So erstellen Sie eine WooCommerce-Checkout-Seite mit Elementor
Veröffentlicht: 2020-07-02Wenn Sie Inhaber eines Online-Geschäfts sind, wissen Sie wahrscheinlich bereits, wie wichtig es ist, eine WooCommerce-Checkout-Seite zu haben, die für Ihre Website-Besucher sowohl attraktiv, interaktiv als auch einfach zu bedienen ist. Was Sie jedoch wahrscheinlich nicht wussten, ist, dass Sie in weniger als 5 Minuten ganz einfach eine schöne Checkout-Seite für Ihren Online-Shop erstellen können!

Der beste Teil? Sie müssen dazu keine Programmiererfahrung haben. Alles, was Sie tun müssen, ist , einen WooCommerce-Shop einzurichten , um Ihre Produkte zu verkaufen, und den Seitenersteller Elementor zu verwenden, um eine schöne WooCommerce-Checkout-Seite zu erstellen.
Inhaltsverzeichnis
Vereinfachung der WooCommerce -Kaufabwicklung zur Verbesserung der Benutzererfahrung
Um zufriedene Kunden zu haben, die zu Ihrem Online-Shop zurückkehren, müssen Sie sich darauf konzentrieren, das Kundenerlebnis zu verbessern. Dazu müssen Sie sicherstellen, dass Ihr Online-Shop schnell und reibungslos lädt und leicht verständlich ist.
Aus diesem Grund ist es wichtig, Ihre WooCommerce-Checkout-Seite zu vereinfachen, um die Erfahrung Ihrer Website-Besucher zu verbessern. Zum Glück ist dies sehr einfach und erfordert keine Programmierkenntnisse!
Dinge, die Sie zum Entwerfen der WooCommerce-Checkout-Seite benötigen
Um eine WooCommerce-Checkout-Seite zu entwerfen, müssen Sie zunächst sicherstellen, dass Sie die folgenden WordPress-Plugins installiert haben:
- WooCommerce: Ohne das installierte WooCommerce-Plugin können Sie keinen WooCommerce-Shop einrichten. Stellen Sie also sicher, dass Sie dieses Plugin auch installiert und aktiviert haben.
- Elementor: Um einen WooCommerce-Shop einzurichten, ohne Code schreiben zu müssen, stellen Sie sicher, dass Sie Elementor installiert und aktiviert haben .
- Wesentliche Addons für Elementor: Dieses Plugin enthält jede Menge coole, nützliche Elemente oder Widgets für Ihre Website. Für dieses Tutorial benötigen Sie das Element EA Woo Checkout , um Ihre WooCommerce Checkout-Seite schnell zu gestalten. Hier erfahren Sie , wie Sie Essential Addons für Elementor installieren .
Sehen Sie sich das Video-Tutorial an
So erstellen Sie eine WooCommerce-Checkout-Seite mit Elementor in etwa 5 Minuten
Nachdem Sie alle oben genannten Plugins installiert und aktiviert haben, ist es an der Zeit, Ihre WooCommerce-Checkout-Seite zu erstellen. Bevor Sie dies jedoch tun können, müssen Sie Ihren WooCommerce-Shop mit Elementor einrichten, falls Sie dies noch nicht getan haben.
Nachdem Sie Ihren WooCommerce-Shop eingerichtet haben, befolgen Sie diese Schritte, um eine WooCommerce-Checkout-Seite mit Elementor und EA Woo Checkout zu erstellen .
Schritt 1: Weisen Sie eine neue Seite als Ihre WooCommerce-Checkout-Seite zu
Das WooCommerce-Plugin wird mit einer Standard-Checkout-Seite geliefert. Um jedoch Ihre eigene schöne Checkout-Seite mit EA Woo Checkout zu gestalten , müssen Sie die standardmäßige Checkout-Seite durch eine andere Seite von Ihnen ersetzen.
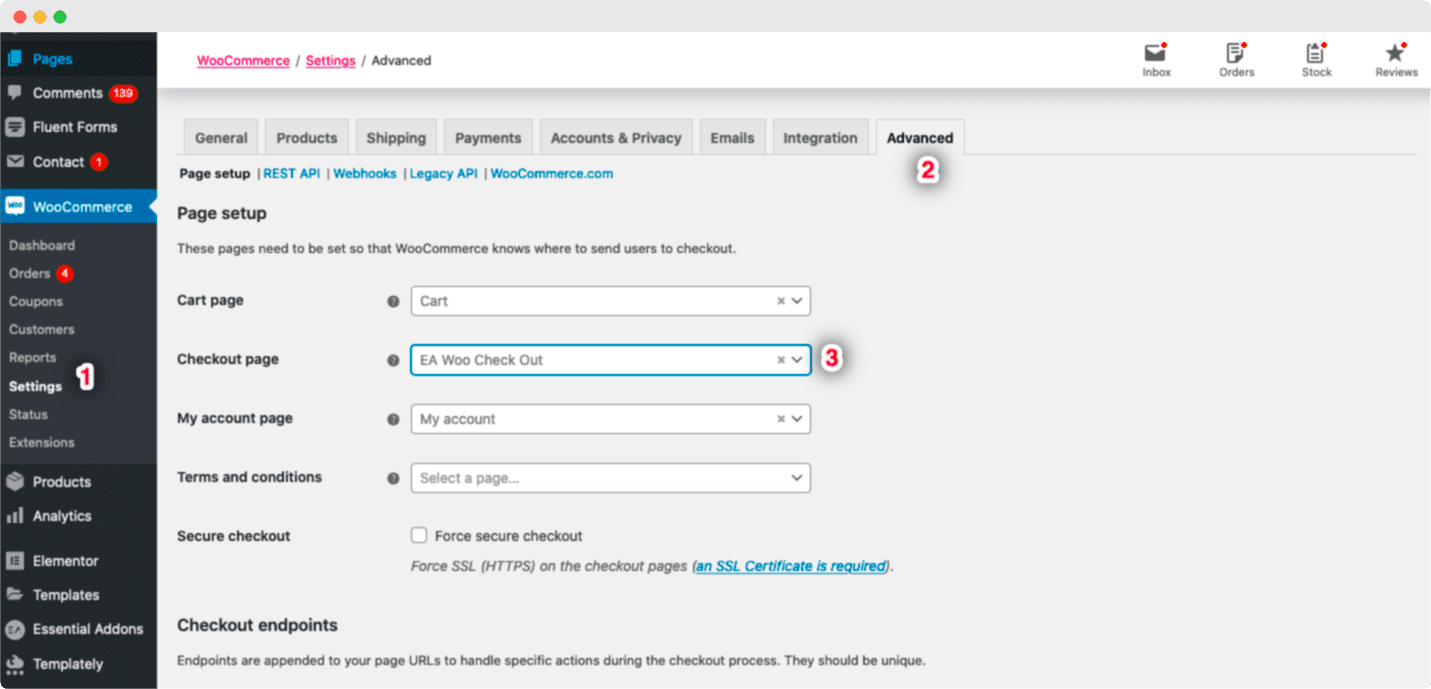
Erstellen Sie dazu eine neue Seite aus Ihrem WordPress-Dashboard. Navigieren Sie als Nächstes zu WooCommerce -> Einstellungen und klicken Sie auf die Registerkarte „Erweitert“. Von hier aus können Sie Ihre gewünschte Seite als Ihre Checkout-Seite zuweisen. Klicken Sie einfach auf die Option Checkout-Seite und wählen Sie eine der Seiten aus dem Dropdown-Menü als Ihre WooCommerce-Checkout-Seite aus.


Schritt 2: Aktivieren Sie EA Woo Checkout
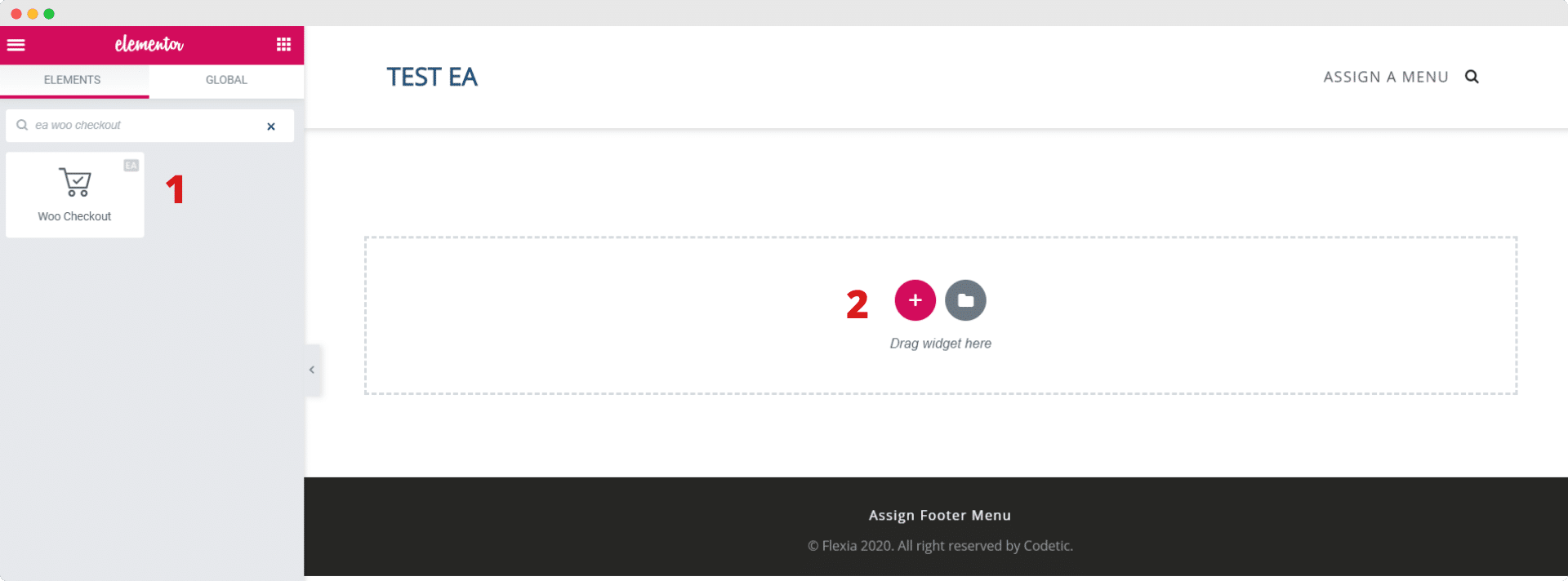
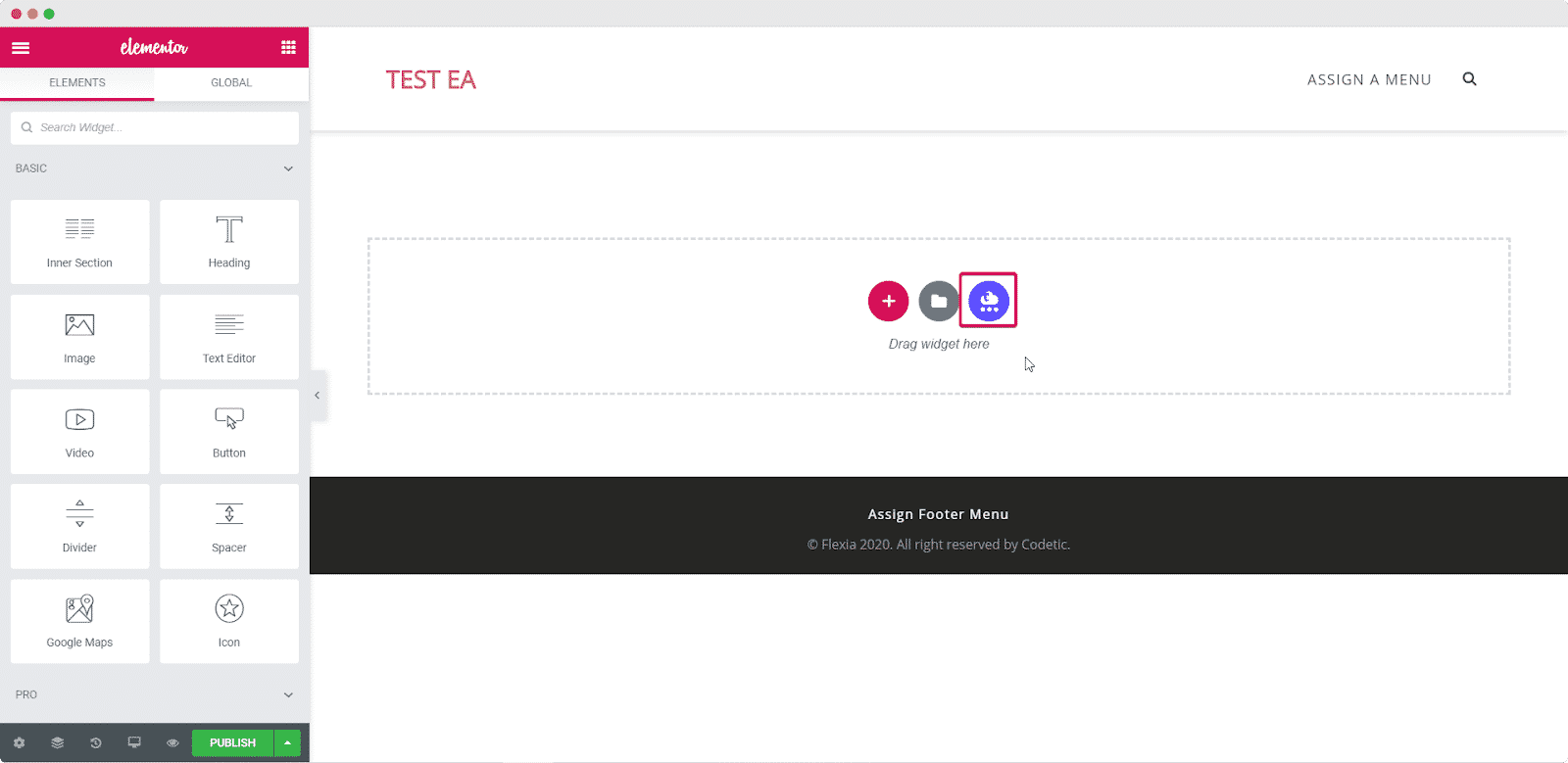
Als nächstes müssen Sie das Element EA Woo Checkout aktivieren . Dazu müssen Sie Ihre WooCommerce-Checkout-Seite mit dem Elementor-Editor bearbeiten. Finde das Element „EA Woo Checkout“ über die Option „Suchen“ auf der Registerkarte „ELEMENTE“.
