Wie schränke ich einen Gutschein basierend auf Attributen in WooCommerce ein?
Veröffentlicht: 2022-09-15Dies ist eine intelligente Funktion, die Sie in Ihrem WooCommerce-Shop haben können. Sie können Coupons für einige Produkte mit bestimmten Attributen von Rabatten anzeigen/ausschließen.
Was bedeutet Coupons basierend auf Produktattributen anzeigen/ausschließen?
Machen wir es uns mit einem Beispiel einfach.
Stellen Sie sich vor, Sie verkaufen insgesamt fünfzig T-Shirts in Ihrem Geschäft. Verschiedene Farben, Größen, Halsbandtyp (Attribute).
Aber Sie möchten einen Pauschalrabatt von 20 % nur dann anbieten, wenn der Nutzer ein rotes T-Shirt in den Einkaufswagen legt, unabhängig von anderen Attributen .
- Jetzt können Sie also nur dann einen Gutschein anzeigen und anwenden, wenn der Benutzer dem Einkaufswagen eine rote Variante hinzufügt.
- ODER Coupon nicht anzeigen und nicht anwenden, wenn der Benutzer dem Einkaufswagen eine rote Variante hinzufügt.
- Sie können sogar beide Einschränkungen zusammen festlegen – Coupon nur auf alle roten Varianten anwenden, Coupon nicht auf alle blauen Varianten anwenden.
Und wie geht das ganz einfach? Verwenden des Smart Coupons- Plugins.
Für diejenigen, die zum ersten Mal hier sind, ist Smart Coupons das beliebteste WooCommerce-Coupon-Plugin.
Kredit-/Geschenkkarten speichern, Massengenerierung, CSV-Import/Export, Coupons nach Standort einschränken, Zahlungs-Gateways, Smart Coupons bietet noch viel mehr.
Holen Sie sich intelligente Gutscheine
Schritte zum Anzeigen von Rabattcoupons basierend auf Produktattributen mit Smart Coupons
Nehmen wir das gleiche T-Shirt-Beispiel.
Es ist die Black-Friday-Saison und Sie möchten einen Pauschalrabatt von 20 % nur dann anbieten, wenn der Benutzer unabhängig von anderen Attributen ein rotes T-Shirt in den Einkaufswagen legt.

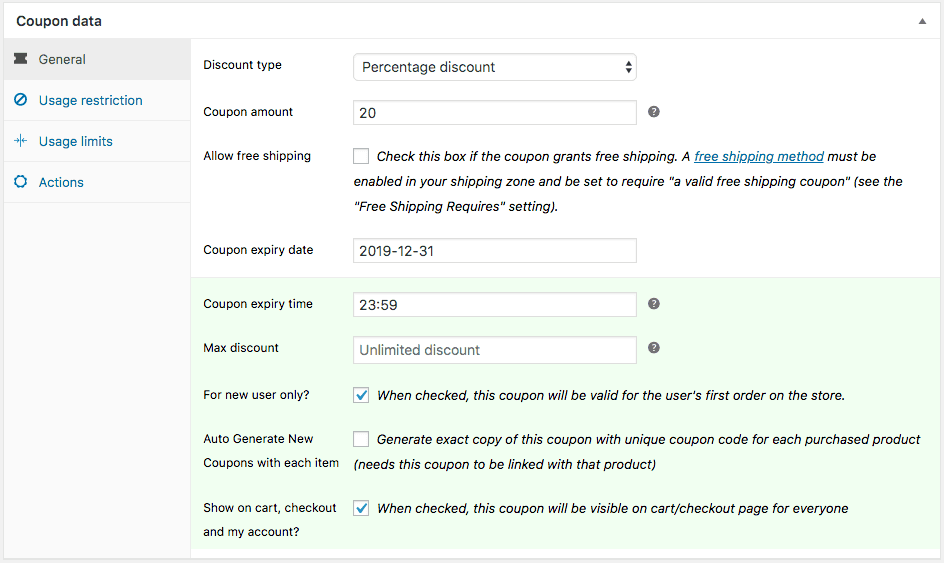
Schritt 1
- Gehen Sie zu
WooCommerce > Coupons > General - Wählen Sie den Rabatttyp als Prozentrabatt aus und stellen Sie den Gutscheinbetrag auf 20 ein.
