Richten Sie WooCommerce-Benachrichtigungen wieder auf Lager ein, um verlorene Verkäufe wiederherzustellen
Veröffentlicht: 2023-02-24Was passiert, wenn Ihre Kunden Ihr Geschäft besuchen und feststellen, dass der Artikel, den sie kaufen möchten, nicht vorrätig ist? Wenn Sie nichts tun, verlassen sie natürlich Ihren Laden und besuchen einen anderen, um ihre Lieblingssachen zu kaufen.
Was sollten Sie also tun? Sie haben im Moment keine Artikel zu verkaufen, aber es ist wichtig, sie wissen zu lassen, wenn diese Artikel wieder verfügbar sind. Wenn nicht, verlieren Sie sicherlich Kunden an Ihre Konkurrenten.
Der heutige Artikel stellt Ihnen vor, wie Sie WooCommerce-Benachrichtigungen über die Wiederverfügbarkeit von Produkten erstellen, die dabei helfen, Kundeninformationen zu sammeln und sie zu benachrichtigen, wenn nicht vorrätige Produkte zurückkommen.
Lesen Sie jetzt weiter, um diese interessante WooCommerce-Funktion besser zu verstehen!
Inhaltsverzeichnis
Was sind „Back in Stock“-Benachrichtigungen in WooCommerce?
Wenn Ihr WooCommerce-Shop Benachrichtigungen über wieder verfügbare Artikel verwendet, werden Ihre Kunden darüber informiert, dass nicht vorrätige Artikel, an denen sie zuvor Freude hatten, wieder verfügbar sind. Wenn Kunden nach Erhalt der Benachrichtigungen immer noch an den Artikeln interessiert sind, kommen sie zu Ihrem Geschäft zurück und setzen den Kaufvorgang fort.
Wir haben Ihnen gezeigt, was WooCommerce-Benachrichtigungen über wieder verfügbare Waren sind. Vielleicht möchten Sie auch wissen, wie sie in Ihrem Geschäft funktionieren. Mal sehen.
Auf den Seiten der vergriffenen Produkte erstellen Sie ein Formular, das potenzielle Kunden ausfüllen können. Die für die Abdeckung erforderlichen Informationen umfassen häufig Name und E-Mail oder etwas anderes, je nach dem für die Einrichtung verwendeten Tool. Sobald Kunden Ihnen ihre Informationen zur Verfügung gestellt haben, speichert das System in Ihrem Geschäft diese automatisch. Wenn diese ausverkauften Produkte dann zurückkommen, erhalten sie Benachrichtigungen, dass sie wieder auf Lager sind.
Warum Back-in-Stock-Benachrichtigungen WooCommerce-Shops helfen, Verkäufe zu sichern
Diese Funktion ist für jeden Online-Shop unerlässlich, unabhängig davon, welche Art von Produkt Sie verkaufen. Es wird Ihrem Unternehmen viele Vorteile bringen, darunter:
Gewinnen Sie verlorene Umsätze zurück
Wir können mit Sicherheit sagen, dass diejenigen, die Ihr Back-in-Stock-Formular ausgefüllt haben, sehr gespannt darauf sind, den Status der nicht vorrätigen Artikel zu erfahren. Wenn Ihre Benachrichtigungen kurz nach deren Abonnements eingehen, ist es daher durchaus möglich, dass sie die Produktseite besuchen und den Kauf abschließen. Je früher Ihre Produkte wieder aufgefüllt werden, desto höher ist die Wahrscheinlichkeit einer Umsatzerholung.
Obwohl jüngste Untersuchungen gezeigt haben, dass 21-41 % der Kunden ein ähnliches Produkt von Ihrem Konkurrenten kaufen, sobald sie wissen, dass es nicht vorrätig ist. Es wird jedoch darauf hingewiesen, dass eine gute Benachrichtigung über die Wiederverfügbarkeit eine Konversionsrate von 15 % erzielt. Wie auch immer, dieses Ergebnis ist nicht schlecht, oder?
Kundendaten sammeln
Wie wir im vorherigen Teil gesagt haben, können Sie Kontaktinformationen von potenziellen Kunden sammeln, indem Sie das WooCommerce-Benachrichtigungsformular für wieder verfügbare Produkte auf der Produktseite anzeigen, die nicht auf Lager ist. Auch wenn Benachrichtigungen über Lagerbestände nicht zur Steigerung der Konversionsraten beitragen können, hilft es beim Aufbau einer E-Mail-Liste, für die viele andere Unternehmen viel Mühe aufwenden müssen, um sie zu erreichen. Eine E-Mail-Liste, die auf die richtigen Personen abzielt, ist für die zukünftige Umsetzung von Marketingkampagnen für Ihr Geschäft sehr nützlich.
Bauen Sie Kundenbeziehungen auf
WooCommerce-Benachrichtigungen über Lagerbestände werden auch als effektives Instrument zur Verbesserung der Kundenzufriedenheit eingesetzt. Stellen Sie sich vor, dass ein potenzieller Kunde aufgeregt ist, etwas zu kaufen, dann besucht er Ihren Laden in der Hoffnung, es zu kaufen, aber danach erscheint unerwartet eine Produktseite, die nicht vorrätig ist. Wenn Sie sie/er wären, wie würden Sie sich fühlen? Etwas enttäuscht, oder?
