WooCommerce Checkout - Einstellungen, Shortcode & Konfigurationsanleitung
Veröffentlicht: 2017-10-13WooCommerce-Checkout-Funktionen – die sich hauptsächlich auf Zahlungseinstellungen beziehen – spielen eine wichtige Rolle beim Betrieb eines Online-Shops. Ihnen ist es oft zu verdanken, dass sich ein Kunde zum Kauf entscheidet. Bieten Sie Ihren Kunden daher bequeme Zahlungsmethoden an, damit sie mit größerer Wahrscheinlichkeit bei Ihnen kaufen. Lesen Sie unsere Schritt-für-Schritt-Anleitung durch die WooCommerce-Einstellungen, den Shortcode [woocommerce_checkout], den Gast-Checkout und die Checkout-Anpassung!
Sind Sie sicher, dass Sie Ihre WooCommerce-Kaufabwicklung richtig eingestellt und alle notwendigen Einstellungen konfiguriert haben?
Heute zeige ich Ihnen, wie Sie den Shortcode verwenden und das Design der WooCommerce-Checkout-Seite anpassen , um mehr Umsatz zu erzielen! Lass uns anfangen!
Inhaltsverzeichnis
- WooCommerce Checkout-Einstellungen
- Gutscheine
- Preise & Steuern
- Versand
- Zahlungen
- Konten & Datenschutz
- Fortschrittlich
- So verwalten Sie WooCommerce-Checkout-Felder
- Holen Sie sich ein KOSTENLOSES Plugin, um Ihren WooCommerce-Checkout anzupassen
WooCommerce Checkout-Einstellungen
Sie finden sie unter den Registerkarten Allgemein, Steuern, Zahlungen, Konten & Datenschutz und Erweitert auf der Seite WooCommerce → Einstellungen.
Jeder Abschnitt hat Einstellungen, die sich auf das Design der Checkout-Seite auswirken.
Allgemein

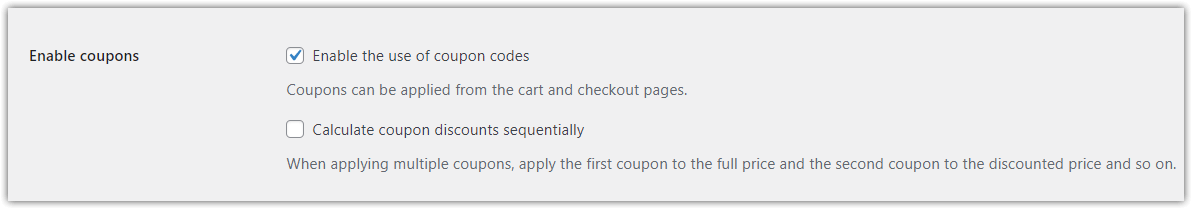
Gutscheineinstellungen
Verwendung von Gutscheincodes aktivieren – wählen Sie diese Option, wenn Sie Gutscheine erstellen möchten, die Ihre Kunden bei der Bestellung verwenden können. Wenn Sie diese Funktion aktivieren, wird auf den Warenkorb- und Checkout-Seiten ein Gutscheincode-Feld angezeigt.
Coupon-Rabatte sequenziell berechnen – Wählen Sie diese Funktion, wenn Sie möchten, dass mehrere Coupons den durch den vorherigen Coupon rabattierten Preis senken, anstatt zuzulassen, dass mehrere Coupons immer denselben Wert des vollen Preises senken.
Beispiel: Ihr Kunde hat zwei Coupons erhalten, die er beim Aufgeben einer Bestellung verwendet:
- Der volle Preis des bestellten Produkts beträgt 100 $.
- Der erste ist ein 10 % Rabatt-Coupon und der zweite 20 % Rabatt.
- So berechnen wir den Rabatt, wenn wir die Funktion deaktivieren : 100 $ * 10 % + 100 $ * 20 % = 10 $ + 20 $. Daher beträgt der Rabatt 30 US-Dollar, während der reduzierte Produktpreis 70 US-Dollar beträgt.
