Wie passe ich WooCommerce an und ersetze die Schaltfläche „Zum Warenkorb hinzufügen“?
Veröffentlicht: 2022-09-15Bei jeder E-Commerce-Website geht es heute darum, den Kunden die Flexibilität zu geben, die gewünschten Waren auf Knopfdruck zu kaufen. Mit WooCommerce können Sie „Zum Warenkorb hinzufügen“-Schaltflächen mühelos auf Produktseiten/Produktlistenseiten oder jeder anderen Seite anzeigen.
Diese WooCommerce Add to Cart-Buttons sind optisch ansprechend und tragen wesentlich zum Erfolg von Online-Shops bei, da sie sich direkt auf den Umsatz auswirken.
In diesem Blog erfahren Sie, wie Sie benutzerdefinierte WooCommerce-URLs/Schaltflächen zum Hinzufügen zum Warenkorb einrichten, Schaltflächen zum Hinzufügen zum Warenkorb mithilfe von Code und Plugins anpassen und Schaltflächen zum Hinzufügen zum Warenkorb durch Schaltflächen zum direkten Bezahlen ersetzen.
Lass uns anfangen.
Die Standard-WooCommerce-Schaltfläche/URL zum Hinzufügen zum Einkaufswagen

Die Standard-WooCommerce-Schaltfläche „In den Warenkorb“ erscheint immer auf allen Einzelproduktseiten, mit Ausnahme der externen/Partnerprodukte, die zu anderen Quellen gehören.
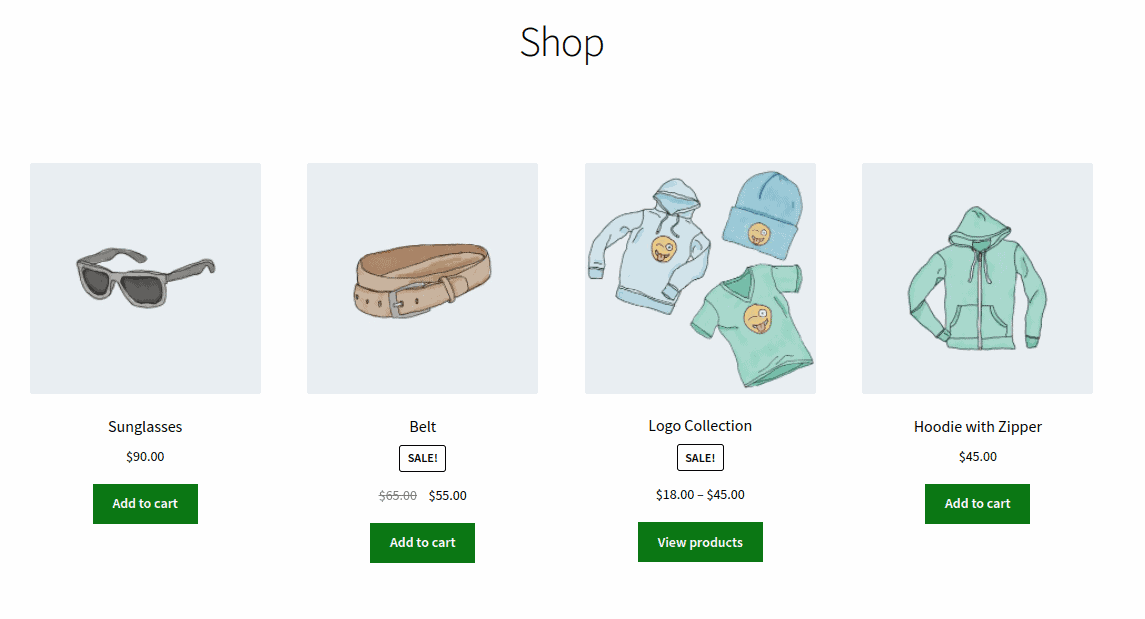
Sie können auch Schaltflächen zum Warenkorb hinzufügen unter den Produkten auf der Shop-Seite sehen, auf der alle Produkte angezeigt werden, Kategorieseiten, Tag-Seiten oder Produktfilterseiten.
Die Texte auf den Schaltflächen können je nach Produkttyp variieren. Zum Beispiel wird es anstelle von „In den Warenkorb“ die Schaltfläche „Jetzt kaufen“ geben, um den Checkout zu beschleunigen (dazu später mehr).
Wie erstelle ich eine benutzerdefinierte „In den Einkaufswagen“-URL?
Hier können Sie einfach die Standard-URL für die Schaltfläche ersetzen und der Rest wird erledigt. Diese Methode ist nützlich, wenn Sie die Schaltflächen zum Hinzufügen zum Einkaufswagen auf benutzerdefinierten Zielseiten, Preistabellen, Blog-Beiträgen und anderen platzieren möchten.
Sehen wir uns an, wie Sie benutzerdefinierte WooCommerce-HTML-Links/-Schaltflächen zum Hinzufügen zum Einkaufswagen für einfache und variable Produkte erstellen.
In den Einkaufswagen-URL für einfache Produkte
Sie können einfache Produkte einfach über eine benutzerdefinierte URL zum Warenkorb hinzufügen.
