WooCommerce-URL-Gutscheine – Wie kann ich den Rabatt automatisch anwenden?
Veröffentlicht: 2022-09-15Ignorieren Ihre Kunden die Gutscheincodes oder finden sie nicht? Suchen Sie nach einer Alternative zu Gutscheinboxen? Möchten Sie, dass Ihre Kunden schnell zur Kasse gehen? Die WooCommerce-URL-Gutscheinfunktion wird den Tag retten.
Lassen Sie uns verstehen, wie wichtig URL-Gutscheine sind, wie man sie erstellt und wie man sie am besten nutzt.
Was sind URL-Gutscheine und wie werden Rabatte automatisch über die URL angewendet?
WooCommerce-URL-Gutscheine sind solche, bei denen Sie der URL einen eindeutigen Gutscheincode hinzufügen . Durch Klicken auf die URL wird der Rabatt automatisch angewendet und (optional) werden Produkte zum Warenkorb des Kunden hinzugefügt.
Sie können den Gutscheincode auch zu jeder benutzerdefinierten URL auf Ihrer Website hinzufügen, und der Rabatt wird automatisch angewendet, wenn Sie auf diese URL klicken.
Angenommen, die URL lautet – https://www.fashionworld.com/product/specialshirt/
Dann können Sie einen Gutscheincode wie folgt in die URL einbetten – https://www.fashionworld.com/product/specialshirt/?coupon-code=seasonsale15 .
Es sollte immer eine Priorität sein, Ihren Kunden das Leben zu erleichtern, und WooCommerce URL-Coupons leisten einen kleinen Beitrag dazu.
Drei grundlegende Gründe, warum Sie WooCommerce-URL-Gutscheine verwenden sollten
Kein Ärger mit Gutscheincodes, kein Kopieren und Einfügen erforderlich
Es kommt sehr häufig vor, dass Kunden einen Rabattcode sehen, aber vergessen, ihn anzuwenden. Aber mit URL-Gutscheinen muss sich der Kunde nicht daran erinnern. Es ist automatisch.
Schneller und mehr Kassen
Wenn Coupons automatisch angewendet werden, werden Kunden sie nicht jagen und sich auf der Website verlaufen. Stattdessen bewegen sich mehr Kunden weiter, um den Checkout abzuschließen.
Einfach überall zu teilen
Da der Gutscheincode in der URL hinzugefügt wird, können Sie die URL problemlos mit Angebotsseiten, mit Partnern, in sozialen Medien, per E-Mail usw. teilen. Dies macht es den Leuten leicht, den Rabatt direkt zu beanspruchen.
Wie fügt man einen Gutscheincode zur URL hinzu und wendet den Rabatt in WooCommerce automatisch an?
Den grundlegenden WooCommerce-Coupons fehlt diese Funktionalität. Wenn Sie jedoch das offizielle WooCommerce Smart Coupons-Plugin verwenden, erhalten Sie die URL-Coupons-Funktion und andere leistungsstarke erweiterte Coupon-Funktionen.
Für diejenigen, die spät eingetreten sind, ist Smart Coupons by StoreApps das meistverkaufte Coupons-Plugin auf dem WooCommerce-Marktplatz.
Hinweis – URL-Gutscheine unterliegen allen Limits und Nutzungsbeschränkungen (erweiterte wie Zahlungsmethoden, Produktmenge, Versandmethoden …), wenn sie angewendet werden.
Schritte zum Erstellen eines URL-Gutscheins
Stellen Sie sich vor, Sie führen ein Sonderangebot durch und möchten einen 10 %-Rabattcoupon erstellen, der über eine URL angewendet wird.