- Wie wir den Rabatt berechnen, wenn wir die Funktion aktivieren : 100 $ * 10 % + (100 $ * 10 %) * 20 % = 10 $ + 18 $. Daher beträgt der Rabatt 28 $ und der reduzierte Preis 72 $.
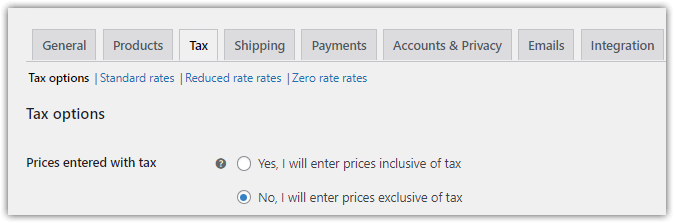
Steuer

Preiseinstellungen
Preise im Shop anzeigen - entscheiden Sie, ob Sie Preise mit oder ohne Mehrwertsteuer anzeigen möchten.
Preise während des Warenkorbs und der Kasse anzeigen – Wählen Sie, ob Sie die Preise inklusive oder ohne Steuern auf den Warenkorb- und Kassenseiten anzeigen möchten.
Preisanzeige-Suffix – diese Einstellung ist optional. Sie können den Preiszusatz festlegen, der neben den Preisen auf den Produkt- und Katalogseiten angezeigt wird. Dies wirkt sich nicht auf die Preise im Warenkorb oder auf den Kassenseiten aus.
