Verwenden Sie den benutzerdefinierten WooCommerce-Produktseitenersteller (kostenloses Plugin)!
Veröffentlicht: 2018-07-23Benötigen Sie einen WooCommerce-Produktkonfigurator und einen benutzerdefinierten Produktseitenersteller? In diesem Artikel zeige ich Ihnen, wie Sie ein kostenloses Plugin verwenden, um das Design der WooCommerce-Produktseite anzupassen und benutzerdefinierte Felder hinzuzufügen. Ich werde Flexible Product Fields verwenden - ein kostenloses WooCommerce-Plugin. Lesen Sie mehr und folgen Sie mir Schritt für Schritt durch die Konfiguration!
Fehlt Ihnen manchmal eine einfache Möglichkeit, das Design anzupassen oder weitere Felder zu Ihren WooCommerce-Produkten hinzuzufügen ?
Lassen Sie mich Ihnen das kostenlose Plugin für WooCommerce zeigen, um benutzerdefinierte Felder hinzuzufügen und eine einzelne Produktseite zu verwalten !
Inhaltsverzeichnis
- Kostenloser Builder für WooCommerce-Produktseiten
- Passen Sie WooCommerce-Produkte mit flexiblen Produktfeldern an
- Benutzerdefinierte Produktkonfiguration – eine Schritt-für-Schritt-Anleitung
Kostenloser Builder für WooCommerce-Produktseiten
Flexible Product Fields ist ein sehr leistungsfähiges Plugin. Mit diesem WooCommerce-Produktgenerator können Sie verschiedene Feldtypen hinzufügen, die Ihre Produktseite mit Leichtigkeit bereichern.

