Wie erstelle ich einen benutzerdefinierten WooCommerce-Shop mit Elementor?
Veröffentlicht: 2020-09-16Suchen Sie nach einer Möglichkeit, Ihren WooCommerce-Shop mit Elementor einzurichten? Suchen Sie nach einer einfachen Möglichkeit, Ihren WooCommerce-Shop mit dem Elementor Page Builder anzupassen? Sie sind an der richtigen Stelle gelandet! In diesem WooCoomerce Elementor-Tutorial werde ich jeden Schritt der Einrichtung eines WooCommerce-Shops mit Elementor behandeln.
Ein benutzerdefiniertes Aussehen Ihres WooCommerce-Shops kann einen großen Unterschied in der Leistung Ihres Shops machen. Aber das Anpassen von WooCommerce-Teilen ist nicht so einfach. Sogar mit Elementor Pro erhalten Sie Widgets, mit denen Sie die WooCommerce-Elemente anpassen können, aber sie verfügen oft nicht über gute Anpassungsoptionen.
Dies bedeutet jedoch nicht, dass Sie Ihren WooCommerce-Shop nicht so anpassen können, wie Sie es möchten. Tatsächlich werde ich Sie in diesem Tutorial Schritt für Schritt durch die Vorgehensweise führen, wie Sie WooCommerce-Shop-Teile mit Elementor anpassen können. Am Ende dieses WooCommerce Elementor-Tutorials haben Sie einen benutzerdefinierten, funktionierenden WooCommerce-Shop zum Laufen.
Nicht nur, dass! Wir werden all dies mit der Elementor FREE-Version tun.
Ja! Stimmt!
Ich werde den brandneuen WooCommerce-Builder des PowerPack Pro-Addons verwenden, um die WooCommerce-Seiten anzupassen.
In diesem Tutorial werde ich mit den Grundlagen beginnen. Dann werde ich alle Aspekte behandeln, die zum Einrichten eines E-Commerce-Shops mit der kostenlosen Version von Elementor und WooCommerce mit dem PowerPack-Addon erforderlich sind.
Also, ohne weiteres Umschweife, lasst uns hineinspringen!
Für dieses Tutorial verwenden wir diese drei Plugins:
- Kostenlose Version von Elementor: Elementor ist der Seitenersteller, den wir in diesem Tutorial verwenden werden. Es ist ein einfacher Drag-and-Drop-Frontend-Builder, mit dem Sie Ihre Website ohne Codierung anpassen können. Holen Sie sich Elementor.
- WooCommerce-Plugin: Mit diesem kostenlosen Plugin können Sie Ihren E-Commerce-Shop auf Ihrer WordPress-Website einrichten, ohne eine einzige Codezeile zu berühren. Holen Sie sich WooCommerce
- PowerPack für Elementor: Da wir die kostenlose Version von Elementor verwenden, werden wir unseren WooCommerce-Shop mit dem WooCommerce-Builder von PowerPack anpassen. Holen Sie sich PowerPack.
Wenn Sie sich nicht sicher sind, warum wir diese Plugins verwenden; hier ist eine kurze erklärung:
Warum WooCommerce und Elementor?
Mit WooCommerce können Sie den gesamten Shop mit ein paar Klicks einrichten, und mit seinem leistungsstarken Einrichtungsassistenten müssen Sie sich nicht um die technischen Details kümmern.
Sie müssen nur die Details und Informationen zu Ihrem Geschäft eingeben, und WooCommerce kümmert sich darum.
WooCommerce fügt Ihren E-Commerce-Websites automatisch E-Commerce-Teile wie die Warenkorbseite oder die Checkout-Seite hinzu.
Wenn ein Benutzer ein Produkt kauft, durchläuft er eine richtige Schritt-für-Schritt-Kaufreise.
Diese Reise beginnt normalerweise mit dem Hinzufügen des Produkts zum Warenkorb > Warenkorbseite > Kassenseite > Zahlung und schließlich zur Dankesseite. Das WooCommerce-Plugin übernimmt all dies.
Also dann … Warum passen wir WooCommerce mit Elementor an?
WooCommerce ist zuverlässig, wenn es um die Funktionalität geht, aber wenn Sie Designänderungen vornehmen möchten, können Sie hier nicht viel tun.
Sie können einige grundlegende Änderungen an Ihren Shop-Teilen vornehmen, z. B. Farbe oder Typografie ändern, aber wenn Sie das Erscheinungsbild Ihres Shops überarbeiten möchten, benötigen wir zusätzliche Hilfe.
Und dafür verwenden wir den Elementor Page Builder. Mit Elementor erhalten Sie zahlreiche Optionen zum einfachen Anpassen und Ändern des Aussehens Ihrer WordPress-Website.
Elementor verfügt über eine leistungsstarke Editor-Oberfläche, mit der Sie Elemente wie Text, Bilder oder Schieberegler per Drag & Drop verschieben können, um auf einfache Weise ein individuell aussehendes Layout zu erstellen.
Lesen Sie auch: 10+ Gründe für die Verwendung von Elementor.
Sie können buchstäblich ein benutzerdefiniertes Design erstellen, indem Sie einfach das Hello-Design und das Elementor-Plugin verwenden. Mach dir keine Sorgen! Wir werden das nicht tun, aber wenn Sie diesem Tutorial folgen, können Sie Ihre Website vollständig anpassen.
Okay, Elementor wird benötigt… aber warum dann PowerPack?
Elementor hat zwei Versionen: Free und Pro . Mit der kostenlosen Version erhalten Sie viele Optionen, aber wenn Sie das Aussehen Ihrer WooCommerce-Website anpassen möchten, benötigen Sie die Pro-Version .
Lesen Sie auch: Vergleich zwischen Elementor Free und Pro
Mit PowerPack für Elementor können Sie WooCommerce-Seiten und -Teile mit der Elementor Free-Version erstellen.
Wir haben kürzlich den WooCommerce-Builder zu PowerPack hinzugefügt. Jetzt kann jeder die WooCommerce-Teile ohne die Hilfe von Elementor Pro erstellen und anpassen.
Abgesehen vom WooCommerce-Builder ist PowerPack mit vielen weiteren leistungsstarken Widgets geladen, die wir in diesem Tutorial verwenden werden.
Die einzigen Dinge, die Sie dafür benötigen, sind das WooCommerce-Plugin, die Elementor Free-Version und das PowerPack Pro-Addon. Sie können sich für jedes Thema Ihrer Wahl entscheiden, aber wenn Sie meine Empfehlung wünschen, würde ich vorschlagen, dass das Hello-Thema von Elementor gut genug wäre!
Okay, ich denke, wir verstehen jetzt, warum wir die Kombination der drei Widgets verwenden werden.
Beginnen wir nun mit der Einrichtung unseres WooCommerce-Shops. An dieser Stelle gehe ich davon aus, dass Sie eine Website haben, die auf WordPress läuft.
Wenn Sie keine Website am Laufen haben, dann warten Sie! Gehen Sie ein paar Schritte zurück. Holen Sie sich einen guten Domainnamen und einen Hosting-Plan. Richten Sie Ihre Website ein und installieren Sie WordPress. Sobald Sie das erledigt haben, fahren wir mit unserem WooCommerce Elementor-Tutorial fort.
Lassen Sie uns unseren epischen WooCommerce Store einrichten!
Plugins installieren und einrichten
1) WooCommerce-Plugin
In diesem Abschnitt werde ich eine neue WooCommerce-Plugin-Installation auf einer WordPress-Website durchführen. Wenn Sie mit der Installation des WooCommerce-Plug-ins nicht vertraut sind, machen Sie sich keine Sorgen. Einfach mitmachen!
Wenn Sie das WooCommerce-Plugin bereits installiert und auf Ihrer Website eingerichtet haben, können Sie diesen Schritt überspringen.
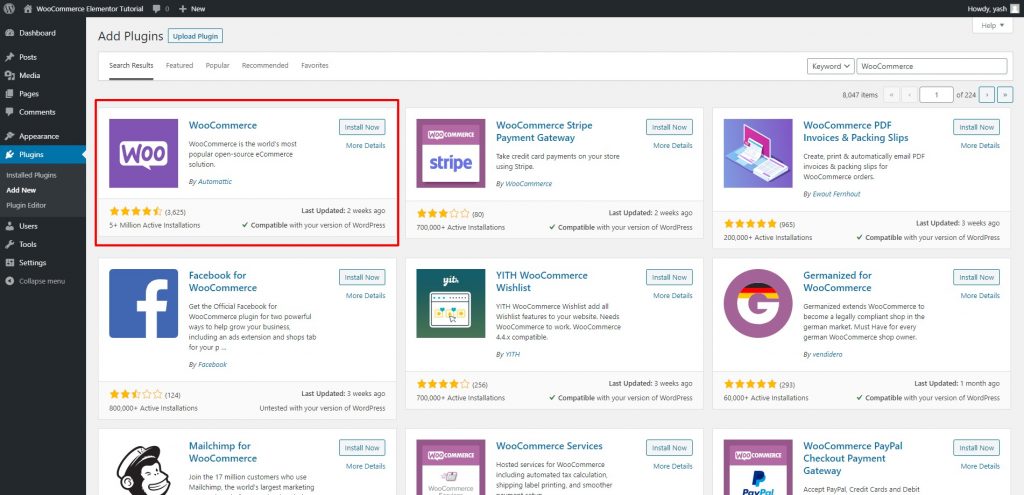
Schritt 1: Melden Sie sich beim Admin-Dashboard Ihrer WordPress-Website an. Gehen Sie nun zu den Plugins > Neu hinzufügen .
Schritt 2: Suchen Sie nach dem WooCommerce-Plugin und installieren Sie WooCommerce. Klicken Sie nach der Installation auf die Schaltfläche „ Aktivieren “.

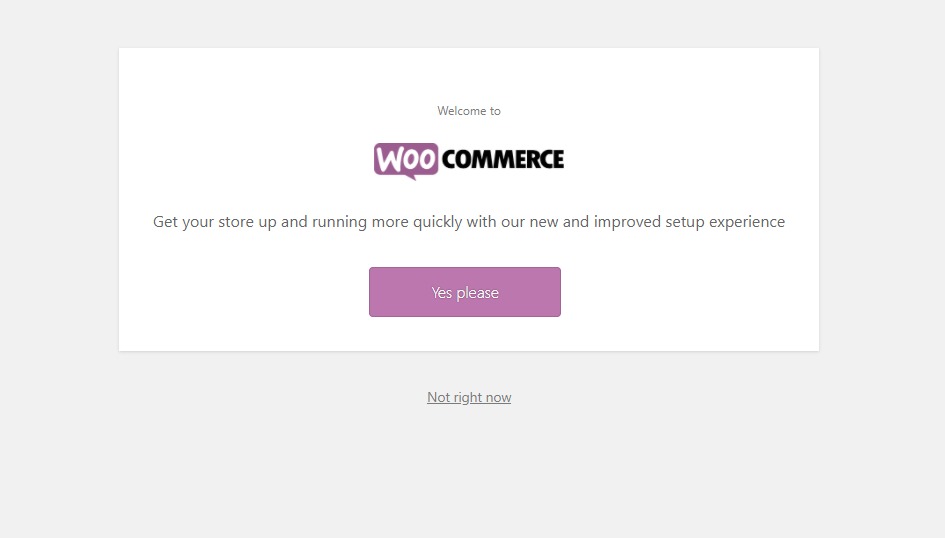
Schritt 3: Sobald Sie auf die Schaltfläche „Aktivieren“ klicken, werden Sie zum Einrichtungsassistenten von WooCommerce weitergeleitet, der wie folgt aussieht.

