WooCommerce: Wie aktiviere ich Produktfilter (dh „Ajax-Filter“)?
Veröffentlicht: 2018-08-22
Wenn Ihr WooCommerce-Shop viele Produkte hat, können Online-Kunden leicht verloren gehen. Möglicherweise müssen viel zu viele Seiten besucht werden („Produktpaginierung“), bevor das gesuchte Produkt gefunden wird. Unnötig zu erwähnen, dass dies ein großer Verlust für Ihr Unternehmen ist. Möglicherweise kommen sie nie wieder.
Wenn Sie auf beliebten E-Commerce-Websites wie Amazon und eBay einkaufen, wissen Sie, dass sie jeweils etwa eine Milliarde Produkte anbieten. Glücklicherweise bieten diese Websites zusätzlich zu der sehr nützlichen Suchleiste „ Produktfilter “ in der Seitenleiste. Sie können nach Preis, Bewertungen, Tag, Kategorie usw. filtern; Die Website wird nicht „aktualisiert“, sondern die gefilterten Ergebnisse werden sofort auf derselben Seite zurückgegeben .
Diese werden als „ Ajax-Produktfilter “ bezeichnet (Ajax ist eine Reihe von Anwendungen, die im Hintergrund ausgeführt werden, ohne eine Aktualisierung der Website-Seite zu erzwingen). Und wie Amazon und eBay Ihnen gerade bewiesen haben, sind diese Filter ein absolutes Muss, wenn Sie über 100 WooCommerce-Produkte haben.
Zum Glück gibt es dafür Plugins. Und sie sind entweder kostenlos oder ziemlich billig, wenn Sie diese geringen Kosten mit Ihrem potenziellen Return on the Investment (ROI) vergleichen.
Außerdem, wenn Sie viele Produkte haben, haben Sie auch bereits mehrere WooCommerce-Produktkategorien, Produkt-Tags, Produktattribute, benutzerdefinierte Produktfelder, Preise, Lagerstatus. Das bedeutet, dass die Implementierung von Ajax-Produktfiltern in Ihrem WooCommerce-Shop eine Sache von 10 Minuten sein kann : Aktivieren Sie das Plugin, wählen Sie die Filterkriterien aus und Ihre Benutzer sehen automatisch ein glattes Filter-Widget in der Seitenleiste!
Also, was sind die besten „WooCommerce Ajax Product Filter“-Plugins?
1. WooCommerce-Standard-Produktfilter-Widgets (KOSTENLOS)
Überraschung
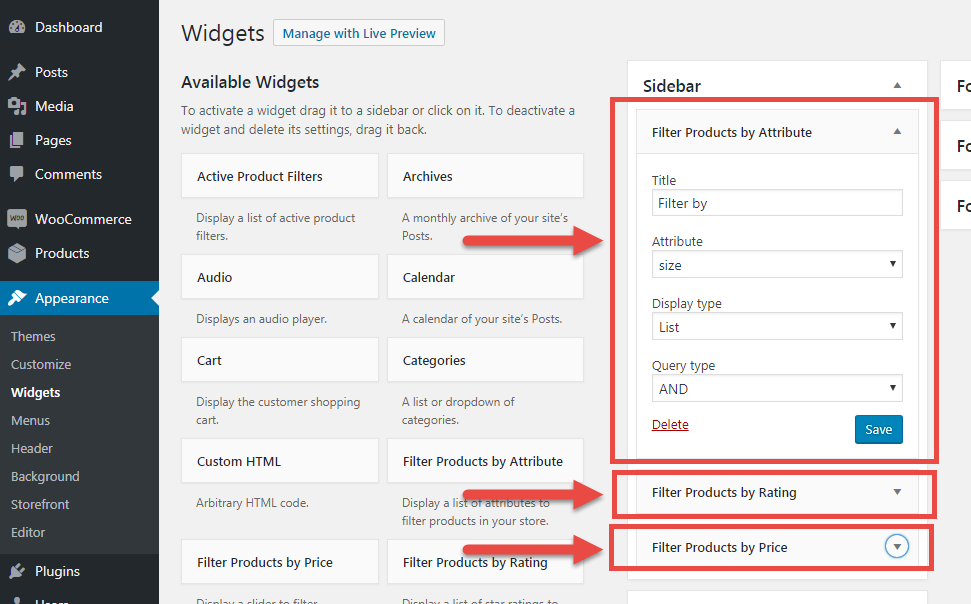
WooCommerce bietet Ihnen standardmäßig Produktfilter-Widgets. Um die eingebauten Filter von WooCommerce zu verwenden, gehen Sie zu Aussehen > Widgets und ziehen Sie die folgenden Filter per Drag & Drop in Ihre Seitenleiste: „ Produkte nach Attribut filtern “, „ Produkte nach Bewertung filtern “ und „ Produkte nach Preis filtern “.

