Produkte und Produktkategorien in WooCommerce ausblenden (vollständige Anleitung)
Veröffentlicht: 2023-12-29Manchmal möchten Sie einige Produkte oder Daten nicht in Ihrem WooCommerce anzeigen. In diesem Artikel erfahren Sie, wie Sie Produkte, ganze Produktkategorien oder bestimmte Produktdaten in WooCommerce ausblenden. Ich habe versucht, anhand von Beispielen die wichtigsten Tipps zu diesem Thema zu bekommen!
Inhaltsverzeichnis
- So verbergen Sie Produktkategorien in WooCommerce
- Bestimmte Produkte ausblenden
- Entfernen Sie verwandte Produkte
- Produktpreis, SKU oder Kategorie auf der Produktseite ausblenden
- So ändern Sie Produktdaten in WooCommerce in großen Mengen
So verbergen Sie Produktkategorien in WooCommerce
Beginnen wir mit größeren Rätseln. Möglicherweise möchten Sie die gesamten Produktkategorien in WooCommerce zu Test- oder temporären Entwicklungszwecken ausblenden . Egal aus welchem Grund, Sie können die integrierten Theme-/Woo-Einstellungen verwenden, WooCommerce-Shortcodes anpassen, um nur Produkte aus den gewünschten Kategorien anzuzeigen, oder benutzerdefinierten Code, ein Plugin oder eine Kombination dieser Optionen verwenden.
Produktkategorie in WooCommerce entfernen
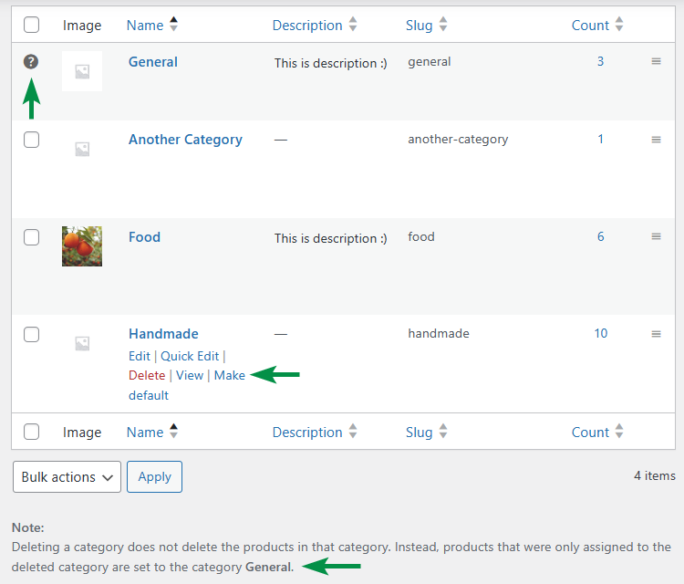
Wenn Sie eine bestimmte Kategorie für Ihre Produkte ausblenden möchten und diese Kategorie in Zukunft nicht mehr verwenden möchten, besteht die schnellste Lösung darin, die WooCommerce-Produktkategorie vollständig zu löschen.

Sie können Massenaktionen verwenden, wenn Sie mehrere Kategorien gleichzeitig löschen müssen. Ihre Produkte werden in eine Standardkategorie übertragen, aber natürlich können Sie die Standardkategorie ändern, bevor Sie eine Kategorie löschen , sodass Produkte in der gewünschten Kategorie landen ️.

Ebenso können Sie einige WooCommerce-Produktkategorien ausblenden, indem Sie den Kategorienamen ändern und sie zu einer untergeordneten Kategorie machen, sodass sie keine übergeordnete Kategorie mehr ist.