Klicken Sie auf die Schaltfläche Ja, bitte .
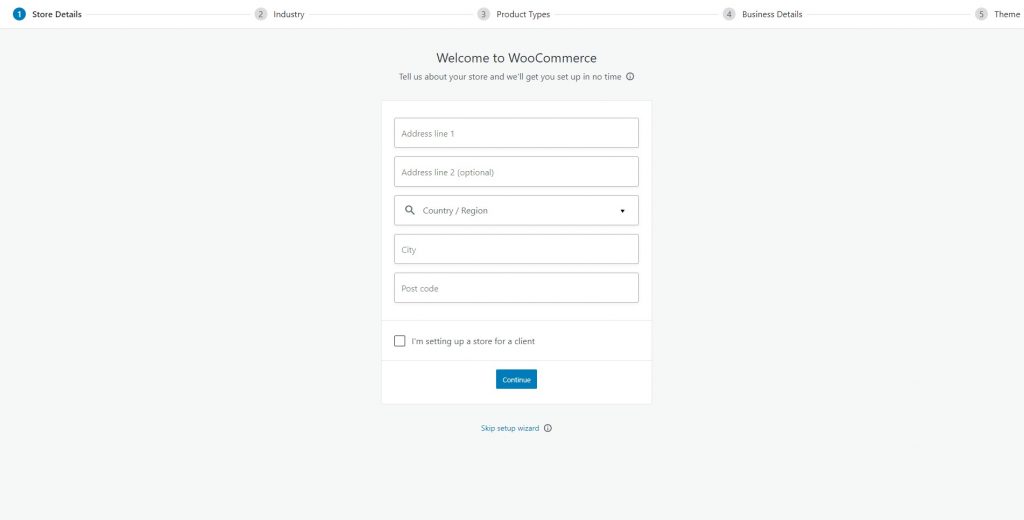
Schritt 4: Folgen Sie den Anweisungen des Installationsassistenten. Geben Sie nun im ersten Schritt die Daten Ihres Shops ein.

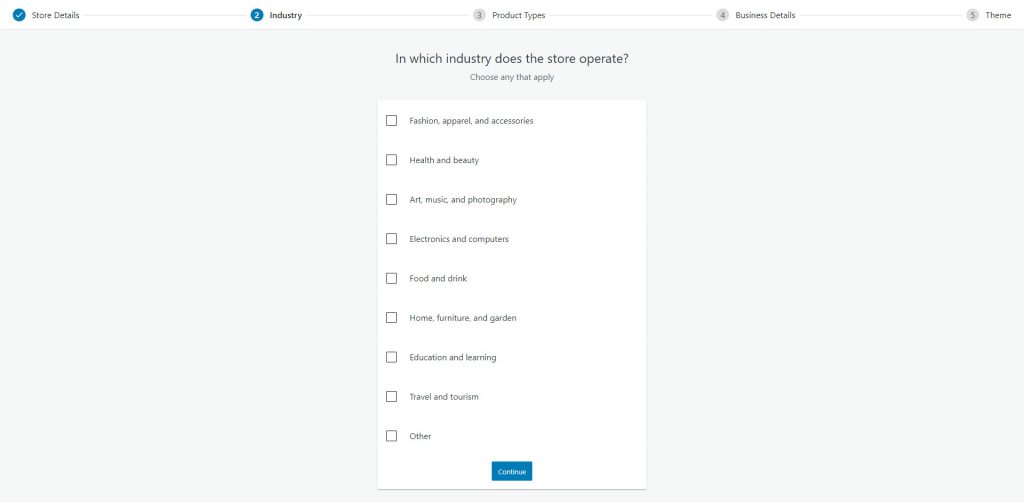
Schritt 5: Nachdem Sie auf Weiter geklickt haben, wählen Sie die Branche aus, für die Sie Ihren Shop einrichten möchten. Klicken Sie auf die Schaltfläche Weiter.

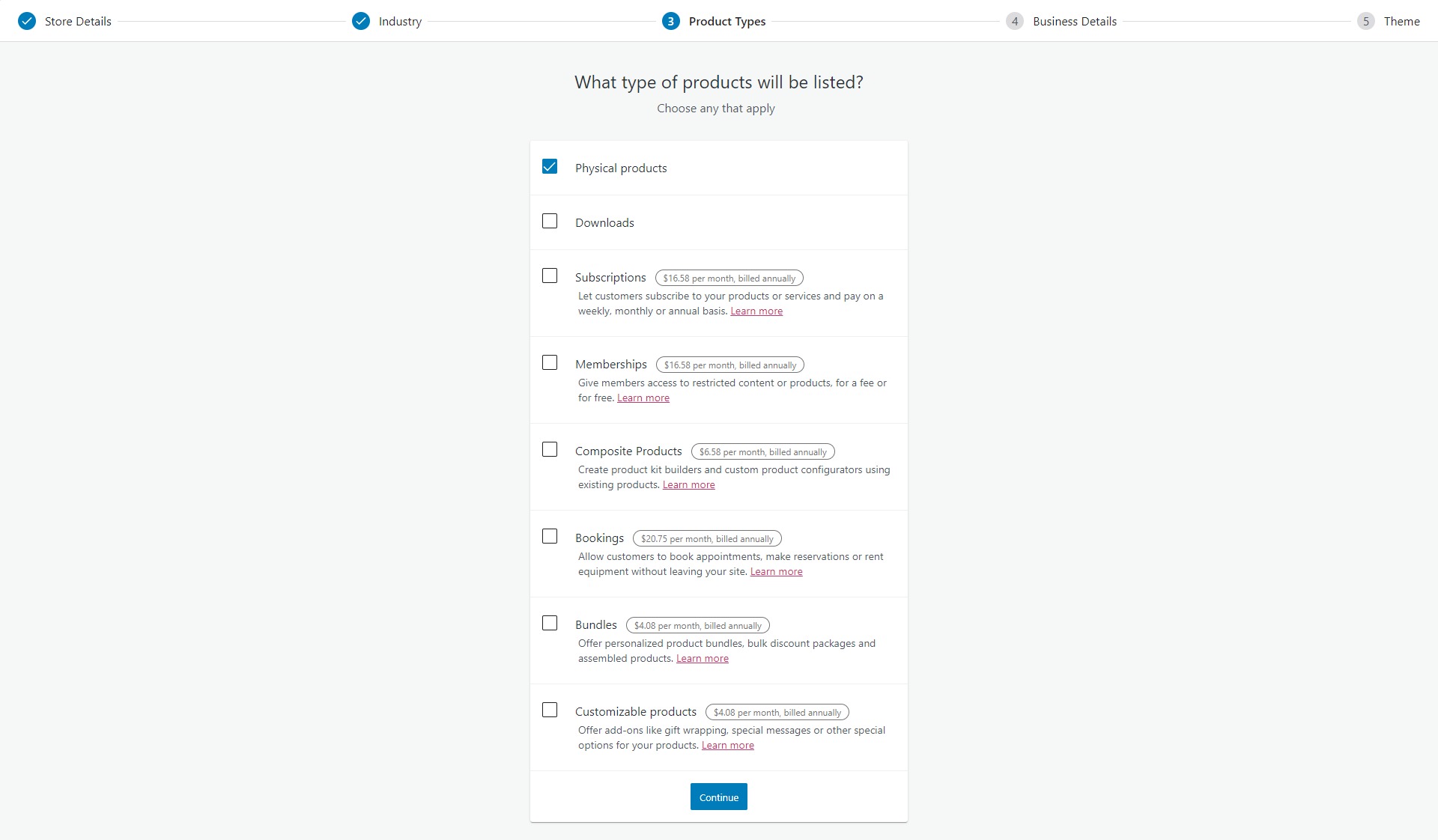
Schritt 6: All dies ist ziemlich einfach und auf dem nächsten Bildschirm wählen Sie die Art des Produkts aus, das Sie verkaufen möchten. Für mein Tutorial wähle ich Physical Products .

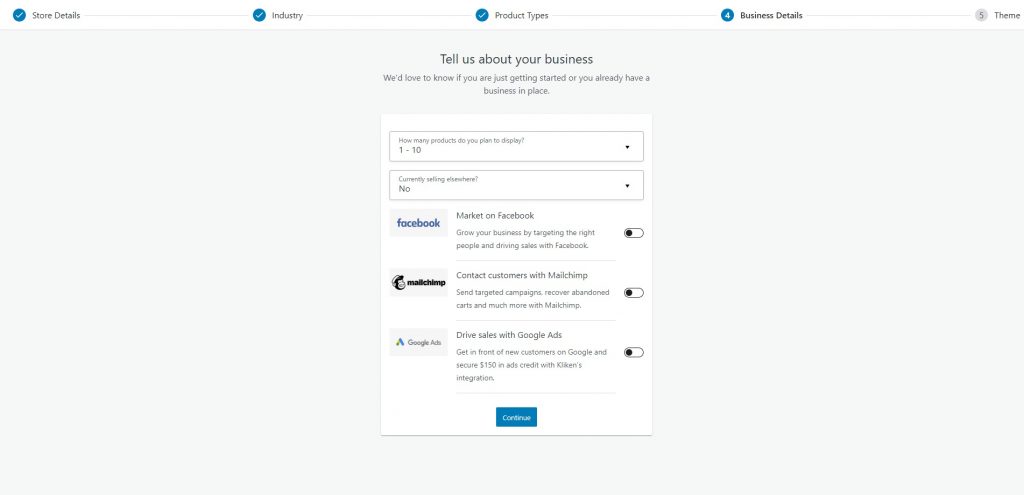
Schritt 7: Nachdem Sie auf Weiter geklickt haben, geben Sie ein, wie viele Produkte Sie verkaufen möchten.

