Warum ist meine SVG-Datei so groß?
Veröffentlicht: 2023-02-08Es gibt einige Gründe, warum Ihre SVG-Datei größer sein kann als erwartet: Der häufigste Grund ist, dass Ihre SVG-Datei viele redundante Daten enthält. Jedes Mal, wenn Sie eine SVG-Datei speichern, werden Informationen über den Ursprung der Datei, Höhe, Breite und andere Attribute in der Datei gespeichert. Diese Daten können sich schnell summieren, besonders wenn Sie ständig Änderungen an Ihrer Datei vornehmen. Ein weiterer Grund, warum Ihre SVG-Datei groß sein kann, ist, dass sie viele detaillierte Vektorgrafiken enthält. Je komplexer die Grafiken sind, desto größer wird die Dateigröße . Schließlich kann Ihre SVG-Datei groß sein, da sie in einem verlustfreien Format gespeichert wurde. Verlustfreie Dateiformate wie PNG oder TIFF bewahren alle Daten in einer Bilddatei. Das bedeutet, dass Ihre Datei größer wird, aber Sie verlieren keine Qualität, wenn Sie sie komprimieren.
Das vom WordPress-Theme verwendete SVG-Logo ist 3 KB groß, während das vom Designer verwendete 33 KB groß ist. Das neue Logo wurde für 14 KB optimiert, aber ich kann es nicht dazu bringen, diese Geschwindigkeit zu verringern. Da die SVG-Datei mehr Daten (in Form von Pfaden und Knoten) enthält als die PNG-Datei, ist sie größer. Bei der Beschreibung eines Bildes in einer SVG-Datei wird komprimierter, für Menschen lesbarer Text verwendet. PNG-Dateien speichern binäre Informationen im komprimierten Binärformat. Eine gzip-komprimierte SVG-Datei hingegen kann als Backup verwendet werden. Aufgrund der Art des SVG selbst kann es in Bezug auf die Größenreduzierung so klein wie das PNG sein oder nicht.
Es ist möglich, eine SVG-Datei auf eine beliebige Größe zu vergrößern, ohne die Bildqualität zu verlieren. Sie können die Größe einer SVG-Datei ignorieren, da sie immer gleich aussieht, egal wie groß oder klein sie auf Ihrer Website ist. Die Skalierbarkeit dieses Systems ist entscheidend.
Einfache Bilder können einfach in SVG konvertiert werden, wodurch es einfach zu verwenden ist. In unseren Tests haben wir vecta.io verwendet, wo die Dateigröße 4,95 KB betrug (Ihre Ergebnisse können abweichen). Nach Abschluss einer Optimierung durch ein SVG ist die kleinste Dateigröße mit einer Nano-optimierten Dateigröße von 0,72 KB verfügbar, was zu einer Reduzierung der Dateigröße um 47,2 % führt.
Da PNG-Dateien viel größer sind, ist es wahrscheinlicher, dass sie Ihren Computer oder Ihre Website verlangsamen. (Sehr detaillierte Designs verlangsamen jedoch ein SVG.) Da es sich um ein Vektordateiformat handelt, können sie in der Qualität hoch- oder herunterskaliert werden, ohne ihre ursprünglichen Eigenschaften zu verlieren.
Da SVG ein Vektorformat ist, gibt es keine festgelegte Größe; Das Layout basiert auf Mathematik, daher gibt es keine festgelegte Größe. Wenn ein SVG auf einer Seite gerendert und dann in der Größe geändert wird, kann es die Größe in der Rendering-Phase ändern.
Warum sind meine SVGs so groß?
Im Vergleich zur PNG-Datei, die nur wenige Datenzeilen enthält, enthält die SVG-Datei mehr Daten (in Form von Pfaden und Knoten). PNG-Bilder sind viel mehr als nur SVGs.
Sie können die Größe Ihrer SVG-Datei reduzieren, indem Sie die Dateigröße optimieren und verringern. Aufgrund der Effizienz von SVGs wählen viele Frontend-Designer sie als primäre Quelle für die Ladegeschwindigkeit von Seiten. Wenn Sie ein komplexes SVG erstellen, ist es nicht ungewöhnlich, dass es eine große Dateigröße hat. Das Ziel dieses Artikels ist es, all die verschiedenen Methoden aufzuschlüsseln, um die Anzahl der Bytes in Ihrem SVG zu reduzieren, damit Ihre Website schnell geladen werden kann. Das Umwandeln redundanter Codepunkte nach dem Speichern des SVG ist vergleichbar mit der Suche nach einer Nadel im Heuhaufen. Mit dem Tool von Astute Graphics können Sie nutzlose Ankerpunkte in Sekundenschnelle bereinigen. Wenn Sie möchten, können Sie mehrere Ebenen geschichteter Pfade zu einem einzigen Pfad kombinieren.
