So passen Sie WooCommerce-Ajax-Produktfilter für Ihren Shop an
Veröffentlicht: 2023-03-31Was passiert mit Ihrem Shop, wenn Besucher Schwierigkeiten haben, genau den gewünschten Artikel zu finden? Online-Käufer verbringen wenig Zeit damit, an einem Ort nach etwas zu suchen, besonders wenn Sie keine berühmte Marke waren. Daher können sie Ihr Geschäft verlassen, wenn sie viel Zeit brauchen, um ihre gewünschten Produkte zu finden.
Wenn Sie nicht viele Arten von Produkten verkaufen, tritt dieses Problem möglicherweise nicht auf. Aber wenn das Geschäft Dutzende, Hunderte oder Tausende von Artikeln verkauft, ist es wichtig, sie nach bestimmten Standards zu organisieren, damit Besucher sie schnell finden können. Außerdem ist die Produktfilterung ein notwendiger Schritt, um Besuchern zu helfen, schnell und einfach auf ihre Lieblingsartikel zuzugreifen, wodurch das Kundenerlebnis verbessert und der Umsatz gesteigert wird.
Aus diesem Grund sind in diesem Artikel WooCommerce Ajax-Produktfilter enthalten.
Als Ladenbesitzer möchten Sie wissen, wie Sie Produktfilter für Ihren WooCommerce-Shop erstellen. Bitte lesen Sie weiter, um den Weg zu erkunden. Gleich jetzt stellen wir Ihnen ein mächtiges Tool vor, mit dem Sie diese Aufgabe perfekt abdecken können.
Was sind WooCommerce-Produktfilter?
Besitzer von WooCommerce-Shops verwenden Produktfilter, um den Suchprozess in ihren Shops zu optimieren. Basierend auf den Eigenschaften der Produkte und den Anforderungen der Kunden unterteilt das Filtertool Ihre Produkte in verschiedene Kriterien wie Größen, Farben, Marken und Preise.
Wenn Besucher die Filter für ihre Suche verwenden, werden als Ergebnis nur die Artikel angeboten, die ihren Kriterien entsprechen. In der Zwischenzeit werden andere Produkte, die die ausgewählten Funktionen nicht enthalten, entfernt. Beispielsweise haben Sie einen Produktfilter nach Farbe. Möchte der Besucher weiße Jeans kaufen, wählt er aus dem Filter das Attribut „weiß“ aus. Dann zeigt die Seite nur weiße Jeans, während Jeans mit anderen Farben im Suchergebnis des Geschäfts ausgeblendet werden.
Je intelligenter Produktfilter sind, desto zufriedener sind die Kunden mit den angebotenen Ergebnissen. Danach erhalten sie schnell die Artikel, die sie benötigen, legen sie in den Warenkorb und erstellen schließlich Verkäufe für Sie.
Produktfilter sind so hilfreich, aber sie sind nicht für alle Arten von Unternehmen geeignet. Es ist ideal für Geschäfte, die eine große Anzahl von Produkten mit verschiedenen Attributen wie Farben, Größen, Materialien und Marken verkaufen. Wenn Ihr Geschäft jedoch klein ist und nur wenige Produkte verkauft, ist es nicht erforderlich, diese Funktion anzuwenden.
Warum sind Produktfilter für Ihren Shop wichtig?
Wenn Ihr Geschäft über einen großen Produktkatalog verfügt, müssen Sie einen Weg finden, Kunden dabei zu helfen, genau den Artikel zu finden, den sie suchen. Es ist an der Zeit, Produktfilter zu verwenden, die einige Vorteile bringen. Sehen wir uns an, welche Vorteile Sie durch die Erstellung von Produktfiltern für Ihr Geschäft erzielen.
Navigation verbessern
Wie können Sie von unzähligen Produktseiten des Geschäfts Besucher zu dem Produkt führen, das sie suchen? Mit Produktfiltern navigieren sie einfach zwischen Shop-Seite/Kategorieseiten und Produktseiten. Wenn Kunden das Filtertool verwenden, um die Auswahlkriterien für ihre gewünschten Produkte zu treffen, wird eine Liste mit Artikeln angezeigt, die ihren Anforderungen entsprechen. Wenn die durch den Filter erstellten Suchergebnisse ihren Anforderungen entsprechen, werden sie die Produkte besuchen und möglicherweise einen Kauf tätigen.
Steigern Sie die Produktsichtbarkeit
Ihr Geschäft hat mehrere hochwertige, aber weniger beliebte Artikel. Um sie zu fördern, sollten Sie ihre Sichtbarkeit erhöhen, damit sie mehr Kunden ansprechen. In diesem Fall können Ihnen Produktfilter sehr helfen. Beim Einrichten des Filters können Sie spezielle Attribute für diese Elemente erstellen. Wenn potenzielle Kunden dann Produkte nach diesen Attributen filtern, werden die Produkte, die Sie bewerben möchten, vor den Augen der Kunden angezeigt.
Erhöhen Sie die Benutzererfahrung
Nicht alle Besucher wollen den ganzen Laden sehen und Dutzende oder Hunderte von Artikeln entdecken. Viele von ihnen möchten einen bestimmten Artikel in Ihrem Geschäft finden. Ein Produktfilter grenzt die Produktsuche ein und spart so Zeit bei der Suche nach den gewünschten Artikeln. Wenn Sie einen effektiven Produktfilter einrichten können, werden Sie den Kunden große Zufriedenheit bringen. Von dort aus bleiben sie länger in Ihrem Geschäft. Dies ist eine gute Gelegenheit, andere Produkte zu bewerben. Wenn Ihr Geschäft bei ihnen einen guten Eindruck hinterlässt, kommen sie wahrscheinlich wieder in das Geschäft, um beim nächsten Mal mehr zu kaufen.
WooCommerce-Standardproduktfilter
Standardmäßig stellt Ihnen WooCommerce Produktfilter-Widgets zur Verfügung. Mit den folgenden einfachen Schritten können Sie sie zur Seitenleiste Ihres Shops hinzufügen.
Je nach verwendetem Thema ist die Dashboard-Oberfläche etwas anders. Hier richten wir Standardproduktfilter mit dem Woostify-Design ein.
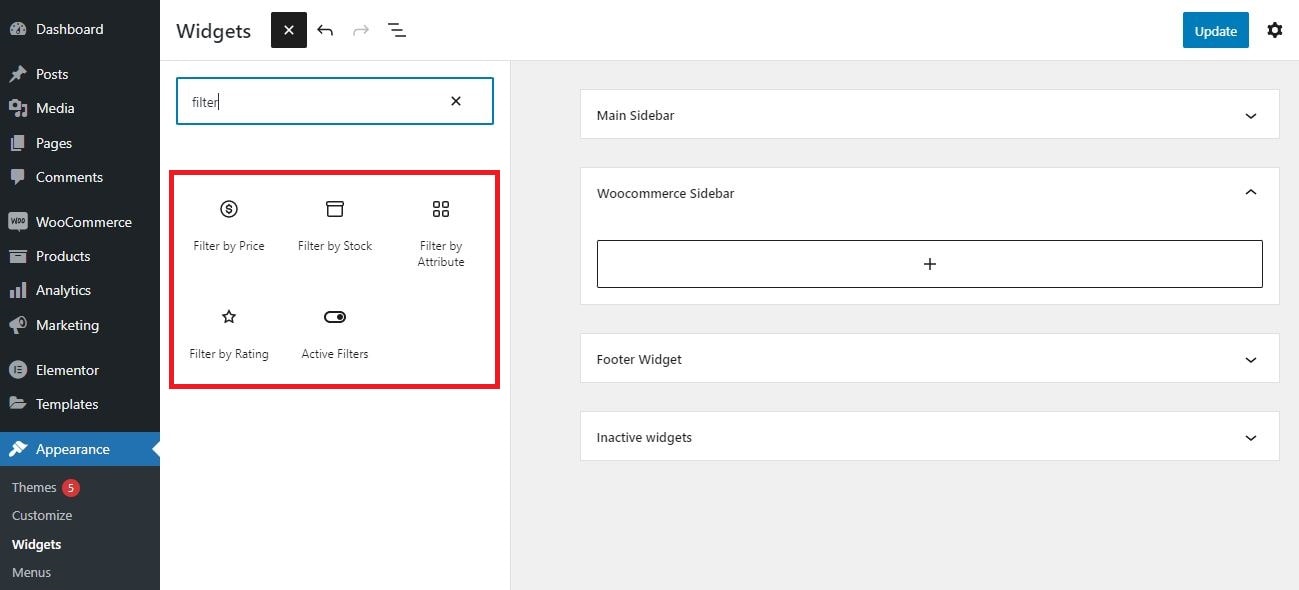
Zuerst gehen Sie zu Darstellung > Widgets . Klicken Sie als Nächstes auf das + -Symbol neben Widgets, um eine Liste der Widgets anzuzeigen. Hier finden Sie fünf Produktfilter-Widgets, darunter Nach Preis filtern , Nach Bestand filtern , Nach Attribut filtern , Nach Bewertung filtern und Aktive Produktfilter.
Sie können die Filter für die WooCommerce-Sidebar einrichten. Dann erscheinen die Filter in der Seitenleiste der Shop-/Produktseite.
Wenn Sie der Seitenleiste einen beliebigen Filter hinzufügen möchten, klicken Sie einfach auf das + -Symbol neben Widgets und wählen Sie das Widget aus.

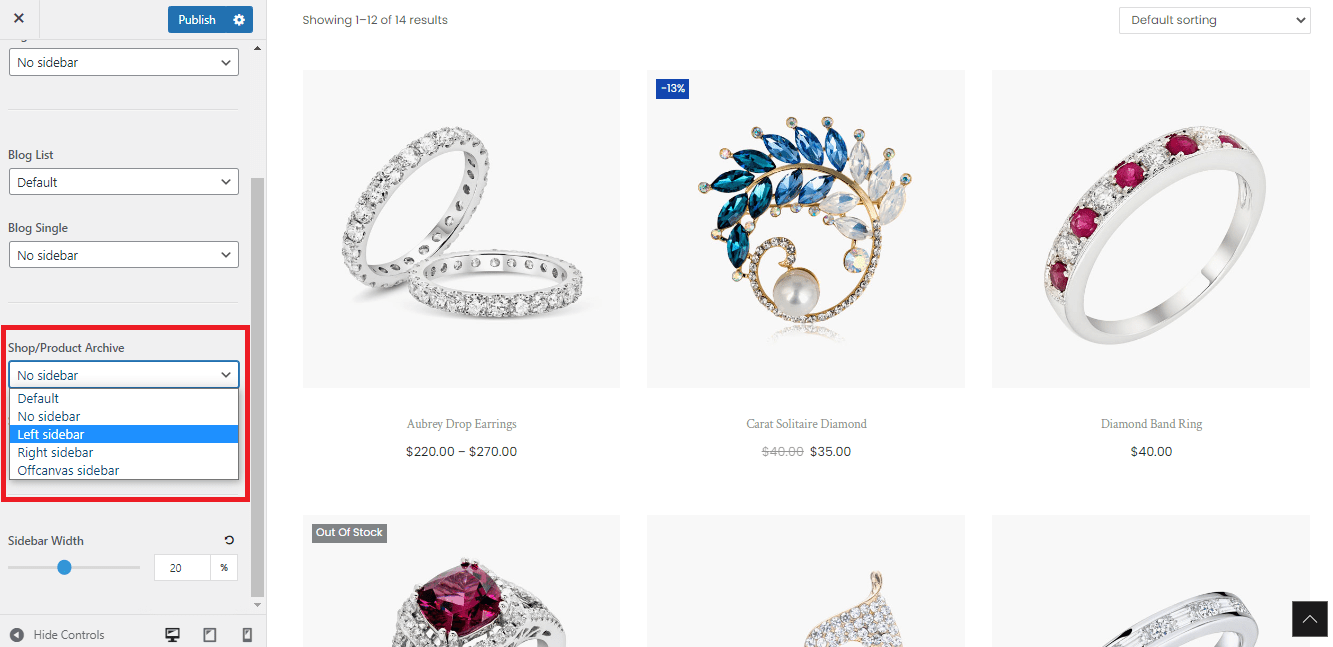
Um die Filter wie gewünscht im Frontend anzuzeigen, gehen Sie als Nächstes zu Anpassen > Layout > Seitenleiste und wählen Sie eine Option bei Shop/Produktarchiv . Hier wählen wir die linke Seitenleiste , um diese Filter anzuzeigen.