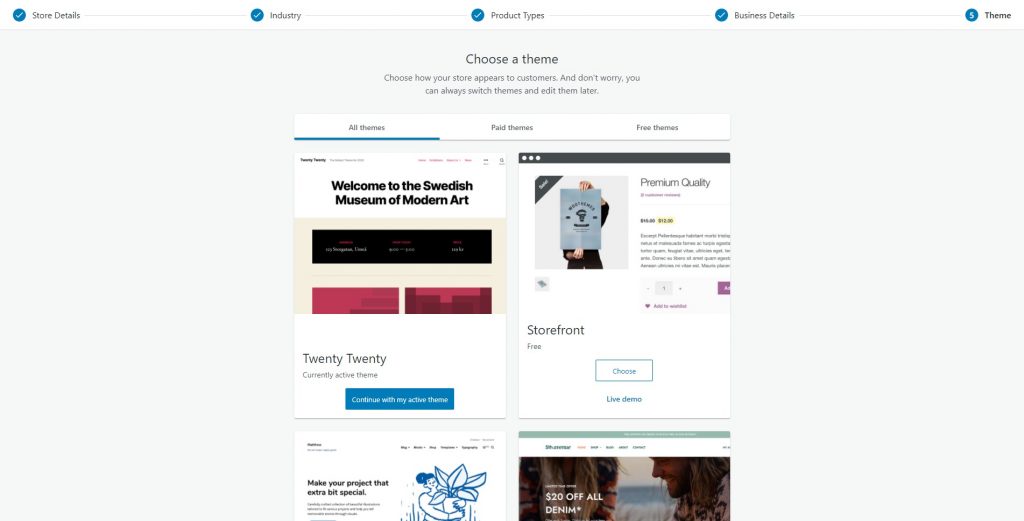
Schritt 8: Im letzten Schritt haben Sie die Möglichkeit, das Thema für Ihren Shop auszuwählen. Sie können mit jedem Thema Ihrer Wahl gehen. Ich gehe mit dem Hello Elementor-Thema.

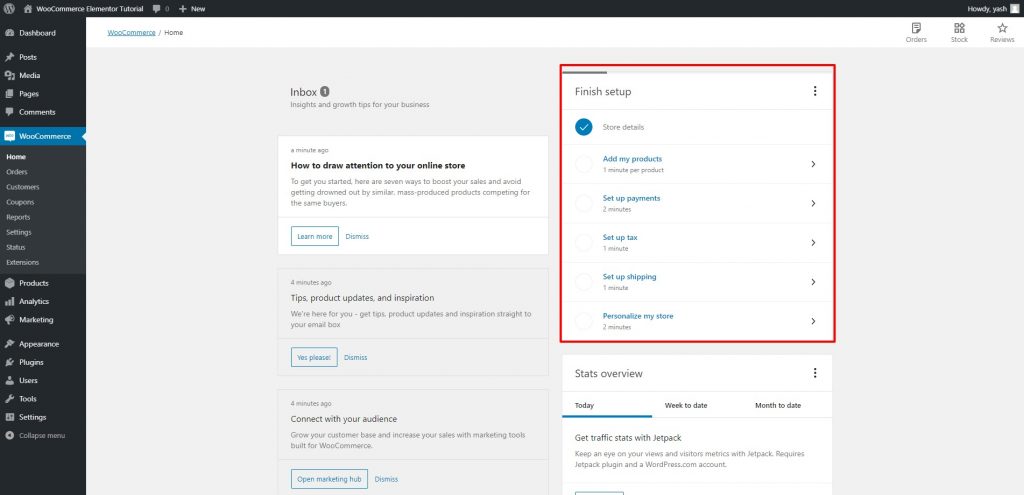
Nach Abschluss werden Sie zum WooCommerce-Backend weitergeleitet. Hier können Sie Ihre Bestellungen überprüfen, Produkte auflisten und alles im Auge behalten.
Lassen Sie uns zuerst den Einrichtungsvorgang abschließen.
Sie sehen die Option zum Beenden der Einrichtung in der oberen rechten Ecke. Hier können Sie alle anstehenden Aufgaben wie das Hinzufügen von Produkten, Steuer- und Zahlungsdetails usw. erledigen.

Nun, wenn Sie es bis hierher geschafft haben, ohne verwirrt zu werden, bin ich sicher, dass Sie ohne Probleme weitermachen können. Fahren Sie fort und fügen Sie neue Produkte, Zahlungsdetails und Steuerinformationen hinzu, um den Einrichtungsprozess Ihres Shops abzuschließen.

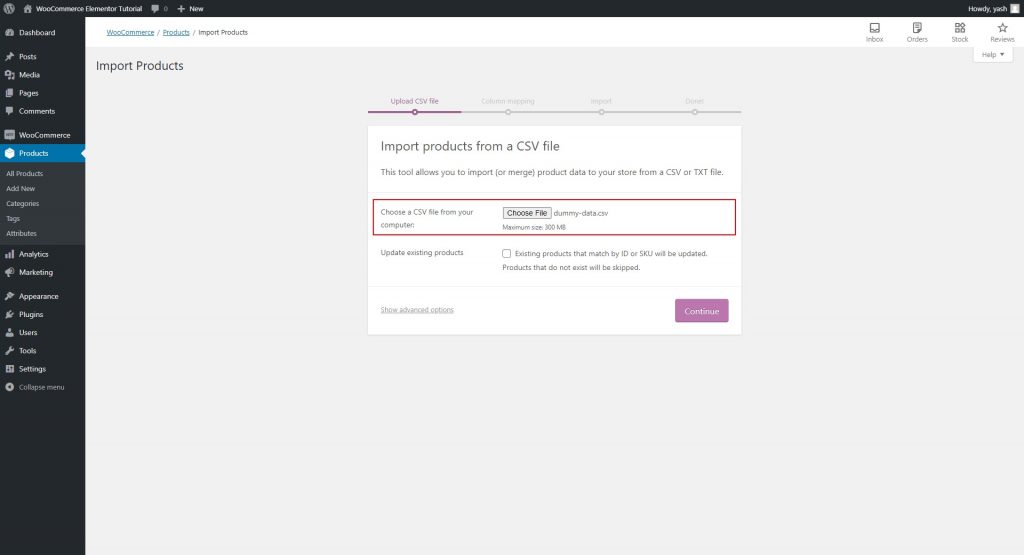
Hier importiere ich beispielsweise die Produktdaten-CSV-Datei als Beispieldaten für das Tutorial.
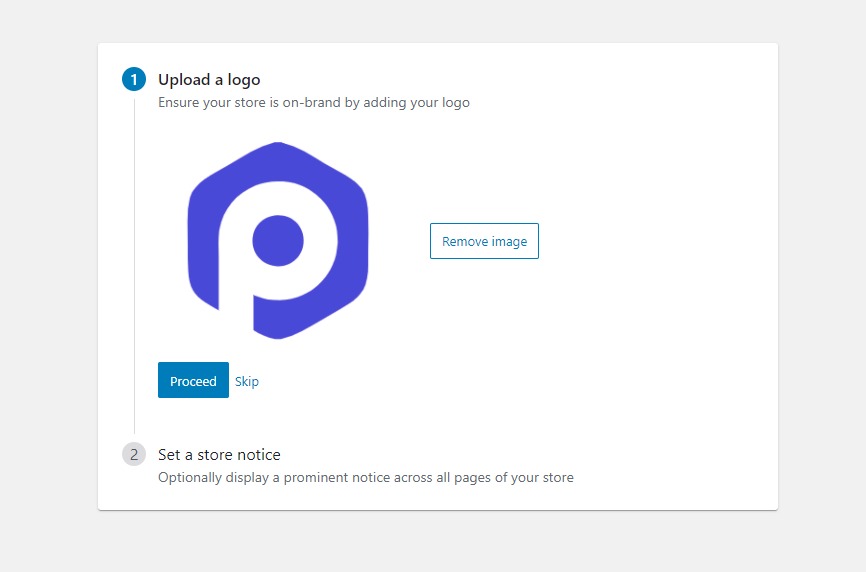
Fahren Sie fort und personalisieren Sie Ihren Shop, indem Sie Ihr Logo usw. hinzufügen. Dies kann über die Registerkarte Einrichtung beenden erledigt werden, die wir zuvor überprüft haben. Es wird so aussehen:

Nachdem Sie alle Registerkarten in dieser Tabelle abgehakt haben, sind Sie fertig. Wir können Elementor und PowerPack jetzt einrichten.
2) Elementor-Plugin
Für Elementor werden wir das gleiche Verfahren anwenden.
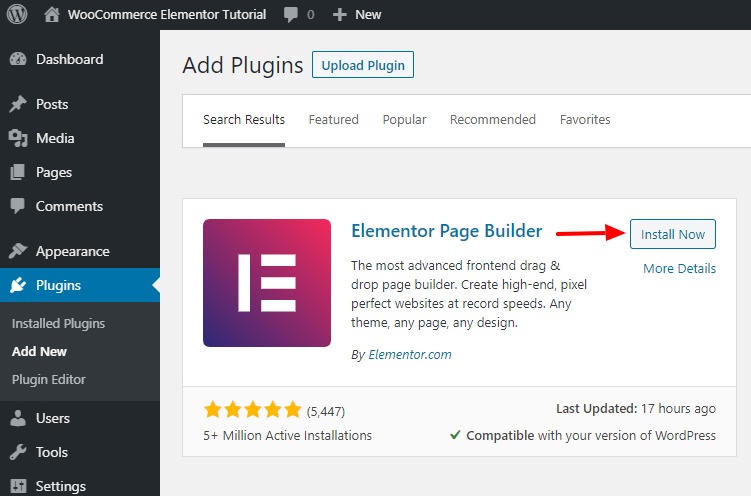
Schritt 1: Gehen Sie zum WordPress-Admin-Dashboard. Gehen Sie zu Plugins > Neu hinzufügen und suchen Sie nach „Elementor“. Installieren und aktivieren Sie das Plugin.