Passen Sie die WooCommerce-Shortcodes an – schließen Sie Kategorien aus
Sie können Produktkategorien in WooCommerce auch ausblenden, indem Sie die Shortcodes ändern . Natürlich, wenn Sie WooCommerce-Shortcodes in Ihren Beiträgen oder Seiten verwenden, um Produkte anzuzeigen.
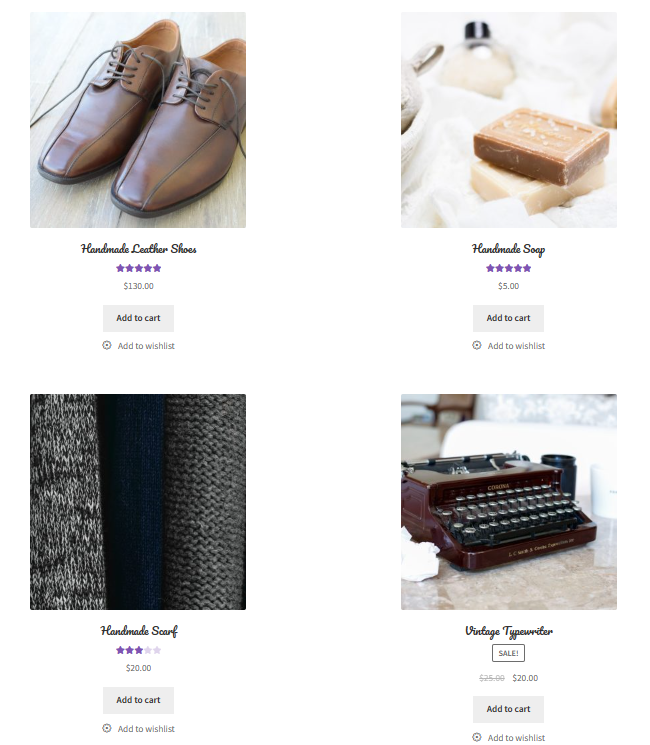
Sie können beispielsweise alle Produkte anzeigen, aber diejenigen aus einer oder mehreren Kategorien auslassen , indem Sie den Shortcode verwenden: products Category="food, another-category, general" cat_operator="NOT IN" orderby="rating" order="DESC" limit ="4" Spalten="2":

Käufer sehen Produkte aus allen Kategorien mit Ausnahme der drei, die ich im Shortcode hinzugefügt habe.

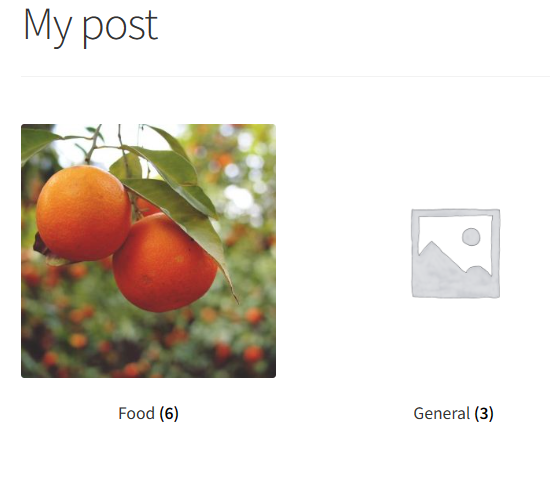
Es ist auch möglich, die Liste der ausgewählten Kategorien mit dem Shortcode „product_categories ids="" columns="4" anzuzeigen (ich habe in meinen Beispielen zwei Kategorie-IDs ausgewählt):

Sie können die ID jeder WooCommerce-Produktkategorie finden, indem Sie mit der Maus über den Link Bearbeiten unter Produkte → Kategorien innerhalb der angezeigten URL fahren (achten Sie auf den Wert von tag_ID ).
Passen Sie die Anzeige-/Designoptionen von WooCommerce an
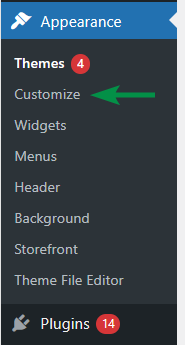
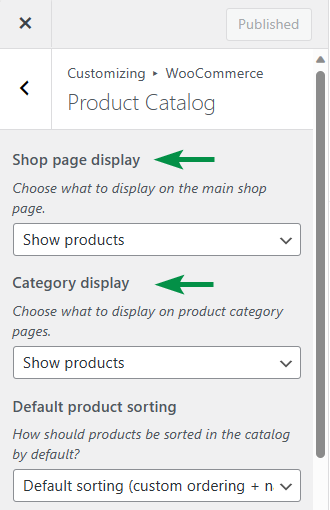
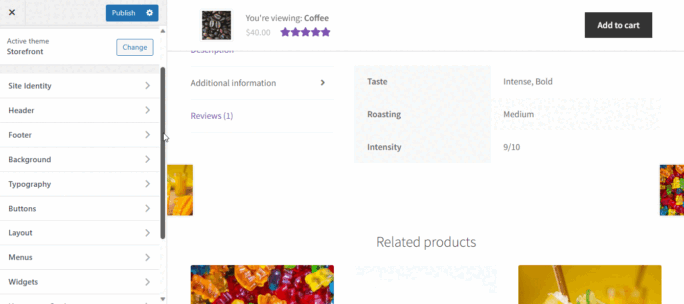
Die letzte Option, wenn Sie kein Plugin oder benutzerdefinierten Code verwenden möchten, ist die Verwendung der Theme-Optionen . Gehen Sie zu Erscheinungsbild → Anpassen (in meinem Beispiel verwende ich Storefront).