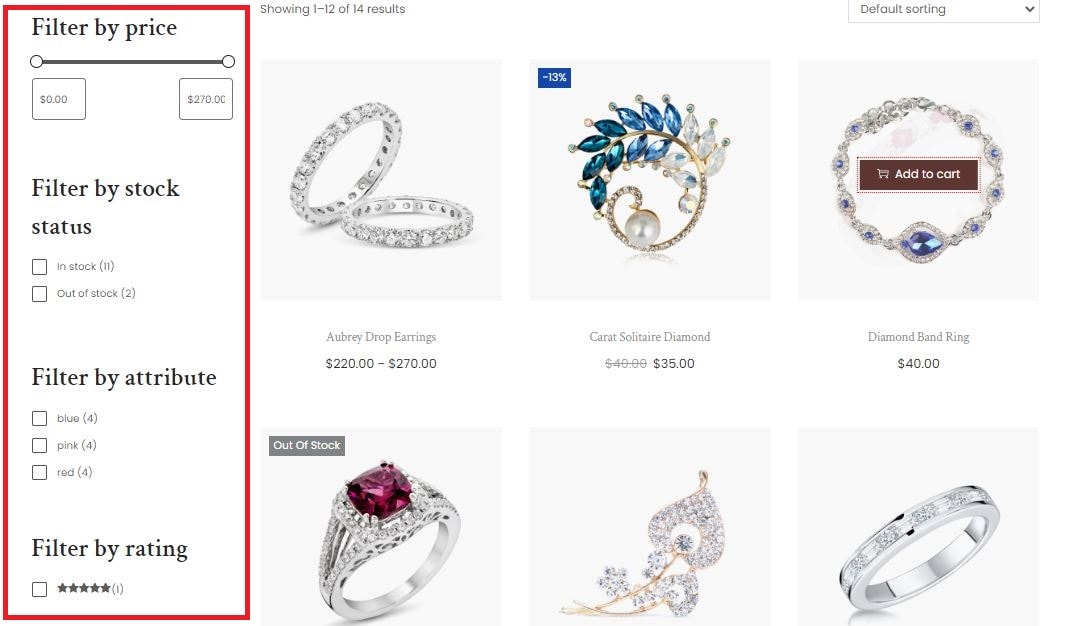
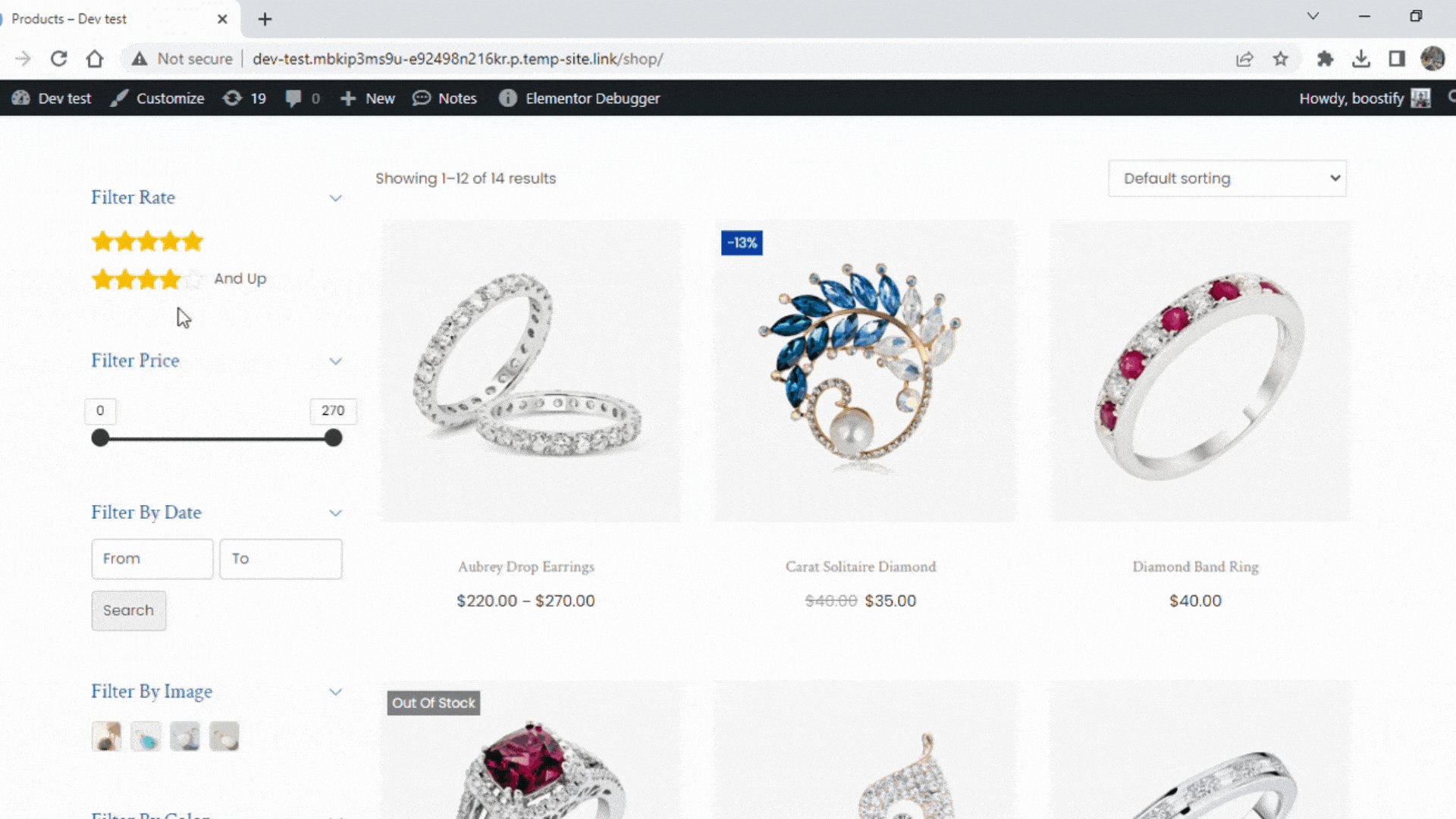
Jetzt sehen Sie, wie die Filter in der linken Seitenleiste angezeigt werden und funktionieren.

Wie Sie sehen können, dauert es nur etwa eine Minute, um Standardfilter-Widgets zu Ihrem WooCommerce-Shop hinzuzufügen. Es gibt jedoch einige Einschränkungen, wenn Sie diese Standardfunktion verwenden.
Erstens wird die Ajax-Funktion nicht unterstützt; Daher wird die Seite neu geladen, nachdem ein Filter angewendet wurde, was sich auf die Leistung Ihrer Website auswirkt.
Zweitens bietet WooCommerce standardmäßig einige Optionen zur Produktfilterung, die möglicherweise nicht alle Bedürfnisse der Kunden erfüllen können.
Außerdem gibt es nicht viele benutzerdefinierte Optionen, um diese Filter ansprechender oder passender für Ihre Produkte zu machen. Insbesondere wird „Nach Attribut filtern“ in einer Kontrollkästchenliste angezeigt, während „Nach Preis filtern“ ein Schieberegler ist, wie im Bild oben gezeigt.
Um erweiterte Filter mit mehr benutzerdefinierten Optionen und der Unterstützung der Ajax-Technologie zu erhalten, benötigen Sie daher ein professionelles Produktfilter-Tool.
Es ist Zeit für den Smart Product Filter. Es ist eine erweiterte Funktion, die vom Woostify-Thema angeboten wird. Bitte lesen Sie weiter, um mehr über dieses leistungsstarke Filtertool zu erfahren.
Wir stellen Woostify Smart Product Filter vor
Im Vergleich zu Standard-Filter-Widgets bietet Ihnen Smart Product Filter mehr Optionen, um neue Filter zu erstellen und sie anzupassen.
Es stehen über 10 Filtertypen zur Auswahl. Basierend darauf können Sie Produktfilter nach verschiedenen Kriterien wie Attributen, Kategorien, Tags, Preisen, Daten, Bestellungen und anderen Produktdaten erstellen. Während das standardmäßige WooCommerce nur die Anzeige von Filtern in der Seitenleiste zulässt, bietet dieses Add-on Benutzern zwei Layouts, darunter vertikale und horizontale.
Wenn Sie Ihre Shop-Seite mit Elementor anpassen, anstatt die Standard-Shop-Seite zu verwenden, unterstützt Smart Product Filter auch das Einrichten von Filtern. Im Teil zum Einrichten des WooCommerce-Produktfilters mit Elementor werden wir Sie mit bestimmten Schritten anleiten.
Darüber hinaus macht Smart Product Filter Ihr Filtersystem mit der Ajax-Ladefunktion reaktionsschnell und benutzerfreundlich. Wenn Kunden weitere Filteroptionen auswählen, wird die vorhandene Seite nicht aktualisiert. Diese Funktion eignet sich gut für große Geschäfte, die viele variable Produkte verkaufen. Dann trägt Ajax Loading dazu bei, Ihren Kunden ein besseres Einkaufserlebnis zu bieten.
Es wird geschätzt, dass bis zu 76 % der amerikanischen Erwachsenen mit Smartphones einkaufen. An diesem Punkt bietet das Woostify-Team die Option zur mobilen Optimierung. Um zu erfahren, wie das geht, lesen Sie bitte den Teil von So optimieren Sie Produktfilter auf Mobilgeräten .
Wir haben einen Überblick über interessante Funktionen von Smart Product Filter bereitgestellt. Im Moment sind Sie vielleicht gespannt, wie Sie das Add-on verwenden. In den nächsten Teilen zeigen wir Ihnen, wie Sie:
- Richten Sie den intelligenten Produktfilter ein
- Richten Sie ein horizontales Layout für Produktfilter ein
- Richten Sie den WooCommerce-Produktfilter mit Elementor ein
- Optimieren Sie Produktfilter auf Mobilgeräten
Unsere Videoanleitung zur Verwendung von Smart Product Filter
Hier ist unser Video zum Einrichten von WooCommerce-Ajax-Produktfiltern. Ich hoffe, dass Ihnen die detaillierten Schritte dabei helfen, ein Produktfiltersystem für Ihr Geschäft zu erstellen.
Um die Vorteile jeder Funktion besser zu verstehen, lesen Sie bitte weiter. Wir werden sie im Detail analysieren.
So richten Sie Woostify Smart Product Filter ein
Um den Smart Product Filter einzurichten, führen Sie die folgenden 4 Schritte aus:
Schritt 1: Aktivieren Sie den intelligenten Produktfilter
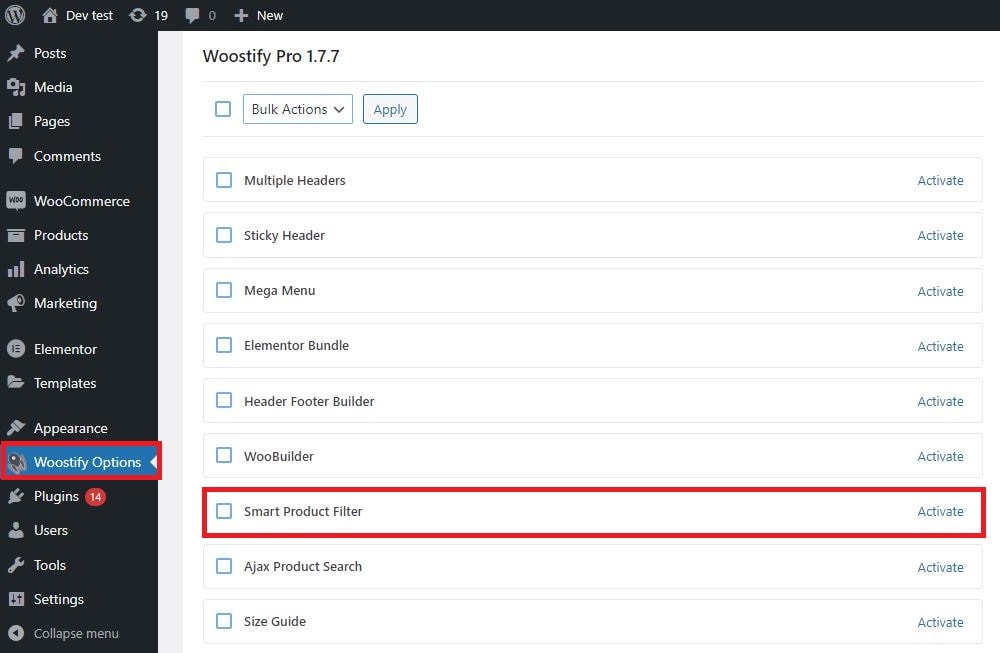
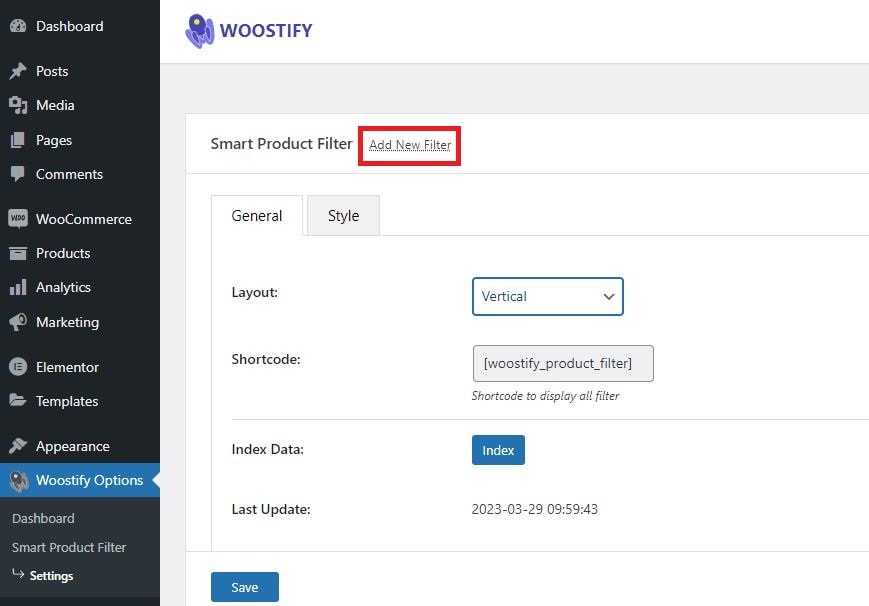
Gehen Sie im WooCommerce-Dashboard zu Woostify-Optionen > Intelligenter Produktfilter und klicken Sie auf Aktivieren , um das Add-on zu aktivieren. Navigieren Sie dann zum Add-on, um Produktfilter zu erstellen.

