Welches WooCommerce Checkout Field Editor Plugin kaufen?
Veröffentlicht: 2022-09-15Die standardmäßige Checkout-Seite von WooCommerce ist einfach. Sie müssen es an den Geschmack Ihrer Kunden anpassen, was einfach durch die Verwendung benutzerdefinierter Checkout-Felder möglich ist.
Aber bei so vielen Plugins da draußen, welches ist das beste WooCommerce-Checkout-Feldeditor-Plugin? Wir werden die beliebtesten in einem ausführlichen Test durchgehen. Es wird Ihnen helfen, das perfekte für Ihr Geschäft auszuwählen.
Wir werden auch andere Plugins im Zusammenhang mit Versand und Adressen behandeln, die Ihnen helfen, Ihren Checkout auf die nächste Stufe zu bringen.
Fangen wir also an.
Warum die Checkout-Seite von WooCommerce anpassen?

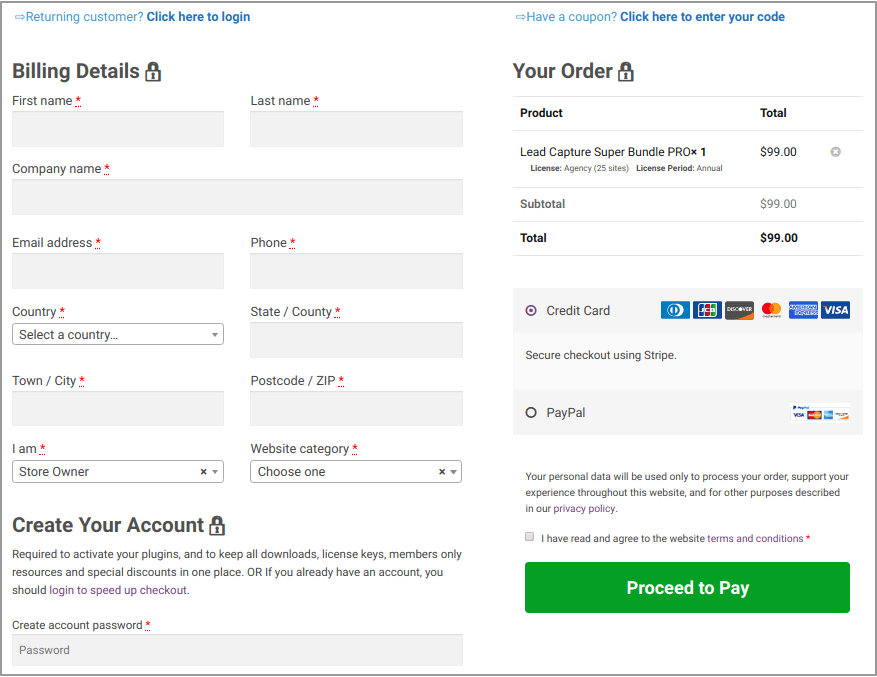
Die standardmäßige Checkout-Seite von WooCommerce ist für alle Produkte gleich. Sie sehen diese grundlegenden Details:
- Rechnungsdetails
- Vor-und Nachname
- Name der Firma
- Adresse (Stadt, Land, Bezirk und Postleitzahl)
- Telefonnummer
- E-Mail-Addresse
- Notizen bestellen
- Erklärung zum Datenschutz
Das ist zwar nicht schlecht, aber fehlende Personalisierungsoptionen, irrelevante Informationen oder zu viele Informationen können Kunden abschrecken.
Wenn der Käufer beispielsweise ein digitales Produkt kaufen möchte, erhöht das Anzeigen von Versanddetails den Abbruch des Einkaufswagens.
Daher möchten Sie, wie viele Besitzer von WooCommerce-Websites, möglicherweise sowohl das Design als auch den Inhalt Ihrer Checkout-Seite ändern.
Denken Sie daran, dass die Checkout-Seite die letzte Seite ist, die Ihre Kunden sehen, bevor sie eine Bestellung aufgeben. Sie möchten ihr Einkaufserlebnis nicht ruinieren. Daher müssen Sie für eine höhere Conversion-Rate diese mithilfe von benutzerdefinierten Feldern optimieren.
Wie kann ich die Checkout-Seite von WooCommerce anpassen?
Jetzt gibt es vier Möglichkeiten, die Checkout-Seite anzupassen:
- WooCommerce-Funktionen, -Blöcke und -Shortcodes – Es gibt einige integrierte Funktionen und Einstellungen in WordPress, mit denen Sie Ihren Shop verbessern können. Beispielsweise kann der kostenlose Versand automatisch ausgelöst und Produkte direkt mit der Checkout-Seite verlinkt werden; Sie können sogar Shortcodes und Blöcke verwenden, um die Store-Seite zu ändern.
- Seitenvorlagen und Themen – Wie bei Plugins können Sie ein vorgefertigtes Thema oder eine Vorlage verwenden, wenn Sie das Aussehen Ihrer Checkout-Seite ändern möchten. Dies ist eine gute Wahl, wenn Sie nur über begrenzte Programmierkenntnisse verfügen und die Seite an Ihr Branding anpassen möchten. Der Nachteil ist, dass es nicht so viel Flexibilität bietet wie eine benutzerdefinierte Codierung.
- Benutzerdefinierter Code – Wenn Sie die Dateien Ihrer Website bequem bearbeiten und viel Personalisierung hinzufügen möchten, kann benutzerdefinierter Code eine leistungsstarke Option zum Ändern der WooCommerce-Checkout-Seite sein.
- Plugins – Für diejenigen, die keine Techniker sind und eine problemlose Erfahrung benötigen, sind Checkout-Feldeditor-Plugins Ihre bevorzugten Optionen.
Jetzt können Sie Änderungen an der Checkout-Seite vornehmen, indem Sie Felder ändern, oder Sie entwerfen mit den Plugins einen ganz anderen Checkout-Ablauf.
Das Hinzufügen benutzerdefinierter Felder wie Text, Kontrollkästchen, Radioeingaben, Datumsauswahl und mehr zur Checkout-Seite mit diesen Plugins ist die häufigste Methode zum Hinzufügen benutzerdefinierter Felder.
