Einfache Anleitung zum Konfigurieren benutzerdefinierter Felder in WooCommerce Checkout
Veröffentlicht: 2018-07-31In diesem Artikel möchte ich Ihnen zeigen, wie Sie benutzerdefinierte Checkout-Felder auf der WooCommerce-Bestellseite anzeigen können. Und es gibt viele neue Felder, die Sie zum WooCommerce-Checkout hinzufügen können, zum Beispiel eine benutzerdefinierte Eingabe. Weitere Feldtypen zeige ich euch im Artikel!
Möchten Sie mehr Felder auf der Checkout-Seite anzeigen, da Ihnen diese Option in WooCommerce fehlt ? Es ist ein bisschen ängstlich, einen benutzerdefinierten Code hinzuzufügen, der online gefunden wurde oder teuer ist, wenn Sie dafür bezahlen müssen!
Wäre es nicht großartig, Eingabe-, Farb-, HTML-, Bild-, Textbereichs- und benutzerdefinierte Felder mit einem Plugin zur Checkout-Seite hinzuzufügen? Heute erfahren Sie, wie Sie das Bestellformular in WooCommerce einfach und schnell anpassen können. Lass uns anfangen!
Inhaltsverzeichnis
- Warum benutzerdefinierte Felder zum Bestellformular hinzufügen?
- Checkout-Felder-Anpassungs-Plugin
- Zeigen Sie benutzerdefinierte Felder auf der WooCommerce-Bestellseite an
- Optionen für benutzerdefinierte Felder
- Allgemeine Einstellungen
- Validierung
- Legen Sie Ihre CSS-Klasse fest
- Wählen Sie aus, wo ein Feld angezeigt werden soll
- Bedingte Logik
- Welche Feldtypen kann ich verwenden?
Warum benutzerdefinierte Felder zum Bestellformular hinzufügen?
Es gibt verschiedene Möglichkeiten, benutzerdefinierte Felder auf der Checkout-Seite zu verwenden.
Angenommen, Sie verkaufen Dienstleistungen. Sie können der WooCommerce-Kaufabwicklung ein Upload-Feld hinzufügen, damit Ihre Kunden Ihnen eine Projektbeschreibung senden können. Keine zusätzlichen E-Mails!
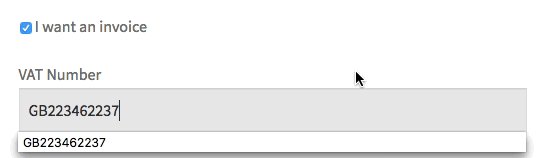
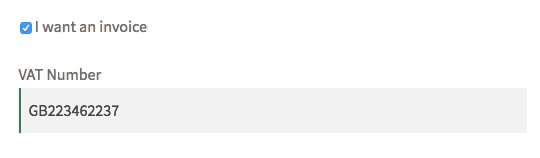
Verkaufen Sie Ihre Produkte im B2B-Modell? Dann ist das einfache Textfeld hilfreich. Auf diese Weise können Sie ein Feld für die Umsatzsteuernummer hinzufügen.

Vielleicht benötigen Sie einige Informationen für Marketingzwecke. Sie können beispielsweise Ihre Kunden fragen, wie sie Sie finden. In diesem Fall können Sie ein Optionsfeld mit einigen Optionen verwenden, aus denen Ihre Kunden auswählen können.
Aber es gibt einen Weg!
Lernen wir Flexible Checkout Fields kennen - das Plugin zur Verwaltung Ihres WooCommerce-Checkout-Bestellformulars und zum Hinzufügen benutzerdefinierter Felder!
Flexible Checkout-Felder
Mit dem Plugin können Sie ganz einfach benutzerdefinierte Felder zum Checkout hinzufügen, neu anordnen oder bestimmte Felder aus dem Bestellformular entfernen.
Flexible Checkout-Felder WooCommerce
Benutzerdefinierte Felder hinzufügen WooCommerce. Bearbeiten, fügen Sie neue hinzu oder blenden Sie unnötige Felder aus dem Checkout-Formular aus.
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgSehen Sie sich dieses Video an, um zu sehen, was dieses Plugin (KOSTENLOSE Version) mit Ihrer Checkout-Seite machen kann:
Über 80.000 Geschäfte nutzen dieses Plugin weltweit!
Außerdem hat unser Plugin eine Bewertung von 4,6 von 5 Sternen . Schauen Sie sich einige der Bewertungen an:


