WooCommerce-Produktgalerie für Elementor: Online-Shop ohne Codierung anpassen
Veröffentlicht: 2021-09-22Egal wie erstaunlich Ihre Produktkollektion ist, wenn Sie sie nicht schön auf Ihrer Website präsentieren können, wird es schwierig sein, potenzielle Kunden anzuziehen. Aus diesem Grund haben wir Ihnen das WooCommerce-Produktgalerie - Widget für Elementor gebracht, mit dem Sie Ihre Produkte ohne Codierung schön in einem Galerie-Layout präsentieren können.

Mit diesem Widget von Essential Addons For Elementor können Sie Ihren Online-Shop ansprechender gestalten. Ihre Kunden können ihre Wunschprodukte ganz einfach aus Ihrer Produktgalerie heraus finden. Lassen Sie uns herausfinden, wie Sie das Widget „Woo Product Gallery“ von Essential Addons verwenden können, um Ihren Online-Shop einfach hervorzuheben.
Präsentieren Sie Ihre WooCommerce-Produktgalerie ohne Codierung
Die meisten Online-Shops verwenden normalerweise eine Produktgalerieseite, um alle ihre Produkte an einem Ort anzuzeigen. Wenn Sie eines hinzufügen möchten, können Sie Ihren Kunden helfen, alle Produkte auf einmal zu durchsuchen. Es macht auch Ihre Website ansprechend und attraktiv für Ihre potenziellen Kunden.
Das Beste an der Verwendung des Woo-Produktgalerie-Widgets in Ihrem Online-Shop ist, dass Sie alles ohne Codierung nach Ihren Wünschen anpassen können. Angefangen von der Typografie bis hin zur Hintergrundfarbe können Sie alles ändern. Sie können sogar Kategorien für Ihre WooCommerce-Produkte hinzufügen und deren Aussehen gestalten . Sie haben auch die Möglichkeit, Layouts für Ihre Produktbildgalerie auszuwählen.

Zum Beispiel gibt es keine Alternative zum Hinzufügen von „on sale“-Tags, um einen Rabattverkauf anzukündigen. Mit einer WooCommerce-Produktgalerie können Sie mühelos Verkaufstags für Ihre Produkte verwenden und diese anpassen. Sie müssen alle Einstellungen erkunden, um das Beste aus diesem erstaunlichen Widget herauszuholen. Aus diesem Grund können Sie mit diesem Widget mehrere nützliche Call-to-Action-Schaltflächen stilvoll hinzufügen, die Sie in Ihrem Online-Shop verwenden können.
Eine interaktive Webseite ist besser als eine Produktliste. Mit dem Widget „EA Woo Product Gallery“ können Sie Ihren Online-Shop auffälliger gestalten und potenzielle Kunden zum Kauf Ihrer Produkte anregen.
Wie erstelle ich ganz einfach eine WooCommerce-Produktgalerie in Elementor?
Das Erstellen einer WooCommerce-Website für einen Online-Shop mit Elementor ist einfacher, da Sie Ihre Website mit erstaunlichen Widgets gestalten können. Bevor Sie mit der Erstellung einer Website mit Elementor beginnen , müssen Sie zuerst Ihre Produkte zum WooCommerce-Shop hinzufügen. Jetzt können Sie alle nützlichen Plugins installieren und aktivieren, die Sie benötigen, um das WooCommerce-Produktgalerie-Widget auf Ihrer Website zu verwenden. Lassen Sie uns alle wichtigen Plugins herausfinden, die Sie installieren müssen.
Dinge, die Sie zum Erstellen einer WooCommerce-Produktgalerie benötigen
- Elementor : Wenn Sie eine WooCommerce-Produktgalerie ohne Codierung erstellen möchten, müssen Sie zuerst Elementor installieren und aktivieren , und dann können Sie loslegen.
- WooCommerce : Natürlich müssen Sie das WooCommerce-Plugin installieren und aktivieren , um einen Online-Shop auf WordPress zu erstellen.
- Essential Addons For Elementor : Da das Widget „Woo Product Gallery“ von Essential Addons for Elementor stammt, müssen Sie Essential Addons auf Ihrer Website installieren und aktivieren .
Schritt 1: Aktivieren Sie das WooCommerce-Produktgalerie-Widget
Lassen Sie uns Ihre WooCommerce-Website mit der WooCommerce-Produktgalerie für Elementor interaktiver und lebendiger gestalten. Bevor Sie beginnen, vergewissern Sie sich, dass Sie Ihren WooCommerce-Shop bereits eingerichtet haben.
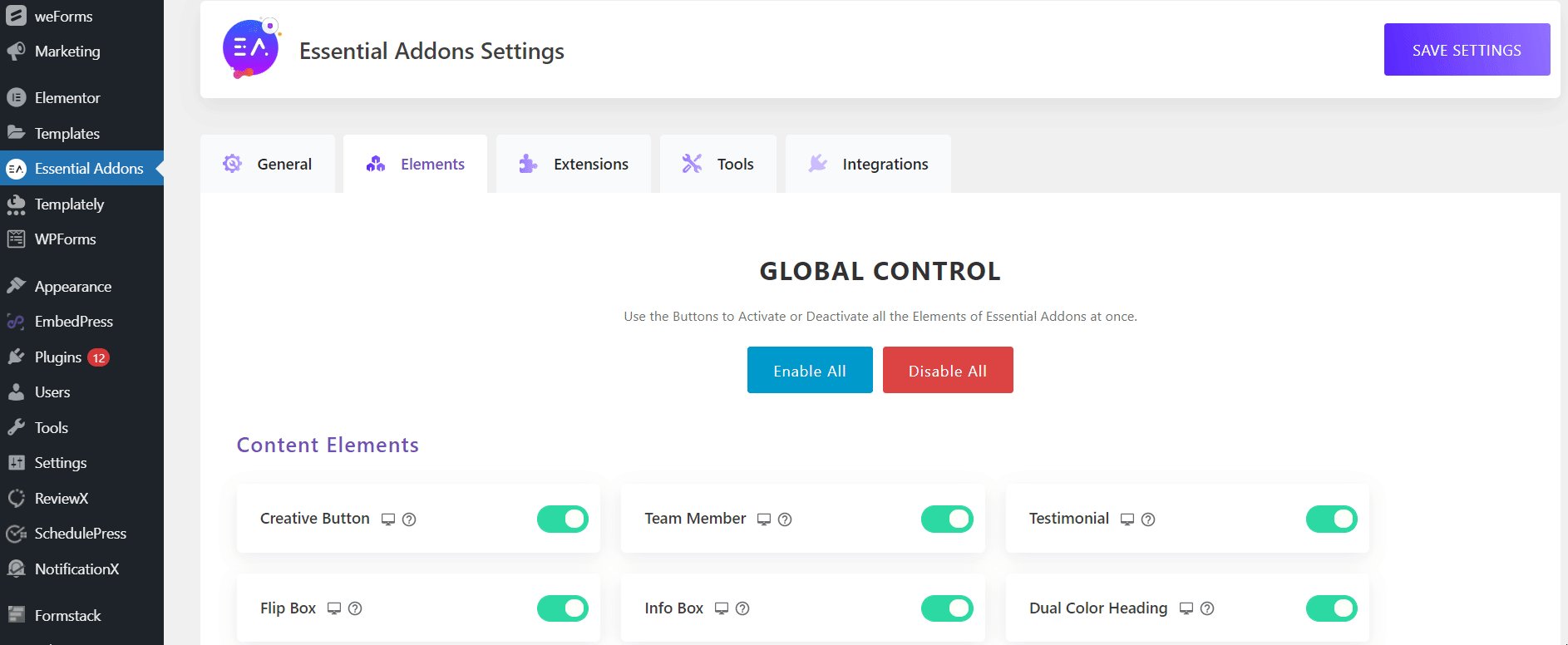
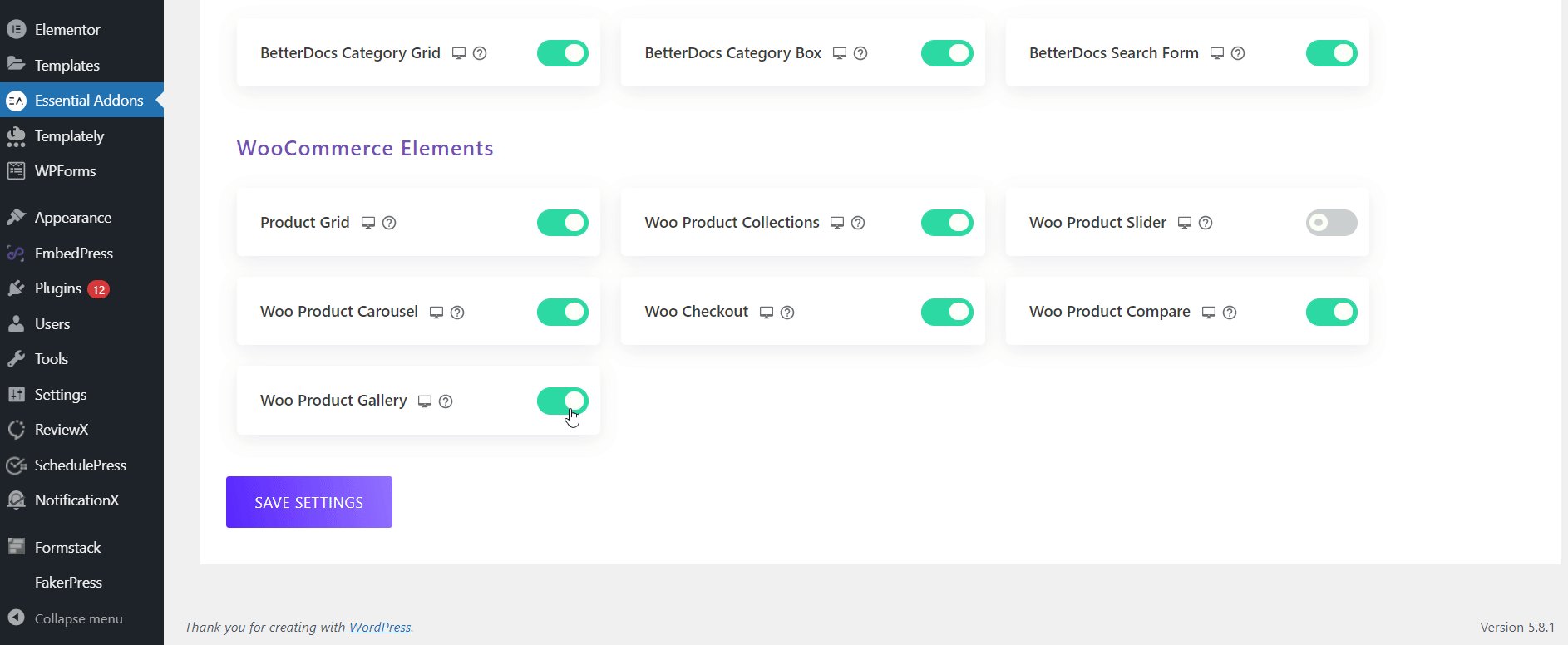
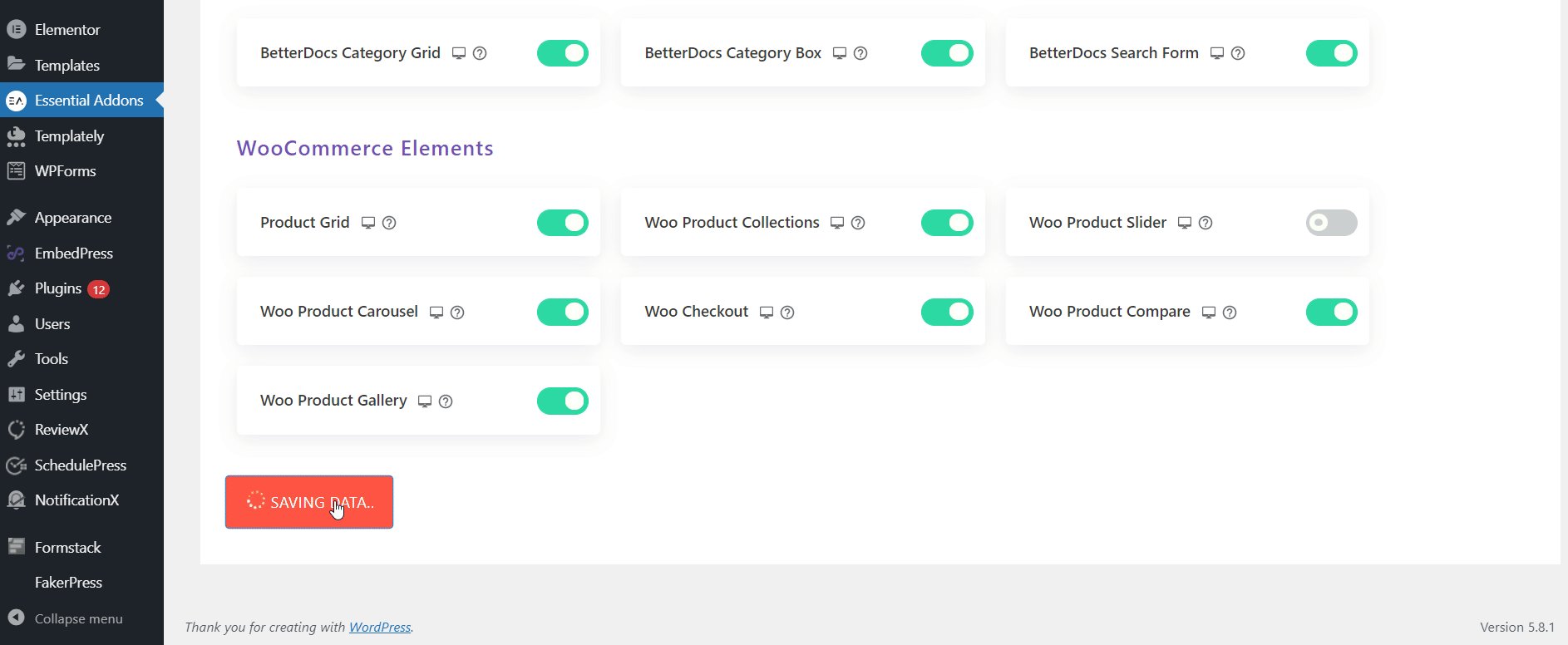
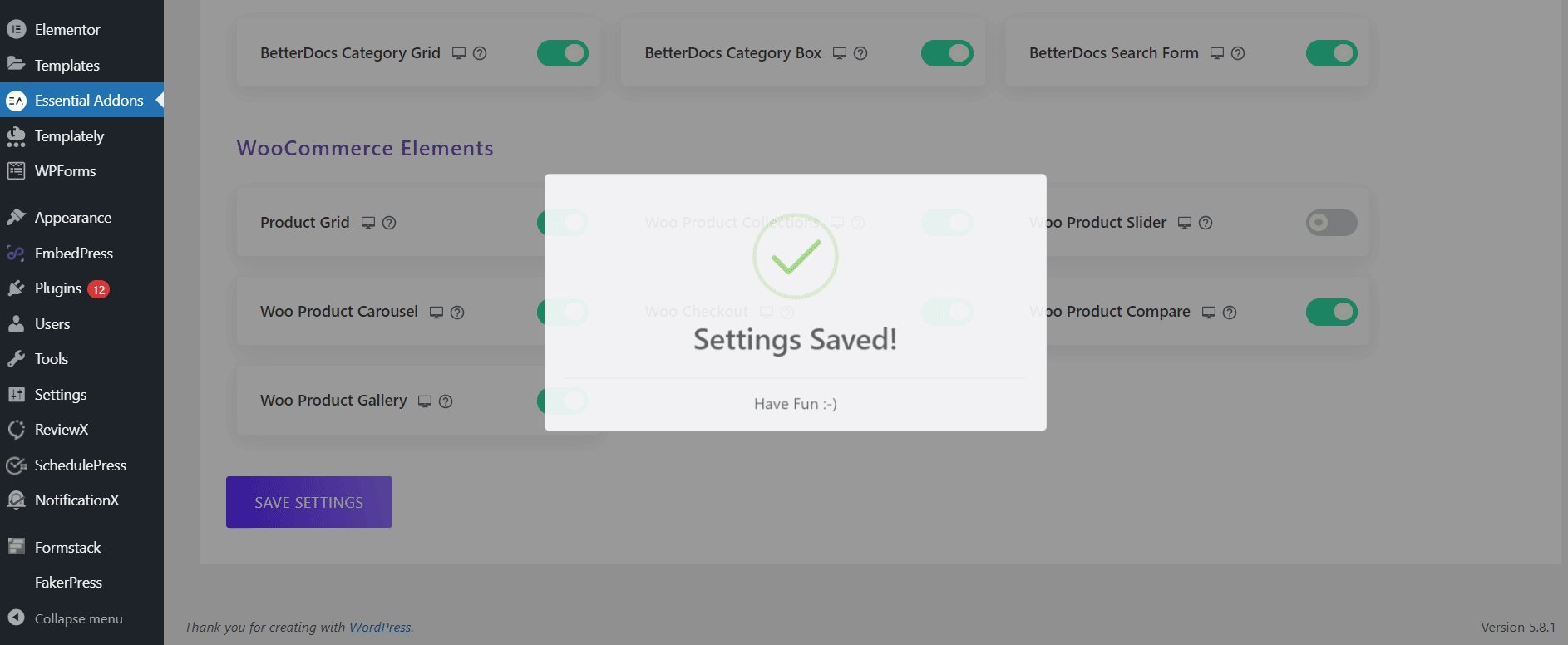
Die WooCommerce-Produktgalerie muss zuerst in Elementor aktiviert werden. Gehen Sie in Ihrem WordPress-Dashboard zu Essential Addons→ Elements und vergewissern Sie sich, dass das Widget „ Woo Product Gallery “ aktiviert ist. Denken Sie daran, auf die Schaltfläche „Einstellungen speichern“ zu klicken, um zu bestätigen, dass Ihre Änderungen gespeichert werden.

Suchen Sie auf der Registerkarte „Elemente“ in Elementor nach dem Widget „ EA Woo Product Gallery “. Ziehen Sie das Element einfach per Drag & Drop an eine beliebige Stelle, an der Sie die Galerie anzeigen möchten.

Schritt 2: Beginnen Sie mit der Anpassung Ihrer Inhaltseinstellungen
Nachdem Sie das Element erfolgreich an der richtigen Stelle abgelegt haben, können Sie damit beginnen, Ihren Inhalt an Ihre WooCommerce-Website anzupassen.
