WooCommerce: Warum und wie man Produktfilter verbessert
Veröffentlicht: 2022-08-23
E-Commerce-Kunden finden oft nicht schnell und einfach, wonach sie suchen. Dafür gibt es viele Gründe, die von schlechtem Seitendesign bis hin zu fehlenden Such- und Filteroptionen reichen.
Indem Sie die Produktfilter in Ihrem WooCommerce-Onlineshop verbessern, können Sie Kunden dabei helfen, ihre Suche einzugrenzen. Dies erleichtert es ihnen, die gesuchten Produkte zu finden.
In diesem Tutorial zeigen wir Ihnen, wie Sie erweiterte Produktfilter hinzufügen, und erklären, warum Sie dies tun sollten.
Warum brauche ich bessere Produktfilter?
WooCommerce wird standardmäßig mit grundlegenden Produktfiltern geliefert. Sie ermöglichen es Kunden, Produkte nach Preis, Bewertung oder Attributen zu filtern. Jeder Filter hat einen bestimmten Stil und bietet nicht viele Optionen.
Wenn Sie einen großen Produktkatalog haben, müssen Sie es Ihren Kunden leicht machen, Ihre Produkte zu filtern und schnell zu finden, wonach sie suchen. Dazu müssen Sie die Produktfilter in Ihrem WooCommerce-Shop verbessern.
Laut einer Studie von Econsultancy verzeichnete ein Kilt-Einzelhändler buyakilt.com einen Anstieg der Konversionen um 26 % und einen satten Umsatzanstieg um 76,1 %, nachdem er einen Produktfilter implementiert hatte, der Besuchern die Möglichkeit gab, nach Kilt-Typ und Kilt-Muster einzukaufen.
Produktfilter helfen dabei, die Auswahl einzugrenzen und gleichzeitig die Sichtbarkeit der Produkte für die Produkttypen zu verbessern, nach denen Kunden suchen. Indem Sie die Produktfilter in WooCommerce verbessern, können Sie es Ihren Kunden erleichtern, genau das zu finden, wonach sie suchen, und auch die Benutzererfahrung verbessern.
Auswahl eines Filter-Plugins für WooCommerce-Produkte
Wenn es um die Auswahl eines WooCommerce-Produktfilter-Plugins geht, möchten Sie sicherstellen, dass Sie sich an einen vertrauenswürdigen Entwickler wenden.
Suchen Sie nach einem hochwertigen Plugin mit den Funktionen, die Sie für Ihren Online-Shop benötigen. Es hilft auch, Kundenrezensionen zu lesen, um mehr über die Erfahrungen anderer Leute mit dem Plugin zu erfahren.
Aus technischer Sicht sind dies die Funktionen, auf die Sie in einem Produktfilter-Plugin für WooCommerce achten sollten:
- Funktionieren die Produktfilter mit AJAX oder Seitenneuladen? Oder kann man sich für beides entscheiden?
- Nach welchen Daten können Kunden filtern, um ihre Suche einzugrenzen?
- Welche Arten von Filtern gibt es?
- Auf welchen WooCommerce-Seiten können Sie Produktfilter hinzufügen?
- Sieht das Plugin professionell und gut gestaltet aus?
Diese Fragen helfen Ihnen, das richtige Produktfilter-Plugin für Ihren Online-Shop zu finden.
Einführung von WooCommerce-Produktfiltern

Mit dem WooCommerce-Produktfilter-Plugin von Barn2 können Sie individuelle Produktfilter erstellen, sie nach Belieben in Gruppen strukturieren und überall auf Ihrer Website anzeigen.
Sie können wählen, ob Produktfilter mit AJAX funktionieren (Kunden sehen gefilterte Produkte sofort) oder Seite neu laden (Kunden sehen Ergebnisse, nachdem sie auf die Schaltfläche „ Filter anwenden “ geklickt haben).
Das WooCommerce-Produktfilter-Plugin kann so konfiguriert werden, dass Produkte im gesamten Produktkatalog oder nur auf der aktuellen Seite gefiltert werden.