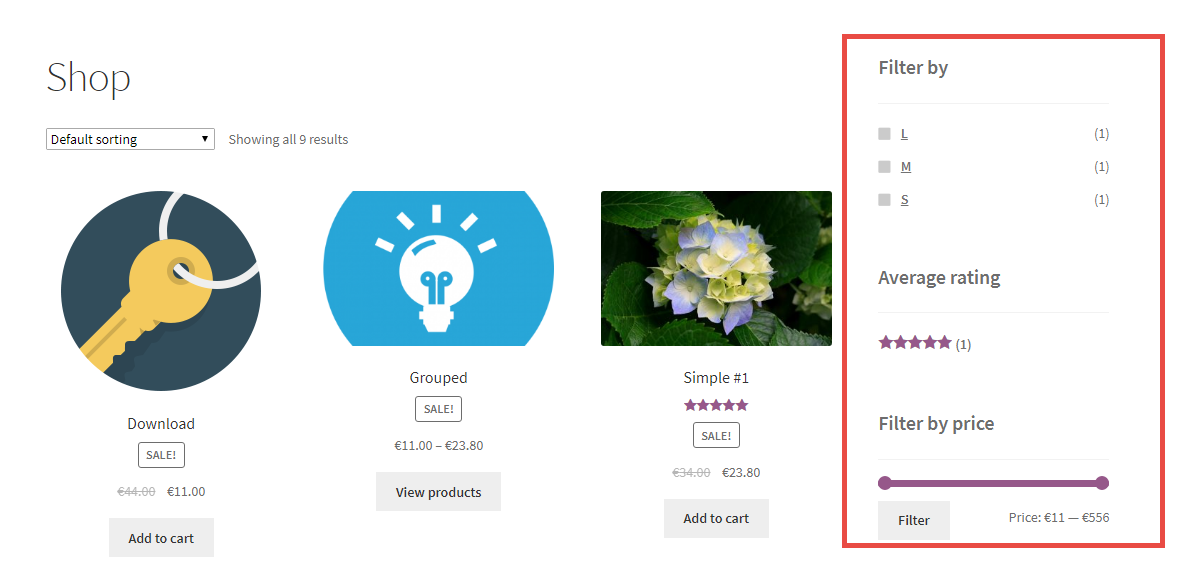
Einige meiner Testprodukte haben ein Attribut namens „Größe“, also habe ich das Widget „Produkte nach Attribut filtern“ eingerichtet, um Produktgrößen zu filtern. Dies geschieht alles automatisch, solange Ihre Produkte über vorhandene Attribute verfügen. Jetzt sieht das Frontend so aus:

In etwa 1 Minute konnte ich Filter nach Attribut, Bewertung und einem Preis-„Schieberegler“ hinzufügen. Supereinfach. Es gibt jedoch zwei große Probleme: Diese WooCommerce-Filter werden nicht von Ajax unterstützt (daher „lädt“ die Seite nach der Verwendung eines der Filter neu) und sie sind viel zu begrenzt . Es gibt nur 3 Standard-Widgets, Sie können nur ein Attribut-Dropdown oder eine Liste haben, nur einen Preis-Schieberegler und keine Liste von Preisspannen a la Amazon ... im Grunde können Sie mit diesem Setup nicht viel anfangen.
Sie benötigen wahrscheinlich fortschrittlichere Widgets, mehr Designoptionen, ein Ajax-basiertes System und etwas Robusteres, aber Flexibleres.