Außerdem können Sie dieses Plugin kostenlos herunterladen! Lassen Sie uns nun einige Felder hinzufügen!
Zeigen Sie benutzerdefinierte Felder auf der WooCommerce-Bestellseite an
Sobald Sie das Plugin installiert und aktiviert haben, können Sie mit dem Hinzufügen von Feldern beginnen.
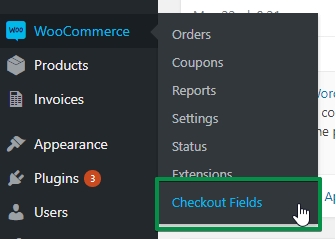
Gehen Sie zu WooCommerce → Kassenfelder :

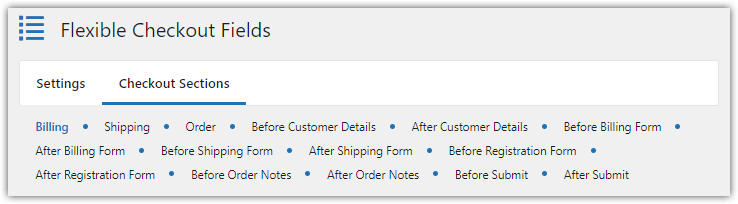
Sehen Sie sich die Checkout-Bereiche an:

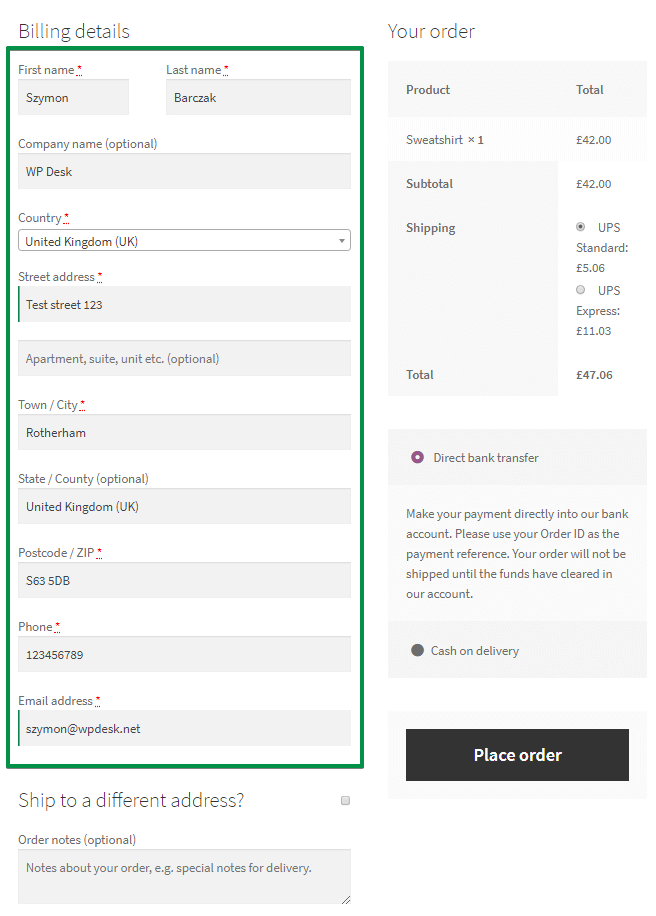
Die Abrechnung ist die Standardeinstellung. Hier können Sie also konfigurieren, welche Felder auf der Checkout-Seite erscheinen:

Dieses Plugin bietet Ihnen jedoch viele weitere Optionen. Sie können jedes benutzerdefinierte Feld nach oder vor hinzufügen:
- Kundendetails
- Rechnungsformular
- Versandformular
- Anmeldeformular
- Bestellhinweise
- Senden-Schaltfläche
Sie finden sie auf der Registerkarte Benutzerdefinierte Abschnitte .
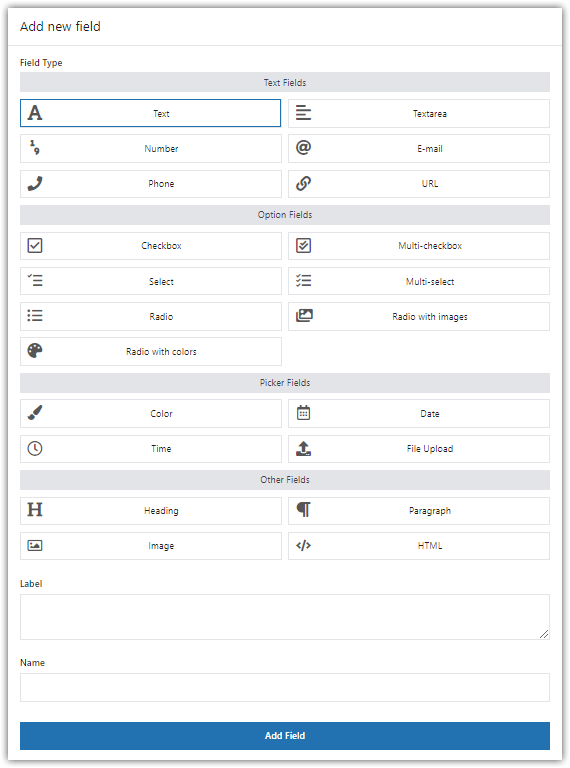
Um nun ein neues Feld hinzuzufügen, wählen Sie den Feldtyp aus, geben Sie eine Bezeichnung ein und klicken Sie auf die Schaltfläche Feld hinzufügen :

Flexible Checkout-Felder WooCommerce
Benutzerdefinierte Felder hinzufügen WooCommerce. Bearbeiten, fügen Sie neue hinzu oder blenden Sie unnötige Felder aus dem Checkout-Formular aus.
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgFeldkonfiguration
Ich zeige Ihnen jetzt, wie Sie die Plugin-Einstellung verwenden, um das Erscheinungsbild der Checkout-Felder zu verwalten. Sie können Folgendes verwenden:
Allgemeine Einstellungen
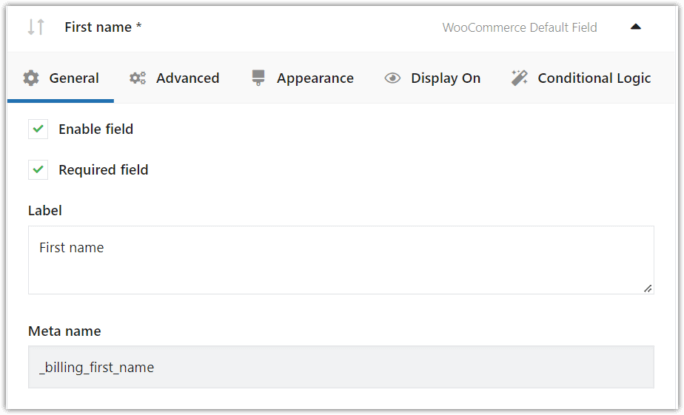
Sie können sowohl benutzerdefinierte als auch Standardfelder konfigurieren. Klicken Sie einfach auf das Feld, um alle Konfigurationsoptionen anzuzeigen.

