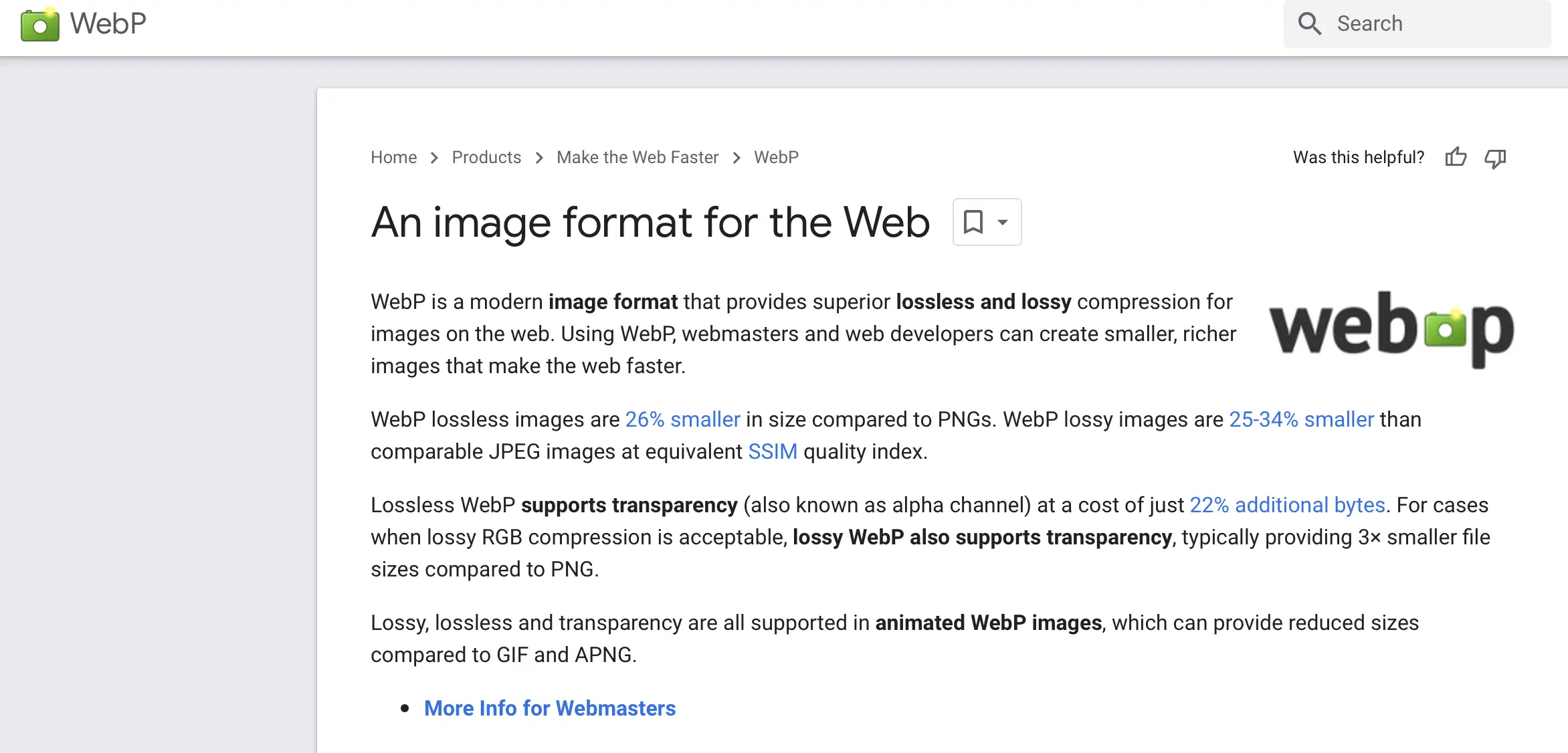
WebP wurde ursprünglich als Ersatz für die traditionellen Bildformate JPEG, JPG und PNG eingeführt. Da es WebP schon viel länger gibt, wird es von den meisten Browsern und Plattformen unterstützt:

WebP ist ein starkes Argument für farbtreue, fotografische Bilder, da es in der Lage ist, eine höhere Anzahl von Pixeln anzuzeigen. Außerdem bietet dieses Format superschnelle Ladezeiten, da WebP-Dateien 26 % kleiner als PNG-Dateien und bis zu 34 % kleiner als JPEG-Dateien sind [1] .
