Wie zeige ich WooCommerce-bezogene Produkte mit Elementor an?
Veröffentlicht: 2021-11-16Möchten Sie die Conversions Ihrer WooCommerce-Website steigern, indem Sie Ihren Kunden helfen, das perfekte Produkt zu finden, das ihren Anforderungen am besten entspricht? Erfahren Sie, wie Sie WooCommerce-bezogene Produkte auf jeder Ihrer Produktseiten anzeigen und die Kundenzufriedenheit und den Umsatz sofort und mühelos steigern können.

WooCommerce-bezogene Produkte sind zusätzliche Empfehlungen , die erscheinen, wenn Ihre Kunden ein Produkt oder einen Artikel auf Ihrer Shop-Website ansehen. Diese verwandten WooCommerce-Produkte sollen bei der Verwendung des Originalprodukts helfen, und beide wirken normalerweise komplementär zueinander.
Wenn Sie also verwandte Produkte auf Ihrer Website anzeigen, funktioniert dies als Marketingstrategie, die die Ladenbesucher dazu bringt, etwas länger zu bleiben, Ihre Website mehr zu erkunden und mehr Produkte zu kaufen.
In diesem Blog führen wir Sie durch die vielen verschiedenen Möglichkeiten, WooCommerce-bezogene Produkte mit Elementor , einem der beliebtesten und einfachsten Drag-and-Drop-Seitenersteller für WordPress, mühelos anzuzeigen.
Hilft die Anzeige verwandter Produkte in E-Commerce-Shops Ihrem Unternehmen?
Aber bevor wir uns mit der Anzeige von WooCommerce-bezogenen Produkten befassen, versuchen wir zu verstehen, wie die Präsentation dieser Empfehlungen Ihrem Unternehmen hilft.
Zunächst einmal werden Ihre Benutzer natürlich daran interessiert sein, sich andere ähnliche Produkte in Ihrem Geschäft anzusehen, und daher mehr Zeit damit verbringen, Ihre Website zu erkunden. So explodieren die Engagement-Raten sowie der SEO-Score.
Aber nicht nur das, Ihre Kunden werden eher dazu neigen, die verwandten Produkte zu kaufen, die zu den Artikeln passen oder diese ergänzen, für die sie sich bereits entschieden haben. Sie können Ihren Kunden auch neue oder ungewöhnliche Produkte vorstellen, ohne ins Schwitzen zu geraten.
Sie werden in der Lage sein, beliebte Artikel oder Produkte im Angebot mit Leichtigkeit zu bewerben – was wiederum die Konversionsraten mit Leichtigkeit erhöht.
Dies wird sofort dazu beitragen, ein effizienteres und normalerweise angenehmeres Einkaufserlebnis für die Benutzer zu schaffen, da sie nicht einzeln nach relevanten Artikeln suchen müssen. Und vor allem wird der durchschnittliche Bestellwert Ihres WooCommerce-Shops exponentiell steigen.
Arten von WooCommerce-bezogenen Produkten: Up-Sells und Cross-Produkte
Lassen Sie uns nun über WooCommerce-bezogene Produkte sprechen – was sie sind und wie Sie sie mit nur wenigen Klicks auf Ihrer WordPress-Website einrichten. Wenn es darum geht, verwandte Produkte auf Ihrer Website einzustellen, können Sie zwischen den folgenden Typen wählen:

Cross-Produkte: Unter Cross-Produkten wird im Online-Handel meist ein ähnliches oder zu dem bereits gekauften Originalprodukt passendes Produkt verstanden. Es handelt sich um Artikel, die nützlich sind, um den Artikel zu ergänzen, den ein Käufer kaufen möchte. Das Ziel ist, dass Ihr Kunde den Artikel kauft, den er ursprünglich kaufen wollte, sowie den/die Cross-Selling-Artikel, wodurch sich Ihr durchschnittlicher Bestellwert erhöht .
Wenn Ihr Kunde beispielsweise plant, ein Notizbuch in Ihrem Geschäft zu kaufen, können Sie alle anderen Schreibwarenartikel auf Ihrer Website anzeigen, um Ihre Benutzer dazu zu bringen, mehr zu kaufen.
Up-Sell: Andererseits können Sie mit Up-Sells Ihrem Kunden verwandte Produkte empfehlen, die er anstelle des Artikels kaufen kann, den er gerade kaufen möchte (normalerweise eines, das für Sie rentabler ist). Mit anderen Worten, ein Up-Selling ist buchstäblich ein verbessertes Produkt, das der Kunde kaufen kann. Und so steigern Up-Sells, ähnlich wie Cross-Produkte, auch Ihren durchschnittlichen Bestellwert.
Als Beispiel für Up-Sells können wir sagen: Wenn der Kunde plant, ein Notizbuch von Ihrer Website zu kaufen, können Sie ihm ein Angebot zeigen, bei dem Notizbücher höherer Qualität zusammen mit Schreibwaren als Paket geliefert werden. Auf diese Weise kann Ihr Kunde alles, was er braucht, auf einmal kaufen.
Tags und Kategorien: Und schließlich kommen wir zu Tags und Kategorien – die einfachsten Methoden, um WooCommerce-bezogene Produkte auf Ihrer Shop-Website anzuzeigen. Das Konzept besteht darin , alle verwandten Produkte in bestimmten Kategorien zu verknüpfen, indem geeignete Tags zusammen gesetzt werden.
Zeigen Sie WooCommerce-verwandte Produkte mit Elementor-Widgets an
Nachdem wir nun klar verstanden haben, was WooCommerce-bezogene Produkte sind, lassen Sie uns direkt in die verschiedenen Methoden eintauchen, um sie mit Elementor auf Ihrer E-Commerce-Website anzuzeigen.
️ Steigern Sie die Verkäufe von E-Commerce-Shops mit dem produktbezogenen Widget von Elementor
Zunächst einmal bietet Ihnen Elementor PRO ein vollständig anpassbares Widget für verwandte Produkte für Ihren E-Commerce-Shop. Wie der Name schon sagt, bietet Ihnen dieses nützliche Element die volle Flexibilität, alle WooCommerce-bezogenen Produkte mit nur wenigen Klicks anzuzeigen.
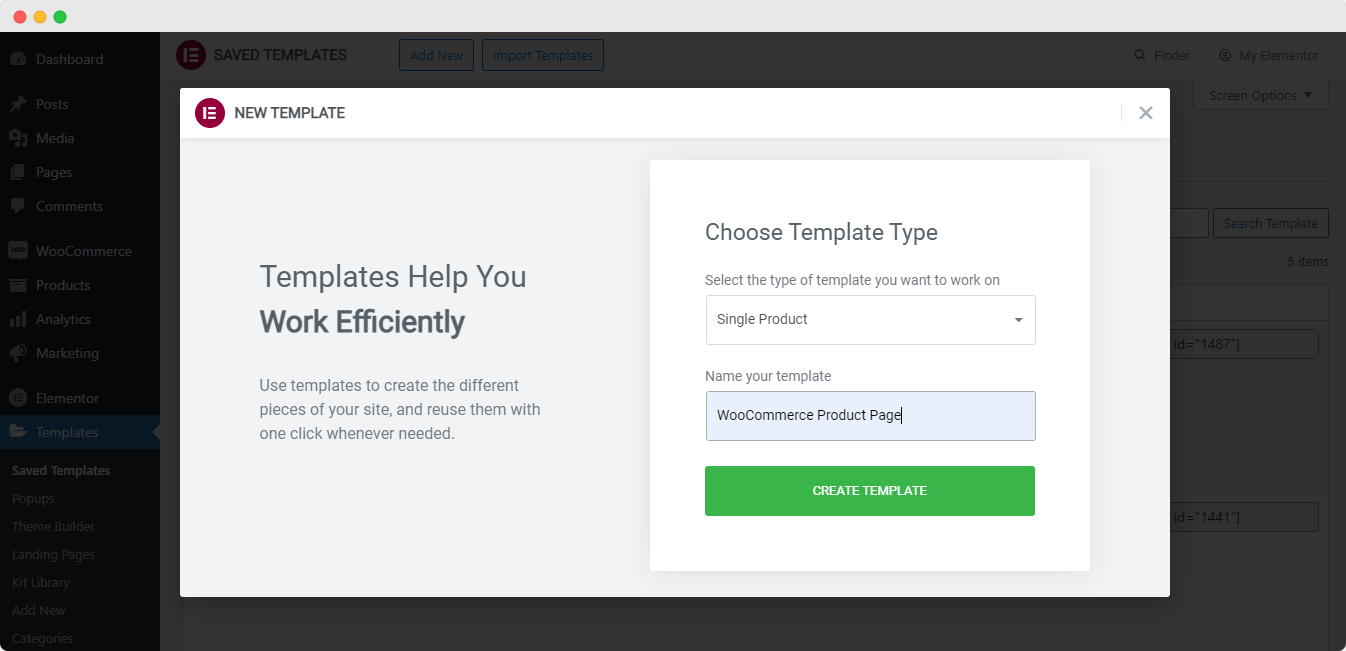
Der erste Schritt zur Verwendung dieses Widgets besteht darin, eine einzelne Produktseite in Ihrem Editor mit Elementor PRO - Vorlagen einzurichten. Gehen Sie dazu von Ihrem WordPress-Website-Dashboard aus zur Registerkarte Vorlagen, die bei der Installation und Aktivierung von Elementor angezeigt wird.