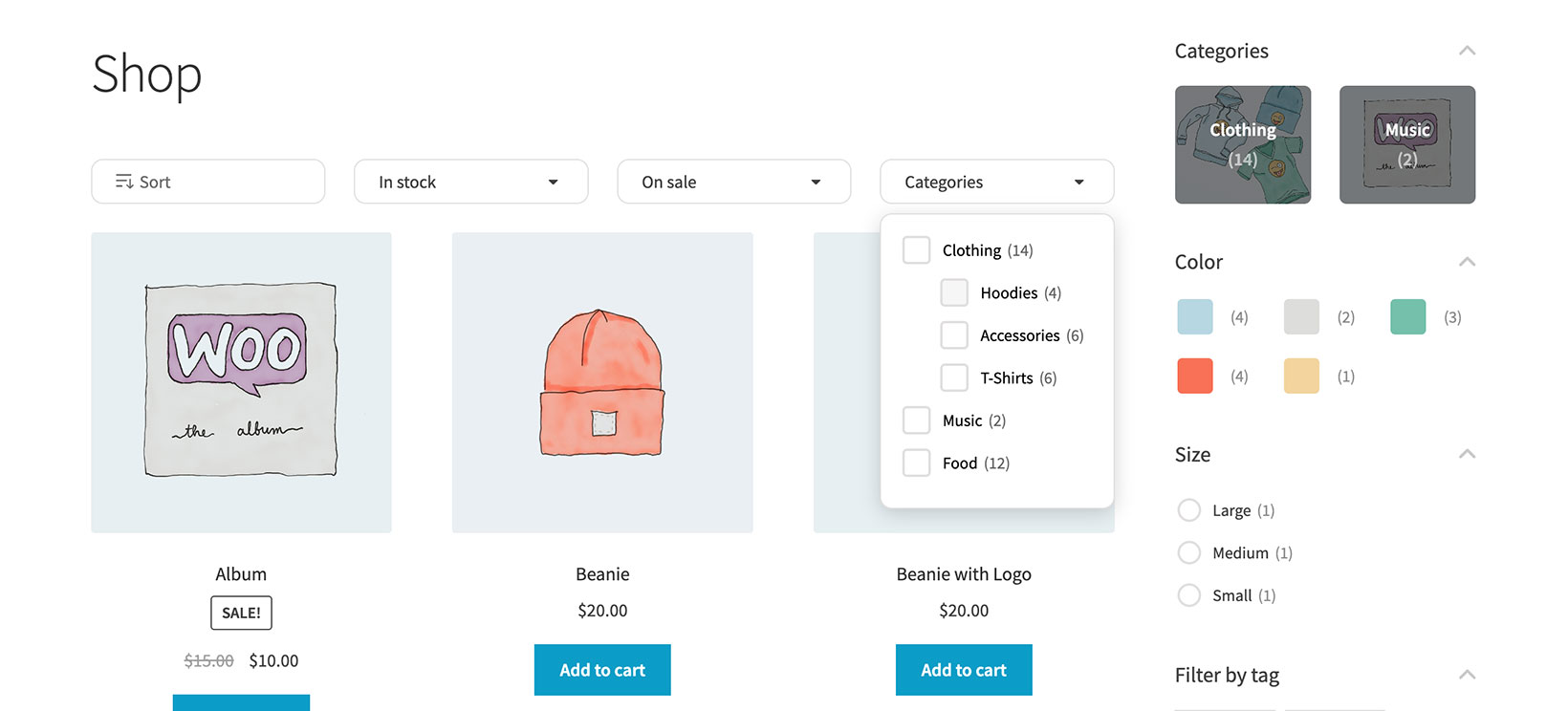
Es stehen zahlreiche Filter zur Auswahl, darunter Kategorien, Attribute, Farben, Tags, benutzerdefinierte Taxonomien, Preis, Bewertungen, Lagerbestand und Verkaufsstatus. Darüber hinaus zeigt das Plugin nur gültige und relevante Produktfilter im Frontend an, dh keine leeren Filter.