Als Ladenbesitzer können Sie diesen Fall nicht ignorieren. Es ist ein Muss, eine Methode zu finden, um Ihre Kunden zu beruhigen. Das Hinterlassen eines vorrätigen Formulars, das sie über die Rückgabe des Produkts informiert, ist hier eine gute Lösung. Das sollten Sie auch dann tun, wenn Sie sicher wissen, dass Kunden für einen Kauf nicht wiederkommen.
Erhalten Sie einen tiefen Einblick in Ihr Inventar
Mit anderen Worten, Benachrichtigungen über wieder verfügbare Produkte können verwendet werden, um die Nachfrage nach nicht vorrätigen Produkten zu messen. Von dort aus können Sie die richtige Entscheidung für den Betrieb Ihres Geschäfts treffen.
Anhand der Anzahl der im System gespeicherten E-Mails können Sie sehen, wie viele Personen Interesse an Ihren nicht vorrätigen Produkten zeigen. Bei den Artikeln, die die meisten Registrierungen erhalten, sollten Sie erwägen, sie so bald wie möglich wieder aufzufüllen.
So richten Sie „Back in Stock“-Benachrichtigungen in WooCommerce ein (mit dem Callback-Addon)
Standardmäßig hat WooCommerce keine Option für Benachrichtigungen über wieder verfügbare Waren. Es ermöglicht nur das Anzeigen des Status „Nicht vorrätig“ oder das Ausblenden von Produkten, die nicht vorrätig sind.
Um ein Benachrichtigungsformular für WooCommerce wieder auf Lager zu erstellen, benötigen Sie ein Plugin/Addon, um es einzurichten. In diesem Artikel werden wir ein Back-in-Stock-Add-on überprüfen, das Ihnen helfen kann, diese Aufgabe einfacher zu erledigen. Das Add-On heißt Callback.
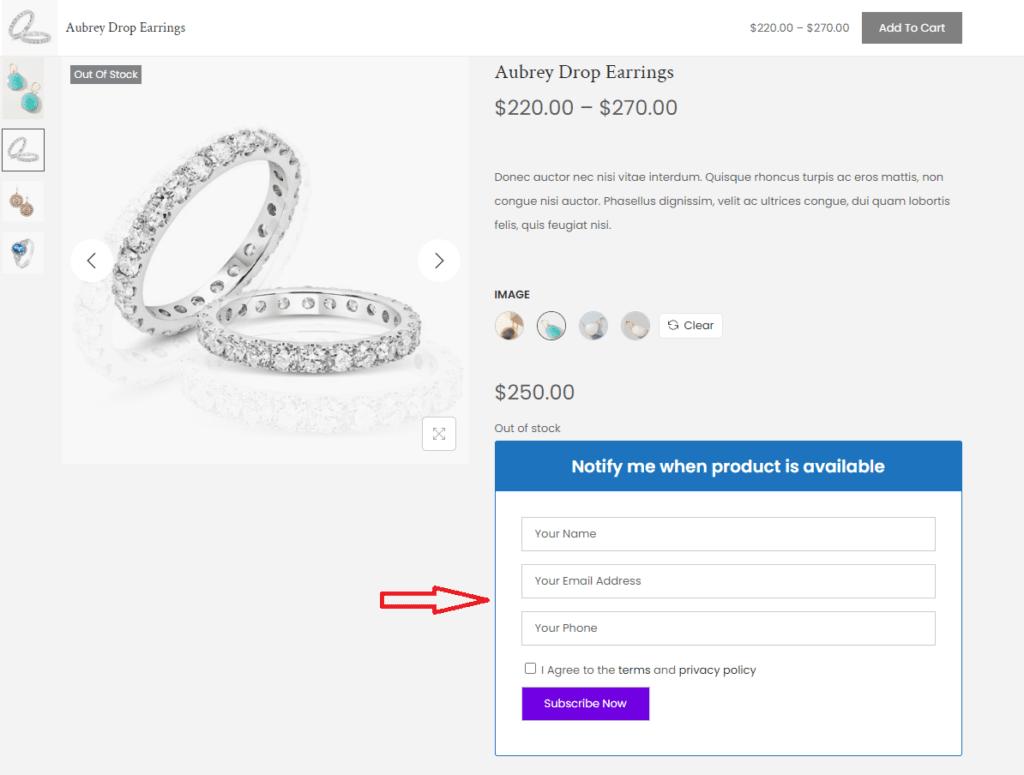
Callback ist eine erweiterte Funktion, die von der Pro-Version des Woostify-Themes angeboten wird. Mit diesem Add-on können Sie in mehreren einfachen Schritten WooCommerce-Benachrichtigungen für wieder verfügbare Waren einrichten. Callback bietet auch zahlreiche Anpassungen für Stile und Nachrichten. Wir werden im nächsten Teil der Callback-Einstellungen ausführlich über diesen Einrichtungsprozess sprechen. Nachdem die Einrichtung abgeschlossen ist, zeigt Callback Ihre „Wieder auf Lager“-Benachrichtigungen wie im Bild unten an.

