Neues Widget: Einführung des WooCommerce-Produktkarussells für Elementor
Veröffentlicht: 2021-04-07Für jedes E-Commerce-Geschäft ist es absolut unerlässlich, Ihre Kunden zu binden und sie auf Ihrer Website zu halten. Wir stellen das EA WooCommerce-Produktkarussell für Elementor vor, um Produktkarussells ganz einfach ohne Codierung zu erstellen und die Benutzererfahrung für Ihre Besucher zu verbessern.

Mit EA Woo Product Carousel von Essential Addons für Elementor können Sie ganz einfach ein animiertes Produktkarussell oder einen Slider für Ihren WooCommerce-Shop ohne Programmierung erstellen und das Einkaufserlebnis Ihrer Kunden verbessern.
Inhaltsverzeichnis
Binden Sie Ihre Kunden mit einem Produktkarussell-Widget ein
Ein WooCommerce-Produktkarussell oder ein Produkt-Slider ist der einfachste Weg, alle Ihre Produkte und Angebote auf Ihrer Website zu präsentieren. Es ist eine großartige Möglichkeit, Ihre Website-Besucher zu beschäftigen und ihnen gleichzeitig zu ermöglichen, eine große Anzahl von Produkten auf Ihrer E-Commerce-Website einfach zu durchsuchen.
Tatsächlich können Sie Ihre E- Commerce-Verkäufe sogar steigern , indem Sie Ihrem WooCommerce-Produktkarussell die Schaltflächen „In den Einkaufswagen“ hinzufügen. Wenn einem Kunden ein Produkt gefällt, kann er es auf diese Weise einfach in seinen Warenkorb legen und während des Bestellvorgangs kaufen.
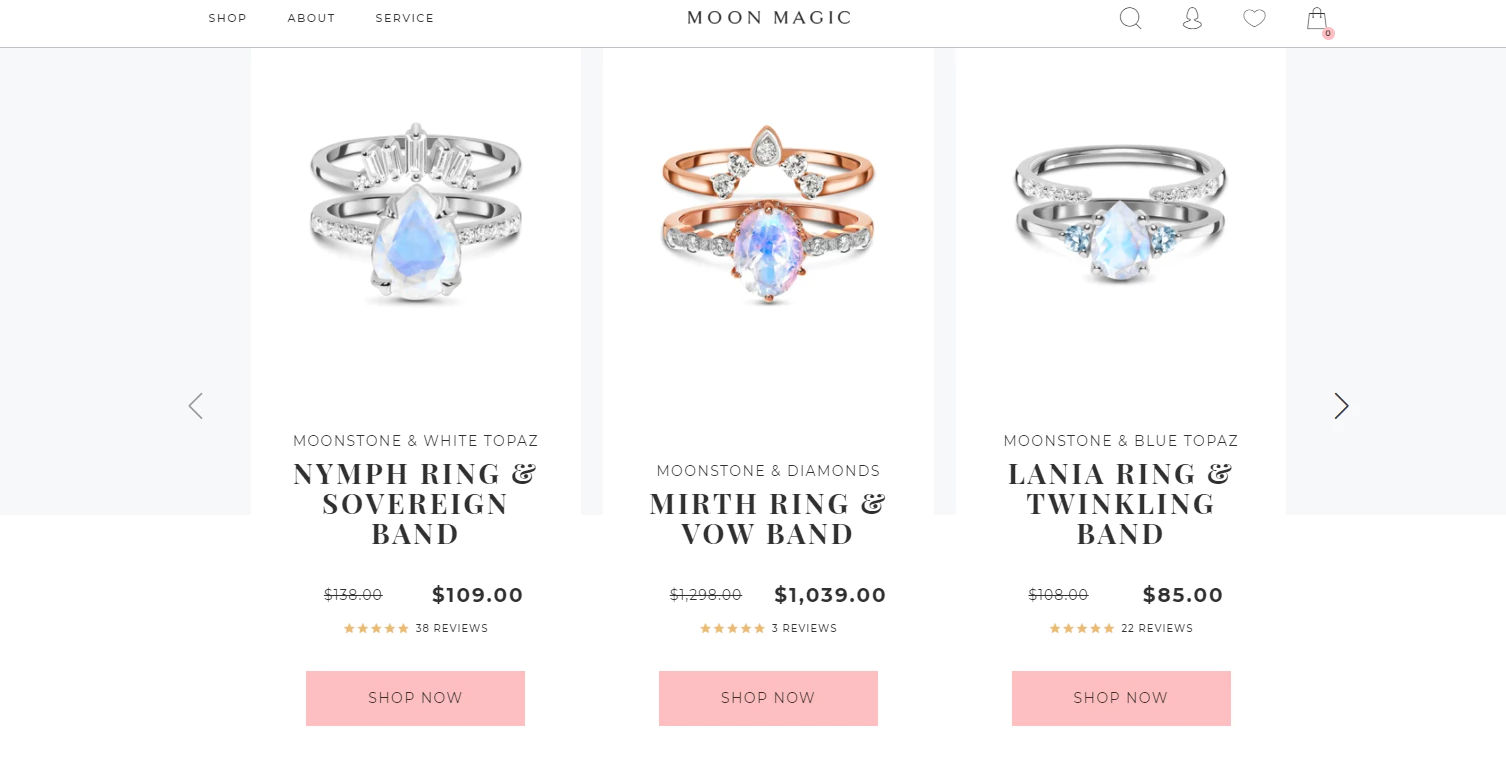
Schauen Sie sich für Ideen an, wie Moon Magic sein Produktkarussell mit Schaltflächen zum Hinzufügen der Artikel zum Warenkorb entworfen hat.

Ein weiterer Grund, warum viele E-Commerce-Websites das WooCommerce-Produktkarussell oder animierte Produkt-Slider verwenden, ist, dass sie die Aufmerksamkeit ihrer Website-Besucher sofort auf sich ziehen können. Sobald ein potenzieller Kunde auf Ihrer Webseite landet, wird er das animierte Produktkarussell auf Ihrer Website bemerken und leicht finden können, wonach er sucht.
Ein Produkt-Slider ist auch eine kreative Möglichkeit, Ihre meistverkauften Produkte, Neuankömmlinge oder Sonderangebote zu bewerben und hervorzuheben und Besucher zum Kauf anzuregen.

Einführung des WooCommerce-Produktkarussell-Widgets von Essential Addons für Elementor
Wenn Sie jetzt ein Produktkarussell für Ihren Online-Shop erstellen möchten, können Sie dies ohne Codierung tun. Mithilfe von Essential Addons for Elementor , der beliebtesten Widget-Bibliothek für den Website-Builder Elementor mit über 1 Million aktiven Benutzern , können Sie in weniger als 5 Minuten einen Produkt-Slider für Ihren WooCommerce-Shop erstellen.

Mit dem EA Woo Product Carousel -Widget von Essential Addons kannst du einen atemberaubenden und attraktiven Produkt-Slider mit vier schönen, fertigen Layouts und erweiterten Styling-Optionen erstellen. Sie können Hover-Animationen, Coverflow-Effekte, „Zum Warenkorb hinzufügen“-Schaltflächen und vieles mehr hinzufügen, um Ihr WooCommerce-Produktkarussell hervorzuheben und Ihre Website-Besucher zu fesseln.

Wie erstelle ich ein WooCommerce-Produktkarussell in Elementor?
Wenn Sie bereits mit Elementor vertraut sind , ist das Erstellen eines Produkt-Sliders mit dem EA Woo Product Carousel -Widget ein Kinderspiel für Sie. Und wenn Sie neu in der Seitenerstellung mit Elementor sind, können Sie jederzeit unseren vollständigen Anfängerleitfaden zu Elementor lesen , um herauszufinden, wie Sie diesen beliebten Drag-and-Drop-Website-Builder verwenden können.
Alles, was Sie tun müssen, ist , Ihren WooCommerce-Shop einzurichten (falls Sie dies noch nicht getan haben), Ihre Produkte hinzuzufügen und dann Essential Addons für Elementor zu installieren, um loszulegen. Nachfolgend haben wir Ihnen eine kurze Checkliste mit Dingen gegeben, die Sie benötigen, um es Ihnen leichter zu machen.
Dinge, die Sie benötigen, bevor Sie beginnen
️ Elementor : Um einen Produkt-Slider für Ihren WooCommerce-Shop ohne Programmierung zu erstellen, müssen Sie Elementor auf Ihrer Website installieren und aktivieren.
️ WooCommerce : Stellen Sie sicher, dass Sie das WooCommerce-Plugin für WordPress installiert haben und folgen Sie dann den Anweisungen auf dem Bildschirm, um Ihren Shop einzurichten und Ihre Produkte hinzuzufügen.
️ Essential Addons for Elementor : Da das EA Woo Product Carousel-Widget ein Element von Essential Addons for Elementor ist, müssen Sie Essential Addons auf Ihrer Website installieren und aktivieren.
Wenn Sie alles gemäß der obigen Checkliste eingerichtet haben, können Sie loslegen. Befolgen Sie die nachstehenden Schritt-für-Schritt-Anleitungen, um herauszufinden, wie Sie ein WooCommerce-Produktkarussell in Elementor erstellen.
Schritt 1: Aktiviere das EA Woo Product Carousel Widget in Elementor
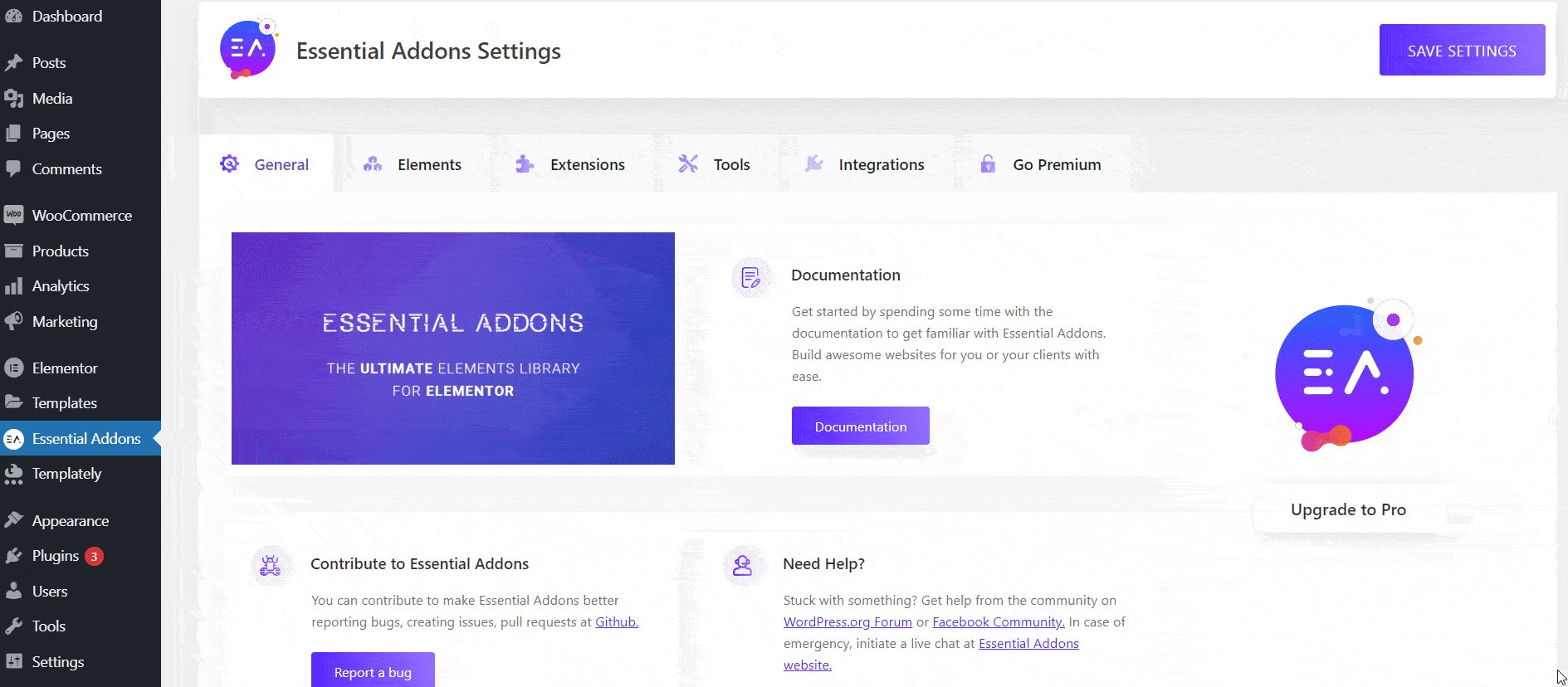
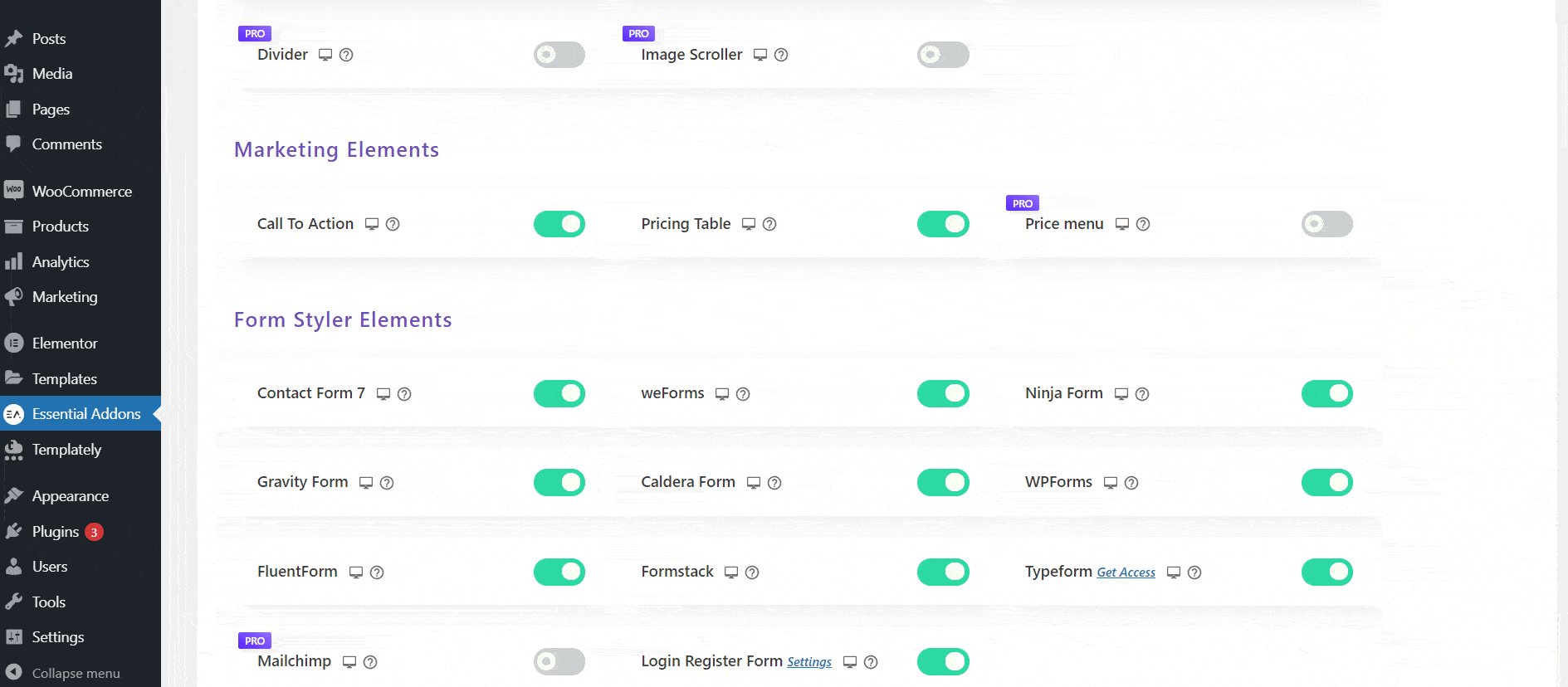
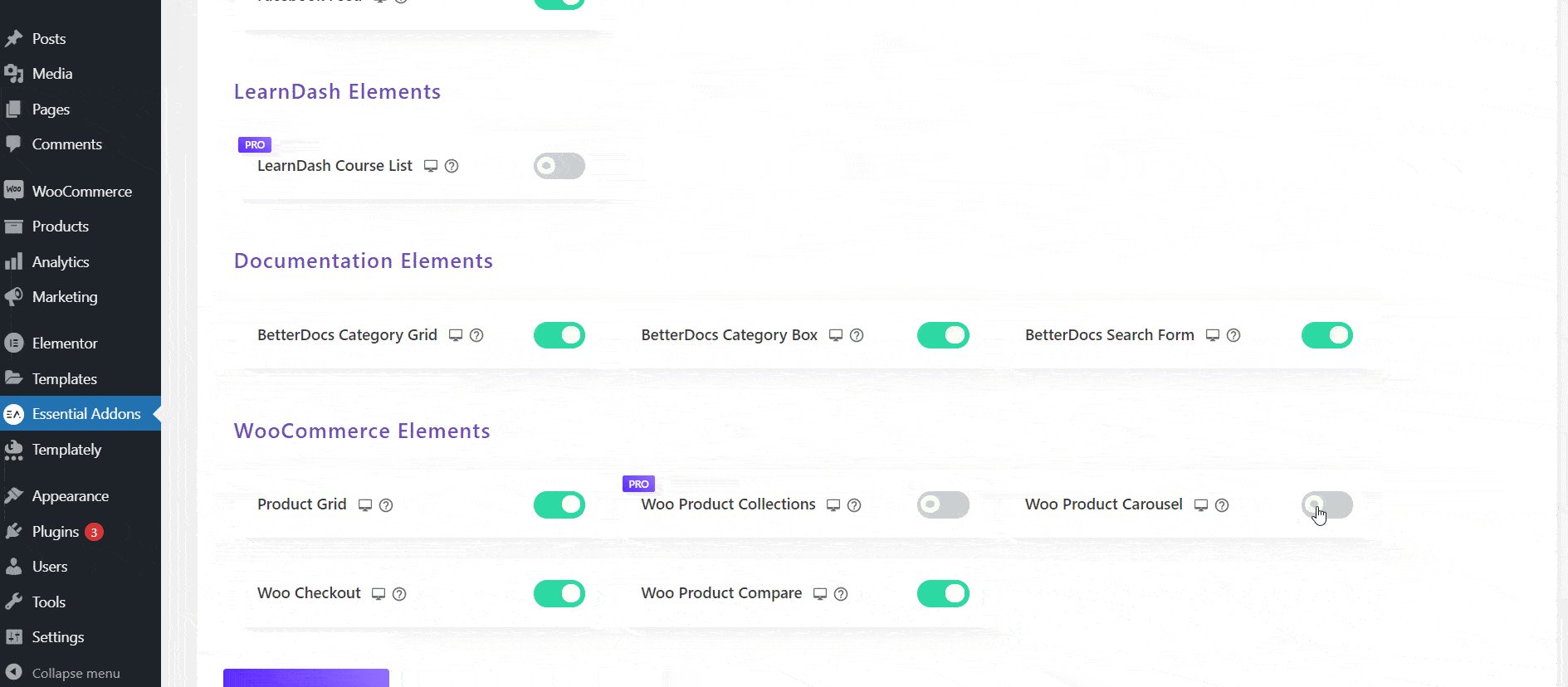
Zuerst aktivieren wir das WooCommerce-Produktkarussell-Widget in Elementor. Navigieren Sie dazu wie unten gezeigt in Ihrem WordPress-Dashboard zu Essential Addons→ Elements . Stellen Sie von hier aus sicher, dass das Widget „Woo Product Carousel“ aktiviert ist. Wenn dies nicht der Fall ist, können Sie das Widget aktivieren, damit es aktiviert wird. Vergessen Sie nicht, auf die Schaltfläche „Einstellungen speichern “ zu klicken, wenn Sie fertig sind.