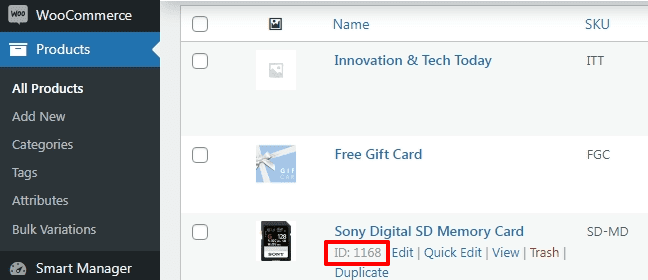
Gehen Sie zu WooCommerce > Products . Bewegen Sie den Mauszeiger unter den Produkttitel, um die Produkt-ID zu finden, und verwenden Sie den folgenden Link:
https://ihredomain.com/?add-to-cart=X&quantity=Y .

Ersetzen Sie natürlich den Domänennamen und die Produkt-ID durch Ihre eigene Domäne bzw. die gewünschte Produkt-ID.
Dadurch wird ein einzelnes Produkt in den Warenkorb gelegt. Verwenden Sie diese URL, um dasselbe Produkt mit einer größeren Menge hinzuzufügen:
https://ihredomain.com/?add-to-cart=1168&quantity=5 .
In den Warenkorb legen und zur Kasse weiterleiten
Wenn ein Produkt in den Warenkorb gelegt wird, ist es am besten, Kunden auf die Checkout-Seite umzuleiten.
Die URL lautet in diesem Fall also:
https://yourdomain.com/checkout/?add-to-cart=1168&quantity=1 .
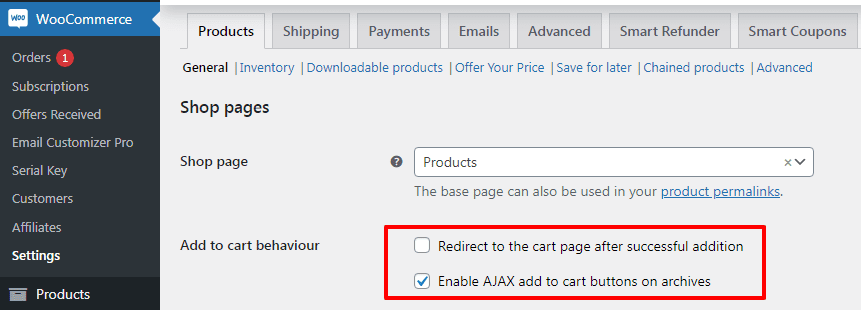
Denken Sie daran, damit dies funktioniert, müssen Sie die Option „AJAX-Schaltflächen zum Hinzufügen zum Warenkorb in Archiven aktivieren“ unter WooCommerce > Settings > Products > General und auch „Nach erfolgreichem Hinzufügen zur Warenkorbseite umleiten“ deaktivieren.

Anstelle von Checkout, wenn Sie Benutzer auf andere Seiten als die Checkout-Seite umleiten möchten, lautet die URL:
https://yourdomain.com/your_custom_page/?add-to-cart=1168&quantity=1 .
URL zum Warenkorb hinzufügen für variable Produkte
Dies ist auch sehr einfach. Wie bei einfachen Produkten müssen Sie die Produkt-ID durch die Produktvariations-ID ersetzen.
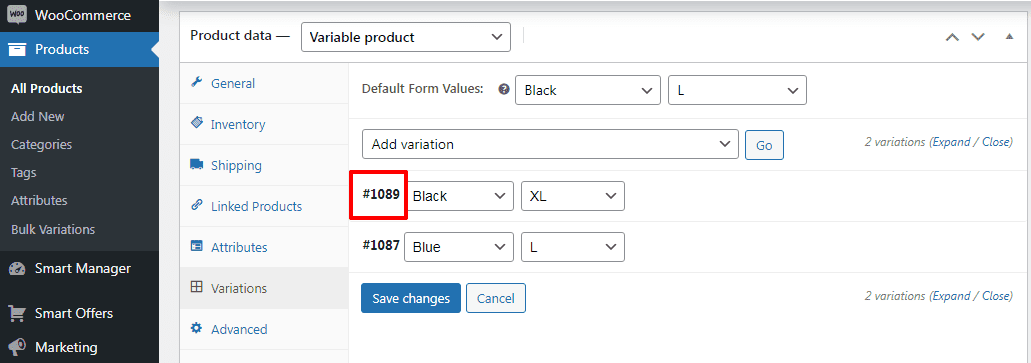
Gehen Sie zu WooCommerce > Products . Wählen Sie ein variables Produkt aus. Klicken Sie auf die Registerkarte Variations . Sie finden die Produkt-IDs wie abgebildet. Sobald Sie die IDs haben, ist das Erstellen von URLs ein Kinderspiel.

Um eine Produktvariation mit der Menge eins hinzuzufügen, lautet die URL:
https://ihredomain.com/?add-to-cart=1089&quantity=1 .
Um eine Produktvariation mit der Menge fünf hinzuzufügen, lautet die URL:
https://ihredomain.com/?add-to-cart=1089&quantity=5 .
Um eine Produktvariation mit der Menge eins zum Warenkorb hinzuzufügen und zur Checkout-Seite umzuleiten, lautet die URL:
https://yourdomain.com/checkout/?add-to-cart=1089&quantity=1 .
Um eine Produktvariation mit der Menge eins zum Warenkorb hinzuzufügen und auf eine andere Seite als die Checkout-Seite umzuleiten, lautet die URL:
https://yourdomain.com/your_custom_page/?add-to-cart=1089&quantity=1 .
Einfach genug? Kommen wir zur Anpassungsschaltfläche In den Warenkorb.