Die beste Option ist, sie als Gruppe mit einer violetten Füllung zu kennzeichnen. Diese Methode kann auch mit CSS-Klassen und fast jedem Attributtyp verwendet werden. Es ist eine gute Idee, dieses Element zum Erstellen doppelter Formen einzubeziehen. Je mehr Duplikate Sie haben, desto größer werden Ihre Einsparungen sein. Da es so viele verschiedene Möglichkeiten gibt, ein bestimmtes Design zu erreichen, kann es schwierig sein, mit aVW einen bestimmten Designstrich zu erzielen. Für kleinere Dateien ist es am besten, den richtigen Modus zu verwenden. Wenn Ihr Pfad nahe beieinander gezeichnet ist, kann die Verwendung eines relativen Pfads Ihnen helfen, hier und da ein paar Ziffern zu entfernen. Wenn Sie eine Mischung aus relativen und absoluten Befehlen kombinieren, haben Sie im Allgemeinen einen kürzeren Pfad, als wenn Sie nur einen oder beide kombinieren. Pixel-Snapping ist eine Funktion von Illustrator, mit der Sie auf Pixeln aufbauen können, während die Zahlen erzeugt werden. Da SVGs den Strich nur in der Mitte des Pfads platzieren, wenn ein Strich von 1, 3 oder einer beliebigen ungeraden Zahl verwendet wird, platziert Illustrator die Pfadkoordinaten automatisch in der Mitte zwischen Pixeln, wenn Sie einen Strich von 1, 3 oder einer beliebigen ungeraden Zahl verwenden.
Wie ändere ich die Größe einer großen SVG-Datei?

Es gibt mehrere Möglichkeiten, die Größe einer großen SVG-Datei zu ändern. Eine Möglichkeit besteht darin, die Datei in einem Vektorbearbeitungsprogramm wie Adobe Illustrator zu öffnen und das Bild mit dem Transformationswerkzeug zu skalieren. Eine andere Möglichkeit besteht darin, einen Webbrowser wie Google Chrome zu verwenden und die integrierten Entwicklertools zu verwenden, um die Größe des Bildes zu ändern.
Die Aufgabe, ein Bild wiederherzustellen, erscheint einfach. Es ist ein wenig schwierig, gelinde gesagt, aber es ist wahr. Es gibt zwei Möglichkeiten, ein SVG-Bild als JPEG zu speichern. XML kann durch Einfügen der gewünschten Breite und Höhe aktualisiert werden. Navigieren Sie im Texteditor zu der Datei, die Sie öffnen möchten. Sie sollten den folgenden Code als Ausgangspunkt sehen. CSS ist eine weitere Option. Die Werte „Breite“ und „Höhe“ haben jedoch keine Auswirkung auf die Situation.

So ändern Sie die Größe Ihrer SVG-Datei, damit sie in die maximale Größenbeschränkung im Cricut Design Space passt
Wenn Sie sicherstellen möchten, dass Ihre SVG-Datei in die maximale Größe in Cricut Design Space passt, können Sie die Größe ändern, indem Sie diesen Schritten folgen: Erstellen Sie eine neue SVG-Datei, indem Sie in Cricut Design Space darauf klicken. Sie können auf Ihre Einstellungen zugreifen, indem Sie auf die Schaltfläche Einstellungen in der unteren linken Ecke klicken. Sie können Ihre Einstellungen zurücksetzen, indem Sie zur Registerkarte Allgemein gehen und auf die Schaltfläche Größe ändern klicken. Inwiefern könnte sich dies Ihrer Meinung nach auf das Ergebnis auswirken? Wenn Sie Ihr SVG vergrößern möchten, wählen Sie die gewünschte Breite und Höhe aus. Es handelt sich um einen Datentyp, der nützlich ist, um festzustellen, ob eine bestimmte Transaktion stattgefunden hat oder nicht. Nachdem Sie die geeignete Größe ausgewählt haben, klicken Sie auf die Schaltfläche Größe ändern. Nachdem Sie diese Schritte befolgt haben, sollten Sie nun in der Lage sein, Ihre SVG-Datei in Cricut Design Space in einer Größe zu verwenden, die innerhalb der maximalen Größe liegt.
Welche Größe sollte SVG für Cricut haben?