Sie werden automatisch zu einer Kurzanleitung weitergeleitet. Sie können das durchgehen und sich mit dem Builder vertraut machen.
Wie auch immer, wir werden hier Schritt für Schritt vorgehen, wie Elementor zum Einrichten von Seiten verwendet wird.
Lassen Sie uns nun das letzte und dennoch wichtigste Plugin für das Tutorial, PowerPack für Elementor, einrichten.
3) PowerPack für Elementor
Lassen Sie uns jetzt PowerPack installieren und einrichten.
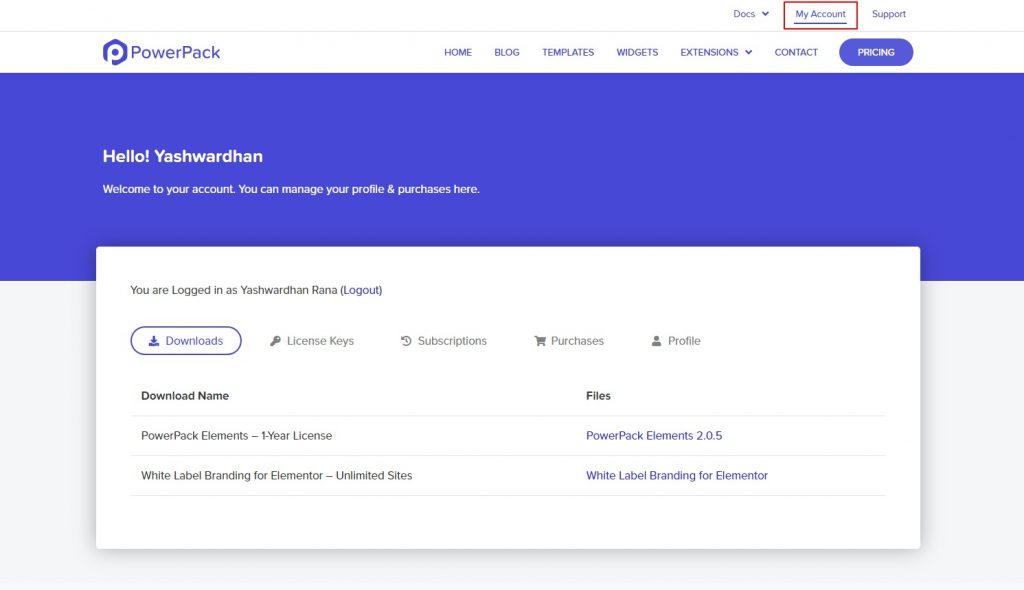
Schritt 1: Gehen Sie zu Ihrem Mein Konto-Bereich auf PowerPackelements.com und melden Sie sich bei Ihrem Konto an.

Wenn Sie kein Konto bei PowerPack haben, können Sie die PowerPack Pro-Version hier herunterladen.
Ich weiß, Sie werden PowerPack lieben, aber wenn Sie sich nicht sicher sind, machen Sie sich keine Sorgen! Es kommt mit einer 14-tägigen Geld-zurück-Garantie!
Wir geben dir Deckung!

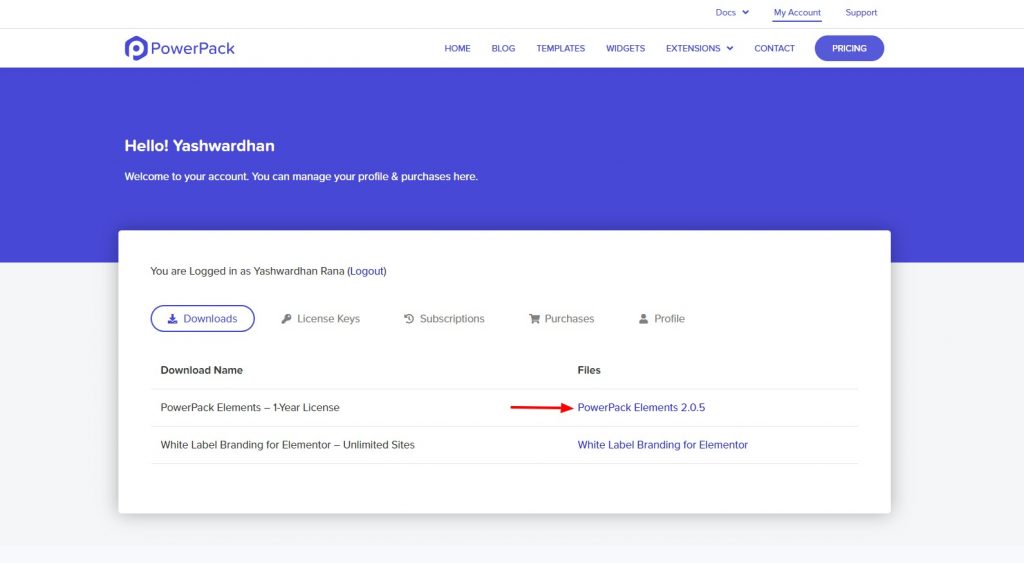
Schritt 2: Nachdem Sie sich im Bereich Mein Konto angemeldet haben, gehen Sie zu Downloads und klicken Sie dann auf das Produkt, das Sie herunterladen möchten.
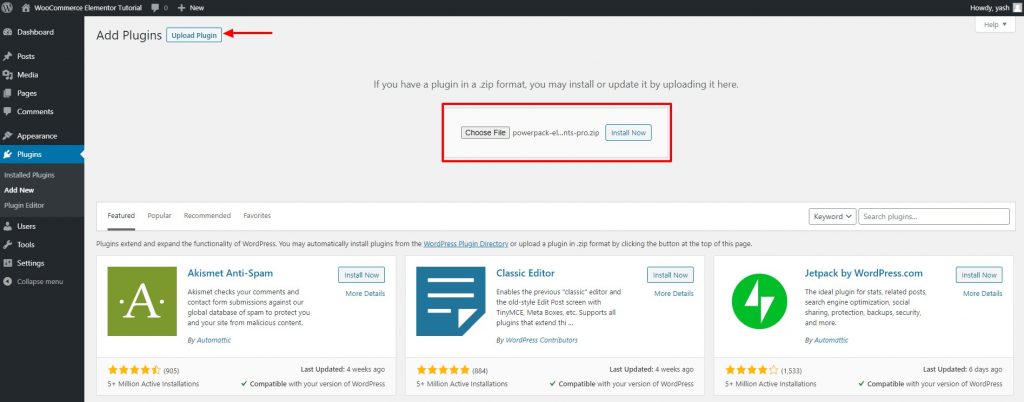
Schritt 3: Nachdem Sie die ZIP-Datei heruntergeladen haben, gehen Sie zurück zu Ihrer WordPress-Website. Gehen Sie nun zu Plugins> Neu hinzufügen.
Schritt 4: Jetzt werden wir dieses Mal die ZIP-Datei hochladen. Klicken Sie auf die Schaltfläche Datei auswählen und wählen Sie die Datei aus, die Sie installieren möchten. In unserem Fall handelt es sich um eine PowerPack-Zip-Datei.

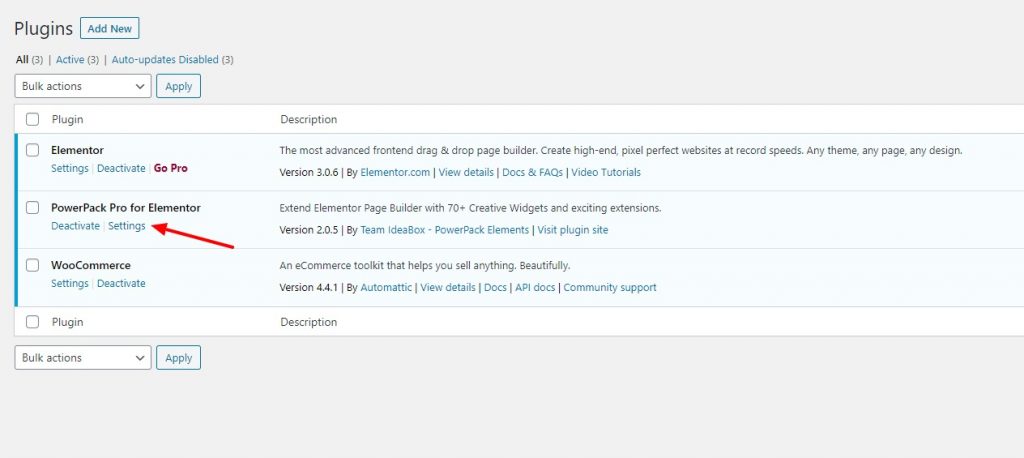
Schritt 5: Klicken Sie nach Abschluss der Installation auf die Schaltfläche Aktivieren .
Schritt 6: Gehen Sie nun zu den PowerPack-Einstellungen und geben Sie Ihre Lizenz ein, um das Plugin zu aktivieren.

Jetzt sind wir fertig. Wir können direkt mit der Anpassung der Seiten unseres Shops beginnen.
Beginnen wir mit der Produktseite. Schließlich beginnen unsere Benutzer hier ihre Reise.
Lassen Sie uns unsere erste Seite einrichten!
Einrichten der WooCommerce Shop-Seite mit Elementor
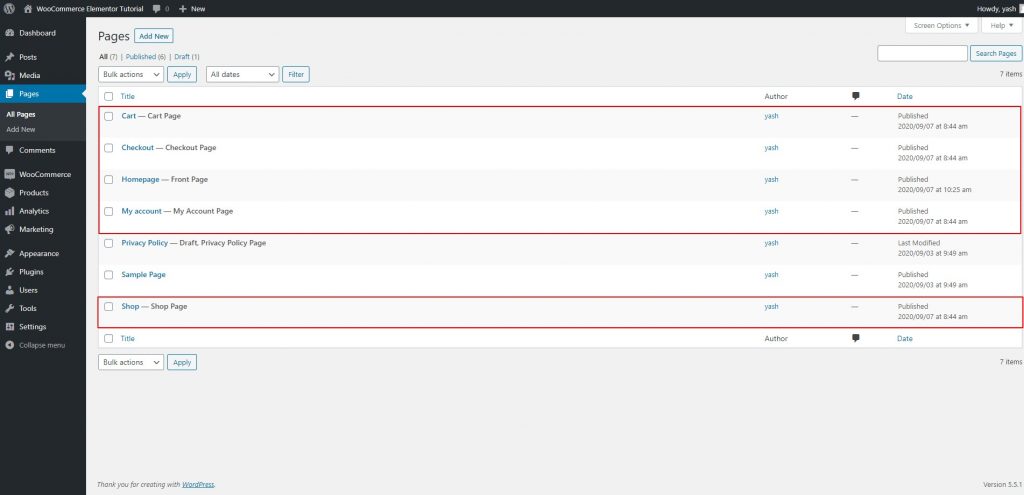
WooCommerce fügt automatisch einige Seiten zu Ihren Websites hinzu, wie z. B. die Shop-, Checkout- und Warenkorbseite.

