Wie füge ich Produkte in WooCommerce besser hinzu und passe sie an? Umfassender Leitfaden mit Beispielen
Veröffentlicht: 2018-06-22Der Verkauf von Computern und die Gewinnmaximierung durch Up-Selling kann eine Herausforderung darstellen. In diesem Leitfaden erfahren Sie, wie Sie Produkte zu WooCommerce hinzufügen. Dann zeige ich Ihnen, wie Sie ein kostenloses Plugin verwenden, um die WooCommerce-Produktseite anzupassen. Als Beispiel sehen Sie einen WooCommerce Computer Builder mit einem MacBook Pro. Am Ende sind Sie bereit, anpassbare Produkte in Ihrem WooCommerce-Shop zu verkaufen und mehr Gewinn zu erzielen.
️ Finden Sie WooCommerce arm an Optionen oder zu kompliziert beim Hinzufügen von Produkten?
Heute zeige ich Ihnen, wie Sie Produkte hinzufügen und sie in Ihrem WooCommerce mit einem kostenlosen Plugin anpassen !
Inhaltsverzeichnis
- So fügen Sie WooCommerce-Produkte hinzu – Kurzanleitung
- Passen Sie WooCommerce-Produkte an - Beispiel für einen Computerhersteller
- Passen Sie die Produktseite des WooCommerce Computer Builder an
- WooCommerce-Produkte mit benutzerdefinierten Feldern
- Zusammenfassung & mehr über das Plugin
So fügen Sie WooCommerce-Produkte hinzu – Kurzanleitung
Sehen wir uns an, wie Sie Produkte in wenigen Schritten erstellen:
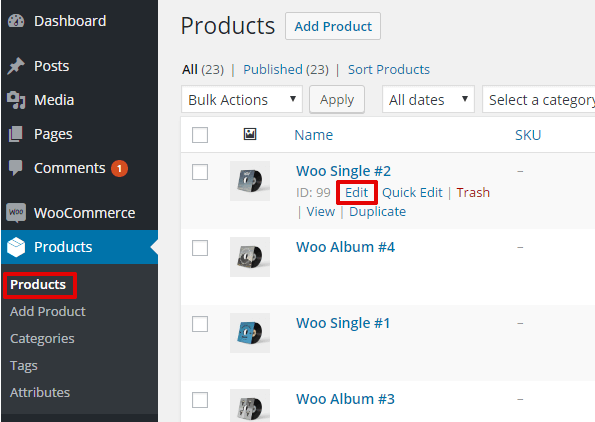
Produkte im WooCommerce

WooCommerce-Produktliste Gehen Sie zuerst zum Menü Produkte , um Ihre Artikel hinzuzufügen, zu entfernen und zu verwalten.
Fügen Sie ein Produkt hinzu oder bearbeiten Sie es
Klicken Sie dann auf die Schaltfläche Neu hinzufügen oder bearbeiten Sie das vorhandene Produkt.

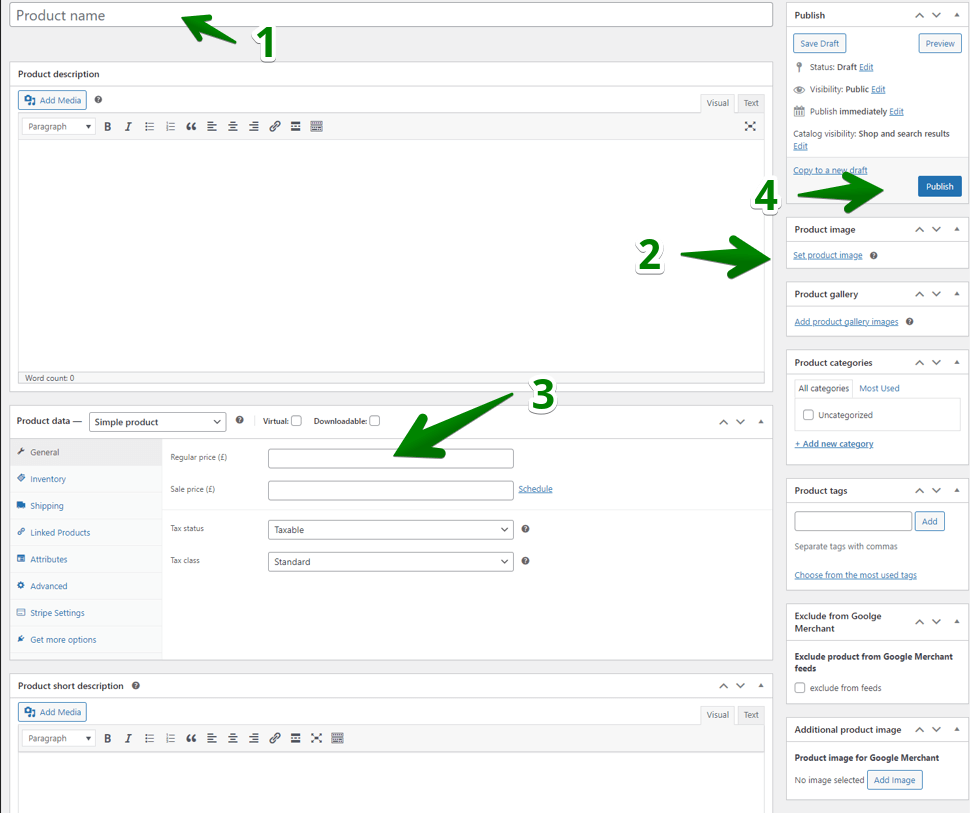
WooCommerce-Produkte bearbeiten Legen Sie das WooCommerce-Produkt fest
Wählen Sie nun den Produktnamen, seine Beschreibung und ein Bild aus. Gehen Sie auch zum Abschnitt Produktdaten , um über Preis, Bestand, Attribute, Steuern usw. zu entscheiden.

So fügen Sie WooCommerce-Produkte in wenigen Schritten hinzu Veröffentlichen Sie dann das neue Produkt (oder aktualisieren Sie das vorhandene). Das ist es!
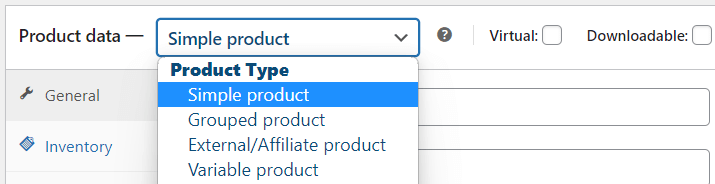
Wählen Sie den Produkttyp
Sie können auch den Produkttyp wählen:

WooCommerce-Produkttypen Produktkategorien & Tags
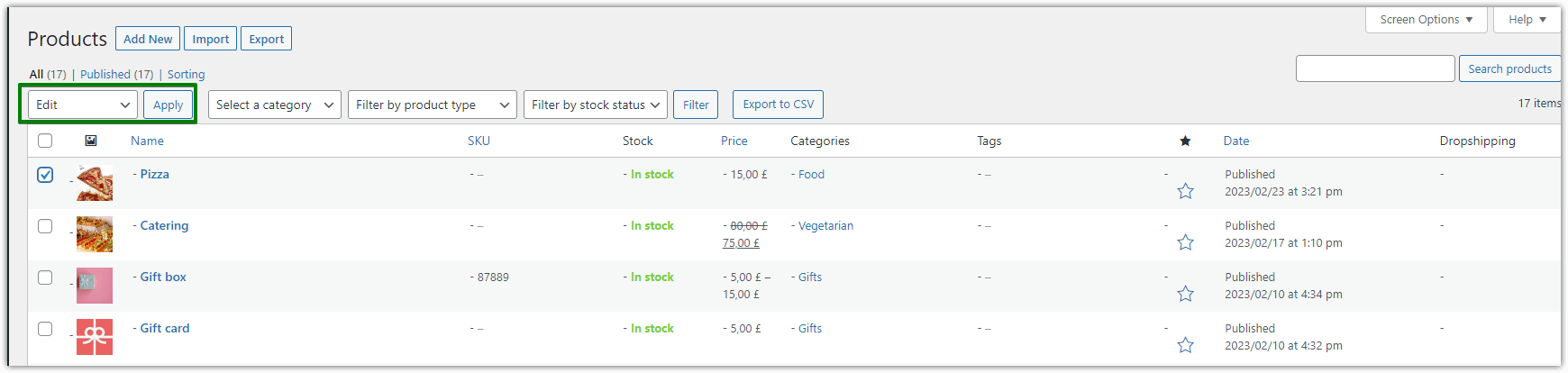
Natürlich gibt es viele zusätzliche Dinge, die Sie einrichten können, wie die Produktkategorie oder Tags, um Ihre Artikel besser zu organisieren. Ich möchte darauf hinweisen, dass Sie mit der Option Bearbeiten auf dem Hauptbildschirm des Produkts auch einige Produktdaten schneller bearbeiten können:

WooCommerce-Produkte bearbeiten Wie passe ich Produkte in WooCommerce an?
️ Ich denke, Sie sind bereit, Produkte hinzuzufügen . Dank des WooCommerce Product Builder können Sie Produkte vorbereiten und zusätzliche Daten (wie Attribute, Tags und die Produktgalerie) verwenden .
Im nächsten Teil zeige ich Ihnen, wie Sie WooCommerce-Produkte mit benutzerdefinierten Feldern anpassen können, um viel mehr zu bieten !
Passen Sie WooCommerce-Produkte an - Beispiel für einen Computerhersteller
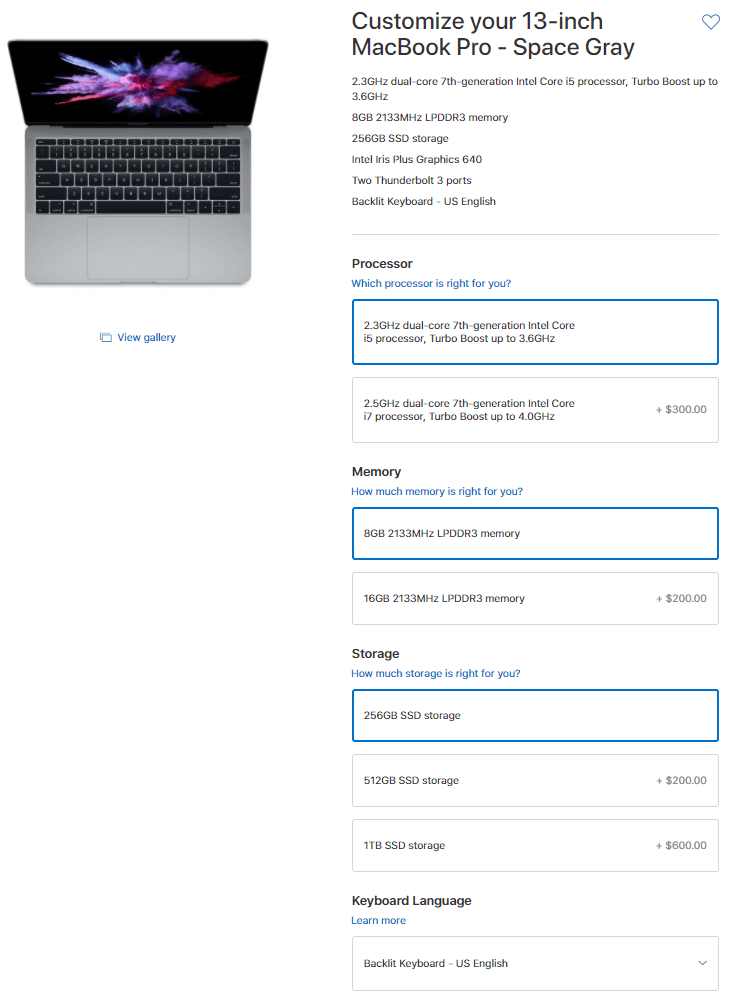
Waren Sie schon einmal auf der Website von Apple? Im Allgemeinen lassen sie Sie die Komponenten eines Computers auswählen , die Sie kaufen möchten.
Wie ich bereits erwähnt habe, habe ich mich entschieden, ein MacBook Pro als Beispiel für diese Anleitung zu verwenden. Wir werden an dieser Stelle an einem realen Beispiel arbeiten.
Im Grunde sieht ihr Assistent so aus:

Wir werden die Assistentenoptionen in diesem Handbuch identisch konfigurieren, um ein anpassbares WooCommerce-Produkt zu erstellen – Ihren Computer-Builder .
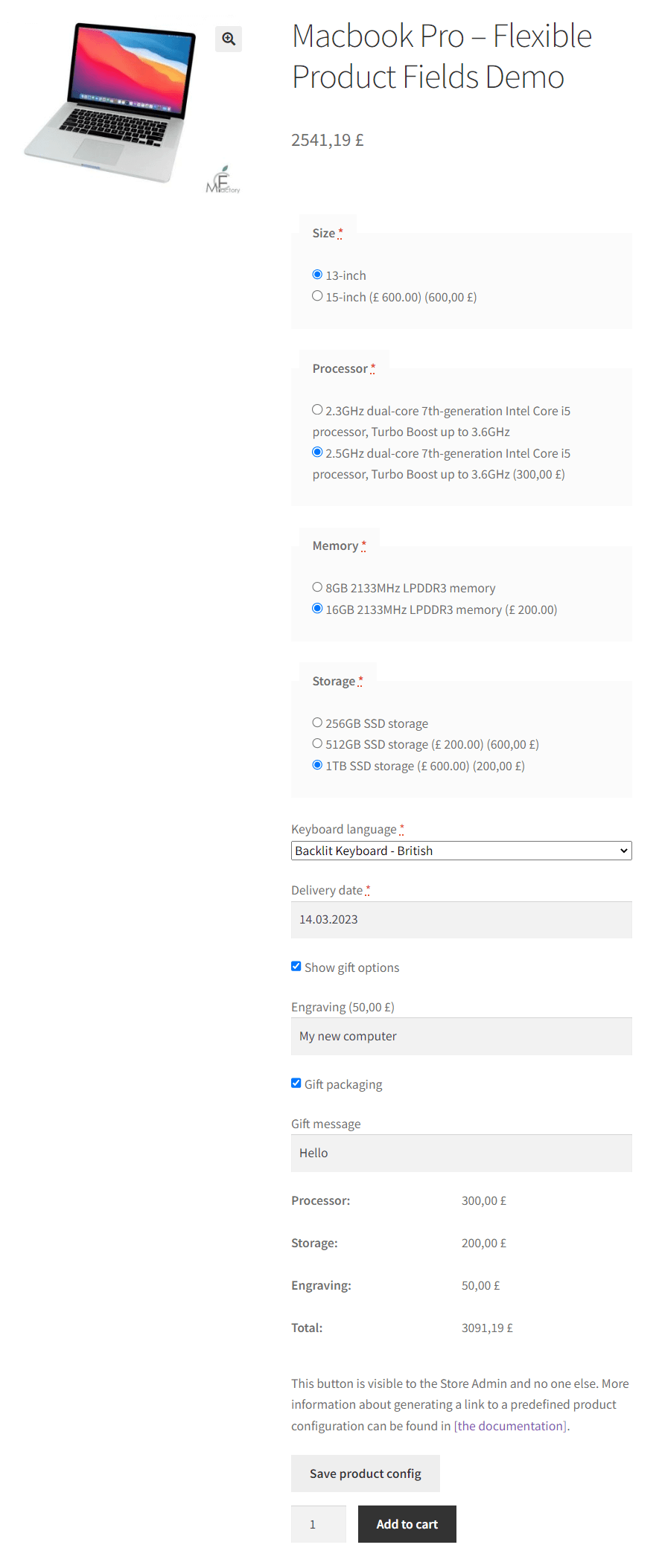
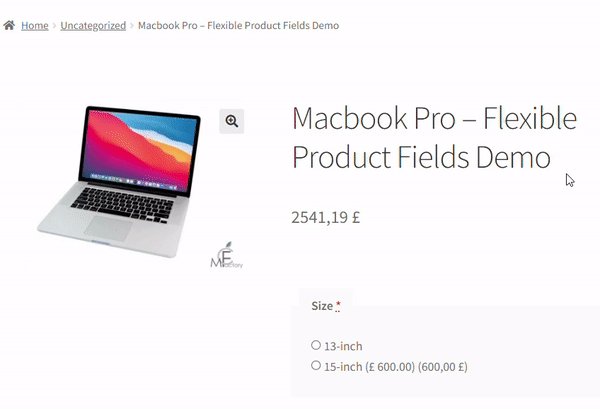
Es wird so aussehen, sobald wir es konfiguriert haben:

Es sieht natürlich nicht genau so aus wie auf der Apple-Website. Dies ist die Grundkonfiguration, nur um Ihnen zu demonstrieren, wie es funktioniert.
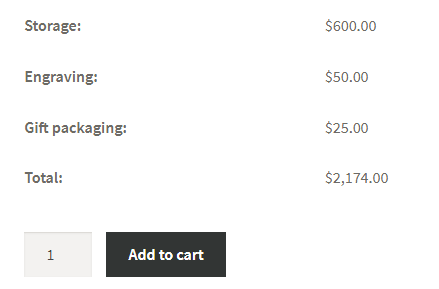
Schauen Sie sich eine andere Sache an, die ich Ihnen zeigen möchte, bevor wir weitermachen:

Dieser Rechner wird angezeigt, wenn Sie eine Option im WooCommerce Computer Builder auswählen.
Passen Sie die Produktseite des WooCommerce Computer Builder an
Zunächst benötigen Sie Flexible Product Fields , unser Plugin, mit dem Ladenbesitzer benutzerdefinierte Felder und Add-Ons zu WooCommerce-Produkten hinzufügen (und diese optional in Rechnung stellen können) . Wir werden dieses Plugin in diesem Handbuch verwenden.
Flexible Produktfelder WooCommerce
Erstellen Sie einen Produktassistenten, um Gravuren, Geschenkverpackungen, Geschenkbotschaften, Visitenkarten, Stempel zu verkaufen und optional dafür Gebühren zu erheben (fest oder prozentual).
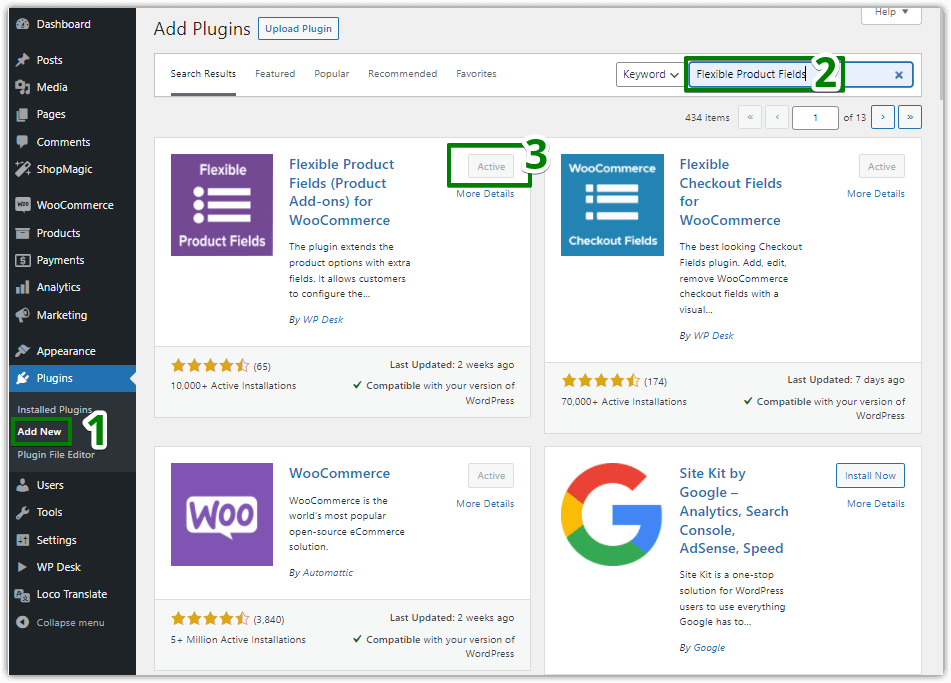
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgSie können es kostenlos von WordPress.org herunterladen oder direkt aus dem Plugin-Bereich Ihres Shops installieren, indem Sie nach flexiblen Produktfeldern suchen:

️ Um alle Anwendungsfälle abzudecken, die wir hier besprechen, benötigen Sie die PRO-Version des Plugins . Kurz gesagt, die kostenlose Version bietet Ihnen keine Möglichkeit , Kunden zusätzliche Optionen in Rechnung zu stellen. Sie können jedoch prüfen, ob die Methode der zusätzlichen Felder Ihren Anforderungen entspricht.

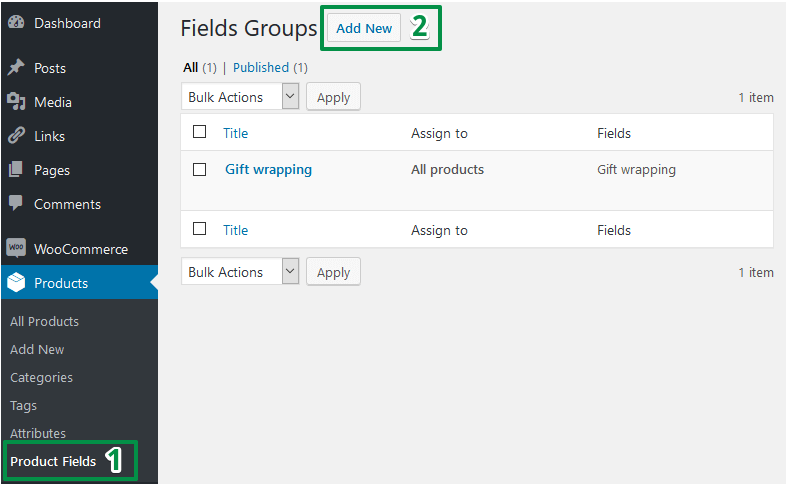
️ Sobald Sie das Plugin installiert haben, konfigurieren wir es. Wählen Sie Produkte → Produktfelder in Ihrem WordPress-Menü (1). Dann müssen Sie eine neue Feldgruppe hinzufügen (2):