Wenn Sie oben auf die Schaltfläche „Neu hinzufügen“ klicken, erscheint ein Popup-Fenster auf Ihrem Bildschirm, in dem Sie den gewünschten Vorlagentyp festlegen können. Wählen Sie hier als Vorlagentyp „Einzelseite“ und geben Sie ihm einen benutzerdefinierten Namen. Klicken Sie dann auf die Schaltfläche " Vorlage erstellen ".
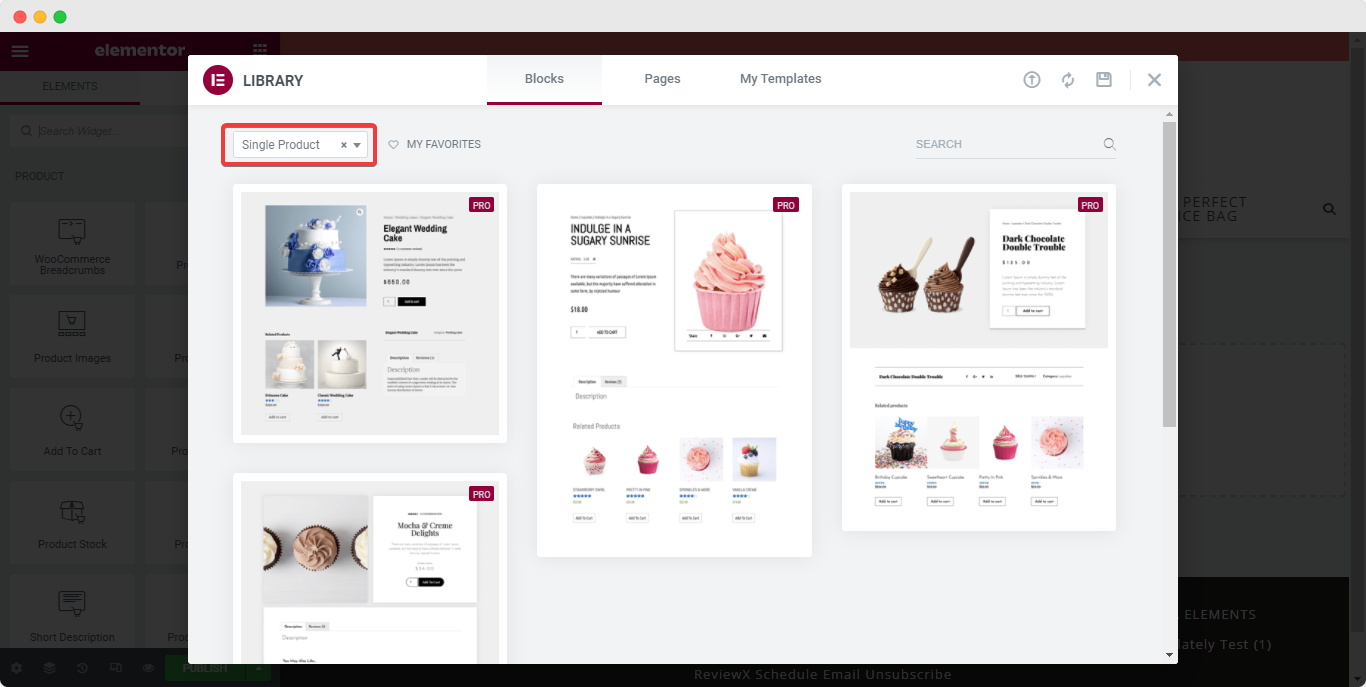
Danach werden Sie zu Ihrem Elementor-Editor weitergeleitet, wo Sie ein weiteres Popup-Fenster finden, das alle verfügbaren Vorlagen von Elementor für eine „ Einzelprodukt “-Seite anzeigt. Wählen