Einführung des WooCommerce Product Slider für Elementor: Erstellen Sie ein attraktives Produktkarussell
Veröffentlicht: 2021-05-20Das Erstellen einer attraktiven E-Commerce-Website, die Ihre Kunden wirklich anspricht, ist für jedes Online-Geschäft wichtig. Und eine einfache Möglichkeit, dies zu tun, besteht darin, Ihre Produkte schön zu präsentieren. Aus diesem Grund haben wir den WooCommerce Product Slider für Elementor erstellt und veröffentlicht .

Mit diesem neuen Widget von Essential Addons for Elementor können Sie jetzt ganz einfach attraktive Produktkarussells erstellen und die Aufmerksamkeit Ihrer Website-Besucher auf sich ziehen. Lassen Sie uns herausfinden, wie Sie den EA Woo Product Slider verwenden können , um Ihre E-Commerce-Website hervorzuheben.
Zeigen Sie WooCommerce-Produkte mit einem animierten Schieberegler an
Mit dem EA Woo Product Slider -Widget kannst du jetzt ganz einfach schöne, animierte Slider erstellen, um deine WooCommerce-Produkte anzuzeigen.
Ein WooCommerce-Produkt-Slider ähnelt in gewisser Weise einem Produktkarussell . In beiden Fällen präsentieren Sie Ihre Produkte schön und steigern den Umsatz Ihres Online-Shops, indem Sie die Schaltflächen „In den Warenkorb“ hinzufügen.
Aber mit dem EA Woo Product Slider genießen Sie etwas mehr Flexibilität. Sie können auffällige Produktbeschreibungen hinzufügen, um Ihren Kunden mehr Informationen zu Ihrem Produkt zu geben und sie so zum Kauf anzuregen.

Darüber hinaus können Sie Ihren WooCommerce-Produkt-Slider hervorheben, indem Sie ihn nach Belieben ohne Codierung anpassen. Sie können aus fertigen Layouts wählen, um Ihren WooCommerce-Produkt-Slider sofort attraktiv aussehen zu lassen, Sternbewertungen für Ihre Produkte anzeigen, um die Glaubwürdigkeit zu erhöhen, und vieles mehr.
Wie erstelle ich einen WooCommerce-Produkt-Slider in Elementor?
Für diejenigen unter Ihnen, die Spaß am Seitenaufbau mit Elementor haben, hilft Ihnen das EA Woo Product Carousel-Widget dabei, einen beeindruckenden Produkt-Slider ohne Programmierung für Ihren Online-Shop zu erstellen, indem Sie der nachstehenden Schritt-für-Schritt-Anleitung folgen.
Schauen Sie sich auch unseren vollständigen Anfängerleitfaden zu Elementor an, um herauszufinden, wie Sie diesen beliebten Drag-and-Drop-Website-Builder verwenden können.