Warum passen Sie die standardmäßige WooCommerce-Schaltfläche „In den Warenkorb“ an?
Stellen Sie sich vor, Sie besuchen einen WooCommerce-Shop, um Lebensmittel zu kaufen, und müssen jeden Artikel einzeln bezahlen. Wäre es für Sie als Käufer nicht unbequem, den Kauf zu tätigen? Darüber hinaus ist das Einleiten mehrerer Transaktionen für die Einkäufe zweifellos zeitaufwändig.
Hier erweist sich die Funktion „In den Warenkorb“ von WooCommerce als Segen für Online-Käufer. Käufer können die gewünschten Artikel auswählen und in den Warenkorb legen. Sobald alle Artikel in den Einkaufswagen gelegt wurden, können die Käufer zur Kasse gehen. Dies trägt zu einem großartigen Kundenerlebnis bei.
Die Standardeinstellungen können die Arbeit erledigen. Aber je nach Art des Produkts und Ihrem Produktportfolio ist eine Anpassung erforderlich. Es gibt keinen einheitlichen Ansatz.
. Diese Methode funktioniert besonders gut in Geschäften, die nur ein Produkt verkaufen, oder wenn die Kunden ein einzelnes Produkt in einem Geschäft mit mehreren Produkten kaufen möchten.
Andererseits ist die Schaltfläche „In den Warenkorb“ äußerst nützlich für Geschäfte, die viele Produkte verkaufen. Besucher durchsuchen mehrere Produkte im Shop, fügen weitere Produkte zum Warenkorb hinzu oder entfernen sie, bevor sie zur Checkout-Seite gehen.
Basierend auf den Anforderungen führt eine benutzerdefinierte Schaltfläche (Text, Farbe, Symbol, Platzierung) basierend auf Ihrem Markenauftritt zu besseren Conversions.
Wie passe ich die Schaltflächen „In den Warenkorb“ an?
Manchmal sehen die standardmäßigen „In den Warenkorb“-Schaltflächen auf der Website möglicherweise nicht attraktiv aus. Vielleicht möchten Sie sie an Ihre Markenfarbe anpassen. Oder die falsche Platzierung kann Conversions behindern.
In solchen Fällen bietet WooCommerce eine hervorragende Flexibilität, um die Schaltflächen „In den Warenkorb“ auf allen Ebenen anzupassen. Sie können die Schaltflächen mit minimalem Aufwand anpassen.
Wir werden uns einige technische Möglichkeiten, Plugins und alternative Möglichkeiten zum Anpassen dieser „In den Warenkorb“-Schaltflächen ansehen. Technische Wege können etwas knifflig sein. Um Code-Snippets sicher hinzuzufügen, lesen Sie dieses Dokument.
Ändern des Textes der WooCommerce-Schaltfläche „In den Warenkorb“.
Sie können den Text der WooCommerce-Schaltfläche „Zum Warenkorb hinzufügen“ ändern, um ihn ansprechender und ansprechender für die Kunden zu machen. Hier sind einige Ideen für Schaltflächentexte, die Sie für die Kaufschaltflächen verwenden können:
- Der Tasche hinzufügen
- In den Warenkorb
- Zu meinem Einkaufswagen hinzufügen
- Zu meinem Einkaufskorb hinzufügen
Um den Standardtext der Schaltfläche „In den Warenkorb“ zu ändern, können Sie die folgenden Schritte ausführen:
- Gehen Sie zu
WordPress Admin panel > Appearance > Theme Editor. - Öffnen Sie die Datei Theme Functions / functions.php.
- Fügen Sie den folgenden Code am Ende der Datei function.php hinzu.
// Um den Text zum Einkaufswagen hinzufügen auf einer einzelnen Produktseite zu ändern
add_filter( 'woocommerce_product_single_add_to_cart_text', 'storeapps_custom_single_add_to_cart_text' );
Funktion storeapps_custom_single_add_to_cart_text() {
return __( 'Zum Warenkorb hinzufügen', 'woocommerce' );
}
// Um den Text zum Einkaufswagen hinzufügen auf der Shop-Seite zu ändern
add_filter( 'woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text' );
Funktion storeapps_custom_product_add_to_cart_text() {
return __( 'Zum Warenkorb hinzufügen', 'woocommerce' );
}
Wie Sie sehen können, gilt dieser Code für einzelne Produkte und die Sammlungsseite. Damit können Sie den Text in „ Add To Bag “ ändern. Sie können es jedoch in beliebige andere benutzerdefinierte Texte umwandeln, indem Sie alle „In den Warenkorb“-Phrasen im Code durch Ihre gewünschten Texte ersetzen.

Klicken Sie auf die Schaltfläche „Datei aktualisieren“, um die Änderungen zu speichern, und gehen Sie zum Frontend, um zu überprüfen, wie der benutzerdefinierte Text Ihrer WooCommerce-Schaltfläche „In den Warenkorb“ in Ihrem Geschäft angezeigt wird.

Ändern der Farbe der WooCommerce-Schaltfläche „In den Warenkorb“.
Die Farbe der Schaltfläche „In den Warenkorb“ spielt eine wichtige Rolle bei der Beeinflussung der Kunden zum Kauf von Produkten. Stellen Sie sicher, dass die Farbe der Schaltfläche mit dem Farbschema der Website übereinstimmt.