- Gehen Sie zu
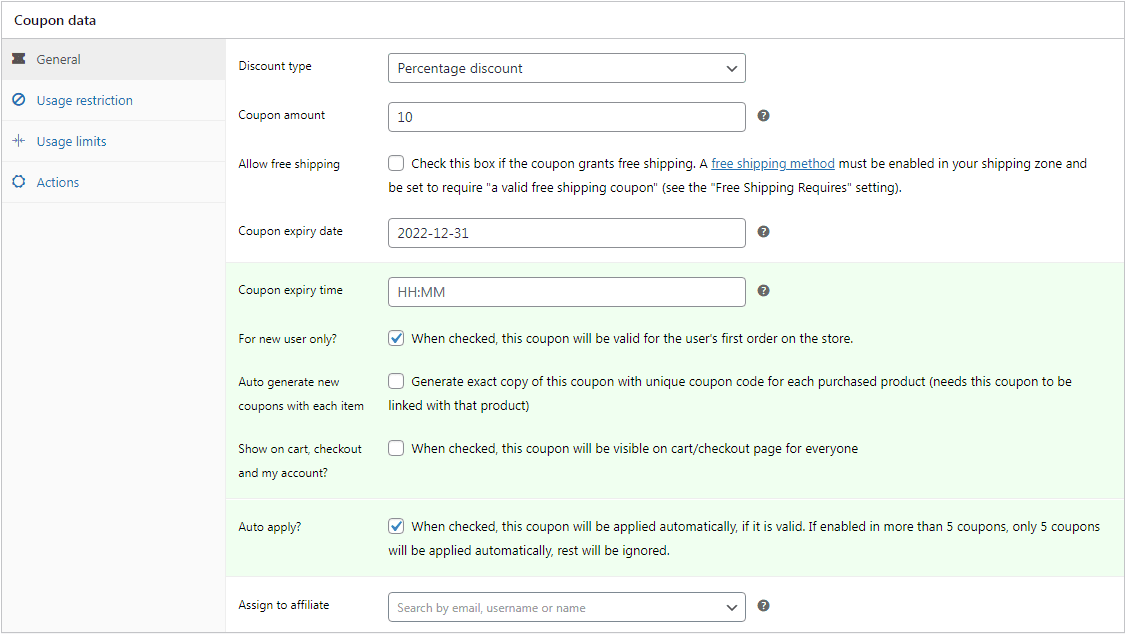
WordPress admin panel > Marketing > Coupons > Add coupon - Legen Sie den Gutscheincode fest oder generieren Sie ihn; Legen Sie den Rabatttyp, den Gutscheinbetrag, Einschränkungen und andere Limits fest.
- Aktivieren Sie das
Auto-apply?Kontrollkästchen. - Veröffentlichen Sie den Gutschein.
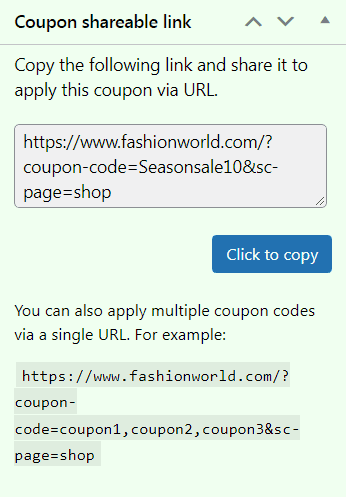
- Sobald Sie den Coupon veröffentlicht haben, sehen Sie auf der rechten Seite ein Feld mit dem Namen
Coupon shareable link. - Klicken Sie auf die Schaltfläche
Click to copyund an beliebiger Stelle zu teilen.


Sobald ein Kunde auf die URL klickt, wird der Rabatt automatisch angewendet.

Probieren Sie die Live-Demo von Smart Coupons aus
BONUS – Wenden Sie mehrere Coupons über einen Link an
Ein weiterer Vorteil der Verwendung von Smart Coupons besteht darin, dass Sie mehrere Coupons über diese einzelne URL hinzufügen und anwenden können.
Übergeben Sie eine durch Kommas getrennte Liste von Coupons in dem Link wie diesem – https://www.fashionworld.com/product/newwatch/?coupon-code=launchoffer10,holiday15,exclusivedisc5&sc-page=shop
Das ist es. Wiederholen Sie dies jedes Mal, wenn Sie Ihrer URL einen Gutschein hinzufügen möchten.
