Wie personalisiere ich den Bereich Versand- und Rechnungsadresse in WooCommerce?
Veröffentlicht: 2018-09-14Der Bereich Versand- und Rechnungsadresse von WooCommerce ist der wichtigste Bereich im Checkout. Es funktioniert standardmäßig gut. Manchmal braucht man etwas mehr. Sie können die Art und Weise, wie es funktioniert und aussieht, nicht ändern, oder ... können Sie? Ich werde Ihnen in diesem Artikel beibringen, wie Sie diese Abschnitte nach Ihren Wünschen anpassen können!
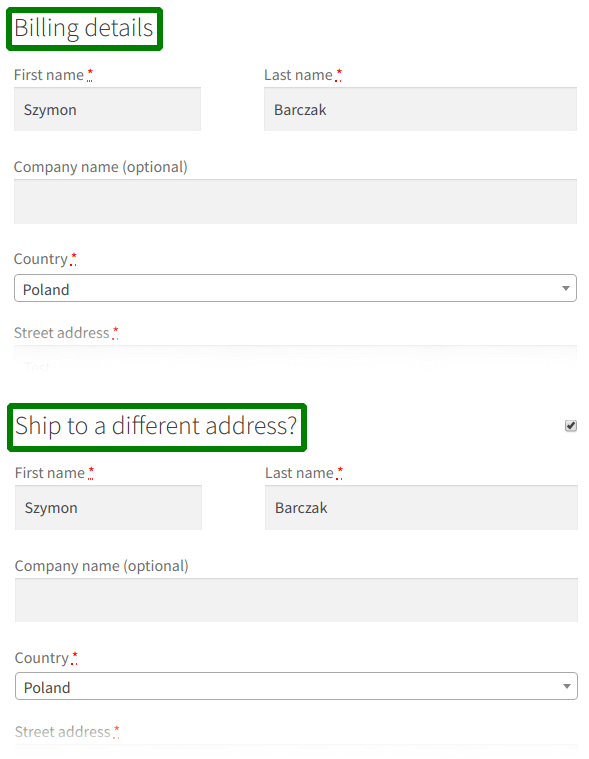
Bereich Versand- und Rechnungsadresse von WooCommerce
Ihre Kunden müssen bei der Bestellung ihre Rechnungsdaten angeben. Es besteht die Möglichkeit, eine andere Lieferadresse festzulegen. Ein Kunde muss ein Kontrollkästchen auf der Checkout-Seite markieren.

