Warum stellt Illustrator keine Java-Bibliothek für SVG bereit?
Veröffentlicht: 2023-01-18Es gibt einige Gründe, warum Illustrator keine Java-Bibliothek für SVG bereitstellt. Ein Grund dafür ist, dass Illustrator ein Vektorgrafik-Editor ist, während SVG ein Format zum Anzeigen von Vektorgrafiken im Web ist. Illustrator kann zwar SVG-Dateien exportieren, ist aber nicht darauf ausgelegt, sie zu bearbeiten. Ein weiterer Grund ist, dass Java eine plattformunabhängige Sprache ist, während SVG für die Verwendung im Web konzipiert ist. Obwohl es möglich ist, SVG-Dateien in andere Formate wie PDF zu konvertieren, gibt es keine Garantie dafür, dass die Konvertierung perfekt ist. Schließlich ist Illustrator eine kommerzielle Softwareanwendung, während SVG ein kostenloser und offener Standard ist. Adobe stellt zwar einige kostenlose Tools für die Arbeit mit SVG-Dateien bereit, z. B. Adobe Illustrator CC, bietet jedoch keine voll funktionsfähige Java-Bibliothek für SVG.
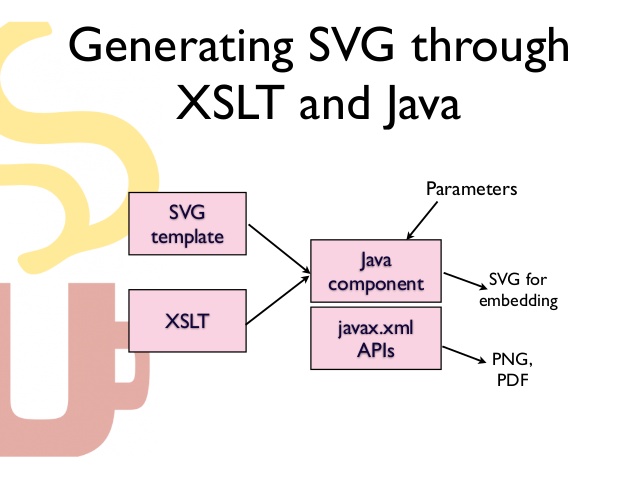
Die Scalable Vector Graphics (SVG)-Sprache ermöglicht die Implementierung einer eXtensible Markup Language (XML)-Grammatik zum Beschreiben zweidimensionaler Grafiken. Diese Grafiken können je nach Funktion mit XML oder Cascading Style Sheets (CSS) mit erweiterten Styling-Funktionen wie Farbverlauf und Filtereffekten gestaltet werden. Die Java-Bibliothek ermöglicht Ihnen die Kommunikation mit einer Vielzahl von Anwendungen von Drittanbietern, von Autorenwerkzeugen bis hin zu Benutzeragenten für svega. Paint-Server, Stylesheets und Scripting-Definitionen sind alle auf Defs zu finden. Die defs-Definition bezieht sich in diesem Fall auf einen linearen Farbverlauf, der von einem Paint-Server als mit Elementen gefüllter linearer Farbverlauf definiert wird. Eine Rendering-API wie Java 2D und ein strukturiertes Grafikformat wie SVG sind ebenfalls vorhanden. Mit dem ILOG JViews Graphics Framework können Sie Grafiken (z. B. den SVGGraphics2D-Code von Apache) aus dem Inhalt der IlvManager-Instanz laden und speichern.
Sie können diese Hebelwirkung nutzen, um Ihre Java-Programme mit Tools und Agenten zu verbinden, die mit SVGs arbeiten. Sie können diese Beispielanwendung verwenden, um eine Wetterkarte mit ILOGJViews zu generieren, indem Sie einen SVG-fähigen Webbrowser-Client und ein auf einem J2EE-Server generiertes Servlet verwenden. Im vorherigen Beispiel haben wir Grafiken aus einer SVG-Datei in ILOG JViews Composer importiert. In diesem Fall müssen wir das Aussehen unserer Grafikobjekte abhängig von externen Faktoren ändern. Wir müssen zuerst einen Prototyp erstellen, eine Sammlung logischer Grafikobjekte. Ein Prototyp kann einem IlvManager auf die gleiche Weise hinzugefügt werden wie jedes andere Objekt (Rechteck, Text usw.). Ein Prototyp wird durch seine betriebswirtschaftlichen Eigenschaften und Wirkungen definiert.
