So fügen Sie Ihrem Shop WooCommerce Store-Guthaben hinzu
Veröffentlicht: 2022-08-11
Wenn Sie einen E-Commerce-Shop betreiben, werden Sie schnell feststellen, dass nicht jede Kundenbestellung wie geplant funktioniert. Daher werden Sie wahrscheinlich irgendwann in der Lage sein wollen, Ihren Käufern eine Gutschrift zu gewähren. Allerdings bietet WooCommerce diese Funktionalität nicht standardmäßig an.
Dennoch gibt es einige Möglichkeiten, wie Sie mit Hilfe einiger einfacher Tools ein Guthaben im WooCommerce-Shop erstellen können. Mit unserem Advanced Coupons-Plugin können Sie ganz einfach Rückerstattungen verarbeiten und Gutschriften direkt von Ihrem WordPress-Dashboard aus gewähren.
In diesem Beitrag erklären wir, was ein Guthaben ist und warum Sie es vielleicht verwenden möchten. Anschließend zeigen wir Ihnen, wie Sie in drei einfachen Schritten Guthaben für Ihre WooCommerce-Kunden generieren. Lass uns anfangen!
Was ist Shop-Guthaben? (Und warum Sie es verwenden sollten)
Wenn Sie neu in der E-Commerce-Welt sind, haben Sie möglicherweise nicht viel Erfahrung mit Ladenkrediten. Sie sind jedoch wahrscheinlich in Ihrem Privatleben als Verbraucher darauf gestoßen.
Kurz gesagt, Guthaben ist ein Guthaben, das Unternehmen Kunden anbieten können. Es hat normalerweise einen Dollarwert und kann ausschließlich in dem Geschäft verwendet werden, das es bereitgestellt hat.
Hier sind einige häufige Fälle, in denen möglicherweise Guthaben ausgestellt wird:
- Rückgabe und Umtausch: Das Anbieten von Guthaben anstelle einer Barrückerstattung ist eine großartige Möglichkeit, Kunden zu halten.
- Geschenkkarten: Wenn ein Kunde eine Geschenkkarte kauft, handelt es sich im Wesentlichen um ein Guthaben im Geschäft, das er ausgeben kann, wann immer er möchte.
- Kundenbindungsprogramme: Einige Online-Shops bieten Verbrauchern Prämien in Form von Guthaben an.
Dies sind nur einige der häufigsten Beispiele für insbesondere kleine E-Commerce-Unternehmen. Da wir uns jedoch mitten im „Jetzt kaufen, später bezahlen“-Boom befinden, ist es für größere Unternehmen immer üblicher geworden, auch Ladenkredite zur Finanzierung größerer Verkäufe zu nutzen.
Wie Sie sehen, sind dies alles sehr praktische Möglichkeiten, wie Sie Guthaben nutzen können. Abgesehen davon, dass Ihre Kunden wiederkommen, kann die Bereitstellung von Shop-Guthaben viele unerwartete Vorteile bieten.
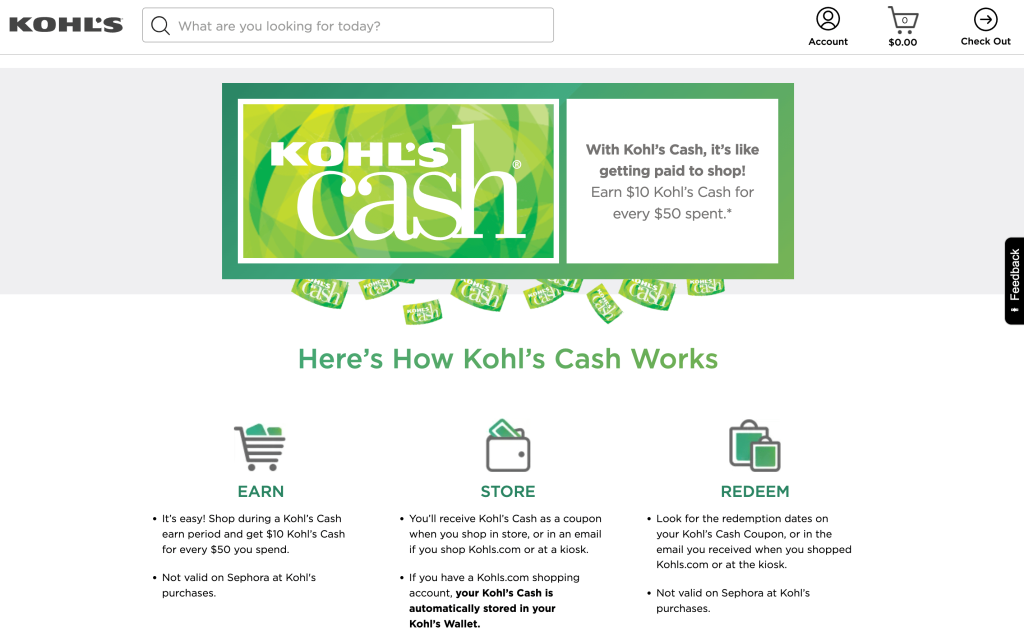
Beispielsweise können Kundenbindungsprogramme, die Ladenkredite anbieten, die Kundenbindung und Wiederholungskäufer drastisch steigern. Kohls einzigartiges Programm ist besonders bekannt für seinen Erfolg:

Da es relativ einfach ist, „Kohl's Cash“ zu verdienen, werden Kunden schnell süchtig nach diesem Unternehmen.
