Einführung des EA WooCommerce-Produktvergleichs-Widgets für Elementor
Veröffentlicht: 2021-02-10Wenn Sie ähnliche Arten von Produkten in Ihrem WooCommerce-Shop haben, möchten Ihre Kunden diese möglicherweise vergleichen, um zu entscheiden, welches sie kaufen möchten. Aber das Erstellen eines Produktvergleichs in Elementor könnte bis jetzt schwierig sein! Einführung des EA WooCommerce-Produktvergleichs- Widgets, mit dem Sie Vergleiche ohne Programmierung erstellen können.

Mit diesem fortschrittlichen Widget von Essential Addons for Elementor können Sie sofort attraktive Produktvergleichstabellen oder -diagramme für Ihren WooCommerce-Shop direkt aus Elementor Page Builder erstellen .
Inhaltsverzeichnis
Wie können Sie das Einkaufserlebnis der Benutzer mit dem WooCommerce-Produktvergleich verbessern?
Online-Käufer möchten oft die Preise und Eigenschaften ähnlicher Produkte vergleichen, weil sie genau das Produkt kaufen möchten, das zu ihnen passt. Egal, ob es sich um ein Juweliergeschäft oder ein Online- Elektronikgeschäft handelt, Kunden möchten Ihre Produkte vergleichen, um zu entscheiden, welches das beste für sie ist. Wenn sie nicht herausfinden können, welches spezifische Produkt sie wählen sollen, sind Ihre Kunden möglicherweise frustriert und entscheiden sich, überhaupt nicht zu kaufen.
Um dies zu verhindern, können Sie das Einkaufserlebnis Ihrer Website-Besucher verbessern, indem Sie eine Produktvergleichstabelle oder ein Diagramm für Ihren WooCommerce-Shop erstellen. Und der einfachste Weg, dies zu tun, ist die Verwendung von Elementor .
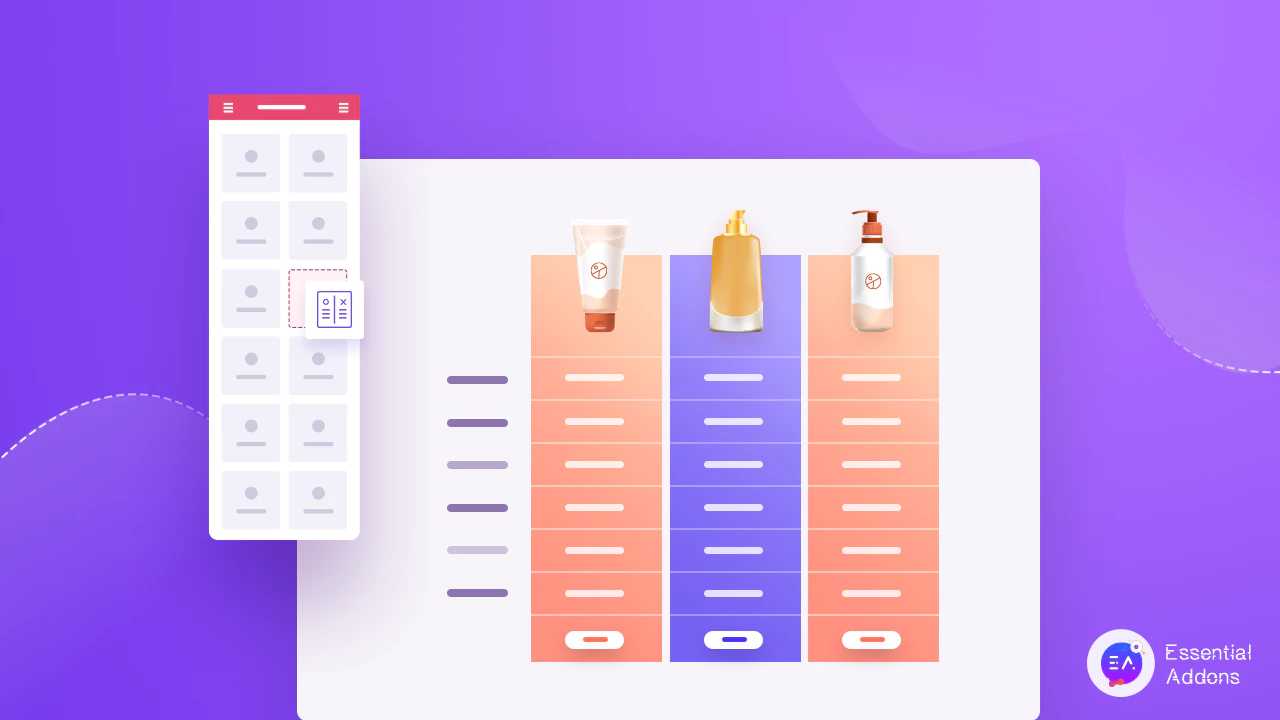
Einführung des EA WooCommerce Produktvergleichs-Widgets
Essential Addons for Elementor verfügt über eine Handvoll WooCommerce-Widgets, mit denen Sie Ihren E-Commerce-Shop mit Elementor ganz einfach erstellen können. Von der Unterstützung bei der Gestaltung schöner WooCommerce-Checkout - Seiten bis hin zur Anzeige Ihrer Produktkollektionen können Sie mit Elementor und Essential Addons eine voll funktionsfähige Online-Shopping-Website ohne Programmierung erstellen.

Mit der Einführung des EA WooCommerce-Produktvergleichs -Widgets für Elementor müssen Sie jetzt nicht mehr manuell eine vollständige Funktionsliste oder Vergleichstabelle für Ihre Produkte erstellen. Mit diesem erweiterten Element von Essential Addons for Elementor können Sie drei oder mehr Produkte gleichzeitig hinzufügen und sie so gestalten, wie Sie es möchten.

Wie verwende ich den WooCommerce-Produktvergleich in Elementor?
Die Verwendung des EA WooCommerce-Produktvergleichselements ist sehr einfach, insbesondere wenn Sie bereits mit dem Elementor-Seitenersteller vertraut sind. Alles, was Sie tun müssen, ist das Element per Drag & Drop an eine beliebige Stelle auf Ihrer Website zu ziehen, Ihre Produkte hinzuzufügen und schon kann es losgehen. Aber bevor Sie beginnen können, müssen Sie sicherstellen, dass Sie über alle wesentlichen Dinge verfügen, um das EA WooCommerce-Produktvergleichselement verwenden zu können.
Dinge, die du brauchen wirst:
Elementor : Dies scheint offensichtlich, aber wenn Sie eine Produktvergleichstabelle oder -tabelle für Ihren WooCommerce-Shop ohne Codierung erstellen möchten, müssen Sie Elementor auf Ihrer Website installieren und aktivieren .
WooCommerce : Da dieses Tutorial speziell für die WooCommerce-Website ist, müssen Sie sicherstellen, dass Sie das WooCommerce-Plugin für WordPress installiert haben, und dann Ihren Shop gemäß den Anweisungen auf dem Bildschirm einrichten.
Essential Addons for Elementor : Das EA WooCommerce Product Compare Widget ist ein Element von Essential Addons for Elementor, daher müssen Sie Essential Addons auf Ihrer Website installieren und aktivieren .
Wenn Sie diese wichtigen Plugins bereits haben, können Sie loslegen. Befolgen Sie die nachstehenden Schritt-für-Schritt-Anleitungen, um herauszufinden, wie Sie das EA Woo-Produktvergleichs -Widget in Elementor verwenden .
Schritt 1: Aktiviere das EA Woo Produktvergleichs-Widget in Elementor
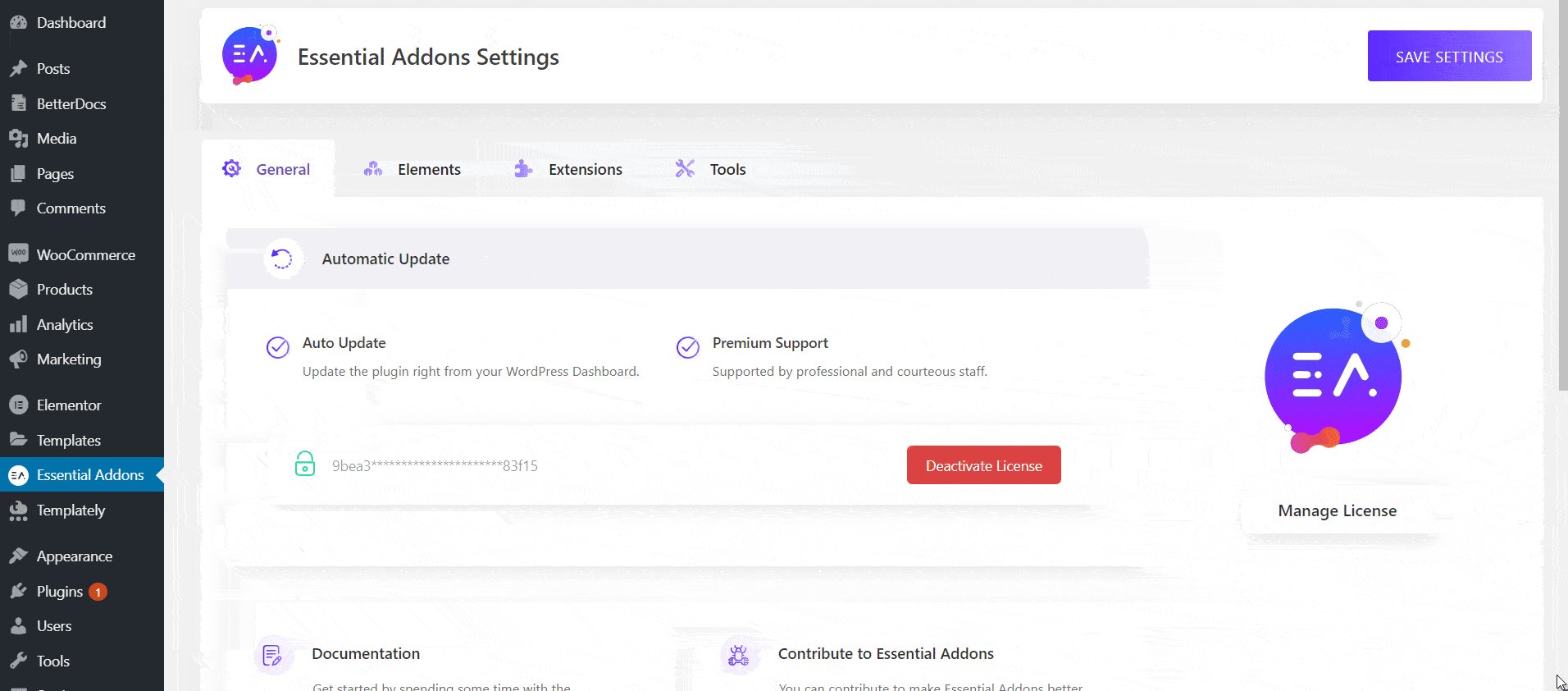
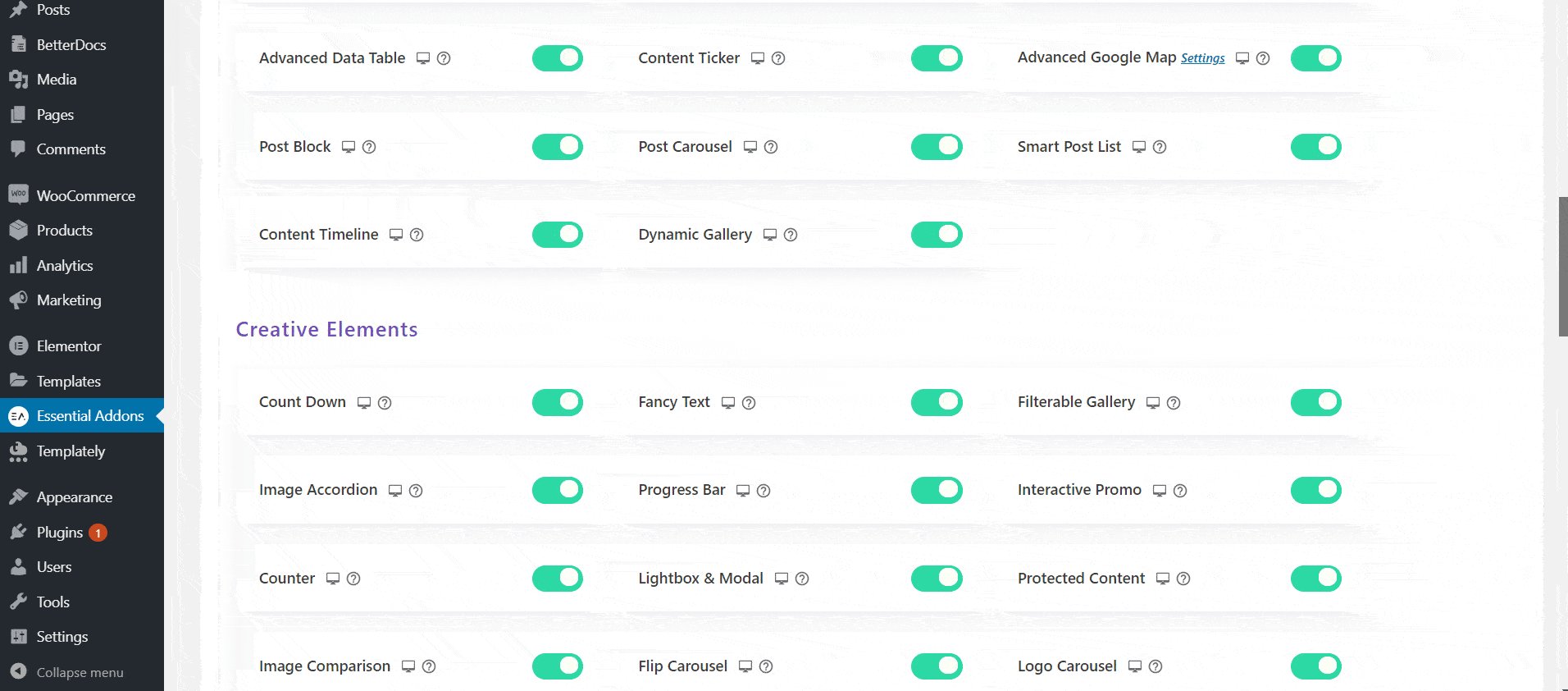
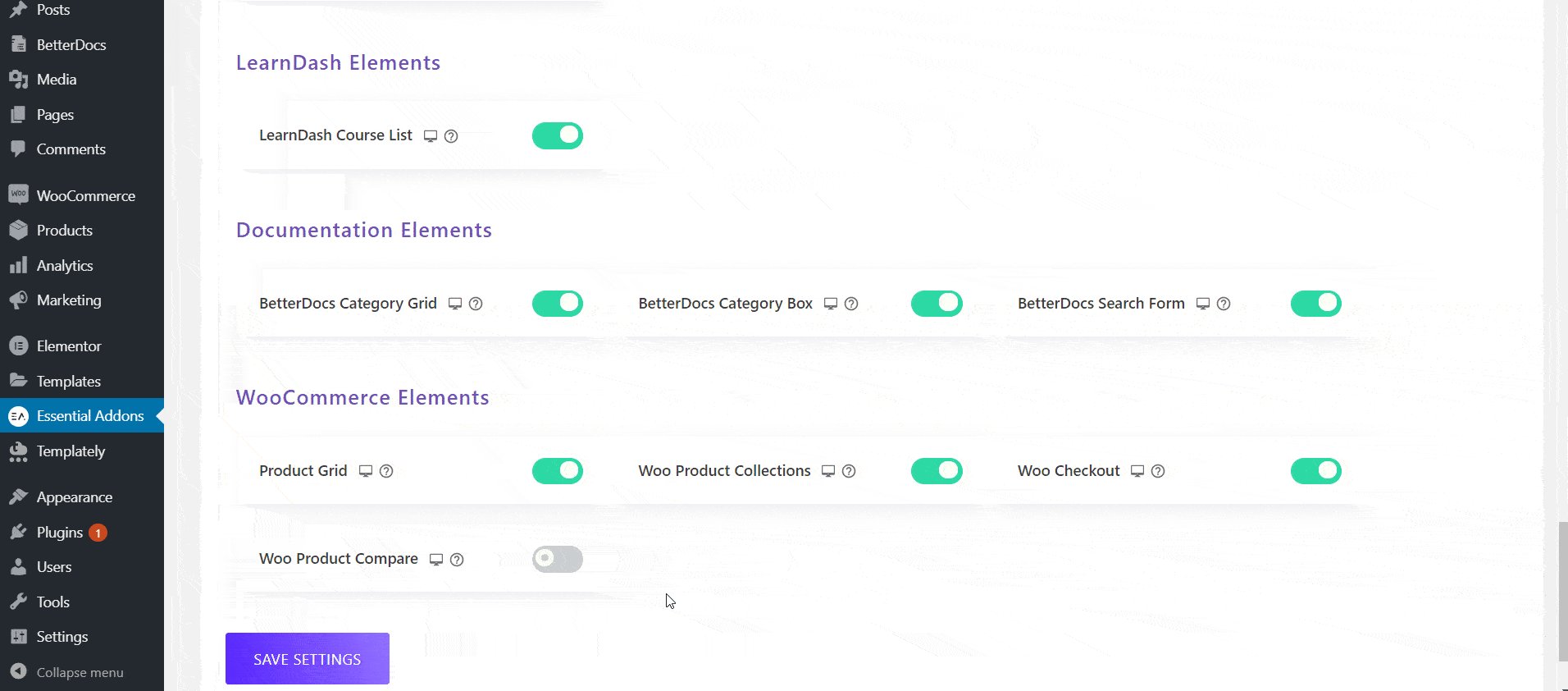
Als erstes müssen Sie das Element WooCommerce Product Compare aktivieren. Gehen Sie dazu zunächst zu Ihrem WordPress-Dashboard und navigieren Sie zu Essential Addons → Elements , wie unten gezeigt. Scrollen Sie auf der Seite nach unten und vergewissern Sie sich, dass das Element „Woo Product Compare“ aktiviert ist. Wenn dies nicht der Fall ist, schalten Sie einfach um, um das Element zu aktivieren, und klicken Sie auf die Schaltfläche „Einstellungen speichern “.