Passen Sie WooCommerce-Produkte mit benutzerdefinierten Feldern an
Schließlich haben wir den Abschnitt zur Konfiguration der Felder erreicht. Ich möchte, dass dieser Artikel für Sie einfach ist, deshalb werde ich Sie Schritt für Schritt anleiten. Bald können Sie selbst einen MacBook-Assistenten in Ihrem Geschäft erstellen .
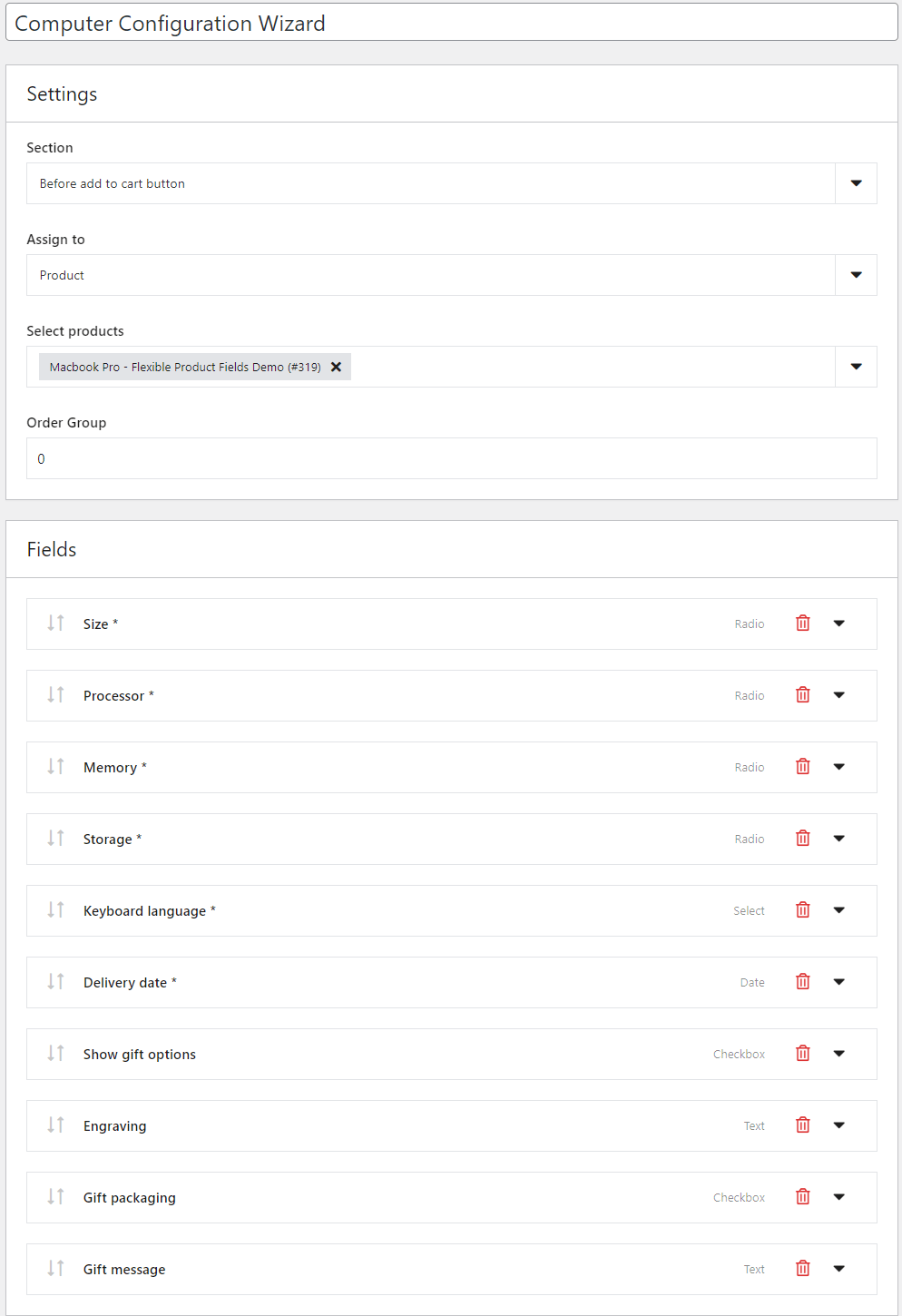
Die Gesamtkonfiguration unseres WooCommerce Computer Builder sieht wie folgt aus:

Es mag für Sie überwältigend erscheinen, aber keine Sorge. Wie ich angemerkt habe, führe ich Sie Schritt für Schritt durch die Konfiguration, um die WooCommerce-Produktseite mit neuen Feldern anzupassen . Fangen wir also an!
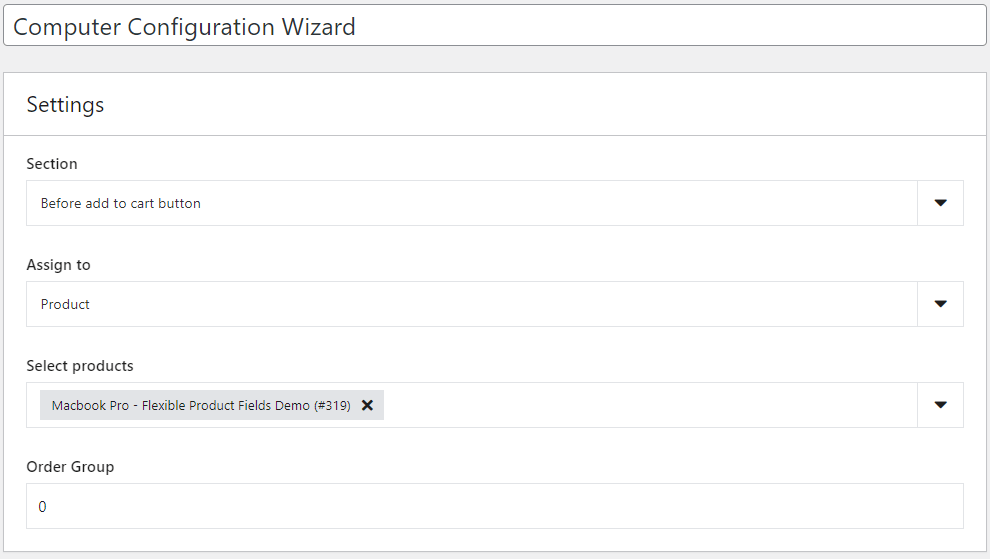
Haupteinstellungen

In den Abschnittseinstellungen können Sie auswählen, wo die Felder auf der Produktseite angezeigt werden sollen.
Dann können Sie diese Gruppe zuweisen :
- ein/e ausgewählte(s) Produkt(e),
- alle Produkte in Ihrem Geschäft,
- oder ausgewählte Kategorien.
An dieser Stelle weise ich die Felder einem Produkt (MacBook Pro) zu. Dies ist die einzige Option, die in der kostenlosen Version verfügbar ist . Die Zuordnung zu einer Kategorie, zB Computer, könnten Sie in Ihrem Geschäft nutzen. In diesem Fall benötigen Sie die PRO-Version.
Schauen Sie sich abschließend die Bestelloption an. Wenn Sie einem Produkt mehr als 1 Feldgruppe hinzufügen, können Sie deren Anzeigereihenfolge festlegen.
Felder hinzufügen
Der nächste Schritt besteht darin, unserem WooCommerce Computer Builder neue Produktfelder hinzuzufügen . Sie haben wahrscheinlich bereits die Add-Ons-Liste bemerkt. Sie müssen sie einzeln hinzufügen.

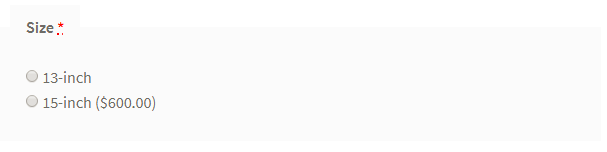
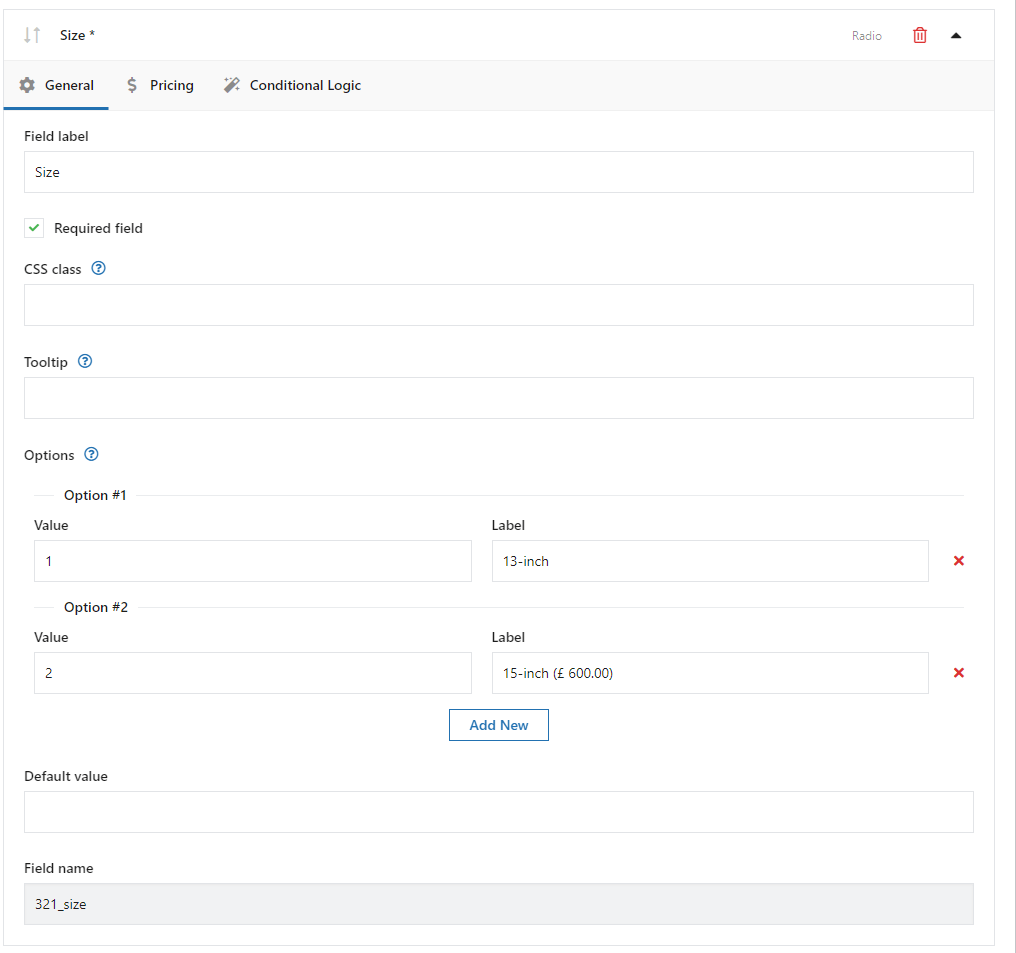
Größe (Funkfeld)
Um Größenvariationen anbieten zu können, müssen Sie das Funkfeld konfigurieren.