Wenn Ihr Rückgabe- und Umtauschprozess durch die Verwendung von Guthaben optimiert wird, können Sie außerdem Verwirrung minimieren und die Benutzererfahrung verbessern. Wenn es darauf ankommt, ist Ladenkredit sowohl für Ladenbesitzer als auch für Käufer sehr praktisch.
Wie stelle ich anstelle einer Rückerstattung ein WooCommerce-Shop-Guthaben zur Verfügung?
WooCommerce ist eine leistungsstarke E-Commerce-Plattform, die speziell für WordPress entwickelt wurde. Es macht Rückerstattungen zum Kinderspiel.
Wie bereits erwähnt, können Benutzer jedoch standardmäßig kein Guthaben erstellen. Wenn Sie also anstelle einer Rückerstattung eine Gutschrift gewähren möchten, benötigen Sie eine Verlängerung.
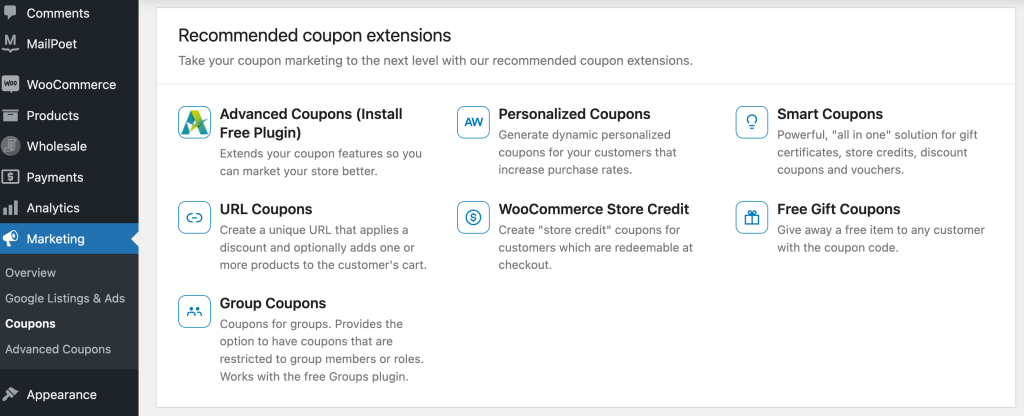
Glücklicherweise können kostenlose Tools wie unser Advanced Coupons-Plugin die Arbeit zum Kinderspiel machen. Tatsächlich ist es eine der am besten empfohlenen Erweiterungen für WooCommerce:

Mit Advanced Coupons erhalten Sie eine All-in-One-Lösung für Ihre Coupon-Anforderungen. Sie können schnell und einfach Geschenkkarten erstellen, Guthaben speichern, BOGO-Angebote erstellen und vieles mehr.
Da die kostenlose Version von Advanced Coupon außerdem die Store-Credit-Funktion enthält, ist sie viel günstiger als die WooCommerce Store Credit-Erweiterung. Dennoch erhalten Sie viele nützliche Funktionen, wenn Sie sich für einen unserer Premium-Pläne entscheiden. Sie können sogar ein Paket auswählen, das Geschenkkarten- und Treueprogrammfunktionen bietet.