Hinweis – Bei mehr als fünf Gutscheincodes in der URL werden nur die ersten fünf Gutscheine automatisch angewendet. Um mehr Coupons anzuwenden, bietet das Smart Coupons-Plugin einen Haken dafür. Sieh es dir hier an.
Wie leitet man auf eine Seite um, wenn man auf eine URL klickt?
Standardmäßig wird der Benutzer beim Klicken auf den URL-Gutschein auf die Shop-Seite weitergeleitet. Smart Coupons bietet eine URL-Paramsc sc-page zum Umleiten auf eine Seite, nachdem der Gutschein über die URL angewendet wurde.
Sie können Benutzer auch auf diese Seiten umleiten:
- Vordefinierte WooCommerce-Seiten – Shop, Warenkorb, Kasse oder Mein Konto. Um beispielsweise zur Checkout-Seite umzuleiten, lautet die URL https://www.fashionworld.com/?coupon-code=specialsale10&sc-page=checkout
- Seiten- ID – verwenden Sie die numerische Seiten-ID der Zielseite. Die URL lautet beispielsweise https://www.fashionworld.com/?coupon-code=holiday15&sc-page=789
- Seitenpfad – Verwenden Sie den Pfad der Zielseite in Bezug auf die Website. Die URL lautet beispielsweise https://www.fashionworld.com/?coupon-code=exclusivedisc5&sc-page=landing-page
Die zehn besten Anwendungen von URL-Coupons mit Smart Coupons
Werfen wir nun einen Blick auf einige der besten Anwendungsfälle von WooCommerce-URL-Coupons.
Steigern Sie den Umsatz während der Black Cyber / Weihnachtszeit
Kunden erhalten Dutzende von E-Mails mit Gutscheincodes. Aber das Versenden von URL-Gutscheinen in E-Mails während des Black Friday oder zu festlichen Angeboten hebt Ihre E-Mail hervor und ermöglicht es Kunden, sofortige Rabatte auf Produkte zu erhalten.
Gewinnen Sie ruhende oder verlorene Kunden zurück
Einige Ihrer Kunden haben möglicherweise seit Monaten nichts mehr bei Ihnen gekauft. Eine einfache Möglichkeit, sie zurückzubringen und einen Kauf zu tätigen, ist ein Rabatt.
Fügen Sie dazu einfach einen URL-Gutschein in die E-Mail ein, auf den diese Benutzer eines Ihrer meistverkauften Produkte mit einem Rabatt erhalten.
E-Mail-URL-Gutscheine vor dem Ende des Verkaufs
Die Mehrheit der Kunden kauft erst, wenn eine Dringlichkeit entsteht.
Und selbst wenn Dringlichkeit geschaffen wird, ist nicht sicher, ob sie den Gutscheincode anwenden werden.
Um dies zu vermeiden, ist es besser, die gesamte URL in der E-Mail mit einer Dringlichkeitsnachricht zu senden. Kunden werden sicherlich auf den Link klicken, um den Rabatt in Anspruch zu nehmen.
Teilen Sie die URL mit Ihren Partnern
Sie haben eine neue Produkteinführung und möchten einen Rabatt anbieten. Nun, wenn Ihre Affiliates oder Influencer eine starke Reichweite haben, warum diese Gelegenheit verschwenden?
Teilen Sie einfach die URL mit diesen Personen und lassen Sie die Verkäufe stattfinden. Sie können diese Partner belohnen, um sie zu ermutigen, Sie stärker zu bewerben.
URL auf Angebotsseiten teilen
Unterschätzen Sie wie Affiliates auch Deal-Sites nicht. Wenn Sie Ihre Gutscheincode-URL mit Angebotsseiten teilen, erhalten Sie mehr Sichtbarkeit bei einem breiteren Publikum. Und für Zuschauer, die noch nichts von Ihnen gehört haben. Sie können Ihre potenziellen Kunden sein.
Teilen Sie die URL in sozialen Medien, Blog-Beiträgen usw.