Im folgenden Beispiel können Sie auf der folgenden Seite des Assistenten auswählen, welches Element (in der grafischen Darstellung des Prototyps) die Transformation anwenden soll und wie sie von der Windgeschwindigkeitseigenschaft bestimmt wird. Wenn eine Anfrage ähnlich der folgenden auf dem Server ankommt, generiert IlvSVGManagerServlet den Inhalt und sendet ihn über Ilog JViews an den Client. http://server.demo.org/SVGWeatherServlet?request=image& width=640& height=480& country=USA? Das entsprechende SVG-DOM kann damit dynamisch animiert und gescriptet werden. Animieren Sie einfach den fallenden Regen, indem Sie ein SVG-Animationselement verwenden , z. B. durch regelmäßiges Ändern des Strichversatzes der gestrichelten Linien, die den Regen in der Wetterstation darstellen. Im Client ist die Anwendung einfach eine. VG-Datei, die für die Interaktion mit dem Server entwickelt wurde.
Der Tooltips-Stil wurde als Ersatz für den Standardstrich des JViews-Stylesheets im js-Abschnitt definiert. Wenn Sie diese clientseitige SVG-Datei und das Servlet verwenden, sollte es einfach sein, sie in Ihrem bevorzugten Browser zu laden, sobald sie bereitgestellt wurden. Mit der ILOG JViews Component Suite können Sie ganz einfach eine SVG-Webanwendung erstellen und auf der Java-Plattform bereitstellen. Eine vordefinierte SVG-Anwendung verfügt über integrierte Funktionen wie dynamische Übersicht und Load-on-Demand-Layer. Das Document-Objekt, das die SVG-DOM-Instanz darstellt, kann angepasst werden, bevor es mithilfe der Java-DOM-API an einen SVG-Benutzeragenten zurückgesendet wird. Ein Servlet, das auf einem J2EE-Server läuft, generiert die SVG-Anzeige, die in einem SVG-Viewer basierend auf zwei zuvor erstellten Dateien angezeigt wird. Durch die Verwendung von Java auf dem Server können Sie die Standard-DOM-API verwenden. Mit einer klar definierten Lösung kann ein Kunde Daten aus verschiedenen Standards einfach kombinieren. In unserem Beispiel verwenden wir den Client, um CSS-Styling, SVG-Grafiken und XML-Daten aus ILOG JViews zu kombinieren.
Illustrator ist eine der wenigen Anwendungen, die das erstklassige SVG-Dateiformat unterstützt. Um „SVG“ als Alternative zum standardmäßigen „*“ zu wählen, gehen Sie zu Datei > Speichern unter… und wählen Sie dann „SVG“ aus dem Menü. Ai-Dateien sind ASCII-Dateien.
Unterstützt Java SVG?

Ja, Java unterstützt SVG. Tatsächlich können Sie sogar die Java Graphics2D-Klasse verwenden, um SVG-Dateien zu rendern.
OEDepict TK basiert auf der Klasse OESVGGroup, die zum Organisieren von Zeichenanweisungen verwendet wird. Mit der Klasse OESVGClass können Sie einem Gruppencontainer Klassenattribute hinzufügen. Jeder Knall muss von einem entsprechenden Stoß begleitet werden. Dieses Bild wird erstellt, indem ein Bild aus dem obigen Code-Snippet erstellt wird. OEDepict TK und Grapheme TK können in HTML-Dateien mit dem MIME-Typ.sv eingebettet werden, sodass Benutzer das von ihnen generierte interactive.svg-Bild ansehen können. Wenn im Bild auf ein Atom geklickt wird, gibt die Funktion OEAddSVGClickEvent eine Nachricht mit dem Namen des Bildes zurück. Die Ereignisse dieses Bildes sind in der Datei AddAtomClickEvent.svG zu sehen, die das Bild enthält. Der folgende Code zeigt, wie die Ereignisse abgefangen und die den Atomen zugeordneten Nachrichten angezeigt werden, wobei das Atom als Quelle verwendet wird. Es ist für die Erstellung von OEDrawEvents verantwortlich.
