Warum ist PowerPack das beste Addon für Elementor Page Builder?
Veröffentlicht: 2022-05-11Erwägen Sie die Verwendung von PowerPack-Addons? Aber verwirrt, ob PowerPack das beste Addon für Elementor Page Builder ist?
In diesem Artikel werfen wir einen detaillierten Blick auf die PowerPack-Funktionen, Widgets und was es zu einem der besten auf dem Markt erhältlichen Elementor-Addons macht.
Also, ohne weitere Umschweife, lassen Sie uns graben!
Was sind Elementor-Addons?
Elementor-Add-Ons sind WordPress-Plugins, die speziell entwickelt wurden, um die Funktionalität des Elementor-Seitenerstellers zu verbessern und zu beschleunigen.
In der Tat ist Elementor der beliebteste und benutzerfreundlichste WordPress-Seitenersteller, der alle wesentlichen Funktionen bietet, die zum Erstellen besser funktionierender WordPress-Sites erforderlich sind. Dennoch gibt es einige Stellen, an denen Elementor fehlt.
Beispielsweise ist es für technisch nicht versierte Benutzer kein einfacher Prozess, den Seitenelementen mithilfe der integrierten Funktionalität von Elementor ein erweitertes Styling hinzuzufügen. Der Anpassungsprozess erfordert fortgeschrittene CSS- und HTML-Kenntnisse.
Aber um Elementor-Benutzern mehr Kontrolle über Styling-Funktionen zu geben, bieten viele WordPress-Plugin-Entwicklungsfirmen eine Lösung: Addons für Elementor.
Es gibt viele Elementor-Add-Ons von Drittanbietern mit einigen einzigartigen Funktionen und tadellosen Styling-Optionen. Aber was unterscheidet PowerPack von den anderen Elementor-Add-Ons?
Lass es uns überprüfen!
Warum ist PowerPack das beste Addon für Elementor Page Builder?
PowerPack ist eines der besten Addons für Elementor. Es wird mit über 80 kreativ gestalteten Widgets und über 200 vorgefertigten Seiten- und Abschnittsvorlagen geliefert , wodurch der Design- und Entwicklungsprozess Ihrer Website viel einfacher und schneller wird.
Top-Features des PowerPack Elementor Addons
Wir haben eine vollständige Liste der wichtigsten Hauptfunktionen von PowerPack-Add-Ons zusammengestellt. Lass es uns überprüfen:
🔥 Einzigartige, kreative und unverzichtbare Widgets
PowerPack-Addons enthalten eine große Auswahl an einzigartigen, kreativen und wesentlichen Elementor-Widgets, mit denen Sie den Workflow für das Design und die Entwicklung Ihrer Website mit Elementor und WordPress verbessern können.
Im Listenbereich der einzigartigen Widgets finden Sie Optionen zum Erstellen von Magazin-Slidern, Inhalts-Tickern, Rezeptseiten usw.
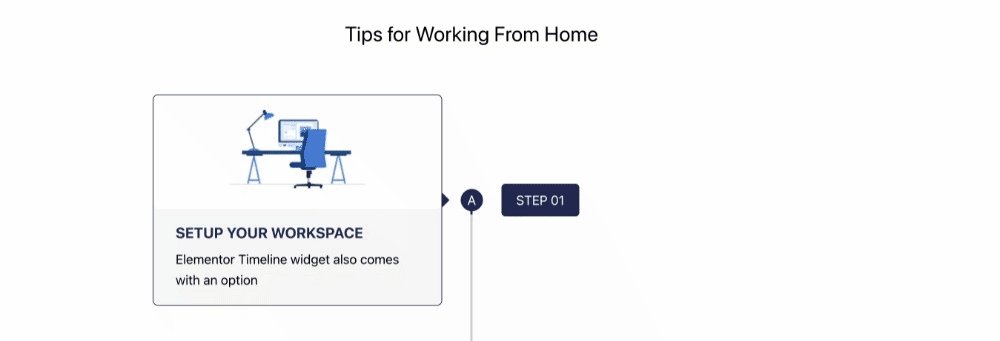
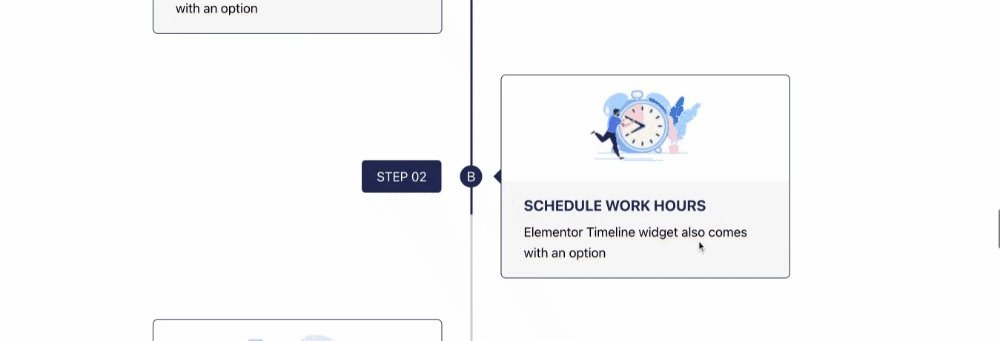
Wenn Sie über die kreative Widget-Liste sprechen, erhalten Sie mit Elementor Optionen zum Anzeigen von Zeitleisten, Bildakkordeons, Kartenschiebereglern und vielem mehr.
Teiler, Überschriften und Schaltflächen sind einige der wesentlichen Merkmale jeder Webseite. Bei der Gestaltung der Websites ignorieren die Seitendesigner manchmal die Styling-Aspekte dieser Elemente.
Im Abschnitt „Wichtige Widgets“ finden Sie eine Liste von PowerPack-Widgets, die Ihnen beim Entwerfen der wesentlichen Webseitenelemente wie CTA-Schaltflächen, Trennlinien, Überschriften und mehr helfen.
