WooCommerce-Leitfaden für Anfänger
Veröffentlicht: 2019-10-31Das liegt daran, dass Woocommerce eine der leistungsstärksten und anpassbarsten Warenkorb-Softwares auf dem Markt ist … und das Beste?
Es ist kostenlos!
In diesem Leitfaden zeige ich Ihnen, wie Sie mit Woocomerce eine WordPress-Website einrichten, damit Sie so gut wie alles online verkaufen können.
Was ist WooCommerce?
WooCommerce ist ein kostenloses Plugin für WordPress, mit dem Sie einen WordPress-Blog in einen voll funktionsfähigen E-Commerce-Shop verwandeln können. Es hat derzeit über 77.528.124 Downloads und betreibt fast die Hälfte aller E-Commerce-Shops. Aber schauen wir uns all die Dinge an, die WooCommerce großartig machen … und die Dinge, die besser sein könnten.
WooCommerce-Profis
- Sicher & kostenlos
- Anpassbar
- Einfach zu bedienende Oberfläche
- Add-on-Plugins
WooCommerce Nachteile
- Kann bei vielen Produkten/Plugins langsam werden
- Updates können Ihren Shop durcheinander bringen
- Kleine Lernkurve
Ok, jetzt, da Sie mit dem Guten, dem Schlechten und dem Hässlichen vertraut sind, ist es an der Zeit, WooCommerce auf unserer WordPress-Website zu installieren.
1. WooCommerce installieren
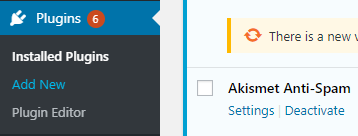
Sobald Sie WordPress auf Ihrem Server installiert haben, können Sie WooCommerce installieren und mit der Einrichtung beginnen. Um WooCommerce zu installieren, müssen Sie lediglich zum Plugin-Manager in WordPress gehen und auf Neu hinzufügen klicken.

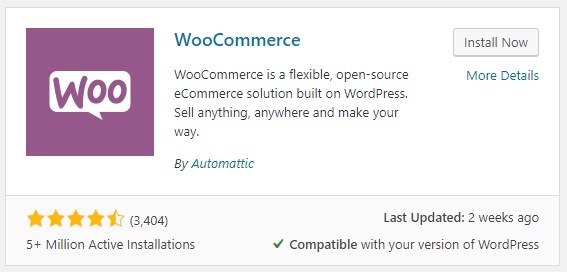
Suchen Sie auf der Plugin-Suchseite nach „WooCommerce“ und klicken Sie auf „Installieren“ auf das richtige Plugin (es ist das von Automattic).

Nachdem Sie das WooCommerce-Plugin installiert haben, klicken Sie auf Aktivieren und Sie gelangen direkt zum Setup-Assistenten, der Sie durch die Einrichtung führt.
2. Einrichten von WooCommerce
Wenn Sie Produkte versenden, geben Sie Ihre Adresse, Ihr Land und Ihre Währung auf der Einrichtungsseite des Shops ein.

