So zeigen Sie die Datumsauswahl auf der WooCommerce-Produktseite an
Veröffentlicht: 2021-04-02Möglicherweise möchten Sie der WooCommerce-Produktseite benutzerdefinierte Felder hinzufügen, einschließlich einer Datumsauswahl. Lassen Sie Kunden den genauen Tag (oder die Tage) auswählen, an dem sie Produkte oder Dienstleistungen erhalten. Heute zeige ich Ihnen, wie Sie mit einem WordPress-Plugin einen Datepicker auf der WooCommerce-Produktseite hinzufügen.
Das wiederholte Lesen der zusätzlichen Informationen zur Bestellung ist möglicherweise nicht die beste Option, um Kundenentscheidungen zu treffen.
Lassen Sie uns 18 benutzerdefinierte Felder mit einem kostenlosen Produktanpassungsprogramm hinzufügen , um spezifische Informationen von Kunden über das von Ihnen verkaufte Produkt oder die Dienstleistung zu erhalten. Sie können auch die Datepicker- und Datei-Upload-Felder in der PRO-Version dieses WordPress-Plugins für WooCommerce hinzufügen.
Inhaltsverzeichnis
- Passen Sie die WooCommerce-Produktseite mit einem kostenlosen Plugin an
- Eine Datumsauswahl auf der WooCommerce-Produktseite
- So fügen Sie dem WooCommerce-Produkt eine Datumsauswahl hinzu
- Zusammenfassung und mehr über das Plugin
Passen Sie die WooCommerce-Produktseite an
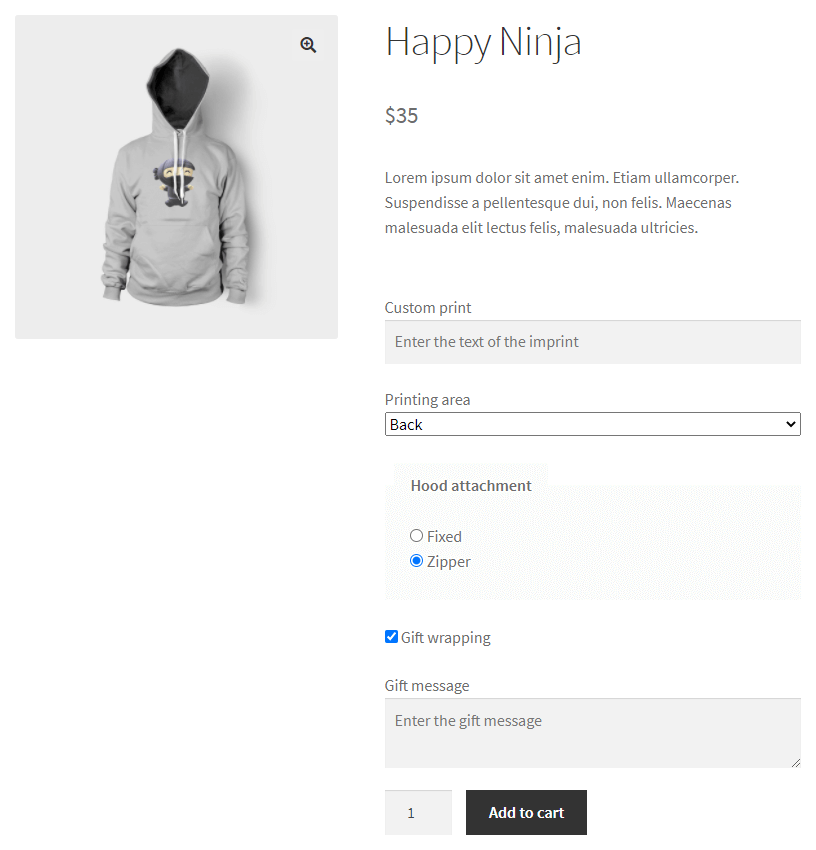
Die Verwendung von Attributen und Variationen ist nicht immer die beste Option. Werfen wir einen Blick auf die WooCommerce-Produktseite mit benutzerdefinierten Feldern .

Laden Sie das kostenlose Plugin herunter und beginnen Sie noch heute mit der Anpassung Ihrer WooCommerce-Produkte !
Flexible Produktfelder WooCommerce
Füge einen WooCommerce Datepicker auf der Produktseite hinzu. Schließen Sie bestimmte Daten und Wochentage aus. Schließzeiten festlegen.
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgDas Hinzufügen neuer Produktfelder ist nur wenige Klicks entfernt!

Eine Datumsauswahl auf der WooCommerce-Produktseite
Sehen wir uns nun an, wie man eine Datumsauswahl hinzufügt.
Dieses Feld ist in der PRO-Version des Plugins verfügbar.