Gehen Sie dann zu WooCommerce → Produktkatalog und wählen Sie aus, was standardmäßig auf der Shop-Seite und der Kategorieseite angezeigt werden soll.

Natürlich haben Sie mit WooCommerce-Shortcodes oder dem Umbenennen/Löschen der spezifischen Produktkategorie eine bessere Kontrolle. Sie können beispielsweise auch benutzerdefinierten Code zur Datei „functions.php“ des Themes hinzufügen , um die Anzeige von Produkten in Ihrem Shop vollständig auszublenden, indem Sie WooCommerce Product Query einbinden .
Bestimmte Produkte ausblenden
Um einige WooCommerce-Produkte auf den Standard-Shopseiten auszublenden , können Sie sie in den Papierkorb verschieben (sie können wiederhergestellt werden, sodass sie nicht vollständig gelöscht werden) ️.

Sie können die Produktsichtbarkeit auch auf „versteckt“ ändern, sodass sie auf den Standardseiten nicht angezeigt werden.

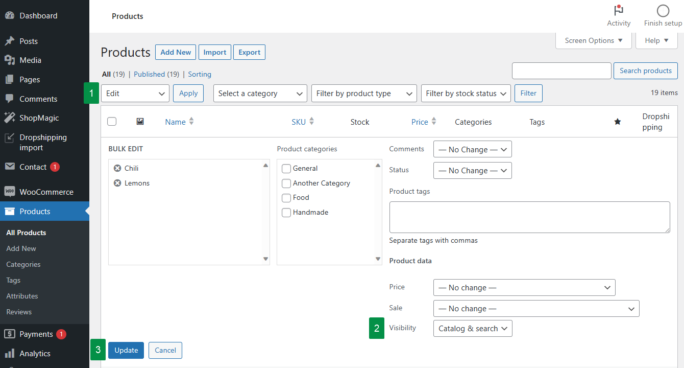
Dies ist auch mit der Option „Schnellbearbeitung“ und durch die gleichzeitige Bearbeitung mehrerer Produkte möglich.

Wenn Sie die WooCommerce-Shortcodes verwenden, können Sie mithilfe von IDs, SKUs und Sichtbarkeit entscheiden, welche Produkte angezeigt werden sollen, oder Produkte basierend auf dem spezifischen Attribut (und seinen Begriffen), Tags oder Kategorien mit NOT_IN für terms_operator, tag_operator und cat_operator ausblenden. Sehen wir uns drei Beispiele für den Shortcode zum Ändern der Produkte an, die Sie in WooCommerce anzeigen/ausblenden.
Zeigen Sie bestimmte Produkte basierend auf IDs an
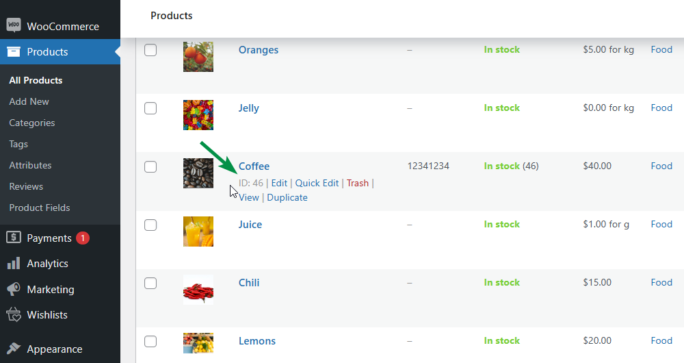
Erstens können Sie den Shortcode „products ids="100,120,140" verwenden, um nur diese drei Produkte anzuzeigen. Sie finden die Produkt-ID, indem Sie in WooCommerce mit der Maus über das Produkt in der Produktliste fahren.