- Füllen Sie die anderen Details gemäß Ihren Anforderungen aus.
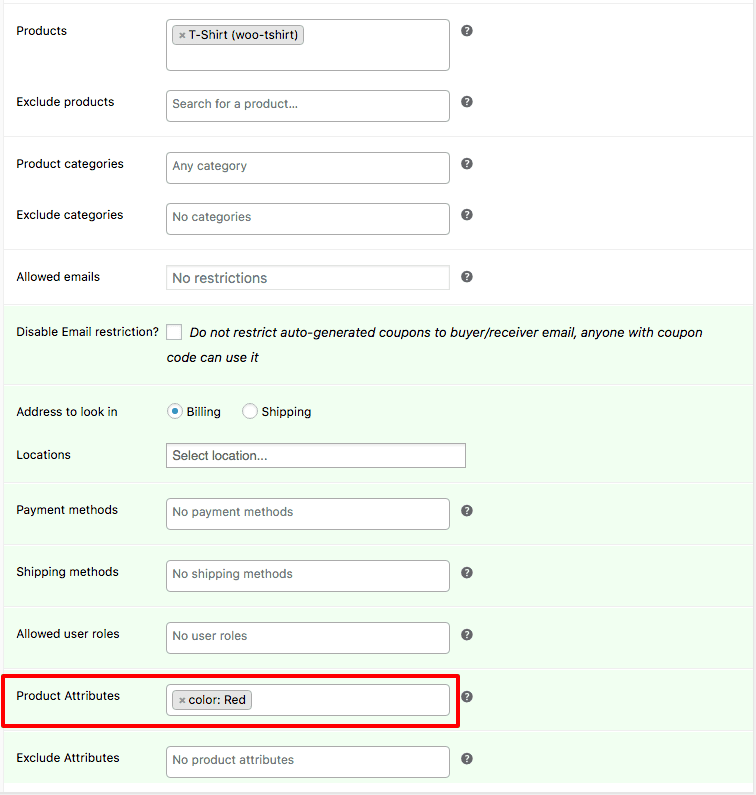
Schritt 2
Dies ist der Hauptabschnitt zum Festlegen der Attributregel unter Nutzungsbeschränkung:

- Gehen Sie zu
Usage restriction > Products > Select T-shirt - Geben Sie weitere Details für weitere Gutscheineinschränkungen ein – Standort, Zahlungsmethoden, Versandmethoden und Zulässige Benutzerrollen.
- Wählen Sie unter
Product AttributesFarbe alsRedaus - Klicken Sie auf Übernehmen
Herzliche Glückwünsche! Sie sind damit fertig, Coupons basierend auf einem Produktattribut in Ihrem WooCommerce-Shop einzuschränken.
Wenn also ein Benutzer ein rotes Polo-T-Shirt oder ein rotes T-Shirt mit V-Ausschnitt hinzufügt, wird der 20 %-Rabattcoupon angezeigt.
Wenn ein Benutzer ein schwarzes oder blaues T-Shirt hinzufügt, wird der Gutschein nicht angezeigt.
