Warum Designer es lieben, SVG-Dateien zu verwenden
Veröffentlicht: 2023-01-22Wenn es um die Erstellung digitaler Grafiken geht, sind Vektordateien der König. Und wenn es um Vektordateien geht, stehen SVG-Dateien an erster Stelle. Hier sind nur einige Gründe, warum Designer gerne SVG-Dateien verwenden. Zum einen sind SVG-Dateien unglaublich vielseitig. Sie können für alles verwendet werden, von der Erstellung einfacher Symbole bis hin zu komplexen Illustrationen. Und da es sich um Vektordateien handelt, können sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden. Ein weiterer Grund, warum SVG-Dateien bei Designern so beliebt sind, ist, dass sie animiert werden können. Das bedeutet, dass Sie interaktive und ansprechende Grafiken erstellen können, die mit Sicherheit die Aufmerksamkeit Ihres Publikums auf sich ziehen. Schließlich werden SVG-Dateien von allen gängigen Browsern und Geräten gut unterstützt. Das bedeutet, dass Ihre Designs überall gut aussehen. Wenn Sie also nach einem vielseitigen, qualitativ hochwertigen und gut unterstützten Dateiformat für Ihr nächstes digitales Projekt suchen, sind Sie bei SVG-Dateien genau richtig.
Eine meiner Lieblingsbeschäftigungen bei der Arbeit mit und der Anpassung von SVGs an Design und Entwicklung ist, wie sie die Design- und Entwicklergemeinschaften verändert. In ihrer einfachsten Form wird unten eine SVG-Datei gezeigt. Wenn diese Datei geändert werden würde, würde ein blaues Quadrat mit einer Breite von 250 Pixeln erstellt. Bitmap-basierte Bilder, wie JPEG und PNG, sind eine Art Bitmap (oder rasterbasiert), was bedeutet, dass sie einen Satz festgelegter Pixel haben. Die SVG-Grafiken werden unbegrenzt skaliert und bleiben bei jeder Auflösung scharf. Indem Sie Ihre SVG-Dateien mit gzip komprimieren, können Sie die Größe Ihrer Dateien reduzieren. Aufgrund der geringeren Menge an Bytes, die vom Server oder CDN gesendet werden müssen, wenn die gzip-Komprimierung aktiviert ist, müssen weniger Bytes gesendet werden.
XML-basierte HTML-Tags ermöglichen das Hinzufügen von Schlüsselwörtern, Beschreibungen und Links zu Inhalten, um sie für Suchmaschinen besser sichtbar zu machen. Für SEO-Zwecke dürfen Sie nur die Title- und Alt-Tags in Bitmap-Bildern verwenden. CSS kann auch verwendet werden, um das Styling eines Bildes mit sveiwges zu ändern. Da SVGs direkt mit einem Texteditor animiert werden können, erhöht die Möglichkeit, sie direkt zu bearbeiten, ihre Effizienz. Wenn Sie Caching verwenden, können Sie auch eingebettete s vo zwischenspeichern. Wenn es um Fotos geht, sind Bitmap-Bilder sicherlich der richtige Weg. Im Allgemeinen enthalten ältere SVGs mehr Müll in ihrem Markup, was sie teurer und ineffizienter macht. Node.js kann zusätzlich zu anderen Optimierungstools zur Optimierung von SVGs verwendet werden.
Dieses Dateiformat scheint wirklich durch, wenn Sie die Symbole sehen. Symbole gibt es nicht mehr in verschiedenen Farben und Größen. Ein optimierter Design- und Entwicklungsprozess ist entscheidend, um unsere Welt zu einem besseren Ort zu machen. Das Ziel dieses Experiments bestand darin, abzuschätzen, wie viel Dateigröße ich mit einem Symbolsatz von SVGs gegenüber einer Bitmap-Version zurückgewinnen könnte. Wenn Sie SVGs gegenüber PNGs wählen, sparen Sie insgesamt eine erhebliche Menge an Speicherplatz. Sie sind weitaus weniger komplex in der Verwendung und Verwaltung als andere Arten von Software. Anstelle von HTTP-Anfragen generieren wir ein Sprite aus einem Ordner mit SVG-Dateien, das nur einmal beim Laden einer Seite geladen werden kann. Sie müssen sie nicht regelmäßig aktualisieren, Ihre Webseiten werden schneller geladen und Sie müssen sie nicht so häufig verwalten. Sie können Ihre Designs animieren und ändern, ohne Photoshop oder das Silhouette-Programm verwenden zu müssen.