⚙️ Vollständig anpassbar
Alle PowerPack-Widgets verfügen über mehrere Anpassungsoptionen. Sie können die Einstellungen jedes Widgets ändern und sie gemäß den Designanforderungen Ihrer Webseite anpassen.
🧑🚀 Leicht, schneller und benutzerfreundlich
PowerPack-Addons für Elementor bieten Benutzern vollständige Flexibilität, um erweiterte Seitenelemente ohne Codierung zu entwerfen. Somit sind PowerPack-Widgets absolut benutzerfreundlich.
Außerdem bieten PowerPack-Widgets eine hervorragende Codequalität, die für die Webleistung optimiert ist. Die minimale Verwendung externer Skripte hilft Ihnen, die Ladezeit für Ihre WordPress-Websites aufrechtzuerhalten.
🎨 Umfangreiche Styling-Funktionen
Fast alle Elementor-Widgets in PowerPack verfügen über tadellose Styling-Optionen. Zu den Optionen gehören das Anpassen von Farben und das Ändern von Typografie, Polsterung und Rändern. Sie können diese Gestaltungsoptionen verwenden, indem Sie einfach auf ein paar Schaltflächen klicken.
💻 Professionelle Unterstützung
PowerPack verfügt über ein Team von Codierungsexperten, die fleißig daran arbeiten, die Fragen der PowerPack-Benutzer zu lösen.
Gibt es eine kostenlose Version von PowerPack-Addons für Elementor?
PowerPack Lite ist für immer 100 % kostenlos. Sie können die kostenlose Version von PowerPack aus dem WordPress-Repository herunterladen.
Die Lite-Version von PowerPack verfügt über mehr als 30 Elementor-Widgets und leistungsstarke Erweiterungen, mit denen Sie kreative Elemente auf Ihren WordPress-Sites erstellen können – ohne einen einzigen Cent auszugeben und ohne eine einzige Codezeile zu schreiben!
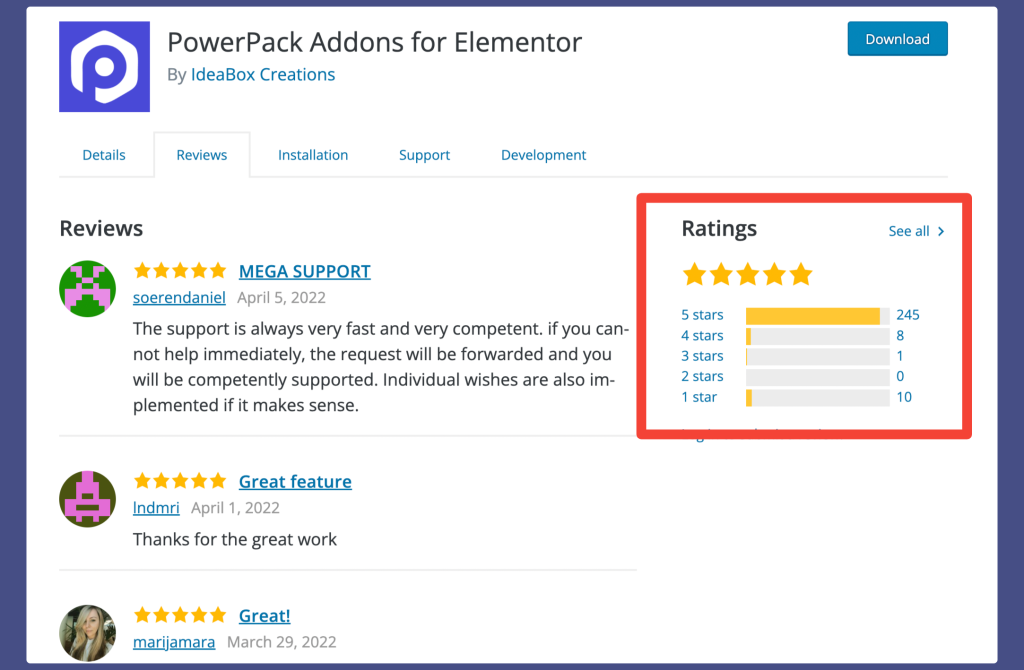
PowerPack Lite hat über 70.000 aktive Installationen und über 200 Fünf-Sterne-Bewertungen . Wenn Sie ein knappes Budget haben und nach einer kostenlosen Elementor-Addon-Option suchen, ist PowerPack Lite die beste Wahl für Sie.

PowerPack-Addons für Elementor Lite – Funktionen
Schauen wir uns die vollständige Widget-Liste an, die Sie mit PowerPack Lite erhalten.
Inhalts-Widgets
- Geschäftszeiten-Widget: Zeigt die Öffnungs- und Schließzeiten eines Geschäfts mit verschiedenen Gestaltungsoptionen an.
- Zähler-Widget : Zeigen Sie mit diesem Widget wichtige Informationen und Ihre geschäftlichen Erfolge auf Ihrer WordPress-Website an.
- Teiler-Widget: Mit diesem Widget können Sie Ihre Inhalte mit ausgefallenen Teilern in stilvolle Abschnitte unterteilen.
- Widget für doppelte Überschriften: Erstellen Sie mit diesem Widget benutzerdefinierte doppelte Überschriften auf Ihrer Seite.
- Symbollisten-Widget: Mit diesem Inhalts-Widget können Sie eine Liste von Funktionen mit Symbolschriften oder Aufzählungsnummern anzeigen.
- Infobox-Widget: Erstellen Sie mithilfe dieses Widgets schöne Inhaltsblöcke mit Symbolen, Überschriften, Beschreibungen und Call-to-Action-Schaltflächen.
- Infobox-Karussell-Widget: Ein Widget, mit dem Sie eine Diashow des Inhalts Ihrer Infobox erstellen können.
- Infolisten-Widget: Ein Widget, mit dem Sie Produktfunktionen und Dienste mit Symbolen und Beschreibungen anzeigen können
- Infotabellen-Widget: Entwerfen Sie schöne Infoboxen mit Symbolen, Überschriften, Beschreibungen und Links.
