Eine einfache Anleitung zu WooCommerce Shortcodes
Veröffentlicht: 2022-09-15Möglicherweise haben Sie von WooCommerce-Shortcodes gehört und sie wahrscheinlich auch verwendet. Aber Sie wissen vielleicht nicht, wie und wo es funktioniert.
Wenn Sie das volle Potenzial von WooCommerce ausschöpfen möchten, sollten Sie sich unbedingt mit Shortcodes vertraut machen.
Wieso den? Weil Shortcodes einen Großteil der Funktionalität des Plugins unterstützen, einschließlich aller Seiten wie der Warenkorbseite, der Checkout-Seite, der Produktseiten, der Produktkategorieseiten und der Seite „Mein Konto“.
Und wenn Sie besser verstehen, wie WooCommerce-Shortcodes funktionieren, können Sie ganz einfach hochgradig angepasste Verkaufsseiten erstellen und eine unglaublich leistungsstarke Online-Shop-Site für jede Situation aufbauen.
Was sind WooCommerce-Shortcodes, warum werden sie verwendet, wie können Sie sie verwenden? Wir werden sie alle in diesem Artikel behandeln.
Was sind WooCommerce-Shortcodes?
Laienhaft ausgedrückt sind Shortcodes in WooCommerce kurze Code-/Textstücke, die in eckige Klammern eingeschlossen sind und in etwa so aussehen wie [dies].
Diese Shortcodes sind eigentlich riesige Mengen an Code, die in einem kürzeren Satz zusammengefasst sind, den ein nicht technisch versierter WooCommerce-Ladenbesitzer verwenden kann.
Shortcodes können alles für dich erreichen:
- Zeigen Sie den Checkout auf jeder Seite an
- Präsentieren Sie Bestseller auf Ihrer Homepage
- Bewerben Sie verwandte Produkte, wenn Kunden Interesse an einem Produkt zeigen
- Video und Audio anzeigen
- Fügen Sie einen kreativen Schieberegler hinzu
- Fügen Sie die Schaltflächen „In den Warenkorb“ ein
- Heben Sie vorgestellte Produkte in Gutenberg-Blöcken, Seitenleisten und anderen Widget-Bereichen hervor
…alle anderen Dinge
Nachdem Sie nun die Grundlagen von Shortcodes verstanden haben, sehen wir uns an, wie Sie sie zu Ihrem Geschäft hinzufügen.
Wie füge ich Shortcodes zu meinem WooCommerce-Shop hinzu?
Das Betreiben eines WooCommerce-Shops ist für jeden zeitaufwändig. Ladenverwaltung, Erstellen von Angeboten, Coupons, Checkout-Verbesserungen … es gibt Hunderte von Aufgaben, auf die Sie achten müssen. Um Zeit zu sparen, sind Shortcodes praktisch.
Shortcodes verbessern auch die Genauigkeit und reduzieren Fehler beim Schreiben langer Codes.
Es gibt drei Möglichkeiten, Shortcodes hinzuzufügen:
Einfügen von Shortcodes mit dem Gutenberg-Blockeditor
Mit dem Gutenberg-Editor ist das Hinzufügen von Shortcodes einfach.
- Gehen Sie zu Ihrem WordPress-Admin-Panel.