Es funktioniert standardmäßig sehr gut. In den meisten Fällen ist es nicht erforderlich, diese Seite zu ändern. Ich schätze, du bist hier, weil du etwas mehr brauchst :)
Sie können die Checkout-Seite nach Ihren Wünschen personalisieren:
- Legen Sie einige Felder als nicht erforderlich fest
- Deaktivieren Sie alle Felder (z. B. für digitale Güter)
- Ändern Sie die Reihenfolge der Felder
- und fügen Sie Ihre eigenen benutzerdefinierten Felder hinzu.
Dazu benötigen Sie ein einfaches Plugin: Flexible Checkout Fields . Über 70.000 WooCommerce-Shops nutzen es täglich.
Sehen Sie sich dieses Video an und sehen Sie selbst, was dieses Plugin Ihnen in der kostenlosen Version bieten kann:
Flexible Checkout-Felder WooCommerce
Bearbeiten, fügen Sie neue hinzu oder blenden Sie unnötige Felder aus dem Checkout-Formular aus. Es dreht sich alles um Conversions und eine bessere Benutzererfahrung.
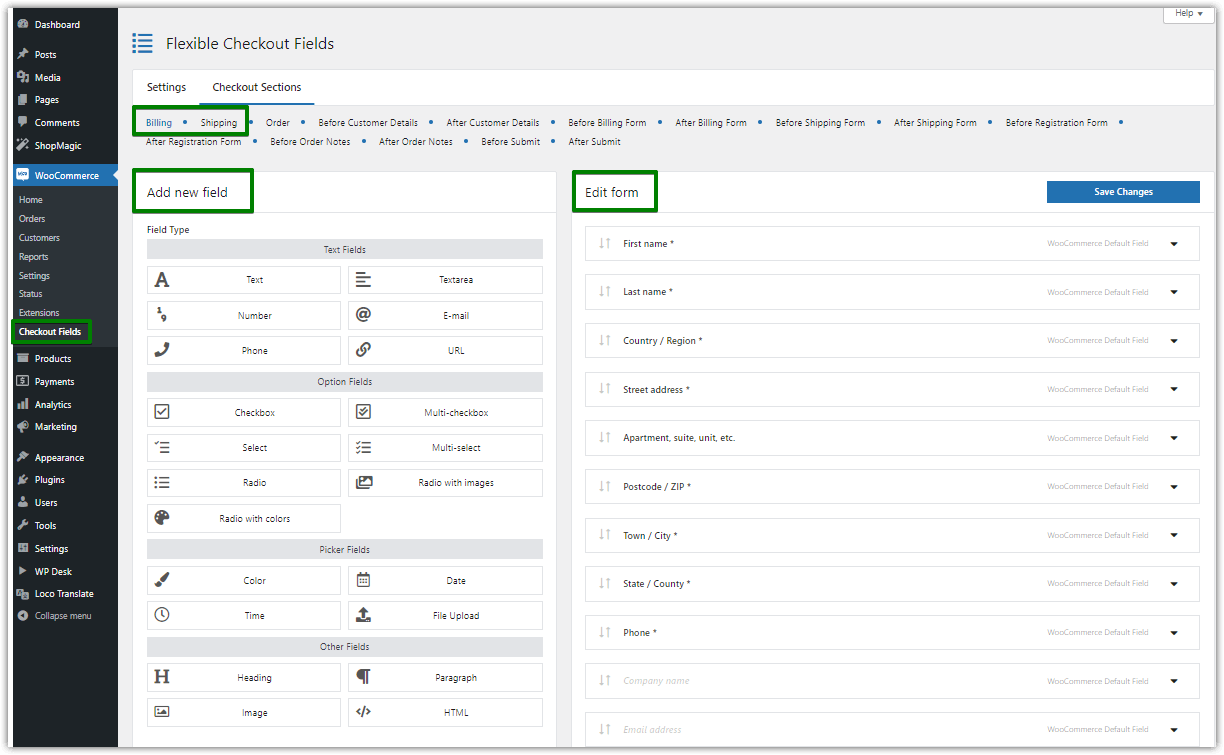
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgSobald Sie es installiert haben, können Sie die WooCommerce-Abschnitte für Versand- und Rechnungsadresse konfigurieren. Gehen Sie zu WooCommerce → Kassenfelder . Sie können zwischen ihnen wechseln, indem Sie die Registerkarten oben auf dem Bildschirm verwenden ( Rechnung und Versand ):

Wie Sie sehen, können Sie ganz einfach ein neues Feld hinzufügen oder einen Abschnitt bearbeiten . Sie haben folgende Möglichkeiten:
- Feld aktivieren
- Pflichtfeld
- Etikett
- Validierung
Es gibt viele weitere Funktionen auf den Registerkarten Aussehen, Anzeige ein und Erweitert . Sie können sie selbst überprüfen. Wenn Sie mehr darüber lesen möchten, fahren Sie mit diesem Artikel fort.
Konfiguration der Checkout-Felder
Schauen wir uns die Konfigurationsoptionen an.
Benötigte Felder
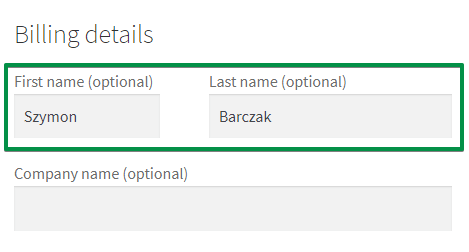
Einige Felder in den Abschnitten Versand- und Rechnungsadresse sind Pflichtfelder. Das kannst du ganz einfach ändern. Aussehen:

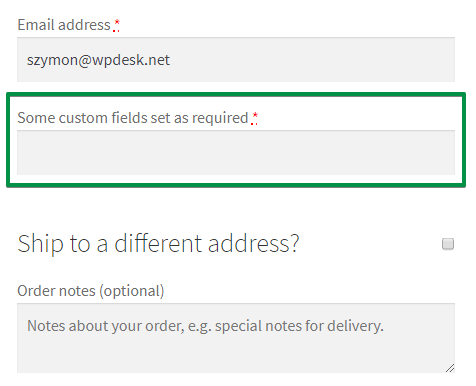
Wie Sie sehen, sind diese Felder optional . Sie können auch neue benutzerdefinierte Felder erstellen und nach Bedarf festlegen:

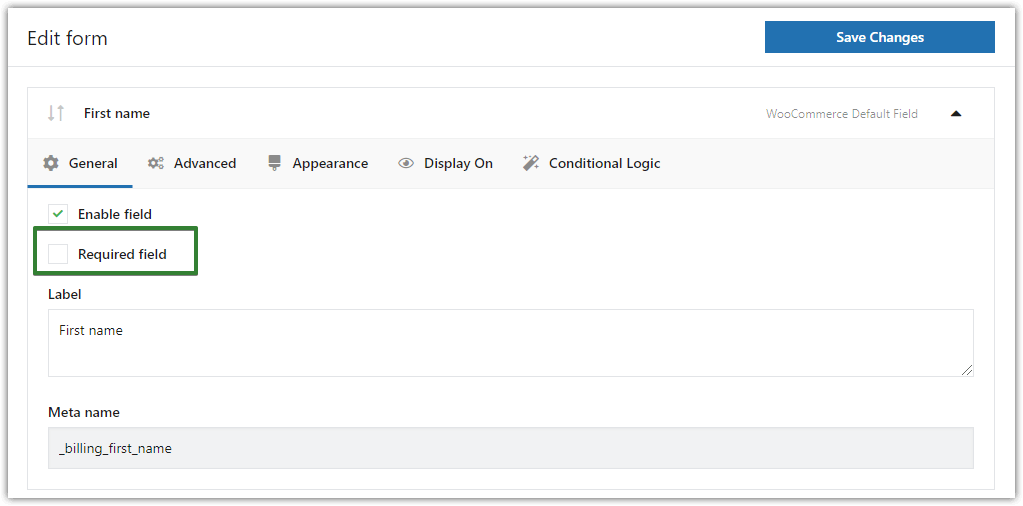
Wie? Aktivieren oder deaktivieren Sie einfach die Option „ Erforderliches Feld “:

Lesen Sie mehr über die Pflichtfelder der WooCommerce-Kaufabwicklung
Validierung
Sie können die standardmäßige WooCommerce-Validierung oder Ihre benutzerdefinierte Validierung verwenden.
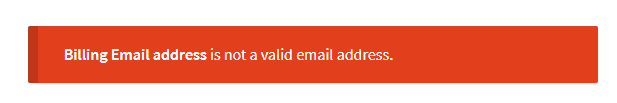
Validierung ist sehr nützlich:

Wenn Sie Ihre Versand- und Rechnungsadressenabschnitte validieren möchten, verwenden Sie unseren WooCommerce Checkout Validation Guide →
Anzeige ein
Sie können dort konfigurieren, wo ein Feld angezeigt werden soll. Standardmäßig zeigt das Plugin das Feld an allen Orten an:

- Danke Seite
- Seite „Mein Konto“ – Adressbereich
- Seite „Mein Konto“ – Abschnitt „Bestellungen“.
- in E-Mails
Du kannst es ändern. Sehen Sie sich unseren Leitfaden zu den benutzerdefinierten Feldern von WooCommerce Mein Konto an →
Aussehen
Ändern Sie die Art und Weise, wie Ihre Felder in den Versand- und Rechnungsabschnitten von WooCommerce aussehen.
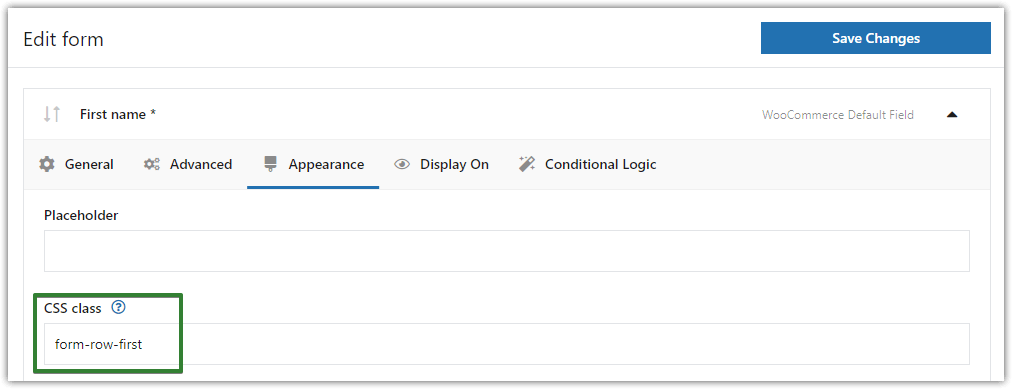
Legen Sie Ihre eigene benutzerdefinierte Klasse für ein Feld fest:

Auf diese Weise können Sie jedes Feld ändern:

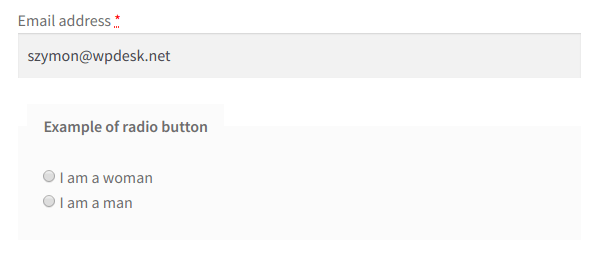
In dies (oder was auch immer Sie wollen):