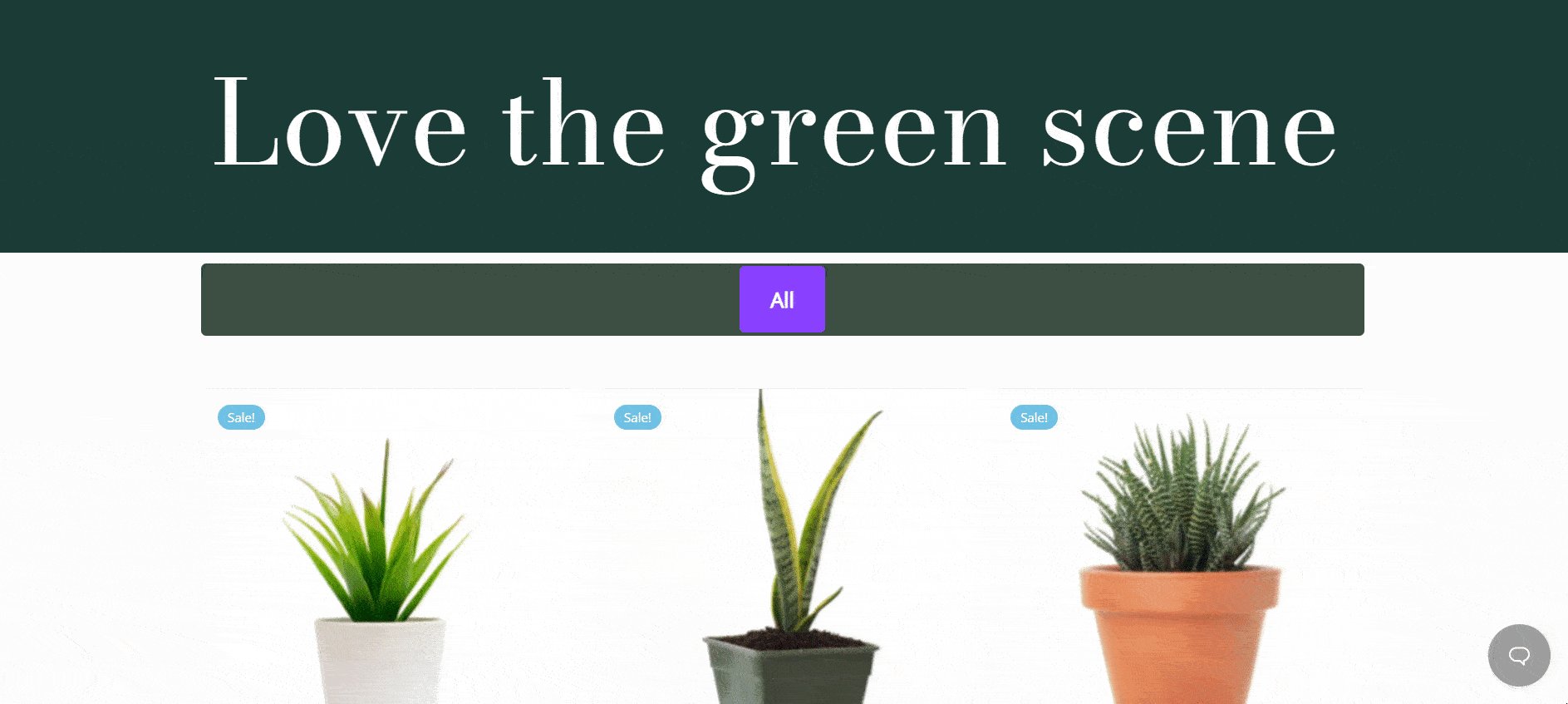
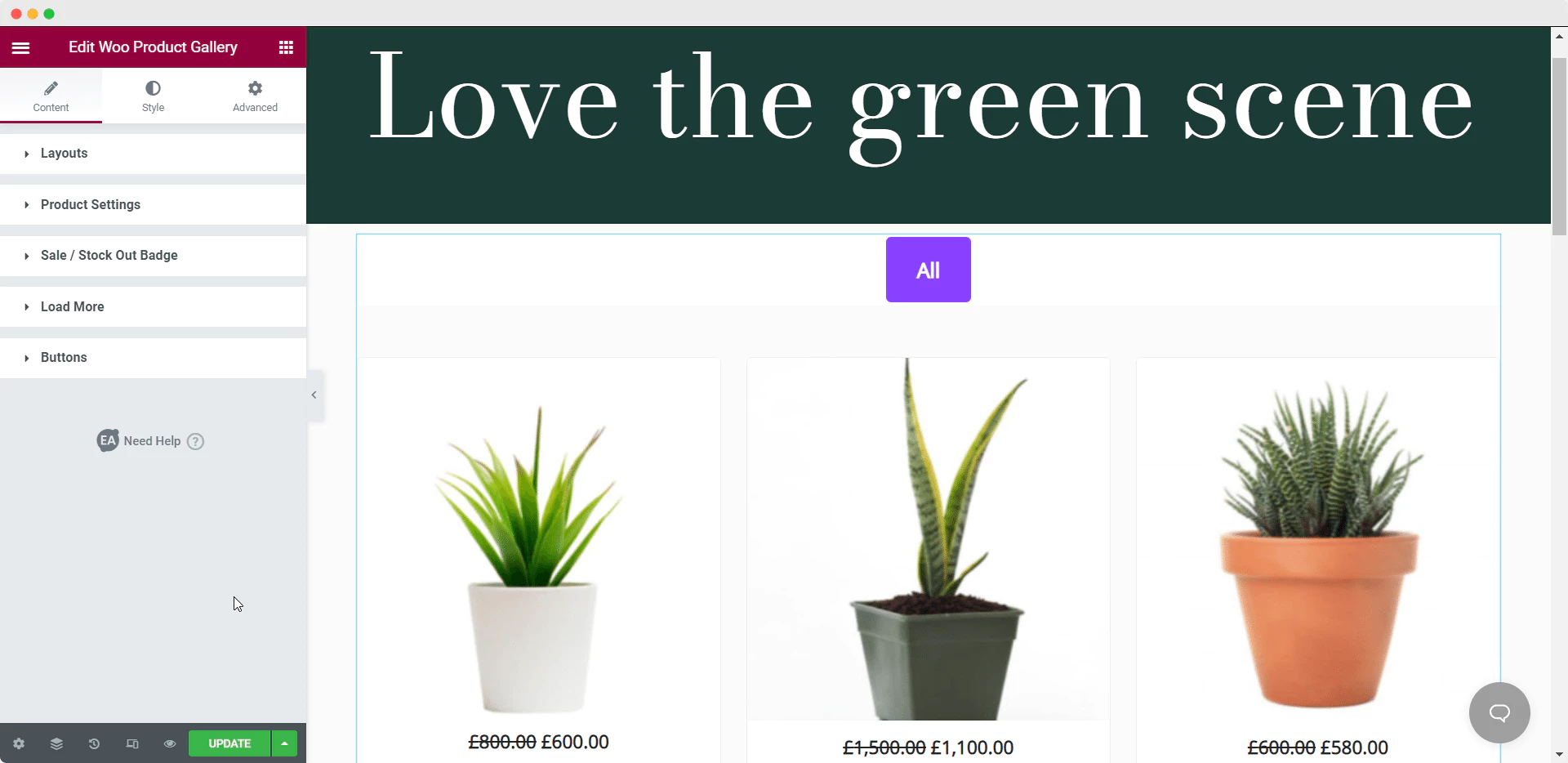
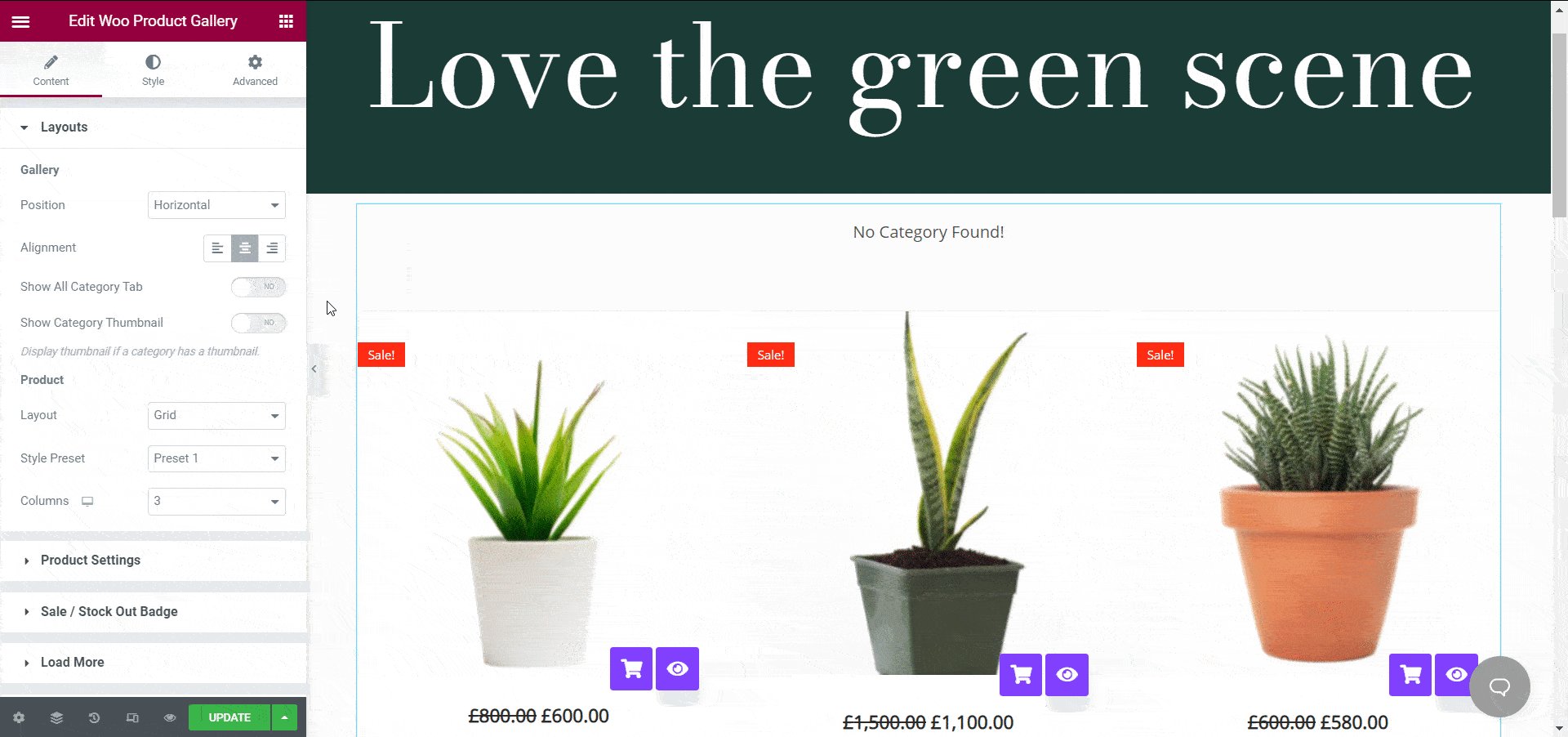
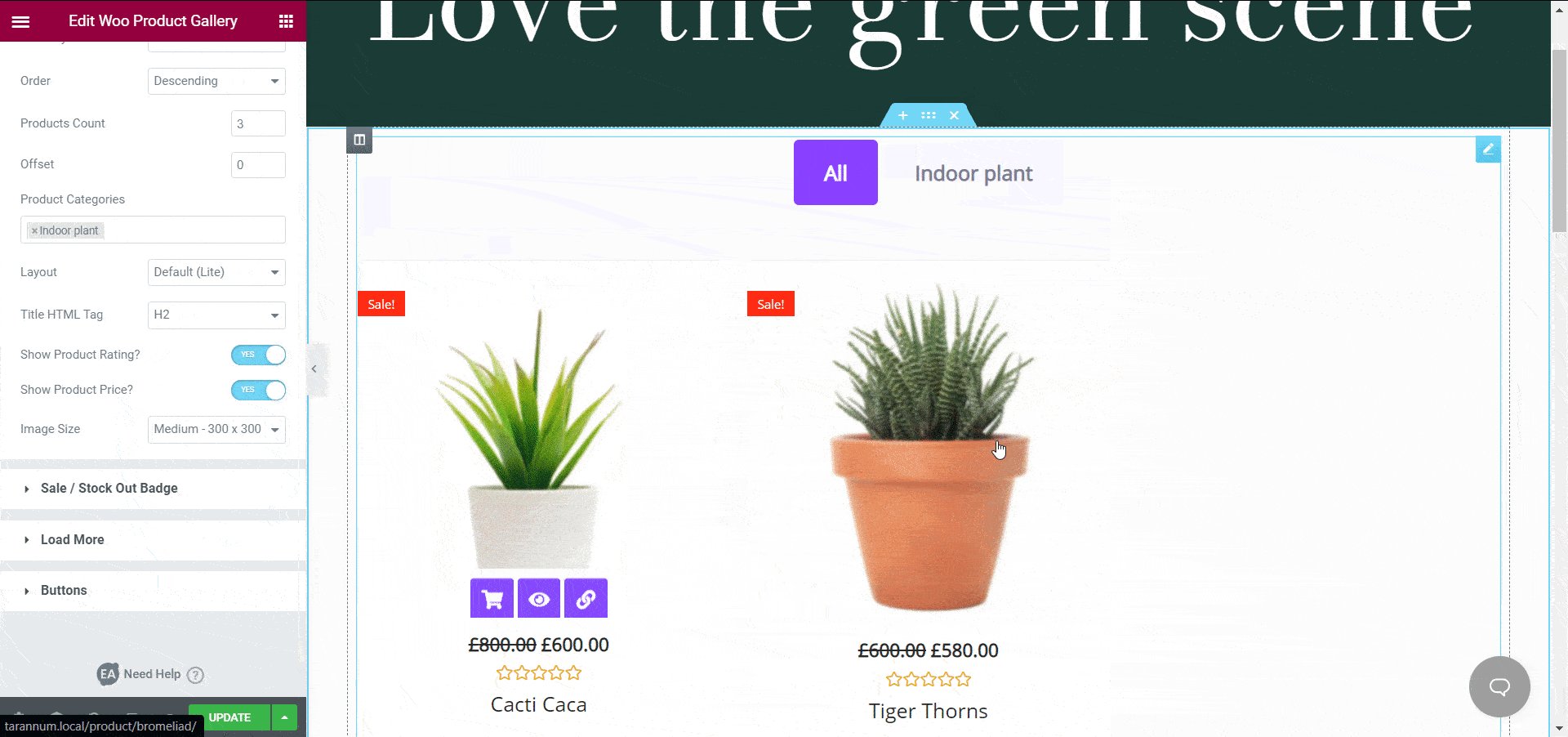
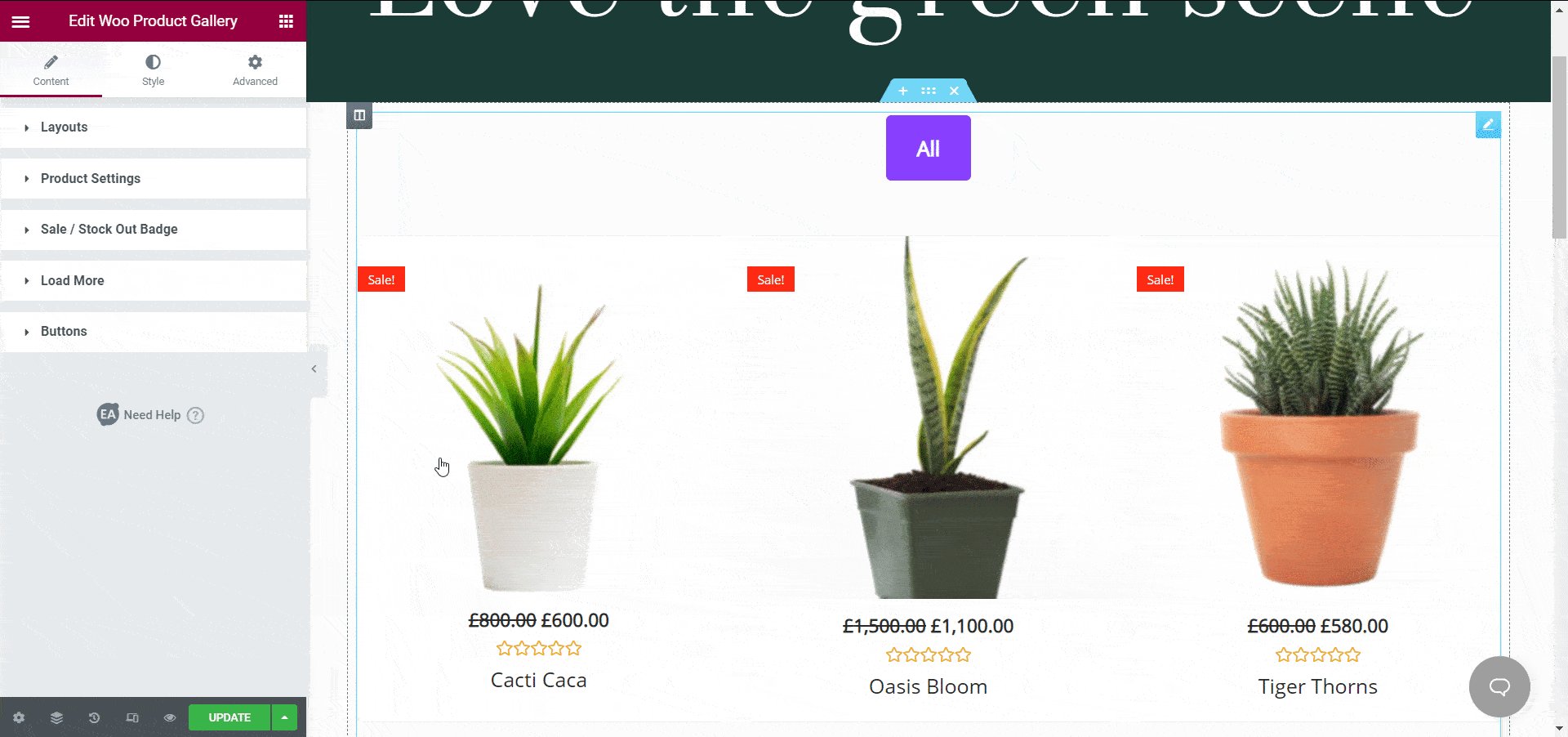
Auf der Registerkarte „Inhalt“ können Sie „Layouts“, „Produkteinstellungen“, „Ausverkauf“- oder „Ausverkauft“-Abzeichen, „Mehr laden“-Schaltflächen usw. anpassen . Basierend auf Ihrem WooCommerce-Theme müssen Sie das richtige Muster auswählen, um Ihre Website zu gestalten. Für diesen Tutorial-Blog entwerfen wir einen pflanzenbasierten WooCommerce-Onlineshop.