Jetzt müssen Sie nur noch das Element „Woo Checkout“ per Drag & Drop in den Bereich „Widget hierher ziehen“ oder „+“ ziehen.

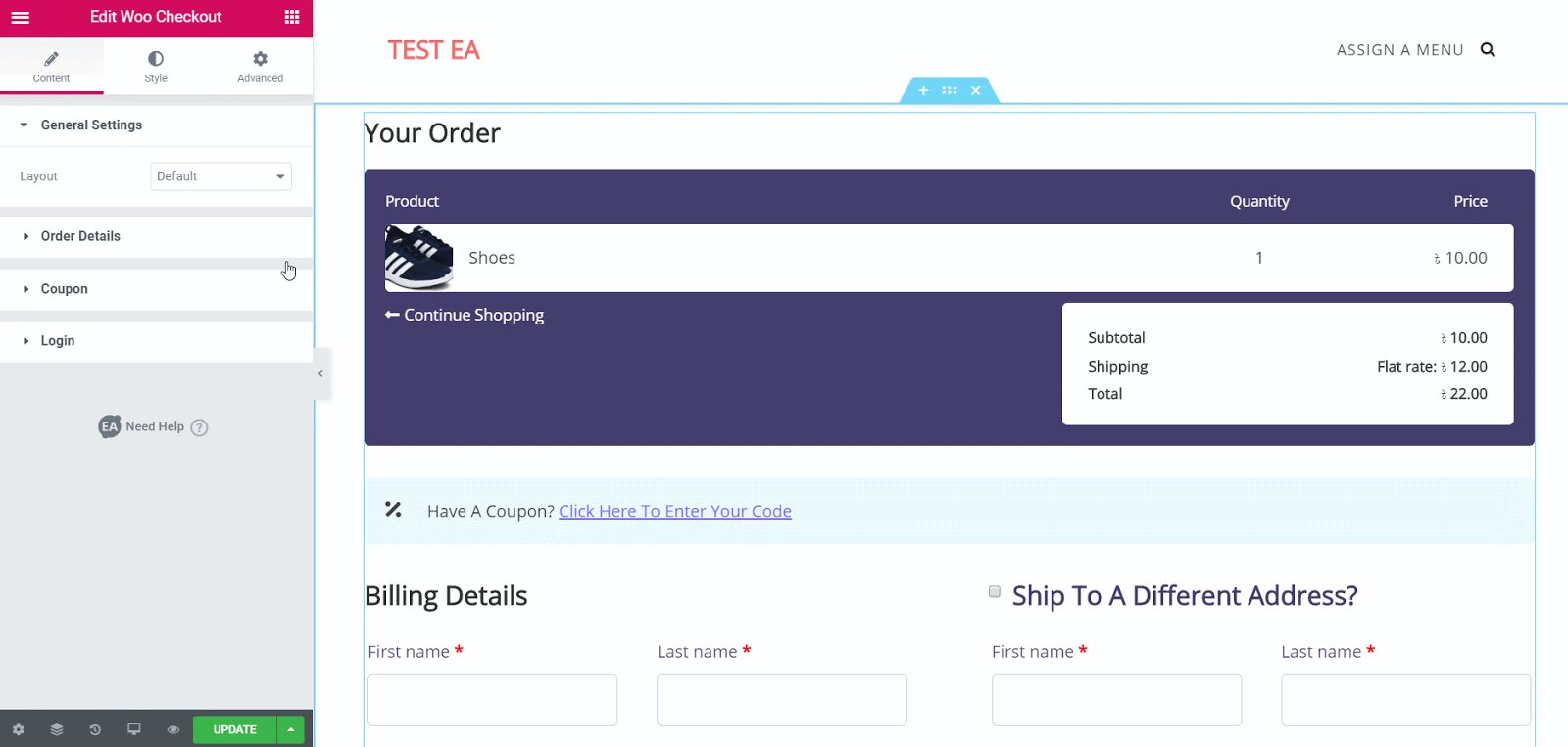
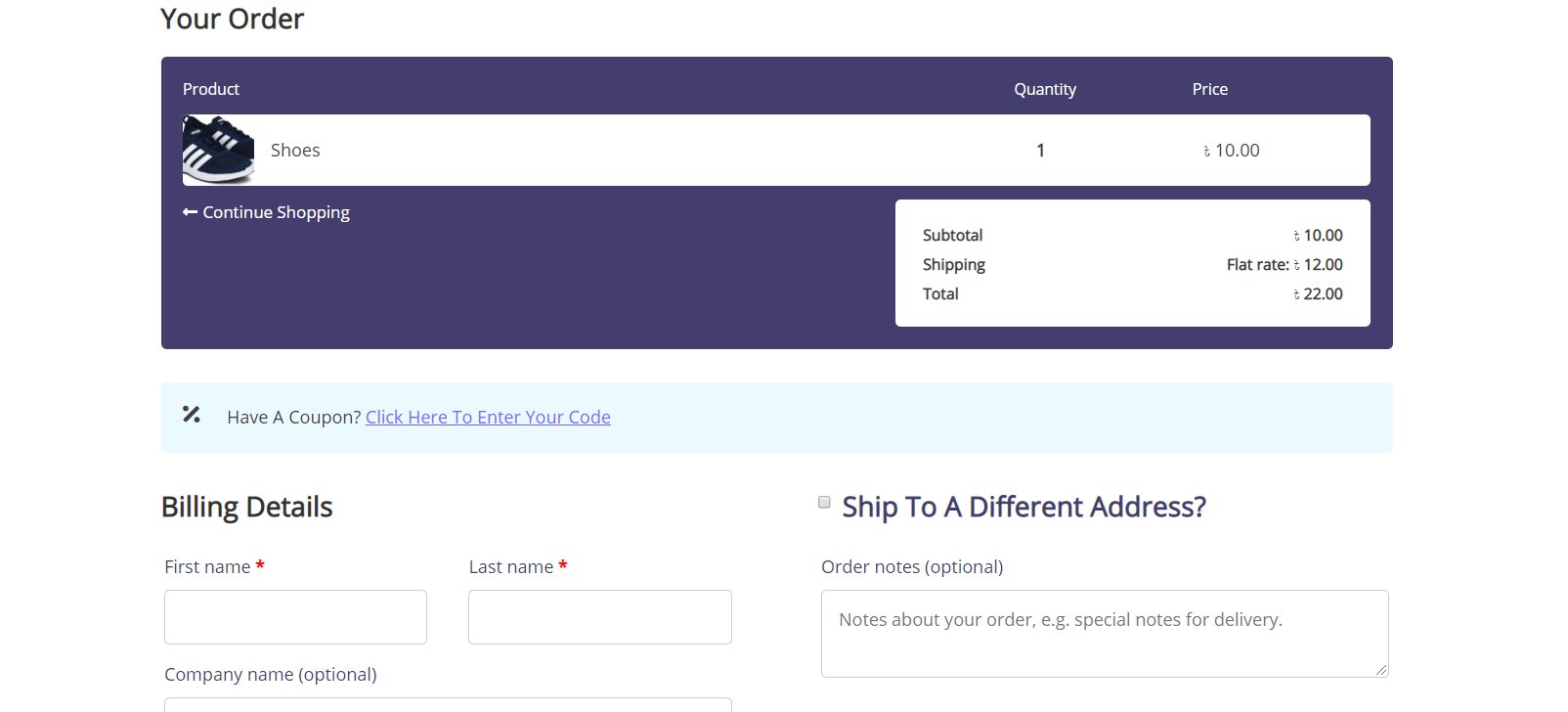
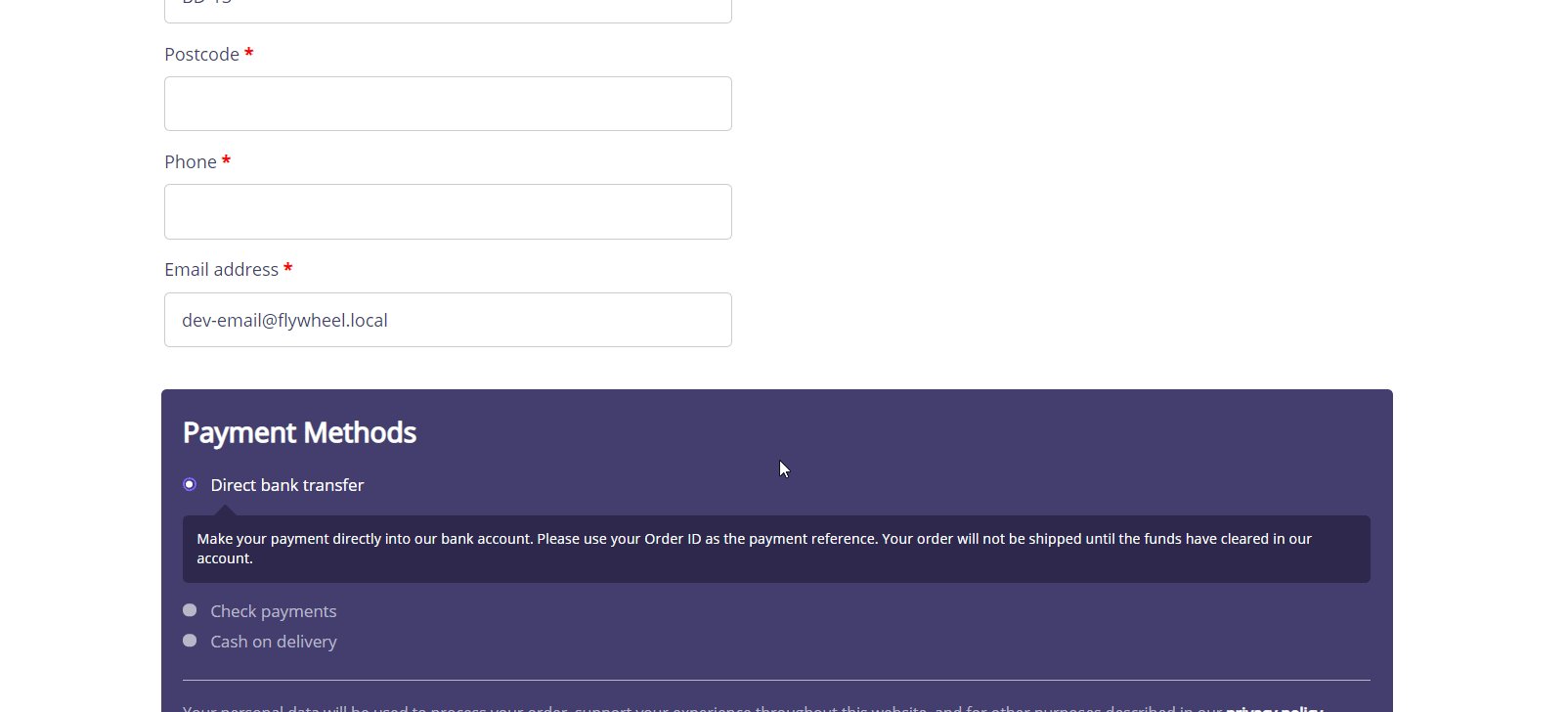