Besuchen Sie die Produktseite, um alle Funktionen des Plugins anzuzeigen.
Flexible Produktfelder PRO WooCommerce 59 $
Füge einen WooCommerce Datepicker auf der Produktseite hinzu. Schließen Sie bestimmte Daten und Wochentage aus. Schließzeiten festlegen.
In den Warenkorb legen oder Details anzeigenSie können auch die Feldeinstellungen verwenden:
- Ausgeschlossene Termine
- Ausgeschlossene Wochentage
- Limit für ausgewählte Tage
- Tageszeit geschlossen
So können Sie das Datumsauswahlfeld an Ihre Bedürfnisse anpassen :

Sehen wir uns an, wie Sie die Datumsauswahl hinzufügen, festlegen und verwenden.
So fügen Sie dem WooCommerce-Produkt eine Datumsauswahl hinzu
Fügen Sie eine Datumsauswahl hinzu
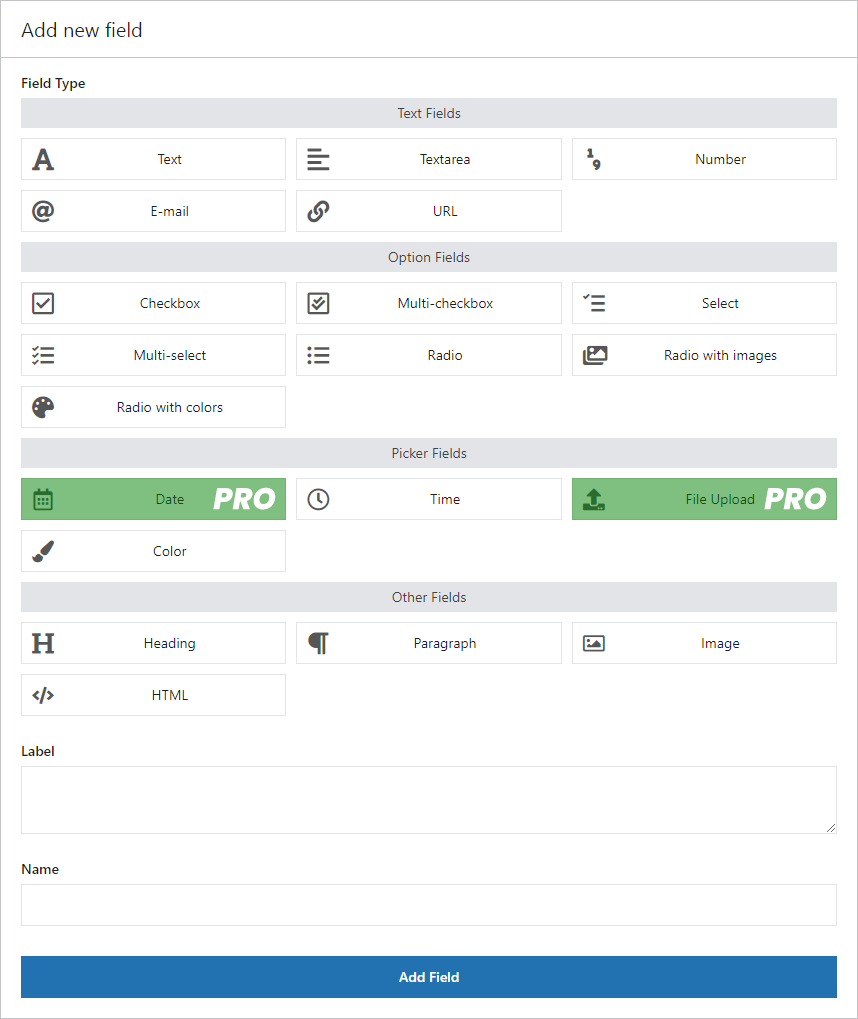
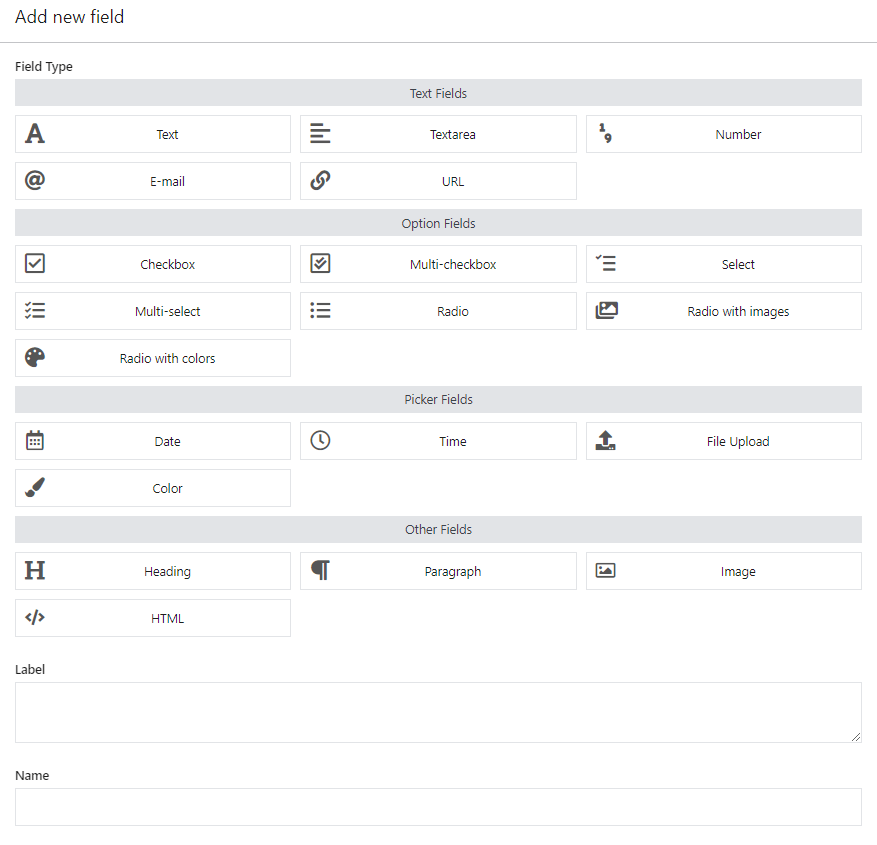
Fügen Sie zunächst ein neues Datumsfeld hinzu . Sie finden es unter den Picker-Feldern:

Hinzufügen einer WooCommerce-Datumsauswahl Wählen Sie die Feldeinstellungen
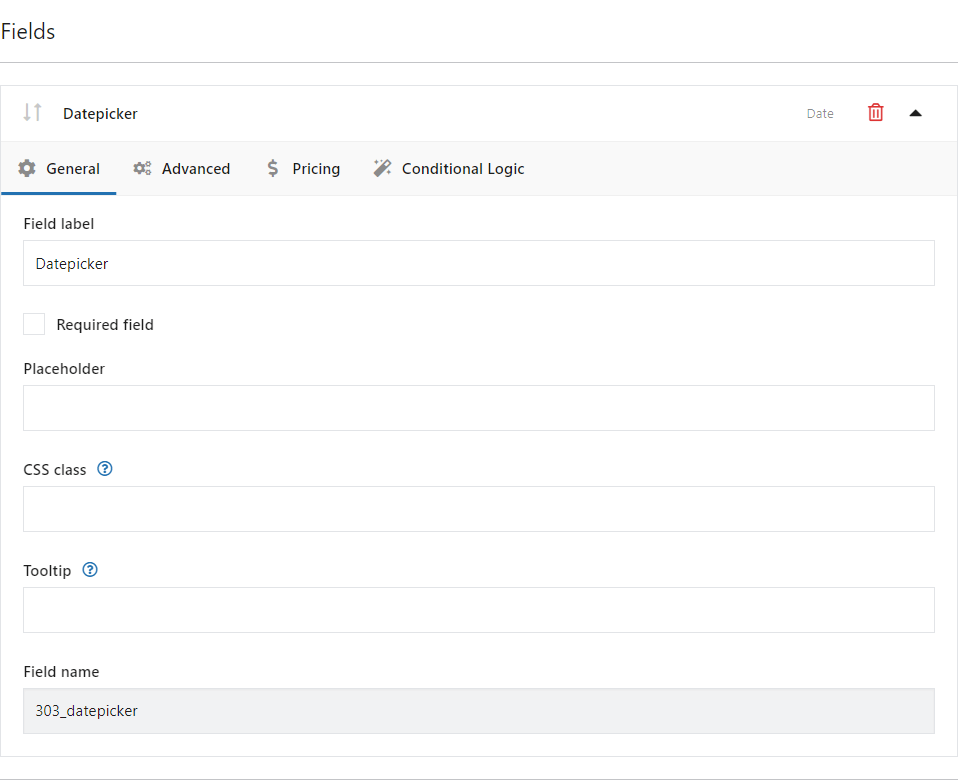
Verwenden Sie als Nächstes die allgemeinen Einstellungen:

WooCommerce Datepicker - Allgemeine Einstellungen Erweiterte Einstellungen
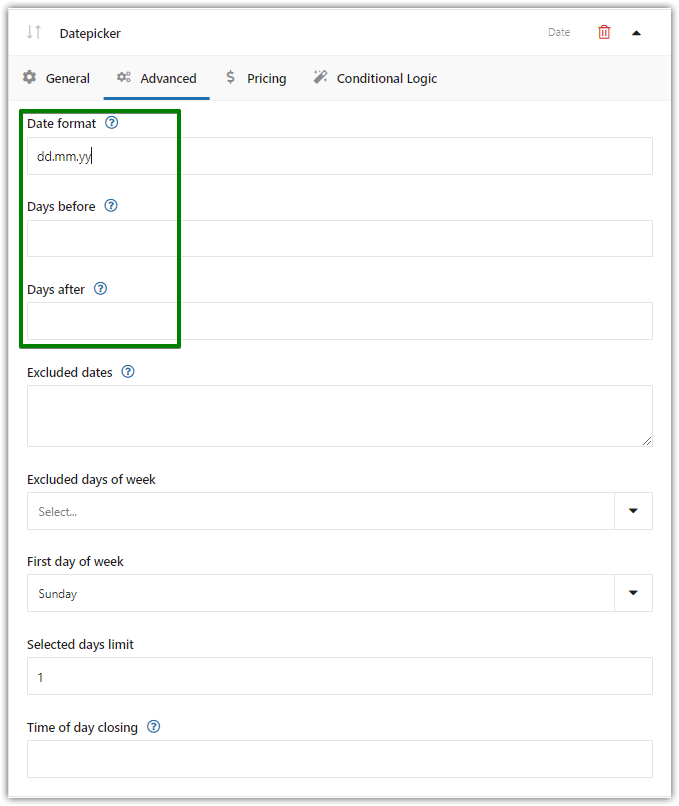
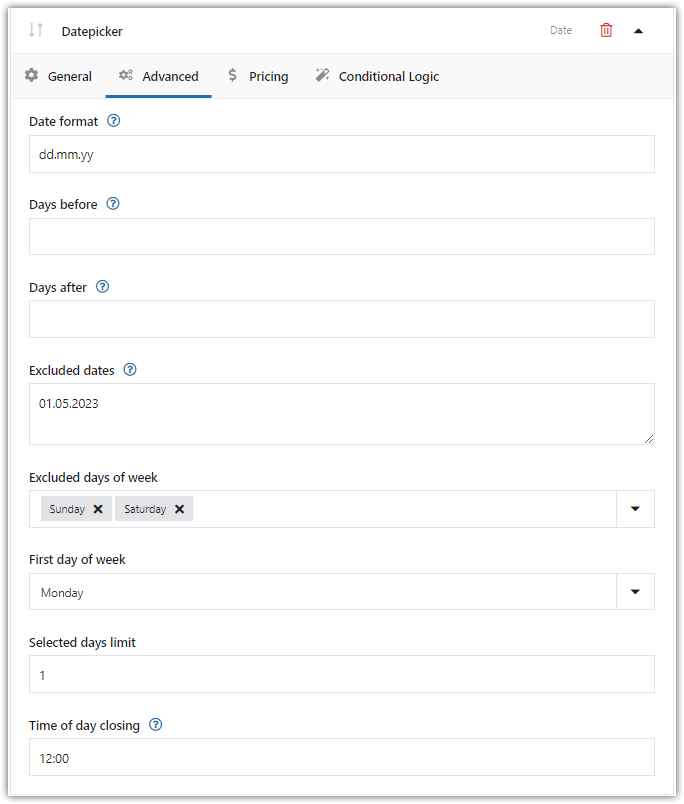
Entscheiden Sie dann über die Optionen zur Datumsauswahl in Bezug auf das Datum selbst, wie das Datumsformat, Tage davor und Tage danach:

WooCommerce Datepicker-Plugin - Erweiterte Einstellungen Ausgeschlossene Termine
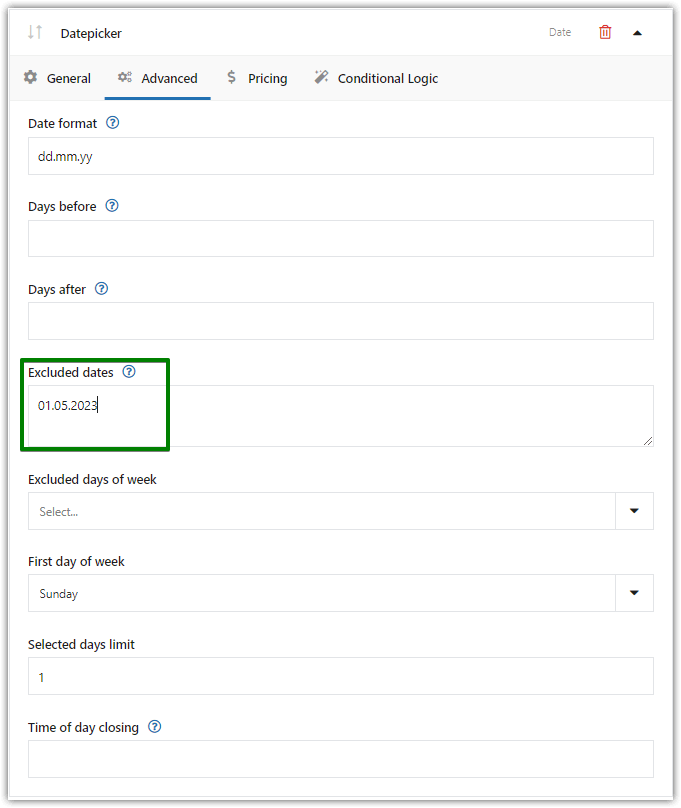
Mit dieser Funktion können Sie bestimmte Daten eingeben, die dem Benutzer zur Verfügung stehen . Ein solcher Ausschluss von Kalenderdaten ist nützlich, um zB arbeitsfreie Tage anzugeben (oder aus anderen Gründen ausgeschlossen). In diesem Artikel sehen Sie einige Beispiele dafür, wie dieses Feld funktioniert.
Geben Sie bestimmte Daten ein und trennen Sie sie durch Kommas. Verwenden Sie das WordPress-Format, z. B. tt.mm.jj. Speichern Sie dann die Änderungen.