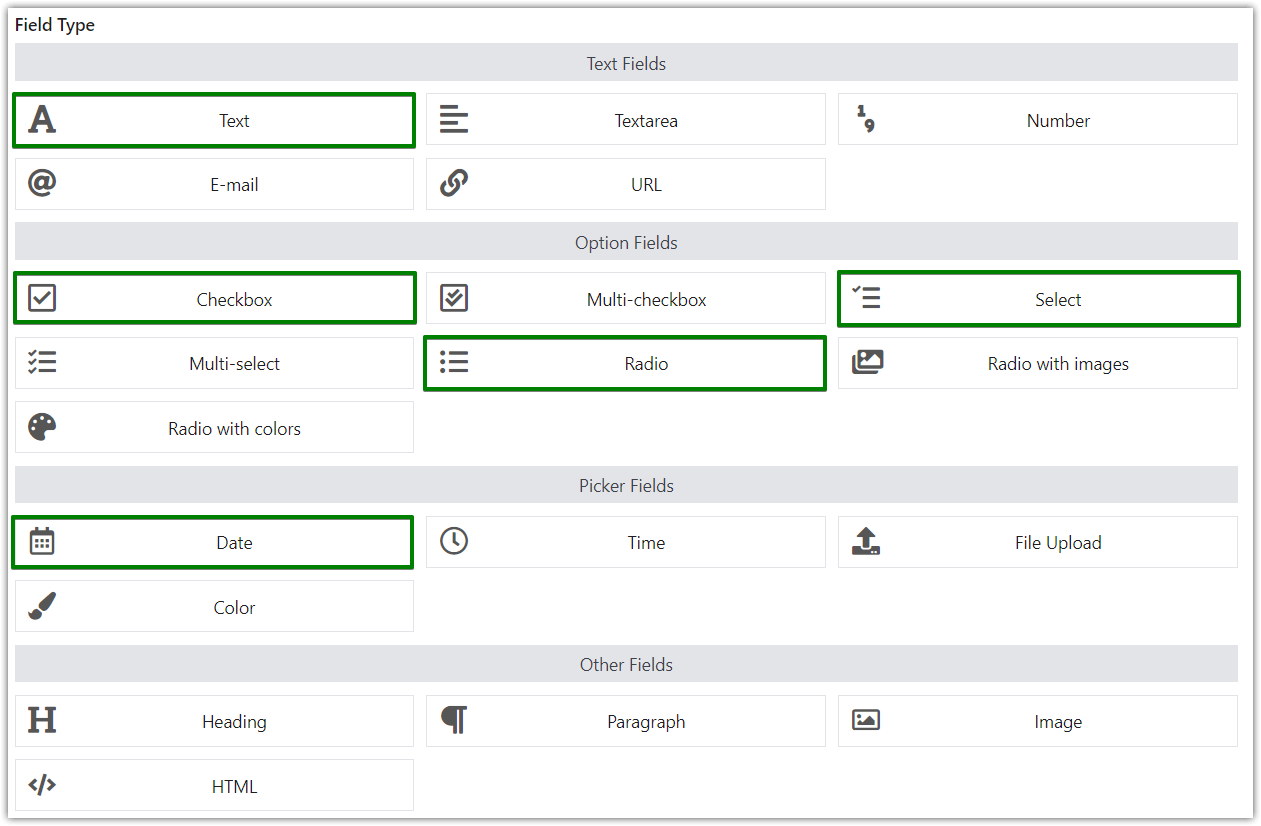
Geben Sie zunächst den Namen des Felds in das Label ein. Wählen Sie dann Radio aus dem Feldtyp aus. Erforderlich ist die nächste Option. Sie sollten es verwenden oder ein Kunde kann die Bestellung aufgeben, ohne eine Größe auszuwählen. Woher wissen Sie dann, welche Größe sie brauchen?

Früher oder später möchten Sie vielleicht die Felder nach Ihren Wünschen gestalten. In dieser Situation können Sie die CSS-Klassenoption verwenden.

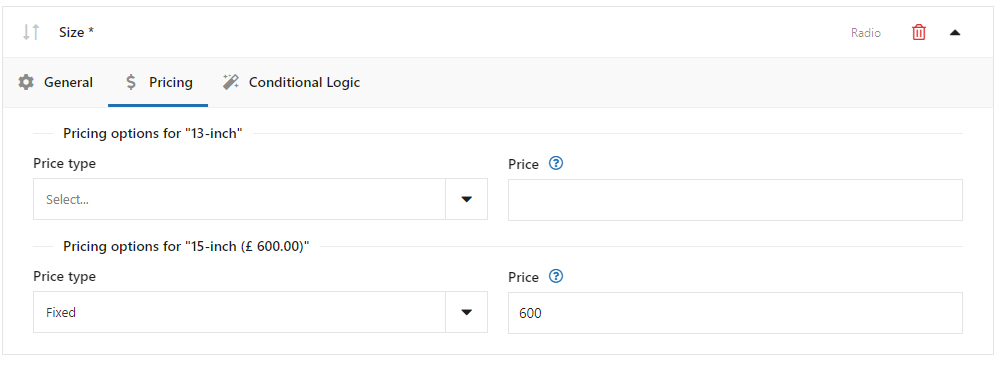
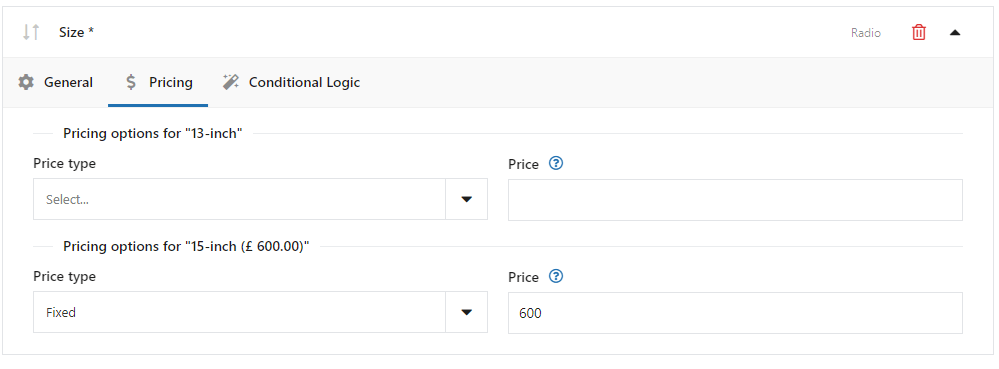
Im Bereich Optionen können Sie schließlich die Größen konfigurieren, die Sie in Ihrem Shop anbieten möchten. In diesem Fall verwenden wir die Größen 13 Zoll und 15 Zoll. Der zweite kostet 600 Dollar mehr. So legen Sie es fest: Gehen Sie zur Registerkarte Preise und fügen Sie zusätzliche Preise hinzu:

Wir verwenden keine bedingte Logik , die letzte Option. Wir werden es jedoch später in unserem WooCommerce Computer Builder verwenden.
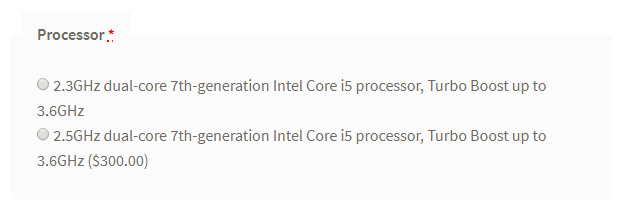
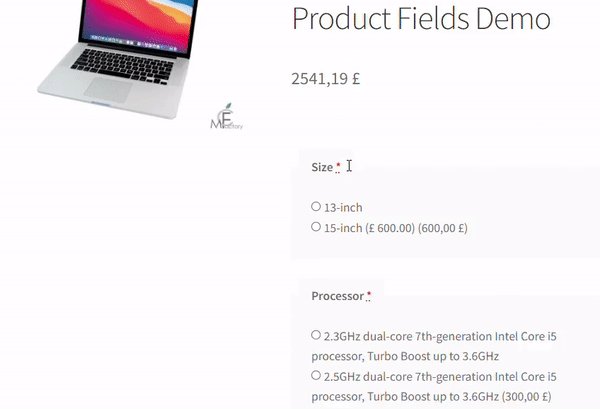
Prozessor (Funkfeld)

Der Prozessor ist auch ein Optionsfeld, Sie können es auf die gleiche Weise wie das Feld Größe konfigurieren. Dasselbe gilt für das Hinzufügen eines zusätzlichen Preises zu ausgewählten Optionen.

