Welchen Page Builder sollten Sie wählen?
Veröffentlicht: 2023-07-26Versuchen Sie, sich beim Erstellen Ihrer WordPress-Site zwischen Gutenberg und Elementor zu entscheiden?
Gutenberg ist der native WordPress-Editor und bietet Ihnen genügend Leistung, um komplexe Designs zu erstellen, insbesondere wenn Sie ihn mit Plugins wie Otter Blocks erweitern.
Aber gleichzeitig kann Gutenberg immer noch nicht mit der absoluten Designflexibilität mithalten, die Elementor bietet.
Welches sollten Sie also verwenden? Das ist das Thema dieses Beitrags. Wir vergleichen diese beiden Editoren in einigen Schlüsselbereichen, um Ihnen zu helfen, die wichtigsten Unterschiede zu verstehen.
Dies muss auch keine Entweder-Oder-Entscheidung sein – Sie können sowohl Gutenberg als auch Elementor auf Ihrer Website verwenden.
Sind Sie bereit, mehr zu erfahren? Lasst uns eintauchen!
Gutenberg vs. Elementor: die wesentlichen Aspekte im Vergleich
Beginnen wir unseren Vergleich mit einem kurzen Überblick über die einzelnen Tools.
Gutenberg ist ein blockbasierter Editor für die WordPress-Plattform. Er wurde in WordPress 5.0 als Standardeditor eingeführt und erfreut sich wachsender Beliebtheit.
Derzeit können Sie entweder den klassischen Editor oder Gutenberg verwenden. WordPress wird irgendwann die Unterstützung für klassische Editoren einstellen und Gutenberg bleibt der einzige integrierte WordPress-Editor.

Mit Gutenberg können Sie intuitiv großartige Seiten in WordPress erstellen. Mithilfe von Blöcken können Sie Seiten mehrere Medientypen hinzufügen und deren Layout im Editor positionieren.
Sie können den Gutenberg-Editor auch mithilfe von Plugins erweitern, z. B. durch die Installation des Otter-Plugins, um neue Blöcke und Funktionen hinzuzufügen.
Elementor ist ein leistungsstarkes visuelles Seitenerstellungs -Plugin für WordPress-Benutzer, seien es Entwickler, Designer oder Geschäftsinhaber.

Mit Elementor können Sie den Gutenberg-Editor Seite für Seite ersetzen oder mit Elementor Pro Ihr gesamtes Theme mit Elementor anpassen.
Es ist ein beliebter Website-Builder für das Live-Website-Design und die Erstellung komplexer Seitenlayouts, ohne dass Sie mühsam zwischen dem Editor und dem Vorschaumodus wechseln müssen.
️ Beachten Sie, dass Gutenberg der Standard-WordPress-Editor ist, während Elementor ein Seitenersteller- Plugin ist. Kurz gesagt ist Gutenberg ein Back-End-Tool, während ein Page Builder ein Front-End-Bearbeitungstool ist. Während Sie mit einem Editor eine Vorschau Ihrer Seiten anzeigen können, bietet Ihnen ein Seitenersteller ein umfassendes Live-Frontend-Bearbeitungserlebnis.
- Design und Benutzererfahrung
- Funktionalität
- Benutzerfreundlichkeit
- Kompatibilität mit WordPress
- Flexibilität und Anpassbarkeit
- Leistung
- Preisgestaltung
1. Design und Benutzererfahrung ️
Lassen Sie uns zunächst das Design und die Benutzererfahrung beider Tools untersuchen.
Beim Erstellen von Webseiten möchten Sie, dass die Erfahrung einfach, intuitiv und schnell ist. Das Letzte, was Sie brauchen, ist ein Editor oder Builder mit einer aufgeblähten und verwirrenden Benutzeroberfläche, die Ihren Fortschritt verlangsamt.