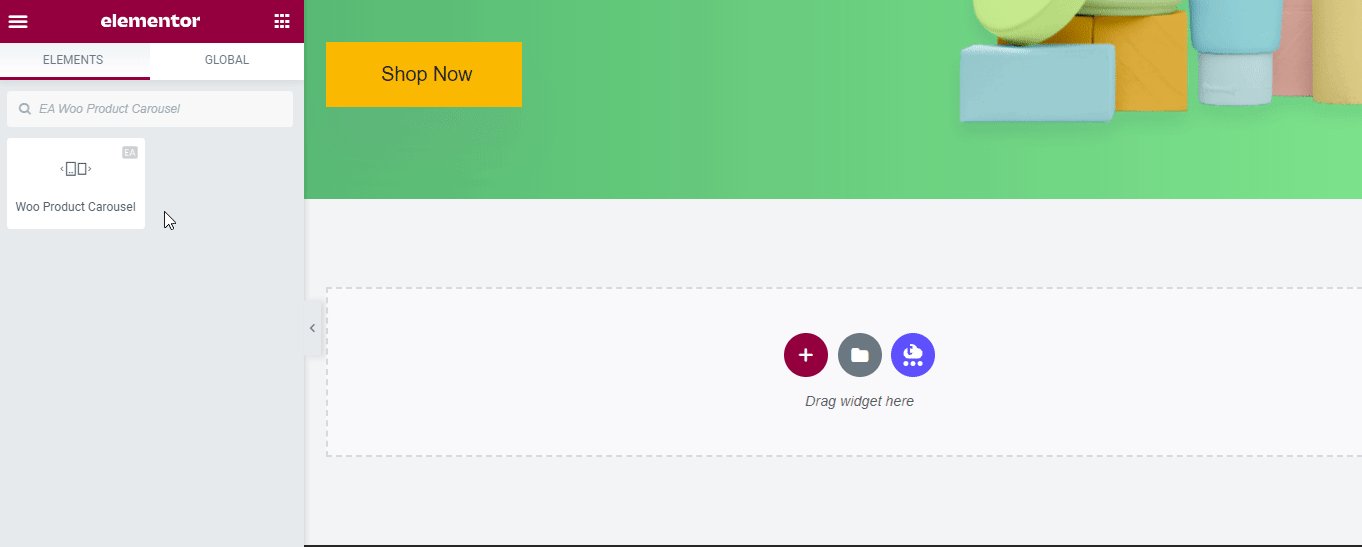
Kehren Sie anschließend zu der Seite zurück, auf der Sie einen Produkt-Slider für Ihren E-Commerce-Shop anzeigen möchten. Öffnen Sie die Seite im Elementor-Editor und suchen Sie auf der Registerkarte „ELEMENTE“ nach dem Widget „Woo Product Carousel“ .

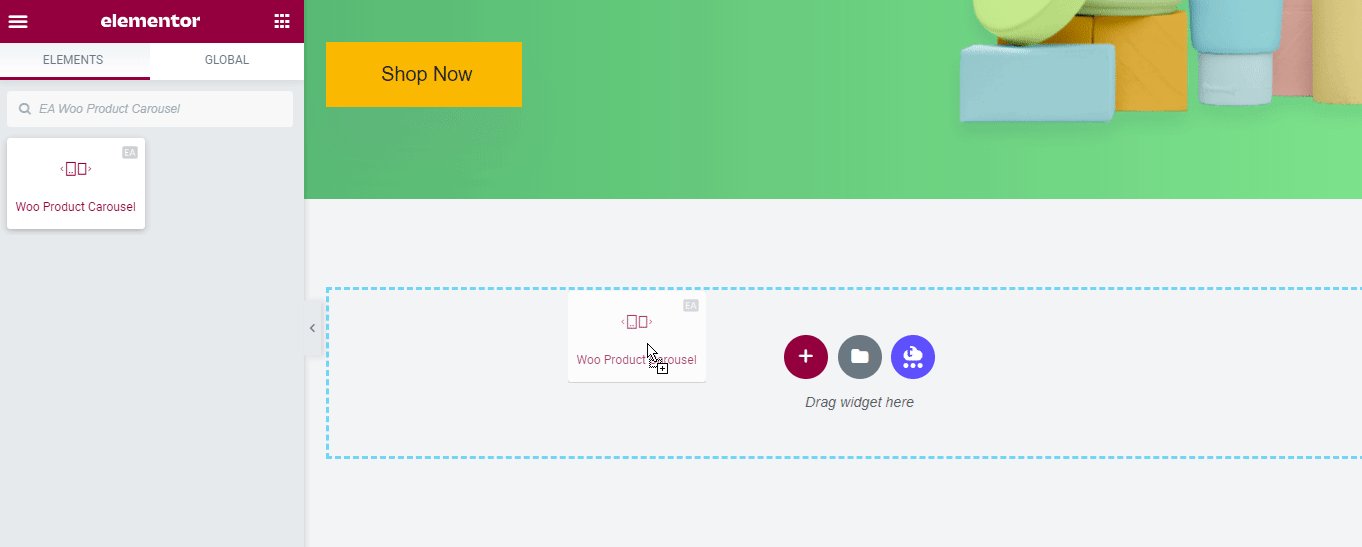
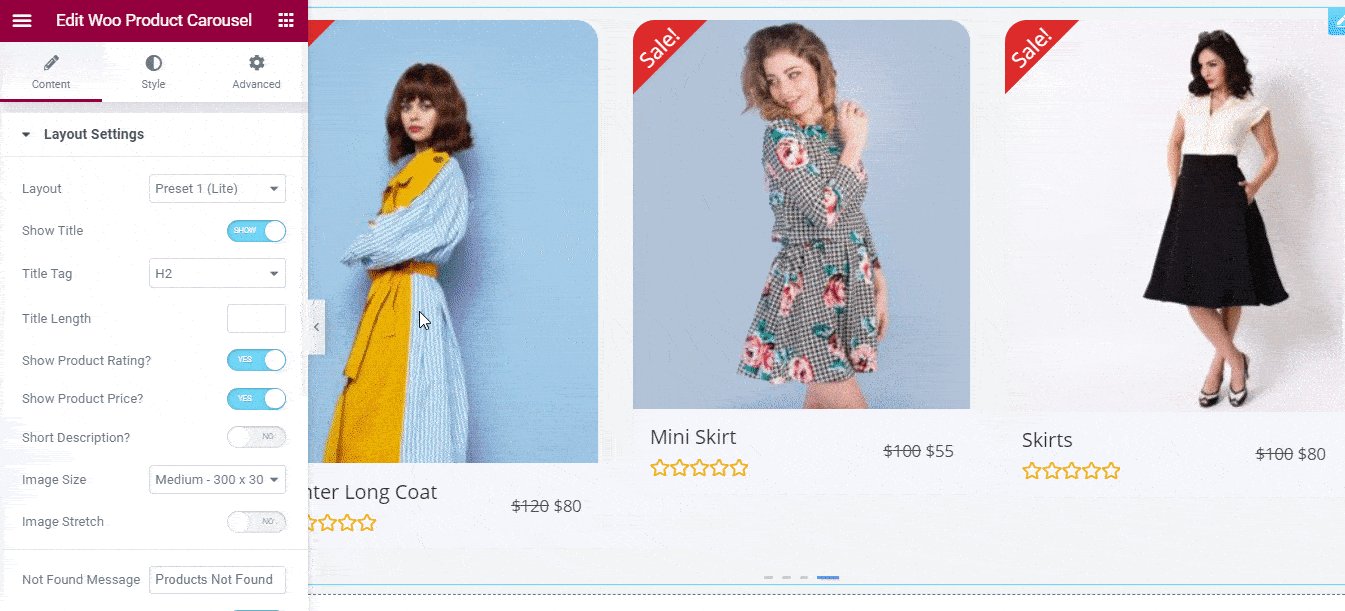
Sie können das Widget jetzt einfach per Drag & Drop an eine beliebige Stelle auf Ihrer Seite ziehen. Sobald Sie dies tun, sehen Sie auf Ihrer Website ein WooCommerce-Produktkarussell. So wird es standardmäßig aussehen; Sie können es später an Ihre Vorlieben anpassen. Zu diesem Teil kommen wir bald.