2. Ajax-Enabled Enhanced Layered Navigation Plugin von WooCommerce (PREMIUM)
Dieses offizielle Plugin von WooCommerce ist ein großartiger erster Schritt zur Perfektion der Produktfilterung. Dieses Plugin bietet eine bessere UX und mehr Widget-Optionen als die Standard-Nicht-Ajax-integrierten Produktfilter-Widgets.
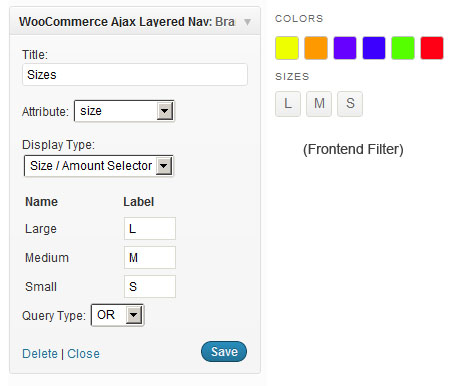
Sobald es aktiv ist, bietet Ihnen das Ajax-Enabled Enhanced Layered Navigation Plugin ein zusätzliches Widget namens „ WooCommerce Ajax Layered Nav “, das Sie auf den Shop-/Archiv-/Kategorieseiten verwenden können.
Das Tolle an diesem erweiterten Widget ist, dass Sie entscheiden können, wie der Attributfilter im Frontend angezeigt werden soll, dh als Liste, Kontrollkästchen, Dropdown oder Etikettenauswahl / Farbmuster .

Schade, dass es keine Demo gibt, auf die ich Sie verweisen kann. Sie können beliebig viele Widgets verwenden, aber es gibt keinen Preisfilter, Bewertungsfilter, Aktienfilter usw. Dies gilt nur für Attribute (Größe, Farbe usw.) .
Wenn dies also nicht für Ihre Ziele ausreicht, ist dieses Plugin nicht vollständig.
3. WooCommerce Ajax Product Filter Plugin von YITH (KOSTENLOS & PREMIUM)
Wenn es um YITH geht, wissen Sie, dass sie ein WooCommerce-Plugin für alles haben… unnötig zu erwähnen, dass sie auch ein fortschrittliches Ajax-Produktfilter-Plugin verkaufen.
Eine gute Nachricht ist – dies gibt es auch als kostenlose Version (die fast die gleichen Dinge tut wie das WooCommerce-Premium-Plugin, das wir im vorherigen Abschnitt beschrieben haben). Außerdem können Sie auf der Plugin-Seite eine Demo ansehen und das Produkt vor dem Kauf testen.
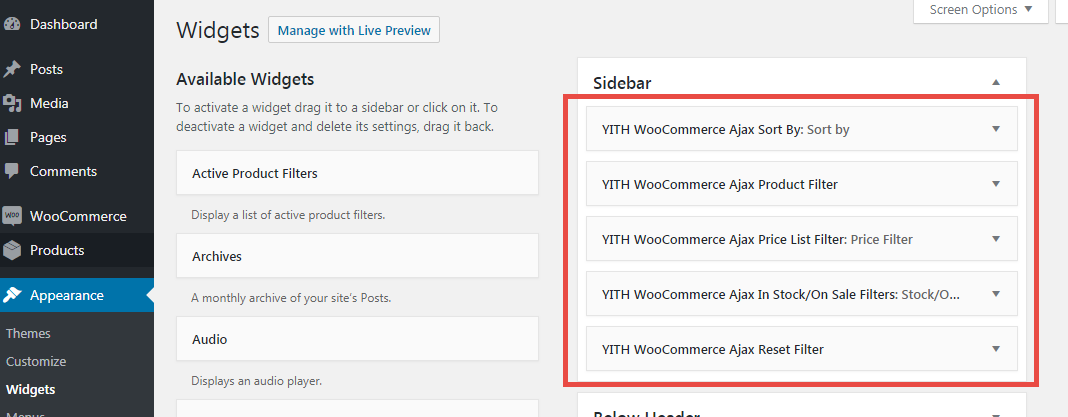
Sobald das Premium-Plugin aktiv ist, sehen Sie 5 neue Widgets:
- Ajax Sortieren nach (dies sortiert Produkte gemäß den WooCommerce-Sortieroptionen, aber es funktioniert mit Ajax!)