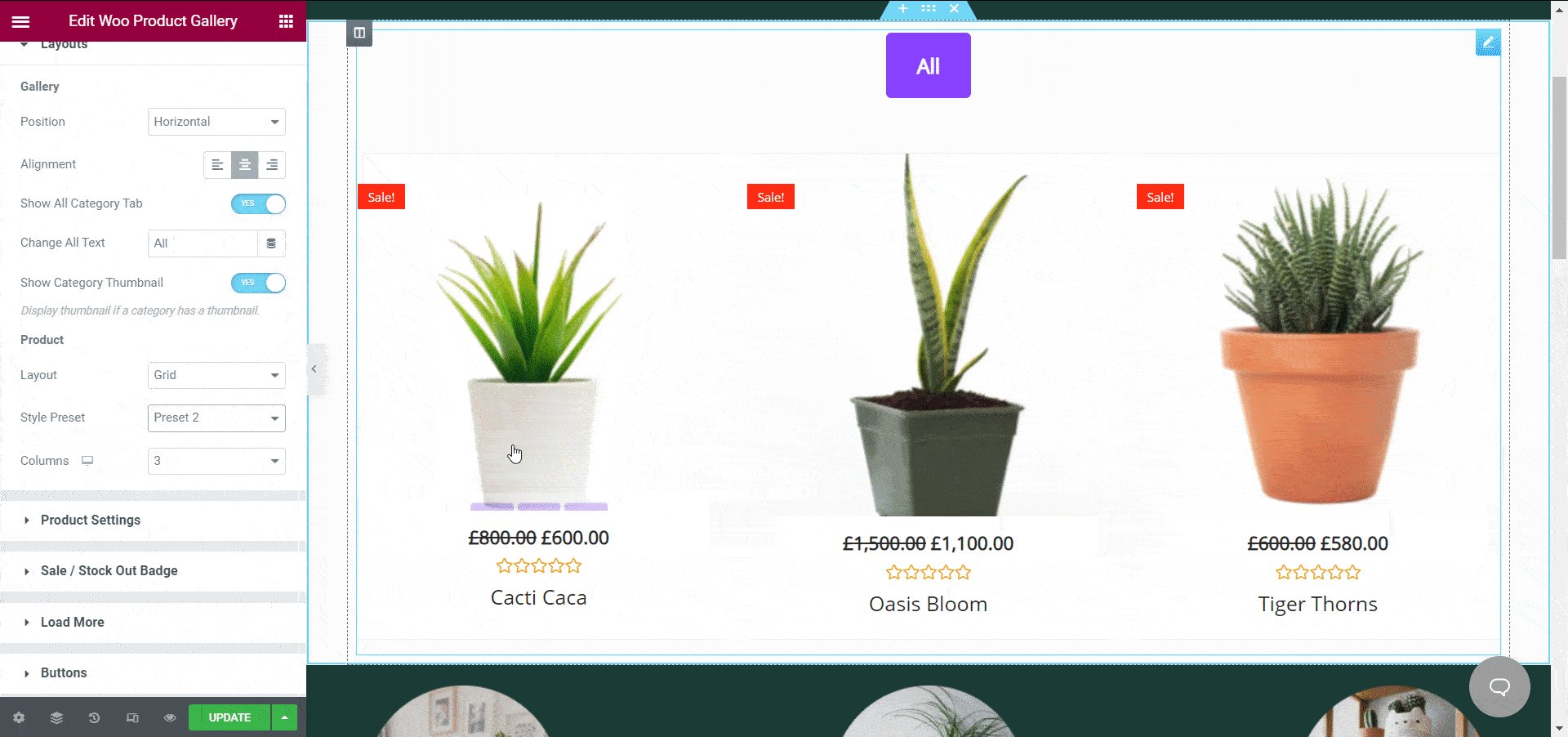
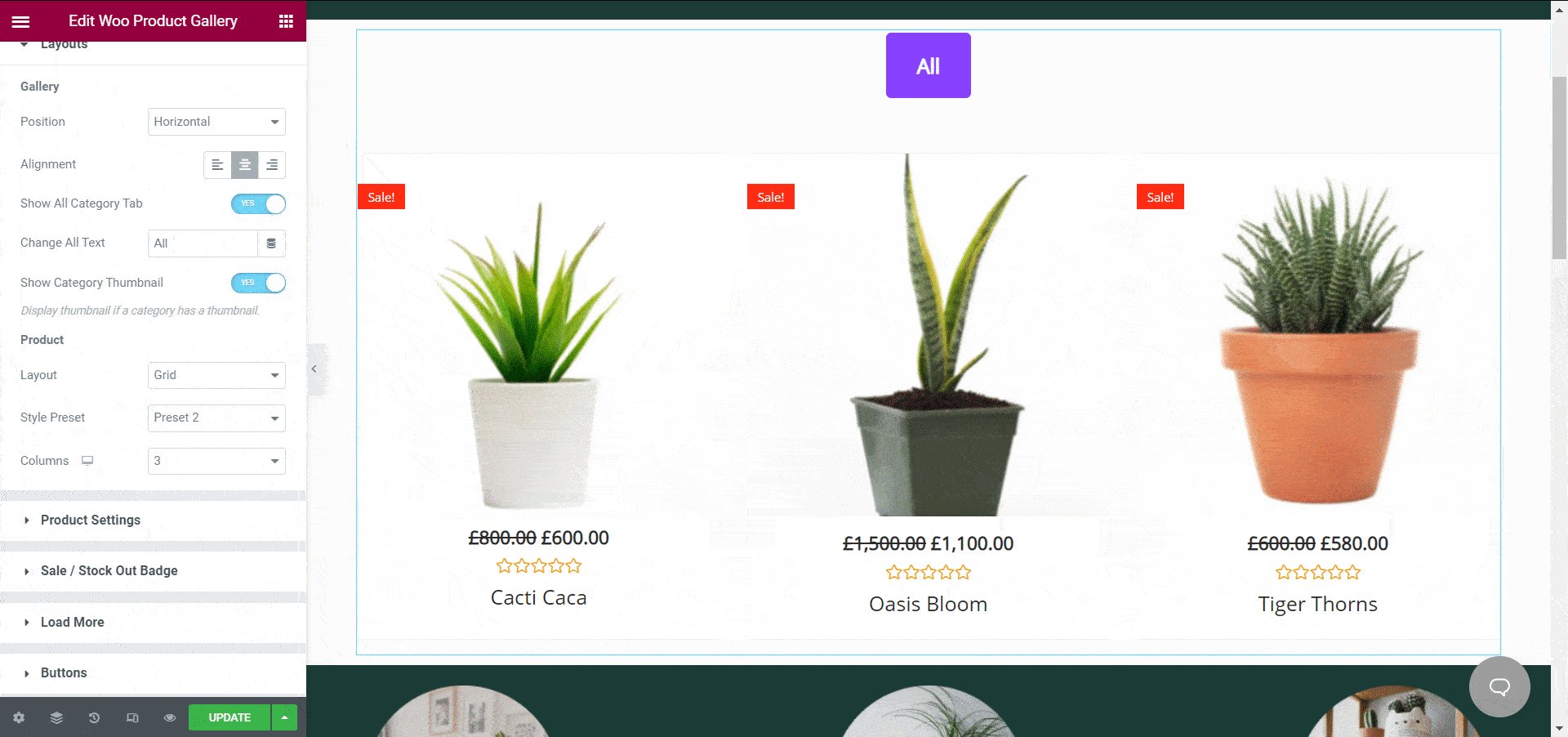
Passen Sie Ihre Layout-Einstellungen an
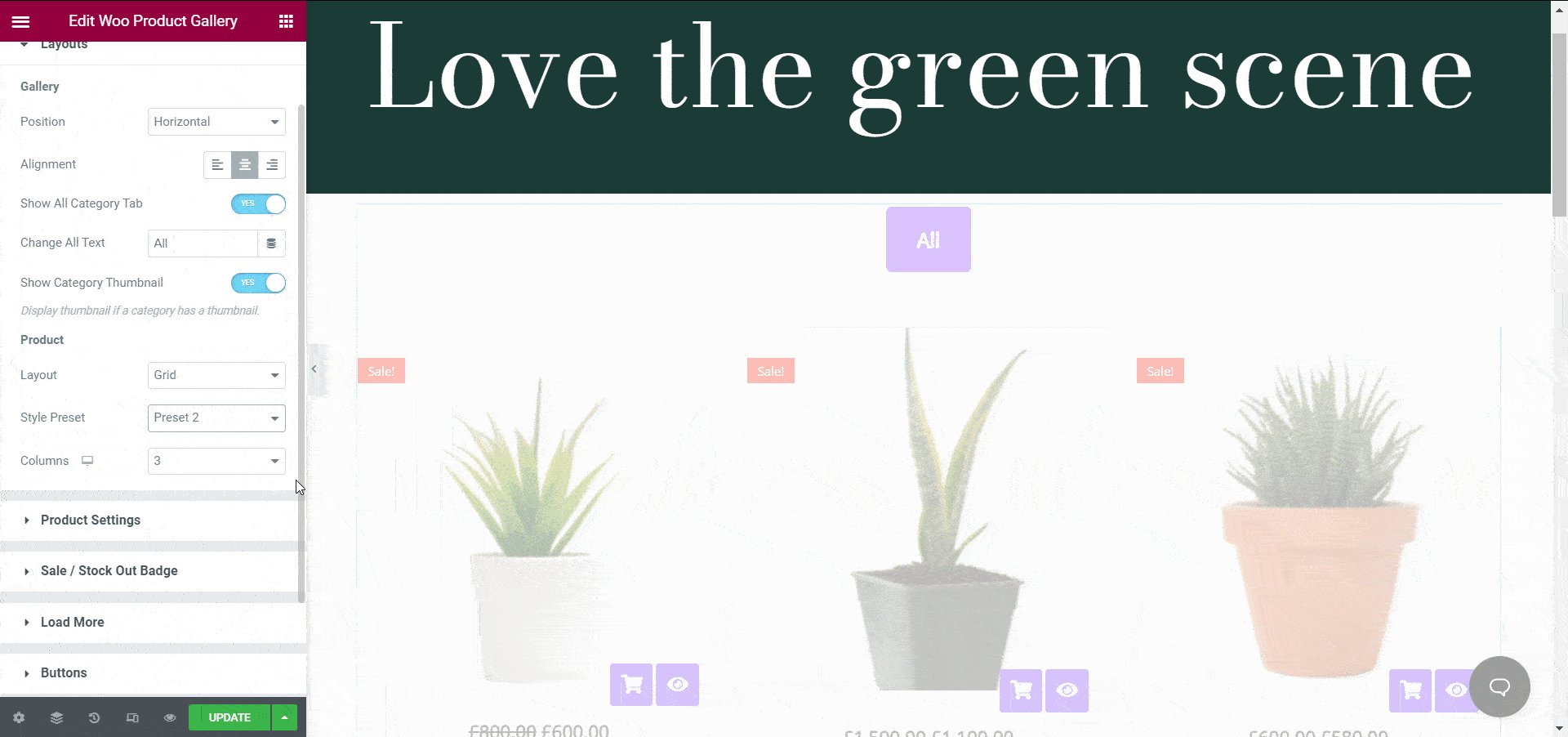
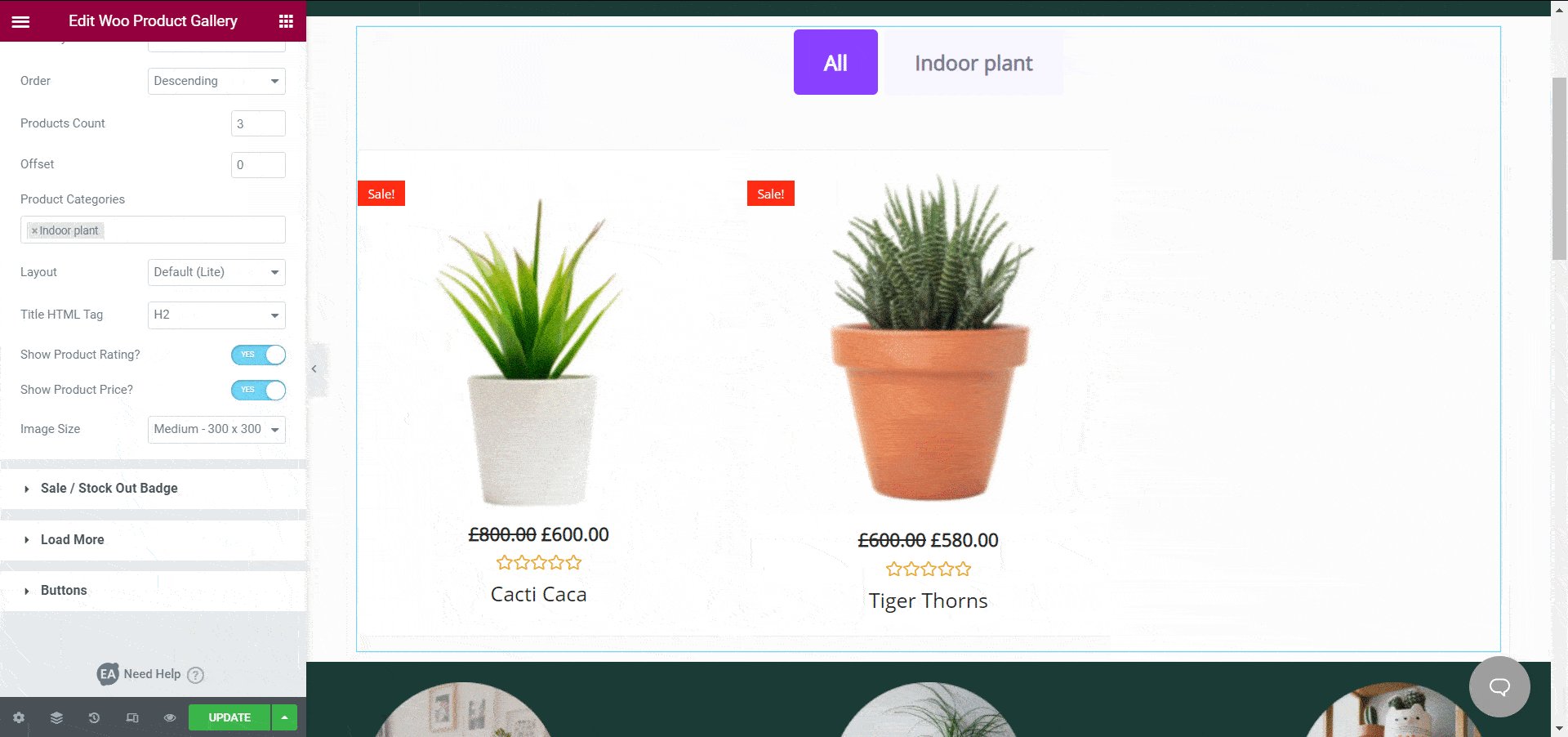
Das Widget „Woo Product Gallery“ enthält zwei verschiedene Layouts mit vier voreingestellten Stilen , um Ihren Online-Shop flexibel anzupassen. Im Abschnitt „Layout“ können Sie die Anzahl der Spalten für Ihre WooCommerce-Produkte ändern. Beispielsweise könnte die Präsentation von vier Spalten für Ihre Website überladen erscheinen. Sie können drei Spalten anzeigen, um es minimal zu machen.

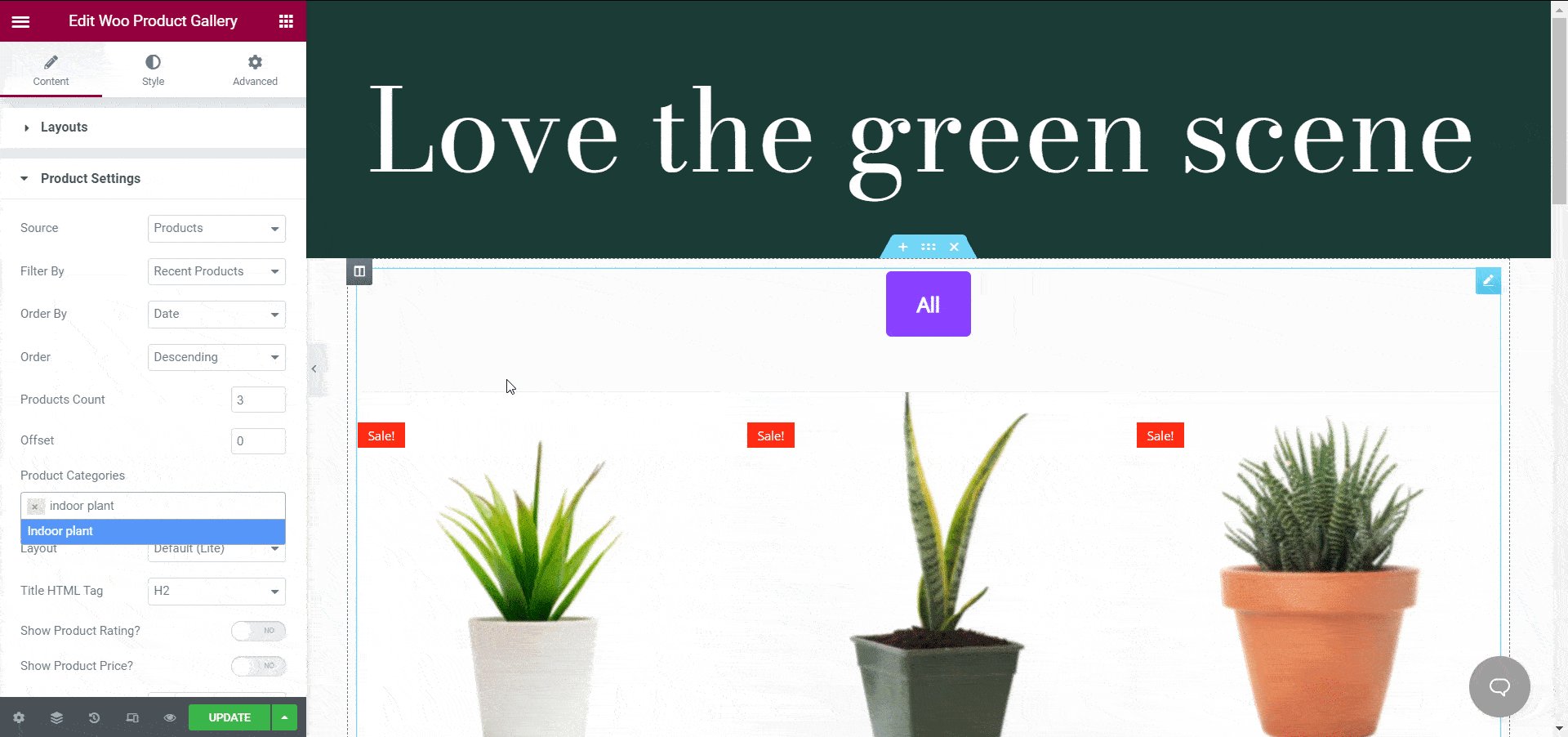
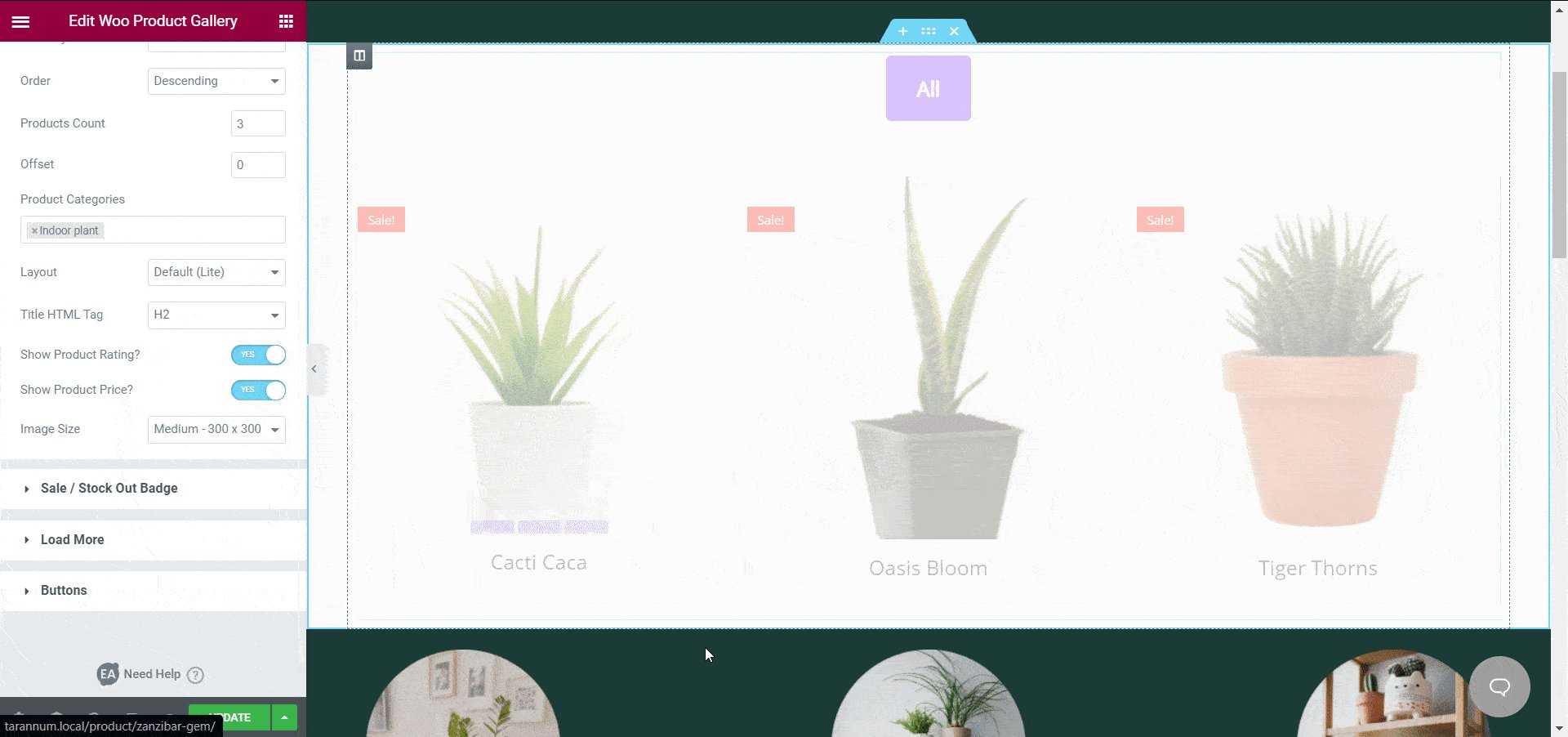
Produkteinstellungen flexibel konfigurieren
Wie bereits erwähnt, können Sie mithilfe der WooCommerce-Produktgalerie für Elementor Kategorien für Ihre Produkte erstellen. Das Hinzufügen von Kategorien aus dem Abschnitt „Produkteinstellungen“ erleichtert es Ihren Kunden, die gewünschten Produkte zu finden.