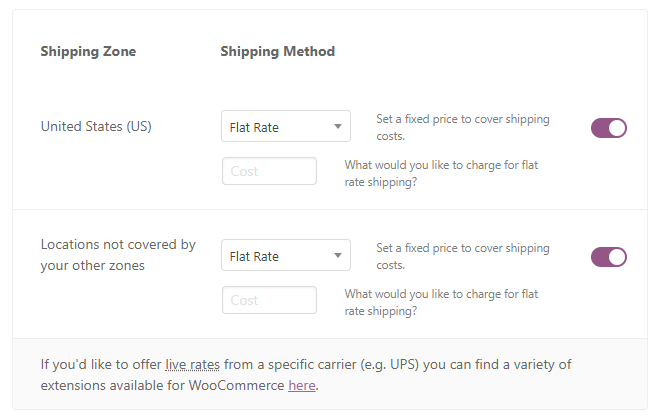
Nachdem Sie Ihre korrekte Adresse hinzugefügt haben (von wo aus Sie versenden), klicken Sie auf die Schaltfläche „Weiter“. Jetzt müssen Sie Ihren Zahlungsabwickler einrichten. Wenn Sie noch keinen Zahlungsabwickler haben, können Sie einfach auf „Weiter“ klicken und diesen Schritt vorerst überspringen. Als Nächstes wählen Sie Ihre Versandzonen aus, wenn Sie tatsächliche physische Produkte versenden. Sie können eine Flatrate oder Live-Tarife von Spediteuren wie UPS oder USPS wählen.
KOSTENLOSE WORDPRESS SEO-ANALYSE
Möchten Sie mehr Traffic auf Ihrer WordPress-Website? Nehmen Sie an unserer kostenlosen WordPress-SEO-Analyse teil und sehen Sie, wie Sie Ihren Traffic verbessern können, um mehr Online-Umsätze zu erzielen.

Nach diesem Schritt können Sie den Einrichtungsassistenten verlassen, da die restlichen Schritte nur versuchen, Ihnen weitere Add-Ons zu verkaufen. Sie haben WooCommerce erfolgreich installiert und eingerichtet!
Richten Sie WooCommerce-Seiten ein
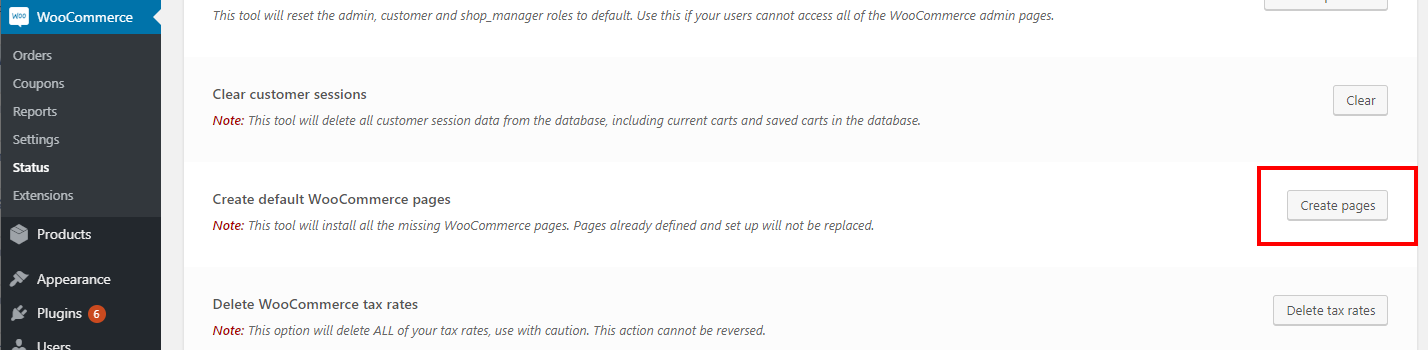
Als nächstes sollten Sie sicherstellen, dass eine Shop-Seite, eine Mein Konto-Seite, eine Anmeldeseite usw. erstellt wurde. Wenn nicht, gibt es ein Tool in WooCommerce, das sie für Sie erstellt. Gehen Sie einfach zu WooCommerce->Status->Tools und scrollen Sie dann nach unten, bis Sie die Schaltfläche "Seiten erstellen" sehen.

Klicken Sie auf die Schaltfläche und alle erforderlichen WooCommerce-Seiten werden automatisch für Sie erstellt. Lassen Sie uns nun unsere Produkte einrichten.
3. Produkte erstellen
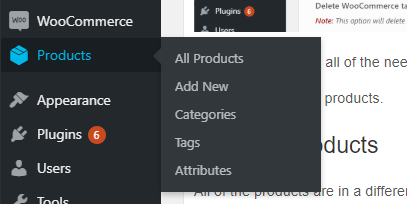
Alle Produkte befinden sich auf einer anderen Registerkarte als WooCommerce mit dem Namen „Produkte“.

