WooCommerce Checkout-Validierung für Felder (Beispiel E-Mail-Adresse)
Veröffentlicht: 2018-04-12In diesem Artikel zeige ich Ihnen (wahrscheinlich) den besten Weg, um die Validierung für das WooCommerce-Checkout-Formular (für das E-Mail-Adressfeld) mit einem kostenlosen Plugin hinzuzufügen! Als Ergebnis erfahren Sie, wie Sie WooCommerce-Checkout-Felder validieren - sowohl Standard- als auch benutzerdefinierte Felder mit Fehlermeldungen.
Wollten Sie schon immer einmal die Checkout-Feldvalidierung in WooCommerce selbst implementieren, um zusätzliche Programmierkosten zu vermeiden ?
Darüber hinaus wäre es nicht toll, Ihre WooCommerce-Checkout-Felder, die Validierung, einschließlich Fehlermeldungen kostenlos anzupassen ? Mal sehen, wie man dafür ein kostenloses Plugin verwendet!
Inhaltsverzeichnis
- WooCommerce Checkout-Validierungs-Plugin
- WooCommerce Checkout-Validierung (Beispiel E-Mail-Adresse)
- Benutzerdefinierte Validierungsregeln für Entwickler
- Weitere Anpassungsfunktionen
WooCommerce Checkout-Validierungs-Plugin
Zunächst einmal benötigen Sie ein Plugin, um Ihre Checkout-Felder anzupassen, denn WooCommerce fehlt diese entscheidende Funktion! Ein solches Plugin sollte Ihnen die Möglichkeit bieten:
- Feldnamen ändern,
- Ändern Sie die Reihenfolge der Felder,
- neue benutzerdefinierte Felder erstellen oder bestehende bearbeiten,
- Blenden Sie die Felder aus, machen Sie die erforderlichen Felder optional,
- fügen Sie die Checkout-Feldvalidierung für Adress-, E-Mail- oder Telefonfelder hinzu .
Daher haben wir ein Plugin erstellt, das alle oben aufgeführten Funktionen enthält. Außerdem können Sie es kostenlos herunterladen.
Sehen Sie sich dieses Video an, um zu sehen, was dieses Plugin in der kostenlosen Version bietet:
Sie können das Plugin hier herunterladen:
WooCommerce Checkout-Validierung durch flexible Checkout-Felder
Verwenden Sie die integrierte WooCommerce-Adressvalidierung für Checkout-Felder oder erstellen Sie Ihre eigenen Regeln. Verwalten Sie Ihre Checkout-Felder und beschleunigen Sie WooCommerce!
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgAußerdem verwenden täglich über 80.000 Geschäfte weltweit das Flexible Checkout Fields-Plugin! Schauen Sie sich einige Bewertungen an:

Das klingt nach einem guten Stück Code, oder?
Unser Plugin für flexible Checkout-Felder verfügt über integrierte Checkout-Validierungsfunktionen für WooCommerce.
Wir wollten, dass unser Plugin so einfach wie möglich ist. Also haben wir uns entschieden, es so weit wie möglich im WordPress-Stil zu gestalten.
Sie werden Ihre Checkout-Felder in einer Sekunde konfigurieren, weil das Design Ihnen nicht im Weg steht, sondern Ihnen hilft , Ihre Ziele reibungslos zu erreichen .