Sie die Seitenvorlage, die Ihnen am meisten zusagt, und klicken Sie einfach auf „Einfügen“, um loszulegen.

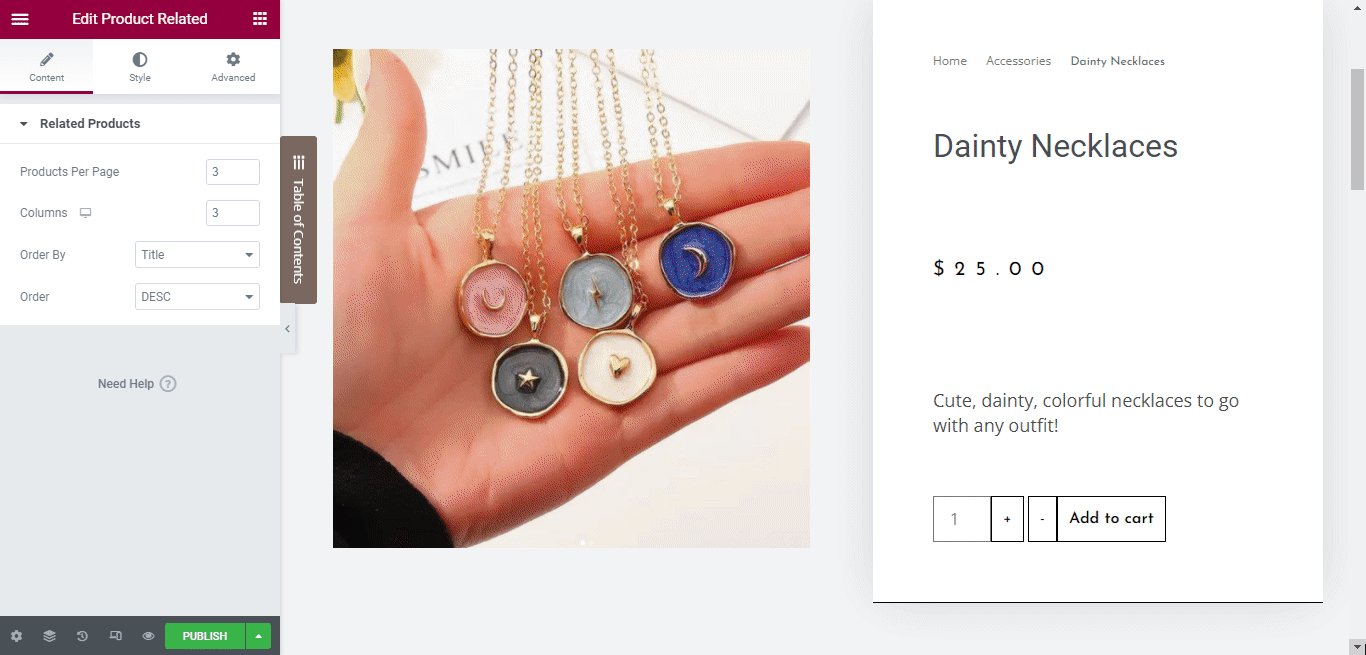
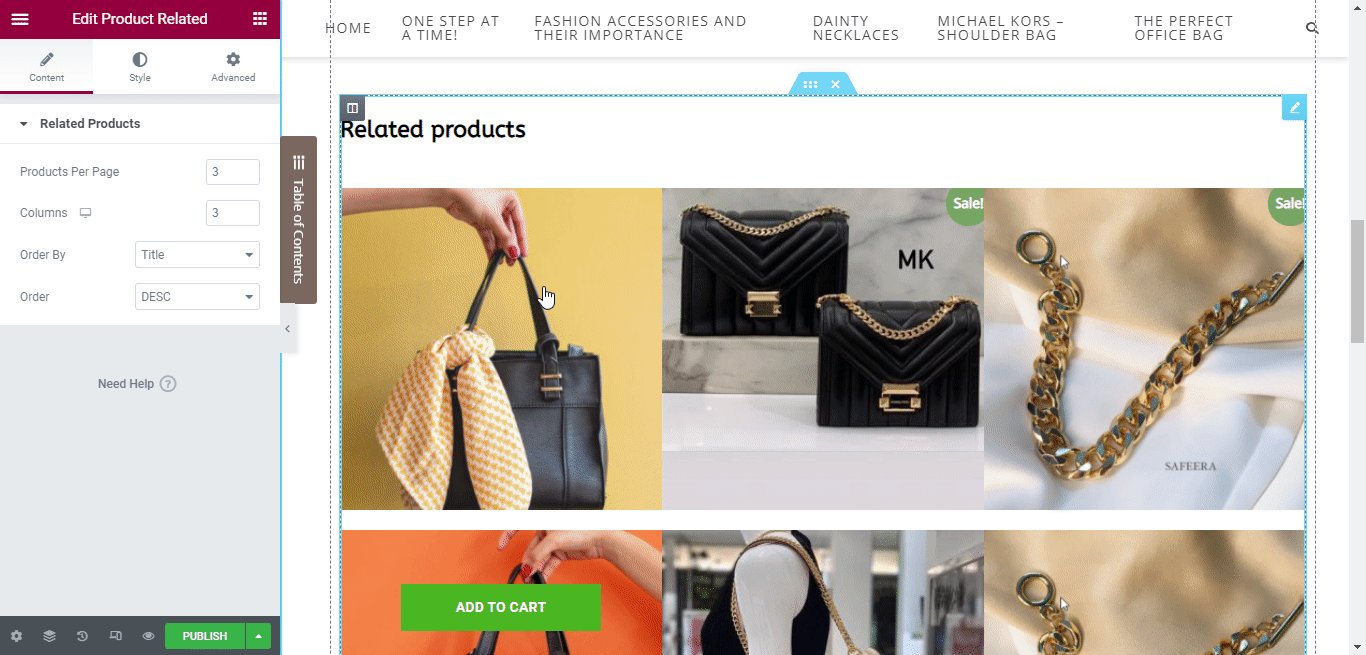
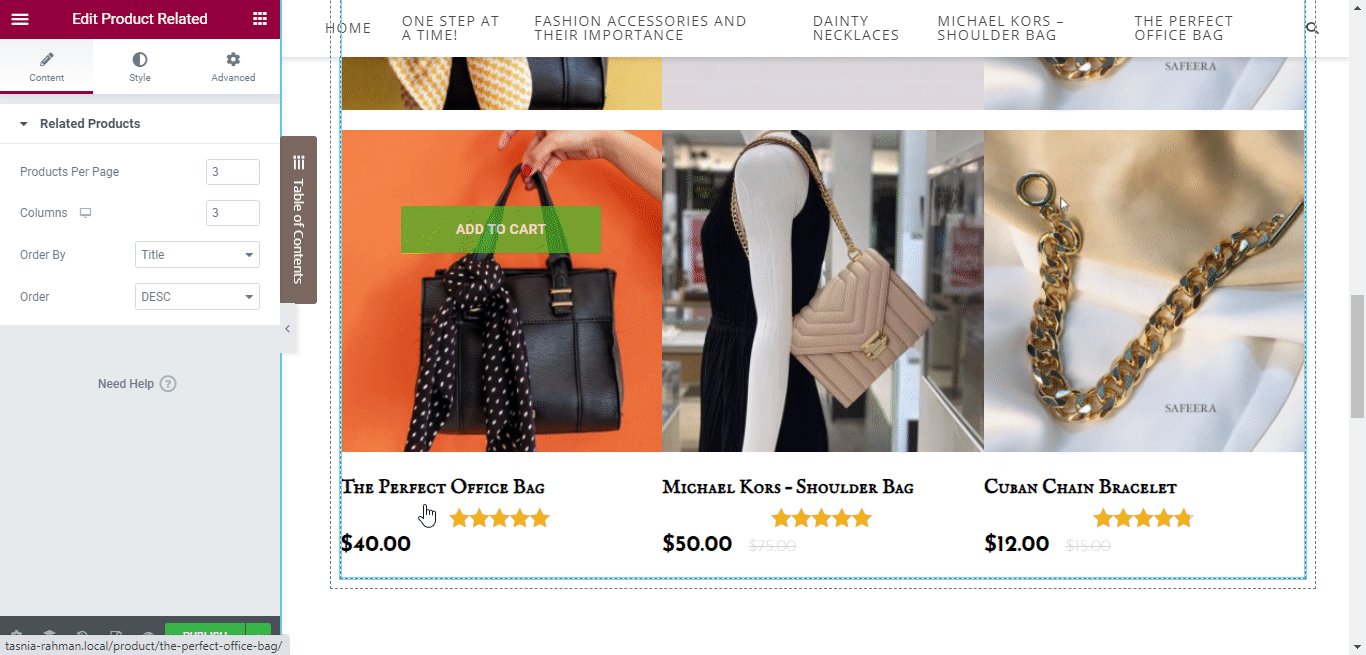
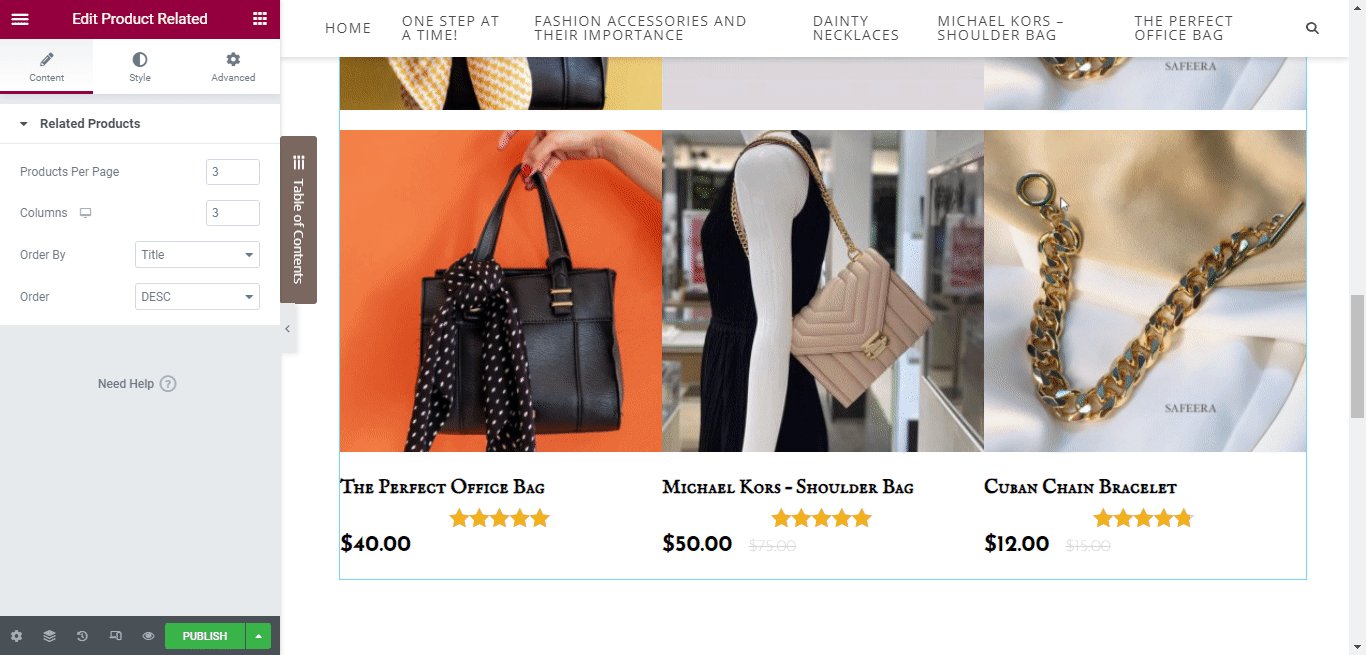
Standardmäßig werden diese „ Einzelprodukt “-Vorlagen zusammen mit dem „ Verwandte Produkte “-Widget auf Ihrer Seite angezeigt. Sie können die Inhalts- und Stileinstellungen des Widgets einfach anpassen und die zugehörigen Produkte mit dem geringsten Aufwand auf Ihrer Website anzeigen.
