Eine einfache Möglichkeit, das Date Time Picker-Feld zu Ihrer WooCommerce-Kaufabwicklung hinzuzufügen
Veröffentlicht: 2018-08-07Erfahren Sie, wie Sie Ihrem WooCommerce-Checkout-Formular ein neues Feld wie die Auswahl von Lieferdatum und -zeit hinzufügen. Ich zeige Ihnen in diesem Artikel die einfache Methode mithilfe eines Plugins. Sie werden sehen, wie Sie eine solche Datums-/Uhrzeitauswahl für die WM-Kasse implementieren.
Kontaktieren Ihre WooCommerce-Kunden Sie, um das genaue Lieferdatum oder die genaue Uhrzeit zu erfahren? Wäre es schön, dies zu automatisieren und zusätzliche E-Mails/Telefonanrufe zu vermeiden ?
In diesem Artikel zeige ich Ihnen, wie Sie mit einem Plugin in wenigen Minuten eine Auswahl für Lieferdatum und -zeit in Ihrer WooCommerce-Kaufabwicklung hinzufügen können . Lass uns anfangen!
Inhaltsverzeichnis
- WooCommerce Checkout Date Time Picker - Schnelleinführung
- Fügen Sie ein Datumsauswahlfeld hinzu - Plugin
- So fügen Sie die WooCommerce-Checkout-Datumsauswahl hinzu – Schritte
WooCommerce Checkout Date Time Picker - Intro
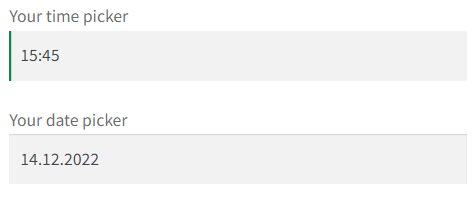
Ich respektiere deine Zeit. Deshalb möchte ich euch zuerst den finalen Effekt zeigen. Auf diese Weise können Sie sicher sein, dass dies das ist, wonach Sie suchen.
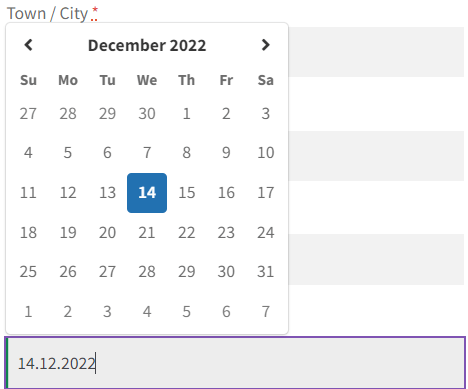
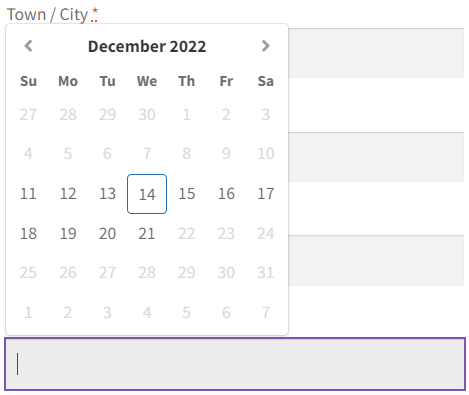
Ich habe ein Standarddesign für den Checkout in meinem Shop (erfahre, wie du deins einstellen kannst). Ich verwende das Storefront-Theme. Meine WooCommerce Checkout Date Picker sieht also so aus:

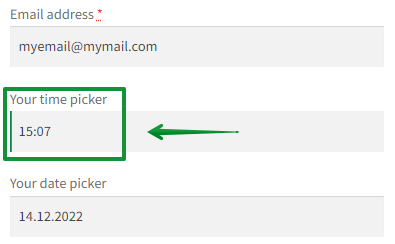
Natürlich können Sie weitere Felder (z. B. ein Zeitfeld) hinzufügen und neu anordnen.