Aber für die WooCommerce-Produktseite werden wir eine neue Elementor-Vorlage hinzufügen und später in den Einstellungen zuweisen.
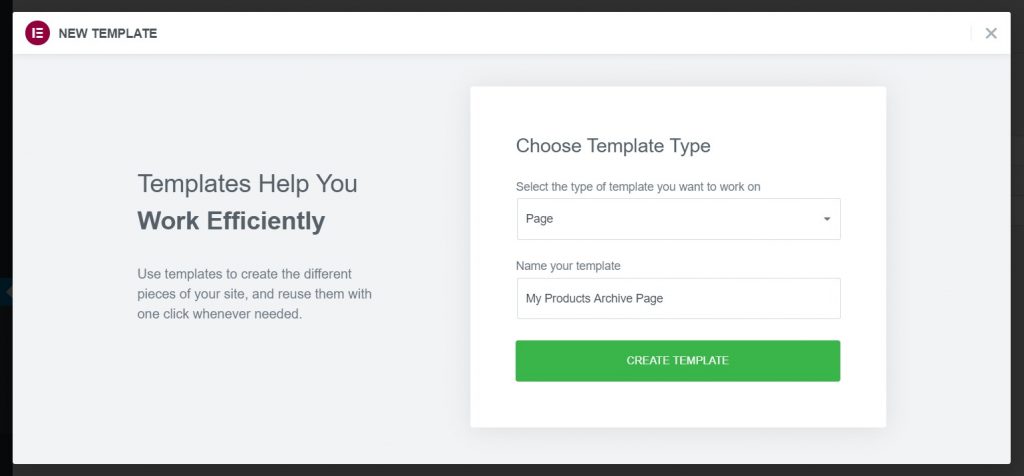
Schritt 1: Gehen Sie zu Elementor > Gespeicherte Vorlagen > Neu hinzufügen .
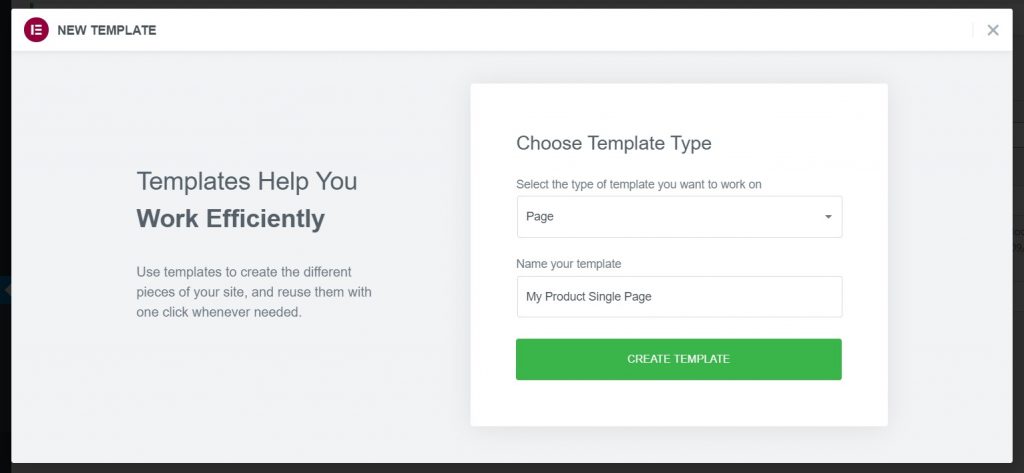
Wählen Sie den Vorlagentyp als Seite und geben Sie Ihrer Vorlage einen richtigen Namen.

Schritt 2: Sobald Sie nun auf die Schaltfläche Vorlage erstellen klicken, wird der Editor geladen. Möglicherweise sehen Sie den Standardstil Ihrer Seite im Editor, aber keine Sorge, wir werden dies ändern.
Beginnen wir damit, das Layout der Seite zu ändern.
Anpassen der WooCommerce-Produktseite mit Elementor
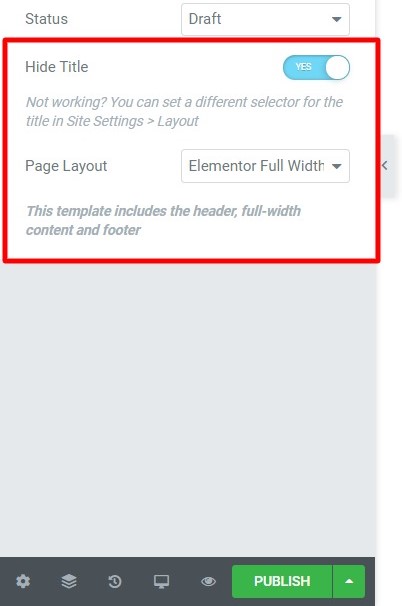
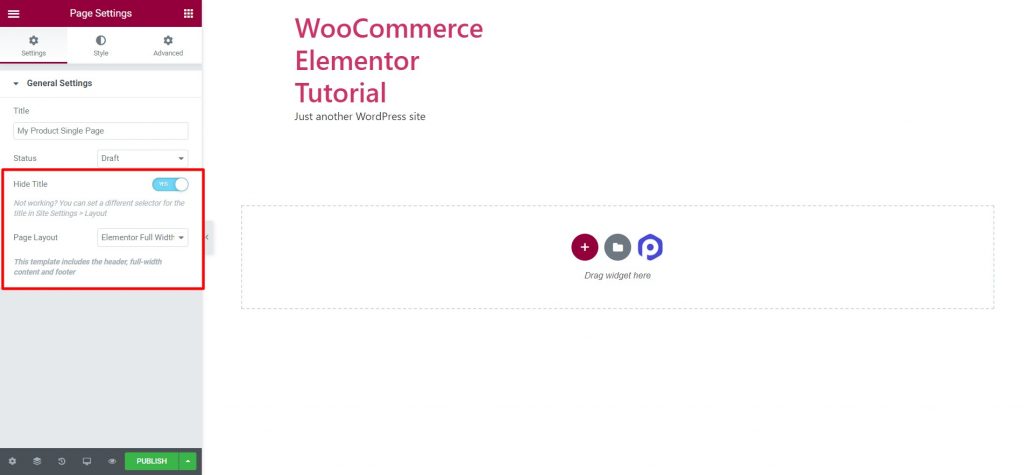
Schritt 3: Klicken Sie auf das kleine Radsymbol (⚙) in der unteren linken Ecke der Seite. Dies öffnet die Seiteneinstellungen. Ändern Sie nun das Seitenlayout auf Volle Breite oder Leinwand.

Das Layout in voller Breite lässt die Kopf- und Fußzeile auf der Seite, und das Canvas-Layout gibt Ihnen einen völlig leeren Bereich zum Arbeiten.
Ich werde hier das Layout in voller Breite wählen.
Oh! und wo ich gerade dabei bin. Mit PowerPack können Sie auch Ihre benutzerdefinierten Kopf- und Fußzeilendesigns erstellen! Sehen Sie sich den Kopf- und Fußzeilen-Builder an.
Wenn Sie lernen möchten, wie Sie mit Elementor kostenlos eine benutzerdefinierte Kopf- oder Fußzeile erstellen, sehen Sie sich dieses Video an:
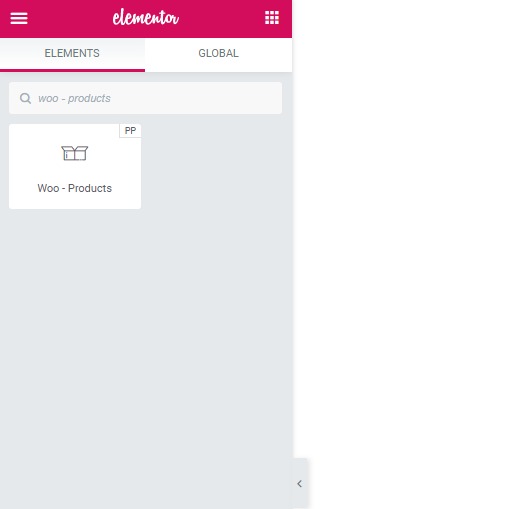
Zurück zu unserer Seite beginnen wir mit dem Hinzufügen des Produktraster-Widgets.

Schritt 4: Suchen Sie in der Such-Widget-Leiste nach „Woo – Produkte“ und ziehen Sie das Widget per Drag & Drop auf die Seite. Sobald Sie das Widget fallen lassen, werden die Produkte sofort angezeigt.

Jetzt erhalten Sie auf der linken Seite drei Registerkarten, Inhalt, Stil und Erweitert. Wir werden hauptsächlich mit der Registerkarte „Inhalt und Stil“ arbeiten.
Auf der Registerkarte „Inhalt“ können Sie den Inhalt des Widgets ändern.
Und der Style-Tab teilt dem Widget mit, wie der Inhalt aussehen soll .
Schritt 5: Sie können fortfahren und die Änderungen an der Registerkarte Inhalt und Stil ganz einfach vornehmen. Wenn Sie wissen möchten, wie Sie dies tun können, finden Sie hier ein Referenzvideo, das Sie verwenden können:
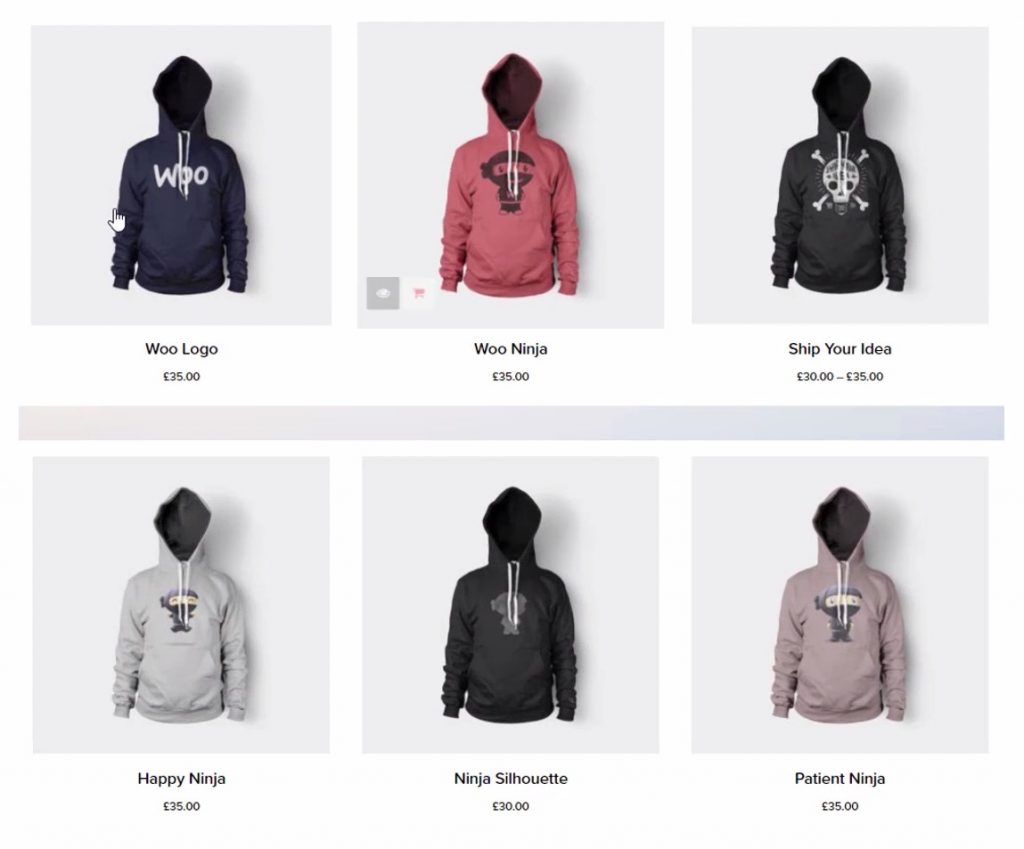
Nachdem ich die gewünschten Änderungen vorgenommen habe, sieht mein Produktraster so aus:

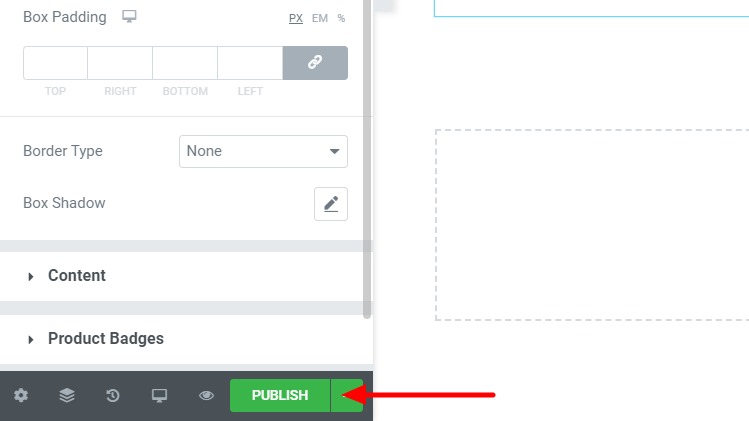
Schritt 6: Sie können fortfahren und die Optionen erkunden, und wenn Sie fertig sind, müssen Sie nur noch die Seite veröffentlichen. Suchen Sie nach der Schaltfläche „Veröffentlichen“ in der linken unteren Ecke der Seite. Klicken Sie darauf, und die Änderungen werden live vorgenommen.

Jetzt haben wir unsere Produktseite erfolgreich erstellt. Lassen Sie uns die einzelne Produktseite erstellen.
WooCommerce Single Page mit Elementor erstellen
Auch hier werden wir eine neue Vorlage hinzufügen, genau wie wir es für das Archiv oder die Produktseite getan haben.
Schritt 1: Gehen Sie zu Elementor Templates und fügen Sie eine neue Seitenvorlage hinzu und geben Sie ihr einen richtigen Namen.

Schritt 2: Klicken Sie auf die Schaltfläche Vorlage erstellen, und wenn Sie sich im Editor befinden, ändern Sie das Layout auf volle Breite. Deaktivieren Sie den Seitentitel, genau wie wir es für die Produktarchivseite getan haben.

Schritt 3: Veröffentlichen Sie die Seite jetzt einfach so, wie sie ist. Wir werden die Änderungen nach einem kleinen erforderlichen Schritt vornehmen.
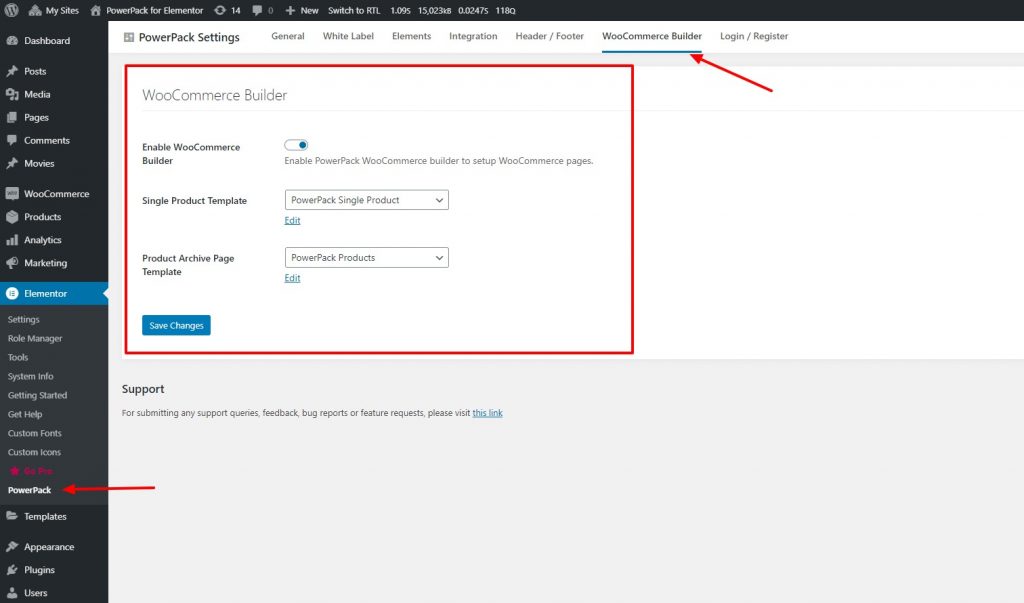
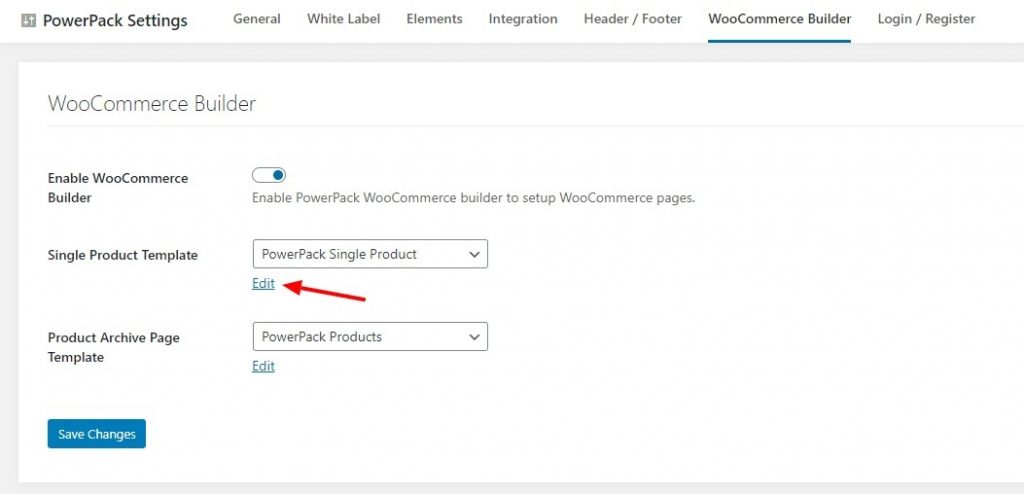
Schritt 4: Sobald die Seite veröffentlicht ist, kehren Sie zum WordPress-Admin-Dashboard zurück. Gehen Sie nun zu Elementor > PowerPack-Einstellungen > WooCommerce Builder.

Schritt 5: Aktivieren Sie den WooCommerce-Builder und wählen Sie die von Ihnen erstellte Seitenvorlage aus der Liste für das Feld: Einzelproduktvorlage aus.
Schritt 6: Wählen Sie auch, wenn Sie gerade dabei sind, die Vorlage, die Sie für Produkte oder die Shop-Seite erstellt haben, in der Dropdown-Liste der Produktarchiv - Seitenvorlage aus. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Änderungen speichern.
Schritt 7: Jetzt gehen wir zurück zur Bearbeitung unserer einzelnen Produktseite. Klicken Sie dazu auf die Schaltfläche Bearbeiten unter der Dropdown-Liste für einzelne Produktvorlagen. Dadurch wird der Editor geladen, und jetzt können Sie das Layout der einzelnen Produktseite anpassen.

Anpassen einer WooCommerce-Einzelseite mit Elementor
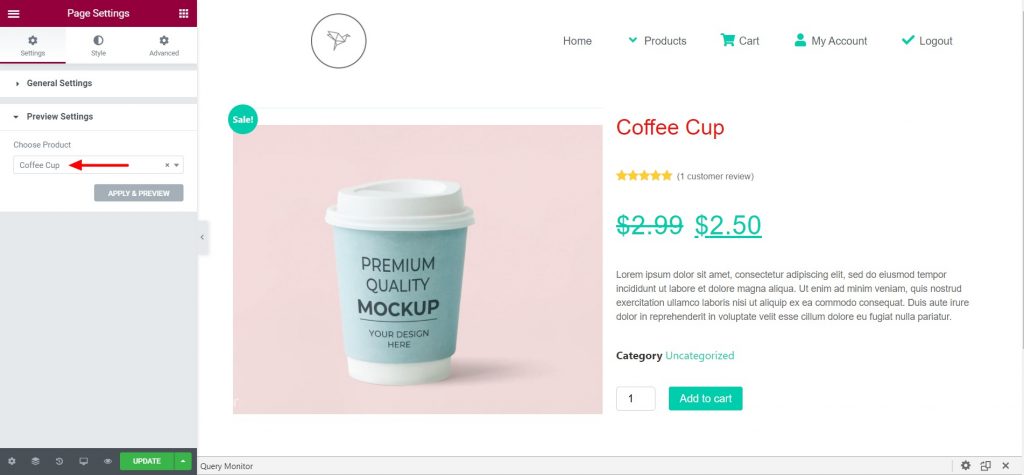
Schritt 8: Wenn Sie sich im Editor befinden, klicken Sie zunächst auf das Radsymbol in der unteren linken Ecke und wählen Sie in den Vorschaueinstellungen ein Produkt aus Ihrem Shop aus.