- Link Effects Widget: Dieses Widget verwendet dieses Widget, um stilvolle und attraktive Links mit verschiedenen Hover-Effekten zu erstellen.
- Logo-Raster-Widget: Verwenden Sie dieses Widget, um die Logos von Kunden oder Partnern in einem Raster anzuzeigen.
- Logo-Karussell-Widget: Präsentieren Sie Kunden- und Partnerlogos in einem Schieberegler.
- Preismenü-Widget: Zeigen Sie den Preis von Produkten an oder erstellen Sie ein Menü für ein Restaurant oder eine Dienstleistung.
- Preistabellen-Widget: Zeigen Sie Pakete in einer Vielzahl von Stilen an.
- Promo Box Widget: Erstellen Sie auffällige Werbebanner.
- Team Member Widget: Nutzen Sie dieses Widget, um die Expertise Ihres Teams zu präsentieren.
- Team Member Carousel Widget: Präsentieren Sie Ihre Teammitglieder in einem eleganten Karussell.
- Erweitertes Akkordeon-Widget: Erstellen Sie erweiterte Akkordeons und ermöglichen Sie Benutzern, zwischen einer großen Menge an Inhalten umzuschalten.
- Flip-Box-Widget: Fügen Sie doppelseitige Inhalte zu Infoboxen mit Flip-Animationen hinzu.
- Content-Ticker-Widget: Zeigen Sie Updates, beliebte Nachrichten oder Nachrichten in den Newstickern wie Panels an.
- Schaltflächen-Widget: Dekorieren Sie Ihre CTA-Schaltflächen mit beeindruckenden Styling-Optionen.
- Posts-Widget: Erstellen Sie mit dem erweiterten Posts-Widget attraktive Blog-Post-Layouts.
- Content Reveal Widget: Zeigen Sie mehr Inhalt auf weniger Platz an, um das Layout Ihrer Seite zu organisieren. Mit dem Content Reveal-Widget können Sie zusätzliche Informationen mit einem einzigen Tastenklick anzeigen.
Elementor Kontaktformular-Styler

- Contact Form 7 Styler: Passen Sie Contact Form 7 mit Elementor an Ihre Website-Designanforderungen an.
Lesen Sie auch: So passen Sie das Kontaktformular 7 mit Elementor an.
- Gravity Forms Styler: Gestalten Sie Gravity Forms mit Elementor mit einfachen Anpassungsoptionen.
- Ninja Forms Styler: Stylen Sie Ninja Forms durch Elementor mit verschiedenen Anpassungsoptionen.
- WPForms Styler: Passen Sie WPForms in Elementor mit einer Vielzahl von Optionen an.
- Fluent-Formulare: Gestalten Sie mit Elementor ganz einfach das standardmäßige Fluent-Formular.
- Formidable Forms: Passen Sie einfach aussehende Formidable Forms mit Elementor ohne Code an.
Wenn Sie nach einer Möglichkeit suchen, benutzerdefinierte WPForms mit Elementor zu stylen, lesen Sie unseren ausführlichen Artikel zum Stylen von WPForms mit Elementor.
Elementor-Bild-Widgets
- Bild-Hotspots-Widget: Mit diesem Widget können Sie Produkteigenschaften anzeigen, virtuelle Rundgänge erstellen und Informationen interaktiv und einfach anzeigen.

- Bildvergleichs-Widget: Mit diesem Widget können Sie Vorher- und Nachher-Bilder vergleichen.
- Bild-Akkordeon-Widget: Damit können Benutzer zwischen Bildfeldern wechseln.
- Bildlauf-Widget: Fügen Sie glatte vertikale und horizontale Bildlaufeffekte zum Bild hinzu.
- Zufallsbild-Widget: Zeigt ein zufälliges Bild aus einer Sammlung von Fotos an.
Überschriften-Widgets
- Ausgefallenes Überschriften-Widget: Richten Sie stilvolle Überschriften auf Ihrer Elementor-Website mit einer Farbverlaufsfüllung und Optionen zum Beschneiden des Hintergrunds ein.
- Widget für doppelte Überschriften: Erstellen Sie mit diesem Widget benutzerdefinierte doppelte Überschriften auf Ihrer Seite.
Social-Media-Feed-Widget
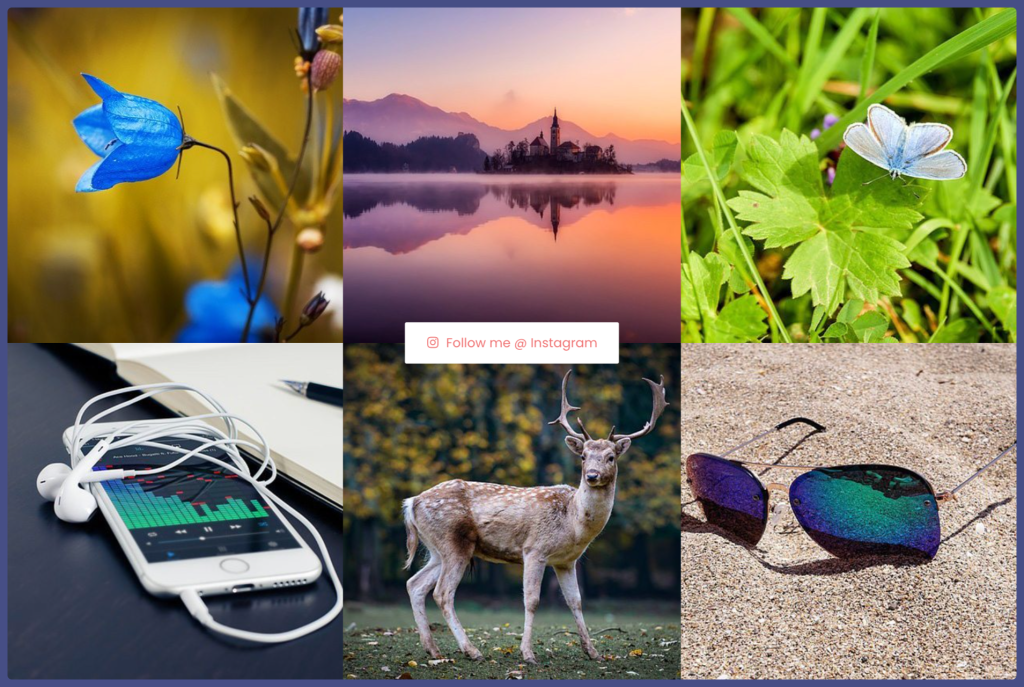
- Instagram-Feed-Widget: Ein Widget, mit dem Sie eine Instagram-Galerie auf Ihrer Website mit mehreren beeindruckenden Optionen erstellen können.