Andererseits ist AVIF, abgeleitet vom AVI-Videocodec, eine gute Wahl für verlustbehaftete Komprimierung. Bei einer verlustbehafteten Komprimierung werden unnötige Daten aus der Datei entfernt, normalerweise ohne merklichen Qualitätsverlust.
Darüber hinaus kann AVIF Ihnen helfen, die Bandbreitenkosten zu senken, da die Dateigrößen sehr klein sind:

Außerdem ist AVIF ziemlich flexibel. Während beispielsweise diese beiden Dateiformate strenge Auflösungsgrenzen haben, ermöglicht Ihnen AVIF, diese Grenze zu überschreiten, indem Sie unabhängig codierte Kacheln rendern. Darüber hinaus ist AVIF die erste Wahl für Videos, Animationen und Bilder mit transparentem Hintergrund.
AVIF vs. WebP: Drei Hauptunterschiede
Um die Debatte zwischen AVIF und WebP beizulegen, sollten Sie sich die wichtigsten Unterschiede ansehen. Auf diese Weise können Sie das beste Format für Ihre Website und Ihre Bedürfnisse auswählen. Lassen Sie uns vor diesem Hintergrund drei wichtige Faktoren berücksichtigen:
- Kompression️
- Qualität
- Browserunterstützung
1. Komprimierung ️
Die Bildkomprimierung ist eine der wichtigsten Überlegungen bei der Wahl zwischen AVIF und WebP. Mit einer kleinen Dateigröße können Sie Ihre Ladezeiten erhöhen und Large Contentful Paint (LCP) reduzieren. Im Gegenzug können Sie eine bessere Benutzererfahrung (UX) bieten und ein höheres Suchranking erzielen.
WebP wurde eingeführt, um eine bessere Bildqualität mit einer Dateigröße ähnlich einem JPG zu erzielen:

Wie bei JPGs können Sie jedoch manchmal Opfer einiger unattraktiver Nebeneffekte wie Blockbildung, Unschärfe und Farbbranding werden.
Mit AVIF erhalten Sie bei gleicher Dateigröße ein noch glatteres, schärferes Bild. Außerdem ist es selten, dass einer der oben genannten negativen Effekte auftritt. Dies macht AVIF zur überlegenen Wahl für sehr präzise Bilder wie Grafiken. Darüber hinaus kann es besser für textbasierte Bilder geeignet sein, die große Klarheit erfordern.
2. Qualität
Die Bildqualität bezieht sich auf die Genauigkeit der Darstellung von in den Pixeln gespeicherten Details wie Farbe, Kontrast und Schatten. Ein qualitativ hochwertiges Bild sieht klar und scharf aus. Je höher die Bildauflösung ist, desto höher ist normalerweise die Bildqualität, da mehr Pixel pro Zoll (PPI) für die Anzeige vorhanden sind.
Bei diesen beiden Bilddateiformaten sind einige Größenbeschränkungen zu beachten. Beispielsweise hat AVIF eine Bildauflösungsbegrenzung von 65.538 x 65.536 Pixel und eine Größenbegrenzung von 6.780 x 4.320 Pixel. Wie bereits erwähnt, ist es jedoch möglich, das Limit zu überschreiten, indem unabhängig codierte Kacheln gerendert werden.
Andererseits beträgt die maximale Pixelgröße eines WebP-Bildes 16.383 x 16.383. Dies ist eine strenge Grenze, die Sie nicht überschreiten können.
Wir können AVIF und WebP auch in Bezug auf die Bittiefe vergleichen. Dieser Begriff bezieht sich auf die Anzahl der Bits, die benötigt werden, um die Farbe eines einzelnen Pixels darzustellen. Je höher die Bittiefe, desto mehr Farben kann das Bild darstellen.
Wie JPEG unterstützt WebP nur eine maximale Bittiefe von 8, was ungefähr 16 Millionen Farben entspricht. AVIF erweitert dies ein wenig und unterstützt eine Bittiefe von 10. Daher kann AVIF viel mehr Farben anzeigen, aber die resultierenden Dateien können auch mehr Speicherplatz beanspruchen und mehr Rechenleistung erfordern.