Blenden Sie alle WooCommerce-Produkte außer den vorgestellten aus
Als Nächstes können Sie den Shortcode verwenden, um nur vorgestellte Produkte anzuzeigen: products Visibility="featured", zum Beispiel, wenn Sie die besten Artikel in einem Blog-Beitrag teilen möchten. Welche Produkte aufgeführt sind, finden Sie in der Produktliste in WooCommerce:

Blenden Sie WooCommerce-Produkte basierend auf Attribut, Tag und Kategorie aus
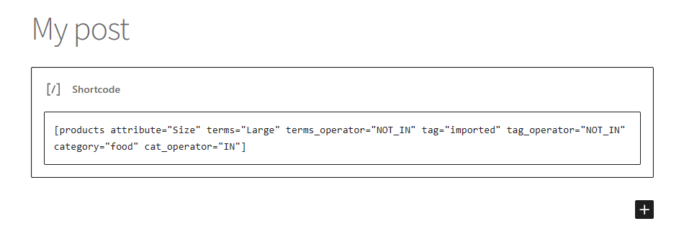
Schließlich können Sie den Produkt-Shortcode mit einigen Parametern verwenden, um Produkte mit einigen Attributen, Tags oder Kategorien auszublenden . Verwenden Sie products attribute="Size" terms="Large" terms_operator="NOT_IN" tag="imported" tag_operator="NOT_IN" Category="food" cat_operator="IN", um große Produkte oder Produkte mit dem Tag „importiert“ auszublenden diejenigen aus anderen Kategorien als „Lebensmittel“.

Entfernen Sie verwandte Produkte
Manchmal möchten Sie die Anzeige des Abschnitts „Ähnliche Produkte“ auf der Produktseite ausblenden . Es gibt drei Möglichkeiten , den Abschnitt „Ähnliche Produkte“ auf der Produktseite auszublenden .

Verwenden Sie CSS
Der erste ist ganz einfach. Fügen Sie section.related.products {display:none;} zum CSS des Themes hinzu, zum Beispiel unter Appearance → Customize → Additional CSS .

Möglicherweise können Sie auch Ihre Theme-Einstellungen verwenden – suchen Sie nach dem Abschnitt „Ähnliche Produkte“.
Passen Sie die Vorlage an
Wenn Sie Zugriff haben und dies tun möchten, können Sie die Produktvorlage in Ihrem Theme (oder Child-Theme) anpassen und dort den Abschnitt „Ähnliche Produkte“ löschen. Dann müssen Sie es natürlich nicht mit CSS verstecken. Dieser Ansatz eignet sich besser zur Optimierung (weniger Code und schöne HTML-Struktur). Einige Themes können auch das Standardlayout überschreiben.
Entfernen Sie die Aktion „Ähnliche Produkte“.
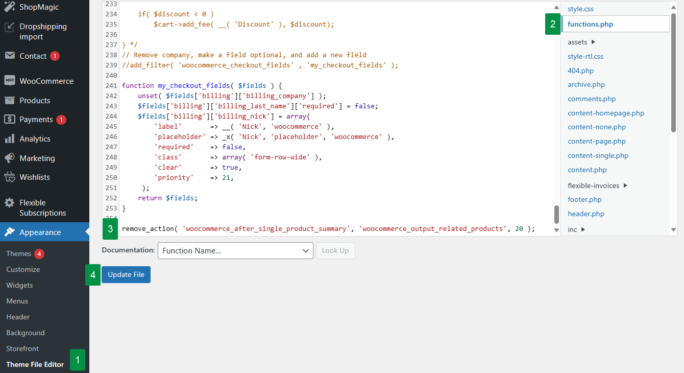
Schließlich können Sie die Aktion zum Generieren verwandter Produkte aus den einzelnen Produktseiten mit dem folgenden Code entfernen (fügen Sie ihn zur „functions.php“ Ihres Themes hinzu – denken Sie daran, nachdem Sie Ihr Theme geändert oder aktualisiert haben). Ich habe Ihnen auch einen Code gegeben, mit dem Sie Upsell-Produkte ausblenden können.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

