WooCommerce-Tutorials und -Leitfäden für Flatsome-Theme-Benutzer
Veröffentlicht: 2022-09-01Das Thema Ihres Shops ist eines der wichtigsten Elemente, die dazu beitragen, das Interesse der Besucher zu wecken. Wenn es um ein Thema für Ihren WooCommerce-Shop geht, stehen Tausende von Optionen zur Verfügung. Sie müssen jedoch ein Mehrzweckthema mit hohen Anpassungsfähigkeiten auswählen. Ein solches WordPress-WooCommerce-Theme ist Flatsome.
Mehr zum Thema Flatsome
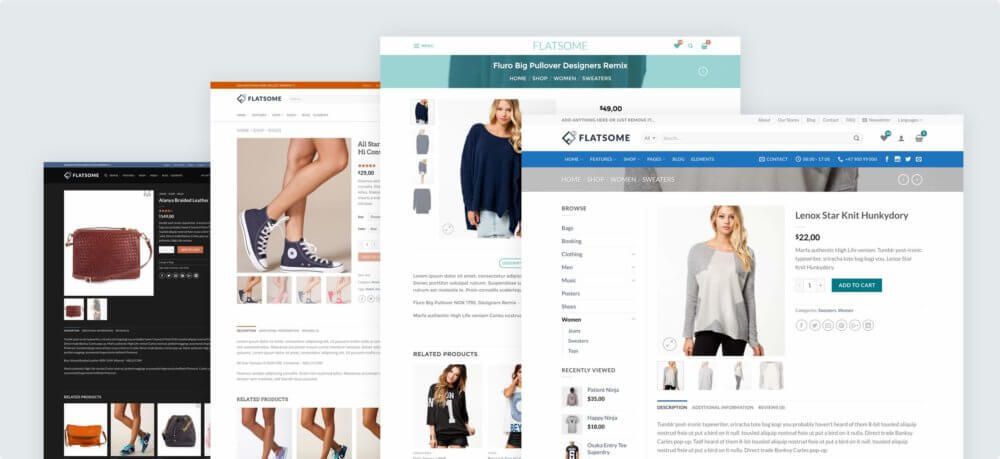
Flatsome ist eines der beliebtesten und am besten bewerteten WordPress-WooCommerce-Themen im Themen-Repository von ThemeForest. Es wurde von UX Themes entworfen und entwickelt. Das Ziel war es, ein benutzerfreundliches, benutzerdefiniertes Design zu entwerfen, das sich perfekt für Anfänger und Nicht-Programmierer eignet.
Obwohl Flatsome ein Mehrzweck-WooCommerce-Thema ist, kann es zum Erstellen jeder Website verwendet werden. Mit diesem Thema können Sie Blog-Sites, persönliche Portfolio-Sites, Unternehmens-Sites und vieles mehr erstellen.
Eine Statistik auf BuiltWith zeigt, dass mehr als 500.000 Live-Websites mit Flatsome entwickelt wurden. Der Grund für diese große Popularität ist nichts anderes als die Großartigkeit der Themenfunktionen und die fantastische Benutzererfahrung. Es ist schnell, leicht, einfach zu bedienen und speziell für technisch nicht versierte Benutzer konzipiert.
Das Thema wird mit wunderschön gestalteten Demos geliefert, um schnell eine Website zu erstellen. Daher ist es eine ausgezeichnete Idee, das Flatsome-Theme für Ihren WooCommerce-Website-Shop zu wählen.
Das WPCred-Team schreibt seit langem Flatsome-fokussierte Tutorials. Wir haben bereits über 40 wichtige Tutorials zu verschiedenen Themen von Flatsome behandelt. Einige von ihnen verwenden vollständig das Flatsome-Thema, andere verwenden Plugins oder Tools von Drittanbietern. Lassen Sie uns in die Tutorials des Flatsome WooCommerce-Themas einsteigen.
Flatsome Theme kaufen
1. Ist Flatsome das beste WooCommerce-Thema?

Flatsome ist ein Mehrzweck-WooCommerce-Thema, dem mehr als 200.000 Websitebesitzer vertrauen. Es ist ein unglaublich schnelles Thema mit einer großartigen Benutzererfahrung. Außerdem bietet es schöne Designs, unterstützt jedes Gerät und hat einzigartige Funktionen eingeführt.
Darüber hinaus hat Flatsome seine Kern-JavaScript-Datei auf 56 KB reduziert, was sie unglaublich optimiert hat. Sie können die Vor- und Nachteile erfahren, indem Sie unsere eingehende Analyse der Flatsome-Bewertungen lesen .
2. Hochwertiges WooCommerce-Hosting

Ihre Website wird nicht schneller, wenn sie auf einem schrecklichen Server gehostet wird. Seine Leistung hängt von der Qualität des Hostings ab. Es stehen Hunderte von WooCommerce-Hosting-Anbietern zur Auswahl. Die Wahl des besten Hostings für WooCommerce erleichtert die Einrichtung und Verwaltung Ihres Shops erheblich.
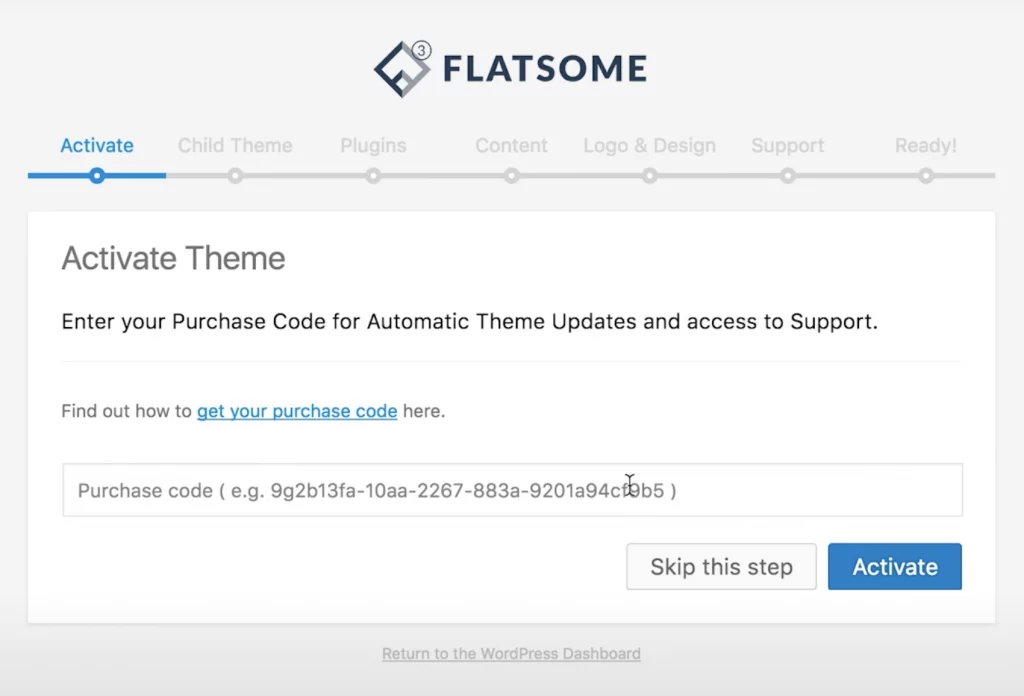
3. Flache Themeninstallationen