Die verschiedenen Filterstile umfassen Dropdowns, Optionsfelder, Kontrollkästchen, Farbfelder, Bilder, Tag-Clouds, Etiketten, Preisregler und mehr.
Als Ladenbesitzer können Sie das WooCommerce-Produktfilter-Plugin so konfigurieren, dass es die bestmögliche Benutzererfahrung für die von Ihnen verkauften Produkttypen bietet.
So fügen Sie WooCommerce erweiterte Produktfilter hinzu
Wie wir gesehen haben, ist der einfachste Weg, Produktfilter zu verbessern, die Verwendung des richtigen WooCommerce-Plugins. So können Sie Ihrem Online-Shop mit WooCommerce-Produktfiltern erweiterte Produktfilter hinzufügen.
Schritt #1: Holen Sie sich das Filter-Plugin für WooCommerce-Produkte
Holen Sie sich das WooCommerce-Produktfilter-Plugin. Sie erhalten die Plugin-Dateien zusammen mit einem Lizenzschlüssel in einer Bestätigungs-E-Mail.
Melden Sie sich im WordPress-Adminbereich an. Installieren und aktivieren Sie das WooCommerce-Produktfilter-Plugin.
Der Plugin-Setup-Assistent wird geöffnet. Dies führt Sie durch die Eingabe Ihres Lizenzschlüssels und die Auswahl der Haupteinstellungen für Ihre Filter.
Schritt Nr. 2: Erstellen Sie Produktfilter
Gehen Sie zur Seite Produkte → Filter und öffnen Sie entweder die Standardfiltergruppe (die für Sie hinzugefügt wurde) oder erstellen Sie Ihre eigene. Erstellen Sie die Schaltfläche „Neuen Filter hinzufügen“ und fügen Sie Informationen wie den Namen, den Filterstil und die Daten hinzu, nach denen Sie filtern möchten. Es gibt viele Möglichkeiten, ein Spiel zu spielen, um zu sehen, welche für Ihre spezifischen Produkte am besten geeignet sind.

Wenn Sie beispielsweise einen Kategoriefilter erstellen möchten, setzen Sie die Filterdatenoption auf Kategorien . Sie können dann aus vielen Stilen auswählen, die zum Filtern nach Kategorien in WooCommerce verfügbar sind. Dazu gehören Dropdown-Listen, Kontrollkästchen, Optionsfelder und anklickbare Bilder oder Textwolken.
Wenn Sie einen Attributfilter in WooCommerce erstellen, gibt es noch mehr Optionen. Sie können den Stil und das anzuzeigende globale Attribut auswählen. Alternativ gibt es eine Filteroption für intelligente Attribute, die dynamisch Attributfilter anzeigt, die den Produkten auf der aktuellen Seite entsprechen. Dies erspart Ihnen das manuelle Anzeigen unterschiedlicher Filtergruppen auf verschiedenen Seiten in Ihrem Shop.
Erstellen Sie so viele Filter, wie Sie für Ihren Produktkatalog benötigen. Wenn Sie auf verschiedenen Seiten unterschiedliche Filter anzeigen möchten, erstellen Sie für jeden Satz eine Filtergruppe.
Schritt Nr. 3: Fügen Sie Produktfilter zu Shop-Seiten hinzu
Nachdem Sie einige Filter hinzugefügt haben, können Sie damit beginnen, sie in Ihrem Shop anzuzeigen. Es gibt zwei Möglichkeiten, dies zu tun, je nachdem, wo die Filter angezeigt werden sollen.
Als Sie den Einrichtungsassistenten in Schritt 1 ausgeführt haben, ist Ihnen möglicherweise eine Option aufgefallen, mit der eine bestimmte Filtergruppe über allen Ihren Shop-Seiten angezeigt werden kann. Dies ist eine großartige Option, wenn Filter oben in der Produktliste angezeigt werden sollen. Um zu dieser Einstellung zurückzukehren, gehen Sie zu Produkte > Filter > Einstellungen .
