Whitepaper-Beispiele für Zielseiten [+Tipps zur Erstellung]
Veröffentlicht: 2022-03-17Unabhängig davon, ob Sie Whitepaper verwenden, um Leads zu generieren oder mehr Informationen über Ihre Benutzer zu erhalten, benötigen Sie einen effektiven Marketingansatz. Was könnte effektiver sein, als eine Whitepaper-Landingpage zu erstellen?
Landing Pages werden häufig verwendet, um auf geschützte Inhalte wie Whitepaper zuzugreifen. Auf dieser Whitepaper-Zielseite kann jedoch so viel schief gehen, dass Sie möglicherweise niemals eine E-Mail-Adresse von einem potenziellen Kunden erhalten.
Dieser Artikel zeigt Ihnen einige Beispiele für Whitepaper-Zielseiten und Tipps zum Erstellen von Whitepapers zur Generierung von Leads.
Inhaltsverzeichnis
- Beispiele für Whitepaper-Landingpages
- Tipps zum Erstellen von Whitepaper-Landingpages
- So erstellen Sie ein Whitepaper
- Vorlagen für Whitepaper
- Wie man Whitepaper zur Leadgenerierung nutzt
- Schritt 1: Erstellen und passen Sie Ihr Formular an
- Schritt 2: Fügen Sie das Whitepaper mit Download Monitor zu Ihrer Website hinzu
- Schritt 3: Richten Sie die Ninja Forms Lock-Erweiterung ein
- Wickeln Sie es
Beispiele für Whitepaper-Landingpages
Das Anbieten eines Whitepaper-Downloads für Website-Besucher über eine Zielseite ist ein hervorragender Ansatz, um qualitativ hochwertige Leads von Ihrer Zielgruppe zu generieren. Sie können Leads dann durch Ihren Verkaufstrichter pflegen, bis sie Ihre Kunden werden. Im Folgenden stellen wir einige Beispiele für Whitepaper-Landingpages vor, zusammen mit dem, was sie gut machen und was nicht.
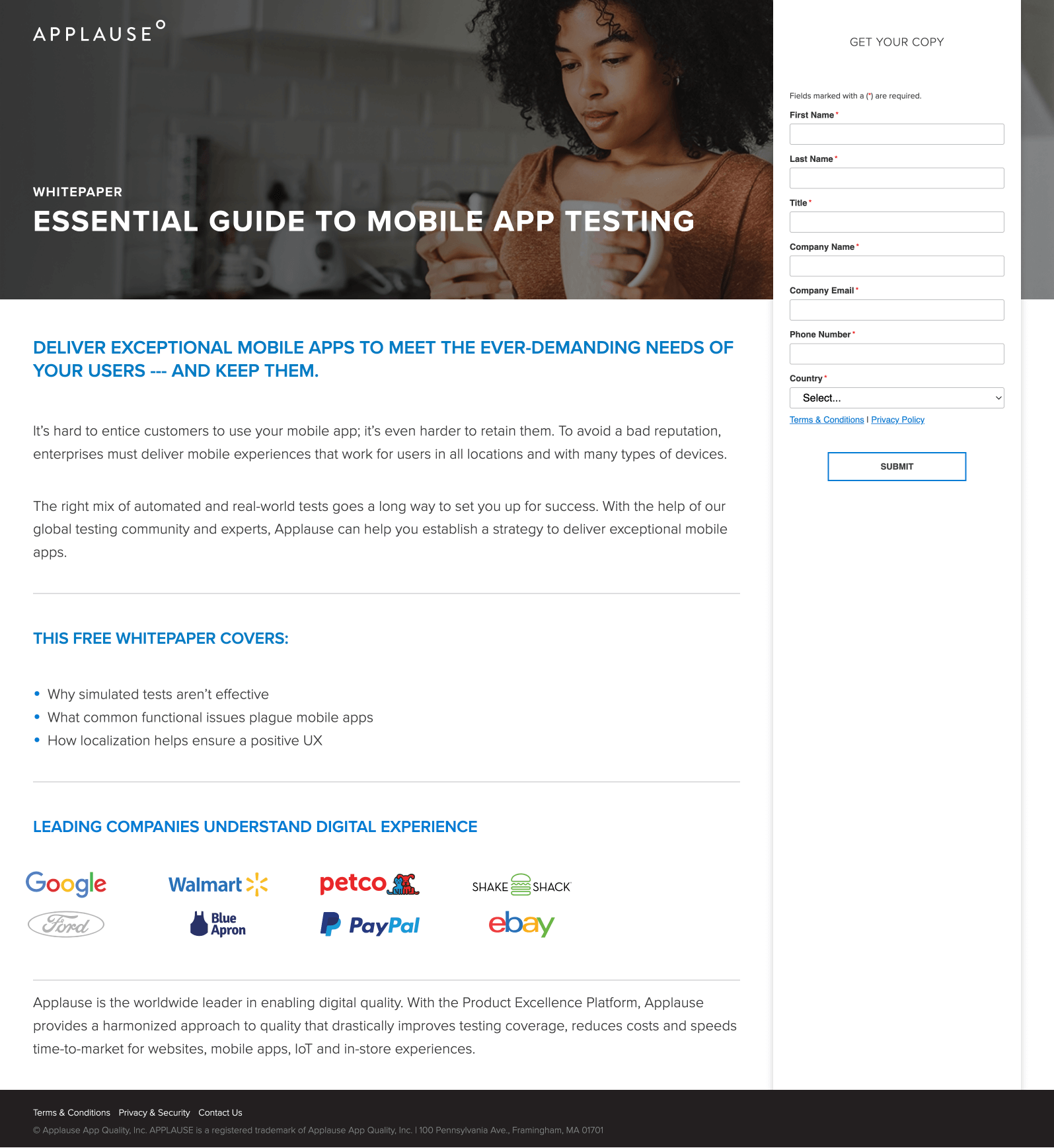
1. Applaus

Vorteile:
- Es bietet einen schnellen Überblick über den Inhalt des Whitepapers;
- Die erste Überschrift zeigt die Vorteile, die Sie aus der Lektüre dieses Inhalts ziehen;
- Die Zielseite enthält soziale Beweise – sie zeigt, dass große Unternehmen Applause vertrauen;
- Das fixierte Sticky-Formular, das beim Scrollen sichtbar bleibt, ist ein guter Ansatz, um Besucher zum Ausfüllen der Felder anzuregen;
- Eine der besten Zielseiten mit einem sauberen Format.
Nachteile:
- Es gibt zwei viele Felder – Applause könnte ein mehrstufiges Formular verwenden.
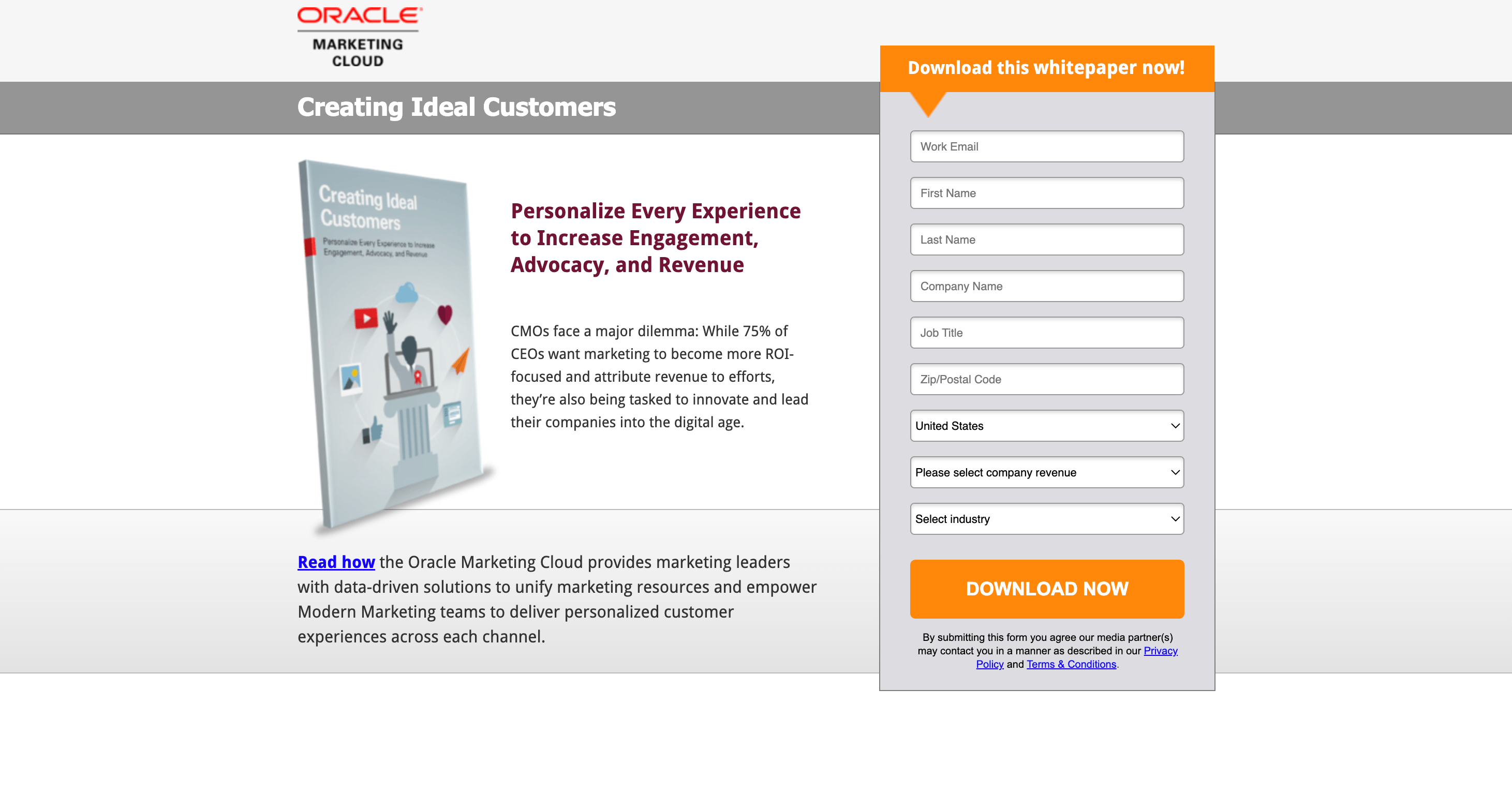
2. Orakel