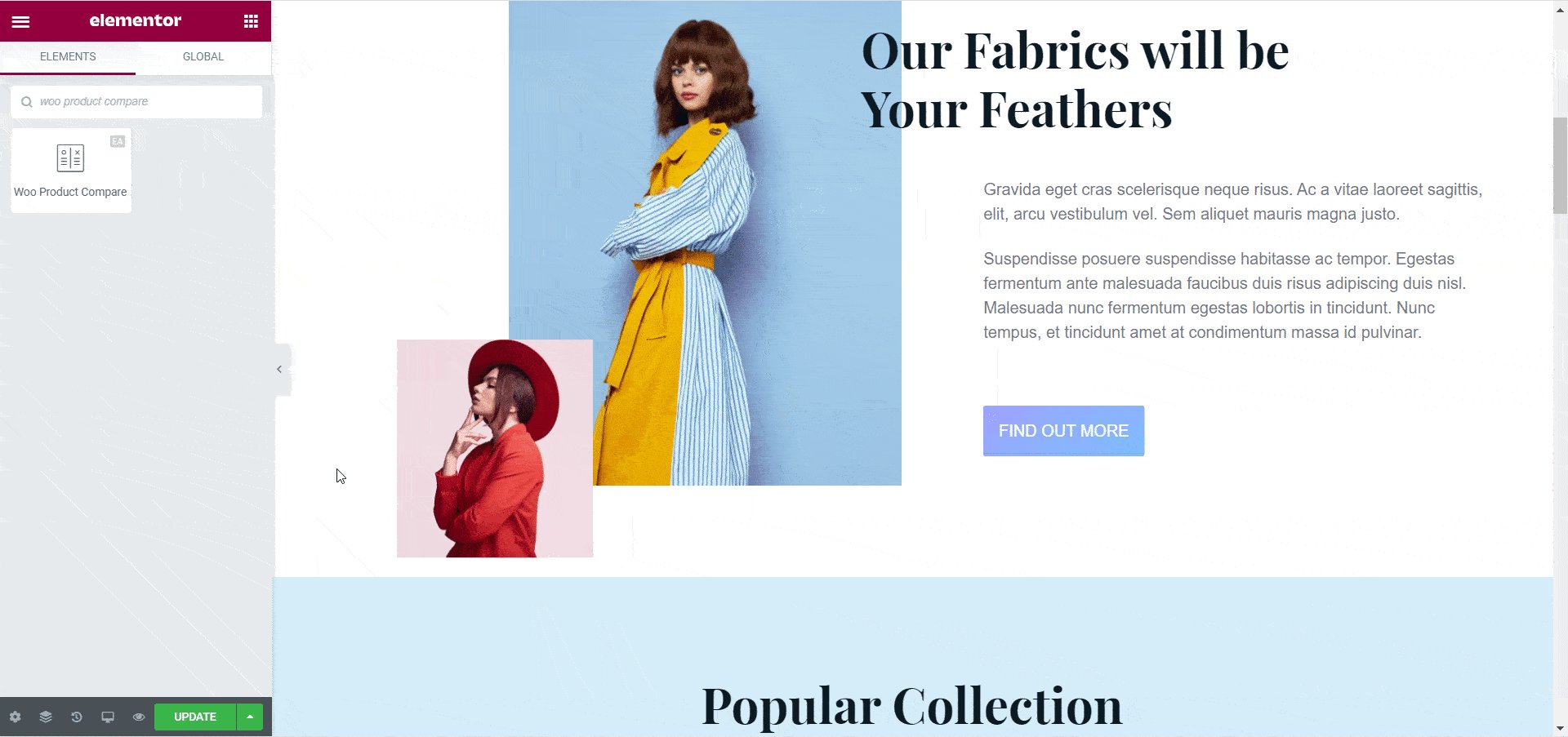
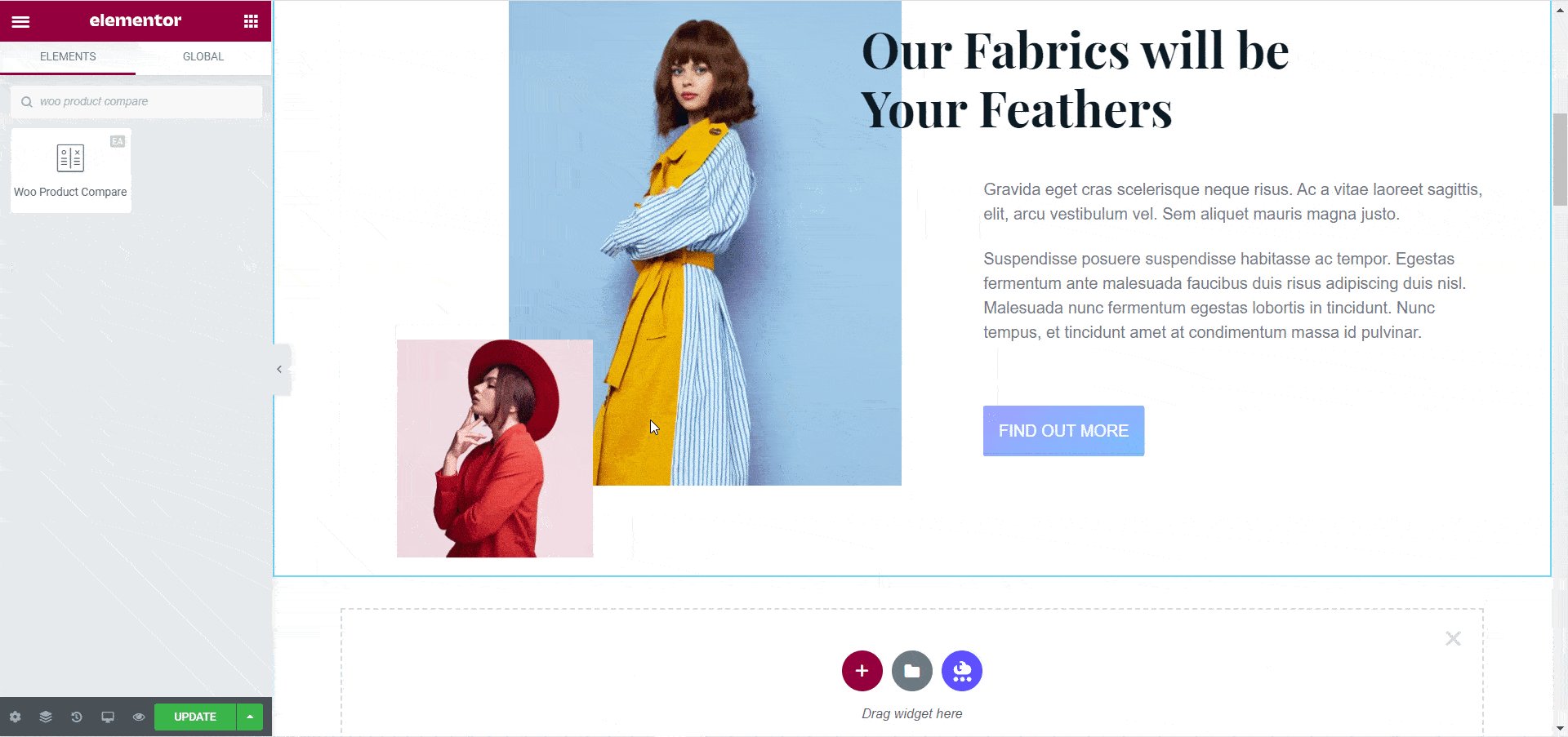
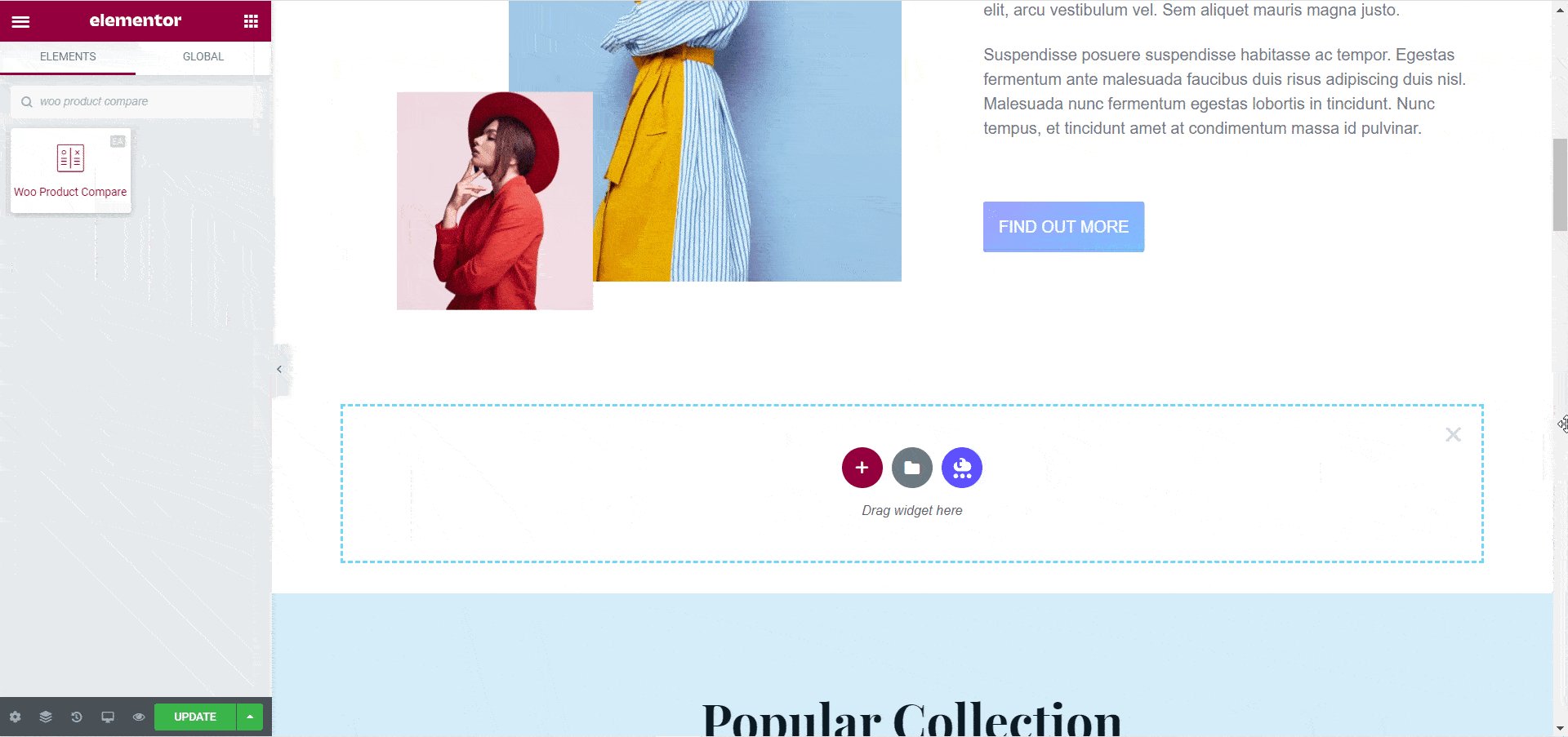
Sobald dieser Schritt abgeschlossen ist, können Sie zu der Seite zurückkehren, auf der Sie eine Produktvergleichstabelle anzeigen möchten. Wenn Sie die Seite mit Elementor bearbeiten, suchen Sie auf der Registerkarte „ELEMENTE“ nach dem Element „Woo Product Compare“ . Ziehen Sie das Element einfach per Drag & Drop an eine beliebige Stelle auf Ihrer Seite, um es auf Ihrer Website zu aktivieren.