- Ajax-Produktfilter (nach Attribut / Kategorie / Tag / Marke sortieren und als Dropdown / Kontrollkästchen / Liste / Farbfelder / Etiketten anzeigen)
- Ajax-Preisfilter (Preisspannen in einer filterbaren Liste erstellen)
- Ajax Stock/on Sale Filter (fügen Sie ein Widget hinzu, um Produkte im Angebot oder auf Lager ein-/auszufiltern)
- Ajax Reset Filter (Filter mit einem einzigen Klick zurücksetzen)
Das ist das Backend:


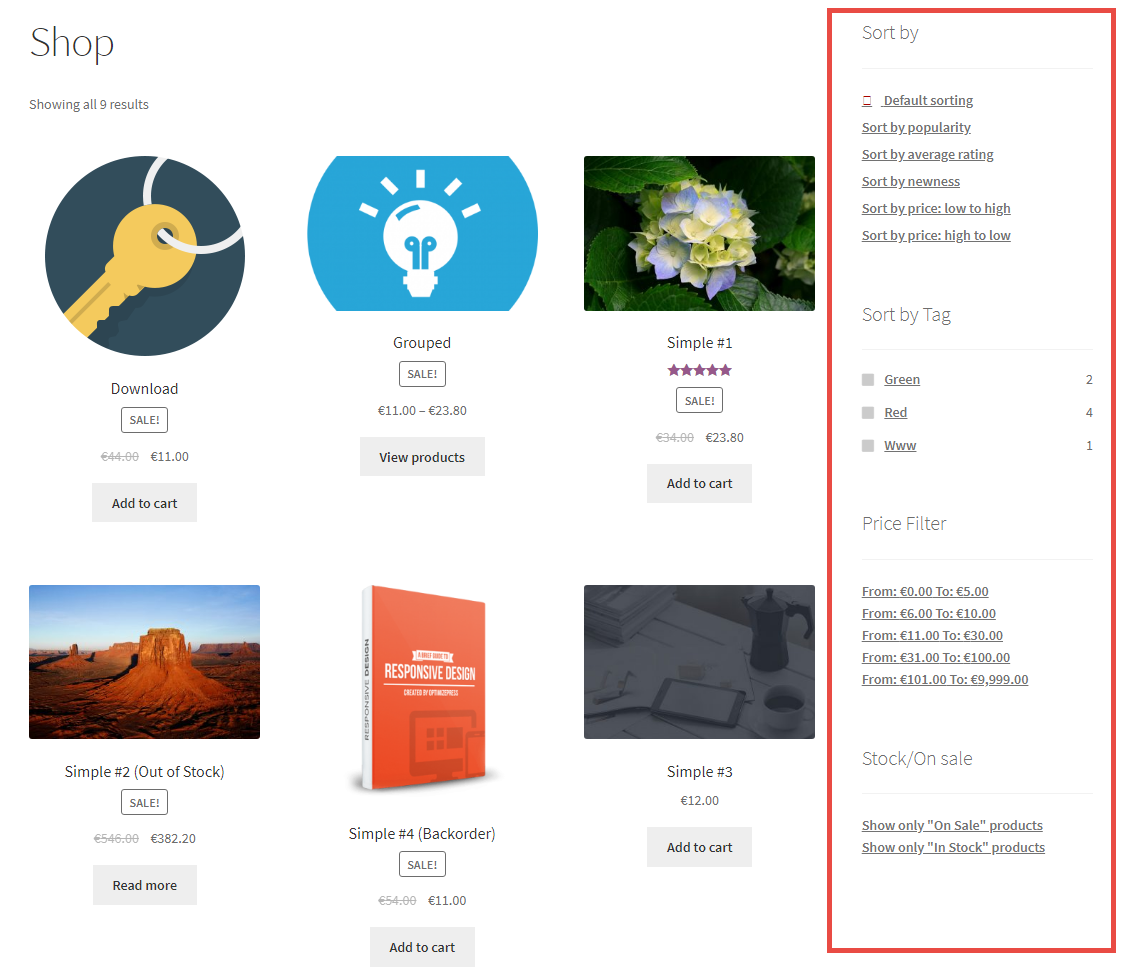
Und das ist die Shop-Seite, sobald diese Filter-Widgets aktiv sind:

Sie haben unbegrenzte Filterkombinationen und können mehrere „Ajax-Produktfilter“-Widgets verwenden. Das bedeutet, dass Sie in derselben Seitenleiste gleichzeitig nach Attribut, Tag, Kategorie, Preis und/oder Marke filtern können . Und ohne die Seite zu aktualisieren – die Ergebnisse werden sofort angezeigt.