Vorteile:
- Die Grafik auf dem Whitepaper zeigt, was Besucher in Anspruch nehmen können, wenn sie das Formular ausfüllen;
- Der Call-to-Action-Button erregt die Aufmerksamkeit der Besucher;
- „Dieses Whitepaper jetzt herunterladen“ bringt Sie zum Handeln;
- Der orangefarbene Pfeil unter dem Formulartitel dient als visueller Hinweis für Besucher, das Formular auszufüllen.
Nachteile:
- Die Überschrift „Ideale Kunden schaffen“ ist viel zu allgemein;
- Das Formular hat 9 Felder, was zu lang ist;
- Die Leute haben zu viele Fluchtmöglichkeiten, da es so viele ausgehende Links gibt;
- Der Text „Lies wie“ ist zwar verlinkt, führt aber nirgendwo hin.
3. NetSuite

Vorteile:
- Mehrere CTAs mit dem Whitepaper-Download auf dieser Zielseite, die zusammenarbeiten;
- Das Bild bezieht sich auf den Inhalt des Whitepapers;
- Die Aufzählungspunkte geben einen schnellen Überblick über das, was Sie im Whitepaper erfahren werden;
- Diese Zielseite führt den Benutzer zum Formular auf der nächsten Seite.
Nachteile:
- Die Überschrift bietet keine Vorteile;
- Das mit der Homepage verlinkte Logo und die Social-Media-Icons machen es einfach, das Whitepaper nicht herunterzuladen;
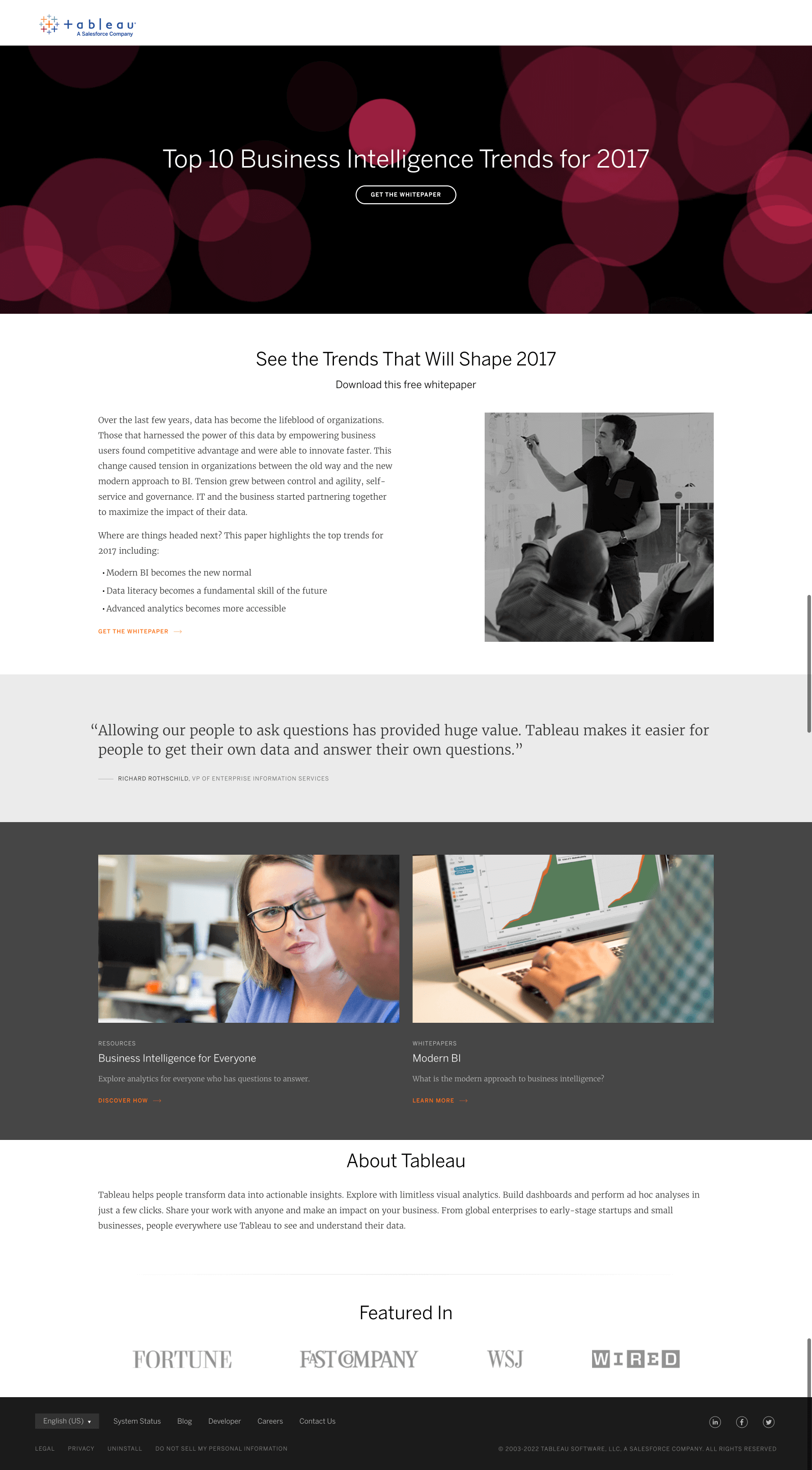
4. Tafel

Vorteile:
- Die Stichpunkte des Whitepapers informieren die Besucher darüber, was sie entdecken werden, wenn sie es lesen;
- Der Aufruf zum Handeln fungiert als zweistufiges Opt-in. Sobald Sie darauf klicken, wird das Formular eingeblendet.
- Kundenabzeichen von Fortune, Fast Company, WSJ und WIRED zeigen, dass Tableau eine angesehene Marke ist.
Nachteile:
- Das Tableau-Logo ist mit der Homepage verbunden und bietet einen klaren Fluchtweg von dieser Seite vor dem Herunterladen des Whitepapers;
- Das auf dieser Seite präsentierte Whitepaper wird von Links zu „Ressourcen“ und zusätzlichen Whitepapers überschattet;
- Dieses Whitepaper muss aktualisiert werden, da Besucher dazu neigen werden, zu gehen, wenn sie das Jahr „2017“ sehen;
- Die Fußzeile enthält eine übermäßige Anzahl von Links, die Besucher davon abhalten können, das Formular auszufüllen.
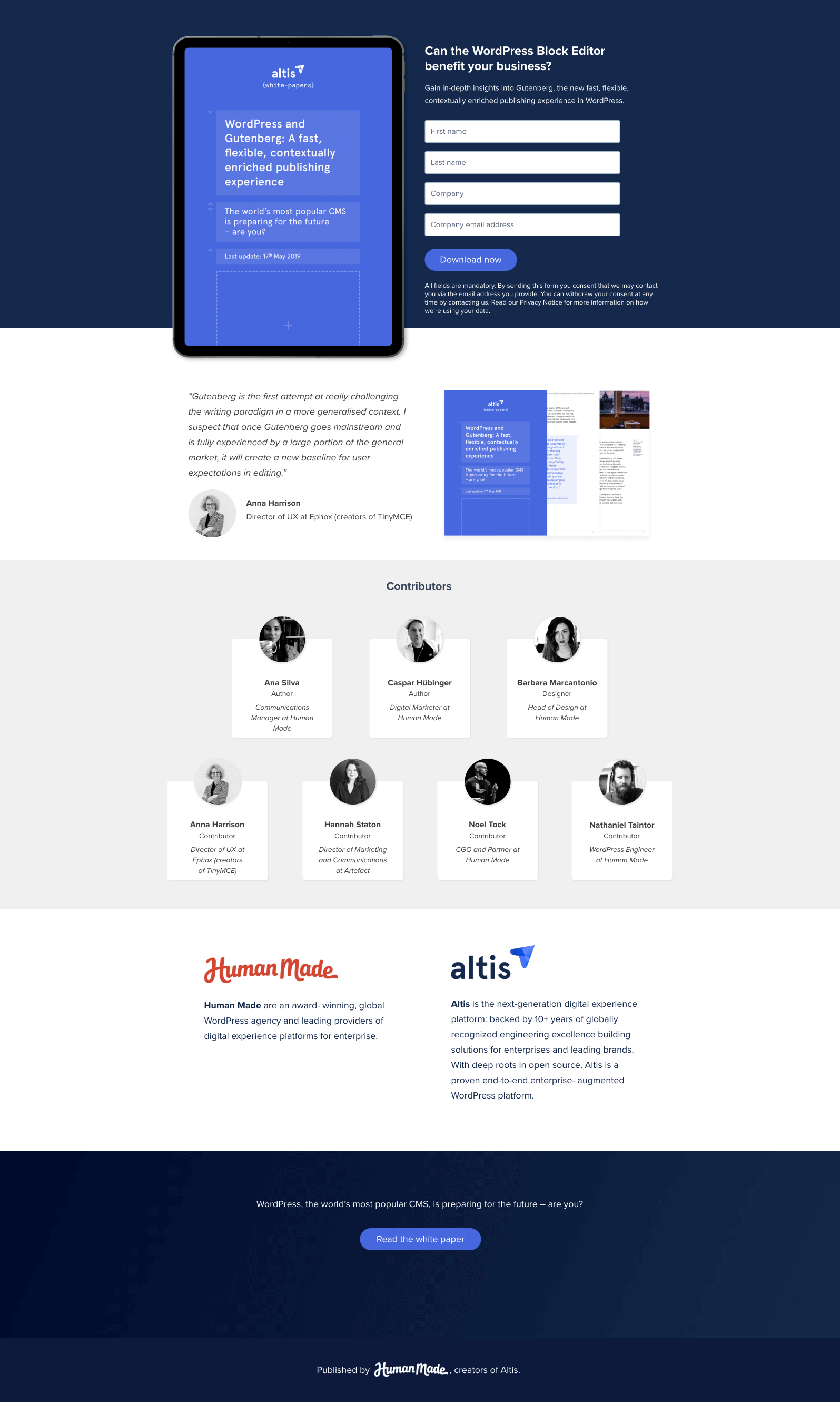
5. Menschengemacht