So verwenden Sie WooCommerce Store-Guthaben (3 Schritte)
Nun, da Sie ein wenig darüber wissen, wie Sie ein Guthaben aus einem WooCommerce-Shop verwenden können, um Ihr Geschäft zu stärken, lassen Sie uns über die ersten Schritte sprechen. Denken Sie daran, dass Sie eine aktive WooCommerce-Website benötigen, um dieses Tutorial abzuschließen.
Schritt 1: Installieren Sie das Advanced Coupons-Plugin
Der erste Schritt besteht darin, das Advanced Coupons-Plugin einzurichten. Wie bereits erwähnt, enthält die kostenlose Version die Funktionen, die Sie suchen. Vielleicht möchten Sie sich jedoch unsere Premium-Pläne ansehen, bevor Sie loslegen.
Wenn Sie bereit sind, navigieren Sie dann zu Ihrem WordPress-Dashboard, um das Tool zu installieren und zu aktivieren. Wenn Sie sich für einen erweiterten Plan entschieden haben, müssen Sie diesen Vorgang für die Premium-Version wiederholen.
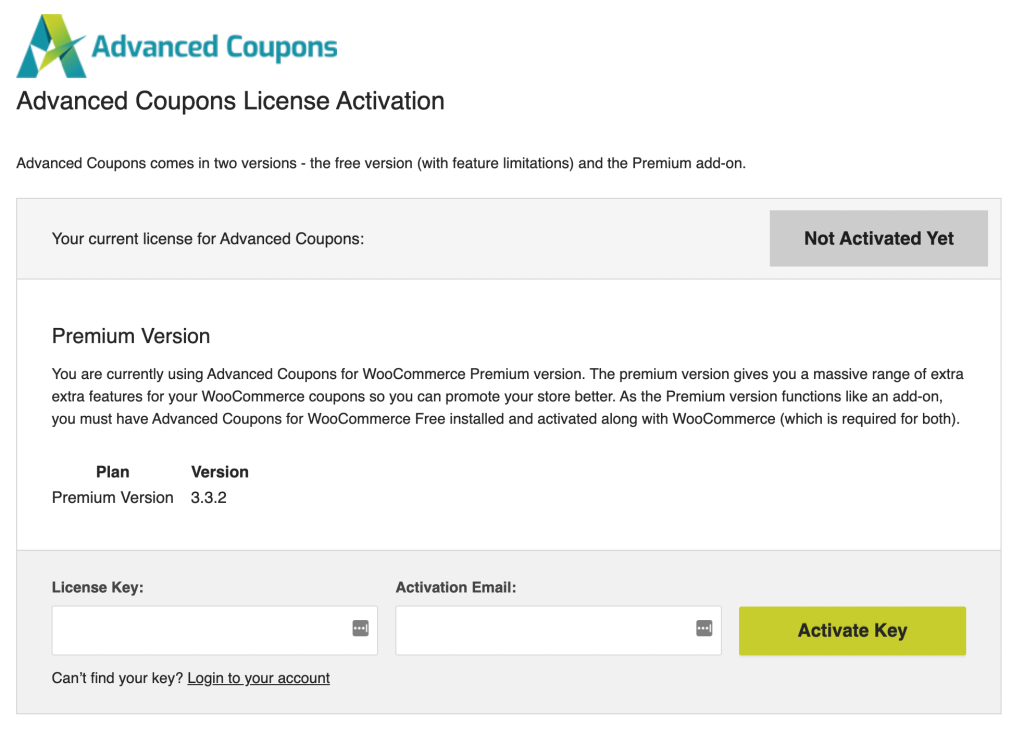
Bei einem Premium-Plan müssen Sie auch Ihren Lizenzschlüssel eingeben. Sie können dies tun, indem Sie zu Gutscheine > Lizenz gehen und die Nummer eingeben, die Sie bei der Anmeldung erhalten haben:

Jetzt sollte Ihr Plugin einsatzbereit sein. An dieser Stelle möchten Sie vielleicht alle neuen Funktionen Ihres Shops erkunden. Sie können dies auf der Registerkarte Gutscheine in Ihrem linken Bereich tun.