Meiner Meinung nach ist diese Option der schnellste Weg, den Abschnitt „Ähnliche Produkte“ auszublenden ️.
Produktpreis, SKU oder Kategorie auf der Produktseite ausblenden
Das letzte Problem im Zusammenhang mit dem Ausblenden von Produkten, das ich Ihnen zeigen wollte, ist das Entfernen bestimmter Informationen von der Produktseite . Zum Beispiel der Produktpreis, die Artikelnummer oder die Kategorie.
Sie können dies ähnlich wie das Ausblenden des Abschnitts „Ähnliche Produkte“ mit einer der folgenden Methoden tun ️.
Verwenden Sie CSS
Der einfachste und effektivste Weg besteht darin, den Produktpreis, die SKU und die Kategorie mit der entsprechenden CSS-Deklaration auszublenden. Um beispielsweise den Produktpreis auszublenden (ich weiß nicht, warum Sie das tun möchten), könnten Sie Folgendes verwenden: body.single-product p.price {display:none;} oder sogar im Detail für reguläre Preise und Sonderangebote : body.single-product p.price del {} und body.single-product p.price ins {} .
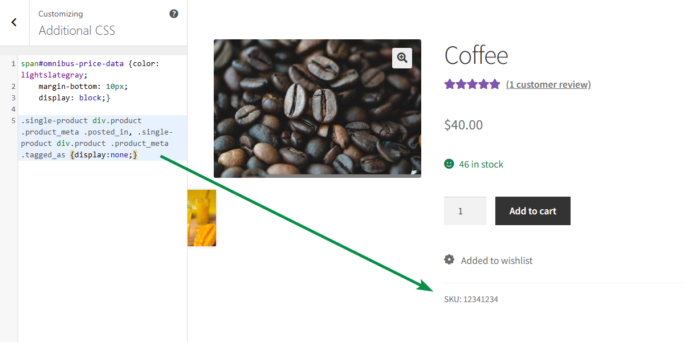
Um SKU, Tags oder Produktkategorien auszublenden, ist es am besten , die Metaelemente mit CSS auszublenden : .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
Wie Sie sich vorstellen können, könnten Sie mit dem ausgewählten Teil der CSS-Deklaration nur ein oder zwei Metaelemente ausblenden, z. B. .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
Dieser Ansatz ist recht effizient und schnell . In meinem Beispiel wollte ich nur die Produkt-SKU anzeigen. Wie bereits erwähnt, fügen Sie den benutzerdefinierten CSS-Code zur style.css, zum CSS-Editor des Themes oder zu „Zusätzliches CSS“ unter „Darstellung“ → „Anpassen“ hinzu.

Passen Sie die Vorlage an
Sie können auch die PHP-Vorlagendateien in Ihrem Theme (Child-Theme) anpassen und die Informationen für die einzelnen Produktseiten entfernen/verwalten.
WooCommerce-Aktion entfernen
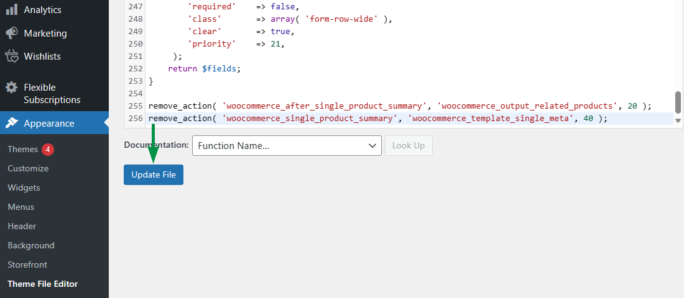
Entfernen Sie abschließend den gesamten Meta-Bereich auf der Produktseite mit einer einzigen Codezeile . Fügen Sie es der Datei „functions.php“ Ihres Themes hinzu (fügen Sie es erneut hinzu, nachdem Sie das Theme geändert oder aktualisiert haben) ️.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