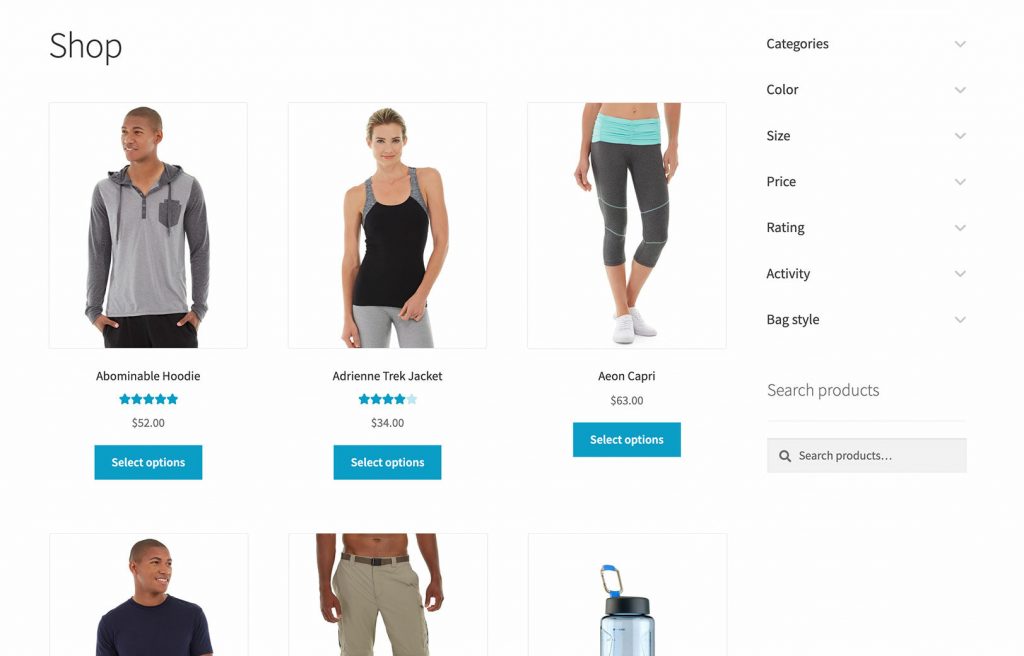
Sie können Ihrer Shop-Seitenleiste auch Filter-Widgets hinzufügen. Dies kann anstelle von Filtern über dem Shop sein, oder Sie können beides tun. Wenn Sie beispielsweise beides tun, werden möglicherweise einige Filter über der Produktliste und andere Filtertypen in der Seitenleiste angezeigt. Dies schafft ein wirklich immersives Erlebnis für Ihre Kunden.
Um Filter-Widgets hinzuzufügen, gehen Sie im WordPress-Adminbereich zu Aussehen / Widgets . Fügen Sie das Widget „Produktfilter“ zu Ihrer Shop-Seitenleiste hinzu und wählen Sie eine Filtergruppe aus.
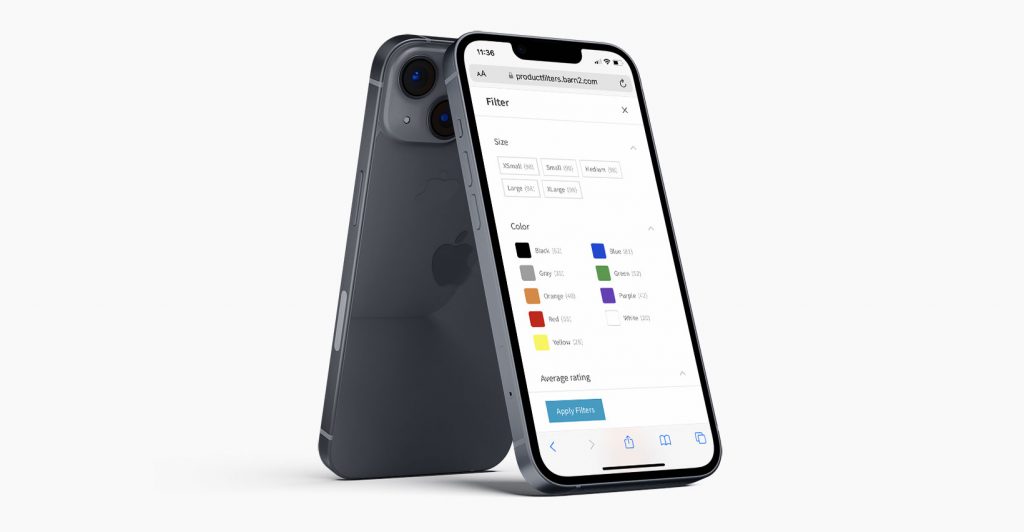
(Hinweis: Da die meisten mobilen Websites keine Seitenleisten-Widgets anzeigen, blendet das WooCommerce-Filter-Plugin diese Widgets auf Mobilgeräten aus. Stattdessen können mobile Benutzer auf eine Schaltfläche klicken, um Filter in einem Popup-Slideout-Bedienfeld anzuzeigen. Clever!)