Schritt 2: Ändern Sie den Inhalt für den WooCommerce-Produktvergleich
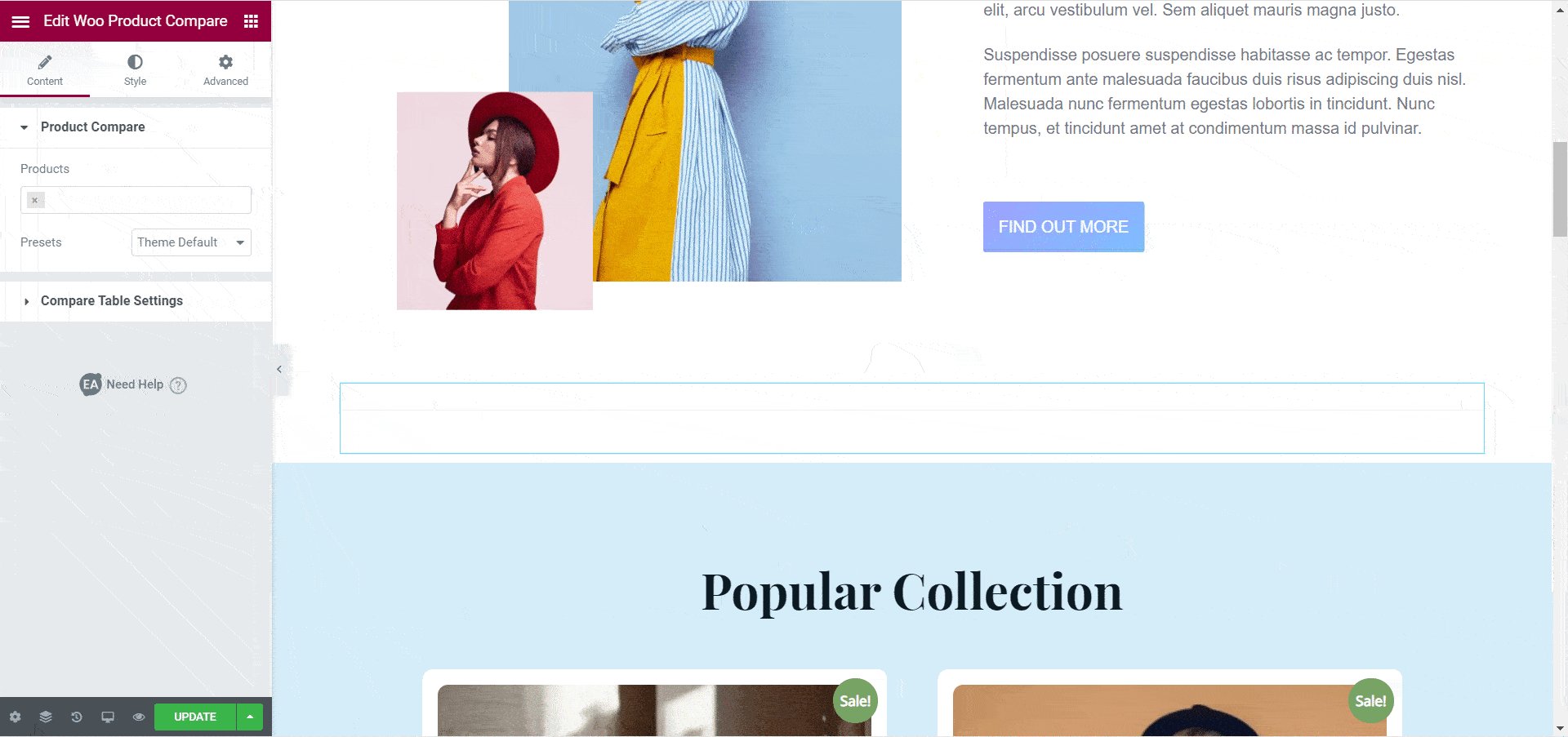
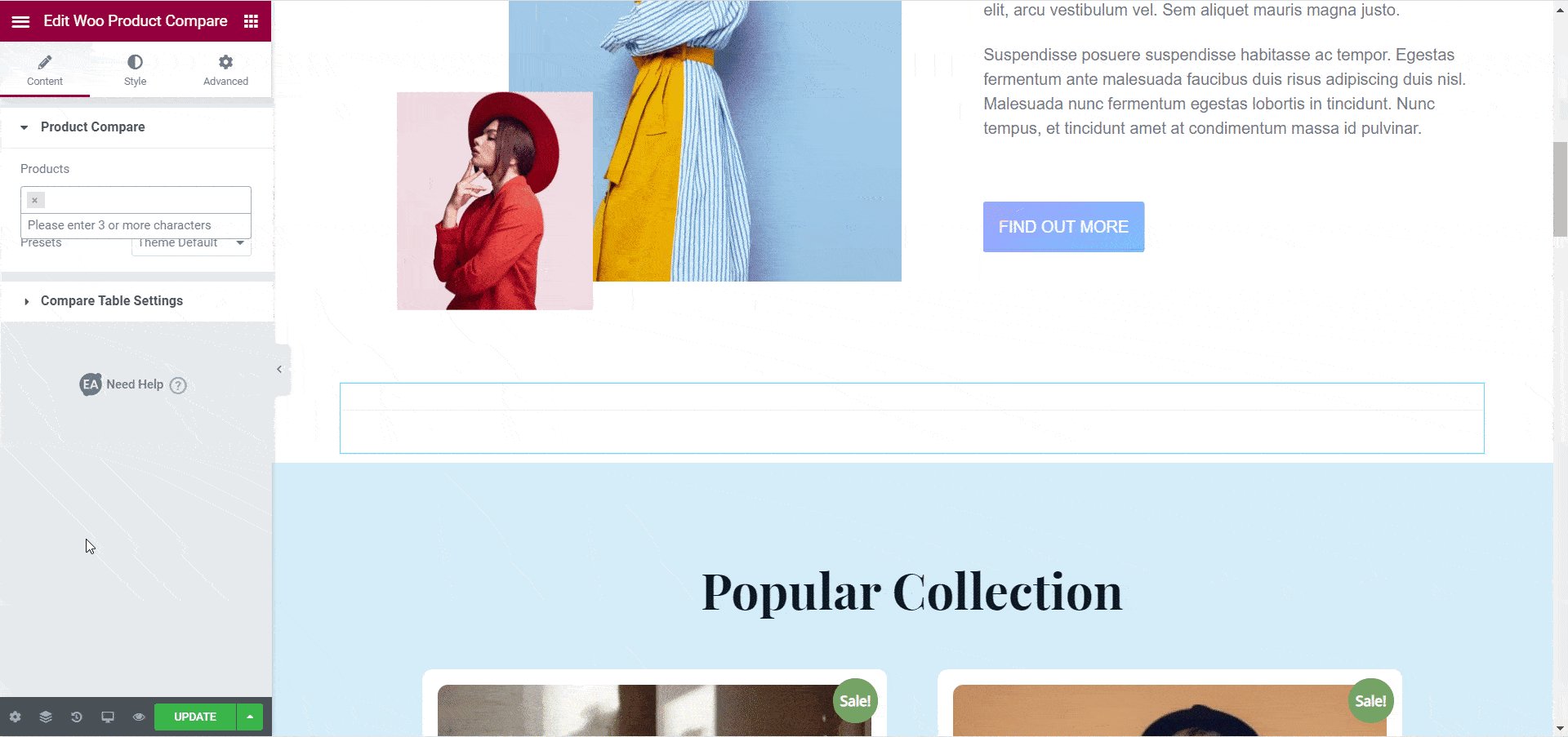
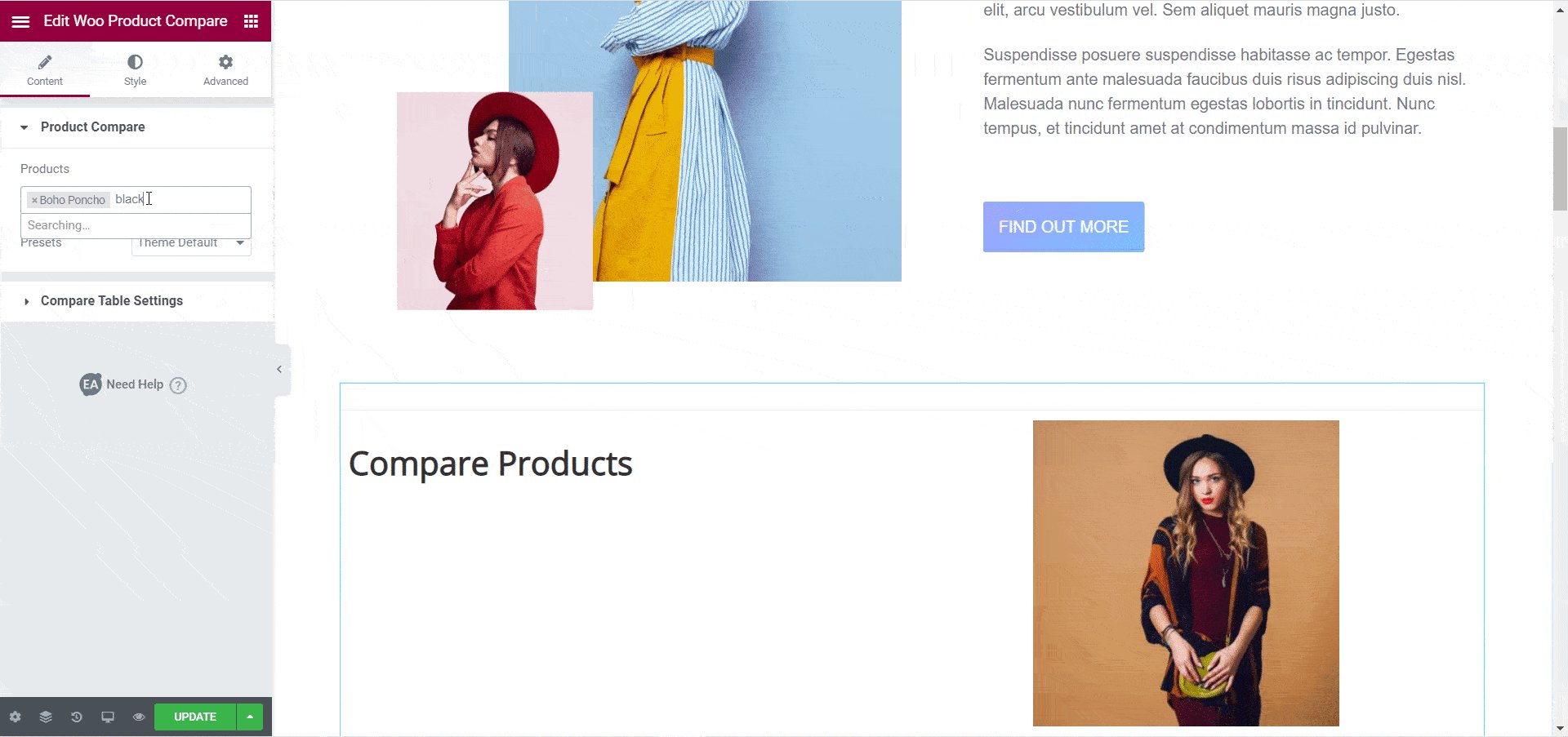
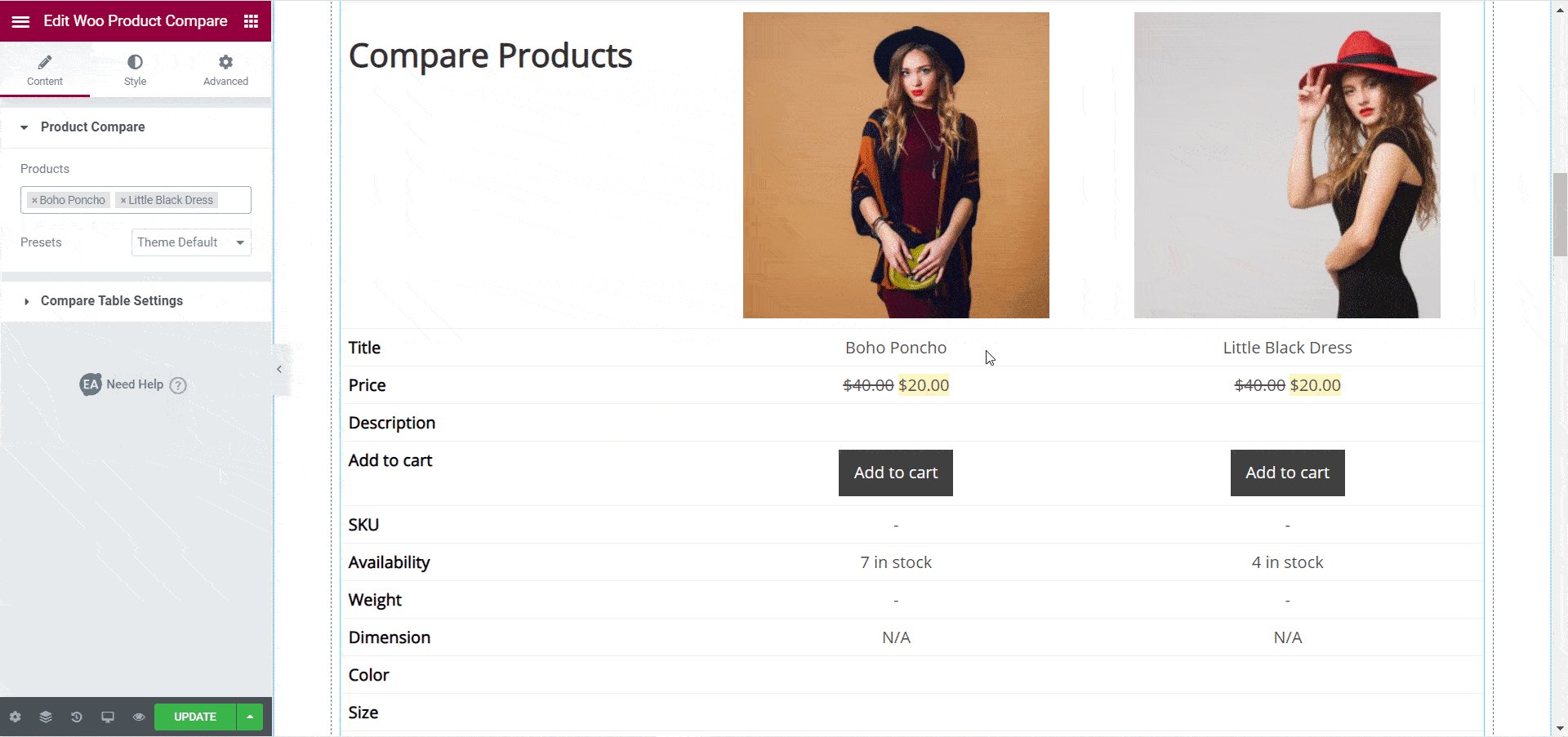
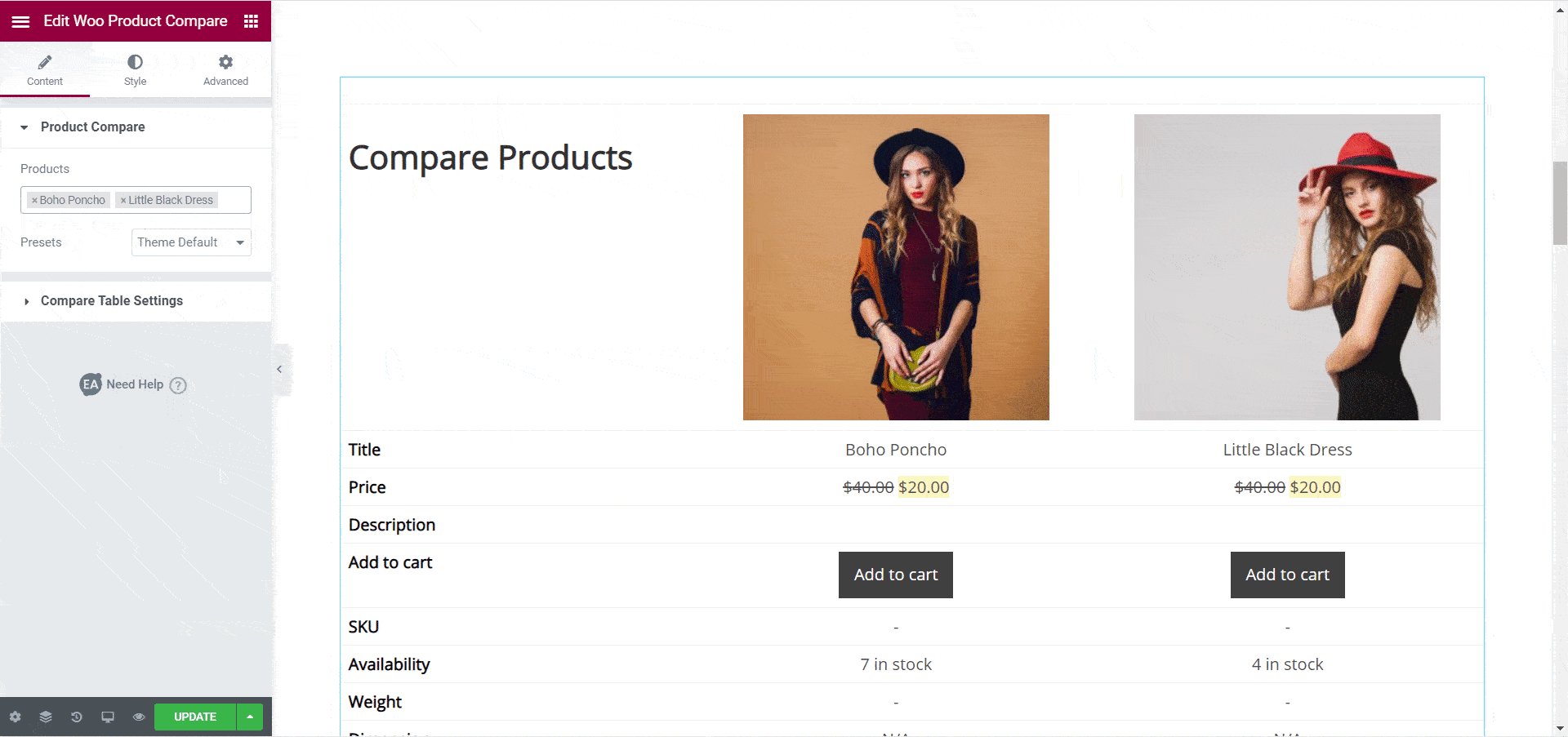
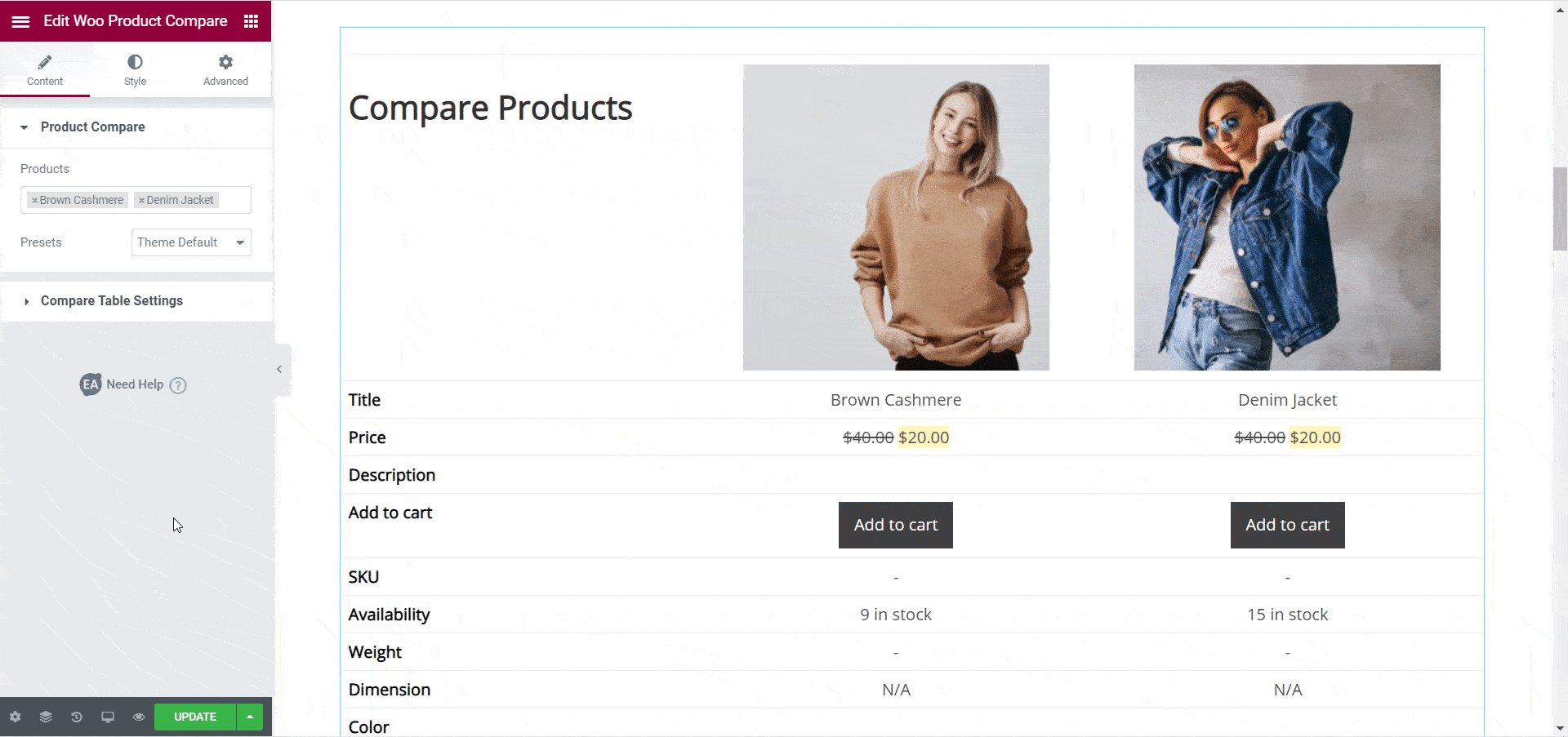
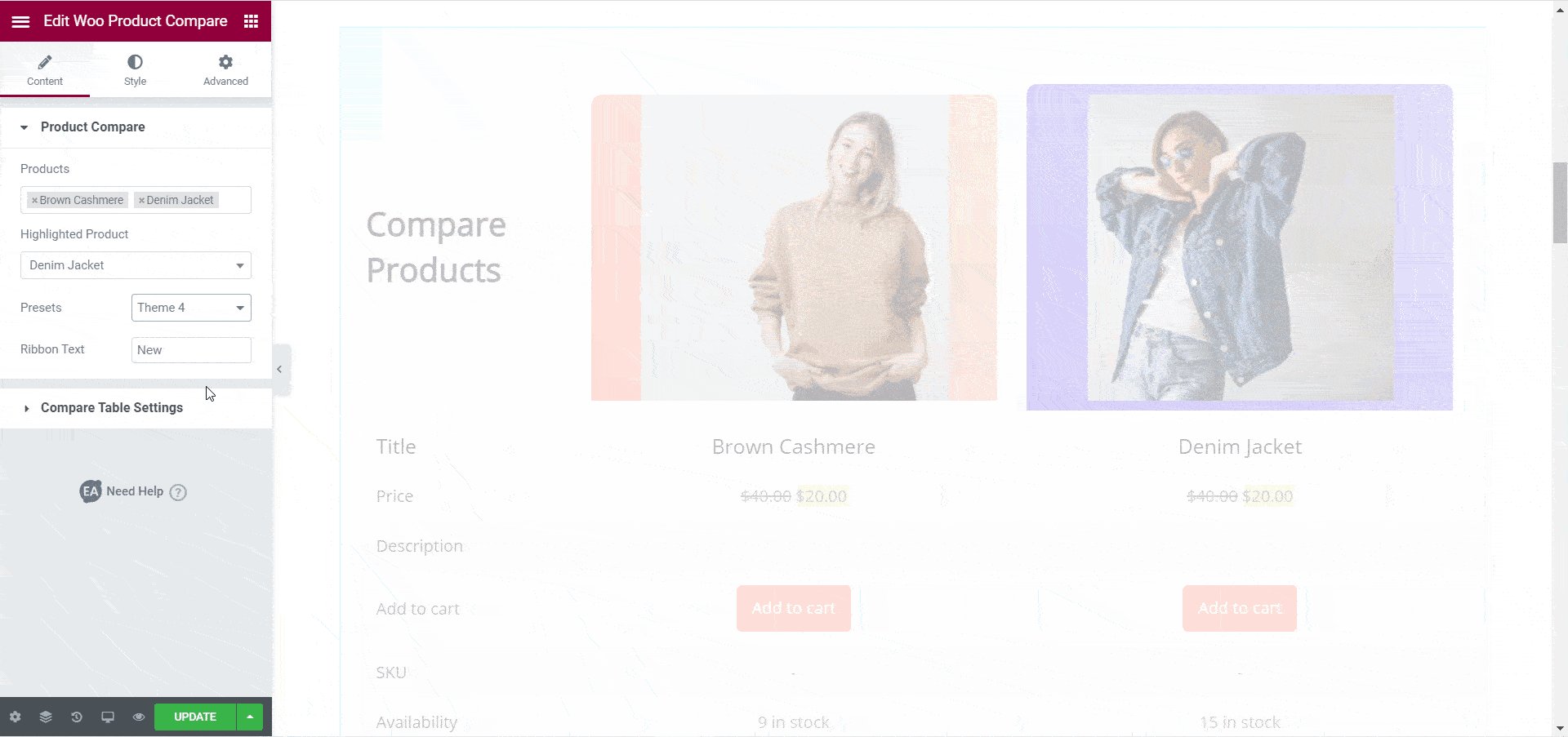
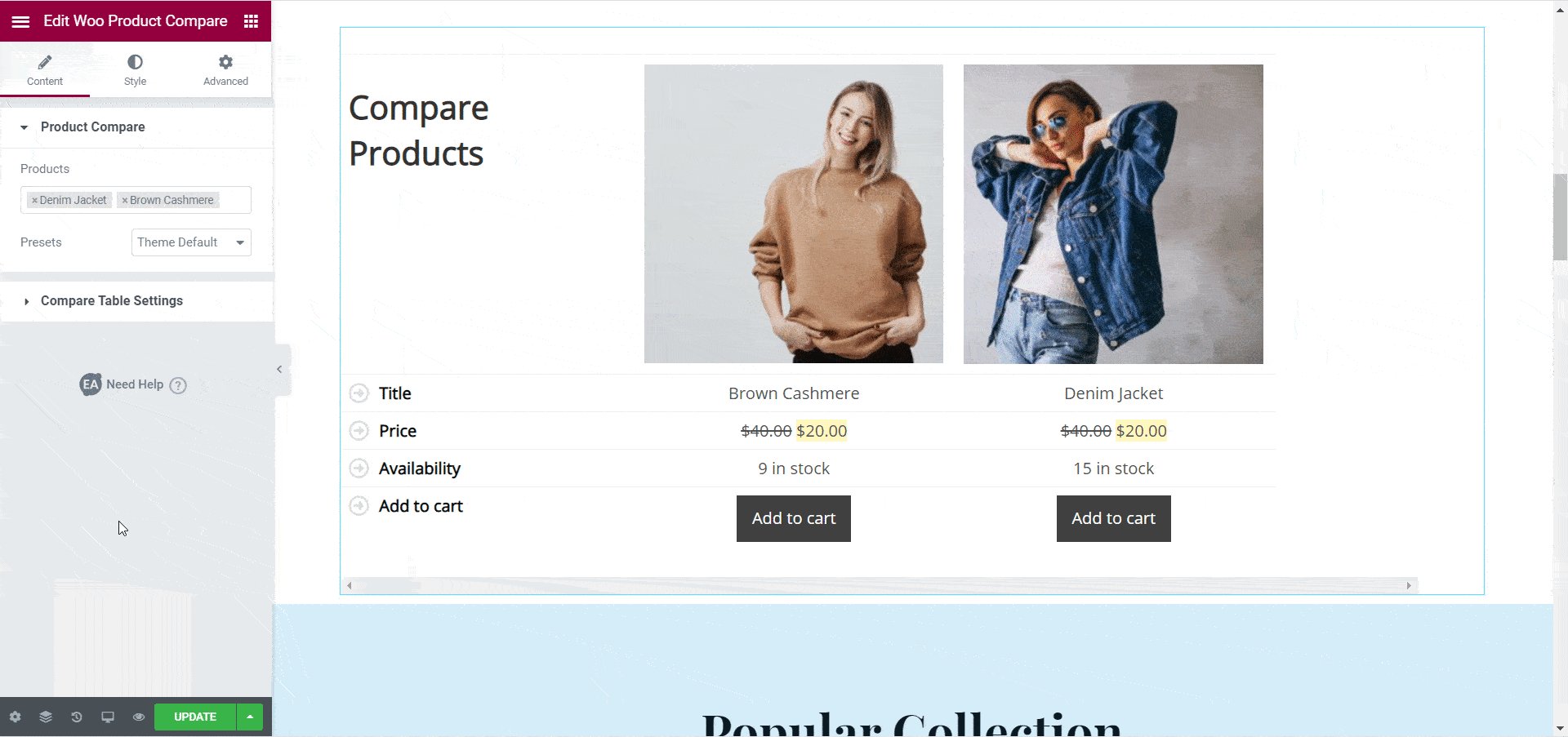
Ihre Produktvergleichstabelle wird nicht sofort sichtbar sein, da Sie zuerst auswählen müssen, welche Produkte Sie mit dem Woo Product Compare-Element anzeigen möchten. Sie können dies tun, indem Sie auf der Registerkarte „Inhalt“ auf die Option „Produktvergleich“ klicken . Hier können Sie den Namen Ihrer WooCommerce-Produkte eingeben, um sie Ihrer Produktvergleichstabelle hinzuzufügen.


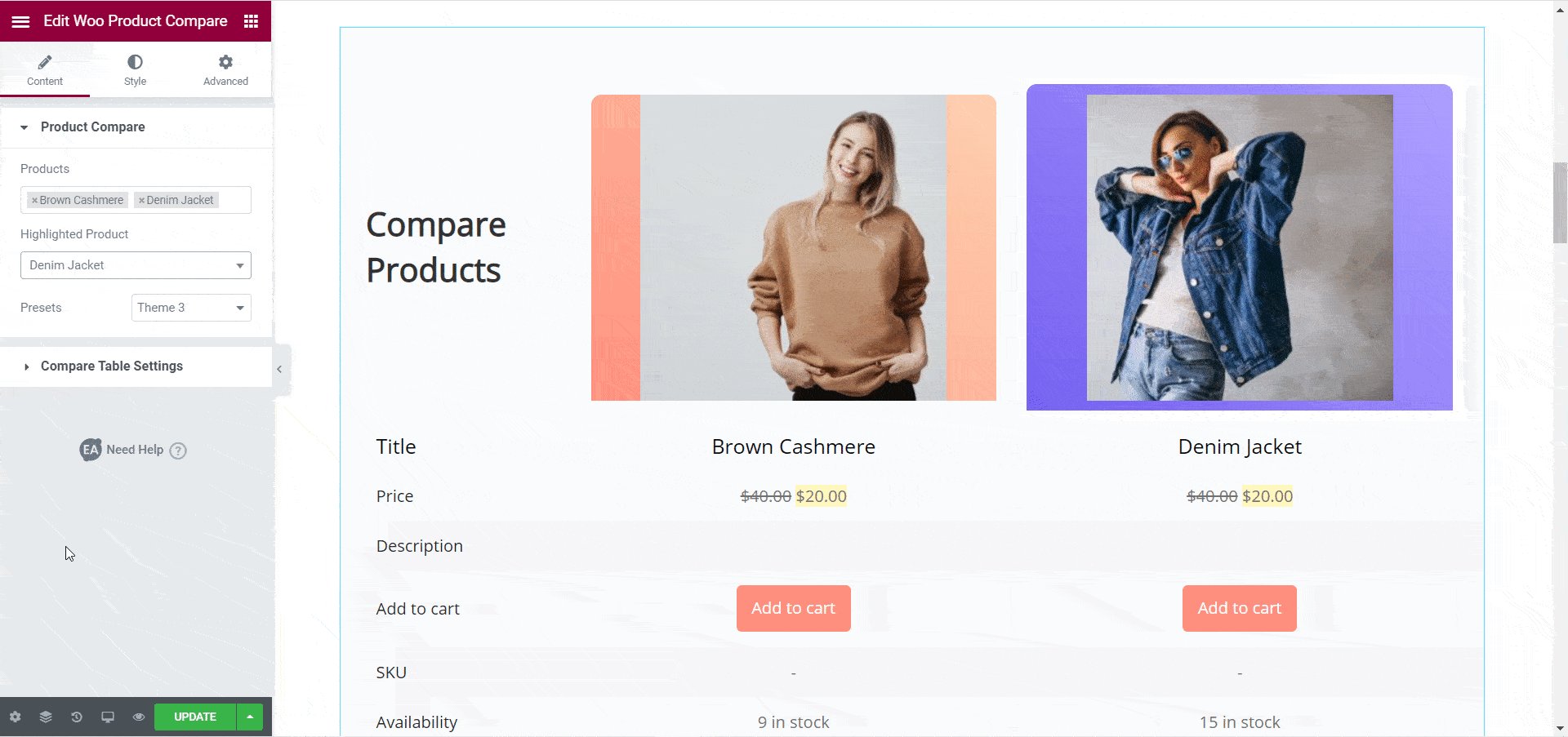
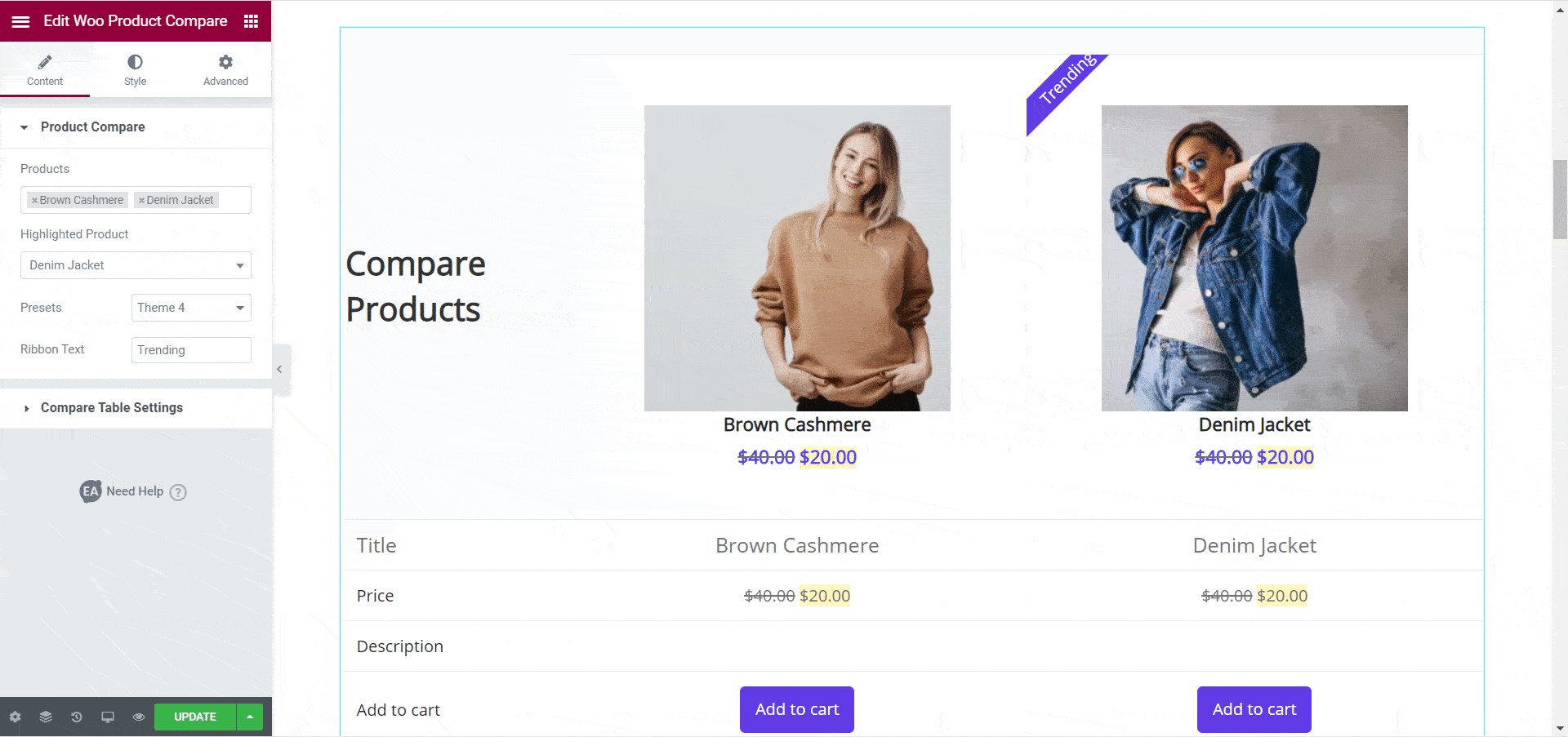
Als nächstes können Sie das Thema für Ihre Vergleichstabelle auswählen. Auf diese Weise können Sie das Gesamtdesign Ihrer Vergleichstabelle bestimmen, die Sie später detaillierter gestalten können. Im Moment sind sechs fertige Themen mit dem Woo-Produktvergleichselement verfügbar. Darunter enthalten „Thema 3“ und „Thema 4“ die Option, ein bestimmtes Produkt hervorzuheben.

