So erstellen Sie ein Coupon-Popup in WooCommerce
Veröffentlicht: 2021-05-03
Eine der größten Herausforderungen beim Anbieten von Rabattgutscheinen besteht darin, dass Kunden manchmal überhaupt nicht wissen, dass Sie Werbeaktionen durchführen. Sie können E-Mails an Kunden senden oder Gutscheinbenachrichtigungen in Ihrem Geschäft veröffentlichen, aber eine Untergruppe von Benutzern verpasst möglicherweise jedes Signal. Hier kommen WooCommerce-Coupon-Popups ins Spiel.
Wenn es eine nützliche Sache an Popups gibt, ist, dass sie schwer zu übersehen sind. Die Implementierung eines WooCommerce-Popups ist eine großartige Möglichkeit, um sicherzustellen, dass alle Ihre Besucher wissen, ob Sie einen Rabatt anbieten, außerdem sind Coupon-Popups relativ einfach zu implementieren.
In diesem Artikel zeigen wir Ihnen, wie Sie mit OptinMonster ein WooCommerce-Coupon-Popup erstellen und die Warenkorbbedingungen mit Advanced Coupons steuern. Lasst uns anfangen!
Warum Coupon-Popups in WooCommerce verwenden
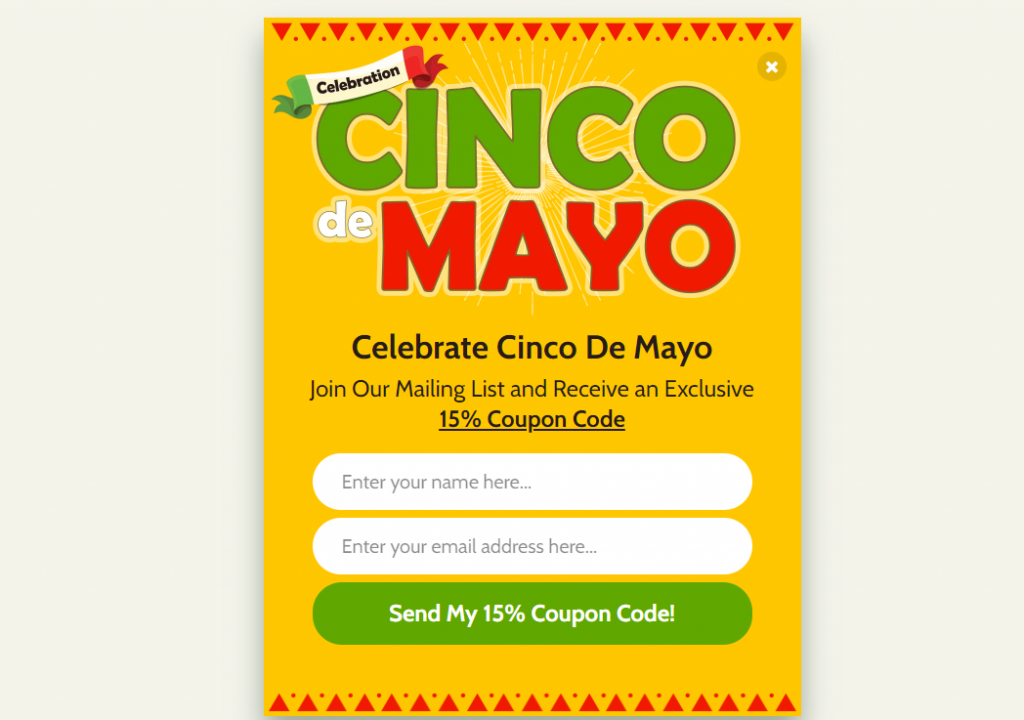
Seien wir ehrlich, Popups haben keinen guten Ruf. Popup-Werbung war lange Zeit der Fluch der Existenz der meisten Internetnutzer. Heutzutage sind Popups viel zurückhaltender und seriöse Websites verwenden sie nicht für Werbung. Stattdessen verwenden viele Websites Popups, um für Rabatte zu werben oder Sie dazu zu bringen, sich für eine E-Mail-Liste anzumelden:

Moderne Popups werden nicht in neuen Fenstern angezeigt. Sie befinden sich in Seitenelementen, die über Ihren Inhalten erscheinen, als wären sie auf einer anderen Ebene. Diese einfache Änderung macht moderne Popups viel benutzerfreundlicher.