Wenn Besucher zu einer Produktseite gehen, die nicht auf Lager ist, wird das Formular "Wieder auf Lager" so angezeigt, wie Sie es eingerichtet haben. Dann ist es Zeit für Callback, Ihnen beim Sammeln von Kundeninformationen zu helfen. Das Anmeldeformular erfordert die Angabe eines Namens, einer E-Mail-Adresse und einer Telefonnummer.
Sobald ein Kunde das Formular abonniert hat, wird Callback seine Informationen sofort aktualisieren. Und Sie haben eine Warteliste mit vollständigen Kontaktinformationen, die in Ihrem System gespeichert sind.
Callback unterstützt nur das Senden von Benachrichtigungen per E-Mail. Sobald Ihr Produkt in Ihr Geschäft zurückkehrt, sendet das Add-on automatisierte E-Mails an Ihre Kunden. Oder Sie können sie manuell senden, wenn Sie nicht die gesamte Warteliste benachrichtigen möchten.
Ein herausragender Punkt von Callback ist, dass seine Form nicht nur auf vergriffene Produkte, sondern auf alle Produkte oder bestimmte Produktkategorien angewendet werden kann. Mit mehr Optionen können Sie diese Funktion für jeden gewünschten Produkttyp verwenden. Noch bequemer, Callback unterstützt sowohl einfache als auch variable Produkte. Wir werden Sie in den nächsten Teilen anleiten, wie Sie das Formular zur Benachrichtigung über die Wiederaufnahme des Lagerbestands für Produktvariationen beantragen können
Senden Sie Benachrichtigungen über wieder verfügbare Produkte an Kunden
Rückrufeinstellungen
In den Add-On-Einstellungen gibt es 5 Abschnitte zu behandeln, darunter:

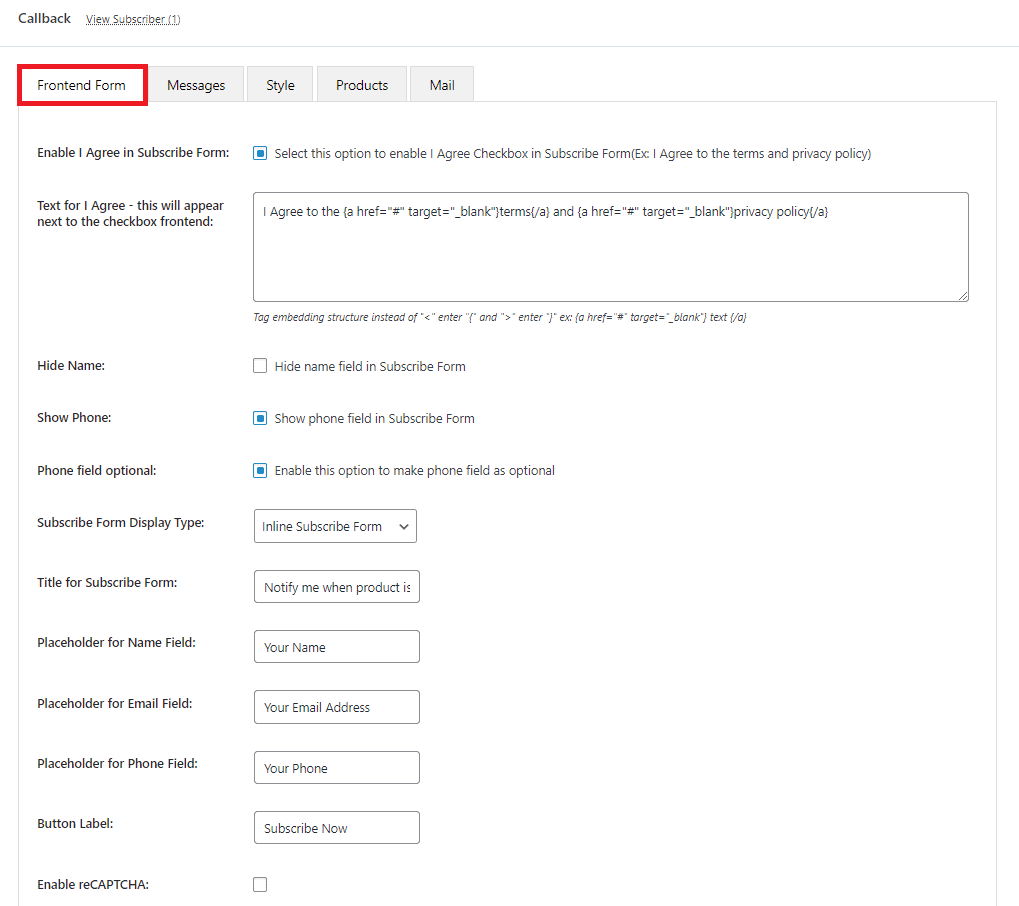
1. Frontend-Formular
Was Sie in diesem Abschnitt einstellen, entscheidet darüber, wie das Benachrichtigungsfeld angezeigt wird. Decken Sie die Liste unten ab, um Ihr eigenes Frontend-Formular zu erstellen.