Auch wenn die meisten WooCommerce-Designs Standardfarben für alle Arten von Schaltflächen auf der gesamten Website anbieten, sollten Sie sicherstellen, dass sie zum Design Ihres Shops passen, und die Farbe der WooCommerce-Schaltfläche „In den Warenkorb“ ändern, um sie hervorzuheben.
Um die Farbe der WooCommerce-Schaltfläche „Zum Warenkorb hinzufügen“ zu ändern, müssen Sie dem Stylesheet Ihres Designs (meistens bekannt als die style.css-Datei) ein CSS-Code-Snippet hinzufügen. Sie können darauf zugreifen, indem Sie zu Ihrem WordPress Admin panel > Appearance > Customizer gehen.
Dann werden Sie zu einem neuen Fenster mit einer Liste von Optionen navigiert. Hier haben Sie drei Möglichkeiten, die Farbe der Schaltfläche „In den Warenkorb“ zu ändern.
Ändern Sie die Farbe der Schaltfläche „In den Einkaufswagen“ auf Ihrer gesamten Website
Die erste Möglichkeit besteht darin, zum Abschnitt Buttons > Background Color zu navigieren.
Hier können Sie die Hintergrundfarbe und die Textfarbe Ihrer Schaltfläche „In den Warenkorb“ ändern. Aber mit dieser Option ändern Sie die Farbe aller Schaltflächen auf allen Seiten.
Ändern Sie die Farbe der Schaltfläche „In den Warenkorb“ auf verschiedenen Seiten unterschiedlich
Der zweite Weg ist die Navigation zum Shop Archiv/Produkt Single. Mit der Option Shop-Archiv können Sie nicht nur die Hintergrundfarbe und den Text ändern, sondern auch die Position der Schaltfläche In den Warenkorb, die auf den Archivseiten des WooCommerce-Shops angezeigt wird, anpassen.