- Klicken Sie auf
Pages > Add New. Sie können auch jede vorhandene Seite bearbeiten. - Klicken Sie auf das
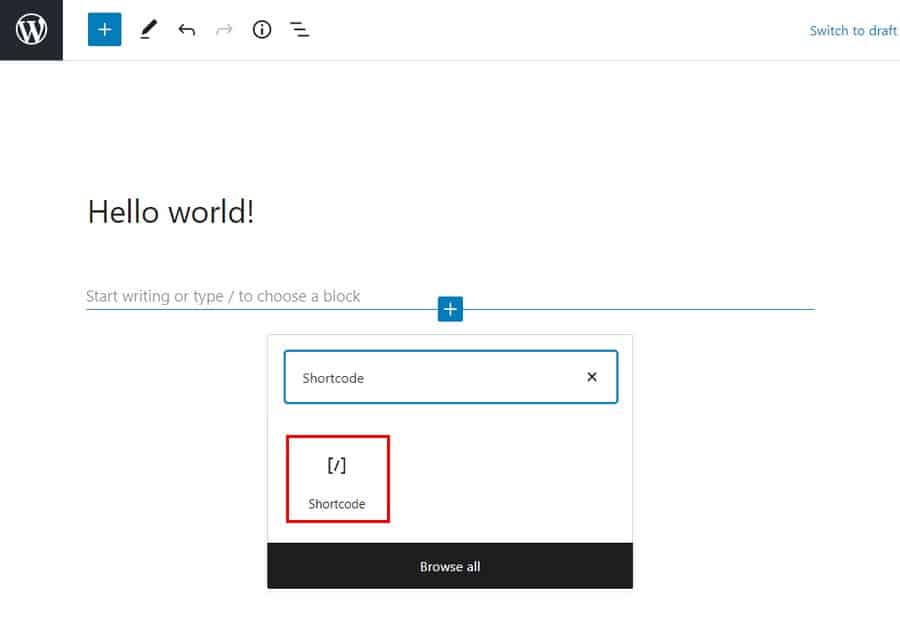
plus, um einen neuen Block hinzuzufügen, geben Sie „Shortcode“ in die Suchleiste ein und wählen Sie denShortcodeBlock aus. - Geben Sie nun Ihren Shortcode in das Feld ein. Zum Beispiel –
[products]. - Klicken Sie oben rechts auf der Seite auf die blaue Schaltfläche „
Publish“ oder „Update“ und Ihre Produkte werden nun auf Ihrer neuen Seite angezeigt.

Einfügen von Shortcodes mit dem Classic-Editor/WordPress-Editor

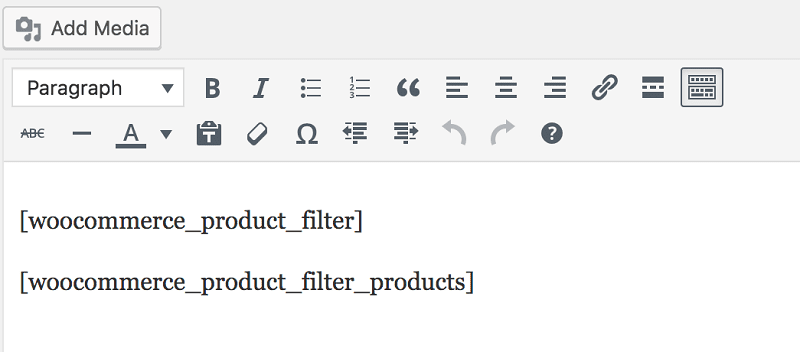
Das Hinzufügen von Shortcodes mit dem Classic-Editor ist ebenfalls einfach. Fügen Sie einfach die Shortcodes hinzu und achten Sie darauf, die Klammern ([ und ]) einzuschließen.
Shortcodes mit Widget einfügen

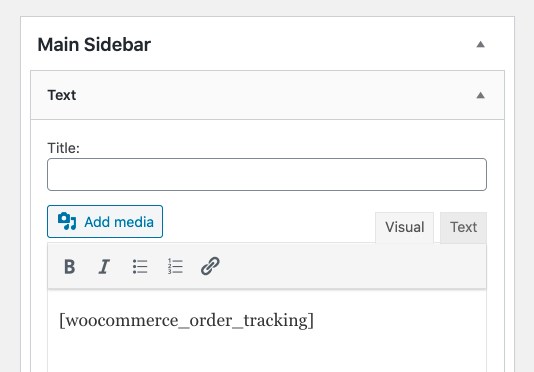
Um einem Widget-Bereich einen Shortcode hinzuzufügen, fügen Sie einfach ein Text-Widget mit dem Shortcode hinzu. Laden Sie dann die Seite, um den Inhalt des Shortcodes in Ihrer Seitenleiste anzuzeigen.
Wie funktionieren WooCommerce-Shortcodes?