Schritt 2: Fügen Sie neue Filter hinzu
Das Add-On bietet viele Optionen und ermöglicht das Hinzufügen unzähliger Filter. Um neue Filter zu erstellen, klicken Sie zunächst auf Neuen Filter hinzufügen .

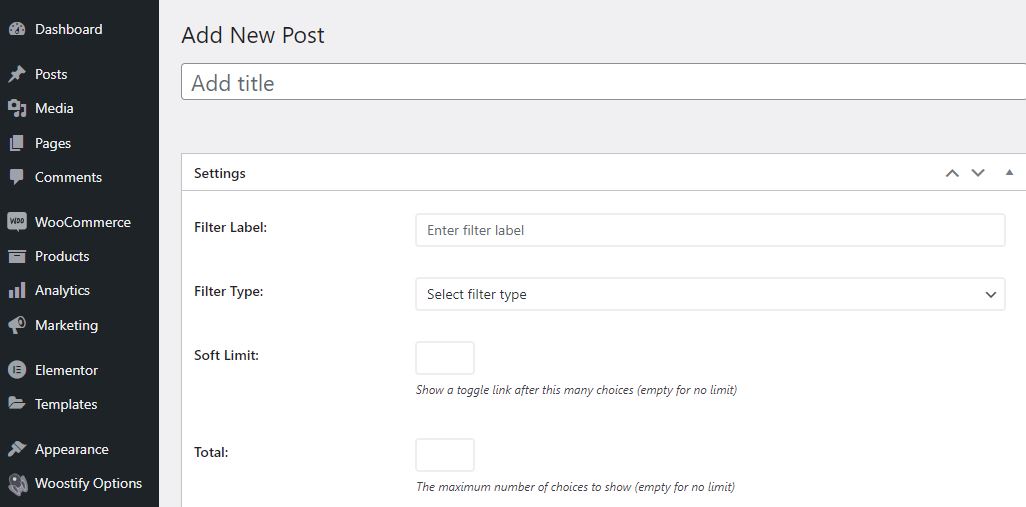
Auf der Registerkarte „Neuen Beitrag hinzufügen“ fügen Sie einen Titel hinzu und vervollständigen die Einstellungen, einschließlich:
- Filterbezeichnung : Dies ist der Filtername, der im Frontend angezeigt wird.
- Filtertyp : entscheidet, wie die Filter funktionieren.
- Soft Limit + Total : Der von Ihnen gewählte Filtertyp entscheidet, ob diese beiden Abschnitte angezeigt werden oder nicht.

Im Abschnitt Filtertyp stehen Ihnen bis zu 10 Optionen zur Auswahl. Für jeden Filtertyp wird das nächste Setup anders angezeigt. Abhängig von den Eigenschaften Ihrer Produkte entscheiden Sie, wie viele und welche Filter für Ihren Shop gesetzt werden.
Wir wählen zum Beispiel den Filtertyp Suche aus. Dann wird der Abschnitt Platzhalter suchen angezeigt. Sie füllen das Feld mit Text wie Suche eingeben, Produkte suchen oder Artikel suchen hier aus. Wenn wir Filtertyp auswählen auswählen, wird eine Liste mit Abschnitten einschließlich Datenquelle, Gesamt, Bedingung und Sortieren nach angezeigt.
Nachdem Sie die Einstellungen abgedeckt haben, klicken Sie auf die Schaltfläche Veröffentlichen , um neue Produktfilter zu speichern.
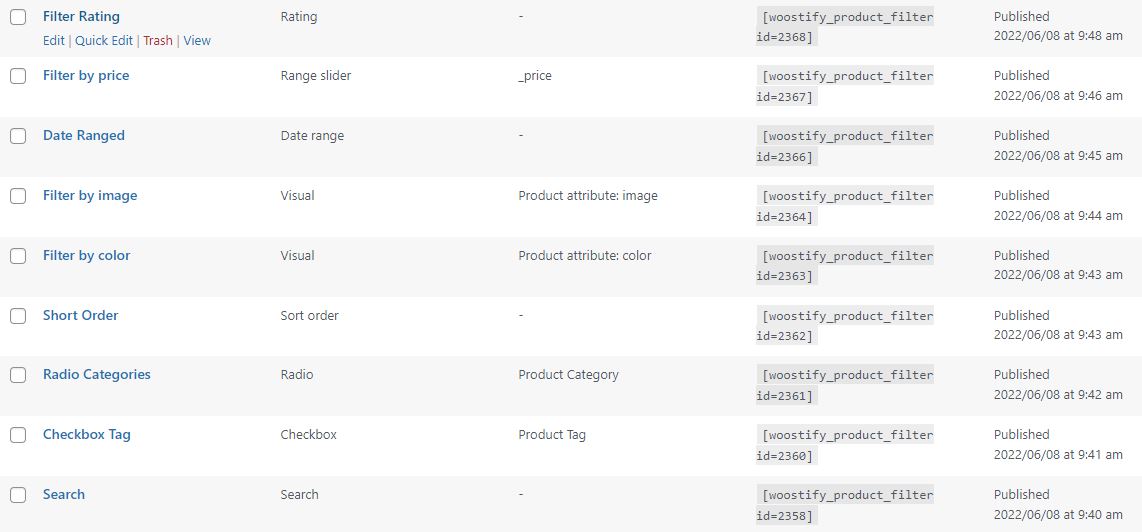
Unten sind 9 Filter, die wir für den Shop hinzugefügt haben.

Schritt 3: Bearbeiten Sie die Einstellungen für den Woostify-Produktfilter
Nachdem Sie Produktfilter haben, erstellen Sie weitere grundlegende Einstellungen für diese, indem Sie auf Einstellungen klicken.
Bild beim Klicken auf Einstellungen
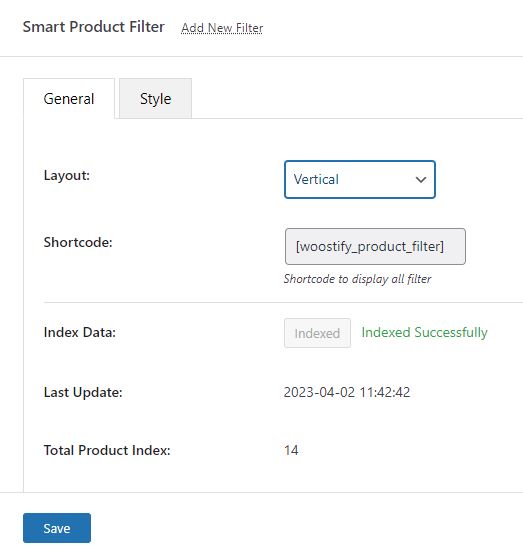
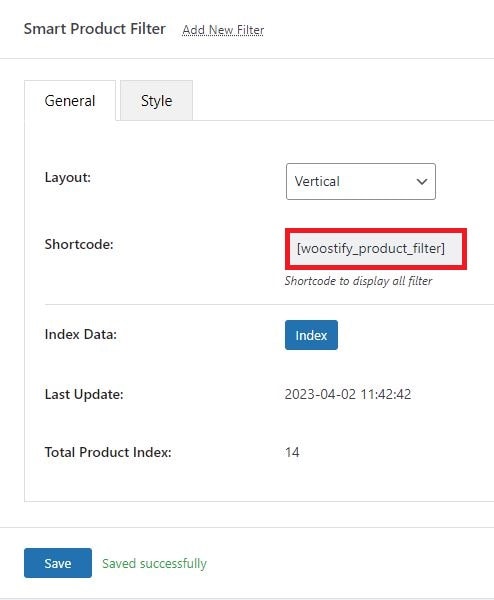
Im Teil Einstellungen gibt es zwei Abschnitte, die Sie abdecken müssen, einschließlich Allgemein und Stil .