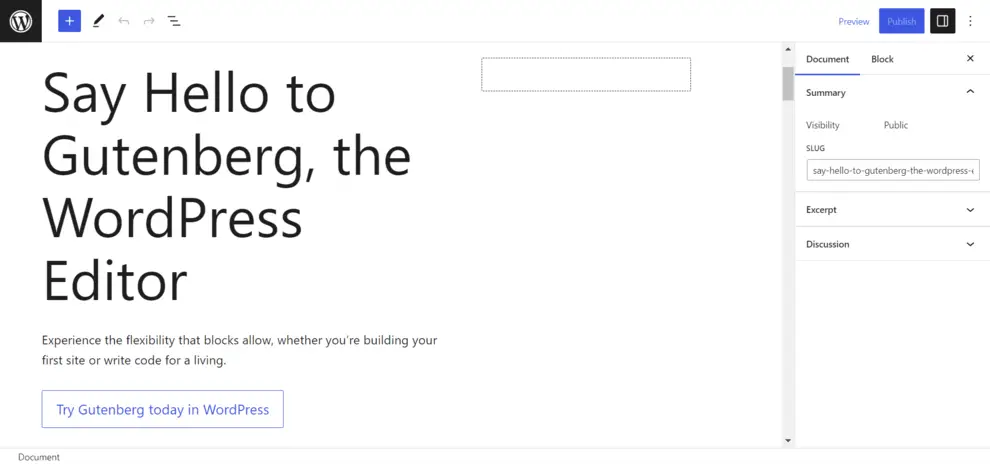
Da Gutenberg in WordPress integriert ist, ist es schnell. Außerdem ist Gutenberg ein „What you see is what you get“- oder WYSIWYG-Editor. WYSIWYG-Bearbeitung bedeutet, dass alles, was Sie beim Bearbeiten von Elementen sehen, genau das ist, was Sie nach der Veröffentlichung erhalten. Als WYSIWYG-Editor ist es für Anfänger oder Nicht-Designer einfach, verschiedene Seitenelemente per Drag-and-Drop zu verschieben und intuitiv zu gestalten.
Darüber hinaus erleichtert die Gutenberg-Benutzeroberfläche die Arbeit, indem sie Ihnen während der Arbeit Hinweise gibt, was als Nächstes zu tun ist. So kann selbst ein absoluter Anfänger die Dinge leicht herausfinden.
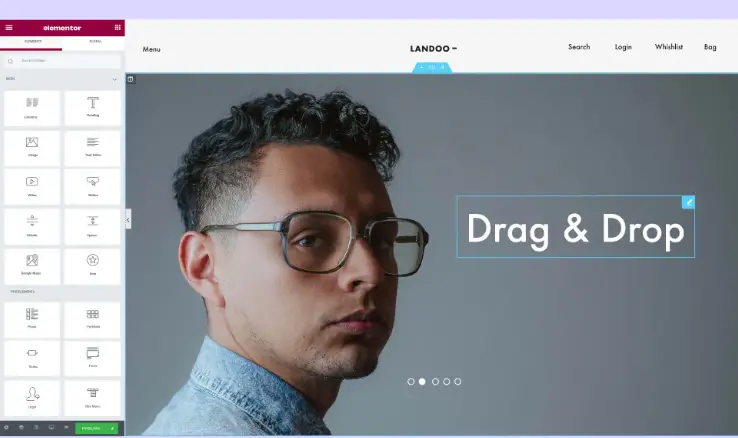
Im Vergleich dazu verfügt Elementor auch über einen einfach zu bedienenden Drag-and-Drop-Editor.

Der Elementor-Editor ist reibungslos und schnell. Sie können ganz einfach beeindruckende Websites erstellen, auch wenn Sie keine technischen Kenntnisse haben. Die Benutzeroberfläche ist zwar unkompliziert und benutzerfreundlich, erfordert jedoch eine gewisse Lernkurve. Das liegt daran, dass Sie eine Benutzeroberfläche erlernen müssen, die nicht Teil von WordPress ist.
Ein weiterer Pluspunkt des Elementor-Editors ist, dass er Ihnen eine visuelle Vorschau Ihres Designs bietet.
Insgesamt gewinnt Gutenberg das Rennen um die Benutzererfahrung zwischen Gutenberg und Elementor.
2. Funktionalität
Ein weiterer Aspekt, den wir näher erläutern werden, sind die Hauptfunktionen von Elementor und Gutenberg.
Elementor Pro ist vollgepackt mit einer Reihe beeindruckender Funktionen zum schnellen Erstellen herausragender Websites. Zu den bemerkenswerten Funktionen der Plattform gehören:
- Kein Code-Drag-and-Drop-Editor zum intuitiven Erstellen von Seiten, auch wenn Sie Anfänger sind.