Möglicherweise möchten Sie die folgenden Feldtypen hinzufügen:
- Text
- Textbereich
- Nummer
- URL
- Kontrollkästchen
- Multi-Checkbox
- Wählen
- Radio
- Mehrfachauswahl
- Radio mit Farben
- Zeit
- Farbe
- Überschrift
- Absatz
- Bild
- HTML
- Datum
- Datei-Upload
- Radio mit Bildern
Ich werde Ihnen später in diesem Artikel zeigen, wie Sie dieses Plugin installieren und konfigurieren.
Erstellen Sie ein benutzerdefiniertes WooCommerce-Produkt - einen Ring
In dieser Anleitung verwende ich einen Ring als Beispiel. Am Ende zeige ich Ihnen weitere beispielhafte Anwendungsfälle.
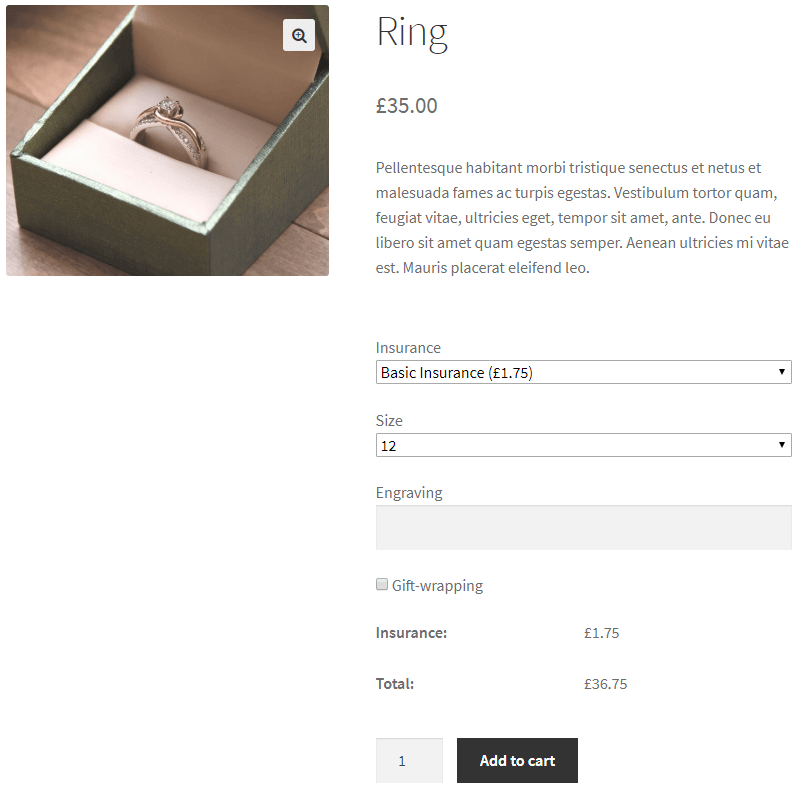
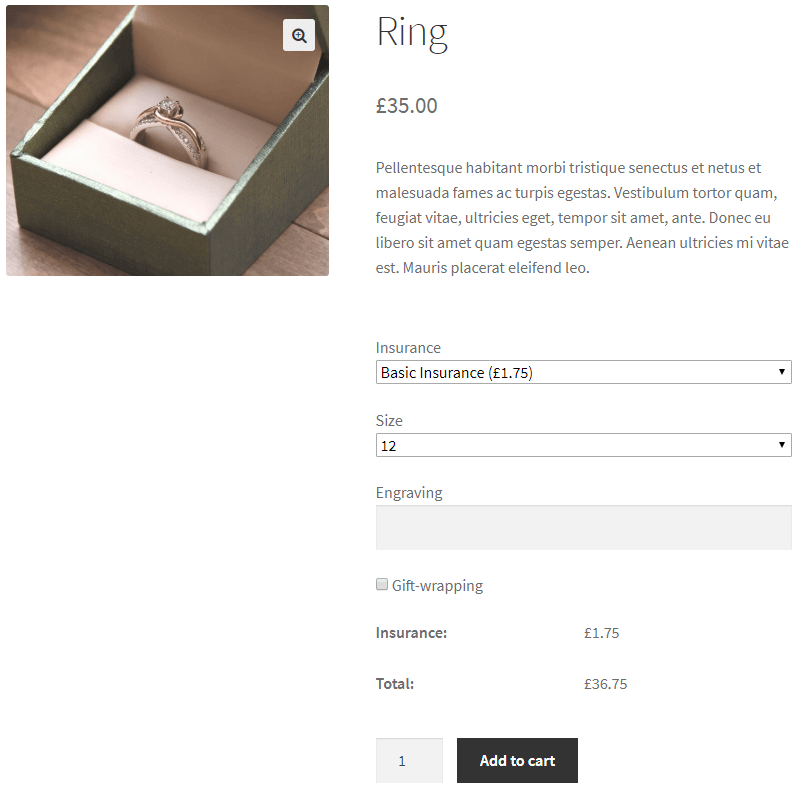
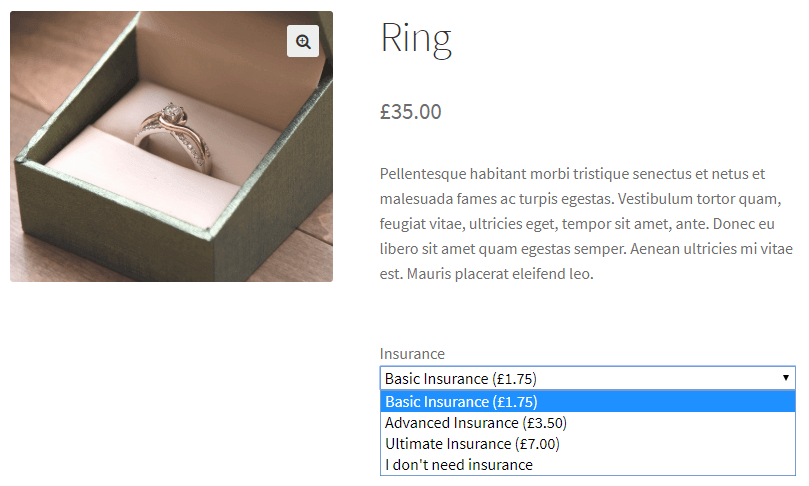
Werfen Sie noch einmal einen Blick auf unsere Produktseite, die mit neuen Feldern personalisiert ist:

Dies ist die grundlegende Einrichtung und Gestaltung der Felder im standardmäßigen WooCommerce-Design: Storefront
Jetzt habe ich beschlossen, meinem Ring die folgenden zusätzlichen Optionen hinzuzufügen:
- Versicherung
- Größe
- Gravur
- und Geschenkverpackung
Du kannst natürlich deine hinzufügen.
Versicherung
Versicherungsfeld ist ein Auswahlfeld:

Ein Kunde kann eine Versicherung hinzufügen. „Grundversicherung“ ist die erste Standardoption. Ein Kunde kann von der Versicherung zurücktreten (Option „Ich brauche keine Versicherung“).
Der Versicherungspreis wird als Prozentsatz des Ringpreises berechnet:
- Grundversicherung - 5 % des Produktpreises
- Erweiterte Versicherung - 10 % des Produktpreises
- Ultimative Versicherung - 20 % des Produktpreises
Sie können auch einen Festpreis für die Optionen des Feldes festlegen. Die Konfiguration zeige ich Ihnen später.
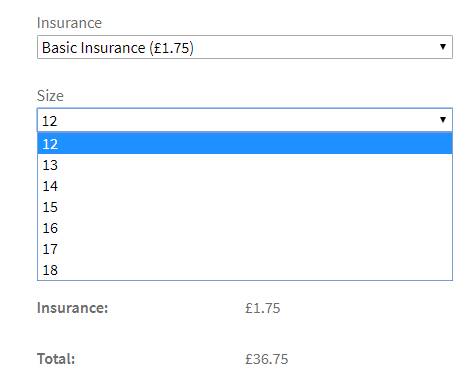
Größe
Das nächste Feld ist die 'Größe':
Dies wird ein weiteres Auswahlfeld sein, das wir unserer Produktseite hinzufügen werden.

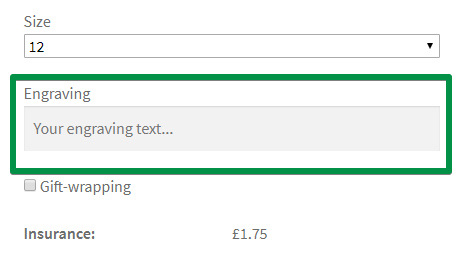
Gravur & Geschenkverpackung
Ein weiteres Feld ist „Gravur“.
Dies wird ein Textfeld sein, das wir hinzufügen werden.
Kunden können ihren Text auf den Ring gravieren lassen.
Es gibt auch eine Option zum Verpacken von Geschenken, die mit einem zusätzlichen Kontrollkästchen hinzugefügt wurde:

Jetzt zeige ich Ihnen, wie Sie alle Felder konfigurieren, die ich gerade mit unserem WooCommerce-Seitenersteller für einzelne Produkte hinzugefügt habe
Passen Sie WooCommerce-Produkte mit flexiblen Produktfeldern an
WooCommerce-Produktseitenersteller
Produktersteller WooCommerce. Mit diesem Plugin können Sie der Produktseite ein zusätzliches Feld hinzufügen. Fügt auch Preis- und Bedingungslogik hinzu!
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgSehen Sie sich dieses Video an, um herauszufinden, was dieser WooCommerce Custom Product Builder in seiner kostenlosen Version zu bieten hat:

Holen Sie sich das Plugin und installieren Sie es
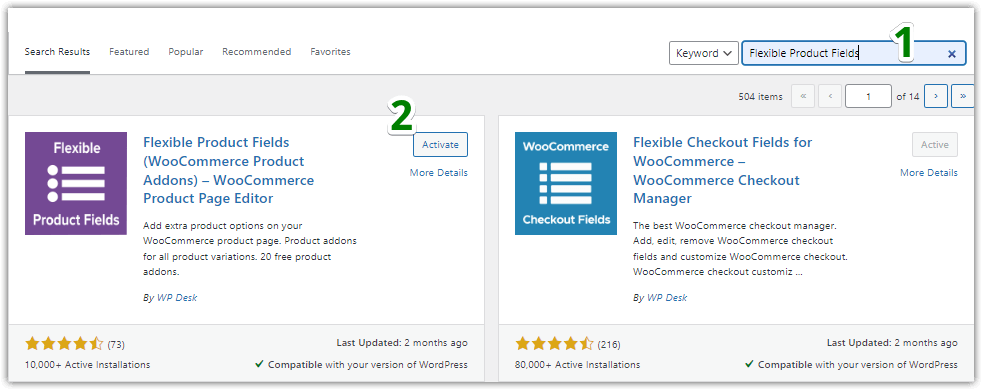
Zunächst benötigen Sie diekostenlose Version von Flexible Product Fields .Sie können es kostenlos von WordPress.org herunterladen oder direkt aus dem Plugin-Bereich Ihres Shops installieren, indem Sie nach flexiblen Produktfeldern suchen:

Passen Sie die Produktfelder an
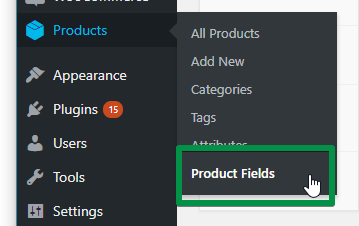
Wählen Sie als Nächstes Produkte → Produktfelder in Ihrem WordPress-Menü:

Jetzt können Sie mit der Anpassung Ihrer Produktseite beginnen.
Benutzerdefinierte Produktkonfiguration – eine Schritt-für-Schritt-Anleitung
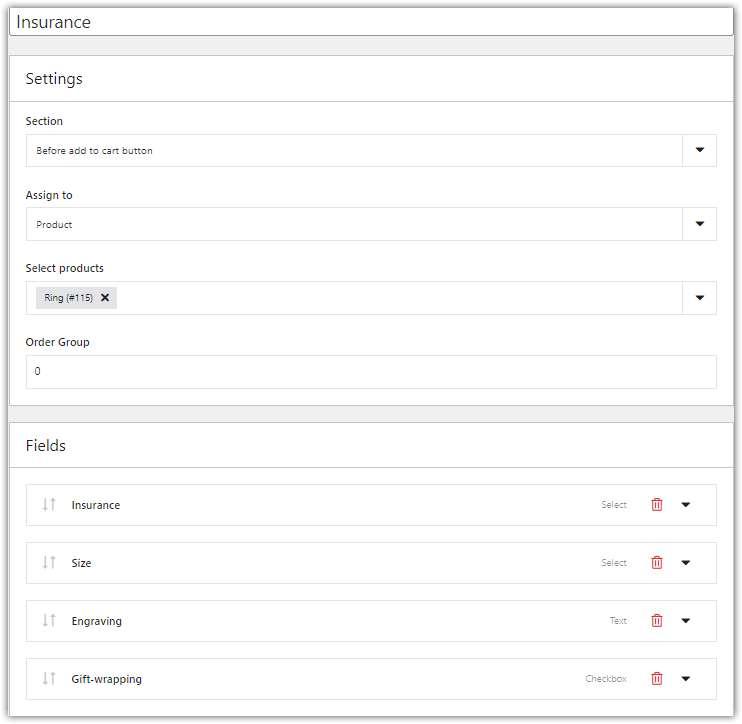
Sehen Sie sich den Konfigurationsbildschirm an:

Die Feldgruppe habe ich einem Produkt zugeordnet: Ring .
Lassen Sie mich Sie Schritt für Schritt durch die Plugin-Konfiguration führen.
Fügen Sie ein neues Feld hinzu
Zuerst wähle ich das Feld Select aus der Liste der verfügbaren Felder aus und definiere seine Bezeichnung .
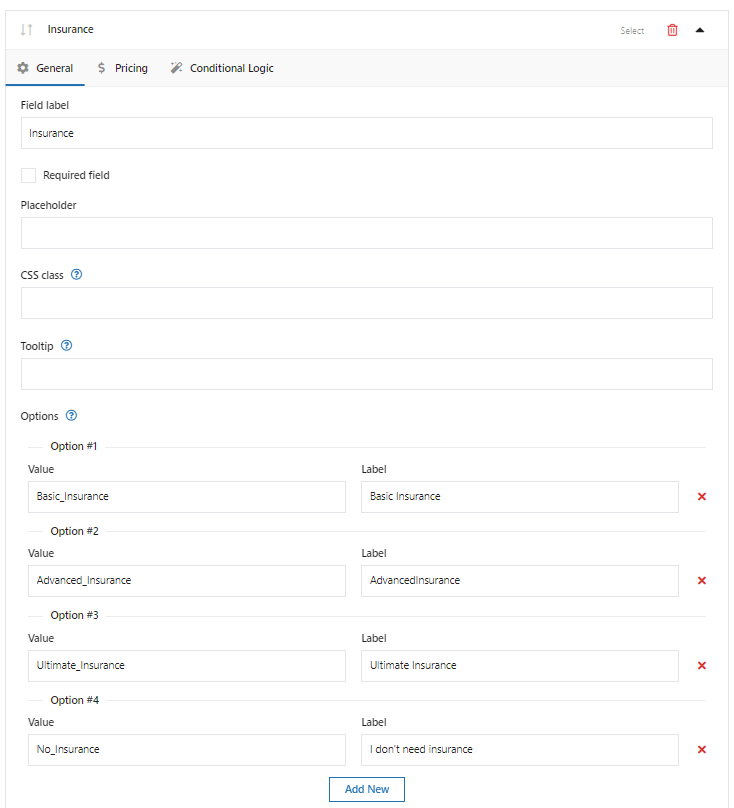
Als nächstes habe ich auf der Registerkarte Allgemein die Optionen konfiguriert, wie Sie unten sehen können:

Hinzufügen von Versicherungsoptionen im Feld „Auswählen“. Lesen Sie mehr über verbesserte zusätzliche Produktoptionen für WooCommerce-Produkte .Fügen Sie dem Feld Preise hinzu
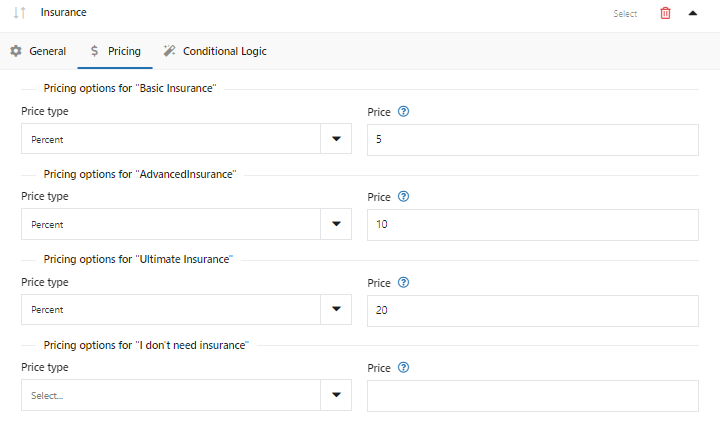
Auf der Registerkarte Preise habe ich den Preistyp als Prozentsatz festgelegt, wie ich bereits in diesem Artikel erwähnt habe:

Hinzufügen des prozentualen Preises auf der Registerkarte Preise Lesen Sie mehr darüber, wie Sie einem WooCommerce-Produkt zusätzliche Preisfelder hinzufügen .Fügen Sie die Auswahl für Größen hinzu
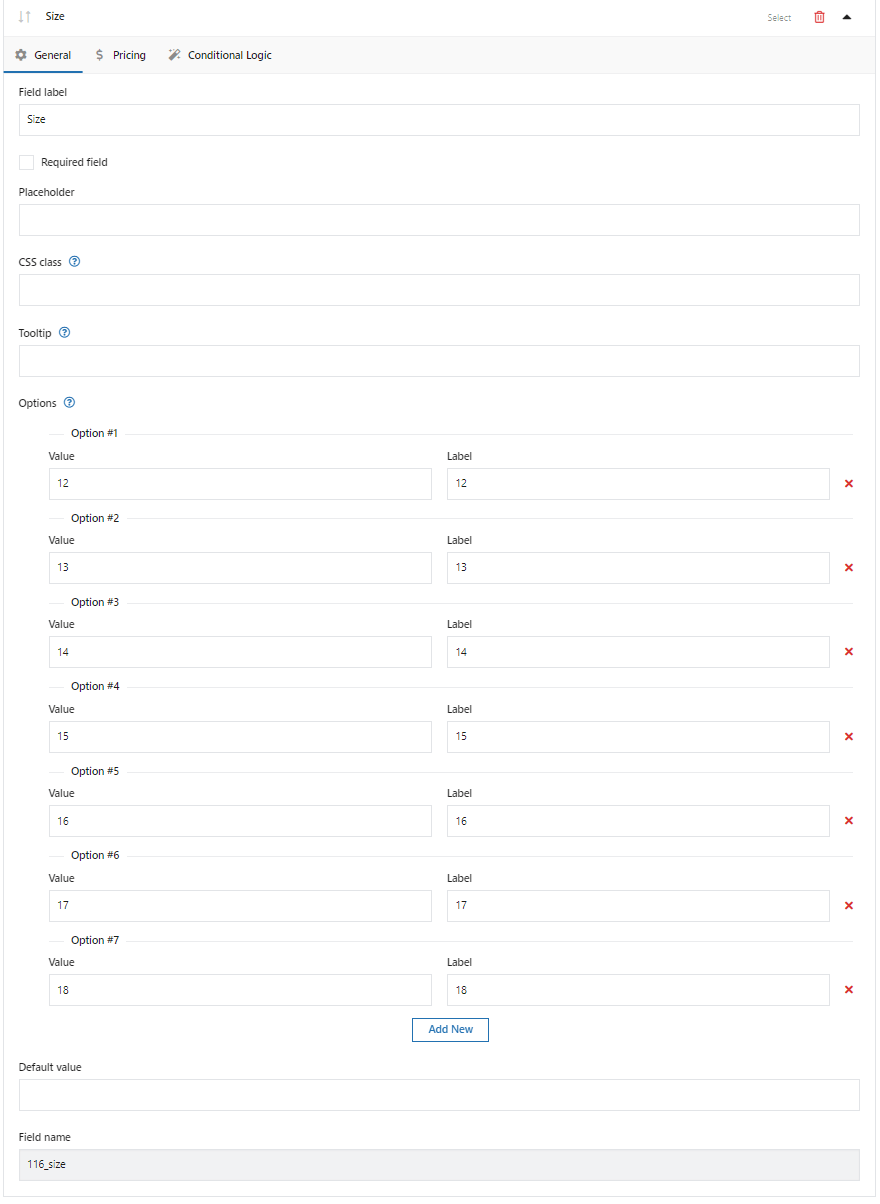
Als Nächstes habe ich die Optionen des Felds Größe erstellt und konfiguriert. Es ist auch der Select- Typ.

