Warum Sie SVG-Bilder in Ihren Web- und Druckdesigns verwenden sollten
Veröffentlicht: 2023-02-04Eine SVG-String-Darstellung ist eine Art von Vektorbild, das auf verschiedene Weise erstellt werden kann, einschließlich durch die Verwendung von Software, die andere Bildtypen in SVG konvertiert. Sobald ein Bild im SVG-Format vorliegt, kann es mit einer Bearbeitungssoftware für Vektorgrafiken bearbeitet werden. Diese Art von Software bietet in der Regel mehr Optionen für die Bearbeitung als herkömmliche Rasterbild-Bearbeitungssoftware. Darüber hinaus kann ein SVG-Bild ohne Qualitätsverlust auf jede beliebige Größe skaliert werden, was es ideal für die Verwendung im Web- und Druckdesign macht.
GetSVGString ist eine Methode, die zum Abrufen der SVG-Zeichenfolge eines beliebigen Diagramms mit FusionCharts Suite XT verwendet werden kann. Der SVG-String erscheint auf dem unten gezeigten Diagramm, wenn auf die Schaltfläche geklickt wird; es ist dieselbe Zeichenfolge, die in einem oben gezeigten Diagramm zu finden ist.
Eine SVG-Datei ist ein Dateiformat, das hoch- und herunterskaliert werden kann. Eine sva-Attributreferenz wird von SVG bereitgestellt.
Was können Sie mit SVG machen?

Es gibt viele Dinge, die Sie mit SVGs machen können. Sie können sie verwenden, um Illustrationen, Symbole, Logos und komplexe Grafiken zu erstellen. Sie können sie auch animieren und in interaktiven Anwendungen verwenden.
Kein Wunder, dass Scalable Vector Graphics (SVG) heute als Grafikformat im Web bevorzugt wird. Wenn die Grafik rein dekorativ ist, ist kein zusätzlicher Text erforderlich. Das Alt-Attribut muss für alle Tags gültig sein, ist aber für keine erforderlich. Sie können angeben, wie viele Informationen die Grafik enthalten soll, indem Sie das SVG direkt in das HTML einfügen. Wenn Sie eine ältere Version von Safari oder WebKit verwenden, müssen Sie möglicherweise role=img durch role=group in thesvg ersetzen. Machen Sie den Titel oder die Beschreibung so genau wie möglich, um das Bild widerzuspiegeln. Erstellen Sie einen Tabulatorindex von „0“ mit tabindex=0:45.
Die Methode tabIndex=1 wird verwendet, um das SVG einzubetten, und Sie können auswählen, welche Methode verwendet werden soll. Das Einbetten einer Grafik in einen Iframe oder ein Objekt ist eine weitere Methode, sie anzuzeigen. Wenn NVDA verwendet wird, fügen Sie einen Titel hinzu, der den Inhalt des NVDA-Elements (möglicherweise <desc,') enthält. Ermöglichen Sie es Screenreadern, den Text zu lesen, während Sie ihn visuell verbergen. Wir können dies erreichen, indem wir die Schriftgröße sowohl in der JAWS- als auch in der NVDA-Bibliothek auf 0,2 setzen. Ist es möglich, die Barrierefreiheitsimplementierung mit einer Symbolschrift mit SVG zu vereinfachen? Das Symbol kann jedoch verwendet werden, um dies zu erreichen, und wir zeigen Ihnen im folgenden Video, wie das geht.
Der Code für Icons wird dabei typischerweise mit einem Icon-Generator gefunden. Diese Methode ist dem Beispiel „Basic Image Replacement, Inline Script“ sehr ähnlich. Bei Anchor-Tags zeigt aria-label den Text innerhalb des Links an; Der Bildschirmleser zeigt jedoch nicht den Text innerhalb des Links an. Da das Alt-Attribut all diese Informationen enthält, können wir alternativen Text verwenden, um dieses Bild zu beschreiben. Ebenen können im svega-Format von unten nach oben in Adobe Illustrator exportiert werden. Um mein SVG sicher zu halten, habe ich zwei Versionen beigefügt: eine für die Bearbeitung in Illustrator und die andere für die Codebearbeitung. Wenn Sie eine Git-basierte Quellcodeverwaltung (Git, SourceTree usw.) verwenden, stellen Sie sicher, dass die Datei bereit ist.