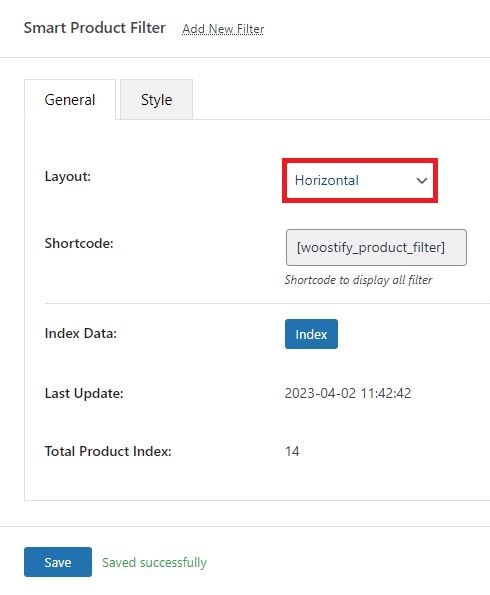
Gehen Sie zum Abschnitt Allgemein , um:
- Legen Sie das Layout als horizontal oder vertikal fest: Hier wählen wir das vertikale Layout aus. Um Ihre Shop-Seite horizontal anzuzeigen, müssen Sie einen weiteren Schritt unternehmen. Wir werden dies in [Wie man ein horizontales Layout für Produktfilter einrichtet] anleiten.
- Legen Sie den Shortcode automatisch als woostify_product_filter fest. Sie fügen diesen Shortcode an der Stelle ein, an der Sie Produktfilter hinzufügen möchten.
- Schließen Sie alle nicht vorrätigen Artikel aus den Suchergebnissen aus, die angezeigt werden, nachdem Kunden Produktfilter angewendet haben.
- Indexdaten , um alle Produktdaten in Ihrem Shop für das Add-on zu aktualisieren. Unmittelbar nachdem die Daten erfolgreich indiziert wurden, wird Last Update auf den aktualisierten Zeitpunkt geändert, während Total Product Index die Gesamtzahl der Produkte anzeigt, auf die Filter angewendet werden.
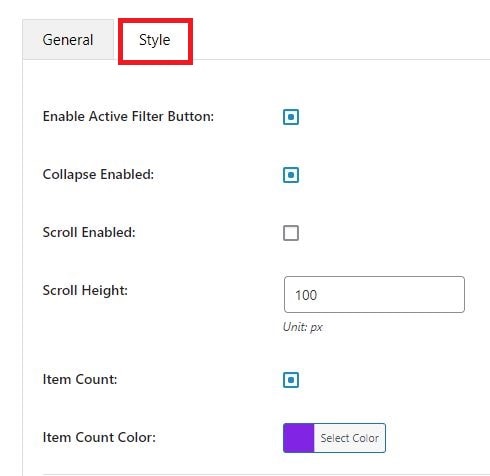
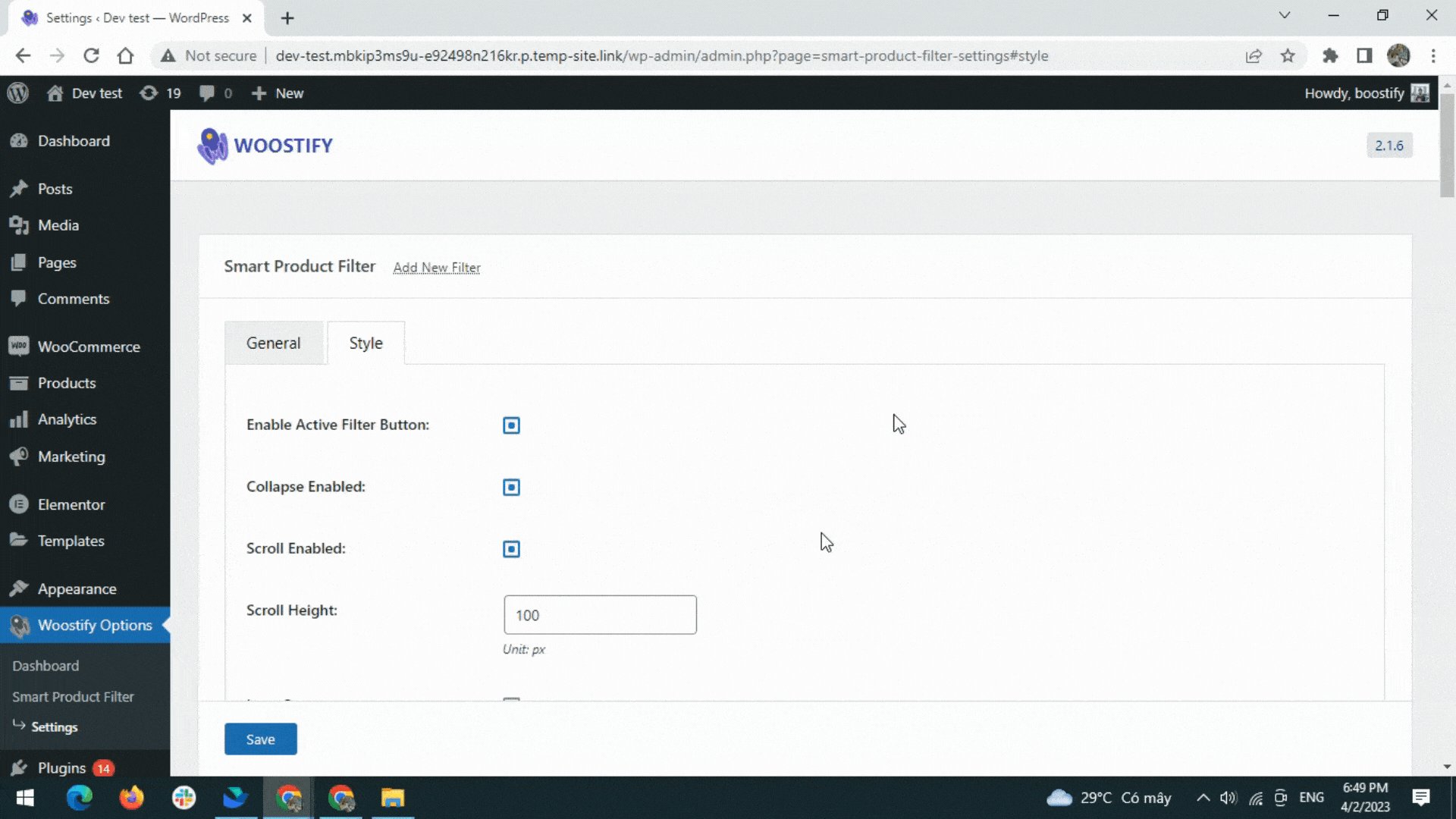
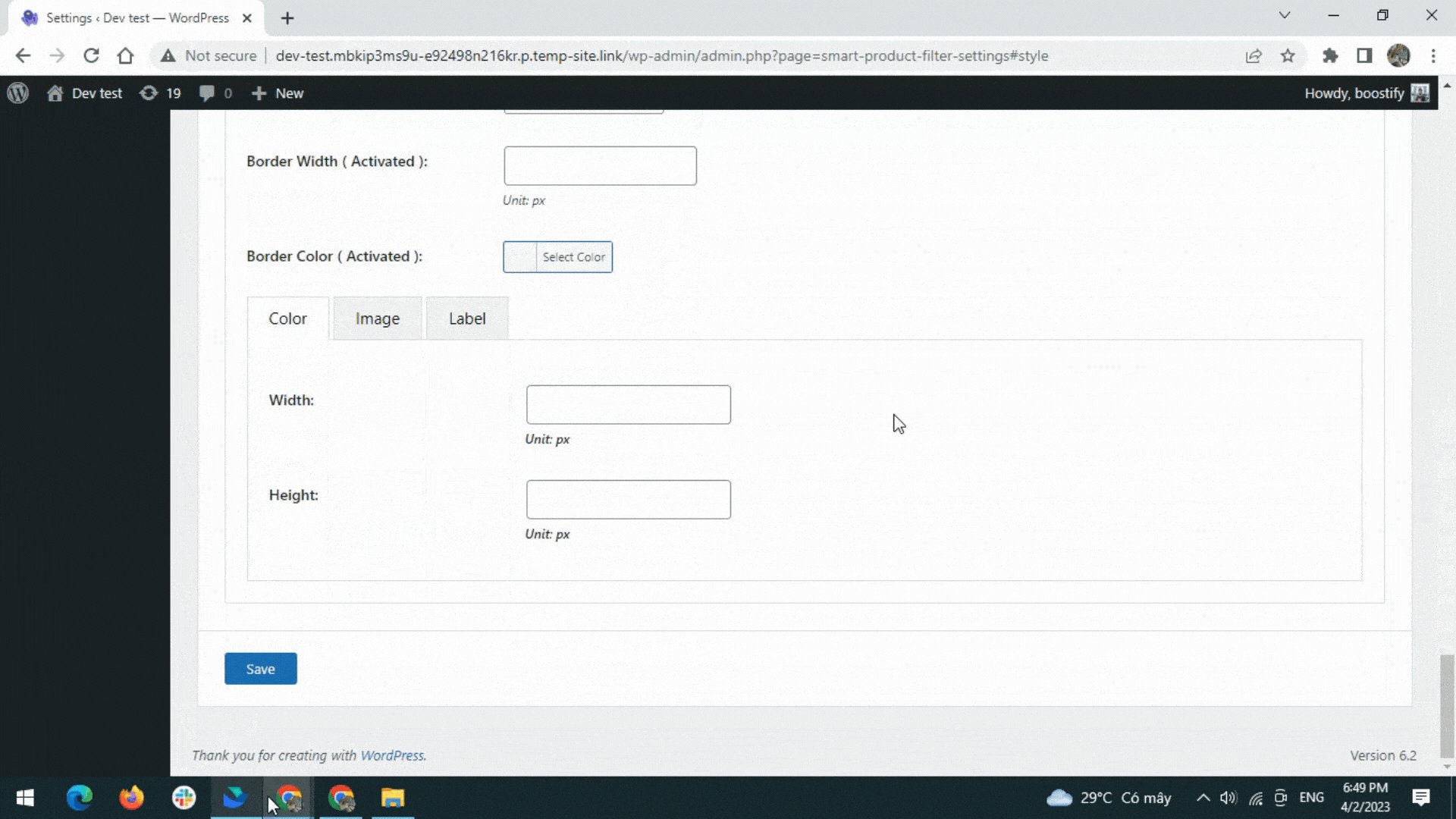
Wechseln Sie nun zum Abschnitt Stil , um alle folgenden Optionen zu bearbeiten:

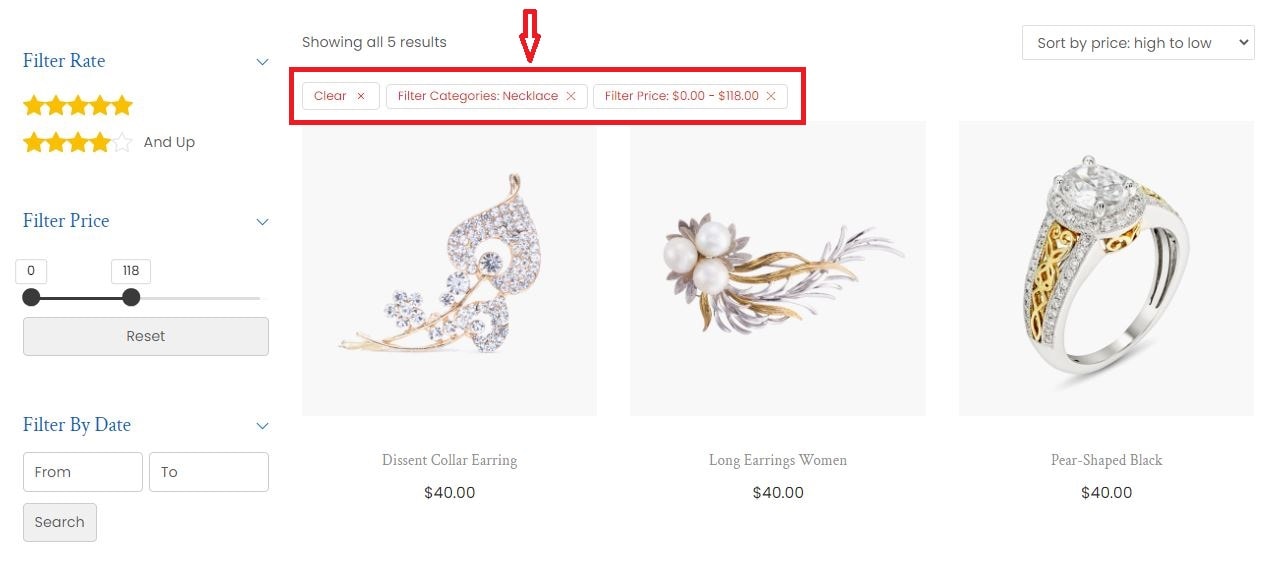
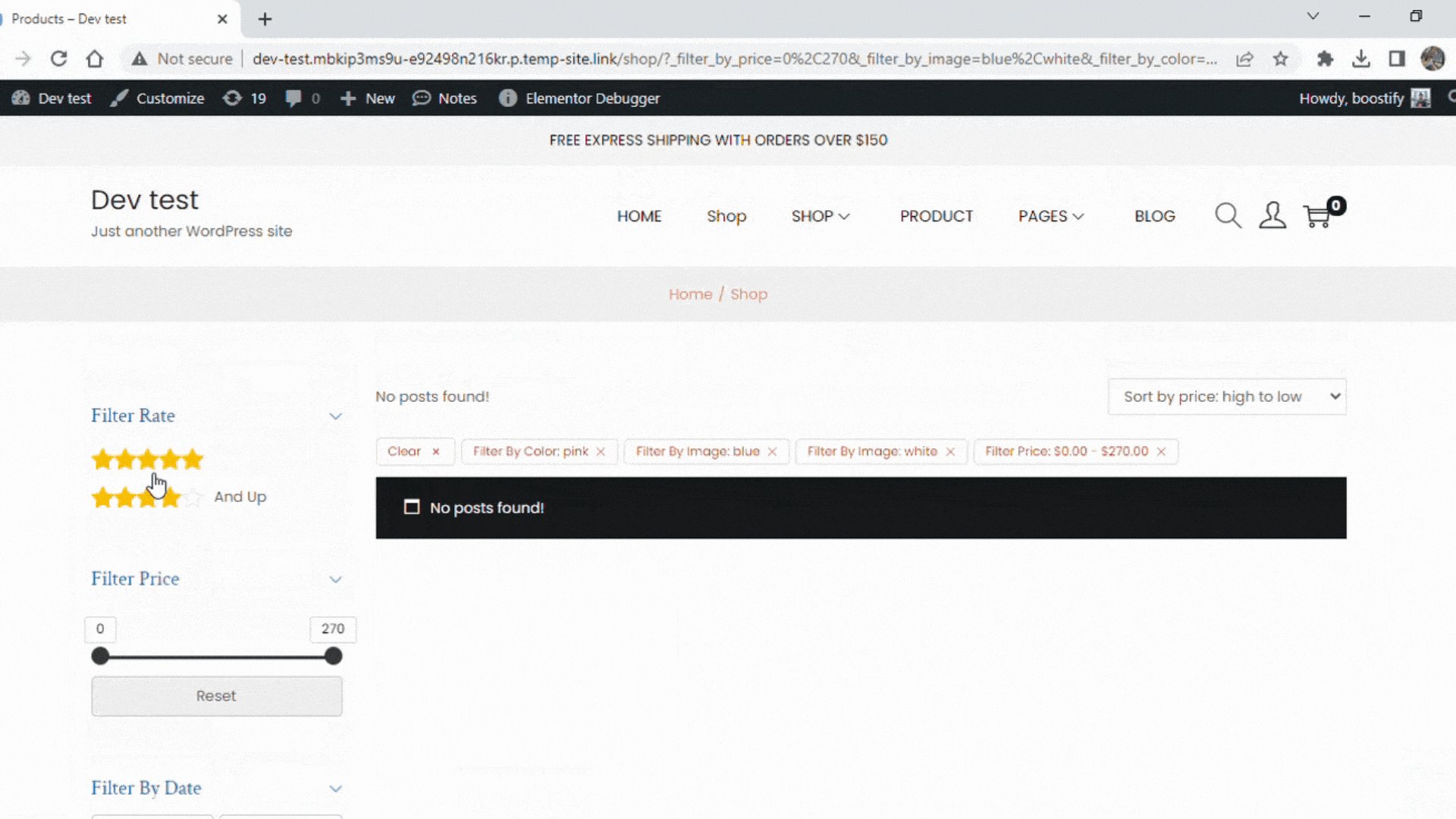
- Schaltfläche „Aktiven Filter aktivieren“ : Mit dieser Schaltfläche können Sie alle derzeit angewendeten Filter anzeigen. Es hilft Kunden zu überprüfen, welche Filter sie verwenden.

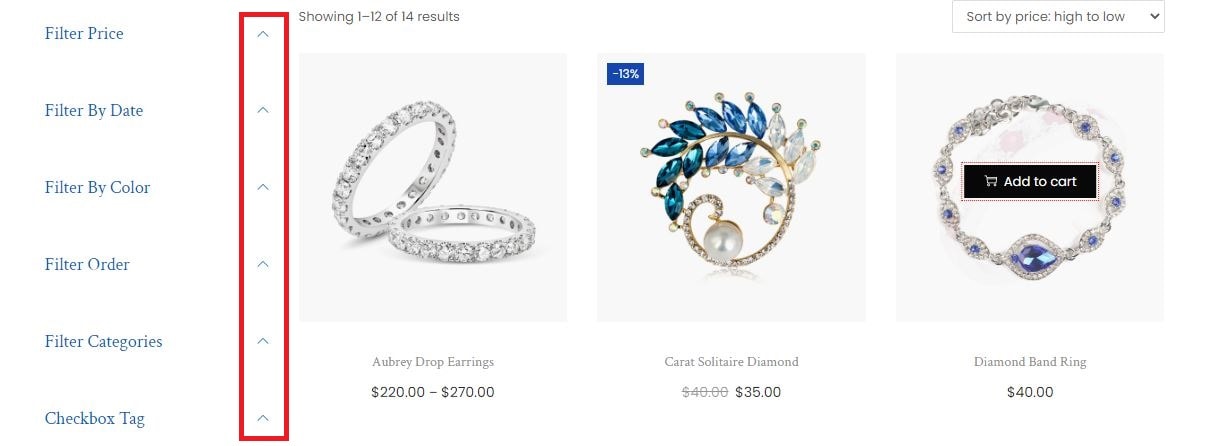
- Reduzieren aktiviert : Die Reduzieren-Option ermöglicht das Anzeigen oder Ausblenden des Inhalts für jeden Filter.

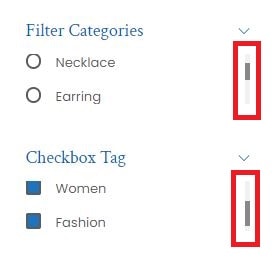
- Bildlauf aktiviert : Sie können Bildlauf für die Filter mit einer langen vertikalen Liste von Optionen verwenden. Außerdem können Sie mit dem Add-On die Bildlaufhöhe anpassen.

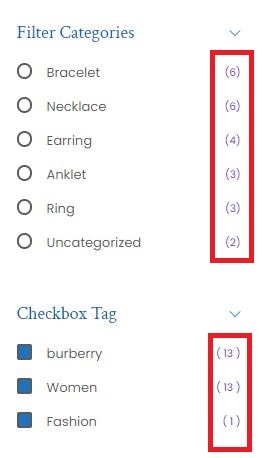
- Elementanzahl : Die Anzahl der Elemente für jeden Kontrollkästchenfilter. Sie können auch die Farbe der Artikelanzahl festlegen.

Um Ihre Filter für Ihre Kunden attraktiver zu machen, bietet das Add-on den Benutzern zahlreiche Anpassungsoptionen. Sie können die Größen und Farben der Abschnitte unten ändern. Ignorieren Sie die Filter, die Sie nicht in Schritt 3 erstellt haben, einfach.

- Aktiver Filter
- Titel filtern
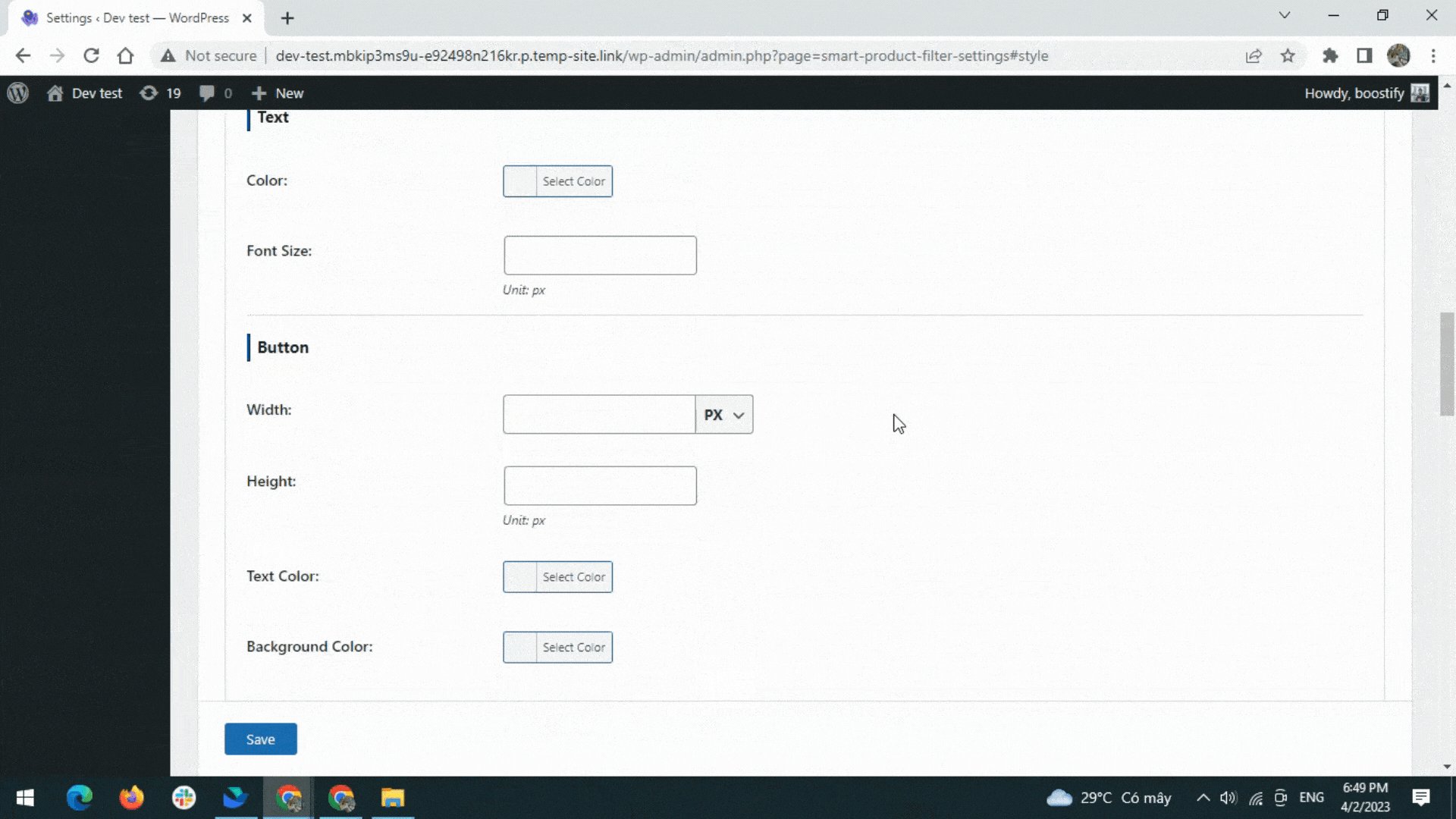
- Text
- Taste
- Kontrollkästchen
- Radio
- Eingang
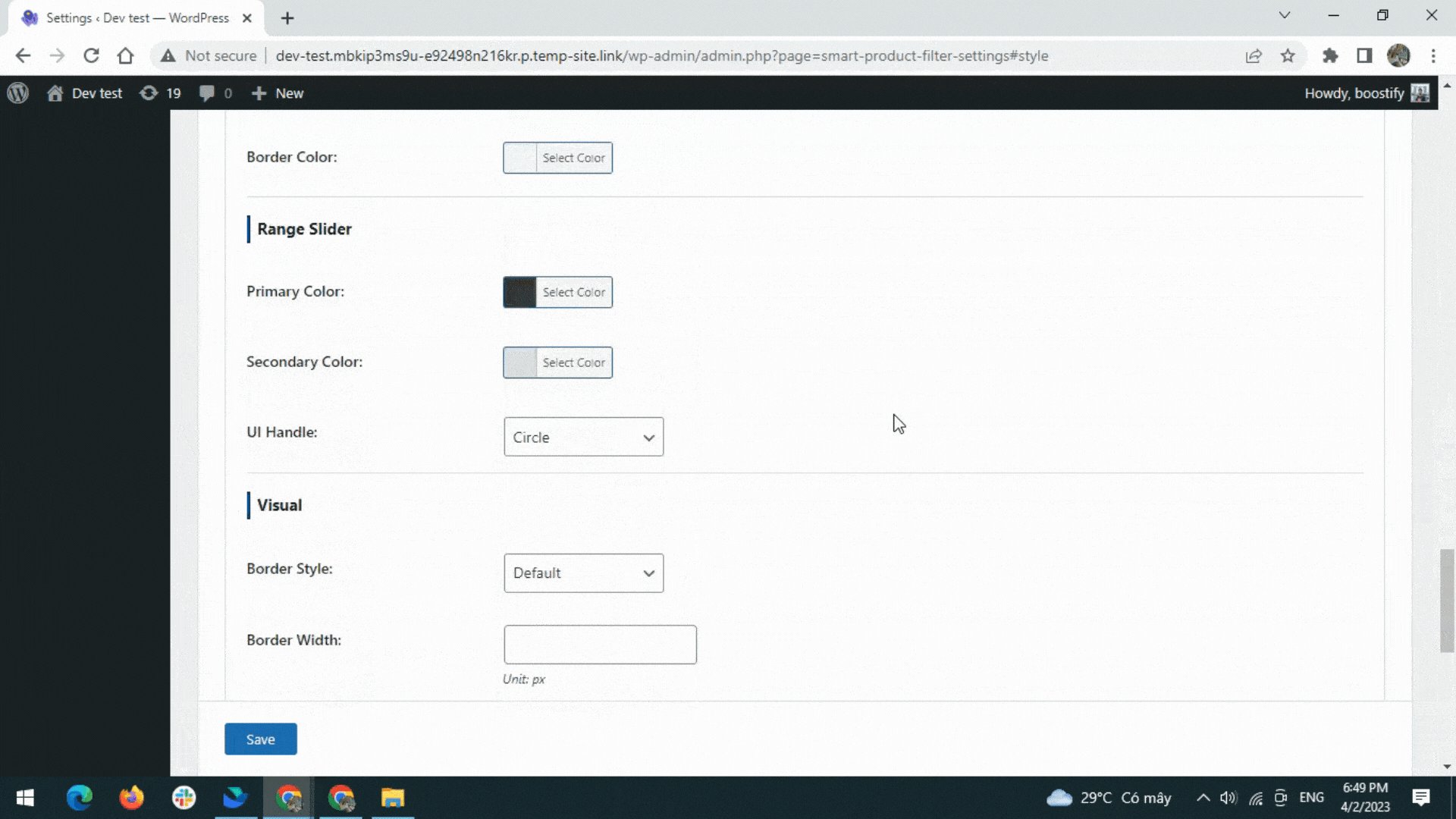
- Range-Schieberegler
- Visuell