- Über 100 Widgets zum Erstellen aller Arten komplexer Seiten, einschließlich E-Commerce-Design.
- WooCommerce-kompatibel, sodass Sie einen vollwertigen Online-Shop erstellen können.
- Bibliothek mit mehr als 1.500 Symbolen, die für einen einfachen Zugriff auf jedem Widget angezeigt wird.
- Formular- und Pop-up-Builder zum Erstellen beeindruckender, auffälliger Formulare und Pop-ups, die konvertieren.
- Theme Builder zum Gestalten aller Website-Elemente von der Kopf- bis zur Fußzeile.
- Kollaborationstools zur Verbesserung Ihres Arbeitsablaufs bei der Arbeit mit Ihrem Team oder Kunden.
Elementor Pro bietet Ihnen alle Tools, die Sie zum Erstellen funktionaler, gut aussehender Websites benötigen, auch wenn Sie keine Designerfahrung haben.
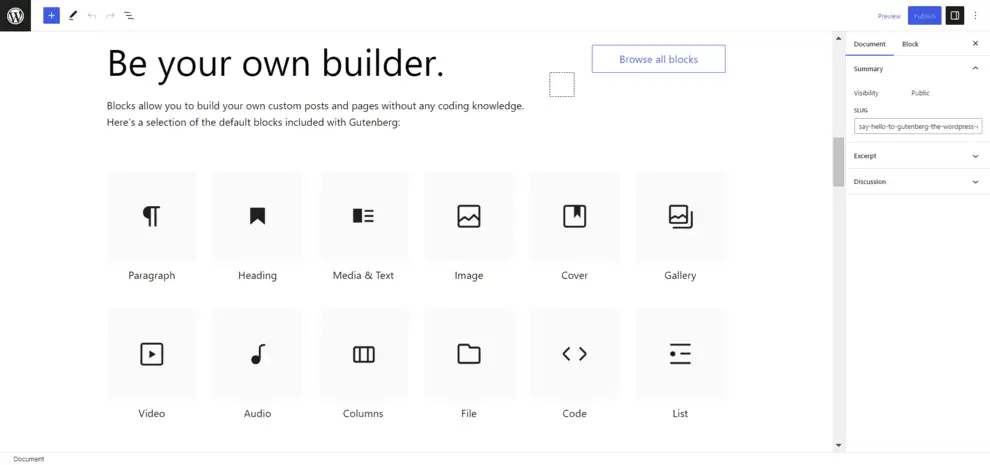
Gutenberg ist ein blockbasierter Editor. Sie können verschiedene Blöcke per Drag-and-Drop verschieben, um komplexe, medienreiche Beiträge und Seiten zu erstellen. Das einfache Drag-and-Drop-System ist auch ohne Programmiererfahrung einfach zu verwenden. Sehen Sie sich unten einige der Standardblöcke von Gutenberg an.

Die Blöcke umfassen Logos, Slogans, Videos, Spalten, Absätze, Bilder, Audios, Überschriften, Galerien und mehr. Nachfolgend sind einige wichtige Funktionen des Gutenberg-Editors aufgeführt:
- WYSIWYG-Bearbeitung, sodass Sie sofort sehen, wie Ihr Design aussehen wird.
- Wiederverwendbare Blöcke zum Erstellen und Speichern beliebter Vorlagen.
- Gestalten Sie Ihre Website mithilfe lokaler Blöcke, Theme-Standards oder globaler Änderungen.
- Blockmusterverzeichnis mit unzähligen Blöcken, die Sie kopieren und einfügen können.
- Unterstützt Spalten und verschachtelte Blöcke mit mehreren Verschachtelungsebenen.
Wie bereits erwähnt, können Sie die Funktionalität von Gutenberg erweitern und das Bearbeitungserlebnis mit robusten Plugins wie Otter Blocks aufpeppen. Wenn Sie Ihre Website mit Gutenberg erstellen, müssen Sie keine separaten WordPress-Seitenersteller installieren.
Sowohl Elementor als auch Gutenberg reagieren auf Mobilgeräte. So wird Ihre Website auf verschiedenen Bildschirmgrößen korrekt dargestellt.