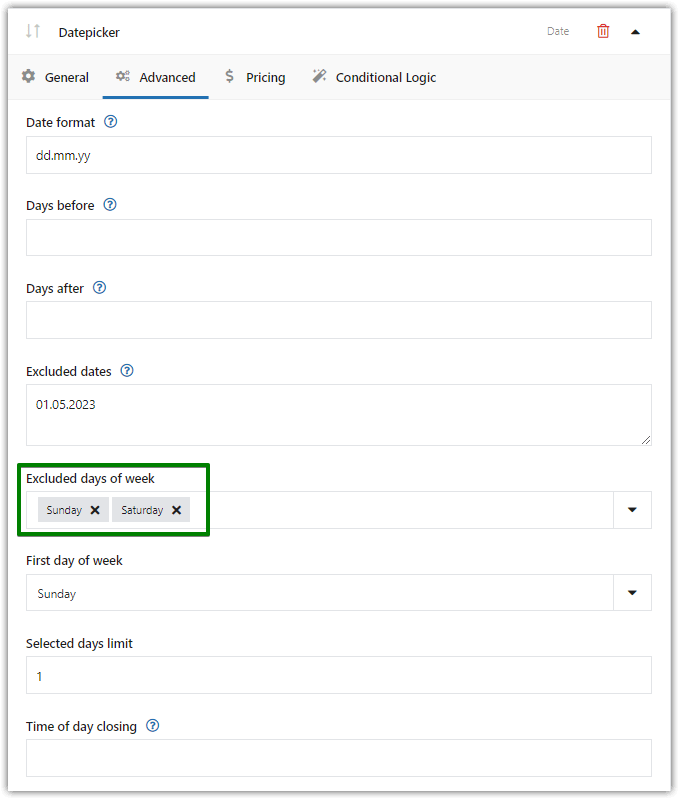
Hier können Sie die Daten ausschließen Ausgeschlossene Wochentage
Sie können auch bestimmte Daten oder Wochentage im Panel ausschließen . Die Funktion ist zB nützlich, um den Kalender auf Werktage (außer Samstag und Sonntag) einzuschränken.

Ich habe ein ausgeschlossenes Datum (01.05.2023) und 2 ausgeschlossene Wochentage (Samstag und Sonntag) gewählt.

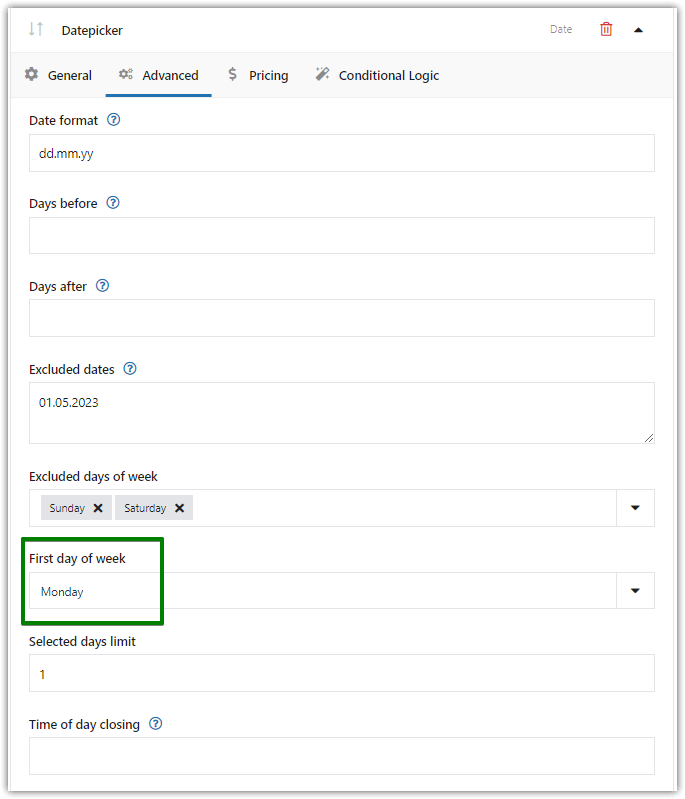
Schließen Sie beliebige Wochentage aus Erster Tag der Woche
Als nächstes können Sie entscheiden, welcher Wochentag zuerst im Kalender erscheinen soll.

Definieren Sie den ersten Tag der Woche Limit für ausgewählte Tage
Es ist auch möglich, mehr als ein Datum anzugeben. Diese Einstellung bestimmt die maximale Anzahl von Daten, die im Kalender ausgewählt werden können . Die Funktion ist z. B. nützlich, wenn das Produkt im Abonnement angeboten und nur an bestimmten Tagen geliefert wird (Catering).
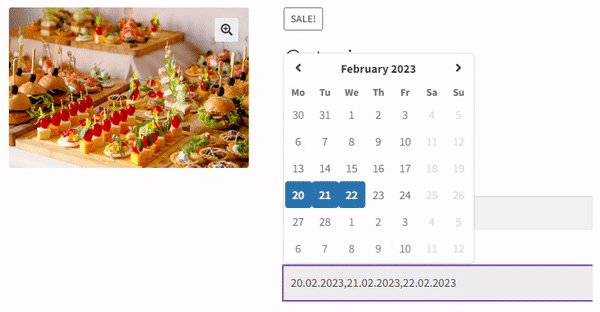
Das anfängliche Limit ist „1“ und ermöglicht es dem Benutzer, ein Datum in der Datumsauswahl auf der WooCommerce-Produktseite auszuwählen. In meinem Fall werde ich das Tagelimit auf 3 setzen .