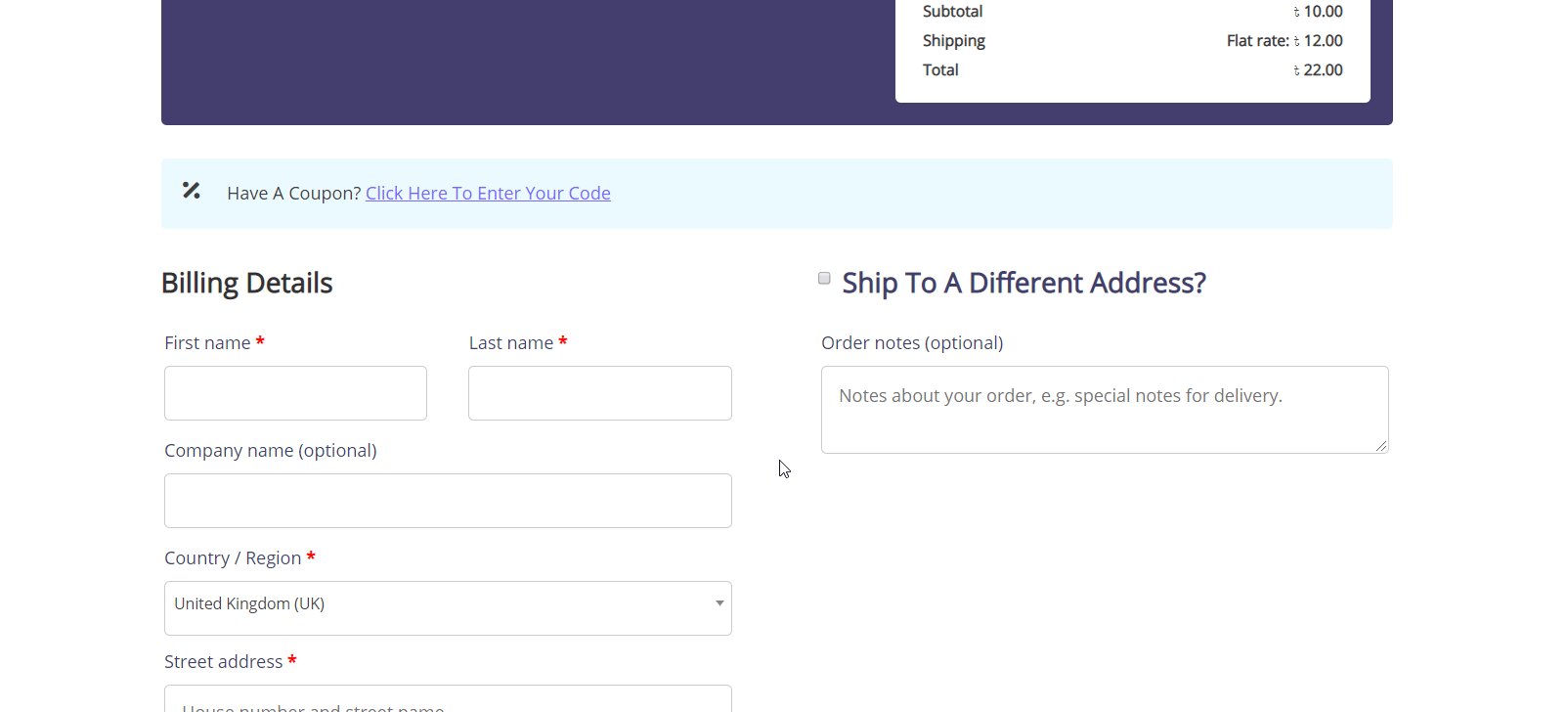
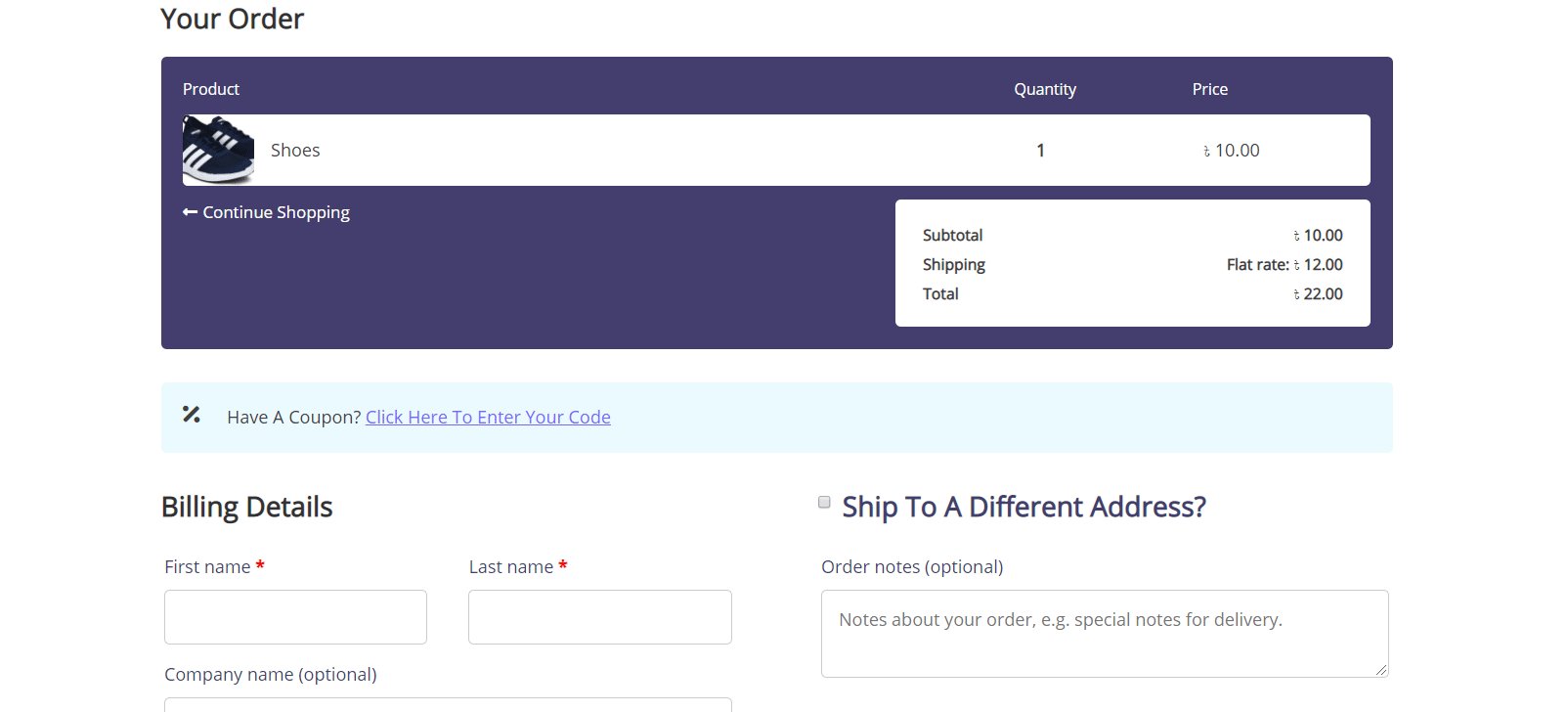
Sobald Sie das Element per Drag & Drop in einen beliebigen Abschnitt Ihrer Seite ziehen, ist dies das Standardlayout, das Sie sehen werden.