Auf der Einzelproduktseite können Sie auch die Farbe des Hintergrunds und des Textes der Schaltfläche „In den Warenkorb“ sowie den Hover-Effekt ändern.
Ändern Sie die Farbe der Schaltfläche „In den Einkaufswagen“ mithilfe von CSS-Code
Der dritte ist der zusätzliche CSS-Abschnitt, um benutzerdefinierten Code hinzuzufügen, um die Farbe der WooCommerce-Schaltfläche „In den Warenkorb“ zu ändern.
Kopieren Sie den folgenden Code und fügen Sie ihn in den Abschnitt WordPress admin > Customizer > Additional CSS oder in die Datei „style.css“ ein und ändern Sie die Farben in die gewünschten Farben.
/* Schaltfläche „In den Warenkorb“ auf der Einzelproduktseite */
.einzelprodukt .produkt .single_add_to_cart_button.button {
Hintergrundfarbe: #0c7815;
Farbe: #FFFFFF;
}
/* Schaltfläche zum Warenkorb hinzufügen in Archiven (z. B. Shop, Kategorieseite) */
.woocommerce .product .add_to_cart_button.button {
Hintergrundfarbe: #0c7815;
Farbe: #FFFFFF;
}
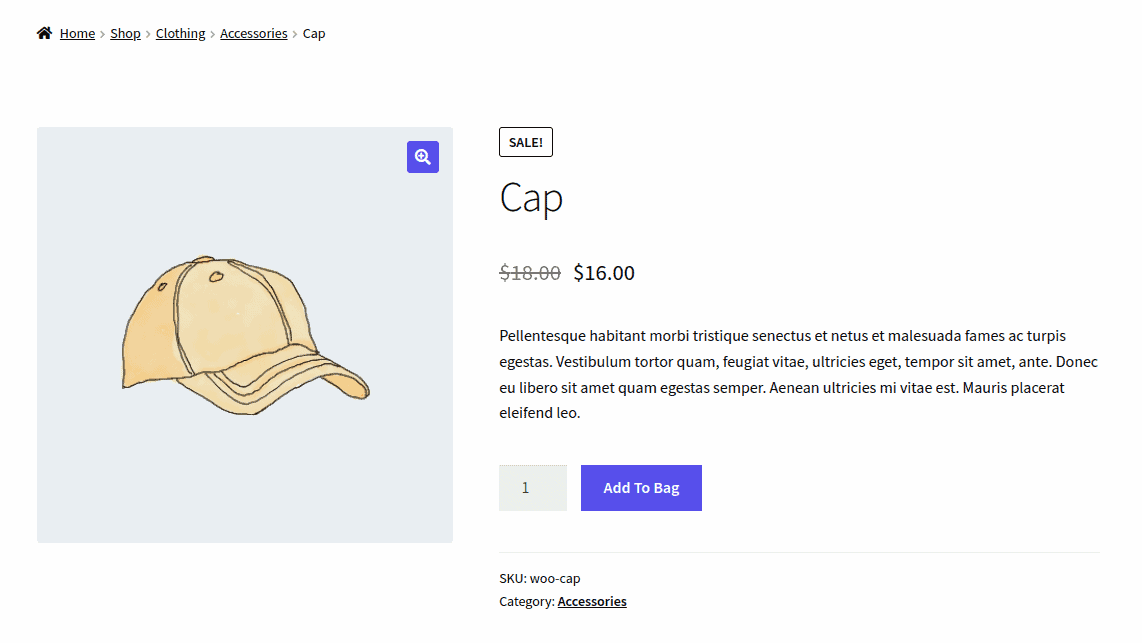
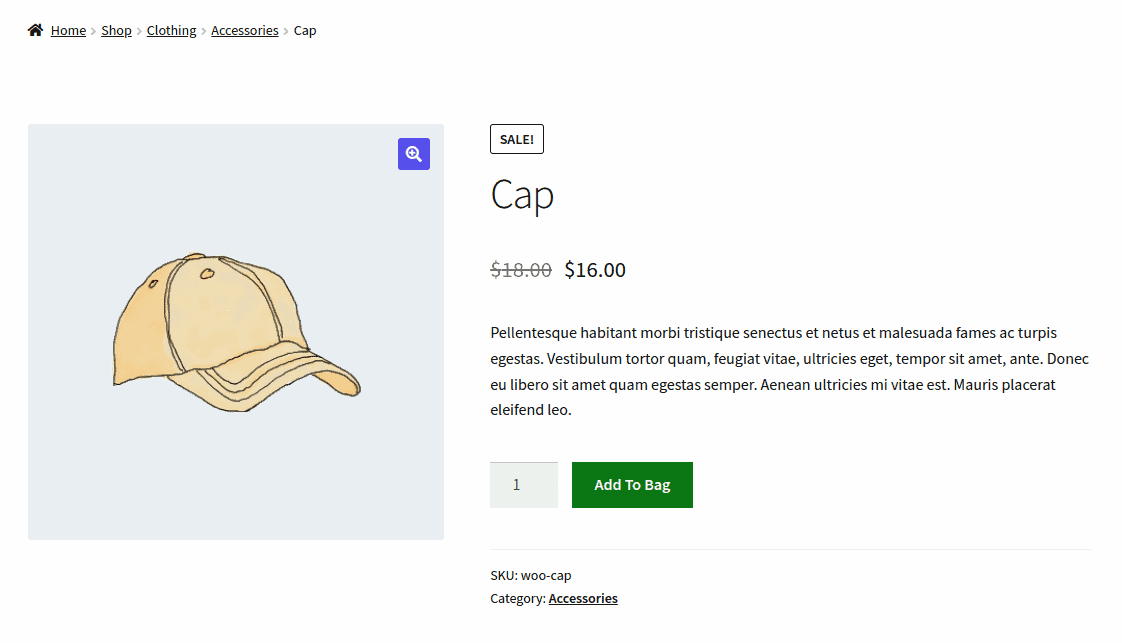
Wie Sie auf dem Bild sehen können, haben wir die Farbe der Schaltfläche „In den Einkaufswagen“ von Blau auf Grün geändert.

Platzieren von „In den Einkaufswagen“-Schaltflächen auf Webseiten mithilfe von Shortcode
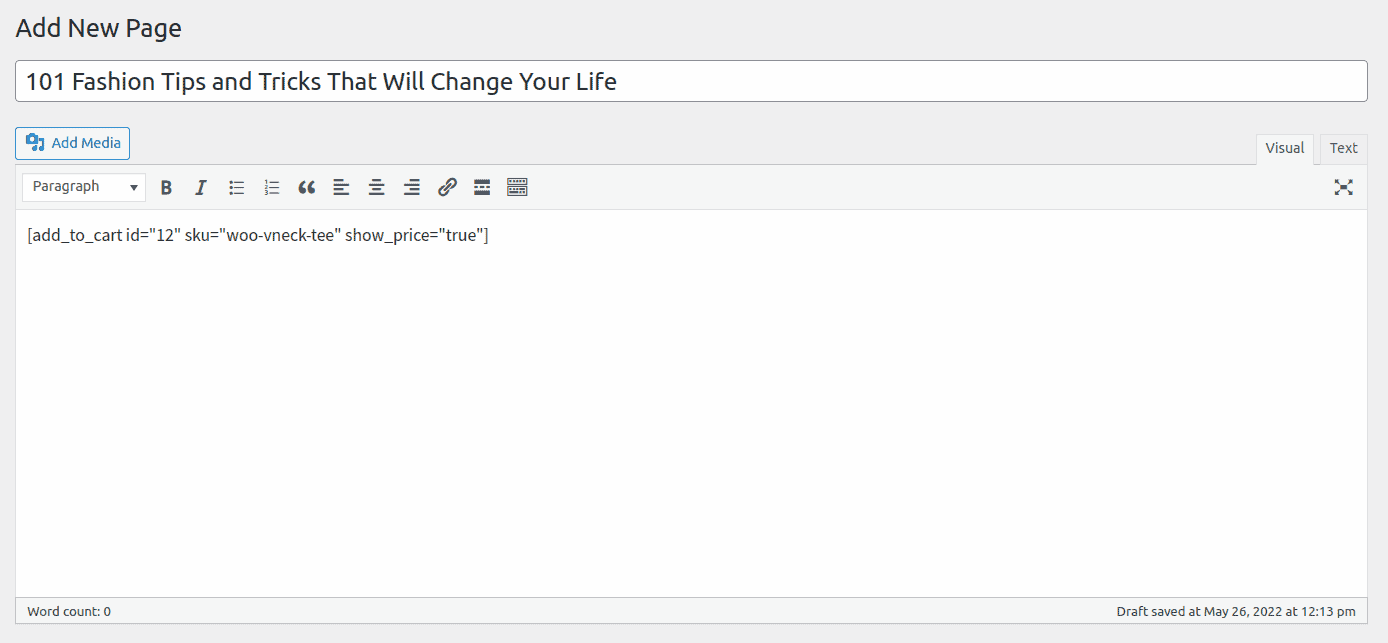
Sie können einen Shortcode verwenden, um die Schaltflächen „In den Warenkorb“ problemlos auf jeder Seite der Website anzuzeigen. Wenn Sie beispielsweise einen Blog über das Styling von Kleidung geschrieben haben, können Sie diesen Shortcode platzieren, um Kaufschaltflächen direkt im Blog-Inhalt zu erstellen.