3. Benutzerfreundlichkeit
Bei der Auswahl einer Software ist die Benutzerfreundlichkeit von entscheidender Bedeutung.
Wir werden uns das als Nächstes in unserem Vergleich zwischen Gutenberg und Elementor ansehen.
Der Gutenberg-Editor ist so einfach wie es nur geht. Es handelt sich um einen unkomplizierten Editor, mit dem Sie Elemente hinzufügen und bearbeiten können, indem Sie sie per Drag & Drop auf die Benutzeroberfläche ziehen. Und da der Editor ein fester Bestandteil von WordPress ist, ist er reibungslos und intuitiv.
Es ist Teil Ihres alltäglichen WordPress-Dashboard-Erlebnisses. Außerdem ist es superschnell. Gutenberg ist Elementor hinsichtlich der Benutzerfreundlichkeit überlegen, da es Ihnen ein integriertes natives Erlebnis bietet.
Obwohl Elementor ebenfalls einfach zu verwenden ist, müssen Sie noch lernen, wie man es verwendet, da es sich um eine neue Benutzeroberfläche handelt, die zu WordPress hinzugefügt wurde. Ja, die Lernkurve ist nicht steil, aber dennoch vorhanden.
4. Kompatibilität mit WordPress️
Eine weitere Sache, die es in der Diskussion um Gutenberg und Elementor zu beachten gilt, ist die Art und Weise, wie die einzelnen Tools mit WordPress harmonieren.
Zunächst einmal funktioniert der Gutenberg-Editor nicht nur gut mit WordPress. Es ist WordPress. Es ist Teil der WordPress-Infrastruktur. Dadurch erhält Gutenberg hinsichtlich der WordPress-Kompatibilität den Vorzug vor Elementor.
Um nicht zu übertreffen, ist Elementor auch mit den meisten WordPress-Themes kompatibel. Solange Ihre Website auf der Version 5.9 von WordPress oder höher oder PHP 7.4 oder höher läuft, funktioniert Elementor wahrscheinlich damit. Wenn Sie etwas verwenden, das unter den empfohlenen Systemanforderungen liegt, treten Probleme auf. Die Verwendung älterer WordPress-Versionen führt dazu, dass Ihre Website nicht wie erwartet funktioniert und Sicherheitslücken und Fehlern ausgesetzt sind.

Einige WordPress-Themes und -Plugins sind jedoch nicht mit Elementor kompatibel.
Kurz gesagt, Gutenberg gewinnt das WordPress-Kompatibilitätsargument.
5. Flexibilität und Anpassbarkeit
Betrachten wir als Nächstes die Anpassungsmöglichkeiten im Showdown zwischen Gutenberg und Elementor.
Je flexibler Ihre Gestaltungsmöglichkeiten sind, desto einfacher können Sie eine Website erstellen, die genau Ihren Vorstellungen entspricht.
Der Gutenberg-Editor verfügt im Vergleich zu Elementor über eingeschränkte Gestaltungsmöglichkeiten.
Erstens verfügt Elementor über 300 von Designern erstellte Vorlagen, die für jede Branche und jeden Anwendungsfall geeignet sind. Wählen Sie eine Vorlage aus, die zu Ihrer Branche und Ihrem Geschmack passt, optimieren Sie sie und schon haben Sie im Handumdrehen eine personalisierte Website. Mit diesen Elementor-Themen können Sie Ihr Website-Design schneller anpassen, ohne bei Null anfangen zu müssen.
Sie können jedes Element Ihrer Website-Seiten ganz einfach über das Elementor-Bedienfeld anpassen. Beispiele für Details, die Sie nach Ihren Wünschen bearbeiten können, sind:
- Hintergründe
- Überschriften
- Hauptteil
- Links
- Formularfelder
- Tasten
- Bilder
- Farben
Um ein bestimmtes Element anzupassen, wählen Sie es aus und wählen Sie dann in der Symbolleiste die gewünschte Anpassungsoption aus. Getreu dem Mantra der Plattform ist Elementor so konzipiert, dass es in jeder Hinsicht nach Belieben erweitert werden kann. Die Plattform verfügt über endlose Anpassungsmöglichkeiten.