Nachdem Sie die Einstellungen in den Abschnitten Allgemein und Stil abgeschlossen haben, klicken Sie auf Speichern , um alle Änderungen zu aktualisieren.
Schritt 4: Produktfilter zur WooCommerce-Seitenleiste hinzufügen
Wie oben erwähnt, müssen Sie den Produktfilter-Shortcode an der Stelle hinzufügen, an der Sie die Filter anzeigen möchten. Dann besteht der erste Schritt darin, den Shortcode zu kopieren.

Als nächstes gehst du im WooCommerce-Dashboard zu Appearance > Widgets .

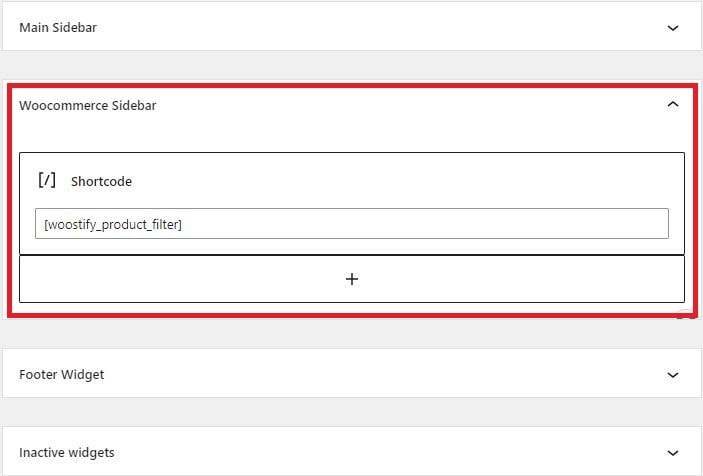
Wenn Sie den Shortcode zur Hauptseitenleiste hinzufügen, werden Ihre Filter in der Seitenleiste aller Seiten auf der gesamten Website angezeigt. Aber wie üblich werden Ladenbesitzer sie auf der Shop-Seite haben wollen. Dazu gehen Sie zur WooCommerce Sidebar , um den Shortcode hinzuzufügen.
Nachdem Sie zur WooCommerce-Seitenleiste gegangen sind, klicken Sie auf das + -Symbol, suchen Sie in der Liste der Widgets nach dem Shortcode und fügen Sie den kopierten Shortcode wie im Bild in das Feld ein.

Jetzt können Sie die Shop-Seite besuchen, um zu überprüfen, wie Produktfilter in Ihrem WooCommerce-Shop angezeigt werden.

So richten Sie ein horizontales Layout für Produktfilter ein
Mit den obigen vier Schritten werden Produktfilter in der rechten oder linken Seitenleiste der Shop-Seite angezeigt. Mit anderen Worten, sie sind in einem vertikalen Layout angeordnet.
Was müssen Sie also tun, um horizontale Filter zu haben?
Bitte folgen Sie der Anleitung, die wir unten präsentieren, um zu erfahren, wie es geht.
Schritt 1: Aktivieren Sie das horizontale Layout für den intelligenten Produktfilter
Im Bereich „Allgemein“ ändern Sie das Layout in „Horizontal“ und speichern die Änderung.

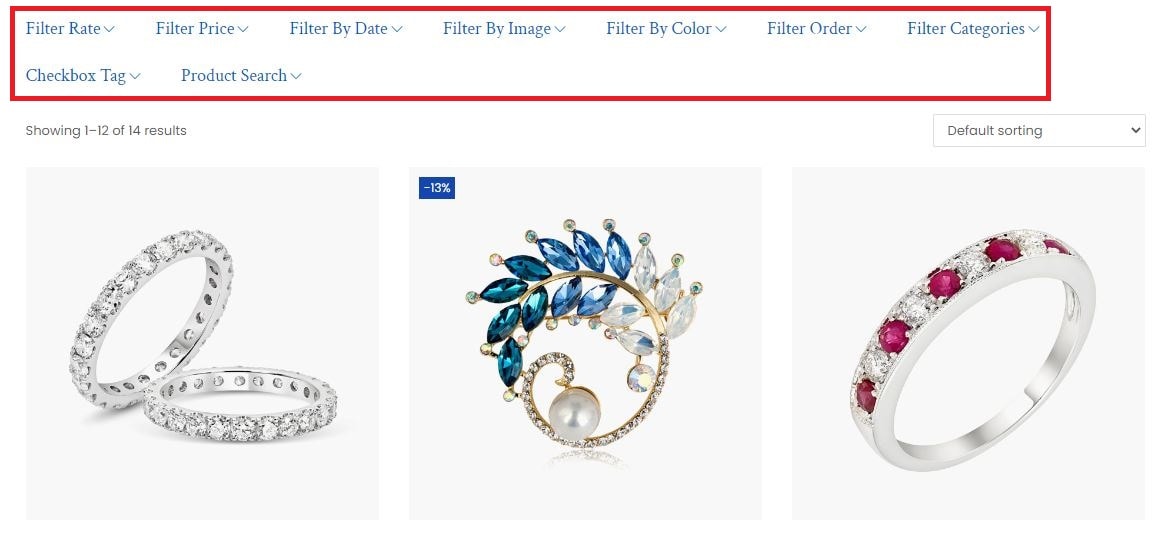
Mit diesem Schritt erhalten Sie Produktfilter mit einem horizontalen Layout wie im Bild unten. Aber die Shop-Seite und diese Filter werden auffälliger, wenn Sie die Seitenleiste entfernen.
Schritt 2: Deaktivieren Sie die Seitenleiste auf der Shop-Seite
Sidebars sind wichtig für WooCommerce-Shops. Wenn Sie jedoch Inhalte (Produktfilter) im horizontalen Layout anzeigen möchten, sind Seitenleisten nicht mehr erforderlich.
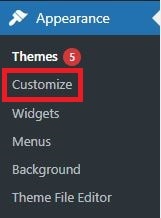
Um die Seitenleiste von der Shop-Seite zu entfernen, gehen Sie zu Aussehen > Anpassen .

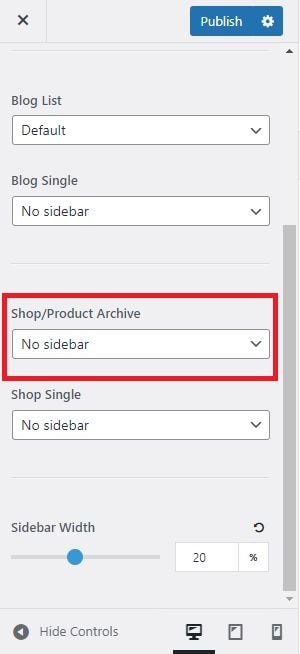
Nachdem Sie zur Customizer-Oberfläche weitergeleitet wurden, gehen Sie zur Shop-Seite und wählen Layout > Sidebar. Wählen Sie dann Keine Seitenleiste für Shop/Produktarchiv . Während Sie es bearbeiten, können Sie in der Live-Vorschau des Customizers sehen, wie sich Produktfilter ändern.

Überprüfen Sie nun, wie die Shop-Seite im Frontend angezeigt wird.

Wie Sie sehen können, wird der weiße Bereich auf der linken Seite entfernt, da wir die Seitenleiste ausgeblendet haben. Stattdessen sind die Produkte zusammen mit Filtern horizontal angeordnet und decken den gesamten Bildschirm ab. Bei diesem Design sehen Sie keine spezifischen Optionen für jeden Filter. Es werden Dropdown-Symbole angezeigt. Bitte klicken Sie darauf, um die Filter im Detail anzuzeigen.
Wir haben das Hinzufügen und Anpassen von Produktfiltern zur Standard-Shop-Seite abgeschlossen. Wie können wir das also mit einem Custom Shop machen?
So richten Sie den WooCommerce-Produktfilter mit Elementor ein
Woostify ermöglicht die Anpassung der Shop-Seite mit Elementor. Es bietet Benutzern auch die Möglichkeit, Produktfilter zur benutzerdefinierten Seite hinzuzufügen. Lesen Sie jetzt bitte weiter, um zu sehen, wie Sie diese Aufgabe erledigen können.
Schritt 1: Erstellen Sie eine benutzerdefinierte Shop-Seite
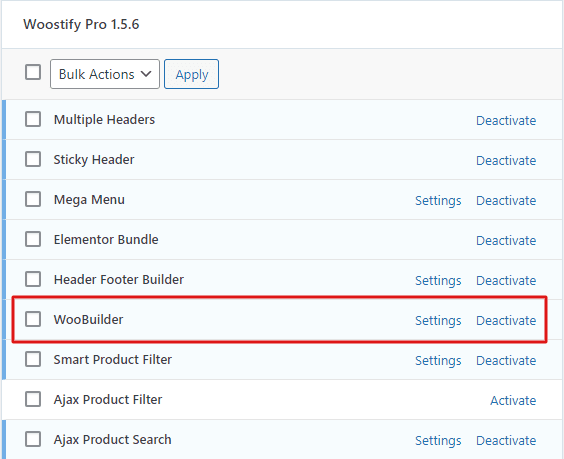
Zuerst müssen Sie zu den Woostify-Optionen gehen und WooBuilder aktivieren.

