Warum SVG Vektoren statt Pixel verwendet
Veröffentlicht: 2023-02-15SVG verwendet keine Pixel, ist aber dennoch in der Lage, Bilder zu erstellen, die klar und scharf sind. Dies liegt daran, dass SVG Vektoren anstelle von Pixeln verwendet. Vektoren sind mathematische Gleichungen, die die Form eines Bildes definieren. Diese Gleichungen können ohne Qualitätsverlust vergrößert oder verkleinert werden, was bedeutet, dass SVG-Bilder in jeder Größe erstellt werden können, ohne an Genauigkeit zu verlieren.
Die Verwendung eines SVG-Bildes anstelle eines PNG-Bildes bietet zahlreiche Vorteile. Es gibt weniger Assets, weniger Dateien und weniger Skalierungsfaktoren. Wenn Sie SVGs verwenden, profitieren Sie von den Vorteilen. CSS-Medienabfragen können verwendet werden, um SVGs auf einer Website zu generieren. Als Ergebnis könnten Sie das Dichteverhältnis eines Bildschirms bestimmen (z. B. 2x oder 3x) und die Strichstärke auf Linien in eine einzelne Ziffer (1PX) ändern. Mithilfe von Medienabfragen können Sie die Bilddichte basierend auf der Pixeldichte des Bildschirms ändern. Sie können sie auch verwenden, um alle Ebenen und Gruppen innerhalb der SVG auszublenden. Viele dieser Vorteile sind auf jede Situation anwendbar, die sva unterstützt, einschließlich Websites und (kürzlich) sva. Apps für Android-Telefone.
Verwenden SVGs Pixel?

Das vektorbasierte Rechenverfahren impliziert, dass die Auflösung davon unabhängig ist. Anstelle von Grafiken in Form von Pixeln werden in SVG-Bildern Formen verwendet. Infolgedessen kann die Qualität ihrer Produkte während der Skalierung unbegrenzt aufrechterhalten werden.
Da SVG-Dateien nicht durch die Auflösung beschränkt sind, können sie eine viel größere Dateigröße haben, was zu einem detaillierteren Bild führt. Die Bildqualität bleibt auch dann erhalten, wenn die Dateigröße erhöht oder verringert wird, was es zu einem hervorragenden Format für hochwertige Grafiken macht. Sie benötigen kein Grafikdesignprogramm, um SVG-Dateien zu bearbeiten, da jeder Texteditor damit umgehen kann. SVG-Dateien sind einfach zu speichern und können problemlos ohne Datenverlust aktualisiert werden, was sie zu einem hervorragenden Werkzeug für Grafikbegeisterte macht. Wenn Sie Grafiken für das Web erstellen möchten, ist das SVG-Format eine ausgezeichnete Wahl. In der Software kann ein hochwertiges Bild in jeder Auflösung erstellt werden, sodass es auf jedem Gerät angezeigt werden kann.
SVG – Das ideale Format für hochwertige Bilder
SVG bietet die bestmögliche Bildqualität. Dieses Bild kann ohne Qualitätsverlust auf jede Größe skaliert und in jeder Größe auf jedem Medium gedruckt werden, sodass Sie sicher sein können, dass es in allen Formaten gleich aussieht.
Wird SVG verpixelt?
Es scheint möglich zu sein, dieses Problem zu lösen, indem Sie die gewünschte Größe Ihres SVG in Ihrem Bearbeitungsprogramm angeben und sicherstellen, dass alle Ihre Pixel am Raster ausgerichtet sind. Sie können Ihr SVG immer noch auf die kleinere Größe skalieren, aber Sie haben eine kleinere Größe, um es zu rendern.
SVG unterstützt sowohl Raster- als auch Vektorgrafiken sowie ein Bitmap-Element mit Bild. Es gibt ein vielversprechendes Attribut, das als Bildwiedergabe bekannt ist und verwendet werden kann, um zu bestimmen, ob ein Bild auf Leistung oder Qualität optimiert werden sollte. Trotzdem scheint das Rendern von Bildern in Safari und librsvg unmöglich zu sein. Eine Lösung besteht darin, das Bild hochzuskalieren und Vektorformen zu verwenden, um eine Vektorform zu erzeugen, die mit dem Bild übereinstimmt.