Hier können Sie Produkte, Attribute, Tags (obwohl ich es nicht empfehle) und Produktkategorien erstellen. Gehen Sie einfach auf Neu hinzufügen, um Ihr erstes Produkt zu erstellen.

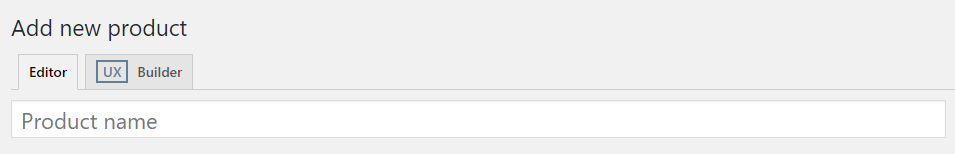
Auf der Seite „Neues Produkt hinzufügen“ gibt es eine Reihe verschiedener Stellen, an denen Sie Informationen zu Ihrem Produkt hinzufügen müssen.
Produktname
Ihr Produktname sollte Ihr Produkt in wenigen Worten beschreiben. Wenn Sie verschiedene Variationen Ihres Produkts haben, fügen Sie diese nicht im Titel hinzu.
Erstellen Sie stattdessen Variationen mit einem Dropdown, damit jedes Produkt leicht gefunden wird. Der Produktname ist die URL Ihres Produkts, also machen Sie ihn kurz, prägnant und aussagekräftig.
Produktbeschreibung
Die Produktbeschreibung ist der normale WYSIWIG-Editor, der für jeden Beitrag oder jede Seite gleich ist. Ihre Produktbeschreibungen sollten lang sein, das Produkt detailliert erklären, seine Eigenschaften und so viele Medien wie möglich. Das Hinzufügen von Bildern, Videos und Grafiken zu Ihren Produktbeschreibungen kann die Konversionsrate und den Umsatz steigern.
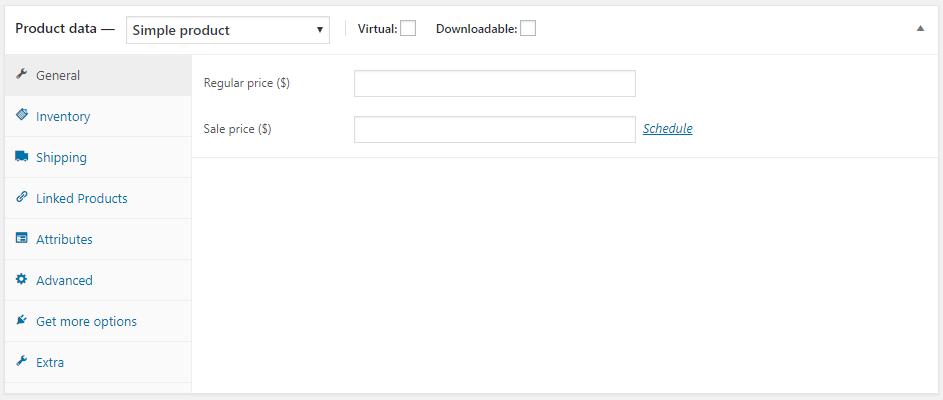
Produktdaten
In den Produktdaten fügen Sie den Preis, den Bestand usw. hinzu
. 
Auf der rechten Seite befinden sich Registerkarten, auf denen Sie navigieren können, um verschiedene Informationen über das Produkt einzugeben. Ich werde nicht wirklich auf alle diese Registerkarten eingehen, aber die wichtigsten sind:
- Allgemein : Auf der Registerkarte Allgemein fügen Sie den Preis und den Verkaufspreis des Produkts hinzu.
- Bestand : Wenn Sie den Bestand verfolgen, fügen Sie die SKU und den Bestandsstatus hinzu und wählen Sie die Optionsschaltfläche Bestand verwalten.
- Versand : Wenn Sie diese Produkte versenden und den Live-Preis verwenden, geben Sie das Produktgewicht und die Abmessungen ein.
- Verknüpfte Produkte : Dies eignet sich hervorragend für die interne Verlinkung und das Upselling Ihrer Kunden mit ähnlichen Produkten.
- Extras : Auf der Registerkarte „Extras“ können Sie ein Produktvideo (von YouTube), benutzerdefinierte Registerkarten und obere/untere Inhalte hinzufügen.
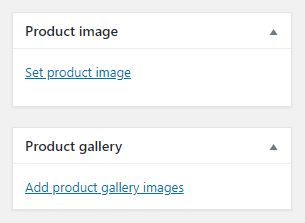
Nachdem Sie alle erforderlichen Informationen hinzugefügt haben, müssen Sie auch das Produktbild und die Galerie hinzufügen.
Produktbilder
Das Hinzufügen guter Produktbilder ist eine Notwendigkeit, um mit Ihrem E-Commerce-Shop Verkäufe zu erzielen. Fügen Sie mehrere Bilder Ihres Produkts aus verschiedenen Blickwinkeln und sogar in Verwendung (falls zutreffend) hinzu. Das Hauptproduktbild wird als Produktbild hinzugefügt. Die restlichen Bilder, die Sie von dem Produkt haben, werden der Produktgaleriebox hinzugefügt.