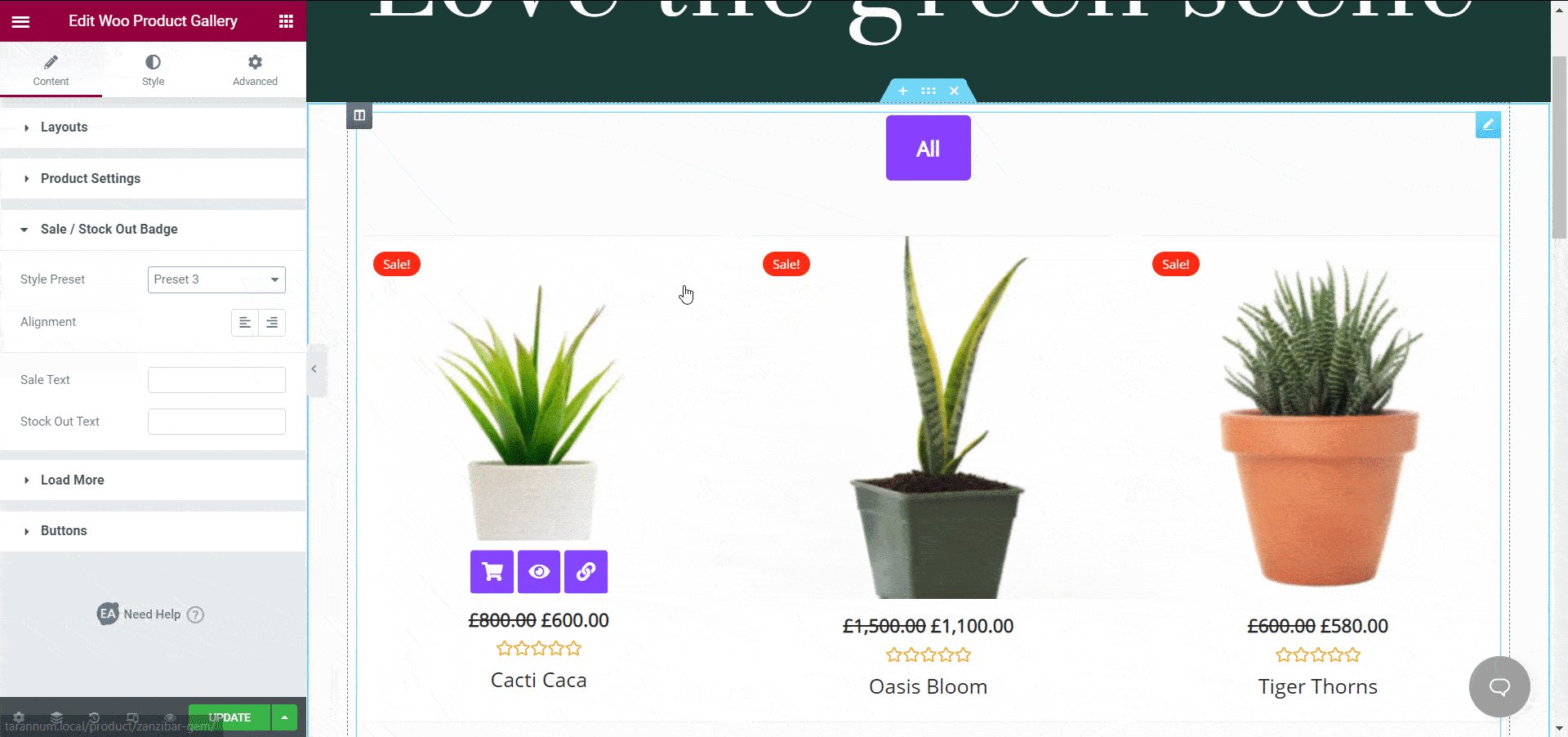
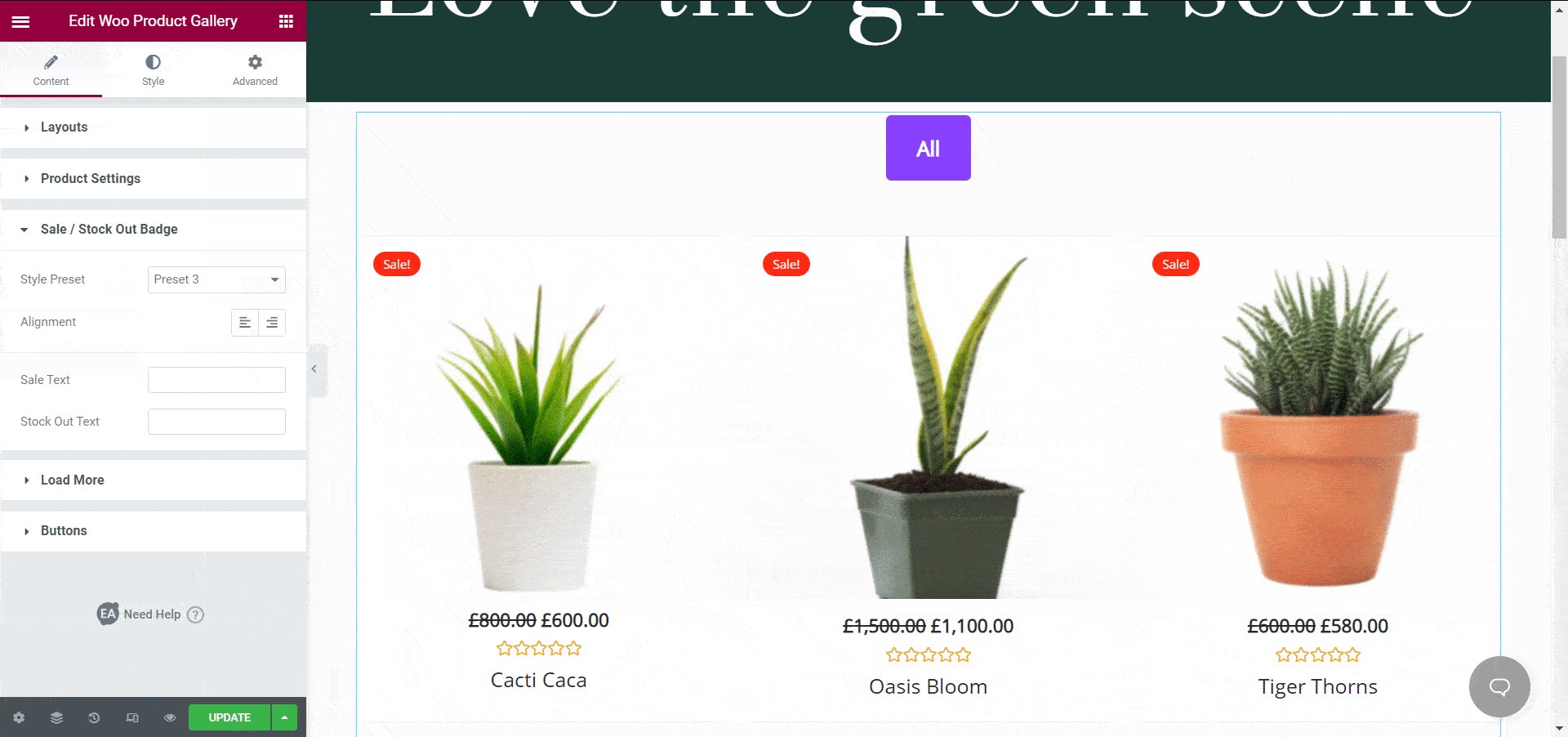
Fügen Sie jedem Produkt ein Verkaufsabzeichen hinzu
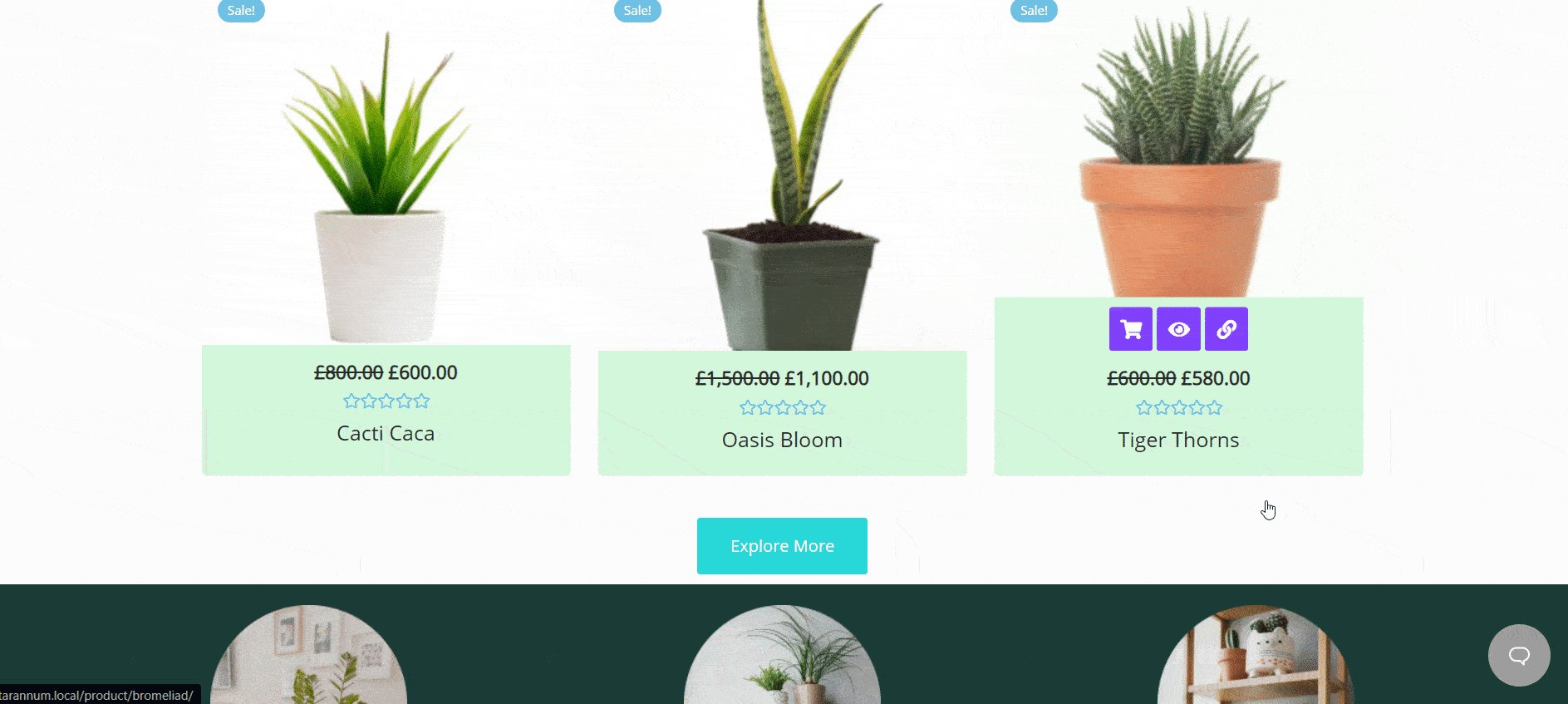
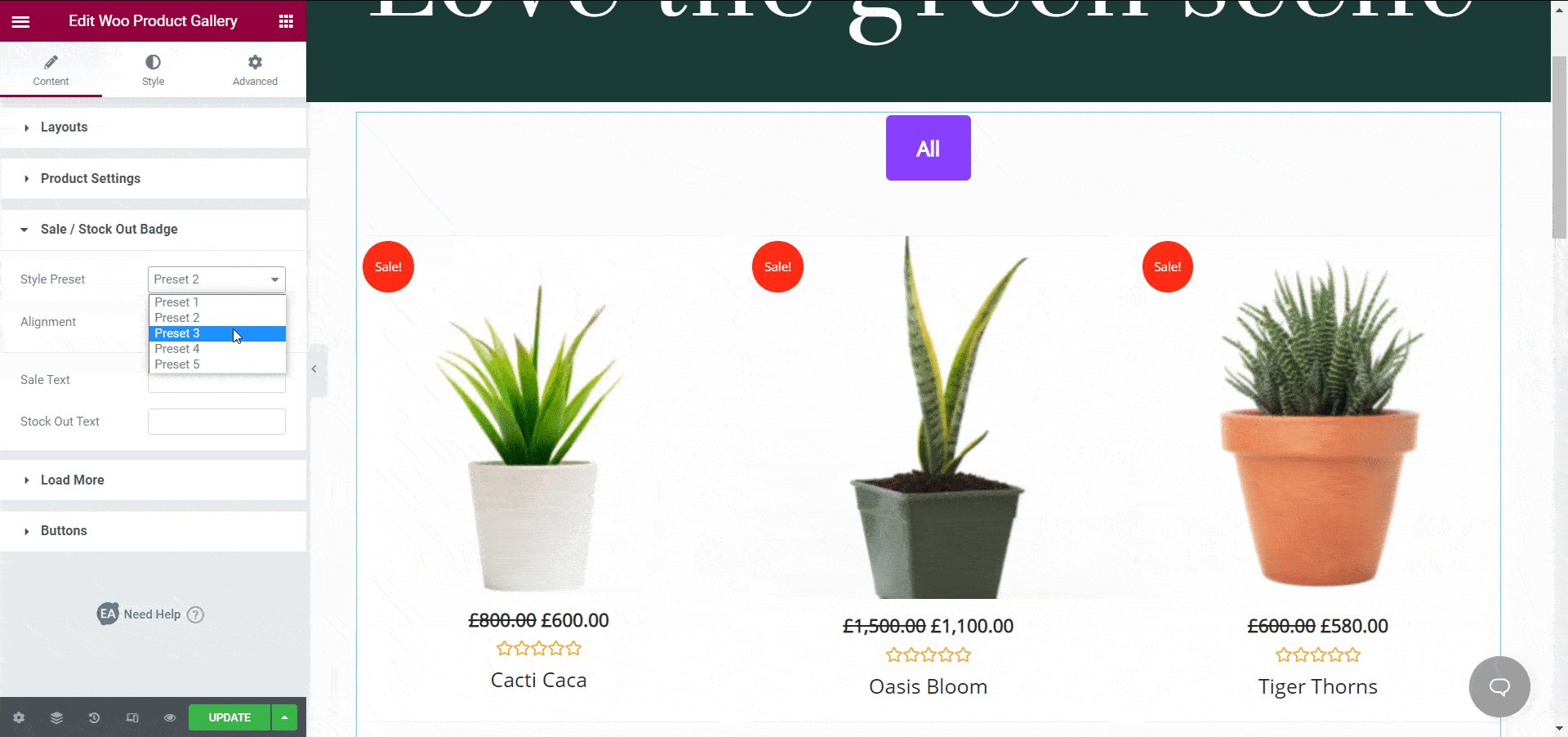
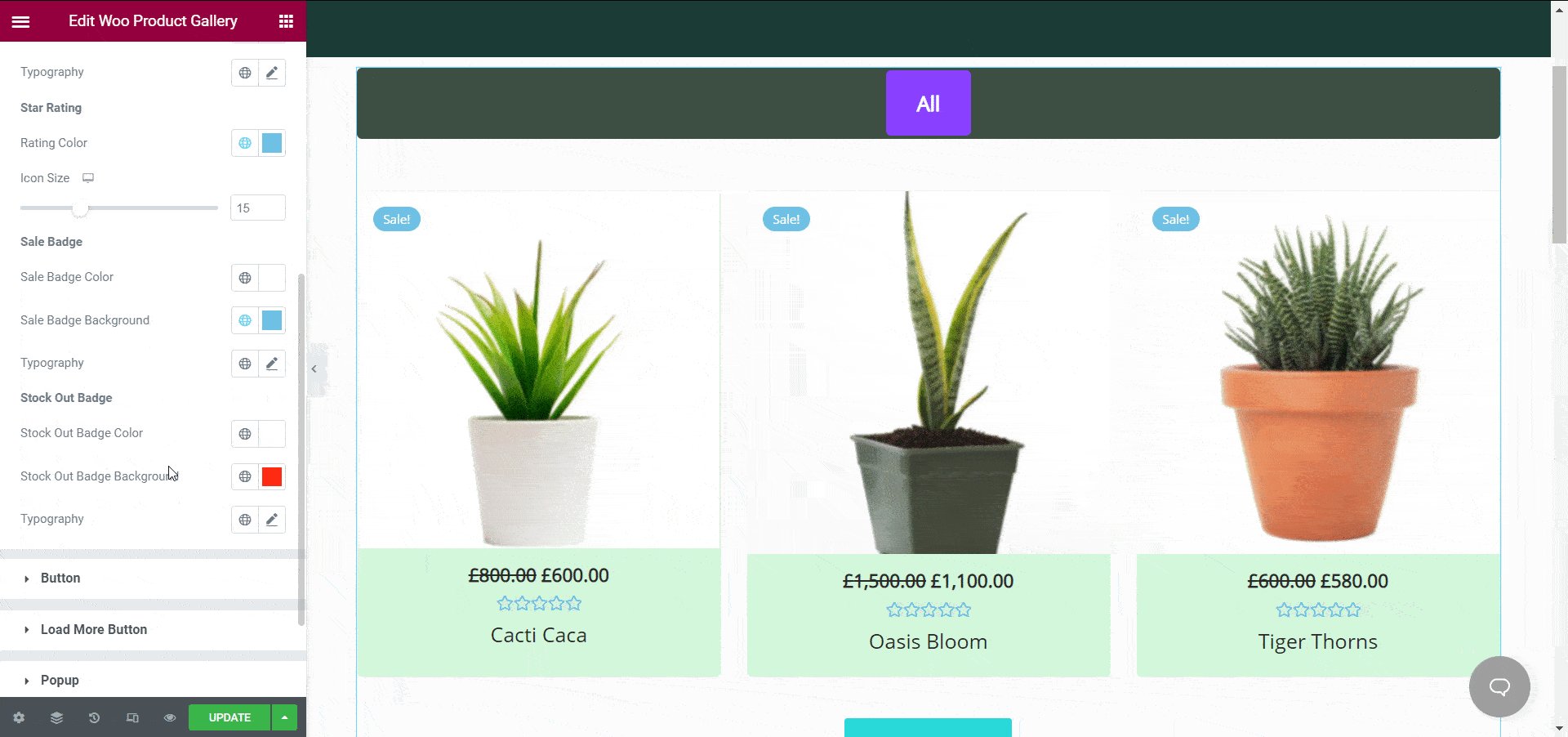
Neben dem Hinzufügen von Preisen zu Ihren WooCommerce-Produkten können Sie ein Verkaufsabzeichen hinzufügen oder ein Abzeichen damit auffüllen. Angenommen, Sie führen eine Sonderangebotskampagne in Ihrem WooCommerce-Shop durch, Sie können das Tag „Im Angebot“ zu allen Ihren Produkten hinzufügen , indem Sie mit den Einstellungen für das „ Ausverkaufs-/Ausverkaufsabzeichen “ herumspielen. Sie haben die Flexibilität, dieses Abzeichen nach Ihren Wünschen anzupassen.

