WooCommerce: Separate Anmelde- und Registrierungsseiten
Veröffentlicht: 2019-02-13Es gibt Zeiten, in denen Sie abgemeldete Kunden auf eine Anmeldeseite und nicht registrierte Kunden auf eine andere Registrierungsseite schicken müssen.
Wie Sie wissen, enthält die Seite „Mein Konto“ von WooCommerce, die den Shortcode [woocommerce_my_account] enthält, sowohl Anmelde- als auch Registrierungsformulare, wenn die Registrierung in den Einstellungen von „Mein Konto“ aktiviert ist.
Dies ist nicht immer eine gute Idee, vor allem dann, wenn Sie Zielseiten oder Verkaufsseiten mit einem bestimmten Ziel verwenden, z. B. Benutzerregistrierung.
Wenn dies passiert, möchten Sie natürlich nicht auch dort ein Anmeldeformular haben. Meine Lösung bietet zwei neue Shortcodes, einen für das Anmeldeformular und einen für das Registrierungsformular.
Bitte beachten Sie, dass der Shortcode-Inhalt der Registrierungsseite aus WooCommerce-Vorlagendateien kopiert wird – wenn WooCommerce ein Update veröffentlicht oder eine Änderung an diesen Dateien vornimmt, müssen Sie möglicherweise auch das Snippet aktualisieren.
Probieren Sie es aus, Feedback ist sehr willkommen

Was ist zu tun, bevor Sie die unten stehenden Shortcodes verwenden?
Wie Sie wissen, ist der Shortcode [woocommerce_my_account] sehr wichtig und muss unbedingt auf der Seite WooCommerce My Account gespeichert werden. Das bedeutet, dass Sie es nicht loswerden oder die Seite „Mein Konto“ löschen können.
Wenn Sie also eine LOGIN + MY ACCOUNT-Seite und eine separate REGISTRIERUNGS-Seite haben möchten, verwenden Sie diesen Stack:
- [wc_reg_form_bloomer] auf der Registrierungsseite – SNIPPET #1 UNTEN
- [woocommerce_my_account] auf der Seite „Mein Konto“.
- Fügen Sie ein Registrierungsumleitungs-Snippet hinzu, damit sie zur Seite „Mein Konto“ gelangen
Wenn Sie separate Seiten für LOGIN, REGISTRIERUNG und MEIN KONTO haben möchten, verwenden Sie diesen Stapel:
- [wc_reg_form_bloomer] auf der Registrierungsseite – SNIPPET #1 UNTEN
- [wc_login_form_bloomer] auf der Anmeldeseite – SNIPPET #2 UNTEN
- [woocommerce_my_account ] auf der Seite Mein Konto
- Fügen Sie ein Registrierungsumleitungs-Snippet hinzu, damit sie zur Seite „Mein Konto“ gelangen
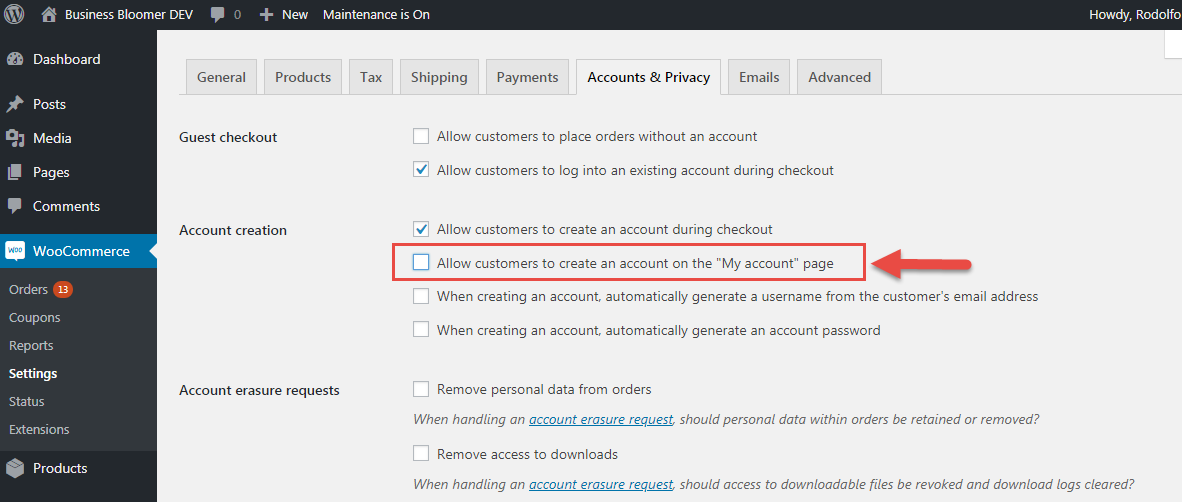
In beiden Fällen müssen Sie das Kontrollkästchen „ Kunden erlauben, ein Konto auf der Seite „Mein Konto“ zu erstellen “ in den „ Konten & Datenschutz “-Einstellungen deaktivieren:

PHP-Snippet Nr. 1: Separater WooCommerce-Kundenregistrierungsformular-Shortcode
Platzieren Sie diesen Shortcode [wc_reg_form_bloomer] in einer brandneuen WordPress-Seite und das Registrierungsformular erscheint auf magische Weise.
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
PHP-Snippet Nr. 2: Separater WooCommerce-Anmeldeformular-Shortcode
Bitte lesen Sie die obigen Hinweise – möglicherweise benötigen Sie diesen Shortcode überhaupt nicht und [woocommerce_my_account] kann ausreichen, um das Anmeldeformular anzuzeigen.

Andernfalls fügen Sie bitte diesen Shortcode [wc_login_form_bloomer] zu einer brandneuen Anmeldeseite hinzu.
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