Warum sollten Sie Social Media und Blog-Posts im Stich lassen, wenn Sie den Link einfach auf diesen Kanälen teilen und den Umsatz steigern können? Ob Twitter, Facebook, YouTube, Instagram oder LinkedIn, posten Sie die URL.
Wenden Sie das Guthaben über die URL an
Ein weiterer Vorteil der Verwendung von Smart Coupons besteht darin, dass Sie der URL auch Gutschriften / Geschenkgutscheine hinzufügen können.
Sie möchten beim Kauf eines High-End-Smartphones einen Pauschalrabatt von 10 % + 10 $ Guthaben anbieten. Fügen Sie also anstelle von zwei Gutscheincodes einfach diese Gutscheine zur URL hinzu.
Wenn der Benutzer das Smartphone in den Warenkorb legt, werden beide Coupons automatisch angewendet.
Steigern Sie den Verkauf von niedrig verkauften Produkten
Eine andere Sache ist, dass Sie nach Anwendung des URL-Gutscheins die Möglichkeit haben, ein anderes Produkt mit einem Rabatt anzubieten. Diese Taktik funktioniert am besten, um niedrig verkaufte Produkte zu verkaufen oder Lagerbestände zu räumen.
Sie können auch eine benutzerdefinierte Nachricht anzeigen, nachdem der URL-Gutschein angewendet wurde.
Nur URL-Coupon anwenden, um Missbrauch zu vermeiden / individuelle Nutzung einzuschränken
Sie möchten nicht zu viel Rabatt anbieten. Sie möchten also nur, dass der URL-Gutschein angewendet wird, und verhindern, dass andere Gutscheine angewendet werden. Kreuzen Sie hierfür einfach bei der Erstellung eines Gutscheins unter „Nutzungsbeschränkungen“ die Option „Nur individuelle Nutzung“ an.
Fügen Sie UTM-Parameter hinzu, um die URL-Gutscheinleistung zu verfolgen
Wie viele Personen haben auf die URL geklickt? Wie viele bezahlte Bestellungen haben Sie über URL-Gutscheine erhalten?
Google Analytics ist die beste Quelle, um Antworten darauf zu erhalten.
Betten Sie UTM-Parameter in den Coupon ein. Überlassen Sie den Rest Google Analytics.
Übergeben Sie Ihre UTM-Parameter so –
https://www.fashionworld.com/?coupon-code=sale15
&utm_source=facebook&utm_medium=ad&utm_campaign=aug2022-productlaunch
Nur WooCommerce-URL-Coupon-Plugin oder All-in-One-Coupon-Lösung?
Nun, einige Plugins da draußen bieten Ihnen nur URL-Funktionalität. Aber Smart Coupons bietet unzählige Möglichkeiten darüber hinaus:
- Guthaben, Geschenkgutscheine
- Beschränken Sie Coupons basierend auf Attributen
- Beschränken Sie Coupons basierend auf Produktmenge, Standort, Zahlungsmethoden und E-Mail-Adresse
- Legen Sie ein maximales Rabattlimit für prozentuale Coupons fest (50 % Rabatt bis zu 50 $)
- Geben Sie das Produkt mit Coupons als kostenloses Geschenk aus
- Coupons für die Lieferung planen
und vieles mehr…
Es ist nicht falsch, Smart Coupons als das beste WooCommerce-Coupon-Plugin zu bezeichnen.
Bezahlen Sie also nur für das URL-Coupon-Plugin oder investieren Sie etwas mehr in eine All-in-One-Coupon-Lösung und erzielen Sie lebenslang einen besseren ROI?
Wenn Sie damit einverstanden sind, ist Smart Coupons genau das Richtige für Sie.
Holen Sie sich intelligente Gutscheine
Fazit
Ein einfacher Ansatz, um Verkäufe zu erzielen und Kunden zu begeistern – WooCommerce-URL-Coupons.
Implementieren Sie es jetzt auf Ihrem WooCommerce-Shop und lassen Sie die Kasse klingeln. Und ohne Zweifel ist Smart Coupons die bevorzugte Lösung dafür.