Erstellen Sie attraktive Schaltflächen für Ihr Geschäft
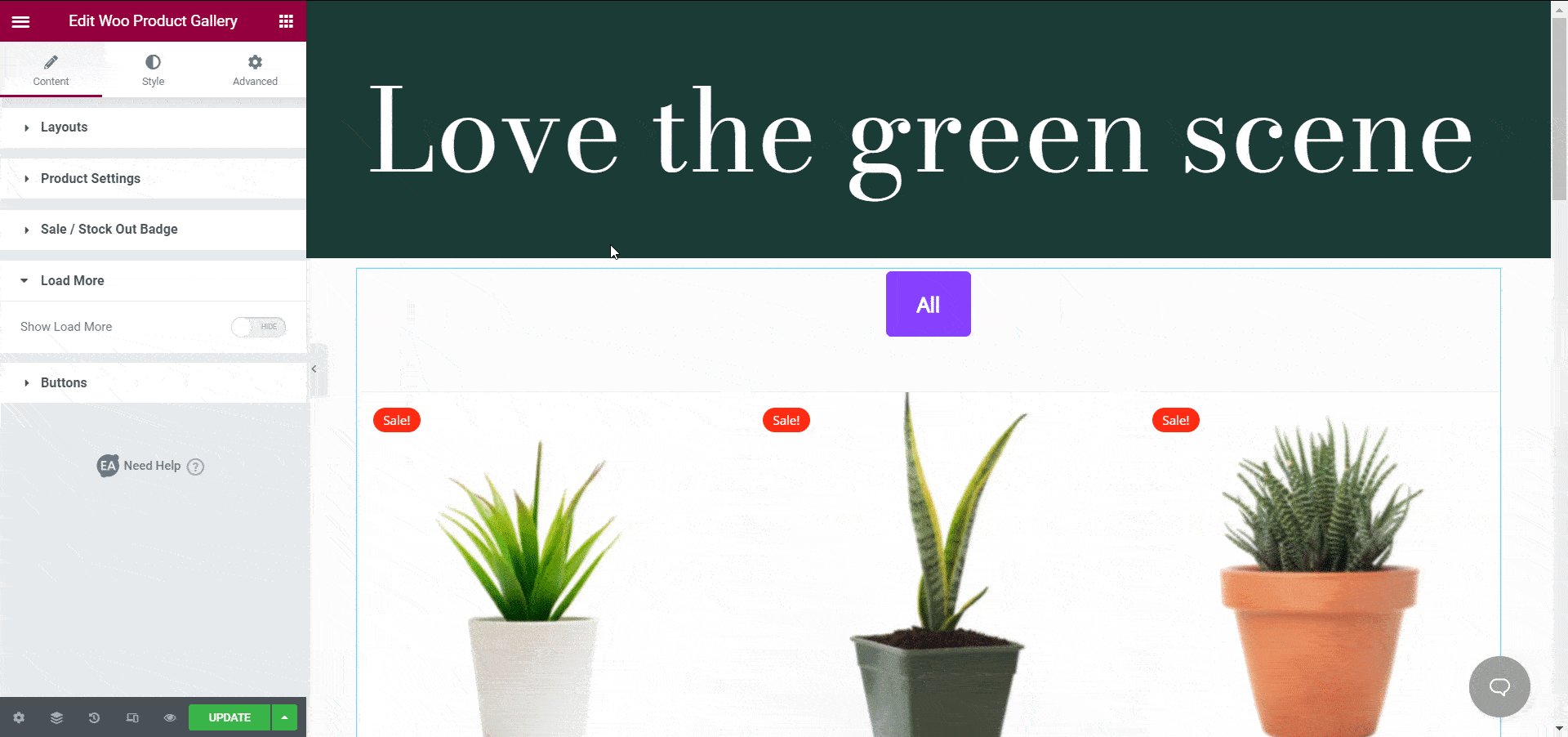
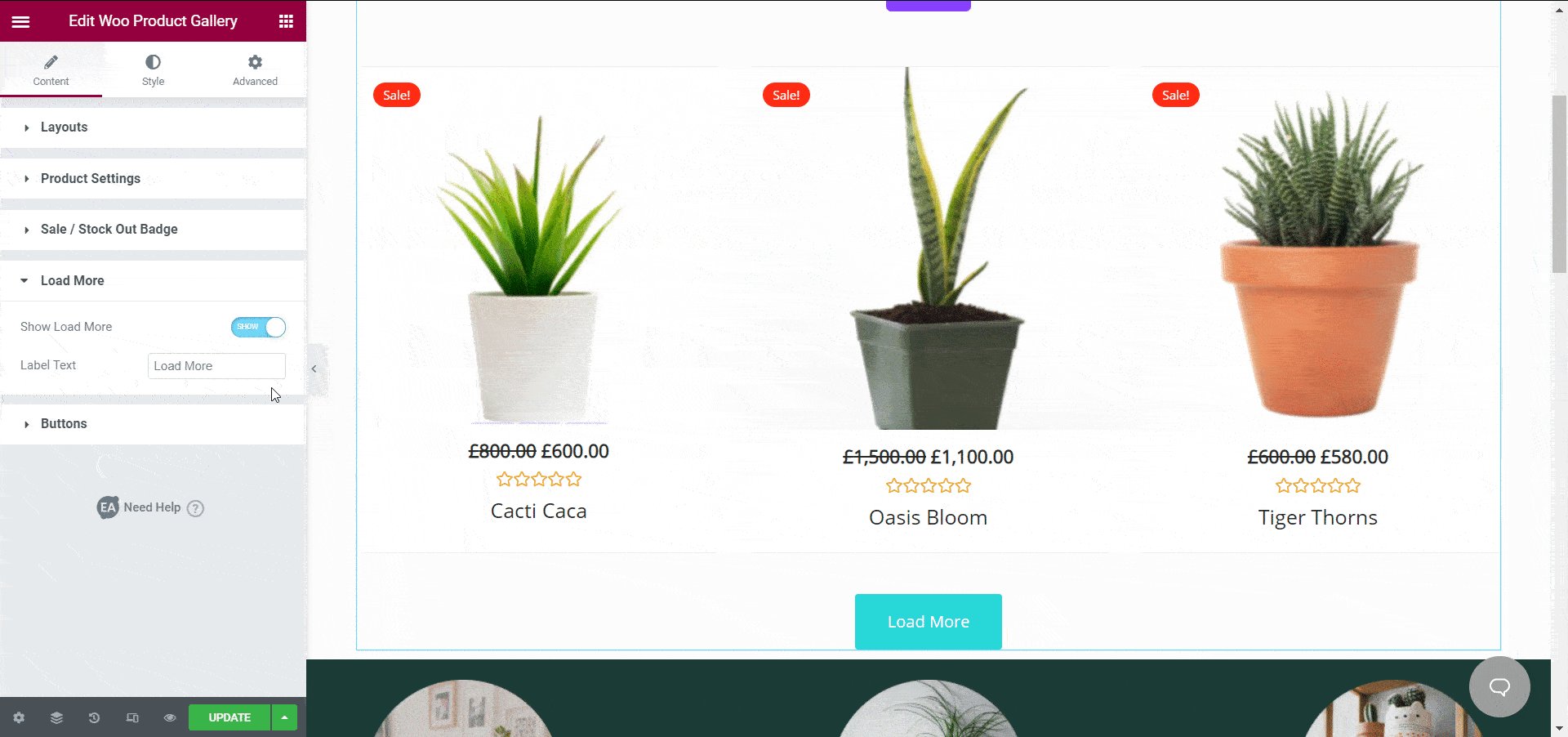
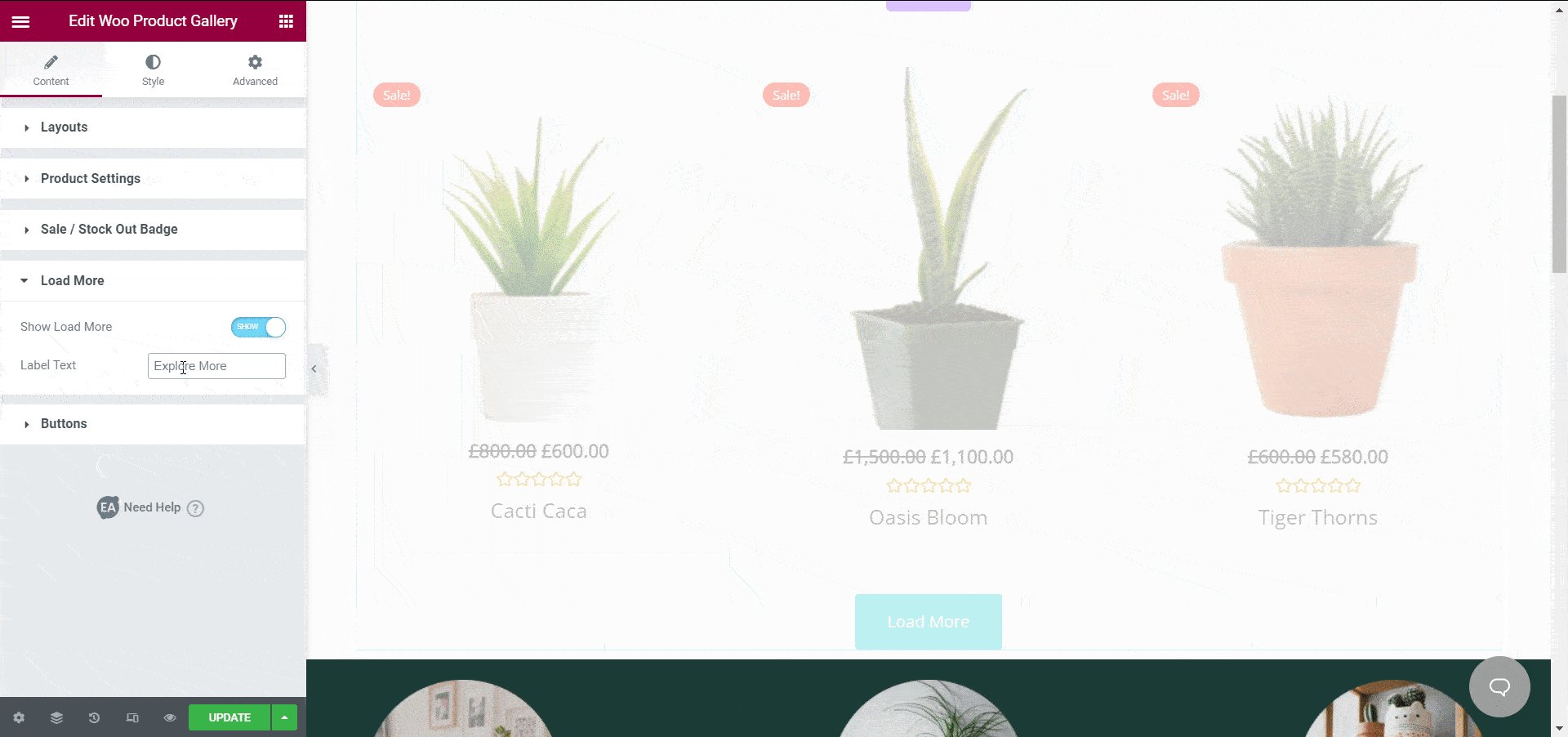
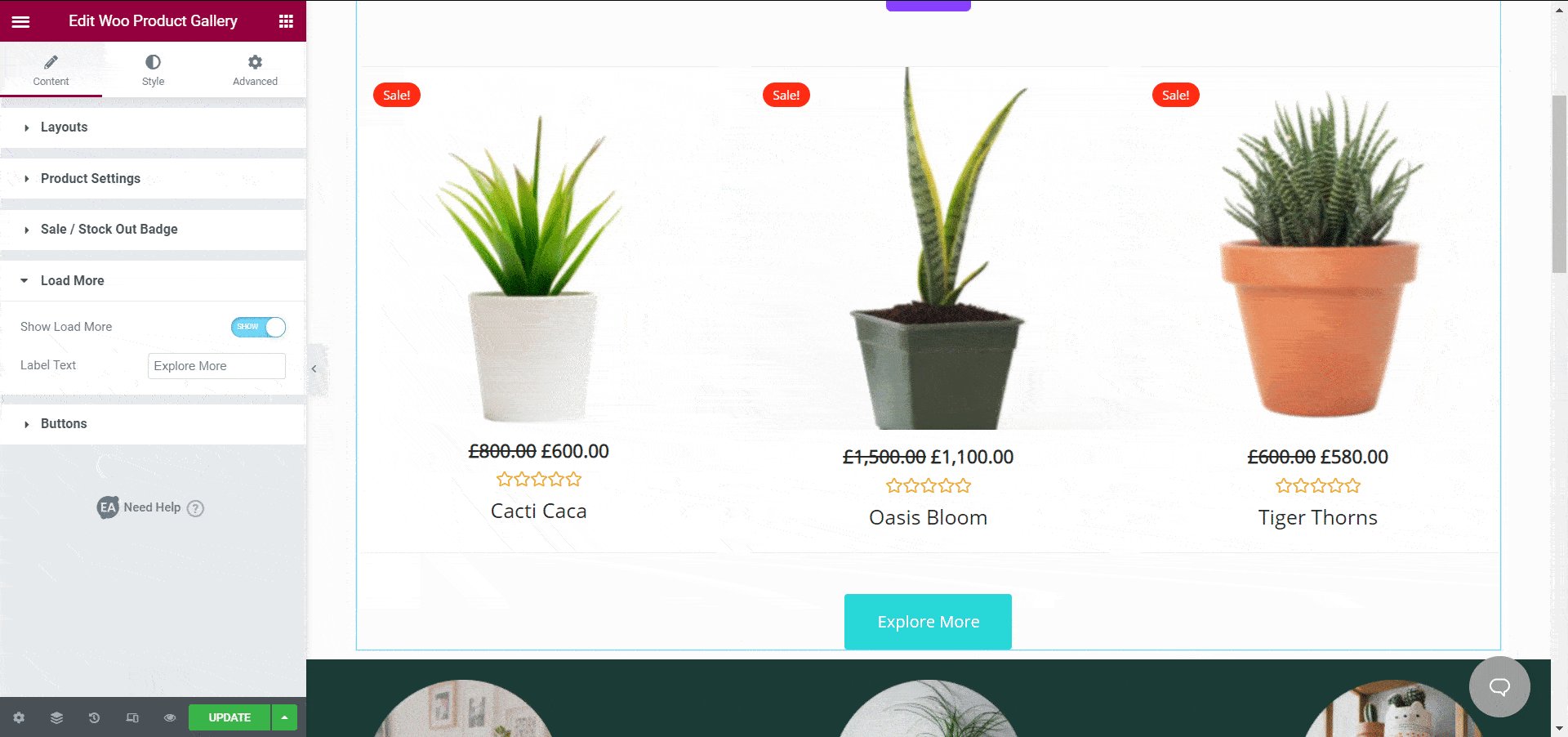
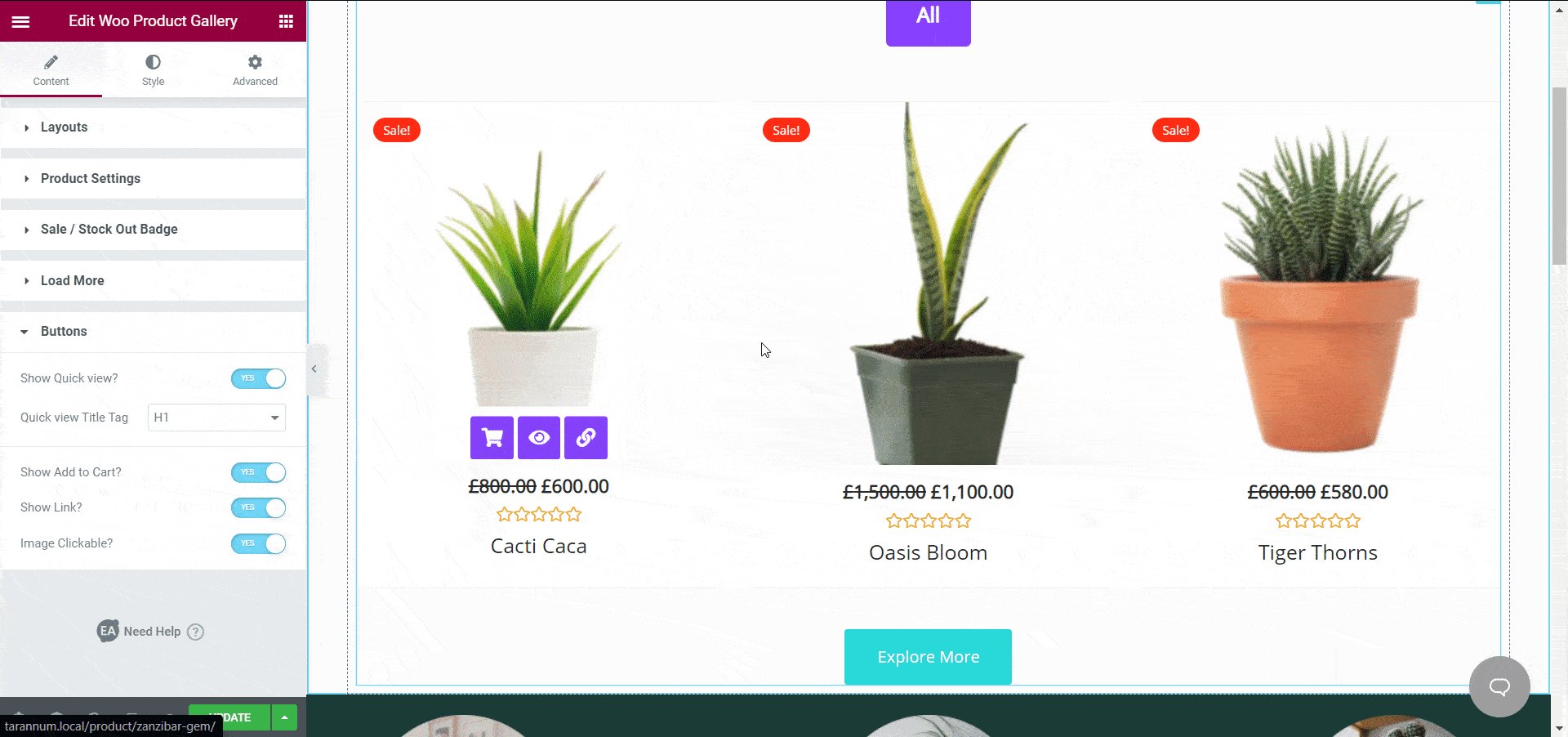
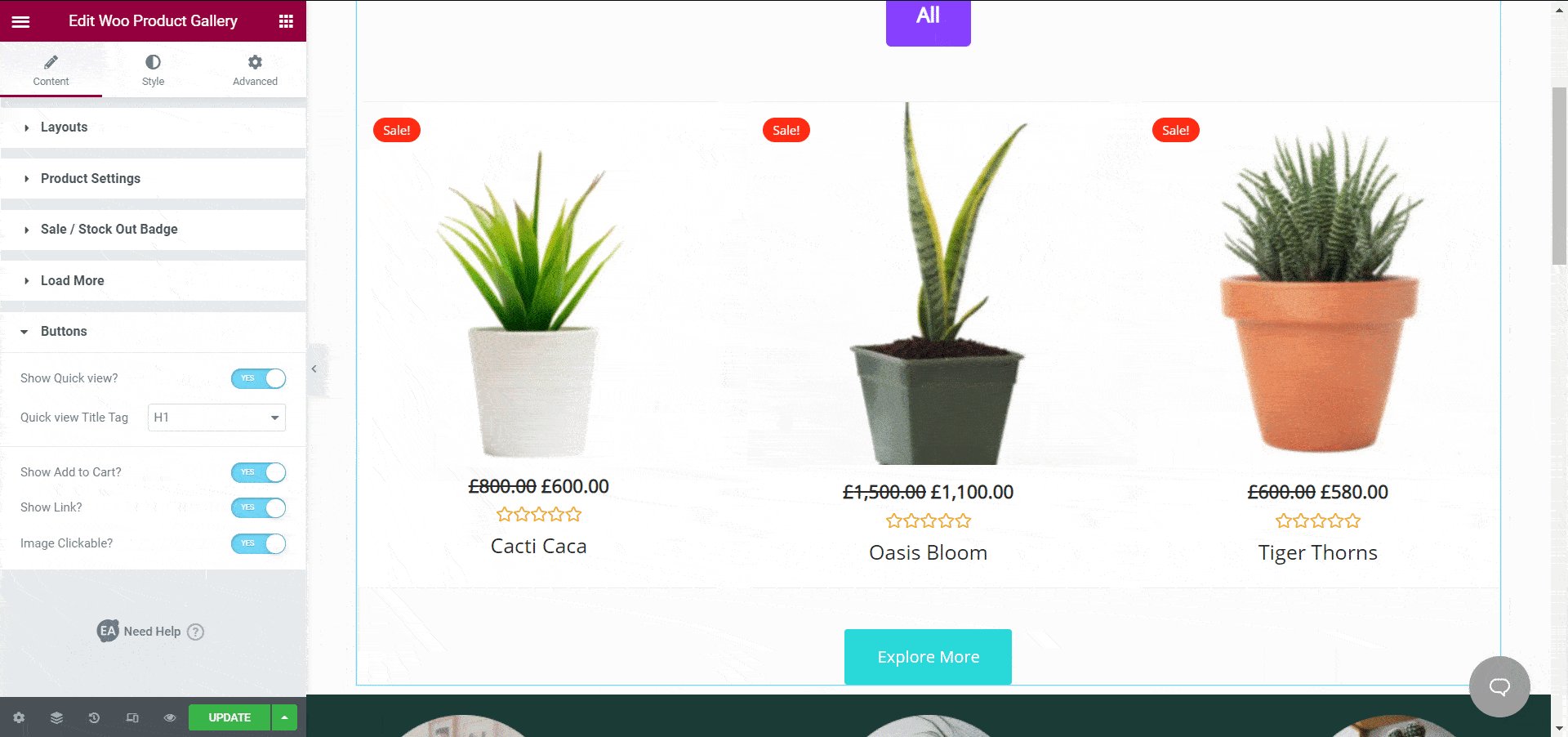
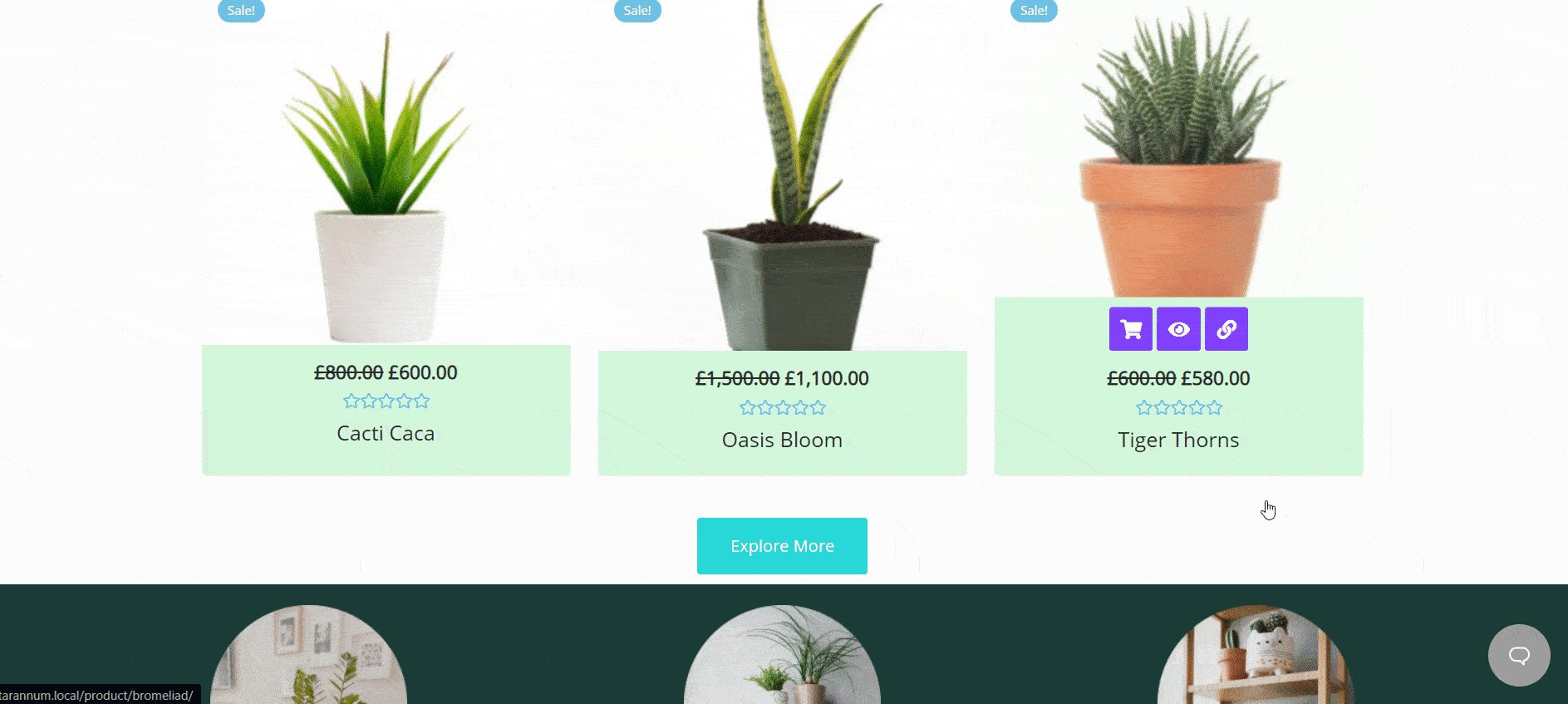
Mit diesem Widget können Sie die Schaltfläche „Mehr laden“ mit anderen Call-to-Action-Schaltflächen umschalten, um die Benutzererfahrung zu verbessern. Wenn Ihr potenzieller Kunde den Inhalt Ihrer Website ansprechend findet, könnte er daran interessiert sein, mehr zu erkunden und auf die Schaltfläche „Mehr laden“ zu klicken. Diese einfache Schaltfläche ist also nützlich für Ihre WooCommerce-Website und Sie können sie mit dem Widget „ EA Woo Product Gallery“ für Elementor einrichten.