Definieren von Größenetiketten und -werten mit dem WooCommerce-Produktseitenersteller Fügen Sie das Textfeld für die Gravur hinzu
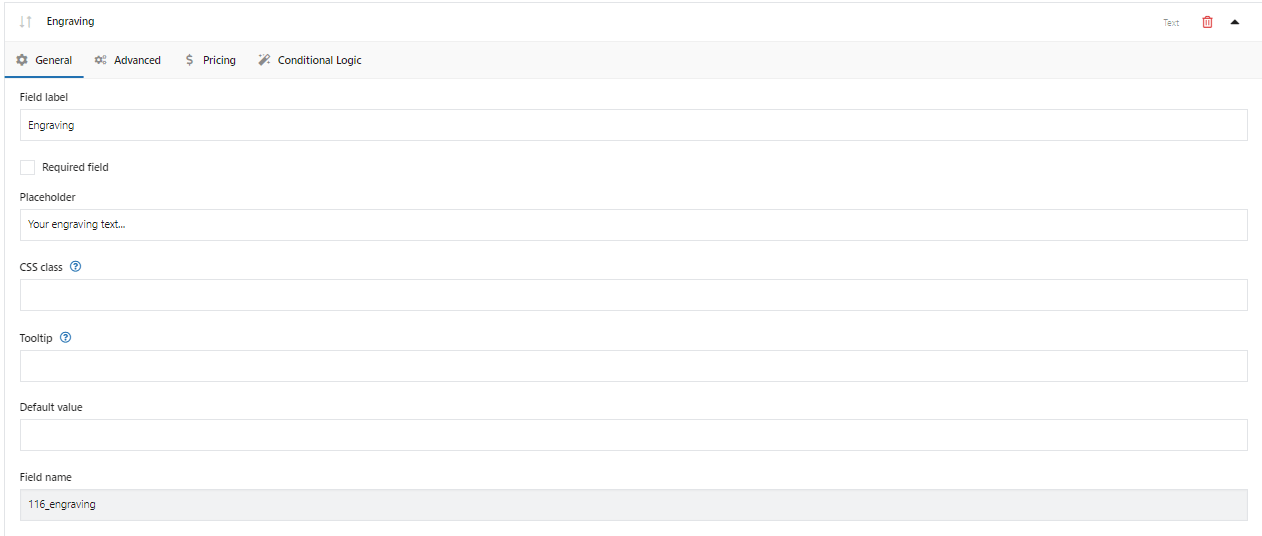
Es ist an der Zeit, das Feld „Gravur“ hinzuzufügen. Dies ist der Feldtyp Text . Außerdem setze ich den Placeholder . Sehen:

Hinzufügen einer Gravuroption zu einem Produkt Fügen Sie ein Kontrollkästchen für die Geschenkverpackung hinzu
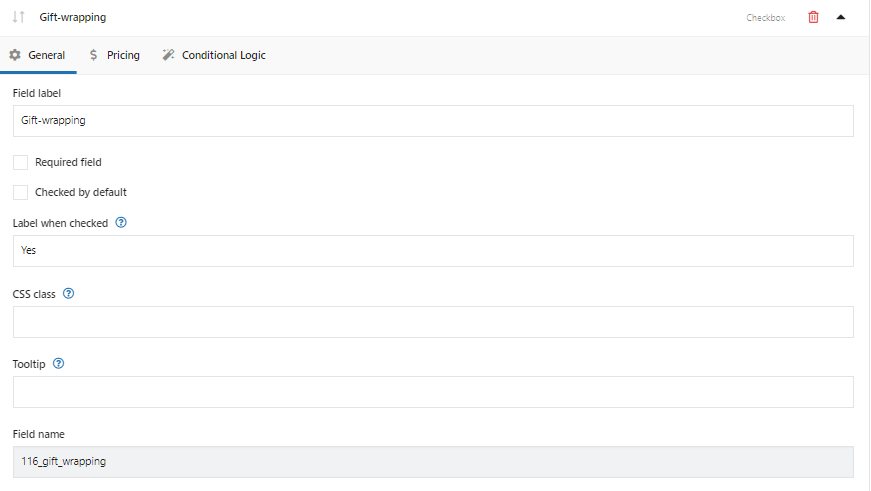
Das letzte Feld ist das Feld „Geschenkverpackung“. Es ist ein Kontrollkästchen- Feldtyp. Ein Kunde kann dies entweder auswählen oder nicht.

Hinzufügen eines Kontrollkästchens für die Geschenkverpackung
Das ist alles! Wir haben den benutzerdefinierten WooCommerce-Produktkonfigurator erfolgreich für einen Ring konfiguriert.
Zusammenfassung
In diesem Artikel haben Sie gelernt, wie Sie den benutzerdefinierten Produktkonfigurator von WooCommerce in Ihrem Shop konfigurieren. Wir freuen uns auf Ihr Feedback im Kommentarbereich unten.
Außerdem haben wir bereits viele weitere Anwendungsfälle erstellt, wie zum Beispiel:
- Zimmer buchen
- Catering-Bestellung
- Auto Konfigurator
- Computer-Konfigurator