Bevor Sie beginnen, müssen Sie zunächst Ihren WooCommerce-Shop einrichten (falls Sie dies noch nicht getan haben), alle Ihre Produkte zu Ihrem Shop hinzufügen und dann Essential Addons für Elementor installieren , um loszulegen. Nachfolgend haben wir Ihnen eine kurze Checkliste mit Dingen gegeben, die Sie benötigen, um es Ihnen leichter zu machen.
Dinge, die Sie benötigen, um einen WooCommerce-Produkt-Slider zu erstellen
️ Elementor : Um einen Produkt-Slider für Ihren WooCommerce-Shop ohne Programmierung zu erstellen, müssen Sie Elementor auf Ihrer Website installieren und aktivieren.
️ WooCommerce : Stellen Sie sicher, dass Sie das WooCommerce-Plugin für WordPress installiert haben und folgen Sie dann den Anweisungen auf dem Bildschirm, um Ihren Shop einzurichten und Ihre Produkte hinzuzufügen.
️ Essential Addons for Elementor : Da das EA Woo Product Slider-Widget ein Element von Essential Addons for Elementor ist, müssen Sie Essential Addons auf Ihrer Website installieren und aktivieren.
Sobald Sie diese Plugins installiert und aktiviert haben, können Sie Ihren WooCommerce-Produkt-Slider in Elementor erstellen.
Schritt 1: Aktivieren Sie das EA Woo Product Slider Widget in Elementor
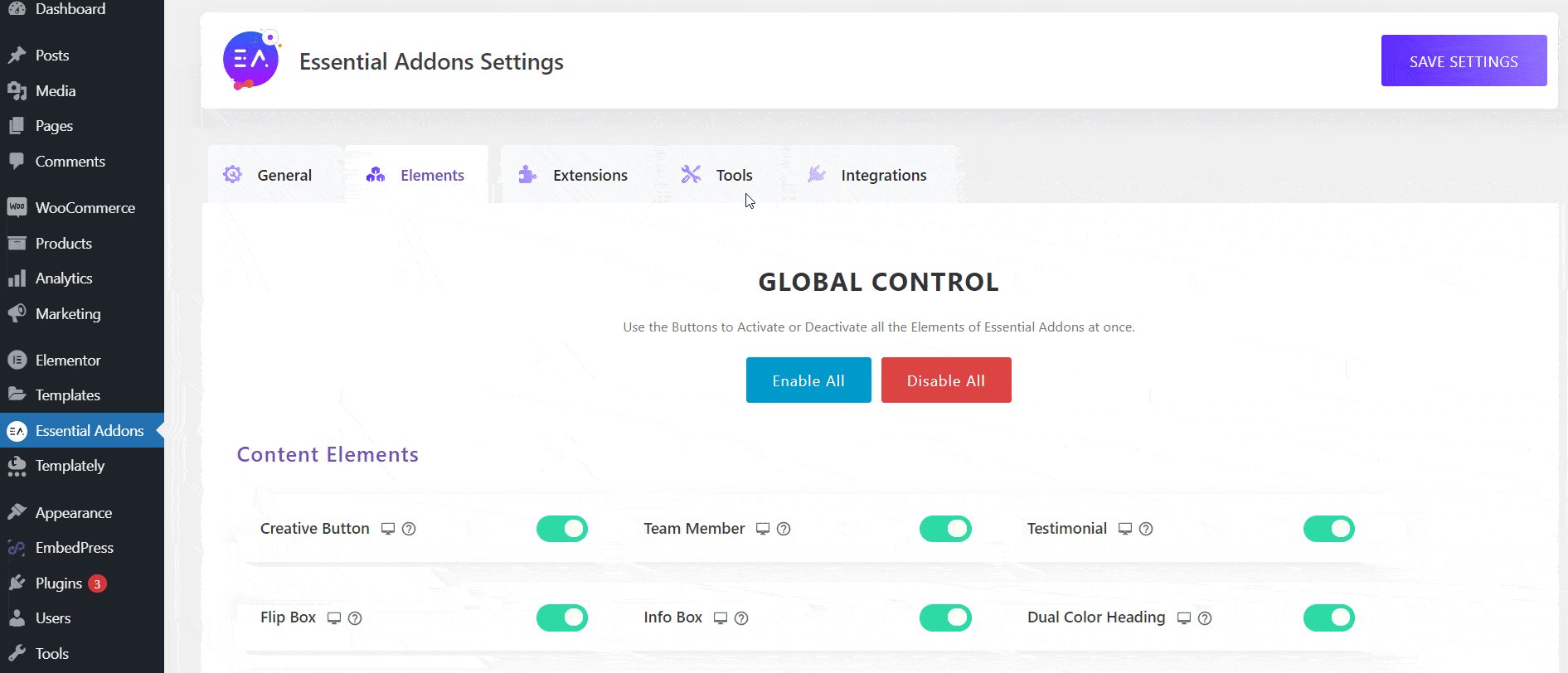
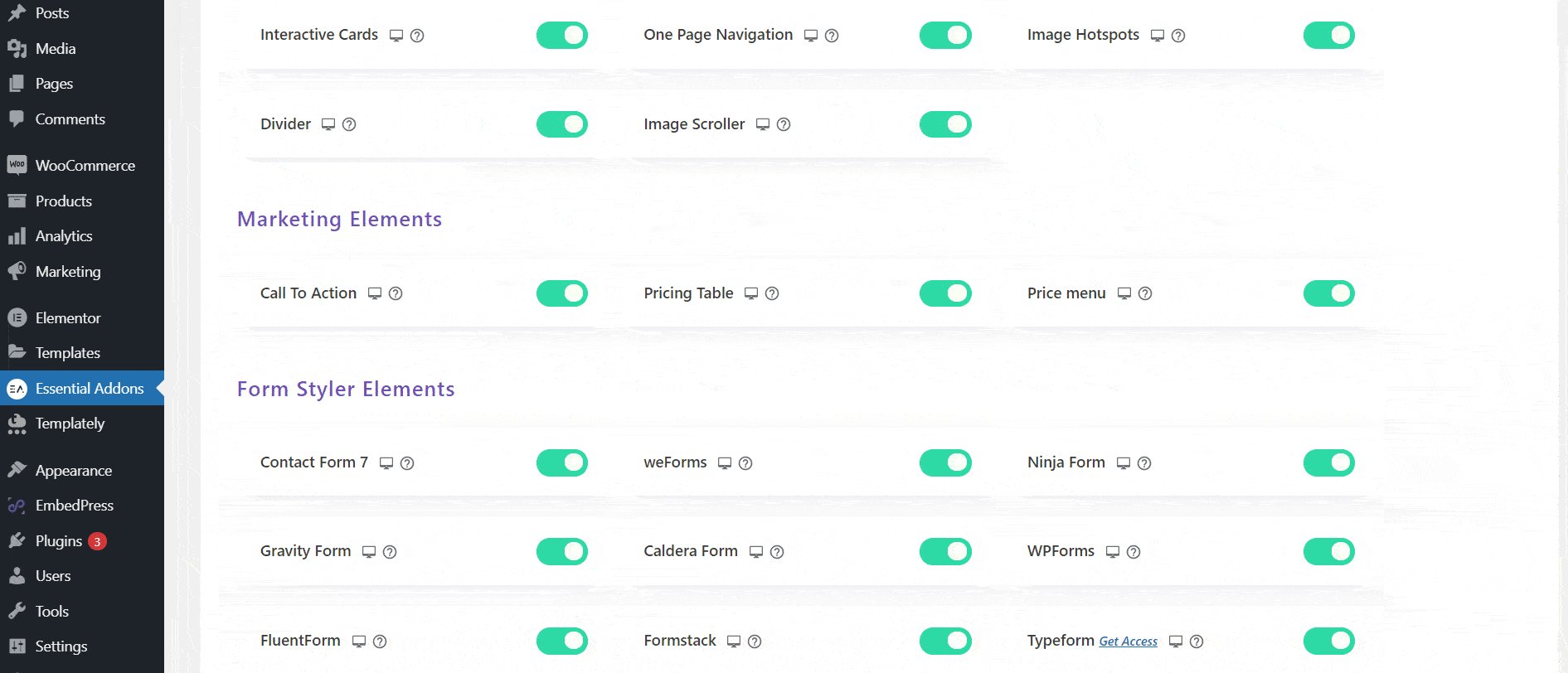
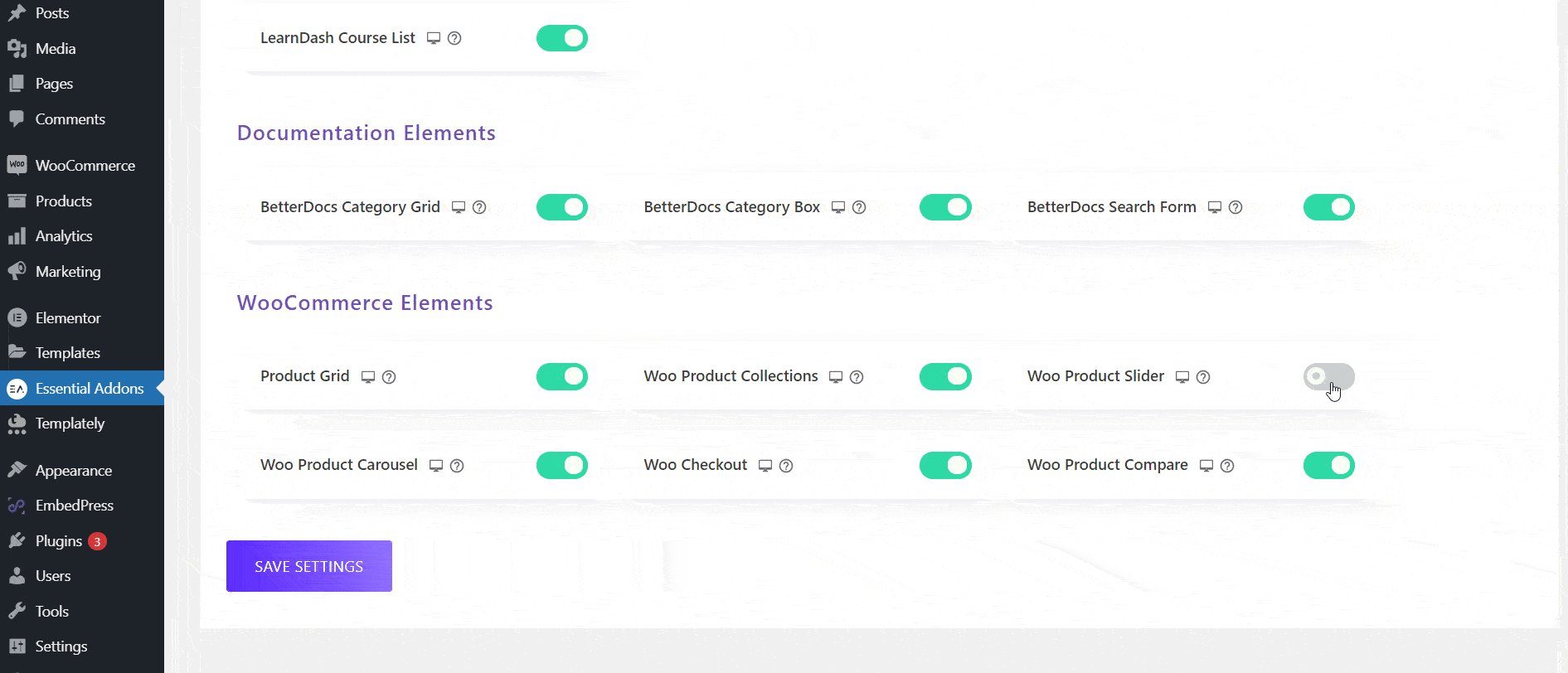
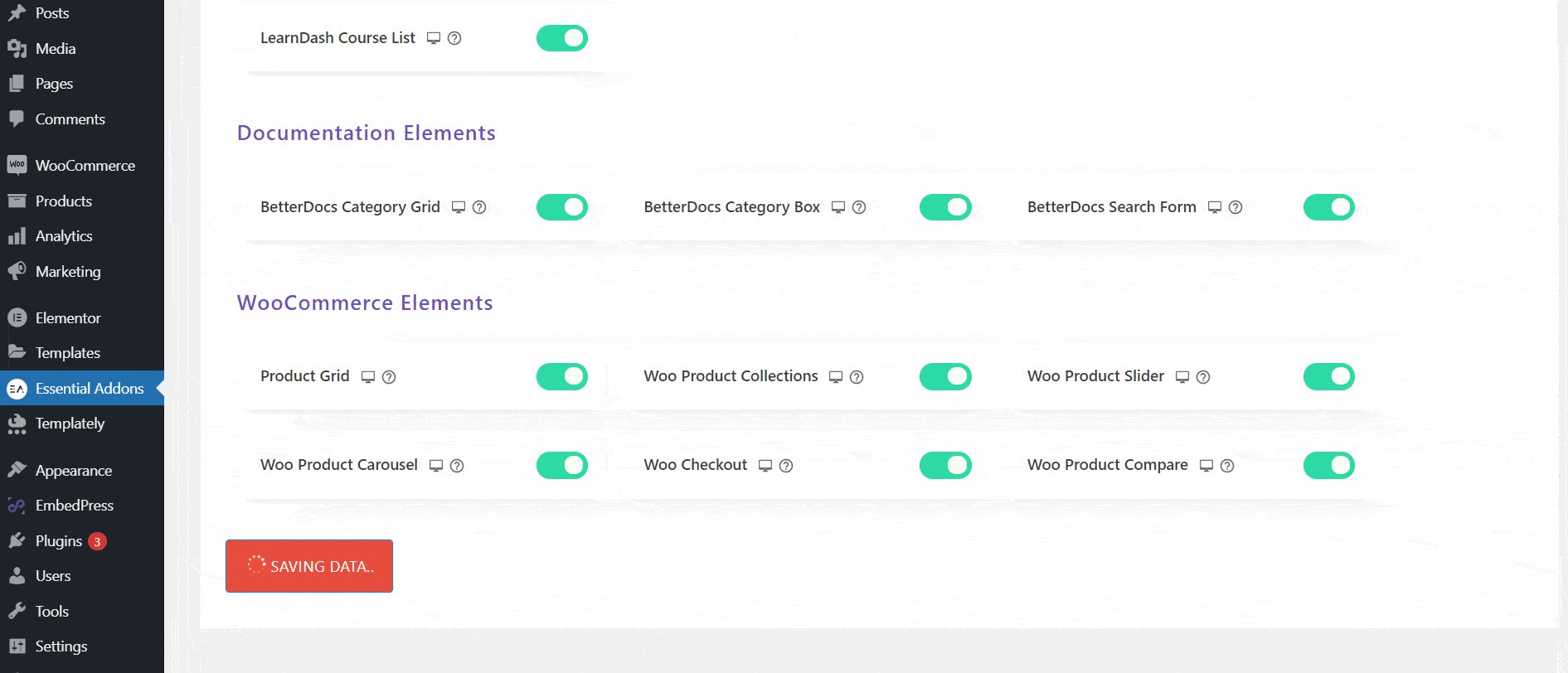
Der erste Schritt besteht darin, das WooCommerce Product Slider-Widget in Elementor zu aktivieren. Navigieren Sie einfach in Ihrem WordPress-Dashboard zu Essential Addons→ Elements und vergewissern Sie sich, dass das Widget „Woo Product Slider“ aktiviert ist. Wenn es nicht aktiviert ist, können Sie es jederzeit umschalten, um es einzuschalten. Vergessen Sie nicht, auf die Schaltfläche „Einstellungen speichern “ zu klicken, um sicherzustellen, dass Ihre Änderungen gespeichert wurden.

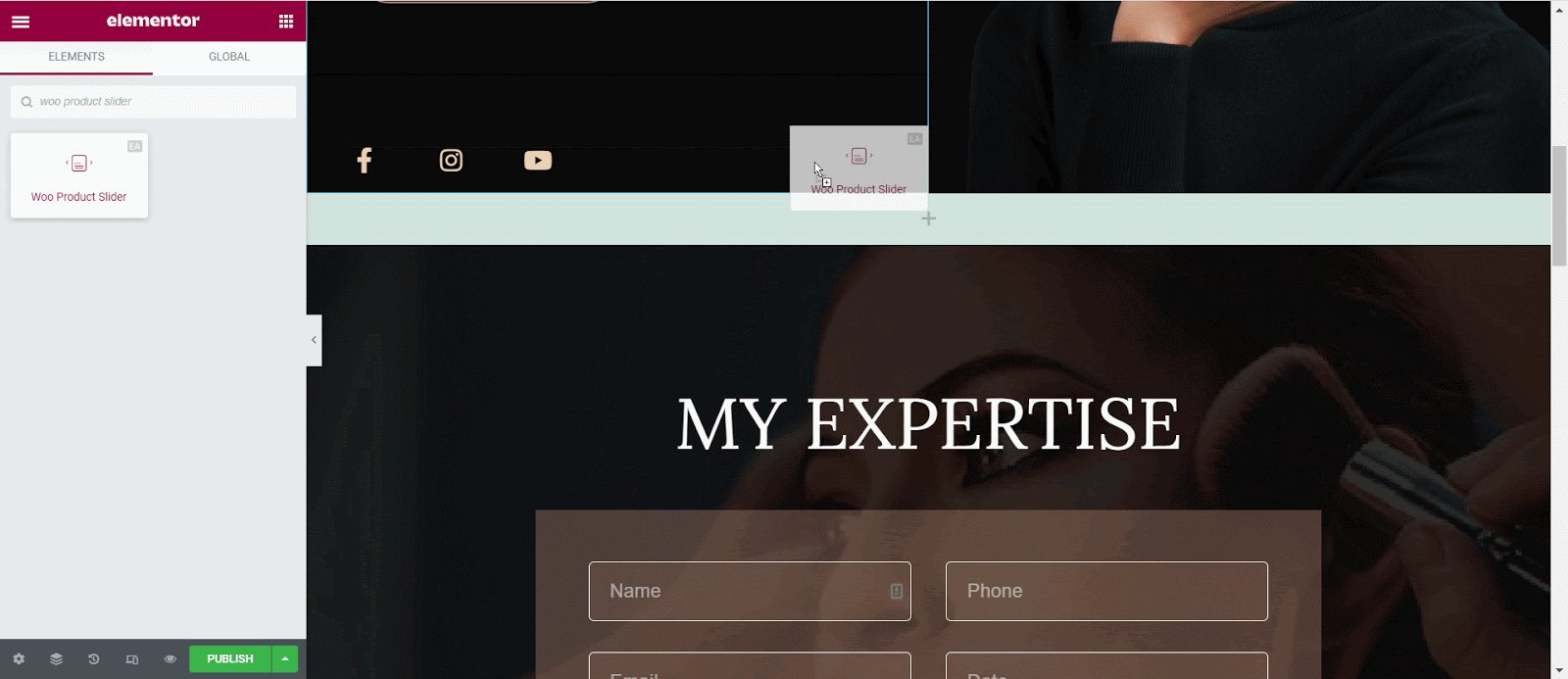
Öffnen Sie als Nächstes eine neue Seite im Elementor-Editor und suchen Sie auf der Registerkarte „ELEMENTE“ nach dem Widget „Woo Product Slider“ .
Ziehen Sie das Widget nun per Drag-and-Drop an eine beliebige Stelle auf Ihrer Seite, und Ihr WooCommerce-Produkt-Slider sollte standardmäßig wie unten gezeigt angezeigt werden.