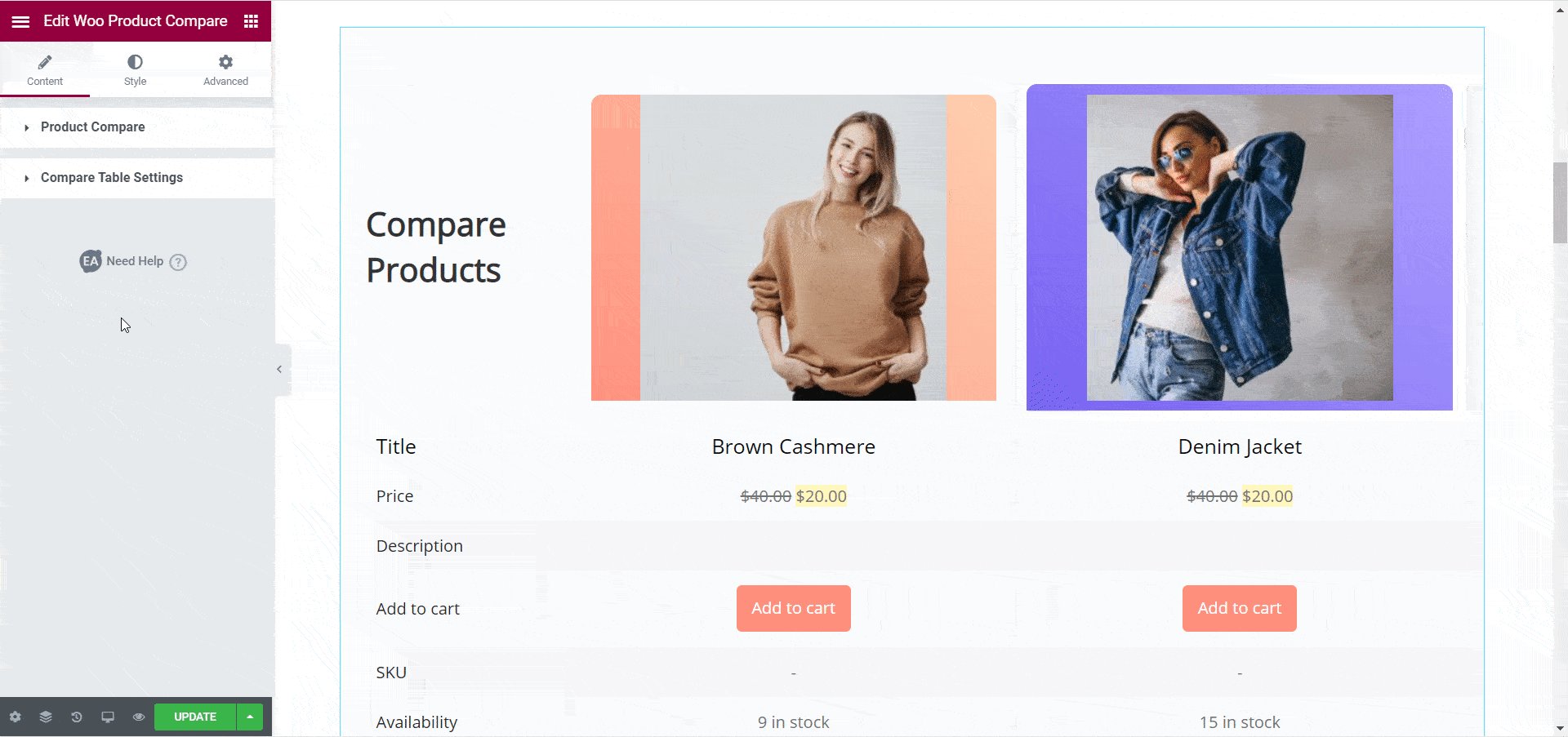
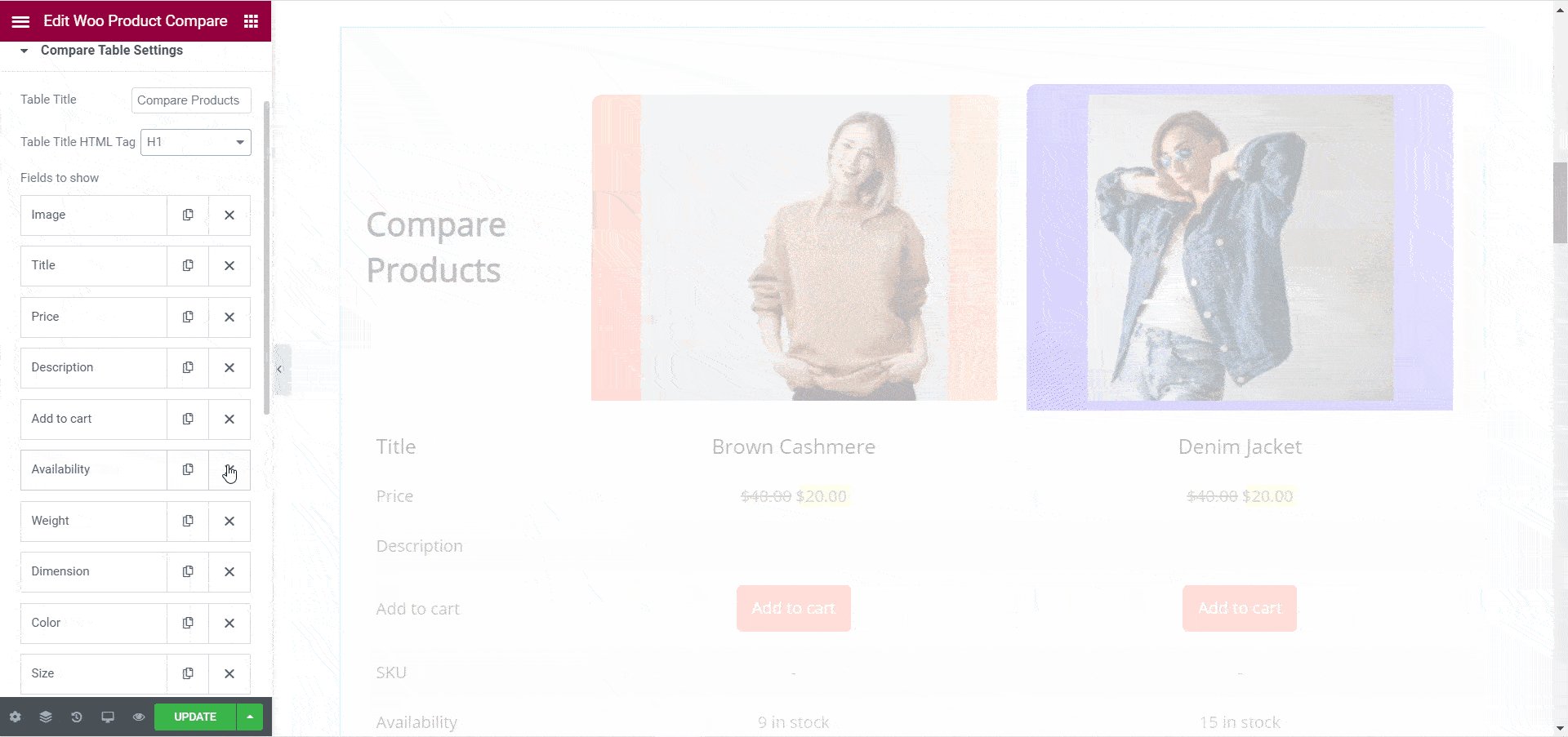
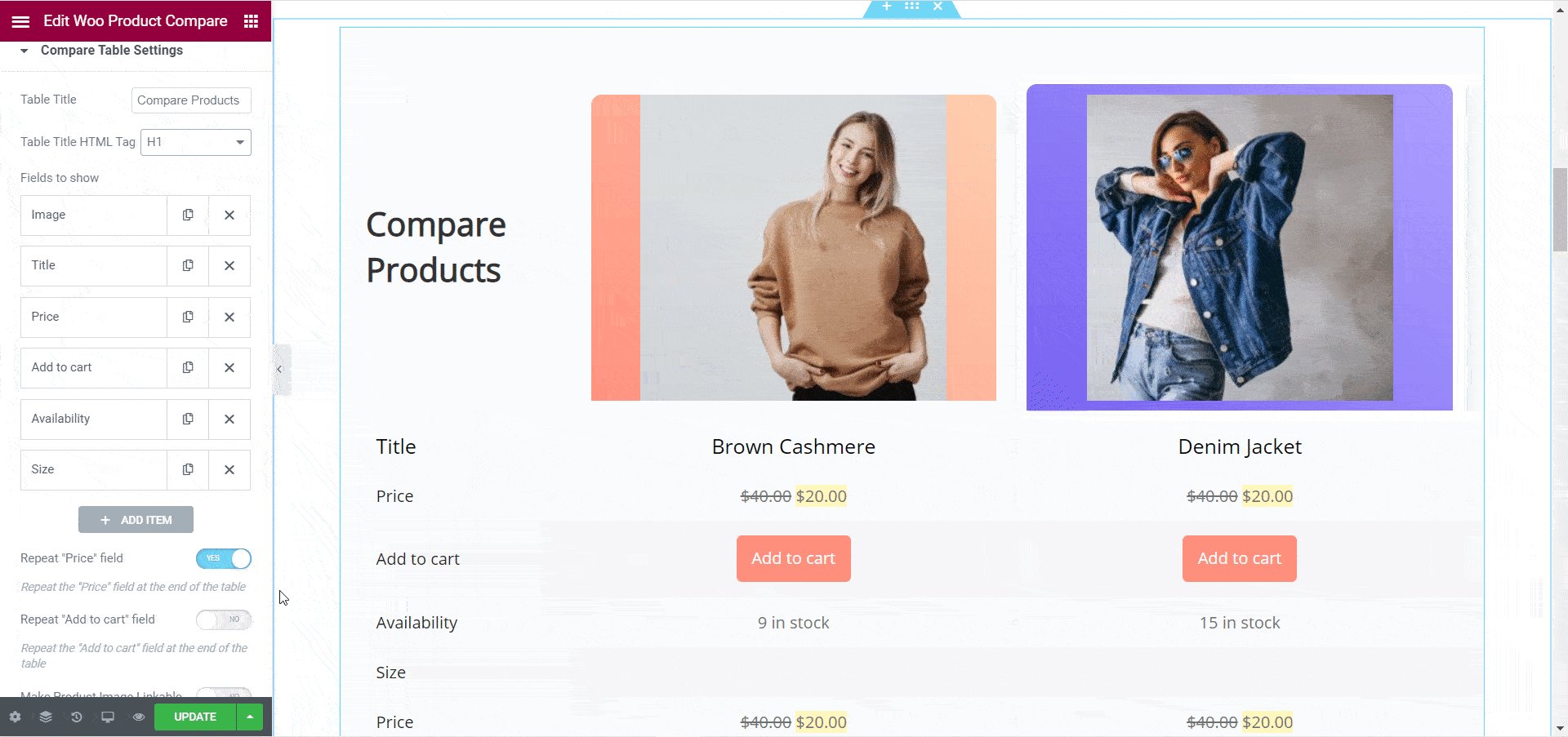
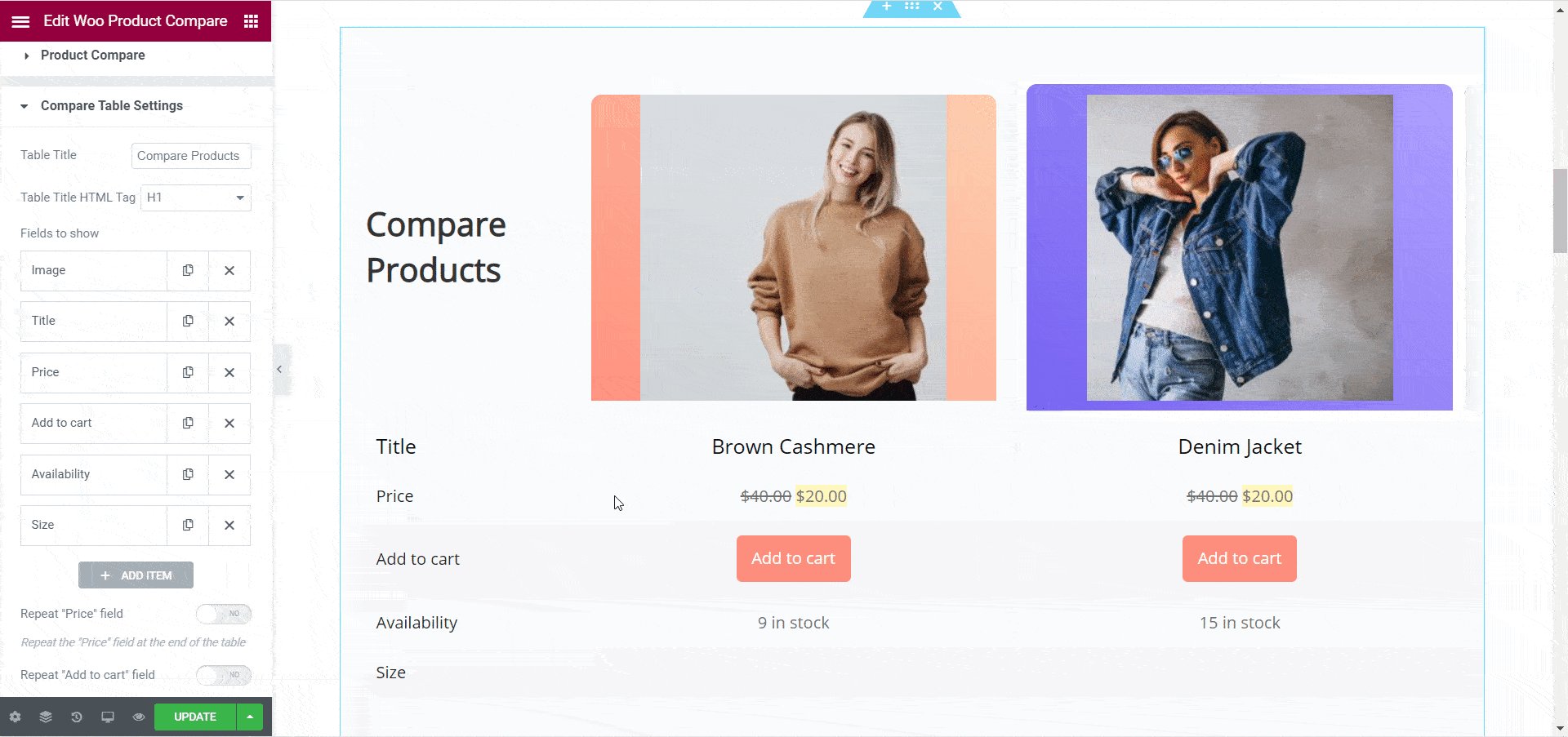
Nachdem Sie die Produkte hinzugefügt haben, die Sie in Ihrer Produktvergleichstabelle anzeigen möchten, müssen Sie den Inhalt ändern, der in der Tabelle angezeigt werden soll. Sie können dies ganz einfach mit dem Woo Product Compare-Element tun. Klicken Sie auf der Registerkarte „ Inhalt“ auf die Option „Tabelleneinstellungen vergleichen“ . Von hier aus können Sie den Titel Ihrer Tabelle sowie das Titel-Tag ändern.
