Warum Sie Ihren Bildern Alt-Text hinzufügen sollten
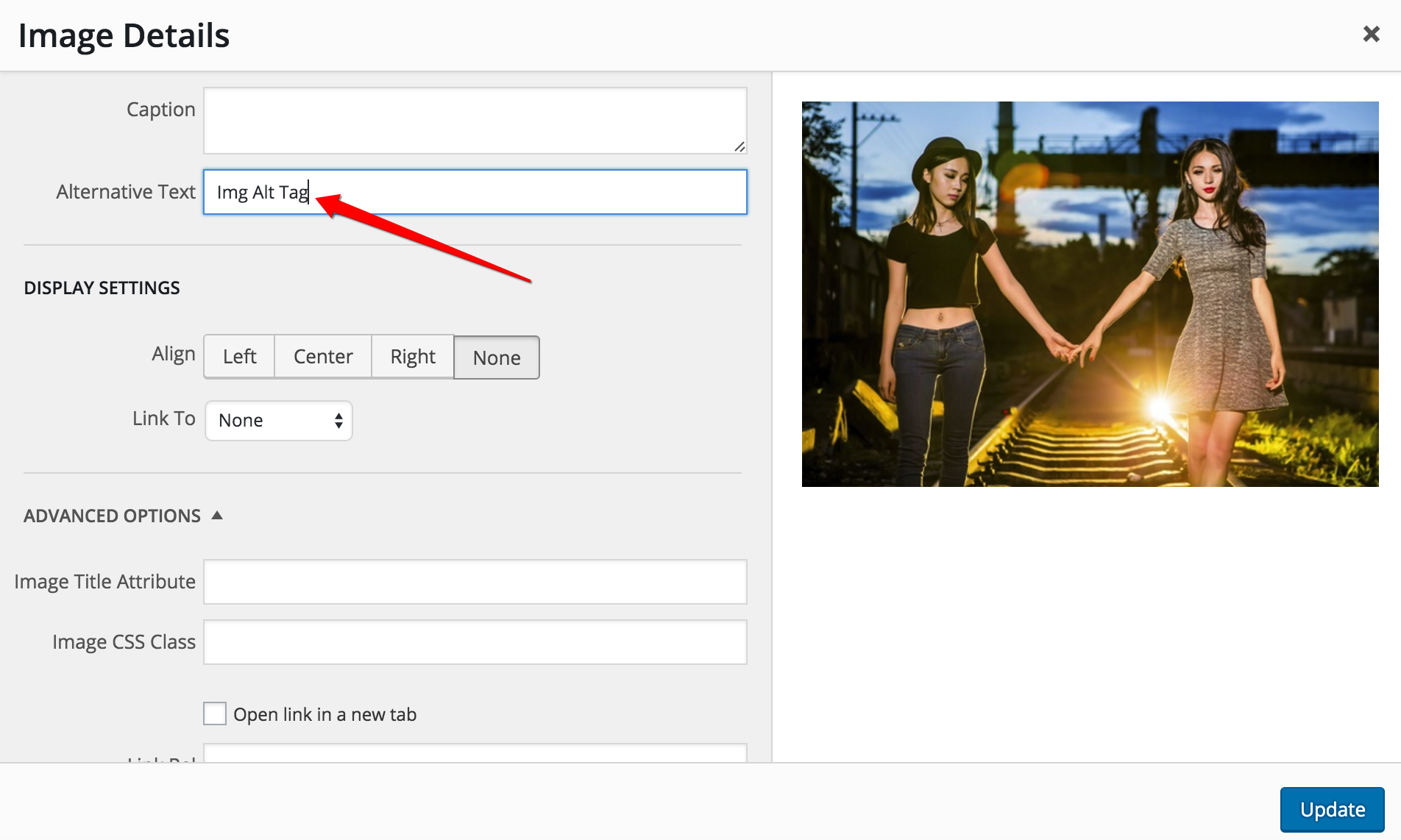
Veröffentlicht: 2022-09-14Das Hinzufügen eines Alt-Tags oder alternativen Texts zu Ihren Bildern ist ein wesentlicher Bestandteil der Website-Optimierung. Der Text hilft Suchmaschinen, Ihre Website zu indizieren, und macht Ihre Website für Menschen mit Sehbehinderungen zugänglicher. In WordPress können Sie Alt-Text auf zwei Arten zu Ihren Bildern hinzufügen: 1. Wenn Sie ein neues Bild hochladen, können Sie Alt-Text in das Feld „Alternativtext“ eingeben. 2. Nachdem Sie ein Bild in Ihren Beitrag oder Ihre Seite eingefügt haben, können Sie das Bild bearbeiten und Alt-Text im modalen Fenster „Bilddetails“ hinzufügen. Um effektiv zu sein, sollte Ihr Alternativtext: * Relevant für das Bild sein * Beschreibend, aber prägnant * Frei von Schlüsselwörtern Hier ist ein Beispiel für einen guten Alt-Text: In diesem Beispiel beschreibt der Alt-Text das Bild genau und ist relevant für den Inhalt des Seite. Es ist auch prägnant, was wichtig ist, da langer Alt-Text den Seitenfluss stören kann.