Sie können auch den Abschnitt „Verwandte Produkte“ nach Bedarf verschieben und andere Elementor-Widgets zu oder um ihn herum hinzufügen, um die Funktionalität der Seite noch weiter zu verbessern.


Wenn Sie mit den Änderungen zufrieden sind, veröffentlichen Sie die Webseite. Sofort wird Ihre einzelne Produktseite für alle Benutzer und Kunden Ihrer Website live geschaltet, um sie zu durchsuchen und Produkte zu kaufen. Und das ist es – es ist so einfach.
️ Verwenden Sie die Woo-Produktgalerie von Essential Addons, um Produkte zu kategorisieren
Als nächstes haben wir ein hervorragendes Widget von Essential Addons For Elementor – Woo Product Gallery , mit dem Sie Ihre Produkte in separaten Kategorien organisieren können. Sie können alle verwandten Produkte in einer Galerie anzeigen, die die gewünschten Produkte sofort leicht findet.
Die EA Woo-Produktgalerie ermöglicht es Ihnen, Ihre WooCommerce-bezogenen Produkte in einem schönen Layout zu zeigen, wodurch Ihre Website interaktiver und lebendiger aussieht.
Hinweis: Sie müssen das Plugin Essential Addons auf Ihrer WooCommerce-Shop-Website installiert und aktiviert haben, um dieses erstaunliche Widget für Elementor verwenden zu können.
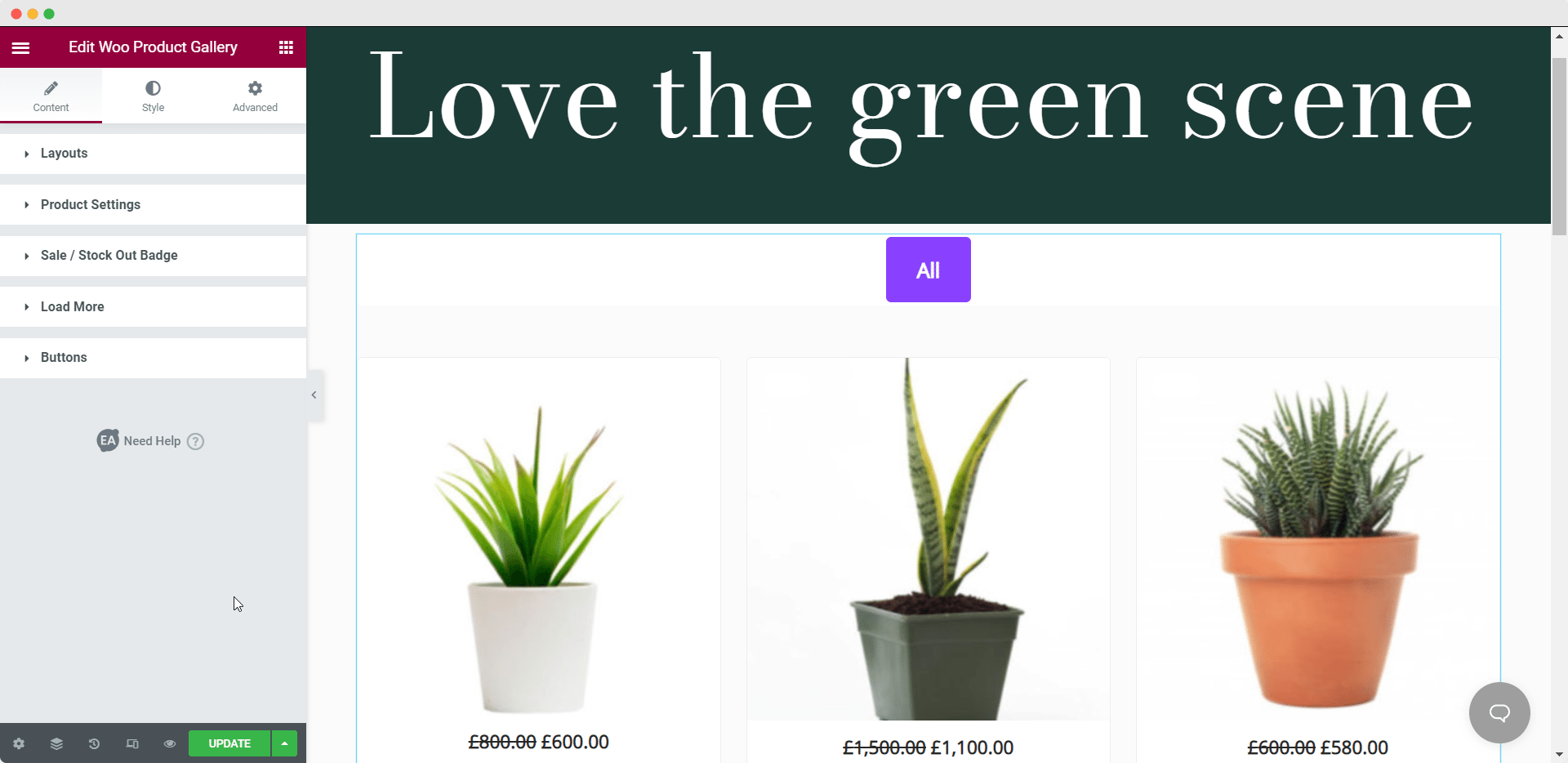
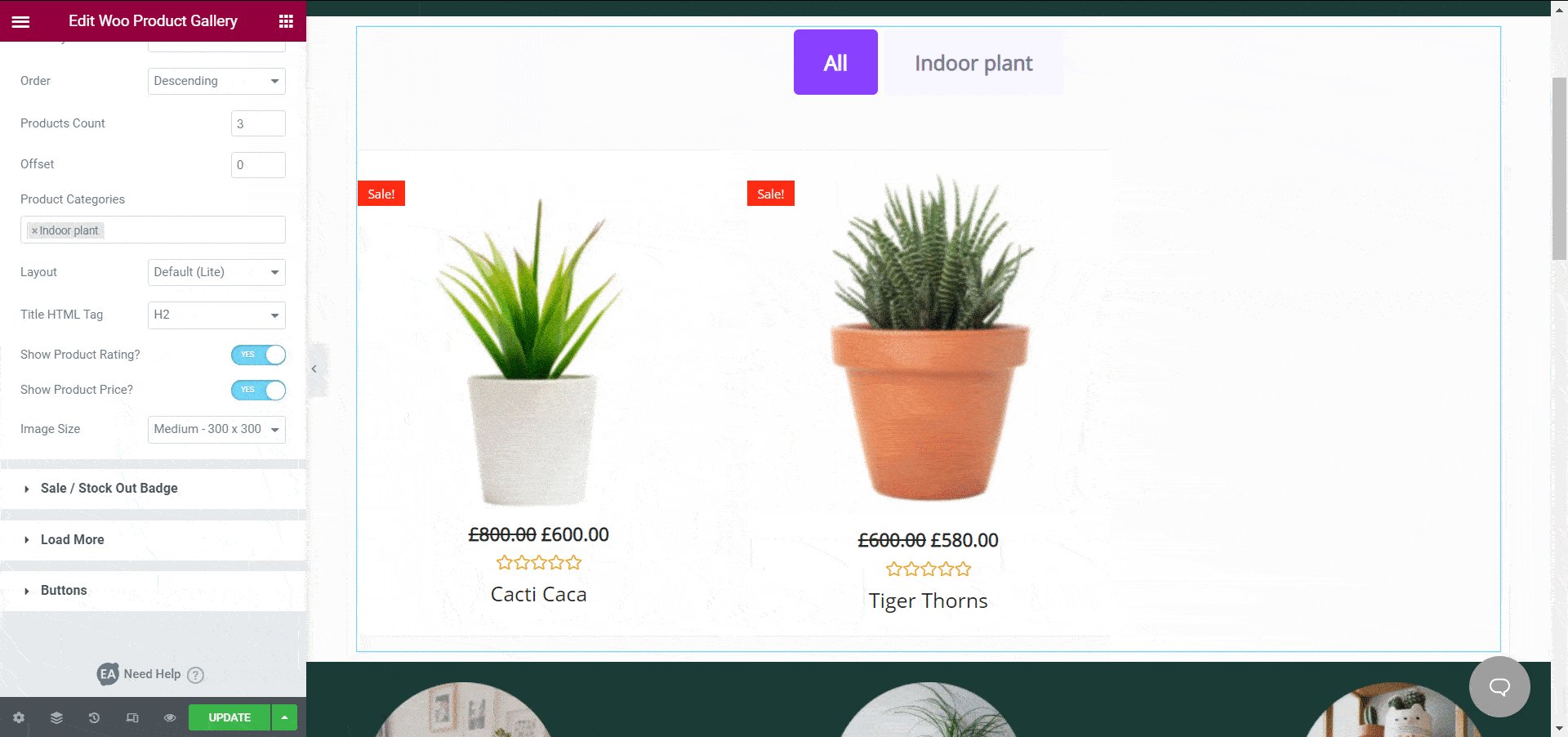
Geben Sie einfach „Woo Product Gallery“ auf der Registerkarte „Elemente“ in Ihrem Editor ein und ziehen Sie das Widget dann per Drag & Drop in Ihren Webinhalt.