Sie können ein neues Feld im WooCommerce-Checkout-Formular platzieren, wo immer Sie möchten !
Sie können dieses Feld bei Bedarf auch nach Bedarf festlegen. Es gibt viele weitere Optionen wie bedingte Logik oder benutzerdefinierte Validierung. Ich werde Ihnen später in diesem Artikel mehr darüber erzählen.
Fügen Sie ein neues Checkout-Feld hinzu (Datumsauswahl)
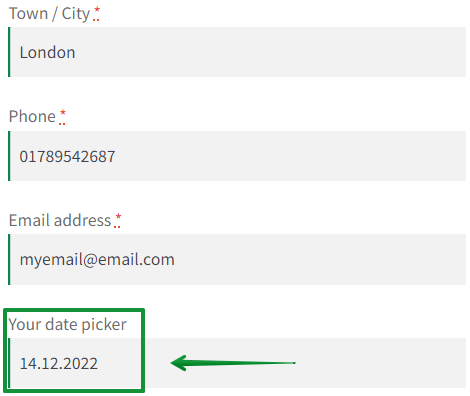
Sehen wir uns also das Auswahlfeld des neuen WooCommerce-Checkout-Felds an - nennen wir es die Lieferdatumsauswahl :

Ich habe keinen Zeitraum eingestellt. Möglich ist es aber natürlich!
Unten sehen Sie das Auswahlfeld, in dem ich den Zeitbereich eingestellt habe:
- 3 Tage vorher
- 7 Tage nach
Sehen Sie sich das Feld mit dem maximalen Datumsbereich an:

Wo sehe ich den Kundenwert?
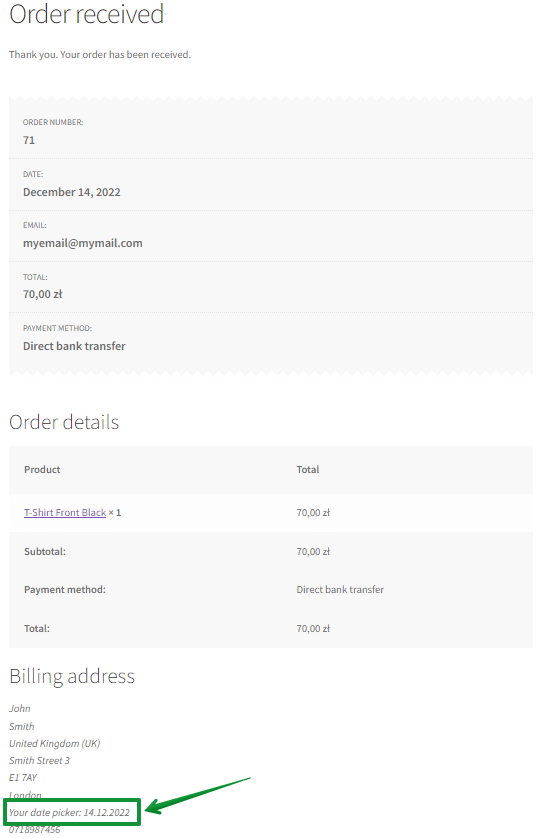
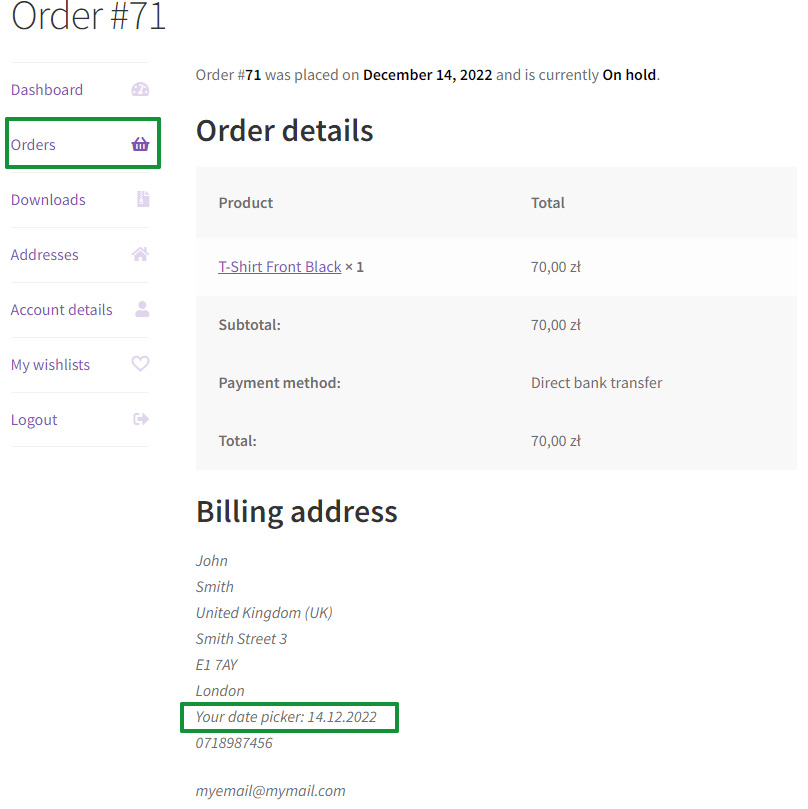
Die Informationen über den Wert aus der Lieferdatumsauswahl werden in den WooCommerce-Bestelldetails angezeigt .