Schritt 2: Konfigurieren Sie Ihren WooCommerce-Produkt-Slider
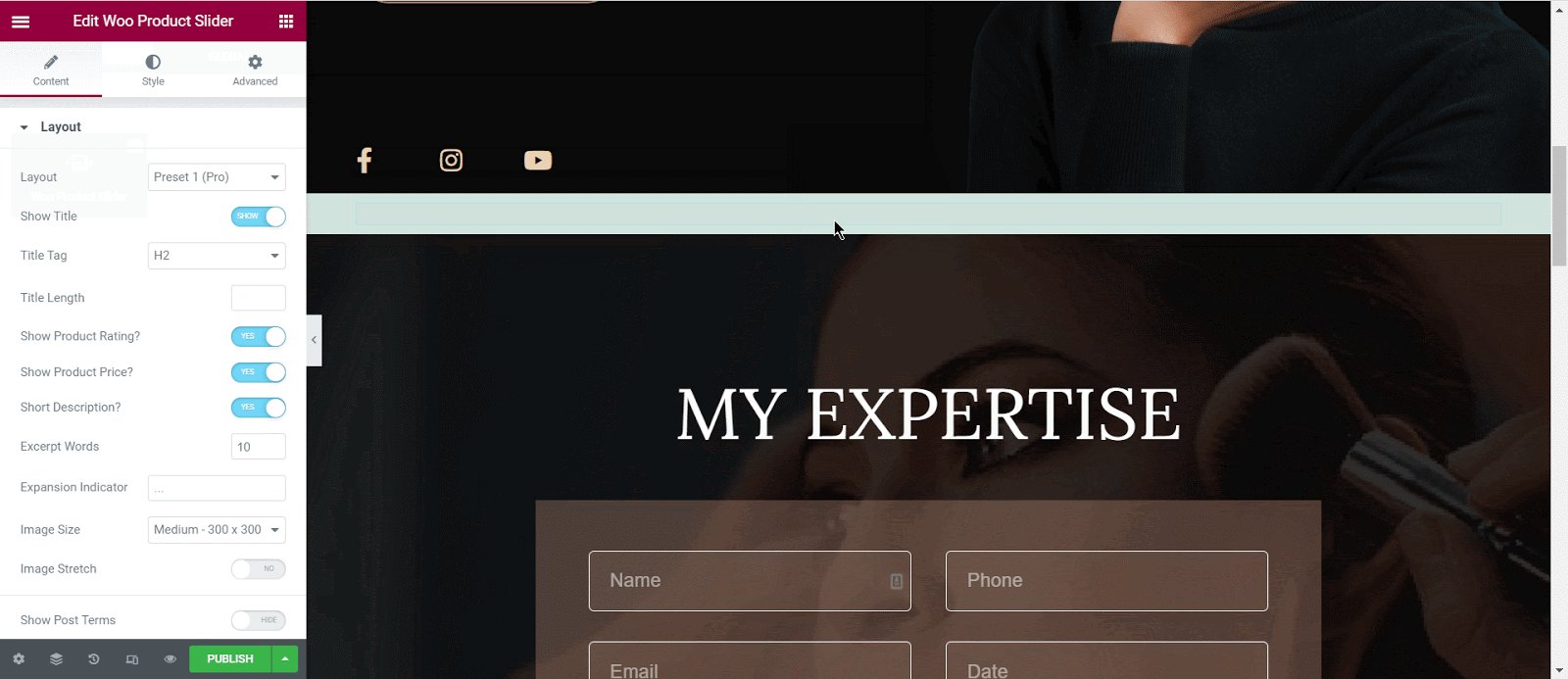
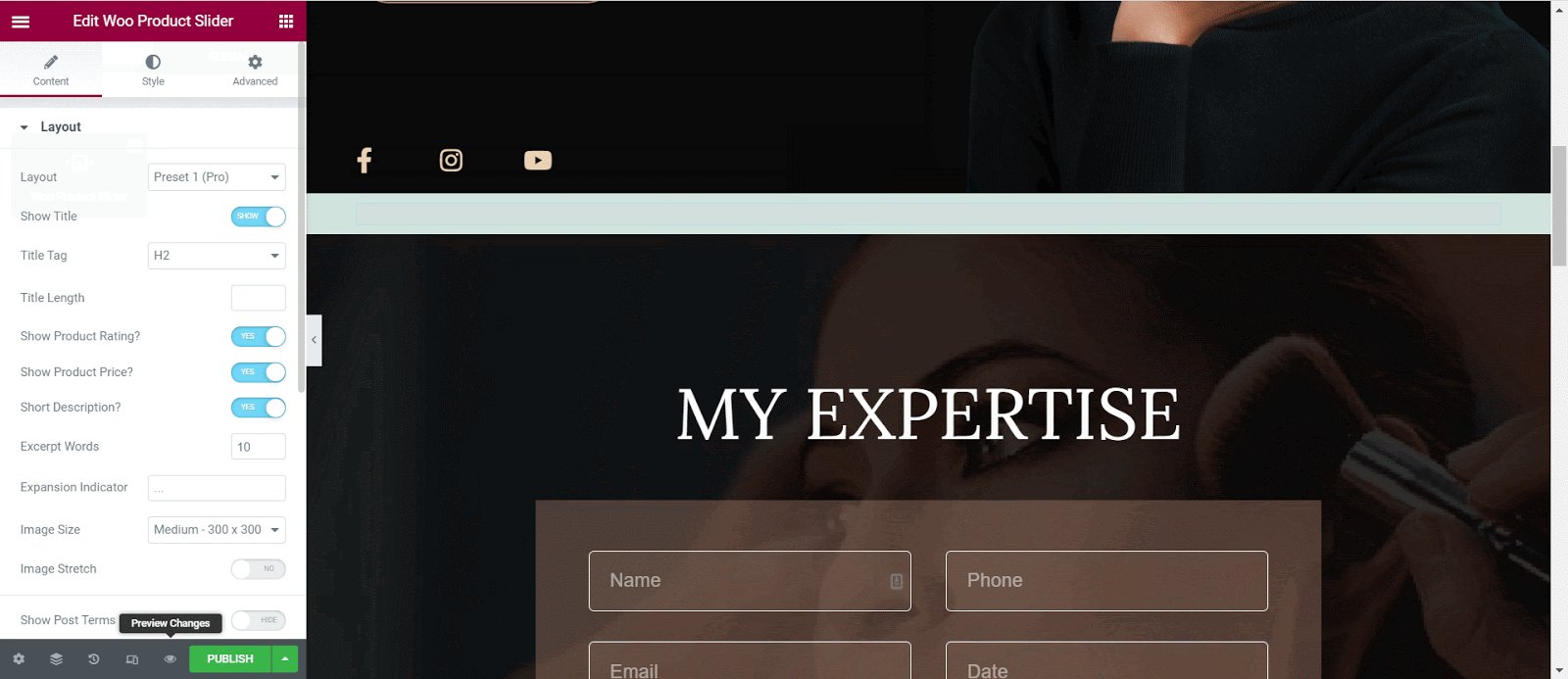
Unter der Registerkarte „Inhalt“ im Elementor-Editor sehen Sie, dass es vier verschiedene Optionen gibt, um den Inhalt Ihres WooCommerce-Produkt-Schiebereglers zu konfigurieren. Dazu gehören 'Layouts' , 'Slider-Einstellungen' , 'Abfrage' , 'Sale/Stock Out Badge' .