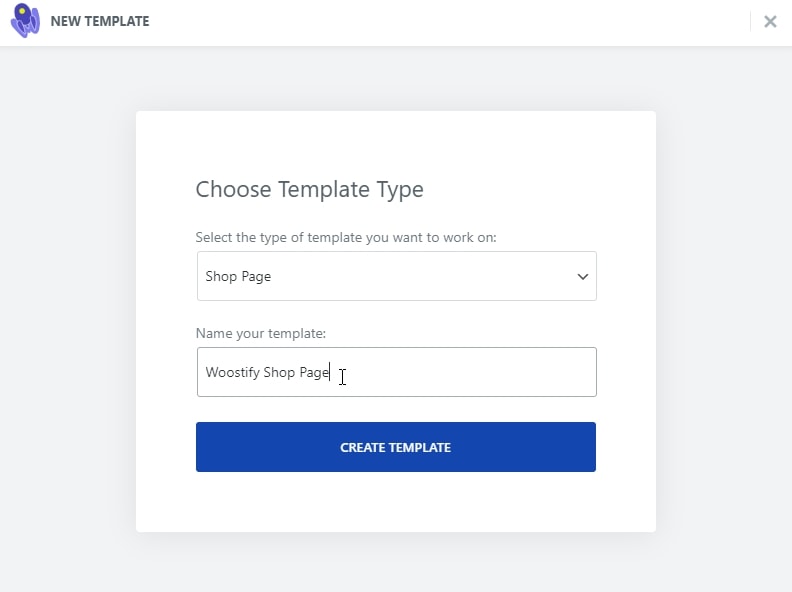
Gehen Sie dann zu WooBuilder, um eine neue WooCommerce-Shopseite zu erstellen. Wählen Sie den Typ der Shop-Seite aus, benennen Sie die Vorlage und wählen Sie VORLAGE ERSTELLEN aus .

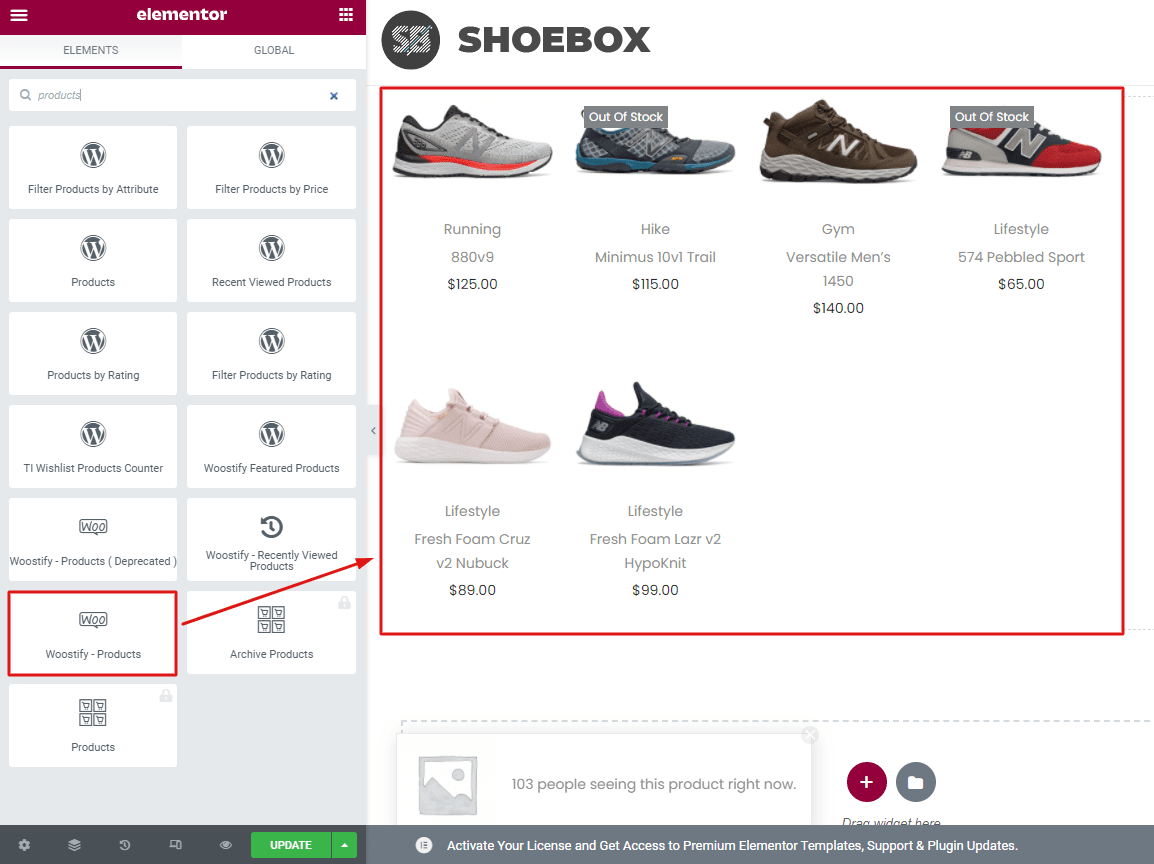
Jetzt können Sie die Shop-Seite mit Elementor anpassen. Hier werden wir das Woostify – Produkte- Widget ablegen und ablegen, um eine grundlegende Shop-Seite zu erstellen. Es gibt viele weitere Widgets zur Gestaltung der Shopseite. Um mehr zu erfahren, lesen Sie bitte diesen Beitrag.

Schritt 2: Fügen Sie Produktfilter zur Shop-Seite von Elementor hinzu
Führen Sie die folgenden Schritte aus, um Produktfilter auf dieser benutzerdefinierten Shop-Seite anzuzeigen:
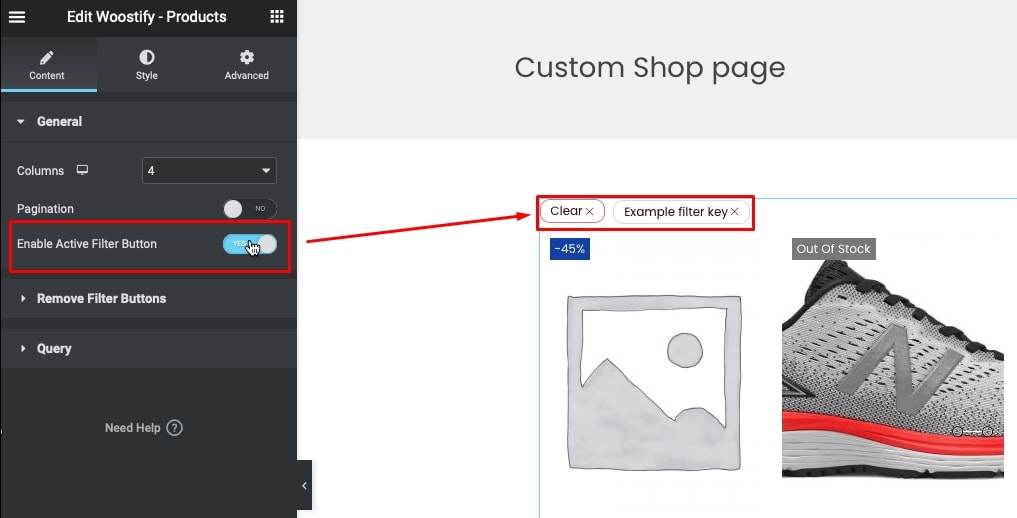
- Aktivieren Sie die Schaltfläche "Aktiven Filter aktivieren" : Ihre Funktion ähnelt der im Abschnitt " Allgemein " der Einstellungen , wenn Sie sie für die Standard-Shop-Seite festlegen. Überprüfen Sie es [hier].

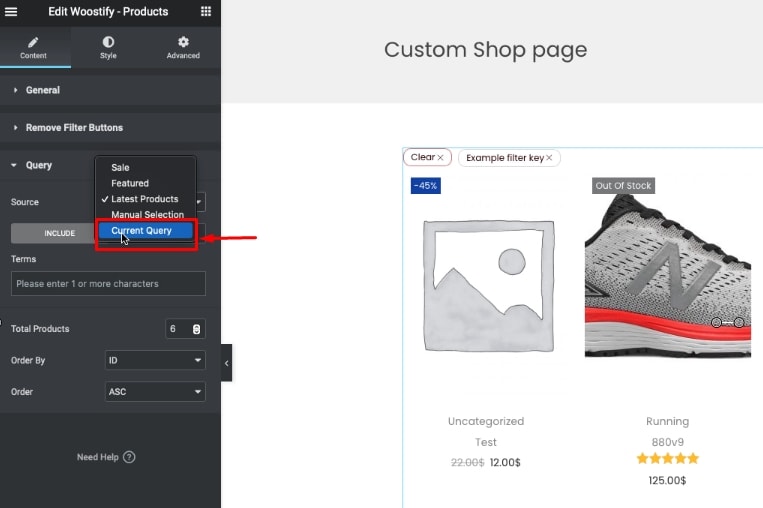
- Wählen Sie als Nächstes im Abschnitt Abfrage die Option Aktuelle Abfrage aus, um Produktfilter auf alle Produkte auf der vorhandenen Seite anzuwenden.

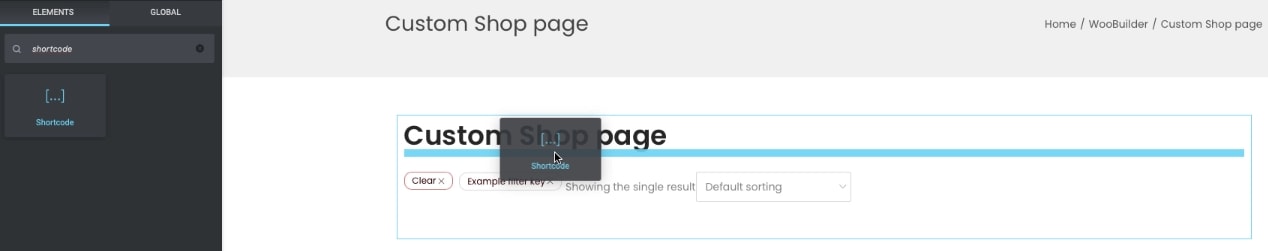
- Suchen Sie im Elementor-Widget-Panel nach dem Shortcode- Widget und ziehen Sie es per Drag & Drop in den Seiteneditor. Sie können es über der Schaltfläche "Aktiver Filter" platzieren.

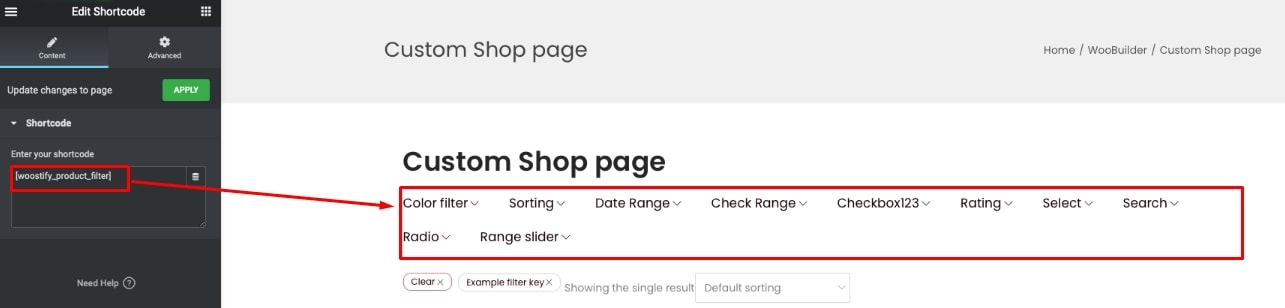
- Kopieren Sie den globalen Filter-Shortcode [woostify_product_filter] und fügen Sie ihn in das Shortcode-Feld ein. Dann haben Sie ein Filterlayout, das horizontal platziert ist, wie im Bild gezeigt.