Schritt 2: Konfigurieren Sie Ihr WooCommerce-Produktkarussell
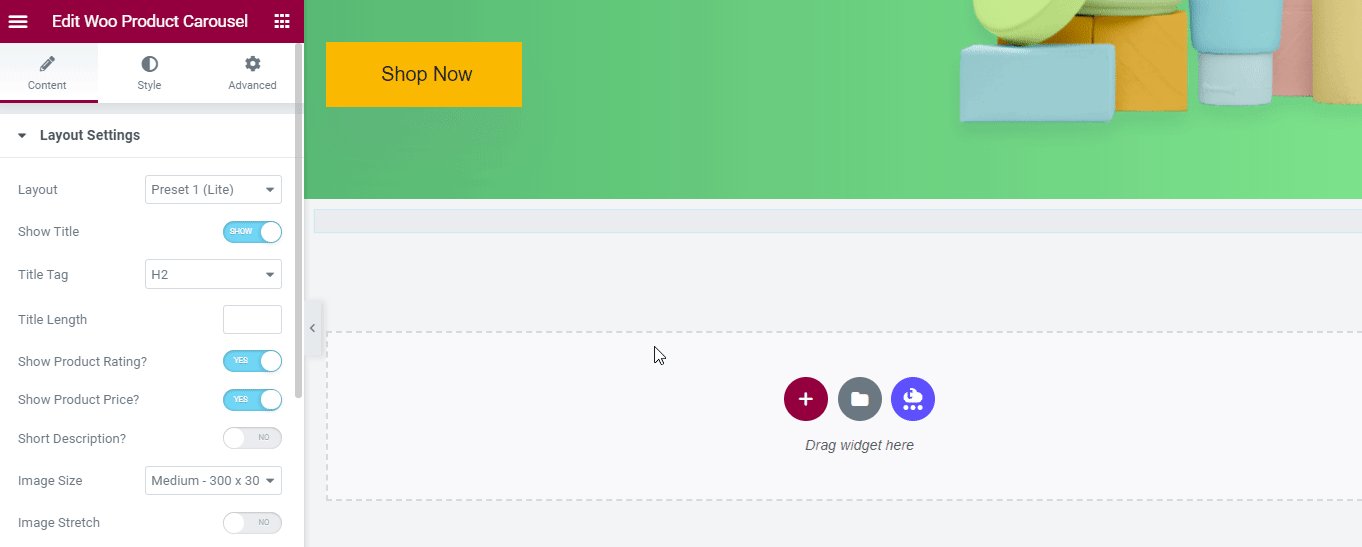
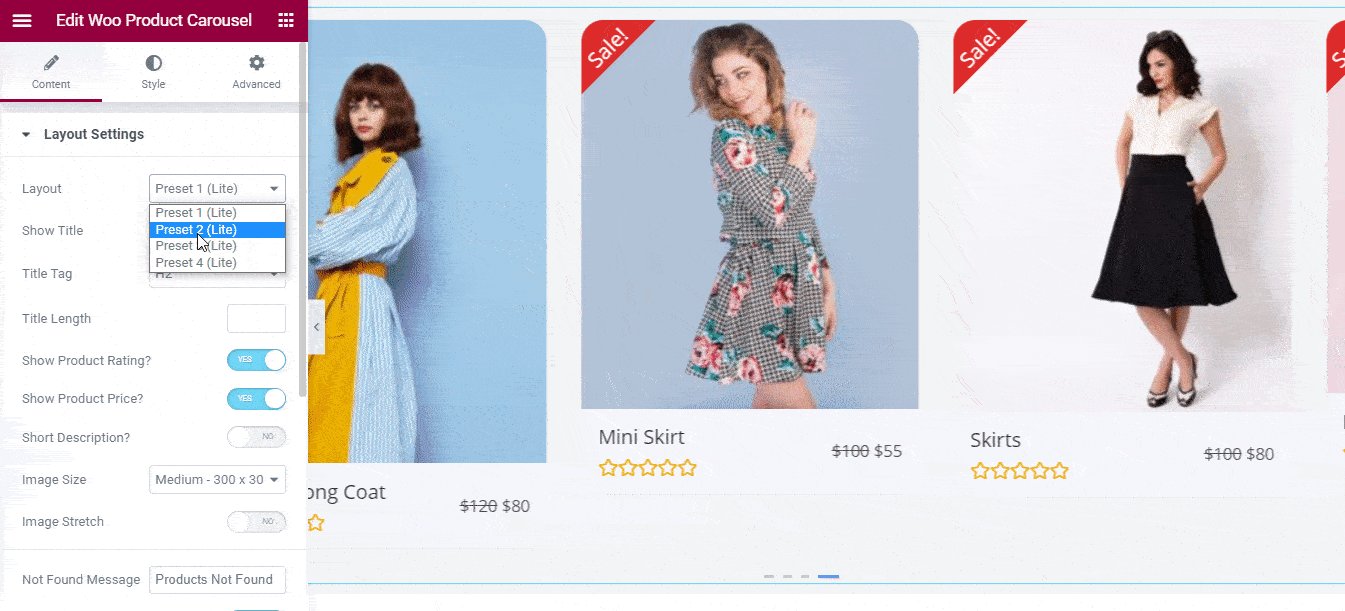
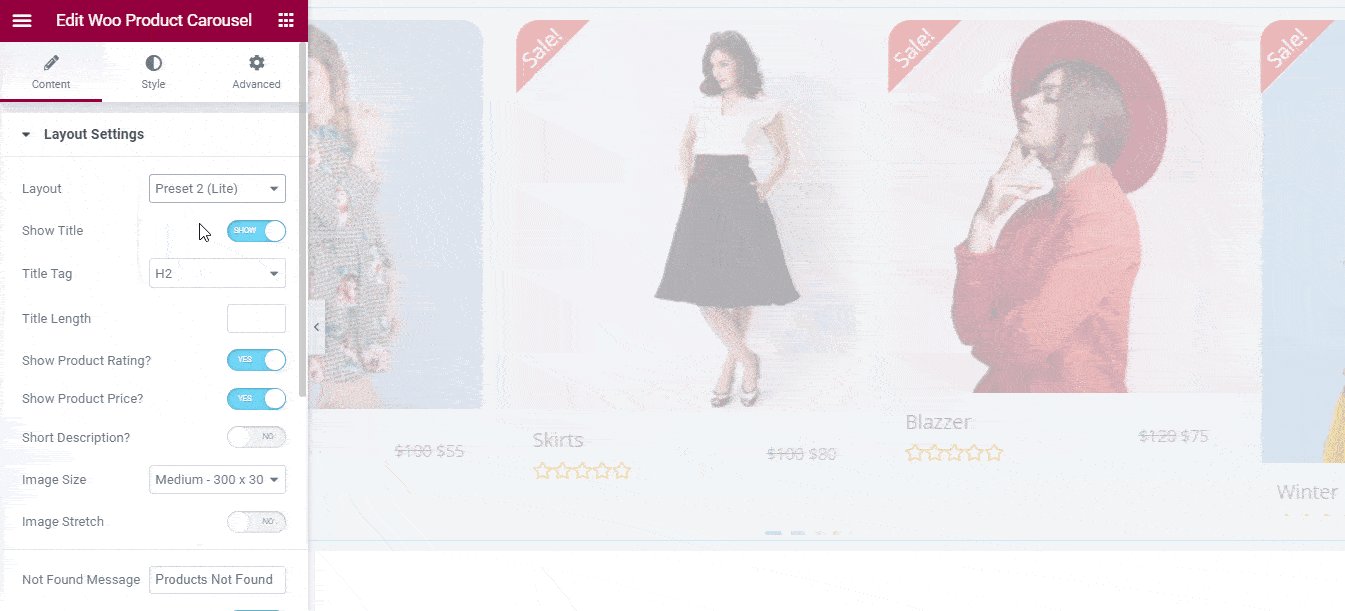
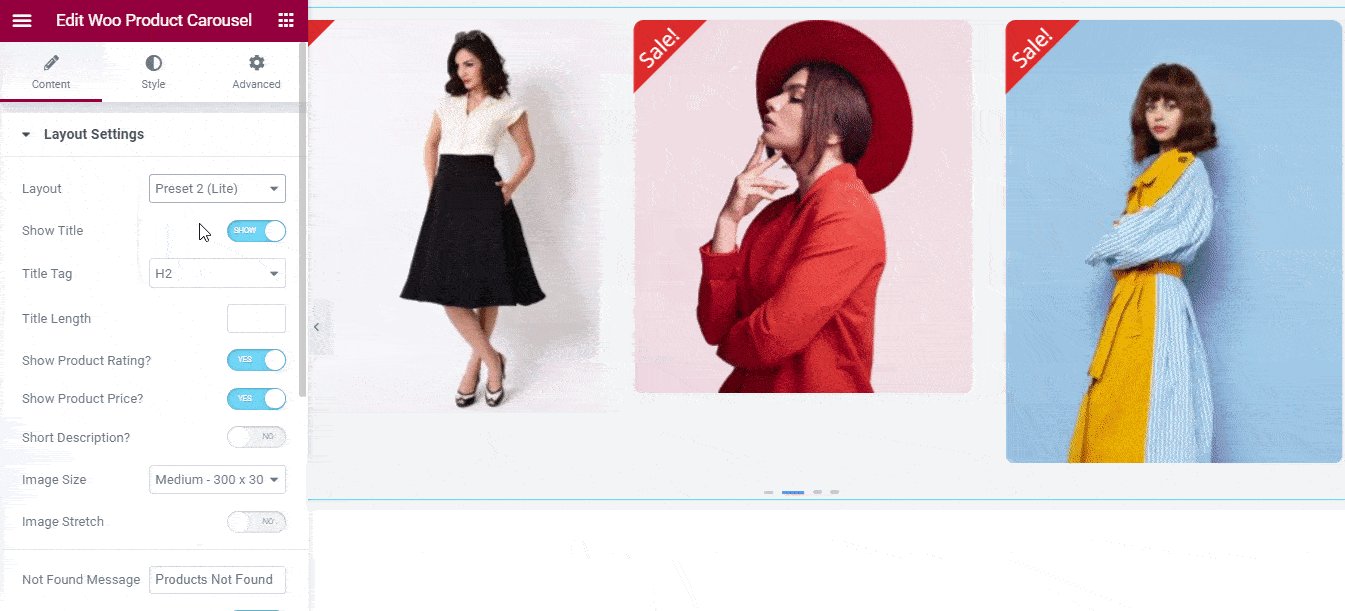
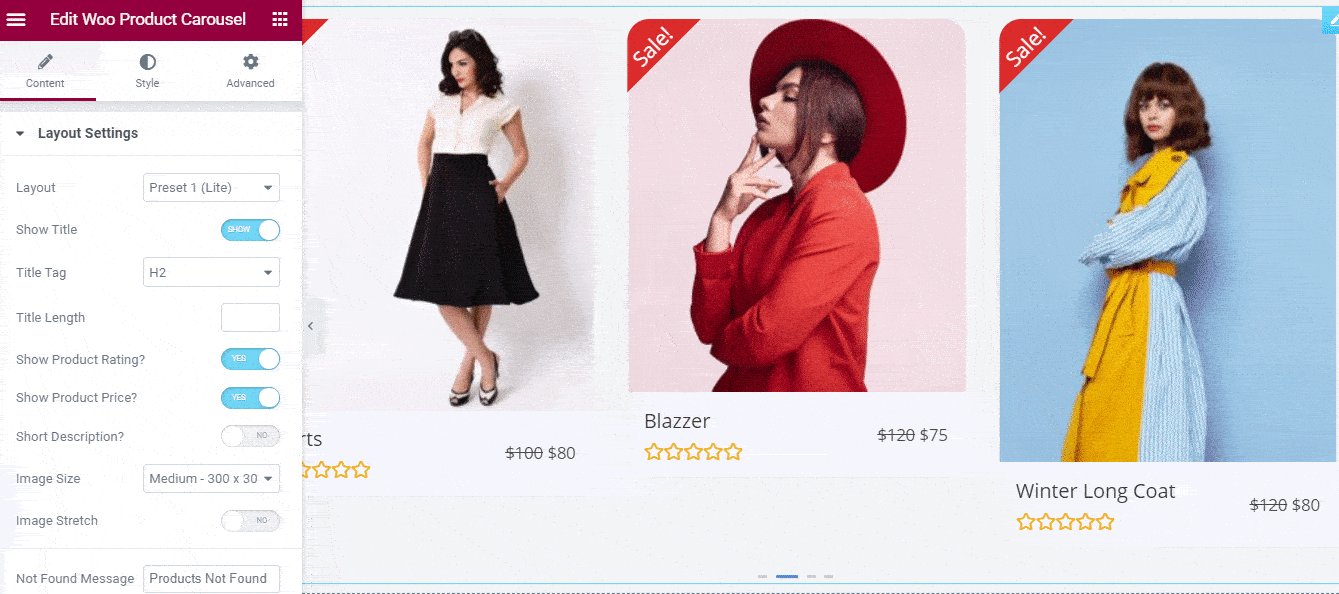
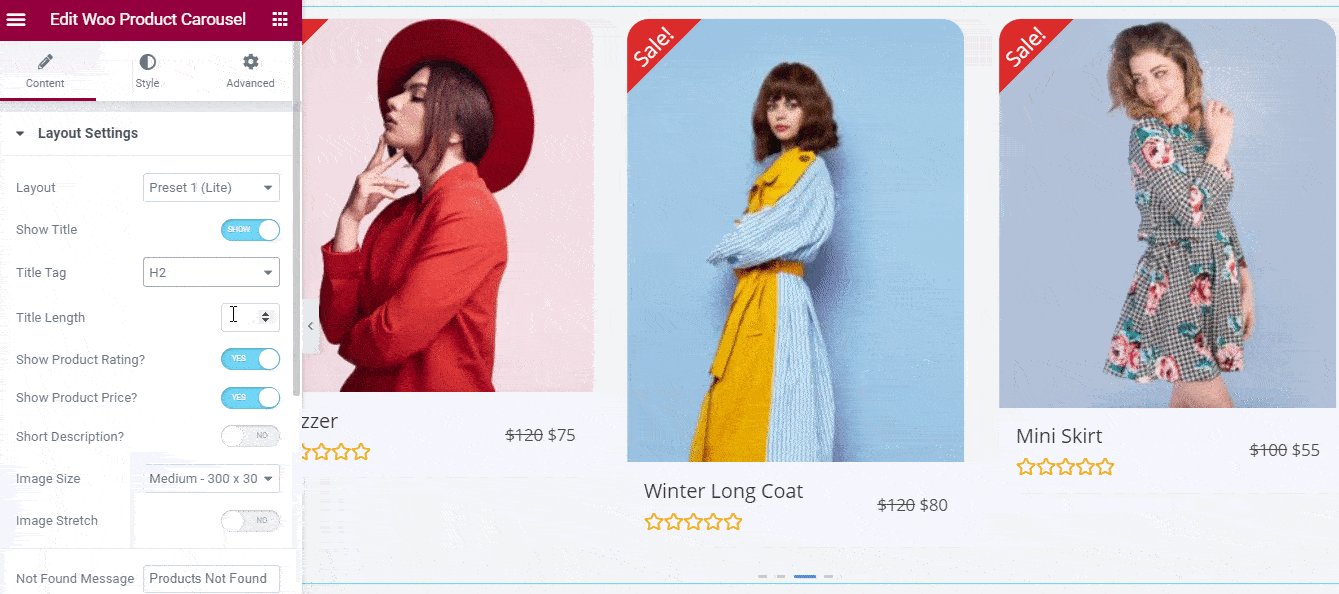
Unter der Registerkarte „Inhalt“ im Elementor-Editor sehen Sie, dass es viele verschiedene Optionen gibt, um den Inhalt Ihres WooCommerce-Produktkarussells zu konfigurieren. In den „Layout“ -Einstellungen können Sie aus vier verschiedenen voreingestellten Layouts für Ihren Produkt-Slider wählen.