Während in der Größe sowohl Wert als auch Bezeichnung gleich waren, verwenden wir hier unterschiedliche Werte und Bezeichnungen. Der Wert ist nur für den Store-Administrator sichtbar und wird in der Datenbank gespeichert. Das Label ist für Kunden auf der Produktseite sichtbar.
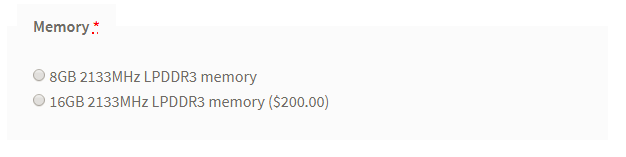
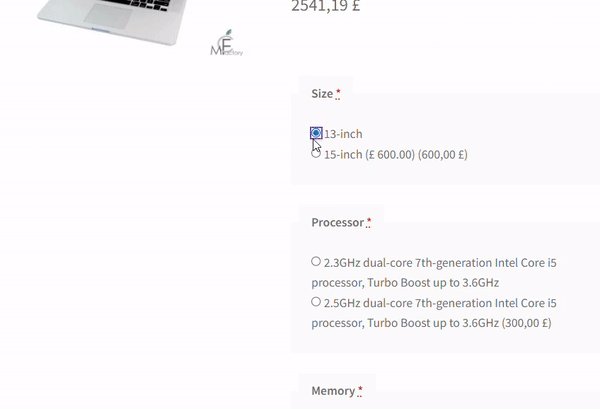
Gedächtnis (Funkfeld)

Diesmal weißt du alles. Sie müssen unserem WooCommerce-Computer-Builder nur Speicheroptionen zur Verfügung stellen. Gehen Sie genauso vor wie in den vorherigen Schritten.
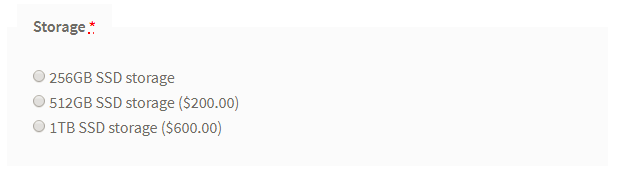
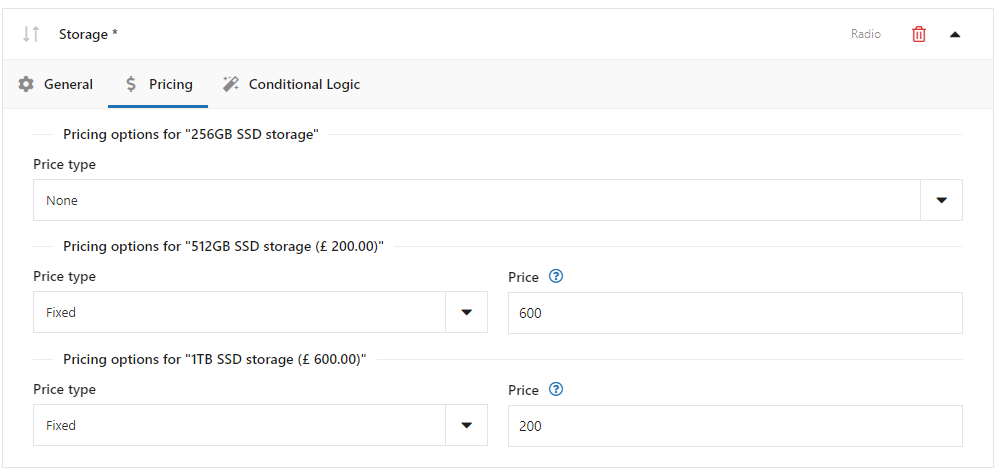
Speicherung (Funkfeld)

Sie wissen bereits, wie Sie dieses Optionsfeld konfigurieren. Der einzige Unterschied besteht darin, dass Sie 2 zusätzliche Preise hinzufügen müssen. Sehen:

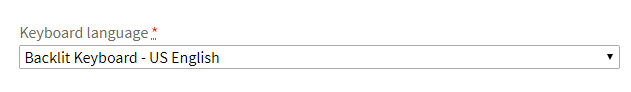
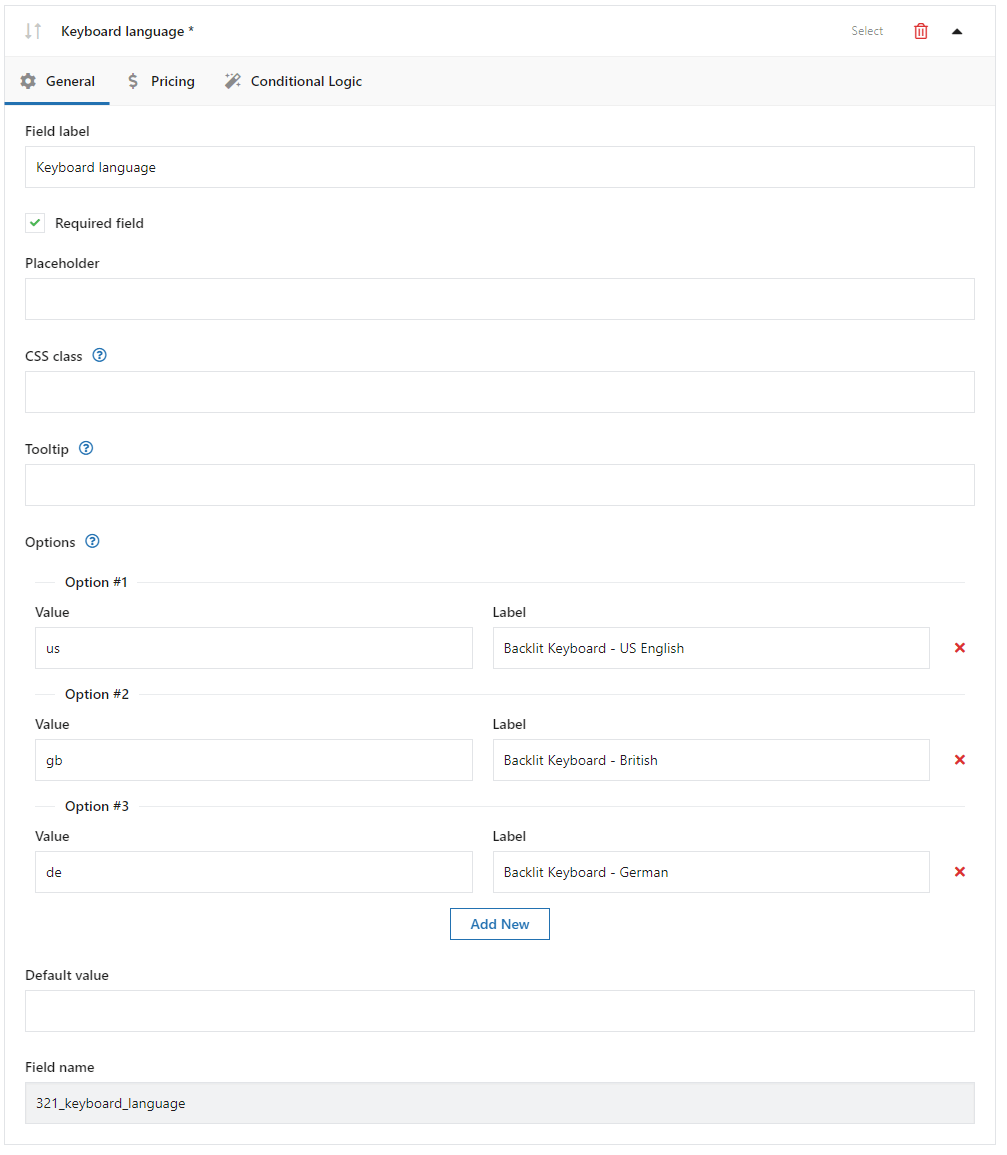
Tastatursprache (Feld auswählen)

Dieses Mal konfigurieren Sie einen neuen Feldtyp: Feld auswählen .
Die Konfiguration ist der vorherigen sehr vertraut. Der Hauptunterschied ist die Auswahl im Feldtyp .