Obwohl sie einfach aussehen, sind Shortcodes tatsächlich ziemlich mächtig! Lassen Sie uns die verschiedenen Teile behandeln, aus denen ein Shortcode besteht.
Der Shortcode selbst :
Wie oben erwähnt, sind Shortcodes ein einzelnes Wort oder eine Reihe von Wörtern, die mit Unterstrichen verbunden sind, wie hier:
-
[products] -
[woocommerce_order_tracking]
Während einige Shortcodes alleine funktionieren, erfordern andere einige Parameter.
Parameter :
Parameter oder Argumente (in einigen WooCommerce-Dokumentationen Args genannt) sind Möglichkeiten, den Shortcode spezifischer zu machen. Wenn Sie beispielsweise id=“36″ zum [add_to_cart] , wird eine Schaltfläche „In den Warenkorb“ für das Produkt mit der ID 36 erstellt.
Liste der integrierten WooCommerce-Shortcodes
Bei WooCommerce sind fünf wesentliche Shortcodes verfügbar.
-
[woocommerce_cart]– zeigt die Warenkorbseite an -
[woocommerce_checkout]– zeigt die Checkout-Seite an -
[woocommerce_my_account]– zeigt die Seite des Benutzerkontos -
[woocommerce_order_tracking]– zeigt das Auftragsverfolgungsformular -
[products]– zeigt die Produkte
In den meisten Fällen werden diese Shortcodes den Seiten automatisch über den WooCommerce-Onboarding-Assistenten hinzugefügt und müssen nicht manuell verwendet werden.
Schauen wir uns jeden Shortcode an und wie man ihn verwendet.
[woocommerce_cart]
Dieser Shortcode fügt der Seite die WooCommerce-Warenkorbfunktion hinzu. Es werden alle Produkte angezeigt, die der Benutzer in seinen Warenkorb gelegt hat. Es müssen keine Parameter zu diesem Shortcode hinzugefügt werden.
[woocommerce_checkout]
Wie der Name schon sagt, zeigt dieser Shortcode die Checkout-Seite an. Stellen Sie sicher, dass diese Seite korrekt eingerichtet ist. Wenn Kunden die Checkout-Seite nicht leicht finden oder den Checkout umständlich finden, werden sie schließlich nichts kaufen.
Auch diesem Shortcode müssen keine zusätzlichen Parameter hinzugefügt werden.
[woocommerce_my_account]
Dieser Shortcode zeigt die Seite „Mein Konto“ mit allen Kundeninformationen sowie früheren Bestellungen in Ihrem Shop.
Standardmäßig ist die Anzahl der angezeigten Bestellungen auf 15 eingestellt. Sie können sie ändern, um alle Bestellungen anzuzeigen, indem Sie die Zahl auf -1 setzen. Sie können diesem Shortcode wie folgt Parameter oder Argumente hinzufügen:
Reihe (
'aktueller_Benutzer' => ''
)woocommerce_my_account
Das aktuelle Benutzerargument wird automatisch mit get_user_by( 'id', get_current_user_id() ) .
[woocommerce_order_tracking]
Dieser Shortcode erstellt eine Seite „Auftragsverfolgung“, auf der Kunden den aktuellen Status ihrer Bestellungen einsehen können. Andere Argumente gibt es nicht.
[Produkte]
Der Shortcode [products] ist einer der robustesten Shortcodes. Sie können Produkte nach Post-ID, SKU, Attributen, Kategorien mit Unterstützung für Paginierung, zufällige Sortierung und Produkt-Tags anzeigen .
Es ersetzte die Notwendigkeit mehrerer Shortcodes wie [featured_products] , [sale_products] , [best_selling_products] , [recent_products] , [product_attribute] und [top_rated_products] , die in WooCommerce-Versionen vor 3.2 verwendet wurden.
Es gibt eine Menge Parameter, mit denen Sie die Art und Menge der angezeigten Produkte anpassen können.
Um einen Parameter hinzuzufügen, schreiben Sie einfach seinen Namen, gefolgt vom Gleichheitszeichen und dem gewünschten Wert in Anführungszeichen. Stellen Sie sicher, dass sich dies innerhalb des Shortcodes [products] befindet.