Wenn Sie einer Website ein Bild hinzufügen, fügen Sie auch Alt-Text hinzu. Wenn Sie diese Meldung nicht sehen, bedeutet dies, dass Ihr Bild nicht richtig geladen wird. Wenn Alt-Text erscheint, informiert er sowohl Benutzer als auch Suchmaschinen darüber, was er bedeutet. Wenn der Text beschreibender ist, bietet er mehr Vorteile. Der Schlüssel zu einem guten Alt-Text besteht darin, ihn beschreibend und nicht zu lang zu halten. Mit Alt-Text können Sie Ihre Post-Keywords einschließen, was eine SEO-Metrik in WordPress-Plugins wie Yoast SEO ist. Ein Screenshot einer Textnachricht ist ein Beispiel für einen Fehler, den manche Leute machen.
Ein Bild von etwas oder etwas anderem. Die Alt-Tags für ihre Websites enthalten diese Informationen. Wenn Sie der Medienbibliothek keinen Alt-Text hinzugefügt haben, können Sie dies im Block-Editor von WordPress tun. Für jedes hochgeladene Bild wird eine Gebühr erhoben. Mit einem soliden und kostengünstigen Hosting-Anbieter wie WP Engine wird Ihre Website optimiert und stabil.
Sie können ein Bild untersuchen, indem Sie mit der Maus darauf zeigen, mit der rechten Maustaste klicken und im Schnellmenü die Option "Untersuchen" auswählen (oder Strg-Umschalt-I auf der Tastatur). Auf der rechten Seite Ihres Bildschirms sehen Sie ein neues Fenster, in dem Sie auf den HTML-Code dieses Elements zugreifen können. Anschließend können Sie den Alt-Text des Bildes und andere Merkmale untersuchen.
Wo befindet sich das Alt-Tag in WordPress? Das Image-Tag hat das folgende Alternativtextfeld: *img src=myimage.
Was sind Alt-Tags in WordPress?
 Bildnachweis: Die SITS-Girls
Bildnachweis: Die SITS-GirlsEin Alt-Tag ist ein HTML-Element, mit dem Sie alternativen Text für ein Bild bereitstellen können. Wenn der Browser eines Webbenutzers kein Bild anzeigen kann, wird stattdessen das Alt-Tag angezeigt. Auf diese Weise können Sie Informationen über das Bild bereitstellen, was für Webbenutzer mit Sehbehinderungen hilfreich sein kann.