Schritt 3: Bearbeiten Sie den Inhalt Ihrer Woo-Checkout-Seite
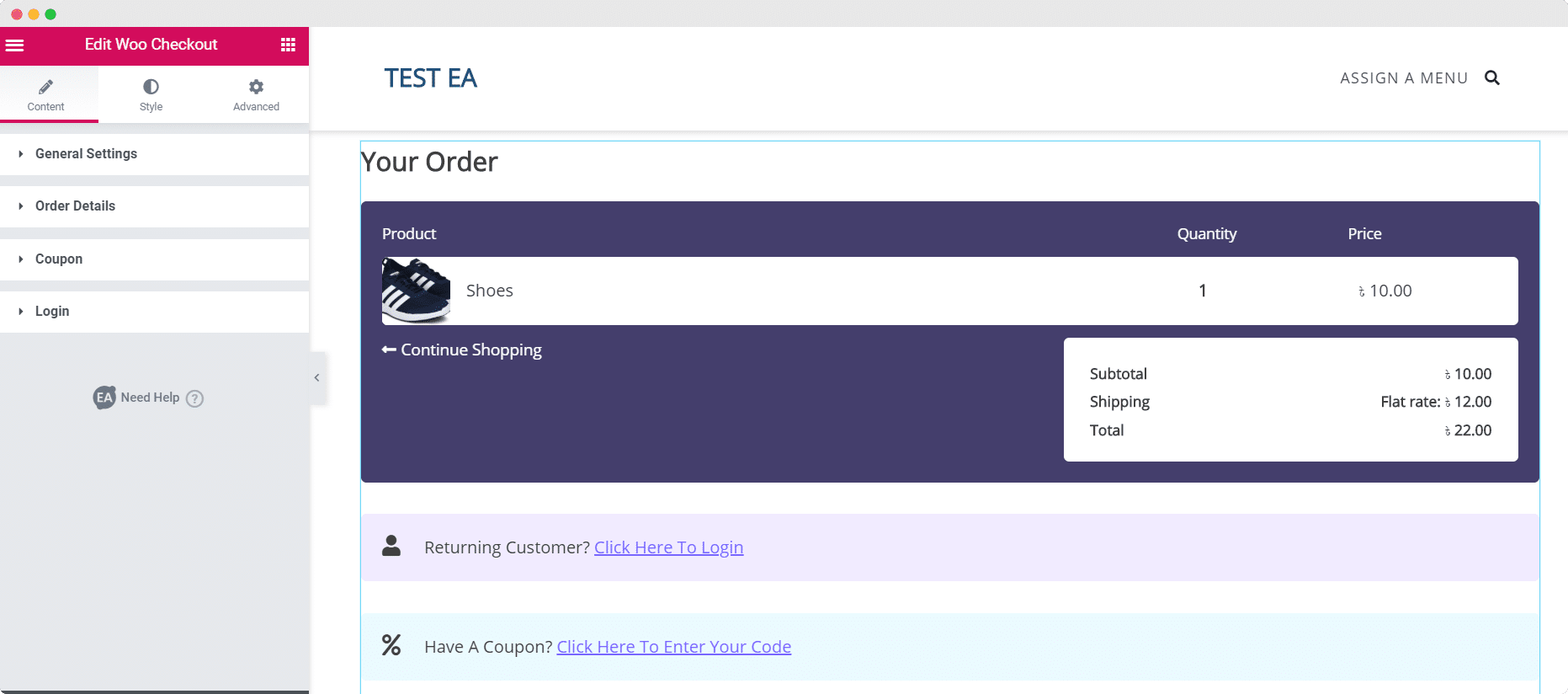
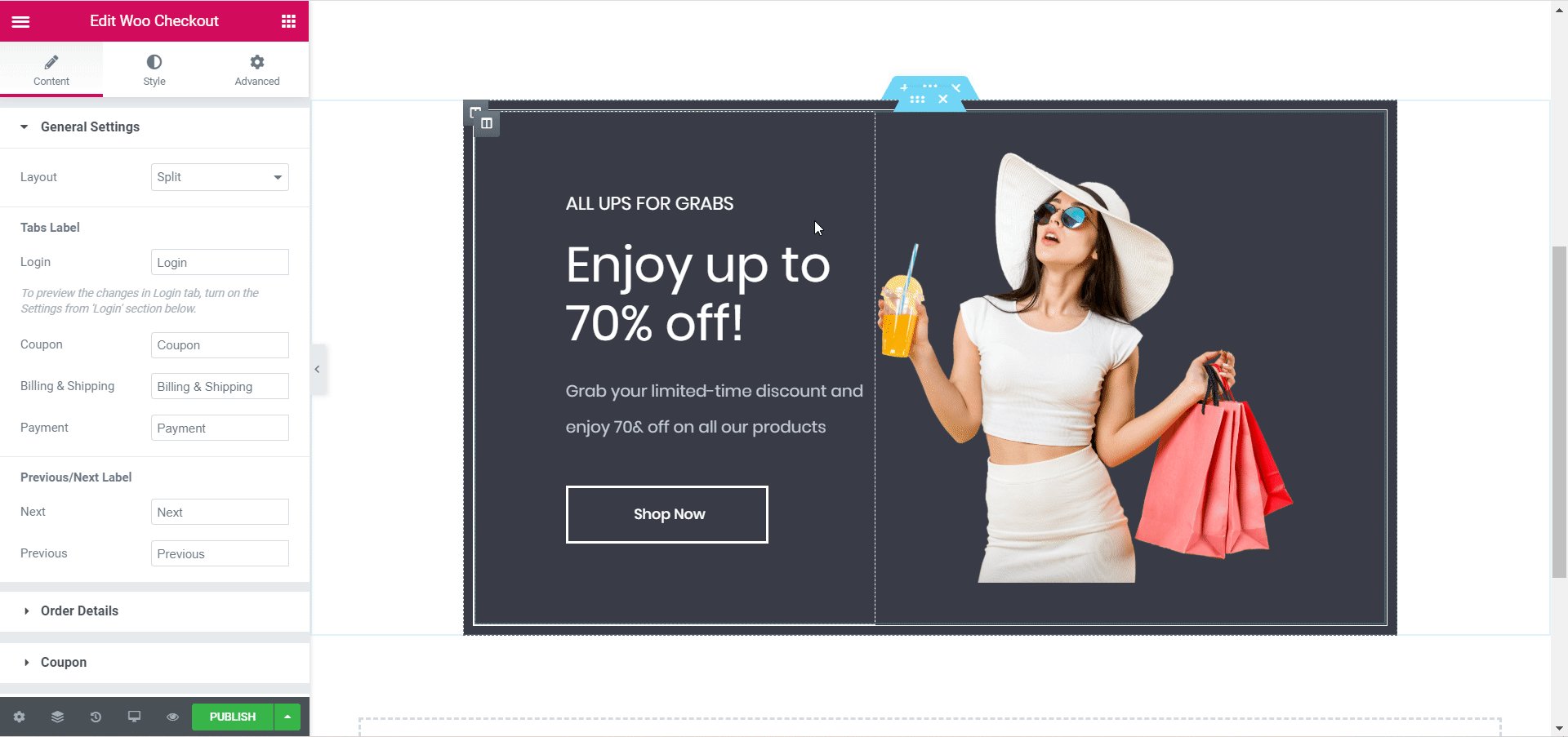
Nachdem Sie das EA Woo Checkout- Element erfolgreich aktiviert haben , können Sie mit der Bearbeitung des Inhalts Ihrer Woo Checkout-Seite beginnen, um sie für Ihren WooCommerce-Shop besser geeignet zu machen.
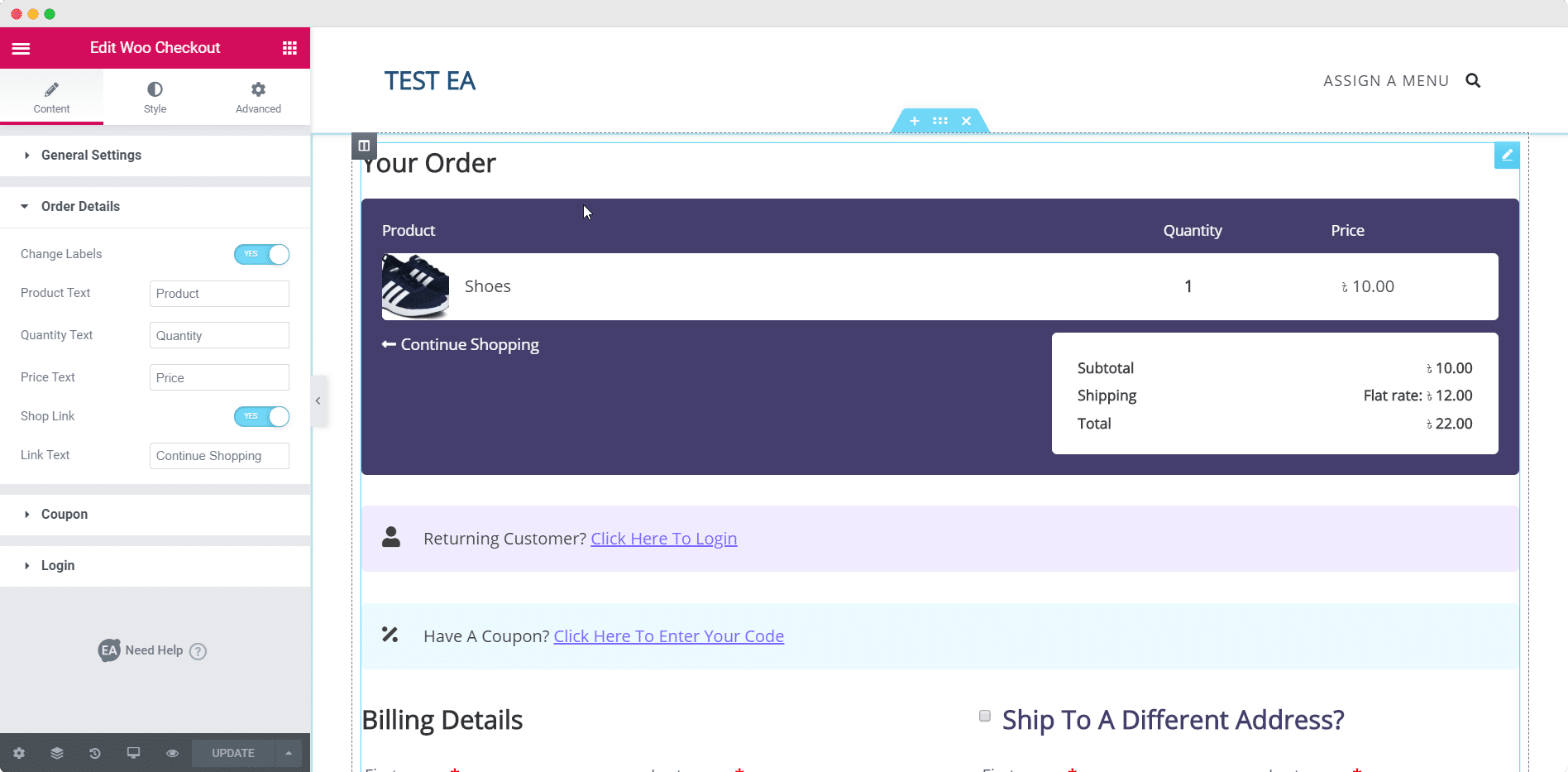
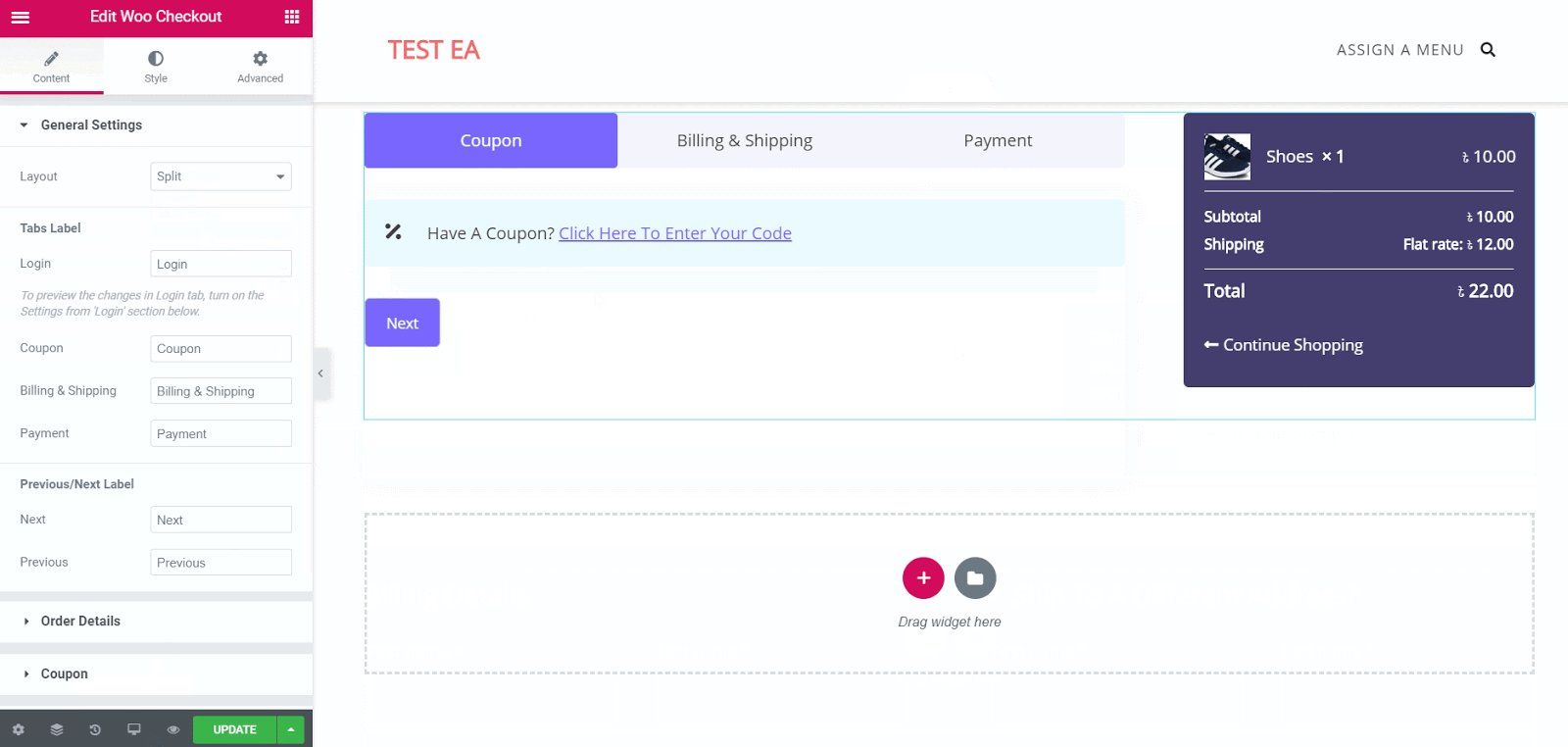
Unter der Registerkarte „Inhalt“ sehen Sie mehrere Optionen wie Allgemeine Einstellungen, Bestelldetails und andere. Sie können diese Einstellungen konfigurieren, um den Inhalt Ihrer Woo Checkout-Seite nach Ihren Wünschen anzupassen.