Um beispielsweise fünf Produkte aus der Kategorie Kleidung anzuzeigen, verwenden Sie diesen Shortcode: [products limit="5" category="clothing"] .
Verfügbare Produktattribute
Die folgenden Attribute können in Verbindung mit dem Produkt-Shortcode verwendet werden. Es gibt einige Parameter, mit denen Sie das Layout Ihrer Produktseiten steuern können. Betrachten wir sie anhand von Beispielen, beginnend mit den angezeigten Produktattributen.
Produktattribute anzeigen
- limit – steuert die Anzahl der angezeigten Produkte. Standardmäßig und -1 (alle anzeigen) beim Auflisten von Produkten und -1 (alle anzeigen) für Kategorien. Beispiel –
[products limit="3"] - Spalten – steuert die Anzahl der anzuzeigenden Spalten. Der Standardwert ist 4, obwohl dies auf Mobilgeräten normalerweise zu einer kleineren Zahl zusammenfällt (abhängig von Ihrem Thema). Beispiel –
[products columns="3"] - paginate – legt fest, ob Ihre Produktergebnisseiten paginiert werden. Wird in Verbindung mit Limit verwendet. Standardmäßig auf „false“ gesetzt, zum Paginieren auf „true“ gesetzt. Beispiel –
[products paginate="true"] - orderby – passt an, wie Ihre Produkte bestellt werden. Standard ist der Produkttitel. Eine oder mehrere Optionen können übergeben werden, indem beide Slugs mit einem Leerzeichen dazwischen hinzugefügt werden. Verfügbare Optionen sind:
- Datum – das Datum, an dem das Produkt veröffentlicht wurde.
- id – die Post-ID des Produkts.
- menu_order – die Menüreihenfolge, falls gesetzt (niedrigere Zahlen werden zuerst angezeigt).
- Popularität – die Anzahl der Käufe.
- rand – Sortieren Sie die Produkte zufällig beim Laden der Seite (funktioniert möglicherweise nicht mit Websites, die Caching verwenden, da dies eine bestimmte Bestellung speichern könnte).
- Bewertung – die durchschnittliche Produktbewertung.
- title – der Produkttitel. Beispiel –
[products orderby="date"]
- skus – fügen Sie bestimmte SKUs durch ein Komma getrennt hinzu. Beispiel –
[products skus="shirt-black-small, shirt-black-large"] - Kategorie – Produkte anzeigen, die einen bestimmten Kategorie-Slug haben. Sie können mehr als eine Kategorie hinzufügen, indem Sie ein Komma dazwischen setzen. Beispiel –
[products category="watches, purses"] - Tag – zeigt Produkte an, die einen bestimmten Tag-Slug haben. Sie können mehr als ein Tag hinzufügen, indem Sie ein Komma dazwischen setzen. Beispiel –
[products tag="rainy, kids"] - order – gibt an, ob die Produktreihenfolge aufsteigend (ASC) oder absteigend (DESC) ist, wobei die in orderby festgelegte Methode verwendet wird. Standard ist ASC. Beispiel –
[products order="DESC"] - class – fügt eine HTML-Wrapper-Klasse hinzu, sodass Sie die spezifische Ausgabe mit benutzerdefiniertem CSS ändern können. Beispiel –
[products class="custom-element"] - on_sale – zeigt Verkaufsprodukte an. Verwenden Sie es nicht in Verbindung mit best_selling oder top_rated. Beispiel –
[products on_sale="true"] - best_selling – zeigt die Produkte an, die sich am meisten verkaufen. Verwenden Sie es nicht in Verbindung mit on_sale oder top_rated. Beispiel –
[products best_selling="true"] - top_rated – zeigt die am besten bewerteten Produkte an. Verwenden Sie es nicht in Verbindung mit on_sale oder best_selling. Beispiel –
[products top_rated="true"]
Als nächstes die Inhaltsproduktattribute.

Inhaltsproduktattribute
Diese Shortcodes können verwendet werden, um Produkte basierend auf ihren Attributen anzuzeigen – Größe, Farbe usw.