WooCommerce verfügt über einen integrierten [add_to_cart] , mit dem Sie die Schaltfläche für ein bestimmtes Produkt überall in Ihrem Online-Shop einfügen können. Sie müssen nur die ID und/oder SKU des Produkts hinzufügen, für das Sie die Schaltfläche „In den Warenkorb“ anzeigen möchten.

Zusätzlich können Sie den Produktpreis angeben: [add_to_cart sku="woo-vneck-tee" show_price="true"] .
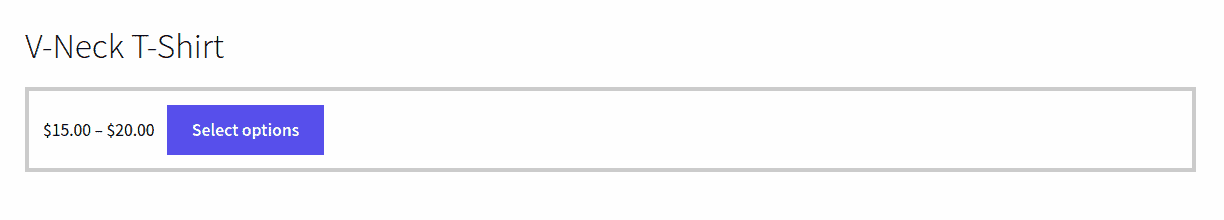
Bei einfachen Produkten wird eine Schaltfläche zum Hinzufügen zum Warenkorb angezeigt. Für variable Produkte wird jedoch eine Schaltfläche Select options auswählen angezeigt.

Fügen Sie Text vor/nach der Schaltfläche „In den Warenkorb“ auf einer einzelnen Produktseite hinzu
Eine andere Möglichkeit, die Schaltfläche „Zum Warenkorb hinzufügen“ in WooCommerce anzupassen, besteht darin, einen Text vor oder nach der Schaltfläche „Zum Warenkorb hinzufügen“ auf den einzelnen Produktseiten hinzuzufügen.
Fügen Sie Text vor der Schaltfläche „In den Einkaufswagen“ hinzu
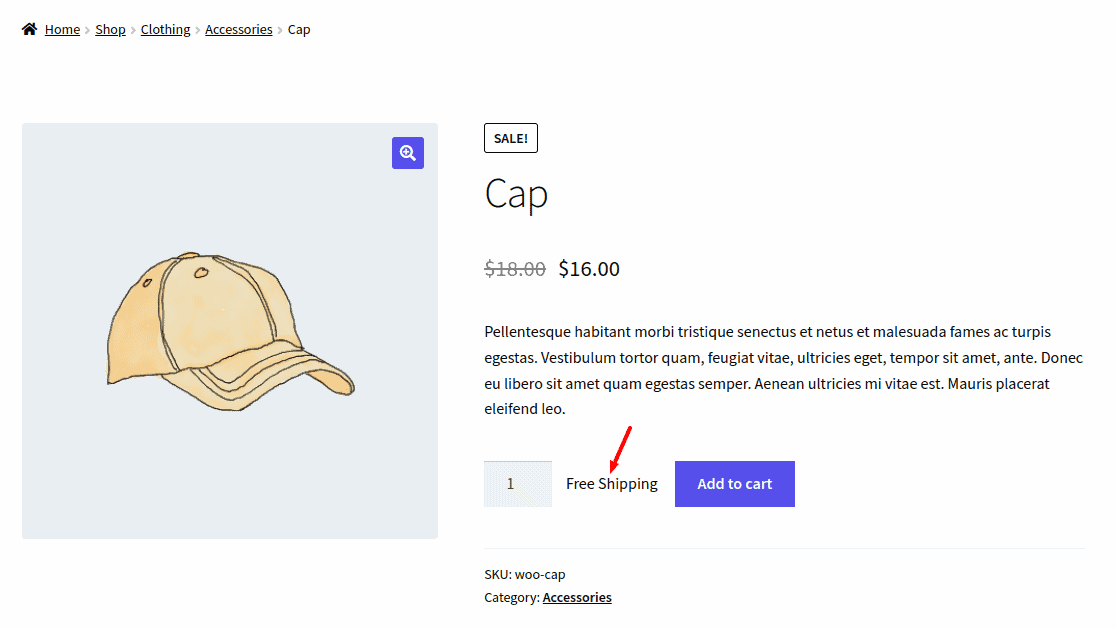
Normalerweise wird über der Schaltfläche „In den Warenkorb“ eine kurze Produktbeschreibung angezeigt. Sie können jedoch vor der Option „In den Warenkorb“ einen Hinweis, eine Garantie, kostenlosen Versand oder ein Rückgaberecht usw. angeben.
Sie können beispielsweise den Text „Kostenloser Versand“ hinzufügen, indem Sie die Echo-Anweisung verwenden.
add_filter( 'woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3 );
add_action( 'woocommerce_before_add_to_cart_button', 'storeapps_before_add_to_cart_btn' );
Funktion storeapp_before_add_to_cart_btn(){
echo 'Kostenloser Versand';
}
Kopieren Sie den obigen Code und fügen Sie ihn in die Datei functions.php des Dateidesigns ein. Klicken Sie dann auf Datei aktualisieren, um alles zu speichern.