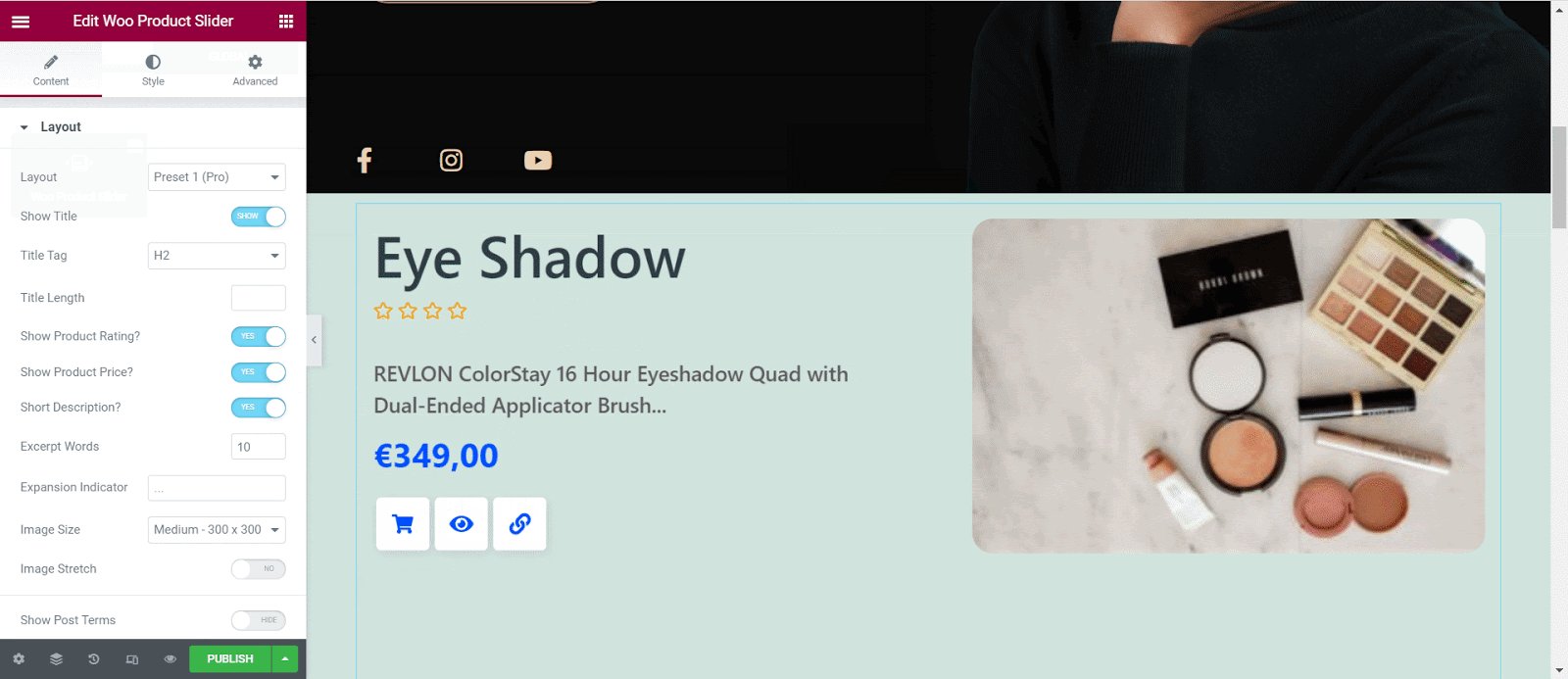
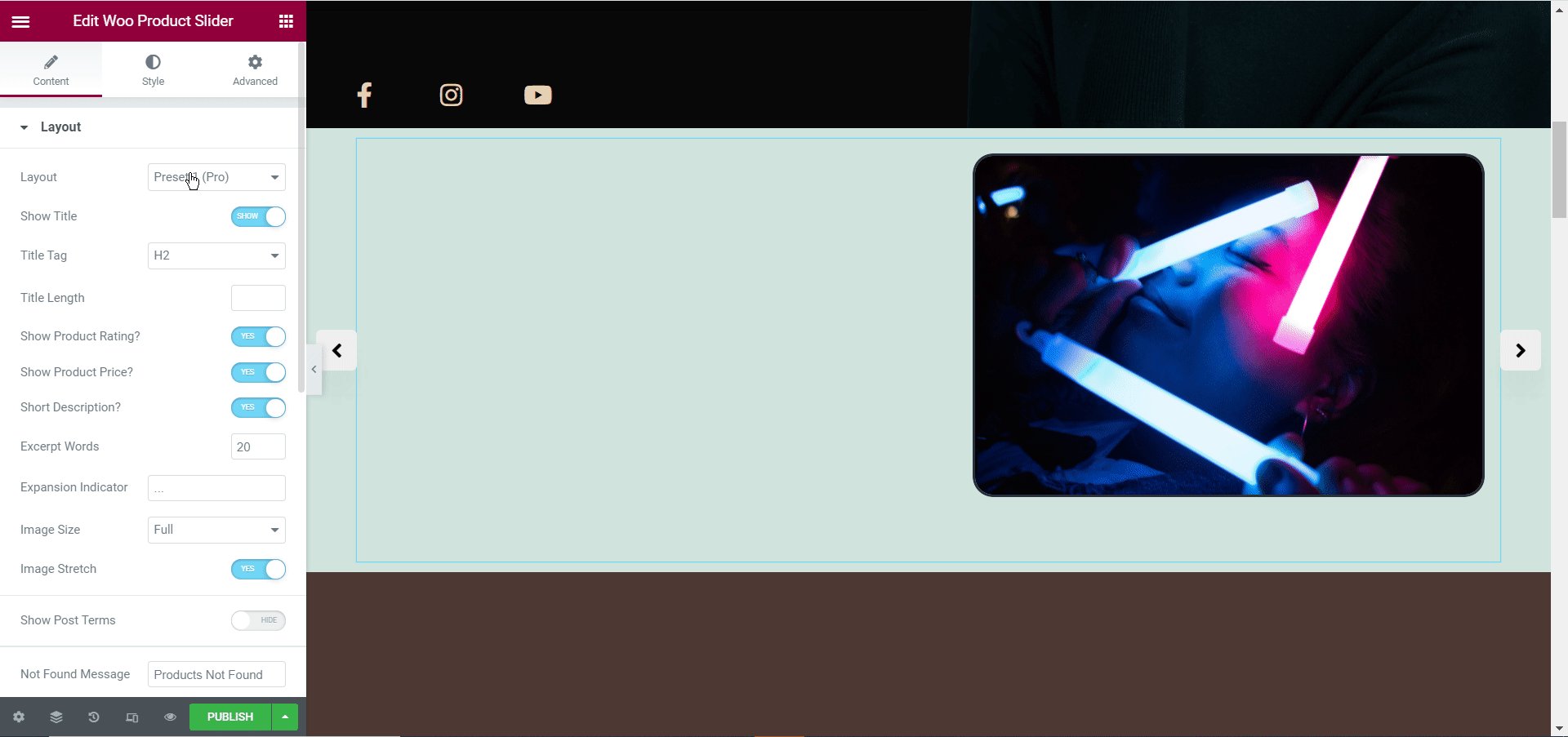
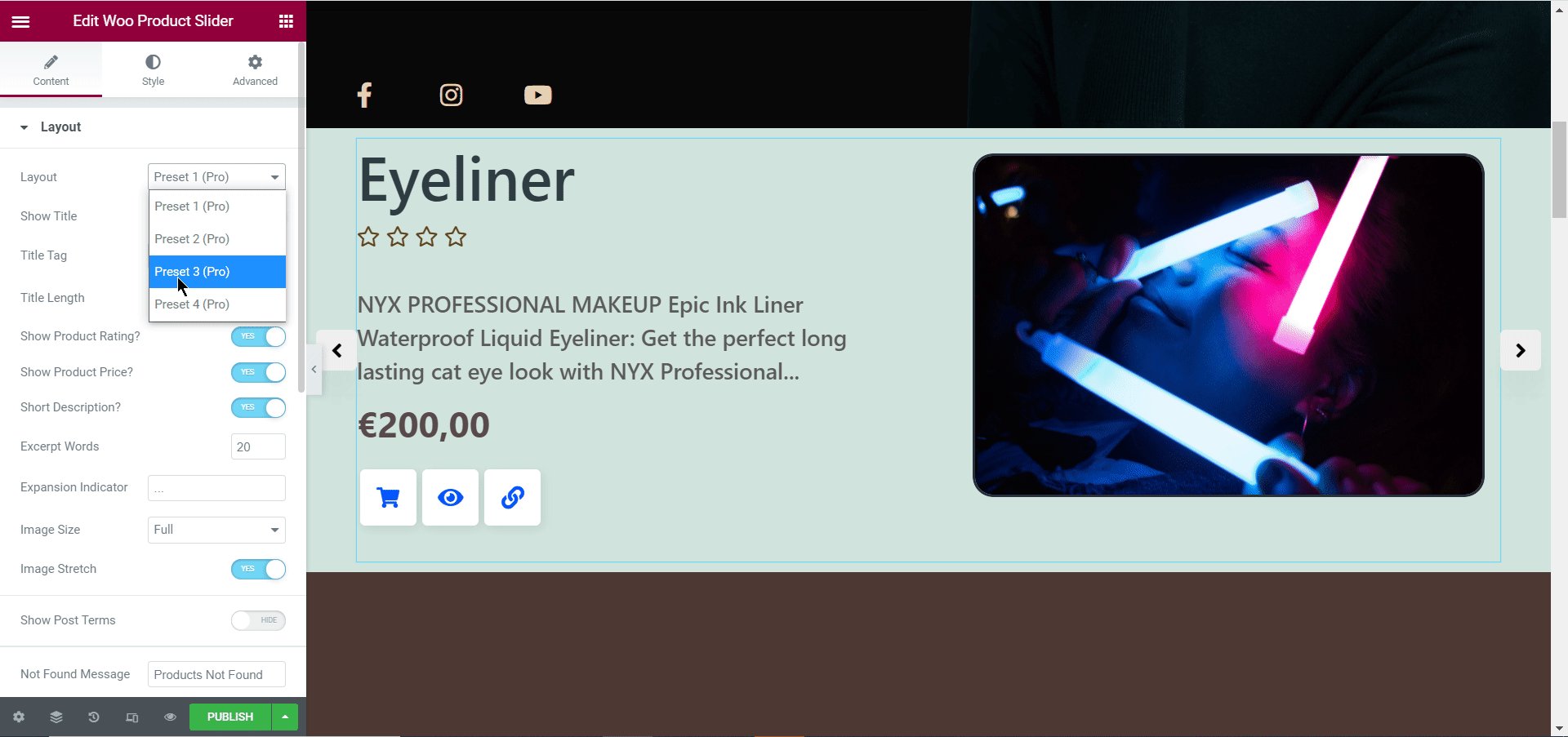
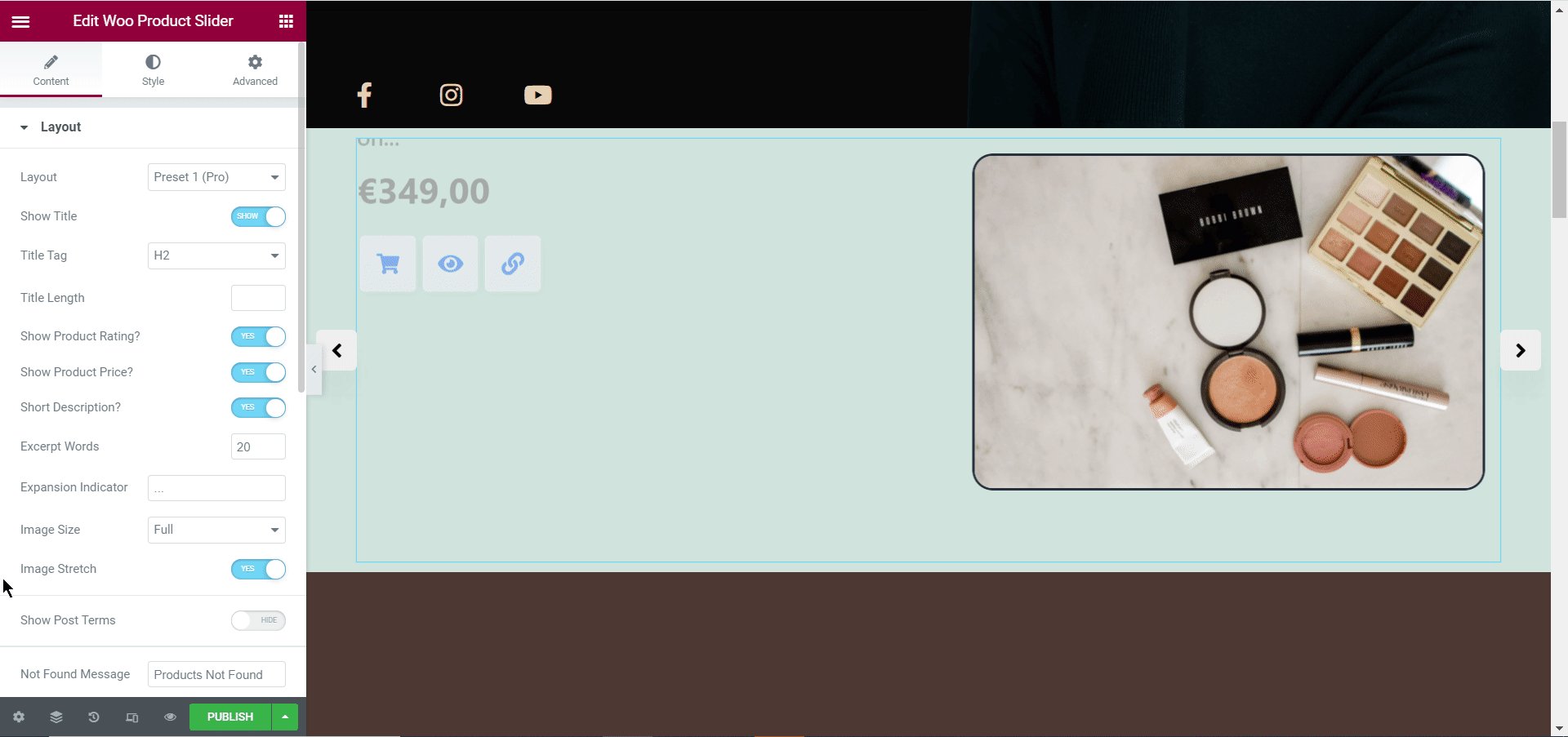
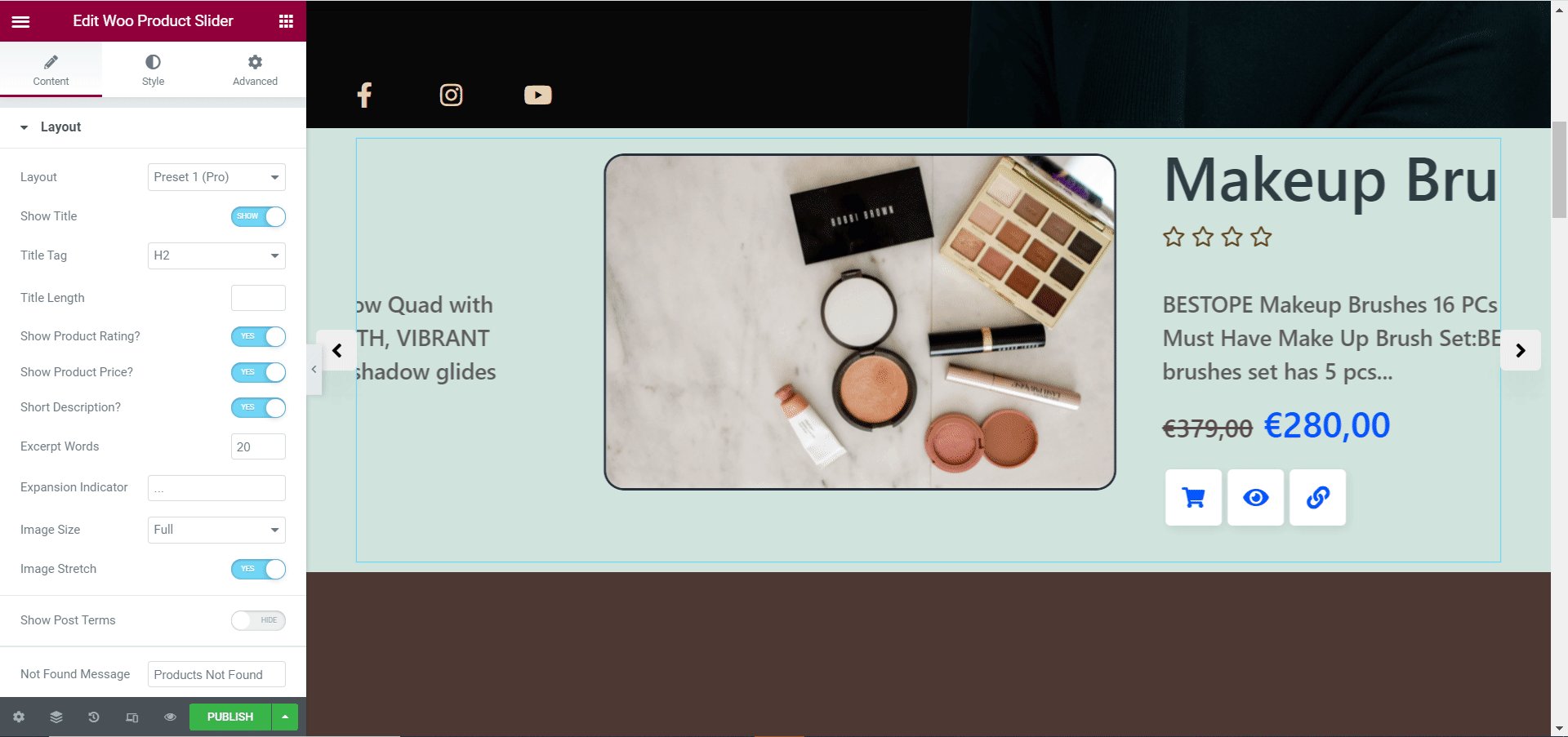
In den „Layout“ -Einstellungen können Sie zwischen vier fertigen Layouts für Ihren WooCommerce-Produkt-Slider wählen, wie unten gezeigt.