Am besten warten Sie mit der Bearbeitung der SVG-Datei, bis sie zu 100 % fertig ist. Wir können sie verlinken, indem wir den Titel und die Beschreibung verwenden, die ähnliche Textelemente sind, die verwendet werden können, um sie zu verlinken. Das Hinzufügen semantischer Rollen zu den Balken- und Schlüsselgruppen kann durch semantische Rollen erfolgen. Die Liste wird in der Gruppe, die sie enthält, mit aria-label=bar graph bezeichnet. Lassen Sie uns den Screenreader verwenden, um zu sehen, ob es funktioniert. Stellen Sie sicher, dass auf das SVG über alle Browser zugegriffen werden kann, fügen Sie ihm also die Rolle=1 hinzu. Erstellen Sie semantische Rollen in den Gruppen, die die Zeitleiste und die Zeitsegmente enthalten.
Die Liste muss nun ein Label enthalten: >gt;timeline> role>list aria-label=the timeline from sunrise to sunset. Wenn tabindex (tabhtml) auf 0 gesetzt ist, liegt der Fokus der Seite in allen Browsern. Die Link-Semantik kann korrigiert werden. Der Link ist für Ihren eigenen Gebrauch. Hier gibt es keinen semantischen Link, da er sich auf nichts bezieht und beim Screenreader Verwirrung stiften könnte. Wenn Sie mithilfe von SVGs durch Link-Elemente navigieren, verschiebt sich das Fenster nicht immer, um sicherzustellen, dass ein Element im Ansichtsfenster sichtbar ist. Einige Browser scrollen den gesamten Abschnitt des Elements, ohne Rücksicht auf die untergeordneten Elemente, die nicht angezeigt werden. Diese Funktion kann für Menschen mit Sehbehinderung nützlich sein, die Windows oder High Mode Contrast verwenden.
Ein mächtiges Werkzeug zur Informationsvermittlung ist die Animation. Animierte Szenen können verwendet werden, um einen Punkt zu veranschaulichen, einen Prozess zu demonstrieren oder ein Gefühl von Bewegung zu vermitteln. Sie können die Animation auch verwenden, um informative Begrüßungsseiten in einem Video zu erstellen oder eine bestimmte Sequenz zu animieren.
SVG ist in den letzten Jahren als beliebtes Werkzeug zum Erstellen interaktiver Grafiken immer beliebter geworden. Mit SVG können Sie Vektorgrafiken erstellen, die im Laufe der Zeit animiert werden können. Diese Effekte können zum Beispiel äußerst überzeugend sein.
Wie verwendet man SVG im Text?

Der *text Da der Text genauso gerendert wird wie andere Elemente, können Sie mit SVG-Text die gleichen Dinge tun wie mit einem. Wenn Sie ein Bild im Koordinatenraum platzieren, kann es in einen Text umgewandelt werden.