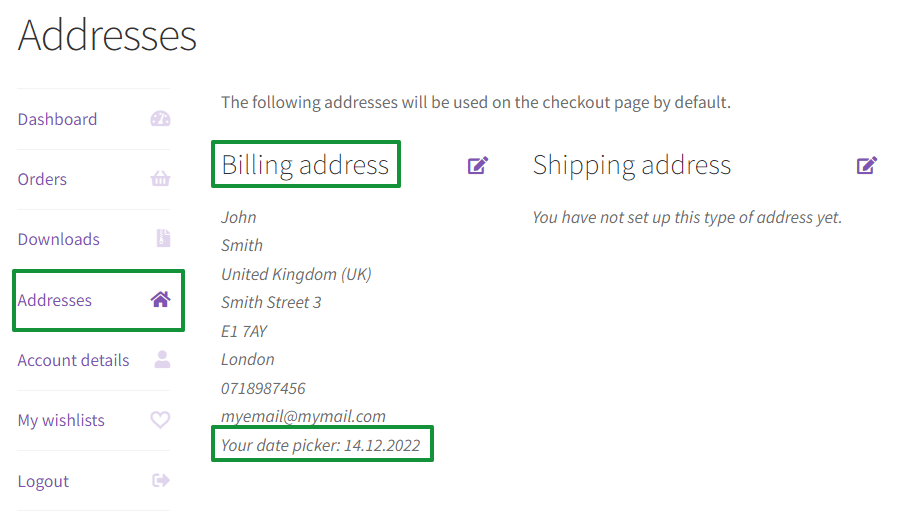
Dieses Feld ist standardmäßig editierbar. Das bedeutet, dass Ihre Kunden den Feldwert auf ihrer Seite „Mein Konto“ bearbeiten können.
Hier ist das Datumsfeld in Mein Konto - Adressen:

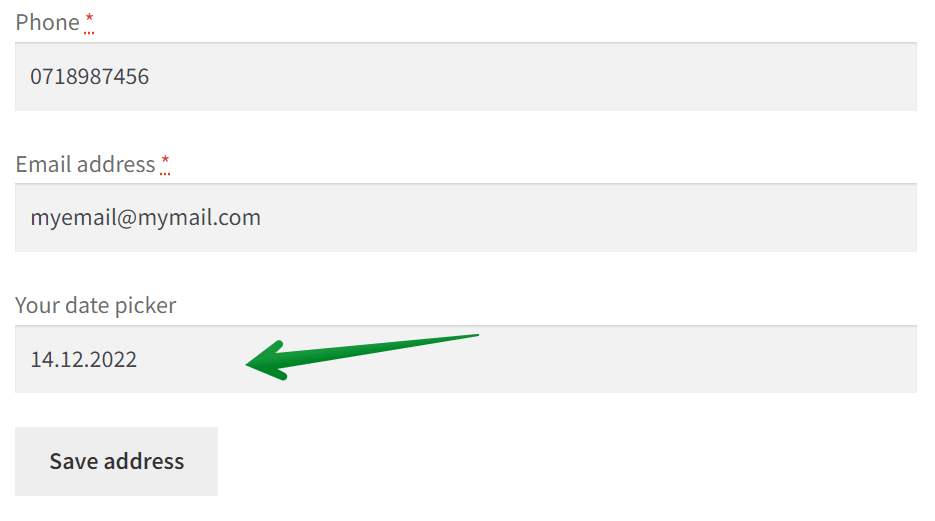
Und das ist der Bearbeitungsmodus:

Außerdem kann ein Kunde den Wert des Felds in den Bestellungen nachschlagen:

Also, ich hoffe, das ist, was Sie suchen! Folglich zeige ich Ihnen, welches Plugin Sie konfigurieren müssen, um ein solches Feld für das Lieferdatum in Ihrer WooCommerce-Kaufabwicklung hinzuzufügen.
WooCommerce Checkout mit einem Date Picker - Plugin

Flexible Checkout-Felder PRO WooCommerce 59 $
Fügen Sie WooCommerce-Datums- und Zeitauswahlfelder hinzu. Es ist einfach und schnell! Mit flexiblen Kassenfeldern können Sie Ihren Kunden das Lieferdatum und die Uhrzeit in der WooCommerce-Kasse abholen lassen!
In den Warenkorb legen oder Details anzeigenMit flexiblen Checkout-Feldern können Sie natürlich eine WooCommerce Checkout Date- oder Time-Picker erstellen. Sie können jedoch noch viel mehr tun!
Dies ist das Plugin, mit dem Sie WooCommerce-Checkout-Felder anpassen können! Mit diesem Plugin können Sie beispielsweise:

- Fügen Sie einfach benutzerdefinierte Felder zur WooCommerce-Kaufabwicklung hinzu,
- Bearbeiten Sie die vorhandenen,
- oder Felder in der Kasse neu anordnen etc.
Ich möchte, dass Sie wissen, dass täglich über 236.703 Geschäfte dieses Plugin weltweit verwenden. Die Leute bewerten dieses Plugin mit 4,6 von 5 Sternen .
Sie können dieses Plugin kostenlos herunterladen, um folgende neue Feldtypen hinzuzufügen:
- Text
- Textbereich
- Nummer
- Telefon
- URL
- Kontrollkästchen
- Farbe
- Überschrift
- Absatz
- Bild
- HTML
Sie benötigen jedoch die PRO-Version, um WooCommerce Checkout Date and Time Picker und weitere Feldtypen hinzuzufügen, wie:
- Multi-Checkbox
- Wählen
- Mehrfachauswahl
- Radio
- Zeit
- Radio mit Bildern
- Datei-Upload
- Radio mit Farben
- Datum
Flexible Checkout-Felder WooCommerce
Fügen Sie WooCommerce-Datums- und Zeitauswahlfelder hinzu. Es ist einfach und schnell! Mit flexiblen Kassenfeldern können Sie Ihren Kunden das Lieferdatum und die Uhrzeit in der WooCommerce-Kasse abholen lassen!
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgSo fügen Sie die WooCommerce-Checkout-Datumsauswahl hinzu – Schritte
- Kaufen und installieren Sie zuerst die PRO-Version des Plugins. Kaufen Sie das Plugin →
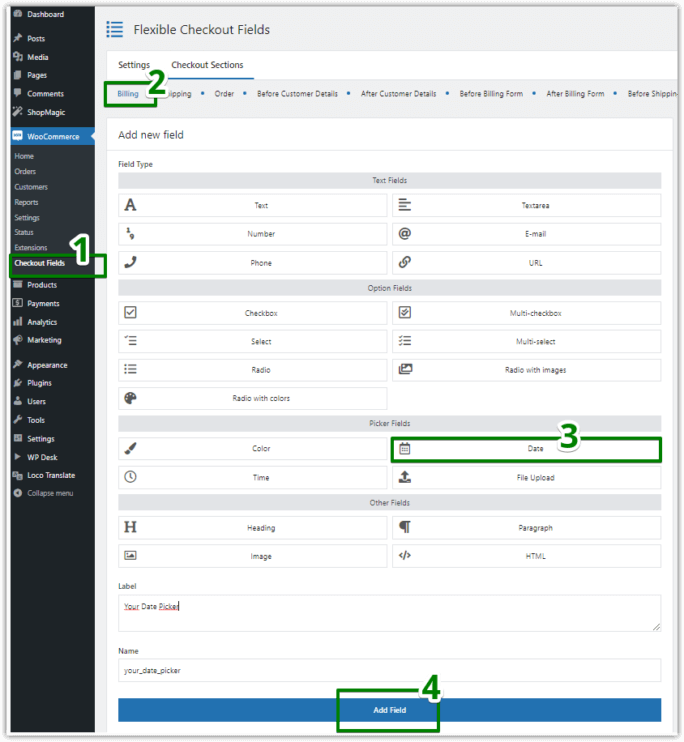
- Gehen Sie dann zu WooCommerce → Kassenfelder :