Probieren Sie die Live-Demo aus
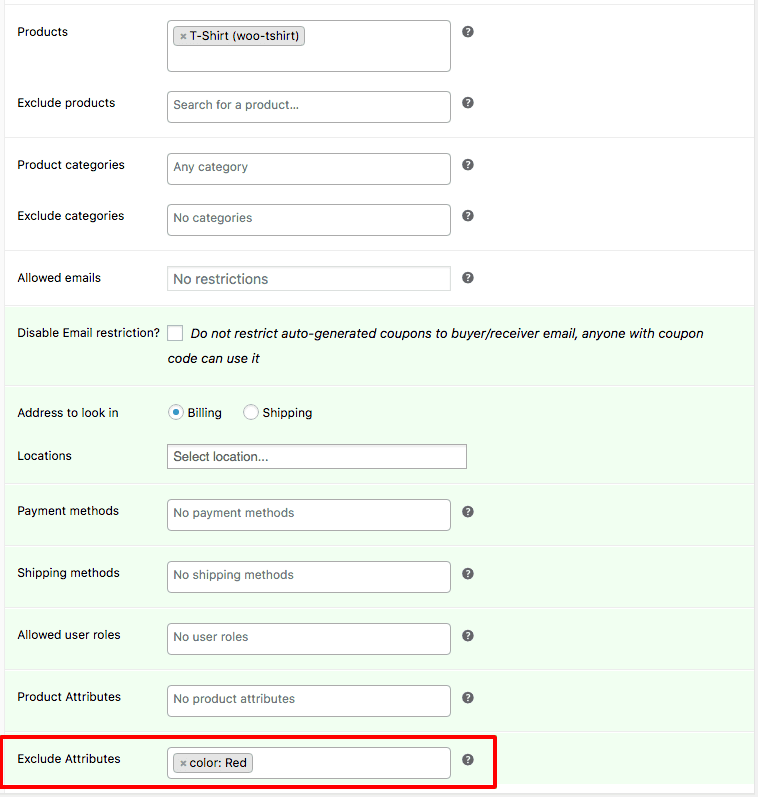
Schritte zum Ausschließen eines Produktattributs von einem Gutschein
Dies ist genau das Gegenteil des obigen Beispiels.

In diesem Fall möchten Sie den 20 %-Gutschein auf alle T-Shirt-Farben außer der roten Farbe anwenden .
Also, wie Sie es in Schritt 2 für das obige Beispiel getan haben,

- Gehen Sie zu
Usage restriction > Products > T-shirt - Geben Sie weitere Details ein
- Wählen Sie unter
Exclude Attributesdie FarbeRedaus - Klicken Sie auf Übernehmen
Wenn also ein Benutzer ein schwarzes Polo-T-Shirt oder ein blaues T-Shirt mit V-Ausschnitt hinzufügt, wird der 20 %-Rabattcoupon angezeigt .
Wenn ein Benutzer ein rotes T-Shirt hinzufügt, wird der Gutschein nicht angezeigt.
Probieren Sie die Live-Demo aus
Vorteile des Anzeigens / Ausschließens von Gutscheinen basierend auf Produktattributen
Spart das Hinzufügen von Einschränkungen für jedes Produkt
Dies ist der größte Vorteil dieser Funktion.
Betrachten Sie das gleiche Beispiel des T-Shirts oben, wo von 50 25 rote T-Shirts sind.
Zuvor müssen Sie alle 25 T-Shirts einzeln hinzufügen.
Aber jetzt können Sie die gleiche Arbeit in einem Schritt erledigen . Fügen Sie einfach die Regel hinzu, um den Gutschein basierend auf dem Attribut anzuzeigen – Farbe als Rot. Fertig!
Erhöhen Sie den durchschnittlichen Bestellwert
Wenn Sie ein wertorientiertes Produkt mit einem Rabattgutschein weiterverkaufen, erhöht sich der durchschnittliche Bestellwert.
Umsatz steigern
Sie kennen die Macht der Segmentierung. Wenn Sie Rabatte nur für bestimmte Benutzer und für bestimmte Produkte anbieten, ist es wahrscheinlicher, dass sie konvertieren.
Verwandte Produkte anzeigen
Wenn Sie ein Cross-Selling-Angebot mit einem Rabatt machen, zeigen Sie Produkte, die Benutzer möglicherweise benötigen. Dies gibt Ihren Produkten mehr Sichtbarkeit und erhöht Ihre Verkaufschancen.
Verkaufe niedrig verkaufte Produkte
Diese Taktik hilft auch, während eines Angebots den Bestand an niedrig verkauften Produkten auszuräumen.
Fünf beste Beispiele für die Verwendung der Funktion zum Anzeigen / Ausschließen von Produktattributen von Smart Coupons
Wie in Schritt 2 des obigen Beispiels erwähnt, müssen Sie dem unten aufgeführten Beispiel Attribute hinzufügen oder ausschließen. Andere Dinge wie Gutscheinrabatt, Nutzungslimit und alles andere müssen ebenfalls geändert werden.