Vorteile:
- Die Überschrift hebt einen Schmerzpunkt hervor, um den Leser auf das Problem aufmerksam zu machen, das durch das Lesen des Whitepapers gelöst wird;
- Das Download-Formular befindet sich oben auf der Seite, direkt nach der Überschrift, und enthält nur vier Felder;
- Seine CTA-Schaltfläche „ Jetzt herunterladen “ ist ziemlich umsetzbar;
- Ein Abschnitt mit Stichpunkten, der den Leser in das Whitepaper einführt.
- Es stellt auch die Glaubwürdigkeit seines Whitepapers her, indem es die Autoren und ihre Referenzen nennt.
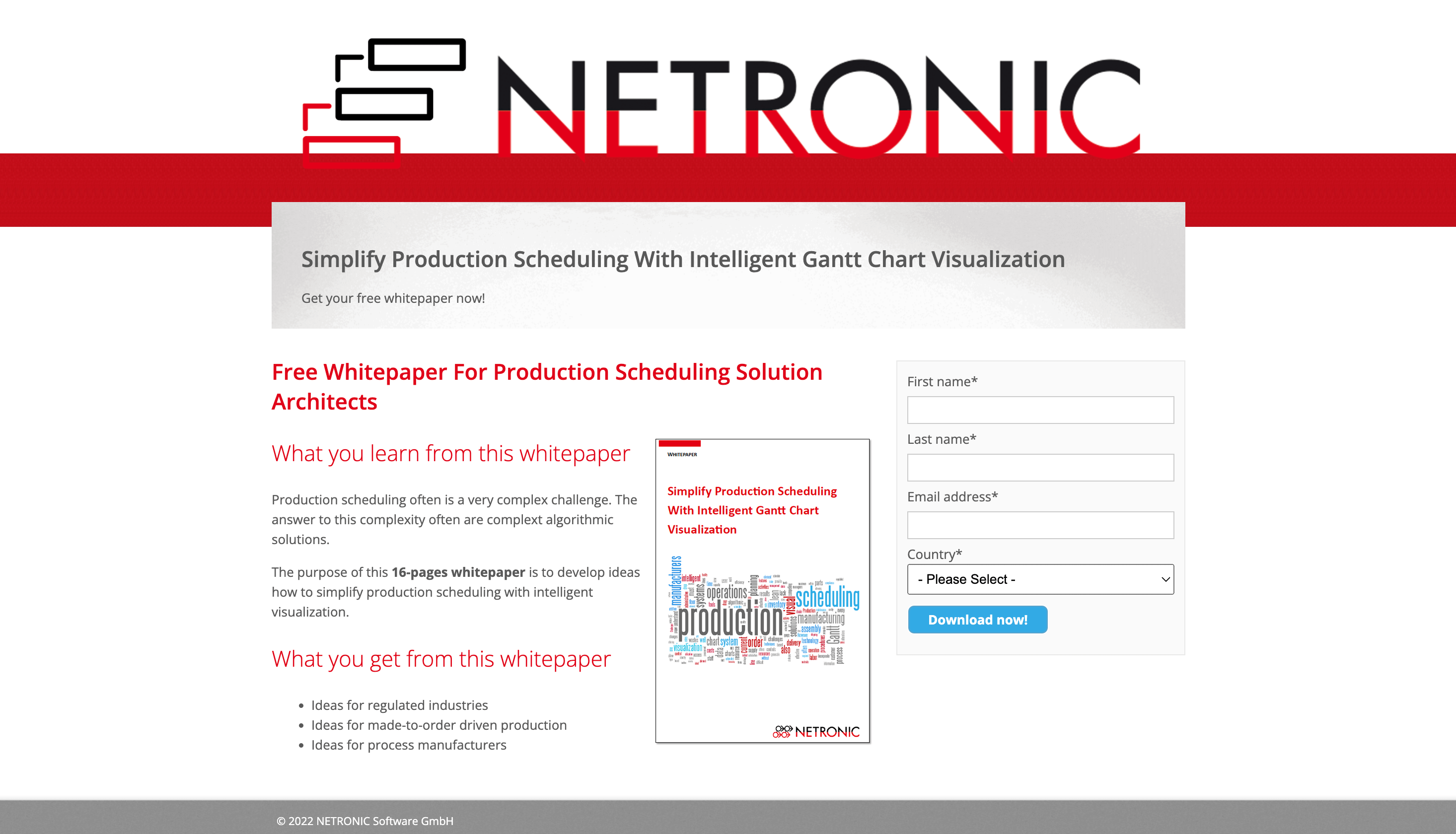
6. Nettronic

Vorteile:
- Besucher können dank des Aufzählungstextes schnell sehen, was sie beim Lesen des Whitepapers erfahren;
- Das Whitepaper-Cover zeigt den Besuchern, was sie erhalten, wenn sie das Formular ausfüllen;
- Das Konvertieren auf dieser Seite wird dank der kurzen Form einfach sein;
- Die linksbündigen Zwischenüberschriften und Inhalte erleichtern den Besuchern das Lesen und Bewerten des Angebots.
Nachteile:
- Ein kleiner CTA-Button erregt nicht so viel Aufmerksamkeit wie ein größerer;
- Das mit der Homepage verlinkte Logo weist den Besuchern einen Ausweg.
Nachdem wir nun einige Whitepaper-Beispiele für Zielseiten gesehen haben, wollen wir uns nun mit einigen Tipps zur Erstellung dieser Marketing-Tools befassen.
Tipps zum Erstellen von Whitepaper-Landingpages
Wenn es um die Vermarktung Ihres Whitepapers geht, ist Ihre Zielseite wahrscheinlich einer der wichtigsten Bereiche, auf die Sie sich konzentrieren sollten. Alle Ihre Marketingbemühungen sind nutzlos, es sei denn, Sie haben eine Zielseite mit hoher Konversion.
Eine Landing Page ist übrigens nicht dasselbe wie Ihre Homepage. Es ist eine Seite, die einem bestimmten Angebot gewidmet ist, und das Design der Zielseite ist genauso wichtig wie der Inhalt. Ihre Zielseite sollte klar erklären, warum Ihr Publikum seine wertvollen Informationen aufgeben und so viele Minuten damit verbringen sollte, Ihr Whitepaper zu lesen.
Außerdem sollte es auf allen Geräten zugänglich sein, ein ansprechendes Erscheinungsbild haben und möglichst einfach herunterzuladen sein.
5 wesentliche Elemente, die eine Landingpage haben sollte
- Überschrift – die die Aufmerksamkeit der Besucher auf sich zieht;
- Bild/Grafik – das bietet Kontext für Ihren Titel und Ihr Publikum;
- Lead-Erfassungsformular – das sich über der Falte befindet, um Informationen von Besuchern zu sammeln;
- CTA-Schaltflächen – die sowohl umsetzbar als auch überzeugend sein sollten;
- Text und Beschreibung – das informiert und verlockt die Besucher, das Formular auszufüllen.
Ein Lead-Erfassungsformular ist ein Tool zum Sammeln von Verbraucherinformationen. Lead-Erfassungsformulare werden verwendet, um Kontaktinformationen von Kunden im Austausch für etwas zu sammeln, z. B. Leitfäden, Whitepaper, Rabattcoupons oder eine Produktdemo.
Woher wissen Sie jedoch, dass Sie eine effektive Zielseite haben? Nachfolgend finden Sie einige Tipps zum Erstellen von Whitepaper-Landingpages, die konvertieren.
- Sie sollten das einzigartige Wertversprechen, das Formular und den CTA über der Falte platzieren – Diese Inhaltselemente sollten oben sichtbar sein, da sie die Aufmerksamkeit Ihrer Besucher auf sich ziehen und sie dazu verleiten, das Formular auszufüllen;
- Entdecken Sie das einzigartige Wertversprechen in der Überschrift und fügen Sie es hinzu – Vermeiden Sie vage oder allgemeine Überschriften wie „Ideale Kunden schaffen“ und stellen Sie sicher, dass Sie das einzigartige Wertversprechen Ihres Whitepapers in die Überschrift einfügen.
- Fügen Sie einen umsetzbaren Call-to-Action hinzu – Die Beschreibung des CTA sollte etwas sein, das Lust darauf macht, wie „Holen Sie es sich jetzt!“ oder „Laden Sie das Whitepaper herunter“.
- Fordern Sie Informationen nur im erforderlichen Formular an – Bezüglich des Customer Journey Funnels können Sie entscheiden, ob Sie weitere Formularfelder mit Telefonnummer, Adresse und anderen Informationen hinzufügen möchten. Wenn sich Ihre potenziellen Kunden in der Sensibilisierungsphase befinden, können Sie sie nicht um zu viele Informationen bitten, da sie nur ungern persönliche Daten weitergeben. Wenn sie sich jedoch in der Entscheidungsphase befinden, können Sie ein umfangreicheres Formular erstellen.
- Geben Sie Benutzern nicht die Möglichkeit, die Zielseite zu verlassen – Wenn Sie weitere Links hinzufügen, sieht der Benutzer alle anderen ablenkenden, anklickbaren Links, z. B. die Website-Navigation oben oder in der Fußzeile. Der Benutzer sollte nur eine Aktion ausführen müssen, nämlich auf den CTA klicken.
So erstellen Sie ein Whitepaper
Interessenten sind häufig bereit, ihre persönlichen Informationen im Austausch für ein informatives Whitepaper zu teilen, das ihnen hilft. Die Bereitstellung von Inhalten, die Ihre Leser davon abhalten, mehr zu recherchieren, ist der Schlüssel zu Klicks und Conversions. Wie können Sie also visuell ansprechende, aufmerksamkeitsstarke Inhalte erstellen, ohne sich auf Teams von Designern und Entwicklern verlassen zu müssen?
1. Legen Sie Ihr Ziel und Ihre Ziele fest
Stellen Sie sicher, dass Sie Ihr Ziel definieren, bevor Sie Ihr Whitepaper für die Zielseite erstellen. Was wollen Sie also mit diesem Inhalt erreichen? Wollen Sie neue Leads gewinnen, Kunden pflegen oder mit diesen Papieren Geld verdienen? Was auch immer Sie wählen, ein von Anfang an definiertes Ziel kann Ihnen helfen, auf Kurs zu bleiben.
Legen Sie auch einige Ziele zusammen mit Ihrem Ziel fest. Unabhängig davon, ob es sich um Zugriffe auf Ihre Website oder die Anzahl der erhaltenen Leads handelt, stellen Sie sicher, dass Sie von Anfang an einige Ziele haben.
2. Entscheiden Sie sich für Ihre redaktionelle Strategie
Die Berücksichtigung Ihrer Zielgruppe ist ein wichtiges Element bei der Auswahl eines Themas und dem Schreiben von Inhalten für ein Whitepaper. Die Idee ist, dass Sie Ihr Publikum kennen müssen, um eine Verbindung herzustellen. Ihre Website-Besucher werden anfangen zu lesen, wenn Ihre Überschrift ihre Aufmerksamkeit weckt, aber wenn der Inhalt nicht den Anforderungen entspricht, verpassen Sie die Chance, einen Eindruck zu hinterlassen.
Achten Sie auch auf Ihren Stil und Tonfall. Diese Elemente sollten zu Ihrem Branding passen und für die Art der von Ihnen produzierten Inhalte relevant sein.
3. Denken Sie über Design nach
Design und Layout gehen Hand in Hand mit dem Ziel und der redaktionellen Strategie. Das Design Ihres Whitepapers sollte ansprechend sein und einen Kontext für Ihren Titel bieten. Es sollte auch das Thema des Whitepapers festlegen.
Wenn Sie ein Bild verwenden, stellen Sie sicher, dass es vollständig verwandt ist. Ein Foto mit oder ohne Overlay, eine Illustration oder ein grafisches Design mit Symbolen, Formen und Farben können alle verwendet werden. Wenn Sie sich Ihrer Designfähigkeiten nicht sicher sind, halten Sie sich an die Optionen, die die Vorlage bietet.
4. Stellen Sie sicher, dass jeder Absatz einen Wert hat
Ein Whitepaper ist kein Leitartikel oder Roman, verwenden Sie also keine schwammige Sprache, die nur die Seite füllt. Jeder Absatz sollte in irgendeiner Weise hilfreich sein. Der Inhalt eines Whitepapers nimmt den Leser mit auf eine Reise, beginnend mit einem grundlegenden Problem oder einer Behauptung.