Alles, was Sie dann tun müssen, ist das Widget nach Ihren Wünschen zu konfigurieren und anzupassen und es auf den Registerkarten „Inhalt“ und „Stil“ an die Ästhetik Ihres Geschäfts anzupassen.
Beginnen wir also mit der Registerkarte „Inhalt“, die Ihnen fünf Abschnitte zum Entwerfen oder Anpassen Ihrer WooCommerce-Produktgalerie bietet.

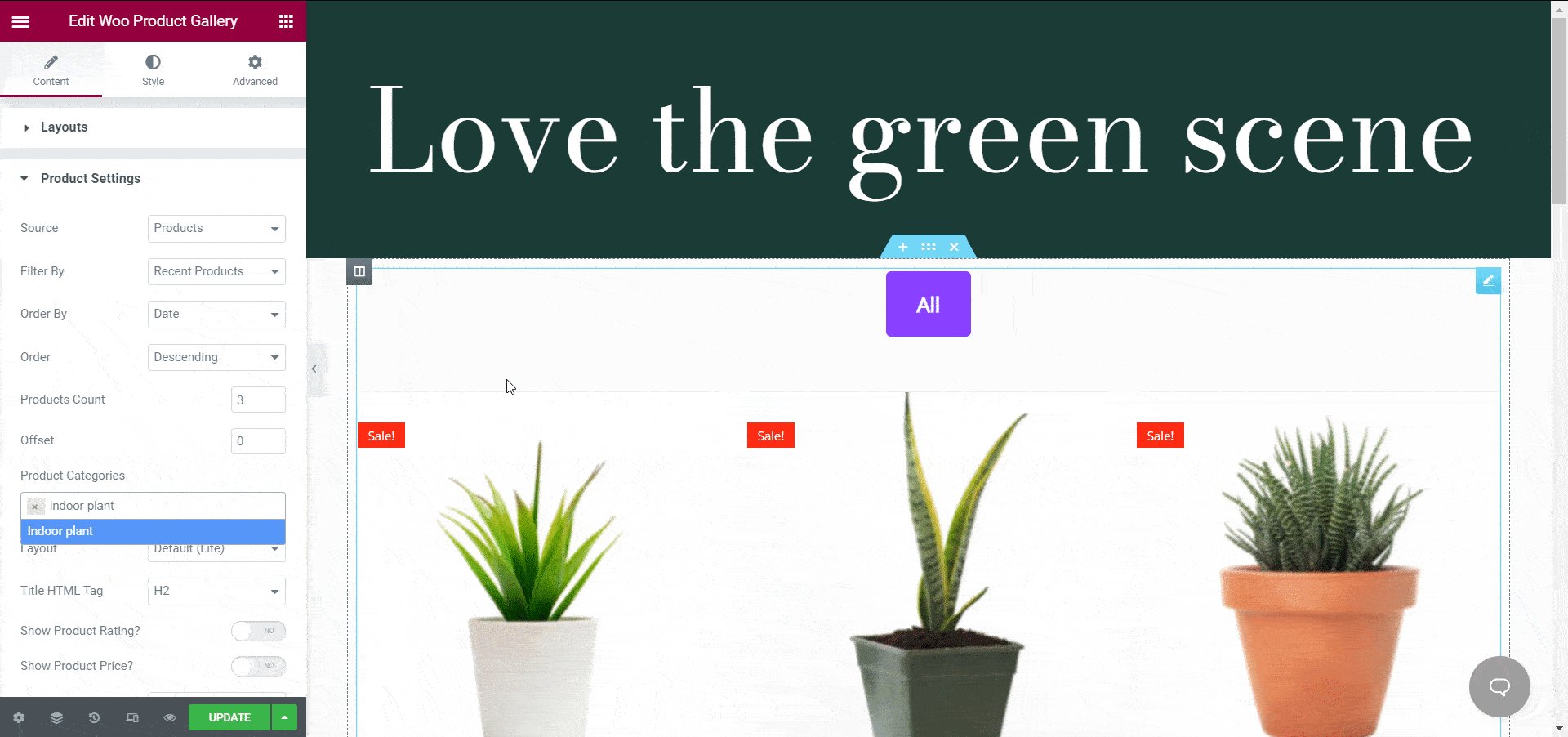
Mit der Woo-Produktgalerie können Sie das Layout der Produktgalerie aus 4 verschiedenen Stilen einrichten. Aber am wichtigsten ist, dass Sie Quellen für Ihre Produkte mit verschiedenen Filteroptionen in der Produktgalerie hinzufügen können.
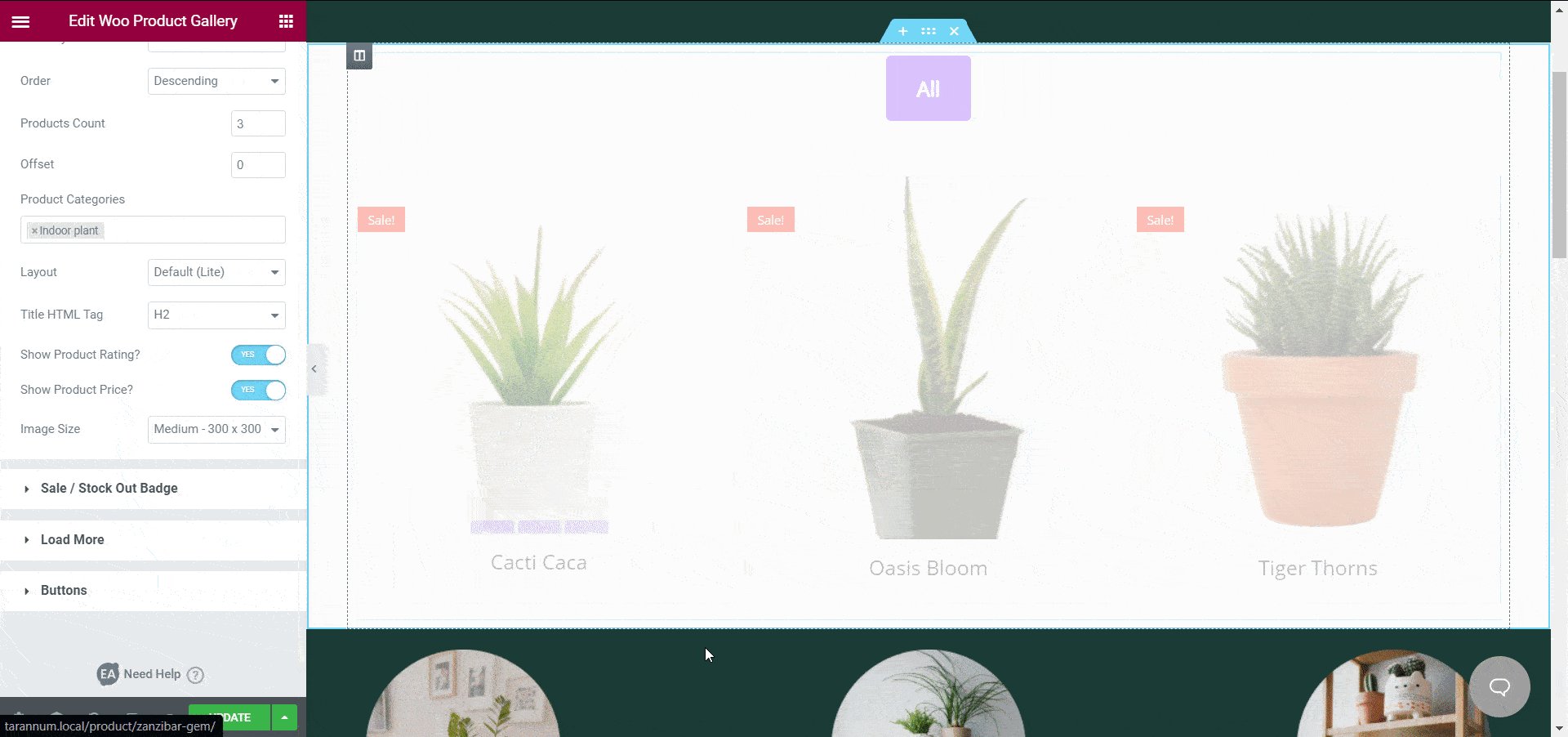
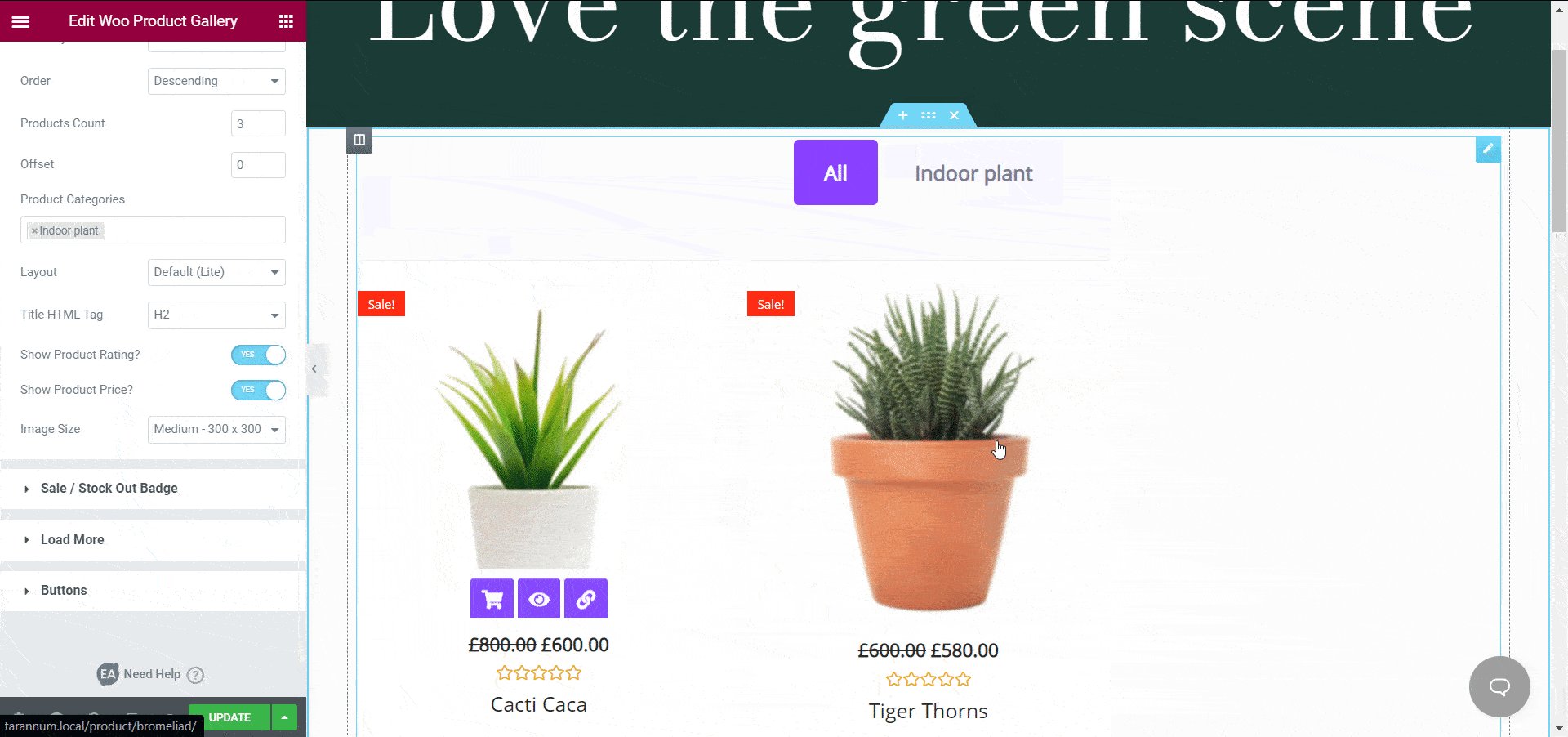