Mit ein paar einfachen Schritten können Sie die Form einer SVG einfach und effizient ändern. Wenn Sie sicherstellen möchten, dass der Text bearbeitbar ist, verwenden Sie das Attribut contentEditable für ein Element in der SVG. Die zweite Möglichkeit, den Inhalt eines bestimmten SVG-Elements abzurufen, ist die Verwendung der Methode getElementById(). Die Funktion style() ist eine weitere Methode zum Anwenden benutzerdefinierter Stile auf Text. Alle diese Techniken sind sehr effektiv, aber es gibt einige Nachteile. Das Attribut contentEditable kann nur mit SVG-Elementen arbeiten, und die Funktion getElementById() kann nur verwendet werden, um auf den Inhalt der auf dem Bildschirm sichtbaren Elemente zuzugreifen. Die oben genannten Methoden sind alle ausgezeichnete Möglichkeiten, um Text im VJ-Dateiformat bearbeitbar zu machen, aber es gibt andere ausgezeichnete Alternativen. Die Verwendung des refitable contented="true"-Attributs in einem HTML-Element ist eine der einfachsten Möglichkeiten, SVG-Text bearbeitbar zu machen. Der Text kann jederzeit geändert und benutzerdefinierte Stile angewendet werden.
Wofür wird das SVG-Tag verwendet?

Grafiken werden in Form von SVG-Grafiken zur Verfügung gestellt. Scalable Vector Graphics (SVG) ist eine XML-basierte Sprache, die verwendet werden kann, um zweidimensionale Grafiken basierend auf Animation und Interaktivität zu erstellen. Dieses Programm verwendet einfache geometrische Figuren (Kreis, Linie, Vieleck usw.).

XML-Bilder (Extensible Markup Language) werden mithilfe eines strukturierten Formats namens sva erstellt. Im Gegensatz zu pixelbasierten Bildformaten sind SVGs ein vektorbasiertes Format, das es ihnen ermöglicht, auf jede Dimension zu skalieren, ohne dass es zu Qualitätseinbußen kommt. Sie können verkleinert werden, um eine Vielzahl von Anzeigedichten zu erfüllen, klarer zu drucken und effektiver zu reagieren. Der Wert der viewBox-Eigenschaft wird als eine Reihe von vier Werten ausgedrückt: min-x, min-y, Breite und Höhe. Die Methode keepAspectRatio weist an, wie eine Komponente mit einem bestimmten Seitenverhältnis in ein Ansichtsfenster mit einem anderen Seitenverhältnis passt. Die Stylesheet-Sprache für jedes Dokumentfragment wird durch contentStyleType definiert. Mit SVG können Sie drei Arten von Grafikobjekten erstellen: verschachtelte Transformationen, Beschneidungspfade, Alphamasken und Filtereffekte.
Ein Bild aus einer .sva-Datei kann auf verschiedene Weise in HTML verwendet werden. XHTML, ein XML-Dialekt mit weniger strengen Syntaxbeschränkungen, wird von modernen Browsern wie HTML behandelt. Um eine Form zu erstellen, wird ein Element hinzugefügt. Die Parameter, die zur Beschreibung der Größe und Position dieser Formen verwendet werden, unterscheiden sich. Das Polygon, eine Art Polylinie, die aus Segmenten besteht, die Standorte verbinden, ähnelt der Polylinie, die aus Segmenten besteht, die Standorte verbinden. Mit der zunehmenden Anzahl von Browsererweiterungen, die SVGs unterstützen, ist es sinnvoll, dass die Bildqualität verbessert wird. Wenn Sie sva-Bilder auf Ihrer Website verwenden, können Sie die Ladezeiten beschleunigen, da die Dateigrößen kleiner sind. CSS und/oder JavaScript können das Bearbeiten und Animieren von SVGs erleichtern. Da sie schneller und kostengünstiger zu verwenden sind als JPEGs, PNGs und JPGs, sind sie die effektivste Methode, um responsives Design zu verbessern.
Obwohl sich Vektordateien hervorragend zum Erstellen von Grafiken und Illustrationen eignen, fehlen ihnen Pixel, was die Anzeige hochwertiger Digitalfotos erschwert. Das JPEG-Format ist aufgrund seiner geringeren Größe und höheren Auflösung im Allgemeinen für detailreiche Fotos vorzuziehen. Wenn Sie keine modernen Browser verwenden, können Sie kein Bild mit einer SVG-Datei anzeigen. Stattdessen müssen Sie ein JPEG-Bild verwenden.