WooCommerce-Datumsauswahl: Limit für ausgewählte Tage Schauen Sie sich an, wie es funktioniert :

Limit für ausgewählte Tage: Flexible Produktfelder Tageszeit geschlossen
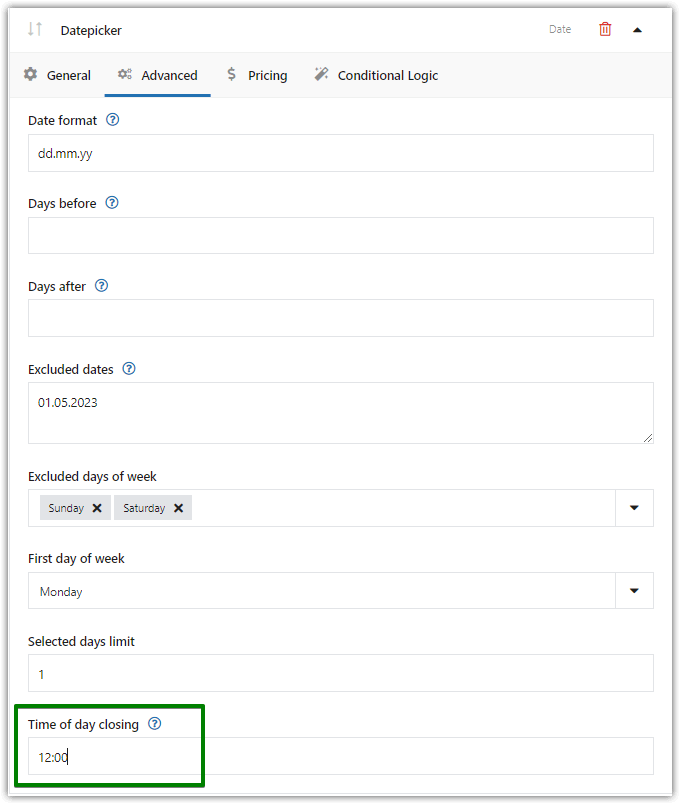
Wenn Sie möchten, können Sie Kunden auch daran hindern, den aktuellen Tag nach der bestimmten Uhrzeit auszuwählen .
Diese Funktion führt eine neue Texteingabe im Panel zur Eingabe der Schließzeit des Arbeitstages ein. Nach Ablauf dieser Zeit ist die Auswahl des aktuellen Datums nicht mehr möglich. Die Funktion ist z. B. nützlich, wenn das Feld das Datum der Auslieferung des Produkts anzeigt und Bestellungen nach einer bestimmten Stunde nicht angenommen werden .
Geben Sie die genaue Uhrzeit im Format HH:MM ein (z. B. 12:00). Lassen Sie das Feld leer, damit 23:59 die Schließzeit ist. Änderungen speichern.

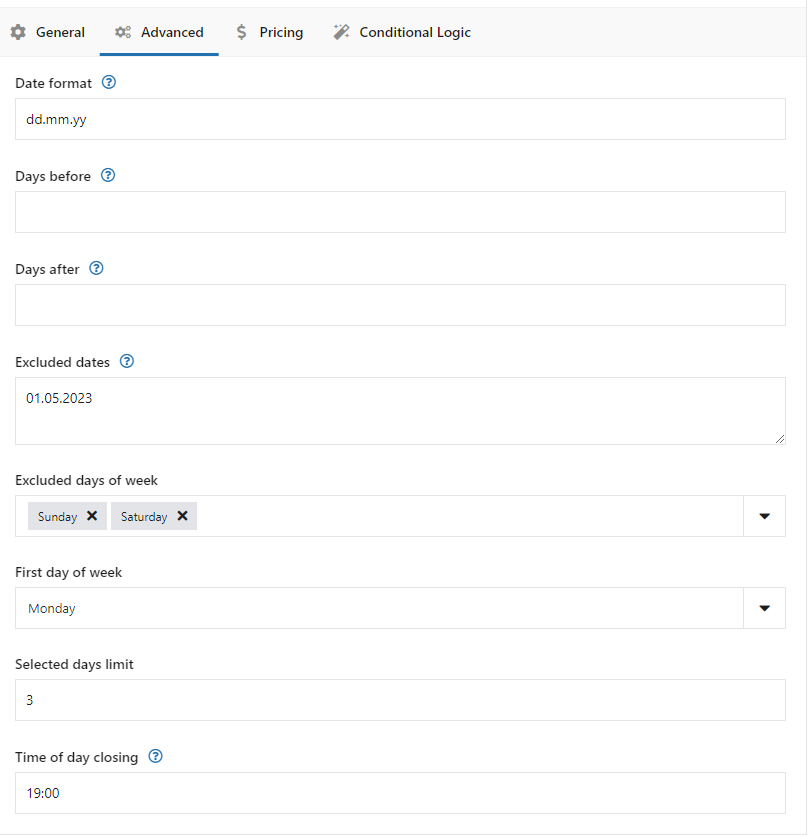
Festlegen der Uhrzeit der Schließung Das Datumsauswahlfeld Erweiterte Einstellungen
Sehen Sie sich die gesamte Einstellungsseite an:

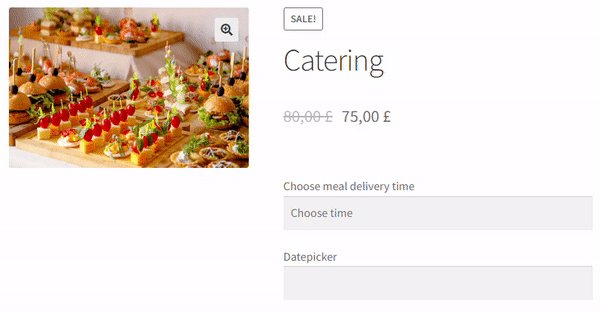
Datumsangaben mit einem Datumsauswahlfeld ausschließen Die Produktdatumsauswahl
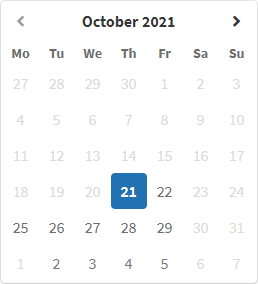
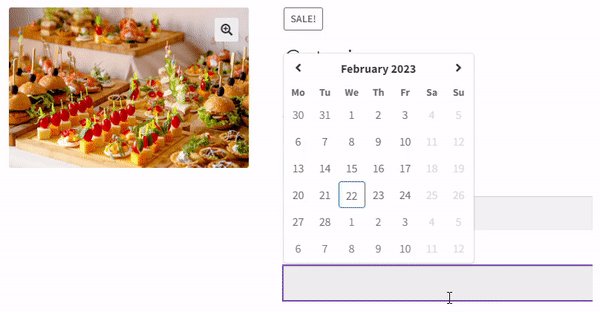
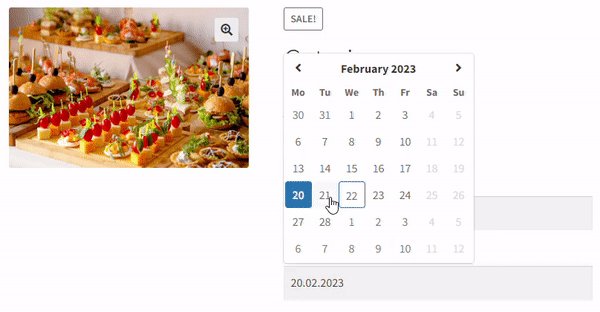
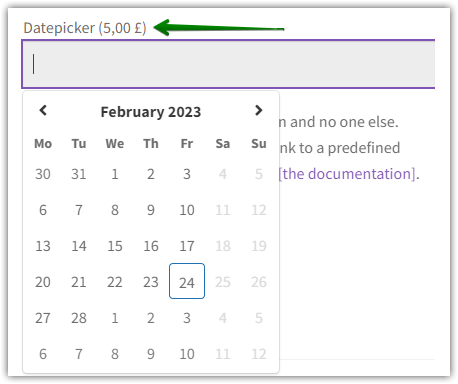
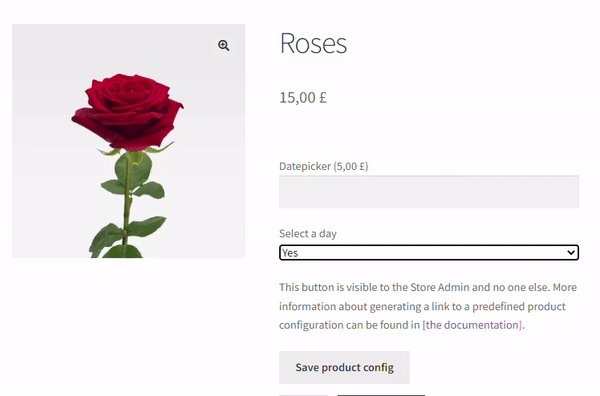
Lassen Sie uns abschließend den endgültigen Effekt der Datumsauswahl auf der WooCommerce-Produktseite sehen:

WooCmmerce-Produktdatumsauswahl: ausgeschlossene Daten
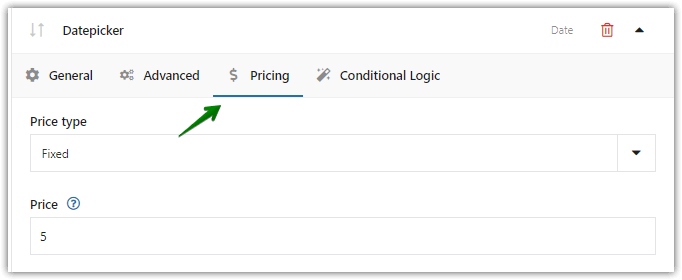
Preisgestaltung
Sie können sich auch dafür entscheiden, eine feste oder prozentuale Gebühr hinzuzufügen, wenn ein Kunde selbst ein Datum auswählt.

Definieren Sie jeden zusätzlichen Preis, wenn der Kunde das Datum selbst auswählt Wie Sie sehen können, ist dieses WordPress-Plugin eine großartige WooCommerce-Erweiterung, die auch eine zusätzliche Gebühr erheben kann, wenn ein Kunde die Datumsauswahl verwendet, um das Datum (die Daten) anzugeben.