Durch die Verwendung eines WooCommerce-Checkout-Feldeditor-Plugins können Sie:
- Erstellen Sie eine Checkout-Seite, die auf die Bedürfnisse des Käufers zugeschnitten ist.
- Bearbeiten Sie die standardmäßigen Checkout-Felder von WooCommerce.
- Fügen Sie bei Bedarf benutzerdefinierte Felder basierend auf Bedingungen hinzu und entfernen Sie sie
- Ändern Sie Eingabefelder oder Schaltflächen nach Bedarf.
Vor diesem Hintergrund haben wir es auf vier beliebte WooCommerce-Checkout-Feldeditor-Plugins eingegrenzt.
Beste WooCommerce-Checkout-Feldeditor-Plugins
Ehrlich gesagt scheinen alle vier Plugins in Bezug auf Funktionen und Preise mehr oder weniger gleich zu sein. Nur ein paar Schnickschnack hier und da.
Und es hängt auch davon ab, ob Sie die offizielle WooCommerce Checkout Field Editor-Erweiterung kaufen oder andere gleich gute Plugins wählen möchten.
WooCommerce-Checkout-Feldeditor
Wenn Sie einer dieser leidenschaftlichen WooCommerce-Benutzer sind, tun Sie gut daran, das offizielle WooCommerce Checkout Field Editor-Plugin auszuprobieren. Damit können Sie je nach Ihren Anforderungen erforderliche Felder auf Ihrer Checkout-Seite hinzufügen oder entfernen.
Kernfelder können auch verschoben werden, um Ihnen mehr Kontrolle über Ihren Checkout zu geben, ohne den Code zu berühren. Darüber hinaus wird das Plugin mit einer detaillierten Dokumentation geliefert, um Ihnen die Arbeit zu erleichtern. Auch die Installation ist einfach. Siehe diese Schritte.

Bemerkenswerte Funktionen des Plugins:
Unterstützt neun benutzerdefinierte Feldtypen
- Text – Standard-Texteingabe
- Passwort – Texteingabe des Passworts
- Textarea – ein Textbereichsfeld
- Auswählen – ein Dropdown-/Auswahlfeld. erfordert festgelegte Optionen.
- Multiselect – ein Mehrfachauswahlfeld. Erfordert festgelegte Optionen.
- Radio – eine Reihe von Radioeingängen. Erfordert festgelegte Optionen.
- Kontrollkästchen – ein Kontrollkästchenfeld
- Datumsauswahl – ein Textfeld mit angehängter JavaScript-Datumsauswahl
- Überschrift
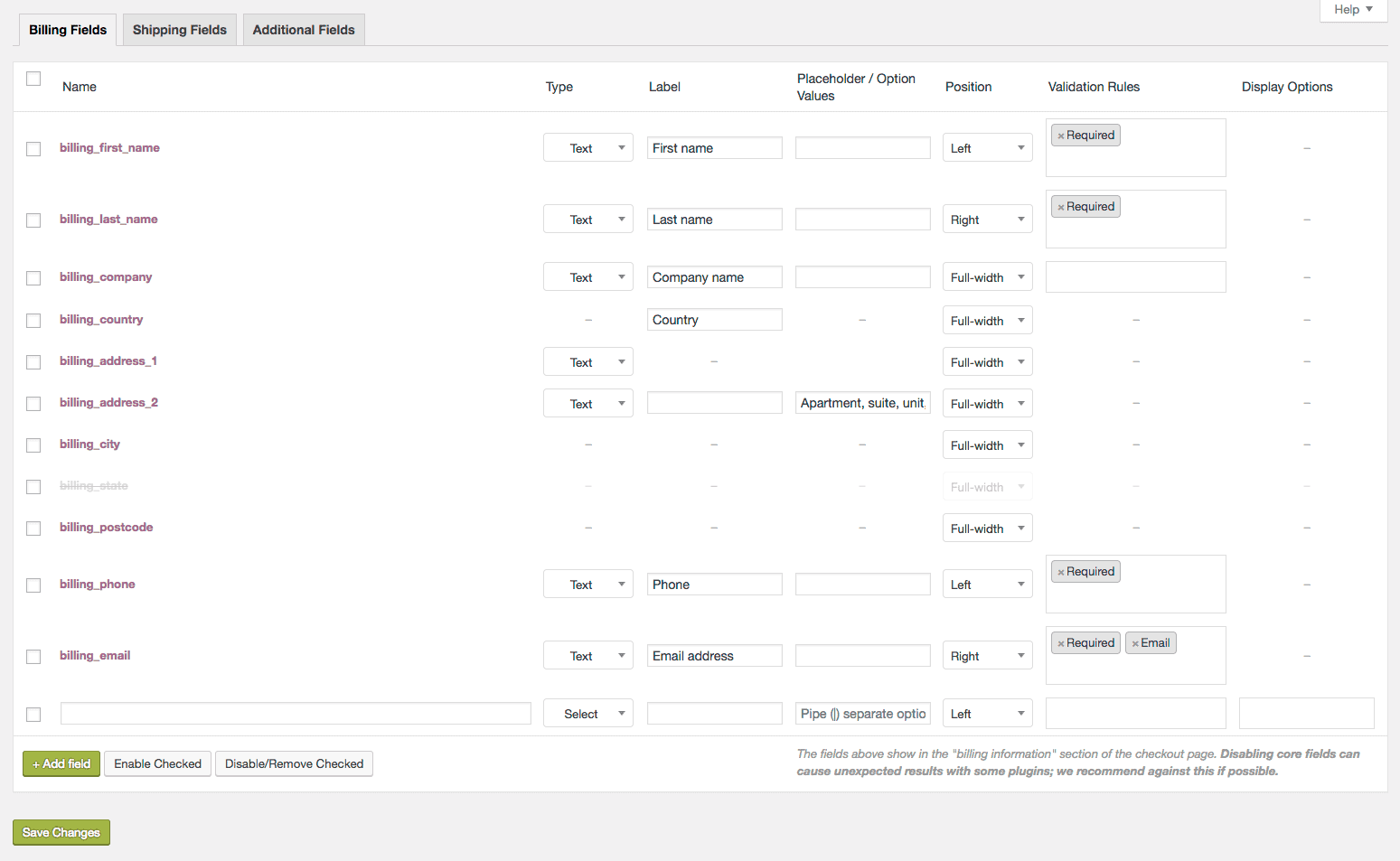
Attribute / Optionen zu Feldern hinzufügen
Sie können sieben verschiedene Arten von Attributen hinzufügen (vom Plug-in „Columns“ genannt). Dazu gehören Name, Typ, Label, Platzhalter, Position, Validierungsregeln, Anzeigeoptionen. Wenn Sie den Platzhalter bearbeiten, müssen Sie zwei beliebige Werte mit einem senkrechten Strich (|) trennen.