Hier können Sie beliebig viele Kategorien für alle Ihre Produkte einrichten. Hier werden Ihre Produkte in verschiedene Abschnitte kategorisiert, die Ihren Benutzern helfen, verwandte Produkte oder Produkte in derselben Kategorie problemlos zu finden.

Mit nur wenigen Klicks können Sie viele weitere Anpassungen mit den Standardfunktionen von Elementor hinzufügen. Und wenn Sie fertig sind, veröffentlichen Sie einfach die Seite.
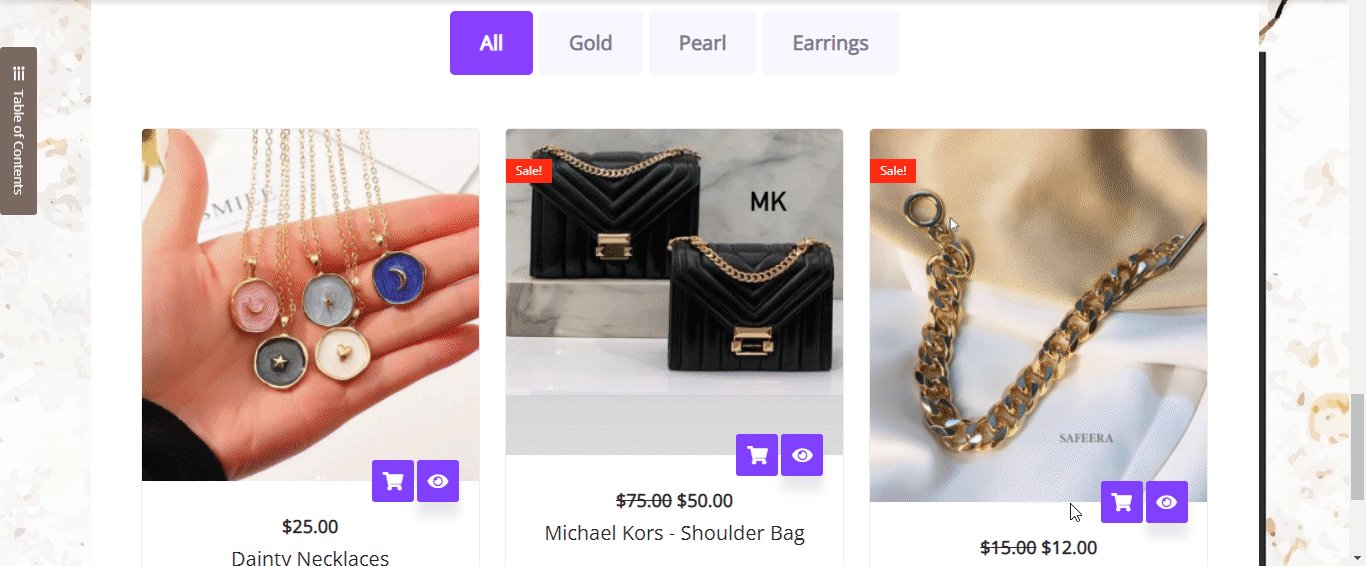
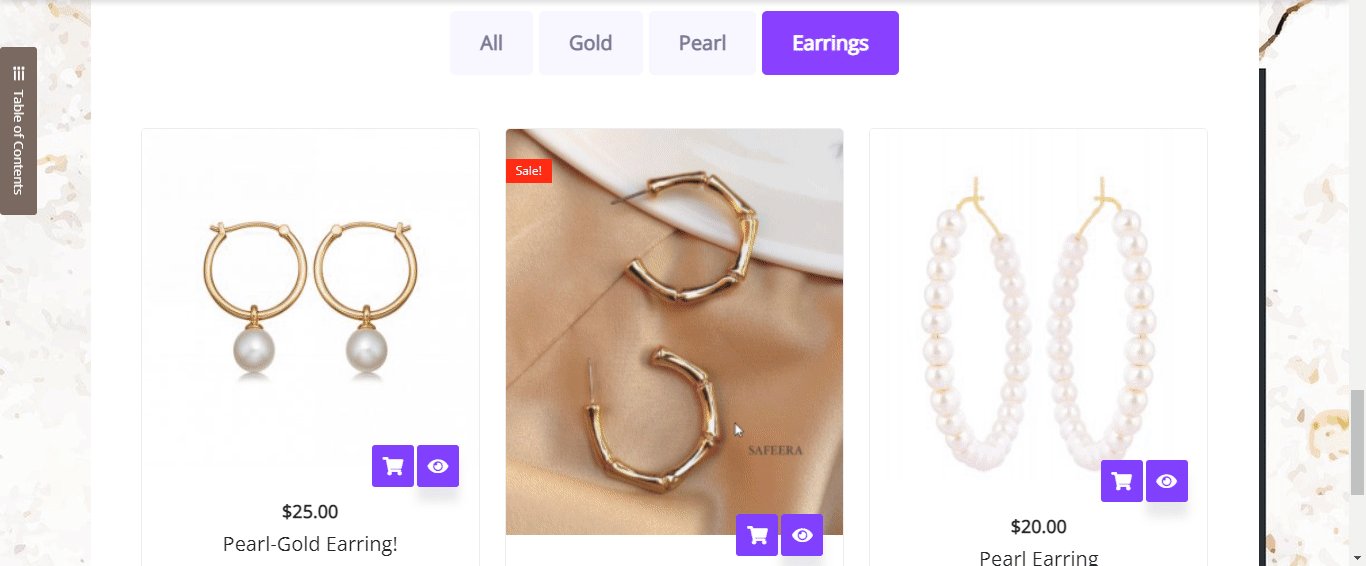
Hier ist ein Beispiel dafür, wie Ihre Produktgalerie die Erfahrung Ihrer Kunden verbessern wird, wenn Sie der Besitzer eines Accessoire-Geschäfts wären. Ihre Kunden können einfach auf die Kategorien klicken und alle zugehörigen Produkte auf einmal sehen.