Klicken Sie auf Produktbild festlegen und wählen Sie das Hauptfoto Ihres Produkts aus oder laden Sie es hoch.
Klicken Sie anschließend auf Produktgaleriebilder hinzufügen, um die anderen Bilder hinzuzufügen, die Sie von Ihrem Produkt haben. Herzliche Glückwünsche! Ihr erstes Produkt ist jetzt eingerichtet und verkaufsbereit. Aber zuerst müssen Sie ein Zahlungsgateway einrichten, damit Sie Zahlungen online akzeptieren können.
4. Zahlungsgateway hinzufügen
Ein Zahlungs-Gateway verbindet Ihr Geschäft mit Ihrem Bankkonto und ermöglicht es Ihnen, Kreditkarten von Ihrem Konto abzubuchen. Es gibt eine Reihe wirklich guter Zahlungsprozessoren, aber diese sind die besten (und am einfachsten mit WordPress zu verbinden):
- PayPal
- Streifen
- Autorisieren.net
- Quadrat
Alle diese Zahlungs-Gateways erheben eine kleine Gebühr für jede von Ihnen getätigte Belastung. Hier sind einige der unterschiedlichen Tarife für jedes Zahlungsgateway:

| Anbieter | Preise | Bewertung | Anmeldung |
|---|---|---|---|
| PayPal | 2,9 % plus 0,30 $ pro Transaktion | ANMELDEN | |
| Streifen | 2,9 % plus 0,30 $ pro Transaktion | ANMELDEN | |
| Autorisieren.net | 2,9 % plus 0,30 $ pro Transaktion + 25 $/Monat | ANMELDEN | |
| Quadrat | 2,9 % plus 0,30 $ pro Transaktion | ANMELDEN |
Sobald Sie das richtige Zahlungsgateway für Sie ausgewählt haben, ist es an der Zeit, es mit Ihrem WooCommerce-Shop zu verbinden. In diesem Beispiel zeigen wir Ihnen, wie Sie Stripe hinzufügen. Das Wichtigste zuerst, Sie müssen ein Konto bei Stripe erstellen. Gehen Sie zu Stripe.com und klicken Sie auf die Schaltfläche Jetzt starten, um mit der Kontoerstellung zu beginnen.