Die Installation des Flatsome WooCommerce-Designs ist super einfach. Besuchen Sie ThemeForest und kaufen Sie das Flatsome-Design (falls Sie es noch nicht gekauft haben). Laden Sie danach die Datei herunter und laden Sie sie in Ihr WordPress-Dashboard hoch. Dann installieren und aktivieren Sie es mit dem Lizenzschlüssel. Besuchen Sie die verlinkte Anleitung zur Installation von Flatsome in WordPress wie eine offizielle Flatsome-Demo .
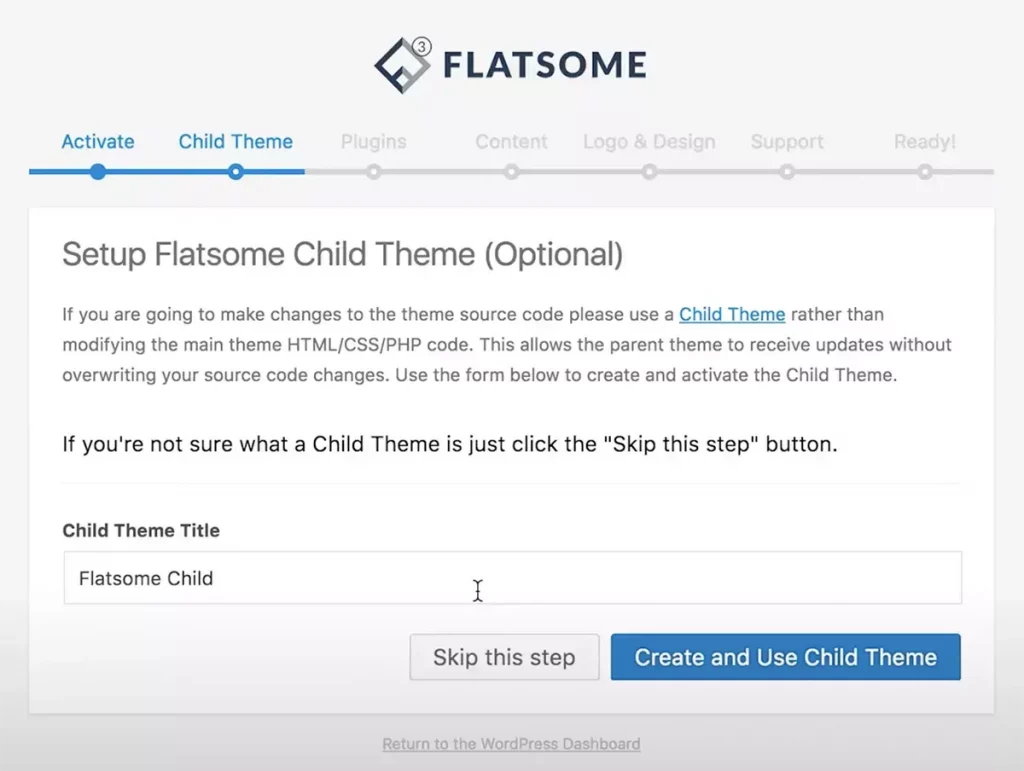
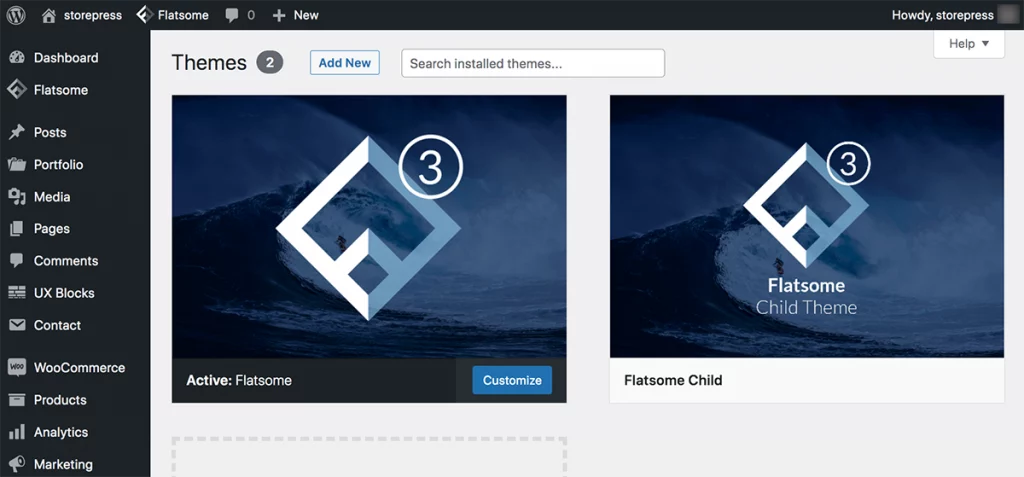
4. Erstellen Sie ein untergeordnetes Thema

Mit einem untergeordneten Design können Sie das Erscheinungsbild Ihrer Website ändern, ohne Ihre Designdateien direkt zu bearbeiten. Das bedeutet, dass Sie wissen, wie Sie das WordPress-Theme aktualisieren können, ohne dass Anpassungen verloren gehen . Wenn Sie das Flatsome-Theme zum ersten Mal aktivieren, gibt es eine Option zum Erstellen eines Child-Themes und Sie können auch wissen, wie Sie ein Flatsome-Child-Theme auf WordPress einfach erstellen und damit ein neues Child-Theme erstellen können.
5. Übergeordnete Theme-Customizer-Einstellungen zum Child-Theme