Es führt sie mit gut recherchierten Ansätzen, Lösungen und Statistiken bergauf zu einer Schlussfolgerung, die dem Leser das Gefühl gibt, etwas Bedeutendes gelernt zu haben.
5. Achten Sie auf das Format Ihres Whitepapers
Stellen Sie sicher, dass Sie die Augen Ihres Lesers schonen. Verwenden Sie Unterüberschriften, um das Material innerhalb jedes Hauptabschnitts aufzuteilen, damit es einfacher zu lesen ist. Leser möchten vielleicht bestimmte Abschnitte unterstreichen, und Unterüberschriften helfen ihnen, ihre Notizen später wiederzufinden.
Verwenden Sie außerdem viele Leerzeichen und brechen Sie textlastige Seiten auf. Sie können auch Bilder wie Diagramme und Grafiken hinzufügen, um Ihre Ideen zu untermauern und gleichzeitig den Inhalt aufzubrechen. Die Verwendung verifizierter Fakten, Statistiken, Diagramme, Zitate und anderer Daten in Ihrem Whitepaper kann Ihrem Unternehmen auch dabei helfen, Autorität in seinem Bereich aufzubauen.
6. Analysieren Sie Ihre Inhalte
Der Vorteil interaktiver Whitepaper ist, dass Sie nachverfolgen können, wie Menschen mit Ihren Inhalten interagieren. Das Schöne an interaktiven Whitepapers ist, wie einfach sie zu verteilen sind.
Auf einem Bildschirm lesen Menschen normalerweise zwischen 250 und 400 Wörter pro Minute. Überprüfen Sie die Zeit, die Leser auf jeder Seite verbringen, indem Sie dies als Benchmark verwenden. Durch die Integration von Analytics können Sie verfolgen, woher Besucher kommen, und sich auf die Kanäle konzentrieren, die Ergebnisse liefern.
Vorlagen für Whitepaper
Wenn Sie sich entschieden haben, einen Whitepaper-Download für Ihre Zielseite zu erstellen, sollten Text und Design zusammenarbeiten, um ein einheitliches Stück zu schaffen, das die Aufmerksamkeit des Lesers auf sich zieht und lange nach dem Lesen in Erinnerung bleibt. Wir haben einige leistungsstarke Tools zusammengestellt, die Ihnen kostenlose Whitepaper-Vorlagen zur Verfügung stellen, die Sie bei der Gestaltung Ihres Whitepapers unterstützen.
1. Adobe Creative Cloud-Express
Adobe Creative Cloud Express ist praktisch. Um zu beginnen, können Sie die Bibliothek mit professionell erstellten Vorlagen durchsuchen und dann Ihr Logo, Markenfarben, relevante Fotos und Infografiken hinzufügen, um Ihr Whitepaper zu personalisieren.

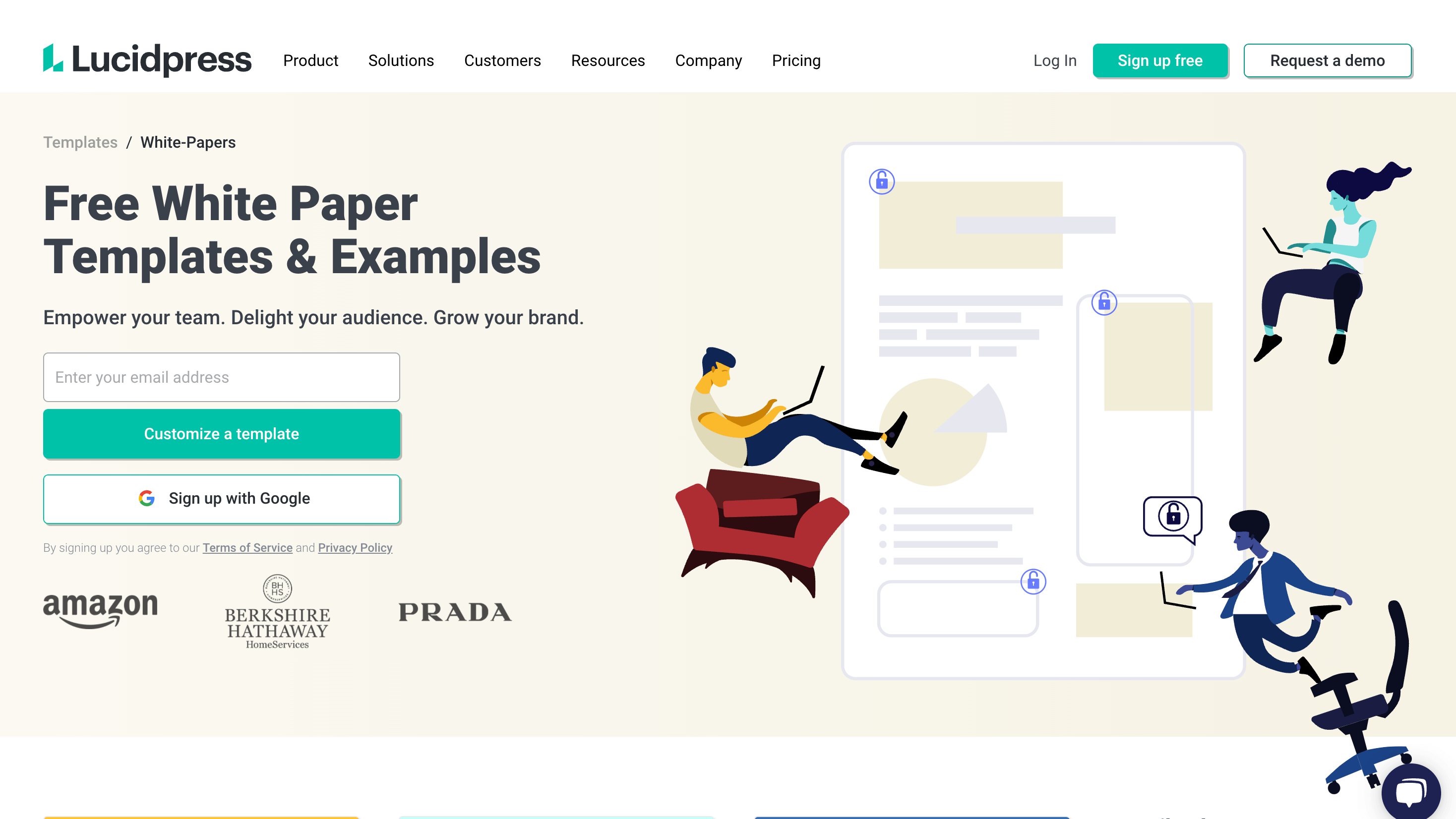
2. Lucidpress
Ein weiteres nützliches Tool zum Erstellen kostenloser Whitepaper ist Lucidpress. Jede Whitepaper-Vorlage verfügt über eine Vorschaufunktion, Zusammenarbeit in Echtzeit direkt auf der Leinwand sowie bearbeitbaren Text und Bild. Das Beste ist, dass das Drag-and-Drop-Tool so einfach zu bedienen ist, dass es von jedem ausgeführt werden kann, einschließlich derjenigen, die an ihren künstlerischen Fähigkeiten zweifeln.