Kernfelder bearbeiten
Mit dem Plugin können Sie drei Felder bearbeiten – Rechnungsstellung, Versand und das zusätzliche Feld, das nach den Abschnitten „Rechnung“ und „Versand“ neben den Bestellnotizen erscheint. Stellen Sie zum Bearbeiten dieser Felder sicher, dass Zahlungs-, Versand- und Bestellhinweise aktiviert sind.
Deaktivierte Felder
Einige der Felder wurden intern durch das Plugin deaktiviert. Dazu gehören Namen der Kernfelder, Arten von speziellen Kernfeldern (Land und Bundesland) und die dynamischen Felder (Adresse 1, Adresse 2, Ort, Bundesland, Postleitzahl).
Verwenden Sie ein benutzerdefiniertes Feld in den WooCommerce-E-Mails
Sie können Ihre benutzerdefinierten Felder in E-Mails anzeigen, indem Sie beim Bearbeiten Ihres Felds die Spalte Anzeigeoptionen verwenden.
Fügen Sie der WebHooks-API benutzerdefinierte Felder hinzu
Mit diesem Code können Sie der WebHooks-API benutzerdefinierte Felder hinzufügen, den Jahresauswahlbereich für Datumsauswahlfelder erweitern und den Standardwert für ein Optionsfeldfeld während des Bezahlvorgangs festlegen.
Vor-, Nachteile und Preise
Vorteile
- Fügen Sie problemlos verschiedene Felder auf der Checkout-Seite hinzu, entfernen und bearbeiten Sie sie.
- Fügen Sie den Checkout-Seiten mehrere Felder hinzu, um sie anzupassen.
- Verwenden Sie dieses Plugin ohne vorherige Erfahrung oder Codierung.
Nachteile
Dieses Plugin ist auf diese Weise einfach, deckt aber die wichtigsten Felder ab, mit denen Sie arbeiten müssen.
Preis : 49 $
Holen Sie sich den WooCommerce Checkout Field Editor
Checkout-Feld-Editor für WooCommerce (Checkout-Manager)
Wenn Sie nach einem erweiterten WooCommerce-Checkout-Feldeditor-Plugin mit mehreren Anpassungsoptionen suchen, ist dieses Plugin von ThemeHigh die beste Option zum Erkunden. Seine Popularität spiegelt sich in der Tatsache wider, dass es über 400000+ aktive Installationen hat.
Neben den regulären Funktionen wie Hinzufügen, Löschen und Neuanordnen von Feldern auf einer Checkout-Seite bietet dieses Plugin auch einige der benutzerdefinierten Felder für Ihre Checkout-Seite.
Bemerkenswerte Funktionen des Plugins:
Unterstützung für siebzehn benutzerdefinierte Checkout-Feldtypen
Fügen Sie auf Ihrer Checkout-Seite neue Felder zu den Abschnitten „Rechnung“, „Versand“ und „Weitere“ hinzu. Sie können aus diesen 17 Feldern wählen:
- Text
- Versteckt
- Passwort
- Telefon
- Nummer
- Textbereich
- Auswählen
- Mehrfachauswahl
- Radio-Kontrollkästchen
- Kontrollkästchen
- Gruppe
- Datumsauswahl
- Zeitauswahl
- Datei-Upload
- Überschrift
- Etikett
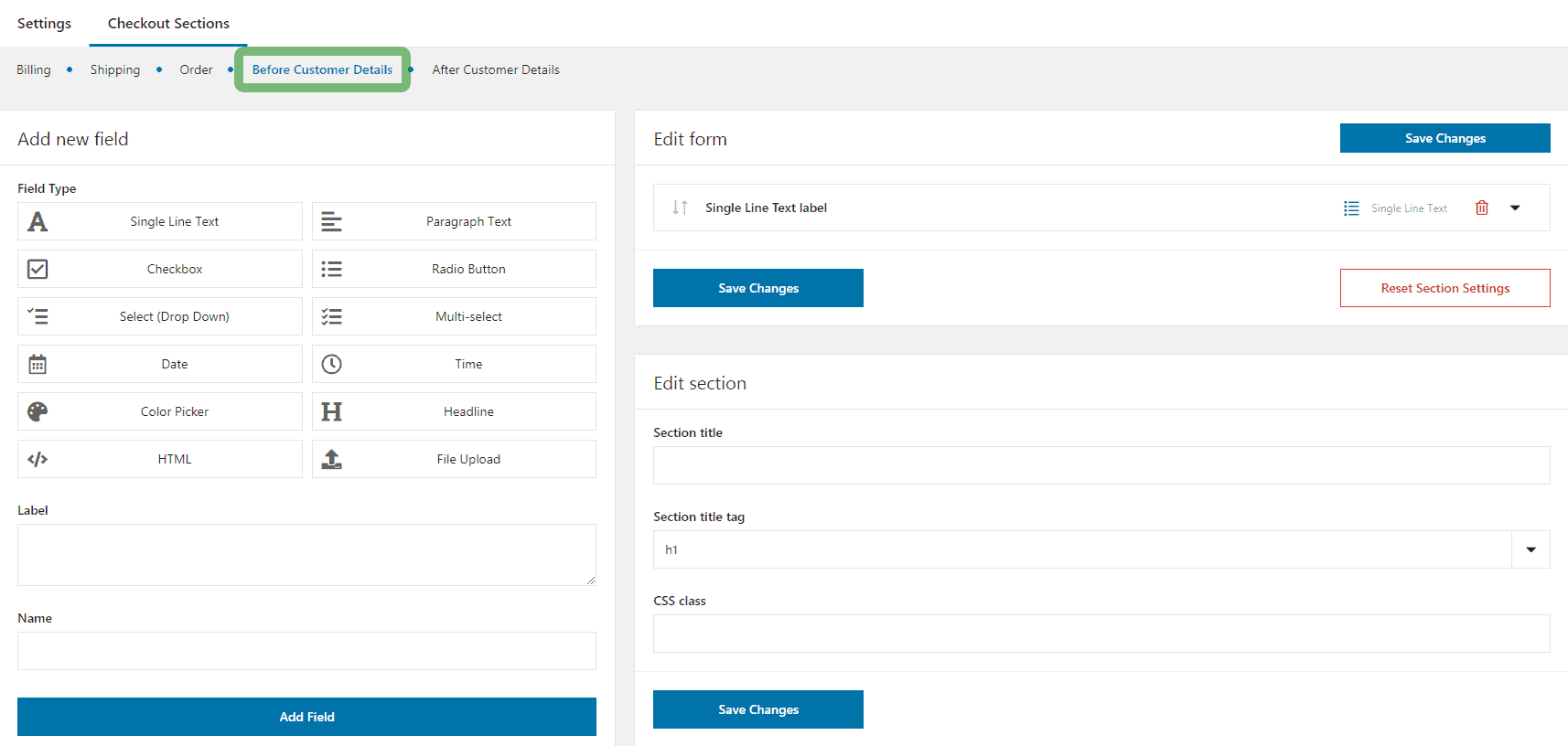
Benutzerdefinierte Checkout-Abschnitte
Mit diesem Plugin können Sie dem WooCommerce-Checkout-Formular benutzerdefinierte Abschnitte hinzufügen. Diese Abschnitte können an diesen vierzehn Positionen im Checkout-Formular angezeigt werden. Dazu gehören „Vorher und Nachher“:
- Kundendetails
- Rechnungsformular
- Versandformular
- Anmeldeformular
- Notizen bestellen
- Geschäftsbedingungen
- Senden-Schaltfläche
Anzeigefelder basierend auf Bedingungen
Sie können Felder basierend auf Warenkorbinhalt und -preis, Benutzerrollen, Produktspezifikationen und auch auf Bedingungen anzeigen, die für jedes andere Checkout-Feld angegeben sind.
Anzeigen von Abschnitten basierend auf Bedingungen