Gutenberg bietet begrenzte Anpassungsmöglichkeiten. Der Editor bietet Ihnen jedoch weiterhin ein umfassendes Site-Editing-Erlebnis (FSE) mit kompatiblen Themen. Mit einem blockbasierten Theme wie Raft können Sie jedes Element Ihrer WordPress-Website mit Full Site Editing (FSE) bearbeiten. Sie können Kopf- und Fußzeilen, Seitenvorlagen, Navigationsmenüs, Themenblöcke, Stile und mehr anpassen.
Aus Gründen der Flexibilität und Anpassbarkeit bevorzugen viele Benutzer jedoch immer noch Elementor.
6. Leistung
Wenn Ihnen die Leistung einer Website am Herzen liegt, ist Gutenberg der Gewinner. Da es sich um eine Kernfunktion von WordPress handelt (und eher um einen abgespeckten Editor), sind Ihre Gutenberg-Designs leistungsfreundlicher.
Mit Elementor können Sie absolut immer noch schnell ladende Websites erstellen. Es erfordert jedoch mehr Sorgfalt und Aufwand, um diese schnellen Ladezeiten zu erreichen.
Darüber hinaus ist ein Design, das Sie mit Gutenberg erstellen, unter sonst gleichen Bedingungen fast immer leistungsoptimierter als ein Design, das Sie mit Elementor erstellen.
Dies ist der Kompromiss, den Sie eingehen müssen, um auf alle erweiterten Design- und Stiloptionen von Elementor zugreifen zu können.
7. Preise
Schauen wir uns abschließend die Preise in unserem Gutenberg vs. Elementor-Vergleich an.
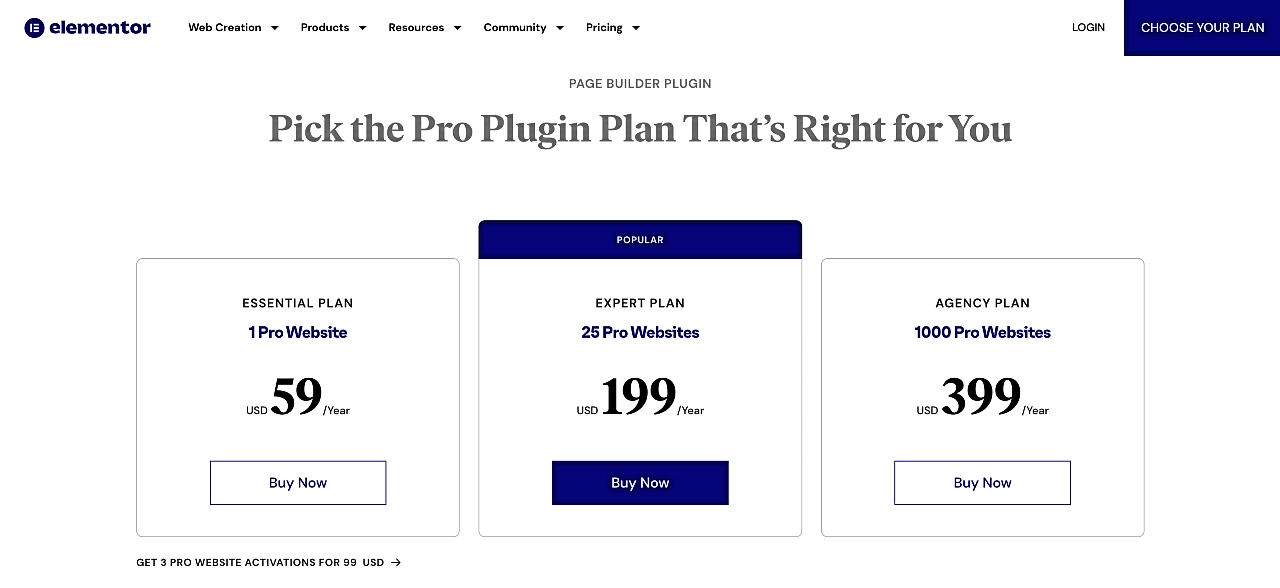
Hier sind die Elementor-Preispläne.