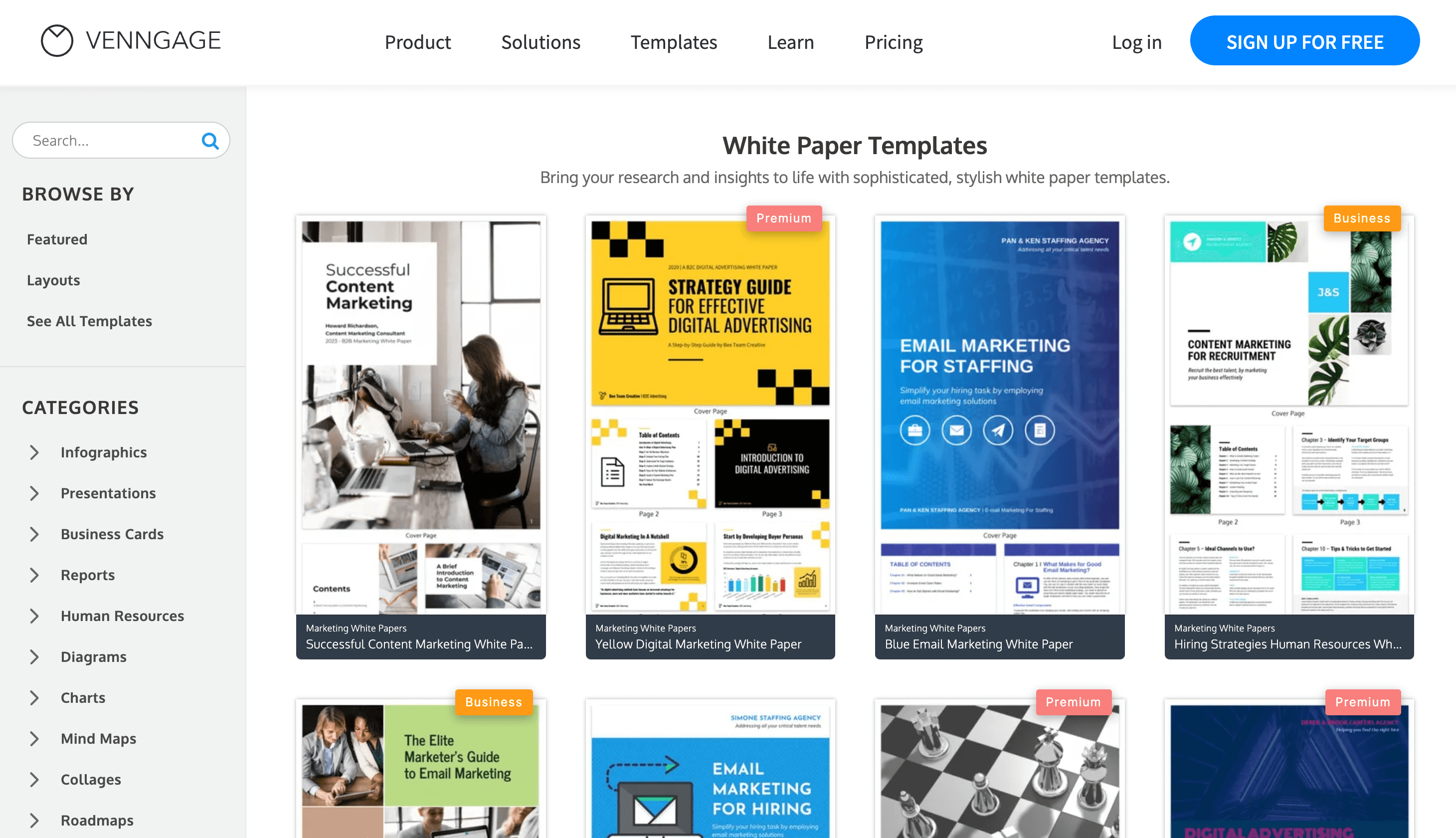
3.Rache
Mit Venngage können Sie Ihre Recherchen und Erkenntnisse mit anspruchsvollen, stilvollen Whitepaper-Vorlagen zum Leben erwecken. Es ist benutzerfreundlich und verfügt über eine intuitive Benutzeroberfläche, mit der Sie den Whitepaper-Inhalt einfach hinzufügen und neu anordnen können. Erstellen Sie aussagekräftige Whitepaper mit vorgefertigten Vorlagen für eine Reihe von Branchen.

Nachdem Sie nun wissen, wie man ein Whitepaper erstellt, lassen Sie uns Schritt für Schritt mit der Verwendung für die Lead-Generierung beginnen.
Wie man Whitepaper zur Leadgenerierung nutzt
Fallstudien und Whitepaper sind die effektivsten Methoden, um Leads zu generieren und Ihr Unternehmen als Vordenker zu etablieren. Whitepaper sind ein wesentlicher Aspekt des Marketingplans eines Unternehmens. Wie können Sie sie also nutzen, um Leads zu generieren?
Sie können Ihre Datei einfach mit einem Formular verknüpfen und Besucher auffordern, die Felder auszufüllen, um auf den Whitepaper-Download zuzugreifen. Wenn Sie ein WordPress-Benutzer sind, haben wir das perfekte Tool für Sie. Download Monitor kann in praktisch alle Formularersteller integriert werden, verfügt jedoch über benutzerdefinierte Erweiterungen für zwei von ihnen: Gravity Forms und Ninja Forms. Das folgende Tutorial zeigt Ihnen, wie Sie Ihr Whitepaper mit der Ninja Forms Lock-Erweiterung versehen, um Leads zu generieren.
Schritt 1: Erstellen und passen Sie Ihr Formular an
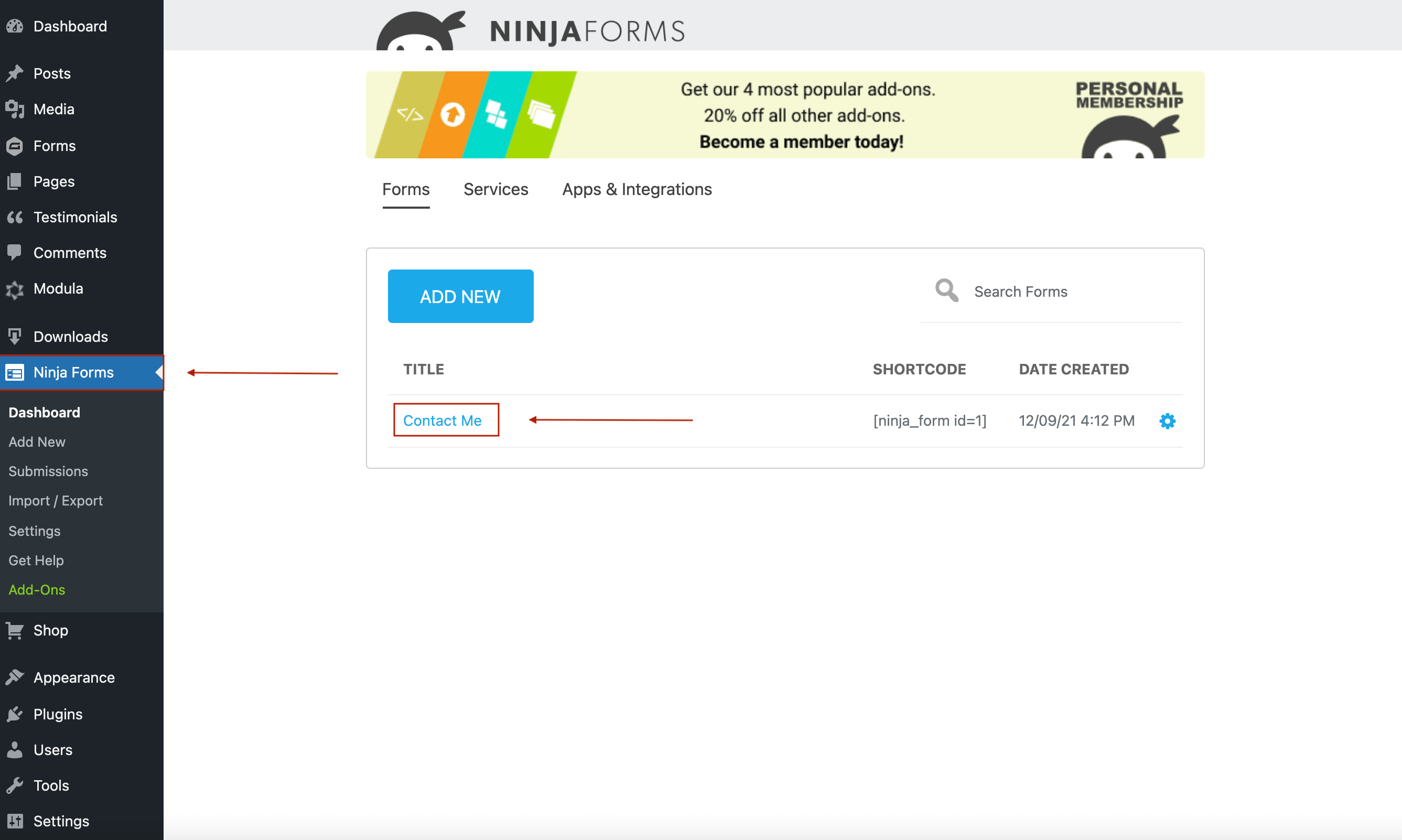
Wenn Sie Ninja Forms noch nicht installiert und aktiviert haben, müssen Sie dies tun, bevor Sie die Download Monitor Ninja Form Lock verwenden. Nachdem die Installation abgeschlossen ist, gehen Sie zu Ninja Forms und Sie werden sehen, dass dieses Plugin ein gebrauchsfertiges Kontaktformular enthält.