Die Vorteile von Vektor- und skalierbaren Bildern sind zahlreich. Da Vektorgrafiken für die Anzeige in einer höheren Auflösung skaliert werden können, ohne an Qualität oder Schärfe zu verlieren, sind sie ideal für hochauflösende Displays. Ein skaliertes Bild ist ideal für Webseiten und andere kleine Bildschirme, da es einfach zu verkleinern ist, ohne die Bildqualität zu beeinträchtigen. Es ist ein ideales Medium sowohl für Bilder, die gerahmt werden müssen, als auch für Bilder, die nebeneinander angezeigt werden müssen. Seine Komprimierung ist verlustfrei und kann an Bildschirme jeder Größe angepasst werden, wodurch es ideal für hochauflösende und kleine Displays ist.
Wie mache ich SVG weniger pixelig?

Es gibt ein paar Dinge, die Sie tun können, um Ihre SVG-Dateien weniger pixelig zu machen:
– Verwenden Sie ein Vektorbearbeitungsprogramm wie Adobe Illustrator, um Ihre SVG-Dateien zu erstellen und zu bearbeiten. Dadurch wird sichergestellt, dass Ihre Dateien von Anfang an in hoher Qualität erstellt werden.
– Stellen Sie sicher, dass Ihre SVG-Dateien in hoher Auflösung gespeichert werden. Je höher die Auflösung, desto weniger verpixelt sind Ihre Dateien.
– Verwenden Sie ein Tool wie SVGO, um Ihre SVG-Dateien zu optimieren. Dies kann dazu beitragen, die Dateigröße zu reduzieren und die Qualität Ihrer Dateien zu verbessern.
Die Overflow Stick for Teams-Domäne wird umbenannt, um mit dem Umzug zusammenzufallen. Sobald die Migration abgeschlossen ist, können Sie auf Ihre Teams auf Stack Overflow Team Services zugreifen. Das SVG kann ohne Probleme verwendet werden. Es gibt überhaupt keinen Pixeleffekt. Das Problem in dem Beispiel, das ich nicht verstehe, scheint eher ein Rendering-/Anti-Aliasing-Problem als eine Pixelisierung zu sein. Gibt es in CSS eine Möglichkeit, einen Cursor nicht als Cursor verwenden zu können? Da Ihre mit CSS erstellte Grafik pixelig wie Ihre SVG-Datei erscheint, liegt das Problem nicht an der SVG-Datei, sondern an der Pixeldichte Ihres Bildschirms (die ich in meinem Vergleichsbeispiel leicht am Rand des roten CSS-Kreises sehen kann).
Warum ist mein SVG gezackt?
Die Shape-Rendering-Eigenschaften Ihrer SVG-Objekte müssen überprüft werden. Da shape-rendering=”crispEdges” bei Verwendung der Standardeinstellung nicht gezackt erscheint, sollte die Standardeinstellung glatt erscheinen.
Verlieren SVG-Dateien an Qualität?
PNGs sind im Gegensatz zu SVGs deutlich größer und verlangsamen Ihren Computer oder Ihre Website nicht. Ein sehr detailliertes Design hingegen kann ein SVG verlangsamen. Da SVGs Vektoren sind, können sie ohne Qualitätsverlust vergrößert oder verkleinert werden.
Haben SVG-Dateien eine Auflösung?
Vektorgrafiken wie SVGs verlieren nie ihre Auflösung, egal wie groß oder klein sie sind. Sie müssen sich keine Sorgen machen, dass SVG-Bilder in bestimmten Browsern ihre Qualität verlieren oder wenn sie neu positioniert werden, um an verschiedenen Orten angezeigt zu werden.
