12 Fehler, die Besitzer von WooCommerce-Shops mit ihren Produktbildern machen
Veröffentlicht: 2022-03-09
Wenn Sie den Umsatz steigern und die Conversions in Ihrem Online-Shop steigern möchten, ist es wichtig, Ihre WooCommerce-Produktbilder genau zu beachten. Leider gibt es eine Handvoll häufiger Fehler bei Produktbildern, die Websitebesitzer machen und die ihrem Geschäft schaden können.
Die gute Nachricht ist jedoch, dass es Ihnen helfen kann, sie zu vermeiden, wenn Sie sich mit diesen Fehltritten vertraut machen. Wenn Sie lernen, was Sie mit Ihren WooCommerce-Produktbildern nicht tun sollten, können Sie Ihren E-Commerce-Shop verbessern, die Benutzererfahrung (UX) verbessern und letztendlich mehr Umsatz generieren.
In diesem Beitrag beginnen wir mit der Erörterung der entscheidenden Rolle, die Ihre Produktbilder spielen. Dann stellen wir Ihnen eine Liste mit 12 der häufigsten Fehler zur Verfügung, die Sie vermeiden sollten. Lass uns einsteigen!
Die Bedeutung von WooCommerce-Produktbildern
Die Art und Weise, wie Sie Ihre Bilder auf Ihrer Website anzeigen, ist von größter Bedeutung. Sie lassen Ihre Besucher Ihr Produkt besser verstehen und ermöglichen ihnen, sich ein Bild davon zu machen, was sie erwartet.
Die Verwendung hochwertiger Bilder kann Ihre Marke als professionell, glaubwürdig und vertrauenswürdig präsentieren. Wenn Ihre Käufer keine solide Vorstellung davon bekommen, wie die Artikel aussehen, werden sie nicht besonders motiviert sein, sie zu kaufen.
Ihre WooCommerce-Produktbilder können bei richtiger Handhabung dazu beitragen, den Umsatz zu steigern und die Kundenbindung zu erhöhen. Sie können auch dazu beitragen, Ihre Website für bessere Rankings zu optimieren und dabei den Verkehr und das Engagement zu steigern.
12 Fehler, die Besitzer von WooCommerce-Shops mit ihren Produktbildern machen
Jetzt, da wir mehr darüber verstehen, warum Produktbilder so wichtig sind, schauen wir uns an, was man nicht mit ihnen machen sollte. Im Folgenden sind 12 WooCommerce-Produktbildfehler aufgeführt, die Sie vermeiden sollten.
1. Überhaupt keine Produktbilder bereitstellen
Es ist wichtig, dass alle Produkte, die in Ihrem WooCommerce-Shop vorgestellt werden, begleitende Bilder haben. Andernfalls können Ihre Kunden nicht sehen, was sie kaufen. Stattdessen können sie ihre Wahrnehmung oder Entscheidung nur auf die Beschreibung und den Text stützen. Das ist weder effektiv noch optisch ansprechend.
2. Die vorgestellten Bilder werden nicht richtig eingestellt
Wenn Ihre WooCommerce-Produktbilder nicht richtig eingestellt sind, kann Ihre Website unprofessionell aussehen. Dies ist besonders wichtig für das primäre oder vorgestellte Bild, da dies das Bild ist, das die Käufer zuerst sehen.
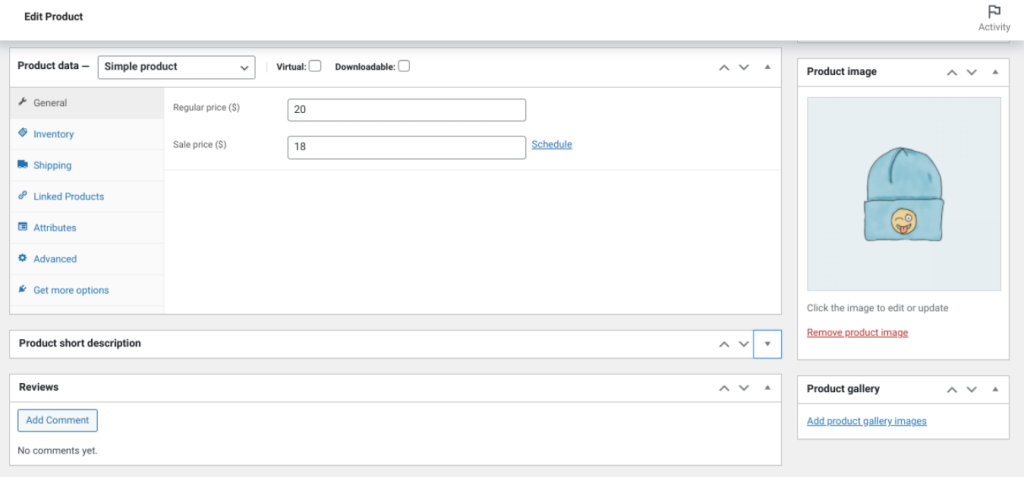
In WooCommerce ist das primäre Bild dasjenige, das Sie als Produktbild auswählen:

Das Hauptbild kann die Entscheidung treffen oder brechen, auf das Produkt zu klicken, um mehr darüber zu erfahren und andere Artikel in Ihrem Geschäft zu durchsuchen. Wenn Sie verschiedene Ansichten des Produkts hinzufügen möchten (was wir empfehlen), können Sie Produktgaleriebilder hinzufügen auswählen.
3. Produktbilder werden nicht richtig dimensioniert
Bilder mit ungewöhnlicher Größe, verschwommen oder falschen Abmessungen können zu einem negativen ersten Eindruck führen. Ihr Thema sollte mehr Informationen darüber enthalten, was die richtigen Abmessungen für vorgestellte Bilder sind. Wir empfehlen jedoch, ein Bild zu wählen, das mindestens 800 x 800 Pixel (px) groß ist.
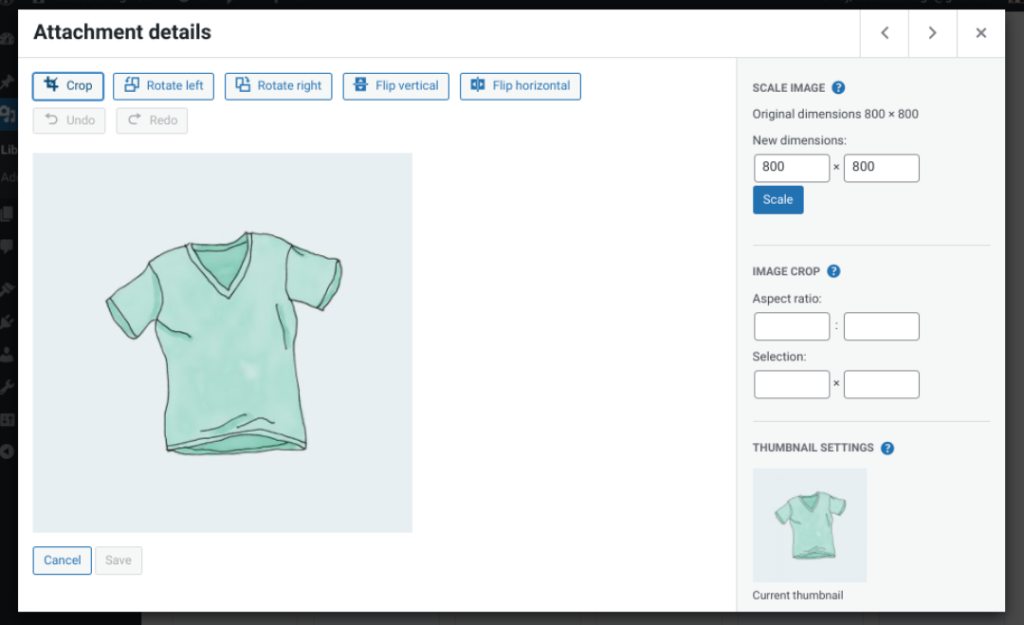
Sie können die Größe Ihrer Bilder ändern, bevor Sie sie hochladen oder indem Sie sie in Ihrer Medienbibliothek bearbeiten:

Stellen Sie sicher, dass Ihre Bilder die richtige Auflösung und Größe haben, um Ihre Produkte in einem besseren Licht darzustellen. Wenn das Image Ihres Produkts minderwertig ist, warum sollten Kunden schließlich annehmen, dass die Qualität des Artikels selbst anders wäre?
4. Vergessen, eine vergrößerte Ansicht zu geben
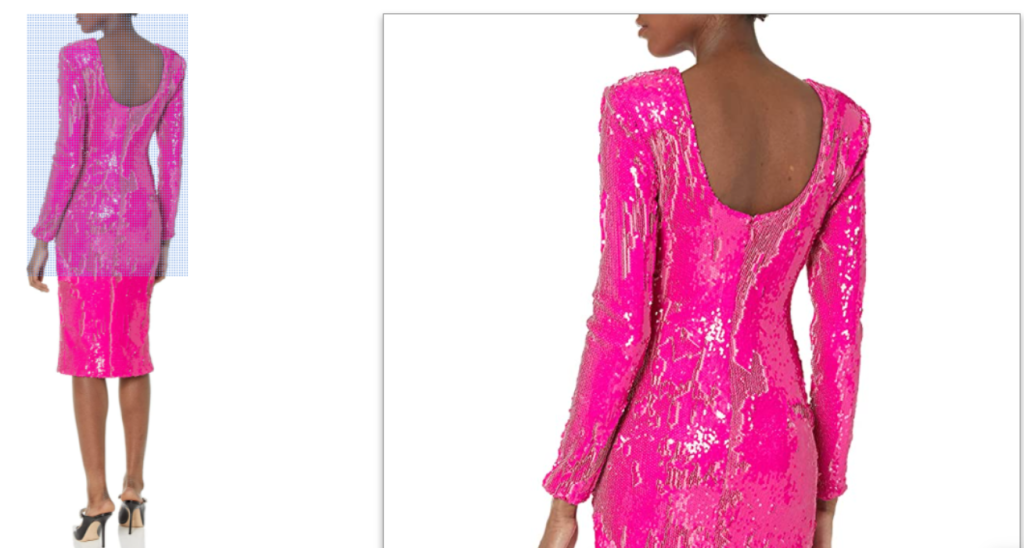
Genauso wie Sie sicherstellen, dass Ihre Bilder die richtige Größe haben, ist es auch wichtig sicherzustellen, dass Sie den Besuchern eine Nahaufnahme Ihrer Produkte ermöglichen:

Menschen sehen gerne Details, insbesondere zu Aspekten von Artikeln, die sie normalerweise persönlich inspizieren würden, wenn sie offline einkaufen. Die meisten Menschen möchten beispielsweise den Stoff eines Kleidungsstücks in Nahaufnahme sehen.
Die Bereitstellung dieses Grads an Einblick kann dabei helfen, Erwartungen zu managen. Käufer sind mit einem Produkt, das sie online gefunden haben, weniger unzufrieden, wenn sie die Qualität aus nächster Nähe sehen können.
5. Fehler beim Entfernen des Hintergrunds, um das Produkt zum Platzen zu bringen
Bei WooCommerce-Produktbildern ist es wichtig, dass die Artikel im Mittelpunkt stehen. Eine Möglichkeit, sie zum Platzen zu bringen, besteht darin, den Hintergrund zu entfernen:

Dies schließt mögliche Ablenkungen aus und kann dazu beitragen, dass die Bilder hochwertiger und professioneller erscheinen. Es gibt Dienste, mit denen Sie den Hintergrund entfernen können. Die meisten sind billig und kosten nur ein paar Dollar. Sie können auch jemanden dafür bezahlen, indem Sie eine Plattform wie Upwork verwenden.
6. Ein Lifestyle-Foto aus der Galerie weglassen
Ein effektiver Weg, um die Vorteile Ihrer Produkte hervorzuheben, besteht darin, sie im Einsatz zu zeigen. Daher empfehlen wir, ein Lifestyle-Foto in Ihre WooCommerce-Produktbildgalerien aufzunehmen, das einen Menschen zeigt, der den Artikel trägt oder verwendet:

Es kann helfen, Kontext bereitzustellen und die standardmäßigen reinen Produktbilder aufzubrechen. Auf den Produktseiten von Amazon finden Sie viele Beispiele dafür.