- Twitter-Widget: Twitter-Tweet einbetten, Schaltflächen folgen, Raster und Zeitachse einbetten.
Suchen Sie nach einer einfachen Möglichkeit, Twitter-Feeds auf WordPress mit Elementor anzuzeigen, lesen Sie unseren Beitrag zum Hinzufügen eines Twitter-Feeds zu WordPress mit Elementor.
Kreative Erweiterungen für Elementor – Kostenlos
- Anzeigebedingungen: PowerPack Anzeigebedingungen für Elementor ist wirklich eine revolutionäre Funktion für WordPress. Damit können Sie den Seiteninhalt auf eine bestimmte Besuchergruppe beschränken. Beispielsweise können Sie Seiteninhalte nur eingeloggten Benutzern oder Benutzern eines bestimmten Betriebssystems anzeigen. Sie können sogar Inhalte basierend auf einem bestimmten Browser oder den Besuchern abhängig von seinen Benutzerrollen wie Administrator, Abonnent, Autor, Besucher usw. anzeigen.
- Animierter Verlaufshintergrund: Mit dieser Funktion können Sie den Abschnitten und Spalten Ihrer Webseiten fantastische und auffällige animierte Hintergründe hinzufügen.
- Wrapper-Link: Die Wrapper-Link-Funktion ermöglicht es Ihnen, wie der Name schon sagt, einen Hyperlink zu jedem Widget, jeder Spalte oder jedem Abschnitt Ihrer Elementor-Website hinzuzufügen.
Dies sind einige der PowerPack-Funktionen, die Sie absolut kostenlos erhalten.
PowerPack-Addons für Elementor – Bewertungen von echten Kunden
Wir mögen voreingenommen klingen, sehen wir uns also einige Bewertungen von PowerPack-Kunden an.
PowerPack-Addons für Elementor Pro – Funktionen
Obwohl das PowerPack Lite erweiterte Widgets enthält, um alle grundlegenden Funktionen zu erfüllen, sollten Sie dennoch die Pro-Version von PowerPack verwenden, wenn Sie das Aussehen Ihrer Website mit einigen kreativen Elementen wie modalen Popups, Countdown-Timern und Off-Canvas-Menüs aufpeppen möchten Addons.
Schauen wir uns an, was Sie mit der Pro-Version von PowerPack Addons für Elementor erhalten.
Kreative Widgets
- Bildergalerie-Widget: Mit dem Bildergalerie-Widget von PowerPack können Sie erweiterte filterbare WordPress-Bildergalerien mit Elementor erstellen.
- Bild-Slider-Widget: Erstellen Sie eine beeindruckende Diashow oder ein Bilderkarussell mit zahlreichen Anpassungsoptionen
- Off-Canvas-Content-Widget: Mit dem Off-Canvas-Content-Widget können Sie ansprechende Flyout-Content-Panels auf Ihren Websites erstellen.
- Erweitertes Menü-Widget: Erstellen Sie erweiterte Off-Canvas- und Vollbild-Overlay-Menüs auf Ihrer WordPress-Website.
Wollten Sie Ihren Website-Besuchern ein einfaches Navigationserlebnis bieten? Erfahren Sie, wie Sie mit Elementor ein Navigationsmenü erstellen, für weitere Details!

- Inhaltsumschalt-Widget: Fügen Sie einen Inhaltsumschalter hinzu, um zwei anzuzeigen, um einen einfachen Vergleich zwischen zwei Inhaltstypen zu erstellen
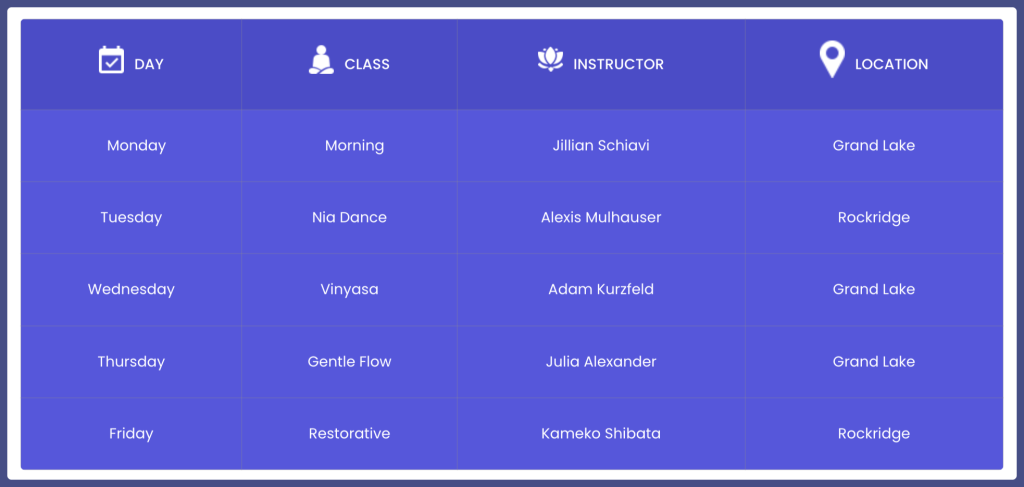
- Tabellen-Widget: Erstellen Sie Datentabellen in WordPress mit benutzerdefinierten Daten oder importieren Sie CSV-Dateien.