- Außerdem können Sie hier verschiedene Abschnitte bearbeiten. Standardmäßig bearbeiten wir den Abschnitt Abrechnung . Sie können WooCommerce Checkout Datepicker jedoch hinzufügen, wo immer Sie möchten.Mit dem Plug-in „Flexible Checkout Fields“ können Sie benutzerdefinierte Felder zu verschiedenen Abschnitten des Checkouts hinzufügen. Sie können den Abschnitt Bestellung, Versand oder Rechnungsstellung ganz einfach ändern. Sie können auch Felder davor oder danach hinzufügen:
- Kundendetails
- Rechnungsformular
- Versandformular
- Anmeldeformular
- Bestellhinweise
- Senden-Schaltfläche
Es kann der WooCommerce Checkout Datepicker sein, muss es aber nicht. Wie ich bereits sagte, können Sie mit Flexible Checkout Fields 10 Arten von Feldern erstellen.
- Wählen Sie den Feldtyp aus, geben Sie eine Bezeichnung ein und klicken Sie auf die Schaltfläche Feld hinzufügen .
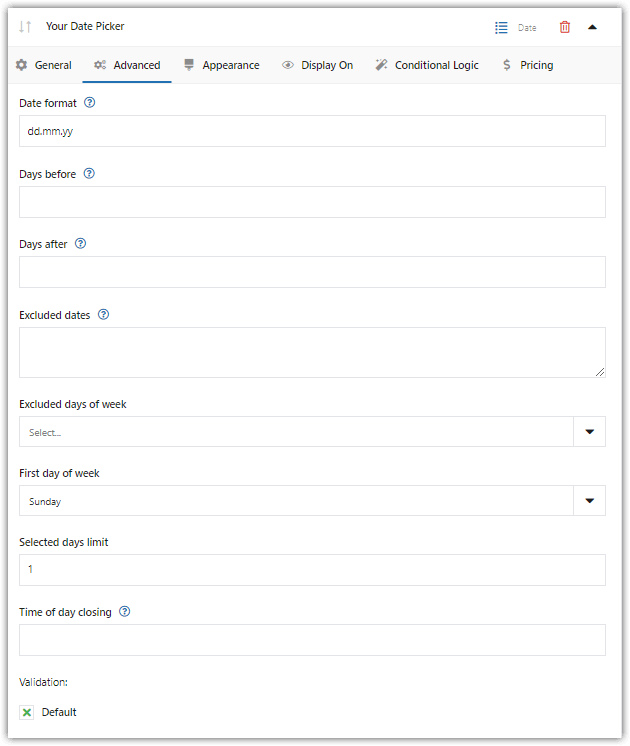
- Danach können Sie die Einstellungen dieses neuen Felds ändern. Sehen Sie, Sie können den Zeitraum hier einstellen:
 Wie Sie vielleicht sehen, gibt es eine Validierungsoption . Müssen Sie diesem WooCommerce Checkout Datepicker eine benutzerdefinierte Validierung hinzufügen? Lesen Sie unseren WooCommerce Checkout Custom Validation Guide →
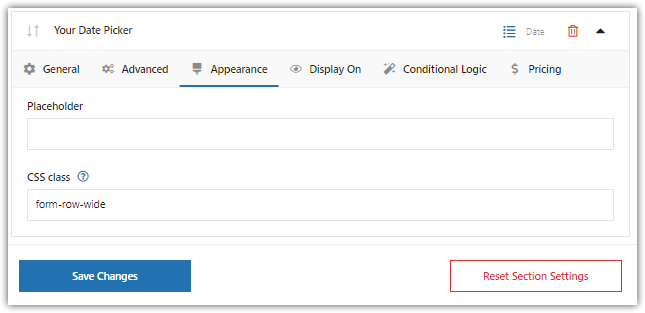
Wie Sie vielleicht sehen, gibt es eine Validierungsoption . Müssen Sie diesem WooCommerce Checkout Datepicker eine benutzerdefinierte Validierung hinzufügen? Lesen Sie unseren WooCommerce Checkout Custom Validation Guide → - Nächste Option, das Aussehen . Sie können in dem Feld Ihre eigene CSS-Klasse festlegen. Gestalten Sie das WooCommerce-Lieferdatumsfeld !