Scalable Vector Graphics (SVG) ist ein Vektorgrafikformat, das XML enthält, um gemeinsame Eigenschaften wie Pfade, Formen, Schriftarten und Farben anzugeben. Betrachten Sie die Anwendungsfälle von UI- und Navigationssymbolen, Vektorgrafiken, Mustern und wiederholten Hintergründen. In der Abbildung unten zeigen wir, wie im Fall von SVG ein nahtloser Austausch möglich ist. Ein einfaches illustriertes Symbol im Gegensatz zu einem komplexen könnte in der modernen Benutzeroberfläche sehr nützlich sein. Ein Bild vermittelt ein Konzept klar und unmittelbar, während ein Text ein Konzept mehrdeutig vermittelt. Die Umrechnung einer CSS-Pixeleinheit in ein Gerätepixel kann in modernen Geräten nicht durchgeführt werden; stattdessen verdoppeln sie sich. Ebenso hat bei Bildern eine Verdopplung der Pixel keinen Vorteil, da diese bereits gerastert sind.
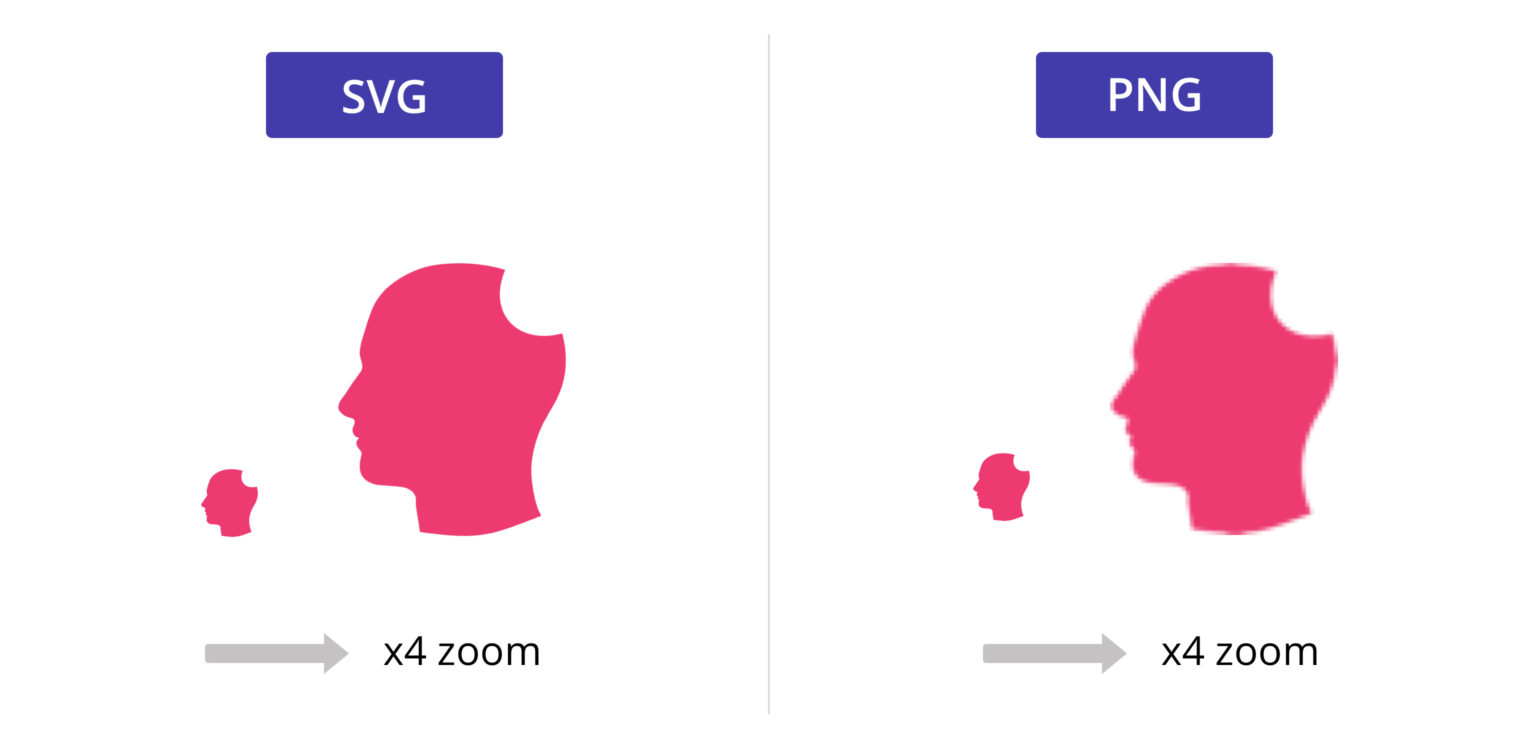
Wenn eine Website zu klein ist, zoomen viele Benutzer hinein. Es ist nicht möglich, vorgerasterte Bilder in jeder Vergrößerungsstufe bereitzustellen. In dieser Lektion zeigen wir Ihnen, wie Sie unser Beispiel noch besser machen können, indem Sie optimierte Grafiken verwenden. Da viele Benutzer beim Anzeigen von Seiten mit fester Größe hineinzoomen, werden auch einige nützliche Browserfunktionen deaktiviert. Es ist möglich, eine skalierbare Grafik bei Bedarf zu rastern, um sie an jede Geräteauflösung und Zoomstufe anzupassen. Wenn wir relative Größen im Design verwenden, können wir weiterhin ein responsives Design implementieren und gleichzeitig die Notwendigkeit des Zoomens durch den Benutzer minimieren. Dadurch wird unser Design auch an die Standardschriftgröße des Browsers angepasst.
