Warum ist mein SVG nicht richtig positioniert
Veröffentlicht: 2023-02-04Wenn Sie ein SVG-Bild auf einer Webseite verwenden, können Sie seine Position mithilfe von CSS-Regeln steuern. Manchmal wird Ihr SVG-Bild jedoch möglicherweise nicht an der richtigen Position angezeigt. Dies kann an einer Reihe von Faktoren liegen, wie z. B. der Größe des Bildes, der Position des Bildes und dem von Ihnen verwendeten Browser.
Wie positioniere ich SVG in HTML?

Um ein SVG in HTML zu positionieren, können Sie die Eigenschaft position verwenden. Auf diese Weise können Sie angeben, wie das SVG im Verhältnis zum Rest der Seite positioniert werden soll. Sie können auch die Eigenschaften top, left, bottom und right verwenden, um die genaue Position der SVG-Datei anzugeben.
Das Verschachteln von SVG-Elementen kann verwendet werden, um die Elemente einer SVG-Datei zu organisieren. Es gibt zwei Rechtecke (mit Ausnahme der Farben), aber die parentvg-Elemente haben unterschiedliche Werte. Sie können den Inhalt ändern, indem Sie die Transformation in das g-Element einfügen:. Dieses Bild ist ein Beispiel für den SVG 1.1-Standard. Das g wird als Ergebnis der Übersetzung (*transform(x,y)) verschoben, und Dinge innerhalb des g bewegen sich damit. Das #group1svg muss in der Variablen #parent verschachtelt sein, wobei x=10 relativ zum übergeordneten Element ist. Dazu könnte ein Gruppen-Tag, wie z. B. ein <svg>-Tag, verwendet werden.
Wie bewege ich Elemente in SVG?

Es gibt verschiedene Möglichkeiten, Elemente in einem SVG zu verschieben. Sie können das transform-Attribut oder eine translate- oder translateX/translateY-Funktion verwenden.
Wie bewege ich mein G-Tag?

Wenn Sie Ihr g-Tag an einen neuen Ort verschieben möchten, müssen Sie den Code Ihrer Website bearbeiten. Suchen Sie den Codeabschnitt, in dem sich Ihr g-Tag befindet, und verschieben Sie es an die neue Position.
Was sind SVG-Elemente?
Ein SVG-Element ist ein Elementtyp, der in Scalable Vector Graphics verwendet werden kann. Sie werden verwendet, um Vektorgrafiken im Web zu erstellen und zu manipulieren. Es gibt eine Vielzahl von Möglichkeiten, SVG-Elemente zu erstellen und zu manipulieren, und sie können für eine Vielzahl von Zwecken verwendet werden.
Die vielen Vorteile von SVG
Im Allgemeinen wird SVG aufgrund seiner Vorteile gegenüber anderen Formattypen wie .RDF in Webgrafiken verwendet. Aufgrund ihrer Größe können Vektorgrafiken beliebig groß sein, während Rasterbilder auf die Größe des Browserfensters beschränkt sind. Zum Bearbeiten von Bildern kann eine vektorbasierte Anwendung wie Adobe Illustrator oder Inkscape verwendet werden. Die Bildmanipulation ist in den letzten Jahren immer häufiger geworden und ermöglicht es, die Form eines Objekts zu ändern, ohne die Pixel zu beschädigen oder Rasterbilder überflüssig zu machen. Bilder können mit den integrierten Animationsfunktionen von SVG animiert werden.
SVG-Position
Die SVG-Position definiert die x- und y-Koordinaten eines Elements relativ zum Ursprung des SVG-Ansichtsfensters . Der Viewport ist der sichtbare Bereich des SVG-Bildes. Die x- und y-Koordinaten können in jeder Einheit angegeben werden, aber am häufigsten werden Pixel verwendet.
