WooCommerce: Selbstgehostetes Plugin @ WP Dashboard aktualisieren
Veröffentlicht: 2023-06-07In diesem Millionen-Dollar-Tutorial erfahren Sie, wie Sie ein benutzerdefiniertes (WooCommerce-)Plugin, das Sie irgendwo hosten , direkt über das WordPress-Dashboard aktualisieren.
Ich dachte, das WordPress-Dashboard könnte Sie nur über Plugin-Updates benachrichtigen und Ihnen erlauben, ausschließlich Plugins zu aktualisieren, die sich im WordPress-Repository befinden, aber ich habe mich geirrt!
Da ich angefangen habe, WooCommerce-Plugins hier auf Business Bloomer zu verkaufen, musste ich eine Möglichkeit finden, Kunden zu ermöglichen, sie automatisch direkt von ihrem WP-Administrator aus zu aktualisieren.
Zum Glück gibt es zwei Hooks, die Abhilfe schaffen: pre_set_site_transient_update_plugins update_plugins_{$hostname} und Plugins_api . Mit diesen beiden Filtern können Sie WordPress mitteilen, dass Ihre benutzerdefinierte Plugin-ZIP-Datei unter einer bestimmten öffentlichen URL heruntergeladen werden kann, dem Kunden eine Benachrichtigung anzeigen, dass ein Plugin-Update verfügbar ist, ihn mit einem Klick aktualisieren lassen und optional die automatische Aktivierung ermöglichen. Aktualisierung.
Sehen wir uns also an, wie ich mein Plugin-Geschäft betreibe. Genießen!

- Schritt 1: Erstellen und hosten Sie das benutzerdefinierte Plugin
- Schritt 2: Erstellen Sie eine JSON-Änderungsprotokolldatei
- Schritt 3: Installieren Sie das benutzerdefinierte Plugin auf einer beliebigen WordPress-Site
- Schritt 4: PHP-Snippet – Aktualisieren Sie das benutzerdefinierte Plugin über das WordPress-Dashboard
- Rekapitulieren
Schritt 1: Erstellen und hosten Sie das benutzerdefinierte Plugin
In diesem Beitrag geht es nicht um die Entwicklung von Plugins. Wenn Sie jetzt damit beginnen, lesen Sie sich gerne das WordPress-Plugin-Handbuch durch.
Sobald Sie die Entwicklung abgeschlossen haben, speichern Sie die ZIP-Datei des Plugins unter einer öffentlichen URL, z. B.: www.businessbloomer.com/blabla/whatever-plugin.zip
Schritt 2: Erstellen Sie eine JSON-Änderungsprotokolldatei
Wenn Sie das Plugin selbst hosten, müssen wir WordPress (und alle WordPress-Websites, auf denen das Plugin installiert ist) darüber informieren, dass eine neue Version verfügbar ist, andernfalls wird der Code, den Sie in Schritt 4 finden, nicht ausgelöst.
Sie können die Änderungsprotokolldaten auf verschiedene Arten speichern. Am einfachsten ist die Erstellung einer JSON-Datei. WordPress muss lediglich den ZIP-Dateinamen und die Plugin-Version abrufen, damit es diese dynamisch abrufen und die Update-Benachrichtigung auslösen kann.
Öffnen Sie einen Texteditor und geben Sie die folgenden Informationen ein:
{
„plugin_name“: „Welches Plugin für WooCommerce auch immer“,
„latest_version“: „1.0.9“,
„download_url“: „https://www.businessbloomer.com/blabla/whatever-plugin.zip“,
}Speichern Sie dann die Datei mit der Erweiterung .JSON und platzieren Sie diese unter einer bestimmten URL Ihrer eigenen Website, z. B. www.businessbloomer.com/blabla/plugin-updates.json
Halten Sie diese Datei immer auf dem neuesten Stand, wenn Sie eine neue Plugin-Version veröffentlichen . Sobald Sie beispielsweise Version 2.0.0 des Plugins hochladen, ändern Sie die JSON-Datei in:
{
„plugin_name“: „Welches Plugin für WooCommerce auch immer“,
„latest_version“: „2.0.0“,
„download_url“: „https://www.businessbloomer.com/blabla/whatever-plugin.zip“,
}Schritt 3: Installieren Sie das benutzerdefinierte Plugin auf einer beliebigen WordPress-Site
Gehen Sie zu WordPress > Plugins > Neu hinzufügen > Hochladen , installieren und aktivieren Sie das benutzerdefinierte Plugin. Dieses Plugin wird mit einer Versionsnummer geliefert, z. B. 1.0.9 – wir müssen nun eine Möglichkeit für Administratoren finden, das Plugin zu aktualisieren, falls eine neuere Version verfügbar ist.