Mit dem WooCommerce-Builder von PowerPack erhalten Sie jede Menge Widgets, die Sie in Kombination verwenden können, um ein einzelnes Seitenlayout zu erstellen.
Hier habe ich ein 2-Spalten-Layout hinzugefügt. In der linken Spalte habe ich das Produktbild-Widget hinzugefügt, und in der rechten Spalte habe ich die folgenden Widgets hinzugefügt:
- Produktname
- Woo Produktbewertung
- Woo Produktpreis
- Produktinhalt
- in den Warenkorb legen
Dies ist nur ein einfaches Design, das ich für meine Website erstellt habe. Wenn Sie ein anderes Format erstellen möchten, können Sie dies problemlos tun. Ziehen Sie das Widget einfach per Drag & Drop auf die Seite, und dieses Widget übernimmt die Eigenschaften des für die Vorschau ausgewählten Produkts.
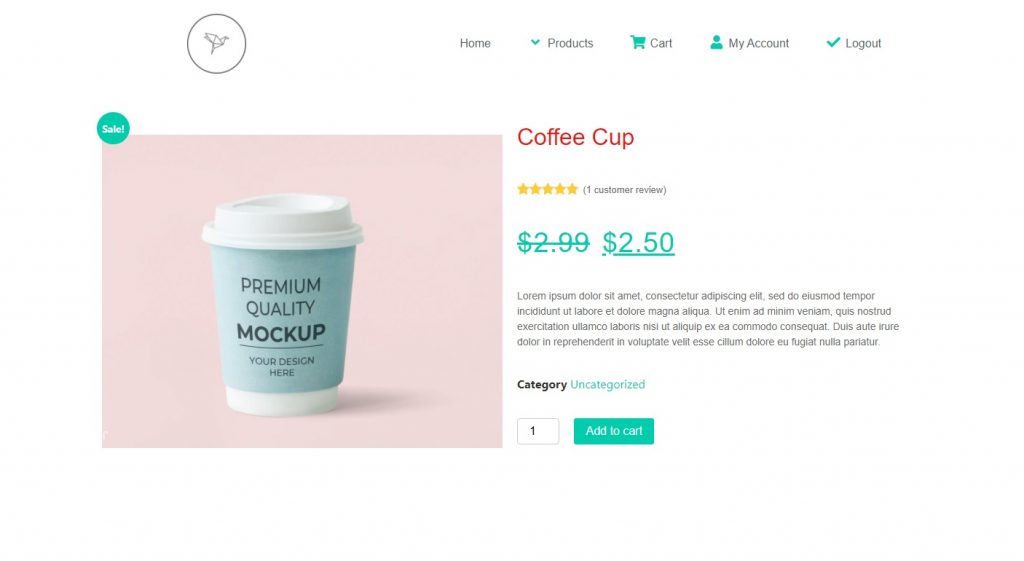
Schritt 9: Wenn Sie fertig sind, veröffentlichen Sie die Seite und die einzelne Seite wird auf allen einzelnen Produktseiten einwandfrei funktionieren.
Wenn Sie sich lieber ein Video ansehen möchten, wie Sie die Seite anpassen können, können Sie es hier ansehen:
Nachdem ich ein paar Anpassungen und Änderungen an den Widgets vorgenommen habe, sieht meine einzelne Produktseite so aus.

Bisher haben wir die Produktseite und die Archiv-/Shopseite fertig. Jetzt müssen wir die restlichen Seiten vervollständigen.
Lassen Sie uns die Seite anpassen, die ein typischer Benutzer sieht, nachdem er ein Produkt in den Warenkorb gelegt hat.
Richtig, die Warenkorbseite.
Anpassen der WooCommerce-Warenkorbseite mit Elementor
Um eine WooCommerce-Warenkorbseite anzupassen, müssen wir keine Elementor-Seitenvorlage erstellen. Wir können die Warenkorbseite von WooCommerce direkt bearbeiten.
Auch in diesem Abschnitt verwenden wir den Cart Page Styler des PowerPack-Addons.
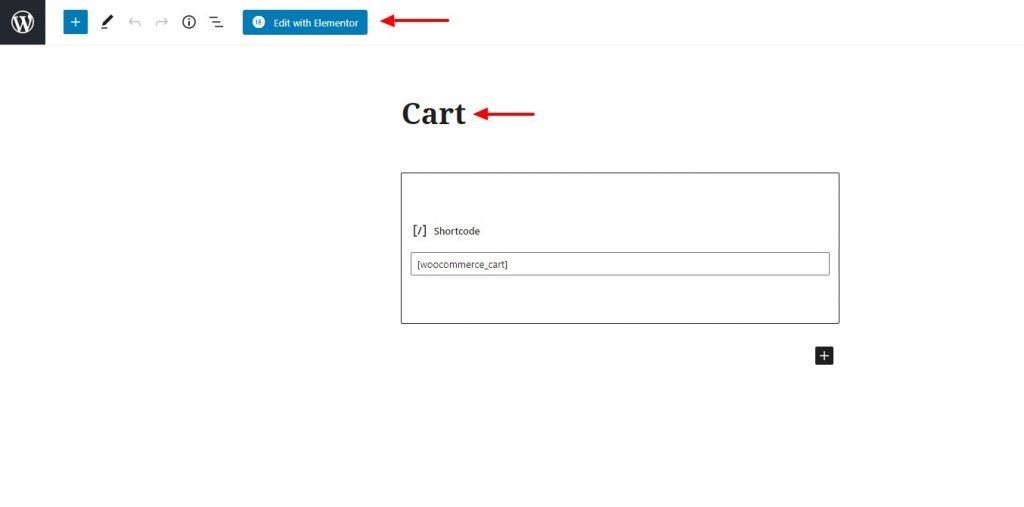
Schritt 1: Gehen Sie zu WP Admin Dashboard > Seiten . Suchen Sie nun nach der Warenkorbseite und klicken Sie auf die Schaltfläche Bearbeiten. Öffnen Sie die Seite mit dem Elementor-Editor, indem Sie auf die Schaltfläche Mit Elementor bearbeiten klicken .

Schritt 2: Wenn Sie sich im Editor befinden, ändern Sie das Layout auf volle Breite und deaktivieren Sie den Seitentitel, wenn Sie möchten.
Schritt 3: Entfernen Sie den vorhandenen WooCommerce-Warenkorb von der Seite. Fahren Sie einfach fort und entfernen Sie diesen Abschnitt vollständig.
Schritt 4: Jetzt fügen wir das Warenkorb-Widget des PowerPacks hinzu. Suchen Sie nach dem Woo – Warenkorb-Widget und ziehen Sie es per Drag & Drop auf die Seite.
Wenn Sie eine solche Nachricht sehen, gehen Sie zurück zu Ihrer Shop-Seite und fügen Sie ein paar Produkte in Ihren Warenkorb.

Sobald Sie einige Produkte hinzugefügt haben, können Sie Ihren Warenkorb und dessen Inhalt sehen. Wenn Sie den Warenkorb immer noch nicht im Editor sehen, aktualisieren Sie die Seite und es wird funktionieren.
Jetzt beginnen wir mit der Anpassung unseres Warenkorbs.
Anpassen der WooCommerce-Warenkorbseite mit Elementor
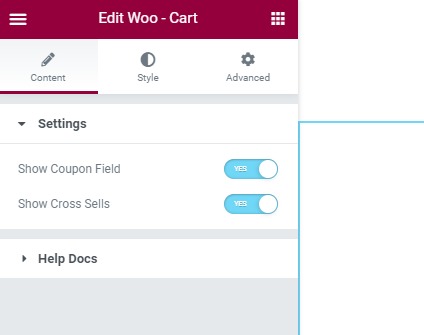
Schritt 5: Auf der Registerkarte Inhalt erhalten Sie Optionen zum Aktivieren oder Deaktivieren des Gutscheinfelds und von Cross-Selling. Wenn Sie es nicht möchten, können Sie es mit den Toggle-Buttons deaktivieren.

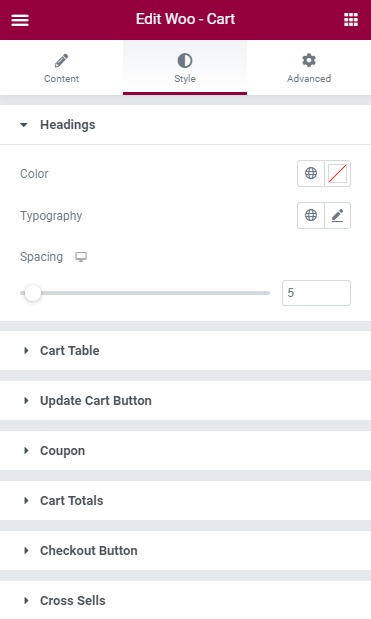
Schritt 6: Wenn Sie nun auf die Registerkarte Stil kommen, erhalten Sie Optionen, um das Aussehen und Design aller Abschnitte und Produkte separat anzupassen.

Probieren Sie die Einstellungen aus und stellen Sie sie auf die gewünschten Werte ein. Fühlen Sie sich frei, das Erscheinungsbild Ihrer Warenkorbseite anzupassen.
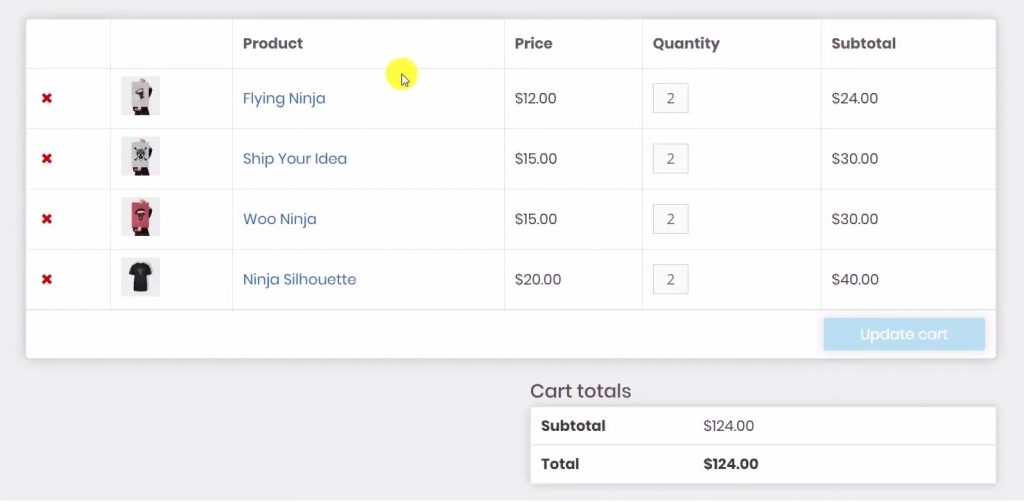
Nachdem Sie all diese Änderungen vorgenommen haben, sieht unsere Warenkorbseite wie folgt aus:

Wenn Sie dabei Hilfe benötigen, können Sie sich dieses Video ansehen, in dem jede Option des Warenkorb-Widgets untersucht wird.
Schritt 7: Wenn Sie mit der Bearbeitung fertig sind, fahren Sie fort und veröffentlichen Sie die Seite. Wir werden diese Seite später in den WooCommerce-Einstellungen zuweisen.
Lassen Sie uns nun die Seite anpassen, die der Benutzer nach der Warenkorbseite sehen wird: Die Checkout-Seite.
Erstellen einer WooCommerce-Checkout-Seite mit Elementor
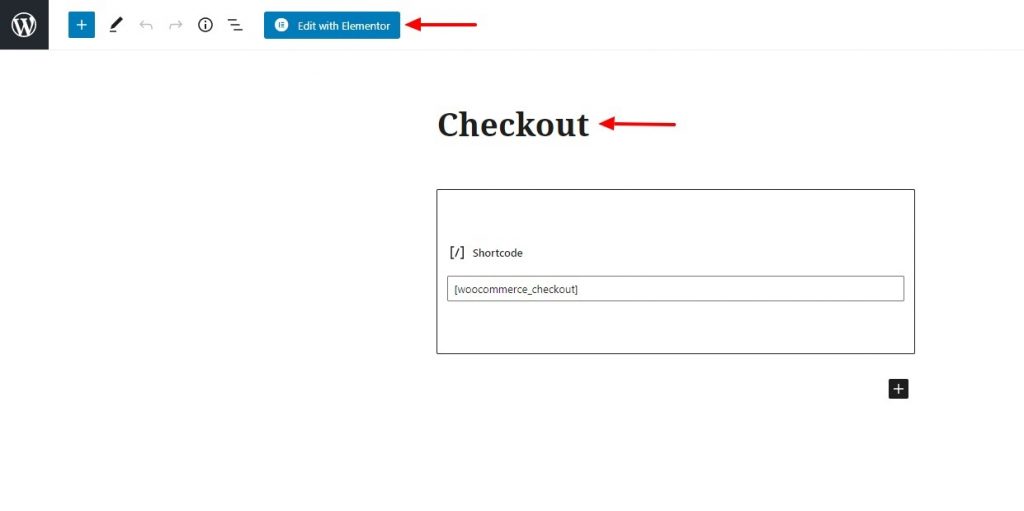
Schritt 1: Auch hierfür bearbeiten wir die bestehende Checkout-Seite. Öffnen Sie die Seite und klicken Sie auf die Schaltfläche Bearbeiten mit der Elementor -Schaltfläche.