- Attribut – zeigt Produkte mit einem bestimmten Attribut an.
- Begriffe – zeigt Produkte mit bestimmten Begriffen an, die mit dem Attribut verknüpft sind. Dies muss mit dem obigen Attribut verwendet werden. Beispielsweise kann das Attribut Farben sein und die Begriffe Rot, Blau oder Gelb.
- term_operator – ermöglicht Ihnen, Berechnungen durchzuführen, um zu bestimmen, welche Begriffe eingeschlossen werden. Ebenso müssen sie mit Attributen und Begriffen verwendet werden. Verfügbare Optionen sind:
- UND – zeigt Produkte aus allen ausgewählten Attributen an.
- IN – zeigt Produkte mit dem gewählten Attribut an. Dies ist der Standardwert terms_operator.
- NICHT IN – zeigt Produkte an, die nicht in den ausgewählten Attributen enthalten sind.
- tag_operator – dasselbe wie der obige Begriffsoperator, mit Ausnahme von Tags. Verfügbare Optionen sind:
- UND – zeigt Produkte von allen ausgewählten Tags an.
- IN – zeigt Produkte mit den ausgewählten Tags an. Dies ist der Standardwert von tag_operator.
- NOT IN – zeigt Produkte an, die sich nicht in den ausgewählten Tags befinden.
- Sichtbarkeit – zeigt Produkte abhängig von ihrer Sichtbarkeit auf Ihrer Website an. Verfügbare Optionen sind:
- sichtbar – Produkte, die im Shop und in den Suchergebnissen sichtbar sind. Dies ist die standardmäßige Sichtbarkeitsoption.
- Katalog – Produkte nur im Shop sichtbar, aber nicht in den Suchergebnissen.
- Suche – Produkte nur in den Suchergebnissen, aber nicht im Shop sichtbar.
- versteckt – Produkte, die sowohl im Shop als auch in der Suche verborgen und nur über eine direkte URL zugänglich sind.
- Featured – Produkte, die als Featured Products gekennzeichnet sind.
- Kategorie – Produkte anzeigen, die einen bestimmten Kategorie-Slug haben.
- Tag – zeigt Produkte an, die einen bestimmten Tag-Slug haben.
- cat_operator – ermöglicht es Ihnen, Berechnungen durchzuführen, um zu bestimmen, welche Produkte enthalten sein werden. Verfügbare Optionen sind:
- UND – zeigt Produkte an, die in alle ausgewählten Kategorien gehören.
- IN – zeigt Produkte innerhalb der gewählten Kategorie an. Dies ist der Standardwert von cat_operator.
- NOT IN – zeigt Produkte an, die nicht in der gewählten Kategorie sind.
- ids – zeigt Produkte basierend auf einer durch Kommas getrennten Liste von Post-IDs an.
- skus – zeigt Produkte basierend auf einer durch Kommas getrennten Liste von SKUs an.
Wenn das Produkt nicht angezeigt wird, vergewissern Sie sich, dass es in der „Sichtbarkeit des Katalogs“ nicht auf „Ausgeblendet“ eingestellt ist.
Beispiele für Produktszenarien basierend auf Attributen
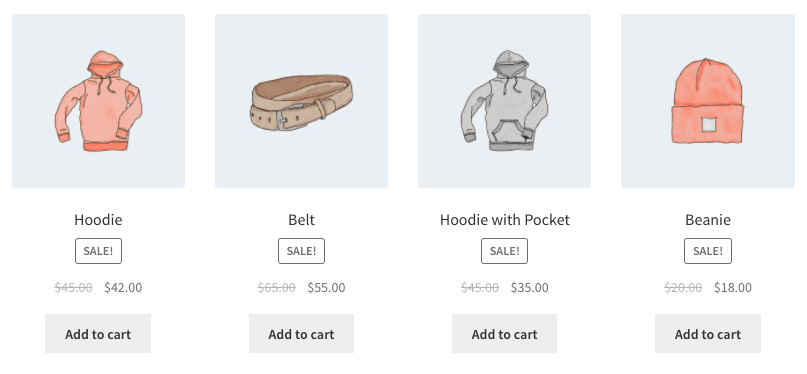
Szenario 1 – Zufällige Verkaufsartikel

Sie möchten vier Produkte im Angebot anzeigen.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
Dieser Shortcode gibt ausdrücklich vier Produkte mit vier Spalten (die eine Zeile darstellen) an, die die beliebtesten Artikel im Angebot anzeigen. Es fügt auch eine CSS-Klasse Quick-Sale hinzu, die Sie in Ihrem Design ändern können.