Wie Sie sich vorstellen können, ist YITH WooCommerce Ajax Product Filter mit allen anderen YITH-Plugins kompatibel und kann daher ziemlich fortgeschrittene Dinge tun.
Sie können auch jedes Widget „umschalten“ und es standardmäßig „geschlossen“ machen. Außerdem können Sie in jedem Widget auswählen/abwählen, welche Attribute/Tags/Kategorien vom Filter ausgeschlossen werden sollen .
Ja, das ist sehr flexibel. Und es funktioniert.
4. FacetWP (PREMIUM)
Last but not least ist FacetWP, ein leistungsstarkes Filtertool, das auch mit WooCommerce kompatibel ist, ein sehr fortschrittliches Produkt für Entwickler – wenn Sie das Beste daraus machen wollen, sind in der Tat einige technische Kenntnisse erforderlich. Es kommt mit Hooks, Shortcodes, leistungsgesteuerter Ajax-Codierung und Integrationen.
Um einen Filter hinzuzufügen, müssen Sie einen Shortcode in ein Text-Widget einfügen oder – noch besser – per PHP in Ihre Theme-Dateien einfügen (das bedeutet, dass Sie die Filter auch außerhalb der Seitenleiste anzeigen können).
Mit FacetWP können Sie mehrere „Facetten“ erstellen, dh Filteranzeigen, wie zum Beispiel:
- Kontrollkästchen
- Dropdown-Liste
- fWählen
- Radio
- Hierarchie
- Schieberegler
- Suche
- Automatische Vervollständigung
- Datumsbereich
- Nummernkreis
- Bewertung in Sternen
- Nähe
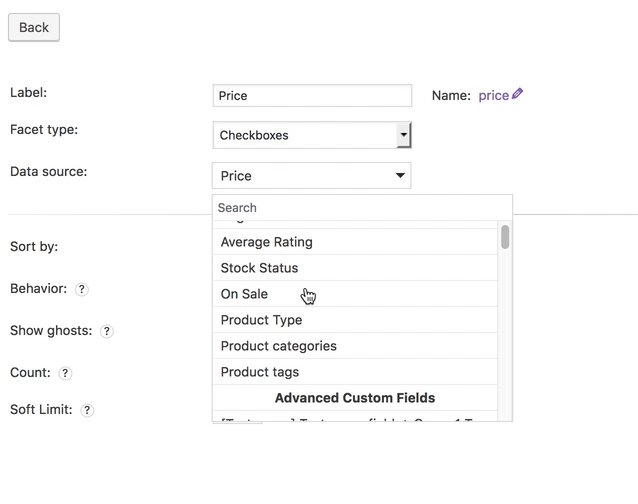
In Bezug auf WooCommerce kann jeder Facetten- oder Produktfilter auf die folgenden Datenquellen abzielen:
- Preis
- Verkaufspreis
- Regulärer Preis
- Durchschnittliche Bewertung
- Bestandsstatus (auf Lager / nicht auf Lager)
- Im Angebot
- Produktkategorien
- Produkt Tags
- Produkteigenschaften
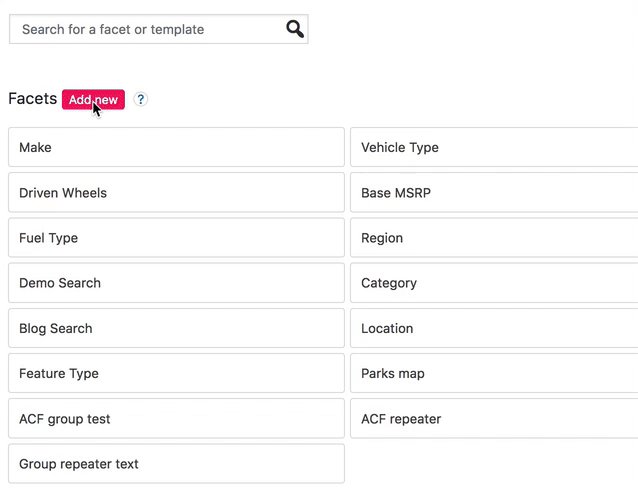
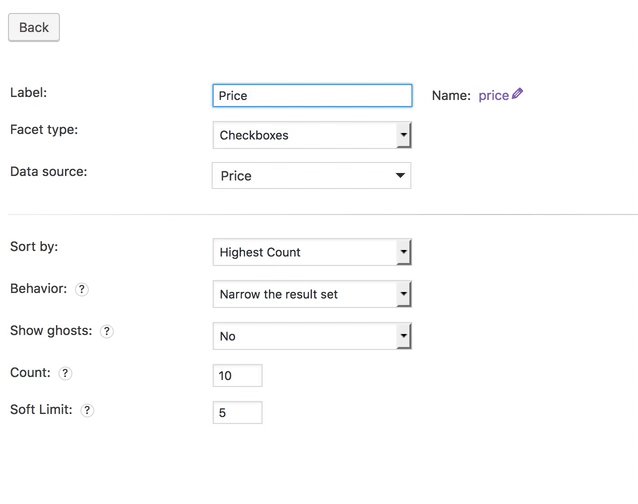
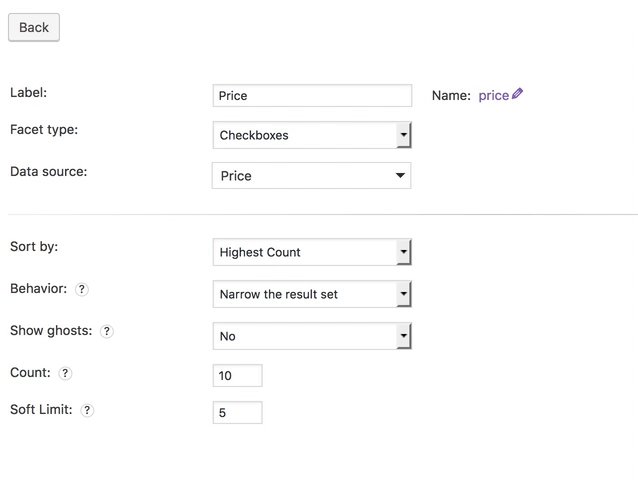
Wie Sie sehen können, ist das Erstellen einer WooCommerce-Facette ziemlich einfach:

FacetWP wird mit einer großartigen Entwicklerdokumentation geliefert und ist ein Muss für fortgeschrittene Projekte. Wenn Ihnen andererseits FacetWP zu viel ist, würde ich das YITH WooCommerce Ajax Product Filter-Plugin bevorzugen.