Der Text im Bild ist als Standard eingestellt. Sie können sie ändern, wenn Sie möchten.
Wie das Bild zeigt, müssen für die Anzeigeoption fünf Kästchen angekreuzt werden. Es wird beantragt:
- Aktivieren Sie Ich stimme im Abonnementformular zu
- Namen ausblenden
- Telefon anzeigen
- Telefonfeld optional
- reCAPTCHA aktivieren
Es wird darauf hingewiesen, dass das Add-on nur das Versenden von automatisierten E-Mails unterstützt. Die Option zum Versenden von SMS ist nicht verfügbar. Daher müssen Sie möglicherweise nicht die Telefonnummern der Kunden erfassen.
Es müssen 6 Felder mit Text ausgefüllt werden, darunter:
- Text für Ich stimme zu
- Titel für das Abonnementformular
- Platzhalter für Namensfeld
- Platzhalter für E-Mail-Feld
- Platzhalter für Telefonfeld
- Tastenbeschriftung
Wenn Sie das Kästchen für „reCAPTCHA aktivieren“ auswählen, werden zwei zusätzliche Kästchen „Ihr Site-Schlüssel“ und „Ihr geheimer Schlüssel“ angezeigt. Sie müssen auf Link create site key und secret key reCAPTCHA zugreifen, um reCAPTCHA zu erstellen.
Für „Anzeigetyp des Abonnementformulars“ zeigt der Dropdown-Pfeil die beiden Optionen „Inline-Abonnementformular“ und „Popup-Abonnementformular“ an. Sie können diejenige auswählen, die für Ihren WooCommerce-Shop besser geeignet ist.
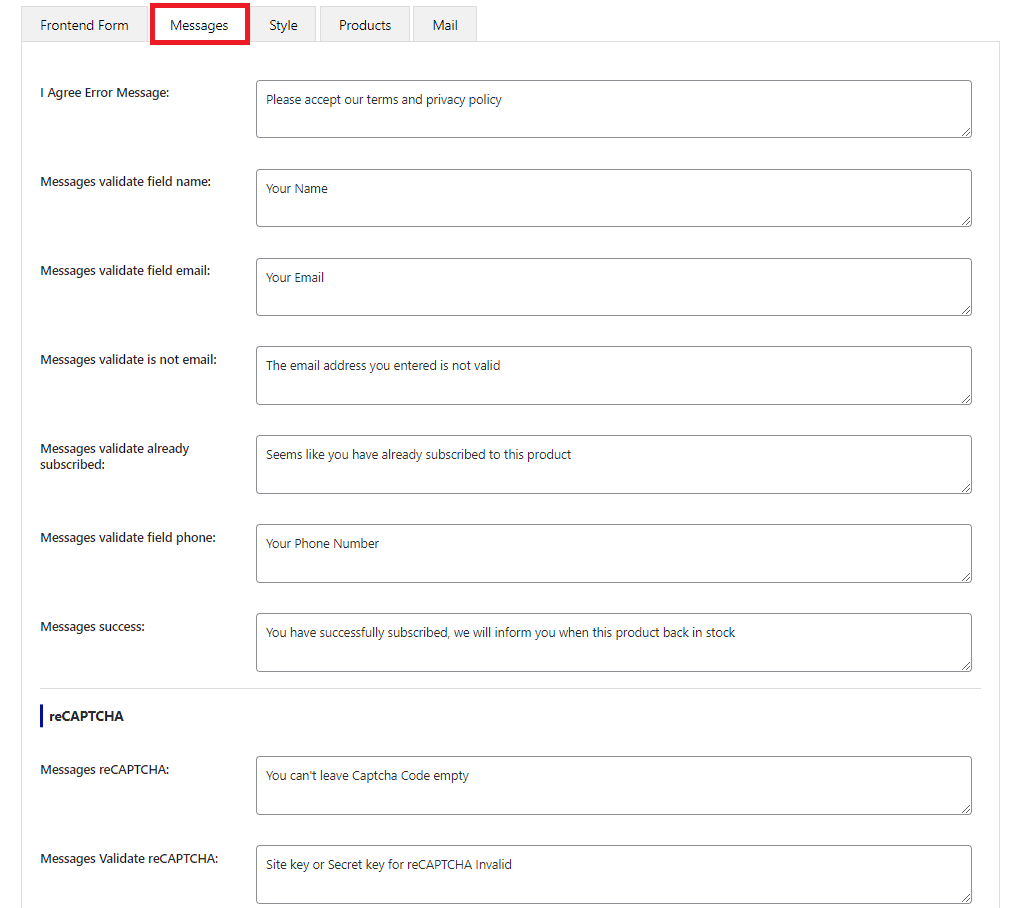
2. Nachrichten
Die Nachrichten, die Sie hier festlegen, werden angezeigt, wenn Kunden bestimmte Aktionen in der Box für WooCommerce-Benachrichtigungen über wieder auf Lager haben.