️ Zeigen Sie alle verwandten Produkte mit Woo-Produktkollektionen an
Schließlich haben wir als unser letztes Widget, das dabei hilft, WooCommerce-bezogene Produkte für Ihre Kunden anzuzeigen, die Woo-Produktsammlungen , wieder von Essential Addons. Dies ist ein weiteres Element, das Ihnen hilft, Ihre Sammlung verwandter Produkte mithilfe der angegebenen WooCommerce-Tags, -Kategorien und -Attribute zu organisieren.
Hinweis: Auch hier müssen Sie das Plugin Essential Addons auf Ihrer WooCommerce-Shop-Website installiert und aktiviert haben.
Ähnlich wie Sie den Elementor-Seitenersteller verwenden, um alle anderen Elemente per Drag-and-Drop in Ihren Editor zu ziehen, können Sie auch in der Suchleiste „Element“ des Editors nach „ Produktsammlungen “ suchen.
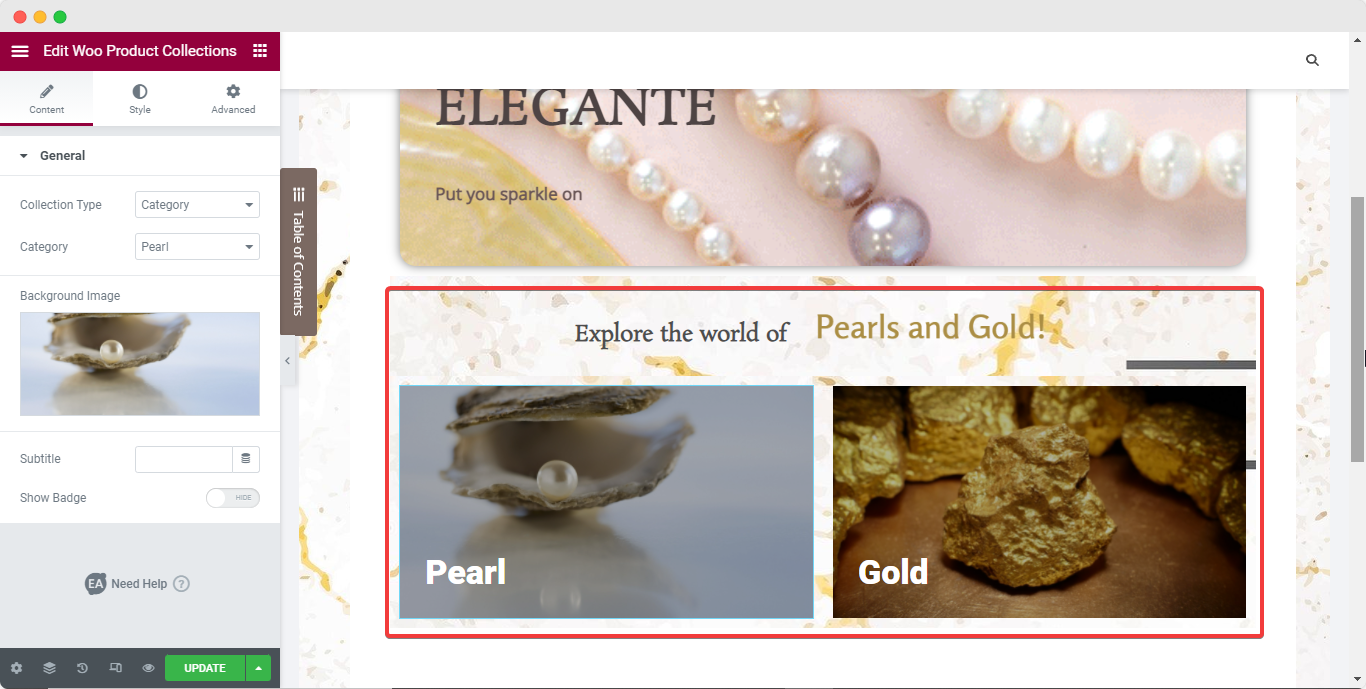
Sobald Sie das Widget eingerichtet haben, können Sie den Sammlungstyp nach Bedarf aus „Kategorie“, „Tags“ und „Attribute“ auswählen und Ihre Benutzer werden auf bestimmte Seiten weitergeleitet.