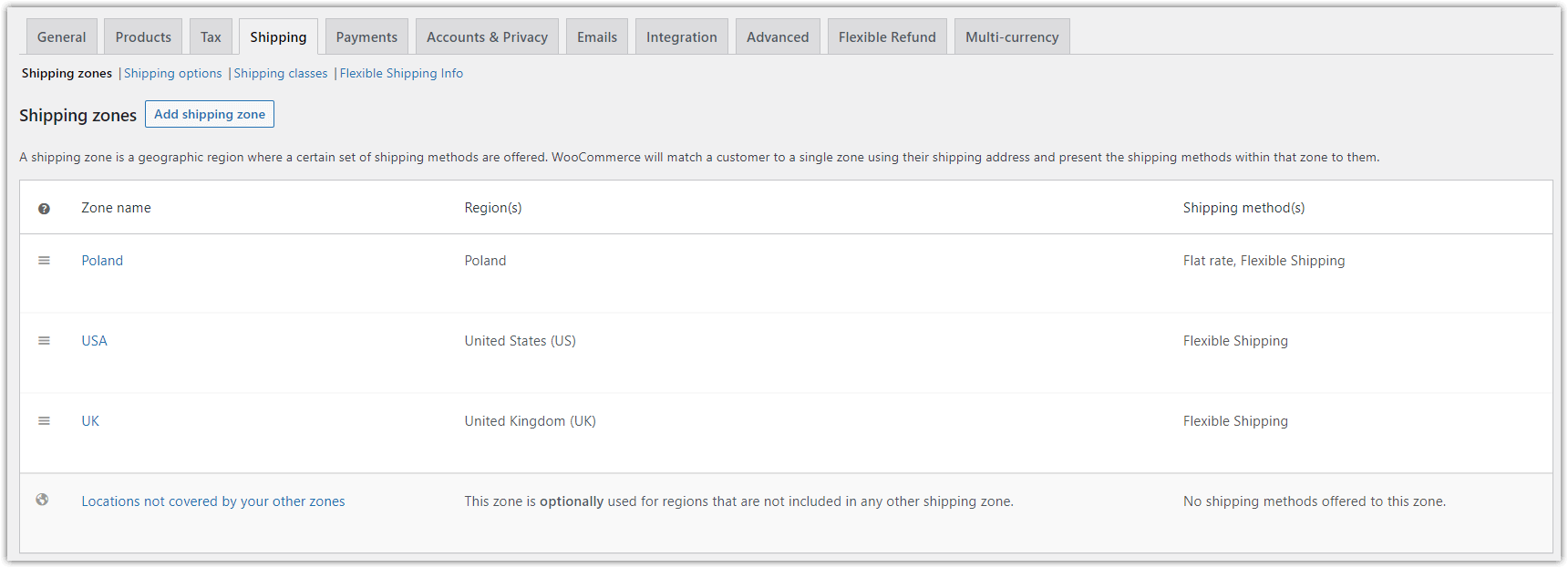
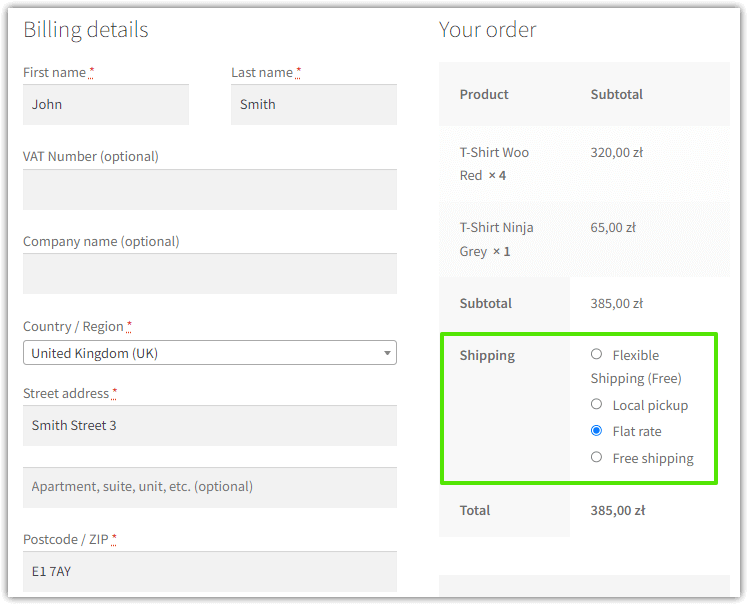
Versand


Hier können Sie die Versandzonen, Versandmethoden und Kosten konfigurieren, die auf der Checkout-Seite von WooCommerce angezeigt werden.
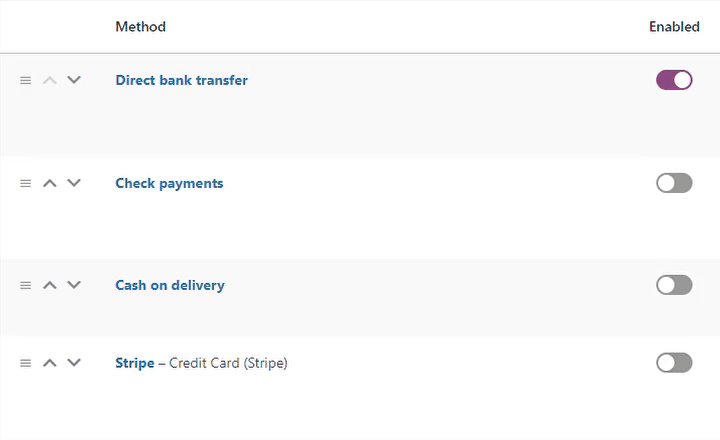
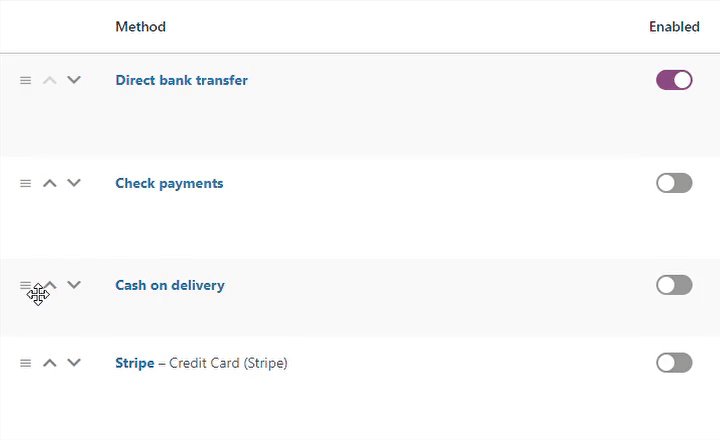
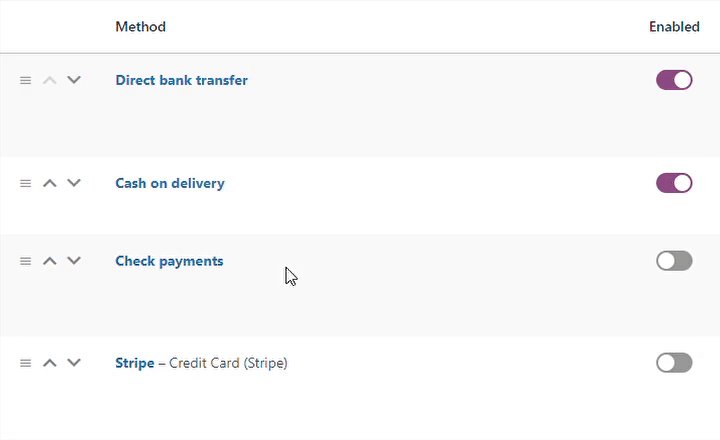
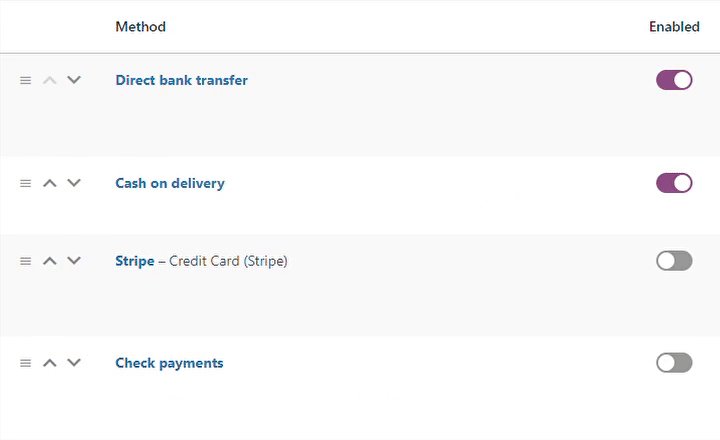
Zahlungen

Die Tabelle zeigt alle Zahlungsgateways, die in Ihrem Geschäft verfügbar sind. Sie können die Gateways ziehen und ablegen, um sie neu anzuordnen. Sie können auch auf den Namen eines bestimmten Zahlungsgateways drücken, um ihn zu bearbeiten.