Erstens gibt es den Essential-Plan, der 59 US-Dollar pro Jahr kostet. Mit diesem Basisplan können Sie eine Website erstellen. Als nächstes ist es der Expert Plan, der 199 US-Dollar pro Jahr kostet. Mit diesem Plan können Sie bis zu 25 professionelle Websites erstellen. Dann gibt es noch den großzügigen Agenturplan für 399 $ pro Jahr. Auf dieser Stufe können Sie tausend Websites erstellen. Es ist der perfekte Plan für Agenturen.
Entscheidend ist, dass alle Pläne Premium-Support beinhalten. Schneller Support ist von unschätzbarem Wert, da er sicherstellt, dass Sie schnell die Hilfe erhalten, die Sie benötigen, wenn Sie nicht weiterkommen.
Der beste Teil?
Neben den kostenpflichtigen Plänen gibt es einen großzügigen kostenlosen Plan. Die kostenlose Version bietet Ihnen alles Wesentliche, was Sie zum Erstellen einer anständigen modernen Website benötigen, einschließlich:
- Seitenblöcke
- Vorlagenbibliothek
- Texteditor
- Referenzen
- Bildergalerie
- Bildkarussell
- Shortcodes
- Mehrere Spaltenlayouts
- Sich anpassendes Design
- Seitenleiste usw.
Ziemlich beeindruckend, oder?
Der größte Nachteil des kostenlosen Elementor-Plans besteht darin, dass er keinen Formularersteller enthält. Hochkonvertierende Formulare sind ein wesentlicher Bestandteil einer erfolgreichen Website. Wenn Sie sie also nicht haben, verpassen Sie viele eingehende Leads. Außerdem sind die Vorlagen und Blöcke im Vergleich zu den umfangreichen Optionen im Elementor Pro-Plan dürftig.
Im Gegensatz dazu ist Gutenberg völlig kostenlos, da es Teil von WordPress ist.
Gutenberg vs. Elementor: Welchen Seitenersteller sollten Sie wählen?
Sowohl Gutenberg als auch Elementor sind vollgepackt mit nützlichen Funktionen. Welches sollten Sie zwischen den beiden wählen? Nun, es hängt von vielen Faktoren ab.
Hier sind die Kriterien für die Auswahl der richtigen Option, wenn Sie Gutenberg gegen Elementor für Ihre Website antreten lassen:
- Fähigkeitsniveau . Während sich sowohl Gutenberg als auch Elementor hervorragend für Anfänger eignen, ist Gutenberg einfacher, da es Teil der WordPress-Oberfläche ist. Elementor hat eine steilere Lernkurve.
- Budget . Wenn Sie kein großes Budget haben oder ein Start-up-Unternehmen in Geldnot sind, entscheiden Sie sich für Gutenberg, da es kostenlos ist. Sie können es zum Nulltarif genießen, es gibt also keine Konkurrenz.
- Anpassung . ️ Ist Designflexibilität Ihr Hauptanliegen? Dann entscheiden Sie sich für den Elementor-Seitenersteller, denn dieser bietet mehr Personalisierungsmöglichkeiten als der Gutenberg-Editor.
- Ziele . Die große Auswahl an Designoptionen von Elementor macht es zu einer ausgezeichneten Wahl für Freiberufler und Agenturen, die Kundenseiten erstellen. Gutenberg verfügt über schlanke Designoptionen.
Letzte Gedanken zu Gutenberg vs. Elementor
Damit ist unser Leitfaden Gutenberg vs. Elementor abgeschlossen.
Elementor und Gutenberg sind leistungsstark für die Website-Erstellung und Inhaltsbearbeitung.
Obwohl Gutenberg über spärliche Gestaltungsmöglichkeiten verfügt, leistet der Editor für durchschnittliche Benutzer dennoch gute Arbeit. Mithilfe der vielseitigen Blöcke können Sie den gesamten Inhalt Ihrer Website und Ihrer Seite von oben nach unten ändern. Außerdem ist es absolut kostenlos. Wenn Sie jedoch ein fortgeschrittener Benutzer sind, der nach mehr Flexibilität und erweiterten Styling-Optionen sucht, entscheiden Sie sich für Elementor.
Bei Elementor müssen Sie jedoch für das Spielen bezahlen, wenn Sie Zugriff auf alle Angebote haben möchten.
Haben Sie noch Fragen zu Gutenberg vs. Elementor? Lass es uns in den Kommentaren wissen!