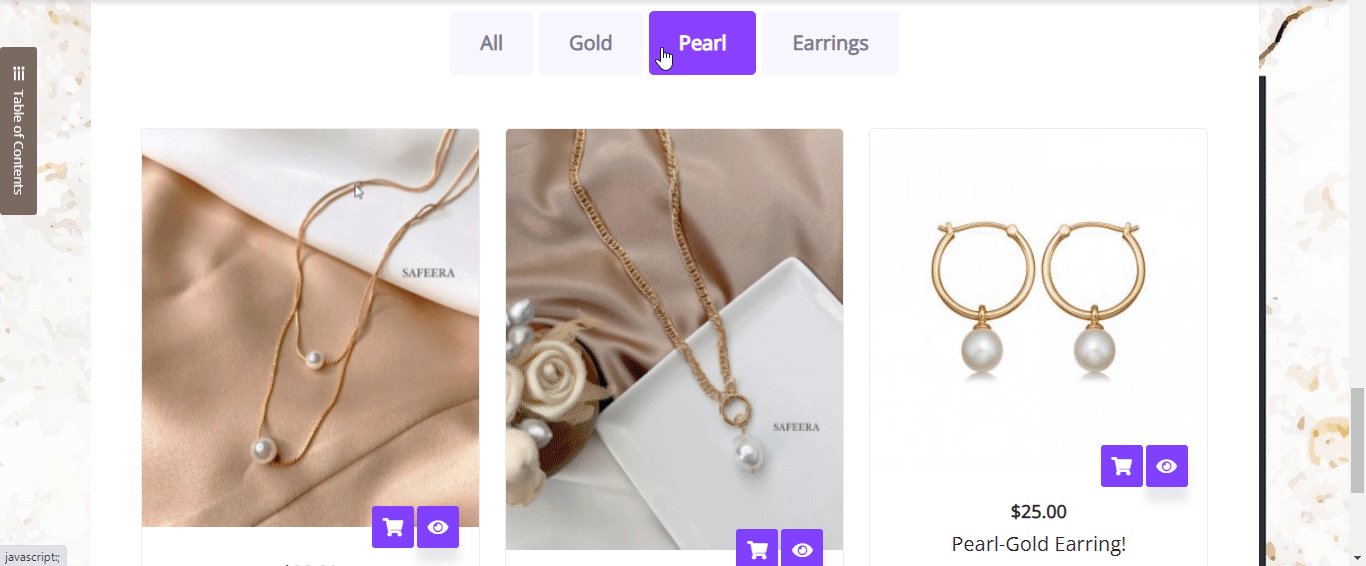
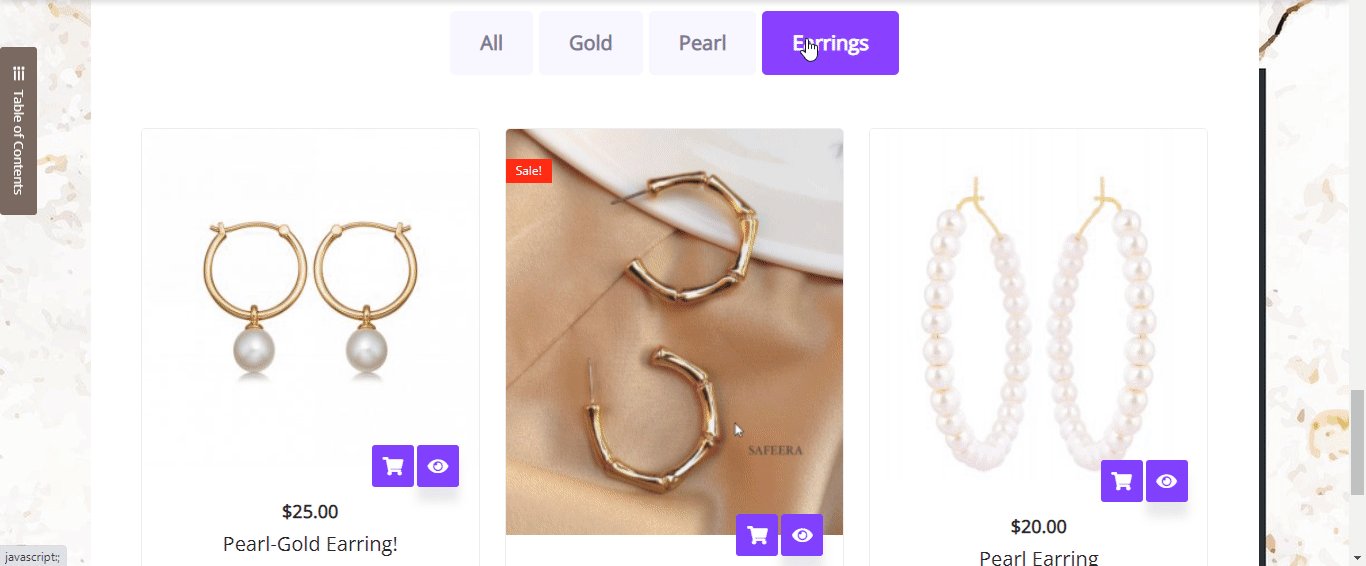
Wählen Sie dann einfach die Kategorie Ihrer Wahl aus, die Sie anzeigen möchten, und fügen Sie ein Hintergrundbild hinzu, um den Fokus der Kategorie hervorzuheben. Wenn wir das Juweliergeschäft als Beispiel für Ihr WooCommerce-Geschäft verwenden, sieht die Produktkollektion so aus.

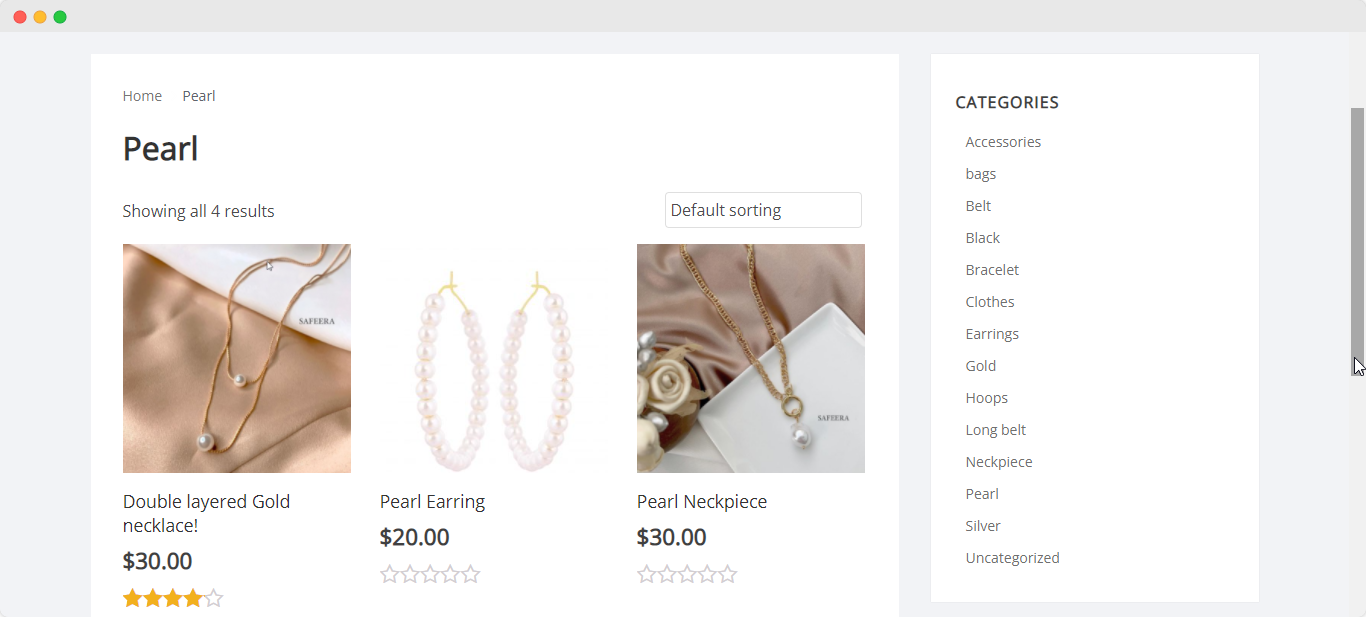
Sie können Ihren Kategorien dann viele weitere Anpassungen hinzufügen und Ihrem Geschäft weitere Kategorien hinzufügen. Und sobald Sie Ihre Webseite veröffentlicht haben, sind die Sammlungen aktiv, sodass jeder durch sie navigieren kann. Wenn ein Benutzer auf eine der Sammlungen klickt, wird er auf die unten gezeigte Seite für die „Perlensammlung“ umgeleitet.

Alle anderen Kategorien und Tags werden ebenfalls auf der Websammlungsseite aufgelistet, um die Effektivität und Effizienz Ihrer Benutzer weiter zu steigern.
Erhöhen Sie die Verkaufskonversionen mit WooCommerce mit Elementor
Und damit sind wir am Ende unseres ultimativen Leitfadens zum Anzeigen von WooCommerce-bezogenen Produkten auf Ihrer Shop-Website mit dem Elementor-Editor und speziellen Widgets dafür angelangt.

Wie Sie sehen können, machen es Elementor und Essential Addons sehr einfach, einen beeindruckenden Online-Shop zu erstellen und WooCommerce-bezogene Produkte anzuzeigen, und das auch ohne Programmierung. Probieren Sie es selbst aus und teilen Sie uns Ihre Erfahrungen mit, indem Sie unten einen Kommentar abgeben. Wenden Sie sich auch gerne an unser Support-Team, wenn Sie Hilfe benötigen.
Für ähnliche Leitfäden zur Entwicklung des WooCommerce-Shops, Updates zu den neuesten Elementor-Add-Ons, Webdesign-Tutorials, Tipps und Tricks und mehr, abonnieren Sie unseren Blog oder treten Sie unserer freundlichen Facebook-Community bei .