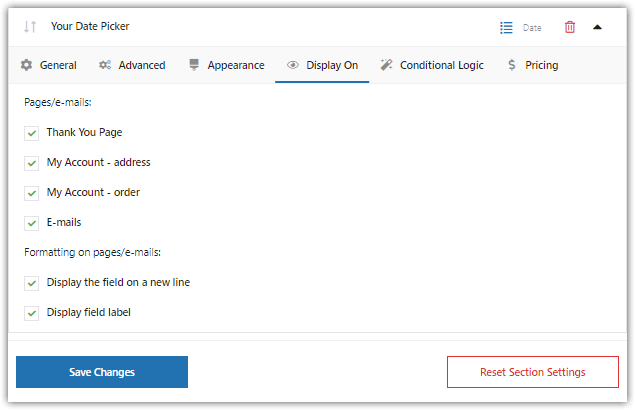
- Mit der Option Anzeige ein können Sie festlegen, wo der WooCommerce Checkout Datepicker angezeigt werden soll. Sie können das Plugin beispielsweise so einstellen, dass dieses Feld nur im Checkout angezeigt wird . Auf diese Weise kann der Benutzer den Wert dieses Felds in „Mein Konto“ nicht ändern.

- Die letzte Option: Erweitert . Hier können Sie bedingte Logik konfigurieren. Ich werde dieses Thema in diesem Artikel nicht behandeln. Wenn Sie bedingte Logik für Ihre Felder benötigen, lesen Sie unseren Leitfaden zur bedingten Logik →
Das war's – wir haben gerade die Datumsauswahl zur WooCommerce-Kaufabwicklung hinzugefügt. Denken Sie außerdem daran, dass Sie auch eine Zeitauswahl hinzufügen können!

Zusammenfassung
Zusammenfassend haben Sie in diesem Artikel gelernt, wie Sie ein neues WooCommerce Checkout-Feld hinzufügen – Lieferdatum (und Zeitauswahl). Wie gefällt Ihnen diese Methode? Lassen Sie es uns im Kommentarbereich unten wissen! Am wichtigsten ist, stellen Sie uns Ihre Fragen, wenn Ihnen etwas nicht klar ist.