Darüber hinaus können Sie in den Einstellungen „Anzuzeigende Felder“ auswählen, welche Funktionen angezeigt werden sollen . Standardmäßig zeigt das Woo-Produktvergleichselement 11 verschiedene Felder an, darunter „Bild“, „Preis“, „Titel“, „Beschreibung“, „In den Einkaufswagen“, „Verfügbarkeit“, „Gewicht“, „Farbe“ und vieles mehr .

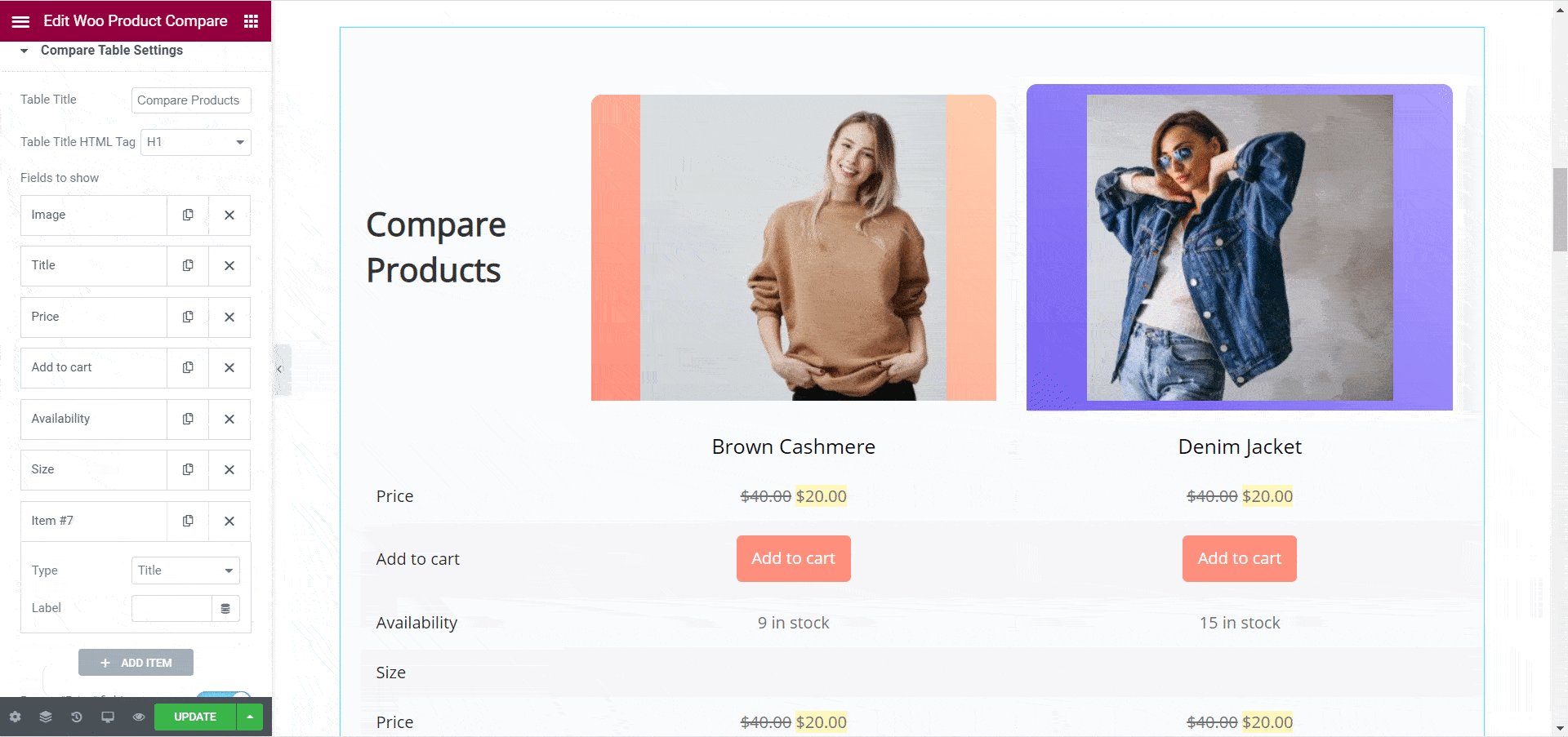
Wenn Sie ein Feld entfernen möchten, klicken Sie einfach auf das Symbol „X“ neben dem Namen des Feldnamens. Wenn Sie ein neues Feld oder eine neue Funktion hinzufügen möchten, klicken Sie einfach auf die Schaltfläche „+ Element hinzufügen“ , wie unten gezeigt. Wenn Sie ein neues Feld hinzufügen, können Sie auch den Feldtyp und seine Beschriftung auswählen.
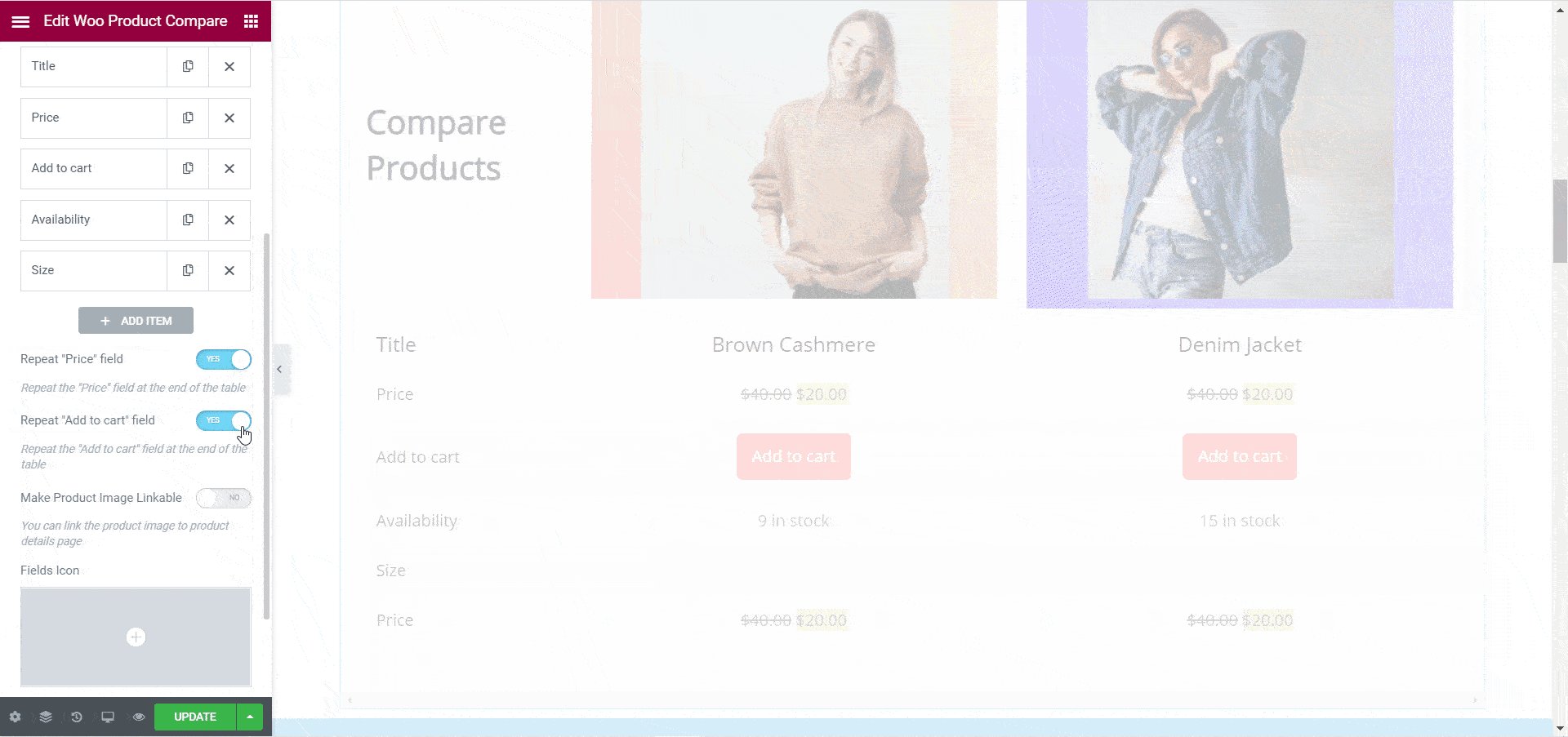
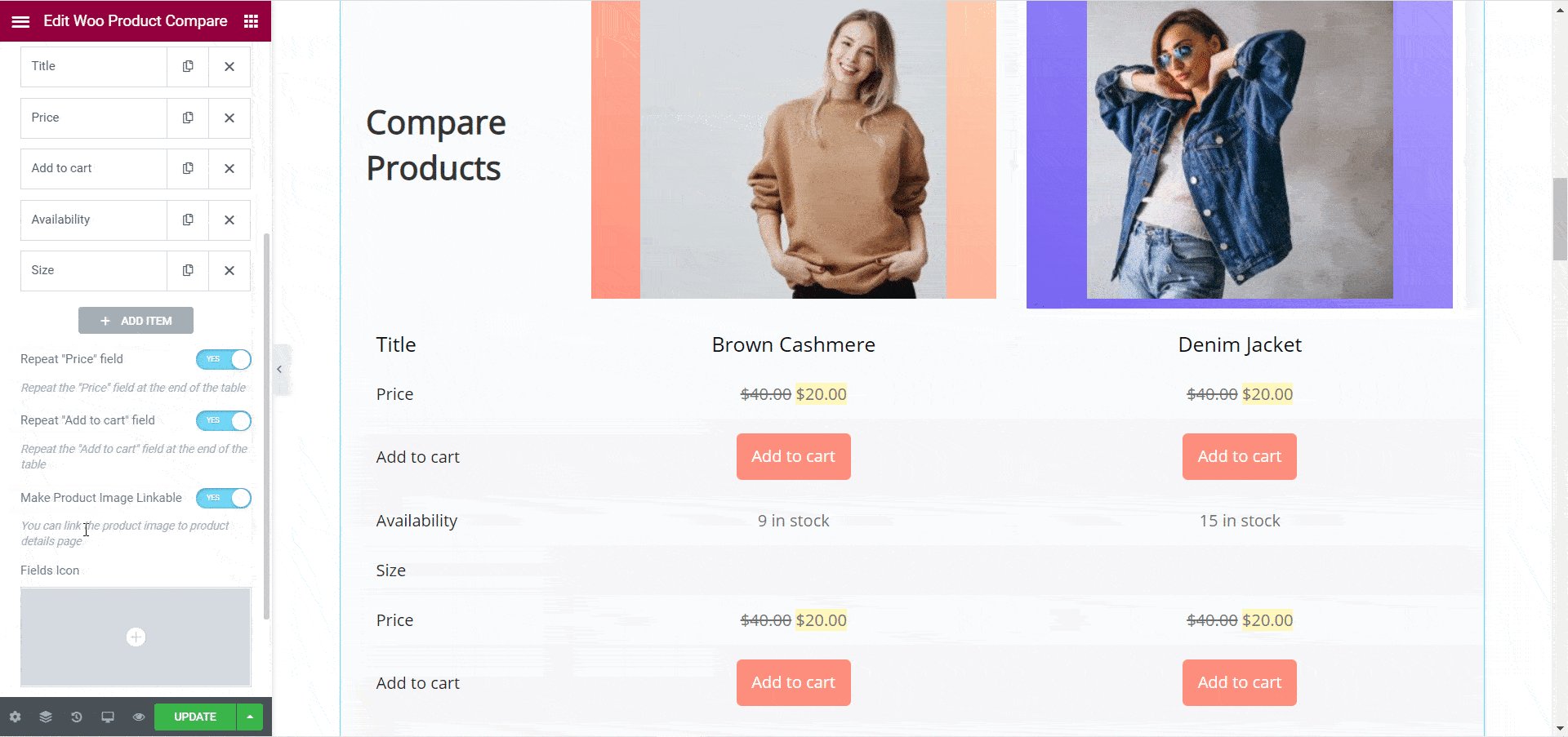
Darüber hinaus haben Sie auch die Möglichkeit, bestimmte Felder zu wiederholen, die für Ihren Shop wichtig sein können. Sie können beispielsweise das Feld „Preis“ oder „In den Warenkorb“ am Ende Ihrer Tabelle wiederholen, wie unten gezeigt. Sie können Ihre Produktbilder auch anklickbar machen, sodass Ihre Website-Besucher auf die Produktdetailseite weitergeleitet werden, wenn sie auf das Bild klicken.