Zuzahlung bei Terminwahl Bedingte Logik
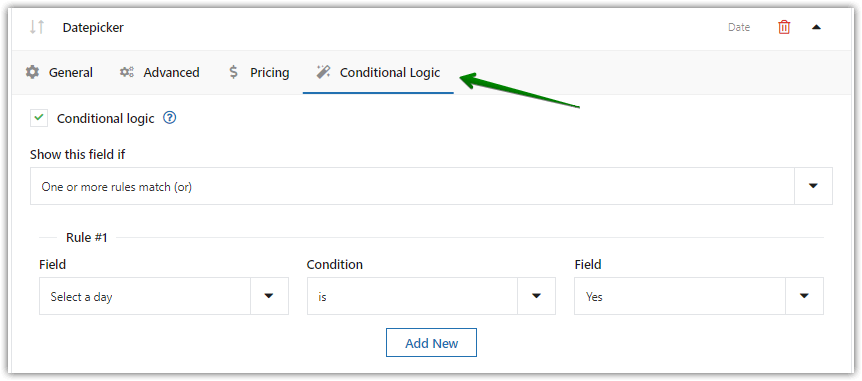
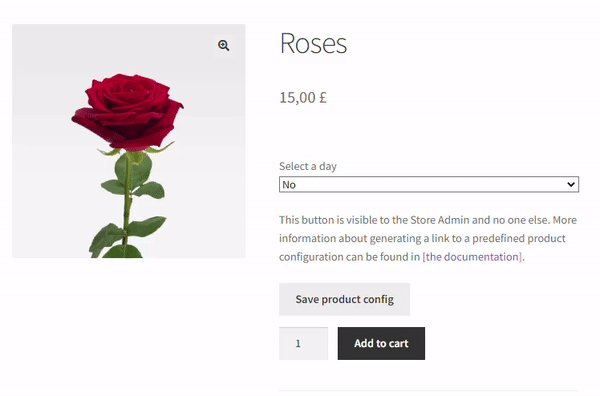
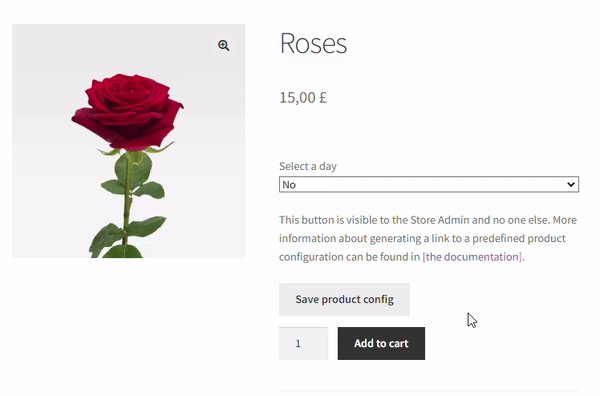
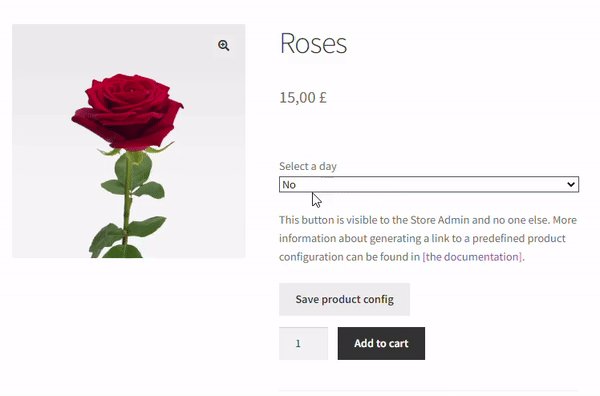
Zu guter Letzt können Sie entscheiden, ob das Feld basierend auf zusätzlichen Regeln ein- oder ausgeblendet werden soll .
Beispielsweise können Sie die Datumsauswahl nur anzeigen, wenn der Kunde ein Kontrollkästchen aktiviert. Natürlich müssen Sie ein solches zusätzliches Feld als Select oder Checkbox setzen.

Sie können auch bedingte Logik (PRO) hinzufügen. Es ist nützlich, wenn Sie eine WooCommerce-Produktseite mit dynamischen und flexiblen Optionen erstellen möchten!

Bedingte Logik
Zusammenfassung und mehr über das Plugin
Heute haben Sie gelernt, wie Sie den Datepicker hinzufügen, damit er mit einem WordPress-Plugin auf der WooCommerce-Produktseite angezeigt wird !
Wenn Sie Fragen haben, hinterlassen Sie unten einen Kommentar.
Sehen Sie sich schließlich alle Funktionen von Flexible Product Fields an und lesen Sie die Plugin-Dokumentation .
Flexible Produktfelder PRO WooCommerce 59 $
Füge einen WooCommerce Datepicker auf der Produktseite hinzu. Schließen Sie bestimmte Daten und Wochentage aus. Schließzeiten festlegen.
In den Warenkorb legen oder Details anzeigen