Wie die Checkout-Felder können Sie die Abschnitte im Checkout-Formular bedingt anzeigen. Dazu gehören Warenkorbinhalte, Zwischensummen- und Gesamtpreise, Benutzerrollen, Produkt, Variante, Kategorie usw.
Anzeigefelder basierend auf Versandoptionen und Zahlungsmethoden
Es ist am besten, Felder auszuschließen, die für einige Versandoptionen nicht relevant sind, und Felder, die Daten erfordern, die für einige Zahlungsoptionen unnötig sind.
Ordnen Sie die Felder nach Belieben neu an
Ordnen Sie die vorhandenen Felder im Checkout-Formular einfach neu an. Mit der einfachen Drag-and-Drop-Funktion können Sie nahtlos Änderungen an der Checkout-Seite vornehmen.
Fügen Sie eine benutzerdefinierte Klasse zum Gestalten der Felder hinzu
Mithilfe von Input-Klassen, Label-Klassen und Wrapper-Klassen in den Feldeigenschaften können benutzerdefinierte Klassen gezielt auf Felder angewendet werden. Es hilft, die Felder perfekt an Ihre Checkout-Seite anzupassen. CSS-Klassen können auch für Abschnitte zur Bereitstellung von Stilen definiert werden.
Anzeigeformat der Adresse ändern
Wählen Sie aus, wie das Adressfeld auf Ihrer Checkout-Seite angezeigt wird. Tatsächlich können Sie das Adressanzeigeformat auf der Seite „Mein Konto“, der Seite „Dankeschön“ und den Transaktions-E-Mails ändern. Dies ist buchstäblich ein großes Maß an Personalisierung.
Einfach zu bedienen für Entwickler
Alle benutzerdefinierten Felder sind in Form von Haken verfügbar. Daher können Entwickler sie problemlos für erweiterte Zwecke wie die Entwicklung von Plugins und Themen verwenden.
Förderung der Automatisierung
Das Plugin ist mit Zapier verbunden und kann daher problemlos in Apps wie Google Sheet, Salesforce usw. integriert werden. Dieses Tool spielt eine große Rolle bei der Förderung der Automatisierung Ihres regulären Arbeitsablaufs.
Mehrsprachige Betreuung
Lokalisierung ist das Geheimnis jedes erfolgreichen Unternehmens. Mit diesem Plugin können Beschriftungen und Platzhalter einfach in die Muttersprache eines Käufers übersetzt werden. Dies geschieht aufgrund der Kompatibilität des Plugins mit dem WPML-Plugin.

Vor-, Nachteile und Preise
Vorteile
- Stellt siebzehn benutzerdefinierte Felder und vierzehn Abschnitte für die Checkout-Seite bereit.
- Entwicklerfreundlich und bietet mehrere benutzerdefinierte Hooks.
- WPML-Kompatibilität und Zapier-Unterstützung
Nachteile
In der kostenlosen Version können Sie mit begrenzten Feldern und ohne Bestimmungen zum Arbeiten mit Abschnitten arbeiten.
Preise: Kostenlose Version auf WordPress.org, Premium-Versionen ab 49 $.
Holen Sie sich Checkout Field Editor Pro
Checkout Field Editor und Manager für WooCommerce
Der dritte Name auf unserer Liste gehört zu Checkout Field Editor and Manager von Acowebs. Es ist eines der besten Tools zum Bearbeiten und Anpassen einer vorhandenen Standard-WooCommerce-Checkout-Seite.
Mit diesem Tool können Sie beliebig viele Standardfelder hinzufügen, ausblenden oder sogar entfernen.
Bemerkenswerte Funktionen des Plugins:
Unterstützung für sechzehn benutzerdefinierte Feldtypen
- Text
- Passwort
- Telefon
- Nummer
- Textbereich
- Auswählen
- Mehrfachauswahl
- Radiogruppe
- Checkbox-Gruppe
- Farbwähler
- Datum
- Zeit
- Datei-Upload
- Überschrift
- Absatz
Nahtlose Dropdown-Funktion
Das Plugin macht es sehr einfach, neue Felder hinzuzufügen und vorhandene Felder neu zu positionieren. Die Drag-and-Drop-Fähigkeit des Plugins macht das Hinzufügen und Aktualisieren von Feldern zum Kinderspiel.