Wenn Sie Popups anhand der Zahlen betrachten, ist es unmöglich zu leugnen, dass sie ein effektives Marketinginstrument sind. Eine Studie über leistungsstarke Pop-ups ergab, dass sie eine durchschnittliche Conversion-Rate von etwa 9,28 % erreichten. Weniger optimierte Popups haben durchschnittliche Conversion-Raten von etwa 3,1 %.
Beide Zahlen sind aus Marketingsicht fantastisch. WooCommerce-Coupon-Popups können die perfekte Möglichkeit sein, Besuchern Angebote zu zeigen, die sie sonst möglicherweise verpassen würden. Sie bieten Ihnen jedoch auch eine großartige Gelegenheit, E-Mail-Abonnenten zu gewinnen und bestimmte Produkte zu bewerben.
So erstellen Sie ein WooCoommerce-Gutschein-Popup (4 Schritte)
Es gibt viele Tools, mit denen Sie WooCommerce-Popups und -Angebote erstellen und veröffentlichen können. Einer unserer Favoriten heißt OptinMonster, weil er Ihnen eine breite Bibliothek von Popup-Vorlagen zur Verfügung stellt, die Sie verwenden können. Mit dem Plugin können Sie auch E-Mail-Opt-in-Formulare und schwebende Balken erstellen.