In den meisten Fällen ist die Verwendung von SVG zum Ersetzen anderer Bilder in CSS-Hintergründen und HTML-Elementen die einfachste und effizienteste Methode. Wir können ein zweites CSS-Hintergrundbild zur Unterstützung des unterstützten Formats wie PNG für Nur-IE-Stile erneut anwenden. Wenn das Quellbild geändert wird, werden die Benutzer mit ziemlicher Sicherheit einen neu gestalteten Inhalt aufblitzen sehen. Sie können die Verwendung von SVG vermeiden, wenn Sie es nur erkennen und nur verwenden, wenn es vorhanden ist. JPG und PNG sind zwei Beispiele für bereits maximal komprimierte Bildformate. Das Bild kann komprimiert und decodiert werden, um nach der Komprimierung und Decodierung pixelgenaue Auflösungen zu erzeugen. Wenn Grafiken angezeigt werden, müssen sie mit einer bestimmten Auflösung gerastert werden.

Um Rasterbilder zu minimieren, denken Sie an die Skalierbarkeit der visuellen Stile. Scalable Vector Graphics (SVG) und Look-a-Like-Unicode-Glyphen sind beide hervorragende Optionen für Vektorsymbole, haben jedoch einige Nachteile. Es macht keinen Sinn, Websites zu erstellen, wenn wir uns nicht entscheiden können, welche Auflösung verwendet werden soll. Auf lange Sicht wird es ein besseres Ergebnis sein, geräteunabhängig zu bleiben.
Die Vorteile der Verwendung von SVG-Grafiken
Die Auflösung ist unabhängig von Größe oder Bildschirmauflösung, was bedeutet, dass die Qualität der Dateien unabhängig davon, wo sie angezeigt werden, konstant bleibt. Die vektorbasierte Skalierung ermöglicht es ihnen, unbegrenzt zu skalieren und sicherzustellen, dass die Qualität konstant bleibt. Schließlich ist die SVG-Datei eine ausgezeichnete Wahl für einfache Grafiken, Logos und Symbole. Wenn Sie eine PSD-Datei verwenden, ist Ihre Website schärfer als eine PNG-Datei, und Sie haben deutlich weniger Speicherplatz auf Ihrer Seite.
SVG-Pixelgröße
Diese Datei wurde in ein SVG umgewandelt. Die Größen basieren auf der Standardauflösung von 16 Pixel oder 1 Zoll. Alles wird relativ skaliert, wenn die Standardgröße des Browsers des Benutzers größer oder kleiner ist.