Feldbearbeitungsfenster mit einem Klick
Sobald Sie auf ein Feld klicken, in dem Sie die vorhandenen Eigenschaften bearbeiten möchten, wird Ihnen auf der rechten Seite des Fensters die Option Felder bearbeiten angezeigt. Es gibt drei Registerkarten im Feldbearbeitungsfenster: Allgemein, Erweitert und Bedingt.
Bedingte Logik zulassen
Anzeigen oder Ausblenden von Feldern für Kunden basierend auf bestimmten Bedingungen. Mit diesem Plugin können Sie Felder basierend auf den zum Warenkorb hinzugefügten Produkten und Kategorien, der Benutzerrolle, der Zwischensumme des Warenkorbs und der Gesamtsumme des Warenkorbs hinzufügen/entfernen.
Abschnitte positionieren
Die neu hinzugefügten Abschnitte können in verschiedenen Bereichen des Kassenfelds platziert werden. Es gibt zehn verschiedene Stellen wie vor Kundendaten, nach Kundendaten, vor Bestellnotizen, nach Rechnungsformular usw.
Doppelte Checkout-Felder sind mit einem Klick entfernt
Duplizieren Sie jedes Feld mit diesem Plugin mit einem einzigen Klick. Immer wenn Sie ein neues Feld hinzufügen, sehen Sie oben eine doppelte Schaltfläche. Um Wiederholungen zu vermeiden und den gesamten Prozess zu beschleunigen, ist dies in der Tat eine großartige Funktion.
Felder in Bestelldetails und Bestell-E-Mail anzeigen
Diese Option befindet sich auf der Registerkarte Erweitert der Bearbeitungsoption jedes Felds.
Zweispaltiges Layout
Mit dieser Option können Sie anpassen, ob Felder auf der Checkout-Seite in halber oder voller Breite angezeigt werden.
Angepasste CSS-Klasse
Sie können die einzelnen Checkout-Felder mit der benutzerdefinierten CSS-Klassenfunktion anpassen. Sie finden diese Funktion auf der Registerkarte „Erweitert“ in jedem Abschnitt.
Vor-, Nachteile und Preise
Vorteile
- Es gibt mehr als sechzehn Feldtypen, die Sie abhängig von den Anpassungsanforderungen Ihrer WooCommerce-Checkout-Seite hinzufügen oder ausblenden können.
- Sie können die neuen Abschnitte an zehn verschiedenen Positionen einer Checkout-Seite hinzufügen.
- Duplizieren von Checkout-Feldern mit einem Klick.
Nachteile
In der kostenlosen Version können Sie mit einer begrenzten Anzahl von Feldern arbeiten. Funktionen wie Duplizieren, benutzerdefinierte Validierung, Hinzufügen von Preisoptionen und Steuern sind in der Pro-Version enthalten.
Preise: Kostenlose Version auf WordPress.org, Pro-Versionen ab 39 $.
Holen Sie sich Checkout Field Editor und Manager
Flexible Checkout-Felder für WooCommerce
Ein weiteres beliebtes WooCommerce-Checkout-Feldeditor-Plugin, das über 70000+ aktive Installationen hat und eine ganze Reihe von Funktionen bietet, mit denen man arbeiten kann.

Bemerkenswerte Funktionen des Plugins:
Unterstützt einundzwanzig benutzerdefinierte Feldtypen
- Einzeiliger Text (Texteingabe)
- Absatztext (Textbereich)
- Kontrollkästchen
- Radio knopf
- Auswählen (Dropdown)
- Datum
- Zeit
- Farbwähler
- HTML oder einfacher Text
und viele mehr…
Abschnitte
Mit diesem Plugin können Sie bis zu zwölf neue Checkout-Bereiche hinzufügen. Dazu gehören Vorher und Nachher – Kundendaten, Bestellnotizen, Rechnungsformular, Versandformular, Registrierungsformular, Absenden.
Essenz von WordPress
Dieses Plugin fängt elegant das Erscheinungsbild von WordPress ein und integriert es nahtlos in Ihr Online-Geschäft. Laut den Plugin-Erstellern ist dieses von allen Plugins auf dieser Liste das am besten aussehende.
Kernfelder
Übernehmen Sie die Kontrolle über die WooCommerce-Kernfelder: anzeigen, ausblenden, neu anordnen oder erforderlich/optional machen. Ziehen Sie einfach per Drag-and-Drop, um die Felder neu anzuordnen. Sie können integrierte WooCommerce-Felder sowie benutzerdefinierte Felder, die Sie selbst hinzufügen, neu anordnen.
Benutzerdefinierte CSS-Klasse
Verleihen Sie Ihren Feldern etwas Stil. Indem Sie jedem Feld eine benutzerdefinierte Klasse hinzufügen, können Sie es im Stylesheet Ihres Designs individuell gestalten.
Felder von Drittanbietern
Wenn andere Plugins in vielen Fällen ihre benutzerdefinierten Felder hinzufügen, können Sie diese auch neu anordnen und bearbeiten. Felder von Drittanbietern müssen ordnungsgemäß hinzugefügt werden, wie in den WooCommerce-Dokumenten beschrieben. Wenn das Feld anders hinzugefügt wird, können Sie es nicht bearbeiten.
Preise für benutzerdefinierte Felder
Felder, die mit dem Plugin hinzugefügt wurden, haben eine zusätzliche Registerkarte „Preise“ mit verfügbaren Optionen zum Zuweisen eines Preises. Die Auswirkung auf den endgültigen Kaufbetrag hängt von der ausgewählten Preisart und ihrem Wert ab.
Anzeigefelder basierend auf Bedingungen
Aktivieren Sie bedingte Logik (ein- oder ausblenden) für Felder basierend auf Feldwerten (Kontrollkästchen, Optionsfeld, Auswählen) und Versandmethoden, Produkten oder Kategorien im Warenkorb.
Mehrsprachig bereit
Flexible Checkout-Felder funktionieren mit WPML und Polylang.
Vor-, Nachteile und Preise
Vorteile
- Dieses Plugin integriert das WordPress-Dashboard wunderbar, um eine überzeugende WooCommerce-Checkout-Seite zu erstellen.