Dieses Tutorial führt Sie durch die Schritte zum Erstellen einer einfachen SVG-Datei in Illustrator. In diesem Abschnitt nehmen wir ein einfaches Rechteck und fügen einige grundlegende Elemente hinzu. Am Ende haben wir eine einfache SVG-Datei, mit der wir einige Konzepte veranschaulichen können. Öffnen Sie einfach Adobe Illustrator und erstellen Sie ein neues Dokument. Wenn Sie gerade erst mit Illustrator anfangen, ist unser Leitfaden für Anfänger ein großartiger Ausgangspunkt. Wir beginnen damit, ein einfaches Rechteck zu erstellen, nachdem das Dokument geöffnet wurde. Wenn Sie in der Symbolleiste auf klicken, wählen Sie das Rechteck-Werkzeug. Das Standardquadrat kann durch Auswahl der Schaltfläche aus den Optionen der Symbolleiste erstellt werden. Einige Grundelemente werden später hinzugefügt. Gehen Sie dazu zum Werkzeug „Ankerpunkt hinzufügen“ (in der Symbolleiste unten) und wählen Sie dann „Mittelpunkt“. Indem Sie den Mittelpunkt nach rechts verschieben, können Sie auch die Mittellinie des Rechtecks in beide Richtungen verlängern. Während wir mit der Bearbeitung fortfahren, fügen wir ein zweites Rechteck hinzu. Klicken Sie dazu einfach auf das Rechteck-Werkzeug und wählen Sie dann das Ellipsen-Werkzeug aus. Wählen Sie einfach die Standardoption aus den Optionen der Symbolleiste, um ein Oval zu erstellen. Als Nächstes fügen wir dem Dokument ein drittes Rechteck hinzu. Wählen Sie das Rechteck-Werkzeug aus dem Dropdown-Menü. Seitenverhältnis-Rechtecke können mit den Optionen der Symbolleiste erstellt werden, indem Sie die Seitenverhältnis-Option auswählen, um ein Quadrat mit der gleichen Größe wie die anderen beiden zu erstellen. Schließlich fügen wir dem Dokument ein einfaches Textfeld hinzu. Durch Klicken auf das Textwerkzeug in der Symbolleiste können Sie auf seine Funktionen zugreifen. Wählen Sie die Option Standard, wodurch ein Textfeld in derselben Größe wie die anderen Elemente in der Symbolleiste erstellt wird. Sobald die Elemente vorhanden sind, wird eine sva-Datei erstellt. Gehen Sie dazu in das Menü Datei und wählen Sie Speichern unter. Indem Sie die Option SVG auswählen und auf die Schaltfläche Speichern klicken, können Sie die Datei speichern. Als Ergebnis haben wir eine einfache sva-Datei erstellt, die zur Veranschaulichung einiger Konzepte verwendet werden kann. Der beste Weg, um hochwertige Grafiken zu erstellen, ist die Verwendung einer SVG-Datei, die von den meisten Browsern unterstützt wird. Es wird empfohlen, dass Sie SVG als Anfänger zuerst lernen.

Wie bette ich eine SVG-Datei in Illustrator ein?

Um eine SVG-Datei in Illustrator einzubetten, öffnen Sie die Datei zunächst in Ihrem Texteditor. Kopieren Sie dann den Code und fügen Sie ihn in das Illustrator-Dokument ein.
Adobe Illustrator zu SVG

Adobe Illustrator ist ein von Adobe Inc. entwickelter und vermarkteter Vektorgrafik-Editor. Es ist die branchenübliche Vektorgrafik-Software , die von Grafikdesignern und Künstlern verwendet wird. Es wird verwendet, um Illustrationen, Logos, Diagramme, Karten und Webgrafiken zu erstellen. SVG (Scalable Vector Graphics) ist ein im Web weit verbreitetes Vektorgrafikformat. SVG-Dateien sind normalerweise kleiner als andere Vektorgrafikformate wie EPS oder AI. Adobe Illustrator kann SVG-Dateien exportieren, die in einem Texteditor oder einem Vektorgrafik-Editor wie Inkscape geöffnet und bearbeitet werden können.