Fügen Sie Ihre Kontoinformationen hinzu und Sie werden zu Ihrem neuen Dashboard weitergeleitet.
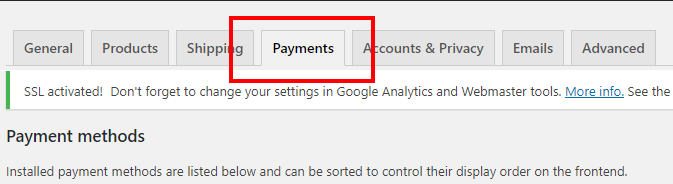
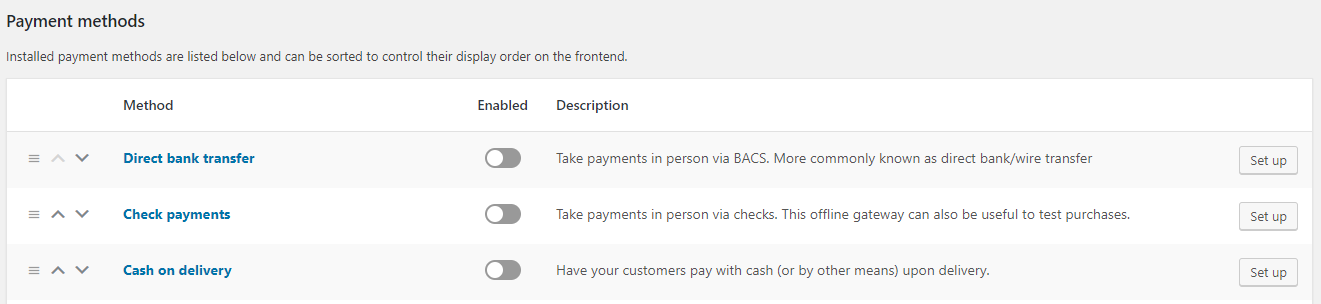
Sobald Ihr Konto genehmigt wurde, können Sie Stripe in Ihr Woocommerce-Plugin in WordPress integrieren. Gehen Sie zurück zu WordPress und gehen Sie zu WordPress->Einstellungen. Klicken Sie auf die oberste Registerkarte für „Zahlungen“. Hier können Sie alle Zahlungsmethoden hinzufügen, die Sie akzeptieren.