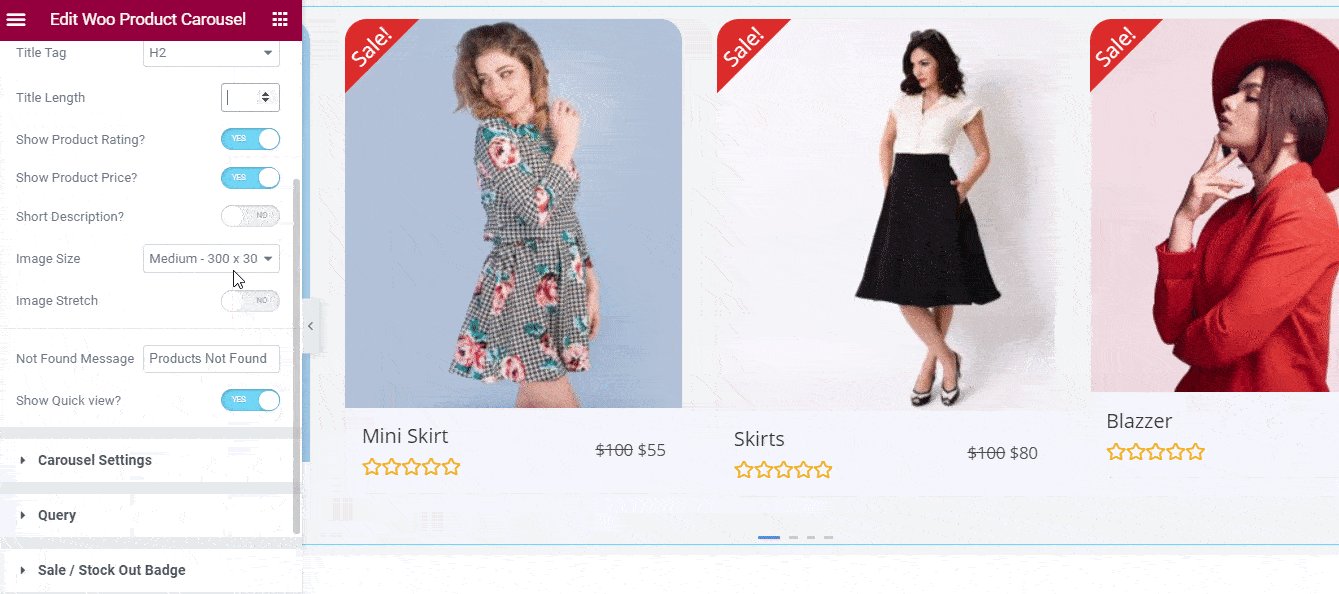
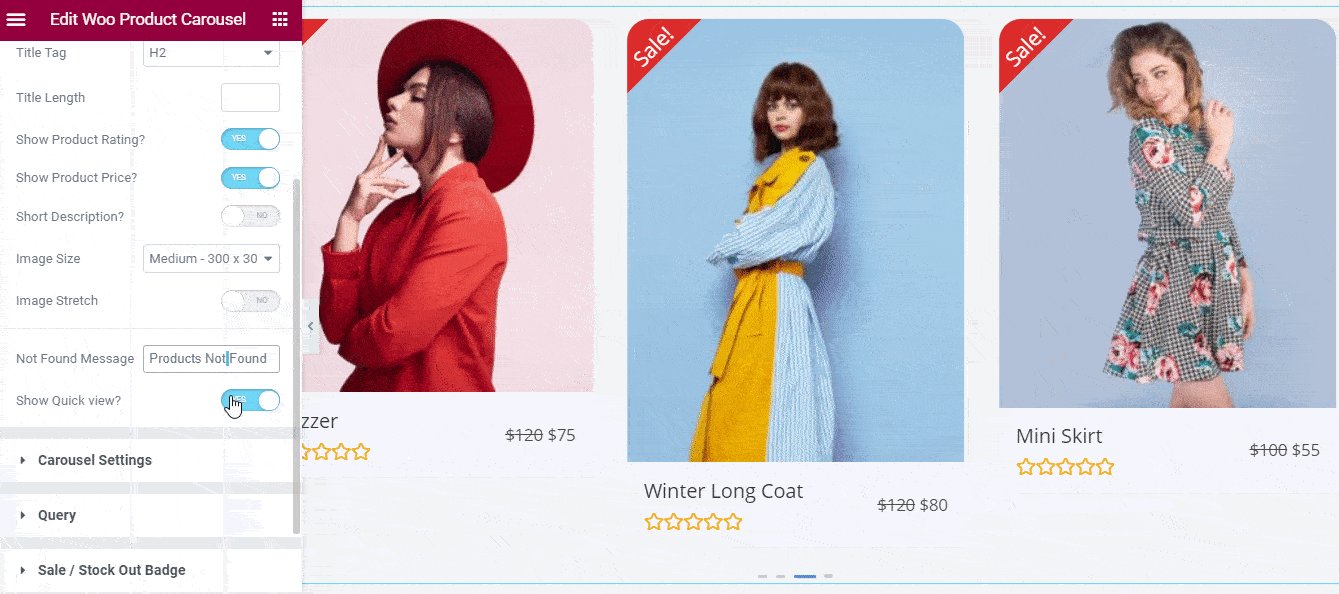
Sie können die Optionen in den „Layout“ -Einstellungen noch weiter konfigurieren, um die Titel in Ihrem Produkt-Slider zu ändern, die Produktbewertungen, den Preis, die Beschreibung ein- oder auszublenden, die Bildgröße anzupassen und vieles mehr.