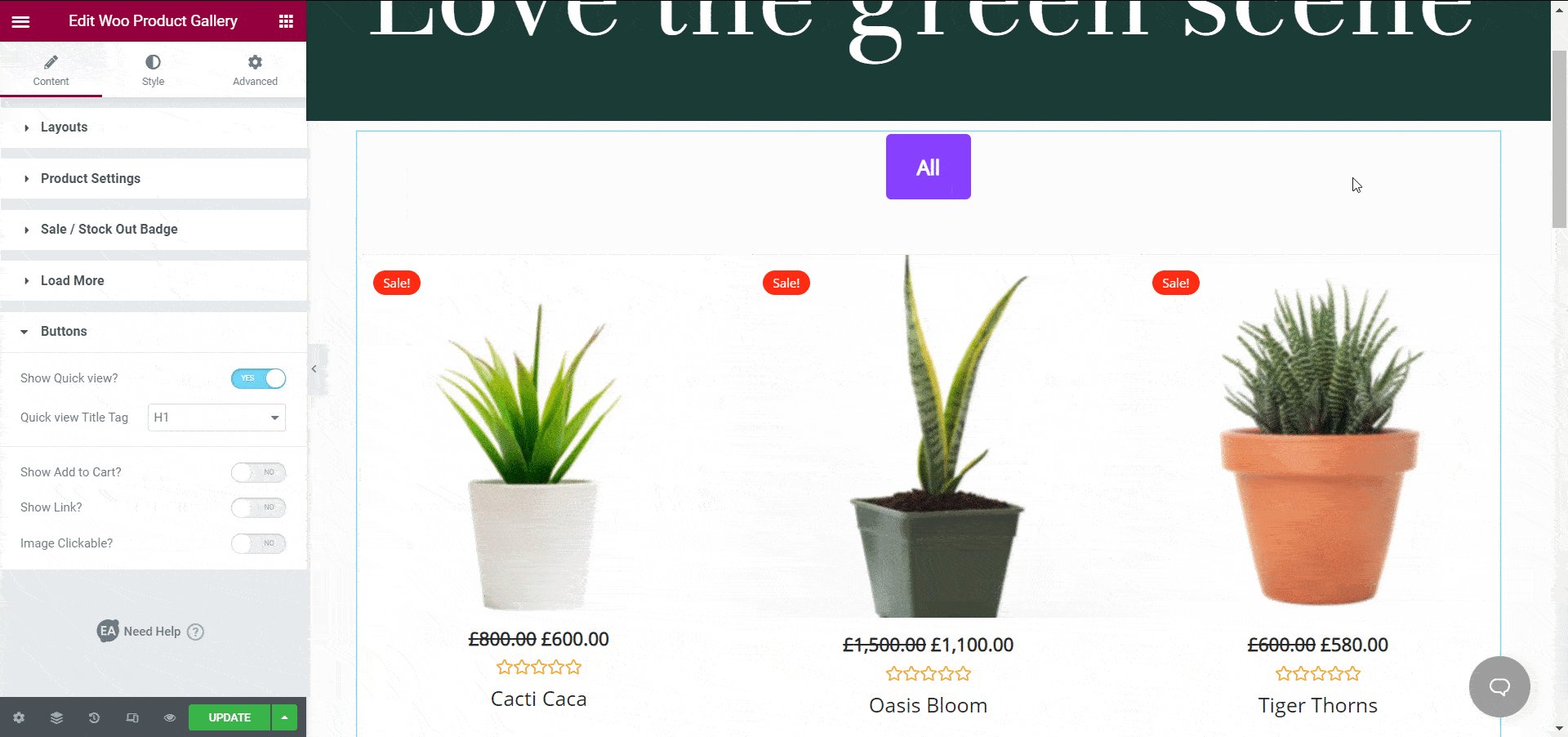
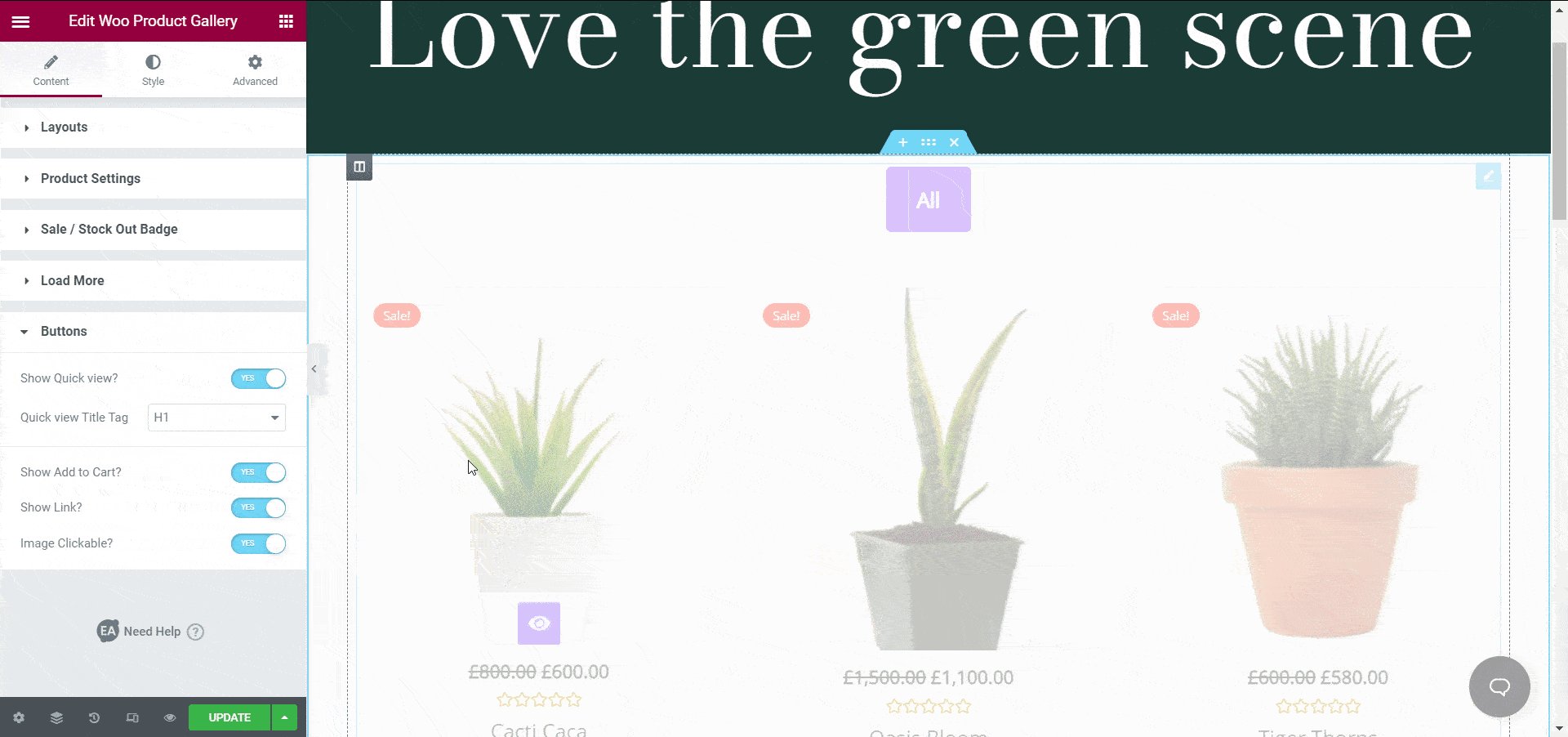
Über die Option „ Schaltfläche“ dieses Widgets erhalten Sie drei Auswahlmöglichkeiten wie „ Schnellansicht anzeigen“ , „ Zum Warenkorb hinzufügen anzeigen“ und „ Bild anklickbar “. Sie können ganz einfach die Schaltflächen anzeigen, die Sie mit Ihren WooCommerce-Produkten anzeigen möchten. Die Schaltfläche „Schnellansicht anzeigen“ wird sich für Ihre Kunden schließlich als nützlich erweisen, um das Produkt mit nützlichen Details schnell zu überprüfen . Sie müssen nicht auf das Produkt klicken und die Details sehen. Es wird ihnen Zeit sparen und die Benutzerfreundlichkeit Ihrer Website wird sofort zunehmen.

Wenn Sie die Schaltfläche „In den Warenkorb“ zusammen mit den Produkten anzeigen, laden Sie Ihre potenziellen Kunden auch ein, sofort zu handeln. Wenn Sie die Call-to-Action-Schaltflächen an einer angemessenen Stelle auf Ihrer WooCommerce-Website platzieren, neigen die Leute dazu, sofort die notwendigen Maßnahmen zu ergreifen. So kann Ihnen ein einfacher, aber nützlicher Schritt dabei helfen, Ihren Umsatz zu steigern .