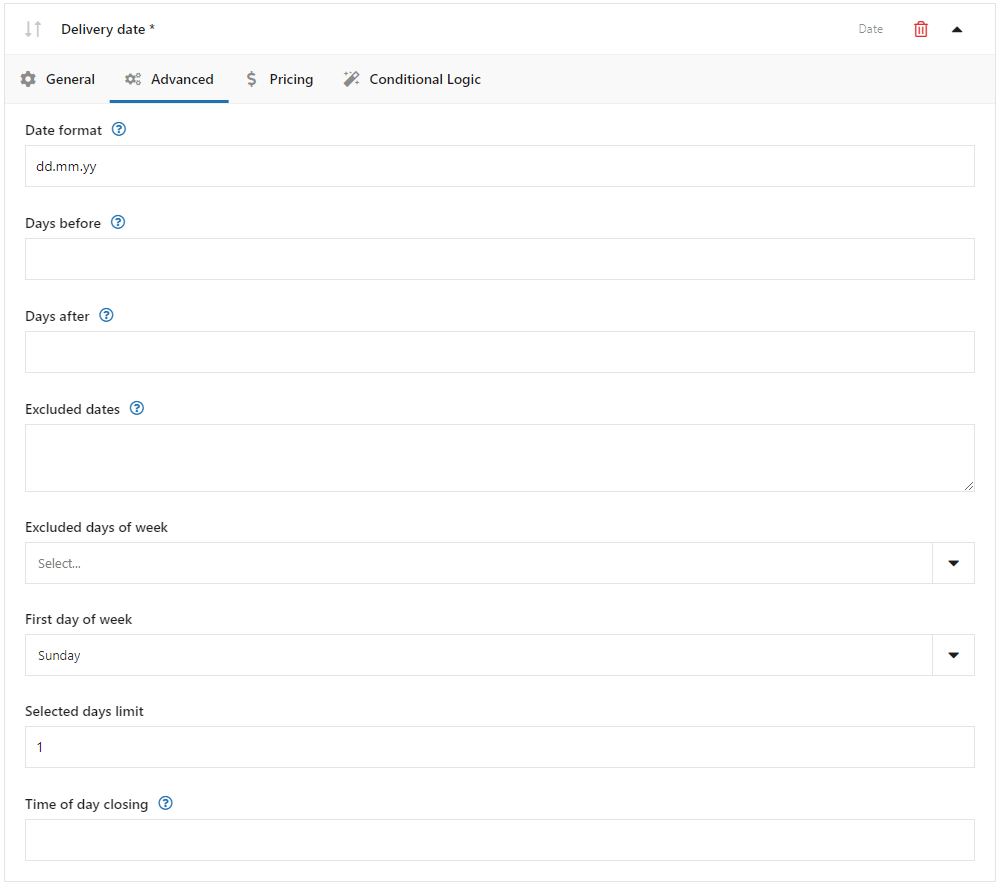
Lieferdatum (Datumsfeld)

Hier sehen Sie einen weiteren Feldtyp. Dies ist das Datumsfeld. Die allgemeinen Einstellungen sind den vorherigen ziemlich ähnlich, aber es gibt einige zusätzliche Funktionen auf der Registerkarte Erweitert :

️ Einige der Funktionen sind:
- Datumsformat
- Tage zuvor
- Tage später
Mit Tage vorher und Tage danach können Sie einen Zeitbereich von Daten festlegen, die von einem Kunden ausgewählt werden können. Es kann nützlich sein, wenn Sie das Produkt mit einer Gravur anbieten, da Sie Zeit für die Herstellung benötigen.
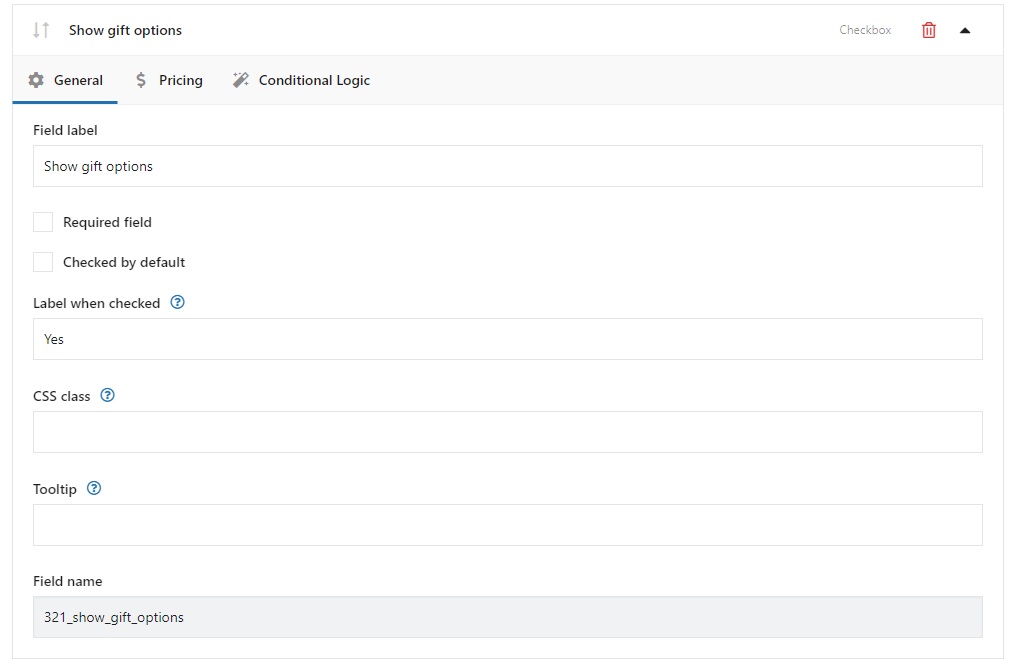
Geschenkoptionen anzeigen (Checkbox-Feld)
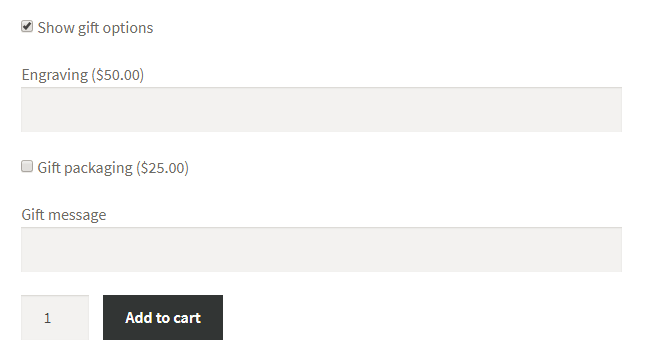
Dieses Produktfeld wird in unserer Konfiguration sehr wichtig sein. Standardmäßig sieht es so aus:

Wenn ein Kunde dieses Feld überprüft, werden neue Felder angezeigt.

Das ist die bedingte Logik . Sie legen jedoch nicht die Option Bedingte Logik für dieses Feld fest. Sie fügen das Feld auf die übliche Weise hinzu, und an dieser Stelle müssen Sie sich um die Registerkarte „Bedingte Logik“ kümmern.