WooCommerce Checkout-Validierung (Beispiel E-Mail-Adresse)
Zunächst müssen Sie wissen, dass WooCommerce über eine integrierte Feldvalidierung verfügt. Es kann E-Mail, Telefonnummer oder Postleitzahl validieren.
Mit flexiblen Checkout-Feldern können Sie diese Standardvalidierungsregeln für Ihre benutzerdefinierten Checkout-Felder verwenden.
Darüber hinaus können Sie Ihre eigene Validierung verwenden . Sie können also Flexible Checkout Fields als effizientes Checkout-Validierungs-Plugin für WooCommerce verwenden!
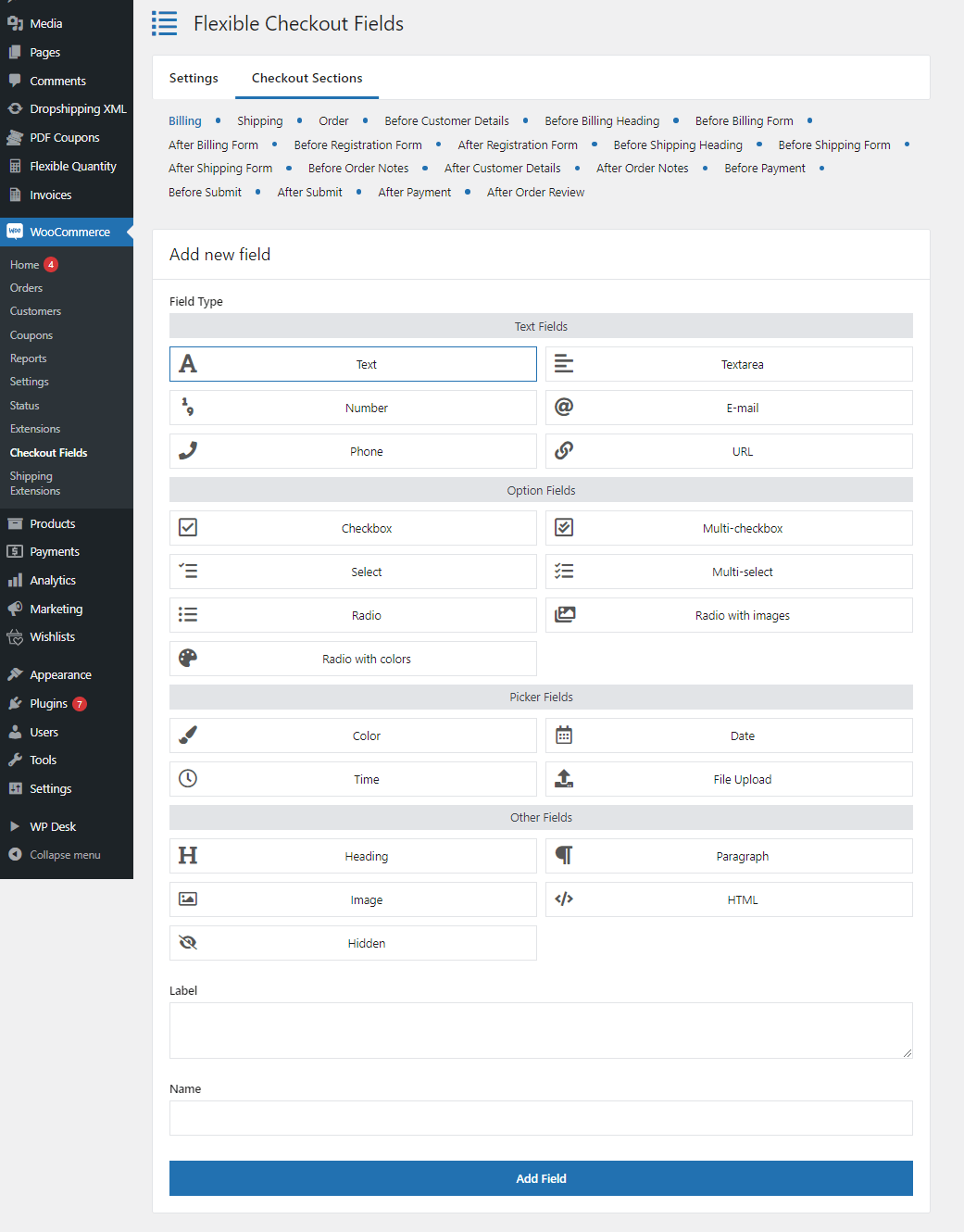
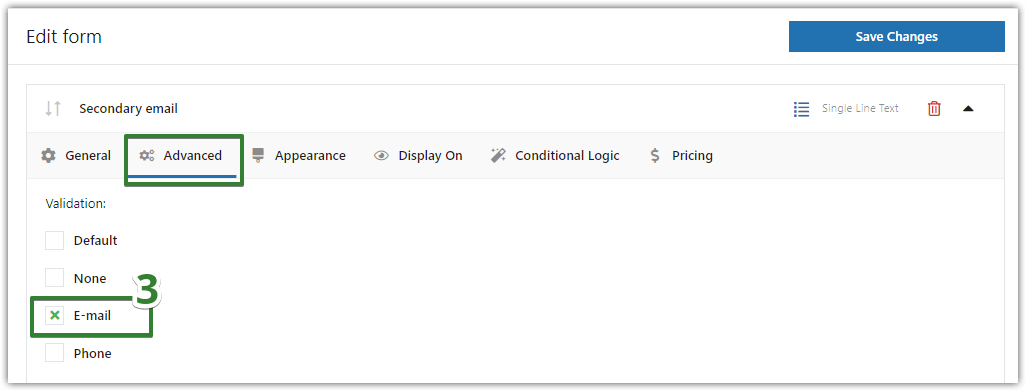
So konfigurieren Sie die Validierung von WooCommerce-Checkout-Feldern
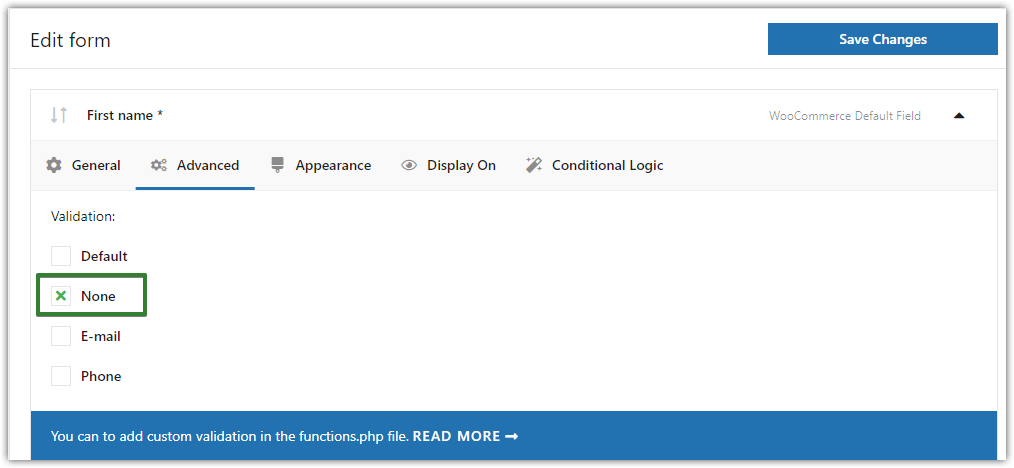
Sie können die Validierung direkt in den Feldeinstellungen konfigurieren:

Es gibt ein Auswahlfeld, sodass Sie einfach eine gewünschte Option auswählen können (oder überhaupt keine Validierung verwenden).

Deaktivieren Sie die Checkout-Feldvalidierung
Keine – Dies ist eine Standardoption für neue Felder, sodass in diesem Fall keine Feldvalidierung funktioniert.
Standardvalidierung
Als Ergebnis dieser Option wird für das Feld die Standardvalidierung aktiviert. Die Standardvalidierung funktioniert mit:
- E-Mail-Feld
- Telefonfeld
- Feld Postleitzahl

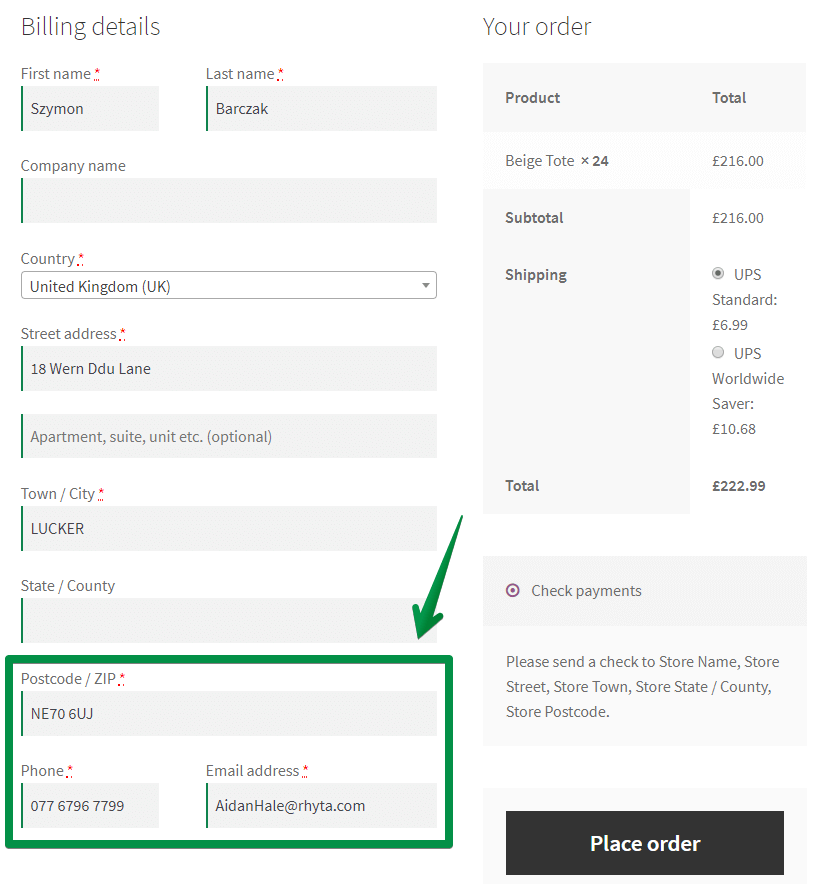
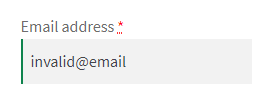
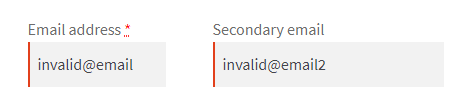
Sehen wir uns ein Beispiel für eine ungültige E-Mail-Adresse auf der Checkout-Seite an:

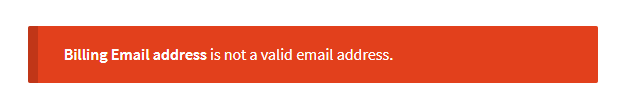
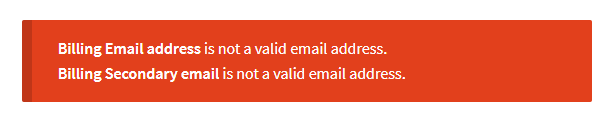
Folglich sehen Sie eine der WooCommerce Checkout-Fehlermeldungen:

E-Mail, Telefon oder Postleitzahl
Sie können diese Validierung also auch für Ihre benutzerdefinierten WooCommerce-Checkout-Felder verwenden.
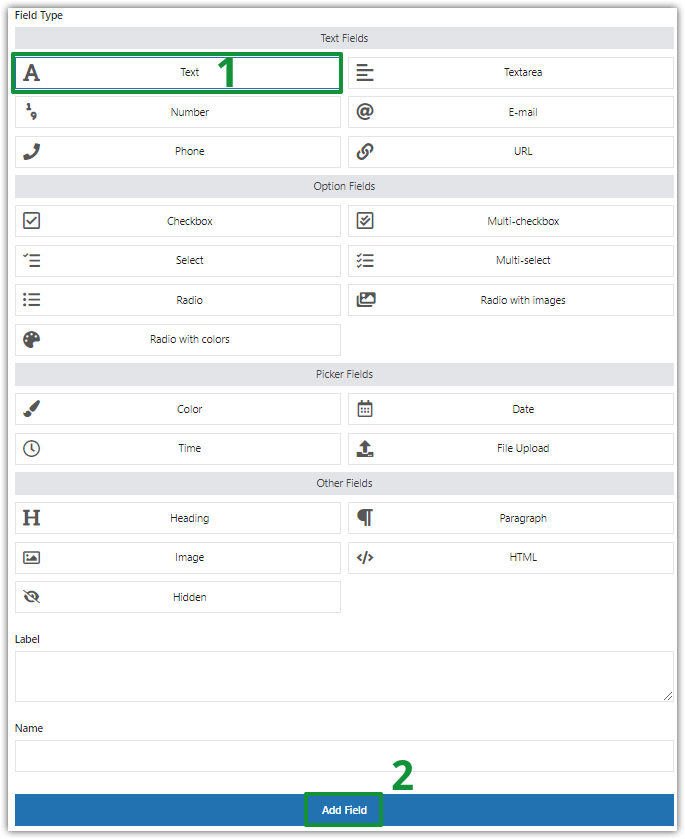
Also – probieren wir es aus! Erstellen Sie ein einzeiliges Textfeld und fügen Sie ihm eine Validierung hinzu. E-Mail-Validierung vielleicht?


Als nächstes geben wir eine ungültige E-Mail-Adresse ein.

Als Ergebnis der WooCommerce-Checkout-Validierung erhalten wir die Fehlermeldungen:

Natürlich können Sie auch die Feldvalidierung für Telefon und Postleitzahl für Ihre benutzerdefinierten Checkout-Felder von WooCommerce verwenden.
Benutzerdefinierte Validierungsregeln für Entwickler
Sie können den flexiblen Checkout-Feldern auch Ihre eigene benutzerdefinierte Validierung hinzufügen. Wenn Sie ein Entwickler sind oder mit Hooks und dem Bearbeiten von PHP-Code vertraut sind, wird es sehr einfach sein.
Checkout-Feldvalidierung und weitere Anpassungsfunktionen
Heute haben Sie gelernt, wie Sie die E-Mail-Adressvalidierung mit dem Plugin „Flexible Checkout Fields“ konfigurieren. Dies ist ein sehr mächtiges Werkzeug.
Flexible Checkout Fields ist jedoch nicht nur ein Checkout-Validierungs-Plugin für WooCommerce. Du kannst damit alle Checkout-Felder in WooCommerce verwalten (einschließlich Labels, Platzhalter oder CSS-Klassen), sie neu anordnen oder neue benutzerdefinierte Felder hinzufügen!
Ich hoffe, dieses Wissen wird Ihnen helfen, Ihre WooCommerce-Kaufabwicklung anzupassen und zu beschleunigen!
Wenn Sie Fragen haben, verwenden Sie einfach den Kommentarbereich unten.
PS. Vielleicht ist unsere WooCommerce Checkout Schritt-für-Schritt-Anleitung für Sie interessant!