Weitere Einzelheiten zur Konfiguration der Inhaltseinstellungen von EA Woo Checkout findest du auf unserer Dokumentationsseite.
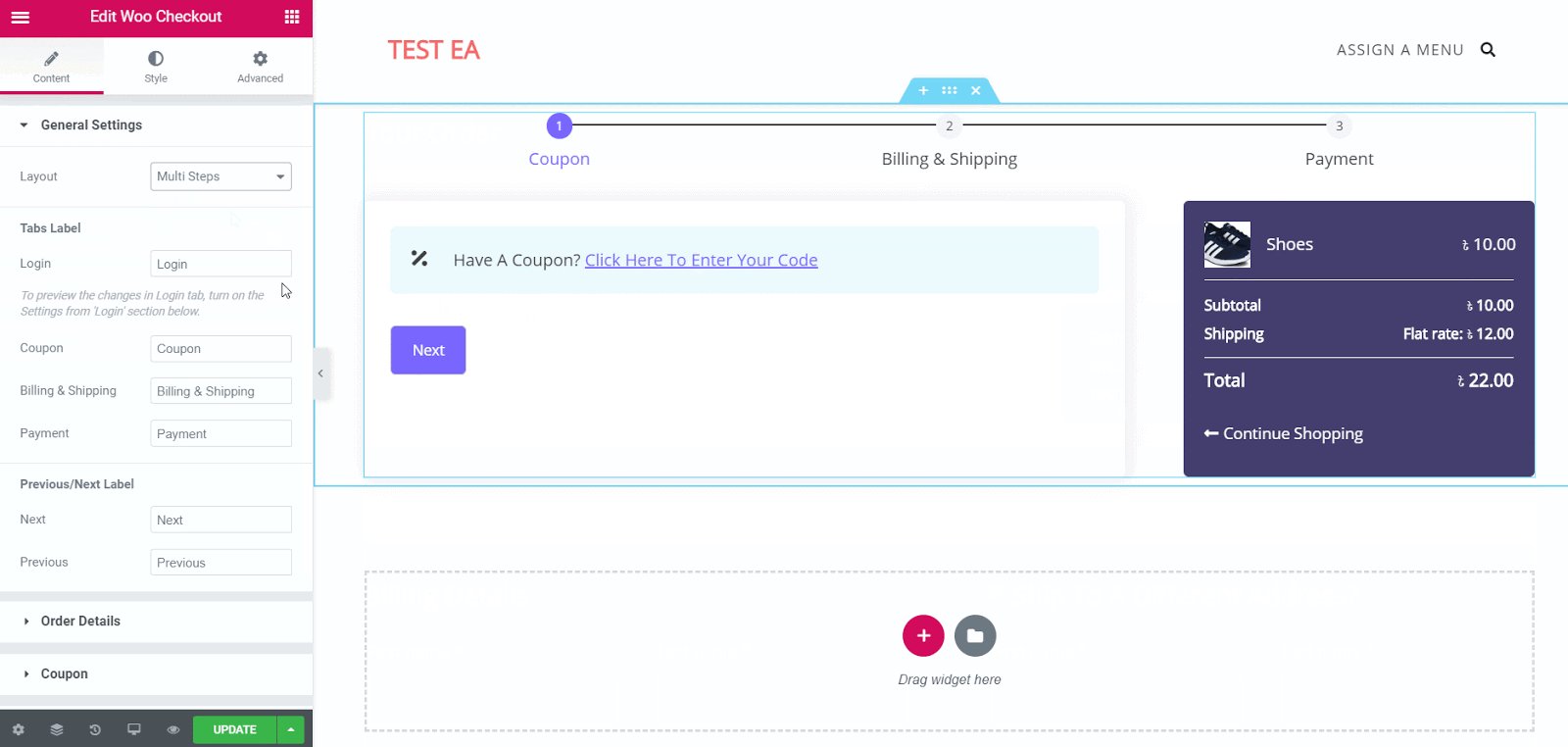
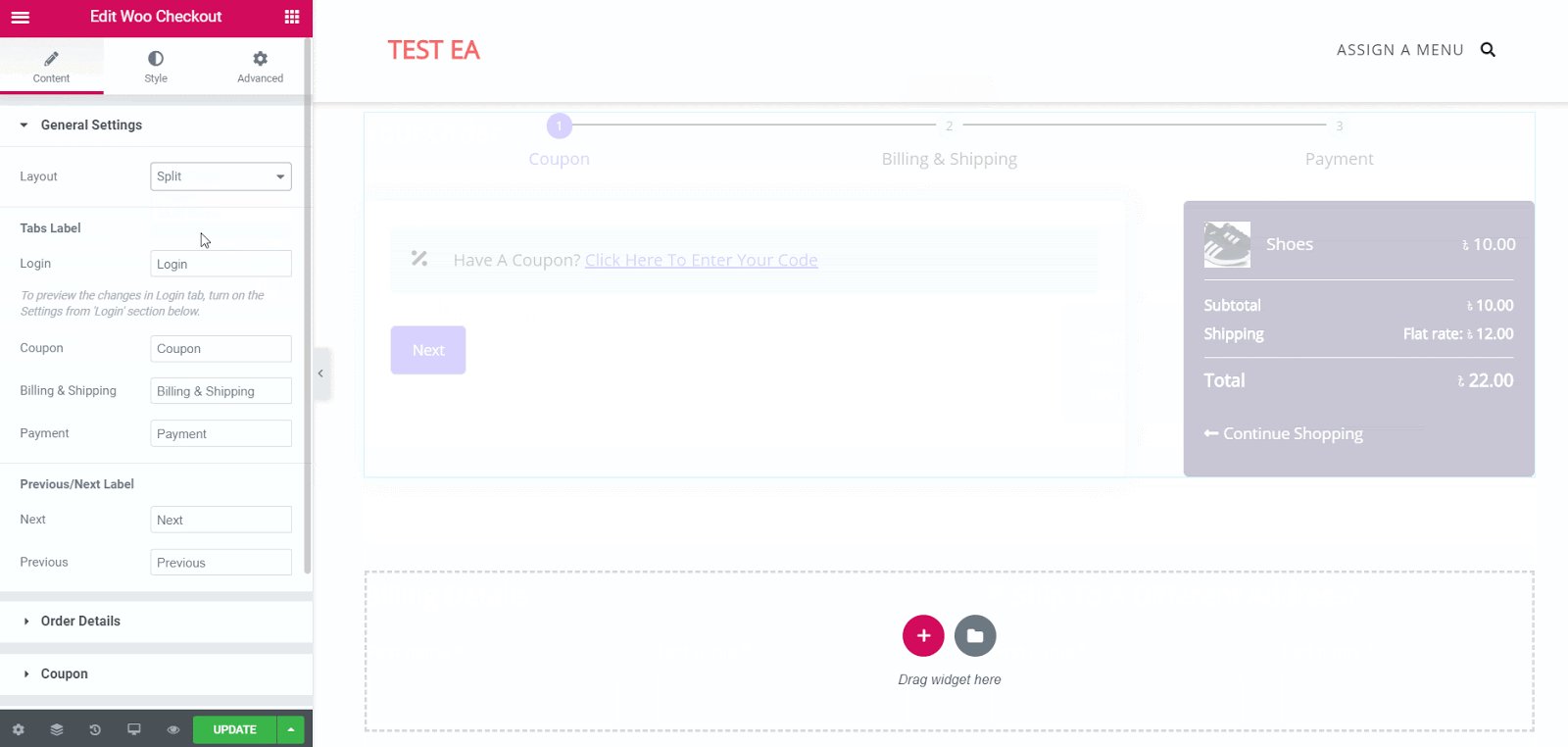
Wenn Sie die Pro-Version von Essential Addons haben, können Sie zwischen zwei weiteren Layouts wählen – dem Multi-Steps-Layout und dem Split-Layout.

Das Multi-Steps -Layout und das Split-Layout bieten einige zusätzliche Styling-Optionen, um Ihre Woo-Checkout-Seite wirklich hervorzuheben. Sie können mehr darüber lesen, wie sie in unserer Dokumentation funktionieren.