Wenn Sie WooCommerce installieren, finden Sie die folgenden 4 verfügbaren Zahlungsgateways, aber Sie können natürlich weitere installieren:
- Direkte Banküberweisung (BACS)
- Scheckzahlungen
- Barzahlung bei Lieferung
- PayPal
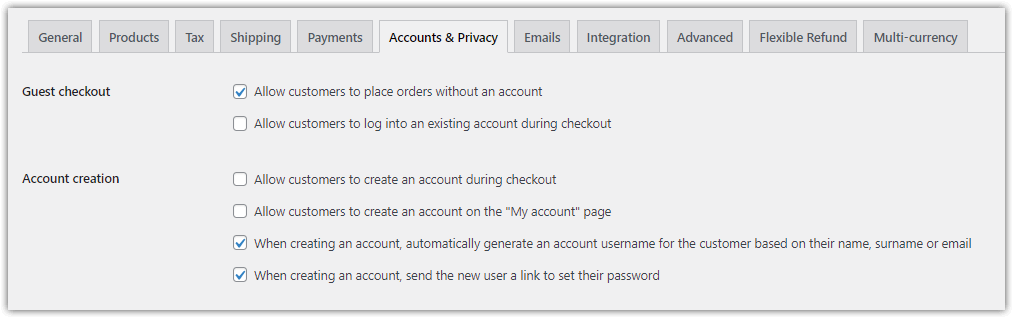
Konten & Datenschutz

Gastkasse in den WooCommerce-Einstellungen
Kunden erlauben, Bestellungen ohne Konto aufzugeben – aktivieren Sie diese Option, wenn Sie Bestellungen aufgeben möchten, ohne ein Konto zu erstellen. Wir empfehlen Ihnen, diese Funktion zu aktivieren, da sich viele Kunden gegen den Kauf entscheiden, wenn sie ein Konto einrichten müssen. Diese Option aktiviert also die Gastkasse in WooCommerce!