Während Sie ein untergeordnetes Design in Flatsome verwenden, müssen Sie möglicherweise die Customizer-Einstellungen vom übergeordneten Design in das untergeordnete Design kopieren . Es ist ein einfacher Prozess, der ein paar Schritte erfordert. WordPress sieht das Thema Ihres Kindes als neues Thema. Wenn Sie dies nicht tun, verlieren Sie möglicherweise die Anpassung Ihres übergeordneten Designs, während Sie zum untergeordneten Design wechseln.
6. Erstellen Sie eine One-Page-Website mit Flatsome

Wie wir bereits besprochen haben, ist Flatsome ein Mehrzweckthema, mit dem Sie Online-Shops in fast jeder Nische erstellen können. Heutzutage ist eine einseitige Website aus vielen Gründen im Trend. Flatsome bietet auch eine spezielle Funktion namens „Flatsome Studio“ an, damit Sie wissen, wie Sie kostenlos eine einseitige Website erstellen .
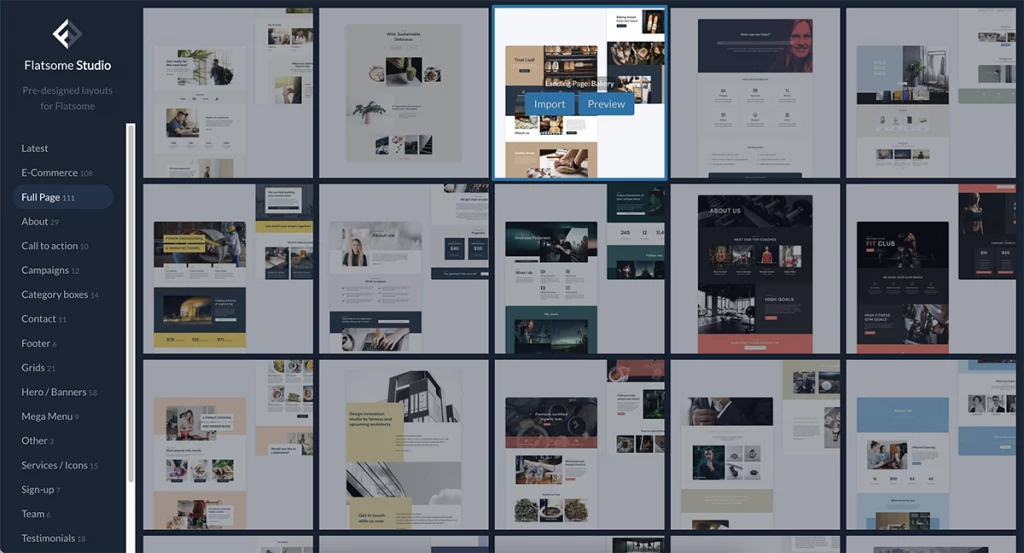
7. Verwenden Sie Flatsome Studio, um einen Online-Shop zu erstellen

Flatsome Studio ist eine kostenlose umfangreiche digitale Bibliothek mit Bildern, vorgefertigten Abschnitten und Layouts. Sie können es einfach mit wenigen Klicks importieren und verwenden. Wenn Sie neue Elemente importieren, können Sie das Flatsome-Studio auf WordPress verwenden und aus mehr als 100+ Elementen auswählen.
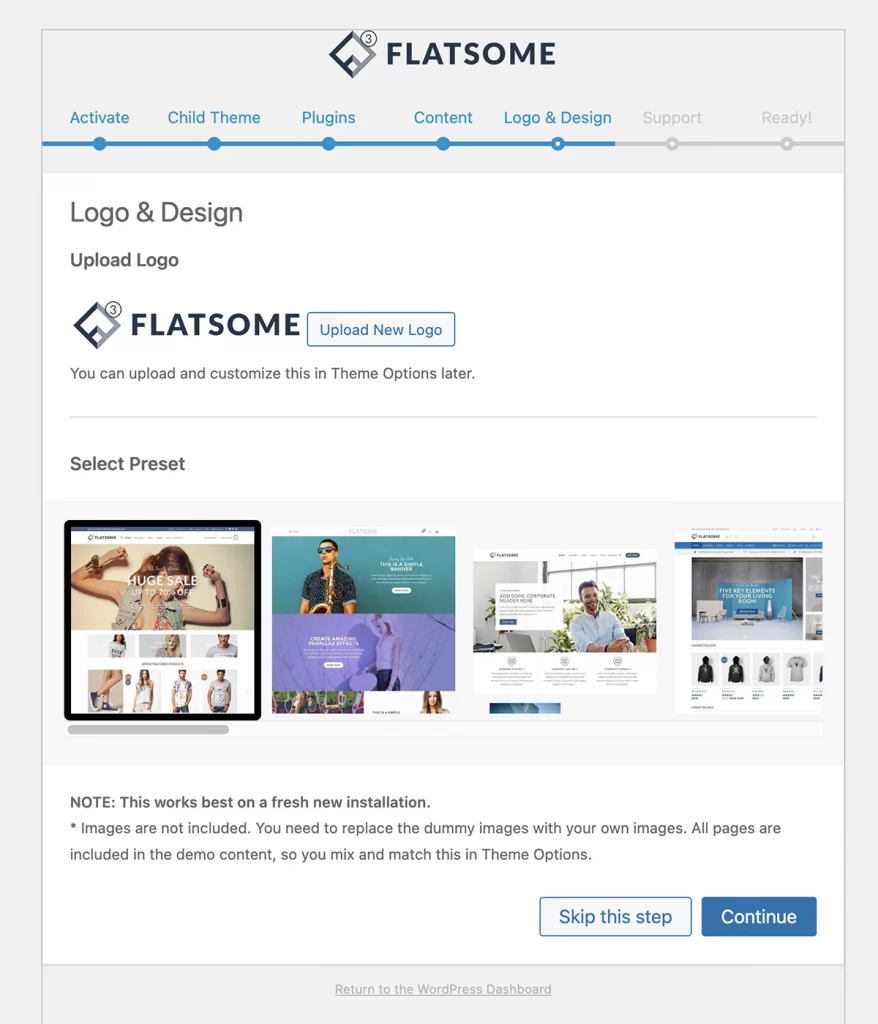
8. Laden Sie Ihr Logo hoch