Fügen Sie Text nach der Schaltfläche „In den Warenkorb“ hinzu
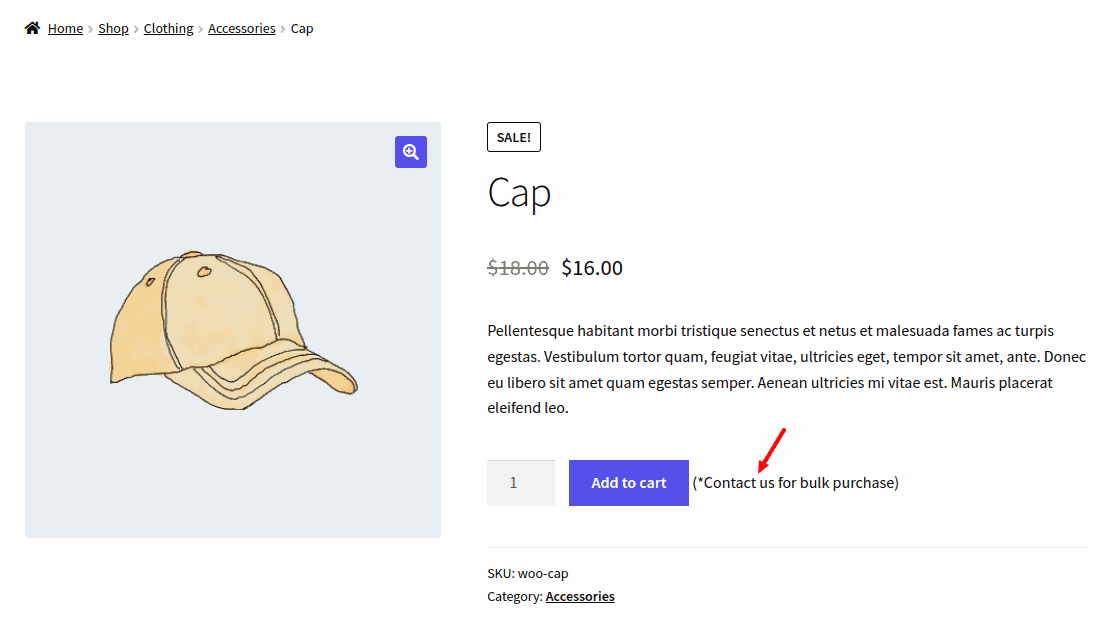
Sie können auch benutzerdefinierten Text nach der Schaltfläche In den Warenkorb hinzufügen. Dies kann nützlich sein, um Kunden darüber zu informieren, dass es möglicherweise Rabatte für Großeinkäufe gibt. Im folgenden Beispiel füge ich den Text Kontakt für Massenkauf unter der Schaltfläche In den Warenkorb hinzufügen ein, indem ich dieses Code-Snippet am Ende der Datei function.php Ihres Child-Themes hinzufüge:
add_action( 'woocommerce_after_add_to_cart_button', 'storeapps_after_add_to_cart_btn' );
Funktion content_after_addtocart_button_func() {
// Echo-Inhalt.
Echo '
(*Kontaktieren Sie uns für den Großeinkauf)
';
}
Kopieren Sie diesen Code, fügen Sie ihn in die Datei ein und speichern Sie ihn dann.

Passen Sie die Schaltfläche „In den Warenkorb“ mit dem Symbol an
Zusätzlich zum Ändern des Textes können Sie den Text durch ein Symbol ersetzen oder ein Symbol neben dem Text der Schaltfläche hinzufügen. Dies ist mit einigen unten aufgeführten Plugins möglich.
Diese Plugins helfen Ihnen auch, die Schaltflächen ohne Code anzupassen.
WooCommerce Add to Cart Button-Plugins
Das Schreiben von Code ist eine Möglichkeit, Schaltflächen zum Hinzufügen zum Einkaufswagen zu erstellen. Wenn Sie jedoch keine Programmierkenntnisse haben, ist es ideal, gebrauchsfertige Plugins zum Anpassen der Schaltflächen zu nutzen. Hier sind die zwei am häufigsten verwendeten Plugins.
Ultimativer benutzerdefinierter „In den Warenkorb“-Button für WooCommerce
Dieses Plugin bietet zusätzliche Anpassungen, um eine Schaltfläche zu entwerfen, die sicherlich die Aufmerksamkeit der Kunden auf sich ziehen wird.
Merkmale:
- Passen Sie den Schaltflächentext für einfache Produkte, variable Produkte und gruppierte Produkte an
- Passen Sie die Hintergrundfarbe der Schaltfläche an
- Farbe einstellen, wenn der Kunde mit der Maus über die Schaltfläche fährt
- Anpassen der Farbe, Größe und des Randradius der Schaltfläche
- Einkaufswagensymbole auf der Schaltfläche hinzufügen
- Farbverlauf als Hintergrund festlegen, wenn der Kunde mit der Maus über die Schaltfläche fährt
- Verwenden von Bildern als Schaltfläche
- Anpassen des Artikelmengenfelds mit Symbolen zum Hinzufügen und Subtrahieren
- Erstellen eigener Schaltflächenstile auf der gesamten Website
- Dieses Plugin ist auch mit allen WordPress-Themes kompatibel.