- Option zum Hinzufügen einer benutzerdefinierten CSS-Klasse basierend auf dem Styleguide unseres Shops.
- Unterstützung für Felder von Drittanbietern, Kompatibilität mit mehreren Sprachen.
Nachteile
Minimale Funktionen im kostenlosen Plan, eingeschränkte Unterstützung auf WordPress.org.
Preise: Kostenlose Version auf WordPress.org, Premium-Version für 59 $.
Holen Sie sich Flexible Checkout Fields Pro
Andere beliebte WooCommerce-Checkout-Feldeditor-Plugins
Vielleicht möchten Sie auch diese Plugins ausprobieren:
- Woocommerce Easy Checkout-Feldeditor
- YITH WooCommerce Checkout-Manager
- Checkout Fields Manager für WooCommerce
- Checkout Field Editor und Manager für WooCommerce
Spezielle Checkout-Plugins für Liefer- und Rechnungsadressenfelder
Andere Plugins, zusätzlich zu Feldbearbeitungs-Plugins, können Ihnen helfen, Ihre Checkout-Seite für höhere Conversions zu verbessern.
Dies sind nicht genau die WooCommerce Checkout-Feldeditoren. Aufgrund meiner persönlichen Erfahrung kann ich jedoch mit Zuversicht sagen, dass diese Plugins zur Vereinfachung der Benutzererfahrung auf der Checkout-Seite beitragen und somit die Conversions steigern. Kommen wir zur Sache.
Express-Kasse für WooCommerce
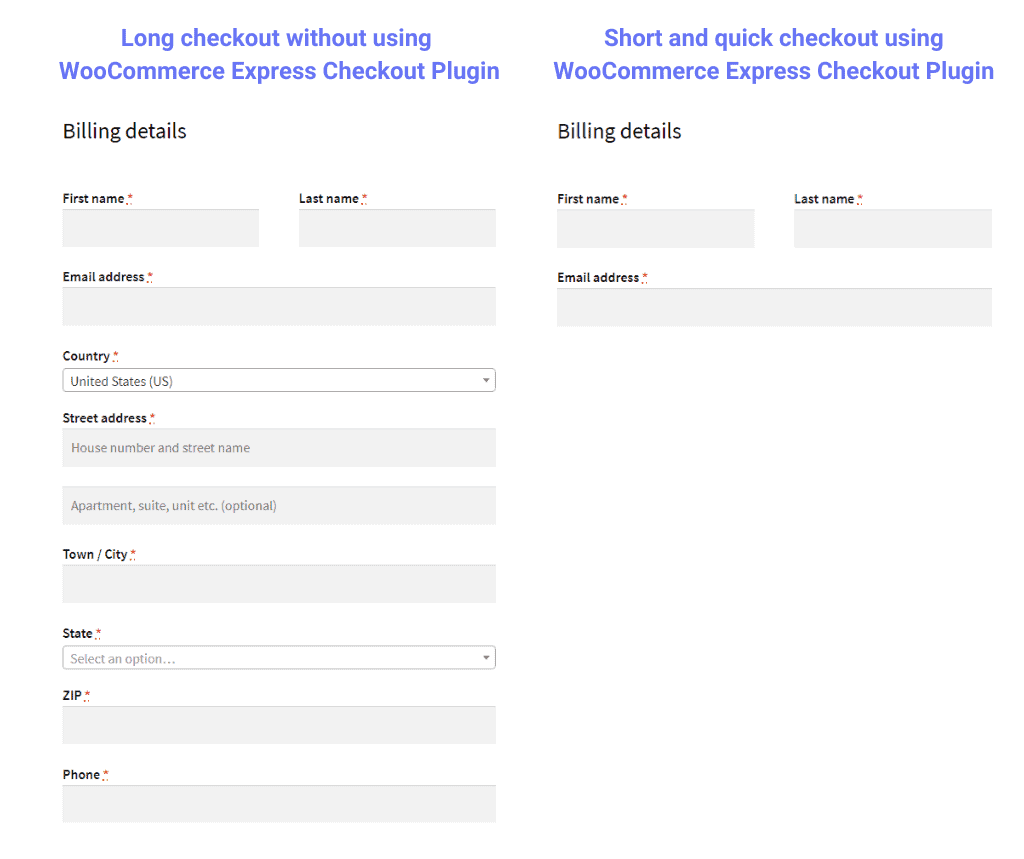
Schauen Sie, Sie können Versanddetails für physische Produkte nicht vermeiden, aber Sie können den Bestellvorgang verkürzen. Für virtuelle und herunterladbare WooCommerce-Produkte sind die Versanddetails jedoch nicht erforderlich.
Schalten Sie Ihre Kunden also nicht ab, indem Sie Informationen anfordern, die nicht erforderlich sind. Verwenden Sie dieses Express-Checkout-Plugin, um irrelevante Daten zu entfernen und die Transaktion schneller abzuschließen.

Bemerkenswerte Merkmale:
- Standardmäßig werden beim Kauf eines virtuellen und herunterladbaren Produkts, wenn das Plugin aktiviert ist, nur Namens- und E-Mail-Felder auf der Checkout-Seite zum Ausfüllen angezeigt.
- Funktioniert mit allen WooCommerce-Produkttypen. Einfaches, variables Abo, Bundles etc.
- Flexibilität bei der Auswahl der Parameter, die Ihre Kunden auf Ihrer Checkout-Seite sehen sollen.