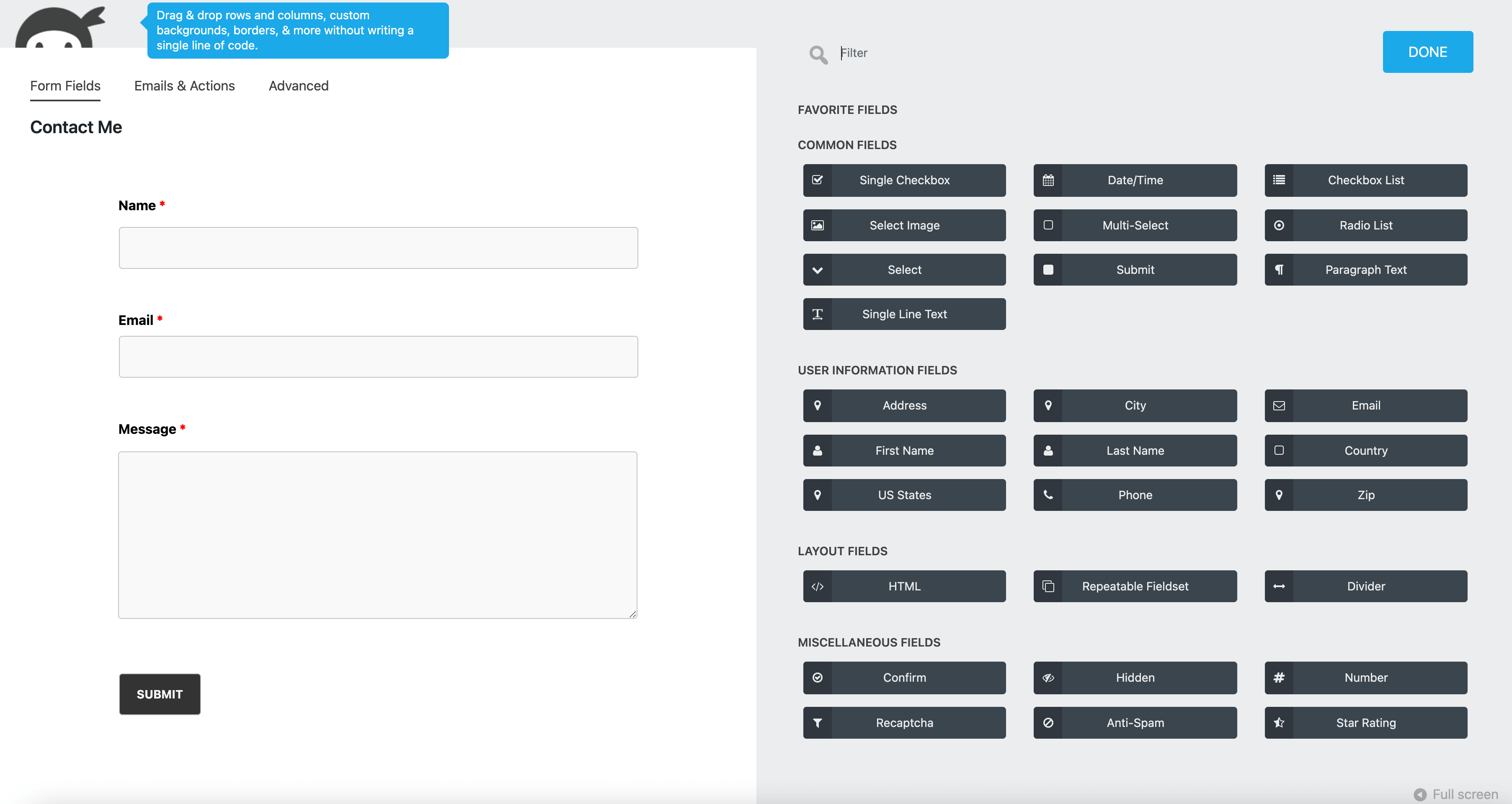
Dieses Formular enthält drei Felder: Name, E-Mail und Nachricht. Sie können dieses Formular verwenden, wenn es Ihren Anforderungen entspricht, oder Sie können es bearbeiten, indem Sie Felder löschen, neue hinzufügen oder ein neues Formular erstellen.

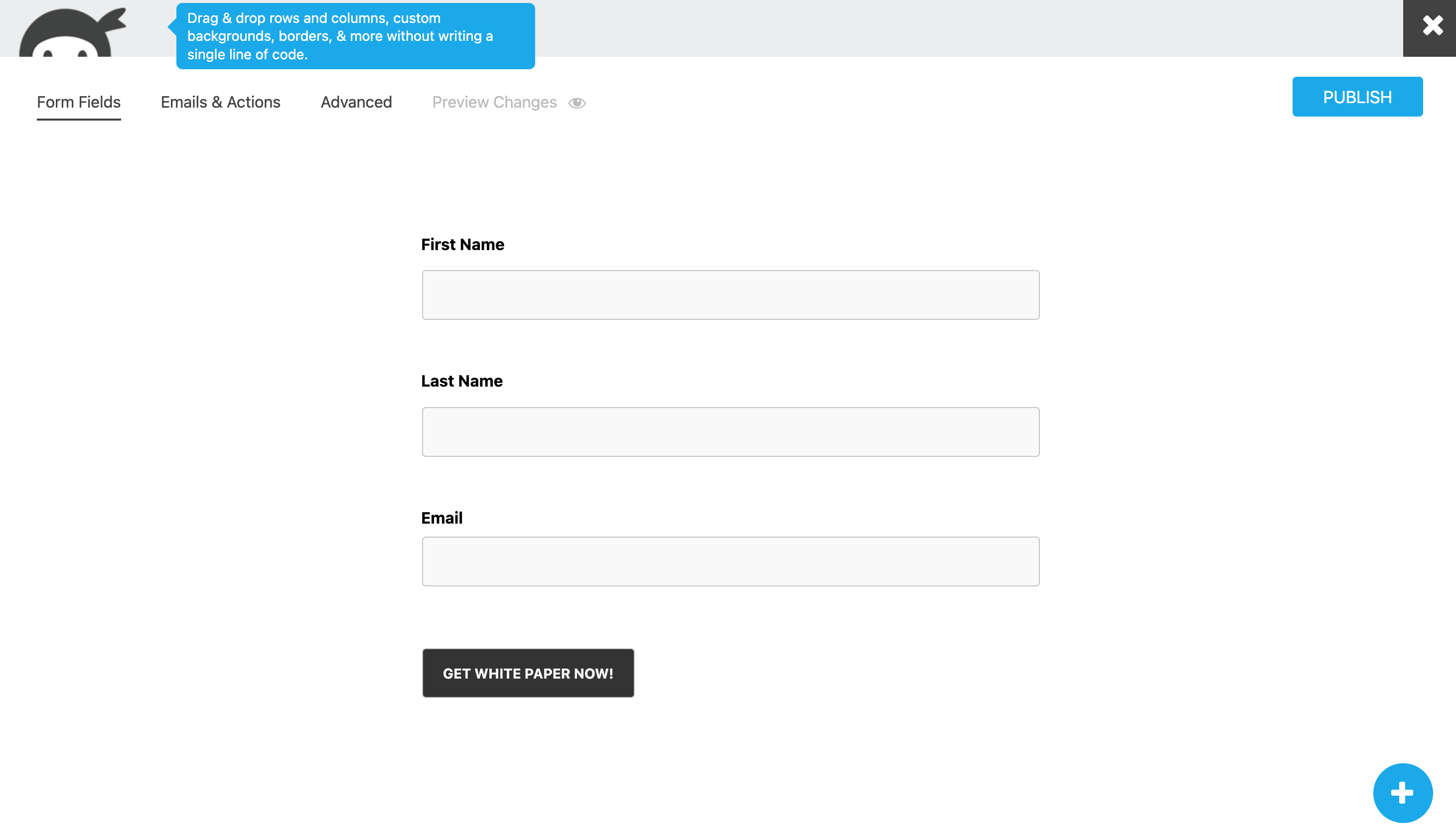
Wenn Sie mit der Anpassung Ihres Formulars fertig sind, klicken Sie auf Veröffentlichen. Ich werde ein kurzes Formular verwenden, aber Sie können so viele Felder hinzufügen, wie Sie möchten. Wenn das der Fall ist, empfehle ich, es in Abschnitte zu unterteilen und ein mehrstufiges Formular zu erstellen, da Benutzer manchmal davon abgehalten werden, Formulare auszufüllen, wenn sich zu viele Felder auf einer Seite befinden.