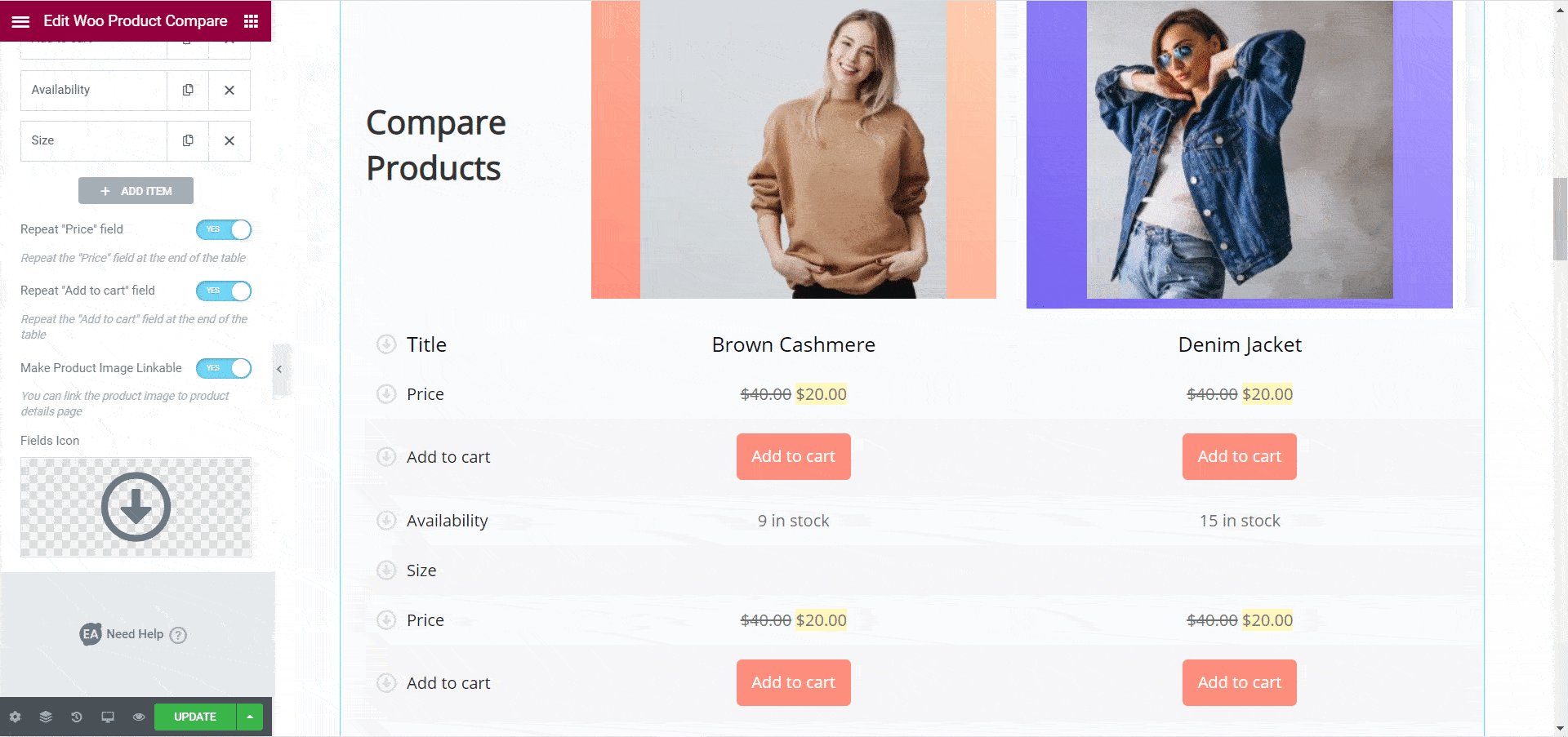
Schließlich können Sie auch Symbole hinzufügen, die für jedes Feld angezeigt werden sollen. Unter der Option „Tabelleneinstellungen vergleichen“ können Sie ein Symbol für Ihre Produktfelder festlegen.

Schritt 3: Passen Sie Ihre WooCommerce-Produktvergleichstabelle an
Wenn Sie mit dem Hinzufügen des Inhalts für Ihr WooCommerce-Produktvergleichs-Widget fertig sind, ist es an der Zeit, es anzupassen. Mit dem Elementor Editor können Sie Ihre Produktvergleichstabelle beliebig gestalten.
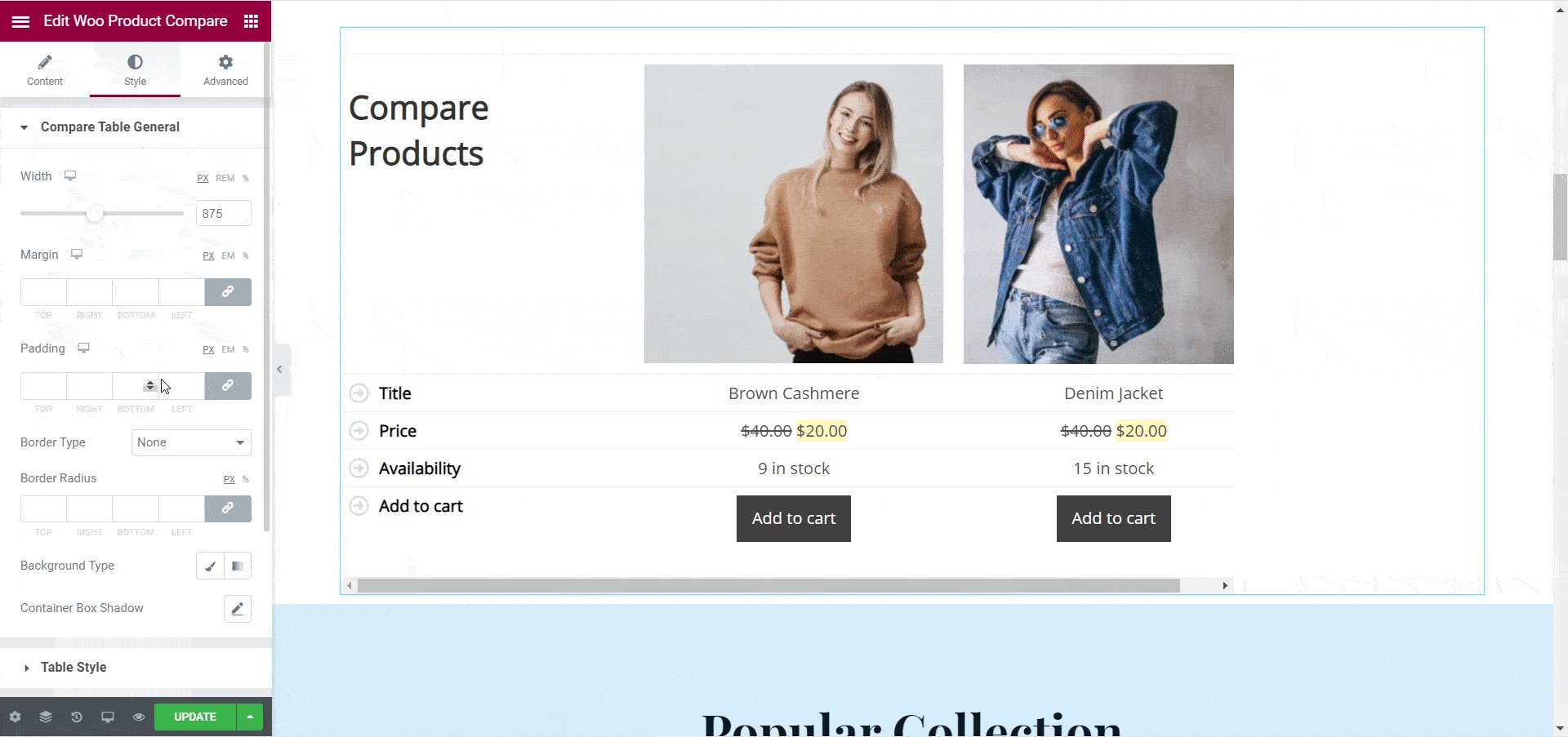
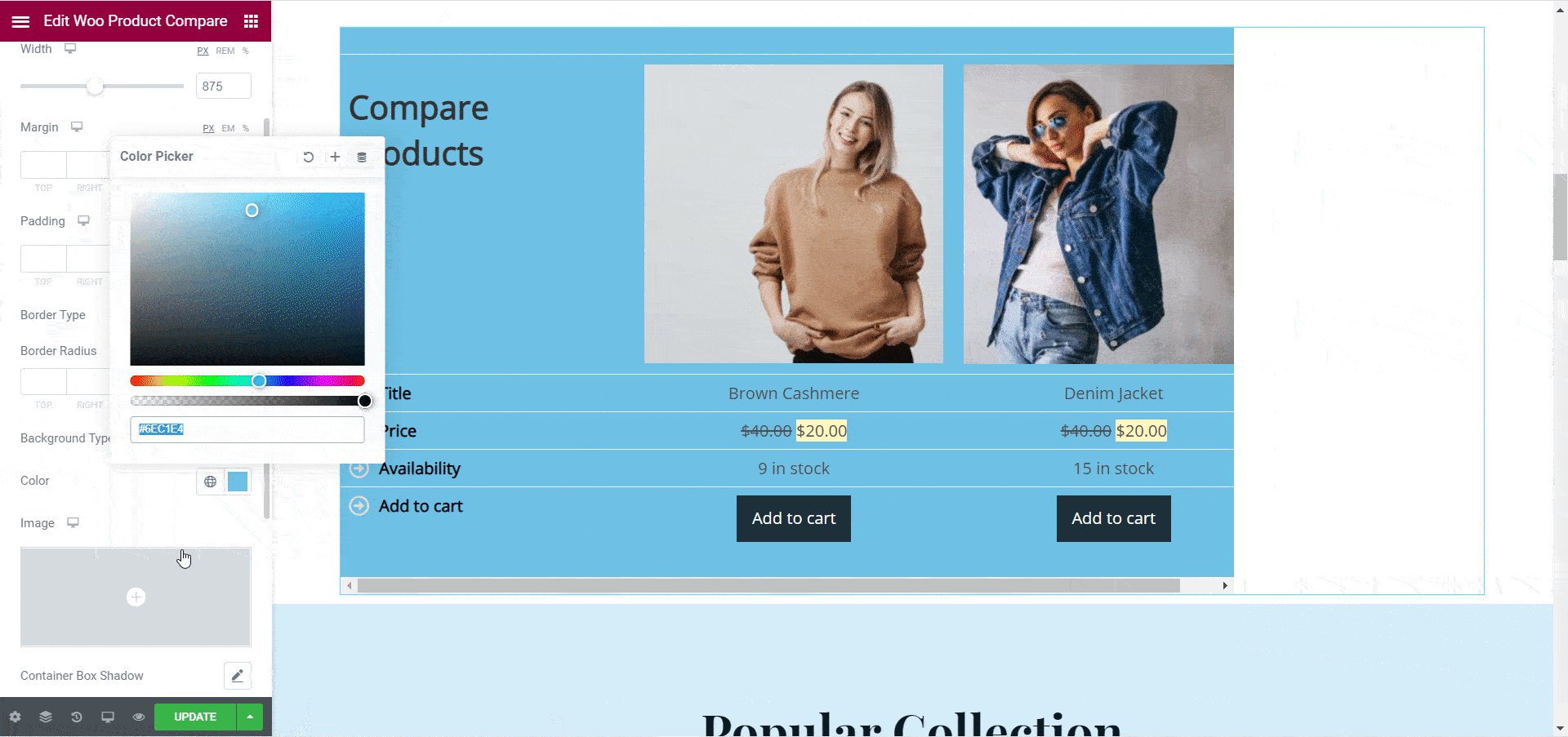
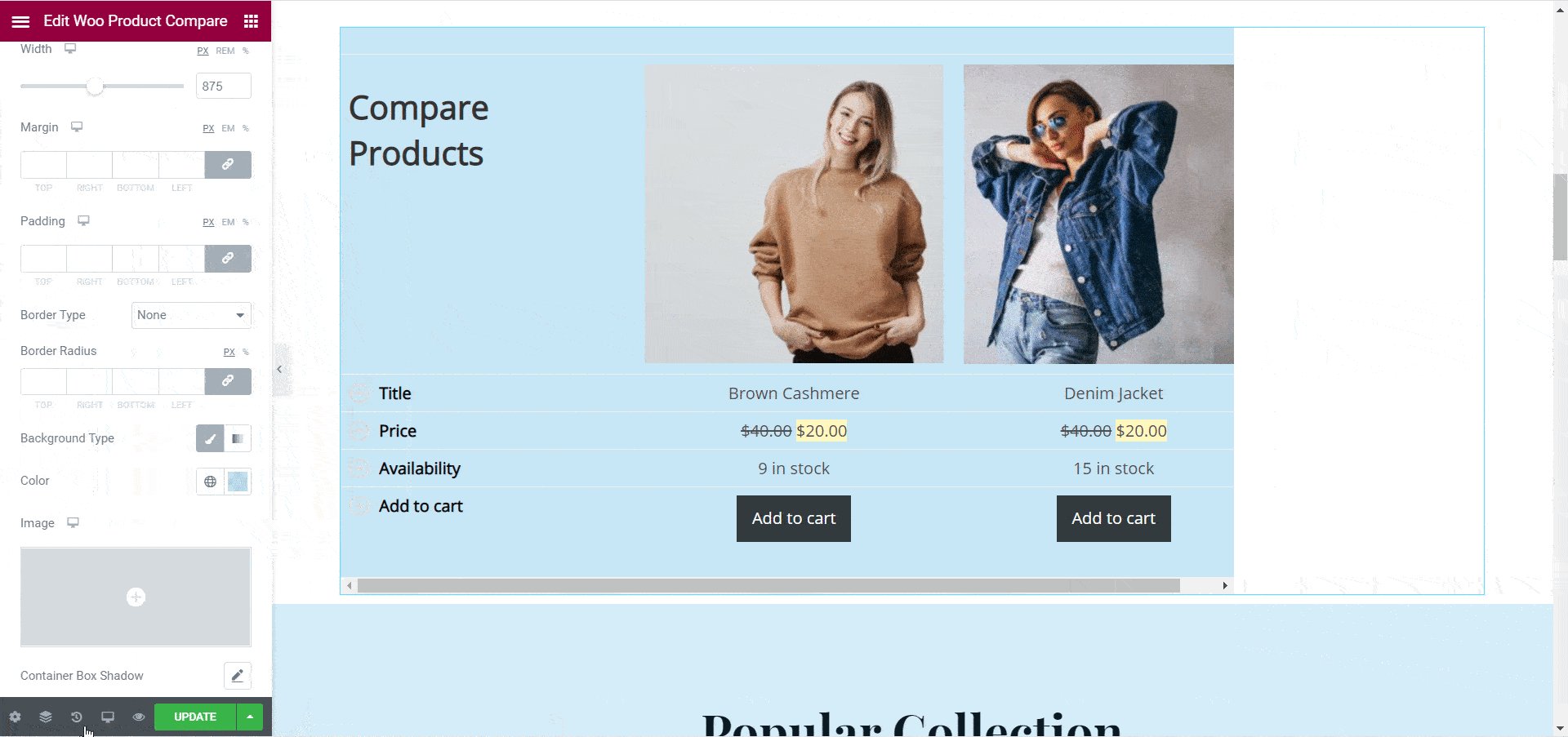
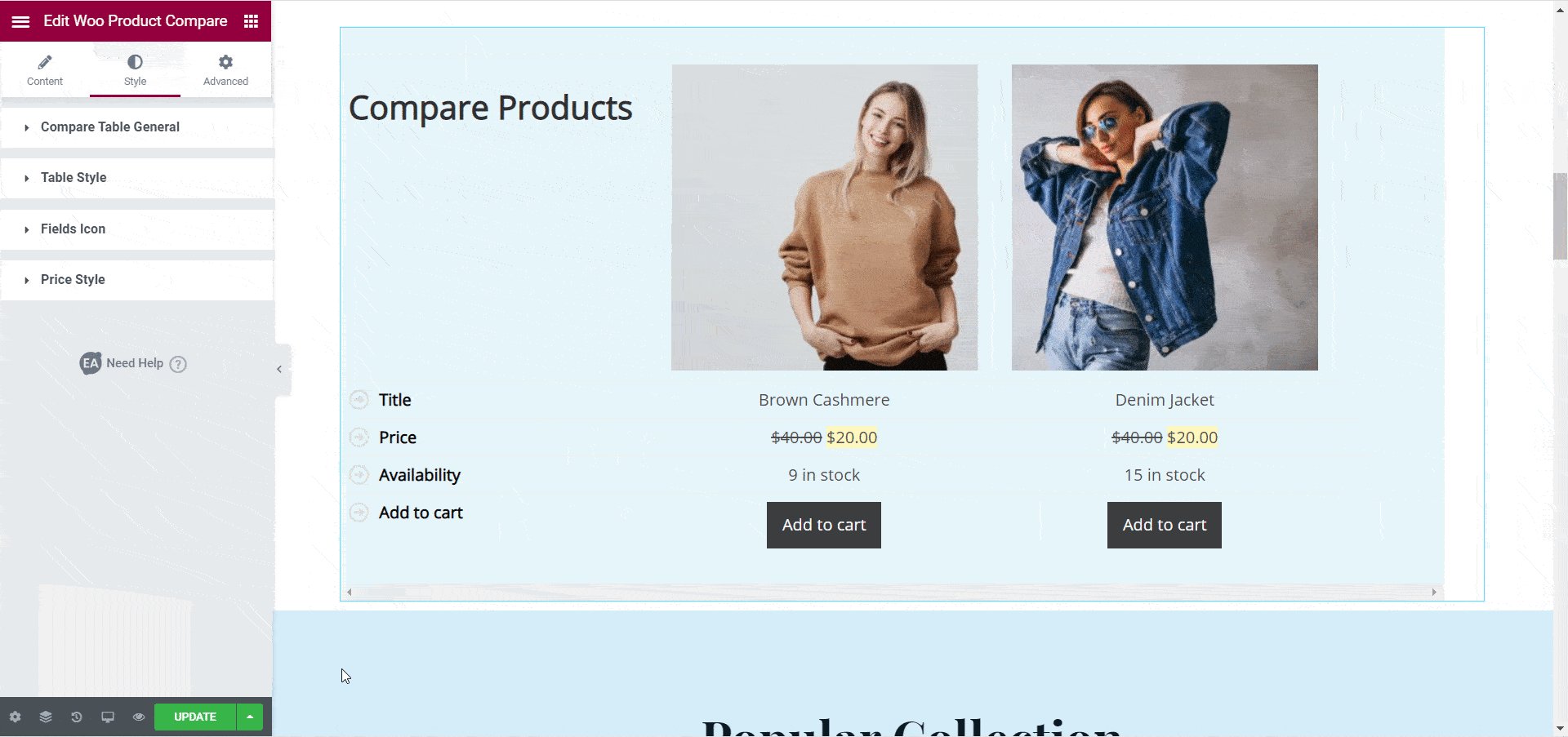
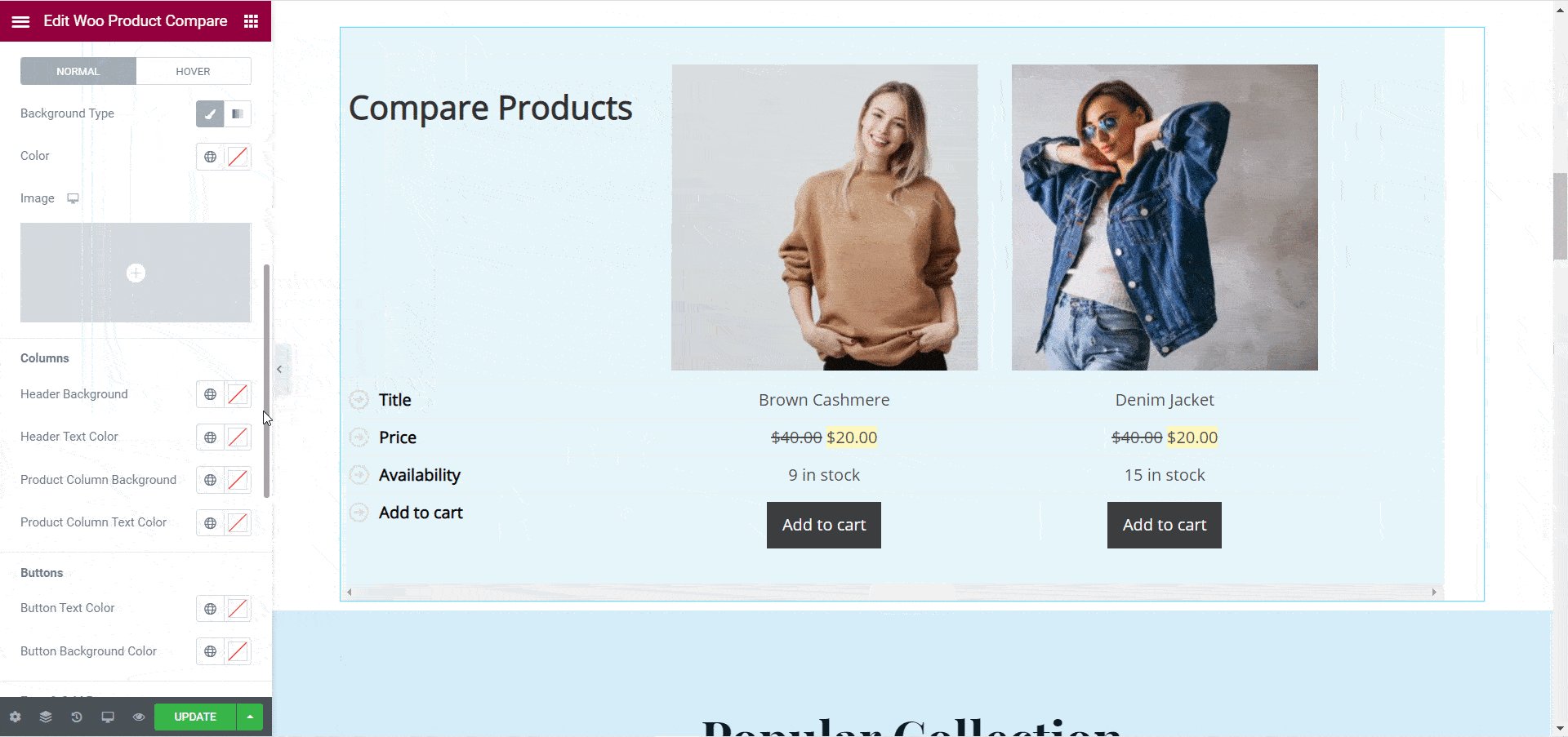
Klicken Sie dazu auf Ihr Woo-Produktvergleichselement und gehen Sie dann zur Registerkarte „Stil“ . Hier sehen Sie unzählige verschiedene Optionen zum Anpassen Ihrer Produktvergleichstabelle. Zum Beispiel müssen Sie im Abschnitt "Tabelle vergleichen allgemein" mehrere Optionen zum Gestalten der Tabelle erhalten. Sie können den Rand, die Breite und den Abstand ändern, die Hintergrundfarben anpassen und vieles mehr.

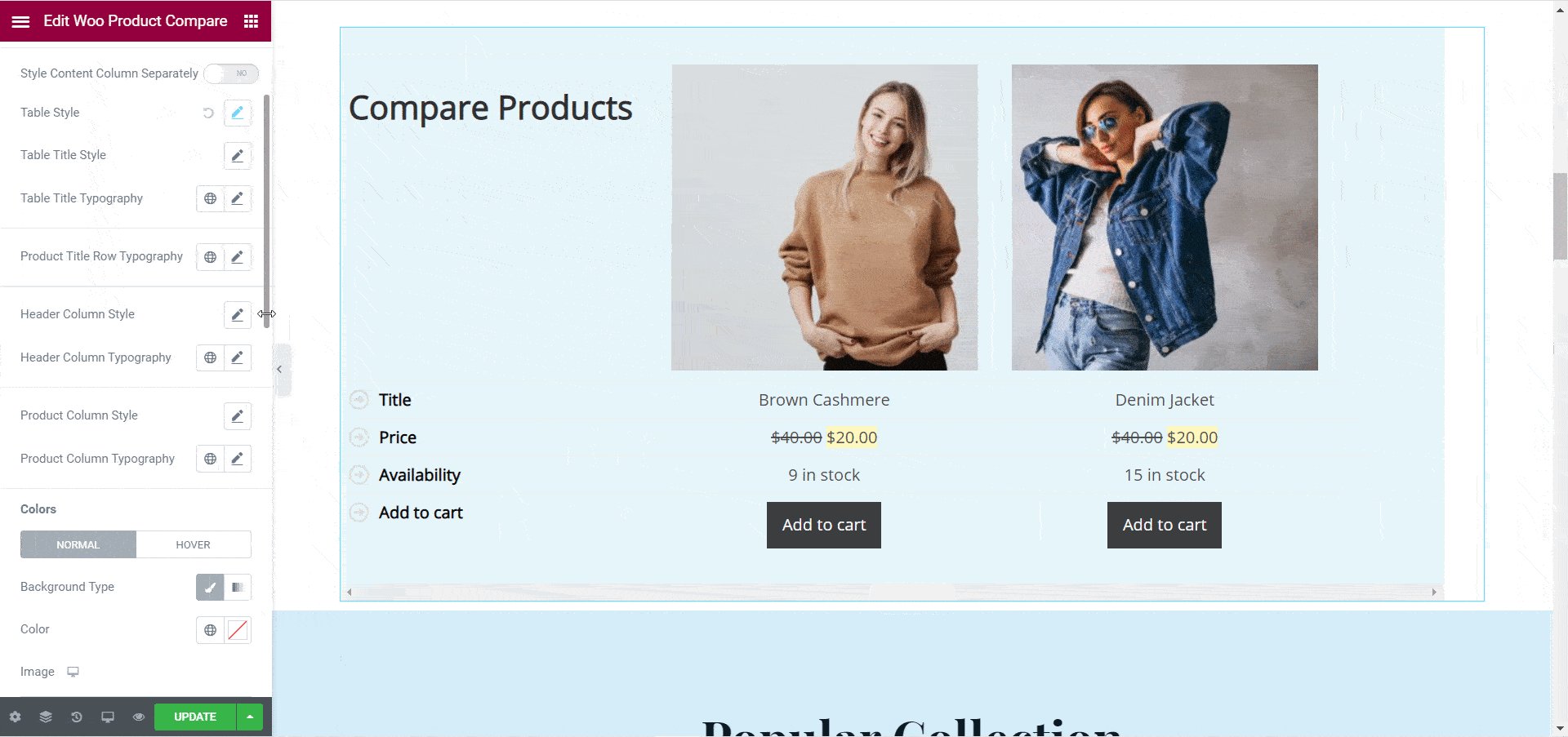
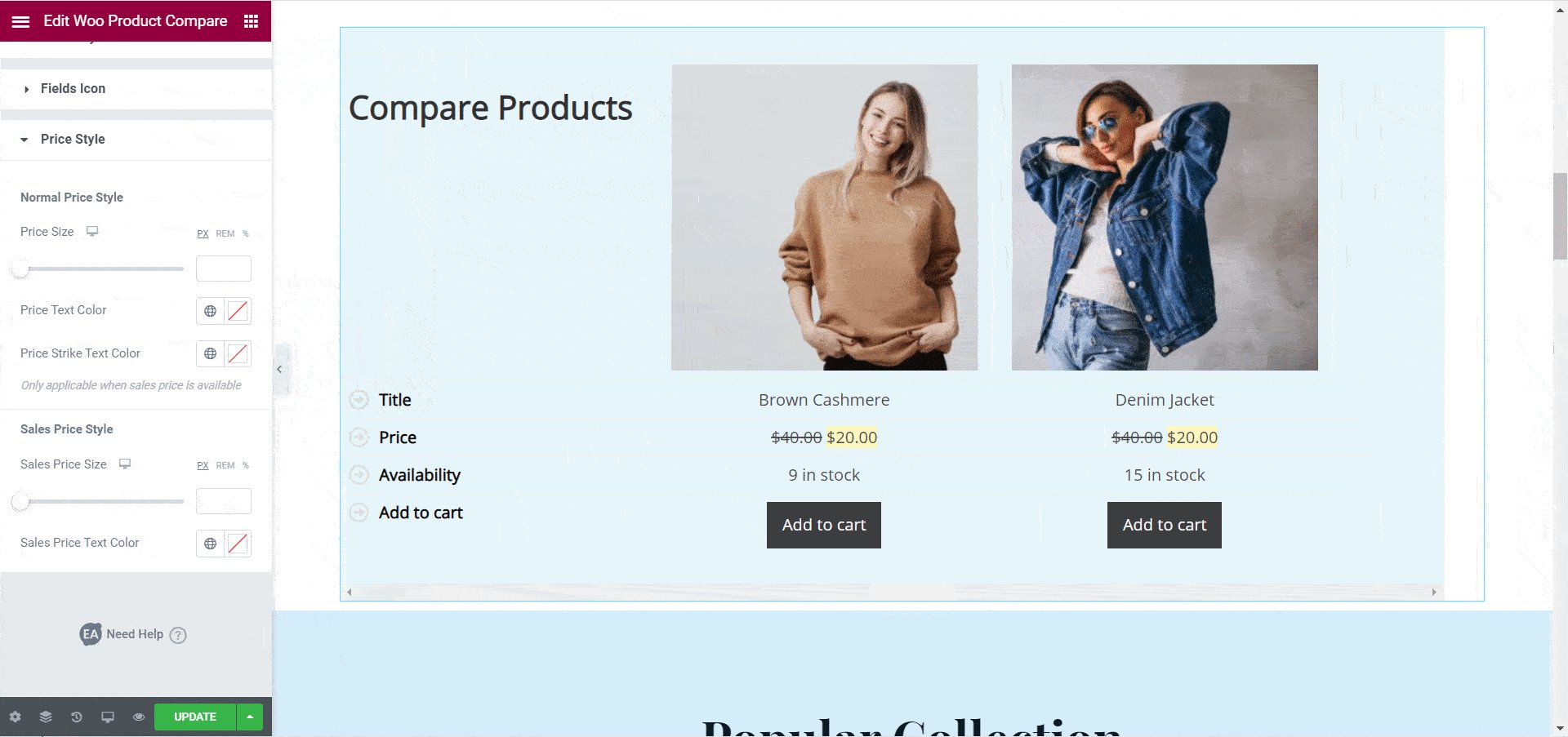
Ebenso haben Sie im Abschnitt „Tabellenstil“ die Flexibilität, jeden einzelnen Aspekt Ihrer Produktvergleichstabelle anzupassen. Sie können die Inhaltsspalte sogar separat anpassen, indem Sie die Option „ Inhaltsspalte separat gestalten“ aktivieren. Sie können Kopfzeilenspalten, Produktspalten, Tabellentitelstile, Feldsymbole, Preisstile und vieles mehr mit dem Woo-Produktvergleichselement anpassen.