Ein Logo ist die Grundlage Ihrer Markenidentität. Sobald das Design aktiviert ist, sehen Sie jedoch standardmäßig das Flatsome-Logo auf Ihrer Website. Sie können jedoch ganz einfach Ihr Firmenbranding zeigen und das Flatsome-Logo auf der WooCommerce-Website hochladen.
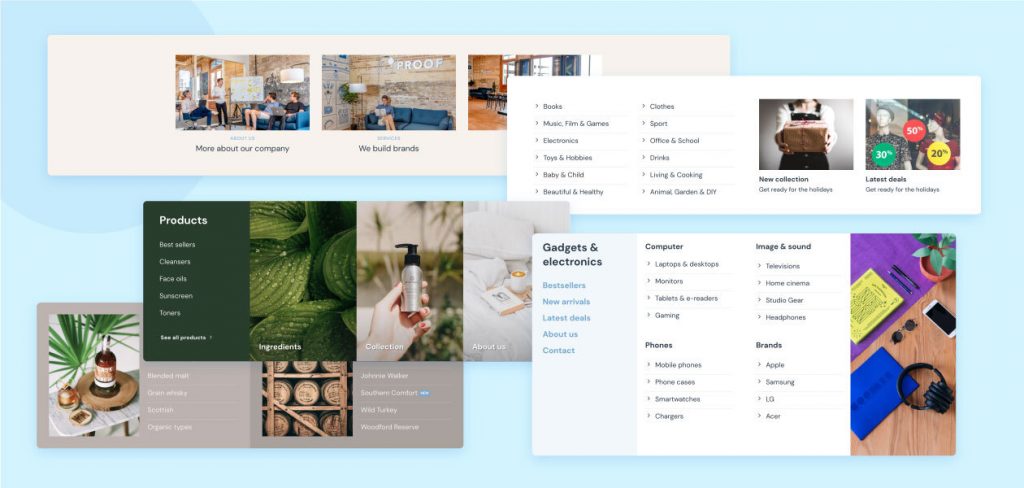
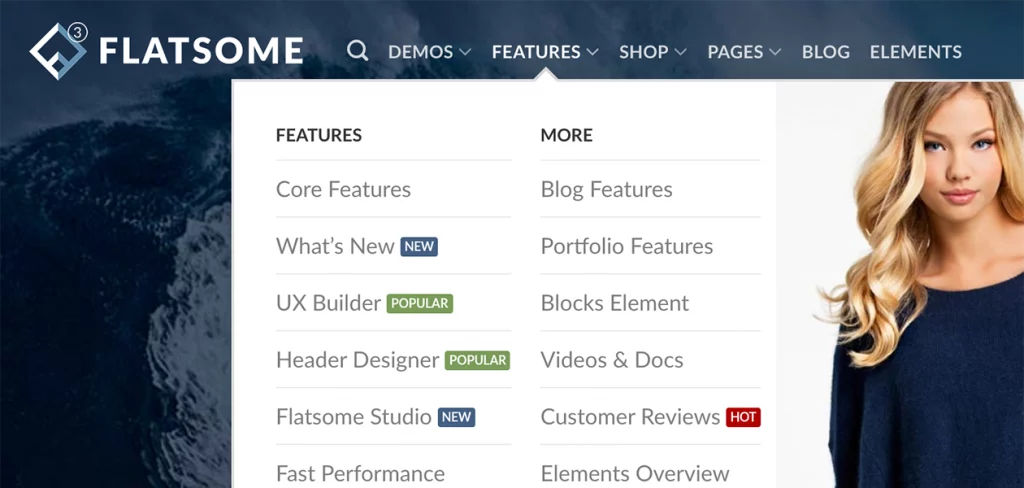
9. Mega-Menü in Flatsome erstellen

Nach der Auswahl des Logos ist es an der Zeit, die Menüs einzustellen. Ihre Website-Besucher möchten immer einfachen Zugriff auf jede Seite Ihres Shops haben. Sie müssen ihnen helfen, schnell genau das zu finden, was sie wollen, deshalb brauchen Sie vielleicht das Mega-Menü. Du kannst in wenigen Schritten ein Flatsome-Megamenü erstellen .
10. Fügen Sie einen Videohintergrund hinzu

Sie haben nur wenige Sekunden Zeit, um die Aufmerksamkeit Ihrer Besucher zu gewinnen. Ein sich bewegender Hintergrund kann Ihre Besucher sofort anziehen. Flatsome hat eine eingebaute Funktion, mit der Sie Videohintergründe für WordPress in den Flatsome-Videobannern hinzufügen können .
11. Aktivieren Sie das unendliche Scrollen auf der Shop-Seite

Unendliches Scrollen sorgt dafür, dass Sie so lange scrollen können, wie Sie möchten. Es ist einfacher, weitere Produkte zu durchsuchen, indem Sie einfach nach unten scrollen. Das Hinzufügen einer unendlichen Schriftrolle für WordPress auf der Flatsome-Shop-Seite bietet Ihnen also mehr Möglichkeiten für Ihren Online-Shop, die WooCommerce-Paginierung zu optimieren.
12. Lightbox zu Flatsome hinzufügen

Lightbox enthält oft einen Call-to-Action (CTA), um Besucher zum Handeln aufzufordern. Es ist aus mehreren Gründen für Websitebesitzer und Vermarkter ziemlich effektiv. Mit dem Lightbox-Shortcode können Sie beliebige Inhalte in einer Lightbox öffnen, indem Sie auf eine Schaltfläche oder ein Navigationselement klicken. Die Schritte zum Hinzufügen eines Flatsome-Lightbox-Popups zu WordPress sind unkompliziert.
13. Erstellen Sie ein automatisches Newsletter-Popup

Pop-up ist eine großartige Möglichkeit, mit Besuchern zu kommunizieren. Sie können es verwenden, um mit mehr Besuchern in Kontakt zu treten und sie zu Ihren potenziellen Kunden zu machen. Darüber hinaus kann es Ihnen bei der E-Mail-Marketingkampagne helfen und die Zahl der registrierten Benutzer Ihrer Website erhöhen. Flatsome hat die Funktion , ein automatisches Newsletter-Lightbox-Anmelde-Popup zu erstellen, und Sie können lernen, wie Sie ein Flatsome-Newsletter-Popup erstellen, indem Sie einigen einfachen Schritten folgen . Es wird Ihre Werbeaktionen hervorheben und mehr Abonnenten für Ihren Newsletter gewinnen.
14. Vorgestellte Produkte festlegen

Feature Products hilft Ihren Besuchern, die attraktivsten Produkte Ihres WooCommerce-Shops anzuzeigen. Damit können Sie Ihren Kunden Ihre speziellen Produkte präsentieren. Dies können Ihre trendigen oder beliebten Produkte, neue Produkte oder einige gesponserte Produkte sein, die Sie zeigen möchten. Es gibt mehrere Möglichkeiten, vorgestellte Produkte im Flatsome WooCommerce-Design festzulegen. In diesem Artikel erfahren Sie, wie Sie vorgestellte Produkte in WooCommerce festlegen.
15. Beantragen Sie kostenlosen Versand für bestimmte Produkte