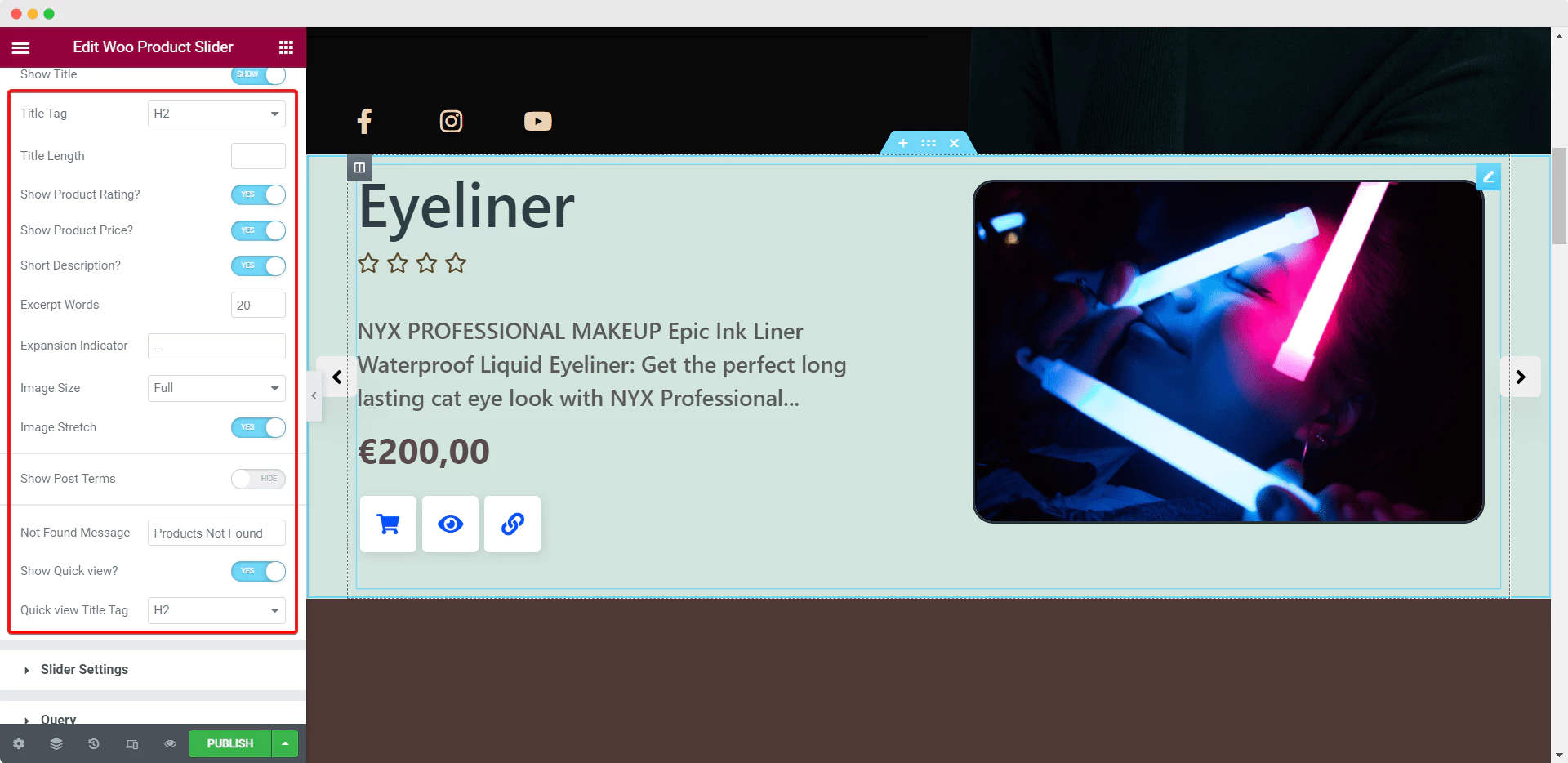
Von hier aus können Sie auch auswählen, ob der Titel, die Produktbewertung, der Preis und die Beschreibung Ihres Produkts angezeigt werden sollen oder nicht.
Sie können auch die Anzahl der Wörter festlegen, die als Auszug für Ihre Produkte angezeigt werden, die Bildgröße steuern, die „Schnellansicht“ ein- oder ausblenden und vieles mehr.

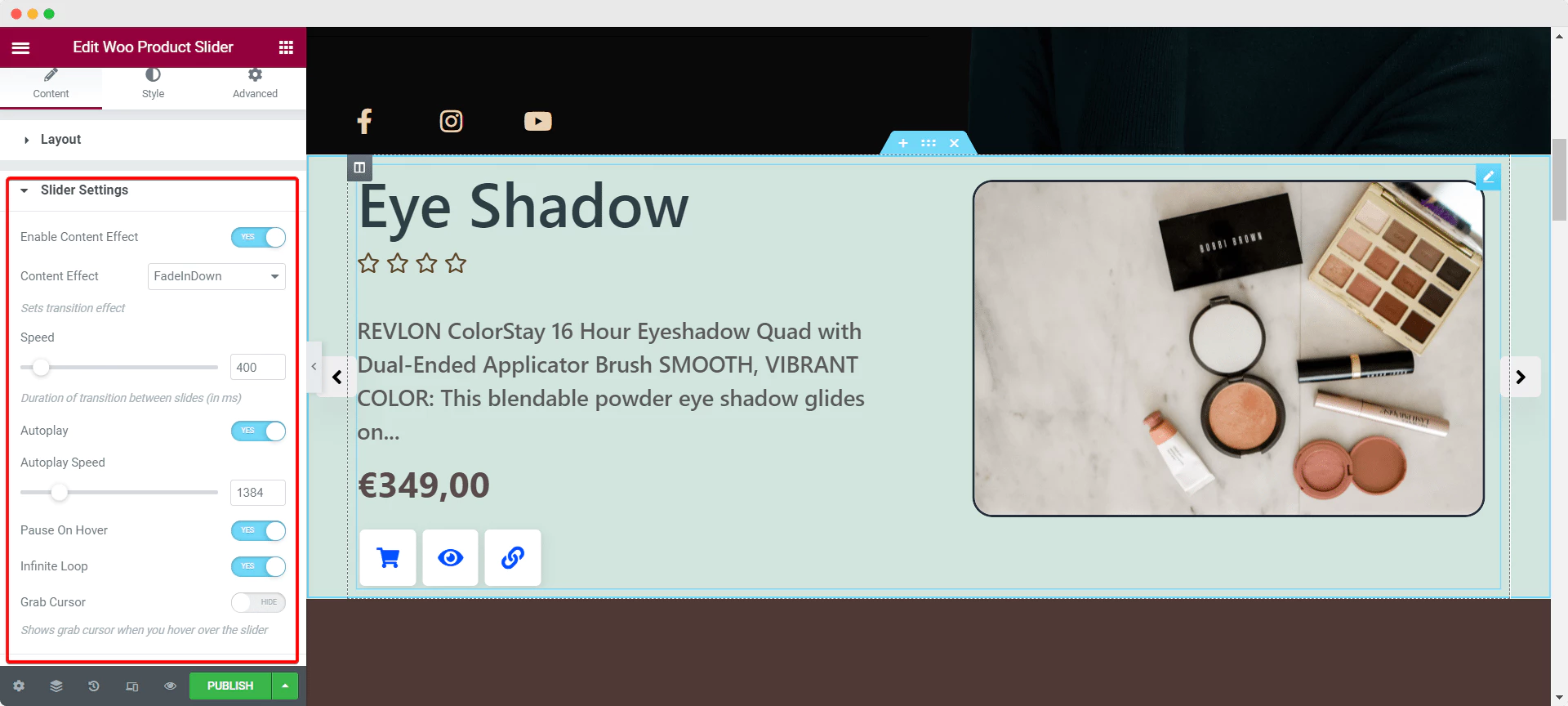
In ähnlicher Weise kannst du im Abschnitt „Slider-Einstellungen“ mit dem EA Woo Product Slider-Widget einige beeindruckende voreingestellte Effekte zu deinem Produktkarussell hinzufügen. Passen Sie die Geschwindigkeit des Schiebereglers an, passen Sie den Übergangseffekt an, aktivieren Sie „Auto Play“ und „Endlosschleife“ und andere Einstellungen, um ein attraktives und auffälliges Produktkarussell zu erstellen.