Der Prozess ist ein wenig knifflig und nicht immer einfach, und die Ergebnisse variieren je nach Browser. Um das Attribut viewBox zu konfigurieren, verwenden Sie die folgende Methode: method. Navigieren Sie zum Dialogfeld „XML-Editor“ und wählen Sie das SVG-Stammelement aus . Um den Bereich einer Seite im SVG zu bestimmen, muss ein mehrstufiger Prozess befolgt werden. Als Ergebnis der Änderung von Breite und Höhe im Dialogfeld „Dokumenteigenschaften“ wird die Viewbox nun korrekt angezeigt.
Position des SVG-Elements: Relativ zum übergeordneten Element
Die Position des svg-Elements: relativ zum übergeordneten Element ist eine großartige Möglichkeit, ein ansprechendes Design zu erstellen. Das übergeordnete Element hat die Größe des Bildschirms und das untergeordnete Element die Größe des übergeordneten Elements. Dies ist eine großartige Möglichkeit, ein fließendes Design zu erstellen.
Ansichtsfensterpositionierung
Das Darstellungsfenster wird von der ersten Zahl zur zweiten Zahl verschoben, wenn die erste Zahl größer als die zweite ist; andernfalls wird das Ansichtsfenster von (min-x, min-y) nach (min-x, min-y) verschoben und die Höhe ist die kleinere der beiden.
Reagieren Sie auf Native-svg Position absolut
React Native-SVG bietet eine Reihe von APIs, mit denen Sie Vektorgrafiken im Web erstellen und bearbeiten können. Zusätzlich zu den Grundformen bietet React Native-SVG auch eine Reihe von APIs zum Erstellen und Bearbeiten anderer SVG-Elemente, wie z
Einer der stärksten Aspekte von React Native-SVG ist seine Position: absolute Kontrolle. Durch die Verwendung der absoluten Kontrolle können Sie Ihre Grafiken beliebig auf der Seite positionieren, ohne sich um die anderen Elemente auf der Seite kümmern zu müssen. Dadurch ist es möglich, sehr komplexe Grafiken zu erstellen, ohne sich Gedanken über die Position anderer Elemente auf der Seite machen zu müssen.

React Native Platform-Implementierungen beinhalten SVG. Wenn Sie SVGs in Ihrer App platzieren möchten, tun Sie dies am besten mit einer Komponente wie Silverlight. ViewBox definiert die Position und die Abmessungen des Ansichtsfensters im Benutzerbereich. Der Knoten kann eingefärbt werden, indem das Füllattribut in das Füllfeld des Knotens eingegeben wird. Das leistungsstärkste Element in der SVG-Bibliothek ist der Pfad A kann aus mehreren geraden oder gekrümmten Linien bestehen und komplexe Formen bilden. Es können Polylinien in Form komplexer Formen erstellt werden, die aus geraden Linien bestehen. Der Hauptnachteil von Polylinien besteht darin, dass sie viele kleine gerade Linien benötigen, um Kurven zu simulieren, und dass sie nicht auf große Größen skaliert werden können.
Um dies zu tun, hat das Paket „react-native-vector-icons“ eine spezielle Funktion namens „createIconSetFrom“. Durch diese Methode entfällt die aufwendige und zeitaufwändige Neuberechnung aller Komponenten. Sie können auch mit Apps wie icomoon oder fontawesome Ihre eigene Schriftart erstellen. Da jedes Symbol einen Namen hat und die Dateinamen daraus kopiert werden, benennen Sie diese beim Importieren von Dateien ggf. um. Das Foreign Object Protocol, das für die Webimplementierung verwendet wird, unterstützt es nicht, was bedeutet, dass Sie JSX damit nicht verwenden können. HTML wird jedoch für die Webimplementierung unterstützt. Es kann auch schwierig sein, verschachtelte Ansichten zu implementieren. Das Verhalten der panResponder ist über alle Plattformen hinweg sehr unterschiedlich.