Wenn ein Bild zu einer Webseite hinzugefügt wird, wird ein Attribut namens alt automatisch mit einer Beschreibung des Bildes ausgefüllt. Durch das Hinzufügen eines Alt-Attributs können Sie zusätzliche Informationen über das Bild bereitstellen oder den Fotografen oder Ersteller benennen. Wenn ein Bild kein Alt-Attribut hat, verwendet der Browser den Standardtext für das Bild. Wenn ein bestimmtes Bild nicht verfügbar ist, wird ein Platzhalterbild im Browser angezeigt. In den meisten Fällen können Sie einem Bild ein Alt-Tag hinzufügen, indem Sie das HTML-Tag *img verwenden. Wenn Sie einem Bild mit dem Namen cat.jpg ein Alt-Tag hinzufügen möchten, können Sie dies mit dem folgenden HTML-Code tun: *img src=“cat.jpg“ alt=“Meine Katze“ Wenn Sie das HTML-Tag img> verwenden, können Sie kann ein Alt-Tag hinzufügen, wenn das Bild kein Alt-Attribut hat. Um einem Bild ein Alt-Tag hinzuzufügen, verwenden Sie den HTML-Code: imgsrc=cat.jpg> alt=Meine Katze> title=Meine Katze>/img> Wenn ein Bild zu einer Webseite hinzugefügt wird, wird ein Textattribut verwendet. Wenn ein Bild kein Alt-Attribut hat, verwendet der Browser den Standardtext dafür.
Wie fügt man ein Alt-Tag hinzu?
 Bildnachweis: www.sliderrevolution.com
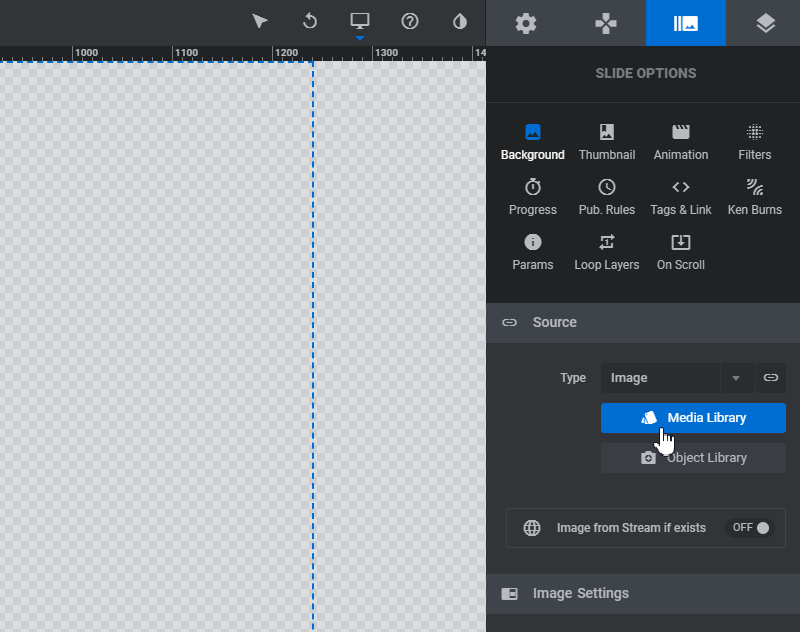
Bildnachweis: www.sliderrevolution.comEin Alt-Tag wird verwendet, um ein Bild auf einer Webseite zu beschreiben. Durch das Hinzufügen eines Alt-Tags können Sie dazu beitragen, die Zugänglichkeit Ihrer Website für Benutzer mit Sehbehinderung zu verbessern. Um ein Alt-Tag hinzuzufügen, müssen Sie den HTML-Code für Ihre Webseite bearbeiten.

So fügen Sie Alt-Text zu einem Objekt hinzu
Die folgenden Schritte können verwendet werden, um Alt-Text zu einem Objekt hinzuzufügen. Um den Text zu bearbeiten, klicken Sie mit der rechten Maustaste auf das Objekt und wählen Sie Alternativtext bearbeiten … Wählen Sie ein Objekt aus, das als Richtlinie verwendet werden soll. Um den alternativen Text zu ändern, gehen Sie zu Format.
Beispiele für Alt-Tags
Ein Alt-Tag ist ein HTML-Element, mit dem Sie alternativen Text für ein Bild bereitstellen können. Wenn der Browser eines Benutzers ein Bild nicht darstellen kann, wird der Alt-Text an seiner Stelle angezeigt. Dies ist wichtig für die Zugänglichkeit, da es Menschen mit Sehbehinderungen ermöglicht, den Inhalt der Seite noch zu verstehen.