Besitzer von WooCommerce-Shops verfolgen verschiedene Strategien, um ihre Verkäufe zu steigern. Unter diesen ist kostenloser Versand eine gängige Strategie, um Kunden anzuziehen. Flatsome bietet an, WooCommerce kostenlosen Versand für bestimmte Produkte festzulegen . Sie können kostenlosen Versand für einzelne Produkte, bestimmte kategoriebasierte Produkte oder jede andere Art von Produkt hinzufügen.
16. Wunschliste richtig einrichten

Normalerweise verbringen Menschen viel Zeit auf E-Commerce-Websites. Bei längerem Besuch einer Website kommt es häufig vor, dass das Produkt, für das sie sich entschieden haben, verloren geht. Aus diesem Grund ist eine Wunschliste für Ihre E-Commerce-Website von entscheidender Bedeutung. Es stellt sicher, dass Ihre Kunden die Produkte für den späteren Kauf speichern können. Das Erstellen einer Wunschliste in Flatsome ist einfach zu implementieren. Sie können es Ihrer Website hinzufügen, ohne etwas zu programmieren.
17. Erstellen Sie eine benutzerdefinierte 404-Fehlerseite

Einer der häufigsten Fehler im Internet ist die 404-Fehlerseite. Es ist frustrierend und verwirrend für Ihre Besucher. Seiten wie diese sind nicht übersichtlich und helfen den Benutzern nicht, auf der Website zu bleiben. Sie möchten sicherlich nicht, dass Besucher auf einer allgemeinen Fehlerseite landen. Wenn Ihre Besucher zufällig mit einer solchen Situation konfrontiert sind, machen Sie sich keine Sorgen, Flatsome hat einige eingebaute benutzerdefinierte WordPress-404- Fehlerseiten . Sie können eine aus der Liste auswählen und Ihre Besucher wissen lassen, dass sie sich noch auf Ihrer Website befinden.
18. Kundenreferenz hinzufügen

Eine wirkungsvolle Möglichkeit, das Vertrauen der Käufer aufzubauen, ist das Hinzufügen von Kundenreferenzen. Am häufigsten sind es positive Bewertungen zufriedener Kunden. Es gibt viele verschiedene Möglichkeiten, Kundenreferenzen zum Flatsome Testimonial-Thema hinzuzufügen, und Sie können ganz einfach selbst Testimonials entwerfen . Sie finden einige vordefinierte Testimonial-Seiten zum Thema Flatsome zur Auswahl.
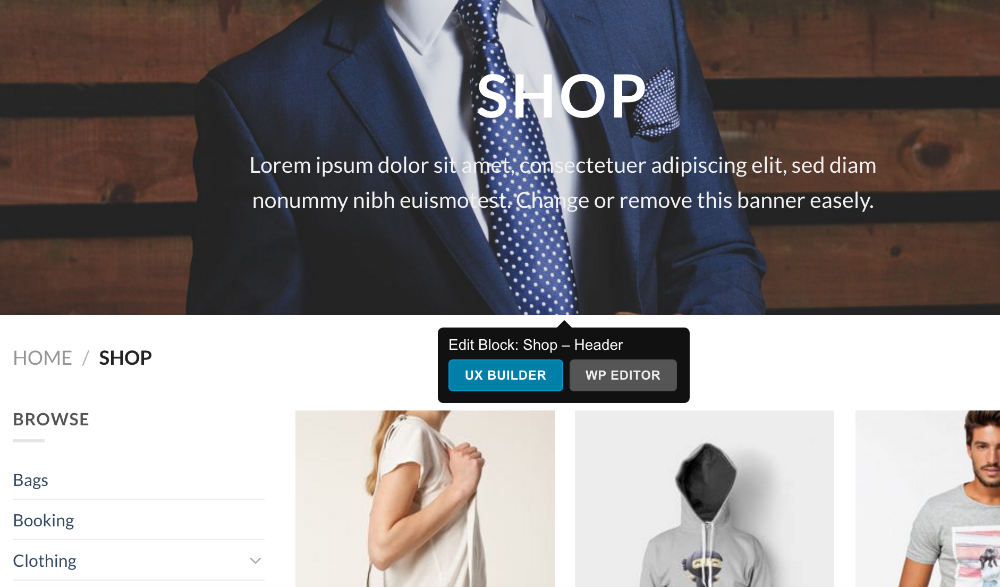
19. Kopfzeile der Shop-Seite mit UX Builder erstellen

Ganz gleich, welche Art von Produkten Sie verkaufen, Ihre WooCommerce-Shopseiten sind wesentliche Bestandteile Ihres Shops. Mit Flatsome können Sie ein Webseiten-Header-Design mit einem UX-Builder hinzufügen , um Ihre Flatsome-Shop-Seite nützlicher und attraktiver zu machen.
20. Erstellen Sie einen Slider mit UX Builder

Ein Schieberegler kann Ihnen dabei helfen, Ihre Produkte dekoriert und benutzerfreundlich darzustellen. Dadurch erhalten Ihre Besucher einen besseren Eindruck. Dieses Theme hat es einfach gemacht, mit dem UX Builder einen Flatsome-Slider für WordPress zu erstellen .
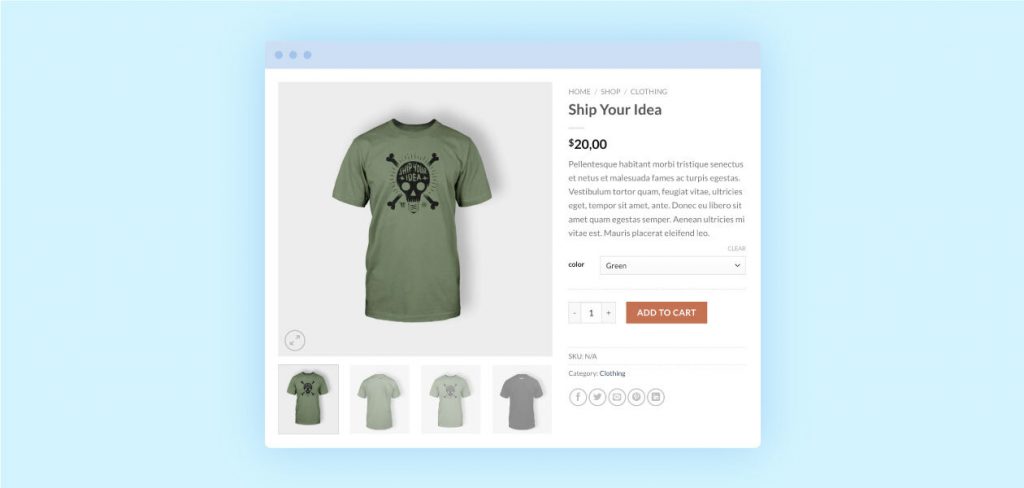
21. Passen Sie die WooCommerce-Produktseite an