Schritt 2: Fügen Sie das Whitepaper mit Download Monitor zu Ihrer Website hinzu
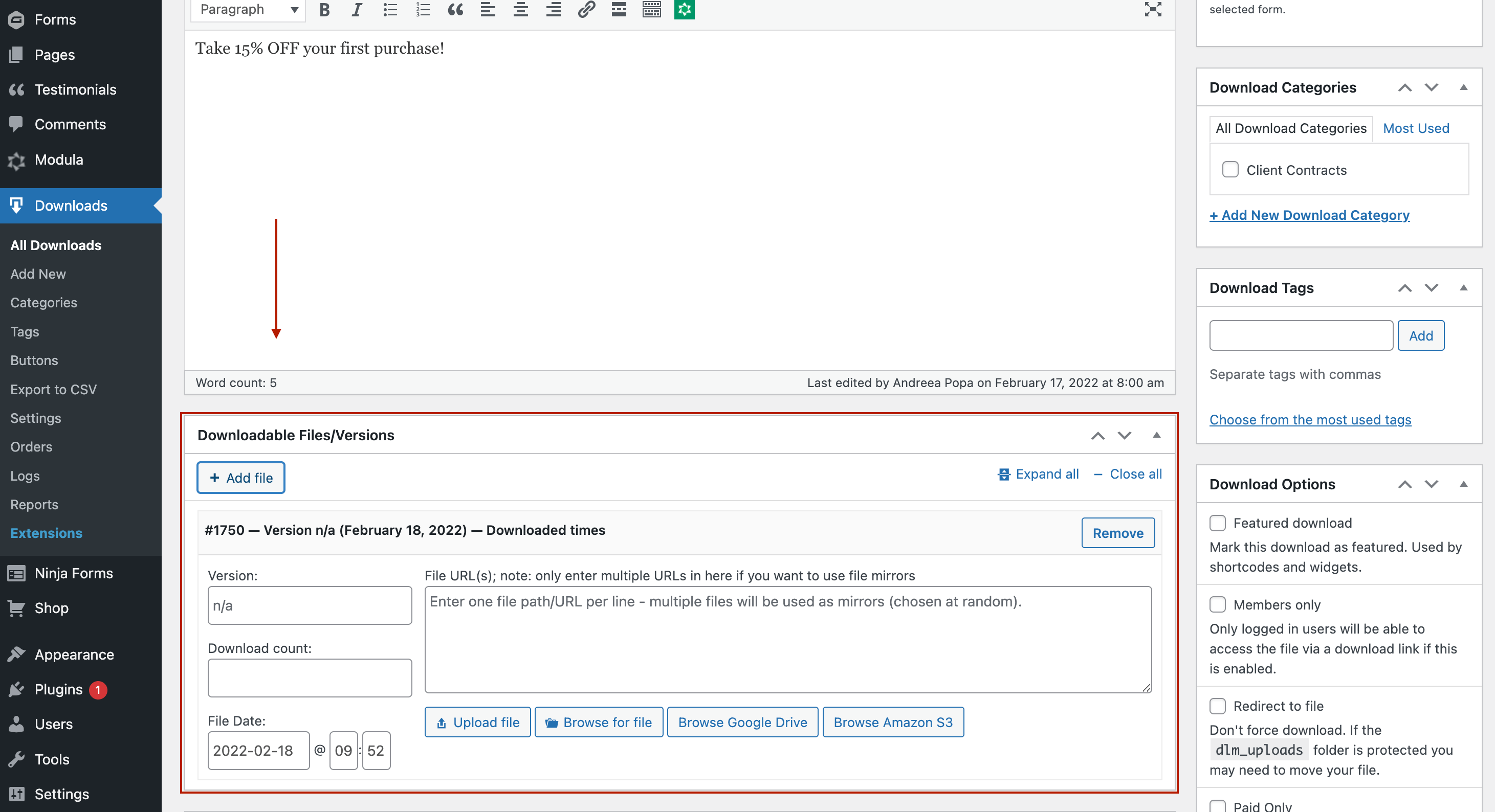
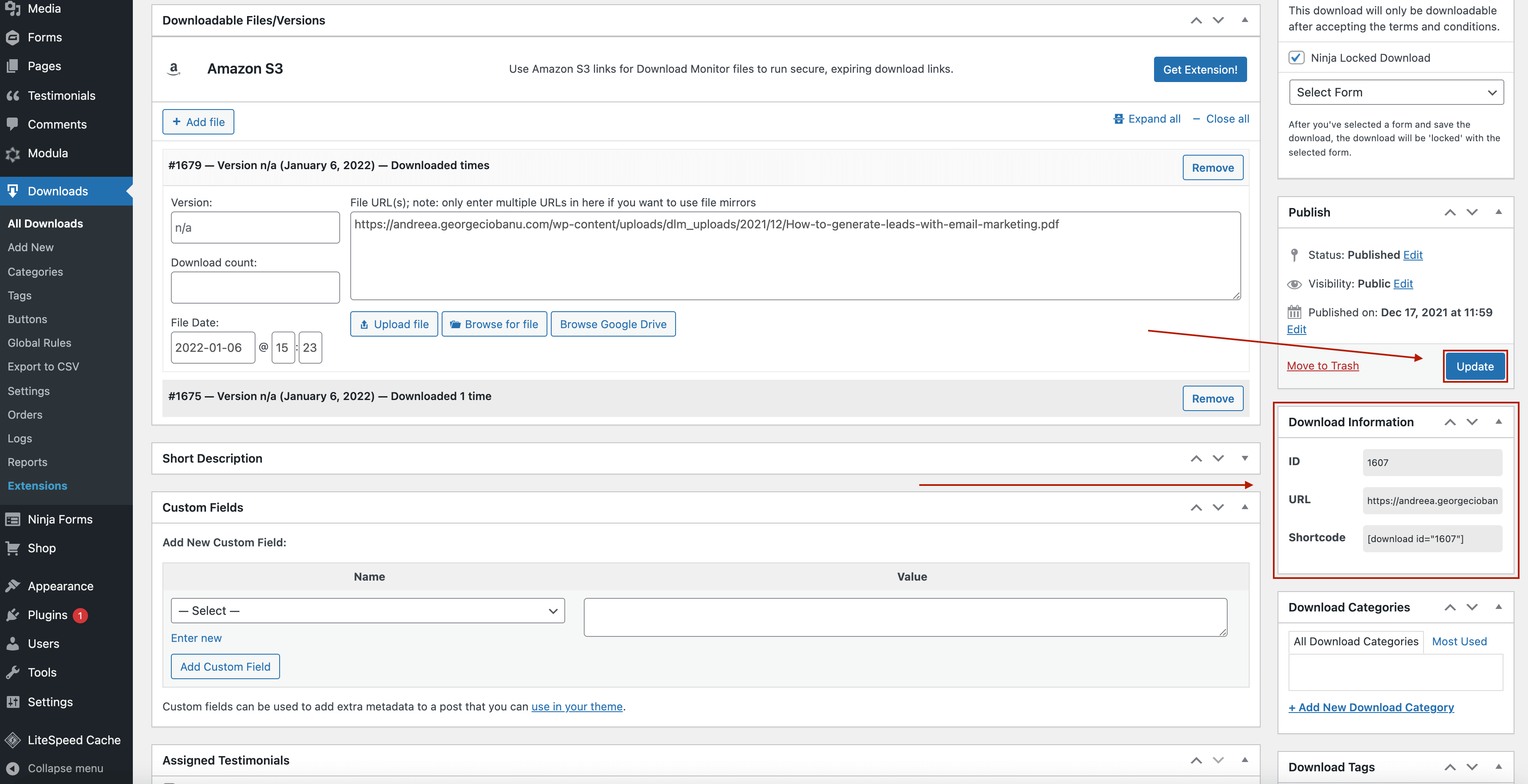
Download Monitor kann Ihnen bei jedem Dateityp helfen, den Sie auf Ihre Website hochladen möchten. Installieren und aktivieren Sie vor allem Download Monitor. Gehen Sie dann zu Ihrem WordPress-Dashboard > Downloads > Neu hinzufügen . Hier können Sie Ihren Whitepaper-Download einrichten. Scrollen Sie nach unten zu Herunterladbare Dateien/Versionen und laden Sie Ihre Datei hoch. Sie können sogar Dateien von Google Drive und der Cloud-Plattform Amazon S3 hinzufügen.

Nachdem Sie das Whitepaper hochgeladen haben, müssen Sie Download Monitor mit Ninja Forms verknüpfen, damit Ihre Besucher die Datei nach dem Ausfüllen des Formulars herunterladen können.
Schritt 3: Richten Sie die Ninja Forms Lock-Erweiterung ein
Wenn Sie Besucher auffordern möchten, ein Ninja-Formular auszufüllen, um eine Datei herunterzuladen, müssen Sie die Download Monitor Ninja Form Lock-Erweiterung installieren und aktivieren.
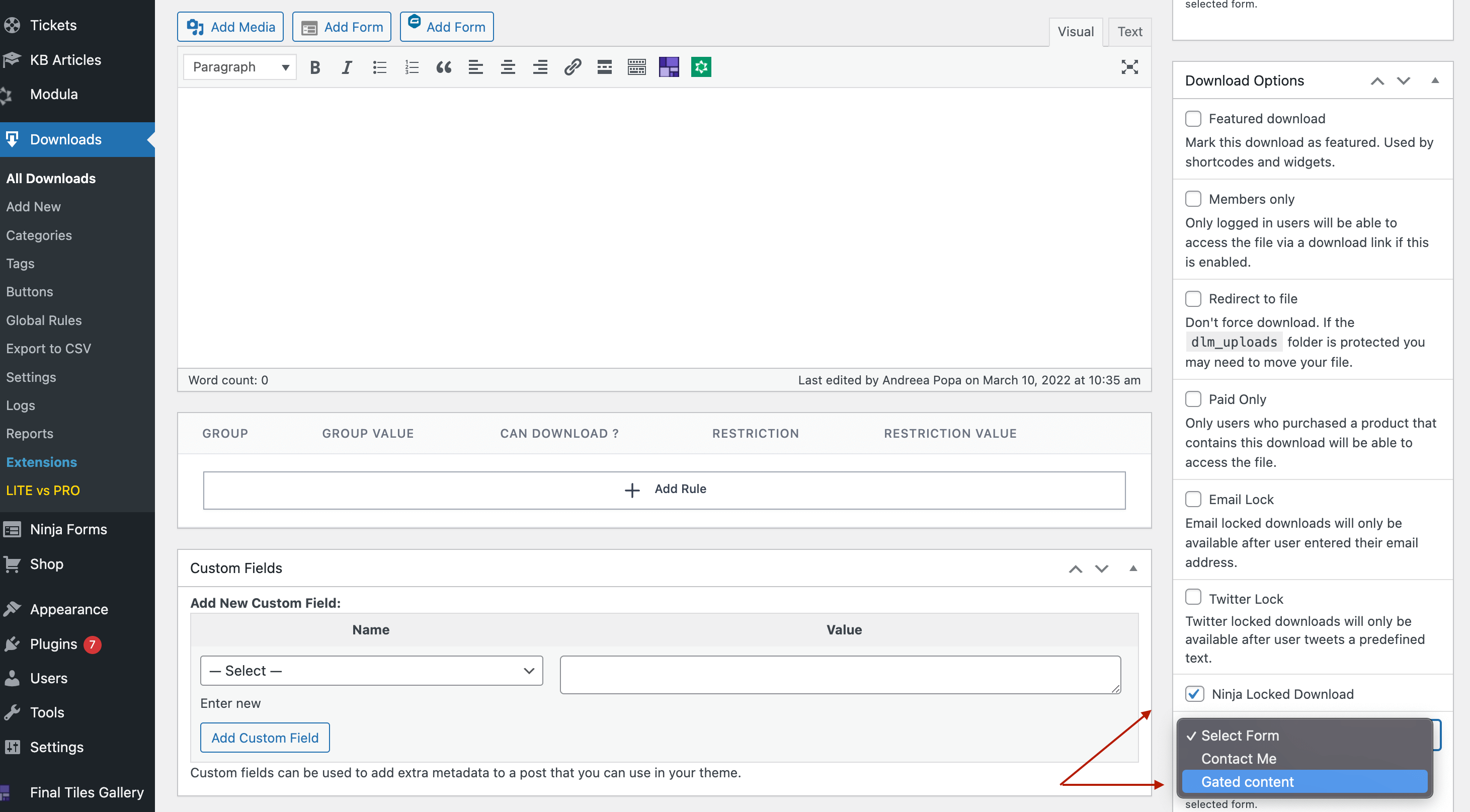
Kehren Sie zu Ihrem Download zurück, und auf der rechten Seite der Seite werden Sie Download-Optionen bemerken. Suchen Sie nach Ninja Locked Download , aktivieren Sie das Kontrollkästchen und wählen Sie das Formular aus, das den Download des Whitepapers blockiert. Mit der Ninja Forms-Erweiterung für Download Monitor können Sie Benutzer auffordern, ein Ninja Forms-Formular auszufüllen, bevor sie Zugriff auf einen Download erhalten. Auf die Datei kann erst zugegriffen werden, nachdem der Benutzer die Formularübermittlung erfolgreich abgeschlossen hat.