- Google Maps Widget: Betten Sie Google Maps auf WordPress-Sites mit mehreren Pin-Positionen ein.
- Erweiterte Registerkarten-Widget: Erstellen Sie erweiterte Registerkarten, um mehrere Inhaltstypen zu präsentieren. Fügen Sie entweder benutzerdefinierten Inhalt hinzu oder rufen Sie eine gespeicherte Vorlage ab.
- Zeitachsen-Widget: Präsentieren Sie Inhalte in horizontalen oder vertikalen Zeitachsen.

- Video-Widget: Betten Sie Videos aus mehreren Videoquellen ein und zeigen Sie sie auf WordPress-Sites an, ohne die Ladegeschwindigkeit der Seite zu beeinträchtigen.
- Videogalerie- Widget : Fügen Sie eine Videogalerie mit benutzerdefinierten Filteroptionen hinzu.
- Album-Widget: Fügen Sie wunderschöne Fotoalben mit beeindruckenden Styling-Effekten hinzu.
- Erweitertes Posts-Widget: Erstellen Sie mit dem Elementor Posts-Widget stilvolle Seitenlayouts für Blogarchive.
Einzigartige Widgets
- One-Page-Navigation-Widget: Mit dem One-Page-Navigation-Widget können Sie schnell ladende und beeindruckende One-Page-Websites mit Elementor erstellen.
- Showcase-Widget: Fügen Sie Ihren Elementor-Websites eine schöne Präsentation von Bildern, Videos und Beiträgen hinzu.
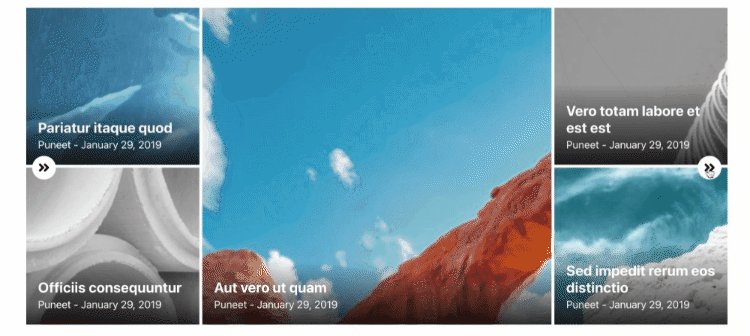
- Karten -Slider-Widget: Präsentieren Sie Beiträge, Ankündigungen, neueste Beiträge und benutzerdefinierte Inhalte in einem Karten-Slider-Format.
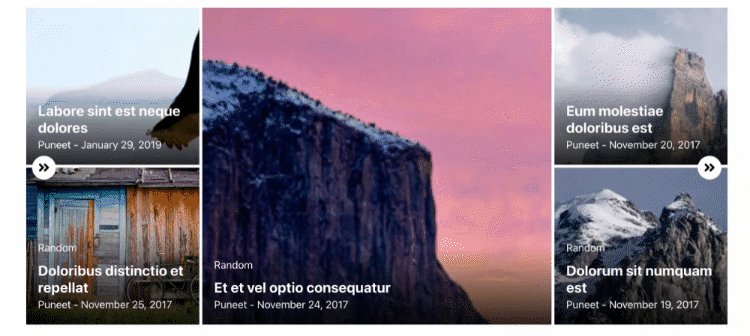
- Tiled-Post-Widget: Erstellen Sie mit einem Tiled-Post-Widget ein schönes Layout im Zeitschriftenstil.
- Magazin-Slider-Widget: Mit dem Magazin-Slider-Widget können Sie ein schönes Magazin-Layout für Ihre Blog-Post-Anzeige erstellen.

- Kategorien-Widget: Mit dem Kategorien-Widget können Sie Kategorien für Beiträge, Produkte und jede benutzerdefinierte Taxonomie erstellen.
Marketing-Widgets
- Countdown-Timer-Widget: Schaffen Sie Dringlichkeit auf Ihrer Website, indem Sie feste oder immergrüne Countdown-Timer anzeigen.
- Popup-Box-Widget: Erstellen Sie modale Popups mit benutzerdefinierten Inhalten, Bildern, Videos, Formularen und beliebigen gespeicherten Vorlagen mit verschiedenen Triggeroptionen – automatisches Laden, On-Click oder Exit-Intent.
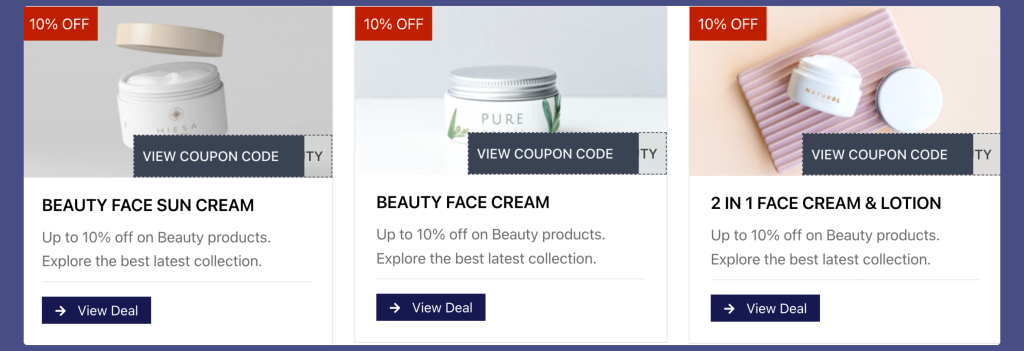
- Coupons-Widget: Fügen Sie benutzerdefinierte und auffällige Coupons hinzu, um Sonderangebote, Rabatte und Angebote anzuzeigen.