Ihr fantastisches Produkt verdient eine einzigartige angepasste WooCommerce-Produktseite. Sie müssen in der Lage sein, die Produktseite WooCommerce anzupassen , um Ihren E-Commerce-Shop hervorzuheben. Flatsome UX Builder gibt Ihnen die Designflexibilität, um Ihre benutzerdefinierte Produktseite visuell zu erstellen und anzupassen.
22. Holen Sie sich schnell Google Sitelinks

Google Sitelinks sind untergeordnete Einträge, die unter dem ersten Suchergebnis erscheinen, normalerweise bei der Suche nach Marken. Sitelinks sparen Zeit und liefern relevante Ergebnisse für Suchende. Sie können einige Prozesse befolgen, um Ihre Chancen auf Site-Links zu erhöhen . Sie können wissen, wie Sie Google Sitelinks in einigen einfachen Schritten erhalten.
23. Richten Sie Google Tag Manager ein und installieren Sie es

Google Tag Manager trägt dazu bei, die Tag-Verwaltung einfach, unkompliziert und zuverlässig zu gestalten, indem er es Vermarktern und Webmastern ermöglicht, Website-Tags an einem Ort bereitzustellen. Sie können unser Tutorial lesen, wenn Sie sich fragen, wie Sie Google Tag Manager WordPress einrichten und installieren .
24. Fügen Sie die Google Search Console hinzu

Die Google Search Console, früher bekannt als Webmaster-Tools, hilft Ihnen bei der Optimierung von Daten, um die Websiteleistung bei der Suche zu überwachen. Die Vorteile der Search Console machen sie für die Verbesserung der Suchleistung unverzichtbar. Das Einrichten der Google Search Console auf Ihrer von Flatsome betriebenen Website dauert nur wenige Minuten, bietet Ihnen aber lebenslange Vorteile. Sie können wissen, wie Sie einen Einblick in die Google-Suchkonsole in WordPress hinzufügen
25. Fügen Sie Google Analytics hinzu, um den Ladenverkehr zu verfolgen

Google Analytics ist ein kostenloses Tool von Google, um die Besucher Ihrer Website zu verfolgen und zu analysieren. Darüber hinaus bietet es wichtige Erkenntnisse darüber, was Sie tun können, um Ihre Ziele zu erreichen und wie Ihre Website funktioniert. Wenn Sie die Bedeutung bereits kennen, finden Sie hier einen Überblick darüber, wie Sie Google Analytics mit WordPress hinzufügen auf Ihrem Flatsome WooCommerce-Theme.
26. Google Recaptcha zum Kontaktformular hinzufügen 7

Das Contact Form 7-Plugin ist für jede WordPress-basierte Website unerlässlich. Wenn Sie es auf Ihrer Website verwenden, werden Sie wahrscheinlich Spam-Posts über Ihr Formular erhalten. Um zu verhindern, dass Ihr Posteingang unnötige Inhalte enthält, müssen Sie ein Recaptcha zum Kontaktformular hinzufügen 7 .
27. Fügen Sie Facebook Open Graph-Metadaten hinzu

Facebook Open Graph-Metadaten bieten Ihnen die Kontrolle darüber, wie Ihre Inhalte aussehen, wenn sie auf Facebook geteilt werden. Es nimmt Metadaten aus dem Inhalt und lässt Sie auswählen, wie die Dinge angezeigt werden. Sie können sowohl manuellen Methoden als auch einem Plugin folgen, um Open- Graph-Metadaten zu Ihrer Flatsome-Website hinzuzufügen.
28. Erstellen Sie variable Produkte

Eine Variable in WooCommerce ermöglicht es Ihnen, aus mehreren Optionen auszuwählen. Es kann leicht als ein Produkt definiert werden, das in mehreren Farben, Stilen, Größen und vielem mehr erhältlich ist. Das Hinzufügen von variablen WooCommerce-Produkten im Flatsome -Design ist unkompliziert.
29. Fügen Sie Bilder und Videos mit mehreren Variationen hinzu

Mehrere Bilder für ein Produkt erleichtern Käufern die Auswahl eines Produkts. Aber standardmäßig erlaubt Ihnen WooCommerce, nur ein einziges Bild pro Produktvariation hinzuzufügen. Mit dem Plugin Additional Variation Images Gallery for WooCommerce können Sie Ihre Produkte jedoch aus verschiedenen Blickwinkeln oder Perspektiven anzeigen. Darüber hinaus können Sie Videos zu Ihrer Bildergalerie für WooCommerce-Produkte hinzufügen.
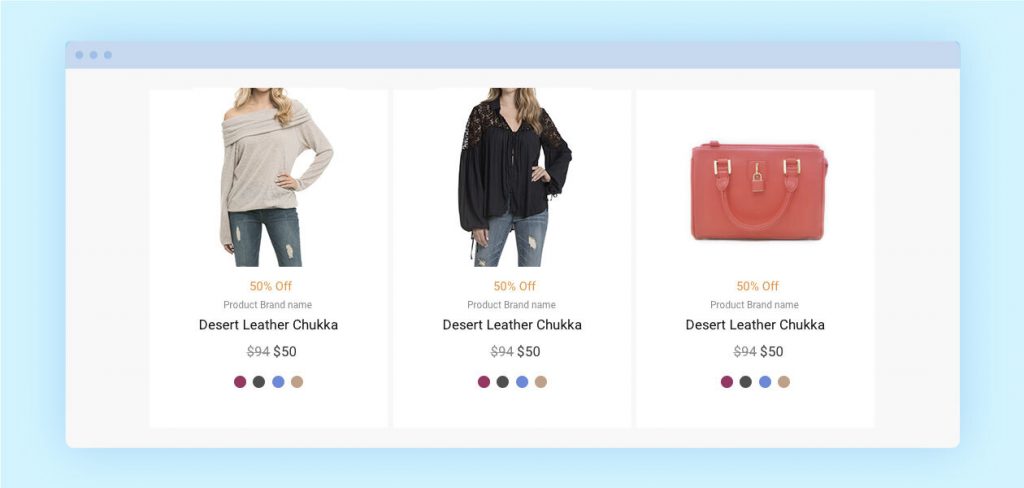
30. Variationsmuster auf der Seite Shop/Archiv anzeigen