Auf der Registerkarte Zahlungsmethoden sehen Sie alle Zahlungsanbieter, die Sie aktivieren können, wenn Sie möchten. Normalerweise sind nur PayPal und Stripe (oder jeder andere Kreditkartenprozessor) gut. Aktivieren Sie die Zahlungsmethode, indem Sie in der Tabelle auf die Schaltfläche „Einrichten“ klicken.
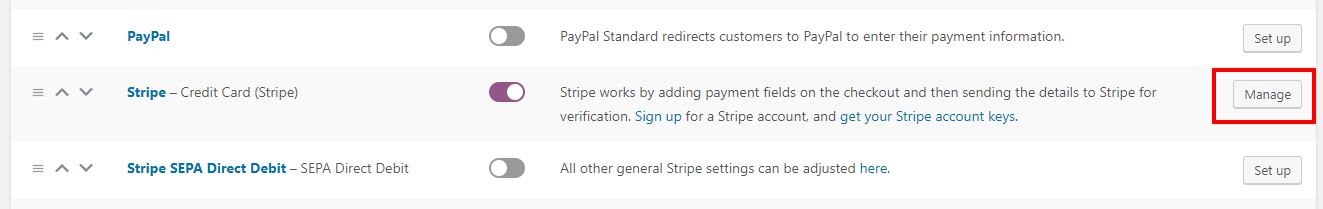
 Um unser Stripe-Konto zu verbinden, müssen wir in der Stripe-Zeile auf die Schaltfläche „Verwalten“ klicken.
Um unser Stripe-Konto zu verbinden, müssen wir in der Stripe-Zeile auf die Schaltfläche „Verwalten“ klicken. 
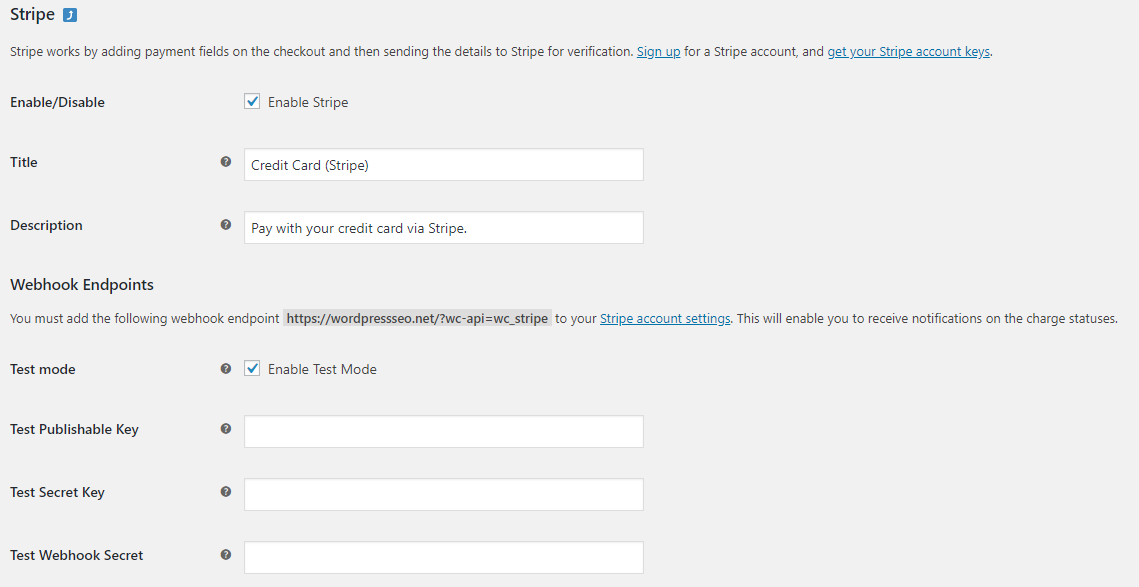
Jetzt müssen Sie die Webhook-Endpunkte von Stripe hinzufügen, damit die beiden miteinander kommunizieren können.

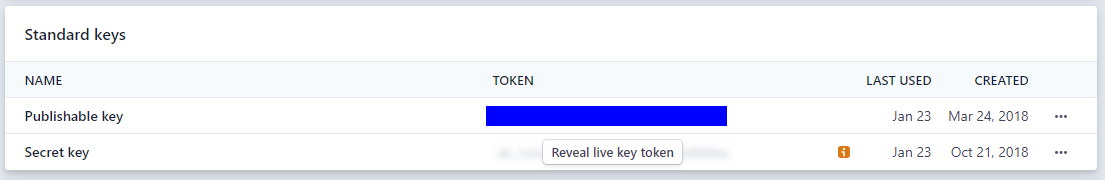
Um Ihre API-Schlüssel in Stripe zu finden, können Sie Ihr Dashboard besuchen und dann auf Entwickler->API-Schlüssel klicken oder einfach hier klicken, während Sie in Ihrem Konto angemeldet sind.

Unter „Standardschlüssel“ sehen Sie einen veröffentlichbaren Schlüssel und einen geheimen Schlüssel. Kopieren Sie einfach diese Werte und fügen Sie sie oben in die WordPress-Endpunkte ein und deaktivieren Sie „Testmodus aktivieren“. Ihr Shop ist jetzt live und bereit, Zahlungen anzunehmen! Es wäre klug, ein WooCommerce-freundliches Design einzurichten, das Sie mit wenigen Klicks einfach installieren können. Hier sind einige der besten WooCommerce-freundlichen WordPress-Themes, die Sie kaufen können.
Beste WooCommerce-Themen
Flach
Flatsome verfügt über mehrere Tools, mit denen Benutzer schnell reagierende Websites erstellen können. Das Thema bietet unbegrenzte Optionen und einen reaktionsschnellen Seitenersteller, sodass Sie alles ohne Codierung erstellen können. Flatsome verfügt über einen einzigartigen UX Builder, mit dem Benutzer Slider, Banner und responsive Seiten erstellen können. Der UX Builder umfasst Drag-and-Drop-Funktionen, Layoutelemente und einen Texteditor.