Anklickbare Bilder sind attraktiver als statische Produktbilder. Aus diesem Grund können Sie Ihre Website interaktiver gestalten, indem Sie Ihre Produktbilder anklickbar machen. Wenn jemand auf eines Ihrer Produktbilder klickt, sieht er die Details und führt Schritte aus, während Sie darin navigieren.
Schritt 3: Gestalten Sie Ihre WooCommerce-Produktgalerie
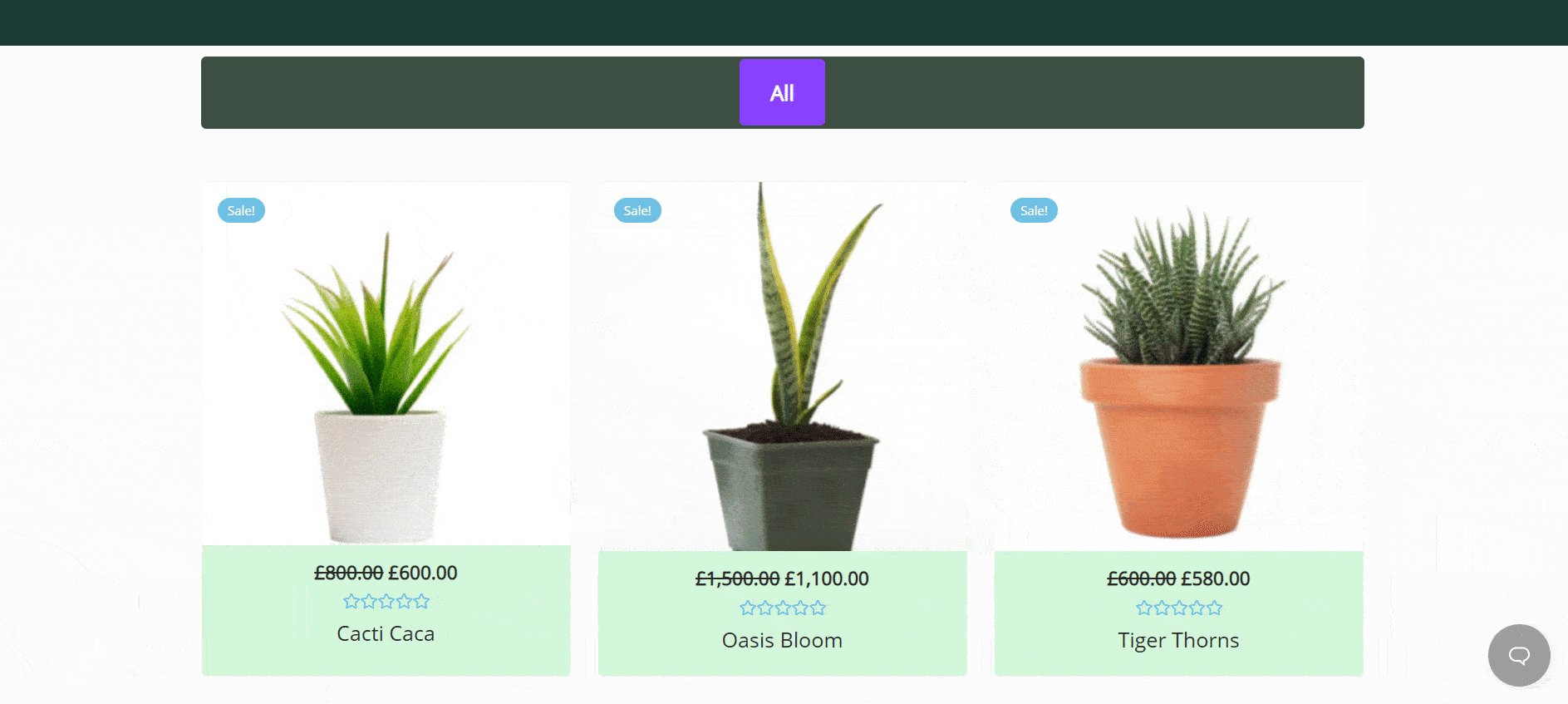
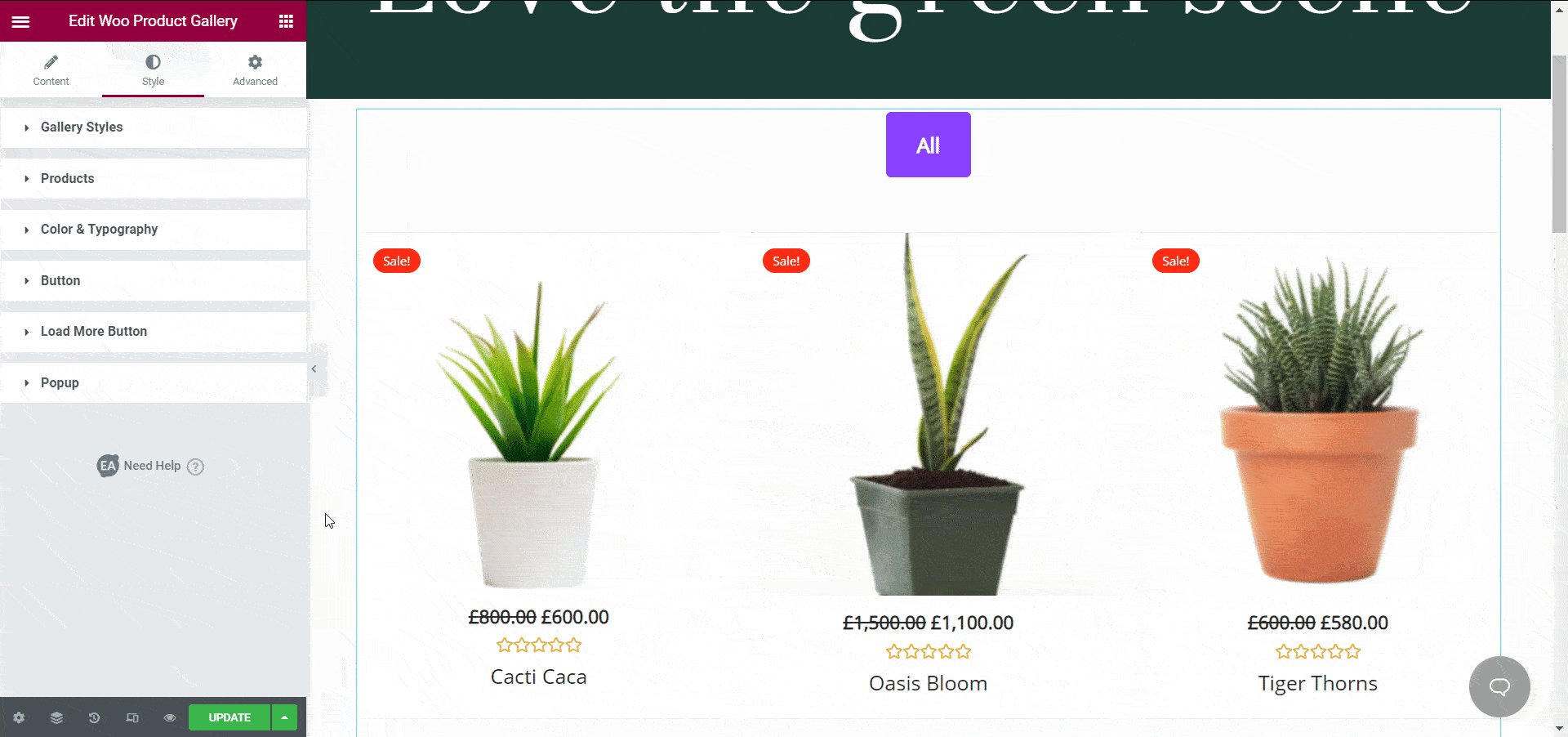
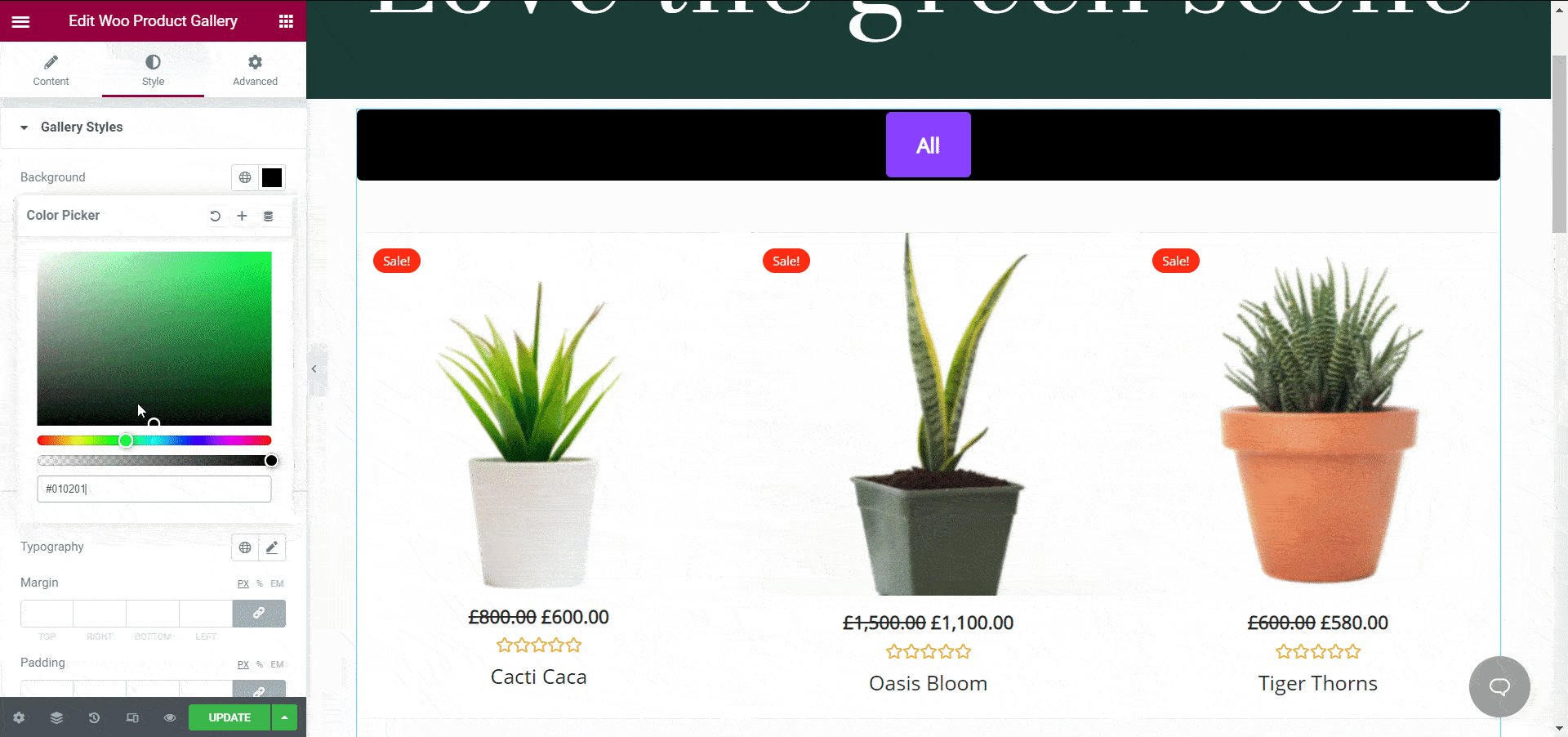
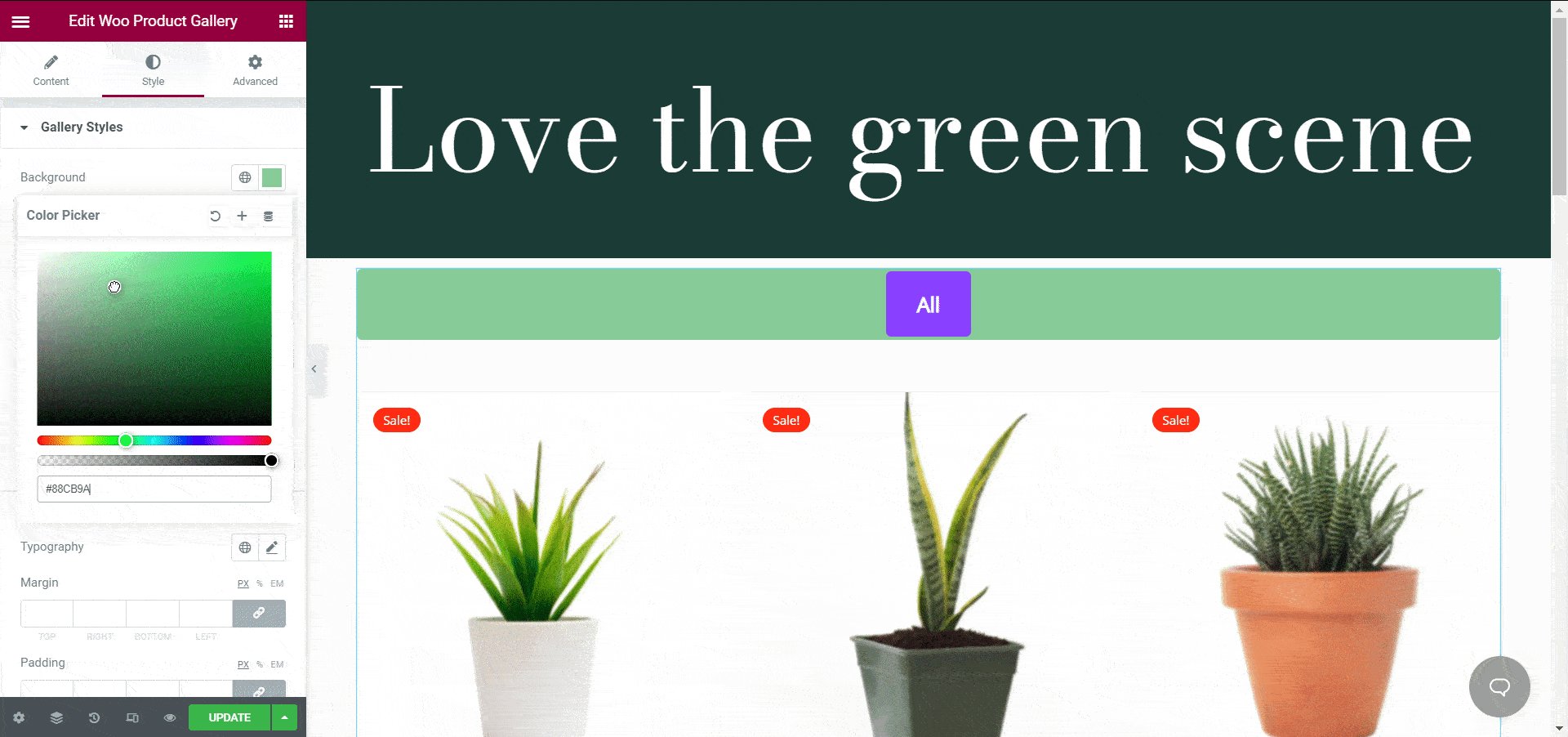
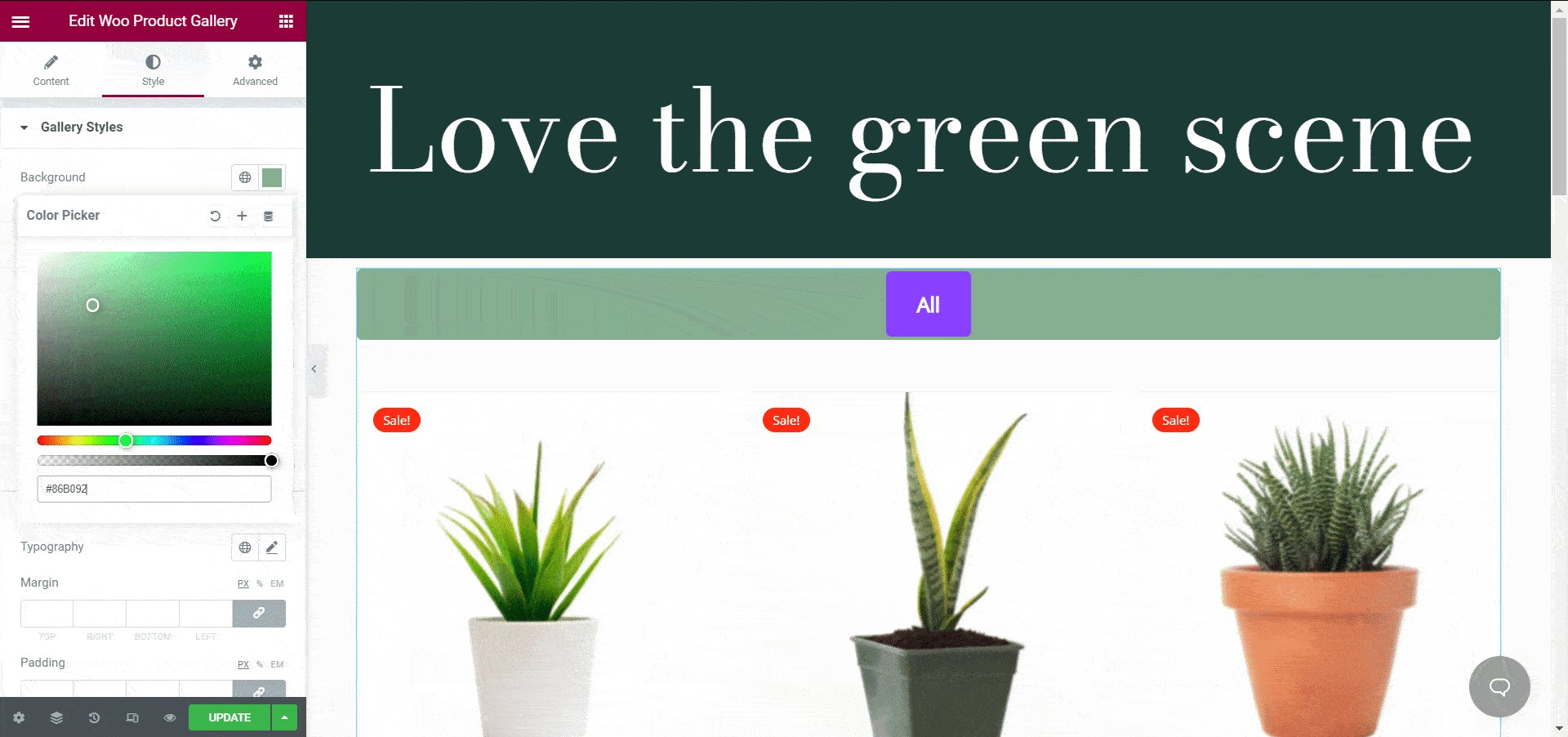
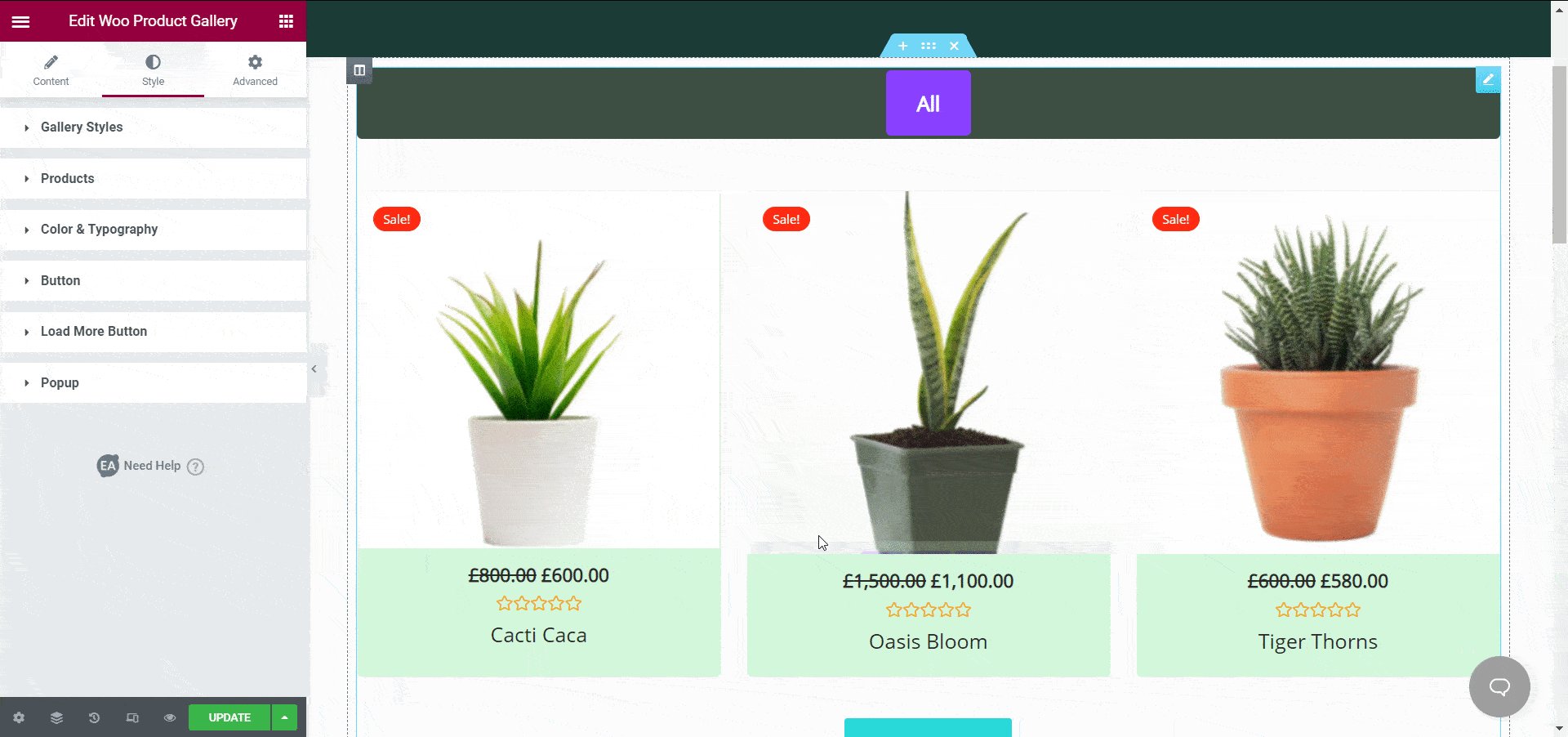
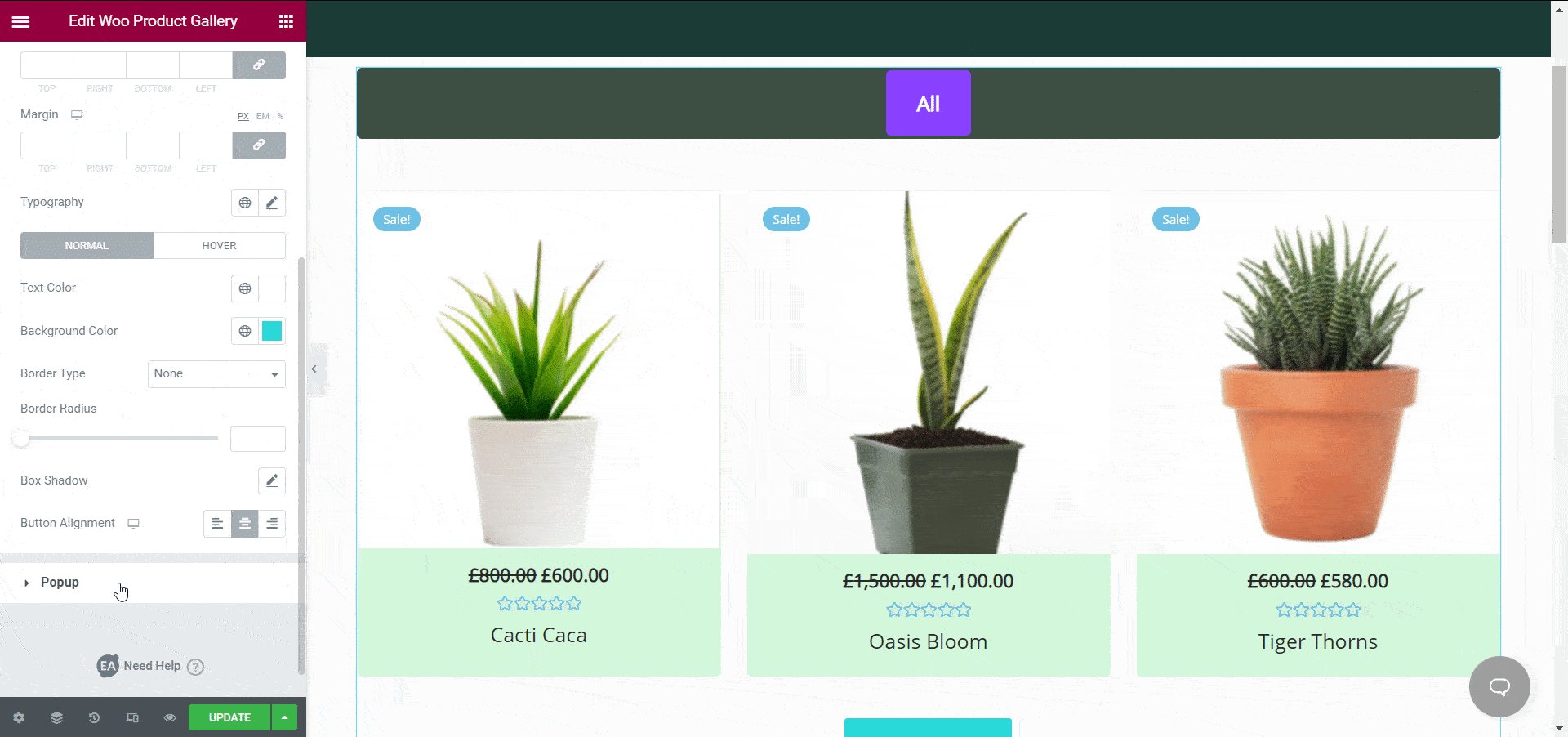
Nachdem Sie konfiguriert haben, wie Sie Ihre WooCommerce-Produkte in Ihrem Online-Shop anzeigen möchten, ist es nun an der Zeit, das Layout mit sechs verschiedenen Stiloptionen zu gestalten. Sie erhalten Gestaltungsoptionen für „ Galeriestile “, „Produkte“ , „Farbe und Typografie“ , „Schaltfläche “ , „Mehr laden“ -Schaltflächen und „Popup“. Sie können das Erscheinungsbild bearbeiten und die Hintergrundfarbe Ihrer Galerie über die Option Galeriestile ändern. Für diesen Blog haben wir die Hintergrundfarbe auf Grün gesetzt, damit sie zu unserem Pflanzenladen-Thema passt. Sie können die Hintergrundfarbe von Elementen, den Rahmentyp und vieles mehr ändern.