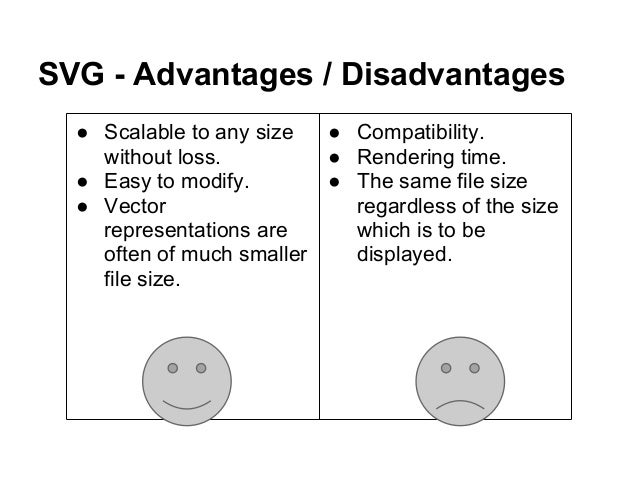
Nachteile von SVG-Dateien

Die Verwendung von SVG-Dateien hat einige potenzielle Nachteile. Einer davon ist, dass sie eine größere Dateigröße als andere Bildtypen haben können, sodass das Laden länger dauern kann. Darüber hinaus können einige ältere Browser oder Geräte sie möglicherweise nicht richtig wiedergeben. Wenn die SVG-Datei schließlich komplexen Code enthält, kann es für jemanden schwieriger sein, sie zu bearbeiten oder anzupassen.
Das Web verlässt sich zunehmend auf das SVG-Format (Scalable Vector Graphics) als beliebtestes Vektordateiformat. Im Gegensatz zu Standardbildern, die im Browser verkleinert oder vergrößert werden können, sind SVG-Bilder Vektordateien und verlieren dadurch nicht an Qualität. Andere Bildformate können je nach Gerät zusätzliche Daten oder Assets erfordern, um auflösungsbasierte Probleme zu lösen. Im W3C gibt es nur ein Dateiformat: sva. Es kann in Verbindung mit anderen offenen Standardsprachen und Technologien wie CSS, JavaScript und HTML verwendet werden. Im Vergleich zu anderen Formaten sind SVG-Bilder kleiner. Die PNG-Grafik kann bis zu 50 Mal so viel wiegen wie die Wav-Grafik.
XML und CSS werden verwendet, um SVGs zu erstellen, die kein Bild von einem Server benötigen. Obwohl es ein gutes Format für 2D-Grafiken ist, ist es nicht ideal für detaillierte Bilder. Obwohl die meisten modernen Browser dies unterstützen, können ältere Versionen von IE8 und niedriger dies möglicherweise nicht.
Die vielen Vorteile der Verwendung von SVG-Dateien
Die Verwendung von sva-Dateien bietet mehrere Vorteile. Im Gegensatz zu PNGs, die nur über Internet Explorer und Chrome zugänglich sind, sind diese in jedem Browser verfügbar. Da sie kleiner sind und keinen Einfluss auf die Geschwindigkeit Ihres Computers oder Ihrer Website haben, können Sie sie auf beiden verwenden. Da es sich um Vektordateien handelt, können sie ohne Qualitätsverlust vergrößert oder verkleinert werden. Da SVG schließlich eine W3C-Empfehlung ist, wird es als zuverlässigeres Format angesehen, was bedeutet, dass es weniger wahrscheinlich von Cross-Site-Scripting-Angriffen angegriffen wird.