Es gibt auch erweiterte Möglichkeiten, Filter in anderen Teilen Ihres Shops anzuzeigen, beispielsweise in einem Elementor- oder Gutenberg-Block. Sie tun dies, indem Sie dort, wo die Filter erscheinen sollen, einen Shortcode hinzufügen. Es ist superflexibel, also lesen Sie die Filter-Plugin-Dokumentation für alle Details.
Bonus: Bearbeiten Sie die Sichtbarkeit des Produktfilters
Mit dem WooCommerce-Produktfilter-Plugin können Sie auswählen, wie die Produktfiltergruppe angezeigt werden soll, wenn ein Kunde zum ersten Mal auf der Shop-Seite landet. Sie können wählen zwischen:
- Filter standardmäßig ausblenden – Um Platz zu sparen, können Sie die Produktfilter zunächst ausblenden. Kunden können die Filter anzeigen, indem sie auf eine Schaltfläche klicken. Sie können auch den Text der Schaltfläche Filter anzeigen ändern. Sie können dies entweder auf dem Handy und/oder dem Desktop tun.
- Kunden erlauben, Filter zu öffnen und zu schließen – Wenn Sie viele Filter oder Produktattribute haben, können diese viel Platz auf der Seite einnehmen. Um dies zu reduzieren, aktivieren Sie die Option, jeden Filter zusammenklappbar zu machen. Sie können die Schalter standardmäßig entweder auf offen oder geschlossen einstellen, und Kunden können klicken, um jeden Filter anzuzeigen/auszublenden. Das sieht wirklich ordentlich aus und ist eine gute Möglichkeit, Platz zu sparen und gleichzeitig erweiterte WooCommerce-Filter für Kunden bereitzustellen.

Standardmäßig blendet das Plug-in WooCommerce Product Filters Filter auf Mobilgeräten aus und zeigt sie auf Desktop-Geräten an. Das liegt daran, dass auf Bildschirmen in voller Größe mehr Platz zum Spielen vorhanden ist. Daher ist es im Allgemeinen gut, die Filter die ganze Zeit sichtbar zu haben.
Verwandeln Sie Ihren Shop mit dem besten WooCommerce-Filter-Plugin
Die in WooCommerce integrierten Produktfilteroptionen reichen nicht aus, um Kunden dabei zu helfen, Produkte schnell und einfach zu finden. Stattdessen benötigen Sie ein erweitertes Produktfilter-Plugin, mit dem Kunden ihre Suche einfach eingrenzen können. Dies hilft ihnen, die gesuchten Produkte schneller zu finden.
Mit dem WooCommerce-Produktfilter-Plugin können Sie alle Arten von Produktfiltern erstellen, sie logisch gruppieren und in wenigen Schritten zu Ihren WooCommerce-Shopseiten hinzufügen. Es ist perfekt für Geschäfte mit großen Produktkatalogen.
Sind Sie bereit, den Einkauf in Ihrem Geschäft zu beschleunigen? Holen Sie sich noch heute WooCommerce-Produktfilter!