Szenario 2 – Vorgestellte Produkte

Sie möchten Ihre vorgestellten Produkte zwei pro Reihe mit maximal vier Artikeln anzeigen.
[products limit="4" columns="2" visibility="featured"]
Dieser Shortcode besagt, dass bis zu vier Produkte in zwei Spalten geladen werden und dass sie vorgestellt werden müssen. Obwohl nicht ausdrücklich angegeben, verwendet es die Standardeinstellungen wie die Sortierung nach Titel (A bis Z).
Szenario 3 – Meistverkaufte Produkte

Sie möchten Ihre drei meistverkauften Produkte in einer Reihe anzeigen.
[products limit="3" columns="3" best_selling="true"]
Weitere Beispiele finden Sie in der WooCommerce Shortcodes-Dokumentation.
Produktkategorien
Diese beiden Shortcodes zeigen Ihre Produktkategorien auf jeder Seite an.
-
[product_category]– zeigt Produkte in einer bestimmten Produktkategorie an. -
[product_categories]– zeigt alle Ihre Produktkategorien an. Dies ist der generische Shortcode zum Anzeigen einer bestimmten Kategorie. Sie müssen einen bestimmten Parameter hinzufügen, der unten aufgeführt ist, um tatsächlich einen (oder mehrere) anzuzeigen.
Verfügbare Produktkategorieattribute
- ids – zeigt bestimmte Kategorien nach ihren IDs an. Zur Verwendung in product_categories. Beispiel –
[products _categories ids="1,2"] - category – Kann entweder die Kategorie-ID, der Name oder der Slug sein. Zu verwenden in
[product_category] - limit – bestimmt die Anzahl der angezeigten Kategorien. Beispiel –
[products _categories limit="3"] - Spalten – bestimmt die Anzahl der Spalten, die angezeigt werden. Standard ist 4.
- hide_empty – dies wird leere Kategorien ausblenden. Der Standardwert ist „1“, wodurch leere Kategorien ausgeblendet werden. Auf „0“ setzen, um leere Kategorien anzuzeigen. .Beispiel –
[products _categories hide_empty="1"] - parent – dies zeigt die untergeordneten Kategorien einer bestimmten übergeordneten Kategorie an, auf die die ID ausgerichtet ist. Beispielsweise zeigt [parent=“3″] die untergeordneten Kategorien der Kategorie an, deren ID 3 ist. Wenn Sie parent auf „0“ setzen, werden nur die Kategorien der obersten Ebene angezeigt. Beispiel –
[products _categories parent="0"] - orderby – dies steuert die Reihenfolge, in der Kategorien angezeigt werden. Standardmäßig wird nach „Name“ sortiert. Es kann auf „id“, „slug“ oder „menu_order“ gesetzt werden. Wenn Sie nach den von Ihnen angegebenen IDs bestellen möchten, können Sie orderby="include" verwenden. Beispiel –
[products _categories orderby="id"] - order – gibt an, ob die Kategoriereihenfolge aufsteigend (ASC) oder absteigend (DESC) ist, wobei die in orderby festgelegte Methode verwendet wird. Standardmäßig ASC. Beispiel –
[products _categories order="ASC"]
Beispiele für Produktkategorieszenarien
Nur Kategorien der obersten Ebene anzeigen
Stellen Sie sich vor, Sie wollten auf einer Seite nur Kategorien der obersten Ebene anzeigen und die Unterkategorien ausschließen, nun, das ist mit dem folgenden Shortcode möglich: [product_categories number="0" parent="0"] .