SEO-Widgets
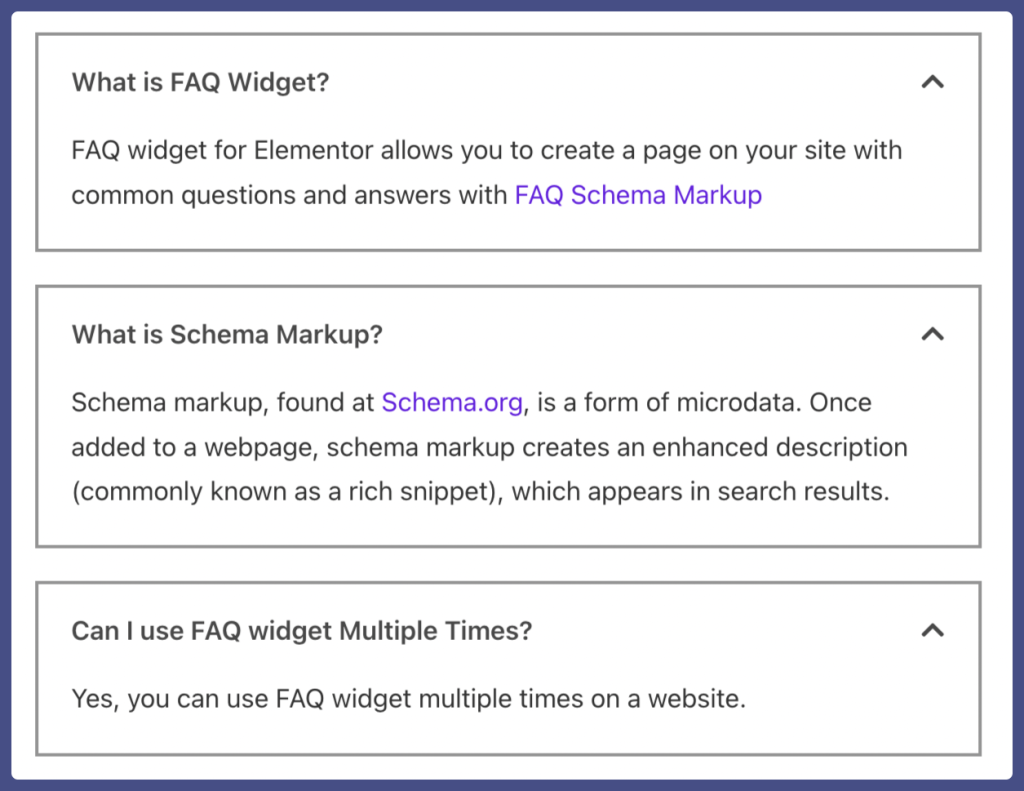
- FAQ-Schema-Markup-Widget: Das PowerPack FAQ-Widget verfügt über eine integrierte Schema-Markup-Funktion, mit der Sie ganz einfach eine für Suchmaschinen optimierte FAQ-Seite hinzufügen können.

- How-To-Schema-Markup-Widget: Mit dem How-To-Widget können Sie ganz einfach Anleitungen, Tutorials und Walk-Throughs erstellen. Außerdem teilt die integrierte Schema-Markup-Funktion den SERPs mit, dass es sich bei den auf der Seite vorhandenen Inhalten um Anleitungen handelt.
- Breadcrumbs-Widget: Fügen Sie Breadcrumbs zu Seiten hinzu, um Ihren Besuchern eine einfache Navigation auf der Website zu ermöglichen.
- Inhaltsverzeichnis-Widget: Das Inhaltsverzeichnis scannt automatisch Ihre Webseite/Ihren Beitrag und erstellt ein Inhaltsverzeichnis. Sie können wählen, ob Sie ein klebriges oder festes Inhaltsverzeichnis für Ihren Blog/Ihre Seite erstellen möchten.
- Sitemap-Widget: Mit dem Sitemap-Widget können Sie die komplette Hierarchie Ihrer WordPress-Website darstellen.
WooCommerce-Widgets für Elementor – Pro
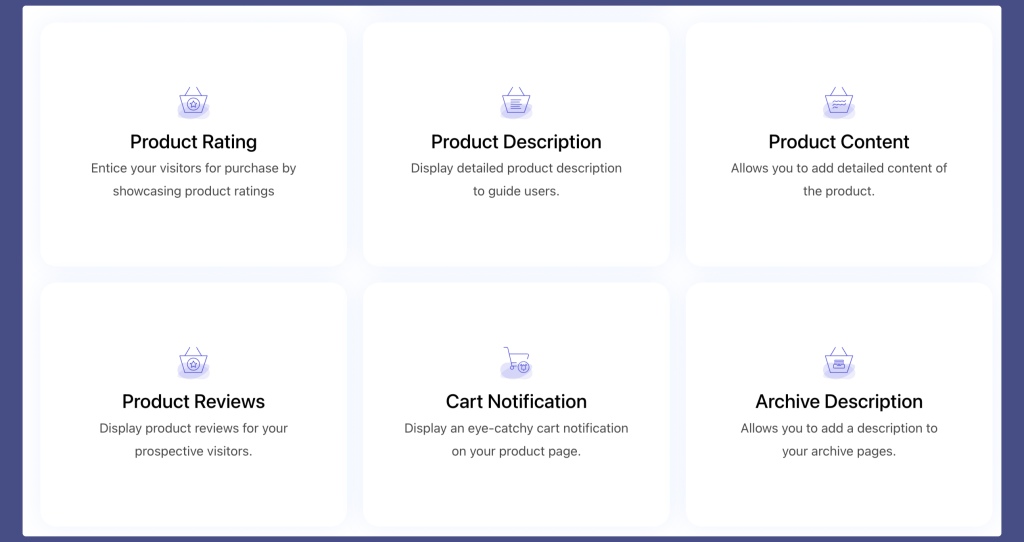
Einschließlich aller Inhalts-Widgets bietet PowerPack auch eine große Auswahl an WooCoomerce-Widgets, mit denen Sie die integrierte Funktionalität von benutzerdefinierten WooCoomerce-Widgets verbessern können.