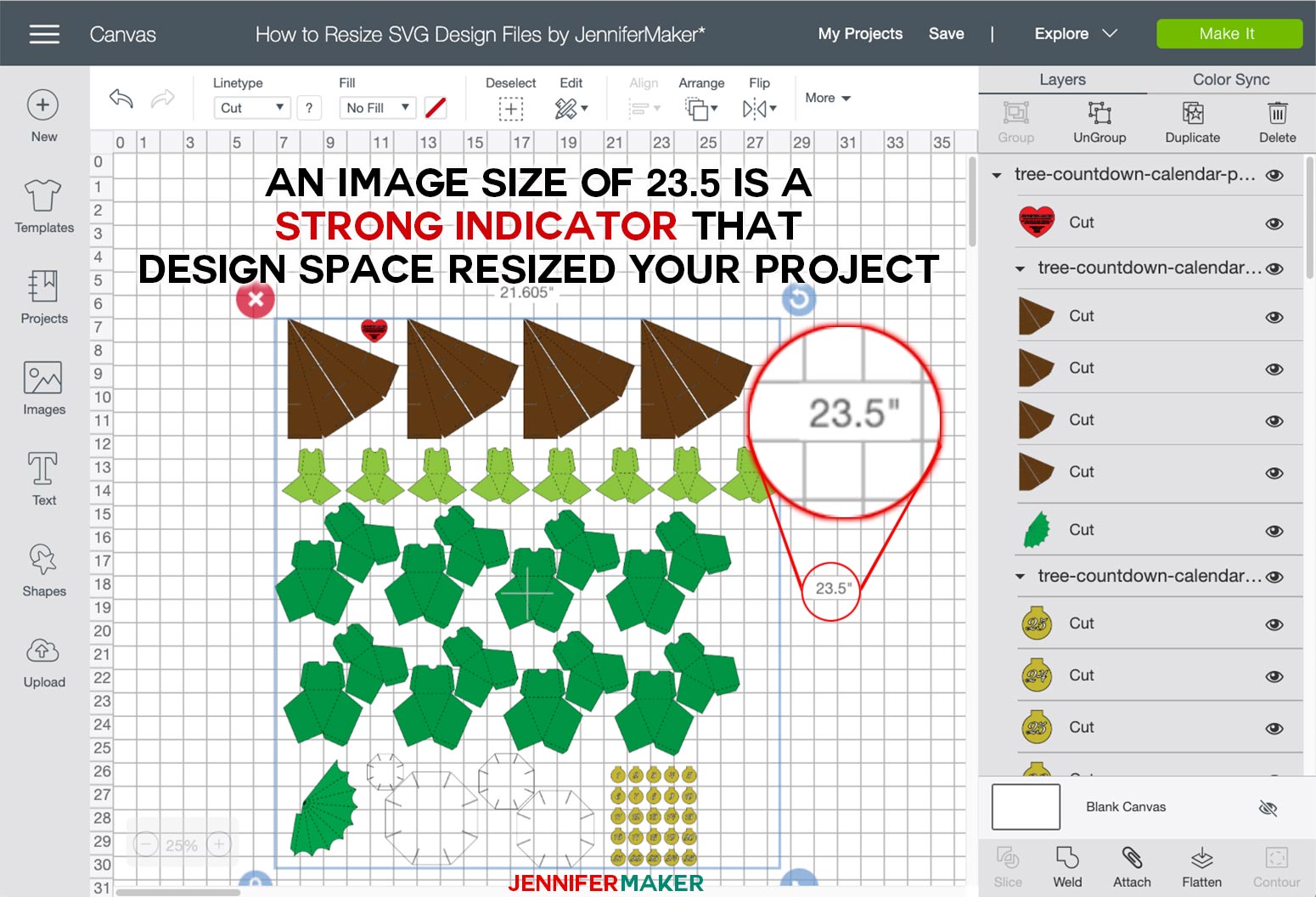
Wenn Ihr Projekt größer ist, skaliert der Cricut Design Space automatisch alle SVG-Dateien , die größer als 23,5′ sind, auf maximal 23,5′′, was zu Problemen führen kann, wenn Sie mehrere Dateien hochladen. Sie erfahren, wie Sie die Größe von SVG-Dateien in Cricut Design Space ändern, damit sie perfekt in den Schnitt passen.
Mit dem Update vom 11. Juli 2019 im Cricut Design Space gab es ein neues Problem. Bei einer 3D-Datei, die nach dem 1. August 2019 erstellt wurde, wird die richtige Breite in jeder Datei enthalten sein. Sie können sich darauf verlassen, dass die Datei korrekt geschnitten wird. In Zukunft planen wir, alle 3D- und größenspezifischen Dateien aus dem Shop in diese Liste aufzunehmen. Bitte teilen Sie uns mit, wenn Sie Schwierigkeiten haben, die Breite einer bestimmten Datei zu finden, und wir helfen Ihnen gerne mit Größeninformationen. Wenn Sie dies tun, können Sie sicherstellen, dass Ihre Datei in Cricut die richtige Größe hat.