Dieser Ansatz ist nicht der beste, wenn Sie einen Teil des Metas belassen möchten, aber Sie können in dieser Aktion jederzeit eine benutzerdefinierte Funktion verwenden, anstatt sie zu entfernen. Verwenden Sie dazu:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
So ändern Sie Produktdaten in WooCommerce in großen Mengen
Standardmäßig ermöglicht WooCommerce Ihnen die schnelle Aktualisierung der Produktdaten mit der Option „Schnellbearbeitung/Bearbeiten“ auf dem Produktbildschirm.
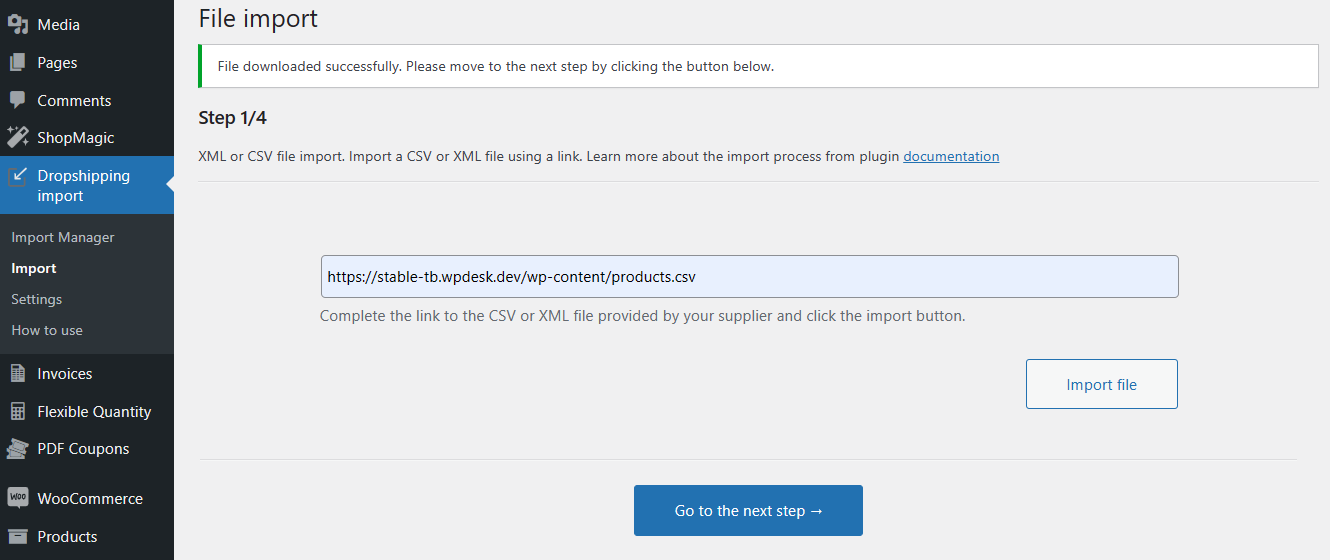
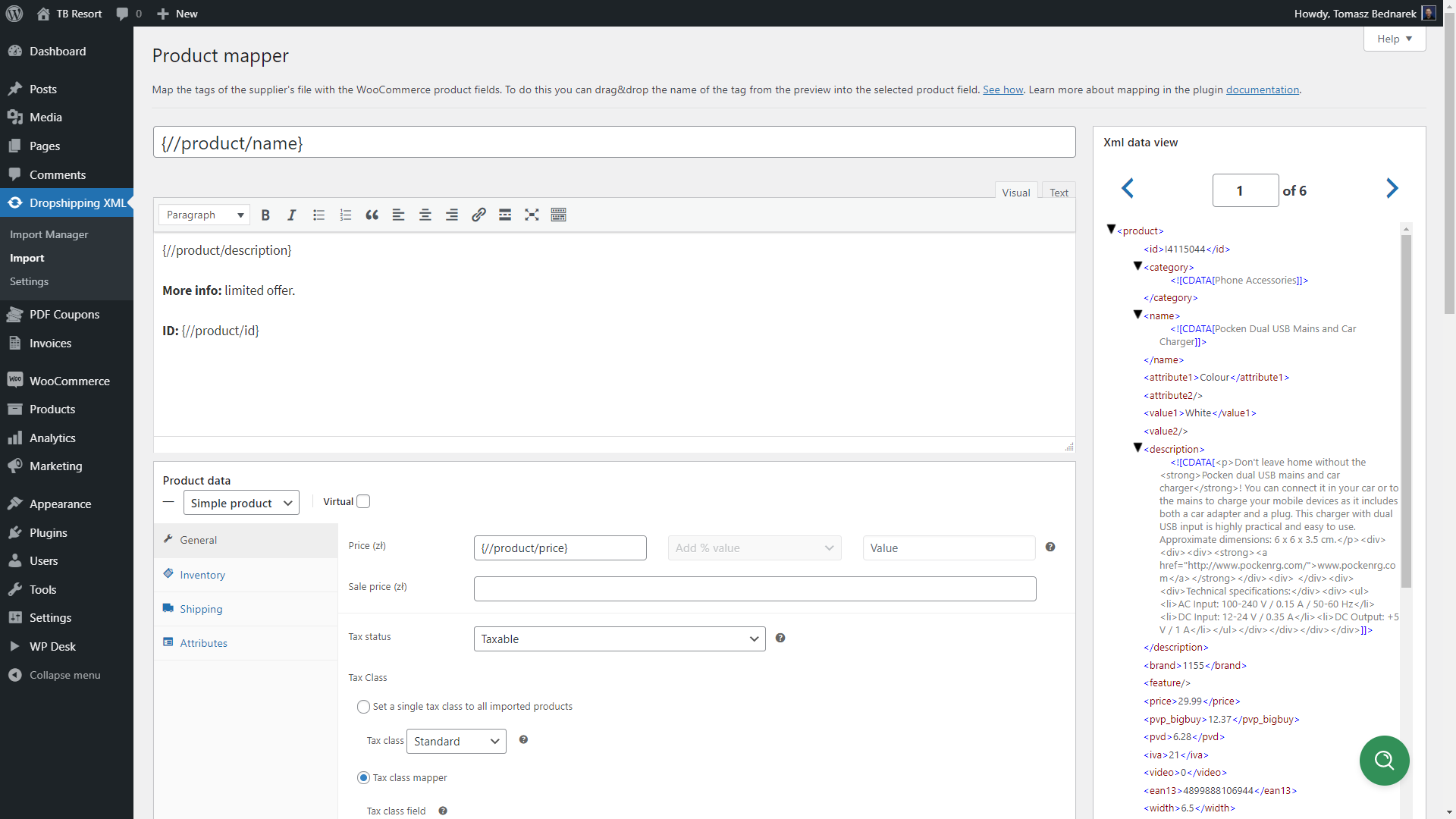