Einstellungen für benutzerdefinierte WooCommerce-Bestellungsfelder. Registerkarte Allgemein. Sie können jedes Feld aktivieren oder deaktivieren. Ja, Sie können auch die standardmäßigen WooCommerce-Felder deaktivieren.
Sie können auch ein Feld nach Bedarf festlegen. Auf diese Weise kann ein Kunde keine Bestellung aufgeben, ohne mit einem Feld zu interagieren. Für das Datumsfeld bedeutet Interagieren das Festlegen eines Datums, für ein Textfeld das Bereitstellen von Text usw.
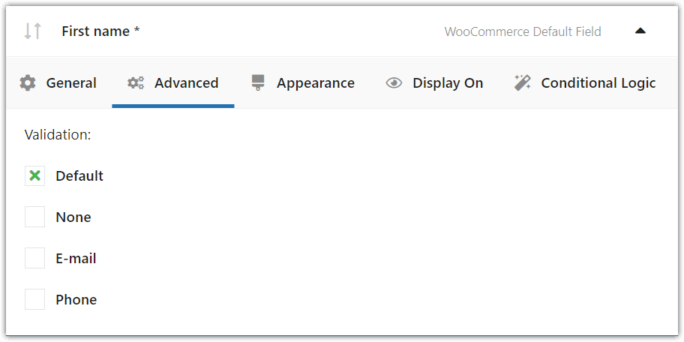
Validierung
Sie können sowohl die standardmäßige als auch die benutzerdefinierte Validierung verwenden.

Benutzerdefiniertes Feld Feldvalidierung der WooCommerce-Checkout-Seite Es ist erwähnenswert, dass Sie eine benutzerdefinierte Validierung verwenden können, wenn Sie die Standardvalidierung erweitern müssen.
Sie können einen Artikel über die Validierung für die Checkout-Felder lesen. Sie sollten es überprüfen! Es ist eine großartige Funktion dieses Plugins
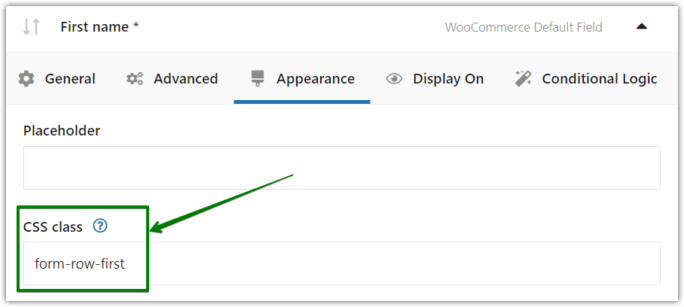
Legen Sie Ihre CSS-Klasse fest
Sie können das Aussehen der Felder in Ihrem Shop ändern. Gehen Sie einfach in den Einstellungen eines Felds auf die Registerkarte Aussehen . Sie können Ihre CSS-Klassen hier festlegen:

Ändern Sie benutzerdefinierte Felder auf der WooCommerce-Checkout-Seite. CSS-Styling. Wählen Sie aus, wo ein Feld angezeigt werden soll

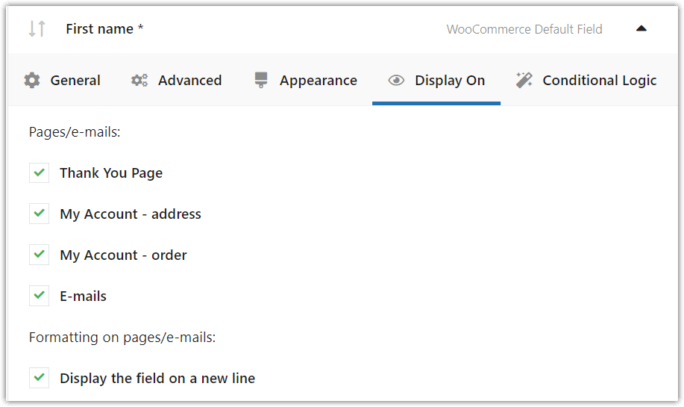
Wählen Sie aus, wo benutzerdefinierte Felder WooCommerce erscheinen sollen. Sie können konfigurieren, wo das Plugin ein Feld anzeigen soll. Standardmäßig zeigt es ein Feld an:

- Danke Seite
- Mein Konto - Registerkarte Adresse
- Mein Konto - Registerkarte Bestellungen
- In E-Mails (über Bestellungen)
Wenn Sie diese Felder an keiner dieser Stellen anzeigen möchten, deaktivieren Sie einfach eine Option.
Bedingte Logik
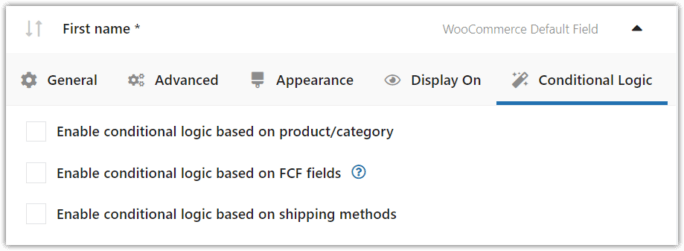
Auf der Registerkarte Erweitert können Sie bedingte Logik konfigurieren. Es ist die PRO-Funktion.