Darüber hinaus unterstützen beide Dateiformate High Dynamic Range (HDR)-Bilder. Dies kann sie großartig für die Fotografie machen. AVIF übernimmt in diesem Aspekt jedoch die Führung mit einem breiteren Farbraum und Unterstützung für Chroma-Subsampling. Auf diese Weise können Sie die Farbinformationen im Signal reduzieren, ohne die Bildqualität zu beeinträchtigen.
3. Browserunterstützung
Wenn ein Dateiformat mit Ihrem Browser kompatibel ist, bedeutet dies, dass das Bild korrekt auf der Seite angezeigt wird. Darüber hinaus können Sie verschiedene Aktionen ausführen, z. B. das Bild herunterladen oder auf Ihrem Computer speichern. Da einige der modernen Bildformate jedoch so neu sind, kann die Browserunterstützung fehlen.
Da es WebP schon viel länger gibt, wird es weiter akzeptiert als AVIF. Es wird von allen gängigen Browsern unterstützt, einschließlich Microsoft Edge und Firefox. Außerdem unterstützen alle gängigen mobilen Browser auch WebP-Formate.
Auf der anderen Seite hat AVIF in Bezug auf die Browserunterstützung noch einiges zu tun. Chrome und Opera bieten volle Unterstützung für AVIF-Bilder, während Firefox-Benutzer diese Einstellung manuell konfigurieren können. Auf Mobilgeräten können Sie AVIF jedoch nur in Chrome für Android, Samsung Internet und dem Android-Browser verwenden.
Hier sind die Zahlen für die globale WebP- und AVIF-Unterstützung laut Can I Use:
- WebP – etwa 96,30 % der Webbenutzer verwenden einen Browser, der WebP unterstützt.
- AVIF – etwa 79,81 % der Webbenutzer verwenden einen Browser, der AVIF unterstützt.
Während also beide von der Mehrheit der Benutzer unterstützt werden, ist WebP der klare Gewinner, wenn es um die Unterstützung von WebP vs. AVIF-Browsern geht.

So verwenden Sie AVIF und WebP in WordPress (in 2 Schritten)
Derzeit unterstützen alle WordPress-Versionen über 5.8 standardmäßig WebP. Daher können Sie Ihre WebP-Bilder wie gewohnt hochladen.
Wenn Sie jedoch eine frühere Version von WordPress verwenden oder beide Bilddateitypen verwenden möchten, können Sie dies mit einem Plugin wie Optimole tun. Jetzt zeigen wir Ihnen wie!
Schritt 1: Installieren und aktivieren Sie Optimole in WordPress
Optimole ist ein All-in-One-Bild-Plugin, das Ihre WordPress-Bilder speichert, komprimiert und skaliert. Besser noch, es ist Cloud-basiert, sodass es Ihren Server nicht belastet.
Darüber hinaus wählt Optimole die richtige Bildgröße für den Browser und den Darstellungsbereich Ihres Benutzers aus. Außerdem verwendet es Lazy Load und ein Content Delivery Network (CDN), um die Bildbereitstellung zu beschleunigen.
Sie können Optimole als kostenloses WordPress-Plugin verwenden, um Bilder für etwa 5.000 Benutzer pro Monat bereitzustellen. Oder Sie können auf einen Premium-Plan upgraden, um mehr monatliche Besuche, zusätzlichen Support und zusätzliche Funktionen zu erhalten.