Es wird 9 Teile geben, um diesen Abschnitt abzudecken:
- Ich stimme zu Fehlermeldung: wird angezeigt, wenn Kunden das Kästchen verpassen, um Ihren Bedingungen und Richtlinien zuzustimmen
- Nachrichten validieren den Feldnamen: werden angezeigt, wenn Kunden das Namensfeld vermissen
- Nachrichten validieren Feld E-Mail: Anzeige, wenn Kunden das Postfach verpassen
- Nachrichtenvalidierung ist keine E-Mail: wird angezeigt, wenn Kunden die ungültige E-Mail-Adresse eingeben
- Nachrichten validieren bereits abonnierte: werden angezeigt, wenn Kunden die E-Mail-Adresse eingeben, die das Produkt bereits abonniert hat
- Nachrichten validieren Feldtelefon: Anzeige, wenn Kunden die Telefonzelle verpassen
- Erfolgsmeldungen: werden angezeigt, wenn Kunden das Formular erfolgreich registriert haben
- Nachrichten reCAPTCHA: werden angezeigt, wenn Kunden den reCAPTCHA-Code nicht eingeben
- Meldungen reCAPTCHA validieren: werden angezeigt, wenn Kunden einen ungültigen reCAPTCHA-Code eingeben
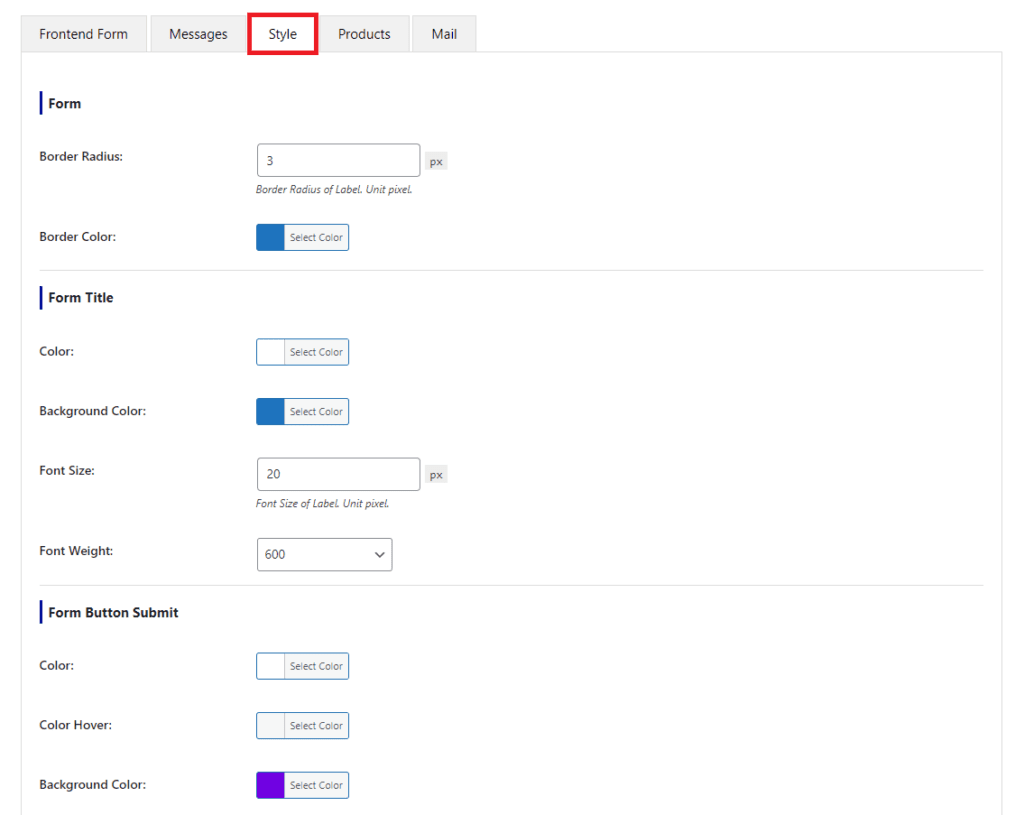
3. Stil

Dieser Abschnitt hilft dabei, den Stil der Back-in-Stock-Box in diesem Abschnitt zu ändern, der in vier Teile unterteilt ist:
- Form: Hier können Sie den Randradius und die Randfarbe einstellen
- Formulartitel: Hier können Sie den Titel anpassen, indem Sie die gewünschte Farbe, Hintergrundfarbe, Schriftgröße und Schriftstärke auswählen
- Formularschaltfläche Senden und Schaltflächen-Popup-Formular: Hier können Sie die Farbe, die Hover-Farbe, die Hintergrundfarbe, die Hover-Hintergrundfarbe, die Breite und die Höhe der Schaltfläche "Senden" ändern. Sie werden für „Button-Popup-Formular“ eingestellt, wenn Sie „Pop-up-Abonnementformular“ im Abschnitt „Frontend-Formular“ auswählen. Wenn „Inline-Abonnementformular“ Ihre Option ist, müssen Sie in diesem Teil nichts anpassen.