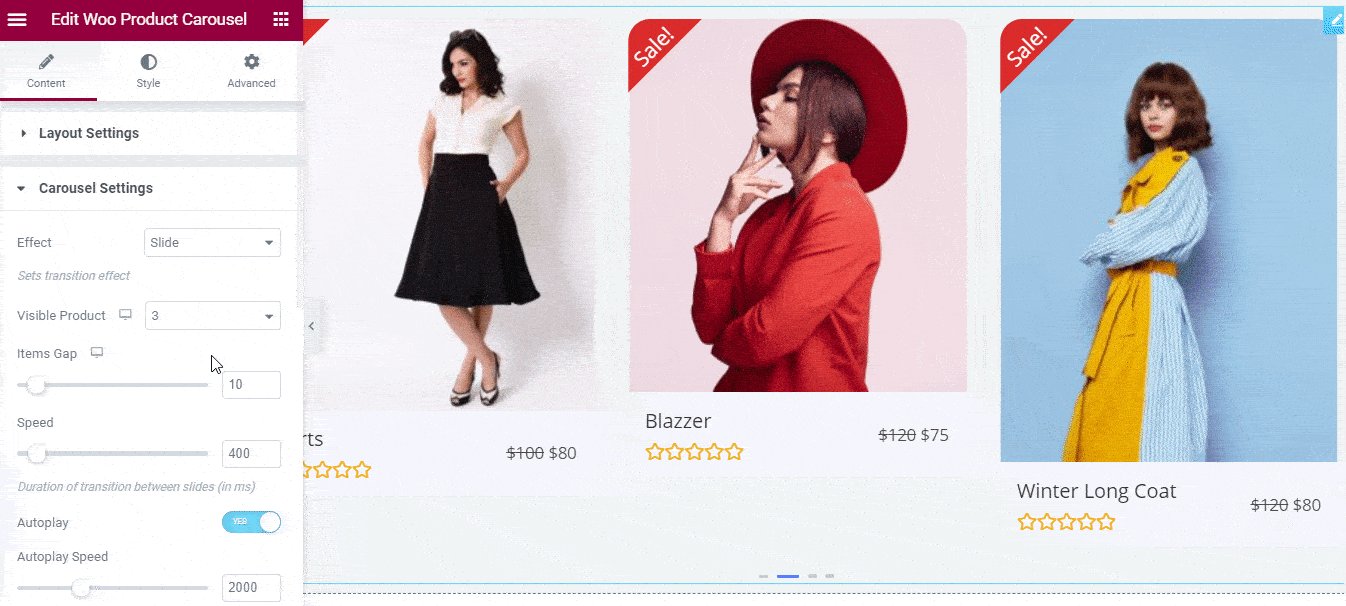
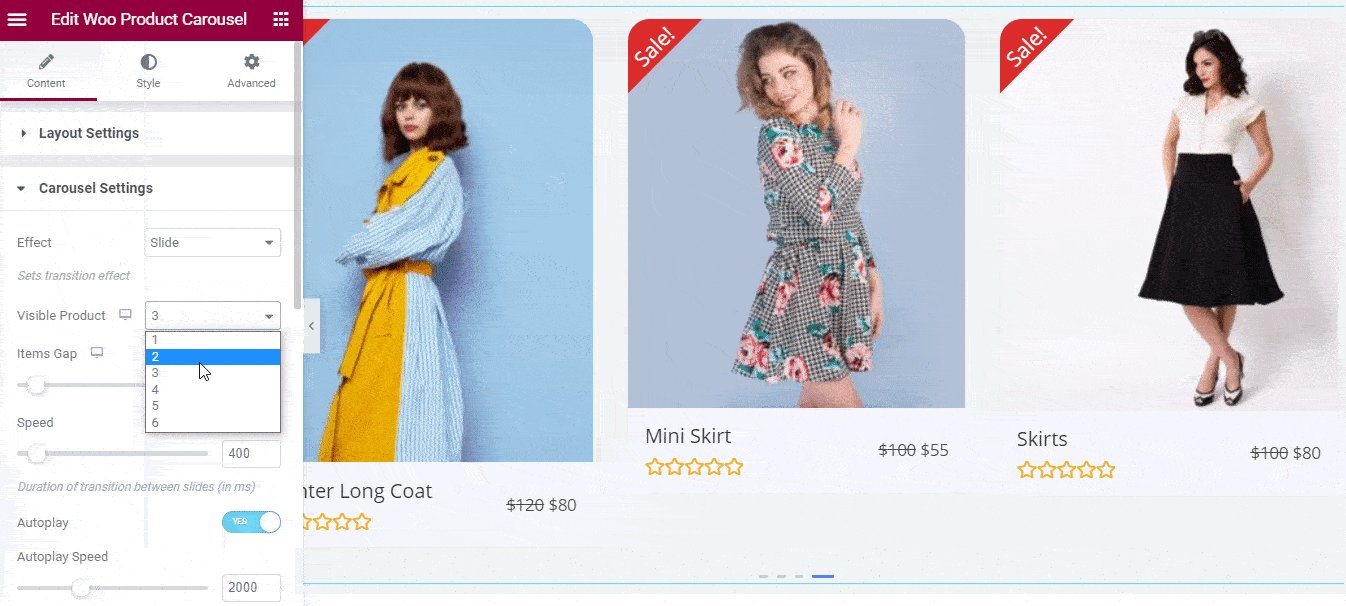
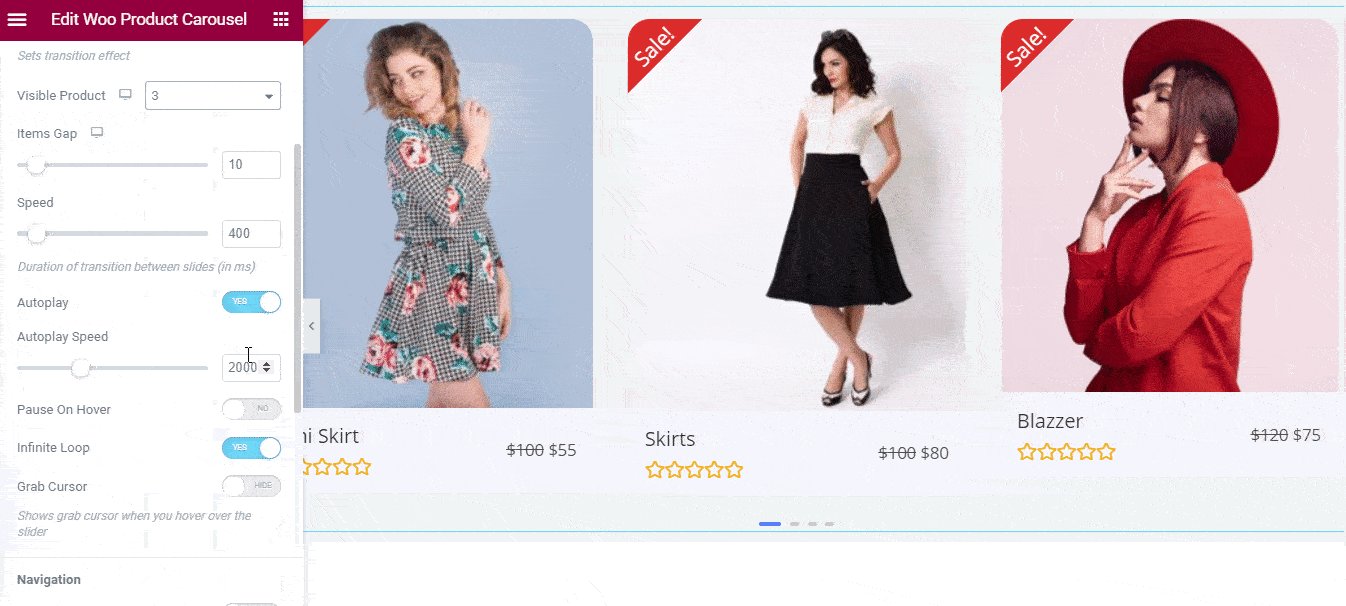
Als nächstes kommen die „Karussell“ -Einstellungen, mit denen Sie, wie der Name schon sagt, Änderungen vornehmen können, z. B. den Schiebereglereffekt anpassen, auswählen, wie viele Produkte angezeigt werden sollen, den Abstand zwischen den einzelnen Artikeln anpassen und andere Details.
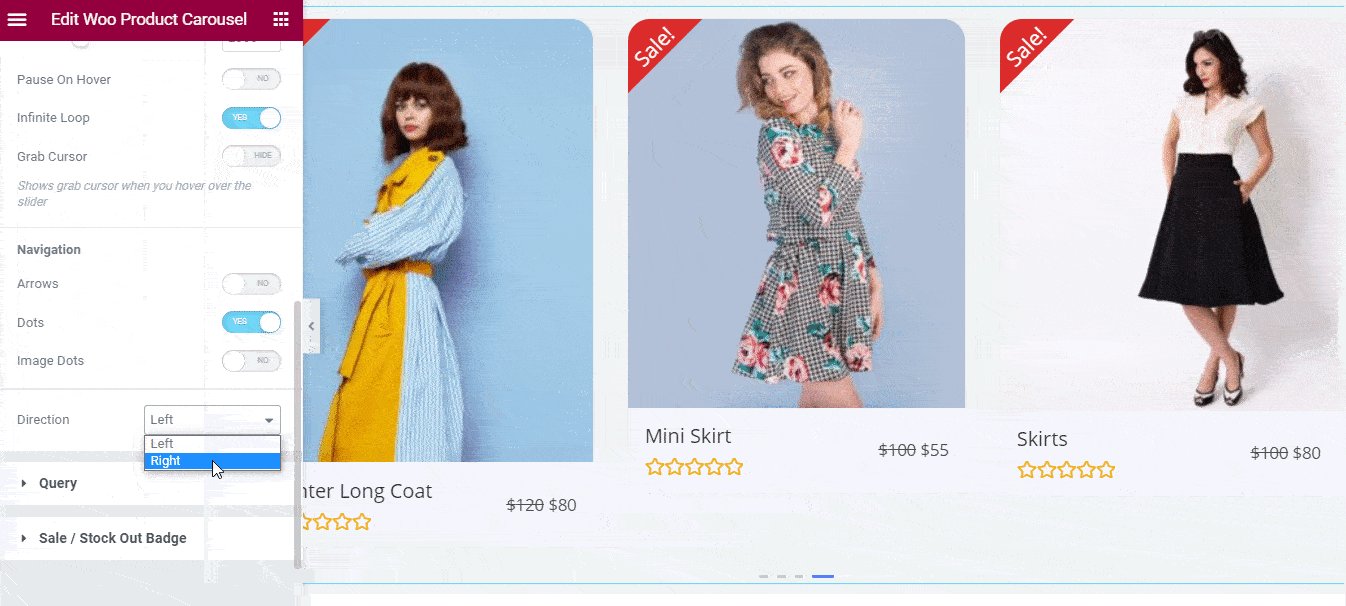
Momentan können Sie für Ihr WooCommerce-Produktkarussell zwischen einem „Slide“- und einem „Coverflow“-Effekt wählen. Du kannst auch die Animationsgeschwindigkeit anpassen und Navigationsoptionen hinzufügen, indem du die Einstellungen deines EA Woo Product Carousel-Widgets anpasst.

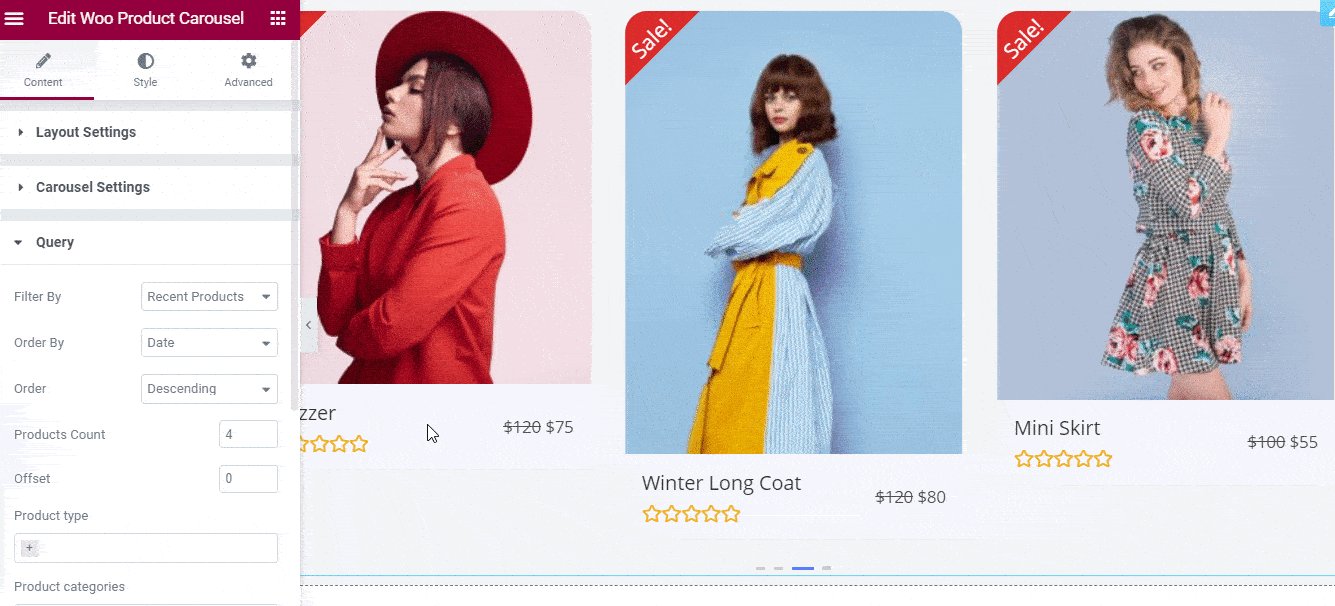
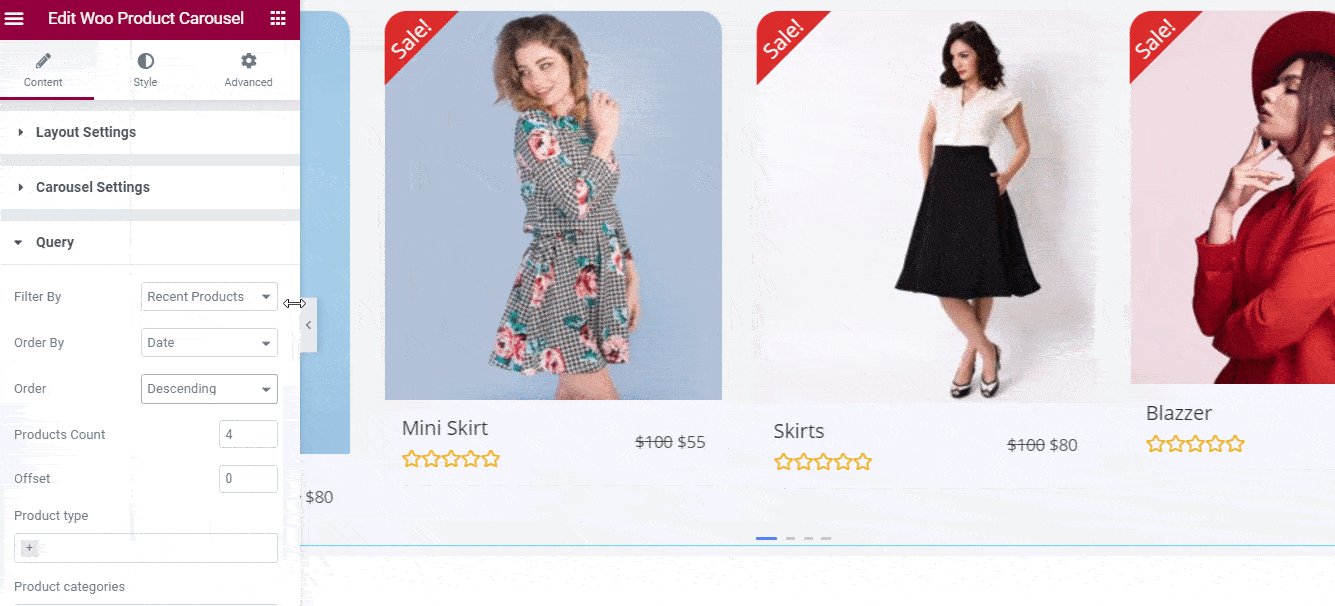
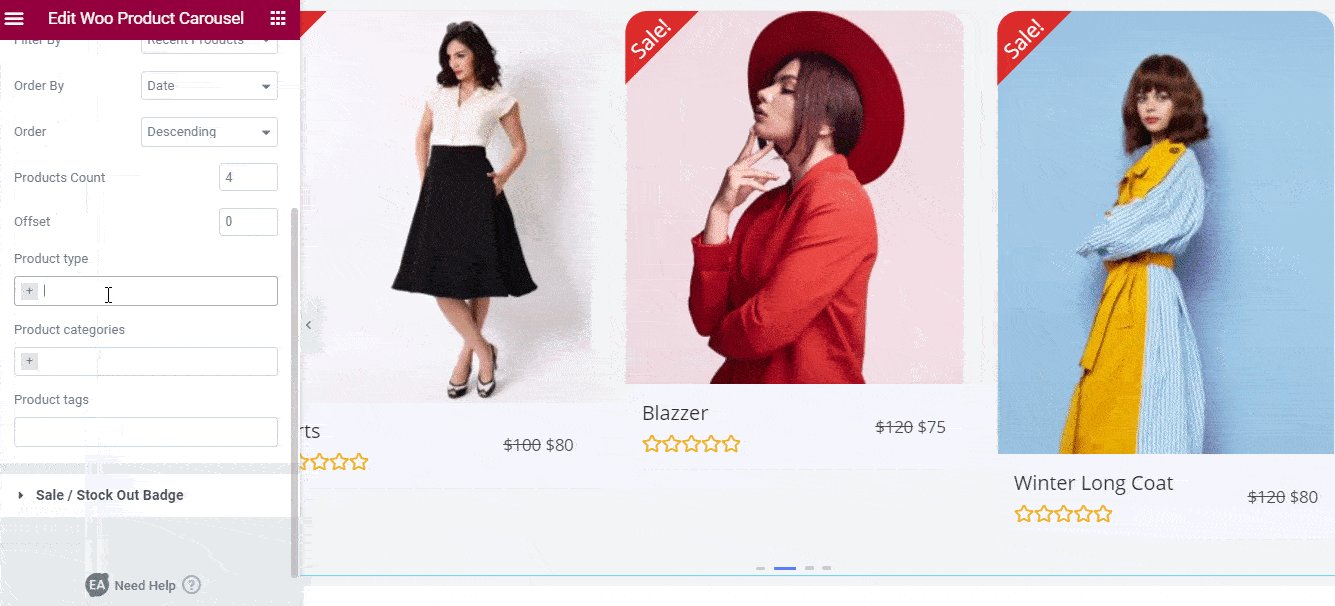
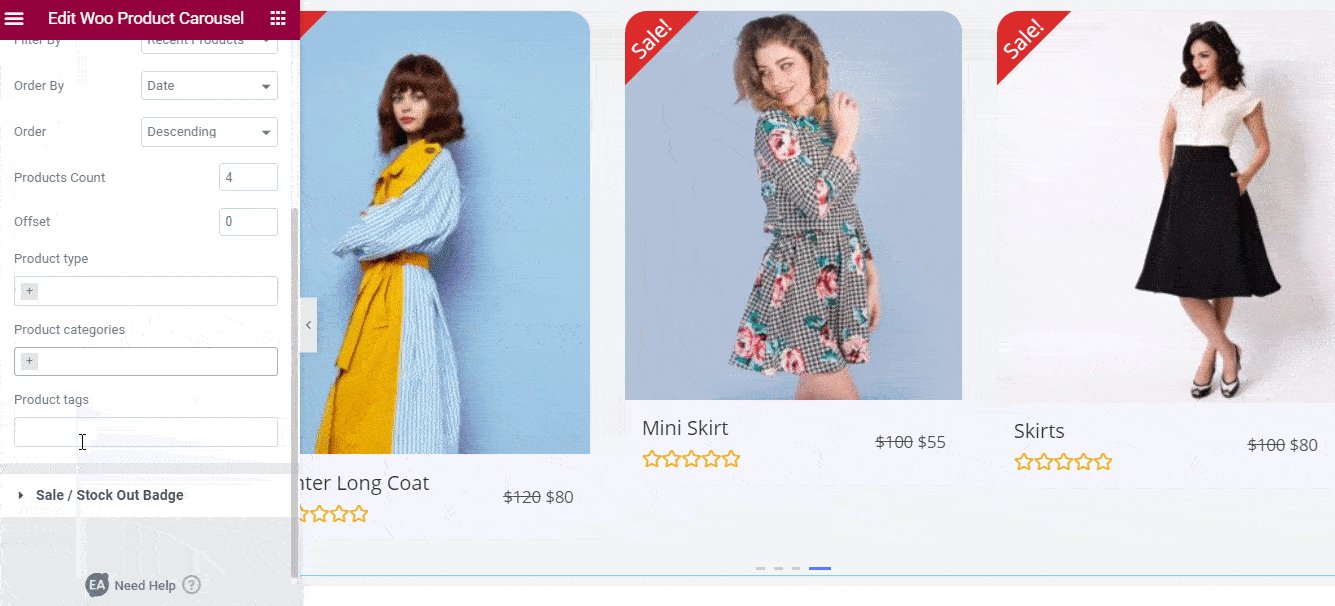
Nach den „Karussell“ -Einstellungen erhalten Sie die „Abfrage“ -Einstellungen, mit denen Sie Ihre Produkte filtern, die Reihenfolge ändern und sie nach Tags oder Kategorien präsentieren können. Mit anderen Worten, die Optionen unter den „Abfrage“-Einstellungen steuern, welche Produkte in Ihrem Karussell angezeigt werden sollen, um Ihnen den Prozess zu erleichtern.