Lesen Sie mehr in unserem Leitfaden über das Gestalten benutzerdefinierter Felder mit CSS →
Bedingte Logik
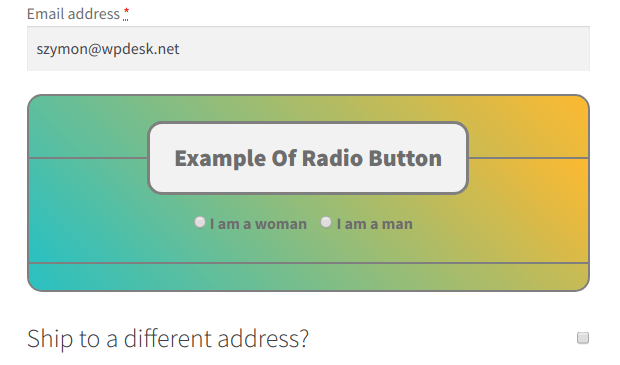
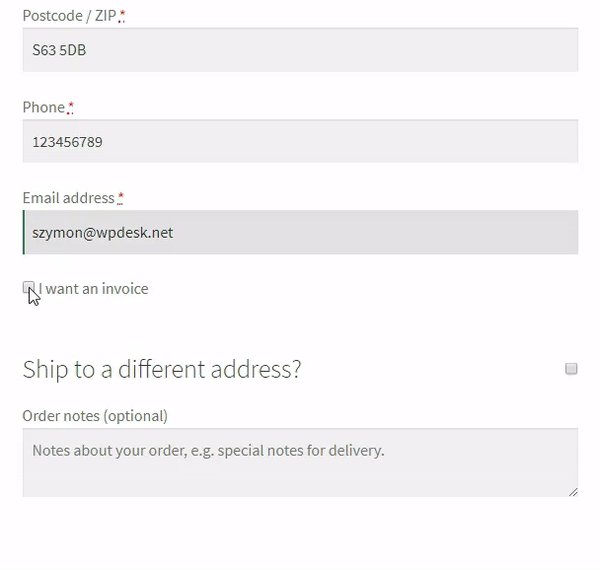
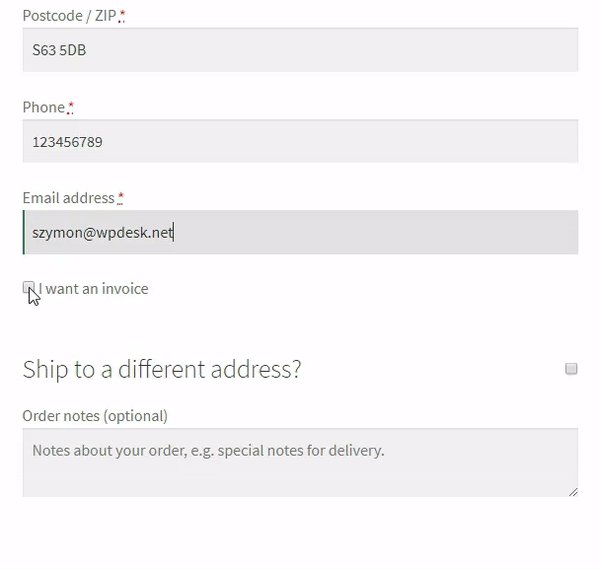
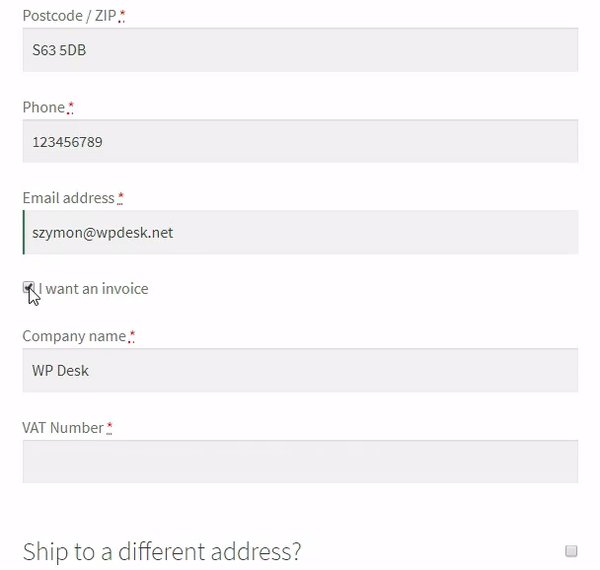
Sie können bedingte Logik in den Abschnitten für Liefer- und Rechnungsadressen implementieren. Willst du ein Beispiel? Aussehen:

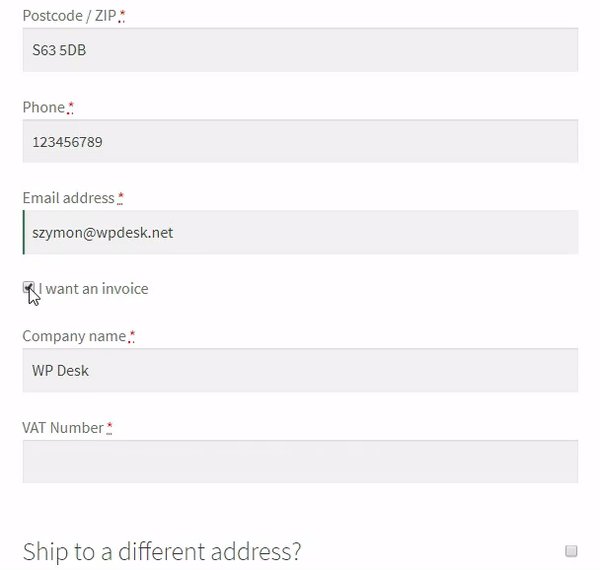
Ein Kunde muss das Kontrollkästchen Ich möchte eine Rechnung markieren. Nach dieser Aktion erscheinen neue Felder.
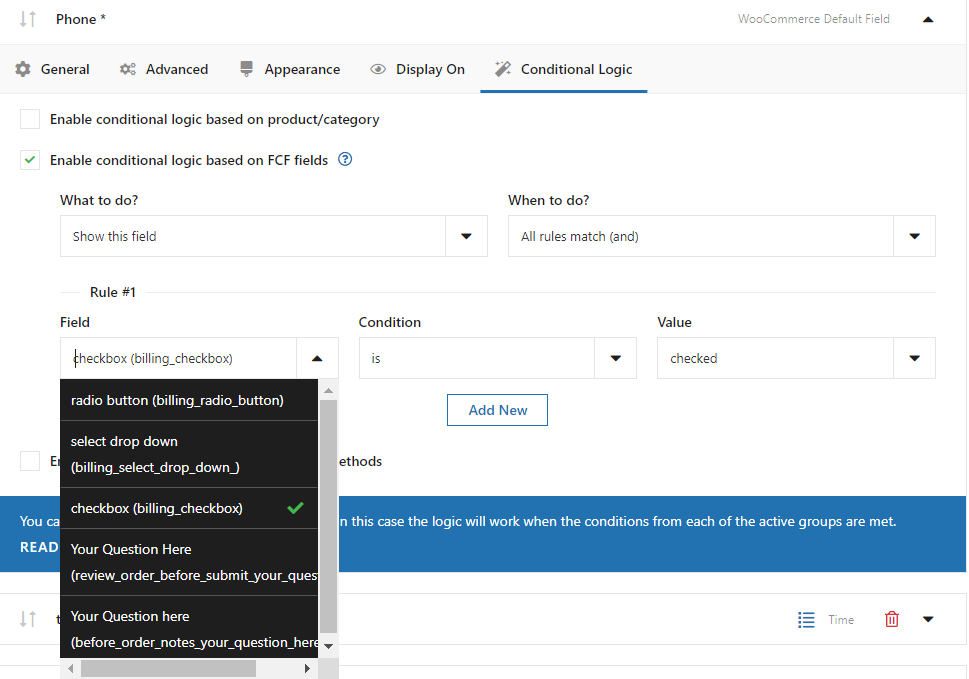
Es gibt viele Szenarien, in denen Sie die bedingte Logik verwenden können. Sie können bedingte Logik für Felder einrichten...

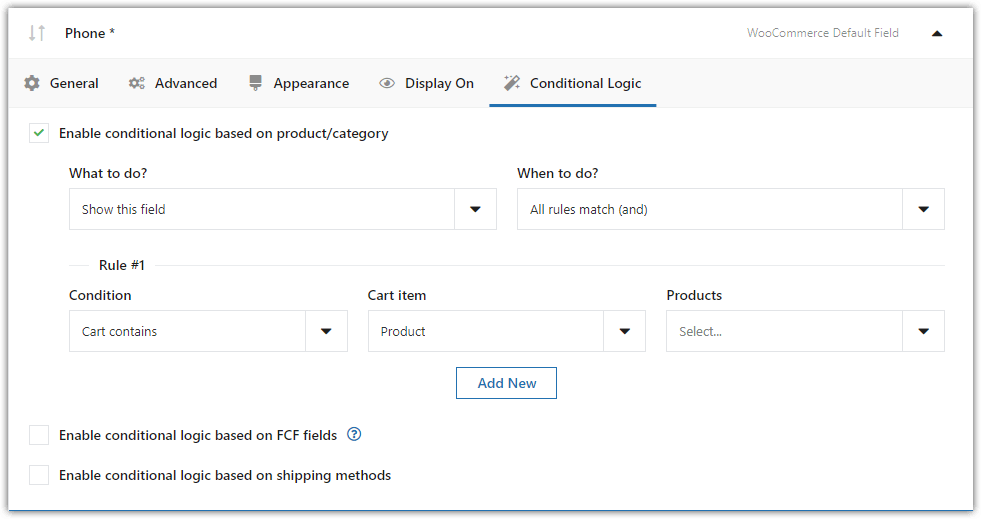
...die Produkte/Kategorie...