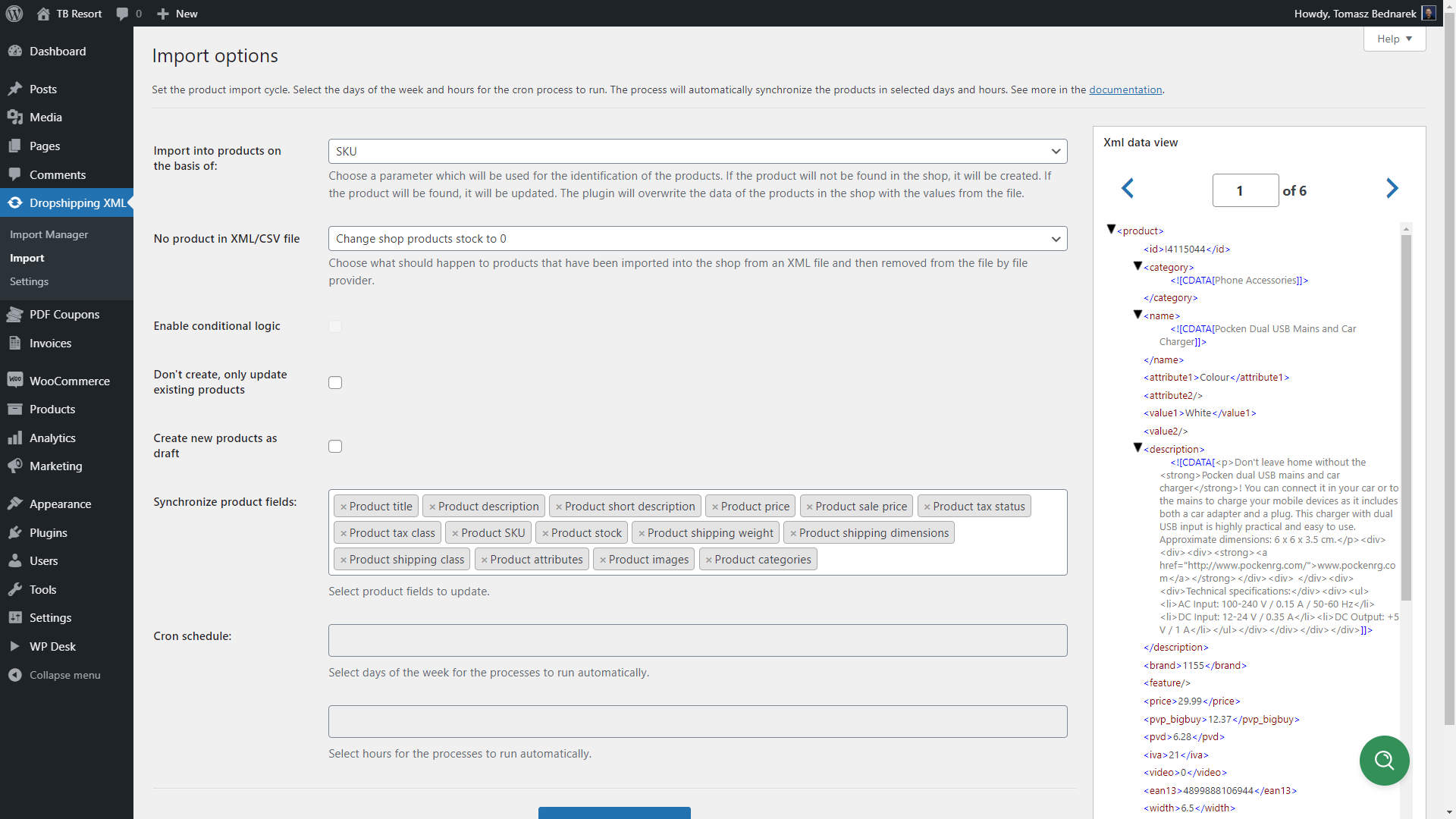
Wenn Sie daran interessiert sind, Produktdaten in großen Mengen zu aktualisieren oder Produkte in WooCommerce zu importieren, möchte ich Ihnen noch einen Tipp geben. Nutzen Sie unser kostenloses WooCommerce-Produktimport-Plugin, um Produkte in wenigen Minuten zu importieren und zu aktualisieren !



Laden Sie das kostenlose Plugin herunter !
Dropshipping-Importprodukte für WooCommerce
Importieren und synchronisieren Sie Großhandelsprodukte mit WooCommerce-Produkten. Erhöhen Sie die Marge auf die Preise importierter Produkte. Verwenden Sie bedingte Logik. Erleichtern Sie Ihre Arbeit.
Aktive Installationen: 1.000+ |WordPress-Bewertung:
Zusammenfassung
Heute habe ich Ihnen gezeigt, wie Sie Produkte, Produktkategorien und spezifische Produktdaten auf der WooCommerce-Produktseite ausblenden .
Wenn Sie Fragen zum Ausblenden der Kategorie oder zu unserem Produktimport-Plugin für WooCommerce haben, hinterlassen Sie unten einen Kommentar.
Abschließend ermutige ich Sie, unsere Blog-Beiträge zu lesen, zum Beispiel über WooCommerce-Shortcodes , WooCommerce-SEO oder WordPress-Design und -Entwicklung !