SVG-Bilder: Eine bessere Wahl für Webdesigner
Das Komprimieren von mySVG.svg führt dazu, dass die URL lautet
Konvertieren Sie SVG in String online

Sie können SVG online mit einer Reihe verschiedener Tools in String umwandeln. Einige dieser Tools umfassen Online-Konverter, Online-Editoren oder Online-Dienste.
Konvertieren Sie SVG in String React
Es gibt verschiedene Möglichkeiten, ein SVG in eine Zeichenfolge in React umzuwandeln. Eine Möglichkeit wäre, die renderToString-Funktion des React-Dom-Pakets zu verwenden. Eine andere Möglichkeit wäre, die renderToStaticMarkup-Funktion des React-Dom-Server-Pakets zu verwenden.
Eine SVG-Datei ist eine leichtgewichtige, unendlich skalierbare Datei, die Rasterdateien ersetzt. Es kann auch gestylt, mit CSS animiert und in HTML eingebettet werden. Wenn Sie eine React-App mit einem SVG erstellen möchten, können Sie ein paar Dinge tun. In den folgenden Beispielen gehen wir darauf ein, was ein SVG wirklich großartig macht. Mit SVG können Sie mit Text und Animation einige erstaunliche Dinge tun. In dieser Lektion gehen wir das SVG durch, bevor wir mit React fortfahren. Diese Grafik ist ziemlich lang, aber hier sind die wichtigsten Teile: Es ist möglich, SVG zu verwenden, um Objekte zu erzeugen, die in einem >defs>-Block enthalten sind.
Es können Formen, Pfade, Filter und Verlaufseffekte sein, wie das obige Bild. Bitte beziehen Sie sich auf seine ID, indem Sie das folgende Tag verwenden. Schauen wir uns einige andere Dinge an, die SVG tun kann. In diesem Beispiel sehen wir uns an, wie man ein SVG mit React on the fly erstellt. Es ist ein leistungsstarkes Tool, das sowohl flexibel als auch einfach zu bedienen ist. Da Beläge und Pizzen auf derselben Pizza verwendet werden können, können wir zwei Arten von Dokumenten haben. Der schwierigste Teil dieser Übung ist das Zusammenstellen der Beläge.
Mit den richtigen Anwendungsfällen und minimalem Aufwand kann SVG verwendet werden, um React-Websites und -Anwendungen zu bereichern. Wenn Benutzer ihre Pizzabestellungen aktualisieren, können wir ein Video erstellen, in dem Beläge auf die Pizza fallen. Den Quellcode des Projekts finden Sie auf GitHub. Es ist wichtig zu beachten, dass SVGs nicht fehlerfrei sind. Es gibt jedoch einige Fehler bei SVGs.
Konvertieren Sie SVG in String-Javascript
Um ein SVG in einen String umzuwandeln, können Sie die Methode .toString() verwenden. Dadurch wird das SVG als Zeichenfolge zurückgegeben.
Wir werden in dieser Lektion zusammenarbeiten, um das Javascript-Puzzle „Svg to String“ zu lösen. Dies kann demonstriert werden, indem man sich den folgenden Code ansieht. Das Problem wurde mit verschiedenen Ansätzen gelöst. Sie können JS oder CSS verwenden, um Ihre Zeichenfolge zu erstellen, indem Sie diesen Schritten folgen. Die Auszeichnungssprache Scalable Vector Graphics (SVG) ist eine XML-basierte Auszeichnungssprache, die zur Beschreibung zweidimensionaler Vektorgrafiken verwendet wird. Wenn Sie das Tool SVG to Base64 verwenden, wählen Sie die Schaltfläche SVG hochladen. Dieses Tool konvertiert SVG-Daten in Base64 und generiert eine CSS-Hintergrundquelle, die eine Base64-Zeichenfolge, einen HTML -Bildcode und eine CSS-Hintergrundquelle enthält.