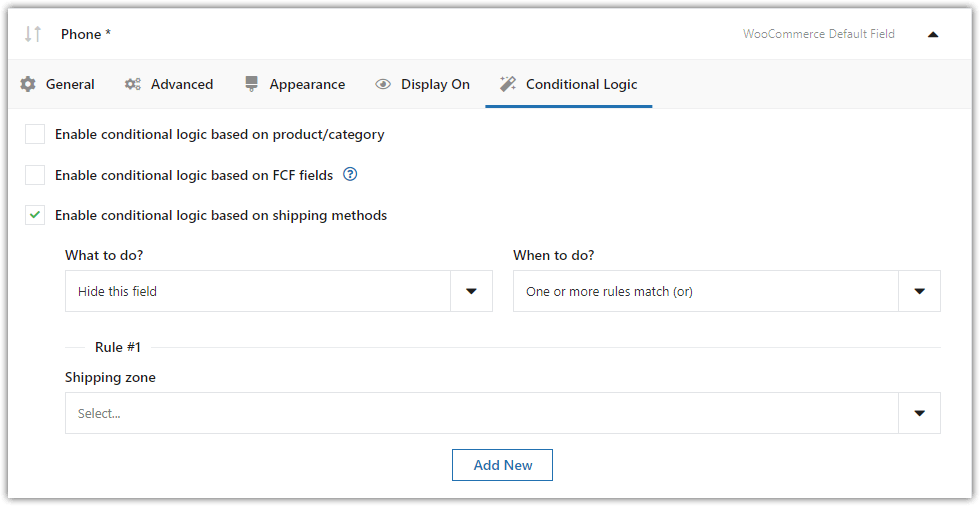
...oder ausgewählte Versandart.

Wie Sie sehen, müssen Sie zur Registerkarte Erweitert gehen. Dort finden Sie alle Optionen.
Erfahren Sie mehr über bedingte WooCommerce Checkout-Felder →
Andere Einstellungen
Mit dem Plug-in „Flexible Checkout Fields“ können Sie benutzerdefinierte Felder zu anderen Abschnitten hinzufügen, z.
- Bestellhinweise
- Kundendetails
- oder Anmeldeformular
Nutzen Sie es! Lesen Sie unseren Artikel zum Anpassen der Checkout-Seite →
WooCommerce-Checkout-Felder-Editor
Wie Sie sehen, ist das Plugin Flexible Checkout Fields sehr leistungsfähig. Für uns (die Entwickler) ist dieses Plugin das beste auf dem Markt :)
Aber nehmen Sie nicht nur uns beim Wort, über 70.000 WooCommerce-Shops weltweit nutzen es täglich.

Wir fügen häufig neue Funktionen hinzu oder beheben Fehler in diesem Plugin. Die Leute wissen es wirklich zu schätzen!
Auch dieses Plugin nutzt das Look & Feel von WordPress und ist aufgrund der übersichtlichen Oberfläche sehr einfach zu bedienen.
Die Menschen schätzen, was wir geschaffen haben:

Sie können viele weitere positive Bewertungen wie die oben finden! Sie müssen sich jedoch nicht auf mein Wort verlassen. Sie können dieses Plugin kostenlos herunterladen und selbst ausprobieren!
Laden Sie Flexible Checkout-Felder herunter →
Passen Sie den Abschnitt Versand- und Rechnungsadresse in WooCommerce-E-Mails an
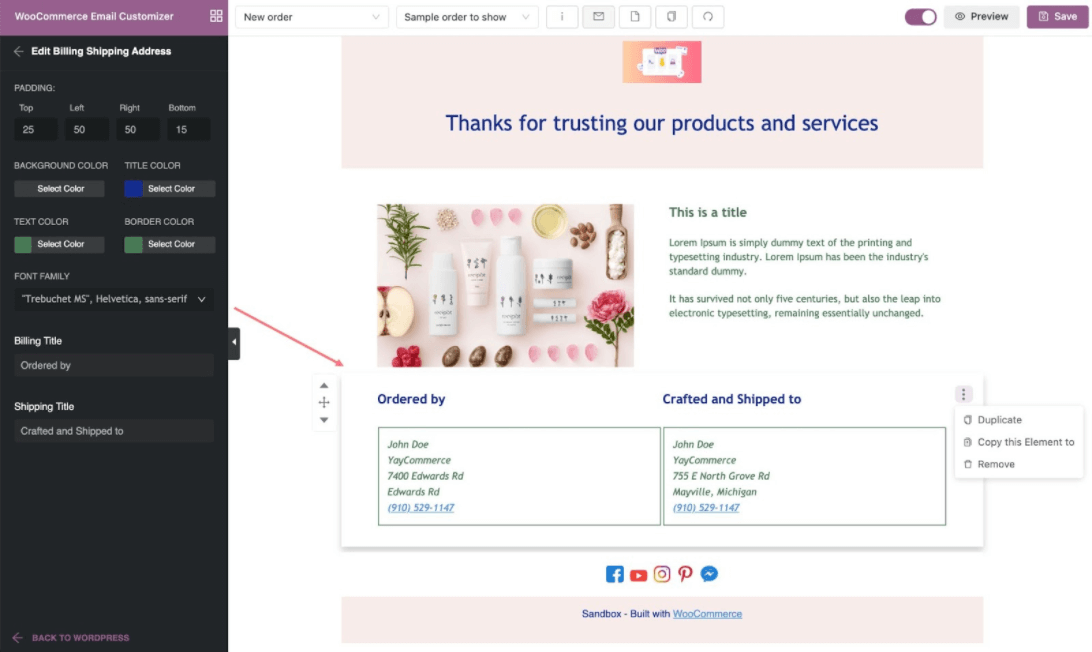
Um den Versand- und Rechnungsabschnitt in Woo-E-Mail-Vorlagen anzupassen, benötigen Sie ein Drittanbieter-Plugin namens YayMail. Sie können es kostenlos herunterladen und die E-Mails in einem Drag-and-Drop-E-Mail-Builder gestalten.
Die Premium-Version dieses WooCommerce-E-Mail-Customizers unterstützt flexible Checkout-Felder. Es hilft, Ihre hinzugefügten benutzerdefinierten Felder in den Bestell-E-Mail-Vorlagen anzuzeigen und den Abschnitt nach Ihren Wünschen zu lokalisieren.

Integrierte Designoptionen, die Ihnen helfen, die E-Mail zu verschönern, einschließlich:
- Abrechnungstitel
- Versandtitel
- Schriftfamilie
- Hintergrund-/Rahmen-/Textfarbe
Zusammenfassung
In diesem kurzen Artikel habe ich Ihnen gezeigt, wie einfach es ist, WooCommerce-Abschnitte für Versand- und Rechnungsadresse anzupassen. Wie gefällt es Ihnen? Lassen Sie es mich im Kommentarbereich unten wissen.
Sobald Sie hier sind, benötigen Sie möglicherweise eine Anleitung durch die WooCommerce-Checkout-Konfiguration. Wir haben bereits eine tolle Anleitung zu den Checkout-Einstellungen von WooCommerce erstellt →
Siehe auch: Flexible Wunschliste - Analytics & E-Mails