Download Monitor generiert eine ID, eine URL und einen Shortcode für Ihren Download, nachdem Sie auf Veröffentlichen/Aktualisieren geklickt haben.

Sie können den Shortcode ganz einfach direkt verwenden, um Download-Links mit Textankern einzufügen, oder wenn Sie möchten, können Sie die URL verwenden, um einen Anker auf einer Schaltfläche zu erstellen. In diesem Fall haben Sie zwei Möglichkeiten:
- Verwenden Sie den Gutenberg-Button-Block;
- Verwenden Sie die Buttons-Erweiterung des Download Monitors.
Mit dem Schaltflächen-Addon von Download Monitor können Sie die Download-Schaltflächen ganz einfach an Ihren Stil und Ihr Branding anpassen. Sie können Ihre Download-Schaltflächen nach Ihren Wünschen gestalten – legen Sie die Hintergrundfarben fest, passen Sie den Rahmen an, wählen Sie eine Schriftart, eine Schriftfarbe und sogar eine Schriftgröße aus.

Kombinieren Sie außerdem Download Monitor Ninja Forms Lock mit unserer E-Mail-Benachrichtigungserweiterung und Sie werden sofort benachrichtigt, wenn ein Besucher das Formular ausfüllt.
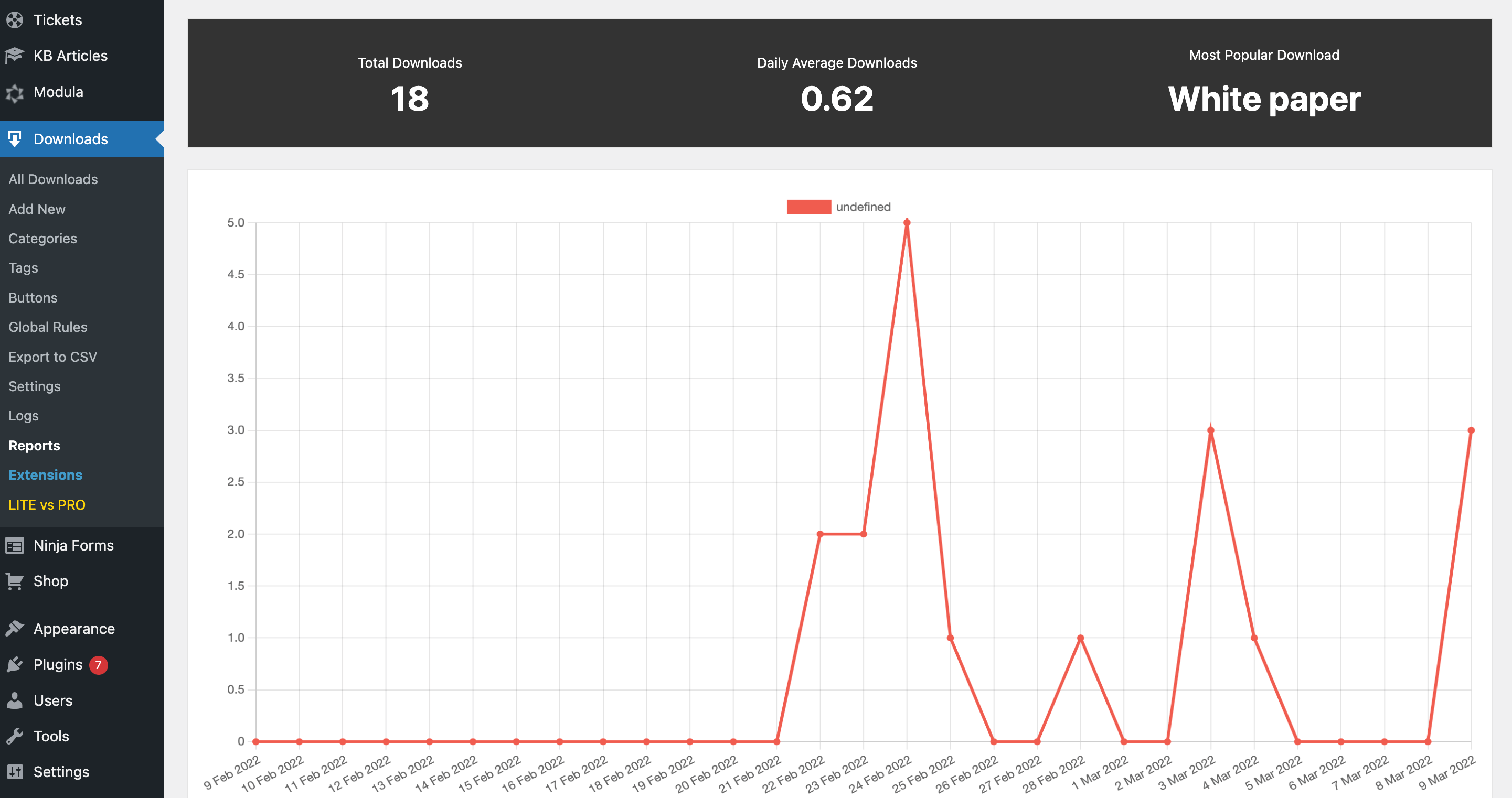
Die Verwendung der Download Monitor Ninja Form Lock-Erweiterung erfordert nicht nur, dass Besucher ein Formular ausfüllen, bevor sie Zugriff auf einen Download erhalten, sondern ermöglicht es auch, Ihre Downloads zu verfolgen und Ihre Daten zu analysieren. Es bietet auch einen großartigen Berichtsbereich, in dem Sie Folgendes tun können:
- Zeigen Sie die Anzahl Ihrer Downloads über einen beliebigen Zeitraum an;
- Sehen Sie sich Ihre beliebtesten Downloads an;
- Sehen Sie für angemeldete Benutzer, wer wann was heruntergeladen hat.

Wickeln Sie es
Gated Content ermöglicht es Ihnen, wertvolle Informationen für die Qualifizierung von Leads zu sammeln und die Kundeninteraktionen zu verbessern. Das Sammeln von Daten wie Name, E-Mail-Adresse, Firmenname, Branche und Berufsbezeichnung (unter anderem) Ihres Besuchers kann Ihnen dabei helfen, herauszufinden, ob er Ihrem idealen Kundenprofil entspricht und nachverfolgt werden sollte. Das Hinzufügen eines Whitepaper-Downloads mit eingeschränktem Zugriff auf Ihre Zielseite hilft Ihnen dabei, sowohl wertvolle Informationen als auch potenzielle Kunden zu gewinnen.
Hier ist eine kurze Zusammenfassung:
- Achten Sie auf das Format Ihrer Zielseite;
- Stellen Sie sicher, dass Sie alle 5 Elemente hinzufügen, die eine Zielseite haben muss;
- Bevor Sie ein Whitepaper erstellen, definieren Sie Ihr Ziel und Ihre Ziele, die redaktionelle Strategie, das Design (Sie können auch Whitepaper-Vorlagen verwenden) und das Format;
- Nachdem Sie das Whitepaper geteilt haben, stellen Sie sicher, dass Sie die Daten analysieren und sehen, was funktioniert und was nicht;
- Generieren Sie Leads mit Ihrem Whitepaper, indem Sie den Inhalt mit einem Formular verknüpfen;
- Nutzen Sie als WordPress-Benutzer die Ninja Forms Lock-Erweiterung von Download Monitor, damit Benutzer ein Formular ausfüllen müssen, bevor sie Zugriff auf einen Download erhalten.