7. Keine Optimierung der WooCommerce-Produktbilder
Bilder haben normalerweise große Dateigrößen. Wenn Sie viele davon haben, kann dies die Leistung und Geschwindigkeit Ihrer Website beeinträchtigen, weshalb es wichtig ist, Ihre Bilder zu optimieren. Es gibt mehrere Tools, die Sie dafür verwenden können.
Einige beliebte Beispiele sind Imagify und Smush:

Diese WordPress-Plugins machen es einfach, Ihre Bilder zu komprimieren und zu optimieren, ohne ihre Qualität zu beeinträchtigen. Sie können sie auch mit einer Software oder einer Bildoptimierungsdienstseite wie TinyPNG optimieren, bevor Sie sie in Ihre WordPress-Medienbibliothek hochladen.
8. Zeigt nur einen Aussichtspunkt
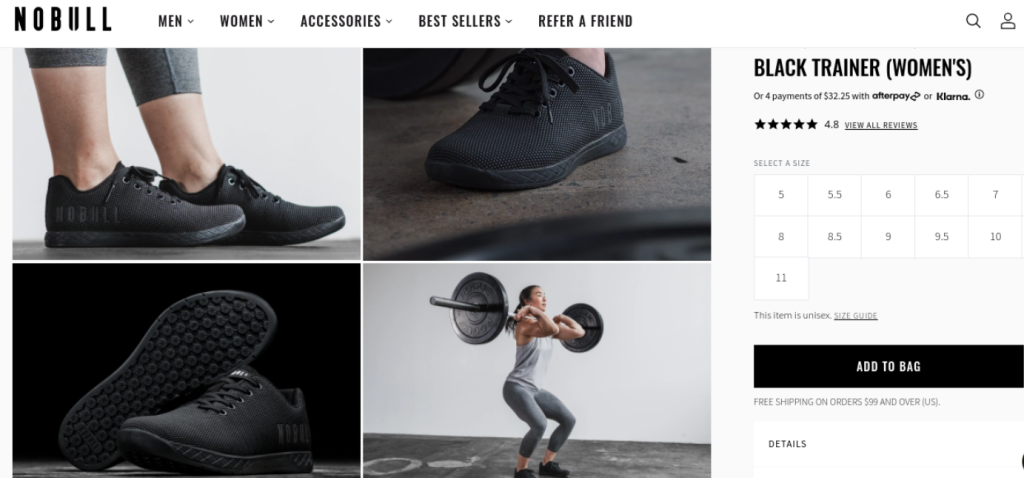
Wenn Sie Ihre Produkte hervorheben und Käufern ein vollständiges Bild davon vermitteln möchten, wie sie aussehen, ist es wichtig, mehrere Blickwinkel zu zeigen:

Das Anzeigen nur eines Blickwinkels kann das Verständnis der Kunden für den Artikel einschränken. Es hindert sie auch daran, sich ein vollständiges Bild davon zu machen, was sie erwartet. Stattdessen sollten sie in der Lage sein, verschiedene Standpunkte und Blickwinkel zu durchsuchen, um das Produkt ähnlich zu beurteilen, wie sie es in einem Geschäft tun würden.
9. Keine Foto-Lightbox verwenden
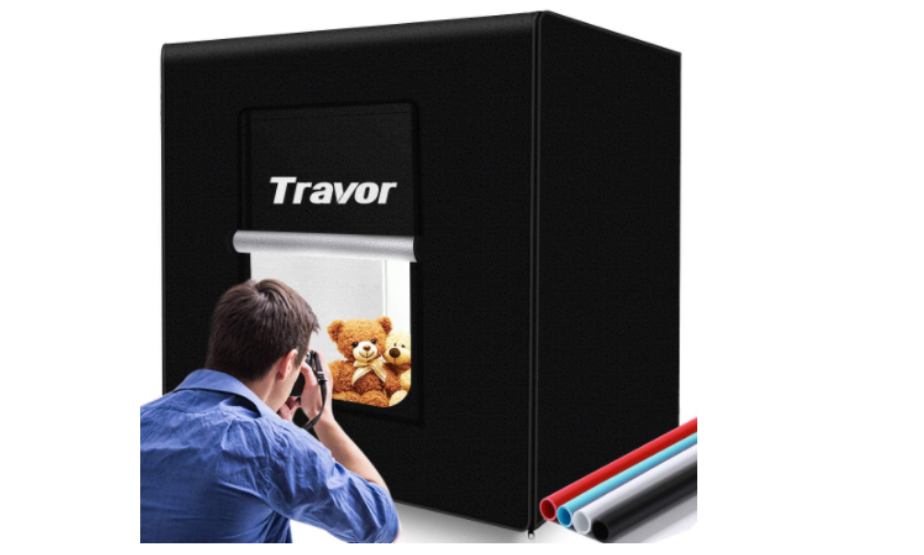
Ein Fotoleuchtkasten ist ein Kasten aus nicht reflektierendem Material. Es hilft, einen neutralen (normalerweise weißen) Hintergrund für Ihre Produktbilder zu schaffen, der alle Schatten oder Abdrücke von anderen Lichtquellen aufhebt:

Wenn Sie keine Foto-Lightbox verwenden, kann dies zu unprofessionellen Bildern mit geringer Qualität führen. Daher empfehlen wir, in eines zu investieren, insbesondere wenn Sie vorhaben, Ihre eigene Fotografie zu handhaben. Viele sind bei Amazon relativ günstig erhältlich, wie das oben gezeigte.
10. Fehler beim Anpassen der Pegel zum Hinzufügen von Kontrast und Sättigung
Die Bearbeitung Ihrer WooCommerce-Produktbilder ist entscheidend, um sie (buchstäblich) im bestmöglichen Licht darzustellen. Wenn Sie die Pegel Ihrer Fotos nicht anpassen, bedeutet dies, dass Sie die dunklen und hellen Punkte nicht einstellen. Dies ist wichtig, um den Kontrast zu erhöhen und die Sättigung zu verbessern.
Sie können dies ganz einfach mit Software wie Photoshop oder Lightroom tun. Alternativ können Sie ein Online-Bildbearbeitungstool wie Pixlr verwenden:

Wenn Sie eine Anleitung zum Anpassen und Bearbeiten Ihrer Fotos benötigen, können Sie sich ein YouTube-Tutorial ansehen. Es gibt viele für jede Art von Bearbeitungssoftware oder Plattform.
11. Vergessen, ein Content Delivery Network (CDN) zu verwenden
Wenn keine Bilder von einem CDN bereitgestellt werden, kann die Leistung Ihrer Website beeinträchtigt werden. CDNs helfen bei der nahtlosen Bereitstellung statischer Dateien wie Bilder, um die Geschwindigkeit und Ladezeiten Ihrer Seiten zu verbessern.
Wenn Sie keinen verwenden, wird Ihr Server unnötig belastet, was zu Überlastung und langsamer Bildwiedergabe führt.
Es stehen mehrere CDN-Dienste zur Auswahl. Eines, das wir sehr empfehlen, ist BunnyCDN:

Diese Plattform enthält eine Perma-Cache-Funktion, die dauerhaft eine Kopie Ihrer Dateien speichert. Es kommt auch mit einer SmartEdge-Funktion, die Kunden auf die relevanteste Seite leitet.
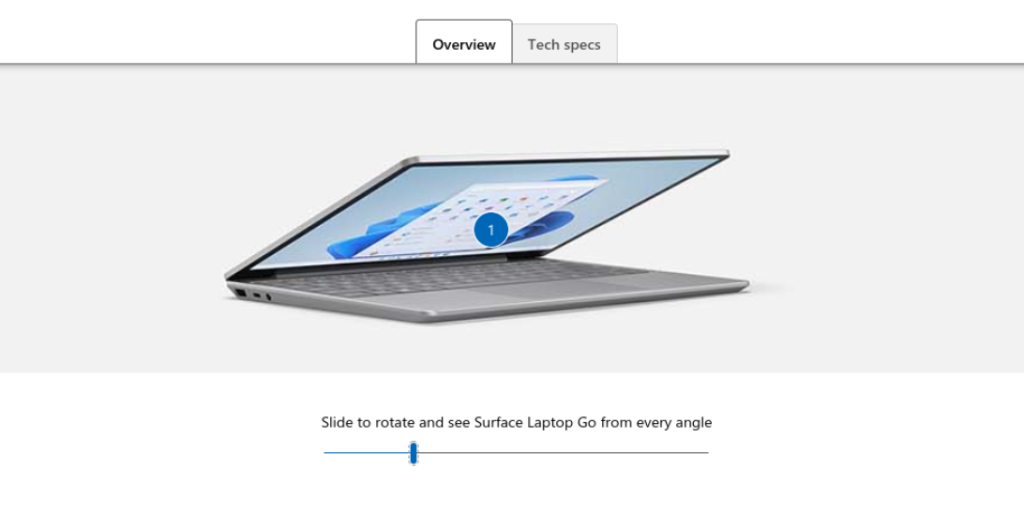
12. Weglassen einer 3D-Ansicht
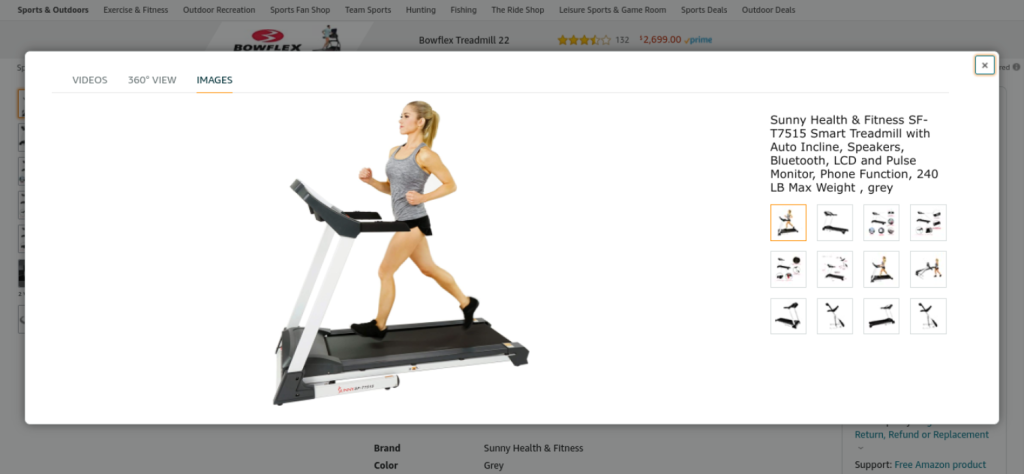
Wie bereits erwähnt, ist es eine gute Idee, mehrere Blickwinkel auf Ihre Produktbilder aufzunehmen. Das Einbeziehen einer 3D- (oder 360-Grad-) Ansicht ist ebenfalls eine hervorragende Option.
Obwohl dies eine relativ neue Art von Produktbildtechnologie ist, kann die Einführung dieser Technologie einen großen Beitrag dazu leisten, Kunden dabei zu helfen, Ihre Produkte besser zu verstehen und sie auf moderne, effektive Weise zu präsentieren:

Es stehen verschiedene Tools und Dienste zur Verfügung, mit denen Sie eine 3D-Ansicht des Produkts erstellen können, damit Kunden es besser visualisieren können. Sie könnten beispielsweise eine Plattform wie 360 Product Viewer verwenden. Mit diesem Tool können Sie jedes Produkt über ein virtuelles Fotostudio in ein 3D-Modell konfigurieren.
Fazit
Ihre Produktbilder spielen eine wichtige Rolle in Ihrem WooCommerce-Shop. Wenn sie jedoch nicht die richtige Größe, Optimierung und Präsentation haben, kann dies dazu führen, dass Ihre Marke unprofessionell und nicht vertrauenswürdig erscheint.
Wie wir in diesem Artikel besprochen haben, gibt es eine Vielzahl von Fehlern, die Sie bei Ihren WooCommerce-Produktbildern vermeiden sollten. Dazu gehört, dass Sie nicht genügend Aussichtspunkte und Blickwinkel bereitstellen, keine Foto-Lightbox und kein CDN verwenden und vergessen, diese vor oder nach dem Hochladen auf Ihre Website zu optimieren.
Haben Sie Fragen zur Verwendung von WooCommerce-Produktbildern? Lassen Sie es uns im Kommentarbereich unten wissen!