Standardmäßig bietet WooCommerce ein Dropdown für Variationsprodukte an. Die Anzeige erfordert jedoch mehr Klicks und bietet den Besuchern kein nahtloses Erlebnis. Das Plug-in WooCommerce Variation Swatches konvertiert standardmäßige Produkt-Dropdowns in schöne Farbfelder.
Das Hinzufügen von WooCommerce-Farbfeldern ist eine der besten Möglichkeiten, Ihren Produkten mehr Leben einzuhauchen. Auf der anderen Seite bieten WooCommerce-Produktattribute eine angenehme Möglichkeit, Variationen anzuzeigen.
Alternativ können Sie Optionsfelder für verschiedene Zwecke anpassen. Im Vergleich zum Auswahl-Dropdown sind Optionsfelder kundenfreundlicher.
31. Übersetze Flatsome mit dem Loco Translate Plugin

Es gibt viel Website-Traffic, das Sie jeden Tag verlieren, da Ihre Website nicht übersetzbar ist. Wenn Ihre themenbasierte Flatsome-Website mehrsprachig sein muss, können Sie mit dem Loco Translate - Plugin einfach übersetzen, und Sie können mit diesem Plugin wissen, wie Sie Websites ins Englische oder eine andere Sprache übersetzen.
32. Bewertungen in Flatsome deaktivieren

Es ist in den meisten Fällen nicht ratsam, WooCommerce-Bewertungen zu deaktivieren. Es gibt jedoch einige Gründe, warum Sie Produktbewertungen deaktivieren sollten . Manchmal ist es für Ladenbesitzer schwierig, mit dem Spam im Bereich Produktbewertungen Schritt zu halten.
33. Benutzer zum Support-Team hinzufügen

WordPress verfügt über ein integriertes Benutzerverwaltungssystem. Möglicherweise haben Sie ein Team von Personen, die zusammenarbeiten, um verschiedene Aspekte Ihrer Website zu verwalten, z. B. technischer Support, Inhaltsautoren, SEO-Experten und viele mehr. Mit der Plattform können Sie sofort neue Benutzer hinzufügen und eine Vielzahl von Rollen und Berechtigungen bereitstellen. Hier finden Sie Artikel zum Hinzufügen von Benutzern zu WordPress.
34. Fügen Sie eine eigene persönliche Menübezeichnung hinzu

Ein Menü ist eine allgemeine Möglichkeit, Ihre Website einfach zu erkunden. Viele WordPress-Themes verfügen über vordefinierte Menüpositionen und -layouts. Glücklicherweise wird Flatsome mit einem ausgezeichneten, sauberen, vorgefertigten Menüetikett geliefert, um Besucher anzuziehen. Außerdem erstellen Sie auch Ihr eigenes persönliches Menüetikett .
35. Fügen Sie der Fußzeile Zahlungssymbole hinzu

Maximum Flatsome-betriebene Websites basieren auf WooCommerce. Vor dem Kauf eines Produkts in einem Online-Shop möchten Kunden wissen, wie sie es kaufen können. Daher sind unterstützte Zahlungssymbole unerlässlich. Informieren Sie Ihre Kunden darüber, indem Sie Zahlungssymbole in der Fußzeile anzeigen .
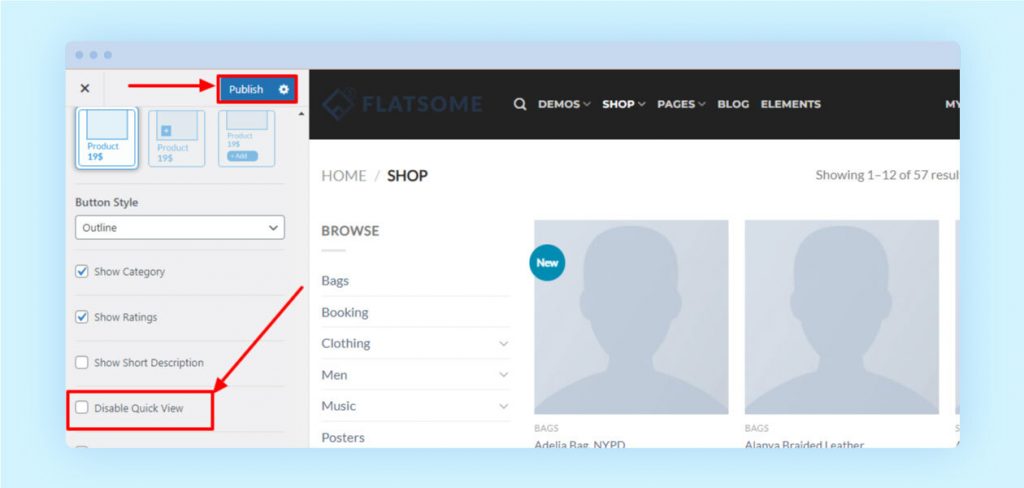
36. Deaktivieren Sie die Produktschnellansicht

Die Produktschnellansicht bietet den Käufern einen „schnellen Blick“ auf Ihre Produkte. Das Flatsome-Design enthält diese Funktion. Wenn Sie die Schnellansicht von WooCommerce jedoch aus irgendeinem Grund deaktivieren möchten , können Sie dies schnell tun.
37. Erstellen Sie einen „Scroll-To“-Link

Sie können Ihrem Website-Besucher helfen, zu einem bestimmten Seitenabschnitt zu gelangen, indem Sie das Scroll-to-Link- Element aktivieren. Es kann ihre wertvolle Zeit sparen und ihnen helfen, einfach zu navigieren.
38. Verwenden Sie benutzerdefinierte Symbole

Sie fragen sich wahrscheinlich, warum Sie Ihrer Website benutzerdefinierte Symbole hinzufügen möchten. Die Antwort ist ganz einfach; für ' bessere visuelle Darstellung '. Obwohl Flatsome einige attraktive Symbole hat, möchten Sie vielleicht trotzdem benutzerdefinierte Symbole auf Ihrer Website verwenden und Sie können die Symbole ganz einfach selbst anpassen.
39. Produktkategorieliste der Seitenleiste reduzieren/erweitern