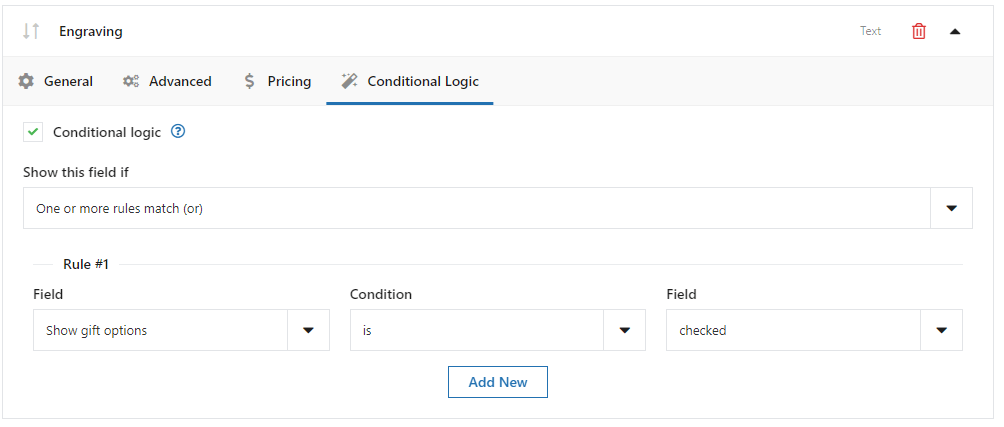
Gravur (Textfeld)
Dies ist ein einfaches Feld, in dem ein Kunde einen Text, z. B. eine Gravur, eingeben kann.

Dieses Feld sollte nur angezeigt werden, wenn der Kunde das Kontrollkästchen Geschenkoptionen anzeigen markiert.
In dieser Situation müssen Sie die Bedingungslogik für dieses Feld konfigurieren.
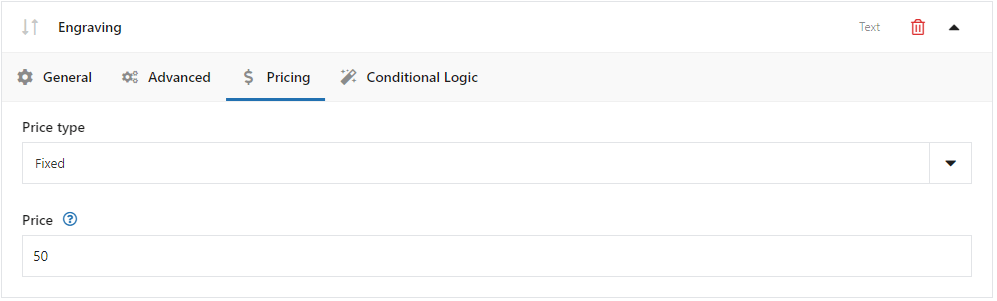
Beginnen Sie mit der Anpassung und fügen Sie auf der Registerkarte „Preise“ einen zusätzlichen Preis hinzu:

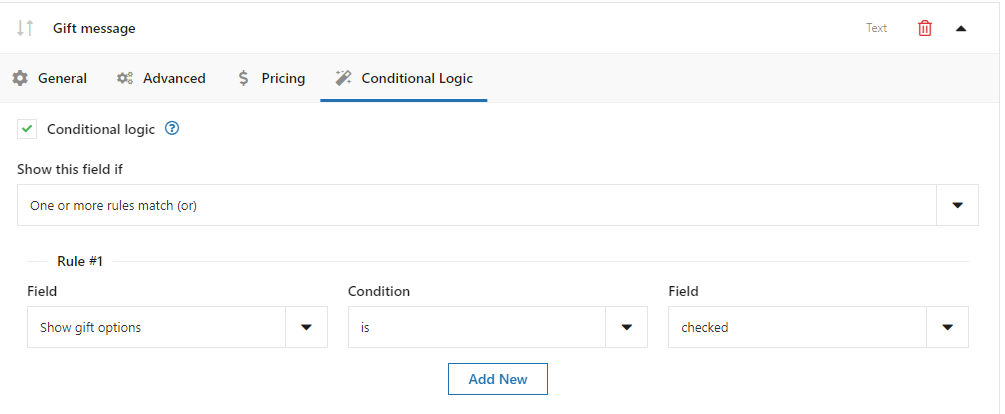
Und jetzt gehen wir zur Registerkarte Bedingte Logik , wo wir auch diese zusätzliche Funktion hinzufügen werden:

Wie Sie oben sehen können, habe ich die Option Bedingte Logik markiert. In den Regeln habe ich eingestellt, dass dieses Feld erscheint, wenn das Feld Geschenkoptionen anzeigen gleich aktiviert ist .
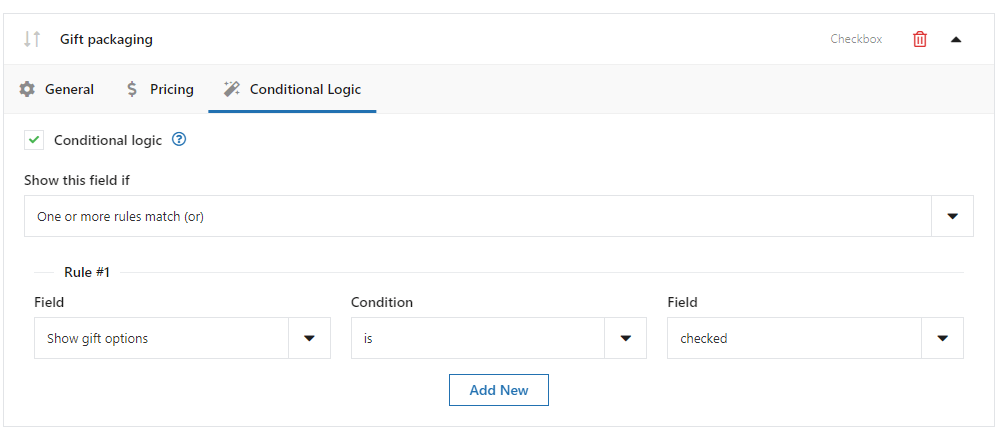
Geschenkverpackung (Checkbox-Feld)

Sie müssen die Bedingungslogik für dieses Feld auf die gleiche Weise wie oben festlegen. Sie können auch zusätzliche Preise hinzufügen, wenn Sie möchten, dass der Kunde zusätzliches Geld für die Geschenkverpackung zahlt. Sie wissen bereits, wie Sie zusätzliche Preise hinzufügen

Geschenknachricht (Textfeld)

Endlich das Letzte. Auch hier müssen Sie bedingte Logik einstellen.

Schauen wir uns noch einmal den Effekt an, den wir erzielt haben:

Flexible Produktfelder PRO WooCommerce 59 $
Erstellen Sie einen Produktassistenten, um Gravuren, Geschenkverpackungen, Geschenkbotschaften, Visitenkarten, Stempel zu verkaufen und optional dafür Gebühren zu erheben (fest oder prozentual).
In den Warenkorb legen oder Details anzeigenZusammenfassung & mehr über das Plugin
In diesem Artikel habe ich erklärt, wie man WooCommerce-Produkte hinzufügt und sie dann mit einem kostenlosen Plugin anpasst !
Sie haben auch gelernt, wie Sie Ihren Computer-Builder erstellen, nachdem Sie diesen WooCommerce-Computer-Builder-Leitfaden gelesen haben. Ich hoffe, es hat Ihnen geholfen und Sie sind jetzt bereit , anpassbare Produkte in Ihrem WooCommerce-Shop zu verkaufen . Sind Sie bereit, einen Computerassistenten in Ihrem Geschäft einzurichten?
Schließlich haben Sie vielleicht einige Fragen. Frag ruhig nach! Bitte verwenden Sie den Kommentarbereich unten .
Schließlich habe ich in diesem Artikel nicht alle Funktionen des Plugins behandelt. Ich denke, dass unser WooCommerce-Leitfaden für zusätzliche Produktoptionen für Sie interessant sein könnte. Es ist ein weiterer großartiger Artikel. Lesen Sie es, falls Sie mehr Anwendungsfälle für dieses Plugin erfahren möchten.