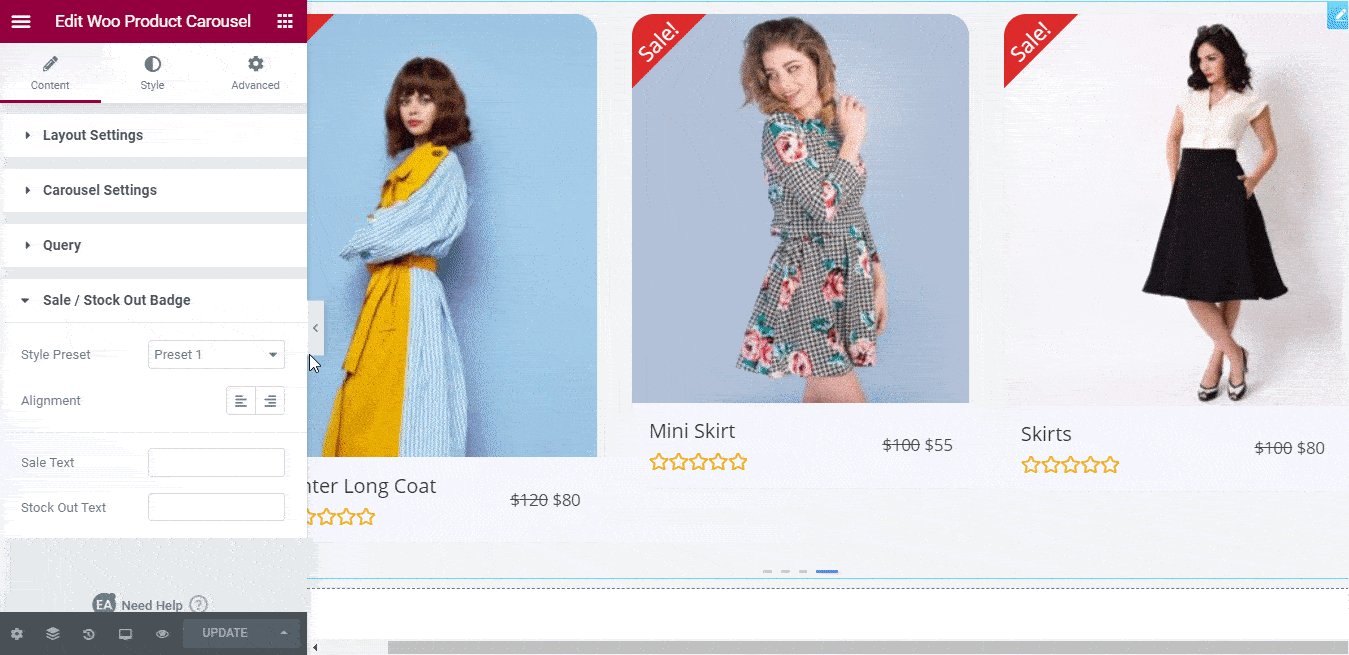
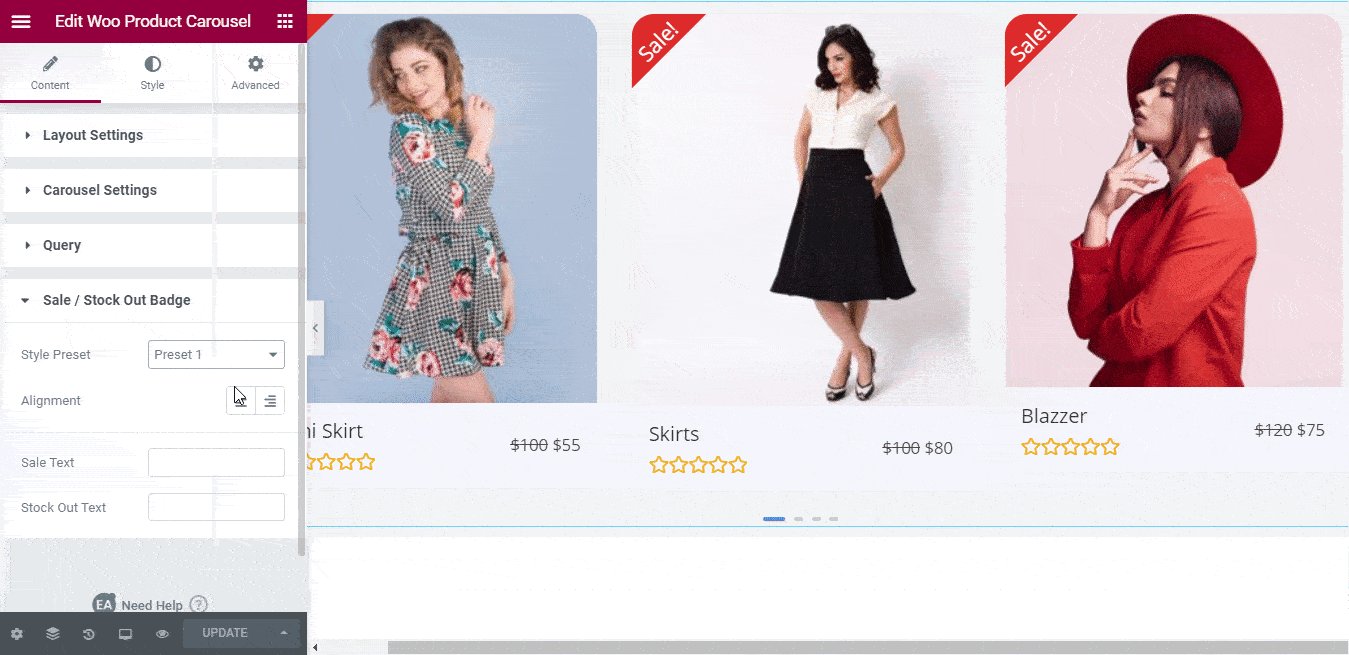
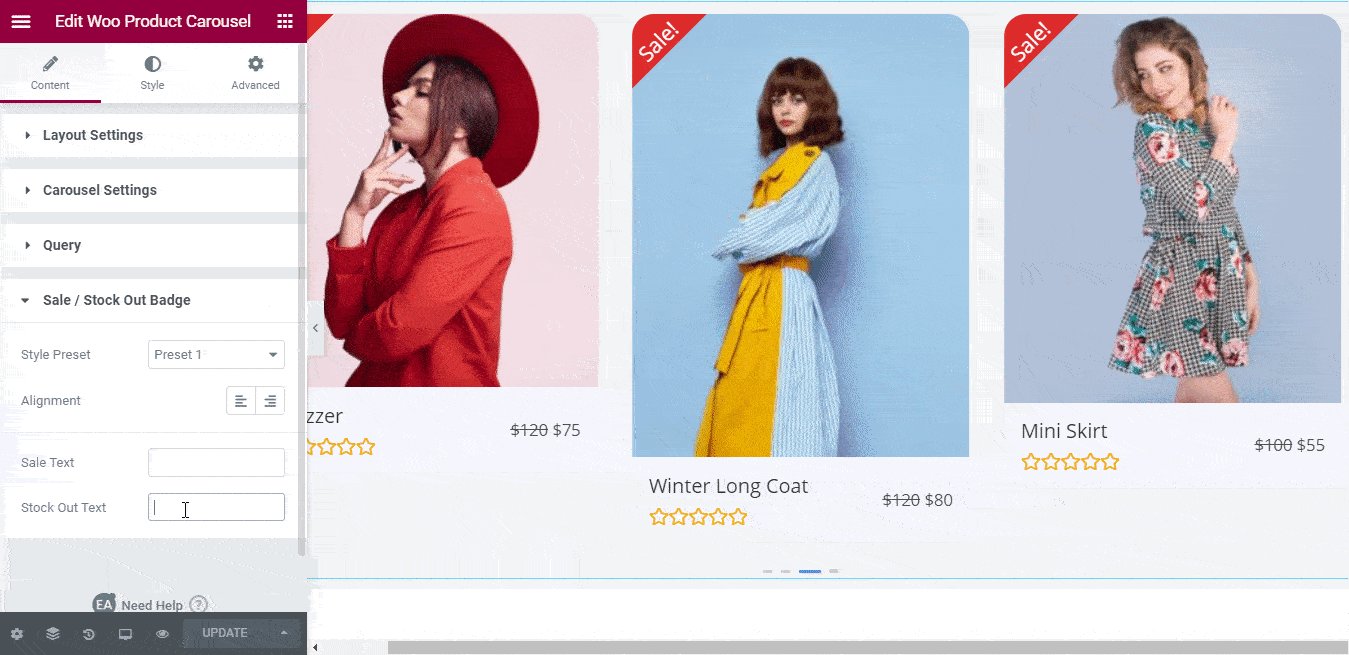
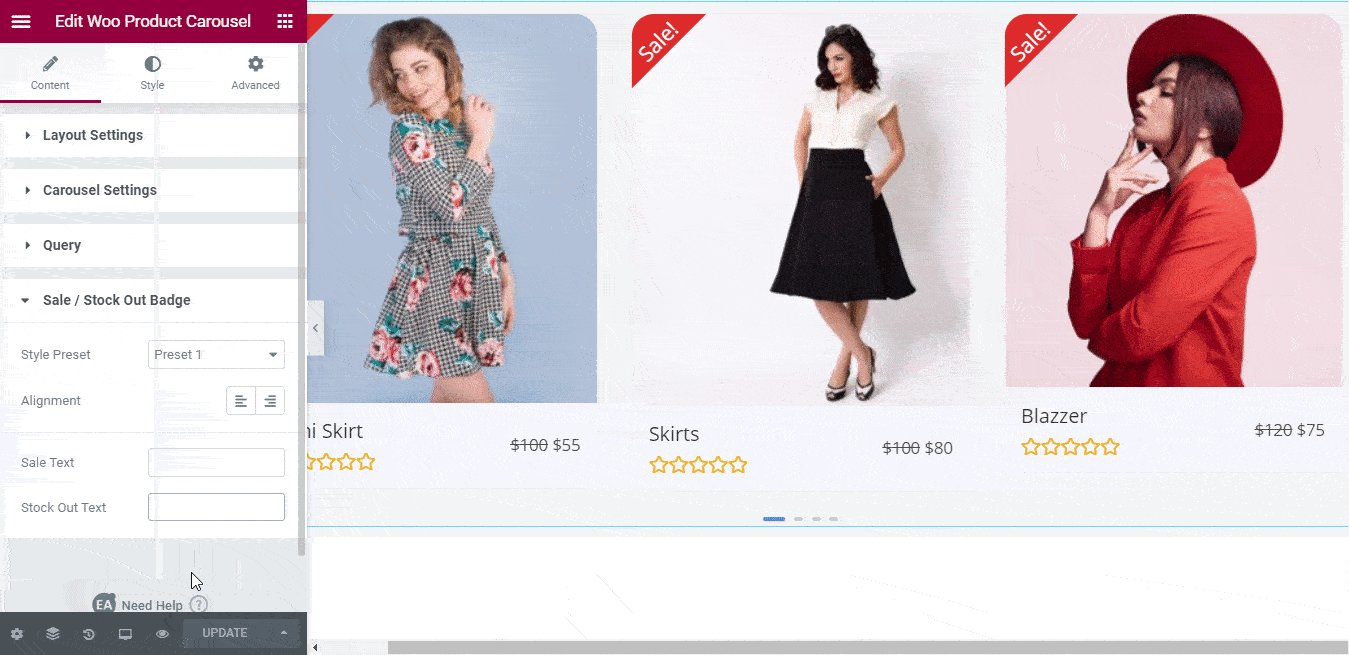
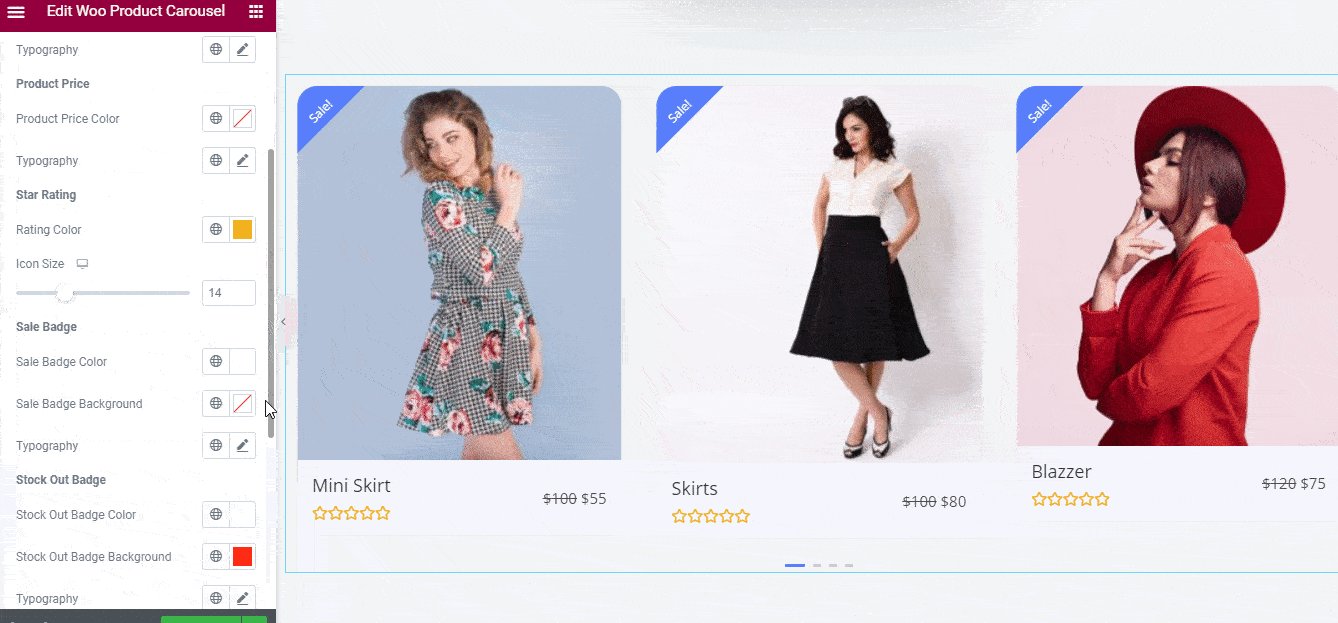
Wenn Sie Ihre Kunden außerdem darüber informieren möchten, wenn ein Produkt ausverkauft ist oder welche Produkte im Angebot sind, können Sie die Optionen unter den Einstellungen für das Abzeichen „Ausverkauf/Ausverkauf“ konfigurieren. Von hier aus können Sie aus 5 fertigen Layouts wählen , um Ihre nicht vorrätigen Produkte oder Ihre im Angebot befindlichen Produkte anzuzeigen. Sie können auch Ihren eigenen benutzerdefinierten Text hinzufügen und die Ausrichtung für das Abzeichen nach Belieben ändern.