Benutzerdefinierte Felder für WooCommerce-Bestellungen – bedingte Logik für Felder festlegen. Es gibt drei Möglichkeiten:
- Felder bedingte Logik,
- Produkt-/Kategorie-Konfigurationslogik,
- Bedingte Logik der Versandmethode.
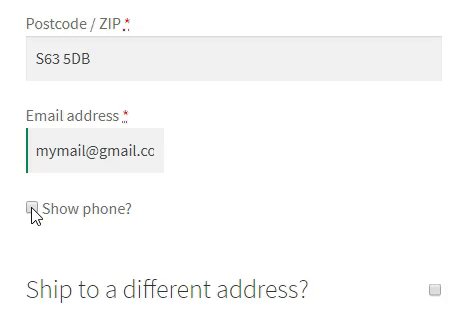
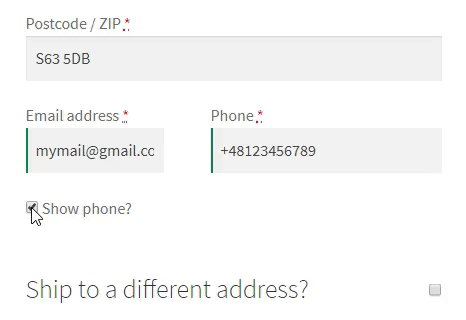
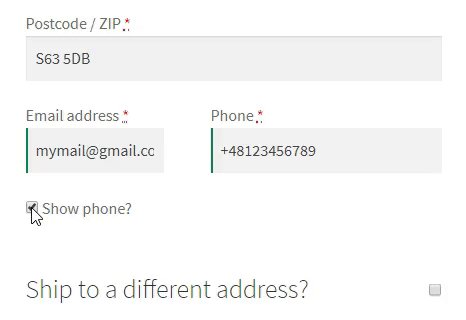
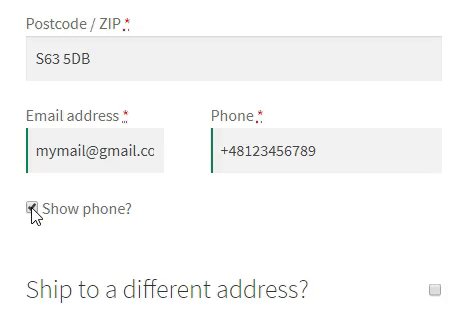
Das bedeutet, dass das Plugin ein Feld anzeigt, wenn ein anderes Feld vorhanden ist. Wenn ein Kunde beispielsweise ein Kontrollkästchen markiert:

Eine andere Option ist, wenn ein definiertes Produkt (oder ein Produkt aus der definierten Kategorie) in der Kasse des Kunden vorhanden ist oder ein Kunde eine definierte Versandart in der Kasse wählt.
WP-SchreibtischFlexible Checkout-Felder PRO WooCommerce 59 $
Benutzerdefinierte Felder hinzufügen WooCommerce. Bearbeiten, fügen Sie neue hinzu oder blenden Sie unnötige Felder aus dem Checkout-Formular aus.
In den Warenkorb legen oder Details anzeigenZuletzt aktualisiert: 2023-03-27Funktioniert mit WooCommerce 7.1 - 7.6.x
Felder, die im Plug-in „Flexible Checkout Fields“ verfügbar sind
Sehen wir uns die Liste der Checkout-Felder an, die Sie der WooCommerce-Checkout-Seite hinzufügen können
Sie müssen nicht jedes Feld zu Ihrer Kasse hinzufügen, um dies herauszufinden. Schauen Sie sich einige Beispiele an!
Einzeiliger Text
Zunächst können Sie der WooCommerce-Checkout-Seite Eingabefelder hinzufügen.