Wenn Sie einen Link in einer .dgf- oder .sva-Datei verwenden möchten, müssen Sie ihn zuerst unterbrechen. Dies wird erreicht, indem der Link in der Datei gelöscht und dann erneut als SVG- oder DXF-Datei gespeichert wird. Sie können es dann für später in den Cricut Design Space hochladen. Sie können eine.png- oder. JPG-Datei , um eine Datei mit einem Bild zu verwenden, das nicht darin enthalten ist. Wenn Sie den Designbereich verwenden möchten, müssen Sie diese Dateien hochladen, da sie nicht skaliert werden können. Wenn Sie also ein verknüpftes Bild in Ihrer SVG- oder .dxf-Datei verwenden möchten, müssen Sie den Link löschen und die Datei erneut als .svg- oder .dxf-Datei speichern. Wenn Sie ein Bild verwenden möchten, das nicht direkt in die Datei eingebettet ist, verwenden Sie eine PNG- oder JPG-Datei.
Design Space: So erstellen Sie Ausdrucke innerhalb der maximalen Druckgröße
Beim Erstellen eines druckfähigen Projekts in Design Space ist es wichtig, die maximale Druckgröße zu berücksichtigen . Wenn Ihr Bild diese Größe überschreitet, zeigt Design Space eine Warnmeldung an und verkleinert es auf weniger als 9,25″ x 6,75 Zoll. Um sicherzustellen, dass alle Elemente oder Anker entfernt werden, die nicht sichtbar sind, behalten Sie die Größe Ihrer SVG-Datei im Auge. Wenn Sie beispielsweise Notizen aus Ihrer SVG-Datei exportieren, fügt Illustrator sie möglicherweise automatisch hinzu. Wenn Sie viele dieser Notizen haben, können sie sich zu einer großen Dateigröße summieren. Wenn Sie eine SVG-Dateigröße von weniger als 9,25″ x 6,75″ verwenden, können Sie hochwertige gedruckte Projekte erstellen.
Größenbeschränkung für SVG-Dateien
Eine SVG-Datei darf nicht größer als 2 MB sein.
Wie lade ich große SVG-Dateien auf Cricut hoch?
Sie müssen zuerst die Cricut Design Space-Software auf Ihrem Computer installieren (wenn Sie sie zum ersten Mal verwenden, müssen Sie möglicherweise ein Konto erstellen und dann die Software herunterladen). Das Upload-Symbol befindet sich in der unteren linken Ecke des Bildschirms. Um mit dem Hochladen einer SVG-Datei zu beginnen, klicken Sie auf das Hochladen-Symbol.
Sind SVG-Dateien hochauflösend?
Während sich JPGs und PNG-Dateien mit jeder Bildschirmauflösung oder -größe verschlechtern, sind SVG-Dateien daher von den Änderungen nicht betroffen. In diesem Fall erscheint ein JPG auf einem Retina-Display immer noch hochwertig, wenn es nicht groß genug ist.
SVG zu groß für Designraum
Wie kann ich meine SVG-Datei in meinem eigenen Designbereich speichern? Wenn es zu viele Knoten in einem SVG gibt, kommt DS zum Erliegen oder stürzt sogar ab.
Da der CreativeViz-Uploader Dateien, die größer als 11,5′′ sind, automatisch auf 23,5 für die längste Seite verkleinert, kann es bei größeren Projekten zu Problemen kommen. In dieser Lektion lernen Sie, wie Sie die Größe von SVG-Dateien in Cricut ändern, damit sie richtig passen. Auf der anderen Seite, wenn das Bild auf beiden Seiten 23,5′′ groß ist, ist es wahrscheinlicher, dass Sie es in der Größe ändern können. Die Maße sind in einem Screenshot des Adventskalender-Tutorials für den Weihnachtsbaum korrekt dargestellt. Wenn Sie sich über die Abmessungen eines Projekts nicht sicher sind, kontaktieren Sie uns bitte unter der Telefonnummer [email protected]. Es ist möglich, die richtige Größe der Datei eines anderen Designers zu bestimmen, wenn Sie nicht über die richtige verfügen. Stellen Sie sicher, dass das Schloss aktiviert ist (das Schlosssymbol erscheint geschlossen), und geben Sie dann die richtige Breite in das Größenfeld oben im Cricut Design Space-Fenster ein. Solange das Schlosssymbol aktiviert ist, ändert sich die SVG-Größe und behält ihre Proportionen bei. Dieses SVG ist jetzt 46,23′′ breit mal 5,0284 (nicht ganz 50,67′′ vom ursprünglichen Design entfernt, aber immer noch nah genug).