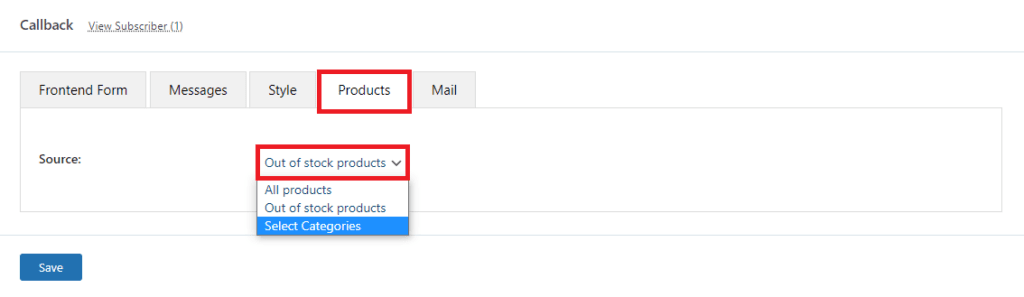
4. Produkte
Wählen Sie nun den Produkttyp aus, an dem diese Funktion arbeiten soll.

Der Dropdown-Pfeil zeigt drei Optionen: „Alle Produkte“, „Nicht vorrätige Produkte“ und „Kategorien auswählen“.
Die Option „Nicht vorrätige Produkte“ ist standardmäßig eingestellt, da die meisten Ladenbesitzer diese Funktion für ihre ausverkauften Artikel anwenden werden. Abgesehen davon bietet Ihnen das Add-on zwei weitere Optionen, „Alle Produkte“ und „Kategorien auswählen“. Falls Sie WooCommerce-Benachrichtigungen über den Lagerbestand für andere Zwecke verwenden möchten, können Sie eine davon auswählen.
Beispielsweise hat Ihr Geschäft einige defekte Artikel einer bestimmten Kategorie, sodass Sie Zeit brauchen, um alle zu überprüfen. „Kategorien auswählen“ ist in diesem Fall die beste Wahl. Sobald Sie diese Option auswählen, wird ein zusätzliches Feld angezeigt. Hier geben Sie den Namen der Produktkategorien ein, die Sie dem Formular hinzufügen möchten.
Wenn Sie „Alle Produkte“ auswählen, werden die Benachrichtigungen auf allen Produktseiten angezeigt. Diese Option wird jedoch selten verwendet.
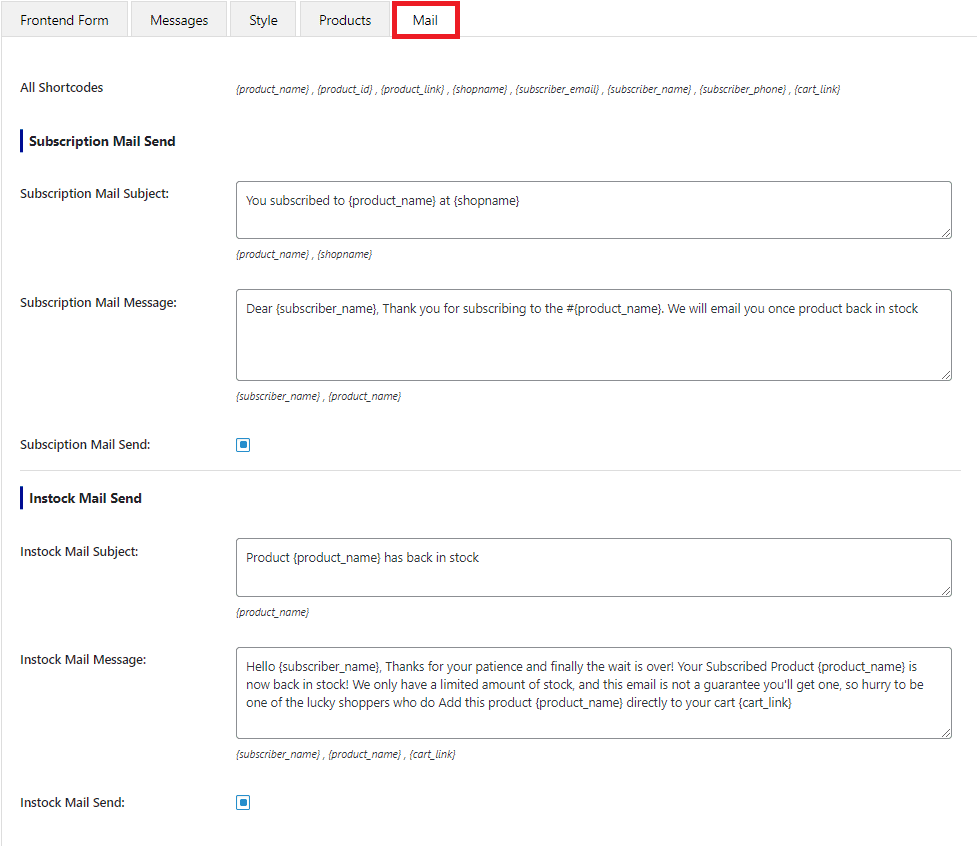
5. Post
Hier erstellen Sie den Inhalt für die E-Mails, die Sie an Kunden senden möchten.