Erlauben Sie Kunden, sich während des Bezahlvorgangs bei einem bestehenden Konto anzumelden – ermöglichen Sie es bestehenden Benutzern, ihren Einkauf zu beschleunigen.
Bitte denken Sie daran, SSL für Ihren WooCommerce einzustellen , damit Bestellungen über eine sichere Verbindung (https://) gehen. Es ist heutzutage ein Muss für praktisch jeden Online-Shop.
Kontoerstellungseinstellungen
Kunden erlauben, während des Bezahlvorgangs ein Konto zu erstellen – aktivieren Sie diese Option, damit Käufer das Konto während des Bezahlvorgangs in Ihrem WooCommerce-Shop erstellen können.
Verwenden Sie zusätzliche Einstellungen, um über die Kontoerstellung, die Seite „Mein Konto“ und das Entfernen personenbezogener Daten zu entscheiden.
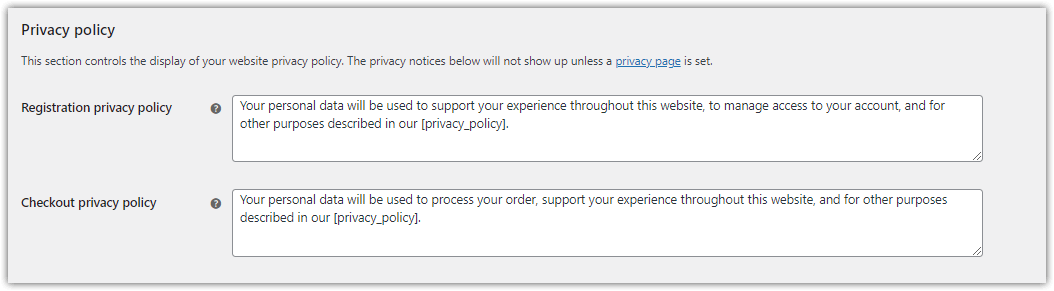
Datenschutzeinstellungen
Sie können auch über die Datenschutzrichtlinieninformationen für die WooCommerce-Registrierung und den Checkout entscheiden.


Fortschrittlich
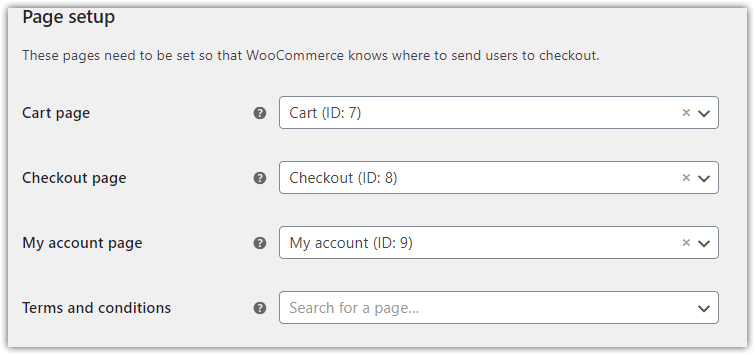
Seiteneinrichtungseinstellungen

Warenkorbseite – Wählen Sie eine Seite aus, die Sie als Warenkorbseite verwenden möchten. Fügen Sie dann den Shortcode [ woocommerce_cart ] auf einer Ihrer Seiten ein.

Checkout-Seite – Wählen Sie eine bestimmte Seite für die Checkout-Seite aus. Denken Sie daran, den Shortcode [ woocommerce_checkout ] in den Inhalt einer WordPress-Seite einzufügen, um das WooCommerce-Checkout-Formular anzuzeigen.
Seite „Mein Konto“ – Wählen Sie eine Seite für die Seite „Mein Konto“ aus und fügen Sie den Shortcode [ woocommerce_my_account ] auf einer Seite ein.
Allgemeine Geschäftsbedingungen – Wählen Sie eine Seite für die Allgemeinen Geschäftsbedingungen. Sie werden von Ihren Kunden verlangen, dass sie Ihre Allgemeinen Geschäftsbedingungen akzeptieren, bevor sie eine Bestellung aufgeben können.