Warum SVG in HTML verwenden

Bilder können mit dem Tag *svg /svg> direkt in HTML-Dokumente geschrieben werden. Öffnen Sie dazu das SVG-Bild in Ihrem VS-Code oder einer bevorzugten IDE, kopieren Sie den Code und fügen Sie ihn in das body-Element Ihres HTML-Dokuments ein. Wenn Sie diese Schritte korrekt befolgen, sieht Ihre Webseite genauso aus wie unten abgebildet.
Für ein Bild erstellt jedes SVG-Element ein neues Koordinatensystem und einen neuen Ansichtsbereich. Der Begriff Scalable Vector Graphics (SVG) bezieht sich auf ein Grafikformat, das Vektordaten verwendet. Im Gegensatz zu anderen Bildtypen besteht Ihr SVG aus einer Reihe kleinerer Pixel. Anstatt Vektordaten zu verwenden, werden Bilder verwendet, die auf jede beliebige Auflösung skaliert werden können. Verwenden Sie für HTML das Rechteckelement von HTML. Um den Stern zu erzeugen, fügen Sie das Tag >polygon> ein. Mit SVG kann eine Vektorgrafik mit einem linearen Farbverlauf erstellt werden.

Wenn Sie SVGs auf Ihrer Website verwenden, sind die Dateigrößen kleiner, sodass Bilder schneller geladen werden können. Grafiken im VNG-Format werden nicht von der Auflösung des Bildes beeinflusst. Da sie kompatibel sind, können sie von einer Vielzahl von Geräten und Browsern verwendet werden. Resizer wie PNG und JPG machen Rasterformate wie PNG und JPG unbrauchbar. Inline-SVG kann Bilder laden, ohne dass HTTP-Anfragen an den Server gesendet werden müssen. Infolgedessen werden Benutzer feststellen, dass Ihre Website reaktionsschneller ist.
7 Gründe für skalierbare Vektorgrafiken
*br> Gründe für die Verwendung von skalierbaren Vektorgrafiken * br> 7 Gründe für die Verwendung von skalierbaren Vektorgrafiken. . Bei dieser Methode können Sie Schlüsselwörter, Beschreibungen und Links direkt zum Markup hinzufügen. Das verwendete CSS kann direkt bearbeitet und die URL zwischengespeichert werden, sie sind jedoch für eine bessere Zugänglichkeit indexierbar. Die Ergebnisse sind sehr vielversprechend, da Sie sich bemühen, das Erscheinungsbild Ihrer Website so relevant wie möglich für Änderungen in den mobilen und Webumgebungen zu halten. Es ist einfach zu verwenden, da sie weniger skalierbar sind als Bitmap-Bilder. Sie sind auch widerstandsfähiger gegenüber Imageproblemen. Sie sind widerstandsfähiger gegen Bildprobleme, wenn Sie beim Skalieren eine verschwommene oder verschmierte Oberfläche haben; Das Strecken Ihres Bildes in Vektorgrafiken ist wahrscheinlich die Auflösung, nach der Sie suchen. Diese Bilder können schneller gerendert werden als Bitmap-Bilder Dies kann besonders nützlich sein, wenn Sie versuchen, Animationen zu erstellen. Eine Vielzahl von Formaten ist verfügbar, um Daten anstelle von Bildern anzuzeigen.
Wofür steht SVG?
Es ist ein webfreundliches Vektordateiformat , das in einer Vielzahl von Formaten angezeigt werden kann. Vektordateien verwenden im Gegensatz zu pixelbasierten Rasterdateien wie JPEGs mathematische Formeln, um Bilder basierend auf Punkten und Linien auf einem Gitter zu erstellen.
Ein SVG ist ein digitales Format, das ein Bild großartig aussehen lässt, egal wie groß oder klein es ist. Die Formate sind suchmaschinenoptimiert, häufig kleiner als andere Formate und dynamisch animierbar. Diese Anleitung führt Sie durch den Prozess der SVG-Erstellung, beginnend damit, was diese Dateien sind, wann Sie sie verwenden und wie Sie beginnen. Da sie aus festen Teilen eines Bildes bestehen, wirkt sich eine Vergrößerung ihrer Größe negativ auf ihre Qualität aus. Bilder im Vektorformat werden als Linien und Punkte gespeichert, die durch einen bestimmten Punkt verbunden sind. XML ist eine Auszeichnungssprache, die zur Übertragung digitaler Informationen verwendet wird. In einer SVG-Datei können Sie alle Formen, Farben und Texte angeben, aus denen ein Bild besteht.