Benutzer können benutzerdefinierte Optionen für ihre Tablets, Desktops und Mobilgeräte erstellen. Der UX Builder verfügt über eine Optimierungsfunktion, mit der Benutzer responsive Inhalte erstellen können. Flatsome verfügt über ein Slider- und Banner-System, mit dem Benutzer Elemente ablegen können, ohne andere Slider-Plugins verwenden zu müssen. Der UX Builder basiert auf Shortcodes. Benutzer können Inhalte einfach im WordPress-Editor bearbeiten. Alle Shortcodes sind sauber und lesbar. Flatsome hat auch eine umfangreiche Bibliothek. Benutzer können aus mehreren Inhaltselementen, Shopelementen und Layoutelementen wählen. Benutzer haben auch Zugriff auf Hunderte von Voreinstellungen. Mit so vielen verfügbaren Optionen können Benutzer ihre Website so gestalten, wie sie möchten. Das Flatsome-Studio verfügt über Hunderte von vordefinierten Layouts und Abschnitten, die Benutzer ihrer Website hinzufügen können.
Meridian Eins
Meridian One ist ein One-Page-Business-Theme, das die Anpassung fördert. Benutzer können jeden Aspekt ihrer Website über den WordPress-Customizer anpassen.

Meridian One ist perfekt für Benutzer, die ein einfaches Layout und volle Kontrolle über ihre Websites wünschen. Meridian One platziert alles an einem Ort. Benutzer können den Abschnitt, den sie suchen, leicht finden. Die Homepage wird vom WordPress-Customizer gesteuert. Benutzer können Abschnitte deaktivieren, indem sie einfach ein Kontrollkästchen aktivieren. Mit WordPress-Widgets können Benutzer Text hinzufügen oder bearbeiten. Alle Änderungen am Text werden sofort in der Live-Vorschau angezeigt. Das Thema hat über 10 Homepage-Abschnitte und Benutzer können Testimonials, Dienste, Kunden und Funktionen anzeigen. Median One bietet auch persönlichen technischen Support, wenn ein Problem auftritt.
Divi
Divi ersetzt den traditionellen WordPress-Editor durch einen überlegenen visuellen Editor. Benutzer können mühelos effiziente Designs erstellen. Divi bietet benutzerdefinierte CSS-Funktionen. Das Thema gibt Benutzern die volle Kontrolle über ihre Website. Benutzer können eine unbegrenzte Anzahl von benutzerdefinierten Designs speichern und verwalten. Divi enthält globale Elemente und Website-Designeinstellungen. Divi rationalisiert den Designprozess, um die Teamzusammenarbeit zu verbessern. Divi hat über 600 vorgefertigte Website-Layouts. Neue Layouts werden jede Woche zusammen mit verschiedenen Fotos und Symbolen hinzugefügt. Bloom-Popups helfen Benutzern, ihre Marketinglisten zu verbessern. Monarch Social Sharing ermöglicht es Benutzern, ihre Websites in sozialen Medien zu bewerben. Divi Leads Split Testing ermöglicht es Benutzern, ihre Website-Conversions zu steigern.
Dank der Hover-Optionen von Divi können Benutzer Divi-Module in lustige Elemente mit Spezialeffekten verwandeln. Benutzer können ihren Seiten benutzerdefinierte Formen hinzufügen, wodurch Übergänge zwischen Inhaltsabschnitten entstehen. Divi hat auch einen großen Rahmeneditor. Erweiterte Codebearbeitungsfunktionen wie Syntaxhervorhebung, Fehlerberichterstattung und Farbauswahl sind ebenfalls verfügbar. Zu den Filteroptionen gehören Farbton, Helligkeit, Invertieren und Kontrast. Benutzer können innerhalb von Sekunden wesentliche Änderungen an ihrer Seite vornehmen, wodurch sie möglicherweise Stunden Zeit sparen. Mit dem Magic Color Manager können Benutzer ihre eigene Farbpalette erstellen. Mit der Stilerweiterungsfunktion von Divi können Sie mehrere Elemente gleichzeitig aktualisieren. Divi verfügt auch über ein E-Mail-Opt-in-Modul, das das Erfassen von E-Mails und das Erstellen von E-Mail-Listen erleichtert.
Bazar-Shop
Bazar Shop verwendet das Woo Commerce-Plugin, um einen WordPress-betriebenen Shop zu erstellen. Bazar Shop bietet Benutzern unbegrenzte Gestaltungsmöglichkeiten.