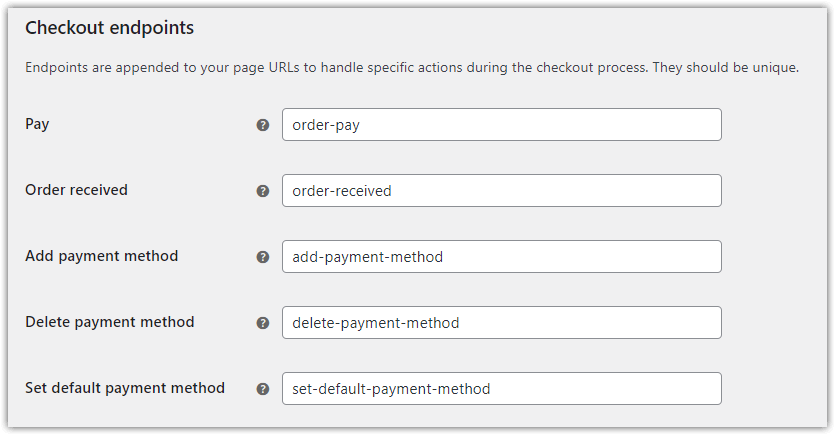
Einstellungen für Checkout-Endpunkte

In diesem Abschnitt müssen Sie eindeutige Endpunkte definieren, die der URL hinzugefügt werden:
yourstorename.com/order/
Dank Endpunkten erhält jede Seite eine eindeutige URL. Denken Sie daran, hier keine diakritischen Zeichen oder Leerzeichen zu verwenden. Eine URL einer Seite, auf der Sie sich bei Ihrem Kunden für eine Bestellung bedanken, könnte beispielsweise so aussehen:
yourstorename.com/order/order-received/
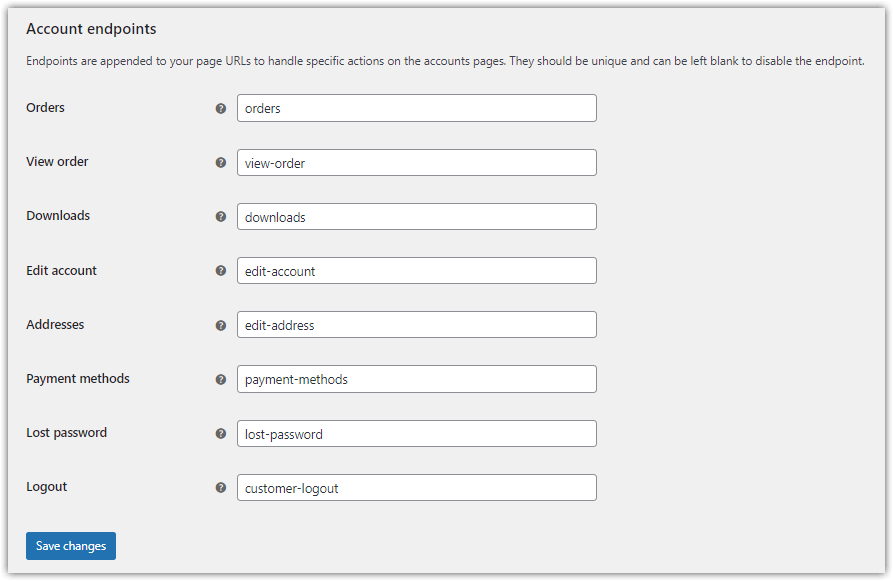
Einstellungen für Kontoendpunkte

Ebenso können Sie die Standardendpunkte auf die spezifischen Teile der WooCommerce-Seite „Mein Konto“ ändern.
So verwalten Sie WooCommerce-Checkout-Felder
Wie Sie sehen, hat WooCommerce Checkout eine großartige Erfahrung, aber es fehlt eine entscheidende Funktion. Es ist nicht möglich, WooCommerce-Checkout-Felder zu verwalten. Dies ist manchmal erforderlich.