Denn XML-Code ist nicht nur optisch ansprechend, sondern macht es auch denkbar einfach, Webanwendungen und Websites zu entwickeln. Ohne Qualitätseinbußen gibt es keine Beschränkungen hinsichtlich der Größe von SVGs. Die Größe des Bildes und die Art der Darstellung sind bei sva-Grafiken nie wichtig. Infolgedessen fehlen einem SVG die Details eines Rasterbilds. Ein SVG kann Designern und Entwicklern viel Kontrolle darüber geben, wie es aussieht. Das vom World Wide Web Consortium entwickelte Dateiformat wurde als Standardformat für Grafikdesign im Web implementiert. Die Programmierung wird durch die Tatsache vereinfacht, dass SVGs Textdateien sind, die Programmierer schnell lesen und verstehen können.
Durch Einbinden der CSS- und JavaScript-Funktionen können Sie das Erscheinungsbild dynamisch generierter SVGs ändern. Skalierbare Vektorgrafiken können verwendet werden, um eine Vielzahl von Grafiken zu erstellen. Mit einem Grafikeditor können Sie diese Apps ganz einfach erstellen, die anpassbar, interaktiv und einfach zu bedienen sind. Es ist wichtig zu beachten, dass jedes Programm seine eigene Lernkurve und Einschränkungen hat. Bevor Sie sich für einen kostenlosen oder kostenpflichtigen Plan entscheiden, sollten Sie einige Optionen ausprobieren und ein Gefühl für die verfügbaren Tools bekommen.
Die Vorteile von SVG-Bildern
Scalable Vector Graphics (SVG) ist das beste Dateiformat für die Verwendung mit Cricut Design Space, da es sich um skalierbare Vektorgrafiken handelt. Ein Bild kann ohne Qualitätsverlust verkleinert oder vergrößert werden, wodurch SVG-Bilder ideal für Schneidemaschinen sind. Diese Technologie ermöglicht die Verwendung einer Vielzahl von Softwareprogrammen zur Bearbeitung von SVG-Bildern.
Beispiel für eine SVG-Datei
Eine SVG-Datei ist eine Grafikdatei, die ein zweidimensionales Vektorgrafikformat verwendet. Das Format basiert auf XML und wurde vom World Wide Web Consortium (W3C) entwickelt. Eine SVG-Datei kann mit jedem Texteditor erstellt und bearbeitet werden, wird jedoch häufig mit Zeichensoftware erstellt und bearbeitet.
XML ist die zugrunde liegende Datei für die Scalable Vector Graphics (SVG)-Datei. Sie können eine Datei entweder direkt oder programmgesteuert mit dem Tool „JavaScript-Tools zum Erstellen von SVG-Dateien“ erstellen und bearbeiten. Inkscape ist eine ausgezeichnete Option, wenn Sie keinen Zugriff auf Illustrator oder einen Skizzen-Editor haben. Weitere Informationen zum Erstellen von SVG-Dateien in Adobe Illustrator finden Sie im folgenden Abschnitt. Die Schaltfläche SVG-Code generiert den Text für die SVG-Datei. Sie können es über den Standard-Texteditor öffnen. Mit diesem Tool können Sie entweder den Text aus der Datei kopieren und einfügen oder bestimmen, wie Ihre endgültige Datei aussehen wird.
XML-Deklaration und -Kommentare sollten vom Anfang der Datei entfernt werden. Es ist wichtig, dass Ihre Formen so organisiert sind, dass sie zusammen gestaltet oder animiert werden können, wenn Sie CSS oder JavaScript für die Gestaltung oder Animation verwenden. Es ist unwahrscheinlich, dass Ihre Grafik in der gesamten Zeichenfläche (weißer Hintergrund) enthalten ist. Überprüfen Sie, ob die Zeichenfläche richtig zwischen dem Bildmaterial und der Grafik positioniert ist, bevor Sie Ihre Grafik speichern.