Schritt 2: Guthaben anpassen
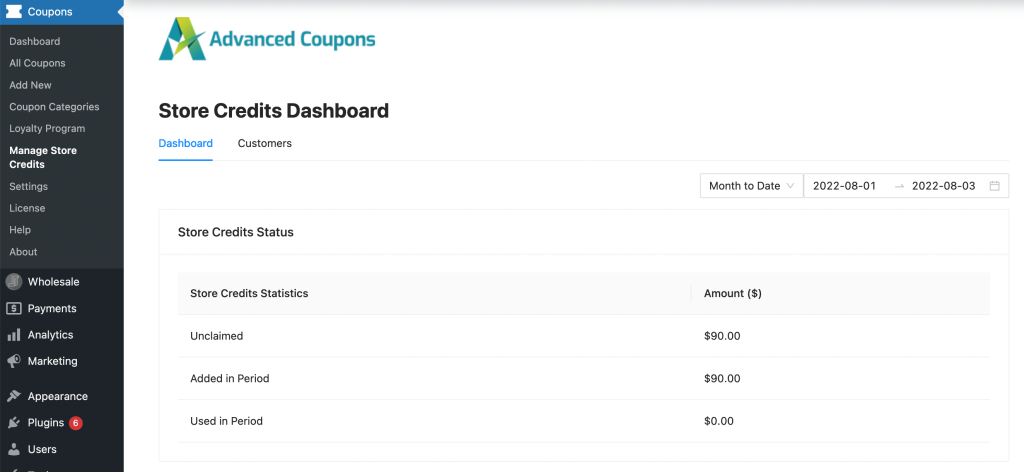
Mit Advanced Coupons erhalten Sie Zugriff auf ein übersichtliches Guthaben-Dashboard. Sie finden es, indem Sie zu Coupons > Manage Store Credits gehen:

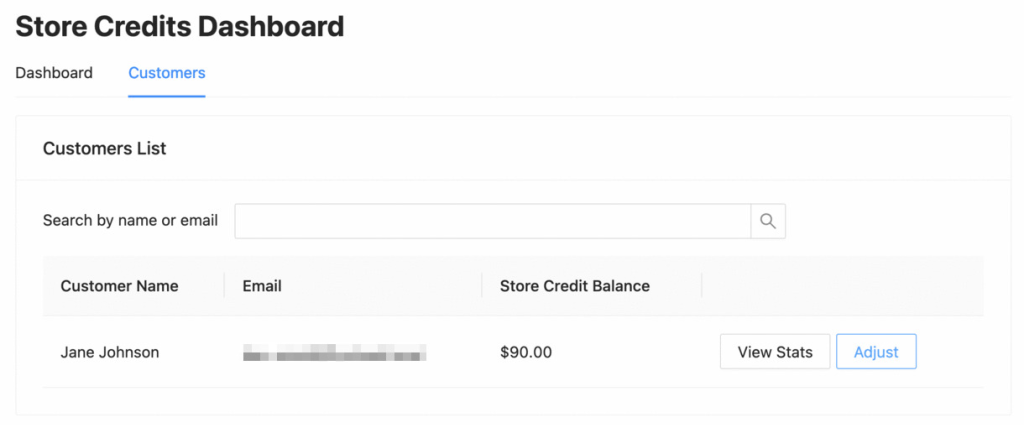
Hier können Sie eine Aufschlüsselung der Store-Guthaben-Statistiken sowie eine Liste der Kunden anzeigen, die derzeit über Store-Guthaben verfügen, das sie ausgeben können. Wenn Sie das Guthaben eines Kunden im WooCommerce-Shop anpassen möchten, klicken Sie einfach auf die Registerkarte Kunden :

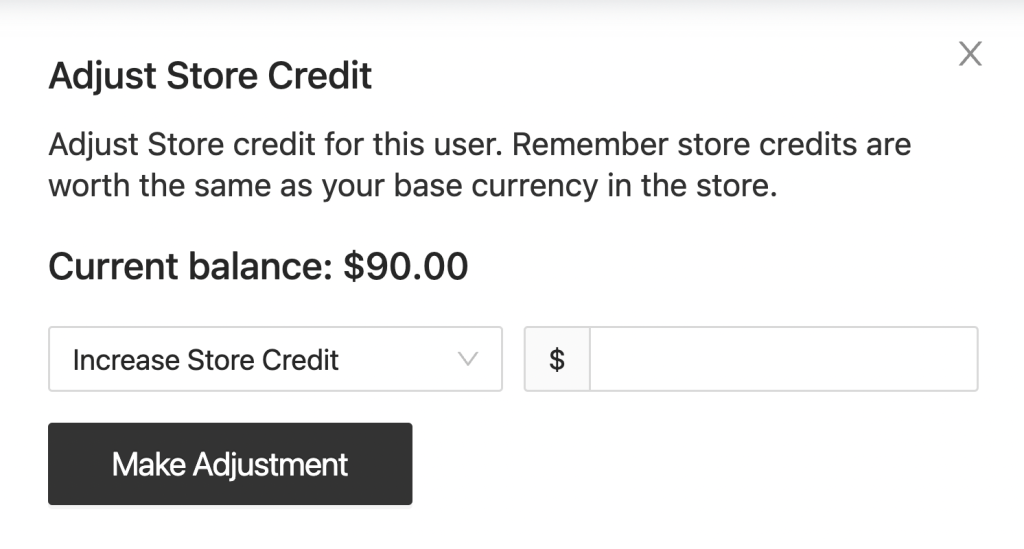
Danach können Sie auf die Schaltfläche Anpassen klicken. Auf dem folgenden Popup-Bildschirm können Sie im Dropdown-Menü Erhöhen oder Verringern auswählen. Geben Sie dann den Betrag des Guthabens ein, das Sie hinzufügen oder abziehen möchten, und klicken Sie auf Anpassung vornehmen :

So einfach ist das! Sobald Sie einem Kunden Store-Guthaben geben, kann er es auf der Registerkarte „Store-Guthaben“ auf seiner Kontoseite anzeigen.