Andere nützliche Shortcodes
[in den Warenkorb legen]
Mit diesem Shortcode können Sie ganz einfach eine Schaltfläche „In den Warenkorb“ für ein bestimmtes Produkt erstellen, das auf eine ID ausgerichtet ist. Es gibt einige Parameter. Wie bei anderen Shortcodes sollte jeder in zwei Anführungszeichen gesetzt werden, „so“.
- id : Wählen Sie das Produkt nach ID aus
- style : Passen Sie das CSS der Schaltfläche direkt an
- sku : Wählen Sie das Produkt nach SKU
- show_price : Wählen Sie, ob der Preis mit der Schaltfläche angezeigt wird. Es gibt zwei Optionen, „WAHR“ und „FALSCH“.
- class : Weisen Sie der Schaltfläche eine HTML-Klasse zu, damit Sie sie mit CSS-Code ansprechen können
- Menge : Wählen Sie die Produktmenge, die dem Warenkorb hinzugefügt wird. In den meisten Fällen wird dies nur „1“ sein.
Beispiel: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
URL zum Warenkorb hinzufügen
Dieser Shortcode zeigt die tatsächliche URL eines bestimmten Produkts an. Es gibt nur zwei Parameter:
- id: Richten Sie das Produkt anhand der ID aus
- sku: Richten Sie das Produkt nach SKU aus
Beispiel: [add_to_cart_url]
Dadurch wird die URL auf der Schaltfläche „In den Warenkorb“ eines einzelnen Produkts nach ID angezeigt.
[shop_messages]
Möchten Sie WooCommerce-Nachrichten auf Nicht-WooCommerce-Seiten anzeigen? Mit diesem Shortcode können Sie Benachrichtigungen wie „Dieses Produkt wurde Ihrem Warenkorb hinzugefügt“ auf jeder Seite anzeigen.
Gutschein-Shortcodes
WooCommerce bietet auch eine Möglichkeit, verfügbare Coupons auf jeder Seite anzuzeigen und Coupons automatisch zu generieren. Sie müssen jedoch die Smart Coupons-Erweiterung erwerben. Beziehen Sie sich auf die folgenden Posts, um die Shortcodes zu erhalten:
- So zeigen Sie verfügbare Coupons auf jeder Seite an
- So generieren Sie Coupons automatisch
Fehlerbehebung bei Shortcodes
Es kann vorkommen, dass die von Ihnen eingefügten Shortcodes nicht funktionieren. Folgendes müssen Sie überprüfen:
Der Shortcode steht zwischen den Tags :
Stellen Sie beim Hinzufügen eines Shortcodes zu einer Seite sicher, dass er sich nicht zwischen Tags befindet, die Code anzeigen (und nicht ausführen) sollen.
Anführungszeichen sind geschweift, nicht gerade
Ein weiterer häufiger Fehler ist, wenn die (mit Parametern verwendeten) Anführungszeichen abgewinkelt oder „geschweift“ (etwa so: „) und nicht gerade (etwa so: „) sind. Parameter funktionieren nicht mit geschweiften Anführungszeichen.
Weitere Informationen finden Sie in diesem Dokument.
Liste der WooCommerce-Shortcode-Plugins
Neben integrierten und kostenlosen WooCommerce-Shortcodes finden Sie hier einige Plugins, mit denen Sie Ihren Shop anpassen können.
- Woo Shortcodes-Kit
- SIP Reviews Shortcode für WooCommerce
- SIP-Frontend-Bundler für WooCommerce
Fazit
WooCommerce-Shortcodes sind außergewöhnlich nützlich und leistungsfähig. Obwohl es ein wenig technisch erscheinen mag, ist es recht einfach zu verwenden und zu implementieren.
Ich hoffe, dieser Leitfaden hat Ihnen geholfen, alle Ihre Fragen zu WooCommerce-Shortcodes zu lösen.
In der Zwischenzeit können Sie sich auch unsere beliebten WooCommerce-Plugins ansehen, die dazu beitragen, Ihren WooCommerce-Shop schneller und intelligenter zu machen.
Wenn Sie Fragen oder Anregungen haben, hinterlassen Sie unten einen Kommentar und wir werden uns darum kümmern!