Schritt 2: Ändern Sie nun das Layout der Seite auf volle Breite und entfernen Sie den Titel, wenn Sie möchten. Entfernen Sie außerdem den vorhandenen Checkout-Bereich von der Seite.
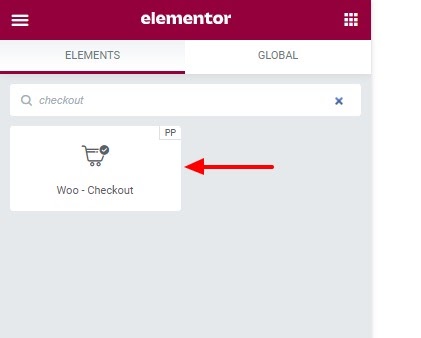
Fügen Sie nun das Checkout-Widget des PowerPacks auf der Seite hinzu. Ziehen Sie es einfach per Drag & Drop auf die Seite.

Sobald Sie das Widget hinzugefügt haben, können Sie mit der Anpassung Ihrer Checkout-Seite beginnen.
Schritt 3: Für den Inhalt können Sie ein einspaltiges oder ein zweispaltiges Layout wählen. Sie können das Zusatzinformationsfeld auch aktivieren oder deaktivieren.
Schritt 4: Für das Styling können Sie fast jeden Teil der Checkout-Seite anpassen und ändern.
Wenn Sie nicht sicher sind, wie Sie das Widget anpassen können, können Sie sich dieses Video ansehen.
Fahren Sie fort und nehmen Sie die gewünschten Änderungen vor. Wenn Sie fertig sind, veröffentlichen Sie die Seite wie jede andere Seite.
Wir haben jetzt so viel abgedeckt! Das Einzige, was noch erstellt werden muss, ist die Seite „Mein Konto“. Machen wir das!
Anpassen der WooCommerce-Seite „Mein Konto“ mit Elementor
Auch für diesen Teil werden wir das PowerPack-Addon für Elementor verwenden.
PowerPack wird mit dem leistungsstarken Widget Mein Konto geladen, und mit diesem Widget können Sie anpassen, wie der Kontobereich des Benutzers aussieht.
Genau wie zuvor werden wir Änderungen an der bestehenden Seite „Mein Konto“ vornehmen.
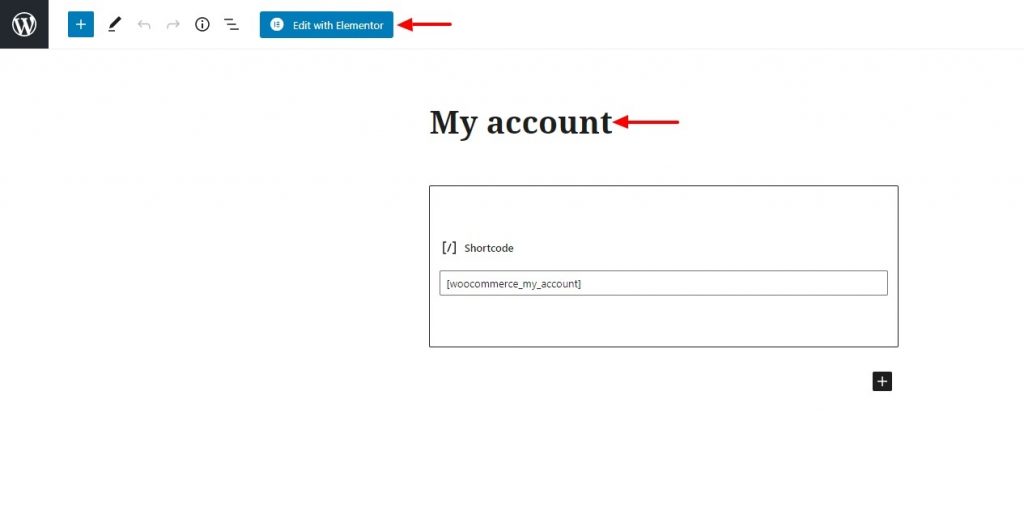
Schritt 1: Öffnen Sie die Seite und laden Sie sie mit dem Elementor-Editor. Nehmen Sie die gleichen Änderungen vor, die wir zuvor vorgenommen haben, dh geben Sie ihm einen richtigen Namen, ändern Sie das Layout auf volle Breite oder Leinwand und entfernen Sie den vorhandenen Abschnitt Mein Konto.

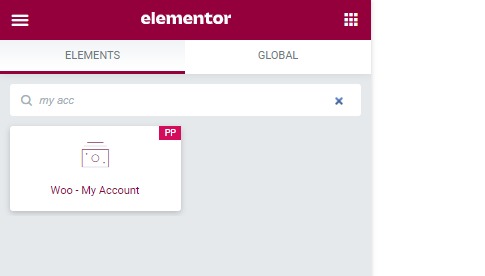
Schritt 2: Sobald Sie sich im Editor befinden, fügen wir das Widget „Mein Konto“ hinzu. Ziehen Sie das Widget einfach per Drag & Drop auf die Seite.

Beginnen wir nun mit der Anpassung des Widgets.
Anpassen der WooCommerce-Seite „Mein Konto“ mit Elementor
Schritt 3: Auf der Registerkarte Inhalt können Sie den Endpunkt auswählen, den Sie anpassen möchten. Wenn Sie die Registerkarte „Downloads“ anpassen, können Sie den Endpunkt für denselben festlegen, und Sie sehen die Änderung, die Sie dort vornehmen.
Schritt 4: Außerdem können Sie die Registerkarten aktivieren oder deaktivieren. Wenn Sie beispielsweise die Registerkarte mit dem Abmeldelink anzeigen möchten, können Sie sie mit der Umschaltfläche deaktivieren.
Schritt 5: Wenn Sie zu Styling kommen, können Sie das Aussehen und Verhalten aller Registerkarten individuell ändern. Sie können die Registerkarten, Tabellen, Schaltflächen, Formulare und sogar Hinweise mithilfe der Gestaltungsoptionen anpassen. Fahren Sie fort und nehmen Sie hier die gewünschten Änderungen vor.
Wenn Sie sich ein Video ansehen möchten, das Ihnen beim Einrichten der Seite „Mein Konto“ hilft, ist hier ein Video, das ich genau dafür erstellt habe:
Schritt 6: Wenn Sie mit den Änderungen fertig sind, fahren Sie fort und veröffentlichen Sie die Seite.
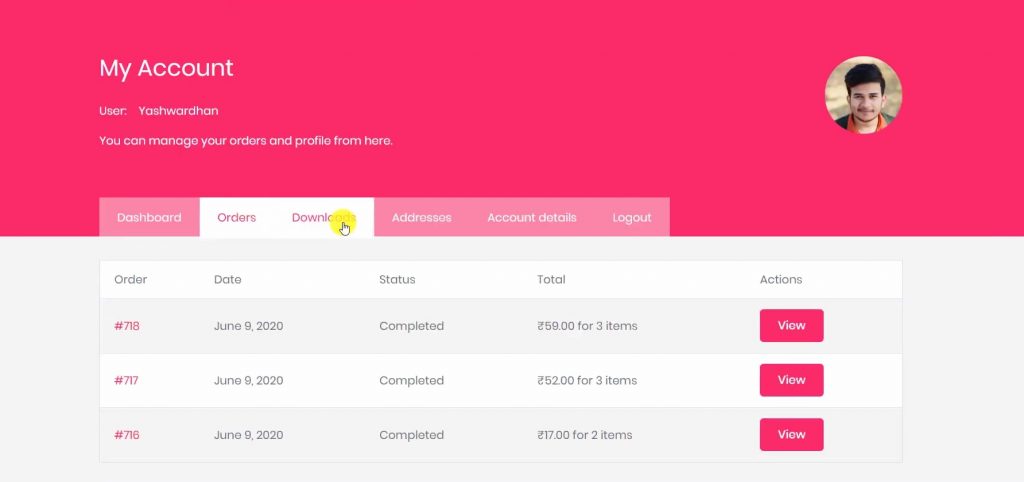
So sieht unsere Seite „Mein Konto“ aus:

Endlich haben wir einen funktionierenden Laden!
Woohoo! Sie haben erfolgreich einen benutzerdefinierten funktionierenden WooCommerce-Shop mit Elementor Free und PowerPack eingerichtet!
Tolle Arbeit!🎉
Sie können loslegen und Ihrem Geschäft einen Testlauf geben. Wenn Sie den Shop weiter anpassen möchten, können Sie jederzeit zurückgehen und die gewünschten Änderungen vornehmen.
Beginnen Sie mit dem Verkauf mit Ihrem WooCommerce Elementor Store!
Ich bin mir sicher, dass Sie mit Hilfe dieses Tutorials Ihren WooCommerce-Shop ohne die Notwendigkeit von Elementor Pro hätten einrichten können.
Mit dem PowerPack-Addon für Elementor können Sie noch viel mehr tun. Es gibt mehr als 70 kreative Widgets, mit denen Sie Ihre Elementor-Seiten anpassen können. Wenn Sie mehr über das PowerPack-Add-on für Elementor erfahren möchten, klicken Sie hier.
Was halten Sie von diesem WooCommerce Elementor Tutorial? Teilen Sie, wenn Sie diesen Leitfaden nützlich fanden!