Einige Beispiele für Alt-Text sind:
„Ein Bild von einem kleinen Hund“
„Eine Nahaufnahme einer blauen Blume“
„Eine Person, die eine Straße entlang geht“
Ein gutes Alt-Attribut für Ihre Bilder hilft bei der Zugänglichkeit einer Website und verbessert die SEO sowohl für die Bildsuche als auch für die Websuche. Wenn es um Bilder-SEO geht, ist die Konfiguration von Alt-Text der wichtigste Schritt. Crawler in Suchmaschinen schreiben das Bild auf, damit es von Benutzern, die es nicht sehen können, nicht gesehen werden kann. Wenn Sie möchten, dass Ihr Bild bei Google-Suchanfragen weit oben erscheint, sollten Sie: verwenden: Bilder auf Google werden häufig von Millionen von Menschen gesucht. Wenn Sie Lazy Loading verwenden, müssen Sie eine Alt-Text-Zeichenfolge haben. Wie schreibe ich „Alt-Text“? In dieser Lektion sehen wir uns an, wie man guten Alternativtext für Bilder erstellt, der Suchmaschinen hilft, ohne Schlüsselwörter zu verwenden.
Bilder, die für Ihr Thema relevant sind, erscheinen häufiger auf Ihrer Website. Semantisch verwandte Schlüsselwörter sollten zusätzlich zu Ihren Hauptschlüsselwörtern verwendet werden. Stellen Sie für Ihr Logo und Ihre Schaltflächen sicher, dass Sie einen Alt-Text einfügen. Infolgedessen erkennen Suchmaschinen-Crawler die Verwendung von Alt-Text als ein bestimmtes Bild. Die Verwendung von Alt-Text ist die wichtigste Komponente der Bilder-SEO. Alt-Text kann verwendet werden, um sehbehinderten Benutzern zu helfen, effektiver auf Ihrer Website zu navigieren. Kurzer und klarer Alt-Text ist ideal. Es gibt nur eine Zeile (125 Zeichen) in diesem Stück. Die Beschreibung des Bildes ist bis zu dem Punkt genau, an dem das Suchfeld einer Suchmaschine ein Suchergebnis mit damit verbundenen Schlüsselwörtern anzeigen kann.
Kontaktieren Sie Support
Für ein Bild könnten Sie das folgende Alt-Tag verwenden:
Geben Sie im Abschnitt „Support kontaktieren“ *support kontaktieren ein.
So fügen Sie Alt-Text zu Bildern hinzu Html
Wenn Sie Ihrem HTML ein Bildelement hinzufügen, können Sie den Alternativtextwert angeben, indem Sie das Tag [ALT=false value goes here] in das HTML-Element einfügen.
Wenn Abonnenten Ihre Bilder aufgrund eines technischen Problems nicht sehen können, wird der Alternativtext Ihrer Kampagne angezeigt . Wenn Sie sie zulassen, können Sie damit rechnen, wenn sie Bilder in ihrem E-Mail-Client deaktivieren oder einen Bildschirmleser verwenden, um Ihre Kampagne anzuzeigen. Personen, die Screenreader verwenden, verwenden häufig Abkürzungen, um Text hervorzuheben. Wenn Ihre Bilder nicht im Posteingang der Abonnenten angezeigt werden, werden sie möglicherweise von Ihrem E-Mail-Client blockiert. Da viele E-Mail-Clients Bilder standardmäßig deaktivieren, müssen Abonnenten Bilder manuell aktivieren. Wenn Ihre Abonnenten Bilder blockiert haben, werden sie Ihren Alt-Text anstelle Ihres Bildes bemerken.
Es ist eine Komponente des Image Editor-Programms.
Der Text hat anstelle des Anfangsbuchstabens eine Abkürzung.
Der Bild-Alt-Text des Bildes ist derselbe wie im Original.
Im Massenbild gibt es einen Alt-Text.