Bieten Sie einen festen Rabatt basierend auf einem einzigen Attribut an
Am besten geeignet für – Digitale Produkte während der Black-Cyber-Saison
Sie möchten einen großen Rabatt nur auf lebenslange Lizenzen und nicht auf Monats- und Jahrespläne anbieten. Ihr Produktportfolio besteht aus sagen wir 35 digitalen Produkten.
Hier ist das Attribut Lizenzzeitraum.
Wählen Sie Usage restriction > Product Attributes . Wählen Sie dann License Period: Lifetime .
Bieten Sie mehrere Rabatte basierend auf einem einzigen Attribut an
Am besten geeignet für – Bekleidungs- und Modegeschäfte
In diesem Fall möchten Sie unterschiedliche Rabatte auf unterschiedliche Varianten eines Bekleidungstyps anbieten. 50 % Rabatt auf XXL, 40 % Rabatt auf XL und L, 30 % Rabatt auf M- und S-Größen. Sie möchten andere Attribute wie Farbe, Halsbandtyp, Muster nicht einschränken.
- Erstellen Sie wie in Schritt 1 gezeigt einen 50 % Rabatt-Gutschein.
Wählen SieUsage restriction > Product Attributes > Size: XX. - Erstellen Sie wie in Schritt 1 gezeigt einen 40 % Rabatt-Gutschein.
Wählen SieUsage restriction > Product Attributes > Size: XL, Size: L. - Erstellen Sie wie in Schritt 1 gezeigt einen 30 % Rabatt-Gutschein.
Wählen SieUsage restriction > Product Attributes > Size: M, Size: S.
Bieten Sie einen einmaligen Rabatt basierend auf mehreren Attributen an
Am besten geeignet für – Lebensmittelgeschäfte
Sie möchten eine 250-g-Kaffeepackung zu 40 % anbieten, wenn der Benutzer entweder eine 2-kg-Kaffeepackung oder eine Kaffeepackung mit Schokoladengeschmack hinzufügt.
Hier sind Attribute Größe und Geschmack.
Wählen Sie Usage restriction > Product Attributes > Size: 2kg, Flavour: Chocolate .
Cross-Selling basierend auf einem einzigen Attribut
Am besten geeignet für – Elektronische Waren
Das häufigste Beispiel. Sie verkaufen Telefone mit Speichergrößen – 32 GB, 64 GB, 128 GB, 256 GB, 512 GB.
Sie möchten Speicherkarten jedoch nur dann verkaufen, wenn 32-GB- oder 64-GB-Telefone eines beliebigen Unternehmens oder andere Spezifikationen in den Warenkorb gelegt werden.
Hier ist das Attribut Memory.
Wählen Sie Usage restriction > Product Attributes > Memory: 32GB, Memory: 64GB .
Wenn ein Benutzer also eine dieser beiden Varianten in den Warenkorb legt, wird der Gutschein angezeigt.
Schließen Sie ein bestimmtes Attribut aus
Bestens geeignet für – Ihre profitabelsten Produkte
Angenommen, Sie verkaufen Bücher online basierend auf Kategorien – Science-Fiction, Sachbücher, Mord, Horror, Drama, Action usw. Sagen Sie 25 Kategorien.
Jetzt verkaufen sich Bücher, die auf Mord und Action basieren, am meisten zum vollen Preis. Sie möchten sie also für den Aktionszeitraum von einem Rabatt ausschließen. Rest alle Bücher werden mit 15% Rabatt angeboten.
Hier ist das Attribut die Kategorie.
Wählen Sie Usage restriction > Exclude Attributes > Category: Action, Category: Murder
Wenn der Benutzer also ein Buch aus der Kategorie „Action“ oder „Mord“ hinzufügt, wird der Gutschein nicht angezeigt oder angewendet.
Dies waren einige Beispiele, denen Sie vielleicht im wirklichen Leben begegnet sind, oder?
Fazit
Dies ist eine der am einfachsten zu verwendenden Funktionen und eine große Zeitersparnis für Ihren WooCommerce-Shop.
Wenn Sie versuchen, es jedes Mal mit Code zu tun, werden Sie frustrierende Stunden verbringen. Aber mit Smart Coupons ist es ein Kinderspiel.