Neben der Optimierung dieser Optionen können Sie bei Bedarf auch die Polsterung, Ausrichtung oder den Box-Schatten ändern. Sie werden noch besser darin, Ihre eigene Website zu entwerfen, wenn Sie all diese Möglichkeiten erkunden, während Sie Ihre WooCommerce-Website anpassen.
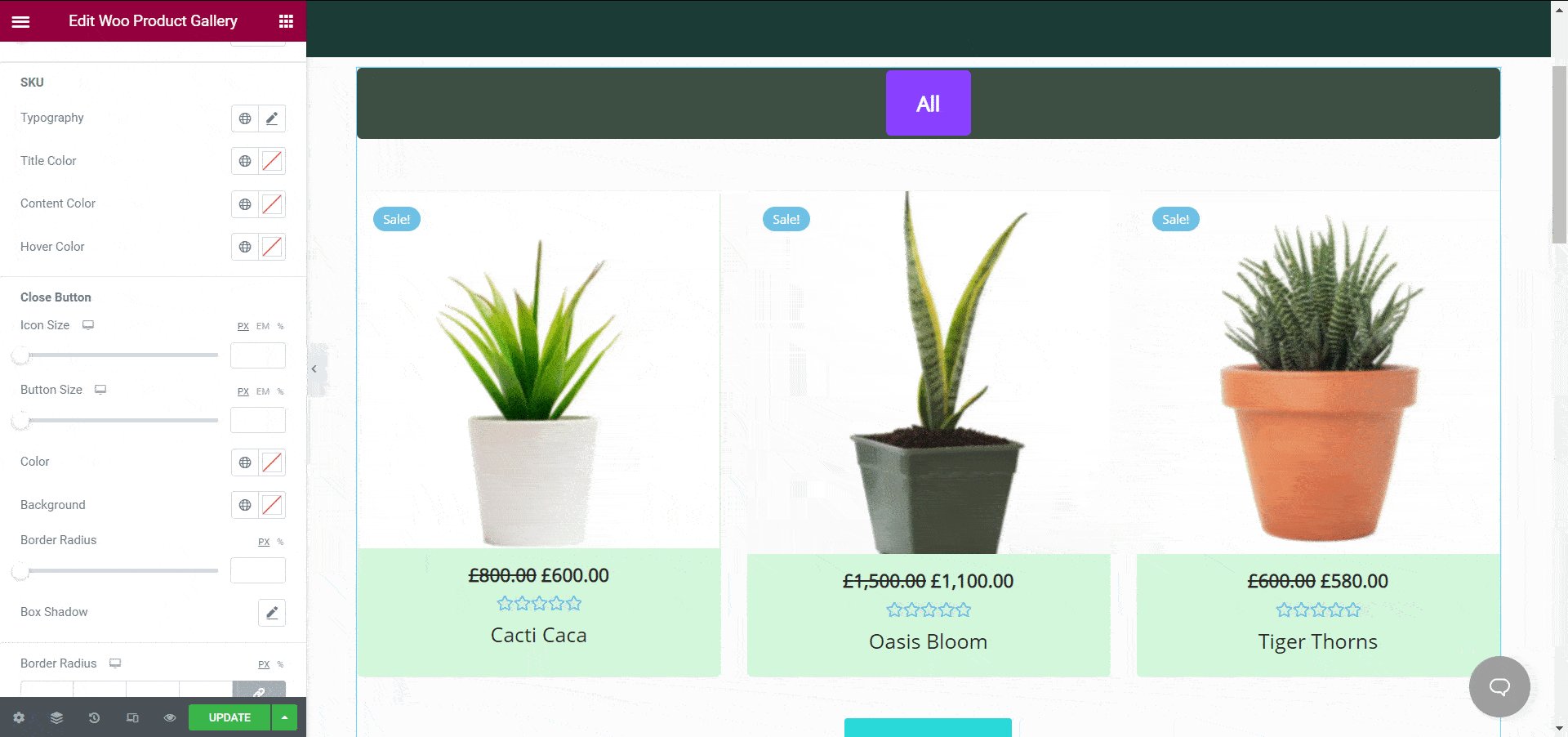
Sehen Sie sich alle verfügbaren Einstellungen an, um zu sehen, wie Sie das Erscheinungsbild Ihrer Website verbessern können. Im Abschnitt „ Farbe & Typografie “ können Sie beispielsweise die Schriftgröße, Schriftfarben und mehr ändern . Um Ihre WooCommerce-Produktgalerie hervorzuheben, können Sie auch die Optionen in den Abschnitten „ Mehr laden “ und „Popup“ optimieren und gestalten. Weitere Tipps zum Gestalten Ihrer WooCommerce-Produktgalerie finden Sie in unserer ausführlichen Dokumentation hier .

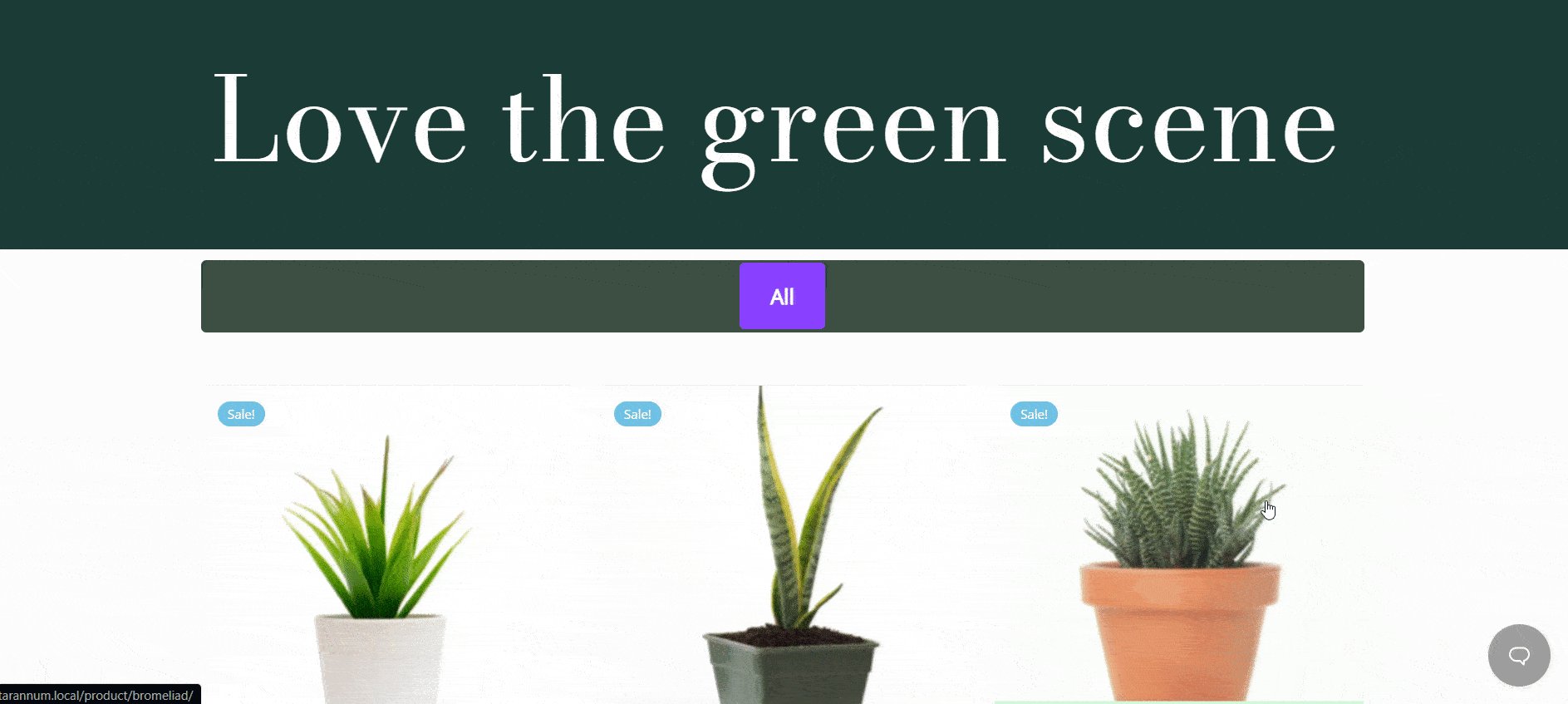
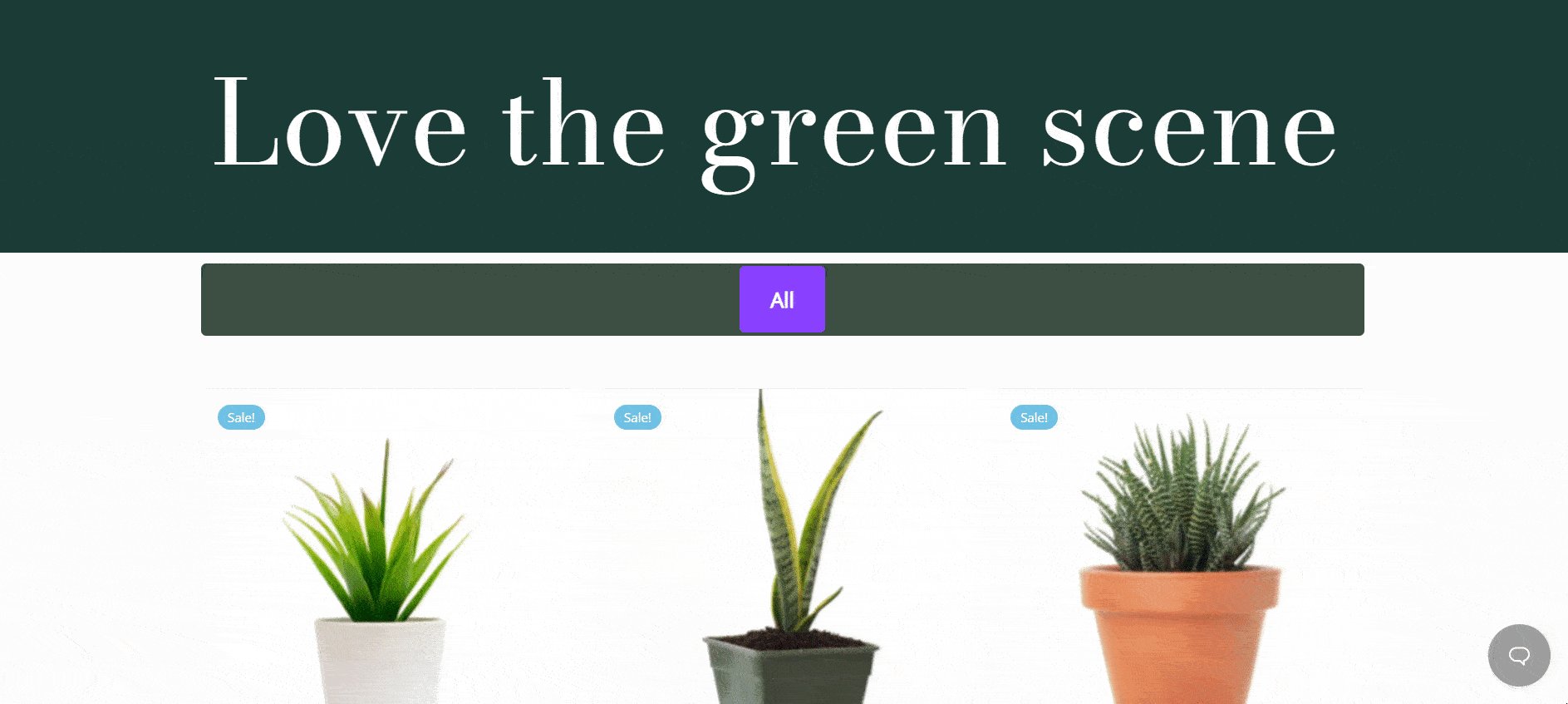
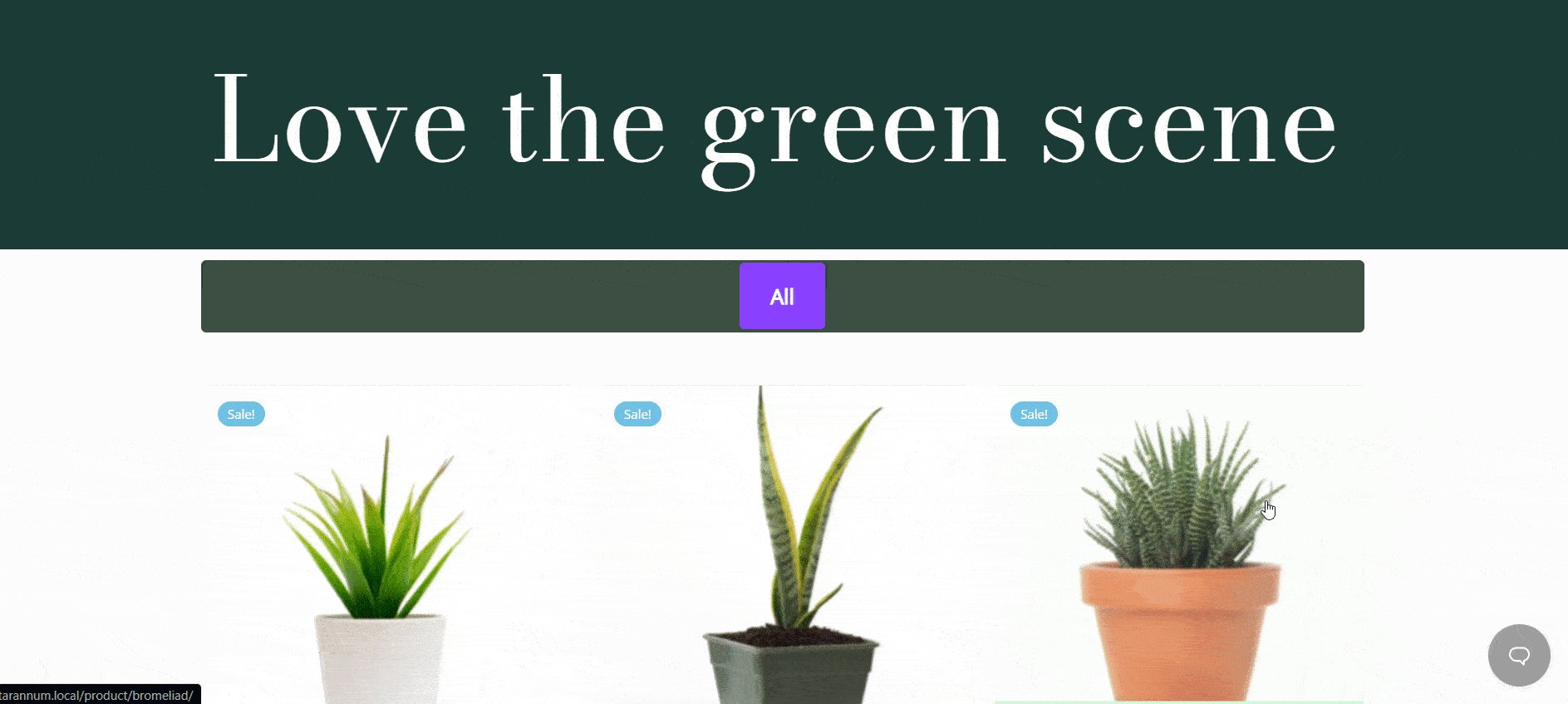
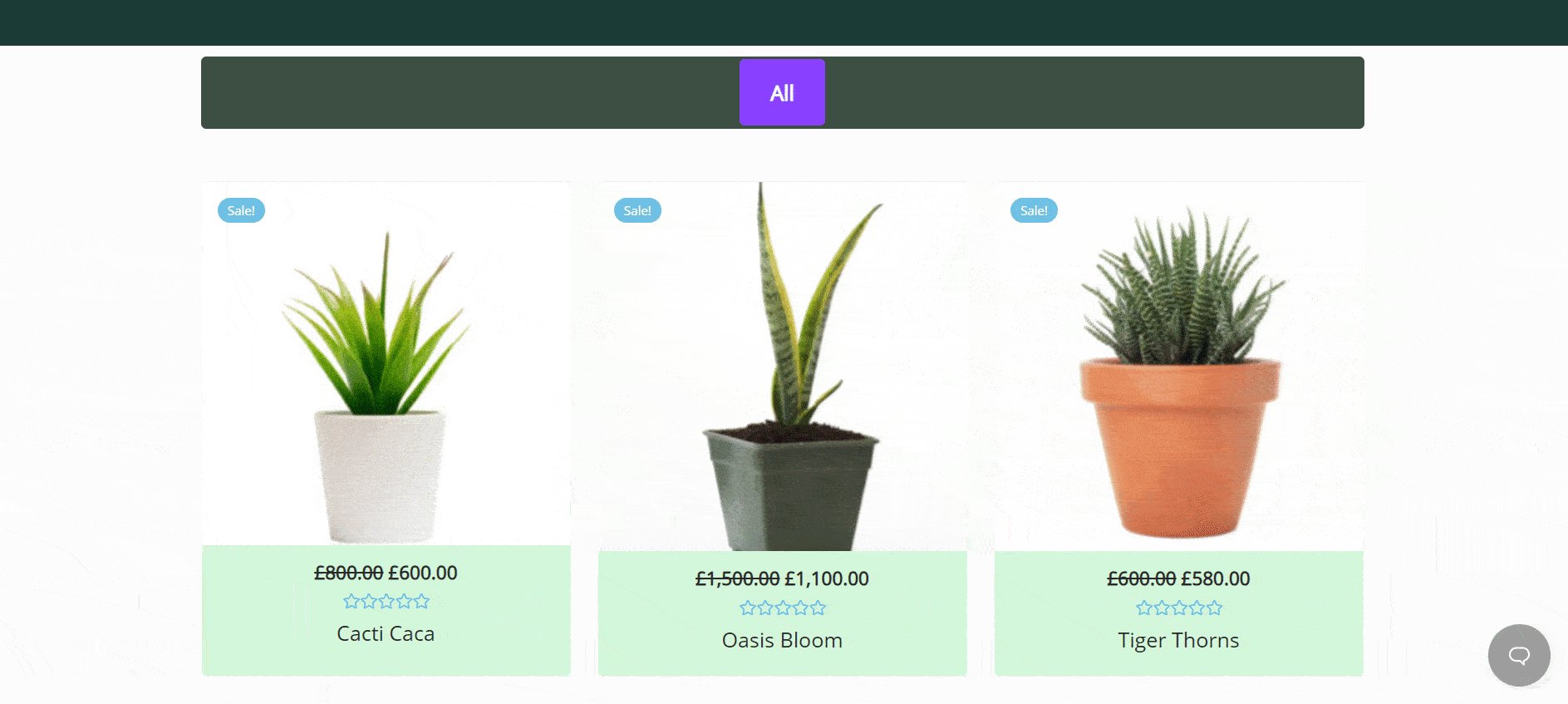
Jetzt können Sie Ihre Seite veröffentlichen, wenn Sie mit dem Aussehen Ihrer Produktgalerie zufrieden sind. Werfen Sie einen Blick auf die WooCommerce-Produktgalerie, die wir für dieses Tutorial in Elementor erstellt haben.

Wie Sie sehen können, machen es Essential Addons für Elementor sehr einfach, einen beeindruckenden Online-Shop zu erstellen, indem sie Ihnen helfen, eine attraktive und interaktive WooCommerce-Produktgalerie ohne Codierung zu erstellen. Probieren Sie es selbst aus und wenden Sie sich an unser Support-Team, wenn Sie Hilfe benötigen.
Abonnieren Sie unseren Blog oder treten Sie unserer freundlichen Facebook-Community bei, um weitere Updates zu den neuesten Elementor-Add-ons, Webdesign-Tutorials, Tipps und Tricks und mehr zu erhalten.
Bonus: Erstellen Sie herausragende Websites mit fertigen Vorlagen
Erstellen Sie gerne Websites auf Elementor? Sie erhalten exklusiven Zugriff auf über 1000 fertige Vorlagen von Templately, der ultimativen Vorlagen-Cloud für WordPress mit einzigartigen Cloud-Collaboration-Funktionen. Melden Sie sich noch heute für ein Konto an und beginnen Sie in wenigen Minuten sofort mit der Erstellung ansprechender Websites.