Um OptinMonster nutzen zu können, müssen Sie sich auf deren Website für ein kostenloses Konto registrieren. Sobald Sie dies getan haben, können Sie dieses Konto mithilfe des OptinMonster-Plugins mit Ihrer WordPress-Website verbinden. Tun Sie dies und fahren Sie dann mit Schritt Nummer eins fort.
Schritt 1: Generieren Sie einen WooCommerce-Gutscheincode
Bevor Sie irgendetwas anderes tun, lassen Sie uns fortfahren und den Gutscheincode generieren, den Sie über Ihr WooCommerce-Popup teilen. Für diesen Vorgang verwenden wir das Advanced Coupons-Plugin, das der integrierten Coupon-Funktionalität von WooCommerce eine breite Palette von Funktionen hinzufügt.
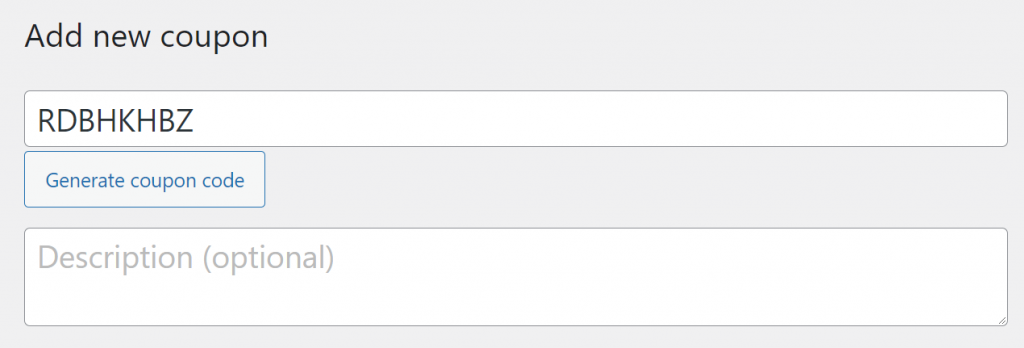
Greifen Sie auf Ihr WordPress-Dashboard zu und gehen Sie zu Gutscheine > Neu hinzufügen. Klicken Sie auf Gutscheincode generieren und schreiben Sie eine Beschreibung für Ihren Gutschein:

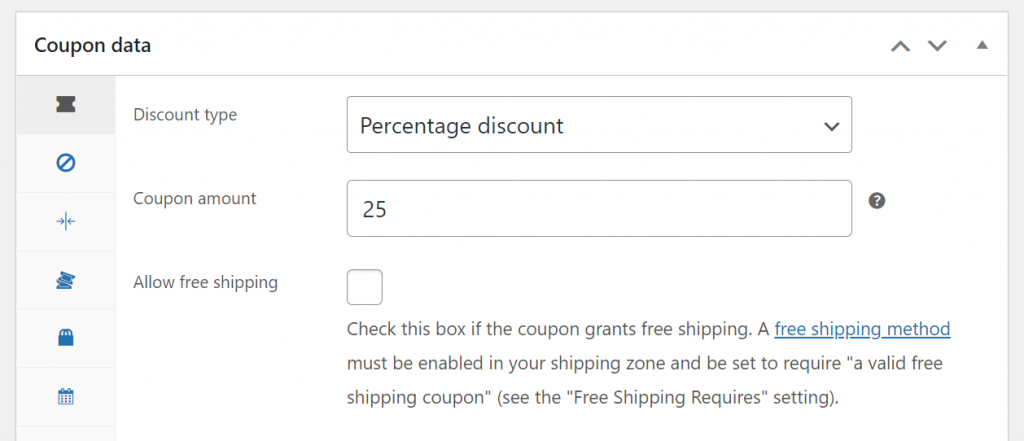
Notieren Sie sich diesen Gutscheincode, da Sie ihn benötigen, wenn Sie an Ihrem WooCommerce-Popup arbeiten. Scrollen Sie zunächst nach unten zum Metafeld Gutscheindaten und wählen Sie die Rabattart und den Betrag für Ihren Gutschein aus:

Ein 25%-Rabattgutschein ohne Bedingungen kann jedoch eine gefährliche Sache sein. Aus diesem Grund ist es wichtig, dass Sie niemals vergessen, einige Gutscheinbeschränkungen und/oder Warenkorbbedingungen festzulegen.
Schritt 2: Konfigurieren Sie Ihre Gutscheinbedingungen
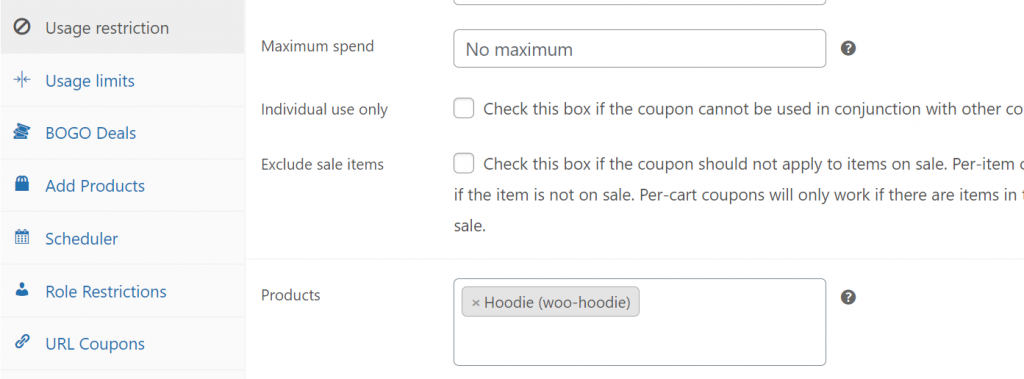
Wenn Sie zur Registerkarte Coupondaten > Nutzungsbeschränkungen wechseln, können Sie entscheiden, für welche Produkte oder Artikelkategorien der Rabattcoupon gelten soll:

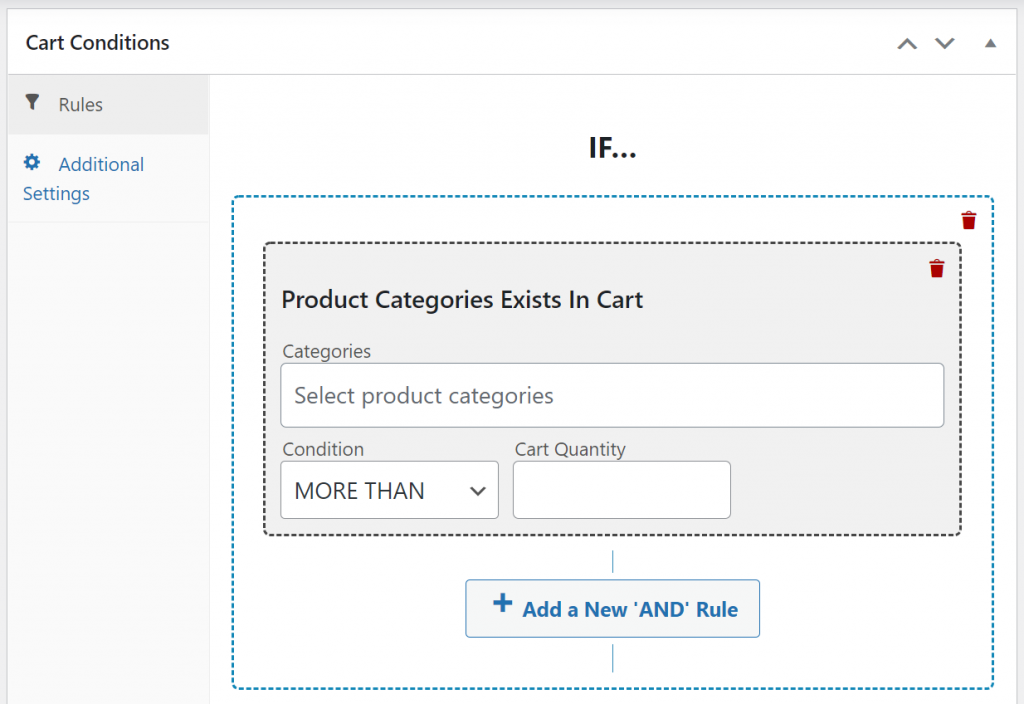
Eine weitere Option ist die Verwendung des Warenkorb-Bedingungssystems, das Teil von Advanced Coupons Premium ist. Dieses System ermöglicht es Ihnen, eine breite Palette von vordefinierten Bedingungen einzurichten und/oder Regeln zu verwenden:

Sobald Sie sich entschieden haben, welche Art von Gutschein Sie erstellen möchten, ist es an der Zeit, an Ihrem Popup zu arbeiten. Wenn Sie sich nicht sicher sind, welche Art von Rabatt Sie anbieten sollen, werfen Sie einen Blick in die Archive unseres Blogs. Wir veröffentlichen regelmäßig Tutorials zur Erstellung bestimmter Arten von Angeboten, wie z. B. Willkommensgutscheine oder automatisch angewendete Rabatte.

Schritt 3: Erstellen Sie ein WooCommerce-Popup
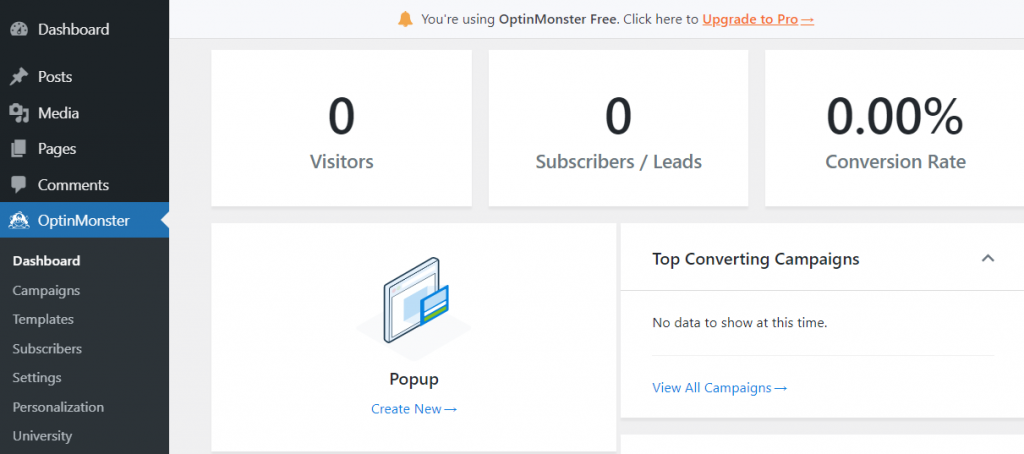
Das Erstellen von Popups mit OptinMonster ist bemerkenswert einfach. Klicken Sie zum Starten auf auf OptinMonster in Ihrem WordPress-Dashboard-Menü und wählen Sie die Option Neu erstellen unter Popup :

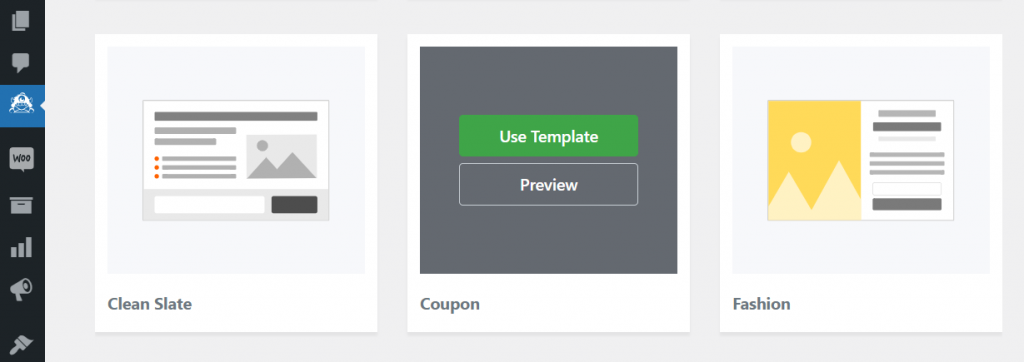
OptinMonster zeigt Ihnen eine Liste von Vorlagen, die Sie verwenden können, um sich einen Vorsprung bei Ihrem WooCommerce-Popup-Design zu verschaffen. Es stehen Dutzende von Optionen zur Auswahl, obwohl einige davon auf Premium-Konten von OptinMonster beschränkt sind.