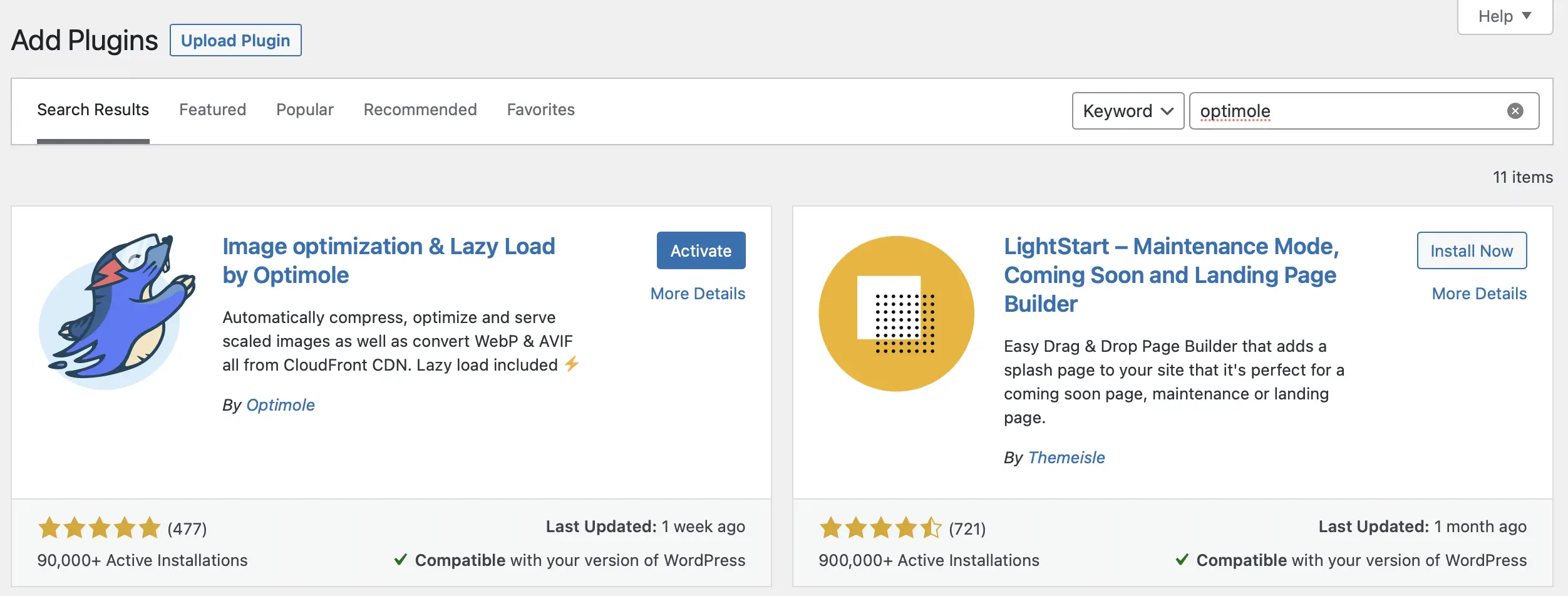
Um Optimole zu installieren, gehen Sie zu Ihrem WordPress-Dashboard und wählen Sie Plugins > Add New . Wenn Sie das kostenlose Plugin verwenden, suchen Sie einfach nach „Optimole“. Klicken Sie dann auf Jetzt installieren > Aktivieren :

Wenn Sie sich für die Premium-Version des Tools entscheiden, müssen Sie Ihre ZIP-Datei von der Optimole-Website herunterladen. Wählen Sie dann auf dem Plugin- Bildschirm Hochladen und suchen Sie die Datei auf Ihrem Computer.
Schritt 2: Aktivieren Sie die AVIF-Konvertierung
Nachdem Sie das Optimole-Plugin in WordPress aktiviert haben, ist die WebP-Unterstützung standardmäßig aktiviert. Daher müssen Sie an keiner der Einstellungen basteln, um WebP-Bilder verwenden zu können.
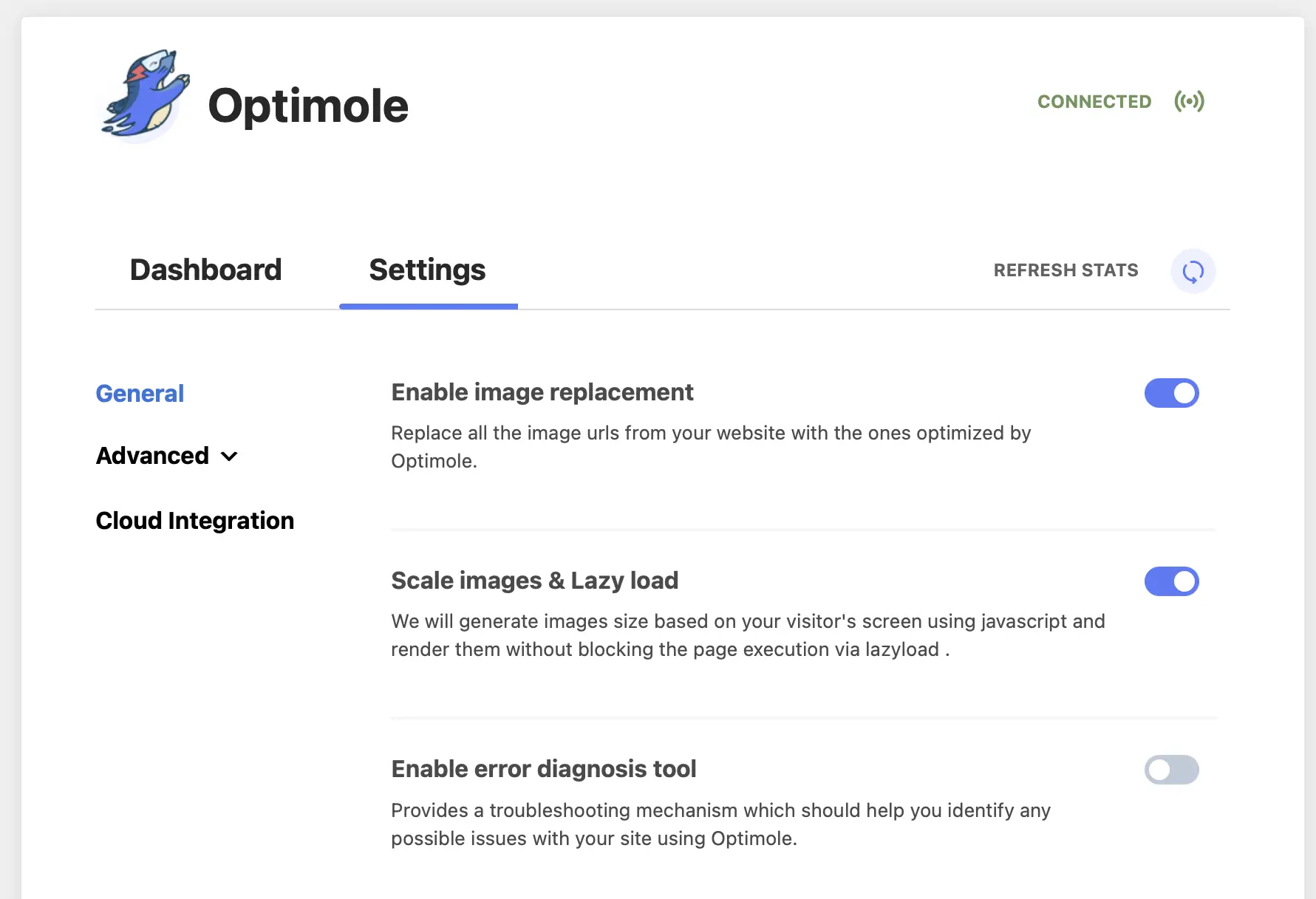
Für AVIF-Bilder müssen Sie jedoch zu den Optimole-Einstellungen gehen, um die AVIF-Konvertierung zu aktivieren. Alles, was Sie tun müssen, ist zu Ihrem WordPress-Dashboard zu gehen. Gehen Sie dann zu Medien > Optimole und wechseln Sie auf die Registerkarte Einstellungen :