Mit React Native können Sie SVG-Dateien in Ihren Apps ohne Installation oder Konfiguration verwenden.
svg ist ein Vektorgrafik-Dateiformat, das am häufigsten im Webdesign und in der Animation verwendet wird. React Native unterstützt die Verwendung von SVG-Dateien in Ihren Apps, ohne dass Sie eine Konfiguration erstellen oder Bibliotheken installieren müssen. In Ihr Projekt können Sie „react-native-svg“ einfügen. React Native-Projekte auf Android und iOS können von der Verwendung von „react-native-svg“ profitieren. Mit React-native-svg-transformer können Sie lokale Dateien aus einem Creact React App-Projekt in ein React Native-Projekt importieren, so wie Sie es in einem Creact React App-Projekt im Web tun würden. Um SVG in React Native responsiv zu machen, wickeln Sie es in eine Ansicht mit einem Seitenverhältnis von 200 % ein und stellen Sie dann die SVG-Größe auf 100 % Breite und Höhe ein. Die Methode Svg.prop () wird verwendet, um SVG-Requisiten an Ihre React-Native-Komponente zu übergeben. Um zu dem Ordner zu gelangen, in dem sich die Datei Loader.js befindet, kopieren Sie den Code aus der Datei in den Ordner. Die folgenden Schritte sind erforderlich, um als React aus den folgenden Schritten zu importieren: * als React aus dem vorherigen Schritt; * als Reaktion aus dem folgenden Schritt; * als Reaktion aus dem folgenden Schritt; * als Reaktion aus dem folgenden Schritt. (Svg width = 118 height = 107 fill=none xmlns=”http://www.w3.org/2000/svg”… Dies ist ein Vektorgrafik-Dateiformat, das häufig im Webdesign und in der Animation verwendet wird.
Verschachtelte SVG-Grafik
Eine SVG-Grafik kann in einer anderen SVG-Grafik verschachtelt werden. Dies kann nützlich sein, wenn Sie eine Grafik in einer anderen Grafik wiederverwenden möchten. Sie könnten beispielsweise eine einfache Grafik eines Kreises erstellen und diese dann in einer komplexeren Grafik wiederverwenden.
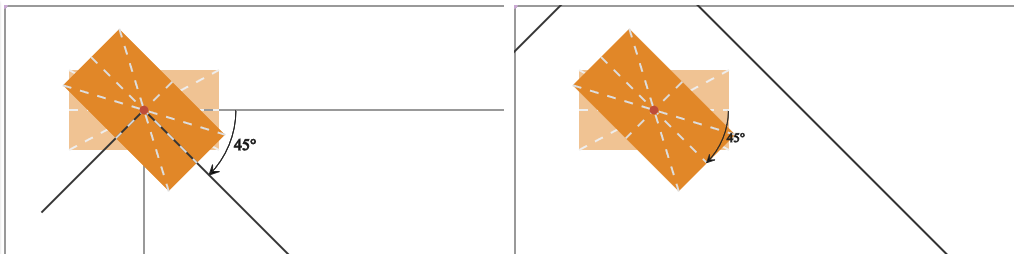
Es ist möglich, ein Element in einer Sammlung zu gruppieren, indem es in einem anderen Element verschachtelt wird. Die umschließende Position (x, y) eines SVG-Elements ist die Position der darin verschachtelten Formen, wenn es sich um ein SVG-Element handelt. Durch Verschieben des x kann das x verschoben werden. Sie verschieben alle verschachtelten Formen zusätzlich zum Verschieben der umschließenden Elementevg. In diesem Beispiel sind zwei Rechtecke in zwei SVG-Elementen verschachtelt. In diesem Fall können Sie ein neues Ansichtsfenster und eine neue Ansichtsbox definieren. Wenn Sie diese Option verwenden, können Sie relative Positionen wie CSS verwenden. Leider berücksichtigt die zurückgegebene Matrix nicht die auf das SVG-Element angewendeten Transformationen, daher habe ich die Transformationsmatrix verwendet, um ein Element darzustellen, das das anfängliche Koordinatensystem verwendet.
SVG-Bilder können ohne Qualitätsverlust skaliert werden
Obwohl nicht alle Bilder in.VNG-Dateien verwendet werden können, sollten sie beim Erstellen von Grafiken, die in jeder Größe angezeigt werden, berücksichtigt werden. Sie können Ihre Bilder beispielsweise mit den integrierten Bildwerkzeugen des Webbrowsers oder einem Onlinedienst wie GIMP oder Adobe Illustrator hochladen.