5. JetSmartFilters von Crocoblock
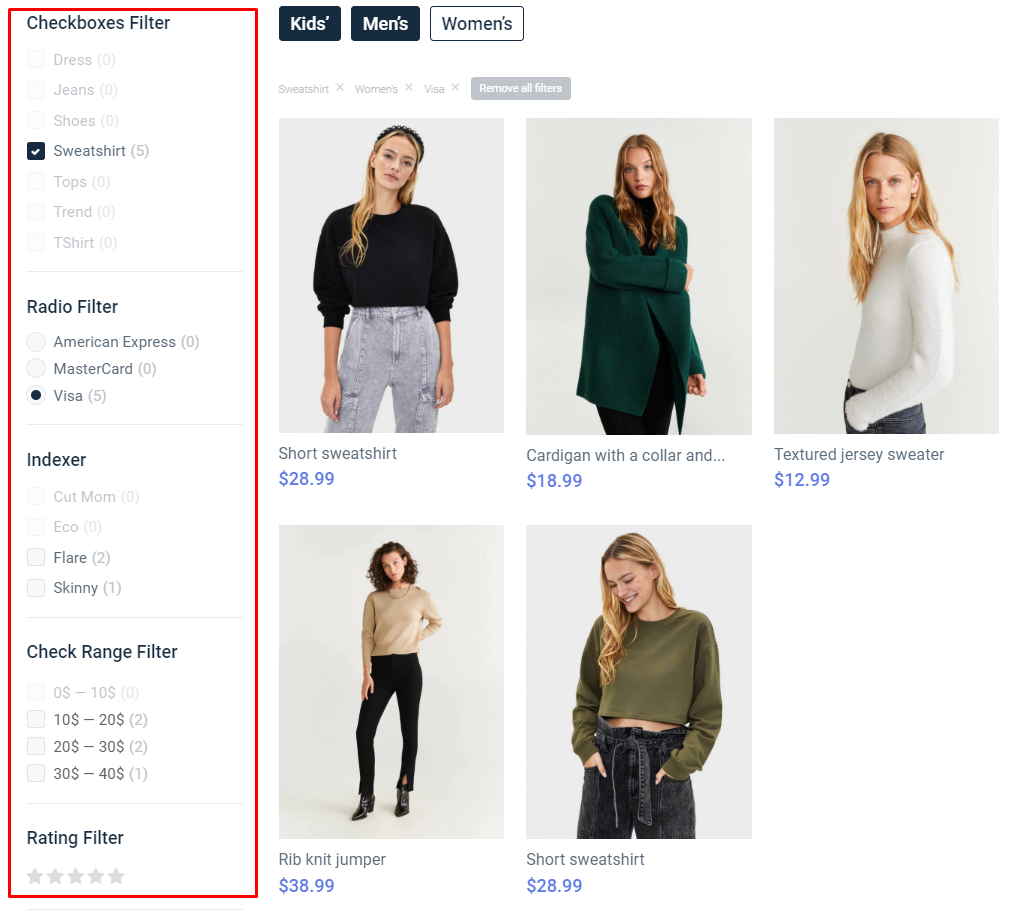
JetSmartFilters von Crocoblock ist ein einfach zu bedienendes Plugin mit AJAX-basiertem Filtersystem und 9 praktischen Widgets, die eine WooCommerce-Website benutzerfreundlich machen, ohne eine einzige Codezeile schreiben zu müssen:
- Bewertungsfilter – sortiert Produkte nach Bewertung.
- Visueller Filter – sehr effektiv für Online-Shops, die verschiedene Farben oder Marken führen.
- Suchfilter – ermöglicht die Suche nach Wörtern oder Phrasen und zeigt schnell die entsprechenden Ergebnisse an.
- Radiofilter – bietet die Möglichkeit, ein Produkt oder einen Beitrag aus der Liste auszuwählen.
- Checkbox-Filter – ermöglicht die Auswahl mehrerer Optionen aus der Checkliste.
- Datumsbereich – eine gute Option, wenn Sie Beiträge oder Produkte nach dem Datum filtern möchten, an dem sie hinzugefügt wurden, oder Ereignisse nach dem Datum, an dem sie stattfinden sollen.
- Check Range-Filter – hilft beim Erstellen einer Reihe von Optionen in Form einer Checkbox -Liste.
- Bereichsfilter – ermöglicht es Ihnen, den Suchbereich mit Hilfe eines Schiebereglers festzulegen .
- Filter auswählen – ermöglicht die Auswahl von Optionen in Form einer Dropdown- Liste.

Zusätzliche Widgets innerhalb des JetSmartFilters-Plug-ins helfen Website-Benutzern, die relevanten Produkte zu durchsuchen, ohne die Seite zu aktualisieren, aktuell angewendete Filter anzuzeigen und die erforderlichen Filter für mehr Komfort zu entfernen.
JetSmartFilters ist eng mit einem anderen von Crocoblock produzierten Addon verbunden – JetWooBuilder. Dieses Plugin ist ein unverzichtbares Tool für Ersteller von E-Commerce-Websites, da es vielseitige Optionen bietet, um die Produkte zu präsentieren, angefangen von verschiedenen Variationen von Produktrastern bis hin zu Bewertungs- und Bewertungsformularen.