Wenn Sie mit der Konfiguration des Inhalts für Ihr EA Woo Product Carousel-Widget fertig sind, fahren wir mit dem Styling Ihres Produkt-Sliders in Elementor fort.
Schritt 3: Gestalten Sie das WooCommerce-Produktkarussell in Elementor
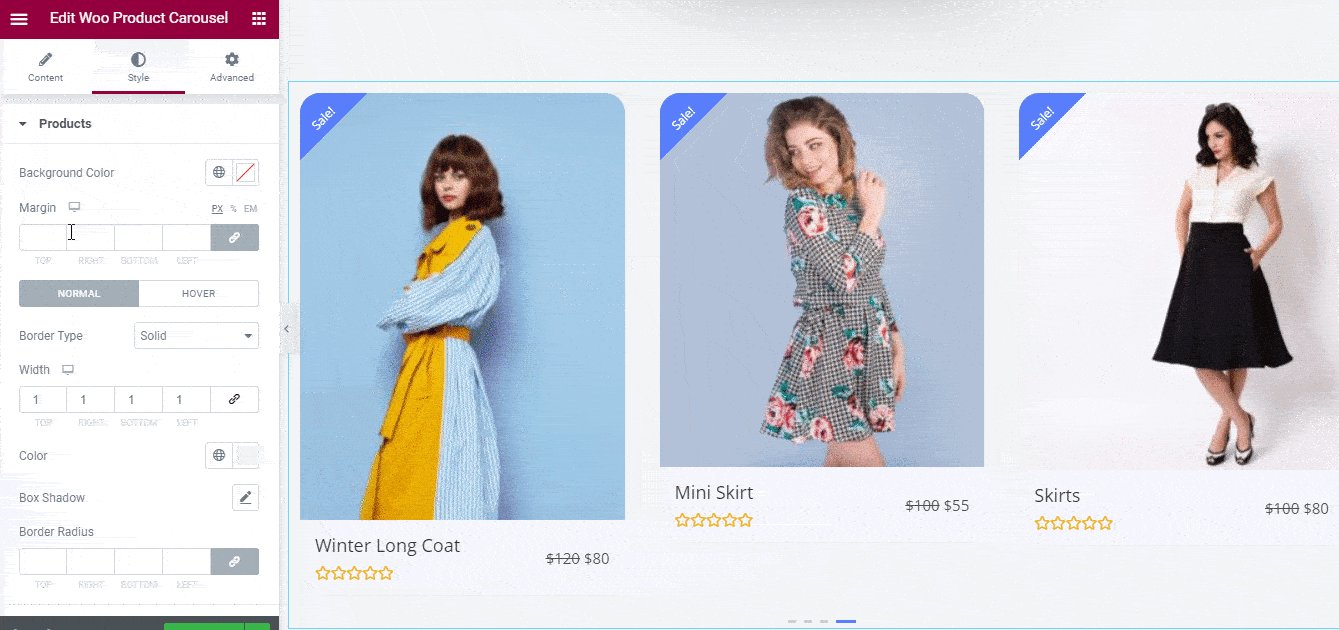
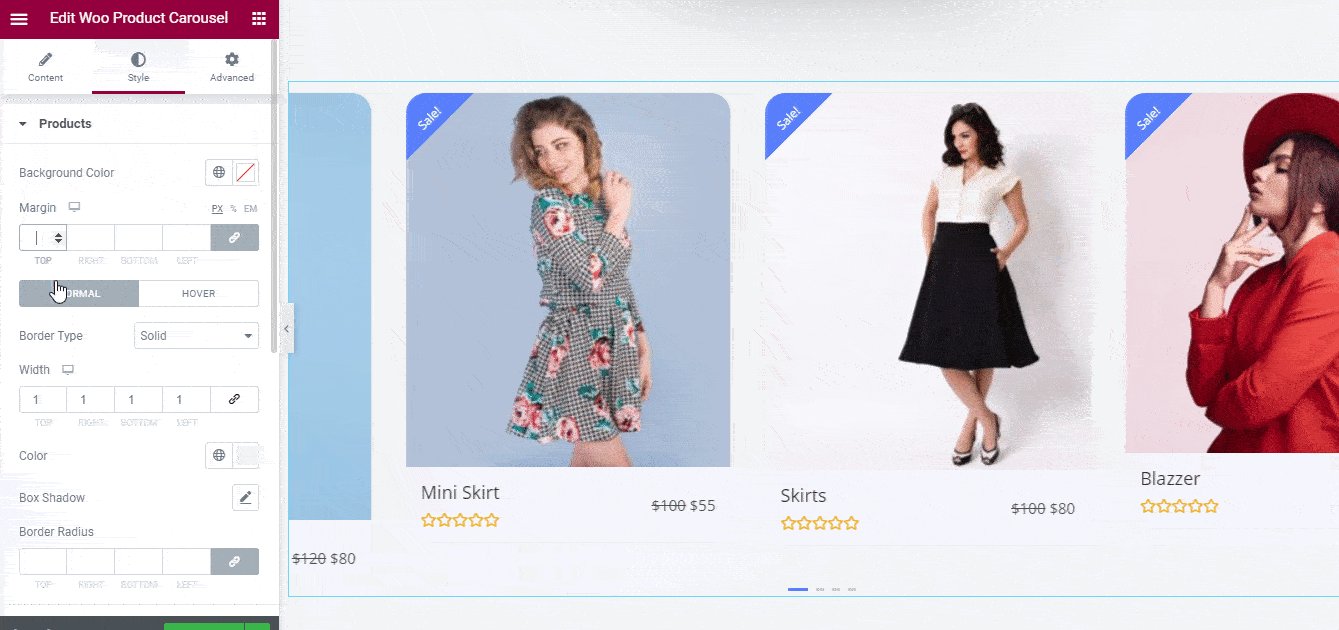
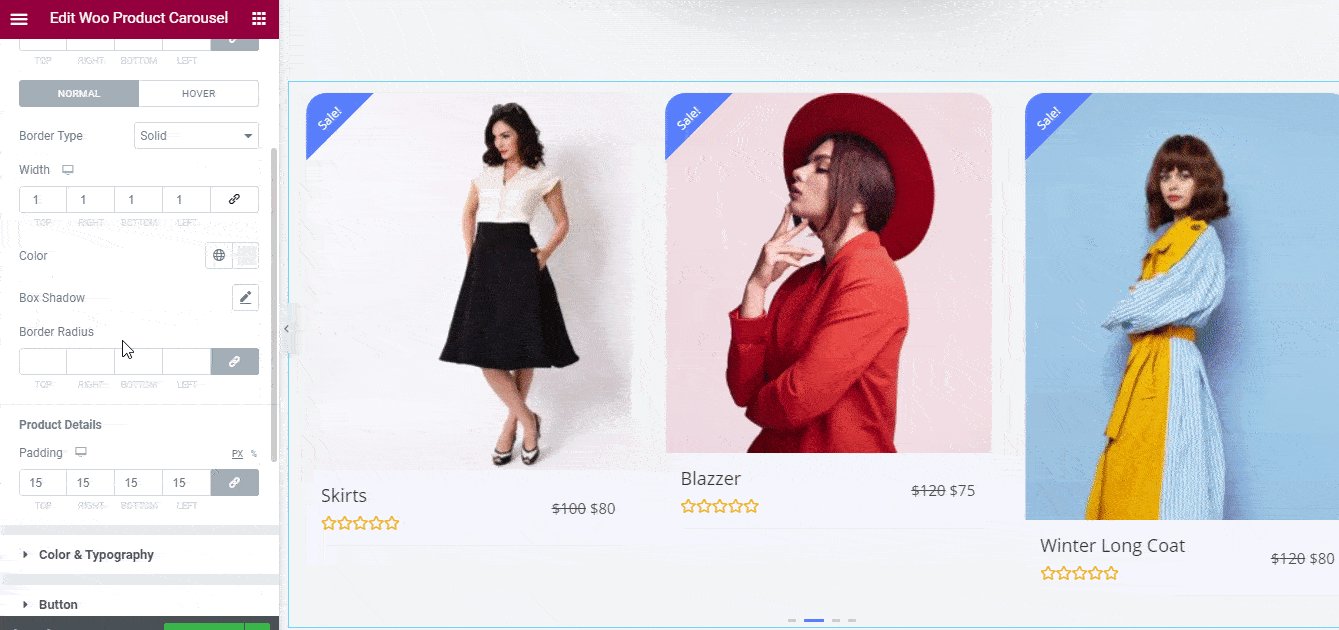
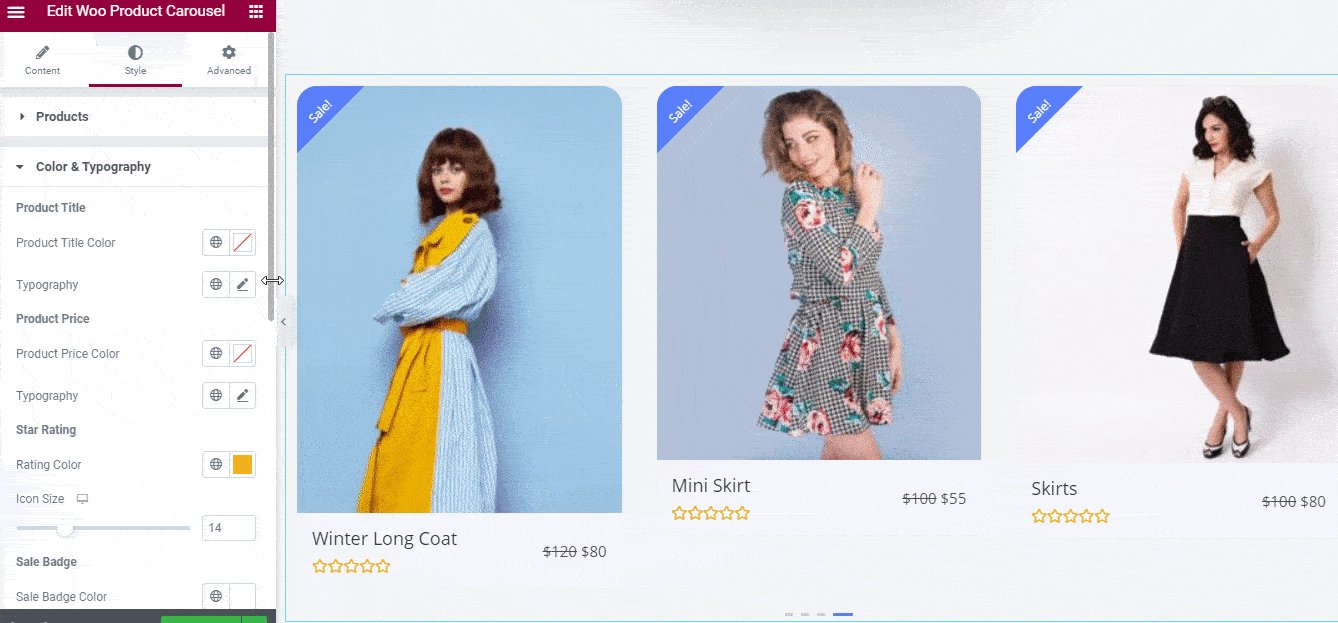
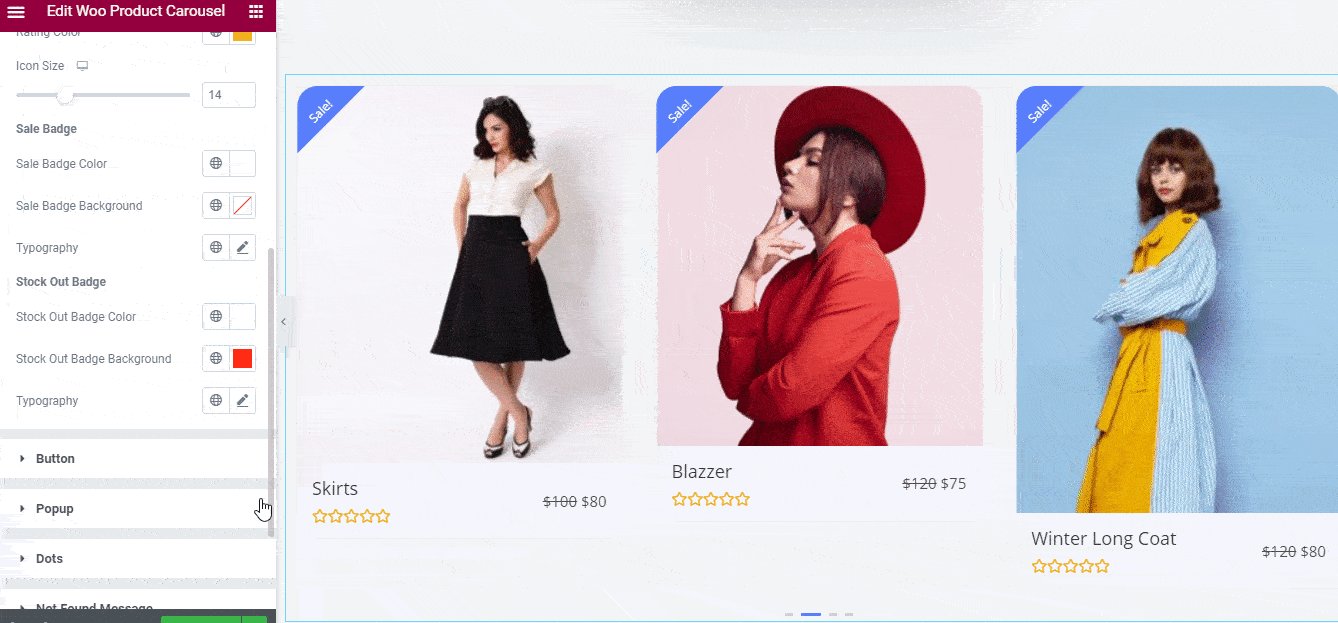
Sie können Ihrem WooCommerce-Produktkarussell in Elementor Ihre eigene persönliche Note hinzufügen, ohne zu programmieren, indem Sie im Elementor-Editor auf die Registerkarte „Stil“ klicken und dort die Einstellungen ändern.
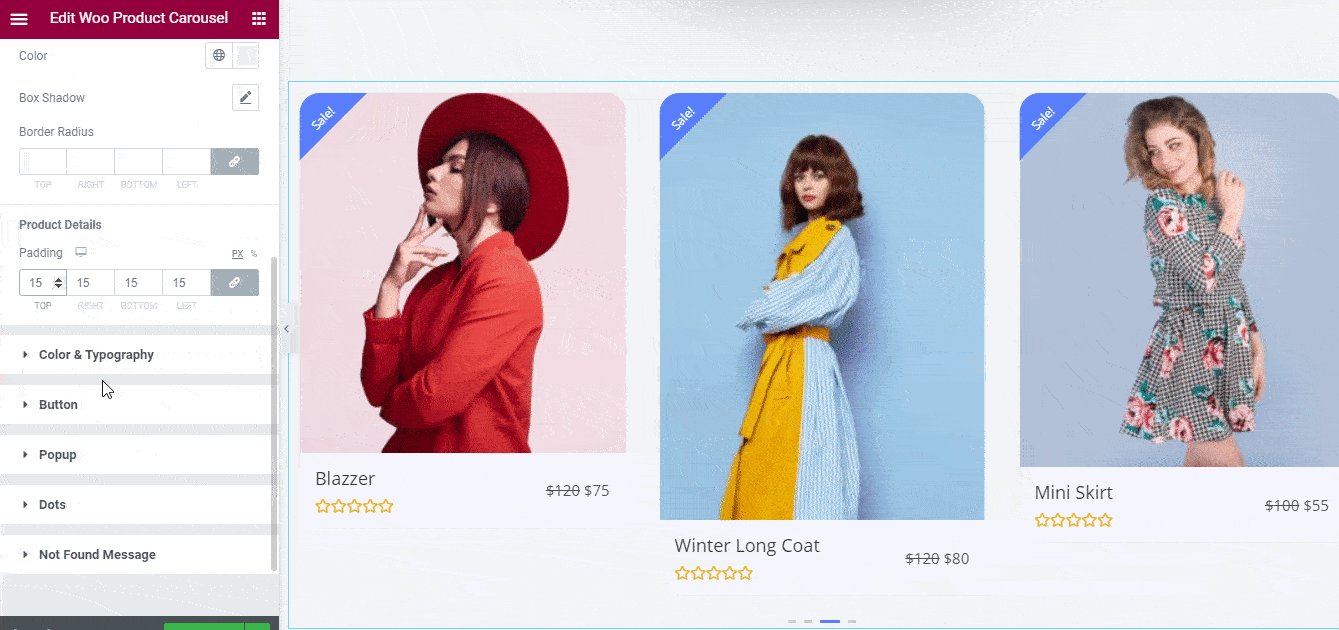
Dort sehen Sie verschiedene Optionen. Beispielsweise finden Sie unter den „Produkte“ -Einstellungen Optionen zum Ändern der Hintergrundfarben, des Rahmens, der Ränder und sogar zum Hinzufügen von Boxschatten, damit Ihr Produkt-Slider herausspringt.