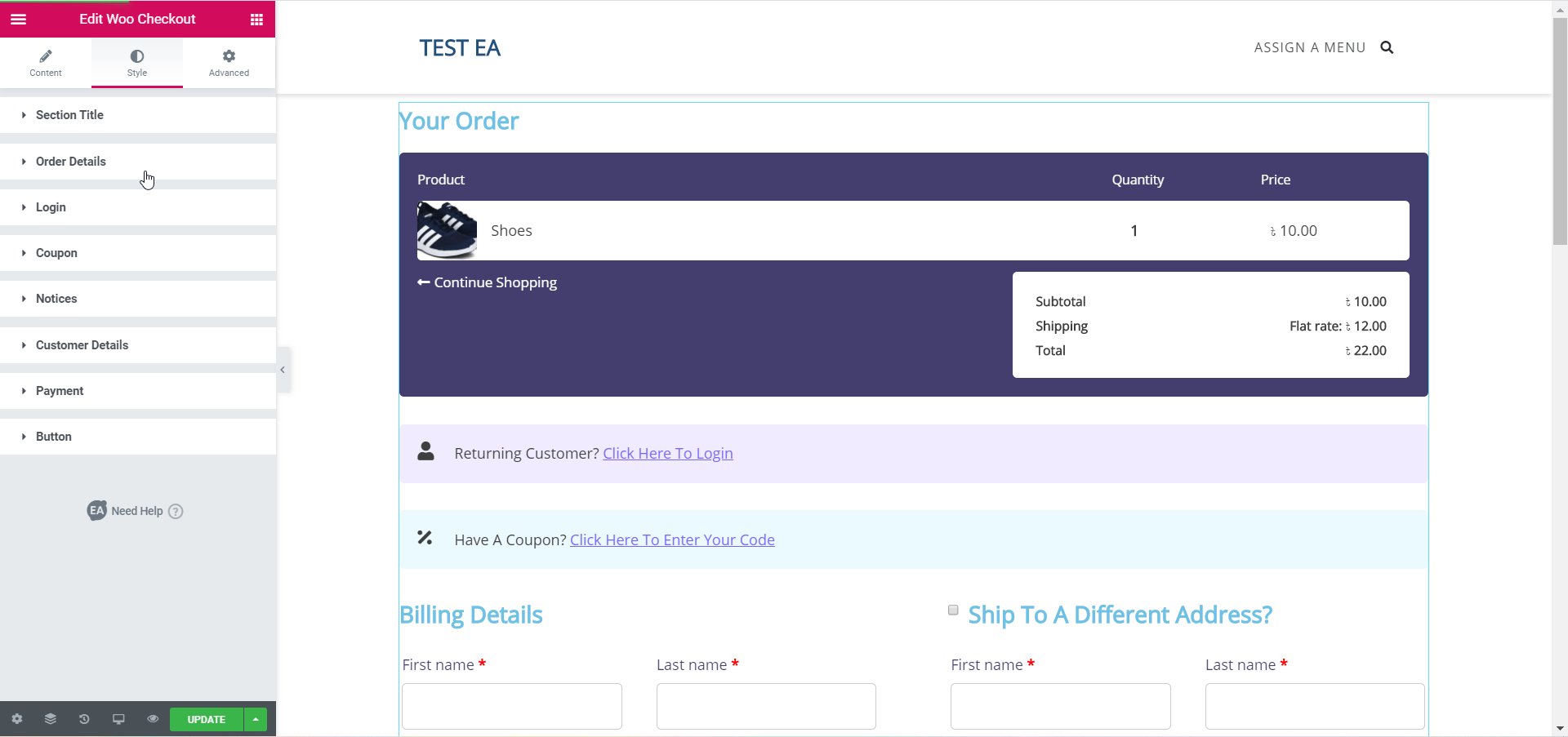
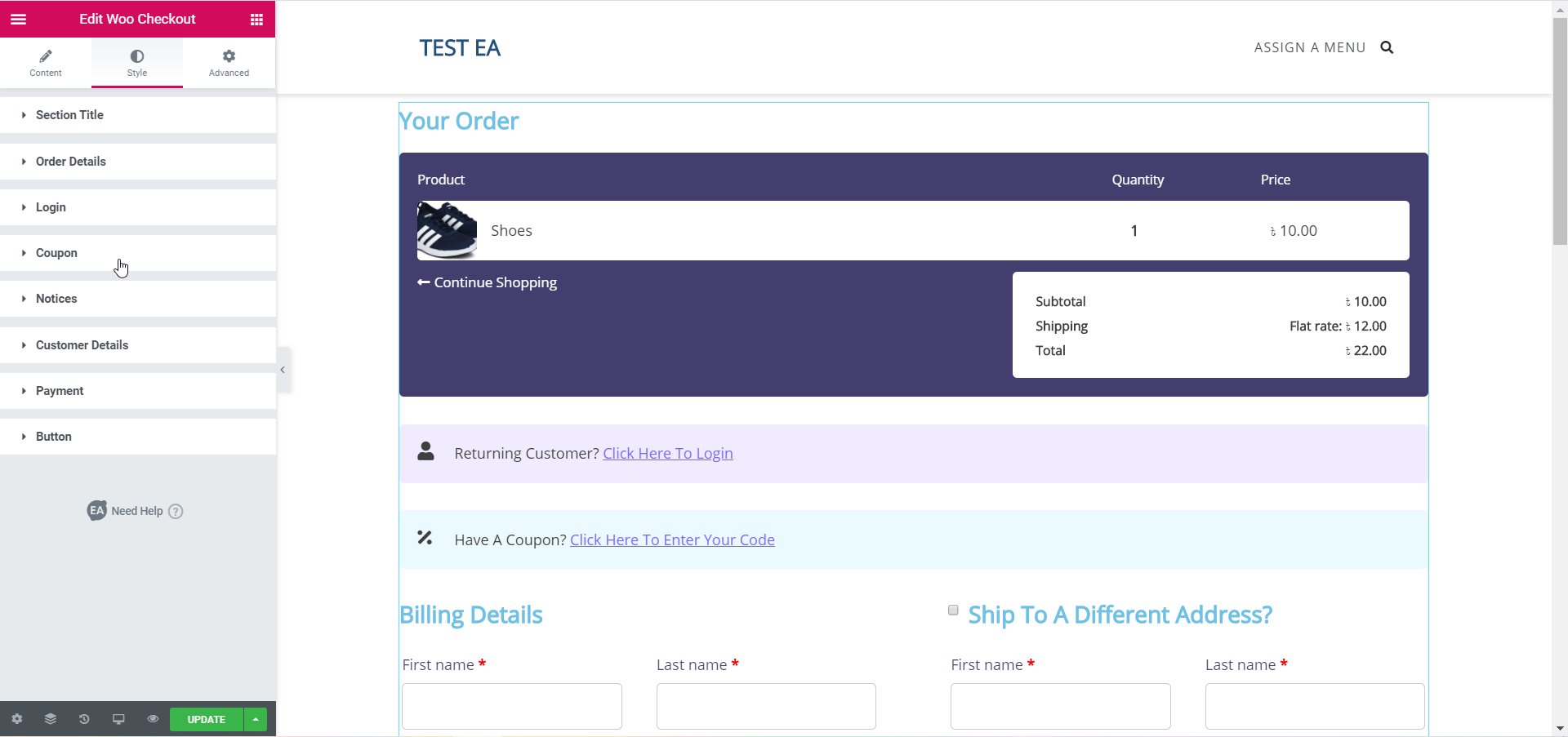
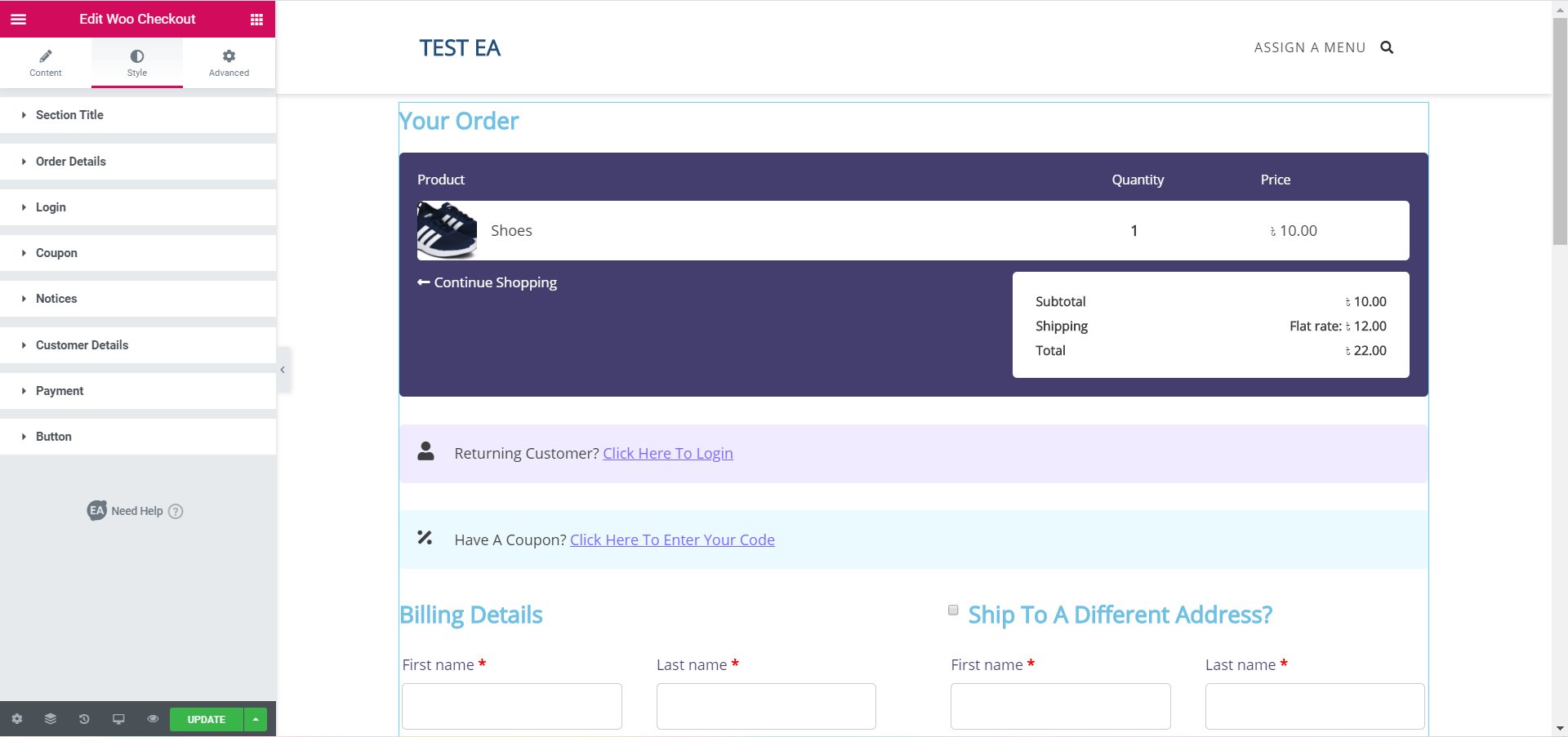
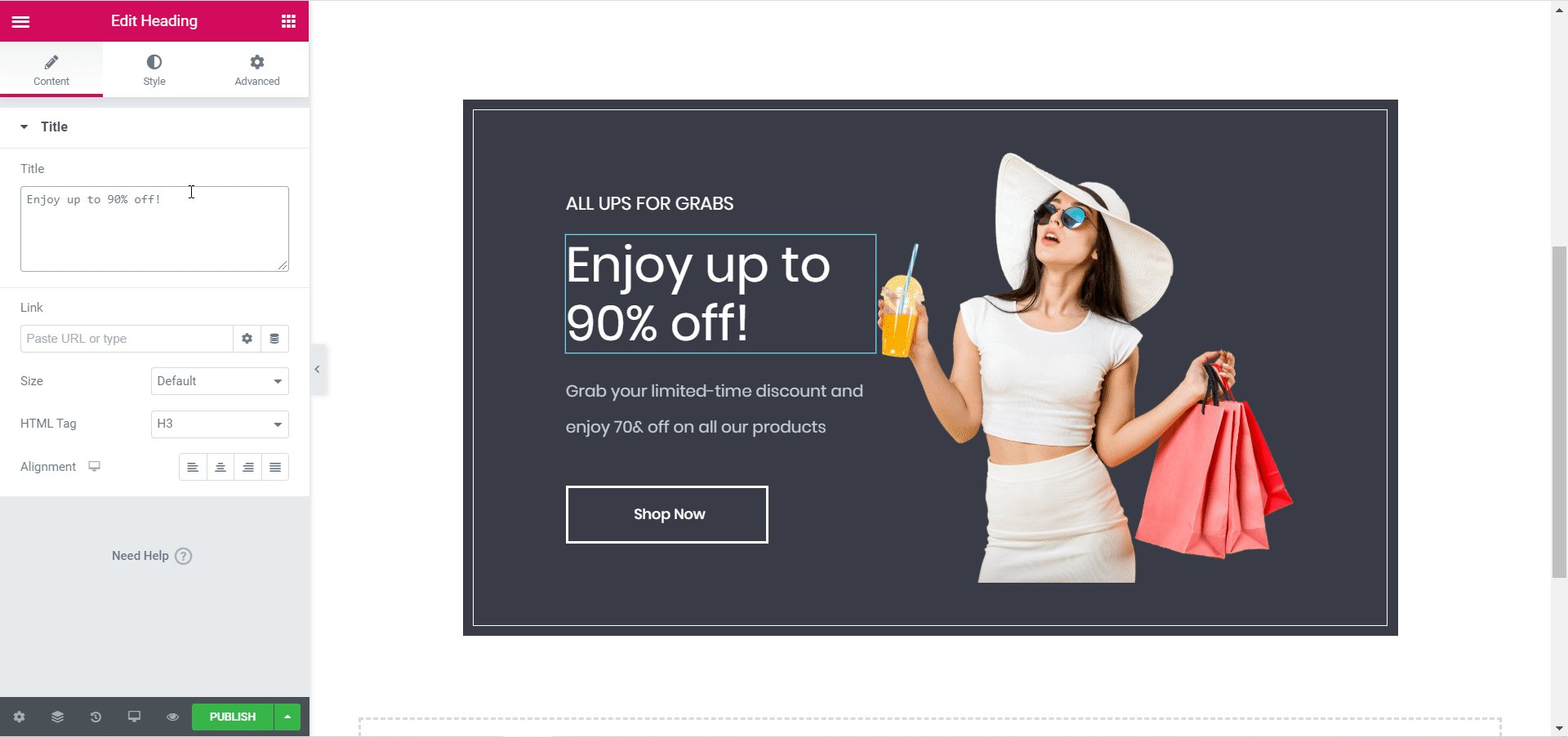
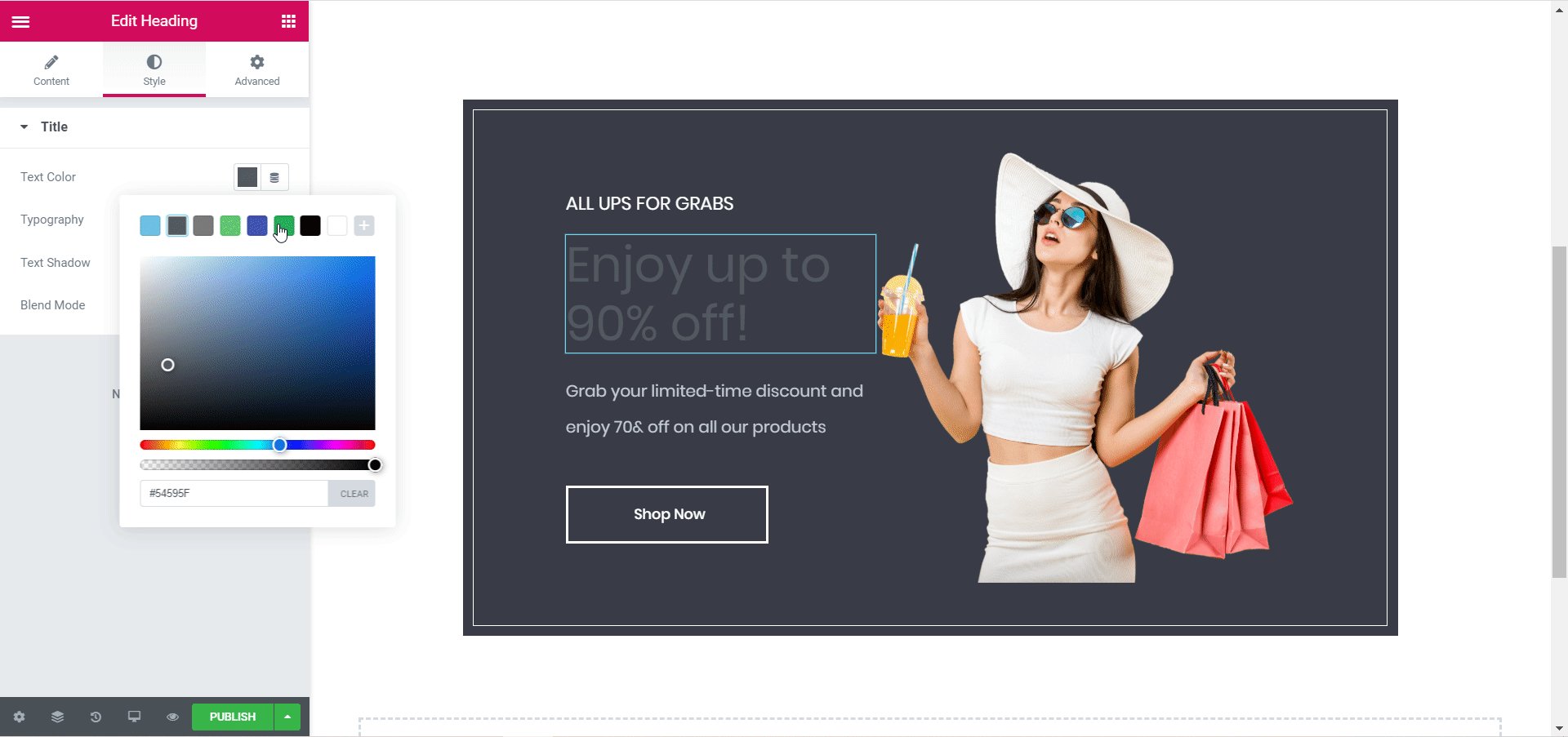
Schritt 4: Stylen Sie Ihre Woo Checkout-Seite
Wenn Sie mit der Bearbeitung des Inhalts Ihrer Woo Checkout-Seite fertig sind, ist es an der Zeit, sie so zu gestalten, dass sie für Ihre Kunden attraktiver aussieht.
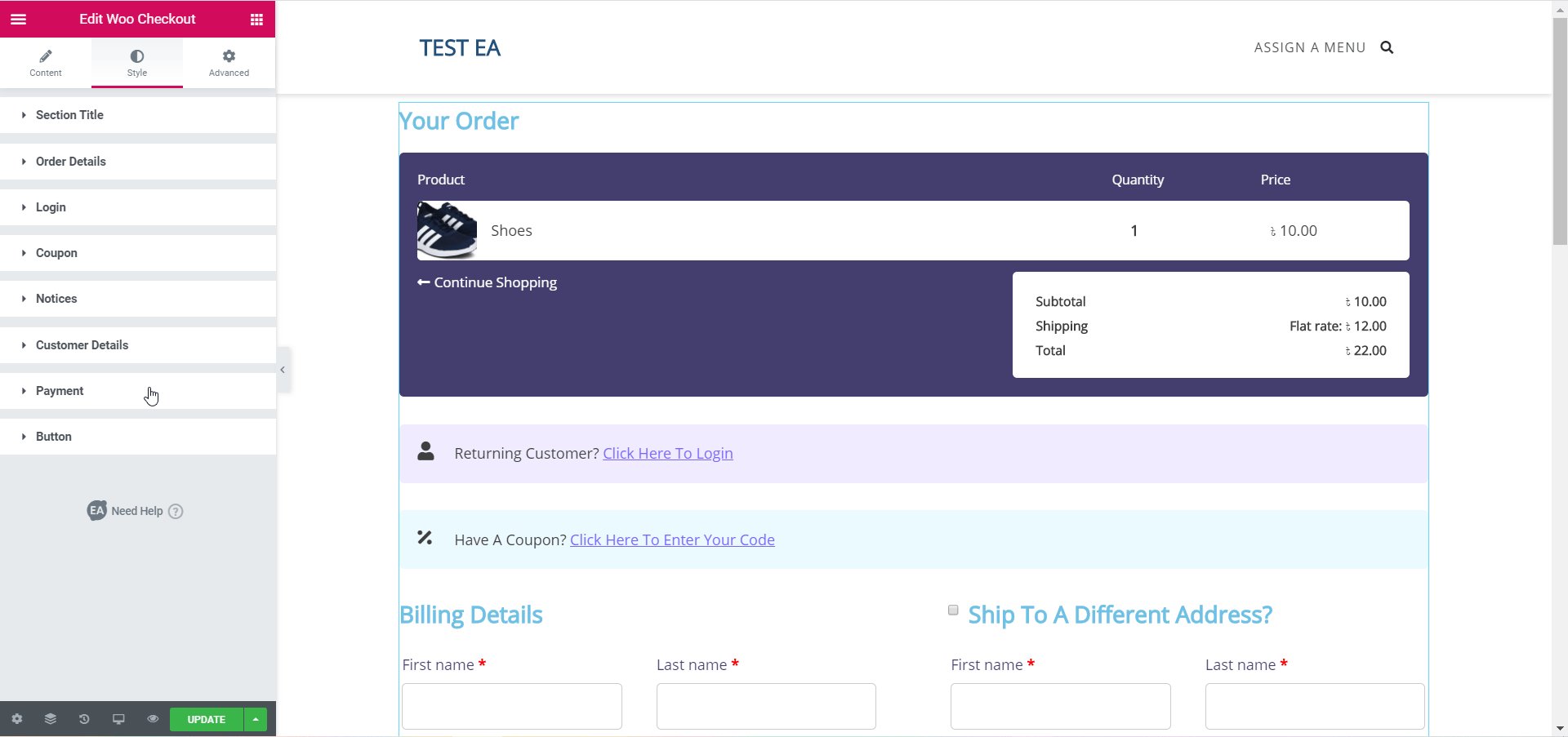
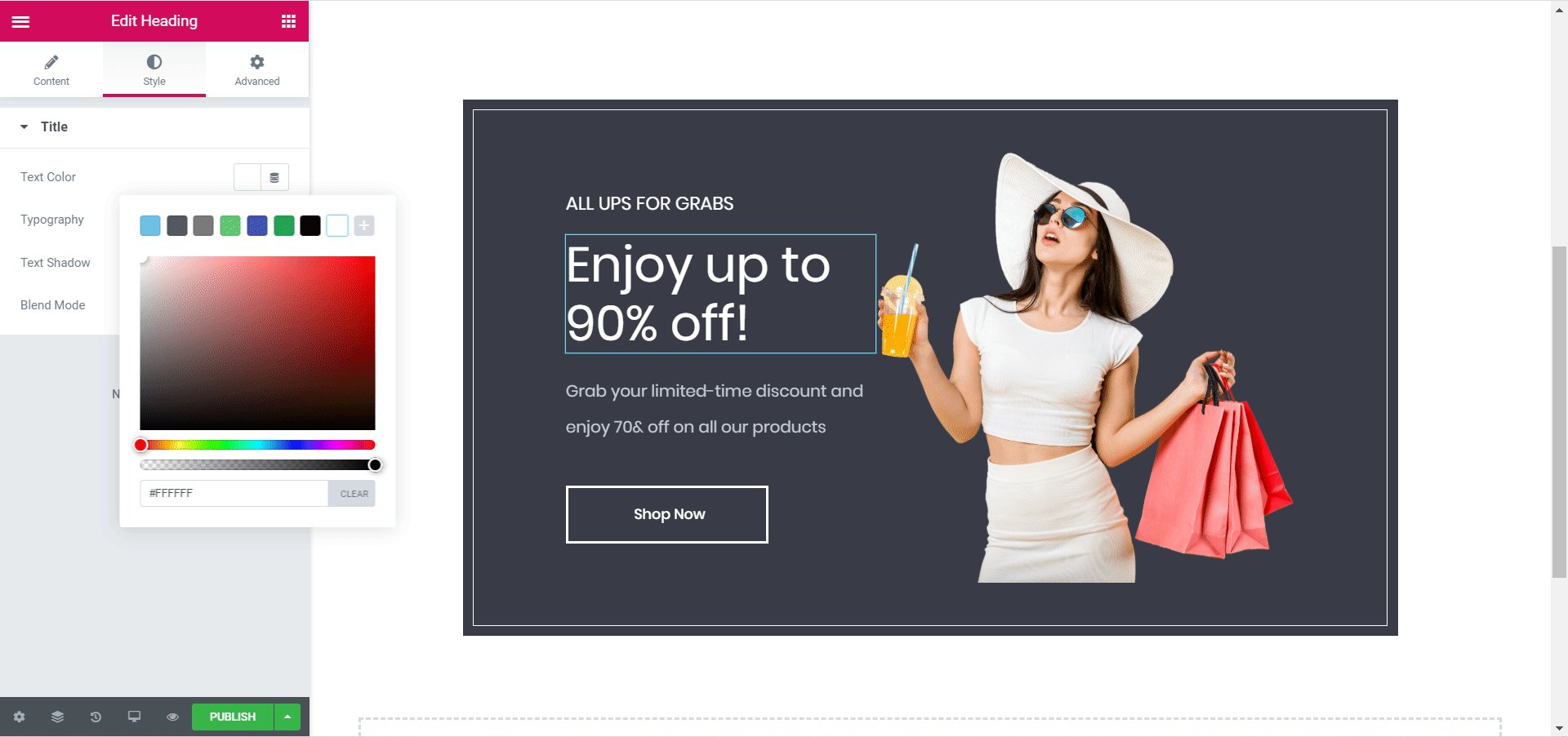
Es stehen unzählige Optionen zur Verfügung, um Ihre Woo-Checkout-Seite nach Belieben zu gestalten. Klicken Sie einfach auf die Registerkarte „Stil“, um verschiedene Bereiche Ihrer Seite anzupassen. Sie sehen viele verschiedene Optionen wie „Abschnittstitel“, „Bestelldetails“, „Login“, „Coupon“ und mehr.

Optimiere und probiere alle Optionen aus oder besuche unsere Dokumentationsseite, um herauszufinden, wie du EA Woo Checkout stylen kannst. Mit nur wenigen Klicks können Sie die Farben, die Typografie und vieles mehr ändern, um Ihre Woo-Checkout-Seite für Kunden hervorzuheben.
Schritt 5: Speichern Sie Ihre Änderungen und sehen Sie sich das Endergebnis an