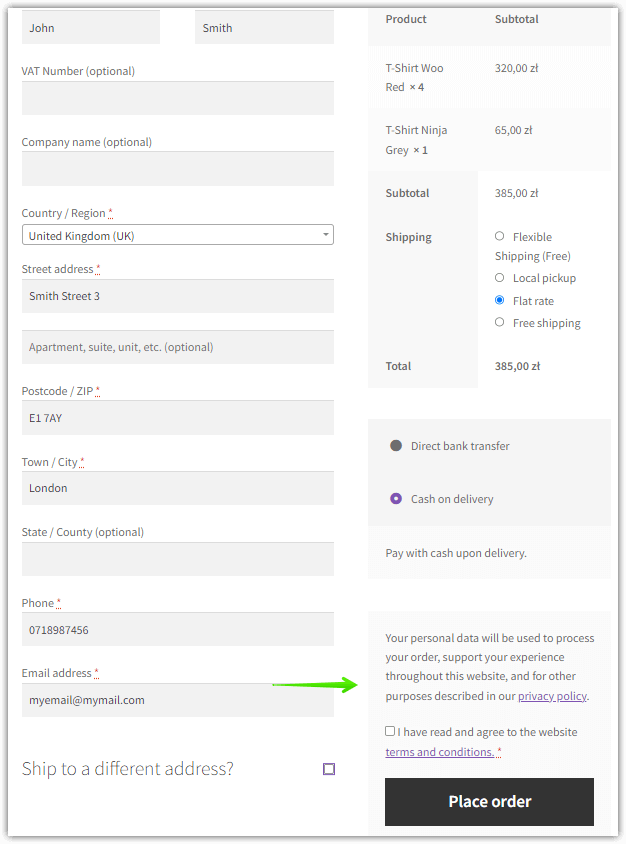
Stellen Sie sich vor, Sie verkaufen nur digitale Waren und möchten Ihre Kunden nicht nach allen Adressinformationen fragen. Nur ein Name und eine E-Mail reichen aus. Oder auf der anderen Seite möchten Sie vielleicht einige Felder zur WooCommerce-Kaufabwicklung hinzufügen. Angenommen, Sie möchten einige Informationen über Ihre Kunden sammeln, z. B. die Umsatzsteuer-Identifikationsnummer oder was sie beruflich tun.
Hier bei WP Desk erhalten wir eine sehr wertvolle Information über unsere Kunden, die wir verwenden, um unsere Plugin-Erfahrung zu optimieren, wie unsere Kunden die Plugins verwenden:

Indem wir diese Frage stellen, wissen wir, wer unsere Kunden sind und was noch wichtiger ist, wie viel jede Gruppe ausgibt und wie viel Umsatz wir machen.
Diese einfache, aber leistungsstarke Funktion ist in WooCommerce leider nicht verfügbar.
Aber es gibt ein Plugin zum Verwalten von WooCommerce-Checkout-Feldern
Als wir anfingen, WooCommerce zu verwenden, waren wir uns sicher, dass die Verwaltung von Checkout-Feldern eine entscheidende Funktion sein wird, und wir haben dafür ein Plugin erstellt: Flexible Checkout-Felder . Dieser WooCommerce-Checkout-Manager ist sowohl in der kostenlosen als auch in der PRO-Version verfügbar. Sehen Sie sich dieses Video an, um zu sehen, was die kostenlose Version kann:
Flexible Checkout-Felder PRO WooCommerce 59 $
Bearbeiten, fügen Sie neue hinzu oder blenden Sie unnötige Felder aus dem WooCommerce-Checkout-Formular aus. Es dreht sich alles um Conversions und eine bessere Benutzererfahrung.
In den Warenkorb legen oder Details anzeigenPassen Sie das Design der WooCommerce-Checkout-Seite an (kostenloses Plugin)
Sie können auch mit der kostenlosen Version des Plugins beginnen!
Laden Sie das kostenlose Plugin herunter →Zusammenfassung
Heute haben Sie gelernt, wie Sie die Checkout-Seite von WooCommerce einrichten und das Checkout-Design und seine Felder mit einem Plugin anpassen!
Wenn Sie Fragen haben, kontaktieren Sie uns!