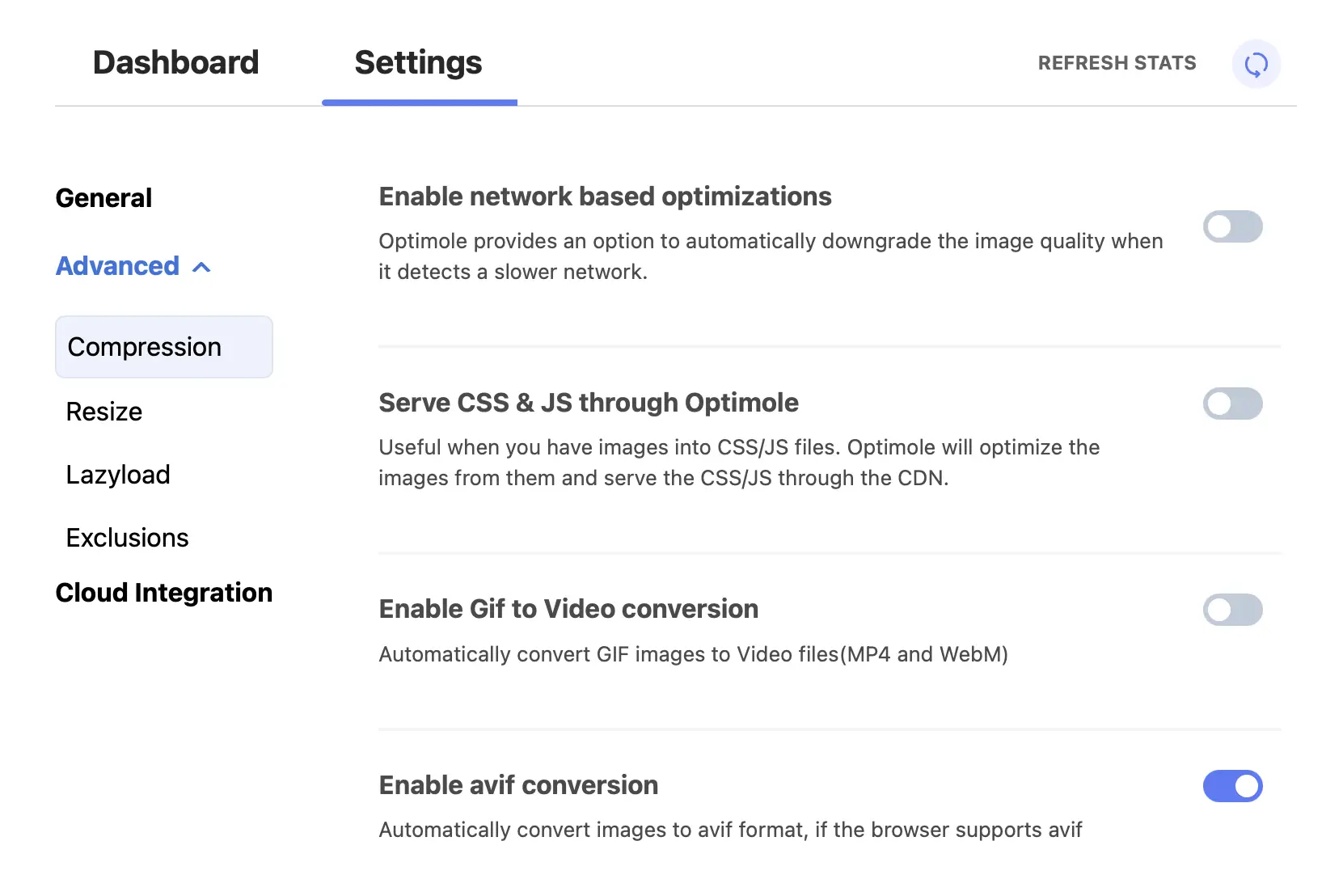
Sie landen in den allgemeinen Einstellungen, aber für die AVIF-Konvertierung klicken Sie auf Erweitert . Besuchen Sie dann die Registerkarte Komprimierung :

Hier können Sie alle komprimierungsbezogenen Einstellungen anpassen. Sie können beispielsweise die GIF-zu-Video-Konvertierung aktivieren und CSS und JavaScript über Optimole bereitstellen, um die Ladezeiten zu beschleunigen.
Suchen Sie an dieser Stelle nach Avif-Konvertierung aktivieren . Verwenden Sie dann den Umschalter, um die Funktion zu aktivieren. So einfach ist das!
Hinweis – Wenn Sie die AVIF-Funktion von Optimole aktivieren, stellt Optimole AVIF-Bilder nur Besuchern bereit, deren Browser AVIF-Unterstützung bieten. Optimole ist in der Lage, diese Funktionalität dank seiner Echtzeit-Bildoptimierungstechnologie zu erreichen.
Abschluss
Während JPG und PNG einst die vorherrschenden Bilddateiformate waren, gibt es jetzt viele neue Optionen, darunter AVIF und WebP. Glücklicherweise gibt es einige wichtige Unterschiede zwischen diesen Formaten, die dazu beitragen, die Debatte zwischen AVIF und WebP beizulegen.
Beispielsweise erstellt AVIF viel kleinere Dateigrößen. In der Zwischenzeit kann es Bilder ohne unattraktive Nebenwirkungen wie Blockbildung und Unschärfe komprimieren. WebP wird jedoch weiter unterstützt. Besser noch, mit Optimole können Sie sowohl AVIF als auch WebP in WordPress verwenden und sicherstellen, dass Besucher das beste Format für ihre einzigartige Kombination aus Browser und Gerät erhalten.
️ Weitere Möglichkeiten zur Optimierung der Bilder Ihrer Website finden Sie in unserer vollständigen Anleitung zum Reduzieren der Bildgröße.
Haben Sie Fragen zu AVIF vs. WebP? Lassen Sie es uns im Kommentarbereich unten wissen!