Wenn Sie mit dem Gestalten Ihrer Woo-Checkout-Seite fertig sind, stellen Sie sicher, dass Sie Ihre Änderungen speichern. Sie können das Endergebnis vor dem Veröffentlichen Ihrer Seite in einer Vorschau anzeigen.

BONUS: WooCommerce-Vorlagenpaket für Elementor [KOSTENLOS]
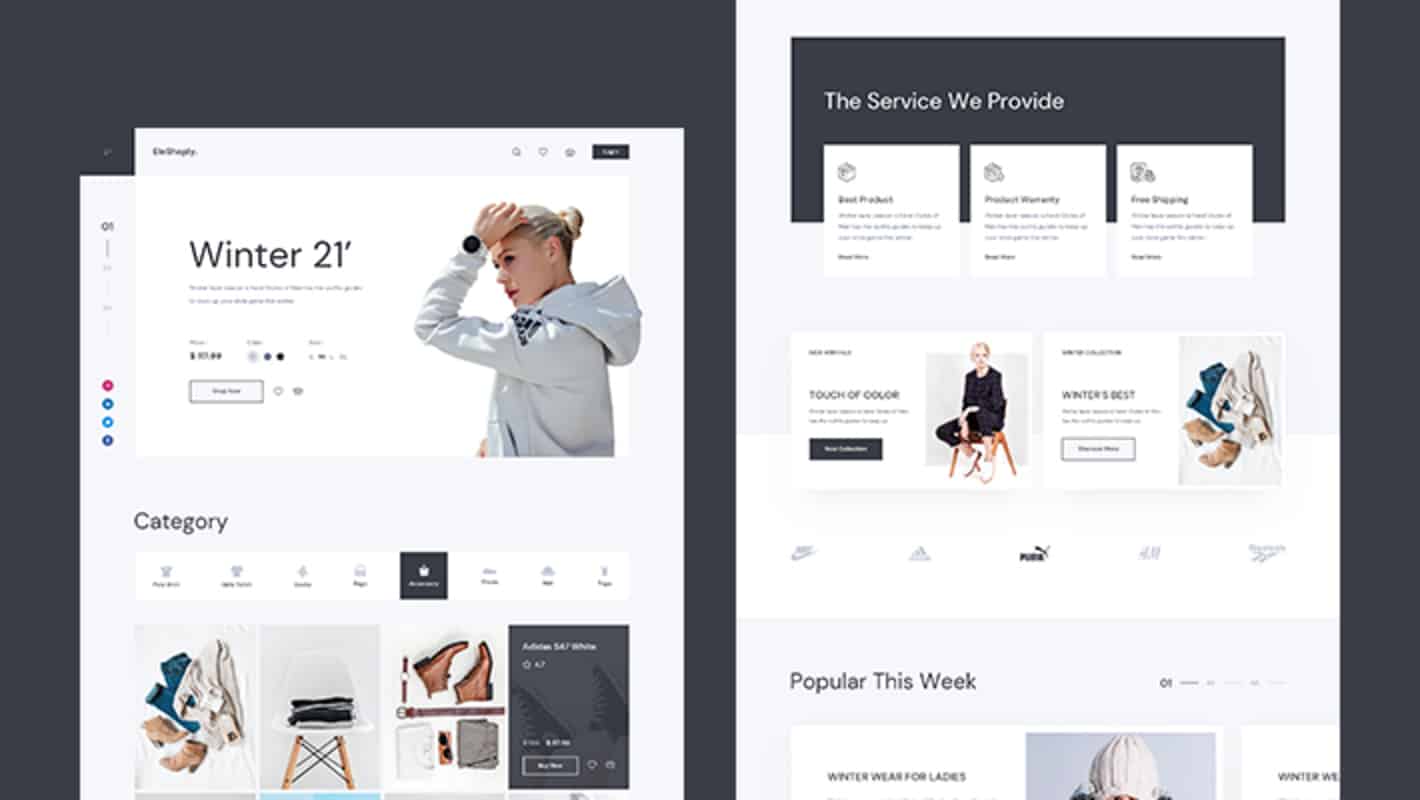
Sie haben sich nach einer perfekten WooCommerce-Vorlage für Elementor umgesehen und waren enttäuscht? Nun, wir haben gute Nachrichten für Sie. Einführung EleShoply- Vorlagenpaket von Templately – atemberaubende Elementor-Vorlage zum Erstellen Ihres E-Commerce-Shops ohne Programmierung . Dieses atemberaubende, fertige Vorlagenpaket enthält mehrere Seiten sowie ein fertiges WooCommerce-Checkout-Seitendesign.

Es enthält auch mehrere schöne gebrauchsfertige Seiten, darunter:
- Startseite
- Produktkollektionsseite
- Einzelne Produktseite
- Warenkorb-Seite
- Kontoseite
- Checkout-Seite
- Über uns Seite
- Kontaktieren Sie uns Seite
Mit dieser fertigen Elementor-Vorlage können Sie in zwei einfachen Schritten sofort eine beeindruckende WooCommerce-Checkout-Seite erstellen:
Schritt 1: Fügen Sie das EleShoply Template Pack von Templately ein
Melden Sie sich zunächst bei Templately für ein Konto an und installieren Sie das Templately-Plugin für WordPress. Bearbeiten Sie anschließend Ihre zugewiesene Woo Checkout-Seite mit Elementor Editor. Sie sehen ein blaues Templately-Symbol.