Bazar Shop enthält über 300 Shortcodes und mehrere benutzerdefinierte Checkout-Seiten. Bazar Shop enthält mehrere Produkt-Schieberegler, mit denen Benutzer die Bestseller, am besten bewerteten Produkte und Produkte anzeigen können, die im Angebot sind. Es stehen mehrere Zahlungsoptionen zur Verfügung. Bazar Shop hat volle WPMZ-Unterstützung mit einem Widget in der Kopfzeile, um verschiedene Sprachen anzuzeigen. Das Thema unterstützt auch die Suchmaschinenoptimierung und Bazar Shop verfügt über mehrere Schiebereglertypen, aus denen Sie auswählen können.
WooCart
WooCart zielt darauf ab, die Zeit zu verkürzen, die Benutzer für den Aufbau neuer Geschäfte aufwenden, indem der Wartungs- und Geschäftsverwaltungsprozess vereinfacht wird. WooCart ermöglicht es Benutzern, ihre Geschäfte auf Google Cloud-Servern anzuzeigen.
Mit WooCart können Benutzer die langsamsten Seiten in ihrem Geschäft anzeigen.

Die verlustfreie Staging-Funktion ermöglicht es Benutzern, Änderungen an ihrem Staging-Speicher in Echtzeit anzuzeigen. WooCart ist stolz darauf, niedrige Ladezeiten zu bieten. WooCart verfügt über einen 3-Schritte-Ladenassistenten, der die Leute innerhalb von Minuten zu einem Live-Laden führt. WooCart bietet Benutzern unbegrenzte kostenlose Überweisungen. WooCart verfügt über ein umfangreiches Sicherheitssystem, einschließlich täglicher Backups und sofort einsatzbereitem HTTPS. WooCart verwendet ein Content Delivery Network, um die Ladezeit verschiedener Bilder zu erhöhen. WooCart legt alle Bilder in einem Speicher ab, wodurch die Größe verringert und die Nutzung des verfügbaren Speicherplatzes optimiert wird. Mit WooCart können Benutzer die Plugins anzeigen, die die meisten Ressourcen verwenden, damit sie bessere Alternativen finden können.
Der Einzelhändler
The Retailer spricht Menschen an, die zum ersten Mal online verkaufen. The Retailer möchte Menschen helfen, Websites zu erstellen, ohne viel Erfahrung im Webdesign zu haben.

Der Händler hat ein flexibles Shop-Layout. Benutzer haben die Möglichkeit, Produkte oder Kategorien anzuzeigen. Sie können auch die Anzahl der Produkte pro Zeile und Seite ändern. Der Händler enthält horizontale und vertikale Seitenleisten. Der Einzelhändler verfügt über eine Katalogmodusfunktion. Mit mehreren Kopfzeilenoptionen können Benutzer Farben, Schriftgrößen und Ausrichtungen ändern.