WooCommerce: Ändern Sie die Standardregisterkarte „Mein Konto“.
Veröffentlicht: 2022-08-02Wie Sie wissen, zeigt WooCommerce, sobald Sie sich anmelden und zu „Mein Konto“ gehen, den Inhalt der Registerkarte „Dashboard“ (auch „Endpunkt“ des Dashboards genannt) an. Die Registerkarte „Dashboard“ enthält standardmäßig „ Hallo Rodolfo Melogli (nicht Rodolfo Melogli? Abmelden) Über Ihr Konto-Dashboard können Sie Ihre letzten Bestellungen anzeigen, Ihre Liefer- und Rechnungsadressen verwalten und Ihr Passwort und Ihre Kontodetails bearbeiten. " Botschaft.
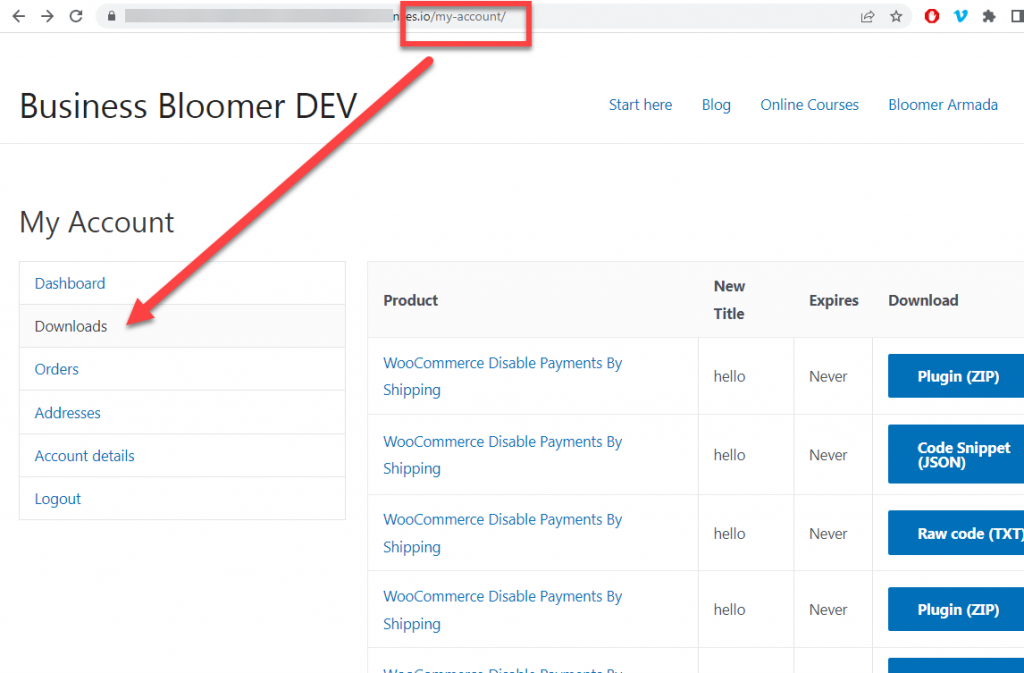
Was ist nun, wenn wir bei der Anmeldung eine andere Registerkarte „Mein Konto“ als Standard festlegen möchten, z. B. die Registerkarte „Bestellungen“ oder die Registerkarte „Downloads“ für ein WooCommerce-Geschäft mit digitalen Downloads? Nun, es gibt ein paar schnelle und nicht so schnelle Lösungen, viel Spaß!

PHP-Snippet 1: Leiten Sie Benutzer auf eine andere Registerkarte „Mein Konto“ um
Durch die Umleitung auf eine andere Registerkarte, wenn Benutzer die „Dashboard“-Registerkarte besuchen, sagen wir einfach, dass wir den gesamten Inhalt der Registerkarte „Dashboard“ ausblenden möchten . Sie müssen auch die Registerkarte „Dashboard“ aus dem Menü „Mein Konto“ entfernen.
/**
* @snippet Redirect to new default tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_my_account_redirect_to_downloads' );
function bbloomer_my_account_redirect_to_downloads(){
if ( is_account_page() && empty( WC()->query->get_current_endpoint() ) ) {
wp_safe_redirect( wc_get_account_endpoint_url( 'orders' ) );
exit;
}
}
In diesem Fall haben wir uns für die Registerkarte „Bestellungen“ entschieden. Sie können andere WooCommerce My Account-Tab-IDs finden, indem Sie sich diesen anderen Beitrag ansehen.