Wenn Sie auf dieses Symbol klicken, öffnet sich ein Popup-Fenster, in dem Sie alle mit Templately verfügbaren Elementor-Vorlagen sehen. Suchen Sie nach „EleShoply“ und fügen Sie die EleShoply-Checkout-Seite in Ihre Elementor-Site ein.

Schritt 2: Passen Sie die Seite an Ihren Stil an
Jetzt können Sie Ihre Woo-Checkout-Seite anpassen, um ihr Ihren persönlichen Stil hinzuzufügen. Wenn Sie mit der Anpassung Ihrer Checkout-Seite fertig sind, speichern Sie einfach Ihre Änderungen und veröffentlichen Sie sie, damit die Welt sie sehen kann.

Letzte Worte
Das ist es! Sie sind bereit, Ihre Woo-Checkout-Seite zu veröffentlichen. Es dauert nicht länger als fünf Minuten, alles einzurichten und Ihre Checkout-Seite nach Ihren Wünschen zu gestalten. Und Sie müssen dafür nicht einmal eine einzige Codezeile berühren! Probieren Sie also Elementor aus und sehen Sie sich Essential Addons für andere coole, nützliche Elemente an.
Wenn Sie noch weitere Fragen haben, können Sie unsere Dokumentationsseite durchsuchen oder sich an unser Support-Team wenden, um weitere Unterstützung zu erhalten.
Gefällt Ihnen dieses Tutorial? Fühlen Sie sich frei, Ihre Gedanken mit uns in den Kommentaren unten zu teilen.