Für dieses Tutorial verwenden wir die Coupon- Vorlage, aber Sie können sich für jede gewünschte Option entscheiden. Fahren Sie mit der Maus über Ihr bevorzugtes Design und klicken Sie auf Vorlage verwenden :

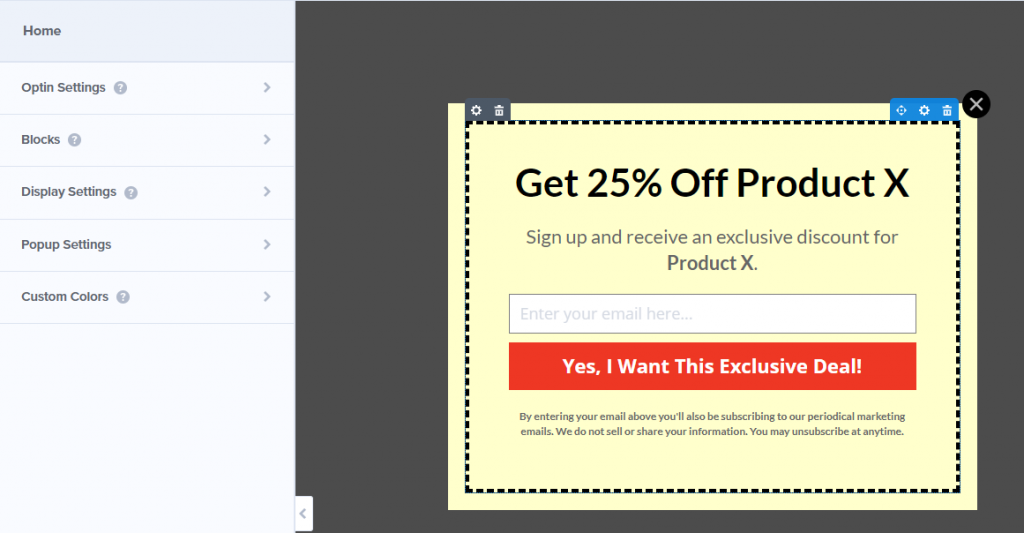
Das Plugin fordert Sie auf, einen Namen für Ihr Popup für Ihre eigenen Aufzeichnungen festzulegen. Jetzt sehen Sie neben dem OptinMonster-Editor ein Design, das so aussieht:

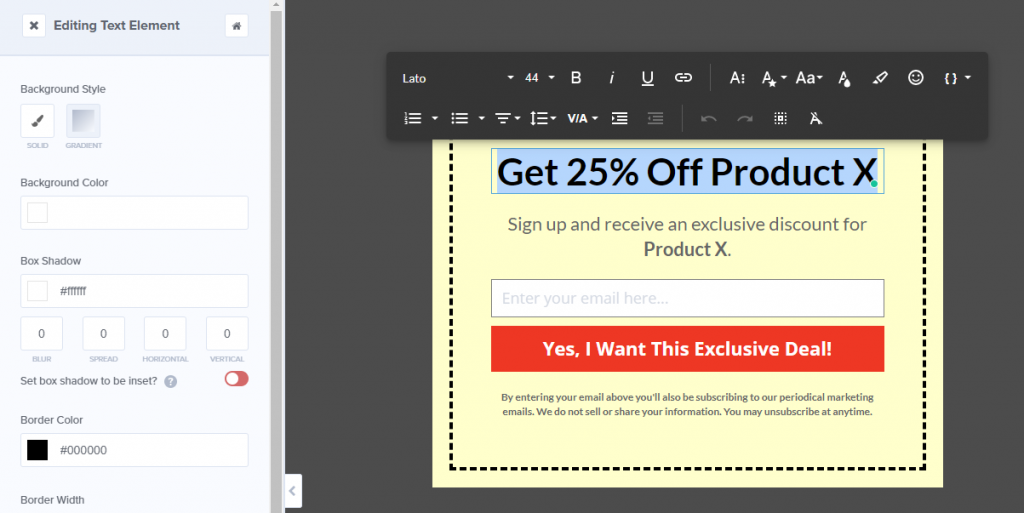
Sie können jedes Element im Design auswählen, um es zu bearbeiten. Wenn Sie den Text auswählen, sehen Sie alle Optionen, die Sie von einem Texteditor erwarten würden:

Die beiden wichtigsten Elemente in unserem Design sind das E-Mail-Feld und der Bestätigungsbutton. Für unser WooCommerce-Popup möchten wir ein E-Mail-Anmeldeformular, das einen Gutscheincode anzeigt, sobald sich Besucher anmelden.