SVG-Text
SVG-Text ist Text, der in einer Vektorgrafik angezeigt werden kann. Es kann verwendet werden, um Text zu erstellen, der auf jede beliebige Größe skaliert werden kann, ohne an Qualität zu verlieren. SVG-Text kann in Verbindung mit anderen Vektorgrafiken verwendet werden, um komplexe Grafiken zu erstellen.
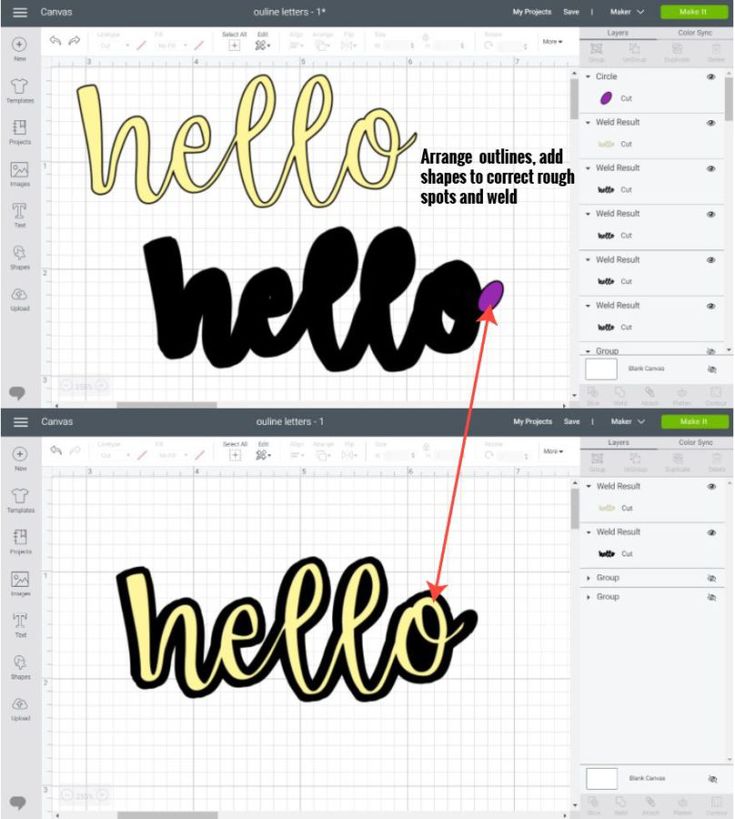
Es ist eigentlich ganz einfach, ein SVG mit Inkscape zu erstellen. Sie sind sofort startklar, denn es gibt nur wenige Grundlagen zu lernen. Bitte beachten Sie, dass alle Links, auf die Sie klicken, als Affiliate behandelt werden. Wenn Sie auf einen meiner Links klicken, um etwas zu kaufen, erhalte ich möglicherweise eine kleine Provision, die für Sie kostenlos ist. Es ist an der Zeit, Ihre ausgewählten Schriftarten in sva-Dateien umzuwandeln, sobald Sie die gewünschten Schriftarten ausgewählt haben. Wenn Sie einen Text eingeben, wird keine SVG-Datei erstellt. In Inkscape ist es notwendig, Ihren Text in einen Pfad umzuwandeln. Von hier aus können Sie auf jeden Buchstaben Ihres Textes klicken und ihn nach Ihren Wünschen ändern.
Texteigenschaften in HTML
Der Textinhalt des Elements wird an die Eigenschaft textContent des Elements zurückgegeben.
Wir werden uns etwas einfallen lassen. Diese Eigenschaften können verwendet werden, um das Erscheinungsbild eines Textes zu ändern, indem die Strich- und Fülleigenschaften geändert werden.
Es ist eine Art Hybridfahrzeug. Die Eigenschaften textAlign und textBaseline können verwendet werden, um den Text innerhalb des Elements zu positionieren.