Preis : 39 $
Holen Sie sich das Express Checkout-Plugin
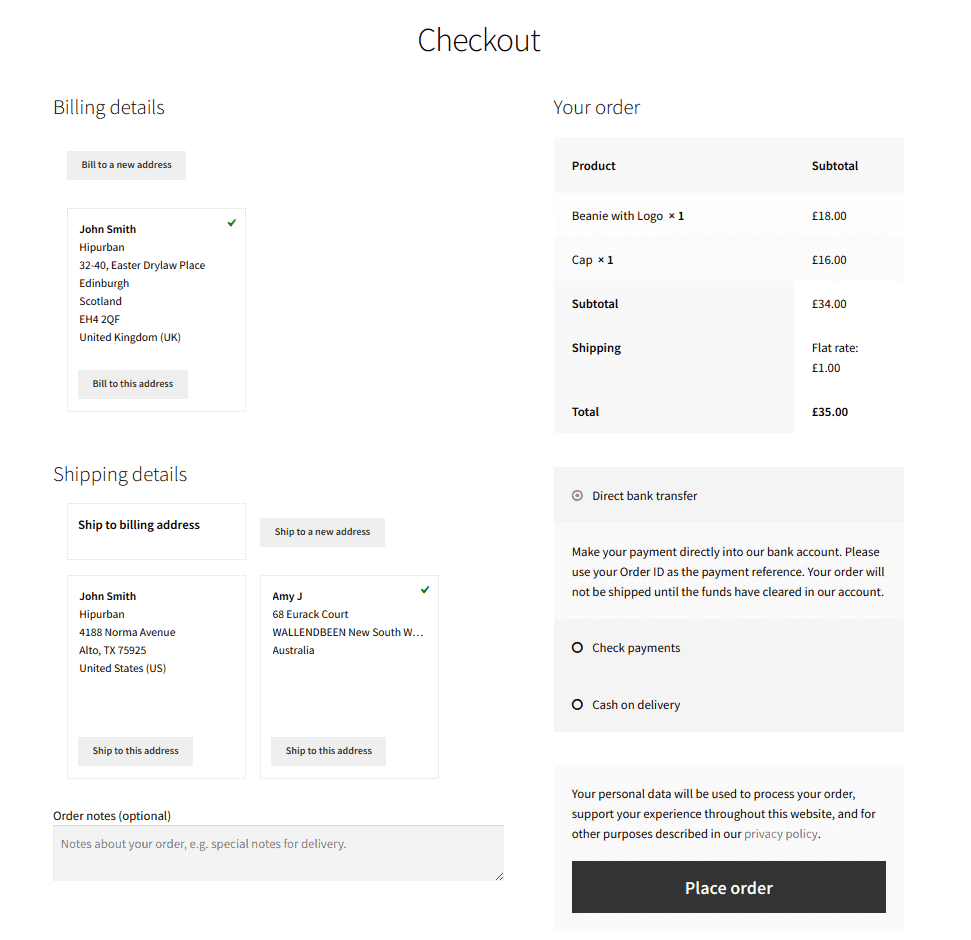
Gespeicherte Adressen für WooCommerce
Wir alle wissen, wie mühsam es für Benutzer ist, ihre Rechnungs- und Lieferadresse immer wieder neu einzugeben. Sie können mit diesem Plugin zahlreiche Liefer- und Rechnungsadressen hinzufügen, und Benutzer können ihre bevorzugten Details während des Bezahlvorgangs auswählen, was ihnen Zeit und Mühe spart.

Bemerkenswerte Merkmale:
- Benutzer können während des Bezahlvorgangs verschiedene Rechnungs- und Lieferadressen auswählen oder zu ihnen wechseln.
- Komplett mobil-optimiert.
- Kunden können auch ihren Abschnitt „Mein Konto“ verwenden, wo Kunden ihre erforderlichen Adressen hinzufügen/bearbeiten können.
Preis : 49 $
Holen Sie sich das Plug-in für gespeicherte Adressen
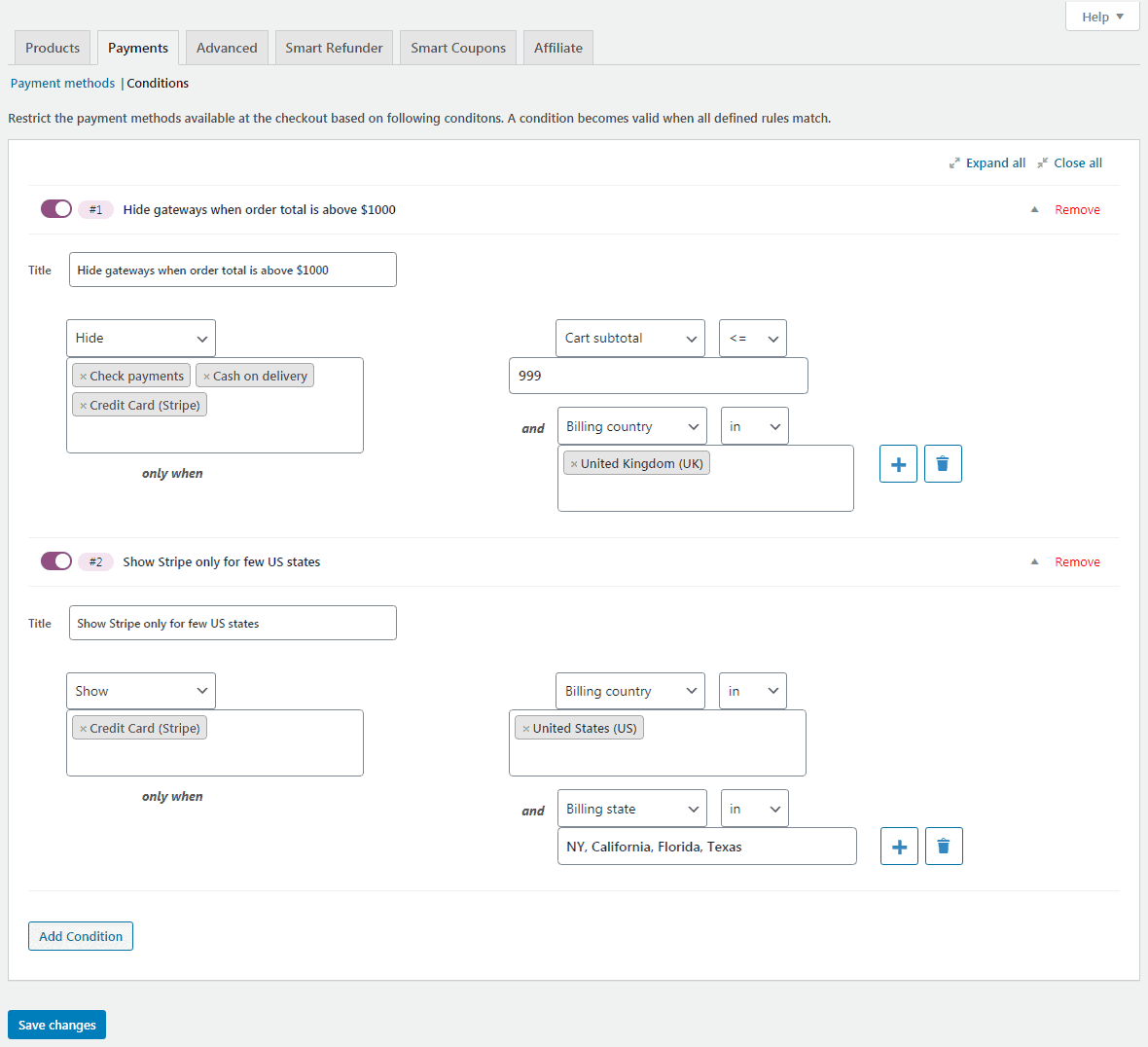
Bedingte Zahlungsmethoden für WooCommerce
Wenn Sie einen Online-Shop betreiben, wissen Sie wahrscheinlich bereits, dass nicht alle Zahlungsgateways auf die gleiche Weise funktionieren. Wenn es darum geht, Betrug aufzudecken und Gebühren für die Zahlungsabwicklung zu senken, sind einige Unternehmen besser als andere.