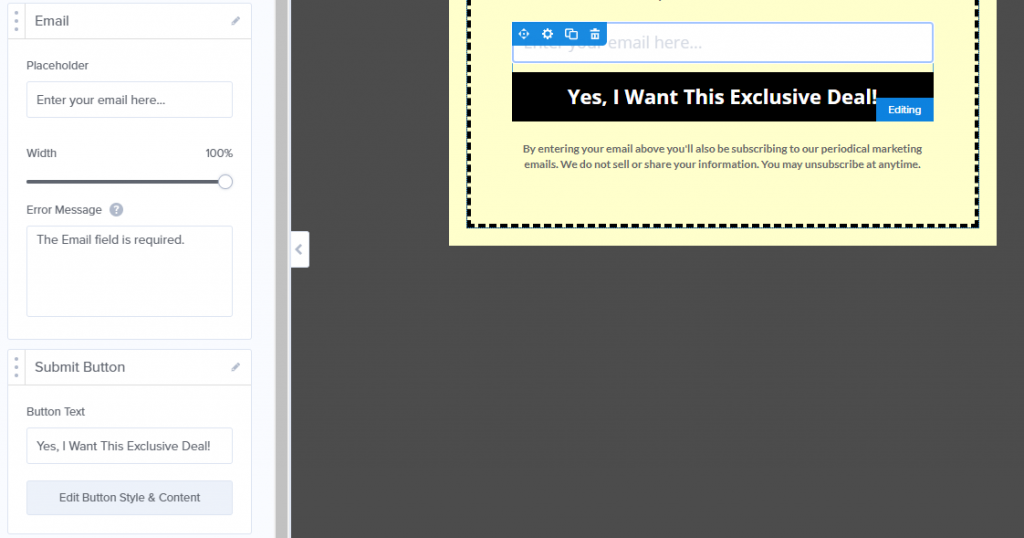
Wählen Sie das E-Mail-Feld aus und Sie können den Platzhaltertext sowie die Schaltfläche zum Senden darunter bearbeiten:

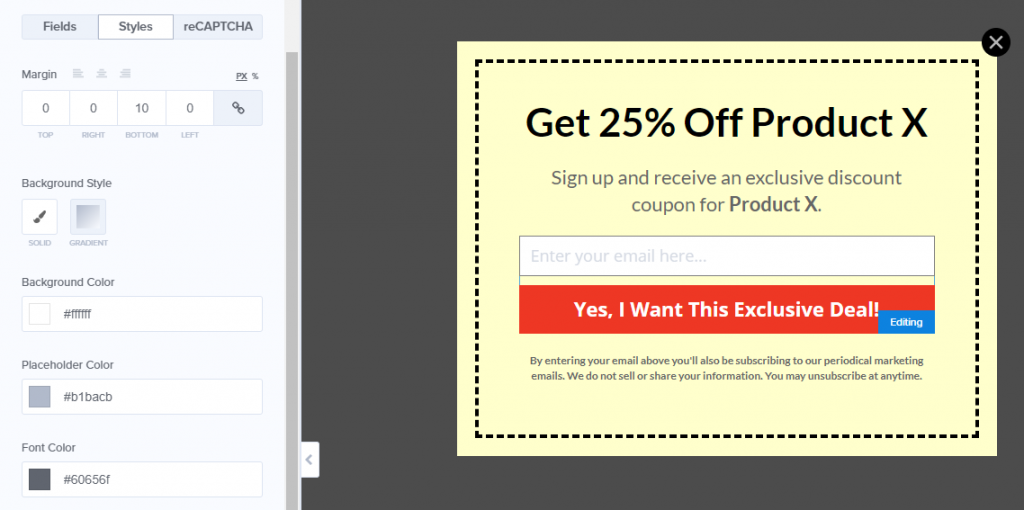
Zusätzlich zum Bearbeiten des Textes Ihres WooCommerce-Popups können Sie auch seinen Stil optimieren. Jedes Element enthält eine eigene Registerkarte " Stile " mit vielen einzigartigen Optionen:

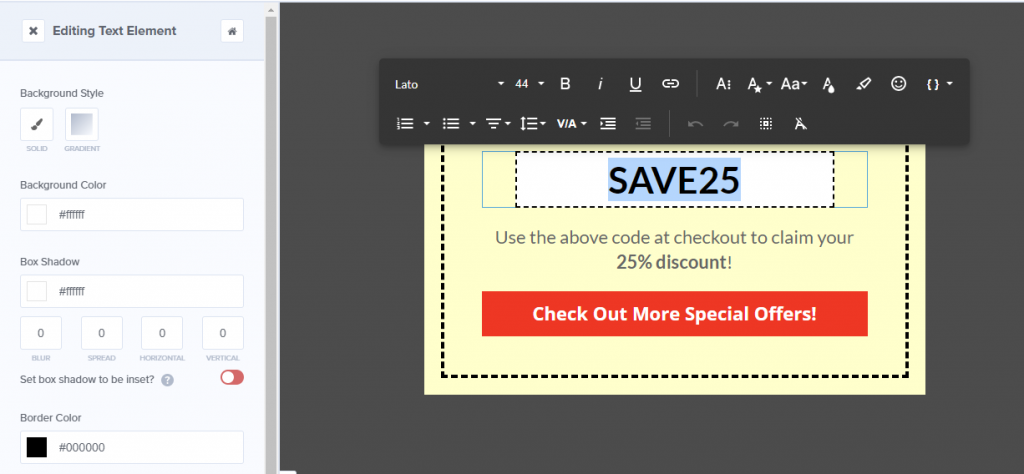
Sobald Sie mit dem Design Ihres Popups zufrieden sind. Klicken Sie oben auf dem Bildschirm neben Optin auf die Registerkarte Success . Das zeigt Ihnen, was Ihre Besucher sehen werden, sobald sie ihre E-Mail-Adresse eingegeben und auf die Bestätigungsschaltfläche im ersten Abschnitt Ihres Popups geklickt haben:

Da Sie bereits einen Gutschein haben, ersetzen Sie den Platzhaltertext, der im Erfolgs -Popup angezeigt wird, durch diesen Code. Jetzt können Sie fortfahren und Ihr Coupon-Design speichern, aber den Editor noch nicht schließen.