Sie können beispielsweise die Checkout-Seite von WooCommerce anpassen, eine stilvolle Warenkorb-Schaltfläche hinzufügen, ein Raster oder Karussell-Produktkategorien erstellen und vieles mehr.
Wenn Sie also nach Tools suchen, um Ihren Online-E-Commerce-Shop mit Elementor anzupassen, ist PowerPack genau das Richtige für Sie!
- WooCommerce Product Grid Widget: Das Woo Product Grid Widget hilft Ihnen, eine schöne Produktanzeige auf Ihren WordPress-Websites zu erstellen. Sie können ein Standardrasterlayout verwenden oder stilvolle Karusselllayouts erstellen, um Ihre Produkte anzuzeigen.
- WooCommerce-Produktkategorien-Widget: Präsentieren Sie WooCommerce-Produktkategorien in stilvollen Raster-, Karussell- oder Kachel-Layouts.
- WooCommerce-Schaltfläche „In den Warenkorb“: Das Woo-Widget „In den Warenkorb“-Schaltfläche verfügt über erweiterte Funktionen, mit denen Sie die Schaltfläche „Zum Warenkorb hinzufügen“ anpassen können, und bietet Ihnen die Flexibilität, überall mit nur einem Klick eine Schaltfläche hinzuzufügen.
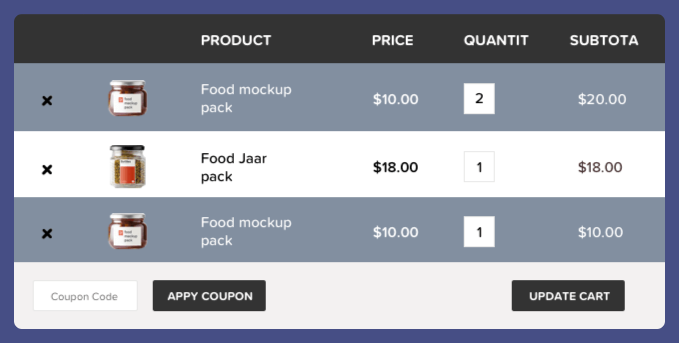
- WooCommerce-Warenkorb-Widget: Mit dem PowerPack-Warenkorb-Widget können Sie die standardmäßige WooCommerce-Warenkorbseite anpassen. Mit dem Widget erhalten Sie Optionen, um fast jedes Element Ihrer Warenkorbseite zu gestalten.

- WooCommerce Checkout-Widget: Mit dem Woo Checkout-Widget können Sie mit Elementor Pro schöne Checkout-Seiten anpassen und erstellen. Mit dem Widget können Sie ein einspaltiges oder zweispaltiges Layout für die Checkout-Seite hinzufügen und enthalten zahlreiche Gestaltungsoptionen, um jedes Element Ihrer Checkout-Seite anzupassen.
- WooCommerce Mini-Warenkorb-Widget: Mini-Warenkorb-Widget, damit Sie kein schlankes, zusammenklappbares Mini-Warenkorb-Symbol in der Kopfzeile Ihrer WordPress-Website hinzufügen.
- WooCommerce Off-Canvas-Warenkorb: Erstellen Sie interaktive Gleitfelder, um den Warenkorbinhalt auf Ihrer E-Commerce-Website mit dem WooCommerce Off-Canvas-Warenkorb-Widget anzuzeigen.
- WooCommerce-Widget „Mein Konto“: Passen Sie die Seite „Mein Konto“ Ihrer WooCommerce-Websites mit mehreren Gestaltungsfunktionen an.
- WooCommerce Single Product Widget: Wie der Name schon sagt, zeigen Sie mit diesem Widget eine einzelne Produktseite an und fügen auch eine Warenkorb-Schaltfläche oder eine benutzerdefinierte Schaltfläche hinzu. Um zu erfahren, wie man ein einzelnes WooCommerce-Produkt mit Elementor hinzufügt, sehen Sie sich das Video unten an!
Vorlagenbibliothek für Elementor – Free & Pro
Eine weitere nützliche Funktion, die Sie mit PowerPack erhalten, ist eine Vorlagenbibliothek. Diese Bibliothek besteht aus über 200 vorgefertigten Abschnitten und Seitenvorlagen für Elementor.
Alle Vorlagen wurden von unseren Designern präzise entworfen und können verwendet werden, um jede Art von Website zu erstellen, wodurch Ihr Website-Designprozess viel überschaubarer und schneller wird.
Sie benötigen PowerPack Pro nicht unbedingt, um die Vorlagen aus der Vorlagenbibliothek zu verwenden. Als Teil von PowerPack Lite erhalten Sie außerdem viele kostenlose WordPress-Vorlagen, die Sie auf Ihren Websites verwenden können.
Leistungsstarke Erweiterungen für Elementor
Websites erfordern kreative Ansätze, und das verstehen wir. Wir haben PowerPack um eine Reihe einzigartiger und leistungsstarker Erweiterungen erweitert, die Ihnen mehr Kontrolle über den Inhalt und das Design Ihrer Website geben.
Header Footer Builder für Elementor
Kopf- und Fußzeile sind die beiden wichtigsten Elemente einer Webseite. Wenn Sie jetzt nach einer budgetfreundlichen Option suchen, um mit Elemnetor benutzerdefinierte Kopfzeilen und Fußzeilen zu erstellen, ist PowerPack die ideale Option für Sie!
Mit der PowerPack Header Footer-Erweiterung können Sie ganz einfach eine vollständig angepasste Kopfzeile und Fußzeile mit Elementor kostenlos erstellen.
Apropos Funktionalität: Mit dem PowerPack Header Footer Builder können Sie Folgendes erstellen:
- Benutzerdefinierte Header-Layouts.
- Klebrige Überschrift.