Adobe Illustrator ist die beste Wahl zum Erstellen einer skalierbaren Vektorgrafikdatei, auch bekannt als SVG-Datei. Wenn Sie Erfahrung haben und mit Codierung vertraut sind, können Sie entweder selbst codieren oder jemanden beauftragen, dies für Sie zu tun. Beim Erstellen einer SVG müssen Sie einige Dinge beachten. Um die von Ihnen verwendete Schriftart in die Datei einzufügen, gehen Sie zu Erweiterte Optionen und suchen Sie nach Präsentationsattributen oder Alle Glyphen und speichern Sie sie dann in der Datei. Wenn Sie Ihre SVG-Datei für Screenreader zugänglicher machen möchten, sehen Sie sich unser Tutorial zum Erstellen Ihrer SVG-Datei an. VG-Datei mehr anzeigbar. Durch Klicken auf OK in der unteren rechten Ecke können Sie eine größenabhängige SVA-Datei erstellen.
Eps. SVG-Dateien: Adobe Illustrator ist der richtige Weg
Adobe Illustrator ist ein hervorragendes Werkzeug zum Erstellen von SVG-Dateien. Da es sich um einen Vektorgrafik-Editor handelt, kann er Vektordateien wie speichern.
Kann SVG in Illustrator nicht öffnen
Wenn Sie versuchen, eine SVG-Datei in Adobe Illustrator zu öffnen und es nicht funktioniert, liegt es wahrscheinlich daran, dass Sie eine ältere Version der Software verwenden. SVG-Dateien sind ein relativ neues Format, daher können ältere Versionen von Illustrator sie möglicherweise nicht öffnen. Wenn Sie eine neuere Version von Illustrator verwenden, stellen Sie sicher, dass Sie die Datei im Dialogfeld „Öffnen“ und nicht im Dialogfeld „Platzieren“ öffnen. Das Dialogfeld „Öffnen“ finden Sie im Menü „Datei“.
Warum wird das Bild nicht in Illustrator geöffnet?
Ihre Illustrator-Datei könnte beschädigt sein, was ein potenzielles Problem darstellt. Nachdem Sie versucht haben, die Datei mit den integrierten Optionen der Software zu reparieren und sie zu öffnen, empfiehlt es sich, Illustrator neu zu installieren. Wenn dies nicht funktioniert, müssen Sie möglicherweise eine neue Version der Software erwerben.
Funktionieren SVG-Dateien in Illustrator?
Adobe Illustrator ist ein Grafikdesign-Tool, mit dem Sie Vektorgrafiken erstellen können. XML ist eine Syntax, die vom XML-Format verwendet wird, um den Typ des Vektorbildes anzugeben. Die Möglichkeit, SVG-Dateien als Rasterbilddateien aus Illustrator zu exportieren, macht sie einem breiteren Publikum leichter zugänglich.
Was öffnet das SVG-Dateiformat?
Ab sofort können Sie SVG-Dateien in allen gängigen Browsern öffnen, einschließlich Chrome, Edge, Safari und Firefox, unabhängig davon, ob Sie einen Mac oder Windows verwenden. Klicken Sie dann auf Datei > Öffnen, um auf die Datei zuzugreifen, die Sie anzeigen möchten.
SVG-Logo-Illustrator
Ein in Adobe Illustrator erstelltes SVG-Logo kann auf verschiedene Weise auf einer Website verwendet werden. Eine Möglichkeit besteht darin, es als normale Bilddatei wie PNG oder JPG zu verwenden. Der Vorteil der Verwendung einer SVG-Datei besteht darin, dass sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann, sodass sie sich ideal für responsives Webdesign eignet. Eine andere Möglichkeit, ein SVG-Logo zu verwenden, besteht darin, es inline in den HTML-Code einer Webseite einzubetten. Dadurch kann das Logo interaktiv sein, wie eine Schaltfläche oder ein Link.
Java-Svg
Java SVG ist eine Java-Bibliothek zum Erstellen und Bearbeiten von Scalable Vector Graphics (SVG)-Bildern. Es kann zum spontanen Erstellen und Bearbeiten von SVG-Bildern oder zum Generieren statischer Bilder verwendet werden, die auf der Festplatte gespeichert werden können.