- Um ein vertikales Layout für Elementor-Produktfilter zu erstellen, wählen Sie die zweispaltige Struktur:
Ziehen Sie das Woostify – Produkte- Widget per Drag-and-Drop in eine der Spalten. Dann aktivieren Sie auch die aktive Filterschaltfläche und wählen die aktuelle Abfrage aus, wie Sie sie für das [horizontale Layout in Elementor] festgelegt haben. Der Produktfilter-Shortcode wird der verbleibenden Spalte hinzugefügt.
Danach müssen Sie auch zum Abschnitt „Allgemein“ der Einstellungen gehen, um das Layout in „Vertikal“ zu ändern.
Das ist alles für den Prozess der Einrichtung des vertikalen Layouts in Elementor. Besuchen Sie jetzt den Shop, um zu sehen, wie Produktfilter im vertikalen Layout angezeigt werden.
So optimieren Sie Produktfilter auf Mobilgeräten
Mit unseren Tools können Sie mit Elementor nicht nur verschiedene Filterlayouts erstellen, sondern diese auch für Mobilgeräte optimieren.
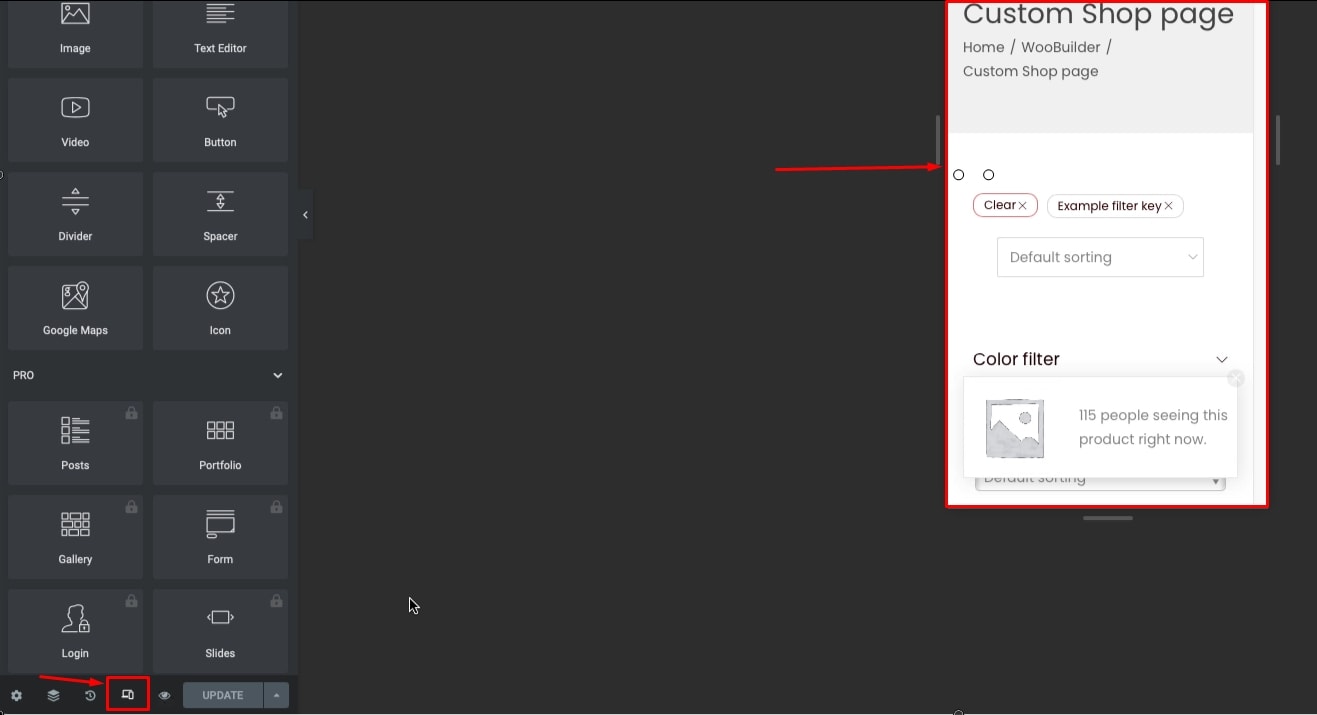
Auf der mit Elementor erstellten benutzerdefinierten Shop-Seite sehen Sie das mobile Symbol unten links auf der Seite. Klicken Sie hier und Sie sehen eine Vorschau, wie Produktfilter auf Mobilgeräten angezeigt werden.

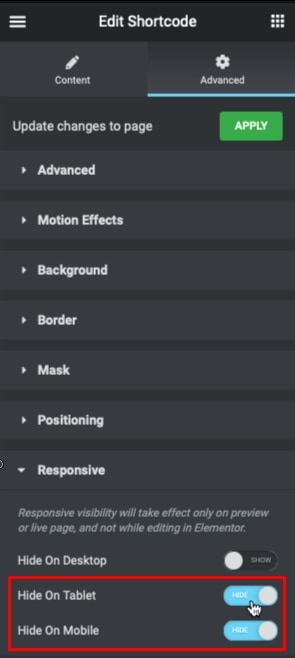
Sehen Sie in der Anzeige nach, ob es Probleme mit Ihren Produktfiltern gibt, wenn diese auf Mobilgeräten angezeigt werden. Wenn Sie feststellen, dass Produktfilter auf Tablets und Mobiltelefonen nicht gut funktionieren, können Sie zu den Abschnitten „Erweitert“ gehen und die Optionen „ Auf Tablet ausblenden“ und „Auf Mobilgerät ausblenden“ aktivieren.

Wenn Sie jedoch weiterhin möchten, dass Produktfilter für Mobiltelefone funktionieren, kann Woostify Ihnen helfen.
Sobald Sie Ihre Version auf Woostify Pro aktualisieren, können Sie nicht nur den Smart Product Filter, sondern auch viele andere interessante Funktionen wie WooBuilder, Elementor und Woostify – Toggle Sidebar verwenden. Diese Funktion hilft Ihnen, die Filteranzeige auf Mobilgeräten zu korrigieren.
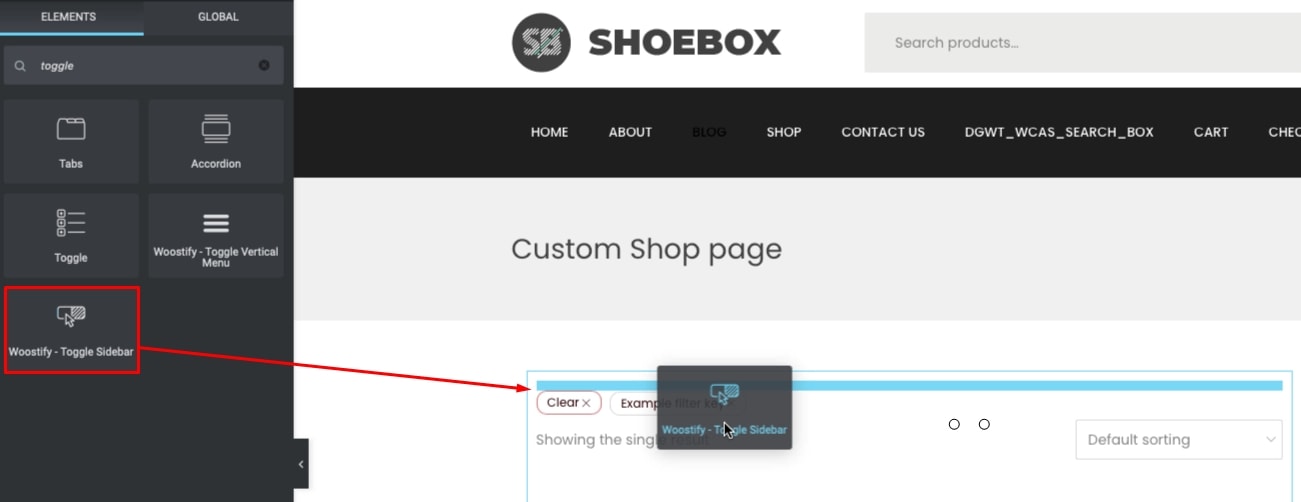
Suchen Sie nach Woostify – Toggle Sidebar in der Elementbox-Suche hier. Ziehen Sie es dann per Drag & Drop über den aktiven Filter. Mit dieser Funktion wird die für die normale Anzeige (Desktop) erstellte Seitenleiste entfernt. Stattdessen wird ein vertikales Filterlayout eingerichtet, das auf dem Handy gut aussieht.

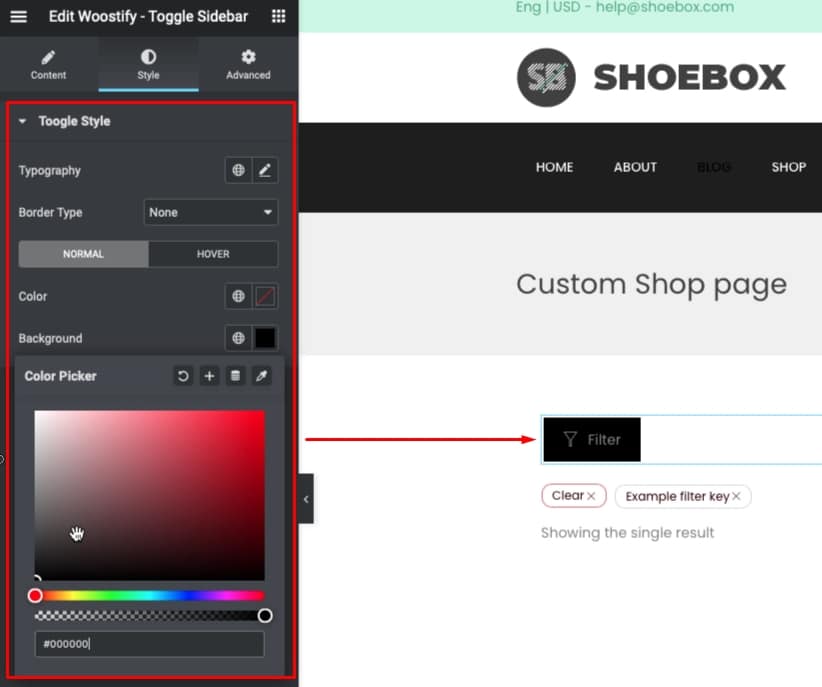
Woostify bietet auch die Möglichkeit, diesen Schalter anzupassen. Sie können also die Typografie bearbeiten, den Rand bearbeiten und die Farbe für den Schalter auswählen, um ihn auffälliger zu machen.

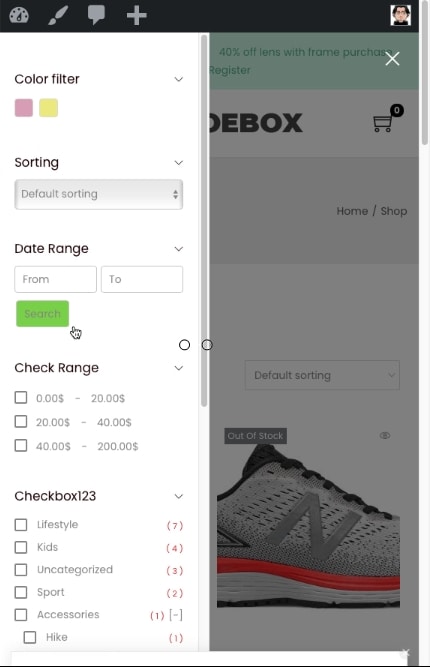
Nun ist die mobile Optimierung abgeschlossen. Bitte sehen Sie, wie sich Ihre Shop-Seite und Produktfilter auf Mobilgeräten ändern.

Für das letzte Wort,
Wenn Sie nach einer Möglichkeit suchen, Kunden eine schnellere und einfachere Suche nach Produkten in Ihrem WooCommerce-Shop anzubieten, ist Smart Product Filter eine Überlegung wert.
Wir fassen zusammen, was dieses Add-on für Ihr Geschäft bieten kann:
- Stellen Sie bis zu 10 Filtertypen bereit, um Ihre Produkte nach beliebigen Kriterien, Attributen, Taxonomien, Preisen und anderen Produktdaten zu filtern.
- Ermöglicht die Anzeige von Produktfiltern in zwei Layouts, vertikal und horizontal.
- Bieten Sie die Möglichkeit, die Shop-Seite anzupassen (mit WooBuilder und Elementor) und Produktfilter darauf anzuzeigen.
- Unterstützung beim Laden der Seite in Ajax
- Optimieren Sie die Filteranzeige für mobile Geräte (Woostify – Toggle Sidebar).
Wenn Sie die oben genannten Funktionen richtig nutzen können, können Sie das Einkaufserlebnis auf Ihrer Website auf die nächste Stufe heben.
Vielen Dank für das Lesen unseres Artikels. Wenn Sie Beiträge oder Fragen haben, hinterlassen Sie bitte einen Kommentar im Feld unten. Wir freuen uns über jedes Feedback. Danke noch einmal!