- Header beim Scrollen verkleinern.
- Benutzerdefinierte Fußzeilenlayouts.
- Responsive und für Mobilgeräte optimierte Kopfzeile von Elementor.
Domänenübergreifendes Kopieren und Einfügen für Elementor
Das Erstellen des gleichen Website-Designs ist eine etwas zeitaufwändige und langweilige Aufgabe. Optimieren Sie jetzt sich wiederholendes Website-Design mit PowerPack. Mit der domänenübergreifenden Copy-Paste-Funktion von PowerPack können Sie Inhalte in nur vier einfachen Schritten von einer Website auf eine andere kopieren und einfügen.
WooCommerce-Builder für Elementor
Mit dem PowerPack-Addon für Elementor können Sie WooCommerce-Einzelprodukt- und Archivseitenvorlagen mit WooCommerce-Widgets entwerfen. So können Sie schnell beeindruckende Produktseiten erstellen. Es ist keine Codierung erforderlich!

Hintergrundeffekte
Mit der aufregenden Hintergrundeffektfunktion von PowerPack können Sie Ihrer Website einen kreativen Hintergrund hinzufügen. Sie können den Hintergrund Ihrer Website mit nur wenigen Klicks ändern. Es muss kein HTML-Code eingebettet werden.
Benutzerdefinierter Cursor
Passen Sie den Mauszeiger ganz einfach an und zeigen Sie Symbol-, Bild- oder Text-Cursor in einem Abschnitt oder auf einer Seite Ihrer Website an.
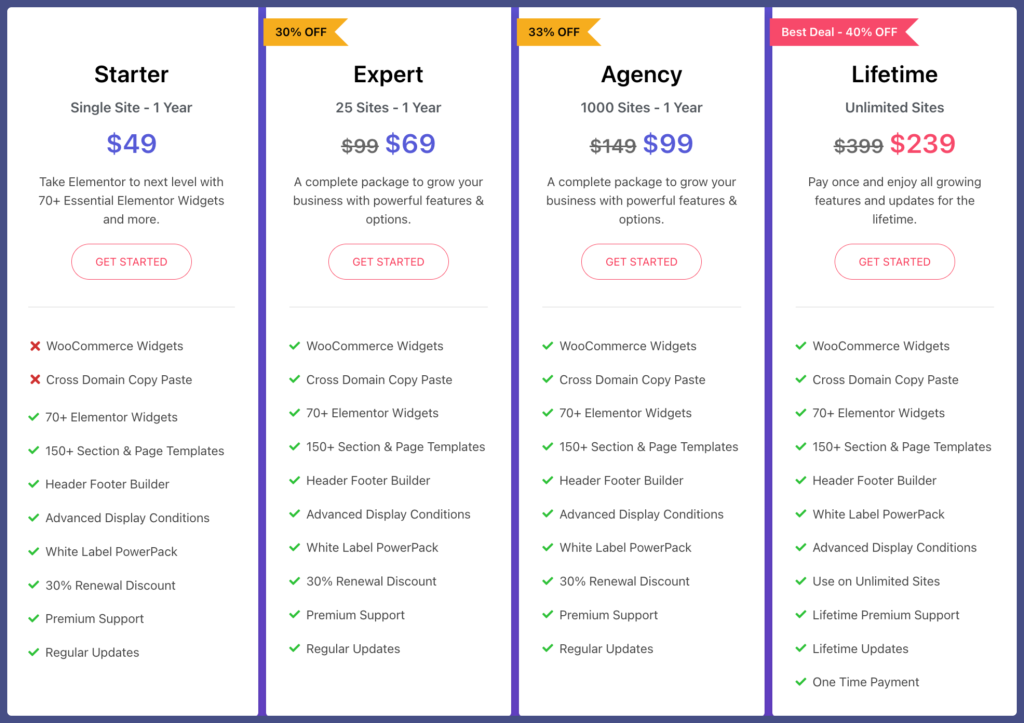
PowerPack Addon für Elementor – Preise
PowerPack bietet 4 Premium-Pläne: Starter, Expert, Agency und Lifetime.
- Das Starter -Paket kostet 49 $/Jahr, unterstützt 1 Website und beinhaltet alle Pro-Widgets, Kopf-/Fußzeilen-Builder, Premium-Support und regelmäßige Updates.
- Das Expertenpaket kostet 69 US-Dollar pro Jahr, unterstützt 25 Websites und enthält alle Pro-Widgets, WooCommerce-Widgets, eine domänenübergreifende Copy-Paste-Funktion und mehr.
- Das Agency -Paket kostet 99 $/Jahr, unterstützt 1000 Websites und beinhaltet alle Pro-Widgets, Seiten- und Abschnittsvorlagen, 30 % Verlängerungsrabatt, Premium-Support und mehr.
- Das Lifetime -Paket kostet 239 US-Dollar pro Jahr, unterstützt unbegrenzt viele Websites und umfasst alle Pro-Widgets, Header-/Footer-Builder, domänenübergreifendes Kopieren und Einfügen, Anzeigebedingungen, Vorlagenbibliothek, Premium-Support und mehr.
Außerdem bietet PowerPack eine 14-tägige Geld-zurück-Garantie, was bedeutet, dass Sie eine vollständige Rückerstattung erhalten, wenn unser Team Ihr Problem nicht innerhalb von 14 Tagen nach dem Kauf über den Support lösen kann.

Auch wenn Sie Elementor eingehend kennenlernen möchten, haben wir die ultimative Liste der besten kostenlosen Elementor-Lernressourcen zusammengestellt.
Und da haben wir es! Wir hoffen, dass Sie in diesem Artikel die Funktionen und Funktionen von PowerPack kennenlernen und warum es als eines der besten Add-Ons für Elementor gilt.
Bitte kommentieren Sie unten, wenn Sie eine Frage zu PowerPack haben. Sie können eine Feature-Anfrage einreichen, indem Sie unten einen Kommentar abgeben.