In diesem Abschnitt können Sie zwei E-Mails einrichten, darunter eine Abonnement-E-Mail und eine Benachrichtigungs-E-Mail über die Verfügbarkeit.
- Abonnement-E-Mail senden: Dies wird für Abonnement-E-Mails verwendet. Sie legen den Inhalt für „Subscription Mail Subject“ und „Subscription Mail Message“ fest.
- Instock Mail Send: Dies wird für E-Mails verwendet, die wieder auf Lager sind. Sie legen den Inhalt für „Instock Mail Subject“ und „Instock Mail Message“ fest.
- Kontrollkästchen: Hier gibt es zwei Kontrollkästchen. Wenn Sie das Kästchen „Abonnement-E-Mail senden“ ankreuzen, sendet das System die E-Mail automatisch an Kunden, direkt nachdem sie das Formular abonniert haben. Aktivieren Sie in ähnlicher Weise das Kontrollkästchen „Instock Mail Send“, um die E-Mail automatisch zu senden, wenn Produkte wieder auf Lager sind.
- Alle Shortcodes: Das Add-on bietet eine Liste von Shortcodes. Sie werden sie einbeziehen, um Inhalte für E-Mails zu schreiben.
Es ist wichtig, den Inhalt für Instock Mail zu beachten, da er über die Rücksendung von Kunden entscheidet. Hier gilt es einige Tipps zu beachten.
E-Mail-Verwaltung für Callback-Abonnements
Nachdem Sie die Schritte in den Callback-Einstellungen abgeschlossen haben, wird auf Ihrer Produktseite "Nicht auf Lager" ein Formular "Wieder auf Lager" angezeigt. Wie verwaltet das Add-on diese E-Mail-Liste nach dem Sammeln von Kundeninformationen?
Im WooCommerce-Dashboard gehen Sie zu Woostify-Optionen > Rückruf > Einstellungen > Abonnenten anzeigen .

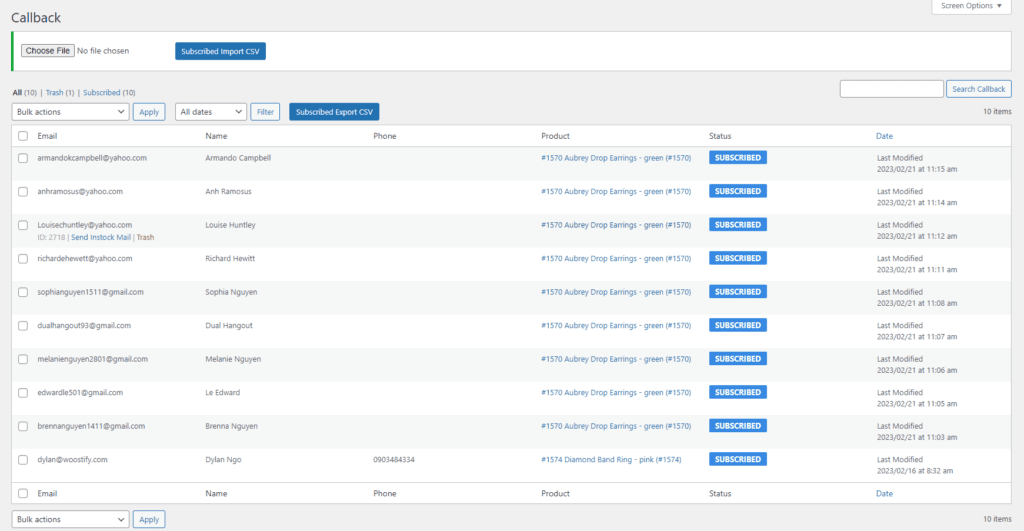
Wir erhalten einige E-Mails, um das Formular zu registrieren, und haben die Liste wie unten im Callback-Add-On.

Wie im gesamten Artikel erwähnt, speichert Callback Abonnement-E-Mails und sendet sie an Kunden, wie Sie es im Abschnitt Einstellungen festgelegt haben.
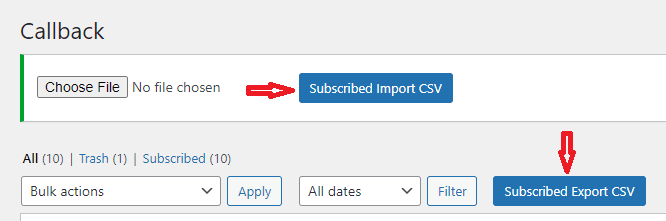
Darüber hinaus ermöglicht es das Importieren und Exportieren von E-Mails.

Diese Funktion ist für Online-Unternehmen sehr hilfreich. Bevor Sie das Add-On installieren, können Sie die Abonnentenliste irgendwo da draußen speichern. Und jetzt wählen Sie einfach „Datei auswählen“ und „Import CSV abonnieren“, Callback hilft dabei, alles an einem Ort zu speichern. Wenn die Liste gespeichert ist, können Sie sie exportieren und in anderen E-Mail-Marketing-Plattformen wie Mailchimp verwenden.