Schritt 4: PHP-Snippet – Aktualisieren Sie das benutzerdefinierte Plugin über das WordPress-Dashboard
Das ist der coole Teil.
Sie können dies zum Plugin-Code hinzufügen.
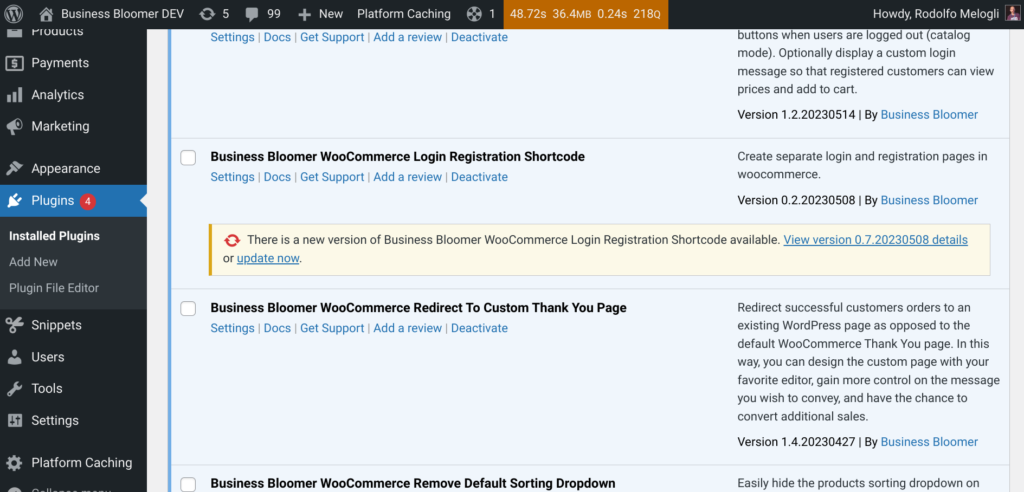
Wir werden zwei Filter verwenden: update_plugins_{$hostname} und Plugins_api . Ersterer ist für das eigentliche Update verantwortlich; Letzteres zeigt die Plugin-Informationen an, wenn auf „ Versionsdetails anzeigen “ geklickt wird (siehe Screenshot oben).
Hinweis 1: Der Teil {$hostname} basiert darauf, wo Sie das Plugin hosten. Nehmen wir an, die Plugin-URL lautet www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip , dann lautet der {$hostname} www.businessbloomer.com
Hinweis 2: Sie müssen auch den Namen des Plugin-Ordners und den Namen der Plugin-Datei kennen, die normalerweise identisch sind. Wenn die ZIP-Datei „whatever-plugin.zip“ heißt, erwarte ich, dass der Plugin-Ordner /whatever-plugin heißt und dass die darin enthaltene Plugin-Datei /whatever-plugin.php heißt
Hinweis 3: Die Plugin-Datei muss die Header-Parameter „ Plugin-URI “ und „ Version “ verwenden, da wir sie über Code abrufen.
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
Rekapitulieren
Damit ein WordPress-Benutzer ein Plugin aktualisieren kann, das Sie woanders hosten, benötigen Sie:
- um das Plugin gemäß Schritt 1 (Benennung) und Schritt 4 (Plugin-Update-Anforderungen) zu entwickeln
- um die ZIP-Datei unter einer öffentlichen URL zu speichern, damit WordPress sie herunterladen kann
- um eine JSON-Änderungsprotokolldatei unter einer öffentlichen URL zu speichern, damit WordPress weiß, ob ein Update verfügbar ist
Fragen? Zweifel? Rückmeldung? Hinterlassen Sie unten einen Kommentar!