Einige der Funktionen sind nur in der Pro-Version verfügbar.
jetzt downloaden
WooCommerce Custom In den Warenkorb-Button
Wie der Name schon sagt, kann dieses Plugin verwendet werden, um die Schaltflächen „In den Warenkorb“ anzupassen, um sie für die Kunden attraktiver zu machen.
Eigenschaften :
- Passen Sie den Text auf der Schaltfläche „In den Warenkorb“ an.
- Platzieren Sie das Symbol neben dem Text in der Schaltfläche.
- Zeigen Sie das Warenkorb-Symbol anstelle des gesamten Textes an.
- Kompatibel mit den meisten WordPress-Themes.
jetzt downloaden
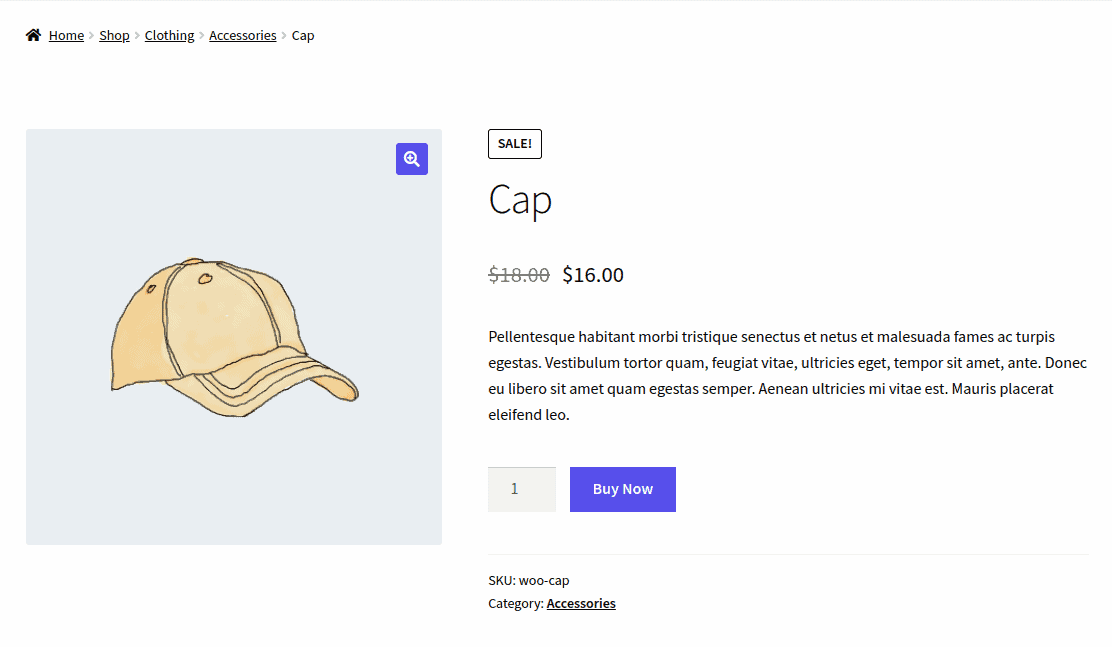
Wie ersetze ich die Schaltflächen „In den Warenkorb“ durch „Jetzt kaufen“?
Das Ersetzen der Schaltfläche „In den Einkaufswagen“ durch die Schaltfläche „Jetzt kaufen“ ermöglicht es Kunden, den langwierigen Kaufprozess und die Kasse mit einem Klick auf eine Schaltfläche zu überspringen. Dies trägt erheblich zur Verbesserung des Benutzererlebnisses bei.
Cashier by StoreApps kann Ihnen dabei helfen, mit nur wenigen Klicks eine Schaltfläche „Jetzt kaufen“ zu erstellen.

Es ist ein hervorragendes Plugin zur Optimierung des WooCommerce-Checkout-Prozesses. Sie können den E-Commerce-Shop anpassen für:
- Direkte Kasse mit Hilfe von Schnellkauf-Schaltflächen (Warenkorb überspringen und zur Kasse springen).
- Ein-Klick-Checkout über Schnellkauf-Schaltflächen (Kein Warenkorb, Checkout, Zahlungsbildschirme).
- One-Page-Checkouts mit allen Informationen zu Bestellungen, Zahlungen und Versand auf einer Seite.
Darüber hinaus können Sie mit diesem Plugin auch das seitliche Warenkorb-Panel aktivieren, das alle im Warenkorb vorhandenen Produkte anzeigt, ohne die Warenkorbseite besuchen zu müssen.
Darüber hinaus können Sie die Kunden mithilfe der Warenkorbbenachrichtigungsfunktion und Produktempfehlungen dazu anregen, mehr Produkte zu kaufen.
Das Cashier-Plugin ist auch mit WooCommerce-Abonnements kompatibel.
Holen Sie sich das Kassierer-Plugin
Fazit
Die Optimierung der Schaltflächen „In den Warenkorb“ spielt sicherlich eine wichtige Rolle bei der Verbesserung des Einkaufserlebnisses.
Mit dem hier erwähnten Code und den Plugins können Sie Ihre WooCommerce-Schaltflächen „In den Warenkorb“ ganz einfach an die Anforderungen anpassen und Ihre Conversions steigern.
Ich hoffe, Sie fanden diesen Blog nützlich. Wenn Sie Fragen oder Anregungen haben, teilen Sie sie über das Kommentarfeld mit.