Die Liste der Produktkategorien in der Seitenleiste ist für jeden Online-Shop von entscheidender Bedeutung. Auf der von Flatsome unterstützten WooCommerce-Site können Sie das Seitenleistenmenü in der WooCommerce-Kategorienliste einklappen/einklappen, sodass Besucher einfach auf Ihrer Site navigieren können.
40. Richten Sie den WordPress-SMTP-Server mit der Gmail-API ein

WordPress verwendet die PHP-Mail-Funktion, um E-Mail-Benachrichtigungen zu versenden. Diese Funktion funktioniert jedoch aus mehreren Gründen nicht wie erwartet. Google Mail bietet einen SMTP-Dienst, den Sie zum Versenden von E-Mails verwenden können. Dazu müssen Sie einen SMTP-Server mit Gmail-Integration einrichten .
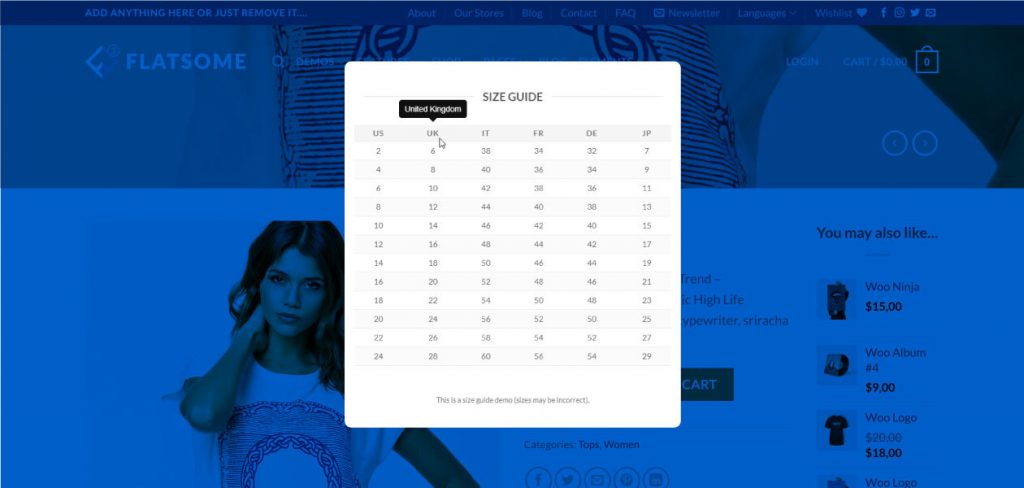
41. Erstellen Sie ein Popup-Fenster mit einer einfachen Größentabelle

Wenn Käufer Schwierigkeiten haben, das richtige Produkt für ihre Bedürfnisse zu finden, werden sie wahrscheinlich Ihr Geschäft verlassen und zu einem Mitbewerber wechseln. Es ist besser, ein einfaches Popup-Fenster mit einer Größentabelle in Ihrem Online-Shop anzuzeigen, und Sie können lernen, wie Sie eine Größentabelle erstellen. Ohne sie werden Ihre Kunden über die richtige Größe, die sie benötigen, verwirrt sein. Es ist ein Muss, wenn Ihre Produkte größenorientiert sind, wie Kleidung, Schuhe usw.
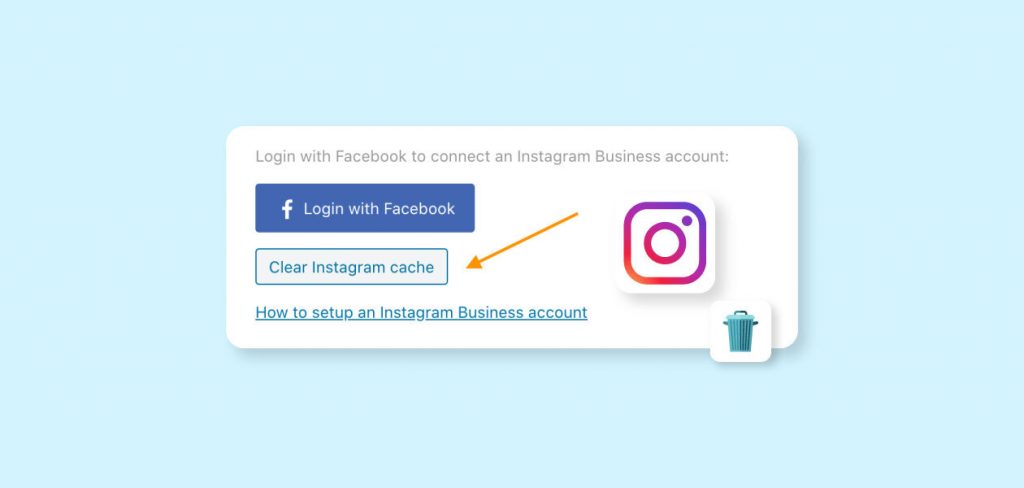
42. Löschen Sie den Instagram-Element-Cache

Der Cache sind temporäre Daten, die Ihrem Browser helfen, Dinge schneller zu laden. Manchmal können diese Cache-Daten abgelaufen oder beschädigt sein und Probleme bei der Verwendung von Instagram verursachen. Die bewährte Methode besteht darin , die Cache-Daten von Instagram-Elementen zu löschen . Wenn Sie nicht wissen, wie man den Instagram-Cache bereinigt, können Sie es hier gut lernen.
43. Beschleunigen Sie Ihren WooCommerce-Shop

Hoffentlich können Sie zu diesem Zeitpunkt Ihren Online-Shop mit dem Flatsome-Theme erstellen, aber Sie könnten Probleme mit der Geschwindigkeitsoptimierung haben. Je schneller Ihre Website lädt, desto besser ist das Einkaufserlebnis. Hier sind einige Tipps, um das Laden Ihrer WooCommerce-Site mit der Best Practice der WordPress-Geschwindigkeitsoptimierung zu beschleunigen .
Einpacken
Wir hoffen, dass dieser Leitfaden für alle hilfreich ist, die das Flatsome WooCommerce-Theme verwenden. Es wird Ihnen helfen, Ihre Website zu verbessern, mehr Website-Besucher zu gewinnen und gleichzeitig Ihren Umsatz zu steigern.
Wenn Sie möchten, dass wir weitere Themen zu Flatsome behandeln, teilen Sie uns dies im Kommentarbereich mit. Wir werden diesen Artikel kontinuierlich aktualisieren, um bessere Lösungen für Ihren WooCommerce-Shop bereitzustellen.