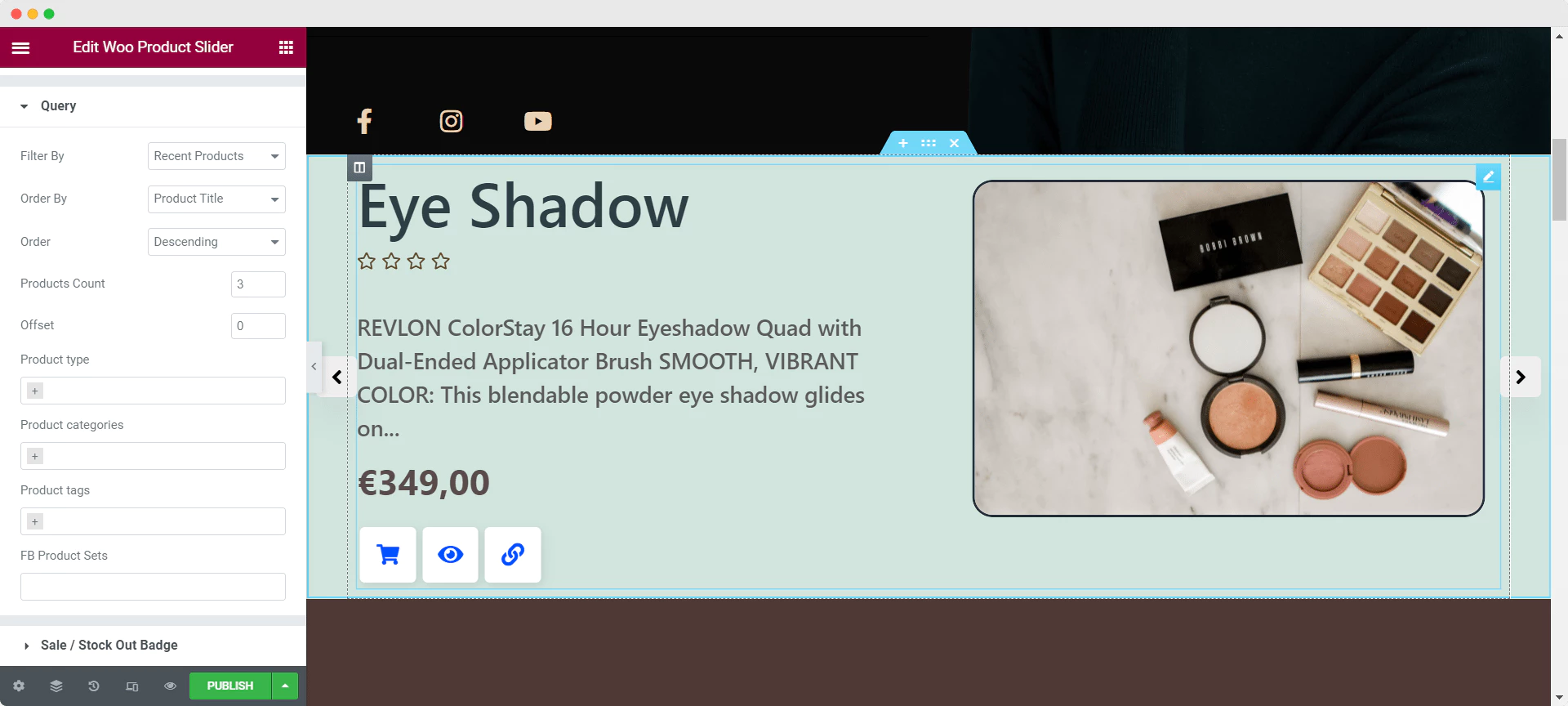
Gehen Sie anschließend zur Option „Abfrage“ und wählen Sie aus, wie Sie Ihre Produkte filtern, wie Sie sie bestellen und in absteigender oder aufsteigender Reihenfolge sortieren möchten. Sie können auch die Anzahl der Produkte auswählen, die in Ihrem Produktkarussell oder Schieberegler angezeigt werden sollen, und sogar die anzuzeigenden Produkte nach Tags und Kategorien auswählen.

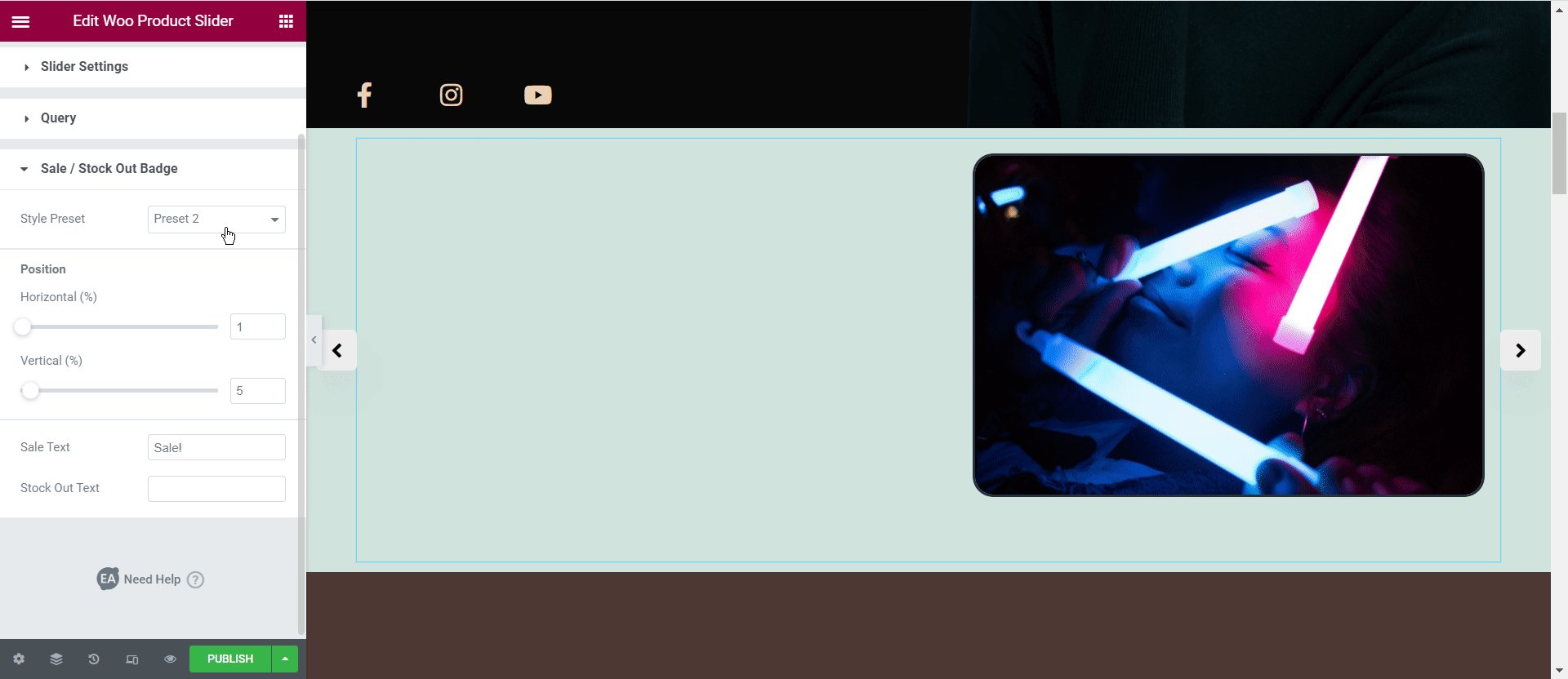
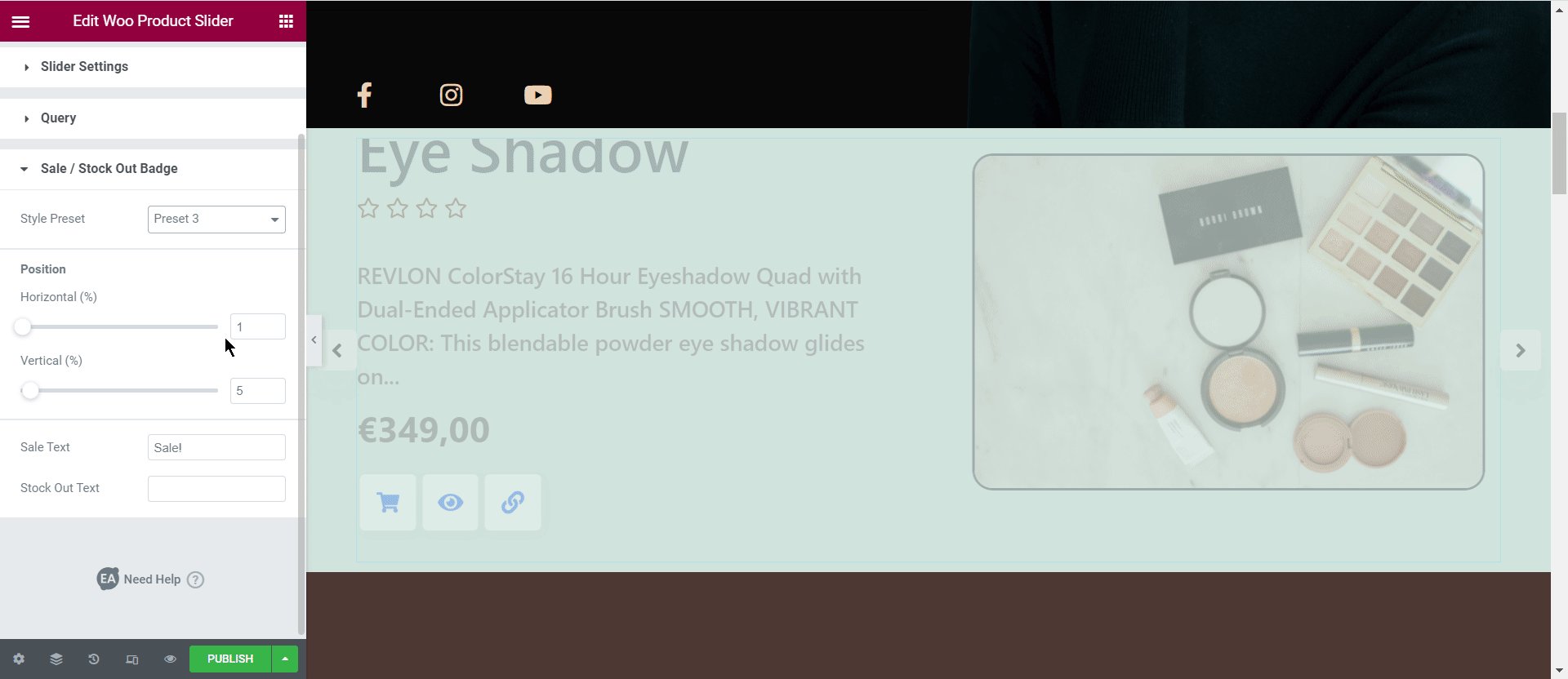
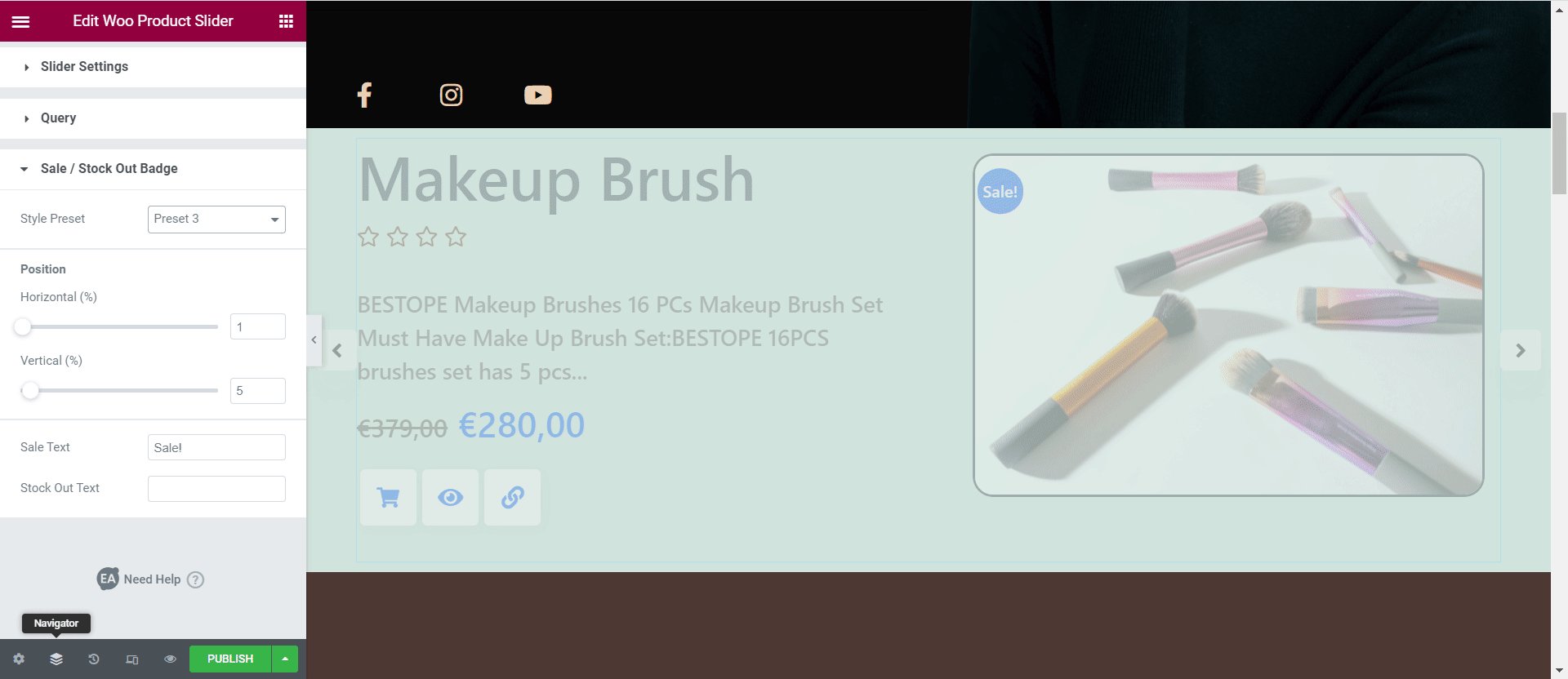
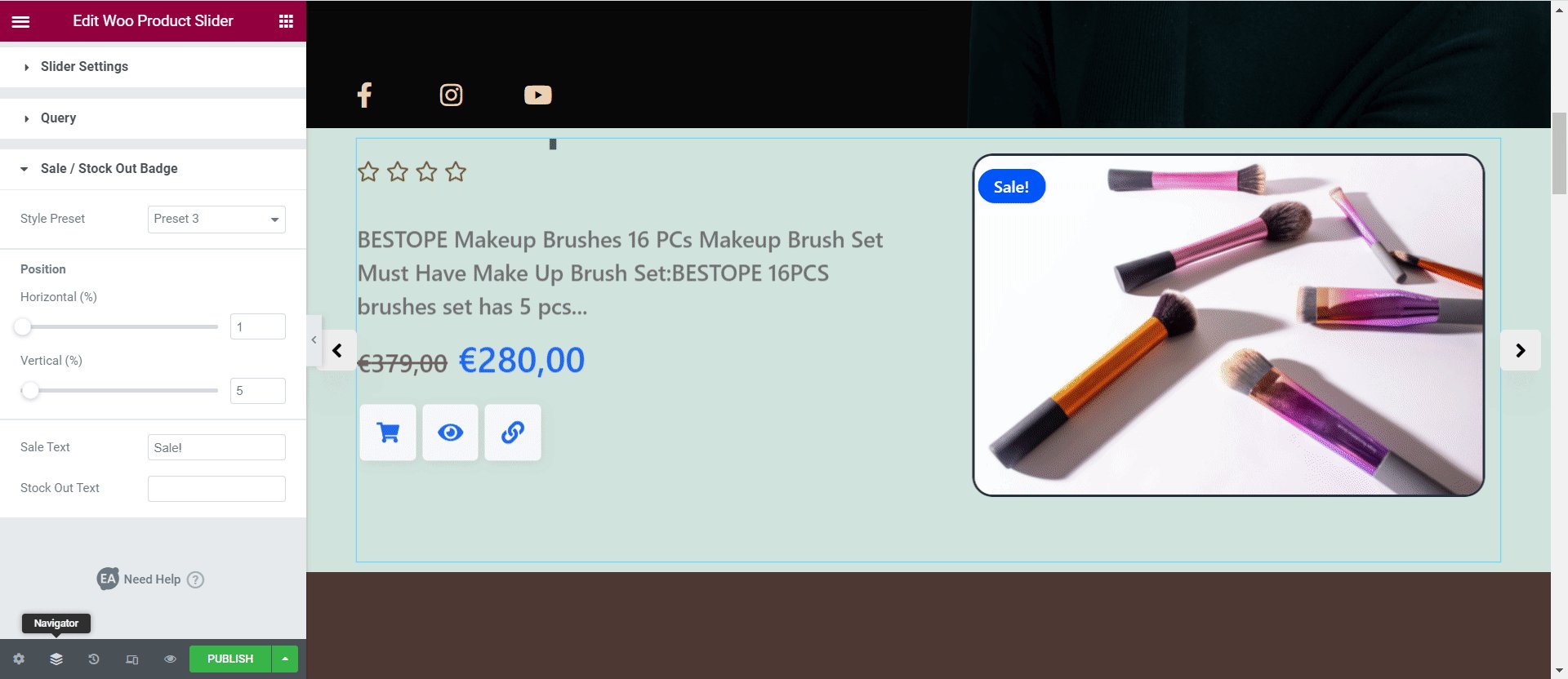
Abgesehen davon können Sie auch entscheiden, wie Sie Produkte anzeigen möchten, die nicht vorrätig oder ausverkauft sind, indem Sie mit den Optionen unter den Einstellungen für das Abzeichen „Verkauf/Ausverkauft“ herumspielen. Das EA Woo Product Slider-Widget enthält vier fertige voreingestellte Stile, aus denen Sie auswählen können, damit Sie Ihr Badge schnell anpassen können.

Nachdem Sie die Einstellungen für Ihr EA Woo Product Slider-Widget konfiguriert haben, fahren wir mit dem Styling Ihres Produkt-Sliders in Elementor fort.