Sie sind also nicht mehr auf die standardmäßigen WooCommerce-Eingaben beschränkt, Sie können benutzerdefinierte Eingaben hinzufügen!
Kontrollkästchen
Es gibt auch ein Kontrollkästchen!

Überschrift
Fügen Sie eine Überschrift hinzu, um Ihre Checkout-Felder zu organisieren.

Absatztext
Sie können dem Formular auch eine benutzerdefinierte Nachricht hinzufügen.

HTML oder einfacher Text

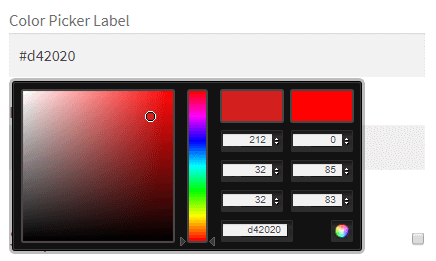
Farbwähler
Wie wäre es mit der Farbauswahl auf der Checkout-Seite von WooCommerce? Sie können es verwenden, um Farbmuster für WooCommerce-Produkte zu erstellen!

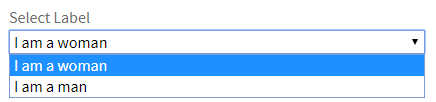
Optionsfeld (PRO)
Dieser Feldtyp ist in der PRO-Version des Plugins verfügbar, wo Sie ein Standardradio oder ein Radio mit Farben oder ein Radio mit Bildern verwenden können! Lesen Sie mehr über benutzerdefinierte Radiofelder !

Wählen Sie (Dropdown) (PRO)
Dieser Feldtyp ist auch in der PRO-Version des Plugins verfügbar.

Sie können alle Funktionen der PRO-Version auf der Plugin-Seite überprüfen:
Flexible Checkout-Felder PRO WooCommerce 59 $
Benutzerdefinierte Felder hinzufügen WooCommerce. Bearbeiten, fügen Sie neue hinzu oder blenden Sie unnötige Felder aus dem Checkout-Formular aus.
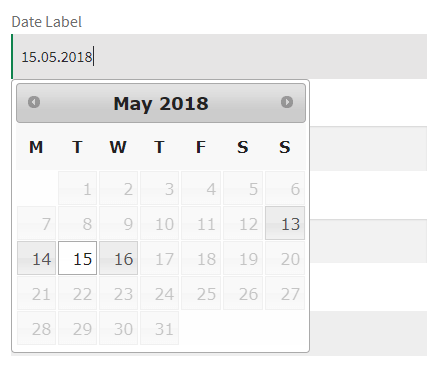
In den Warenkorb legen oder Details anzeigenDatumsauswahl (PRO)
Es ist sehr nützlich, wenn Sie Kunden ein Lieferdatum oder eine genaue Uhrzeit für die WooCommerce-Bestellung auswählen lassen möchten. Weiterlesen →

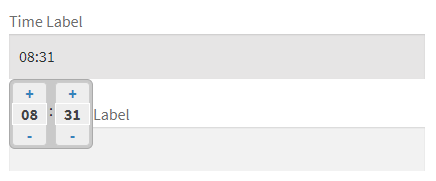
Zeitauswahl (PRO)

Datei-Upload (PRO)
Dies ist wahrscheinlich das beste benutzerdefinierte Feld auf der WooCommerce-Bestellformularseite, das Sie hinzufügen können, um zusätzliche E-Mails zu reduzieren!

Zusammenfassung
In diesem Artikel haben Sie gelernt, wie Sie benutzerdefinierte WooCommerce-Felder zur Bestell-Checkout-Seite hinzufügen.
Dieses Plugin hat jedoch viele weitere Funktionen. Beispielsweise können Sie die standardmäßigen Checkout-Felder von WooCommerce neu anordnen oder ausblenden. Wir haben alle Funktionen in der Plugin-Dokumentation beschrieben.
Wir freuen uns auf Ihr Feedback im Kommentarbereich unten.