Schritt 3: Rückerstattung für Store-Guthaben
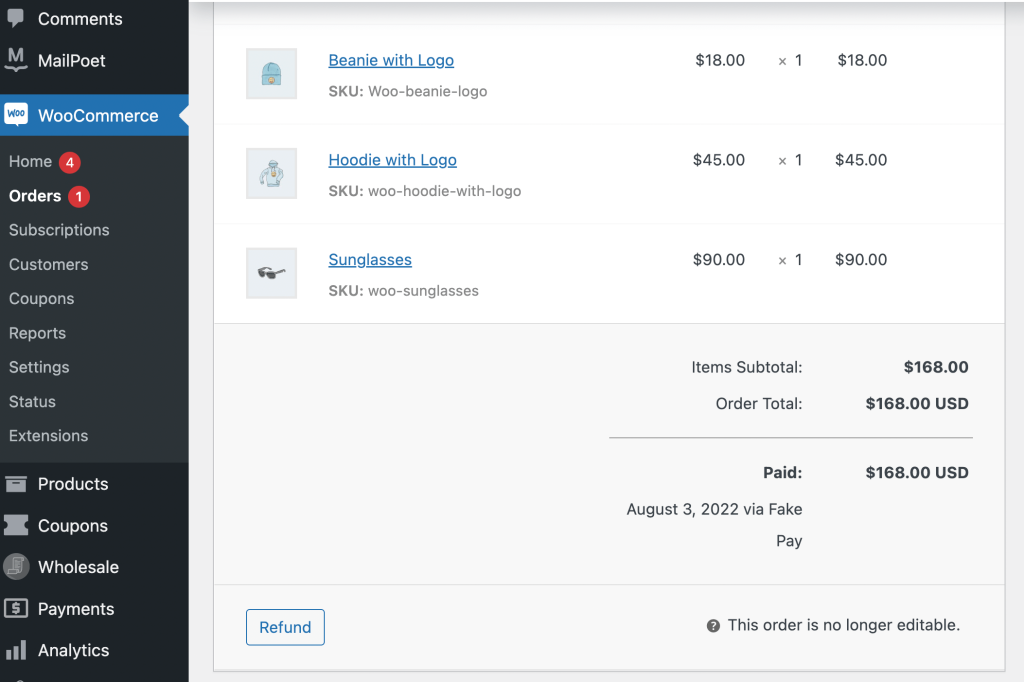
Sehen wir uns nun an, wie Sie Guthaben für Rückerstattungen verwenden können. Gehen Sie dazu zu WooCommerce > Bestellungen und suchen Sie die Bestellung, die Sie ändern möchten. Scrollen Sie einfach nach unten, um die Schaltfläche Rückerstattung zu finden:

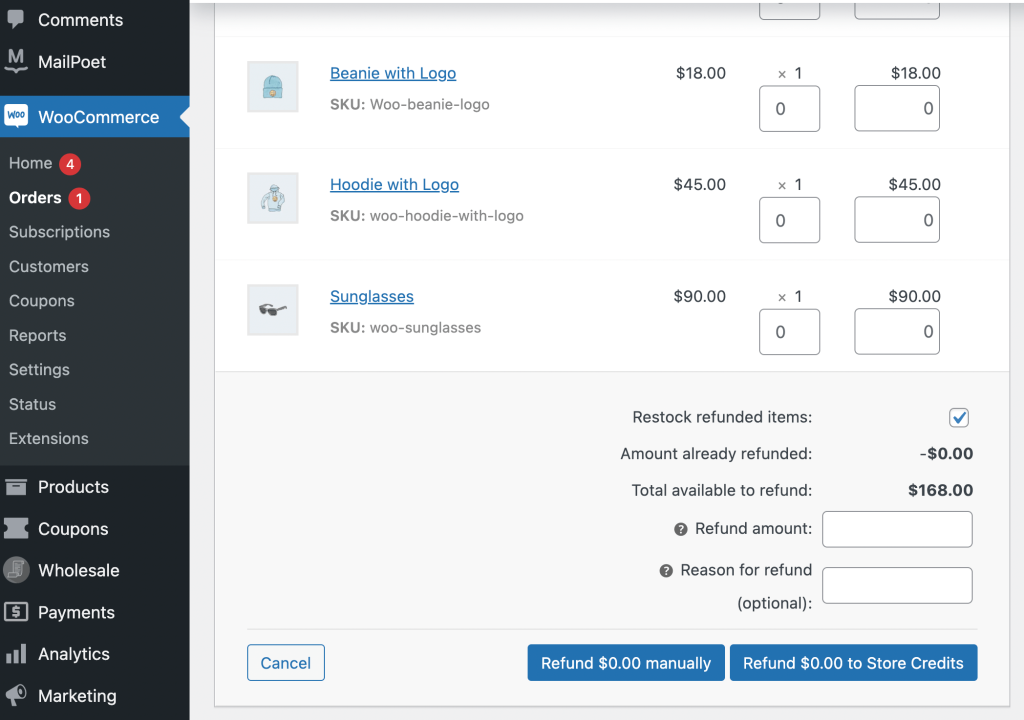
Klicken Sie auf die Schaltfläche „Rückerstattung“ und Sie sollten nun sehen, dass Sie eine neue Option haben, um einen bestimmten Betrag zu erstatten, um Guthaben zu speichern, anstatt es manuell zu erstatten:

Hier können Sie einen bestimmten Dollarbetrag eingeben. Sie können den gesamten oder einen Bruchteil des Kaufpreises eingeben. Sie können auch einen Grund für die Rückerstattung eingeben, wenn Sie möchten.
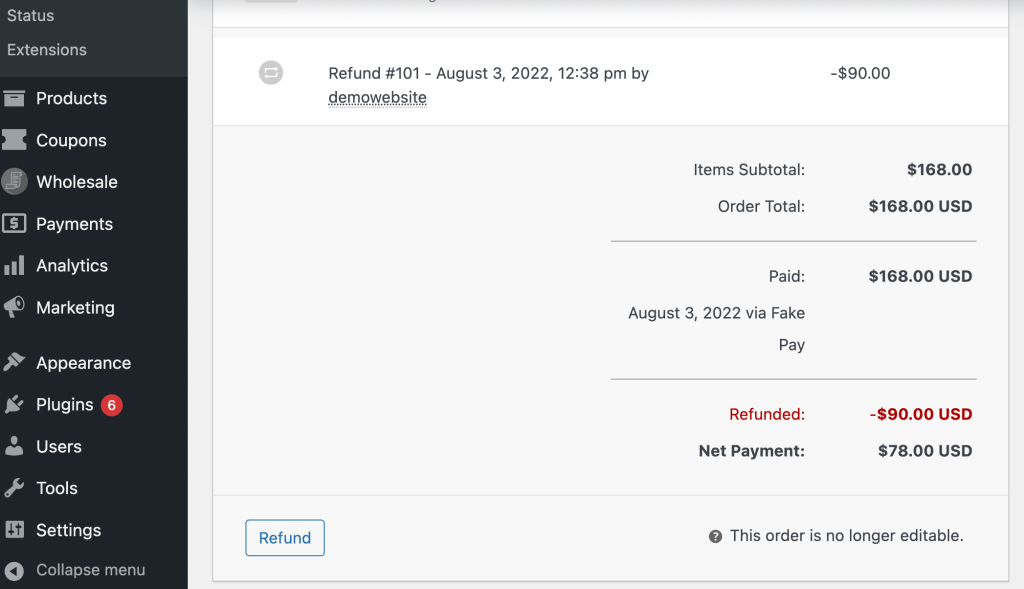
Sobald Sie den Vorgang abgeschlossen haben, sehen Sie eine Zusammenfassung der Rückerstattung:

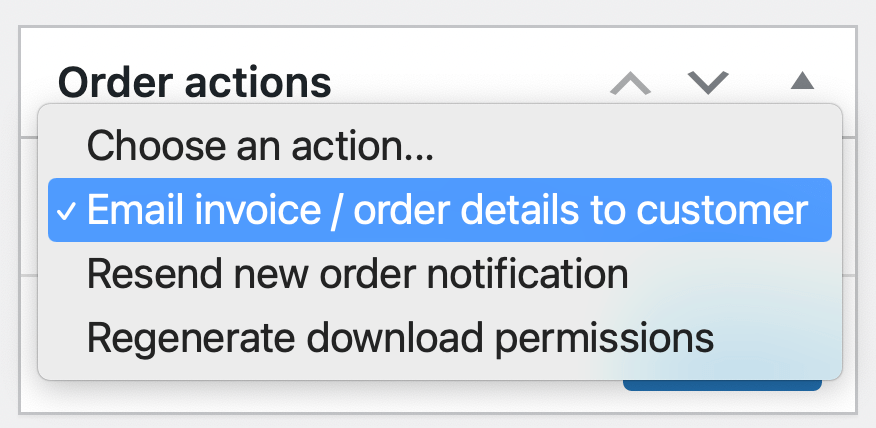