Sehen Sie sich unbedingt unsere ausführliche Dokumentation zum Woo-Produktvergleichselement hier an, um weitere Informationen darüber zu erhalten, wie Sie Ihre Produktvergleichstabelle anpassen können.

Wenn Sie fertig sind, wird schließlich Ihre Produktvergleichstabelle für Ihren WooCommerce-Shop angezeigt.

Wie Sie sehen können, ist es ganz einfach, mithilfe des WooCommerce Product Compare -Elements von Essential Addons for Elementor eine Produktvergleichstabelle zu erstellen. Jetzt können Sie mit diesem nützlichen Widget das Einkaufserlebnis Ihrer Website-Besucher auf Ihrer WooCommerce-Website verbessern und ihnen helfen, eine Kaufentscheidung schneller zu treffen.
Probieren Sie es noch heute aus und teilen Sie Ihre Gedanken mit uns. Wir würden gerne Ihr Feedback erfahren und Ihre Erfahrung beim Erstellen von Seiten mit Elementor verbessern. Wenn Sie auf Probleme stoßen oder Fragen haben, können Sie sich an unser Support-Team wenden oder unserer freundlichen Facebook-Community beitreten, um weitere Unterstützung zu erhalten.
Bonus: Holen Sie sich KOSTENLOSE WooCommerce-Vorlagen für Elementor
Möchten Sie atemberaubende WooCommerce-Websites in Elementor ohne Programmierung erstellen? Dann gehen Sie zu Templately und sehen Sie sich diese atemberaubenden fertigen Elementor-Vorlagenpakete für WooCommerce an.