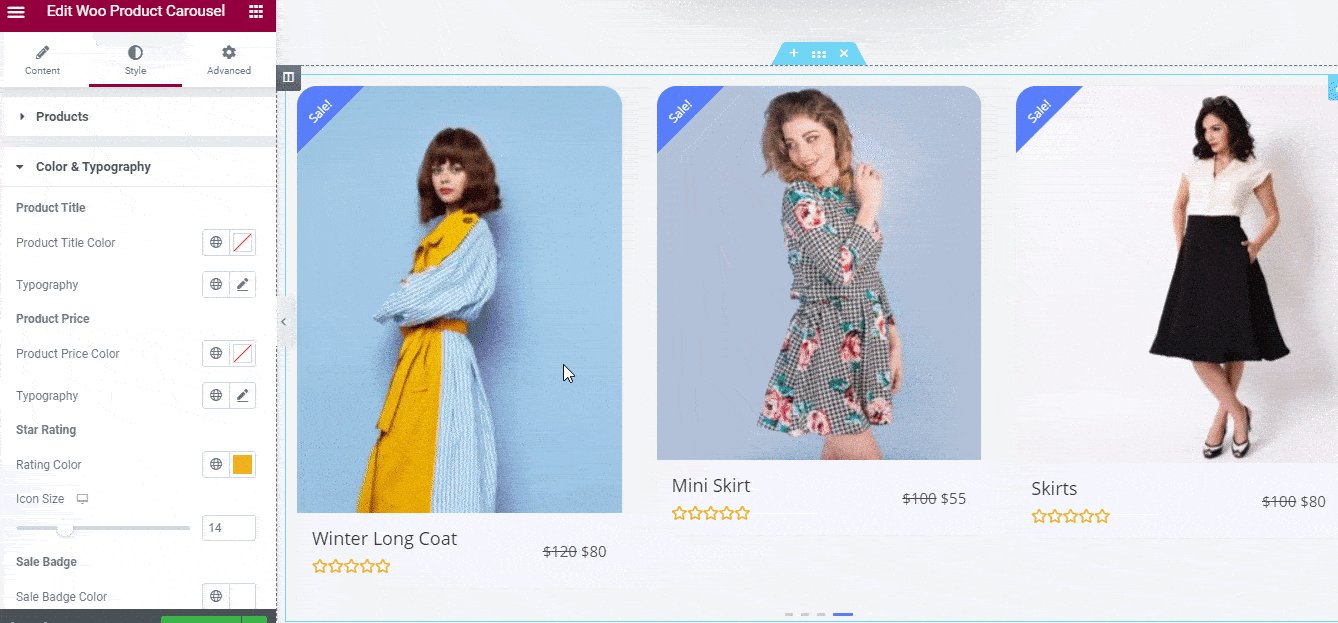
In ähnlicher Weise finden Sie im Abschnitt „Farben und Typografie“ Optionen zum Ändern der Schriftstile und Farben in Ihren Produkttiteln, Preisen und Bewertungen. Sie können diese Änderungen auch auf Ihr Verkaufs- oder Bestandsabzeichen anwenden.

Unter der Registerkarte „Stil“ mit dem EA Woo-Produktkarussell -Widget gibt es noch viele weitere Optionen zu entdecken . Sie können die Schaltflächen „Zum Warenkorb hinzufügen“, die Popup-Hover-Animationen und vieles mehr anpassen. Fühlen Sie sich frei, mit diesen verschiedenen Optionen nach Ihren Wünschen zu experimentieren. Wenn du Hilfe benötigst, sieh dir unsere ausführliche Dokumentation hier an, um zu erfahren, wie du dein EA Woo Product Carousel-Widget stylen kannst.
Wenn Sie endlich fertig sind, können Sie Ihr WooCommerce-Produktkarussell veröffentlichen, indem Sie einfach Ihre Änderungen speichern und dann in Elementor auf die Schaltfläche „Veröffentlichen“ klicken. Sehen Sie sich das Produktkarussell an, das wir in diesem Tutorial erstellt haben.

Wie Sie sehen können, ist es jetzt sehr einfach, mit Hilfe von Essential Addons ein beeindruckendes WooCommerce-Produktkarussell in Elementor zu erstellen. In wenigen Minuten kannst du einen attraktiven Produkt-Slider erstellen, um deine Website-Besucher anzusprechen und die E-Commerce-Verkäufe mit dem EA Woo Product Carousel -Widget anzukurbeln.
Probieren Sie es noch heute aus und teilen Sie Ihre Erfahrungen mit uns. wir würden uns freuen, Ihr Feedback zu erfahren. Vergessen Sie nicht, unseren Blog zu abonnieren, um weitere unterhaltsame Tutorials, Neuigkeiten und Updates zu erhalten.
Wenn Sie Fragen haben, können Sie sich jederzeit an unser Support-Team wenden oder unserer freundlichen Facebook-Community beitreten, um weitere Unterstützung zu erhalten.
Bonus: Bauen Sie Ihren WooCommerce-Shop sofort mit KOSTENLOSEN Elementor-Vorlagenpaketen auf
Möchten Sie sofort und ohne Codierung einen schönen WooCommerce-Shop erstellen? Dann holen Sie sich diese exklusiven, kostenlosen Elementor-Vorlagenpakete von Templately und erstellen Sie Ihren Online-Shop mit nur wenigen Klicks.