SVG (Scalable Vector Graphics) ist eine Möglichkeit, Vektorgrafiken zu vergrößern. Amelia Bellamy-Royds bietet eine ausführliche Erklärung zur Skalierung von SVG. Diese Methode ist nicht so einfach wie das Skalieren von Rastergrafiken, aber sie eröffnet neue Möglichkeiten. Für Anfänger kann es schwierig sein, SVG so zu verwenden, wie sie es möchten. Das Seitenverhältnis in Rasterbildern ist das Verhältnis von Höhe zu Breite. Der Browser kann es zwingen, ein Rasterbild in einer anderen Größe als seiner eigentlichen Höhe und Breite zu zeichnen, aber er kann es auch in einem anderen Seitenverhältnis erzwingen. Inline-SVGs werden unabhängig von der Größe der Leinwand auf die im Code angegebene Größe gezeichnet.
ViewBox ist das letzte Element der Scalable Vector Graphics-Architektur für Vektorgrafiken . ViewBox ist ein Element der elementsvg. Um seinen Wert zu berechnen, wird eine Liste mit vier durch Leerzeichen oder Kommas getrennten Zahlen verwendet: x, y, Breite und Höhe. Für die obere linke Ecke des Ansichtsfensters stellen sowohl x als auch y das Koordinatensystem bereit. Die Höhe kann berechnet werden, indem die Anzahl der Koordinaten und die Anzahl der Pixel addiert werden, die erforderlich sind, um den verfügbaren Platz auszufüllen. Wenn Sie ein Seitenverhältnis angeben, das von den Abmessungen des Bilds abweicht, wird es nicht gestreckt oder verzerrt. Die neue Objektanpassungs-CSS-Eigenschaft ermöglicht es Ihnen nicht nur, andere Bildtypen anzupassen, sondern ermöglicht Ihnen auch, dasselbe zu tun.
Eine weitere Option besteht darin, PreserveRatioAspect=“none“ zu aktivieren, um Ihr Bild auf die gleiche Weise zu skalieren, wie es ein Rasterbild tun würde. Sie können eine Höhe oder Breite auswählen und den Maßstab, in dem Sie Ihr Bild anzeigen möchten, an Ihren anpassen. Ist sva wirklich dazu in der Lage? Dieses Verfahren ist manchmal kompliziert. Wenn Sie lernen möchten, wie Sie die automatische Bildgrößenanpassung mit einem Bild in einem an>img verwenden, müssen Sie lernen, wie man es hackt. Das Seitenverhältnis eines Elements kann gesteuert werden, indem seine Höhe und sein Rand mithilfe verschiedener CSS-Eigenschaften geändert werden. Es wird nicht angegeben, ob die Bildgröße automatisch auf 300*150 gesetzt wird, wenn eine viewBox vorhanden ist; andernfalls setzen andere Browser die Bildgröße automatisch auf 300*150, wenn eine viewBox vorhanden ist.
Wenn Sie die neuesten Blink/Firefox-Browser verwenden, werden Sie feststellen, dass Ihr Bild einen größeren Bereich innerhalb der viewBox hat. Diese Browser verwenden die Standardgrößen anstelle von Höhe und Breite, wenn Sie beides nicht angeben. Die einfachste Methode besteht darin, ein Inline-SVG-Element sowie die vom Objekt zurückgegebenen Elemente und die anderen ersetzten Elemente zu ersetzen. In einer Grafik, die Inline-Höhe (ungefähr) verwendet, gibt es keine offizielle Höhe. Der Wert für keepRatioAspect würde dazu führen, dass die Grafik auf nichts skaliert wird. Wenn Sie Ihrer Grafik eine bestimmte Breite geben, stellen Sie sicher, dass sie sich bis zum Polsterbereich erstreckt, auf den Sie das Seitenverhältnis sorgfältig eingestellt haben. Die Attribute viewBox und PreserveRatioAspect sind beide äußerst anpassungsfähig. verschachtelte Elemente, die jeweils von eigenen Skalierungsattributen begleitet werden, können verwendet werden, um eine voneinander getrennte grafische Skalierung zu erstellen. Mit dieser Methode können Sie eine Kopfzeilengrafik erstellen, die sich über eine Breitbildanzeige erstreckt, ohne an Höhe einzubüßen.