Schritt 3: Gestalten Sie den WooCommerce-Produkt-Slider in Elementor
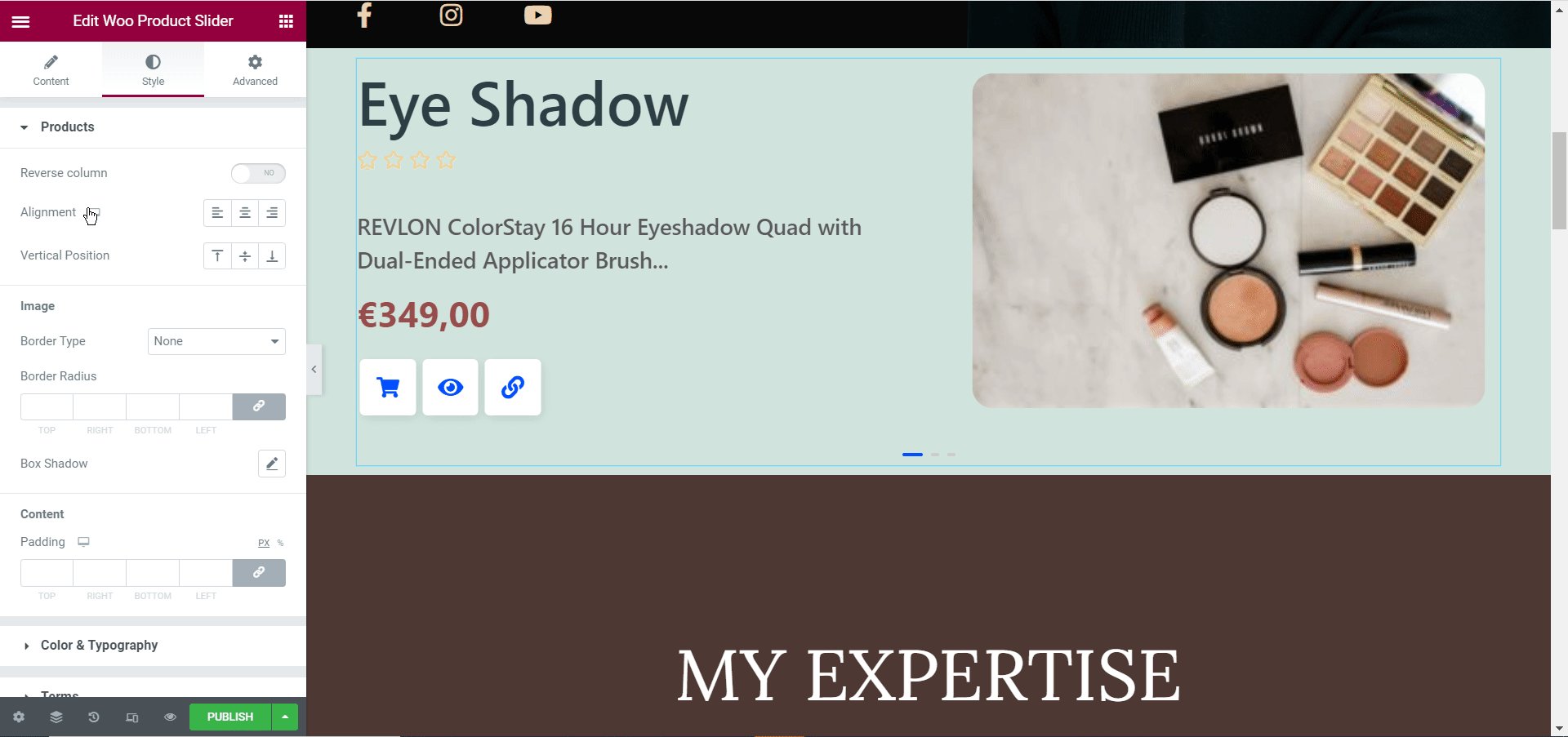
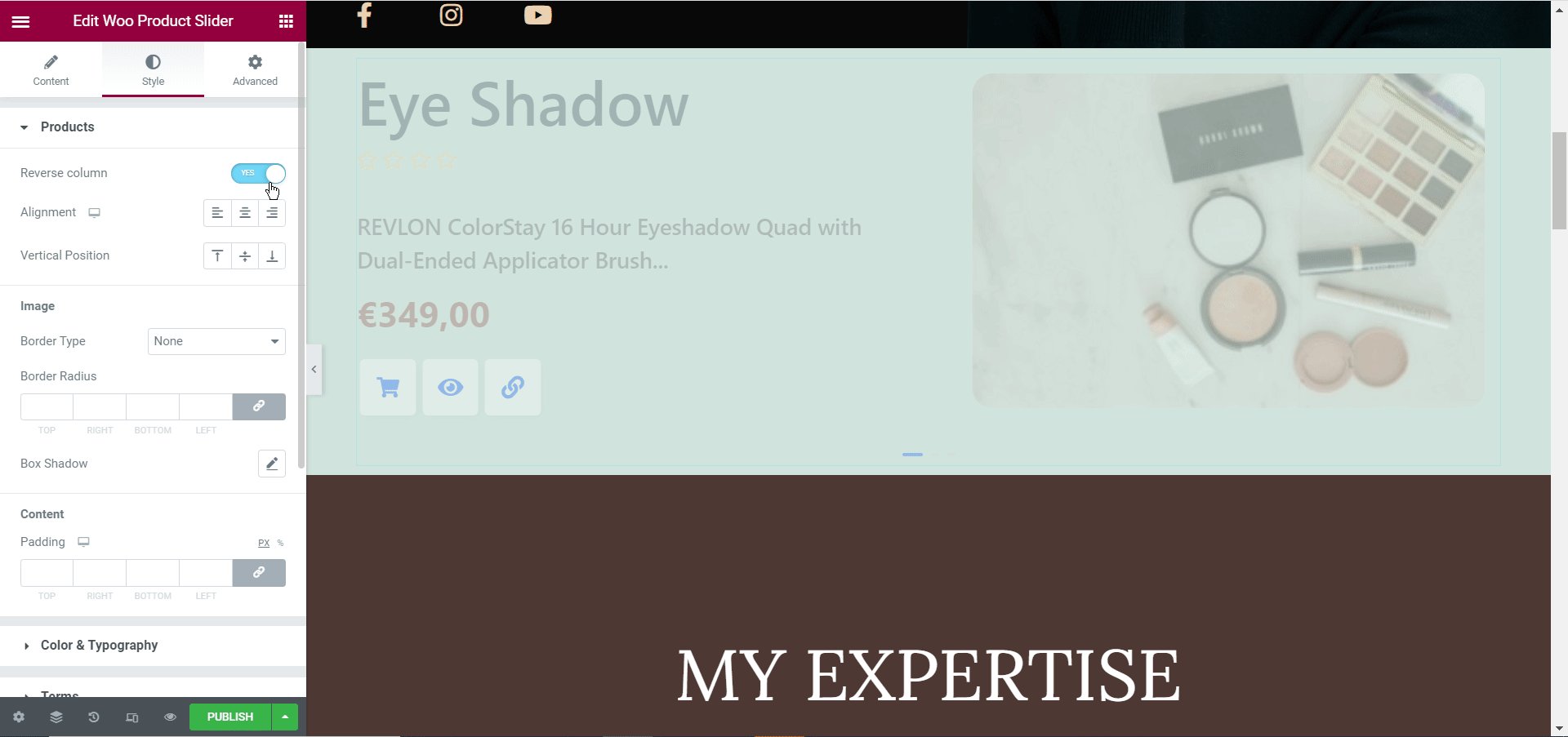
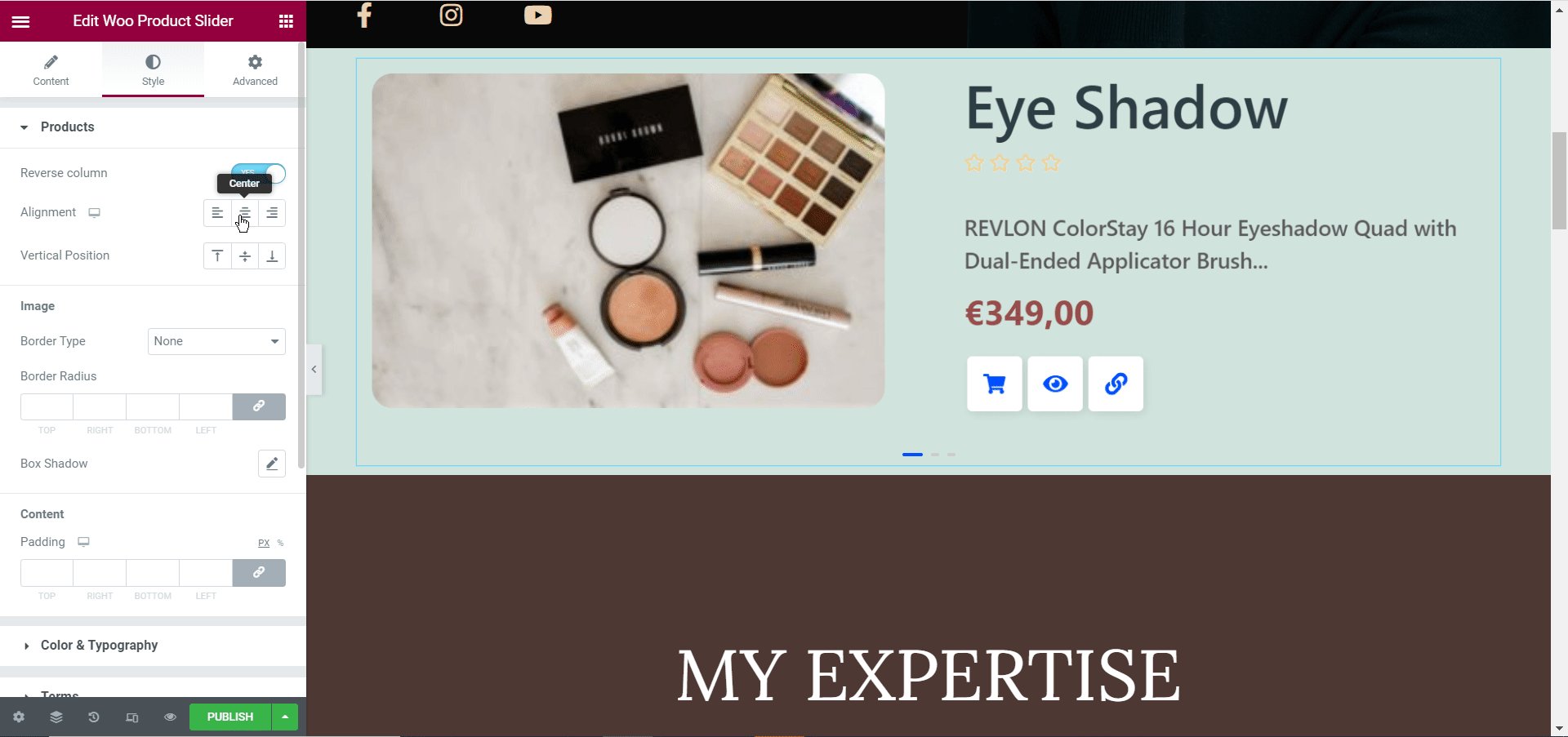
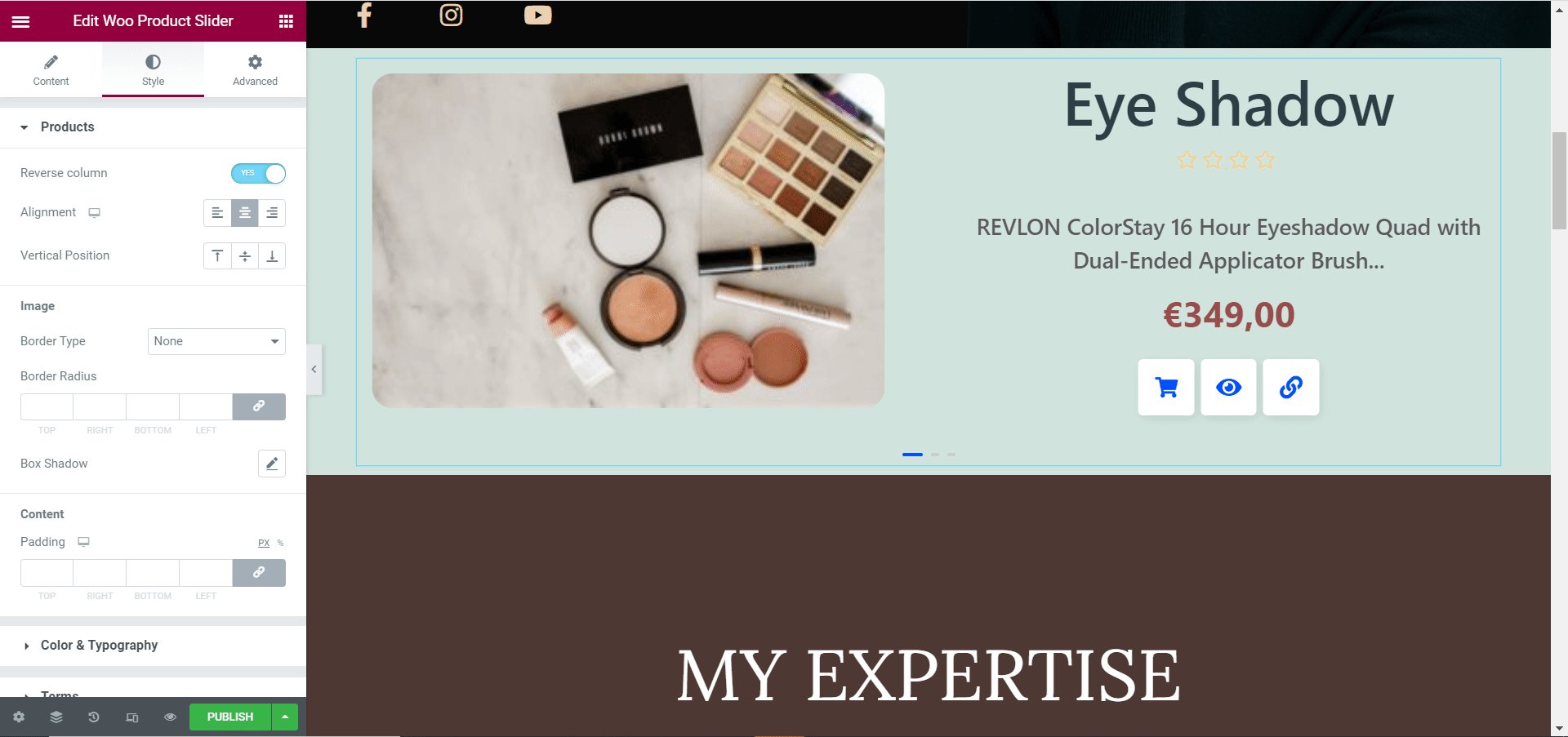
Um Ihren WooCommerce-Produkt-Slider in Elementor anzupassen, gehen Sie zur Registerkarte „Stil“ im Elementor-Bedienfeld und passen Sie dort die Einstellungen an.
Im Bereich „Produkte“ können Sie die Ausrichtung Ihrer Produktbeschreibung, Spalte und Position ändern. In ähnlicher Weise fügen Sie in den „Bild“ -Einstellungen Rahmen zu Ihren Produktbildern hinzu, ändern Hintergrundfarben und vieles mehr. Sie können auch weitere Änderungen vornehmen, z. B. die Farben und die Typografie anpassen, die Schaltflächen gestalten und vieles mehr.

Wenn du mehr darüber erfahren möchtest, wie du dein Produktkarussell mit dem EA Woo Product Slider-Widget anpassen kannst, dann sieh dir unsere Schritt-für-Schritt-Dokumentation hier an .