So funktioniert Callback für variable Produkte
Als Beispiel stellen wir die Benachrichtigung wieder vorrätig ein, die für alle nicht vorrätigen Produkte angezeigt wird.
Tatsächlich wird die Benachrichtigung auf der Seite mit variablen Produkten genauso angezeigt wie bei einfachen Produkten. Bei der Einrichtung für variable Produkte müssen Sie jedoch einige Punkte beachten.
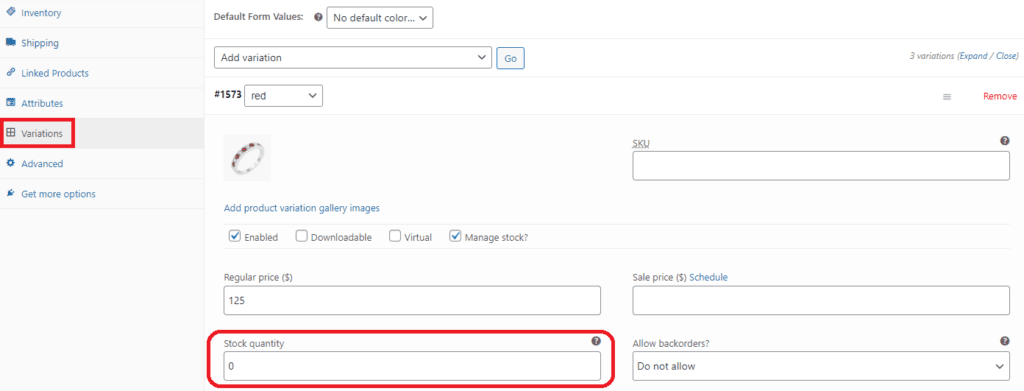
Wenn ein variables Produkt als vergriffen gekennzeichnet ist, kann noch nicht jede Variation dieses Produkts das Feld "Wieder auf Lager" anzeigen. Um das Kästchen für jeden von ihnen anzuzeigen, müssen Sie zum Abschnitt „Variationen“ gehen, um das Kästchen „Lagermenge“ anzukreuzen. Nur wenn Sie für diesen Teil „0“ einstellen, kann die Box anzeigen.

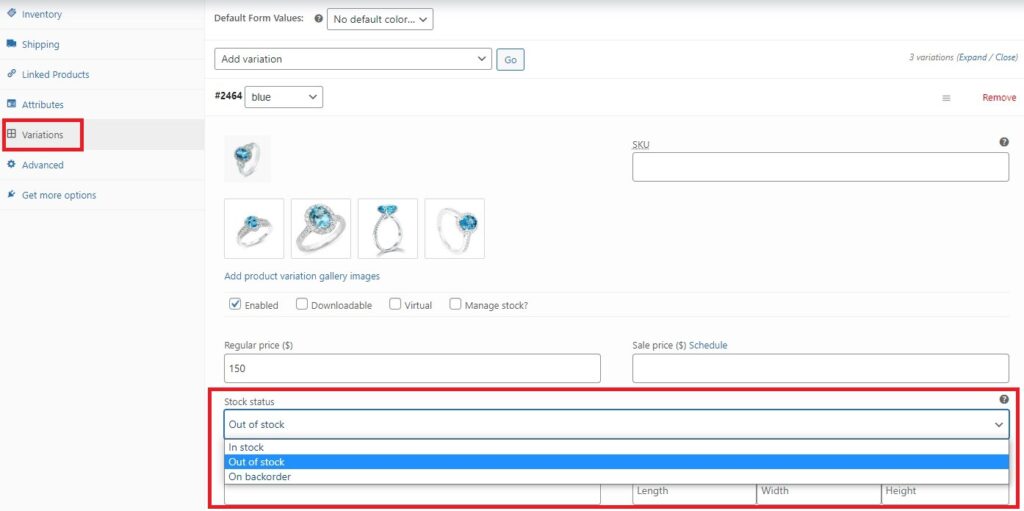
Der zweite Fall betrifft variable Produkte auf Lager. Einige variable Produkte sind auf Lager eingestellt, während eine (oder mehr als eine) Variante davon nicht auf Lager ist. In diesem Fall werden die Benachrichtigungen über die Wiederverfügbarkeit auf der spezifischen Variante angezeigt, für die der „Lagerstatus“ auf „Nicht auf Lager“ gesetzt ist.

Vor- und Nachteile des Rückrufs
Mit der obigen Anleitung verstehen Sie möglicherweise bereits die Funktionen, Merkmale und die Verwendung des Callback-Addons. Lassen Sie uns in diesem Teil einige Vor- und Nachteile von Callback sehen, um zu entscheiden, ob dieses Add-on für Sie geeignet ist.
Vorteile
- Schnelle und einfache Einrichtung
- Volle Kontrolle über Anpassungen
- Unterstützt alle Produkttypen
- Verfügbarer technischer Support (wenn das Addon ein Problem hat)
Nachteile
- Unterstützt nur das Senden von E-Mails
- Nur kompatibel mit dem Woostify-Theme