Das Plugin hilft Ihnen, die Zahlungs-Gateways während des Bestellvorgangs basierend auf der Rechnungs- oder Lieferadresse eines Kunden oder dem Gesamtbetrag der Bestellung einzuschränken. Dies kann Ihre Conversion-Rate beschleunigen.

Bemerkenswerte Merkmale:
- Zeigen Sie auf Ihrer Checkout-Seite nur zuverlässige oder eingeschränkte Zahlungsgateways an.
- Zeigen Sie den Kunden die lokalen Zahlungsgateways, da die Kunden sie bereits kennen.
- Einfache Einrichtung, einfach zu bedienen. Keine Codierung oder Anpassung erforderlich.
Preis : 49 $
Holen Sie sich das Plugin für bedingte Zahlungsmethoden
Steigern Sie die Conversions mit Checkout-Feldeditoren und Checkout-Typen
Zusammen mit Checkout-Feldeditor-Plugins können Sie auch verschiedene Arten von Checkouts verwenden, je nachdem, was Sie verkaufen. Sie helfen, den Checkout-Prozess zu rationalisieren.
WooCommerce direkte Kasse
In diesem Fall können die Benutzer den Warenkorb überspringen und direkt zur Checkout-Seite gelangen. Der Wegfall der Warenkorbphase beschleunigt den Prozess und die Wahrscheinlichkeit einer Konvertierung der Benutzer ist höher. Und auf der Checkout-Seite haben Sie das Checkout-Feldeditor-Plugin, um die gewünschten Felder ein- oder auszublenden.
Unsere empfohlenen Plugins für den direkten Checkout:
Kassierer
- Aktivieren Sie „Jetzt kaufen“-Links / Schaltflächen im gesamten Geschäft für bestimmte Produkte oder Produktkategorien. Durch Klicken auf diesen Link gelangen Benutzer direkt zur Checkout-Seite.
- Teilen Sie „Jetzt kaufen“-Links per E-Mail, Social Media, Posts, wo immer Sie wollen.
- Weitere leistungsstarke Funktionen sind Seitenkorb, Warenkosten, automatische Produktempfehlungen, Weiterleitung zum Warenkorb .
Holen Sie sich das Kassierer-Plugin
Intelligente Angebote
Wie Cashier bietet Smart Offers auch Jetzt-Kaufen-Links / Schaltflächen für den direkten Checkout. Darüber hinaus können Sie gezielte Angebote im Verkaufstrichter erstellen und bereitstellen – Upsells, Cross-Sells, BOGO, Order Bump und andere Angebote.
Holen Sie sich das Smart Offers-Plugin
WooCommerce One-Page-Checkout
Bei einem einseitigen Checkout können Benutzer die Produkte in Ihrem Warenkorb, Checkout-Formulare und die Zahlung auf einer einzigen Seite verarbeiten. Daher kann dies für Geschäfte, die einzelne oder exklusive Produkte verkaufen, effektiv funktionieren.
Unser empfohlenes Plugin ist die offizielle WooCommerce-Erweiterung.
WooCommerce One-Page-Checkout
- Integrierte Vorlagen zum Hinzufügen einer Liste benutzerdefinierter Produkte, Preistabellen usw.
- Zeigen Sie einen ganzen Produktkatalog an oder fügen Sie ausgewählte Produkte auf einer einzigen Seite hinzu.
- Einfache Einrichtung ohne Code zum Hinzufügen von Checkout-Seiten zu Ihrer WordPress-Produktseite mit einer ansprechenden GUI.
Holen Sie sich das WooCommerce One Page Checkout-Plugin
Unser empfohlenes Checkout-Feldeditor-Plugin
Sie können immer ein Checkout-Feldeditor-Plugin auswählen, das Ihren Anforderungen am besten entspricht. Es fiel uns schwer, uns zwischen den oben genannten Optionen zu entscheiden. Wir bevorzugen jedoch aus unserer Sicht das Checkout Field Editor Plugin auf WooCommerce.com.
Dieses Plugin stammt aus dem Hause WooCommerce selbst. Der Zuverlässigkeitsfaktor ist hier also ziemlich hoch. Tatsächlich verspricht es eine 30-tägige Geld-zurück-Garantie.
Für Anfänger ist dieser Checkout-Editor eine gute Option. Es ist einfach zu bedienen, erfordert keine Programmierkenntnisse und bietet außerdem einfache Optionen zum Hinzufügen, Entfernen und Bearbeiten.
Holen Sie sich den WooCommerce Checkout Field Editor
Auflösung
Die WooCommerce-Checkout-Feldeditor-Plugins sind ein Muss, wenn Sie vorhaben, eine großartige Checkout-Seite zu erstellen, die den Warenkorbabbruch reduziert und die Konversion erhöht. Stellen Sie sicher, dass Sie diejenige auswählen, die perfekt zu Ihren Anforderungen passt.
Vergessen Sie nicht, sich unsere WooCommerce-Plugins anzusehen, um Ihren Online-Shop zu einer Geldprägemaschine zu machen. Vergessen Sie auch nicht, Ihre Erfahrungen mit den WooCommerce Checkout-Feldeditoren im Kommentarbereich zu teilen.