PHP-Snippet 2: Legen Sie eine andere Registerkarte „Mein Konto“ als Standard fest (aber behalten Sie das Dashboard bei)
Möglicherweise möchten Sie die Dashboard-Registerkarte überhaupt nicht ausblenden und einfach eine andere als Standardregisterkarte festlegen . In diesem Fall können wir das Weiterleitungs-Snippet nicht verwenden, da das Dashboard sonst nie angezeigt wird.
Leider gibt es bis heute keine saubere Lösung (auch wenn Sie die Registerkarten „Mein Konto“ neu anordnen, wird der Inhalt der Registerkarte „Dashboard“ beim Laden angezeigt) – wir müssen eine Problemumgehung finden.
Diese Problemumgehung:
- Ersetzt den Inhalt der Registerkarte „Dashboard“ durch den Inhalt der Registerkarte Ihrer Wahl (z. B. Inhalt der Registerkarte „Downloads“)
- benennt den Titel der Registerkarte „Dashboard“ in einen beliebigen Namen um („Downloads“ in unserem Beispiel)
- verbirgt die ursprüngliche Registerkarte „Downloads“, wie wir sie jetzt bereits haben
- liest den „Dashboard“-Tab als ersten Tab samt Inhalt ein
Teil 1 – Ersetzen Sie den Inhalt der Registerkarte „Dashboard“ durch den Inhalt der Registerkarte „Downloads“.
Bitte beachten Sie, dass woocommerce_account_downloads() die Funktion ist, die für die Ausgabe der Registerkarte „Downloads“ verantwortlich ist. Den Inhalt der anderen Registerkarten finden Sie in diesem anderen Tutorial.

/**
* @snippet Replace tab content @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_account_content', 'bbloomer_myaccount_replace_dashboard_content', 1 );
function bbloomer_myaccount_replace_dashboard_content() {
remove_action( 'woocommerce_account_content', 'woocommerce_account_content', 10 );
add_action( 'woocommerce_account_content', 'bbloomer_account_content' );
}
function bbloomer_account_content() {
global $wp;
if ( empty( $query_vars = $wp->query_vars ) || ( ! empty( $query_vars ) && ! empty( $query_vars['pagename'] ) ) ) {
woocommerce_account_downloads();
} else {
foreach ( $wp->query_vars as $key => $value ) {
if ( 'pagename' === $key ) {
continue;
}
if ( has_action( 'woocommerce_account_' . $key . '_endpoint' ) ) {
do_action( 'woocommerce_account_' . $key . '_endpoint', $value );
return;
}
}
}
}
Teil 2 – Benennen Sie den Titel der Dashboard-Registerkarte in Downloads um
/**
* @snippet Rename tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_rename_dashboard_tab_title', 9999 );
function bbloomer_myaccount_rename_dashboard_tab_title( $items ) {
$items['dashboard'] = 'Downloads';
return $items;
}
Teil 3 – Entfernen Sie den ursprünglichen Download-Tab
/**
* @snippet Remove tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_remove_orders_tab', 9999 );
function bbloomer_myaccount_remove_orders_tab( $items ) {
unset( $items['downloads'] );
return $items;
}
Teil 4 – Readd-Dashboard-Registerkarte
Hinweis: Sie müssen die WordPress-Permalinks erneut speichern, sobald das Snippet aktiv ist.
/**
* @snippet Readd Dashboard tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'init', 'bbloomer_myaccount_add_dashboard_endpoint' );
function bbloomer_myaccount_add_dashboard_endpoint() {
add_rewrite_endpoint( 'mydashboard', EP_ROOT | EP_PAGES );
}
add_filter( 'query_vars', 'bbloomer_query_vars', 0 );
function bbloomer_query_vars( $vars ) {
$vars[] = 'mydashboard';
return $vars;
}
add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_new_dashboard_to_my_account' );
function bbloomer_add_new_dashboard_to_my_account( $items ) {
$items = array( 'mydashboard' => 'Dashboard' ) + $items;
return $items;
}