Wenn Sie fertig sind, können Sie Ihren WooCommerce-Produkt-Slider veröffentlichen, indem Sie Ihre Änderungen speichern und in Elementor auf die Schaltfläche „Veröffentlichen“ klicken. Sehen Sie sich den Produkt-Slider an, den wir in diesem Tutorial erstellt haben.

Mit Hilfe von Essential Addons für Elementor ist das Erstellen Ihres eigenen WooCommerce-Produkt-Sliders ohne Codierung jetzt einfacher als je zuvor. In weniger als 10 Minuten können Sie ein attraktives Produktkarussell erstellen, um Ihre Produktangebote schön zu präsentieren und den Umsatz Ihres Online-Shops zu steigern.
Probieren Sie es selbst aus und teilen Sie Ihre Erfahrungen mit uns; wir würden uns freuen, Ihr Feedback zu erfahren. Abonnieren Sie unseren Blog , um weitere unterhaltsame Tutorials, Neuigkeiten und Updates zu erhalten.
Wenn Sie Fragen haben, können Sie sich jederzeit an unser Support-Team wenden oder unserer freundlichen Facebook-Community beitreten, um weitere Unterstützung zu erhalten.
Bonus: Erstellen Sie einen atemberaubenden Online-Shop mit fertigen Elementor-Vorlagen
Lieben Sie Elementor? Dann gehen Sie zu Templately und stöbern Sie durch mehr als 1000 fertige Elementor-Vorlagen und bauen Sie Ihren Online-Shop sofort auf WordPress auf.