Wenn Sie E-Mail-Benachrichtigungen eingerichtet haben, ist es an dieser Stelle eine gute Idee, Ihren Kunden über diese Änderung zu informieren. Sie können dies unter Bestellaktionen auf der rechten Seite Ihres Bildschirms tun:

Jetzt wissen Sie, wie Sie Guthaben in WooCommerce verwenden! Wenn Sie das Guthaben in Ihrem Online-Shop voll ausschöpfen möchten, sollten Sie auch unsere Add-ons für erweiterte Geschenkkarten oder ein Treueprogramm in Betracht ziehen.
Wie erstelle ich eine Gutschrift in WooCommerce?
Bevor wir zum Abschluss kommen, gehen wir noch auf eine weitere häufig gestellte Frage zur Verwaltung Ihrer Shop-Guthaben ein. Advanced Coupons macht es einfach, WooCommerce-Shop-Guthaben zu erstellen und zu verwalten.
Wie wir gesehen haben, können Sie mit WooCommerce auch schnell und einfach Rechnungen und Bestelldetails per E-Mail an Ihre Kunden senden. Da Kunden ihre Store-Guthaben jederzeit in ihrem Kontoprofil einsehen können, benötigen sie außerdem wahrscheinlich keine Gutschrift.
Wenn Sie jedoch Großhandelskunden beliefern, suchen Sie möglicherweise nach einer Möglichkeit, anspruchsvollere Gutschriften in WooCommerce zu senden. Wenn das der Fall ist, sollten Sie eine Erweiterung wie das WooCommerce-Plugin für PDF-Rechnungen, Packzettel, Lieferscheine und Versandetiketten in Betracht ziehen:

Diese Art von Tool kann besonders nützlich sein, wenn Sie es mit regelmäßigen Massencoupons zu tun haben und Ihre Kunden die entsprechende Dokumentation für Buchhaltungszwecke benötigen.
Fazit
Wenn Sie Bestellprobleme lösen und dafür sorgen möchten, dass Ihre Kunden immer wiederkommen, kann das Vergeben von Guthaben eine nützliche Taktik sein. Möglicherweise wissen Sie jedoch nicht, wie Sie diese Option für Ihre E-Commerce-Website konfigurieren.
Zur Überprüfung, hier ist, wie Sie WooCommerce-Shop-Guthaben verwenden können:
- Installieren und aktivieren Sie das Advanced Coupons-Plugin.
- Passen Sie das Guthaben Ihres Shops in Ihrem Dashboard an.
- Rückerstattung für Store-Guthaben.
Haben Sie Fragen zum Erstellen eines WooCommerce-Shop-Guthabens? Lassen Sie es uns im Kommentarbereich unten wissen!