Die vielen Vorteile von SVG-Dateien
Da ein Vektorgrafik-Dateiformat ein Vektorgrafik-Dateiformat ist, kann es ohne Qualitätsverlust auf jede beliebige Größe skaliert werden. Darüber hinaus ist SVG auflösungsunabhängig, sodass es in jeder Auflösung verwendet werden kann und weiterhin gleich aussieht. Darüber hinaus ist das Dateiformat SVG mit seinen Animationen und Transparenz ein vielseitiges Dateiformat, das in Print- und Webmedien verwendet werden kann.
Warum SVG in HTML verwenden
Um ein Bild zu erstellen, das direkt in ein HTML-Dokument geschrieben werden kann, verwenden Sie das Tag *svg> */svg>. Indem Sie das SVG-Bild in VS-Code oder Ihrer bevorzugten IDE verwenden, den Code kopieren und in das body-Element Ihres HTML-Dokuments einfügen, können Sie dies erreichen. Wenn alles glatt gelaufen ist, sollte Ihre Webseite genauso aussehen wie im Bild unten.
Bilder können mithilfe von SVG-Elementen in einem neuen Koordinatensystem und Ansichtsfenster angezeigt werden. Vektordaten werden in Scalable Vector Graphics (SVG) verwendet, um ein Bild zu erzeugen. Aufgrund ihrer einzigartigen Eigenschaften enthalten SVG-Bilder keine eindeutigen Pixel. Anstatt Vektordaten zu verwenden, verwendet es eine Reihe von Bildern, die auf jede beliebige Auflösung skaliert werden können. Mit dem Rectangle-Element kann ein HTML-Rechteck gezeichnet werden. Der Stern wird mithilfe des SVG-Polygon-Tags erstellt. Um ein Logo zu erstellen, kann in sva ein linearer Farbverlauf verwendet werden.
Wenn Sie SVGs auf Ihrer Website verwenden, werden Bilder schneller geladen, da sie kleiner sind. Im SVG-Format generierte Grafiken müssen keine Auflösungen von mehr als 32 Bit aufweisen. Dadurch sind sie mit einer Vielzahl von Geräten und Browsern kompatibel. Wenn ein Bild verkleinert wird, wird es schwieriger zu komprimieren, insbesondere bei JPEG- und PNG-Formaten. Da SVG eine Inline-Datei ist, muss sie nicht über HTTP angefordert werden. Sie werden dadurch eine Steigerung der Reaktionsfähigkeit Ihrer Website feststellen.
Aufgrund ihrer Einfachheit werden SVG-Bilder häufig für Logos, Symbole und andere flache Grafiken verwendet, die weniger Farben und Formen verwenden. Sie eignen sich nicht gut für Bilder, die viele Details und Texturen erfordern, wie z. B. Fotos. Es ist das beste Werkzeug für Logos, Symbole und andere flache Grafiken, die einfache Farben und Formen verwenden.
SVG: 7 Gründe, warum Sie skalierbare Vektorgrafiken verwenden sollten
Hier sind sieben Gründe, warum Sie Scalable Vector Graphics (SVG) verwenden sollten. Aufgrund ihrer SEO-Freundlichkeit sind sie einfach zu bedienen und können direkt mit dem Markup verlinkt werden. Da SVGs in HTML eingebettet werden können, können sie zwischengespeichert, direkt mit CSS bearbeitet und indiziert werden. Das sind die Dinge, die in Zukunft hier sein werden. Wenn Sie SVG wie *img src=”image.svg” oder ein CSS-Hintergrundbild verwenden, sollte die Datei korrekt verlinkt sein und alles scheint korrekt zu sein, aber der Browser zeigt es nicht an, was sein könnte Da der Server die Datei mit einem A-Daten-URI versorgt, kann er in CSS verwendet werden, um eine SVG-Datei zu generieren, wird aber nicht von Webkit-basierten Browsern unterstützt. Wenn Sie SVG mit encodeURIComponent() codieren, funktioniert es nur überall. xmlns=' http: //www.w3.org/2000/svg' sollte im folgenden Format folgen.