Schritt 4: Konfigurieren Sie die Anzeigebedingungen Ihres WooCommerce-Coupon-Popups
Idealerweise wird Ihr WooCommerce-Gutschein-Popup nicht bei jedem Besuch Ihres Shops für jeden Besucher angezeigt. OptinMonster ermöglicht es Ihnen, Anzeigebedingungen für jedes von Ihnen erstellte Popup zu konfigurieren, also machen wir weiter.
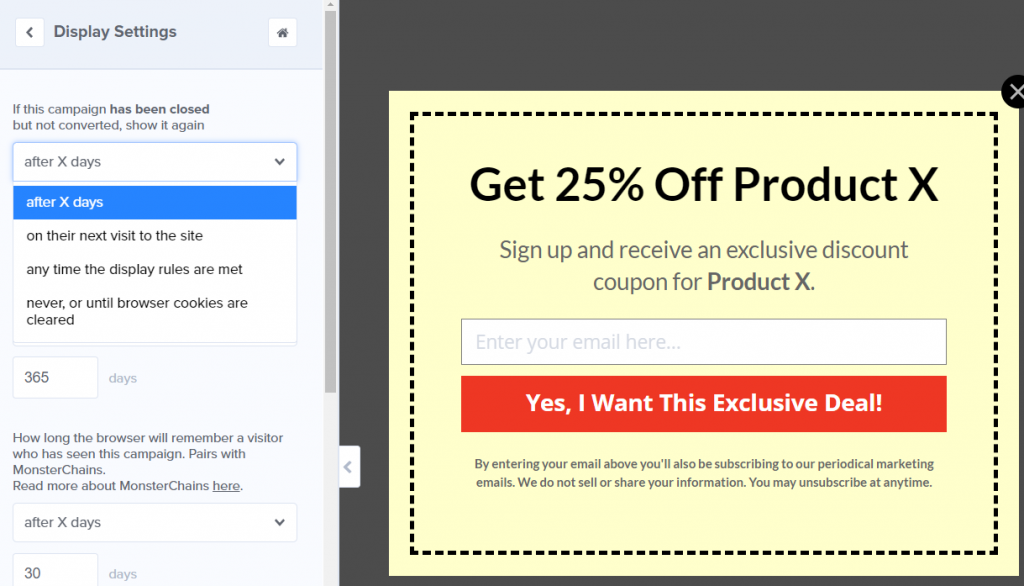
Kehren Sie zur Registerkarte " Optin " zurück und klicken Sie im Menü auf der linken Seite auf die Option " Anzeigeeinstellungen ". OptinMonster enthält eine Option, um zu entscheiden, wann das Popup wieder für Kunden angezeigt werden soll, die das Angebot ohne Konvertierung schließen:

Da es sich bei den meisten Coupons nicht um dauerhafte Angebote handelt, empfehlen wir Ihnen, die Option nie oder bis Browser-Cookies gelöscht werden auszuwählen. Auf diese Weise muss ein Besucher, der nicht interessiert ist, das Popup nicht erneut sehen.
Speichern Sie die Änderungen an Ihrem Popup erneut und fahren Sie fort und veröffentlichen Sie es. Jetzt sollte Ihr WooCommerce-Coupon-Popup für alle Besucher Ihrer Website live sein.
Fazit
WooCommerce-Coupon-Popups sind eines der besten Tools, die Ihnen zur Verfügung stehen, um sicherzustellen, dass Besucher Ihre Angebote nicht verpassen. Mit den richtigen Tools können Sie diese Popups sogar verwenden, um Ihre E-Mail-Liste zu erweitern, was Ihnen eine Möglichkeit bietet, mit Ihrem Kundenstamm in Kontakt zu bleiben.
Wenn Sie Popups erstellen möchten, die nahtlos mit WooCommerce funktionieren, empfehlen wir OptinMonster. Es funktioniert perfekt mit Advanced Coupons, was sie zu einer perfekten Kombination macht, um die Conversions in Ihrem Geschäft zu steigern.
Haben Sie Fragen zum Erstellen eines WooCommerce-Coupon-Popups? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
